Изучаем jQuery. 2-е изд / Хабр
Автор: Э. Каслдайн, К. Шарки
Перевод книги: Вадим Черник
Автор рецензии: Алеся Серада (журналист, редактор www.dev.by).
Дата выхода: 23/07/2012
Вот еще одна книга нашего издательства, мимо которой сложно пройти. Если раньше у JavaScript была не очень хорошая репутация, то сейчас наступила новая эра во Всемирной сети для этого языка. Первые ниндзи «Изучаем jQuery» вышли в начале прошлого года и зарекомендовали себя очень положительно (отзывы на ozone.ru). Поэтому мы с радостью летом выпустили обновленное издание «Изучаем jQuery. 2-е изд.». Книгу можно приобрести как в печатном, так и в электронном виде.
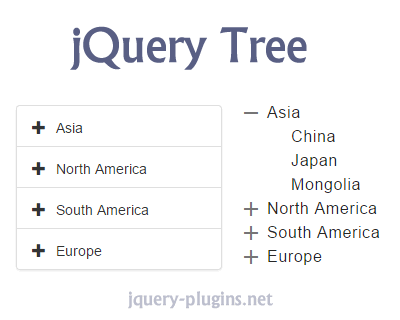
Библиотека jQuery незаменима в работе многих веб-разработчиков: она позволяет добиться эффектных результатов на основе JavaScript, используя готовые наработки. Впечатляющие фотогалереи, меню, кнопки — все эти элементы, привлекающие ваше внимание на популярных веб-сайтах, часто реализованы именно с помощью jQuery.
«Изучаем jQuery» адресована читателям, хотя бы немного знакомым с HTML, CSS и языками программирования. Знание JavaScript приветствуется, но быть профессионалом в нем совсем необязательно. Таким образом, это книга скорее для веб-дизайнеров, чем для собственно разработчиков (хотя, например, работа с элементами управления рассматривается на приличном техническом уровне). Наше внимание сосредоточено на том, как будет выглядеть и вести себя тот или иной элемент или эффект, заложенный в jQuery, и уж затем этому дается объяснение в терминах JavaScript.
На новый уровень сложности мы выходим где-то с шестой главы, где jQuery рассматривается в качестве фреймворка для реализации Ajax-функциональности. Здесь стоило бы порекомендовать дополнительное чтение по Ajax — краткого изложения, как в этом пособии, возможно, будет недостаточно.
Чтобы сделать более занятными рутинные моменты веб-разработки, в качестве рабочего проекта авторы предлагают читателям улучшить функциональность и внешний вид гипотетического сайта, который помогает фанатам и папарацци следить за знаменитостями. Такая двусмысленная цель дает повод для множества шуточек, не говоря уже о том, что при разработке этого сайта мы умудряемся использовать просто неправдоподобное количество возможностей jQuery. В отличие от многих аналогичных пособий, страдающих излишней сухостью, «Изучаем jQuery» написано достаточно легко и образно, местами не без остроумия. Это не справочник, а именно учебник, в котором изложение материала идет, не подчиняясь строгой системе, а в том порядке, в каком нам понадобился тот или иной элемент: работа с таблицами, базовая анимация, прокрутка страницы, лайтбоксы, меню, формы и так далее. Такое изложение не слишком удобно в случае справочной литературы, но здесь это — призыв к читателю активно включаться в процесс воображаемой разработки и, возможно, параллельно пробовать создавать что-то свое.
И еще один забавный момент: не будем считать это скрытой рекламой компании Apple, однако авторы книги питают большую симпатию к их наиболее популярной ОС, для наглядности сравнивая рассматриваемые веб-элементы то с iPhoto, то с Growl.
Книга на piter.com
Книга на ozone.ru
Ссылка на оглавление
Изучаем jQuery
Поделиться
Бенедетти Р., Крэнли Р. «Изучаем работу c jQuery» Питер, 2012 год, 528 стр, ил., O’Reilly, (18,6 мб. pdf)
Разрабатываете собственный веб-проект? Хотите ему добавить интерактивности? Тогда книга серии «Head First» — «Изучаем работу c jQuery», для вас. Из книги вы узнаете, как используя jQuery можно создать целый набор скриптов, используя всего небольшой фрагмент кода! Читая это руководство вы в доступной форме изучите работу c jQuery (библиотекой JavaScript), без использования которой сегодня трудно представить разработки современных веб-сайтов и RIA-приложений.
