правила, идеи, примеры оформления шапки
Известно, что шапка является одной из главных составляющих интернет-магазина. Зачастую именно на нее посетитель обращает взгляд в первую очередь. В этой статье мы поделимся приемами правильной компоновки шапки, расскажем как добиться того, чтобы посетитель обратил внимание на самую важную информацию, а не задавался вопросом “где тут вообще что?”.Шапка — не справочник
Самая общая рекомендация звучит следующим образом: не нужно пытаться запихнуть в шапку абсолютно всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в личный кабинет и корзину.

Обязательно продумайте, какая информация важна для ваших покупателей, а какая нет. И в соответствии с этим расставляйте акценты. Не гнушайтесь зайти на сайты хороших магазинов (не только конкурентов) и посмотреть как сделано у них.
Свободу важным элементам
Рассмотрим важность каждого элемента шапки с точки зрения классического розничного интернет-магазина:
Логотип. Необходим как основа стиля сайта и для узнавания магазина. Размещается слева, служит ссылкой на главную страницу (правило хорошего тона: на самой главной лого — не ссылка). Логотип важен, но не придавайте ему слишком большого значения и не делайте его огромным: будет съедаться полезное место на первом экране. 40-60 пикселей по высоте вполне достаточно для логотипа.
Все пользователи попадают на сайт с определенными ожиданиями. Они могут быть сформированы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска или чем-то еще. Если сайт не принадлежит крупному, широко известному бренду, то лого не стоит делать слишком контрастным и большим. Как правило пользователи приходят на ресурс не по брендовым запросам, и хотят решить свою задачу. Им гораздо важнее убедиться в том, что они попали “туда куда надо”, чем рассматривать красивое лого.
Оптимально, если в течение трёх секунд посетитель понимает куда он попал и что продается на сайте. Если же на решение этой задачи у него уйдет больше времени, то появится вероятность, что он просто закроет страницу и уйдет на сайт более понятного конкурента.
Описание. Размещается рядом с логотипом. Необходимо посетителям для быстрого понимания деятельности компании. В некоторых случаях вместо описания можно вставить короткое УТП (то есть не “что мы делаем”, а “что вы получите”). Однако для УТП обычно предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы получаете много заказов по телефону, его нужно поместить в шапку и выделить. Если заказы в основном идут через корзину, телефон стоит разместить, но более мелким шрифтом. И только, если вы умышленно не хотите получать звонки, уберите его в “Контакты”.
Если вы работаете с несколькими городами, не стоит размещать все телефоны одновременно. Размещение даже двух телефона, хоть и уместно, но уже не очень хорошо. Если вы работаете по всей России, купите номер 8-800 или много номеров в каждом регионе, а в шапке сделайте выпадающий список “Ваш город:”. Второе решение эффективнее, но дороже.
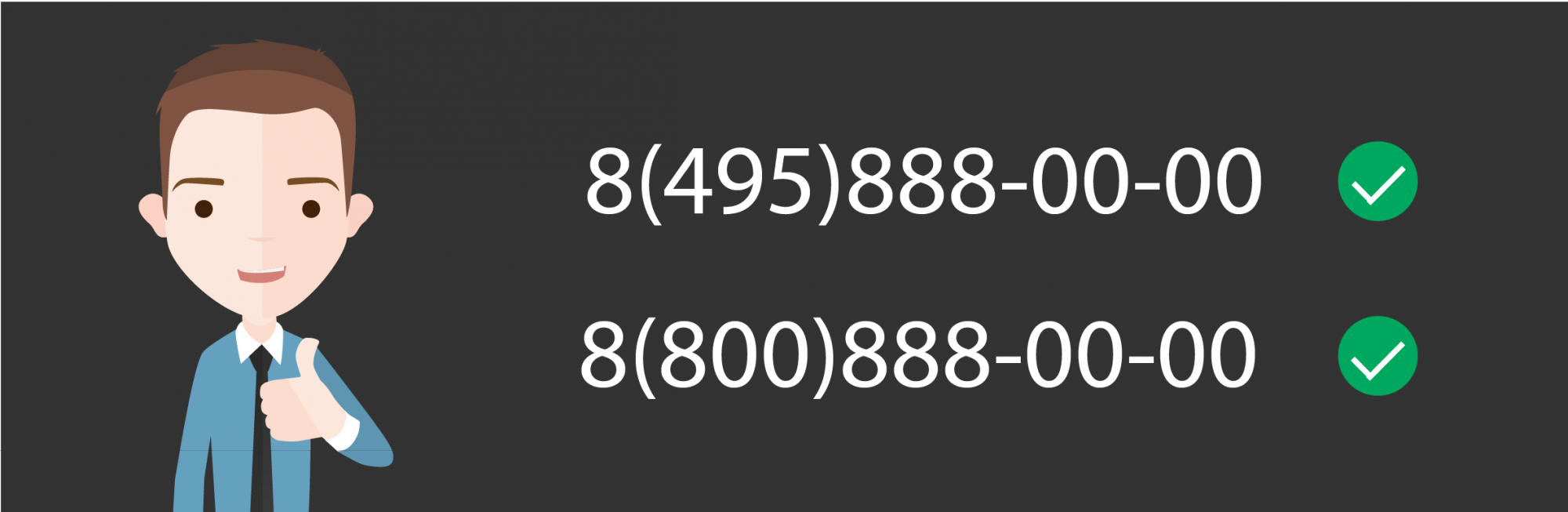
Выделение номера зависит от его кода. Если номер городской, выделяйте вторую часть, например 8(495)888-00-00. Если 800, то первую, чтобы подчеркнуть бесплатность, то есть — 8(800)888-00-00. Не забудьте проставить в коде атрибут tel, чтобы пользователи с мобильных могли позвонить вам в один клик. На шапке телефоны традиционно находятся справа, или по центру.
