Bootstrap 4 — Управление отображением элементов
В этой статье познакомимся с классами фреймворка Bootstrap 4, которые предназначены для адаптивного управления CSS свойством display HTML элементов.
Display-классы Bootstrap
В Bootstrap 4 имеется категория классов, с помощью которых можно не только адаптивно скрывать элементы, но и управлять тем как они должны быть показаны на странице.
Список display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flex
Первый класс (d-none) предназначен для скрытия элемента на странице. Осуществляет это он посредством установки HTML элементу CSS свойства display со значение none.
Остальные классы управляют тем, как элемент должен быть представлен на странице. Класс d-inline представляет элемент строчным (display: inline), d-block – блочным (display: block), d-inline-block — строчно-блочным (display: inline-block), d-table – таблицой (display: table), d-table-cell – ячейкой таблицы (display: table-cell), d-flex – блочным flex-контейнером (display: flex), d-inline-flex — строчным flex-контейнером (display: inline-flex).
Кроме этого фреймворк Bootstrap 4 позволяет управлять CSS свойством display HTML элементов адаптивно. Это означает, что HTML элемент при одной ширине viewport может отображаться одним образом, а при другой – по-другому.
Синтаксис display-класса Bootstrap 4:
d{-breakpoint}-?
В данном классе нужно вместо:
breakpointуказать название контрольной точки (sm,md,lg,xl), начиная с которой будет применяться указанное CSS свойствоdisplayк HTML элементу (без обозначения — начиная с самых крохотных устройств).
?задать одно из значений:none,inline,inline-block,block,table,table-cell,flex,inline-flex.
Список всех display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flexd-sm-noned-sm-inlined-sm-inline-blockd-sm-blockd-sm-tabled-sm-table-celld-sm-flexd-sm-inline-flexd-md-noned-md-inlined-md-inline-blockd-md-blockd-md-tabled-md-table-celld-md-flexd-md-inline-flexd-lg-noned-lg-inlined-lg-inline-blockd-lg-blockd-lg-tabled-lg-table-celld-lg-flexd-lg-inline-flexd-xl-noned-xl-inlined-xl-inline-blockd-xl-blockd-xl-tabled-xl-table-celld-xl-flexd-xl-inline-flex
Примеры работы с display-классами
1. Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна отображаться только на контрольной точке
Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна отображаться только на контрольной точке xl, а на остальных – скрыта.
<div>
<div>
<div>L</div>
<div>M</div>
<div>R</div>
</div>
</div>
2. Например, скроем некоторый HTML элемент на xs (крохотных устройствах), lg. На остальных контрольных точках (sm и xl) данный элемент будем отображать как блочный (display: block).
<div>
...
</div>
3. Например, рассмотрим, как можно осуществить скрытия элемента только на устройствах md.
<div>
...
</div>
Классы, управляющие видимостью элементов при печати
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно управлять видимостью элементов при печати.
Первые три класса из этого набора (d-print-block, d-print-inline, d-print-inline-block) предназначены для скрытия элемента в браузере и отображения его только при печати (как block, inline, inline-block).
Четвёртый класс d-print-none выполняет обратное действие, он оставляет элемент видимым в браузере и скрывает его при печати.
| Класс | в браузере | при печати |
|---|---|---|
| d-print-block | скрыт | виден (как display: block) |
| d-print-inline | скрыт | виден (как display: inline) |
| d-print-inline-block | скрыт | виден (как display: inline-block) |
| d-print-none | виден | скрыт |
Пример, в котором показано как можно с помощью вышепиведённых классов управлять видимостью элементов при печати:
<!-- элемент виден в браузере, но будет скрыт при печати --> <nav>...</nav> <!-- элемент будет отображаться при печати как блочный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчно-блочный (в браузере данный элемент скрыт) --> <div>...</div>
Intersection Observer API — Интерфейсы веб API
Intersection Observer API позволяет веб-приложениям асинхронно следить за изменением пересечения элемента с его родителем или областью видимости документа viewport.
Исторически обнаружение видимости отдельного элемента или видимости двух элементов по отношению друг к другу было непростой задачей. Варианты решения этой задачи были ненадежными и замедляли работу браузера. К несчастью, по мере того как веб «взрослел», потребность в решении этой проблемы только росла по многим причинам, таким как:
- Отложенная загрузка изображений или другого контента по мере прокрутки страницы.