С помощью jQuery можно легко получать доступ ко всем элементам DOM (Document Object Model — объектная модель документов), обращаться к их атрибутам и содержимому. А также создавать формы и элементы с богатыми возможностями по взаимодействию с AJAX. Особенностью изданий из серии «Head First» — является своеобразный способ подачи материала. Если вы читали книги из этой серии, то вы с ним знакомы, он отличается оригинальностью и уникальностью. Книги из этой серии выпускаются издательством O’Reilly и выделяются из ряда множества скучных книг, посвященных программированию.
ISBN 978-5-459-00896-8
Оглавление книги
Содержание
1. Живые веб-страницы.
Новые возможности веб-страниц
HTML и CSS — это, конечно, хорошо, но…
…без сценариев не обойтись
Знакомьтесь: j Query (и JavaScript)!
Что происходит в браузере
Скрытая структура веб-страницы
jQuery упрощает работу с DOM
Функция jQuery (и ее сокращенная запись)
jQuery выбирает элементы по тем же правилам, что и CSS
Селекторы: стили и сценарии
Использование селекторов jQuery
jQuery в переводе
Ваш первый проект с jQuery
Подготовка файлов HTML и CSS
Поехали. ..
..
Эффекты изменения прозрачности И это все?
Пушистые Друзья спасены
Ваш инструментарий jQuery
2. Хватай и действуй.
Подруга просит тебя помочь оформить сайт
Что требуется от проекта?
Начинаем с div
Событие click под увеличительным стеклом
Включение метода click в страницу
Выражайтесь точнее
Назначение классов
Идентификаторы элементов
Три уровня веб-страницы
Возвращаемся к списку
Выделение памяти для хранения данных
Конкатенация и слияние данных
Возвращаемся к программному коду…
Вставка сообщения
Все отлично работает, но…
Дайте мне $ (this)
Использование $(this)
Скатертью дорога!
Метод remove
Селекторы потомков
Ваша очередь прыгать от радости
Ваш инструментарий jQuery
3. Страница в центре событий.
Ни минуты покоя
В словах бухгалтера есть резон…
Реакция на события
За кулисами слушателя событий
Связывание события
Срабатывание событий
Удаление событий
Перебор элементов
Структура проекта
Использование функций
Как устроена функция
Анонимная функция
Именованные функции как обработчики событий
Передача переменных функциям
Функция также может возвращать значения
Условные конструкции и принятие решений
Но это еще не все
Методы могут изменять CSS
Добавление события hover
Еще немного. ..
..
Ваш инструментарий j Query
4. Изменение DOM.
Интерактивное меню
Вегетарианцы, вперед!
Назначение классов элементам
Создание кнопок
Что дальше?
Перемещение по дереву DOM
Методы обхода дерева DOM
Сцепленные вызовы методов
В переменных также могут храниться элементы
И снова знак $…
Хранение данных в массивах
Хранение элементов в массиве
Изменение элементов методом replace With
Чем поможет replace With?
Не торопитесь с replace With
Когда replace With не подходит
Вставка HTML в DOM
Фильтры (часть 1)
Фильтры (часть 2)
Верните гамбургер на место
И где же мясо?
Массив отсоединенных элементов
Метод each и перебор массивов
Вроде… все?
Ваш инструментарий jQuery
5. Плавно и изящно.
Новый заказ
Проект «Собери монстра»
Макет и позиционирование
Еще немного структуры и стиля
Проработка интерфейса
Эффект молнии
Как jQuery выполняет анимацию элементов?
Эффекты изменения прозрачности изменяют свойство CSS opacity
Эффект скольжения
Как работают эффекты изменения прозрачности
Комбинированные эффекты
Задержка при использовании эффектов
Включение функций в сценарий
Самодельные эффекты и animate
Что можно анимировать?