Время работы.
Как поступить с второстепенными ссылками
Адрес. В большинстве случаев его можно убрать в “Контакты”. Адрес важен в том случае, если магазин работает в пределах определенного региона, например, города или области, а часть заказов клиенты забирают самостоятельно.
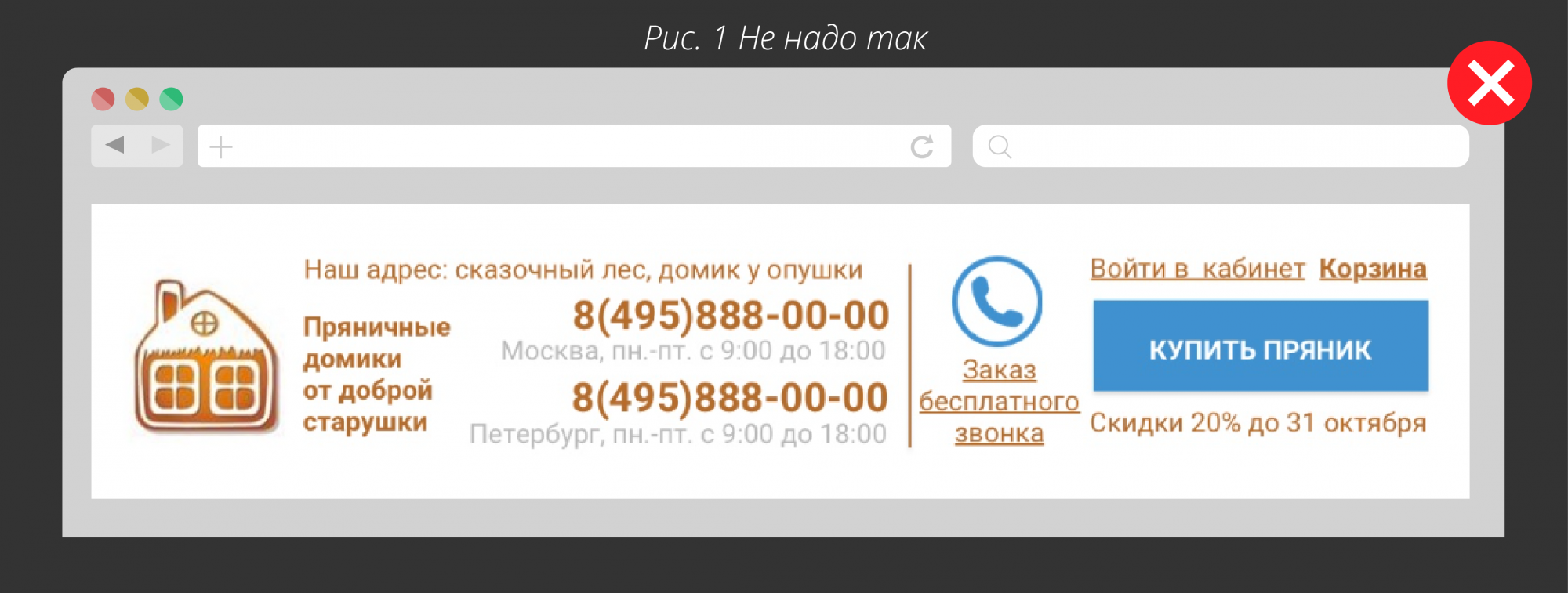
Заказ звонка. Если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку можно убрать — люди привыкли пользоваться виджетами. Только перед убиранием сделайте А/Б тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Кнопка с призывом. Больше актуальна для лендингов и сильно зависит от специфики бизнеса. Актуальна для магазинов со “сложным” товаром, где клиенту может потребоваться полноценная консультация, или если один товар доминирует над всеми остальными. Большинству b2c магазинов она не нужна.
Если же, вы приняли решение оставить кнопку, то помните правило: на странице должен быть только один ярко выраженный призыв. Кнопка в форме может быть оформлена “незаметно” (например, с рамкой без фона) и вести на “дополнительное действие (например, заказать звонок).
