Создаём дашборд на Bootstrap с нуля (Часть 1)
В прошлых материалах мы познакомились с фреймворком Plotly Dash, научились строить scatter plots и визуализировать данные на карте. Сегодня мы попробуем объединить имеющиеся части в одном веб-приложении и расскажем как можно создать полноценный дашборд используя сетчатую структуру Bootstrap.
В этом нам поможет dash-bootstrap-components, эта библиотека позволяет строить дашборды по принципу “plug-and-play”, добавлять любые компоненты Bootstrap и стилизовать их используя грид-дизайн.
Подготовка макета
Перед созданием любого приложения, не только дашборда нам просто необходим план, черновой макет, следуя которому, мы бы видели общую картину и могли быстро внести корректировки в структуру. Для создания макета дашборда мы использовали приложение draw.io, этот инструмент позволяет быстро создавать диаграммы, графики, блок-схемы, формы и т. д. Наш дашборд будет построен по следующему макету:
Как и сам дашборд, шапка будет оформлена в главных цветах Untappd — белом и золотом. Ниже расположится раздел с пивоварнями, состоящий из scatter plot и панели с настройками. А в самом низу будет карта, показывающая средний рейтинг напитка по регионам России.
Ниже расположится раздел с пивоварнями, состоящий из scatter plot и панели с настройками. А в самом низу будет карта, показывающая средний рейтинг напитка по регионам России.
Итак, приступим, для начала создадим файл application.py, в нем будут храниться все фронтенд элементы дашборда, и папку assets в той же директории, структура должна быть такой:
- application.py
- assets/
|-- typography.css
|-- header.css
|-- custom-script.js
|-- image.pngИмпортируем нужные библиотеки и инициализируем приложение:
import dash import dash_bootstrap_components as dbc import dash_html_components as html import dash_core_components as dcc import pandas as pd from get_ratio_scatter_plot import get_plot from get_russian_map import get_map from clickhouse_driver import Client from dash.dependencies import Input, Output standard_BS = dbc.themes.BOOTSTRAP app = dash.Dash(__name__, external_stylesheets=[standard_BS])
Главные аргументы для app:
__name__ — для активации cтатических элементов из папки assets (картинки, CSS и JS файлы)
external_stylesheets — внешний CSS для стилизации дашборда, здесь мы используем стандартный BootstrapCDN, однако вы можете создать свой или воспользоваться одним из уже готовых стилей.
Включаем ещё несколько параметров для работы с локальными файлами и подключаемся к ClickHouse:
app.scripts.config.serve_locally = True
app.css.config.serve_locally = True
client = Client(host='',
user='default',
password='',
port='9000',
database='default')Добавим палитру цветов:
colors = ['#ffcc00',
'#f5f2e8',
'#f8f3e3',
'#ffffff',
]Верстка макета
Все элементы дашборда будут помещены в Bootstrap Контейнер, который находится в блоке <div>:
- app
|-- div
|-- container
|-- logo&header
|-- container
|-- div
|-- controls&scatter
|-- mapapp.layout = html.Div(
[
dbc.Container(
< шапка >
dbc.
Container(
html.Div(
[
< основной код >
],
),
fluid=False, style={'max-width': '1300px'},
),
],
style={'background-color': colors[1], 'font-family': 'Proxima Nova Bold'},
)Здесь мы сразу задаем фиксированную ширину контейнера, цвет фона и стиль шрифта на странице, который берется из typography.css в папке assets. Стоит подробней остановится на первом элементе блока div, это и есть заголовок страницы, он включает в себя логотип Untappd:
logo = html.Img(src=app.get_asset_url('logo.png'),
style={'width': "128px", 'height': "128px",
}, className='inline-image') и главный заголовок:
header = html.h4("Статистика российских пивоварен в Untappd", style={'text-transform': "uppercase"})
Чтобы расположить эти два элемента на одной строке мы воспользовались Bootstrap Формами:
logo_and_header = dbc.FormGroup(
[
logo,
html.Div(
[
header
],
className="p-5"
)
],
className='form-row',
)В блоке html.Div параметр ’p-5’ позволяет добавить отступы и вертикально выровнять заголовок, а ’form-row’ поставить logo и header в один ряд. На данном этапе шапка дашборда вылгядит следующим образом:
Нам осталось выровнять их по центру и добавить красок. Для этого создаем отдельный контейнер, который будет состоять из одного ряда. В параметре className указываем ’d-flex justify-content-center’, чтобы выровнять элементы контейнера по центру.
