Интересные примеры оформления хэдера
Первое и главное, что будет выделяться на вашем сайте — это заголовок. Крутой дизайнерский хэдер сразу привлечет внимание читателя, а это ведь и есть ваша основная цель. Завладев вниманием, вы спровоцируете интерес и любопытство, и человек, скорее всего, проведет на вашем сайте больше времени и вернется сюда снова. Без адекватного заголовка сделать это будет сложнее, поэтому создание интригующего хэдера должно стать одним из главных приоритетов при создании сайта.
Заголовок сайта, в конечном, итоге служит двум целям. Во-первых, он должен отражать качество и индивидуальность (и, в первую очередь, вашу личную) сайта. Он должен точно, понятно и утонченно отражать то, для чего создан сам сайт. Во-вторых, заголовок должен вызывать эмоцию. Если хэдер источает позитивные волны, и читатель ощущает его полезность или чувствует интерес, победа за вами. Вы сделали крутой хэдер и получите больше посетителей.
К счастью, существует много способов сделать интересный и даже в какой-то мере провокационный хэдер, как, например, использование больших картинок, красивых скриптов, иллюстраций, наложение названия на контент, но нет ничего круче, чем создание уникального логотипа, который действительно оставит след и произведет сильное впечатление на посетителя. Подумайте, что вы пытаетесь продать или продвинуть, какими проектами и идеями хотите поделиться с миром, и оформите все это в броское название, короткую фразу, девиз или даже иллюстрацию.
Мы собрали 20 примеров крутых заголовков, которые, на наш взгляд, источают креативность и блещут остроумием. Надеемся, они сгенерируют новые идеи, подтолкнут к интересным решениям и помогут в создании уникального хэдера, который привлечет к вашему сайту целые толпы посетителей. Возможно, и ваши заголовки, в свою очередь, станут толчком к чьему-то вдохновению. Скрольте вниз и думайте о том, какой месседж вам хотелось бы передать. Попытайтесь представьте, какие дизайнерские инструменты больше всего подходят вашей цели. Вариантов много, и что-то обязательно вызовет ваш интерес.
Collapse
Portfolio of Aaron Porter
I am a food blog
Keiko Lynn
Five o’clock cocktails
Homey Oh My
Lauren Liess
Little Green Notebook
The local palate
CLEVER°FRANKE
The car crush
Petra in StreetView
Friends of type
Beauty is boring
Design tripper
Vintage Revivals
Book Cover Archive
Swishboard
Unibble
Trent Walton
Подборка составлена на основе публикации line25.com
Перевод — Дежурка
Смотрите также:
Хедер для коммерческого сайта
В этом уроке мы рассмотрим, создание хедера для сайта. Вы узнаете много секретов и уловок, которыми пользуются профессионалы при создании хедеров на заказ, для своих клиентов.
(Кликните, чтобы увеличить изображение)
Шаг #1. Создайте новый документ с разрешением 780/160, из которого мы и будем делать хедер для сайта, (для этого пройдите в пункт меню файл -> новый или нажмите сочетание клавишCtrl+N). Заполните фон белым (#FFFFFF) (для этого вначале выберите цвет, а затем, выбрав инструмент, заливка заполните фон).
Шаг #2. Сначала нам необходимо создать новый паттерн, который мы будем использовать при изготовлении хедера. Поэтому нажмите сочетание клавиш Ctrl+N на вашей клавиатуре и создайте новый документ с разрешением 10×6 и прозрачным фоном. (как показано на рисунке ниже):
Затем установите следующее значение цвета: #FFA800, выберите инструмент карандаш ( ) и установите следующие его настройки:
При помощи карандаша сделайте следующий паттерн, для этого масштабируйте изображения и кликая карандашом закрасьте его, чтобы у вас получился узор, похожий на тот который расположен ниже:
Шаг #3. Теперь определим наш узор как текстуру, для этого пройдите в пункт меню редактирование -> определить узор (Edit->Define Pattern), дайте имя вашему узору и нажмите “да” (ok).
После этого можете свернуть или закрыть изображение 10×6 пикселей и вернитесь к нашему основному изображению, теперь мы готовы работать дальше.