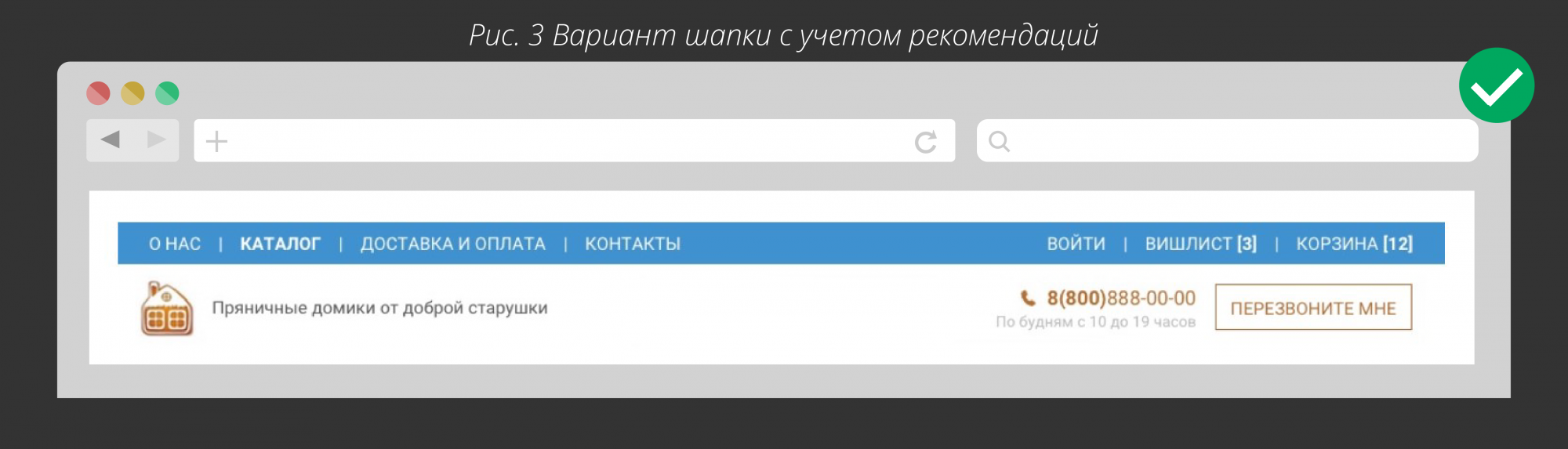
Посмотрим, что получится, если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, появился акцент на акции, дополнительно подтянули основное меню (Каталог, Доставка, Контакты). Потеряли призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё стало выглядеть гораздо аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Однако столкнувшись с реальной задачей, легко начать мудрить, забывать базовые правила дизайна, а главное: перестать думать об удобстве посетителей.
Ошибки, которые не стоит повторять
Пройдемся по элементам, которым точно не место в шапке интернет-магазина, хотя некоторые вебмастеры умудряются их там размещать.
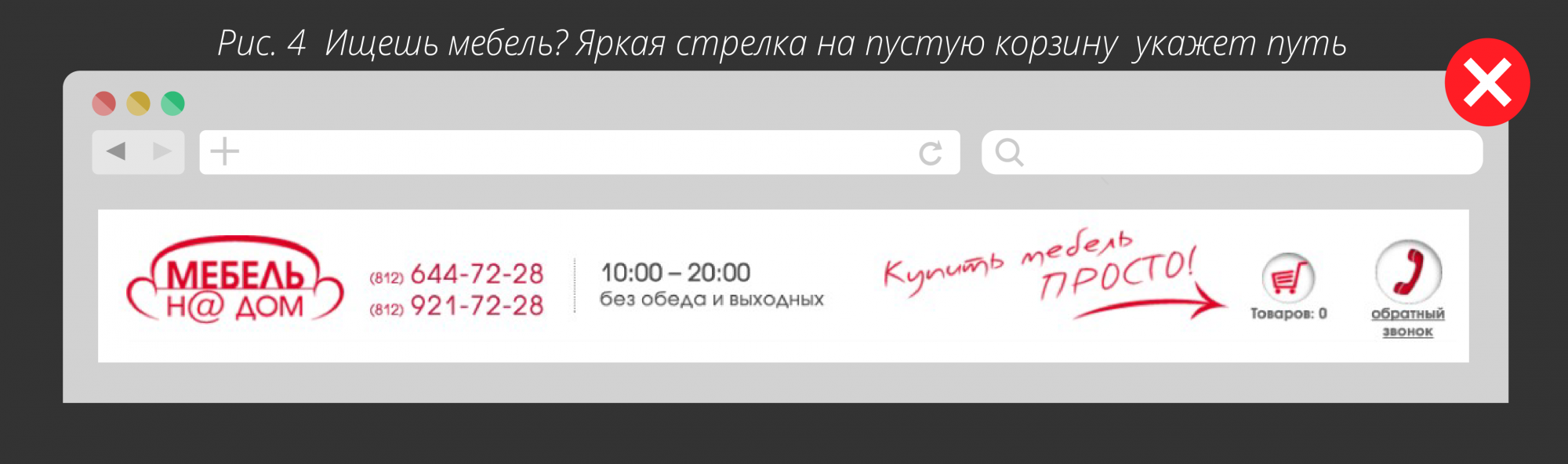
Акции. Для акции рисуется красивый баннер, а не строчка в шапке. Акция должна цеплять и привлекать внимание, а грустить в тесноте между другими элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Большая яркая кнопка с надписью “Купить” абсолютно неуместна в интернет-магазине. Яркая кнопка должна быть только одна на странице и находится непосредственно рядом с товаром. Добавлять её в шапку — намеренно уводить внимание пользователя в пустоту.
