Выбор дизайнеров: лучшие шрифты Google на 2022 год
Типографика – это искусство, обладающее художественными, эстетическими и техническими ценностями, поэтому она заслуживает большего внимания, чем обычно ему уделяет широкая публика. Мы настолько привыкли видеть текст повсюду, что почти никогда не останавливаемся, чтобы взглянуть на эти буквы, на то, как они созданы и расположены, и, что особенно важно, как они вписываются в дизайн и взаимодействуют с графическим контекстом, в который они помещены.
Мы, в Qode Interactive, считаем, что к типографике следует подходить с таким же вниманием, как и к любому другому элементу дизайна. Дело не только в том, что шрифты «несут» текст, они также наполняют дизайн определенными психологическими ценностями и передают определенные сообщения, подобно изображениям и цветам. Одни шрифты выражают энергию и оптимизм, другие придают дизайну элегантность или изысканность, третьи романтичны, и, конечно же, существует множество профессиональных и довольно строгих гарнитур.
Несмотря на то, что существует так много удивительных инди-словолитней создающих всевозможные инновационные и классические шрифты, дизайнеры часто выбирают бесплатные шрифты, которые можно скачать в Интернете. В наши дни существует масса мест, где дизайнер может скачать шрифт, но сегодня мы хотим поговорить о нашем (и всеми) любимом – Google Fonts.
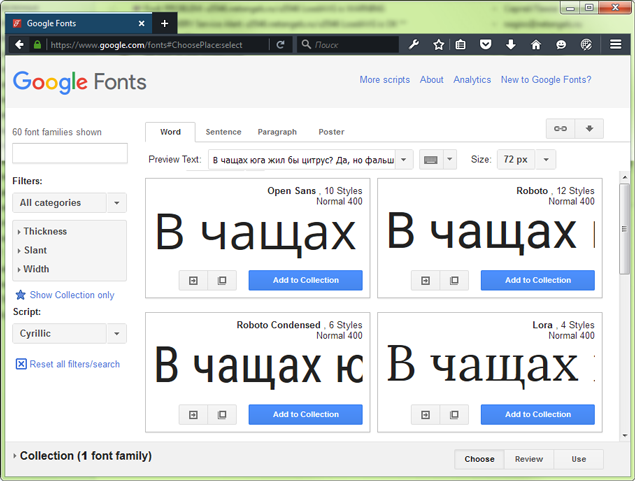
Есть много причин, по которым Google Fonts доминирует над другими бесплатными источниками шрифтов. Во-первых, это Google, и вы знаете, что они очень серьезно относятся ко всему. С Google Fonts дизайнер может быть уверен, что будут учтены все технические детали, например, лицензирование, и их легко добавить на любой сайт благодаря API Google Fonts. Кроме того, Google Fonts представляет собой тщательно подобранную коллекцию шрифтов, которые были проверены, опробованы и протестированы перед размещением их в репозитории
. Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов (и их число продолжает расти, поскольку Google регулярно добавляет новые), поэтому поиск подходящего вашему проекту шрифта может оказаться сложной задачей.
Речь идет о высококачественных шрифтах, которые отлично работают на экранах любого типа и размера. Беда только в том, что их так много, что сложно выбрать. Фактически, вам доступно более 1200 бесплатных семейств шрифтов (и их число продолжает расти, поскольку Google регулярно добавляет новые), поэтому поиск подходящего вашему проекту шрифта может оказаться сложной задачей.Из-за этого, а также из-за того, что мы действительно увлечены типографикой, мы решили поделиться подборкой, по нашему мнению, самых интересных шрифтов Google на данный момент.
Krona One
Мы начинаем наш список с превосходного шрифта Krona One, созданного талантливым типографом Ивонн Шюттлер. Это малоконтрастный шрифт без засечек и один из немногих истинно полурасширенных стилей (хотя, мы рассматриваем его как полностью расширенный)
 Легко читаемый, просторный и яркий, Krona One – отличный выбор для заголовков или любого текста, который вы хотите сделать жирным и заметным. Тем не менее, это не значит, что его нельзя использовать и для более мелкого текста. Что мы и сделали в нашей теме Gracey, где Krona One используется для hero-типографики, а также для меню заголовка. Мы также сочли этот шрифт отличным выбором для демо Art Festival в теме Stockholm, где мы использовали как меньшие, так и большие стили Krona One.
Легко читаемый, просторный и яркий, Krona One – отличный выбор для заголовков или любого текста, который вы хотите сделать жирным и заметным. Тем не менее, это не значит, что его нельзя использовать и для более мелкого текста. Что мы и сделали в нашей теме Gracey, где Krona One используется для hero-типографики, а также для меню заголовка. Мы также сочли этот шрифт отличным выбором для демо Art Festival в теме Stockholm, где мы использовали как меньшие, так и большие стили Krona One.Syne
Еще один шрифт, нашедший широкое применение в наших темах, Syne был впервые разработан в 2017 году в качестве пользовательского шрифта для художественного фестиваля Synesthésie в Сен-Дени. Концепция шрифта была придумана французской дизайн-студией Bonjour Monde, а спроектировал его Лукас Дескруа при участии Армана Мохтаджи. Syne выпускается в пяти различных стилях: regular, medium, semi-bold, bold и extra bold. Начало этой семье шрифтов, разумеется, положил regular стиль – прекрасный геометрический шрифт без засечек, удобный и подходящий для самого широкого применения, от заголовков до небольших фрагментов текста. Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.
Тем не менее, для тех, кто хочет заявить о себе более смело в своих заголовках, студия заказала дополнительные стили, каждый из которых тяжелее предыдущего и увенчан забавным, широким extra bold стилем. Micdrop – одна из наших тем, в которой более жирные стили Syne используются для создания особенно узнаваемого характера с легким намеком на ретро-эстетику. Некоторые домашние страницы тем, например, Label Showcase, используют только Syne, не комбинируя его с другими шрифтами, что показывает, насколько универсальным и практичным является этот шрифт, несмотря на его довольно громкий характер. Мы также выбрали Syne для нашей темы Laurits, где мы исследовали более мягкую сторону этого шрифта, который также очень хорошо сочетается с геометрическим, секционным макетом.