dbc.Container(
dbc.Row(
[
dbc. Col(
html.Div(
logo_and_header,
),
),
],
style={'max-height': '128px',
'color': 'white',
}
),
className='d-flex justify-content-center',
style={'max-width': '100%',
'background-color': colors[0]},
),
Col(
html.Div(
logo_and_header,
),
),
],
style={'max-height': '128px',
'color': 'white',
}
),
className='d-flex justify-content-center',
style={'max-width': '100%',
'background-color': colors[0]},
), На данном этапе шапка дашборда готова:
Далее в следующий Bootstrap Контейнер добавим первый подзаголовок:
dbc.Container(
html.Div(
[
html.Br(),
html.H5("Пивоварни", style={'text-align':'center', 'text-transform': 'uppercase'}),
html. Hr(), # разделительная линия
Hr(), # разделительная линияСам дашборд будет состоять из Bootstrap Карт, это обеспечит структурированное расположение всех элементов, придаст каждому элементу четкие границы и сохранит white space. Давайте создадим один из элементов дашборда, панель с настройками:
slider_day_values = [1, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100]
slider_top_breweries_values = [5, 25, 50, 75, 100, 125, 150, 175, 200]
controls = dbc.Card(
[
dbc.CardBody(
[
dbc.FormGroup(
[
dbc.Label("Временной период", style={'text-align': 'center', 'font-size': '100%', 'text-transform': 'uppercase'}),
dcc.Slider(
,
min=1,
max=100,
step=10,
value=100,
marks={i: i for i in slider_day_values}
),
], style={'text-align': 'center'}
),
dbc.
FormGroup(
[
dbc.Label("Количество пивоварен", style={'text-align': 'center', 'font-size': '100%', 'text-transform': 'uppercase'}),
dcc.Slider(
,
min=5,
max=200,
step=5,
value=200,
marks={i: i for i in slider_top_breweries_values}
),
], style={'text-align': 'center'}
),
],
)
],
style={'height': '32.7rem', 'background-color': colors[3]}
) Панель включает два слайдера для управления scatter plot, они располагаются друг под другом в Bootstrap формах. Мы добавили слайдеры в один блок — dbc.CardBody. остальные эдементы будут добавлены по такому же принципу, это позволяет поставить одинаковые отступы со всех сторон .
Добавляем панель управления и scatter plot следующим блоком:
dbc.Row(
[
dbc.Col(controls, width={"size": 4,
"order": 'first',
"offset": 0},
),
dbc.Col(dbc.Card(
[
dbc.CardBody(
[
html.H6("Отношение количества отзывов к средней оценке пивоварни",
className="card-title",
style={'text-transform': 'uppercase'}),
dcc.Graph(id='ratio-scatter-plot'),
],
),
],
style={'background-color': colors[2], 'text-align':'center'}
),
md=8),
],
align="start",
justify='center',
),
html. Br(),
Br(),И в конце страницы расположим карту:
html.H5("Заведения и регионы", style={'text-align':'center', 'text-transform': 'uppercase',}),
html.Hr(), #разделительная линия
dbc.Row(
[
dbc.Col(
dbc.Card(
[
dbc.CardBody(
[
html.H6("Средний рейтинг пива по регионам",
className="card-title",
style={'text-transform': 'uppercase'},
),
dcc.