Метод animate изменяет стилевое оформление
Откуда и куда?
Абсолютные и относительные перемещения элементов
Включение вызовов animate в сценарный код
Смотри, мама! Работает без Flash!
Ваш инструментарий j Query
6. Люк jQuery, я твой отец!
Люк jQuery, я твой отец!
Программируем блэкджек
Объекты и хранение данных
Построение собственных объектов
Создание объектов для повторного использования
Взаимодействие с объектами
Подготовка страницы
И снова массивы
Обращение к ячейкам массива
Добавление и обновление ячеек
Повторение операций
Поиск иголки в стоге сена
Пора принимать решение… снова!
Операторы сравнения и логические операторы
Стирание информации в jQuery
Чтобы было красивее
Ваш инструментарий jQuery и JavaScript
7. Что будем делать?
Надвигается буря
Мы создали монстра… функцию-монстра
Управление временными эффектами
Обработка событий браузера в onblur и onfocus
Методы работы с таймером определяют время выполнения функций
Пишем функции stopLightning и goLightning
Новая просьба
Случайные монстры
Мы уже знаем текущую позицию…
…и функция getRandom уже готова
Перемещение относительно текущей позиции
«Собери монстра-2» — настоящий хит!
Ваш инструментарий jQuery
8. Пожалуйста, передайте данные.
Пожалуйста, передайте данные.
Бегом к современным технологиям
Прошлогодняя страница
Даешь динамику!
СТАРЫЕ и НОВЫЕ веб-технологии
Структура Ajax
Что такое Ajax?
Фактор «X»
Получение данных методом ajax
Разбор данных XML
Планирование событий
Самоактивизируемые функции
Сервер нам поможет
Который час?
Отключение планирования событий на странице
Ваш инструментарий jQuery/Ajax
9. Клиент встречается с сервером.
В отделе маркетинга MegaCorp никто не знает XML
Ошибки в XML
Ввод данных на веб-странице
Что делать с данными
Форматирование данных перед отправкой
Отправка данных серверу
Хранение информации в базе данных MySQL
Создание базы данных для информации об участниках
Строение команды insert
Использование РНР для работы с данными
Обработка данных POST на сервере
Подключение к базе данных из кода РНР
Чтение из базы данных
Доступ к данным в коде РНР
На помощь приходит JSON!
jQuery + JSON = потрясающе
Несколько правил РНР. ..
..
Правила РНР (еще немного)…
Форматирование вывода средствами РНР
Работа с данными в объекте JSON
Проверка и чистка данных в РНР
Ваш инструментарий jQuery/Ajax/РНР/MySQL
10. Переработка форм.
Cryptozoologists.org нуждается в переработке
Новая форма HTML
jQuery UI экономит время и силы
Содержимое naKeTajQuery UI
Построение календаря
Незаметное вмешательство jQuery UI
Изменение параметров виджета
Стильные кнопки
Ограничение ввода числовых данных
Создание цвета по трем составляющим
Функция refreshSwatch И последнее…
Ваш инструментарий jQuery
11. Объекты, сплошные объекты.
Где видели снежного человека?
Google Maps API
В API используются объекты
Включение карт Google в страницу
Чтение данных JSON средствами SQL и РНР
Точки на карте — маркеры
Список задач для отображения нескольких существ
Прослушивание событий карты
Получилось!!!
Ваш инструментарий jQuery API
Пара слов на прощание. ..
..
Скачать книгу бесплатно18,6 мб.
Похожая литература
546https://www.htbook.ru/kompjutery_i_seti/setevye_tekhnologii/izuchaem-jqueryИзучаем jQueryhttps://www.htbook.ru/wp-content/uploads/2016/06/Изучаем-работу-с-jQuery-.jpg
https://www.htbook.ru/wp-content/uploads/2016/06/Изучаем-работу-с-jQuery-.jpg
WEB и NET технологииjQuery,ПрограммированиеРуководство для веб-разработчика.