Шаг #4. Создайте новый слой, слой -> новый -> слой… или (Shift+Ctrl+N) если Вы этого еще не делали и сделайте прямоугольное выделение, как показано здесь:
(Кликните, чтобы увеличить изображение)
Заметьте: это выделение размером 6 пикселей по высоте и охватывает всю длину холста.
Затем выберите инструмент заливка ( ) и установите следующие настройки:
Убедитесь, что вы выбираете новый узор, который мы создали с вами ранее в этом уроке.Как только вы это сделали, заполните прямоугольное выделение на холсте при помощи инструмента заливка. Результат:
Шаг #5. Затем создайте новый слой, установите ваш цвет в значение #E1E1E1, выберите инструмент карандаш и примените следующие настройки:Теперь начертите линию на всю длину холста приблизительно на 2 пикселя выше оранжевого узора, который мы только что сделали:
Шаг #6. Теперь используя те же самые параметры настройки, создайте новый слой и начертите еще одну линию на всю длину холста но уже на 2 пикселя ниже оранжевого узора, у вас должно получится следующее:
Теперь пройдите в пункт меню слой -> стиль слоя -> параметры наложения и примените следующие настройки:
Тень:
Результат:
Шаг #7. Затем создайте новый слой и разместите его непосредственно выше заднего плана (таким образом, новый слой будет находиться ниже всех предыдущих слоев, см. изображение):
На новом слое, используя инструмент “Прямоугольная область”, сделайте следующее прямоугольное выделение:
(Кликните, чтобы увеличить изображение)
Заполните это выделение белым (#FFFFFF) и нажмите сочетание клавиш Ctrl+D на вашей клавиатуре, чтобы снять выделение.Теперь дважды щелкните по этому слою, и примените следующие параметры:
Внешнее свечение:
Результат:
Шаг #8. Затем нажмите сочетание клавиш Ctrl+T на вашей клавиатуре и чтобы запустить свободное трансформирование и растянуть правую и левую стороны блока за пределы холста, чтобы скрыть внутренне свечение с правой и левой стороны. (см. изображение):
Перетащите правую и левую сторону по направлению наружу.
Нажмите клавишу Enter на вашей клавиатуре, чтобы завершить преобразование, результат:
Шаг #9. Создайте новый слой, установите цвет в значение #EEEEEE. Выберите инструмент карандаш и сделайте настройки как на рисунке ниже:
Начертите линию на всю длину холста приблизительно на 3 пикселя ниже блока, который мы создали в позапрошлом шаге.
Результат:
Шаг #10. Теперь мы сделаем кнопки. Создайте новый слой. Затем инструментом прямоугольная область в той части вашего холста, где вы хотите видеть кнопки сделайте следующее выделение:
Пройдите в пункт меню выделение -> модификация -> растушевка… (Select -> Modify -> Smooth) и в настройках установите радиус в 3 пикселя:
Заполните этот выбор цветом #F3F3F3 и нажмите сочетание клавиш CTRL + D на вашей клавиатуре, чтобы снять выделение:
Дважды кликните по данному слою, и примените следующие параметры:
Внутренняя тень:
Внешнее свечение:
Обводка:
Результат:
Шаг #11. Затем дублируйте ваш слой, с кнопкой нажимая сочетание клавиш CTRL + J, затем используя инструмент перемещения, переместите ваши кнопки в лево или в право в то место где бы вы хотели их видеть.
Подсказка: удерживайте клавишу Shift в то время когда вы будете перемещать кнопки это будет гарантировать, то, что кнопка, которую вы перемещаете, останется на одном уровне с той кнопкой, которую вы копируете.
Результат:
Шаг #12. Затем мы добавим текст к Вашим кнопкам. Для этого выберите цвет #575757 и нанесите текст на Ваши кнопки. В данном случае использовался шрифт 12pt, Vernada, полужирный.
Шаг #13. Затем мы создадим область, в которую будет помещена эмблема компании. Создайте новый слой и разместите его выше всех остальных слоев:
Сделайте следующее прямоугольное выделение при помощи инструмента прямоугольная область.