Graph(figure=get_map())
],
),
],
style={'background-color': colors[2], 'text-align': 'center'}
),
md=12),
]
),
html.Br(),Callback-функции в Dash
Callback-функции позволяют сделать элементы дашборда интерактивными, если меняется входной элемент (Input), то и выход (Output) тоже изменится.
@app.callback(
Output('ratio-scatter-plot', 'figure'),
[Input('slider-day', 'value'),
Input('slider-top-breweries', 'value'),
]
)
def get_scatter_plots(n_days=100, top_n=200):
if n_days == 100 and top_n == 200:
df = pd.read_csv('data/ratio_scatter_plot. csv')
return get_plot(n_days, top_n, df)
else:
return get_plot(n_days, top_n)
csv')
return get_plot(n_days, top_n, df)
else:
return get_plot(n_days, top_n)Входные/ выходные (Input/Output) значения это, проще говоря, параметр value элемента с определенным id. Например, входное значение верхнего слайдера с id=’slider-day’, показывающего временной период по умолчанию 100. При изменении этого значения функция, обернутая в декоратор будет вызвана автоматически и output на графике обновится. Больше примеров представлено сайте plotly.
Важный момент, чтобы scatter plot при загрузке страницы отображал данные нам нужно сперва считать их из сохраненного датафрейма в папке data (указать начальное состояние), иначе scatter plot будет пустым. В дальнейшем при изменении параметров слайдера данные будут загружаться из ClickHouse таблиц.
Далее добавим пару строк отвечающих за поднятие локального сервера и приложение готово к запуску:
application = app.server
if __name__ == '__main__':
application. run(debug=True, port=8000)
run(debug=True, port=8000)Теперь осталось только загрузить его на AWS с помощью BeansTalk и наш дашборд на Bootstrap готов:
Это была первая часть нашего выпуска, в следующей мы добавим больше новых bootstrap компонентов, callback-ов и расскажем про стилизацию таблиц.
Полный код проекта на GitHub
Кружок по эконометрике
Это архивная страничка. В 2019 году после 4 сезонов нам надоело ограничиваться одной эконометрикой, и мы создали «Экономику за жизнь». Заходите на чай осенью, зимой и весной! А в июле ждём вас на Лёгком летнем семинаре.
К тому же, в новом учебном плане прибавился один семестр эконометрики, и интересные темы об оценке причинно-следственных связей перекочевали туда.
Тем не менее, на этой странице остались полезные ссылки и слайды презентаций с прошлых сезонов.
Полезные эконометристам ресурсы и ссылки:
https://mixtape.scunning.com/ Учебник Скотта Канингема по анализу причинно-следственных связей в эконометрике, доходчиво и с кодами в R и Python
https://www. rstudio.com/resources/cheatsheets/ чит-листы по пакетам и командам в R
rstudio.com/resources/cheatsheets/ чит-листы по пакетам и командам в R
https://www.data-in.ru/data-catalog/ очень много открытых данных о России, в приятном для анализа виде
http://quantile.ru/ Журнал «Квантиль» (в особенности хороша рубрика «Эконометрический ликбез»). Издаёт Станислав Анатольев
http://www.appliedeconometrics.ru/r/links/ — список журналов, публикующих статьи по теоретической и прикладной эконометрике, на сайте журнала «Прикладная эконометрика»
Лекции Дмитрия Архангельского (PhD Stanford, профессор CEMFI) «Введение в прикладную статистику и эконометрику» (2016), «Topics in Causal Inference» (2018), «Intro in panel data methods» (2020)
https://lsa.hse.ru/announcements — открытые мини-курсы лекций от Лаборатории стохастического анализа и его приложений НИУ-ВШЭ
Архивные ссылки — много полезного, но страницы брошены авторами:
https://vk.com/compecon — «Вычислительная экономика», был одним из крупнейших российских пабликов об анализе данных, вёл Даниил Шестаков (ЭФ МГУ, ЦБ), сейчас эксперт Международного Валютного Фонда в Вашингтоне
http://davegiles. blogspot.ru/ — Эконометрический блог Дэйва Джайлса, профессора университета Виктории, Канада. Содержит интересные заметки о «проблемных местах» в эконометрике. Закрыт в 2019 году. Мы скучаем без ежемесячных reading-lists профессора 🙁
blogspot.ru/ — Эконометрический блог Дэйва Джайлса, профессора университета Виктории, Канада. Содержит интересные заметки о «проблемных местах» в эконометрике. Закрыт в 2019 году. Мы скучаем без ежемесячных reading-lists профессора 🙁
http://marcfbellemare.com/wordpress/metrics-mondays — Блог об эконометрике от профессора агроэкономики Марка Беллмара
***
Кружок любителей эконометрики – (был) сообщество студентов, аспирантов и преподавателей, занимающихся статистикой, эконометрикой и анализом данных. Докладчики разбирали темы, которые не входят в базовый курс эконометрики, а также рассказывают о своих исследованиях.