Словесный мусор и лишние элементы. В общем смысле это любая информация, которая очень интересна всем. По мнению владельца сайта. И сотрудников, которые постеснялись сказать ему, что на самом деле это никому не интересно.

В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, а также нужные фразы, но сформулированные слишком длинными оборотами (например, “Мы работаем с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — суббота и воскресенье”).
 Резюме:
Резюме:
1. Не концентрируйте на элементах шапки много внимания посетителей.
2. Располагайте в шапке только необходимые элементы.
3. Размещайте элементы на привычных пользователям местах.
4. Не слепляйте разные элементы и группируйте схожие.
Наши рекомендации помогут вам не совершить грубых ошибок, но, конечно, о качестве любого изменения не забывайте спрашивать самых важных людей — ваших клиентов.Эффективное оформление шапки сайта
Шапка – это то, что посетитель увидит первым, открыв ваш сайт. Шапка сайта даст вашей аудитории первое мнение о проекте.
Помните пословицу – встречают по одёжке, провожают по уму? Здесь она как нельзя лучше подходит. Первое мнение о вашем сайте будет организованно его шапкой, а уже окончательное – его содержимым. Но шапка сыграет решающую роль.
В этой статье мы расскажем о том, как правильно сделать оформление шапки сайта. Мы покажем вам приёмы, которые позволят вам максимально эффективно использовать это пространство страницы.

Высота шапки сайта
Один из параметров шапки сайта – это его высота. Тут есть два варианта: классическая и современная.
Классическая шапка сайта является не высокой, так что, что на первом экране видно и шапку и начало контента. Достоинство такого оформления в том, пользователь видит сразу много полезной информации. А недостаток – это теперь выглядит старомодно, а также рассеивает внимание посетителей.
Современная шапка имеет такую высоту, что она занимает весь первый экран так, что посетителю ничего кроме шапки видно не будет, пока он не произведёт прокрутку страницы. Достоинствами такого оформления шапки сайта является то, что концентрируется внимание посетителя именно на ней, и это выглядит модно, заметно и современно. А недостатки – это громоздко.
Логотип
Главное, что создаёт оформление шапки сайта – это логотип. Логотип – это ваш бренд, по нему вас будут узнавать. Поэтому в качестве этой картинки не стоит использовать изображение из интернета, лучше создать что-то своё, уникальное. При этом, необязательно концентрировать внимание пользователя на логотипе, он может быть и небольшим, в углу страницы. О том, как сделать логотипы мы рассказали здесь.
Поиск
Часто в шапке сайта участвует форма для поиска. Посетитель, пришедший на ваш сайт, захочет что-то быстро найти, и тут как раз вовремя будет возможность поиска. Однако, чтобы не испортить юзабилити сайта, форму нужно разместить и в традиционном для неё вместе – боковой колонке.
Меню
Второй по важности элемент – это меню. Его обязательно нужно включить в оформление шапки сайта. Если пользователь точно знает, в каком разделе сайта искать необходимый ему материал, то ему лучше использовать меню, чем поиск. Меню в шапке сайта является самым главным на сайте, поэтому оно должно содержать всю структуру сайта. Ознакомьтесь также и с материалом о
Контакты
Если у вас корпоративный сайт, то в шапке сайта можно расположить номер телефона, адрес и другие контактные данные. Большинство ваших пользователей будут посещать ваш сайт лишь для того, чтобы попытаться связаться с вами.
Шапка сайта
02.05.2017
1. Логотип
2. Телефон, график работы
3. Информационные страницы (доставка, оплата, контакты)
4. Сравнение и избранное
5. Вход, регистрация
1. Логотип
Логотип желательно загружать в формате svg (векторный формат), при нем четкость логотипа не меняется ни при каких изменениях размерах. Отдельное место для слогана не предусмотрено, поэтому он должен быть также вместе с логотипом в одном svg файле.
Идеальные размеры/соотношение сторон в логотипе. При разработке/адаптации логотипа для сайта, стоит ориентироваться на размеры максимум 208х58 пикселей (ширина 208пх, высота 58пх).

При этом чтобы добиться максимально узкой шапки рекомедуем принимать работу от дизайнера высотой 36 пикселей, и шириной не более 208 пикселей.

Если в вашем логотипе много мелких элементов, то при уменьшении он может превратиться в непонятную кляксу и нечитабельную надпись. Кроме этого, не стоит забывать, что в интернет-магазинах логотип хорошо выглядит в основном при горизонтальной форме.
2. Телефон, график работы
В шапке можно указать один или два телефона, а также график работы. По-умолчанию телефон и график берется из настроек магазина (Магазин->Настройки->Общие настройки). Если одного телефона не хватает или формат ввода графика работы не подходит, то стоит использовать поля в шаблоне.
Магазин->Витрина->Оформление
3. Информационные страницы (доставка, оплата, контакты)
Информ. страницы выводятся с помощью блока. Мы решили отказаться от автоматического вывода данных страниц.
Чтобы создать блок нужно перейти в Сайт->Блоки, нажать на кнопку «Новый блок», задать ему id, например, «header_info_links», а в тело блока вставить код приведенный ниже.