(Кликните, чтобы увеличить изображение)
Пройдите в пункт меню выделение -> модификация -> растушевка… (Select -> Modify -> Smooth) и в настройках установите радиус в 4 пикселя:
Заполните это выделение цветом (#FEFEFE) и нажмите Ctrl+D чтобы снять выделение. Два раза кликните по этому слою, и примените следующие параметры наложения:
Наложение градиента (Gradient Overlay):
Результат:
Шаг #14. Затем поместите эмблему вашей компании или сайта в этой области.Обратите внимание что эмблема и название компании размещено в левом верхнем углу страницы, это первое что видит пользователь, начиная просматривать страницу. Это очень важная часть дизайна любого комерческого сайта.Шаг #15. Если хотите вы можете продолжить совершенствовать дизайн вашего хедера для сайта, здесь l’ve добавил несколько маленьких деталей к кнопкам. Это небольшие кружки с обеих сторон с внутренним свечением. А так же небольшие оранжевые линии, расположенные вдоль вершин кнопок, чтобы их лучше выделить. Наконец l’ve добавил слоган компании.Вот — заключительный результат:
(Кликните, чтобы увеличить изображение)
Я надеюсь, что в ходе выполнения данного урока вы узнали для себя несколько новых приемов работы, спасибо за внимание.
Материал подготовлен порталом: webmastermix.ru
Источник
Рекомендуем ознакомиться со следующими материалами:
- Подробности
Опубликовано: 14 Январь 2010
Обновлено: 08 Сентябрь 2013
Просмотров: 10174
Сайты с различными эффектами фиксированных хедеров
Сегодня для вашего вдохновения мы подготовили очередную подборку сайтов. Основная особенность этих — сайтов различные эффекты в шапках. Эти сайты позволяют наглядно продемонстрировать различные интересные эффекты хедеров, которые можно достигнуть с помощью доступных сейчас свойств css. Здесь вы найдете как сайты с фиксированными шапками, которые не изменяют свой вид, так и с различными визуальными эффектами при прокрутке сайта. В конце урока вы увидите код, который поможет вам создать подобный эффект в вашем проекте.
fhoke
________________________________________________________
ishothim
________________________________________________________
playgroundinc
________________________________________________________
red antler
________________________________________________________
adam rudzki
________________________________________________________
webknit
________________________________________________________
seed spot
________________________________________________________
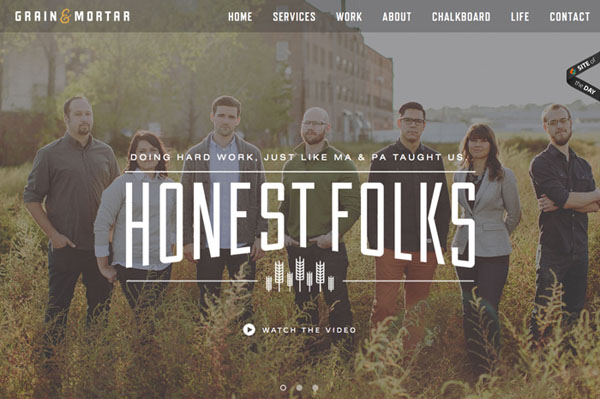
grain and mortar
________________________________________________________
your karma
________________________________________________________
blocklevel
________________________________________________________
manos crafted
________________________________________________________
daniel filler
________________________________________________________
derek boateng
________________________________________________________
heath life
________________________________________________________
jet cooper
________________________________________________________
always creative
________________________________________________________
prettybirdus
________________________________________________________
engage interactive
________________________________________________________
adjust
________________________________________________________
tsovet
________________________________________________________
amplifiq
________________________________________________________
it will be a stounding
________________________________________________________
digital pilgrims
________________________________________________________
festival-guide.cc
________________________________________________________
cloquo
________________________________________________________
learn the secret hand shake
________________________________________________________
Урок
Давайте посмотрим, как подобный эффект можно создать на практике.
Демо
В этом уроке мы создадим эффект анимации хедера, который будет менять свой размер при прокрутке. Наша шапка будет уменьшаться, а ее внутренние элементы — изменять свои свойства, такие как размер кегля, высоту строки. Также в коде вы увидите медиа-запросы для различных размеров экрана.