- Реализация веб-сайтов с «бесконечным скроллом», где контент подгружается по мере того как страница прокручивается вниз, и пользователю не нужно переключаться между страницами.
- Отчет о видимости рекламы с целью посчитать доходы от нее.
- Принятие решения, запускать ли какой-то процесс или анимацию в зависимости от того, увидит пользователь результат или нет.
В прошлом реализация обнаружения пересечения элементов подразумевала использование обработчиков событий и циклов, вызывающих методы типа Element.getBoundingClientRect(), чтобы собрать необходимую информацию о каждом затронутом элементе. Поскольку весь этот код работает в основном потоке, возникают проблемы с производительностью.
Рассмотрим веб-страницу с бесконечным скроллом. На ней используется библиотека для управления периодически размещаемой по всей странице рекламой, повсюду анимированная графика, а также библиотека для отображения всплывающих окон. И все эти вещи используют свои собственные правила для обнаружения пересечений, и все они запущены в основном потоке. Автор сайта может даже не подозревать об этой проблеме, а также может не знать, как работают сторонние библиотеки изнутри. В то же время пользователь по ходу прокрутки страницы сталкивается с тем, что работа сайта замедляется постоянным срабатыванием обнаружения пересечения, что в итоге приводит к тому, что пользователь недоволен браузером, сайтом и своим компьютером.
Автор сайта может даже не подозревать об этой проблеме, а также может не знать, как работают сторонние библиотеки изнутри. В то же время пользователь по ходу прокрутки страницы сталкивается с тем, что работа сайта замедляется постоянным срабатыванием обнаружения пересечения, что в итоге приводит к тому, что пользователь недоволен браузером, сайтом и своим компьютером.
Intersection Observer API даёт возможность зарегистрировать callback-функцию, которая выполнится при пересечении наблюдаемым элементом границ другого элемента (или области видимости документа viewport), либо при изменении величины пересечения на опредённое значение. Таким образом, больше нет необходимости вычислять пересечение элементов в основном потоке, и браузер может оптимизировать эти процессы на своё усмотрение.
Observer API не позволит узнать точное число пикселей или определить конкретные пиксели в пересечении; однако, его использование покрывает наиболее частые сценарии вроде «Если элементы пересекаются на N%, сделай то-то».
Intersection Observer API позволяет указать функцию, которая будет вызвана всякий раз для элемента (target) при пересечении его с областью видимости документа (по-умолчанию) или заданным элементом (root).
null в качестве корневого элемента).Используете ли вы область видимости или другой элемент в качестве корневого, API работает одинаково, вызывая заданную вами функцию обратного вызова, всякий раз, когда видимость целевого элемента изменяет так, что она пересекает в нужной степени корневой элемент.
Степень пересечения целевого и корневого элемента задается в диапазоне от 0.0 до 1.0, где 1.0 это полное пересечение целевого элемента границ корневого.
Пример использования
Для начала с помощью конструктора нужно создать объект-наблюдатель, указать для него функцию для вызова и настройки отслеживания:
var options = {
root: document. querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
var callback = function(entries, observer) {
};
var observer = new IntersectionObserver(callback, options);
querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
var callback = function(entries, observer) {
};
var observer = new IntersectionObserver(callback, options);Параметр threshold со значением 1.0 означает что функция будет вызвана при 100% пересечении объекта (за которым мы следим) с объектом root
Настройки
- root
- Элемент который используется в качестве области просмотра для проверки видимости целевого элемента. Должен быть предком целевого элемента. По умолчанию используется область видимости браузера если не определён или имеет значение null.
- rootMargin
- Отступы вокруг root. Могут иметь значения как свойство css margin: «
10px 20px 30px 40px" (top, right, bottom, left).Значения можно задавать в процентах. По умолчанию все параметры установлены в нули. - threshold
- Число или массив чисел, указывающий, при каком проценте видимости целевого элемента должен сработать callback.