Italiana
Как следует из названия, Italiana – это шрифт без засечек, в значительной степени вдохновленный итальянской типографической традицией, в первую очередь рукописными стилями. Разработанный дизайнером Сантьяго Ороско как элегантный, утонченный шрифт с крохотной долей эстетики dolce vita, Italiana был в первую очередь предназначен для заголовков, напоминающих буквы, использовавшиеся в газетах и журналах начала 20-го века.
Bellezza
Как и Italiana, Bellezza черпает вдохновение в итальянской культуре, на этот раз в ее моде. Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов. Благодаря немного большему контрасту между тонкими и широкими штрихами, Bellezza добавляет индивидуальности гуманистическому стилю, а его классические пропорции делают его более читабельным и удобным. Когда мы работали над темой Töbel, Bellezza стала естественным и очевидным выбором. Шрифт с особенно элегантным характером стал отличным средством придания макетам дополнительной нотки изысканности и уникального итальянского шика.
Этот красивый, изысканный женственный шрифт без засечек принадлежит к группе гуманистических шрифтов, заимствованных из старых латинских шрифтов. Благодаря немного большему контрасту между тонкими и широкими штрихами, Bellezza добавляет индивидуальности гуманистическому стилю, а его классические пропорции делают его более читабельным и удобным. Когда мы работали над темой Töbel, Bellezza стала естественным и очевидным выбором. Шрифт с особенно элегантным характером стал отличным средством придания макетам дополнительной нотки изысканности и уникального итальянского шика.
Space Grotesk
Space Grotesk – это шрифт, разработанный чешским дизайнером Флорианом Карстеном на основе шрифта фиксированной ширины Space Mono от Colophon Foundry (также шрифта Google) 2017 года. При создании этого пропорционального шрифта без засечек Карстен хотел сохранить некоторую причудливость шрифта Space Mono, но и сделать его более читабельным. Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Этот универсальный, адаптируемый шрифт доступен в пяти стилях: light, regular, medium, semi-bold и bold. Он отлично сочетается со своим старшим братом с засечками, Space Mono.
Federo
В 1909 году знаменитый пионер шрифтов без засечек Якоб Эрбар разработал шрифт Feder-Grotesk, который был впервые отлит в 1910 году франкфуртской словолитней Ludwig & Mayer. В 2011 году Олекса Волочай разработал для Cyreal цифровую интерпретацию этого классического шрифта – дисплейный веб-шрифт Federo. Идея заключалась в том, чтобы шрифт оставался близким к оригиналу –  Нам понравилось демо Animated Showcase, в котором мы решили создать настроение, сочетающее творческий подход и профессионализм.
Нам понравилось демо Animated Showcase, в котором мы решили создать настроение, сочетающее творческий подход и профессионализм.
DM Sans
Многие шрифты, которые вы можете найти в репозитории Google Fonts, на самом деле были заказаны самой Google, как и в случае с DM Sans. Он был разработан Джонни Пинхорном под творческим руководством DeepMind и MultiAdaptor, его выпустили в 2019 году. В его основу легла гарнитура Poppins от Pinhorn. DM Sans – это малоконтрастный геометрический шрифт без засечек, который действительно нравится Google, и обычно он предназначен для текста меньшего размера. DM Sans хорошо сочетается с родственным шрифтом DM Mono, а также с Baskerville, Roboto и Noe. Он доступен в нескольких стилях: regular, medium и bold, с соответствующим курсивом. DM Sans поддерживает расширенный набор латиницы, а значит подходит для английского и большинства других западно-европейских языков.
DM Sans, безусловно, является одним из наших фаворитов на все времена, и мы использовали его для ряда тем, например, Zermatt, где он хорошо сочетается с бруталистскими и швейцарскими дизайнерскими акцентами. Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень
Мы также использовали DM Sans для нашей многоконцептуальной темы Stockholm, и, совсем недавно, для Qi Theme, нашей первой в мире бесплатной темы WordPress. DM Sans также был выбран для плагина Qi Addons for Elementor. Наш выбор был продиктован тем, что это чистый, очень
Caudex
Первоначально созданный в конце 1990-х годов, Caudex – это шрифт с засечками, который позже был адаптирован для Интернета с помощью FontForge. Первоначально созданный с использованием стандарта ISO 8859–1 и следуя рекомендациям Medieval Unicode Font Initiative 3.0, Caudex был разработан с целью печати старого рукописного текста. Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Фактически, его стиль представляет собой современный взгляд на надписи из средневековых манускриптов, а его индивидуальность представляет собой сочетание современной функциональности и классического орнамента. Он имеет два веса – regular и bold, а также соответствующий курсив. Помимо латинских глифов, он также включает греческие буквы. Caudex – это шрифт, который хорошо сочетается со многими шрифтами, как с засечками, так и без. Например, для нашей темы Gaspard, мы использовали его для текста и заголовков и объединили с Italiana для типографики hero-изображения, и с Catamaran для навигационных ссылок, создав элегантный и сбалансированный микс.
Cinzel Decorative
Являясь частью очень популярного семейства веб-шрифтов Cinzel, Cinzel Decorative является отличным выбором для дизайнов, которые хотят передать ощущение элегантности и класса. Этот шрифт с заглавными буквами, созданный Натанаэлем Гамой, следует классическим пропорциям и отличается элегантными росчерками и расширенными штрихами, которые придают ему каллиграфический вид. Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Это семейство шрифтов было основано на ранних римских надписях, но в современной интерпретации. Благодаря своему классическому характеру, Cinzel Contemporary прекрасно подходит для дизайна, связанного с литературой, искусством и культурой. Он доступен в нескольких стилях, включая extra bold и black. Более сдержанным представителем этого семейства является Cinzel, с теми же классическими пропорциями и стилем, но без завитков. Благодаря своему элегантному характеру, Cinzel стал идеальным выбором для заголовков нашей темы Belletrist, созданной для писателей, издателей и библиотек, где мы соединили его с не менее сложным Cormorant Garamond для абзацев и Open Sans для навигационных ссылок.