Разметка
<div>
<div>
<h2>Fixed</h2>
<nav>
<a href="#">Broccoli</a>
<a href="#">Almonds</a>
<a href="#">Pears</a>
<a href="#">Oranges</a>
</nav>
</div>
</div>CSS
.cbp-af-header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background: #f6f6f6;
z-index: 10000;
height: 230px;
overflow: hidden;
-webkit-transition: height 0.3s;
-moz-transition: height 0.3s;
transition: height 0.3s;
}
.cbp-af-header .cbp-af-inner {
width: 90%;
max-width: 69em;
margin: 0 auto;
padding: 0 1.875em;
}
.cbp-af-header h2,
.cbp-af-header nav {
display: inline-block;
position: relative;
}
/* We just have one-lined elements, so we'll center the elements with the line-height set to the height of the header */
.cbp-af-header h2,
.cbp-af-header nav a {
line-height: 230px;
}
.cbp-af-header h2 {
text-transform: uppercase;
color: #333;
letter-spacing: 4px;
font-size: 4em;
margin: 0;
float: left;
}
.cbp-af-header nav {
float: right;
}
.cbp-af-header nav a {
color: #aaa;
font-weight: 700;
margin: 0 0 0 20px;
font-size: 1.4em;
}
.cbp-af-header nav a:hover {
color: #333;
}
/* Transitions and class for reduced height */
.cbp-af-header h2,
.cbp-af-header nav a {
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.cbp-af-header.cbp-af-header-shrink {
height: 90px;
}
.cbp-af-header.cbp-af-header-shrink h2,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 90px;
}
.cbp-af-header.cbp-af-header-shrink h2 {
font-size: 2em;
}
/* Example Media Queries */
@media screen and (max-width: 55em) {
.cbp-af-header .cbp-af-inner {
width: 100%;
}
.cbp-af-header h2,
.cbp-af-header nav {
display: block;
margin: 0 auto;
text-align: center;
float: none;
}
.cbp-af-header h2,
.cbp-af-header nav a {
line-height: 115px;
}
.cbp-af-header nav a {
margin: 0 10px;
}
.cbp-af-header.cbp-af-header-shrink h2,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 45px;
}
.cbp-af-header.cbp-af-header-shrink h2 {
font-size: 2em;
}
.cbp-af-header.cbp-af-header-shrink nav a {
font-size: 1em;
}
}
@media screen and (max-width: 32.25em) {
.cbp-af-header nav a {
font-size: 1em;
}
}
@media screen and (max-width: 24em) {
.cbp-af-header nav a,
.cbp-af-header.cbp-af-header-shrink nav a {
line-height: 1;
}
}JAVASCRIPT
var cbpAnimatedHeader = (function() {
var docElem = document.documentElement,
header = document.querySelector( '.cbp-af-header' ),
didScroll = false,
changeHeaderOn = 300;
function init() {
window.addEventListener( 'scroll', function( event ) {
if( !didScroll ) {
didScroll = true;
setTimeout( scrollPage, 250 );
}
}, false );
}
function scrollPage() {
var sy = scrollY();
if ( sy >= changeHeaderOn ) {
classie.add( header, 'cbp-af-header-shrink' );
}
else {
classie.remove( header, 'cbp-af-header-shrink' );
}
didScroll = false;
}
function scrollY() {
return window.pageYOffset || docElem.scrollTop;
}
init();
})();Демо
Автор урока — MARY LOU
Были использованы материалы: Chris Spooner
Автор подборки — Дежурка
() 5 ?
Приветствую всех посетителей сайта! Продолжаем знакомиться с программами, облегчающими жизнь начинающего вебмастера. В прошлых выпусках нами были рассмотрены программы для создания выпадающих меню, логотипов, кнопок, даже генерации шаблонов как для обычных html-сайтов, так и для WordPress и Joomla.
Сегодня мы познакомимся с программой для создания хедеров. Header (хедер, шапка) – это блок в верхней части страницы сайта, где обычно размещаются логотип и слоган сайта, краткая контактная информация, основное горизонтальное меню и другие элементы. Именно хедер видит посетитель в первую очередь, так как при открытии любого сайта видна лишь его «верхушка».