 Например, в этом случае callback функция будет вызываться при появлении в зоне видимости каждый 25% целевого элемента: [0, 0.25, 0.5, 0.75, 1]
Например, в этом случае callback функция будет вызываться при появлении в зоне видимости каждый 25% целевого элемента: [0, 0.25, 0.5, 0.75, 1]
Целевой элемент, который будет наблюдаться
После того, как вы создали наблюдателя, вам нужно дать ему целевой элемент для просмотра:
var target = document.querySelector('#listItem');
observer.observe(target);
Всякий раз, когда цель достигает порогового значения, указанного для IntersectionObserver, вызывается функция обратного вызова callback. Где callback получает список объектов IntersectionObserverEntry и наблюдателя:
var callback = function(entries, observer) {
entries.forEach(entry => {
entry.time;
entry.rootBounds;
entry.boundingClientRect;
entry.intersectionRect;
entry.intersectionRatio;
entry.target;
entry.isIntersecting;
});
};
Обратите внимание, что функция обратного вызова запускается в главном потоке и должна выполняться как можно быстрее, поэтому если что-то отнимает много времени, то используйте Window.. requestIdleCallback()
requestIdleCallback()
Также обратите внимание, что если вы указали опцию root, целевой элемент должен быть потомком корневого элемента.
IntersectionObserver- Основной интерфейс для API Intersection Observer. Предоставляет методы для создания и управления observer, который может наблюдать любое количество целевых элементов для одной и той же конфигурации пересечения. Каждый observer может асинхронно наблюдать изменения в пересечении между одним или несколькими целевыми элементами и общим элементом-предком или с их верхним уровнем
Document‘s viewport. Предок или область просмотра упоминается как root. IntersectionObserverEntry- Описывает пересечение между целевым элементом и его корневым контейнером в определенный момент перехода. Объекты этого типа могут быть получены только двумя способами: в качестве входных данных для вашего обратного вызова IntersectionObserver или путем вызова
IntersectionObserver.. takeRecords()
takeRecords()
| Спецификация | Статус | Комментарий |
|---|---|---|
| Intersection Observer | Рабочий черновик |
BCD tables only load in the browser
Таблица совместимости на этой странице генерируется из структурированных данных. Если вы хотите внести свой вклад в эти данные, просмотрите https://github.com/mdn/browser-compat-data и отправьте нам запрос на извлечение.
Scroll плагин appear.js
Возможно вас это заинтересует
В этой статье рассмотрим замечательный плагин который позволяет определить любой элемент или блок на странице в зоне видимости экрана браузера, имя ему appear.js
Данный плагин вызывает любое ваше событие или действие когда нужный элемент появляется в области видимости экрана, в основном при скролле страницы.
Рассмотрим парочку примеров:
1 | // Инициализируем плагин |
Так же в плагине имеются полезные атрибуты для тега: data-appear-top-offset и data-appear-left-offset.
1 | // Плагин сработает увидит этот элемент за 600 пикселев заранее чем он находится в действительности, если указать -600 то соответственно на 600 пикселев ниже(элемент будет видно, но плагин пока не сработает) |
Иногда бывает что нам нужно проверить какой-либо элемент на странице, есть ли он в зоне видимости или нет и к нам на помощь приходит функция force_appear()
1 | $(‘#somebtn’).on(‘click’, function() { |
Так же этот плагин предоставляет пользовательский фильтр проверки элементов:
1 | $(‘.class’).is(‘:appeared’) |
Друзья, теперь вы можете читать и комментировать мои записи и на Я.ру — djDell!