Viaoda Libre
Вдохновленный вьетнамским культурным наследием, символикой и письмом, Viaoda Libre – это семейство шрифтов, сочетающее в себе традиции и современность, привнося восхитительный твист в элегантную типографику с засечками. Созданный немецким дизайнером вьетнамского происхождения Gydient (Тра Джианг Нгуен) при участии Вьетаня Нгуена, Viaoda Libre предназначен для личного и коммерческого использования, и одинаково хорошо подходит как для заголовков, так и для меньшего текста. Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Название «Viaoda» представляет собой комбинацию «Vietnamese» и «Ao Dai» (Аозаи), термина, используемого для обозначения традиционной одежды, которую носят как женщины, так и мужчины. Штрихи шрифта напоминают мягкие плавные линии Аозай, а их общий характер тонкий и изысканный. Это вдохновение также заметно в ярко выраженных лигатурах между символами, таких как «st» и «ft», что делает шрифт таким ярким и узнаваемым. Будучи относительно новым семейством шрифтов, Viaoda Libre продолжает развиваться, и дизайнер надеется, что это добавит ценность вьетнамской культуре во всем мире.
Вывод
Это далеко не полный список наших любимых шрифтов Google на данный момент. Нашим дизайнерам было трудно сузить свой выбор, поскольку в репозитории Google есть так много невероятно хорошо продуманных гарнитур и семейств шрифтов, каждое из которых имеет свой характер и практическое значение. Выбор шрифта для дизайна, как всегда, зависит от множества факторов, среди которых его цель, предполагаемое использование и эстетический характер. При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
При выборе шрифта также важно иметь возможность увидеть его в действии, и именно здесь такие ресурсы, как Fonts in Use, могут оказаться полезными. Мы надеемся, что наш список вдохновил вас на более глубокое погружение в репозиторий Google Fonts, а не использовать стандартные Open Sans, Roboto и Oswald. Множество замечательных, функциональных шрифтов с великолепным дизайном ждут вас и ваш следующий проект. Обязательно сообщите нам о своем открытии в области типографики и поделитесь тем, что вам понравится больше всего.
Перевод статьи medium.muz.li
10 крутых Google шрифтов, которые вы будете использовать в 2021 году
Когда дело доходит до выбора шрифтов для проекта, вы, скорее всего, выберите шрифты от Google. Некоторые из них хорошо известны, и мы уже используем их, но что, если есть классные шрифты, которые также могут подойти? Давайте посмотрим, есть ли другие шрифты, заслуживающие упоминания.
1. Space Grotesk
Автор изображения: Maja Bjeletic — Space Grotesk
Это мой любимый шрифт Google! Этот пропорциональный шрифт без засечек, основанный на семействе Space Mono от Colophon Foundry. Его создал Флорианом Карстеном в 2018 году. Space Grotesk хорошо сочетается с расширенными, дисплейными, гротескными и моноширинными шрифтами. Лично мне нравится, как он смотрится в паре с расширенными шрифтами, такими как Krona One. Space Grotesk, я обязательно буду использовать тебя в своих проектах ❤
Его создал Флорианом Карстеном в 2018 году. Space Grotesk хорошо сочетается с расширенными, дисплейными, гротескными и моноширинными шрифтами. Лично мне нравится, как он смотрится в паре с расширенными шрифтами, такими как Krona One. Space Grotesk, я обязательно буду использовать тебя в своих проектах ❤
2. Syne
Автор изображения: Maja Bjeletic — Syne
Когда я искала альтернативный шрифт для своего проекта, я наткнулась на Syne. Он стал для меня настоящим открытием! Его создал Лукас Дескруа с помощью Армана Мохтаджи. У него есть пять разных стилей, и я не уверена, какой из них лучше. Extrabold – это фантастика 🙂 Syne Mono указан как отдельный шрифт, но мне он не нравится из-за своего странного стиля (как будто вы обвели какое-то изображение). Тем не менее, использование семейства Syne может доставлять массу удовольствия, и вам определено стоит его попробовать.
3.
 Krona One
Krona OneАвтор изображения: Maja Bjeletic — Krona One
Лишь несколько шрифтов Google выглядят полурасширенными, включая Krona One. Фактически, Krona One – это полурасширенный шрифт без засечек, созданный Ивонной Шюттлер. Благодаря его индивидуальности и удобочитаемости я в основном использую его для заголовков, но он также хорошо подходит и для текстов меньшего размера. К сожалению, Krona One доступен только в обычном стиле, поэтому я надеюсь, что появится еще как минимум один.
4. Oi
Автор изображения: Maja Bjeletic — Oi
Если вам нравятся полужирные гарнитуры, этот шрифт для вас! Я была приятно удивлена, увидев этот прекрасный шрифт на платформе Google Fonts. Oi – это сверхжирный дисплейный шрифт, который уходит корнями в гротескные плоские шрифты с засечками. Шрифт представляет собой вольную интерпретацию стиля Clarendon, созданную Костасом Бартсокасом. Вы можете узнать больше об Oi, а также посетить его целевую страницу.
Есть кириллица.
5. Modak
Автор изображения: Maja Bjeletic — Modak
Я большой поклонник тяжелой типографики. Modak – это бесплатный жирный дисплейный шрифт с открытым исходным кодом, поддерживающий деванагари и латиницу. Он выглядит очень мило, и я считаю, что он может пригодится при проектировании интерфейса детских игр или чего-то подобного. В любом случае вы можете просмотреть презентацию Modak на веб-сайте Ek Type.
6. Archivo Black
Автор изображения: Maja Bjeletic — Archivo Black
Привет, любители гротескных шрифтов! Archivo Black – гротескное семейство шрифтов без засечек от Omnibus-Type. Самый интригующий аспект заключается в том, что Archivo включает normal, black и narrow стили, так что вы можете наслаждаться ими всеми. Archivo Black хорошо работает с заголовками, для чего я его в основном и использую.
7. Lexend Family
Автор изображения: Maja Bjeletic — Lexend Exa
Lexend – это набор из семи семейств шрифтов, которые, как было эмпирически показано, значительно улучшают навыки чтения. Вы можете выбрать Lexend Deca, Zetta, Exa, Mega, Giga, Tera или Peta. Так много хороших вариантов! The Lexend Exa – мой фаворит, потому что он имеет красивые глифы и хорошо сочетается с другими шрифтами Lexend. Посетите этот веб-сайт для получения более подробной информации.