Сайт->Блоки Код для вставки в тело блока
Код для вставки в тело блока4. Сравнение и избранное
Включить\отключить сравнение и избранное можно двумя настройками из скриншота ниже.

4. Вход, регистрация
Ссылки на «регистрация» и «войти» появляются сразу после включения авторизации в магазине. Настройка активировать можно по пути Сайт->Личный кабинет

Поддержка пользователей
В разделе «Управление сайтом/ Оформление» можно настроить дизайн сайта, оформление главной страницы и отображение различных элементов на сайте.
Дизайн сайта можно выбрать среди профессиональных оригинальных дизайнов в разделе «Маркет Tiu.ru/ Дизайны» или настроить в редакторе простых шаблонов. Обратите внимание, что настройки (например, цветовая схема) этих двух вариантов не влияют друг на друга.
Профессиональный оригинальный дизайн для сайта компании
Оригинальные дизайны — это новые платные дизайны для сайтов компаний. Оригинальный дизайн позволяет привлекать больше потенциальных покупателей вашей компании. Количество доступных оригинальных дизайнов постоянно увеличивается.
Оригинальные дизайны доступны платным и тестовым компаниям. Бесплатные активные компании также могут просматривать шаблоны новых оригинальных дизайнов, но не могут наложить их на свой сайт в режиме предпросмотра.
Выбор оригинального дизайна
Выбрать и включить оригинальный дизайн вы можете в разделе «Маркет Tiu.ru/ Дизайны».
Чтобы перейти в Маркет, нажмите кнопку Добавить дизайн из маркета или ссылку Все дизайны в маркете. В новой вкладке откроется страница маркета со списком всех доступных дизайнов. Здесь вы сможете просмотреть и купить дизайн.
Все дизайны имеют уникальные названия:
- Premium-дизайны: название города;
- Дизайны 4 версии: название драгоценного камня;
- Дизайны 3 версии: цифровая номенклатура.
Если вы знаете название дизайна, воспользуйтесь строкой поиска в верхней части окна.
При выборе дизайна отображается страница с его подробным описанием.
Нажмите на кнопку «Демо дизайна» для предпросмотра дизайна с контентом вашего сайта или демо контентом, на ваш выбор. Цветовую схему выбранного дизайна можно изменять в рамках предложенных вариантов.
Подробная информация о шаблоне дизайна
Демо дизайна
Дизайны, которые вы опробовали в маркете, будут отображаться на странице кабинета «Дизайн сайта» в блоке «Мои тестовые дизайны».
Чтобы активировать выбранный дизайн, его нужно купить.
Внимание! Перед покупкой дизайна, пожалуйста, самостоятельно и внимательно ознакомьтесь с выбранным новым дизайном сайта в режиме предпросмотра.
Нажатие на кнопку Купить дизайн формирует счет с переходом на страницу оплаты счета. После оплаты данного счета вы сможете самостоятельно включить дизайн.
Внимание! После оплаты вы сможете включить любой из дизайнов на оплаченную сумму — включите выбранный вами дизайн. После включения дизайна выбрать другой дизайн уже нельзя. Чтобы включить еще один дизайн, его нужно купить.
Включение дизайна
Купленный и активированный дизайн выводится в блоке «Мои дизайны». Если вы купили несколько дизайнов, в этом разделе вы сможете включить любой из них.
Все купленные вами дизайны будут всегда доступны для вашей компании до тех пор, пока вы работаете на платном пакете.
Для включения купленного дизайна нажмите на него в блоке «Мои дизайны» и на отобразившейся странице нажмите кнопку Включить.
Редактор простых шаблонов для оформления сайта компании
Редактор оформления сайта компании позволяет настраивать вид вашего сайта. В редакторе доступны разнообразные возможности оформления сайтов — большой выбор готовых дизайнов, шаблонов стилей и цветовых схем.
Обратите внимание: настройки в редакторе простых шаблонов не влияют на оригинальные дизайны, подключаемые в разделе «Маркет Tiu.ru/ Дизайны».
Открыть редактор оформления сайта вы можете в разделе «Управление сайтом/ Дизайн и оформление», нажав на Настроить в редакторе простых шаблонов. Редактор откроется в новой вкладке.
Обратите внимание: ссылка Настроить в редакторе простых шаблонов будет недоступна, если у вас подключен оригинальный дизайн. Перейти к настройке можно будет в Маркете дизайнов.
В редакторе оформления сайта представлен большой список готовых дизайнов. Готовые шаблоны разделены по направлению деятельности компании (товары для детей, подарки и т.д).
Как выбрать дизайн
- Выберите готовый дизайн в одной из категорий.
- Выберите шаблон стиля оформления в меню «Шаблон».
- Выберите цветовую схему для вашего сайта в меню «Цветовая схема».