Возможно вас это заинтересует
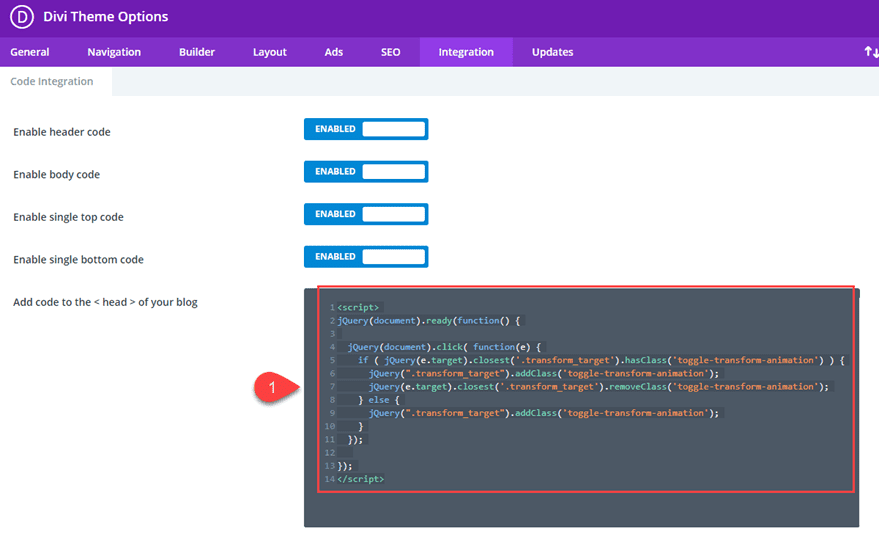
comments powered by HyperCommentsОтслеживание глубины скроллинга и времени на активной вкладке с помощью Google Tag Manager | Analytics Tips
<script>
(function ( $ ) {
//определяем максимальную глубину скроллинга и функции обработки времени
$. scrollEvent = function(current_max) {
scrollEvent = function(current_max) {
var documentObj = $(document);
var windowObj = $(window);
var documentHeight = documentObj.height();
var windowHeight = windowObj.height();
var currentHeight = windowHeight + documentObj.scrollTop();
current_value = getPercent(documentHeight, currentHeight);
return(current_max > current_value ? current_max : current_value);
}
$.fixTime = function() {
var dateObj = new Date();
return Math.floor(dateObj.getTime() / 1000);
}
function num(val){
val = Math.floor(val);
return val < 10 ? ‘0’ + val : val;
}
$.timeFormat = function(ms){
var sec = ms, hours = sec / 3600 % 24, minutes = sec / 60 % 60, seconds = sec % 60;
return num(hours) + «:» + num(minutes) + «:» + num(seconds);
};
function getPercent(doc, cur) {
return !cur ? 0 : Math. floor(cur * 100 / doc);
floor(cur * 100 / doc);
}
})( jQuery );
//Определяем временные интервалы
function getTimeInterval(time) {
if (time >= 0 && time < 30)
return ‘from 0 sec to 30 sec’;
if (time >= 30 && time < 60)
return ‘from 30 sec to 1 min’;
if (time >= 60 && time < 120)
return ‘from 1 min to 2 min’;
if (time >= 120 && time < 180)
return ‘from 2 min to 3 min’;
if (time >= 180 && time < 300)
return ‘from 3 min to 5 min’;
if (time >= 300 && time < 480)
return ‘from 5 min to 8 min’;
if (time >= 480)
return ‘more 8 min’;
}
//Определяем интервалы глубины скроллинга
function getScrollingInterval(deep) {
if (deep >= 0 && deep < 20)
return ‘from 0% to 20%’;
if (deep >= 20 && deep < 40)
return ‘from 20% to 40%’;
if (deep >= 40 && deep < 60)
return ‘from 40% to 60%’;
if (deep >= 60 && deep < 80)
return ‘from 60% to 80%’;
if (deep >= 80 && deep <= 100)
return ‘from 80% to 100%’;
}
//Присваиваем характеристику читателю статьи исходя из глубины скроллинга и времени на странице
function getCharacters(deep, time) {
if (/Android|webOS|Windows Phone|Macintosh|Samsung|Nokia|Bada|Symbian|iPhone|BlackBerry|IEMobile|Opera Mini/i. test(navigator.userAgent))
test(navigator.userAgent))
var etalon = 21.1;
else
var etalon = 15.7;
var documentH = jQuery(document).height();
var etalonT = Math.floor(documentH / etalon, 2);
if (deep >= 70 && time >= 0.7 * etalonT)
return ‘Читал вдумчиво’;
if (deep >= 70 && time < 0.7 * etalonT)
return ‘Читал по диагонали’;
if (deep < 10)
return ‘Не читал вовсе’;
if (deep >= 40 && deep < 70 && time >= 0.5 * 0.7 * etalonT)
return ‘Бросил читать на середине’;
if (deep >= 10 && deep < 40 && time >= 0.25 * 0.7 * etalonT)
return ‘Бросил читать в начале’;
if (deep >= 40 && deep < 70 && time < 0.5 * 0.7 * etalonT)
return ‘Просмотрел материал до середины’;
if (deep >= 10 && deep < 40 && time < 0. 25 * 0.7 * etalonT)
25 * 0.7 * etalonT)
return ‘Начал просматривать, но бросил в начале’;
}
// Функция подсчёта времени не активности окна
function onVisibilityChange() {
var current_timestamp;
if (document.visibilityState == «hidden») {
invisibility_time = jQuery.fixTime();
} else {
current_timestamp = jQuery.fixTime();
window_invisibility_time += (current_timestamp — invisibility_time);
}
}