Вы можете выбрать Lexend Deca, Zetta, Exa, Mega, Giga, Tera или Peta. Так много хороших вариантов! The Lexend Exa – мой фаворит, потому что он имеет красивые глифы и хорошо сочетается с другими шрифтами Lexend. Посетите этот веб-сайт для получения более подробной информации.
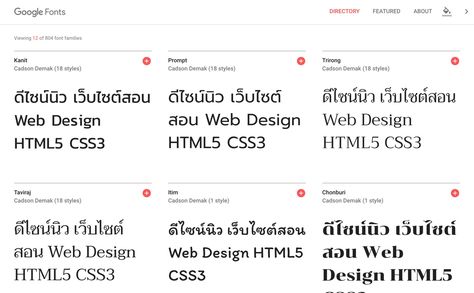
8. Fahkwang
Автор изображения: Maja Bjeletic — Fahkwang
Fahkwang – это высококонтрастное семейство тайских и латинских шрифтов с засечками, созданное Кадсоном Демаком. Он был вдохновлен заголовками старых тайских газет. Мне он кажется элегантным и утонченным. Шрифт представлен в 12 различных стилях, что позволяет вам проявить творческий подход. А еще я бы хотела отметить, что цифры выглядят великолепно, и мне очень нравится звездочка (астерикс) *.
9. Inter
Автор изображения: Maja Bjeletic —Inter
Inter – это прекрасное семейство вариативных шрифтов с девятью стилями, которое было тщательно спроектировано для компьютерных экранов. Я использую его уже некоторое время, и он оправдывает ожидания – макет, созданный с помощью Inter, очень чистый и легко читаемый, как и задумал его создатель Расмус Андерссон. Прочтите пост Расмуса Андерссона на Medium.
Прочтите пост Расмуса Андерссона на Medium.
Есть кириллица.
10. IBM Plex Sans
Автор изображения: Maja Bjeletic — IBM Plex Sans + Mono
IBM Plex ™ – международное семейство шрифтов, спроектированное Майком Аббинком из IBM BX&D, в сотрудничестве с Bold Monday. Это семейство шрифтов предлагает четыре шрифта – Sans, Serif, Mono и Sans Condensed. Мне больше всего нравится IBM Plex Sans, и он отлично смотрится для заголовков, особенно в сочетании с Mono.
Есть кириллица.
Резюме
«Выбор шрифта так же важен, как и то, что вы с ним делаете».
— Бонни Сиглер
А какие-то из упомянутых выше шрифтов используете вы? Поделитесь своим опытом.
Перевод статьи maja-bjeletic987.medium.com
30 лучших шрифтов Google для вашего веб-сайта
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понял
Понял
Дизайн
14 сентября 2020 г.
Google Fonts — замечательный бесплатный ресурс. Узнайте, как это работает, и посмотрите наши 30 лучших шрифтов Google для вашего веб-сайта.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
Нет никаких сомнений в том, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает смотреть на вещи так, как их видят дизайнеры: типографика имеет значение, и важно сделать ее правильно.
Если вы являетесь частью большой организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — кажется, что в наши дни у каждого есть свой собственный шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, — это идеальный способ заявить о своем бренде, доставить свою копию и даже ускорить работу вашего веб-сайта.
Почему шрифты так важны?
При разработке веб-сайта можно легко остановиться на шрифтах по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Однако это будет не только ошибкой: вы упустите силу шрифтов и преимущества, которые они могут принести вашему сайту. В вашем инструменте прототипирования окончательный шрифт во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как правильный выбор шрифтов может принести пользу вашему веб-сайту.
Шрифты помогают с брендингом
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего брендинга. От логотипа до цифр, вплоть до микрокопии, ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, что наши глаза бессознательно реагируют на визуальные сигналы (мы писали об этом подробнее, когда говорили о сторителлинге и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление вашего читателя о вашем бренде.
Правильно подобранные шрифты помогут успешно передать ценности и намерения вашего бренда. Выберите неправильные шрифты, и вы рискуете получить резкое несоответствие между тем, что вы говорите о своем бренде, и тем, что ваш бренд говорит о себе. Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Представьте себе роскошную ювелирную компанию, использующую Courier в качестве своего логотипа, ради всего святого! Или новый модный сервис обмена фотографиями, использующий Lobster для всех своих веб-копий. Вы видите, что мы имеем в виду.
Подумайте, что вы хотите сообщить своим брендом — это роскошно и надежно, массивно и честно или свежо и круто? – и выберите шрифты, которые помогут передать это сообщение. Вы можете с самого начала включить правильный шрифт в макет вашего веб-сайта, чтобы передать правильное ощущение заинтересованным сторонам.
Шрифты жизненно важны для UX
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для копии или навигации может сделать текст неразборчивым, а сайт непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе при выборе лучшего шрифта для своего веб-сайта:
- Сколько весов имеет шрифт?
- Хорошая читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Доступен?
- Какова его контрастность?
Если выбранный вами шрифт имеет приличный диапазон веса, соответствует стандартам доступности, высоты x и коэффициента контрастности и может легко читаться на любом устройстве, это, вероятно, безопасная ставка. Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы определились со шрифтом, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Что касается мобильных приложений, ознакомьтесь с нашим постом о лучших шрифтах для приложений.
Демонстрационные шрифты, гротески и плиты — объяснение типографской терминологии
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, ничем не отличается. Вот краткое изложение наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов находится между шрифтами с засечками и шрифтами без засечек.
- Шрифты с засечками называются так потому, что их буквы имеют засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы.
 Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы засечек включают: старый стиль, переходный, современный и плоский. - Шрифты без засечек , что неудивительно, являются шрифтами, в которых не используются засечки. Эти шрифты обычно кажутся более минималистичными и современными, и они основаны на вывесках и рекламных шрифтах конца 19-го и начала 20-го века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, пожалуй, самый известный из шрифтов без засечек.
Типы шрифта без засечек включают гротескный, неогротескный, геометрический и гуманистический.
Вы наверняка читали, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
- Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть разборчивыми даже в небольших размерах.
 Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.
Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах. - Дисплейные шрифты , с другой стороны, в основном предназначены для того, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и изюминки, с немного сниженной разборчивостью, что делает их менее подходящими для использования в основном тексте.