И созданию этой самой «верхушки» стоит уделить особое внимание. Дизайн хедера зависит от назначения и тематики сайта. Для визиток и корпоративных сайтов присущи более выдержанные стили дизайна, в то время, как для персональных ресурсов стиль ограничивается лишь полетом фантазии. Зачастую хедер является ведущим элементом дизайна всего сайта, привлекая внимание посетителей своим оформлением.
Сегодня оформление хедеров претерпело значительные изменения, в большинстве хедеров встроены слайдеры, вместо фона используются яркие изображения, отрисовки, либо видеофоны. Время скучных хедеров однозначно прошло и каждый новый ресурс при наличии бюджета, стараясь выделиться на фоне других, просто удивляет своей изобретательностью.
А что делать начинающему вебмастеру при отсутствии бюджета? Можно скачать из Интернета готовый шаблон шапки и отредактировать под себя, можно попытаться создать авторский шедевр в Фотошопе или ему подобных редакторах, а можно воспользоваться программой для создания хедеров.
Как раз о последнем варианте сегодня и пойдет речь. Итак, знакомимся с программой XHeader, позволяющей создавать шапки как из встроенных шаблонов, так и с чистого листа. Ссылку на бесплатное скачивание программы найдете в конце материала, а сейчас давайте опробуем программу в действии.
После скачивания и разархивации приступаем к установке. Окно мастера установки выглядит так:
Графический контент для сайта
Графический контент – это наполнение сайта, состоящее из изображений, фотографий и иллюстраций.
Сегодня графический контент активно используется совместно с текстами, являясь при этом неотъемлемой частью повествования. Например, скриншоты, которые вставляют в инструкции по использованию того или иного сервиса. Картинки не только позволяют пояснить некоторые моменты, которые гораздо легче воспринимаются на визуальном уровне, но также делают текст более привлекательным для читателя и более релевантным его запросу, что положительно сказывается на ранжировании страницы.
Уникальность
Как и любой другой контент на сайте, все графические элементы должны быть уникальными. Не просто взятые из поиска «Яндекса» или Google изображения, а созданные своими руками или заказанные на специальных площадках.
Уникальность графического контента влияет на попадание сайта в поисковую выдачу по картинкам, откуда можно привлечь дополнительный целевой трафик, а также на позиции ресурса в поисковой выдаче.
Использование изображений
СЕО-оптимизация картинок является неотъемлемой частью продвижения сайта. Помимо высокой уникальности, графический контент также должен иметь следующее:
-
прописанный тег alt для каждого изображения, фотографии. Это альтернативное описание, позволяющее поисковым роботам понять, что изображено на картинке;
-
содержимое, соответствующее расположенному вокруг тексту. Поисковики научились понимать, что изображено на картинках, а значит, они должны быть вставлены к месту;
-
хорошее качество. Положительно сказывается на поведенческих факторах посетителей;
-
минимальный вес (без потери качества). Чем меньше весит картинка, тем быстрее загружается страница, а скорость загрузки, как известно, – один из факторов ранжирования.
Не всегда изображения являются дополняющим контентом. На некоторых сайтах есть страницы, где графика является основным наполнением. Это различного рода галереи.
А есть ресурсы, где и графический контент, и текст играют одинаково важную роль. Например, интернет-магазины, где важна и фотография товара, и его описание. На таких сайтах не всегда будет целесообразным использовать сервисы по сжатию веса картинок, так как люди их зачастую увеличивают, чтобы рассмотреть товар поближе.
Где взять картинки
Поисковая выдача по картинкам
Наиболее популярными ПС в Рунете являются «Яндекс» и Google. Выдача по картинкам позволяет найти необходимый графический контент, релевантный запросу, а также соответствующий некоторым заданным критериям.
-
Размер (большой, средний, маленький, заданный).
-
Ориентация (вертикальная, горизонтальная, квадратная).
-
Тип (фотография, белый фон, рисунки и чертежи, лица, демотиваторы, анимированные).