- В меню «Настройки» можно задать:
- Cобственную шапку для сайта
Для этого необходимо загрузить изображение, которое будет использоваться в качестве шапки, в личном кабинете «Управление сайтом/ Дизайн и оформление/ Дополнительные настройки», блок «Настройки шапки сайта», поле «Шапка сайта» (поддерживаемые форматы: JPG, GIF, PNG. Рекомендуемое разрешение 980х120 пикселей). - Расположение меню
Возможность выбора размещения меню слева, по центру или справа. В Premium-дизайне и Редакторе простых шаблонов можно отдельно настраивать многоуровневые боковое и основное меню. - Параметры заголовка
Возможность задания размера заголовка, его расположения и цвета. Также есть возможность отключить отображения заголовка, в таком случае логотип и заглавие перестанут отображаться. - Текстуру
Выбор текстуры фона сайта. Загружать свой фон нельзя. Доступность этой настройки зависит от шаблона.
- Нажмите кнопку Сохранить.
Для определенных шаблонов не все настройки доступны, это сделано для того, чтобы получить в итоге хороший вид дизайна сайта. Если вы хотите воспользоваться недоступными настройками, необходимо выбрать другой шаблон в меню «Шаблоны».
Управление главной
Для настройки главной страницы вашего сайта нажмите кнопку Управление главной страницей. Отобразится страница управления главной.
На этой странице вы можете:
-
Текст на главной — добавить текстовый блок, который будет показан на главной странице вашего сайта.
-
Блоки на главной — включить/ выключить отображение информационных блоков на главной странице и изменить порядок расположения блоков, перетаскивая их вверх или вниз с помощью мышки:
-
Информация о компании.
-
Блок новостей.
-
Блок статей.
-
Блок витрины товаров.
-
Блок вакансий.
-
Группы товаров и услуг.
-
Портфолио компании.
-
Обратите внимание: перемещение тематических блоков на главной странице доступно с дизайном Редактор простых шаблонов.
Внимание! Возможность управлять главной страницей доступна для компаний, находящихся на тестовом периоде и на платной пакете. После окончания действия тестового периода, если вы не приобрели платный пакет, у вас не будет возможности вносить изменения на данной странице.
Дополнительные настройки оформления
Для настройки главной страницы вашего сайта нажмите кнопку Дополнительные настройки. Отобразится страница дополнительных настроек.
Общие настройки сайта
Название сайта
Введите желаемое название вашего сайта в поле «Название сайта». Указанное в этом поле название будет отображаться на главной странице вашего сайта в верхнем блоке. Чтобы не выводить название компании в верхнем блоке на сайте, введите в это поле только пробел.
Если оставить поле пустым, то будет выводиться название компании из раздела «Настройки/ Компания».
Фавикон
Фавикон — это значок веб-сайта или веб-страницы. Он отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Для фавикона вашего сайта рекомендуем использовать изображения в формате ICO размером 16×16 пикселей.
Создайте свой фавикон и загрузите, нажав плюс в поле Фавикон.
Внимание! Изображения в форматах PNG, GIF и JPEG могут отображаться некорректно в браузере Internet Explorer. Используйте сайт www.favicon-generator.org для генерации фавикона в формате ICO.
Социальные кнопки
Социальные кнопки — это специальный набор кнопок, благодаря которому посетители вашего сайта смогут быстро опубликовать информацию о вашем товаре или услуге в основных социальных сетях. Рекомендуем вам всегда включать эту опцию. Чтобы включит её, выставьте флажок напротив поля «Социальные кнопки».
Знак «Наличие документов»
Если ваша компания успешно прошла проверку документов сотрудниками портала, включение этого флажка отобразит на вашем сайте специальный значок «Наличие документов». Рекомендуем вам всегда включать отображение этого значка.
Компания получает знак «Наличие документов» после предоставления администрации портала документа, подтверждающего государственную регистрацию. Узнайте об этом больше в разделе справки «Подтверждение статуса компании» или в разделе «Управление сайтом›Информация на сайте›Регистрационные документы компании».
Анонсы статей
Выберите, отображать или нет анонсы статей на сайте компании. Укажите «Отображать», чтобы выводить текст анонса статьи на странице самой статьи.
Настройки шапки сайта
Обратите внимание! Параметр «Шапка сайта» относится только к дизайну, настраиваемому в редакторе простых шаблонов. При использовании универсальных дизайнов версий 3.0, 4.0, 5.0 шапка настраивается как слайдер в разделе «Управление сайтом/ Дизайн и оформление/ Управление слайдером».
Шапка сайта
Шапка сайта — это изображение, которое размещается в верхней части вашего сайта. Вы можете добавить свою картинку с визуальной или другой информацией вместо стандартного изображения текущей темы оформления. В этом случае логотип вашей компании не будет отображаться (вы можете самостоятельно добавить его в изображение шапки сайта).
Будьте внимательны при использовании собственного изображения в качестве шапки — его размер должен соответствовать высоте, указанной в поле «Высота шапки сайта».
Рекомендуем вам использовать изображения шириной 980 пикселей. Высоту изображения выбирайте в зависимости от параметра «Высота шапки сайта». Шапки другого размера будут автоматически сжаты до указанных размеров. Поддерживаемые форматы изображений: JPG, GIF или PNG.
Внимание! Чтобы активировать собственную шапку сайта, необходимо выбрать пункт «Собственная шапка» в настройках редактора оформления сайта компании.