Бенедетти Р., Крэнли Р. ‘Изучаем работу c jQuery’ Питер, 2012 год, 528 стр, ил., O’Reilly, (18,6 мб. pdf)
Разрабатываете собственный веб-проект? Хотите ему добавить интерактивности? Тогда книга серии ‘Head First’ — ‘Изучаем работу c jQuery’, для вас. Из книги вы узнаете, как используя jQuery можно создать целый набор…Сергей ПупкинСергей
Пупкинkuzmenko7788@gmail. comAuthorТехническая литература
comAuthorТехническая литература
Поделиться
| обучающих ресурсов по JavaScript. | |
| Отправная точка для тех, кто уже выучил JS, но забыл. Хорошая статья. Довольно компактный. | |
| https://developer.mozilla.org/en/JavaScript/A_re-introduction_to_JavaScript | |
| Вопрос: какой лучший источник обучения по JS. Некоторые ответы. | |
| http://stackoverflow.com/questions/11246/best-resources-to-learn-javascript | |
http://stackoverflow. com/questions/2687566/learning-javascript-in-one-weekend com/questions/2687566/learning-javascript-in-one-weekend | |
| http://net.tutsplus.com/tutorials/javascript-ajax/the-best-way-to-learn-javascript/ | |
| Книга: JavaScript — Good Parts. Я читаю это сейчас. Очень хорошее объяснение функций и объектов. | |
| http://www.amazon.com/JavaScript-Good-Parts-Douglas-Crockford/dp/0596517742/ | |
| Книга: JavaScript и JQuery — Отсутствует руководство | |
| www.amazon.com/JavaScript-jQuery-David-Sawyer-McFarland/dp/1449399029/ | |
| Интерактивная книга: Eloquent JavaScript — современное введение в программирование | |
http://eloquentjavascript. net/ net/ | |
| Расширенное руководство по JS | |
| http://ejohn.org/apps/learn/ | |
| О Firebug — отладчик для Firefox | |
| http://www.tuttoaster.com/learning-javascript-and-dom-with-console/ | |
| http://net.tutsplus.com/tutorials/other/10-reasons-why-you-should-be-using-firebug/ | |
| Руководство по JS. TLDR; | |
https://developer.mozilla. org/en/JavaScript/Guide org/en/JavaScript/Guide | |
| учебных ресурсов JQuery. | |
| Много ссылок для начала. | |
| http://www.learningjquery.com/2010/07/great-ways-to-learn-jquery | |
| Специализированный веб-сайт. | |
| http://www.learningjquery.com/ | |
30-дневный курс обучения jQuery. Подписался на него. Подписался на него. | |
| http://learnjquery.tutsplus.com/ | |
| 20 малоизвестных методов jQuery | |
| http://net.tutsplus.com/tutorials/javascript-ajax/20-helpful-jquery-methods-you-should-be-using/ | |
| Компактный и много информации. На русском. | |
| http://www.rsdn.ru/article/inet/jQuery.xml | |
| Статьи по jQuery для начинающих. На русском тоже. | |
http://anton. shevchuk.name/javascript/jquery-for-beginners/ shevchuk.name/javascript/jquery-for-beginners/ | |
| http://anton.shevchuk.name/javascript/jquery-for-beginners-2/ | |
| http://anton.shevchuk.name/javascript/jquery-for-beginners-ajax/ | |
| http://anton.shevchuk.name/javascript/jquery-for-beginners-selectors/ | |
| Две статьи Рика Страла о jQuery. Размещено в 2008 году. | |
| http://www.west-wind.com/presentations/jquery/ | |
| http://www.west-wind.com/presentations/jQuery/jQueryPart2.aspx |
▷ Обучение JQuery | Онлайн-курс JQuery
Учебный планПроектыВозможности обученияДля корпорацийОтзывыПомощь в трудоустройствеЧасто задаваемые вопросы
Зарегистрироваться
4. 8
8
4.5
Обзор курса jQuery
Mindmajix jQuery: создание анимаций и других практических знаний, необходимых для создания веб-страниц, интерактивных и других знаний с помощью веб-страниц, анимаций и дополнительных знаний. казни. Вы освоите все основные концепции jQuery, а также поработаете над двумя проектами в реальном времени, которые соответствуют сертификационному экзамену jQuery во время обучения.