Координатор: Ольга Сучкова (e-mail)
Сообщество VK (в архиве) >>>
Состоявшиеся встречи:
Сезон 2018-19
Анастасия Могилат (ЭФ МГУ’10, ЦБ РФ) — Методы оценки вероятности при работе с редкими событиями (слайды)
Анна Малькова (ЭФ МГУ’17, аналитик в дивизионе HR-сервисов компании IBS) — «Про данные и чувство прекрасного» (слайды)
Сергей Саркисян (ЭФ МГУ’19) — Методы оценки волатильности финансовых временных рядов (слайды)
Ирина Лунёва (ЭФ МГУ’19) — «Предсказание изменчивых корреляций с помощью DCC моделей» (слайды)
Иван Станкевич (Департамент прикладной экономики НИУ ВШЭ) — «Об использовании телематических данных для моделирования аварийности автомобилей»
Сезон 2017-18
Алексей Царев (РАНХиГС’17) — Блеск и нищета процедур сглаживания (слайды)
Юлия Соловьева (ЭФ МГУ’18) — Неопределенность как стиль жизни: основы байесовских методов (слайды)
Тимур Соболев (ЭФ МГУ’18) — Метод Моте-Карло в экономике (слайды)
Дмитрий Браженко (ЭФ МГУ’18) — Сэмплинг (слайды)
Дмитрий Браженко (ЭФ МГУ’18) — Бутстрап (слайды)
Сезон 2016-17
Павел Сулимов (ЭФ МГУ’14) — Случайные леса, SVM и вероятностные модели (слайды)
Георгий Калашнов (ЭФ МГУ’15, РЭШ) — Измерение предсказательной силы модели (predictive success)
Максим Кочуров (ЭФ МГУ’18) — Введение в байесовскую статистику (слайды1, слайды2)
Глеб Куровский (ЭФ МГУ’17) — Microeconometric Policy Evaluation (слайды)
Владислав Морозов (ЭФ МГУ’17) — Введение в эконометрику сетей (слайды)
Георгий Калашнов (ЭФ МГУ’15, РЭШ) — «Matching markets и задача о марьяже»