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, доступных для бесплатного использования на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько замечательных преимуществ использования Google Fonts на вашем веб-сайте:
- Бесплатно улучшите внешний вид вашего веб-сайта
Google Fonts предоставляет вам доступ почти к тысяче (в основном) великолепных шрифтов бесплатно, предоставляя вам свободу выбирать между целым рядом шрифтов профессионального качества. Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому факту, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу своего сайта и Интернета
Использование Google Fonts на вашем веб-сайте может сделать ваш сайт великолепным и повысить его производительность. Посмотрите это видео от Google, которое объясняет, как это сделать.
30 лучших шрифтов Google для вашего веб-сайта
1. Lato
Дизайнер из Варшавы Лукаш Дзедзич создал Lato для прозрачной работы в основном тексте, а также для индивидуального выделения при использовании в заголовках большего размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Прочтите этот сравнительный пост о прототипах низкой и высокой точности и узнайте, как правильно развивать свой дизайн.
2. Abhaya Libre
Этот шрифт Google классически элегантен с его округлыми формами и мягкими краями. Abhaya Libre создает великолепный драматичный шрифт для заголовков, сохраняя при этом отличную читабельность больших текстов. С учетом сказанного, это может быть не лучший вариант для длинных абзацев в небольших частях, которые через некоторое время могут утомлять глаза.
3. Merriweather
Merriweather Эбена Соркина разработан для оптимальной читаемости на экранах. Большая высота шрифта Merriweather по оси x повышает разборчивость шрифта, что делает его подходящим для использования в длинных текстах, а также для заголовков и заголовков. Merriweather в настоящее время имеет 8 начертаний: светлый, обычный, жирный, черный, светлый курсив, курсив, полужирный курсив, черный курсив.:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg)
4. Alegreya
Этот шрифт Google очень универсален, восходит к старым временам печатной прессы с точки зрения форм. Неудивительно, что этот шрифт обеспечивает хорошую читабельность длинных текстов в больших или малых телах. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычных 400 до 800 черных полужирных начертаний.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
5. Montserrat
Монтсеррат, основанный в рамках проекта Kickstarter в 2011 году, стремится «спасать красоту городской типографики, появившейся в первой половине двадцатого века». Это привлекательное семейство шрифтов без засечек было создано Джульеттой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о том, что вдохновило Монтсеррат, Улановский сказал: «Чтобы рисовать буквы, я полагаюсь на примеры надписей в городском пространстве. Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
Каждый выбранный пример производит свои собственные варианты в пропорциях длины, ширины и высоты, каждый из которых пополняет семейство Монтсеррат. Старые типографии и навесы безвозвратно при замене». Получившийся шрифт — это современная классика, актуальная версия элегантности наборов начала 20-го века.
6. Aleo
Этот шрифт с засечками создает современный интерфейс с соблюдением классических стандартов удобства использования. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. С полукруглыми формами и кривыми Aleo — удобный шрифт, который очень хорошо подходит для длинных текстов.
7. Muli
Muli — универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом. Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он может хорошо работать и в качестве текстового шрифта. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», относительную редкость, которая является скорее диковинкой, чем что-либо еще.
8. Arapey
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно нежный и добавляет гламура любому контенту.
9. Nunito
Еще одно творение Вернона Адамса. Nunito представляет собой шрифт без засечек, предназначенный для отображения. Имея 8 различных начертаний, это универсальный, привлекательный шрифт, который мы рекомендуем использовать, когда вам нужен умный, стильный заголовок без засечек.
10. Asap Condensed
Asap Condensed поставляется с 8 стилями, включая полужирный, жирный и курсив. Это удобный шрифт Google из-за его стандартизированной ширины символов, что позволяет легко изменять стили без необходимости корректировать текст. Это хороший сжатый шрифт, который может максимально использовать заголовки и заголовки.
11. Assistant
Это еще один универсальный шрифт Google. Помощник — это чистый шрифт, предлагающий 6 начертаний, от очень светлого до полужирного. Тщательно спланированные интервалы между буквами создают шрифт с отличной читабельностью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
12. Open Sans
Один из самых популярных шрифтов Google. Open Sans — это открытый бесплатный шрифт без засечек, который можно использовать практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну. Open Sans был создан Стивом Маттесоном и оптимизирован для использования в печати, Интернете и на мобильных устройствах.
13. Барлоу
Барлоу был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с номерными знаками штата, дорожными знаками и поездами. Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
Помимо любопытных визуальных корней, Барлоу привносит изящные округлые формы и предлагает низкий контраст. Он также имеет хорошую читаемость, а также 9стили на выбор.
14. Oswald
Шрифт Oswald Вернона Адамса, созданный Верноном Адамсом, является переработкой классического семейства шрифтов «Альтернативная готика» начала двадцатого века и предназначен для цифрового использования на компьютерах и мобильных устройствах. Используйте его для заголовков или кавычек, которые должны вставляться в пробелы с ограничениями по размеру.
15. Bitter
Bitter — популярный шрифт Google из-за его отличной читабельности для длинных текстов. Сол Матас, дизайнер, создавший этот замечательный шрифт, говорит, что источником вдохновения для создания этого шрифта послужил скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от сверхлегкого 200 до 9.00 полужирный.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google.
 Бесплатно. Неограниченное количество проектов!
Бесплатно. Неограниченное количество проектов!16. Poppins
Poppins, созданный компанией Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или при отображении. Это также первый шрифт в нашем списке, поддерживающий систему деванагари, которая используется более чем в 150 языках, включая хинди и санскрит.
17. Brawler
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, сохраняющих стиль старой школы, который до сих пор нравится публике. С его острыми краями и прочным ощущением этот шрифт Google может добавить элегантности любому дизайну. Он не имеет разных стилей, но все же это замечательный шрифт, который может оказать реальное влияние на пользователя. Лучшая часть? Brawler предлагает отличную читаемость в небольших телах.
18. Roboto
Собственный шрифт Google Roboto является самым загружаемым шрифтом на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
Чистый, стильный и умный, но в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также предпочтительным шрифтом в системе материального дизайна Google. Roboto прост и удобен для использования в Интернете и на мобильных устройствах.
19. Caladea
Caladea — современный и удобный шрифт Google. Caladea, созданная из Cambo, предлагает на выбор 4 разных стиля. Шрифт практичен не только в том смысле, что у него есть стили для выделения содержимого, но и благодаря его надежной читабельности. Caladea работает как с большими и драматическими заголовками, так и с небольшими текстами, которые не перегружают читателей.