Высота шапки
Если вы используете собственную шапку на сайте вашей компании, вам доступно семь вариантов высоты шапки. Вы не сможете изменить высоту шапки при использовании стандартных схем оформления. Значение высоты шапки сайта должно соответствовать размерам изображения шапки сайта.
Телефон
В шапку сайта можно добавить номер телефона. Номер телефона будет отображаться в шапке, если установлен флаг Отображать телефон.
В шаблонах 3.0 можно добавить один номер телефона. В шаблонах 4.0 и Premium-дизайнах можно добавить один номер телефона в этом поле или несколько номеров телефона — они подтянутся в шапку сайта, если заполнить все контакты в Кабинет компании в разделе «Настройки/ Компания».
Обратите внимание, что номера телефонов будут отображаться так, как они введены в Кабинете компании, т.е. с дефисами, скобками, пробелами.
Отображать статус PRO
PRO-компании:
- Добавляют больше товаров и услуг и регулярно их обновляют.
- Добавляют более качественные описания и фото товаров и услуг.
- Платят ежегодно абонплату за размещение своих товаров и услуг, что свидетельствует о том, что они серьезно занимаются своим бизнесом и продвигают его на портале.
Вы можете включить или отключить отображение статуса PRO вашей компании на сайте, выставив флаг Отображать статус PRO. Рекомендуем вам всегда включать эту опцию.
Примечание: Использовать эту возможность могут только компании на платном пакете, перешедшие на использование внешнего домена.
Отображать телефон
Вы можете включить или отключить отображение телефона в шапке компании. Сам номер телефона нужно ввести в поле Телефон.
Настройки групп, позиций
Режим отображения групп
Вы можете выбрать один из двух режимов отображения групп товаров на сайте вашей компании: галереей или списком.
Режим отображения позиций
Вы можете выбрать, как именно будут выводиться ваши товары на сайте компании по умолчанию — в виде галереи или в виде списка. Пользователь сможет самостоятельно выбрать нужный ему вид на панели фильтров.
Название позиции
Флажок Название позиции управляет видом названия товаров на сайте компании. Если этот пункт выключен, название будет выводиться в две строки — вторая строка текста названия позиции будет полупрозрачной, а все товары будут выстроены «по сетке».
Текст названия в две строчки
При включении этого флага на сайте будет показан полный текст названия позиции, однако товары с длинными именами будут занимать больше места и ваши позиции будут выстроены неравномерно.
Полный текст названия товара
Товары подгрупп
При включении этой настройки в списке товаров группы будут отображаться товары группы и ее подгрупп. При выключении настройки — только товары выбранной группы.
Производители
Включите флажок Производители, чтобы отобразить на сайте компании боковой фильтр по производителям ваших товаров. Фильтр производителей поможет посетителям сайта быстро найти ваши товары от интересующего производителя.
Характеристики
Включите флажок Характеристики, чтобы отобразить на сайте компании боковой фильтр по характеристикам ваших товаров. Фильтр характеристик выводится под блоком производителей в боковом меню сайта компании только в группе товаров последнего уровня (не выводится на главной странице сайта, на странице «Товары и услуги», а также на других информационных страницах). Фильтр характеристик поможет вашим покупателям быстрее найти товар с интересующими их характеристиками.
Разновидности в списке
Включите флажок, чтобы показать разновидности как отдельные товары на сайте компании.
Если флажок выключен, то разновидности товаров не будут выводиться в списке, а покупатель сможет перейти к нужной разновидности только со страницы основного товара.
Отзывы о товарах
На страницах товаров на сайте компании будут выводиться отзывы покупателей, оставленные о ваших товарах.
Водяной знак на картинках
Функция «Водяной знак на картинках» предназначена для защиты авторских прав изображений, загруженных на сайт компании методом нанесения защитной надписи. Включите эту возможность, и на всех ваших изображениях (в товарах, статьях, фотогалерее и т.д.) будет отображаться название вашей компании. Внимание! Водяной знак добавляется на фотографии во время их загрузки на сайт. Изображения, загруженные на сайт с отключенной функцией «Водяной знак на картинках» не будут защищены.
Товары «Нет в наличии»
Если флажок установлен, то товары в статусе «Нет в наличии» будут отображаться после актуальных товаров на сайте. Товары будут отображаться в таком порядке очередности по статусу наличия: «В наличии», «Ожидается», «Нет в наличии».
Если снять флажок, то товары в статусах «Ожидается» и «Нет в наличии» будут отображаться вместе с товарами в наличии.
Управление слайдером
У многих из новых оригинальных дизайнов на главной странице присутствует динамический блок-слайдер с изображениями. Вы можете добавить в этот блок свои изображения, заменив стандартные — это повысит интерес посетителей, увеличит их время пребывания на сайте, а значит, даст вам еще больше заказов и сообщений от клиентов.
Если у вас установлен оригинальный дизайн со слайдером, то в блоке «Текущий дизайн» отобразится пункт «Управление слайдером», который позволяет управлять изображениями в этом блоке-слайдере.
Возможности функционала «Управление слайдером»:
- Загрузка до 10 изображений в слайдер.
- Выбор порядка, в котором изображения будут отображаться на слайдере.
- Добавление отдельной ссылки для каждого изображения.
Чтобы добавить новый слайдер, необходимо:
-
Нажать кнопку Создать слайдер.