Елена Семерикова (НИУ ВШЭ) — «Эконометрика регионов: корреляция, которую мы не учли»
Филипп Картаев (ЭФ МГУ) — «Инфляционное таргетирование и экономический рост»
Сезон 2015-16
Ольга Сучкова (ЭФ МГУ’13) — Bootstrap (слайды)
Алексей Хазанов (ЭФ МГУ’12, РЭШ) — Дельта-метод (слайды)
Филипп Картаев (ЭФ МГУ’04) — Matching and Propensity Score Estimators (слайды)
Дмитрий Архангельский (ЭФ МГУ’10, РЭШ, Stanford GSB) — Регуляризация в линейных моделях: LASSO, ridge regression
Андрей Симонов (ЭФ МГУ’10, The University of Chicago Booth School of Business) — Дискретные модели выбора с гетерогенностью агентов (слайды)
Елена Томова (ЭФ МГУ’15) — Структурные VAR-модели (слайды)
Иван Станкевич (НИУ-ВШЭ) — Устранение сезонности во временных рядах (слайды)
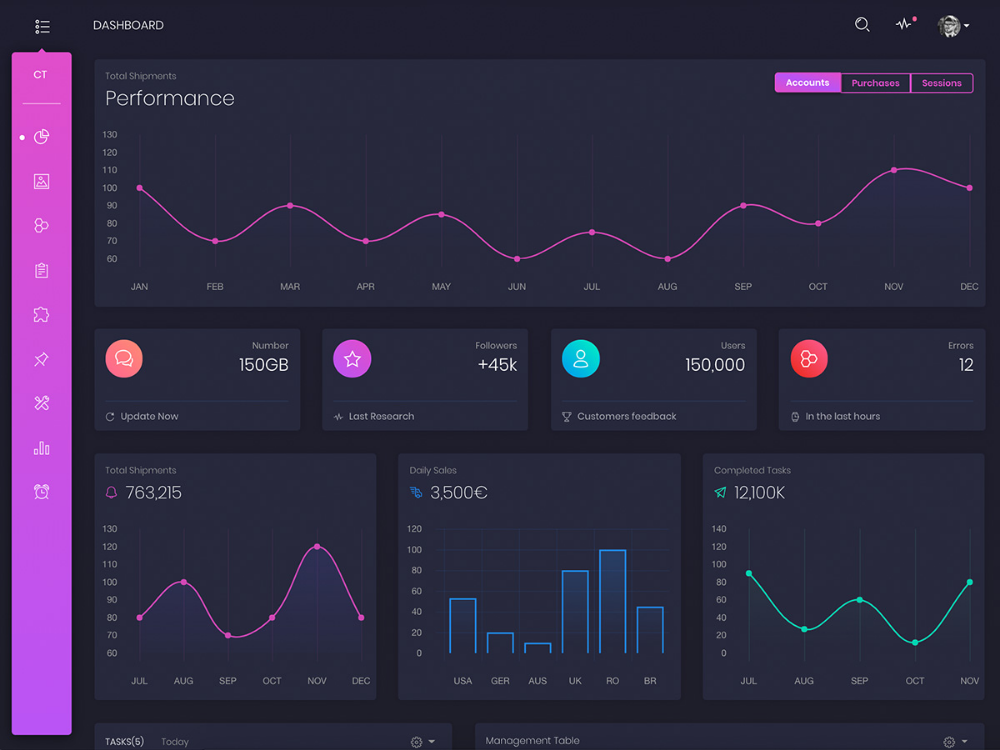
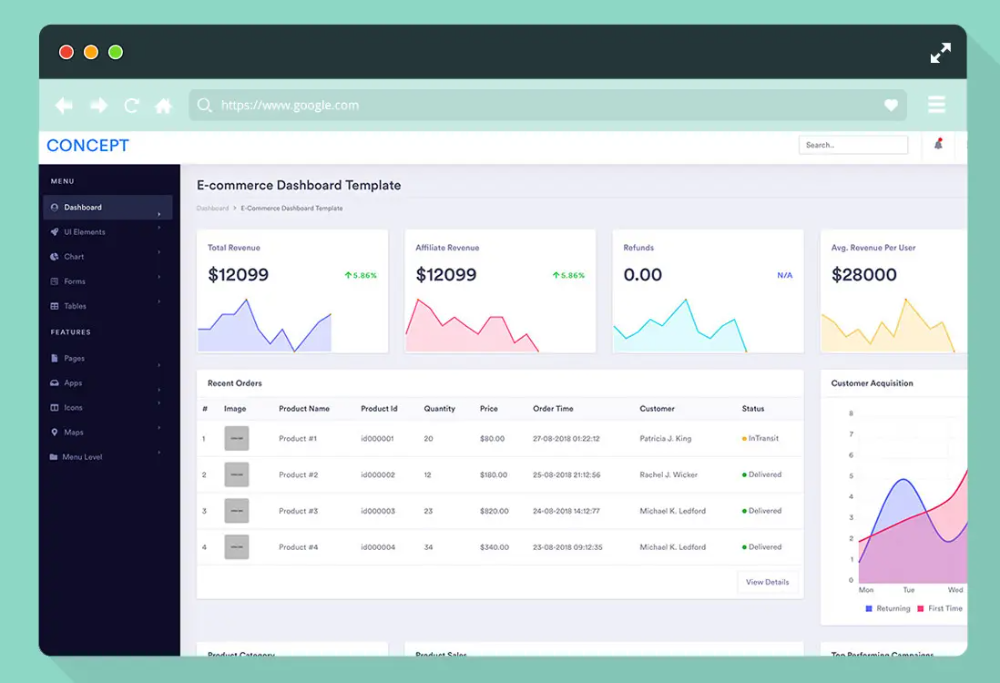
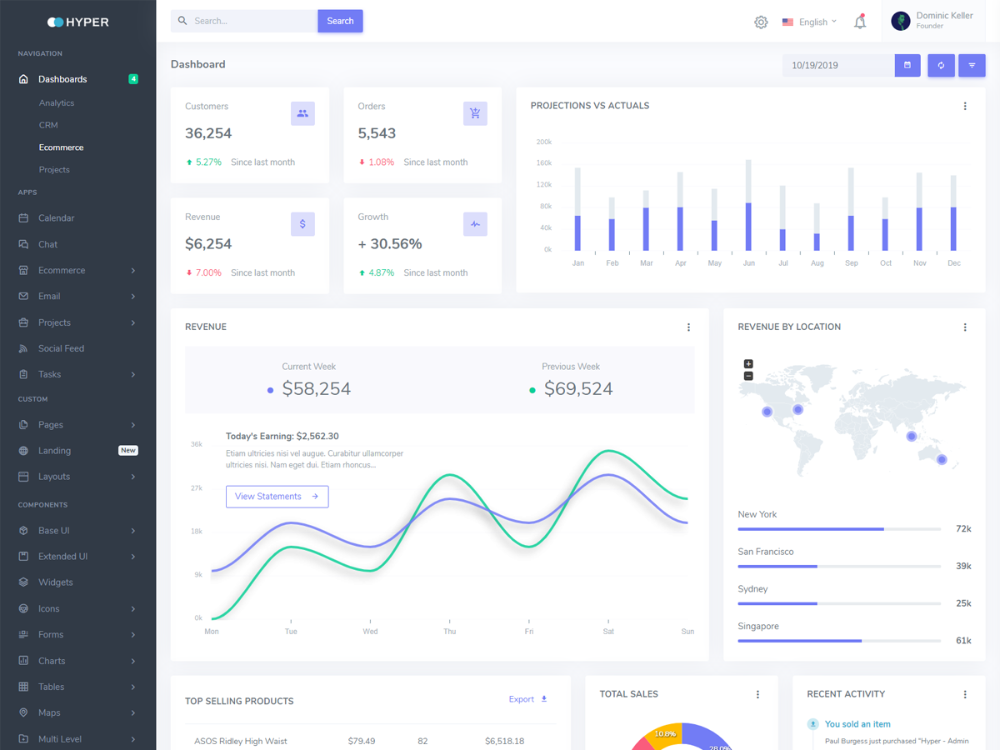
дизайнов, тем, шаблонов и загружаемых графических элементов Bootstrap Chart на Dribbble
Просмотреть Blumin — панель администратора веб-приложения
Blumin — панель администратора веб-приложения
Посмотреть концепцию пользовательского интерфейса панели администратора
Концепция пользовательского интерфейса панели администратора
Просмотр концепции пользовательского интерфейса панели веб-аналитики
Концепция пользовательского интерфейса панели веб-аналитики
Просмотр концепции пользовательского интерфейса панели веб-аналитики
Концепция пользовательского интерфейса панели веб-аналитики
Просмотр панели мониторинга — отчет о подписке
Информационная панель — отчет о подписке