20. ROKKITT
Если вы ищете что-то совершенно другое, не ищите ничего, кроме Rokkitt. Разработанный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно в середине девятнадцатого века. Он явно предназначен больше для целей отображения, но по-прежнему хорошо работает в текстовом использовании.
21. Carme
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читабельным результатом. Разработанный специально для длинных абзацев текста, Carme является хорошим вариантом для тех, кто хочет предложить много письменного контента. Шрифт не имеет какого-либо стиля, но жирный шрифт скоро будет выпущен.
22. Rubik
Rubik — это шрифт без засечек, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert Fischer, вариант на иврите исправлен и поддерживается Меиром Саданом. Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в текстовом формате.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет множество различных стилей, от Thin 100 до Black 9.00, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
Encode Sans Semi Condensed — идеальный шрифт для больших и эффектных заголовков, а также для выделения контента.
24. Enriqueta
Enriqueta — это шрифт Google, который также придает определенный шик любой странице, но он по-своему особенный. Этот шрифт имеет смелые черты, которые напомнили нашей команде о былых временах, придав странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких телах!
25. Source Sans Pro
Source Sans Pro, разработанный Полом Д. Хантом, является первым семейством шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для длинных текстов благодаря своей ширине, которая больше, чем обычно.
26. Frank Ruhl Libre
Frank Ruhl Libre был создан с намерением быть уникальным – и он, безусловно, достигает этого. Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Это сжатый шрифт, который отличается от всех остальных в этом списке благодаря своим сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом обеспечивает хорошую читаемость.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
27. Spectral
Spectral — это шрифт с засечками, заказанный Google для использования в веб-приложениях Docs и Slides. Элегантный, современный и красивый, Spectral чувствует себя как дома в заголовках и кавычках, а также в основном тексте. Объедините его со шрифтом без засечек, таким как Open Sans, для достижения наилучших результатов.
28. Work Sans
Разработанный Wei Huang, Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
Его разные веса предназначены для разных целей: обычный и средний вес предназначены для использования в тексте, а более тяжелые и легкие веса оптимизированы для целей отображения.
29. Gelasio
Gelasio — замечательный шрифт Google, отличающийся универсальностью и практичностью. Шрифт поставляется с 8 стилями, от обычного 400 до полужирного 700. Наши дизайнеры любят Gelasio, потому что он обеспечивает отличную читаемость как для длинных абзацев в небольших текстах, так и для больших и ярких заголовков или выделенного контента.
30. Headland One
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальное чувство, особенно при использовании небольшого размера в длинных абзацах. В Headland One нет разных стилей для применения, но сам шрифт достаточно уникален, чтобы его также можно было использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Еще одна замечательная особенность использования шрифтов Google на вашем веб-сайте заключается в том, что даже если вы только начинаете создавать свой веб-сайт, они очень просты в использовании.
Google предоставляет простое руководство по началу работы со шрифтами Google для вашего веб-сайта.
Создавайте высококачественные прототипы веб-сайтов и веб-приложений с использованием шрифтов Google. Бесплатно. Неограниченное количество проектов!
Заключение
Google Fonts — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, повысить его производительность и повысить общую скорость Интернета. Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Интегрируйте Google Fonts на свой веб-сайт прямо сейчас, и вы не останетесь равнодушными!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ПРОТОТИПИРОВАНИЯ ВЕБ- И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
10 лучших шрифтов Google для контента вашего веб-сайта
Выделенные жирным шрифтом заголовки и цветной текст часто являются первым, что люди замечают на веб-сайте компании.
Привлекательные шрифты приглашают пользователей прокрутить страницу вниз и просмотреть товары и услуги, но неправильные шрифты иногда могут их оттолкнуть.
Компаниям необходимо найти баланс между доступными, легко читаемыми шрифтами и уникальными надписями, подчеркивающими их бренд. Создать сплоченный бренд не всегда легко, но сохранение верности шрифту упрощает чтение на любом веб-сайте.
Созданный вами веб-сайт готов к запуску?
Это может показаться незначительной деталью, но выбор правильного шрифта для бренда, с которым вы работаете, имеет решающее значение. Подумайте о своей целевой аудитории и сообщении, которое вы хотите донести до посетителей вашего сайта.
Будь то шрифт с засечками или без засечек, шрифт вашего веб-сайта имеет ключевое значение для взаимодействия с пользователем. (Если вы не знаете, что такое шрифты с засечками, рекомендуем просмотреть наше введение в веб-типографику.)
Но где найти лучшие шрифты для вашего веб-сайта? В этом руководстве мы рассмотрим Google Fonts, один из лучших онлайн-ресурсов для шрифтов, который поможет раскрыть весь потенциал вашего веб-сайта.
Что такое Google Fonts?
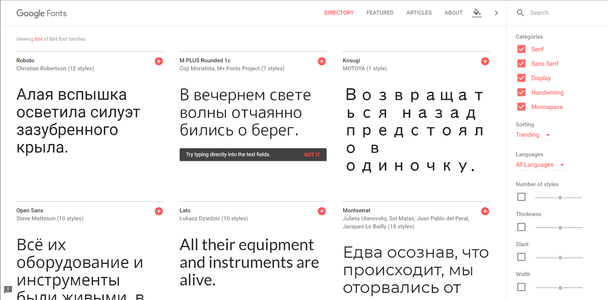
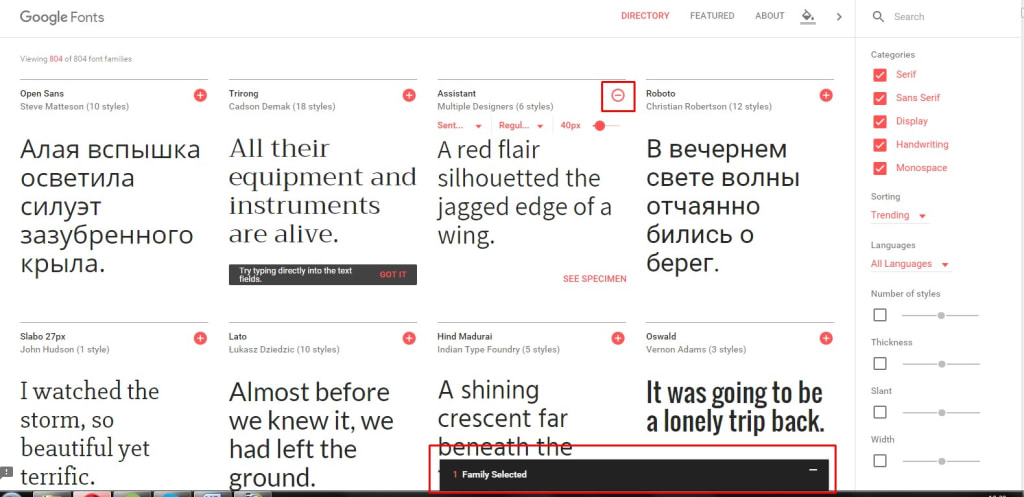
Google Fonts — это библиотека с открытым исходным кодом, содержащая сотни шрифтов, позволяющая просматривать семейства шрифтов и тестировать различные гарнитуры на более чем 135 языках. Вы можете скачать все эти файлы шрифтов бесплатно.