Курс. Учебный план
Примеры использования проекта в реальном времени
Варианты обучения
Выберите удобный для себя способ обучения.
Видео для самостоятельного обучения
10 часов видео для электронного обучения
$ 80
$ 100
- 10 hours of jQuery Training videos
- Curated and delivered by industry experts
- 100% practical-oriented classes
- Includes resources/materials
- Latest version curriculum with covered
- Get пожизненный доступ к LMS
- Изучайте технологии в удобном для вас темпе
- Круглосуточная помощь учащимся
- Предоставляется руководство по сертификации
- Послепродажная поддержка нашего сообщества
Live Online
10 hrs of Remote Classes in Zoom/Google meet
Batch
Start — End
Time
Weekend
Jan 07 — Jan 22
08:00 PM EST
Weekdays
Jan 10 — Jan 25
07:30 PM EST
Weekend
Jan 14 — Jan 29
08:00 PM EST
Weekdays
Jan 17 — Feb 01
07:30 PM EST
- + Включает Самостоятельный темп
- Живая демонстрация отраслевых навыков.

- Запланируйте сеансы в удобное для вас время.
- Виртуальные занятия под руководством инструктора (VILT).
- Проекты в реальном времени и руководство по сертификации.
100% гарантия возврата денег
Сроки вас не устраивают ? Сообщите нам
Для корпоративных клиентов
Предоставьте своей команде новые навыки для повышения их производительности и производительности.
Корпоративное обучение
- Индивидуальная учебная программа курса в соответствии с конкретными потребностями вашей команды
- Проведение обучения с помощью видеороликов для самостоятельного обучения, онлайн-обучения под руководством инструктора, в помещении Mindmajix или в вашем офисе
- Ресурсы, такие как слайды, демонстрации, упражнения и ключи для ответов включены
- Полное руководство по получению сертификата
- Полная практическая демонстрация и обсуждение отраслевых вариантов использования
Свяжитесь с нами
Обслужено более 120 компаний
Сертификация jQuery
Покажите миру, что вы выбрали одного из лучших в отрасли.
Наш курс jQuery охватывает все темы, необходимые для получения сертификата jQuery. Тренер поделится руководством по сертификации jQuery, примерами вопросов для сертификации jQuery, практическими вопросами сертификации jQuery.
Обзоры курсов jQuery
Вамси Кришна
Я прошел учебную программу jQuery от mindmajix, мне очень понравился курс! Довольно хорошее содержание курса и постоянная поддержка со стороны команды Mindmajix.
Шайлеш Патель
Присоединение к Mindmajix стало поворотным моментом в моей профессиональной жизни. Я прошел обучение по jQuery и рад сообщить, что мой опыт обучения с Mindmajix был более чем первоклассным. , у меня была хорошая поддержка на протяжении всего курса, и у нас были ежедневные сеансы запросов и реальные ti
Подробнее…
Программа помощи при трудоустройстве
Мы приветствуем ваше намерение овладеть навыками следующего уровня
Мы гордимся тем, что являемся частью более чем 4 миллионов компаний по переходу на новый уровень карьеры по всему миру
После того, как вы освоите навыки, мы рекомендуем вам понять подходящие должности, объем и возможности.
Пробные интервью
Узнайте, чего от вас ожидают на собеседованиях в реальном времени.
Пользовательский конструктор резюме Доступ
У нас есть конструктор резюме, который поможет вам подготовить лучшее резюме, чтобы произвести первое впечатление на рекрутеров.
Привилегированная поддержка сообщества
Мы обязательно решаем любые проблемы, с которыми наши выпускники сталкиваются в течение своей карьеры, в режиме реального времени через нашу платформу сообщества.
Непрерывный доступ к видеороликам для самостоятельного обучения
Применимо для режима онлайн-обучения в реальном времени. Предоставляет набор видеороликов в самостоятельном темпе, чтобы резюмировать тему в любое время и в любом месте.