Просмотр сферы — информационная панель
Сфера — приборная панель
Просмотр BootstrapVue Argon Dashboard PRO
BootstrapVue Argon Dashboard PRO
Просмотр адаптивного шаблона информационной панели
Адаптивный шаблон информационной панели
Посмотреть концепцию дизайна приборной панели
Концепция дизайна приборной панели
Посмотреть колбу Argon Dashboard
Аргоновая колба приборной панели
Посмотреть Stardashboard финансового мониторинга
Финансовый мониторинг Stardashboard
Посмотреть концепцию дизайна приборной панели
Концепция дизайна приборной панели
Просмотр виджетов панели инструментов
Виджеты приборной панели
Посмотреть систему ударного проектирования PRO
Система расчета ударного воздействия PRO
Посмотреть Вагондаш
Вагондаш
Посмотреть панель инструментов Argon Django
Приборная панель Argon Django
Посмотреть список проектов Staradmin
Список проектов Staradmin
Посмотреть адаптивную информационную панель
Отзывчивая информационная панель
Просмотр комплекта пользовательского интерфейса целевого приложения
Назначение Комплект пользовательского интерфейса приложения
Просмотр панели мониторинга событий
Панель мониторинга событий
Посмотреть фиолетовый шаблон панели администратора Bootstrap
Фиолетовый шаблон панели администратора Bootstrap
Просмотр карт
Просмотр черной приборной панели Django
Черная приборная панель Django
Просмотр администратора/панели управления
Администратор/Панель управления
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Диаграмма | Geeks — шаблон Bootstrap 5
Современные и интерактивные диаграммы с открытым исходным кодом