Google Fonts даже расскажет вам немного о каждом шрифте, например, о его дизайнере, связанной работе и данных о тенденциях и использовании шрифта. Кроме того, Google сортирует свои шрифты в соответствии с популярностью вашего региона, предпочтениями потребителей и тенденциями.
Эта библиотека позволяет фильтровать шрифты в соответствии с их семействами и насыщенностью. Вы также можете тестировать цветовые комбинации с образцами для создания персонализированных коллекций шрифтов. Вы даже можете оптимизировать процесс проектирования, поделившись этими коллекциями с другими членами команды.
Некоторые из лучших функций Google Fonts включают в себя следующие шрифты:
- Бесплатно: Google предлагает шрифты с открытым исходным кодом, что означает, что их можно использовать бесплатно.
 Вы можете распространять и модифицировать их в соответствии с вашими потребностями.
Вы можете распространять и модифицировать их в соответствии с вашими потребностями. - Готов к коммерческому использованию: Шрифты Google доступны для коммерческого использования, поэтому вы можете использовать их в маркетинговых целях или в любых своих продуктах.
- Совместимость с веб-сайтами и ОС Android: Вы можете использовать шрифты Google, если разрабатываете приложение для Android, если у вас есть Android Jelly Bean или более поздняя версия. Google также позволяет встраивать шрифты Google непосредственно на ваш веб-сайт, помогая вашему брендингу оставаться единым на разных платформах.
- Подходит для брендинга: Вы можете легко использовать Google Fonts на печатной продукции, электронных книгах, витринах, украшениях, учебных материалах и других поверхностях.
- Модифицируемый : Вы можете изменить шрифт Google с помощью любого программного обеспечения для дизайна и использовать его в коммерческих целях.
 Вы можете изменить интервал, толщину или наклон шрифта.
Вы можете изменить интервал, толщину или наклон шрифта.
Хорошая новость заключается в том, что вам не нужно просматривать сотни шрифтов и тестировать различные комбинации, чтобы найти идеальный шрифт для вашего веб-сайта. Мы составили список некоторых из лучших шрифтов Google, которые вы можете использовать для своего веб-сайта уже сегодня.
10 лучших шрифтов Google
В последние годы Google Fonts много раз обновляла свою библиотеку шрифтов. Давайте рассмотрим некоторые из самых популярных шрифтов Google:
1. Open Sans
Open Sans — один из самых популярных шрифтов в индустрии дизайна. Разработанный Стивом Маттесоном, Open Sans — это минимальный шрифт без засечек, который лучше всего подходит для абзацев и мелкого текста. Он доступен в 13 стилях, от легкого до сверхжирного.
Источник: Adobe Fonts2. Алегрея
Alegreya — красивый элегантный шрифт, разработанный Хуаном Пабло дель Пералем. Он был создан с учетом печати, и его внешний вид, похожий на перо, прекрасно отображается на экране, особенно для более сложных дизайнов, требующих классического прикосновения. Alegreya поставляется в 16 различных стилях и размерах шрифта. Также доступна версия без шрифта.
Alegreya поставляется в 16 различных стилях и размерах шрифта. Также доступна версия без шрифта.
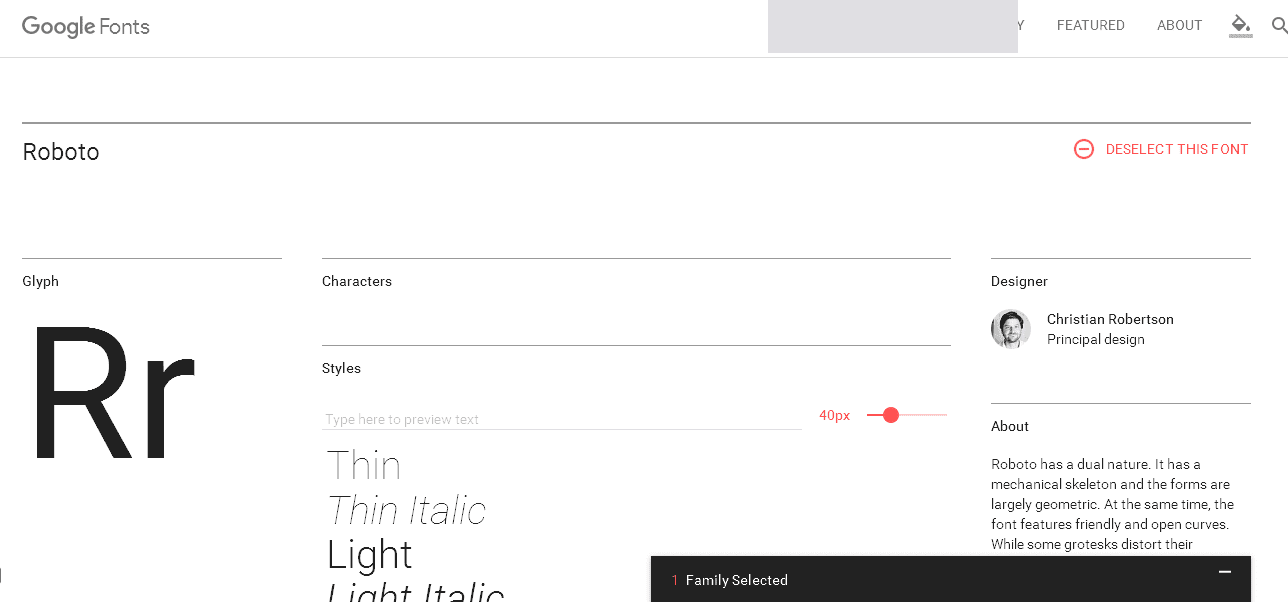
3. Roboto
Roboto — это веб-безопасный шрифт, используемый Google для своих устройств Android и для служб Google. Первоначально он был создан дизайнером Google Кристианом Робертсоном в качестве замены предыдущего шрифта Android Droid. Чистый внешний вид Roboto делает его популярным среди графических дизайнеров. Если у вас есть устройство OnePlus, вы, вероятно, читаете это в Roboto.
