Генератор градиентов — Colordesigner
- Главная
- Цветовые палитры
- Инструменты 8
- Дополнения
- Контакты
Копировать все цвета:
HEX
RGB
HSL
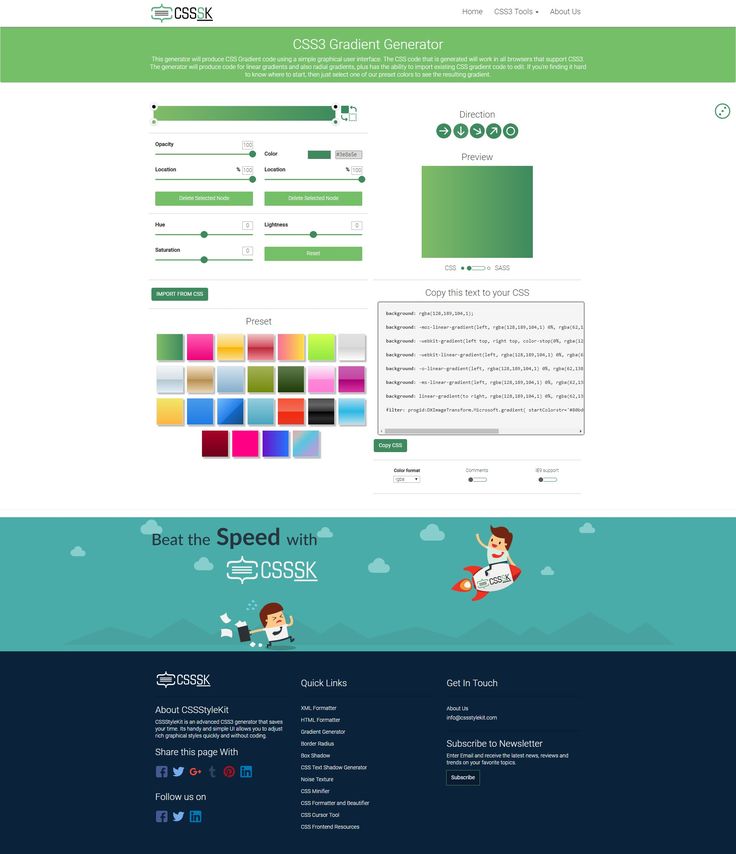
Что такое генератор градиента
Gradient Generator — это лишь один из многих инструментов браузера.
которые любой может свободно использовать на веб-сайте ColorDesigner.
сам инструмент используется для создания постепенного изменения цвета
градиент от одного цвета к другому, по сути оставляя пользователю
в результате много разных промежуточных цветов смеси.
В дополнение к отображению двух компонентных цветов, а также
различные сочетания между ними, инструмент «Генератор градиента»
также позволяет пользователю выбирать количество промежуточных цветов
отображаются в диапазоне от одного цвета до сорока различных
промежуточные цвета.
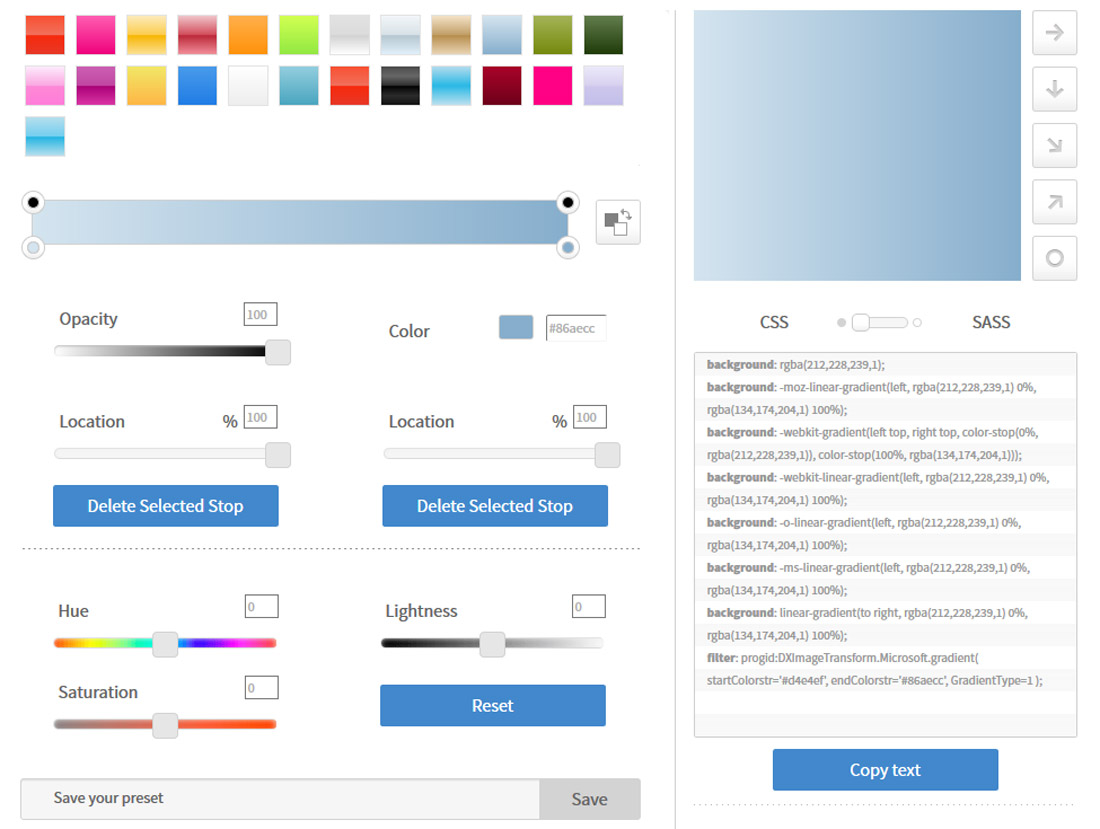
Как пользоваться
Использовать инструмент «Генератор градиента» очень просто. Градиент
Страница генератора встретит пользователя двумя большими цветными
панели выбора и один красный ползунок, который по умолчанию
установить на пятнадцать. Затем пользователи могут нажать на каждую из панелей в
чтобы выбрать желаемые цвета компонентов, из которых они
хотите создать эффект градиента. Нажав на одну из
панели, пользователи увидят стандартную палитру цветов
что позволит им вручную выбрать цвет и его
значения, при этом отображая дополнительные сведения о нем, такие как
значения RGB, шестнадцатеричный код, а также оттенок, насыщенность и яркость
значения или HSV.
В дополнение к палитре цветов пользователи также могут выбирать цвета с помощью образцов. Для этого просто зайдите в вкладку «Образцы», а затем выберите один из основных основных или доступны вторичные цвета. Как только вы это сделаете, градиент Генератор отобразит коллекцию образцов с различными оттенки цветов, которые вы выбрали. При принятии решения о цвета, генератор градиента автоматически отобразит различные промежуточные цвета ваших компонентов в режиме реального времени, поэтому к тому времени, когда вы закончите выбирать цвета компонентов, вы также будут ваши промежуточные цвета.
Наконец, если вы хотите увидеть больше или даже меньше разных