//Осуществляем вызов вышеописанных функций и передаем данные в GTM
jQuery(document).ready(function() {
// запускаем все счётчики как только окно стало активным (впервые)
if (document.visibilityState == «visible»)
{
window_invisibility_time = 0; // время, которое окно было не активным
document.addEventListener(‘visibilitychange’, onVisibilityChange, false); // запускаем слушатель активности окна
var startLiveDoc = jQuery. fixTime();
fixTime();
var current_max = 0;
jQuery(window).scroll(function() {
current_max = jQuery.scrollEvent(current_max);
});
//назначаем объекту window событие, действие которого выполнится в момент завершения работы пользователя со страницей (закрытие, обновление, переход на другую страницу)
jQuery(window).bind(‘beforeunload’, function(){
current_max_string = current_max.toString() + ‘%’;
var endLiveDoc = jQuery.fixTime();
var timeLiveDoc = jQuery.timeFormat(endLiveDoc — startLiveDoc);
var time_on_page_active = jQuery.timeFormat(endLiveDoc — startLiveDoc — window_invisibility_time);
var character = getCharacters(current_max, endLiveDoc — startLiveDoc — window_invisibility_time);
var percent_of_scrolling_int = getScrollingInterval(current_max);
var time_on_page_int = getTimeInterval(endLiveDoc — startLiveDoc);
var time_on_page_int_active = getTimeInterval(endLiveDoc — startLiveDoc — window_invisibility_time);
dataLayer. push({‘event’: ‘Scroll to’, ‘percent_of_scrolling’: current_max_string, ‘time_on_page’: timeLiveDoc, ‘character’ : character, ‘percent_of_scrolling_interval’ : percent_of_scrolling_int, ‘time_on_page_interval’ : time_on_page_int, ‘time_on_page_active’: time_on_page_active, ‘time_on_page_interval_active’ : time_on_page_int_active, ‘time_invisibility’ : window_invisibility_time});
push({‘event’: ‘Scroll to’, ‘percent_of_scrolling’: current_max_string, ‘time_on_page’: timeLiveDoc, ‘character’ : character, ‘percent_of_scrolling_interval’ : percent_of_scrolling_int, ‘time_on_page_interval’ : time_on_page_int, ‘time_on_page_active’: time_on_page_active, ‘time_on_page_interval_active’ : time_on_page_int_active, ‘time_invisibility’ : window_invisibility_time});
});
}
});
</script>
7 способов отслеживания формы с помощью Диспетчера тегов. Способ №1
Google Диспетчер тегов. Основы отправки форм
В потрясающем мире Интернета существуют различные типы форм. Некоторые из них обновляются после успешной отправки, другие этого не делают, а третьи могут перенаправить вас на страницу «спасибо за заказ» и т.д. Основная проблема с отслеживанием формы заключается в том, что нет единых стандартов для разработки форм. Некоторые разработчики могут выбрать для работы одну технологию (например, AJAX), не используя при этом другие технологии, и они имеют на это полное право.
Вы, вероятно, заметили триггеры и встроенные переменные форм в Диспетчере тегов Google. Включите хотя бы одну переменную форм и создайте триггер отправки формы, который прослушивает все формы отправки заявок. Таким образом вы включите автоматический прослушиватель событий формы GTM.
Функция автоматического прослушивания формы слушает стандартное событие браузера отправки данных. Однако подавляющее большинство форм используют другие способы отправки своих данных (например, jQuery $.ajax), поэтому submit event не может работать. В этом случае Диспетчер тегов Google никогда не регистрирует отправку формы. И это довольно распространенная проблема.