https://apexcharts. com/
com/
Line
Посмотрите примеры линейных диаграмм ниже вместе с исходным кодом, чтобы вы могли интегрировать немедленно.
<дел>
Гистограмма
В отличие от гистограммы, гистограмма JavaScript ориентирована горизонтально. с помощью прямоугольных стержней.
<дел>
Кольцевая
Круговые диаграммы JavaScript и кольцевые диаграммы JavaScript оптимально используются для отображения всего несколько наборов данных.
<дел>
Данные с линейной диаграммой
Посмотрите примеры линейных диаграмм ниже вместе с исходным кодом, чтобы вы могли интегрировать немедленно.
<дел>
<дел>
<дел>
<я
>
3210 долларов США
Ваш общий доход
<час>
<дел>
<дел>
<дел>


 h4("Статистика российских пивоварен в Untappd", style={'text-transform': "uppercase"})
h4("Статистика российских пивоварен в Untappd", style={'text-transform': "uppercase"}) Col(
html.Div(
logo_and_header,
),
),
],
style={'max-height': '128px',
'color': 'white',
}
),
className='d-flex justify-content-center',
style={'max-width': '100%',
'background-color': colors[0]},
),
Col(
html.Div(
logo_and_header,
),
),
],
style={'max-height': '128px',
'color': 'white',
}
),
className='d-flex justify-content-center',
style={'max-width': '100%',
'background-color': colors[0]},
), Hr(), # разделительная линия
Hr(), # разделительная линия
 Br(),
Br(),
 csv')
return get_plot(n_days, top_n, df)
else:
return get_plot(n_days, top_n)
csv')
return get_plot(n_days, top_n, df)
else:
return get_plot(n_days, top_n) run(debug=True, port=8000)
run(debug=True, port=8000)