промежуточные цвета, вы можете сделать это, отрегулировав ползунок под
подборщик цветов. По умолчанию генератор градиента
отображать пятнадцать различных промежуточных цветов, но, перемещая
ползунок влево или вправо, вы можете увеличить это число до сорока
цвета или уменьшить его до одного цвета.
Дополнительные инструменты
Генератор палитр
Смеситель цветов
Какой это цвет?
Преобразователь цвета
Цветовая палитра с изображения
Выбор цвета изображения
Генератор случайных цветов
- Политика конфиденциальности
5 лучших веб-сайтов с онлайн-генераторами градиентов
Эта статья расскажет вам о 5 лучших веб-сайтах с онлайн-генераторами градиентов . В настоящее время люди склонны использовать генераторы градиентов в это цифровое время.
В настоящее время люди склонны использовать генераторы градиентов в это цифровое время.
Если вы хотите создать привлекательный веб-дизайн или графику, Gradient Generator может стать лучшим вариантом. Вы можете создавать простые дизайны и использовать градиенты на многих электронных гаджетах (таких как столы, кнопки и столешницы) в вашем доме.
Тем не менее, градиент используется во многих крупных компаниях для создания тем и значков для привлечения пользователей. Таким образом, градиенты используются потому, что они привлекательны.
Читайте также : 10 лучших программ просмотра Gerber для Windows
Если вы также хотите создать превосходный веб-дизайн или графику, ознакомьтесь с некоторыми из лучших сайтов онлайн-генераторов градиентов ниже.
СОДЕРЖАНИЕ
- 5 Лучшие веб -сайты генератора градиентов онлайн
- 1. Gradienta
- Особенности:
- 2. inixia градиент генератор
- Особенности:
- 3.
 3,0003
3,0003 - . Функция:
- 3. 3. ui Gradient
- .
- 4. My Brand New Logo
- Особенности:
- 5. Гуру градиентов
- Особенности:
5 лучших онлайн-генераторов градиентов Ниже
9001 лучших сайтов-генераторов онлайн. Они подобраны лично и работают безупречно, не забудьте проверить их все.1. Gradienta
Gradienta — один из лучших генераторов градиентов с функциями CSS, который называется Gradienta. Следующий инструмент — один из самых отличных генераторов градиентов, с которыми мне приходилось сталкиваться.