-
Цвет (только цветные, только черно-белые, определенный цвет).
-
Формат файла (JPEG, PNG, GIF).
-
Права на использование.
-
Изображения товаров.
-
Свежие.
-
Обои (1920 х 1080).
-
С конкретного сайта (можно задать URL).
Важно понимать, что скопированные из поиска картинки не будут уникальными. Поисковые роботы это заметят, что может негативно сказаться на рейтинге ресурса.
Фотобанки
Это специальные сервисы, где можно купить графический контент. Такие сервисы подходят тем, кто желает разместить на своем сайте действительно уникальные изображения, но не желает тратить время на создание своих собственных (фотографирование или работа в графических редакторах).
Зайдя на сайт фотобанка, вы сможете найти различные тематические разделы и подобрать наиболее подходящий контент. Все картинки здесь отмечены водяными знаками, поэтому получить их бесплатно не получится.
Примеры таких сервисов: https://www.shutterstock.com, https://ru.depositphotos.com, http://www.dreamstime.com и др.
Редактирование готовых фото
Зачастую веб-мастера просто берут готовые фотографии или изображения и редактируют их под свой проект. Например, добавляют текст, лого своей компании, различные эффекты и т. д.
Для редактирования вам не потребуется кому-либо платить. Достаточно владеть базовыми навыками работы в Adobe Photoshop или любом другом графическом редакторе. Существуют даже специальные онлайн-сервисы, значительно ускоряющие процесс редактирования. Например, http://www.editor.pho.to/ru/.
Такой контент зачастую воспринимается поисковиками как уникальный, но не всегда. Поэтому будьте внимательны.
Создание уникального контента
Самым качественным способом считается создание своего собственного графического контента. В зависимости от тематики сайта вы можете самостоятельно сделать фотографии или создать иллюстрации в графических редакторах.
Конечно, для такого наполнения вам потребуются определенные знания и навыки, но зато вы всегда будете уверены в качестве и уникальности своего контента.
Делаем классический хедер в программе Photoshop
В этом уроке мы создадим простой классический хедер, который подойдет практически для любого сайта.
Шаг #1. Создайте новый документ с разрешением 700/200 пикселей, (Для этого пройдите в пункт меню файл > новый или нажмите Ctrl + N), и заполните фон бледным белым цветом, я использовал: #F6F5F5.
(Для этого вначале в панели инструментов щелкните по значку выбора цвета, установите цвет, а затем выберите инструмент заливка или нажмите клавишу G и заполните фон цветом)
Шаг #2. Выберите инструмент “Прямоугольная область” или нажмите “M” и сделайте прямоугольное выделение, на подобие того как это сделано в верху рисунка расположенного ниже:
Шаг #3. Заполните выделение цветом: #C9D2D2. (Для этого вначале установите необходимый цвет, затем выберите инструмент “Заливка” или нажмите “G” и щелкнув им в нутрии выделения заполните его цветом)
И примените следующие параметры наложения к данному слою. (Для запуска параметров наложения пройдите в пункт меню “Слой” затем “Стиль слоя” и выберите пункт “Параметры наложения…” ). Затем выберите пункт “Тень” и установите опции как показано ниже на рисунке.
Тень:
Выберите пункт “Обводка” и установите опции как показано ниже на рисунке.
Обводка:
Вот как это должно выглядеть, если все сделано правильно:
Шаг #4. Теперь мы сделаем кнопки, для этого выберите инструмент “Прямоугольная область” или нажмите «M» и сделайте прямоугольное выделение подобное этому:
Шаг #5. Заполните выделение цветом #88B6C2 (Для этого вначале установите необходимый цвет, затем выберите инструмент “Заливка” или нажмите “G” и щелкнув им в нутрии выделения заполните его цветом), и примените следующие параметры наложения: (Для запуска параметров наложения пройдите в пункт меню “Слой” затем “Стиль слоя” и выберите пункт “Параметры наложения…” ).