В случае, если прослушиватель формы GTM не работает в вашей ситуации, существуют другие альтернативы для достижения данной цели. Я объясню как стандартные параметры, так и обходные пути для отслеживания формы Диспетчера тегов Google.
Тэг + Триггер
Вероятно, вы уже знакомы с основной концепцией Диспетчера тегов Google: каждое взаимодействие, которое вы хотите отслеживать, требует наличие тега и триггера. Если вы хотите отслеживать все формы отправки заявок с помощью Google Analytics, вам необходимо создать тег Google Analytics и триггер (правило), когда тег должен срабатывать. Создание тега является наиболее легкой частью данного процесса. Давайте создадим один тег, вам это понадобится в следующих главах):
Если вы хотите отслеживать все формы отправки заявок с помощью Google Analytics, вам необходимо создать тег Google Analytics и триггер (правило), когда тег должен срабатывать. Создание тега является наиболее легкой частью данного процесса. Давайте создадим один тег, вам это понадобится в следующих главах):
1. Перейдите к тегам.
2. Нажмите кнопку «Создать».
3. В конфигурации тегов выберите «Universal Analytics»:
- Выберите тип отслеживания — Событие.
- Категория события — Представление формы (в случае необходимости выбирайте другой соответствующий заголовок).
- Действие события — Контактная форма (в случае необходимости выбирайте другой подходящий заголовок).
- Метка события — {{URL-адрес страницы}}. В случае необходимости выбирайте другие значения для категории, действия и метки события.
- Выберите параметр «Параметры Google Analytics».
4. Оставьте элемент Triggering пустым (временно) и нажмите «Сохранить». Мы вернемся к нему позже. 80% данного поста посвящены различным типам триггеров, которые вы сможете использовать. Выбор типа триггера зависит от способа разработки формы.
Мы вернемся к нему позже. 80% данного поста посвящены различным типам триггеров, которые вы сможете использовать. Выбор типа триггера зависит от способа разработки формы.
7 методов отслеживания формы, о которых я упоминал в заголовке данного поста, являются триггерами. Каждый из них зависит от разных элементов/событий, которые происходят на веб-сайте после отправки формы:
- Функция автоматического прослушивания формы.
- Страница «Спасибо за заказ».
- Отслеживание формы AJAX.
- Отслеживание видимости элементов на сайте.
- Написание собственного автозапуска.
- Отслеживание события через Datalayer (dataLayer.push).
- Очистка с помощью DOM.
Неправильно настроенный триггер приведет к получению некорректных данных и отчетов (в результате чего будут сделаны неправильные выводы и предприняты неверные действия). Поэтому внимательно прочитайте всю информацию.
Готовые руководства
Теперь, прежде чем погрузиться в данное руководство, вы должны знать следующее: весь этот гид универсален и охватывает практически любую форму на планете (ну, может быть не любую, но около 95% всех форм (полученная статистика)).
Однако, чтобы сэкономить вам некоторое время, я хотел бы спросить, используете ли вы формы Contact Form 7, Caldera Forms или Gravity Forms?
Если да, то у меня есть хорошие новости для вас: ниже приведены три руководства, адаптированные к плагинам популярной формы ( на английском):
В случае, если ваша форма настраивается с использованием другой технологии, не беспокойтесь. Я рассмотрел все советы по остальным формам в следующих пунктах.
Какой метод отслеживания формы следует выбрать?
Прежде чем погрузиться в триггеры, нам нужно будет проверить форму и решить, какая техника лучше всего соответствует нашим потребностям. Я подготовил схему, которая поможет вам выбрать правильный метод отслеживания формы тегов Google Tag Manager.
Открыть полную схему в новом окне
Я уверен, что некоторые части этой схемы могут выглядеть размытыми и не совсем ясными. Продолжайте читать, и вам всё станет ясно.
# 1. Отслеживание форм с помощью Google Tag Manager (со слушателем форм)
Во-первых, давайте опробуем встроенный слушатель формы GTM. Откройте список переменных в вашей учетной записи GTM. По умолчанию переменные формы отключены и скрыты, поэтому вам будет необходимо включить их. Внутри встроенных переменных нажмите «Настроить», а на правой боковой панели включите все переменные формы (все изменения сохраняются автоматически).