В этом вы можете выбрать свой любимый цвет из различных списков цветов, после чего он представит перед вами отличные градиентные цвета. На этом веб-сайте представлены различные стили редактирования цветов градиента. С его помощью можно очень быстро научиться генерировать сложные градиенты.
И дизайнеры, и разработчики могут использовать Gradienta. Хорошо, что Gradienta предназначена для решения как личных, так и профессиональных задач. Этот бесплатный веб-сайт разработан для сверхлегкого, красочного и адаптивного фона.
Хорошо, что Gradienta предназначена для решения как личных, так и профессиональных задач. Этот бесплатный веб-сайт разработан для сверхлегкого, красочного и адаптивного фона.
Читайте также : Как отобразить календарь в Python
Gradienta предоставляет код CSS в виде изображений SVG и JPG. Благодаря этому его популярность еще больше возросла. Вы можете бесплатно использовать CSS, SVG или JPG на своем веб-сайте, в приложениях или проектах.
Особенности:
- Бесплатный веб-сайт
- Несколько вариантов цветов
- Предоставляет код CSS, JPG, форму SPG
- Его могут использовать как разработчики, так и дизайнеры.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как отсортировать список кортежей в Python
2. Генератор градиентов Inixia
Многие разработчики и дизайнеры используют генератор градиентов Inixia. Он дает вам множество градиентов, которые вы хотите, и позволяет редактировать их по своему усмотрению. Inixia Gradient — это единственный в своем роде генератор градиентов CSS, который позволяет вам выбрать нужный градиент.
Inixia Gradient — это единственный в своем роде генератор градиентов CSS, который позволяет вам выбрать нужный градиент.
С Inixia любой разработчик или дизайнер может выбрать градиент из более чем 30 вариантов и использовать его для проекта, веб-сайта или приложения. Также есть возможность экспортировать градиенты в CSS или SVG, что сделает вашу работу еще более доступной.
Читайте также : 10 лучших бесплатных веб-сайтов для рисования диаграмм активности в Интернете
Если говорить о его цветовом сочетании и дизайне, вы также увидите несколько выбранных цветовых сочетаний. Вы также можете смешивать цветовые пары в своих проектах, используя эти цвета. Inixia дает вам градиенты от космического фиолетового до цветов неба, красного, синего и т. Д. Он прост в использовании и подходит для небольших проектов или дизайнов.
Благодаря этому вы можете использовать его для выполнения небольших проектов.
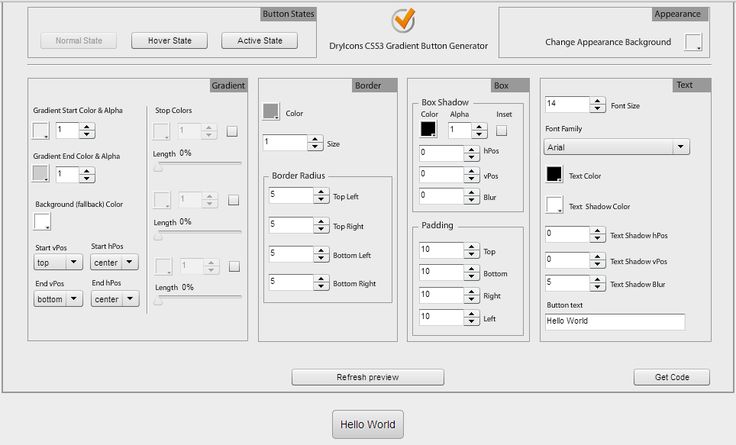
Inixia также может использовать генератор кнопок градиента, который отлично смотрится на веб-сайтах с темной тематикой.
Особенности:
- Возможность создания различных цветовых комбинаций для градиентов
- Выберите гармоничную смесь градиентов
- Вы можете использовать его для CSS или SVG.
- Также для создания градиентных кнопок.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Арифметические операторы в Python [с примерами]
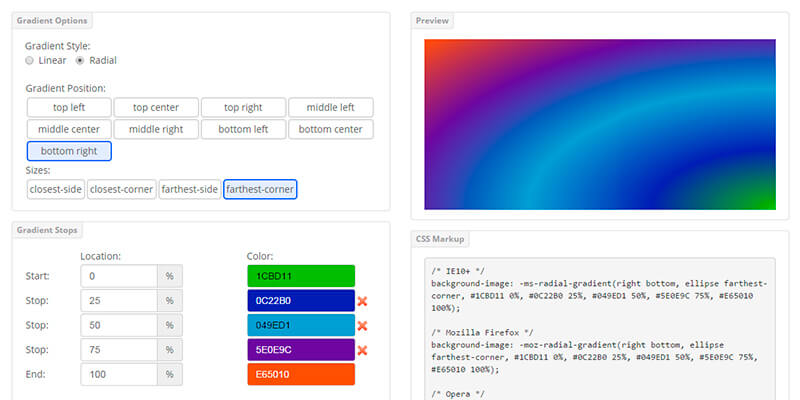
3. Градиенты интерфейса .