Выберите пункт “Наложение градиента” и установите опции как показано на рисунке ниже:
Наложение градиента:
Выберите пункт “Обводка” и установите опции как показано ниже на рисунке:
Обводка:
Вот что у вас должно получиться:
Шаг #6. Затем сделайте выделение при помощи инструмента “Прямоугольная область”, на 1 пиксель ниже уровня кнопок как показано на рисунке ниже:
И заполните это выделение цветом: #9CACAB
Шаг #7. Затем создайте новый слой, (для этого выберите пункт меню слой -> новый слой -> слой… или нажмите сочетания клавиш Shift+Ctrl+N), установите следующее значение цвета: #DCE6E8, выберите инструмент карандаш в панели инструментов, установите его толщину в 2 пикселя, затем протяните карандашом линию непосредственно под прямоугольником, созданном в предыдущем шаге (увеличьте масштаб рисунка, чтобы было легче протянуть линию).
Шаг #8. Затем сделайте выделение инструментом “Прямоугольная область”, на 1 пиксель выше уровня кнопок как показано на рисунке ниже:
Заполните это выделение градиентной заливкой, которая содержит цвета #CFD5D3 (передний план) и #FFFFFF (фон), (для этого выберите инструмент градиент и установите следующие цвета в редакторе градиентов):
В результате у вас должно получиться следующее:
Шаг #9. Затем установите Ваш цвет в следующее значение: #9CACAB, (выберите инструмент карандаш, установите его размер в 1 пиксель) и протяните линию 1 пиксель на всю длину прямоугольно выделения созданного в прошлом шаге, подобно тому, как это показано на рисунке:
Шаг #10. Затем создайте новый слой и выбрав инструмент “Прямоугольная область” сделайте прямоугольное выделение большого прямоугольника предназначенного для кнопок:
Шаг #11. Затем уберите часть прямоугольного выделения у его основания, для этого выберите инструмент “Прямоугольная область” нажмите клавишу Alt и удерживая ее сделайте прямоугольное выделение поверх существующего от середины прямоугольника предназначенного для кнопок до конца существующего выделения:
Заполните эту область белым (используя инструмент заливка), затем пройдите в пункт меню фильтр -> размытие -> размытие по Гауссу… и примените следующие параметры настройки:
И установите прозрачность этого слоя приблизительно 19 процентов:
Шаг #12. Создайте новый слой, установите цвет в #FFFFFF (белый), выберите инструмент “Горизонтальный текст” из панели инструментов или нажмите “T” и напишите необходимый текст на ваших кнопках, я использовал шрифт Aerial Black размером 12 pt:
Примените следующие стили к этому слою (Для запуска пройдите в пункт меню “Слой” затем “Стиль слоя” и выберите пункт “Параметры наложения…” ): Выберите пункт “Тень” и установите следующие параметры:
Тень:
Вот что должно получиться:
Затем разделите кнопки пунктирной линией размером 1 пиксель с белым бледным цветом:
Теперь вам только остается разместить на вашем хедере эмблему вашей компании либо сайта, а также другую необходимую информацию.
Ниже Вы видите усовершенствованную версию хедера, с добавленной к нему эмблемой.
Материал подготовлен проектом: webmastermix.ru
Источник
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 14 Январь 2010
Обновлено: 20 Сентябрь 2013
Просмотров: 9507
Нero header — тенденции веб-дизайна
Одной из самых популярных тенденций в дизайне веб-сайтов является использование больших, даже огромных изображений, которые, кажется, вот-вот сойдут с экрана. Если такое изображение используется вверху страницы, оно называется “hero header” («заголовок-герой»).
Какую пользу данный тренд веб-дизайна может принести конкретно вам? Что нужно для начала? Из этой статьи вы узнаете, что из себя представляют hero header’ы, какие существуют основные правила их дизайна, посмотрите на классные примеры дизайна сайтов и даже найдете лучшие ресурсы с бесплатными образцами.
Что такое hero header?

Hero header — это прием использования изображения, текста и навигационных элементов на главной странице или вверху веб-странички. Есть множество вариаций hero header’ов: просто изображение, изображение с текстом, слайдер, закрепленное изображение, видео или анимация. Дизайн — рисованный или реалистичный.
Hero header — первое, что бросается в глаза посетителю интернет-сайта, поэтому изображение для него должно притягивать взгляд и вызывать зрительный интерес.