-
В окне создания слайдера заполнить поля с основной информацией о слайдере:
- Название слайдера.
- Группы, в которых будет отображаться слайдер.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
По умолчанию у нового слайдера активен переключатель «Опубликован».
-
Нажать кнопку Сохранить изменения.
Просмотреть опубликованный слайдер на сайте можно, нажав кнопку Посмотреть на сайте. Откроется новая вкладка с сайтом компании.
Для того, чтобы отредактировать слайдер, необходимо нажать на кнопку Редактировать (карандаш) возле слайдера в списке. Отобразится страница с данными для редактирования. После сделанных изменений необходимо нажать кнопку Сохранить изменения.
Для удаления слайдера необходимо нажать на кнопку Удалить (корзина) возле слайдера в списке. После подтверждения слайдер будет удален из списка.
Управление слайдером в мобильной версии
На главную страницу мобильной версии сайта можно самостоятельно добавить слайдер. Чтобы настроить слайдер мобильной версии сайта вашей компании, нажмите кнопку Управление слайдером в мобильной версии.
На странице редактирования слайдера отображаются поля с основной информацией о слайдере:
- Название слайдера.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на мобильном сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
После внесения изменений в слайдер мобильной версии нажмите кнопку Сохранить изменения.
Настройка мобильной версии
По нашей статистике около 20% всех покупателей предпочитают совершать покупки на сайтах компаний при помощи своего мобильного телефона.
Чтобы упростить процесс совершения мобильных покупок, улучшить навигацию и удобство использования сайта компании для пользователей мобильных телефонов, мы разработали мобильную версию сайта вашей компании.
Чтобы активировать работу мобильной версии сайта вашей компании, нажмите кнопку Настройка мобильной версии. В новой вкладке откроется страница маркета с приложением «Мобильная версия».
На странице приложения нажмите кнопку Подключить.
Мобильная версия сайта компании поддерживает основную функциональность обычного сайта компании. Пользователи мобильных устройств смогут с легкостью использовать:
- Поиск по сайту.
- Простое меню позволит быстро перемещаться по разделам сайта.
- Просмотр описания и характеристик товаров.
- Заказ товара и отправка сообщения для компании.
- Вкладка «Контактная информация» для связи с компанией-продавцом
- Для связи с продавцом предназначена специальная кнопка вызова на верхней панели мобильного сайта.
- Можно посмотреть график работы компании, а также условия доставки и оплаты товаров.
- Увидеть специальные акционные предложения в центральном баннере.
Примечание: мобильная версия сайта рассчитана только на мобильные устройства. На планшетах будет отображаться стандартная, обычная версия сайта компании.
советы и примеры — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Существенная доля посетителей начинает изучать ваш сайт с главной страницы и шапки сайта. Тут складывается первичное впечатление, которое влияет на последующее желание ознакомиться с предложением. В сегодняшнем выпуске речь пойдет о том, как из шапки сайта сделать информативный элемент, способствующий продажам. Начнем с основных показателей хорошей шапки.
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Схематично это может выглядеть так:

Еще один вариант:

Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию. С сайта orel-stavto.ru:

Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.

Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
17 августа 2017
Несколько советов по поводу того, как оформить шапку сайта
Хотя главным на любом сайте является, конечно же, его содержимое, опытный веб-мастер знает, что основополагающим элементом всё же считается шапка сайта. Обычные посетители, нуждающиеся, например, в такой продукции, как арматура цена за метр которой их вполне устроит, мало внимания обращают на верхнюю часть, их больше интересует контент. Они просто фиксируют по заглавию, что попали туда, куда нужно. Но вот для поисковых сервисов шапка представляет собой просто кладезь полезной информации.Поэтому, занимаясь дизайном собственного сайта, постарайтесь уделить шапке должное внимание, совместив при этом и красивое оформление, чтобы шапка смогла играть роль визитной карточки, и наличие полезной информации для роботов.
Что представляет собой шапка сайта
Чаще всего этим элементом является некое графическое изображение, реже — анимированный файл. Сюда помещают какую-то полезную информацию, часть которой обычно является обязательной:
- название организации или компании;
- название ресурса, которому принадлежат права на сайт;
- логотип компании;
- слоган или иллюстрация;
- рекламные баннеры.
Что касается картинки, то может быть изображена труба бесшовная или другой товар, если это, к примеру, онлайн-магазин.
Как оформляют шапку сайта
Обычно либо вид шапки подбирают под общий стиль странички, либо, наоборот, создав сначала шапку, под неё уже подгоняют весь остальной дизайн. Высота шапки составляет порядка нескольких сотен пикселей. Впрочем, иногда её делают минимальной, если того пожелает заказчик.
Специалисты не рекомендуют перегружать шапку избыточной графикой. Загрузка сайта начинается сверху, и, если у посетителя интернет небыстрый, он может не дождаться и просто уйти с вашей странички. Но если она грузится быстро, нужно, чтобы её было приятно рассматривать, дожидаясь загрузки остального контента. Клиент сразу поймёт, что нашёл место, где, к примеру, продаётся арматура цена на которую его интересует. Поэтому он будет готов подождать.