Он прост в использовании, но также позволяет в значительной степени разнообразить различные комбинации градиентов. UI Gradient предоставляет различные цвета, которые помогут вам создавать более качественные градиенты. Помимо этого, вы также можете использовать в нем цветовые комбинации.
Градиент пользовательского интерфейса предоставляет комбинации градиентов CSS, чтобы сделать проект вашего веб-сайта более привлекательным. Вы можете быстро и легко найти известные и совместимые градиенты веб-сайтов с широким набором градиентов пользовательского интерфейса.
Читайте также : Как создать пустой набор Python
На этом веб-сайте можно создавать градиенты CSS. Поскольку его могут использовать как разработчики, так и дизайнеры, по этой причине он широко используется. Тем не менее, UI Gradient Generator популярен благодаря наличию хороших инструментов, разнообразию цветов и простоте использования.
Градиент пользовательского интерфейса прост в использовании и поставляется с различными функциями, которые можно использовать для создания множества новых и сложных градиентов.
Характеристики:
- Огромное разнообразие цветовых комбинаций
- Легко найти лучший градиент
- Простота использования
- Отлично подходит для подбора сложных цветовых комбинаций
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Матрица Python с использованием Numpy [с примерами]
4. Мой новый логотип
Мой новый логотип также известен как генератор цветовых градиентов. Этот отличный и простой вариант может быстро создавать градиенты для вашего веб-сайта или любого другого проекта. Генератор градиента цвета очень прост в использовании. Вы получаете множество цветов, которые помогут вам создавать градиенты для вашего веб-сайта или проекта.
Этот отличный и простой вариант может быстро создавать градиенты для вашего веб-сайта или любого другого проекта. Генератор градиента цвета очень прост в использовании. Вы получаете множество цветов, которые помогут вам создавать градиенты для вашего веб-сайта или проекта.
Вы можете создавать светлые или темные градиенты; кроме того, вы также можете увидеть множество типов темных и светлых цветов, например, более сложные цвета или цвета с радужными градиентами. В генераторе цветовых градиентов доступно множество темных и светлых цветов.
Вы можете менять цвета в зависимости от того, сколько комбинаций цветов должно быть или сколько цветов нужно смешать. Вы можете смешать два цвета, чтобы получить более яркие цвета, которые вы можете использовать в своем проекте.
Читайте также : Как справиться с ошибкой строкового индекса вне допустимого диапазона в Python
Здесь вы даже можете создавать радиальные и линейные градиенты и переключаться между ними. Также полезно выбирать между радиальным и градиентным, создавая один линейный градиент. Вы можете создавать градиенты, выбирая предпочитаемые ресурсы.
Также полезно выбирать между радиальным и градиентным, создавая один линейный градиент. Вы можете создавать градиенты, выбирая предпочитаемые ресурсы.
Генератор цветовых градиентов очень прост в использовании, поэтому вы также можете скачать CSS. Его может использовать как дизайнер, так и разработчик.
Особенности:
- Большое количество цветовых комбинаций
- Легко найти градиент и просто использовать
- Легко создавать новые градиенты.
Попробуйте этот онлайн-генератор градиентов здесь.
Читайте также : Как инвертировать массив в Python [Flip Array]
5. Gradients Guru
Gradients Guru очень прост в использовании и может предоставить более 100 красивых градиентов. Это бесплатный веб-сайт, который могут использовать как разработчики, так и дизайнеры. При этом вы получаете множество цветов, с помощью которых вы можете создавать новые типы градиентов и использовать их на своем веб-сайте, в проекте или приложении.
Поскольку он прост в использовании, его предпочитают все разработчики и дизайнеры. Вы также можете создавать новые цвета, используя цветовые комбинации и получать светлые и темные цвета.
Gradients Guru может создавать градиенты с более мягкими и светлыми цветами, а также с интенсивными (очень глубоко насыщенными) цветами. Наряду с этим, он также предоставляет вам множество типов функций.
Читайте также : 10 лучших веб-сайтов для рисования диаграмм классов UML в Интернете [бесплатно]
В Gradients Guru вы также можете настроить угол каждого градиента, чтобы упростить создание лучшего градиента. Эта полезная функция называется «Режим наложения». Вы применяете градиент к изображению. Вы также можете увидеть в нем опцию загрузки CSS.
Особенности:
- Возможность создания различных цветовых комбинаций.
- Для создания градиентных кнопок также
- Вы можете использовать его для CSS или SVG.
- Выберите гармоничный градиент.


 3,0003
3,0003