Откройте список переменных в вашей учетной записи GTM. По умолчанию переменные формы отключены и скрыты, поэтому вам будет необходимо включить их. Внутри встроенных переменных нажмите «Настроить», а на правой боковой панели включите все переменные формы (все изменения сохраняются автоматически).
Затем откройте список всех триггеров (кликнув по Триггерам на левой боковой панели). Создайте новый триггер:
- Название «Все формы отправки заявок».
- Тип триггера – «Форма отправки заявки».
- Оставить «Ждать теги».
- Установите флажок «Проверить правильность». Как только проверка будет завершена, GTM не будет запускать триггер, если предотвращено действие формы (передача и перенаправление) по умолчанию. Если этот параметр не установлен, триггер будет отключен при регистрации события отправки (даже если форма отправляется с ошибками (например, несколько обязательных полей остаются пустыми)). На скриншоте ниже я включил этот триггер ТОЛЬКО на странице, где находится форма контактной информации (Путь к странице содержит «Связаться с нами»).

- Запуск. В этом примере я настроил отслеживание всех форм (которые находятся на странице «Связаться с нами» (потому что в предыдущем абзаце этого руководства я установил триггер для включения только на определенной странице).
Теперь давайте использовать режим предварительного просмотра и отладки GTM, чтобы узнать, работает ли функция автоматического прослушивания по умолчанию. В правом верхнем углу учетной записи Диспетчера тегов Google нажмите «Предварительный просмотр».
Когда режим предварительного просмотра включен, вы увидите оранжевый баннер, который выглядит следующим образом:
Он ДОЛЖЕН появиться. Если баннер отсутствует, прочитайте это руководство, как исправить предварительный просмотр GTM и режим отладки.
После того, как режим предварительного просмотра и отладки включен, перейдите на сайт, на котором находится форма, и вы увидите консоль отладки в нижней части браузера, в которой содержится подробная информация о ваших тегах, включая статус их запуска и данные, которые обрабатываются. Это окно консоли появится только на вашем компьютере при предварительном просмотре сайта и не будет отображаться другим посетителям вашего сайта. Оно должно выглядеть примерно так:
Это окно консоли появится только на вашем компьютере при предварительном просмотре сайта и не будет отображаться другим посетителям вашего сайта. Оно должно выглядеть примерно так:
Если вы уже открыли страницу с формой, но не видите консоль отладки GTM, обновите страницу. Если проблемы до сих пор остались, я предлагаю узнать больше о наиболее распространенных ошибках Диспетчера тегов Google для того, чтобы найти решение.
Вернемся к отслеживанию формы. Заполните форму (не оставляйте поля пустыми):
1. Нажмите кнопку отправки. Событие gtm.formSubmit появилось в консоли предварительного просмотра и отладки? Если нет, то автоматический прослушиватель событий формы GTM не будет работать с этой формой, и вы должны выбрать следующий вариант отслеживания формы, описанный в данном посте.
2. Если в окне предварительного просмотра и отладки появилось событие gtm.formSubmit, вы должны провести еще один тест. Попробуйте оставить хотя бы одно обязательное поле формы пустым и снова отправить форму. Таким образом вы имитируете ошибку в своей форме:
Таким образом вы имитируете ошибку в своей форме:
- Если событие gtm.formSubmit запускается еще раз, вы должны проверить другие параметры отслеживания формы, упомянутые в этой статье.
- Если событие gtm.formSubmit не сработало — отлично! Это означает, что GTM будет отслеживать только те формы, которые были успешно завершены (это именно то, что вам нужно).
Отлично! Мы определили, что нашу форму можно отслеживать с помощью встроенного прослушивателя формы GTM. Давайте создадим триггер специально для этой формы. Помните событие gtm.formSubmit, которое упоминалось ранее? Нажмите на него (в режиме предварительного просмотра и отладки), затем нажмите «Переменные».
Затем прокрутите вниз и начните искать любую переменную формы, уникальную именно для данной формы. Обычно это переменная Form ID, в других случаях — классы форм (но Form ID является лучшим вариантом (в случае доступности)). На изображении ниже я представил форму (где переменная Form ID является form_contact2).
Это хороший идентификатор, который не используется ни на каких других элементах сайта, поэтому я буду использовать его для моего триггера:
1. Перейдите в «Триггеры» и нажмите «Создать».