При создании hero header’а ставка делается именно на визуальную составляющую, при этом шрифтовое оформление должно быть простым, а цветовая палитра и форма элементов интерфейса — скромными. Логотипы, инструменты навигации и прочие элементы дизайна зачастую размещаются вверху самого изображения — так они не отвлекают внимания от непосредственно визуальной составляющей, а также оставляют выгодное расположение для текста.
Hero header удачно впишется в стиль дизайна большинства сайтов. Все, что для этого требуется — это привлекательная картинка.
Полезные советы

При разработке hero header’а важно помнить некоторые основные правила. Дизайн не должен быть перегружен и элементы не должны отвлекать внимания от главного изображения или видео.
• Используйте логотип. Обычно его располагают в верхнем левом углу. Предпочтение отдается черно-белой гамме. Логотип не должен пестреть яркими красками.
• Не бойтесь использовать форматирование текста жирным. Так буквы не затеряются на фоне изображения.
• Не выделяйте навигационные элементы и вторичный текст, они должны оставаться на заднем плане.
• С умом подходите к выбору цветовой палитры. Если ваше основное изображение цветное, остановитесь на черно-белой гамме для остальных элементов hero header’а. И наоборот, если изображение черно-белое, для текста используйте какой-нибудь один яркий цвет.
• Не располагайте текст поверх лиц или других важных частей изображения.
• Используйте крупные и тонкие буквы (такой текст легче воспринимается)
• Использование призрачных кнопок (‘ghost button’) добавит вашему дизайну утонченности.
• Фиксированные навигационные элементы упростят для пользователя изучение странички. «Поиграйте» с навигацией, которая живет и внутри hero header’а, и за его пределами.
• Используйте цветовые переходы и полутона, чтобы выделить текст — он не должен сливаться с изображением.
• Глядя на hero header, пользователь должен знать, что нужно делать дальше — кликать или прокручивать страницу вниз. Используйте визуальных подсказки. Помните, что hero header не обязательно должен заполнять всю видимую часть экрана.
• Ваш hero header также должен быть адаптивным. Обратите внимание, как он отображается на экранах с меньшим разрешением.
Примеры для вдохновения
Оцените веб-сайты, оформленные приемом “hero header”.




Бесплатные образцы
В бесплатных источниках обычно предлагаются два вида hero header’ов — сделанные из реальных фотографий, либо же рисованные. Вы можете выбрать любой hero header, идеально подходящий вашему проекту.
На что нужно обратить внимание при выборе бесплатного образца? Во-первых, это разрешение (изображение должно быть больше, чем максимальная ширина вашего экрана), во-вторых, возможность редактировать, формат файла, а также наличие смарт-объектов (на случай, если вам захочется поменять положение элементов рисунка). И, как обычно, не забывайте про авторские права на изображение. Бесплатные образцы более уместно использовать для личных проектов, чем коммерческих.
2 Free Presentation Hero Headers

Flat Hero Header Kit

2 Vintage Hero Header Images

Creativity Bundle

Freebie Hero Image

Платные источники
Если вы не нашли ничего подходящего среди бесплатных образцов, есть несколько платных источников, предлагающих высококачественные изображения для hero header’а. Более того, при приобретении платного образца у вас больше свободы изменять его на свой вкус. Удачных покупок!
16 Hero/Header Images Vol. 1 ($20)

Food Hero Image Mockup Set #3 ($20)

Mega Bundle of 87 Hero Header Images ($35)

Flat Creative Workspace Tools ($11)

Rustic Stock Photos ($20)

Art Equipments Scene Generator ($12)

В заключение
Hero header — одна из самых интересных и привлекательных тенденций веб-дизайна за последнее время. Одним из плюсов является его универсальность. Хотите ли вы плоский дизайн или же минималистичный дизайн в ретро-стиле — hero header вам в помощь.
А, может, вы уже использовали данный прием в дизайне своего веб-сайта? Поделитесь с нами в комментариях — нам жуть как интересно взглянуть!
Автор: Кэрри Казинз
Источник:designmodo.com