Викторины для масштабирования
Получите доступ к нашей викторине из LMS, чтобы расширить свои знания.
Связь с советником по обучению
Цели обучения jQuery
Сертификационное обучение Mindmajix jQuery поможет вам стать экспертом в приложениях jQuery. В ходе этого курса наши преподаватели помогут вам:
В ходе этого курса наши преподаватели помогут вам:
- Создавать события JavaScript и заставлять их реагировать на действия посетителей
- Добавьте jQuery на веб-страницы и просмотрите модель DOM.
- Создавайте раскрывающиеся меню навигации, автоматические слайд-шоу, всплывающие окна и многое другое
- Улучшение пользовательского интерфейса.
- Создавайте интерактивные веб-приложения с помощью jQuery
- Согласно последнему опросу Gartner, очевидно, что 70% ИТ-компаний используют jQuery.
- Ведущие компании, такие как Microsoft, Cisco, EMC и другие, нанимают специалистов по jQuery в приоритетном порядке.
- В среднем профессионал jQuery зарабатывает около 9 долларов.6668 в год.
Благодаря нашему обучению вы получаете преимущества для следующих должностей:
- Разработчики программного обеспечения
- ИТ-специалисты
- Дизайнеры пользовательского интерфейса
- HTML-разработчики
- Java-разработчики
Любой, кто интересуется этой областью, может пройти этот курс независимо от навыков. Наличие базовых знаний Java полезно.
Наличие базовых знаний Java полезно.
После прохождения нашего обучения учащиеся смогут освоить:
- Основные концепции HTML и jQuery
- Кодировка страницы HTML5 и разметка
- обработка событий jQuery
- HTML-совместимость, полезность и совместимость
- Различные компоненты пользовательского интерфейса jQuery
- Обработка документов и событий в jQuery
- jQuery-операторы, функции и ООП
- JQuery AJAX и основы пользовательского интерфейса
9
+ Годы
Электронное обучение
Опыт
10
+ Years of
Experienced
Trainers
120
+ Served
Global
Corporates
470k
+ Students
Careers
Transformed
570
+ Offers
IT/Software
Courses
jQuery Часто задаваемые вопросы по обучению
Вы можете получить доступ к записи пропущенного занятия через нашу LMS. Мы записываем каждую тренировку и загружаем ее после сессии в нашу LMS, которая может быть доступна для студентов.
Мы записываем каждую тренировку и загружаем ее после сессии в нашу LMS, которая может быть доступна для студентов.
Да, у нас есть индивидуальные программы обучения, чтобы пройти курс по мере необходимости.
Вам необходимо хорошее подключение к Интернету с мобильным телефоном/планшетом/ноутбуком/системой с установленным Zoom/Meet.
Вы можете получить доступ к записанным видео через нашу LMS после каждого сеанса.
Да, вы получаете два вида скидок. Это групповые скидки и реферальные скидки.
- Групповая скидка предоставляется, когда вы присоединяетесь к группе из трех или более человек.
- Если вас порекомендовал кто-то, кто уже записался на обучение, вы получаете реферальную скидку.
ЕЩЕ ЕСТЬ ВОПРОСЫ?
Получить БЕСПЛАТНУЮ демонстрацию
Другие курсы
Просмотреть всеОбучение J2EE
1523
50 часов.
4.6
Обучение поисковой оптимизации
605
30 часов.
4.4
Oracle IExpense Training
302
30 часов.
4.5
Обучение .NET
19633
50 часов.
4.5
Обучение локализации Oracle Financials India
628
16 часов.
4,5
Grunt Training
974
30 часов.
4.6
Gradle Training
1347
30 часов.
4.5
Обучение менеджеров службы поддержки
827
25 часов.
4.6
Обучение J2EE
1523
50 часов.
4.6
Обучение поисковой оптимизации
605
30 часов.
4.4
Oracle IExpense Training
302
30 часов.
4.5
Обучение .NET
19633
50 часов.
4.5
Обучение локализации Oracle Financials India
628
16 часов.
4,5
Grunt Training
974
30 часов.
4.6
Gradle Training
1347
30 часов.