Источник: Adobe Fonts4. Anek
Anek — это шрифт без засечек, который предлагает шрифты на латинице и девяти индийских языках: бангла, деванагари, каннада, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу. Он использует разные шрифты, стили и веса для поддержки каждого языка. Если вы ищете индийский шрифт, Anek поможет вам.
Источник: Twitter5. Montserrat
Montserrat — еще один известный современный шрифт. Монтсеррат, созданный известным графическим дизайнером Джульетой Улановски, теперь является одним из основных продуктов среди дизайнеров благодаря своей универсальности и широкому диапазону веса — он отлично подходит практически для всего. Он доступен в 36 различных стилях, от тонкого до черного, с соответствующим курсивом.
Монтсеррат, созданный известным графическим дизайнером Джульетой Улановски, теперь является одним из основных продуктов среди дизайнеров благодаря своей универсальности и широкому диапазону веса — он отлично подходит практически для всего. Он доступен в 36 различных стилях, от тонкого до черного, с соответствующим курсивом.
7. Poppins
Poppins — это более новый шрифт, который мгновенно стал фаворитом среди дизайнеров благодаря своему гладкому внешнему виду и минимальной эстетике. Это отличный шрифт для смелых заголовков и заголовков, он отлично смотрится на контрастном фоне. Poppins — геометрический шрифт, разработанный Джонни Пинхорном и Нинад Кейл, доступен в 18 стилях, от тонкого до черного.
Источник: Behance8.
 Oswald
OswaldOswald — шрифт без засечек, разработанный Верноном Адамсом. Он бывает семи разных начертаний: сверхлегкий, легкий, обычный, средний, полужирный, полужирный и тяжелый обычный. Мы рекомендуем использовать Oswald для заголовков — его жирный вид выделяется и хорошо сочетается с более тонкими шрифтами.
Источник: Adobe Fonts9. Raleway
Как и у Освальда, более толстые начертания шрифта Raleway выделяют его при использовании для названий и заголовков. Он был разработан Мэттом Макинерни, Пабло Импаллари и Родриго Фуэнзалидой и представляет собой шрифт без засечек, который сегодня особенно популярен среди дизайнеров благодаря своей универсальности. Он хорошо сочетается как с современными, так и с классическими шрифтами.
Источник: Adobe Fonts10. Futura
Futura — один из наиболее широко используемых шрифтов в графическом дизайне. Nike, Domino’s Pizza и Volkswagen использовали Futura в той или иной степени, доказав, что это универсальный шрифт, который подходит для различных продуктов и услуг. Futura была создана Изабеллой Чаевой, Полом Реннером, Владимиром Андричем и Владимиром Ефимовым и доступна в 22 весах.
Futura была создана Изабеллой Чаевой, Полом Реннером, Владимиром Андричем и Владимиром Ефимовым и доступна в 22 весах.
Теперь, когда мы рассмотрели некоторые популярные шрифты Google, давайте посмотрим, как их связать.
Комбинации шрифтов
Использование одного шрифта для всего веб-сайта иногда может стать монотонным (хотя есть и исключения из этого правила). При использовании двух шрифтов оставьте один для заголовков, а другой для основного текста. Бонусные баллы, если они немного похожи друг на друга.
Если вы заинтересованы в смешивании и сопоставлении, ознакомьтесь с нашей статьей о сочетании шрифтов, чтобы узнать, как направлять взгляд с большим контролем. Вот наши любимые комбинации шрифтов с использованием самых популярных шрифтов Google для вашего сайта.
1. Montserrat и Barlow Condensed
Montserrat — один из самых популярных шрифтов в индустрии дизайна. Это минимальный шрифт, который оставляет достаточно свободного пространства для комфортного чтения на любой веб-странице. Используйте Montserrat в основном тексте и соедините его с Barlow Condensed, чьи буквы расположены ближе друг к другу.
Используйте Montserrat в основном тексте и соедините его с Barlow Condensed, чьи буквы расположены ближе друг к другу.
2. Alegreya Regular and Bold
Использование одного шрифта не должно быть скучным. Используйте разные стили, чтобы получить максимальную отдачу. Alegreya — это элегантный шрифт, представленный в 16 различных стилях, но нам нравится сочетать его обычный вес с Alegreya Bold.
Источник: Fontpair3. Roboto и Roboto Condensed
Ни один список шрифтов Google не будет полным без Roboto. Это основа веб-текста Google, и эти два веса из одного семейства шрифтов очень хорошо дополняют друг друга.
Источник: Fontpair4. Oswald и Source Serif Pro
Oswald и Source Serif Pro — классический пример сочетания шрифта без засечек с шрифтом с засечками. Oswald отличается более толстым шрифтом, а Source Serif Pro обеспечивает комфортное чтение. Source Sans Pro также является отличным вариантом, если вам нужен шрифт без шрифта.

 Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого шрифты с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.  Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах.
Текстовые шрифты, как правило, чистые, имеют более широкий интервал и менее крупные, чем экранные шрифты, а это означает, что они лучше работают в небольших размерах. Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. Вы можете распространять и модифицировать их в соответствии с вашими потребностями.
Вы можете распространять и модифицировать их в соответствии с вашими потребностями. Вы можете изменить интервал, толщину или наклон шрифта.
Вы можете изменить интервал, толщину или наклон шрифта.