2. Выберите раздел «Конфигурация триггера» и выберите тип триггера — представление формы.
3. Нажмите «Проверить правильность» и установите URL-адрес, который соответствует RegEx (.*). Это правило означает, что триггер отправки формы будет доступен на всех страницах. Если вы хотите сделать его доступным только на определенных страницах, вы можете добавить более конкретные правила, такие как URL страницы содержит/связаться с нами/ (это зависит от URL-адреса вашей контактной формы).
4. Затем настройте этот триггер для запуска только в некоторых формах и введите следующее правило: Form ID равен form_contact2.
- Если вы не видите переменную идентификатора формы — включите ее в список встроенных переменных Диспетчера тегов Google.

- Form ID может (и, вероятно, будет) отличаться в вашей ситуации (по сравнению с моим примером).
Проверка
1. Назначьте данный новый триггер тегу Google Analytics, который вы создали в начале.
2. Откройте (или обновите) режим предварительного просмотра и отладки, обновите веб-страницу с формой, которую вы хотите отслеживать.
3. Затем заполните форму и отправляйте. Если тег Google Analytics был запущен успешно — это хорошая новость! Также (если возможно) попробуйте отправить другую форму на свой сайт: в случае успешной отправки, тег GA не должен срабатывать.
Еще о способах отслеживания формы с помощью Диспетчера тегов
# 2. ОТСЛЕЖИВАНИЕ СТРАНИЦЫ «СПАСИБО» С ПОМОЩЬЮ ДИСПЕТЧЕРА ТЕГОВ GOOGLE
# 3. ОТСЛЕЖИВАНИЕ ФОРМЫ AJAX С ПОМОЩЬЮ ДИСПЕТЧЕРА ТЕГОВ GOOGLE
# 4. ФОРМЫ ОТСЛЕЖИВАНИЯ С ИСПОЛЬЗОВАНИЕМ ТРИГГЕРА ВИДИМОСТИ ЭЛЕМЕНТОВ
# 5. НАПИШИТЕ СВОЙ СОБСТВЕННЫЙ АВТОМАТИЧЕСКИЙ ПРОСЛУШИВАТЕЛЬ СОБЫТИЙ
# 6. ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
# 7. Отслеживание формы с помощью DOM Scraping
Материал подготовлен на основе статьи на Analytics mania
Оцените статью
Загрузка…Поделитесь в соцсетях
Отслеживание видимости элементов на сайте: настройка в GTM
9 0 0 1
Главная Блог Отслеживание видимости элементов на сайте с помощью Google Tag Manager Вернуться назадОтслеживание видимости элементов на сайте с помощью Google Tag Manager
Не так давно в Google Tag Manager появилась возможность активировать теги в момент, когда определенный элемент на странице сайта оказывается в видимой области окна браузера. Это просто потрясающе полезная функция, так как нахождение объекта в видимой области окна браузера с большой вероятностью свидетельствует о том, что этот объект находится в поле зрения пользователя. Благодаря настройке триггеров на появление в зоне видимости нужных нам элементов, мы сможем точнее составить представление о том, как посетители взаимодействуют со страницами нашего сайта и какие важные элементы остаются без внимания. Этот функционал в GTM реализован в виде триггера “Доступность элемента”. Настройка триггера для отслеживания видимости элементов на сайте Рассмотрим настройки триггера.
Это просто потрясающе полезная функция, так как нахождение объекта в видимой области окна браузера с большой вероятностью свидетельствует о том, что этот объект находится в поле зрения пользователя. Благодаря настройке триггеров на появление в зоне видимости нужных нам элементов, мы сможем точнее составить представление о том, как посетители взаимодействуют со страницами нашего сайта и какие важные элементы остаются без внимания. Этот функционал в GTM реализован в виде триггера “Доступность элемента”. Настройка триггера для отслеживания видимости элементов на сайте Рассмотрим настройки триггера.1. При создании нового триггера в предлагаемом GTM списке выбираем тип “Доступность элемента”.
Первая опция, которую мы видим в конфигурации триггера, — это “Метод выбора”. В меню выбора нужно указать, каким способом мы будем идентифицировать элемент, видимость которого мы хотим отслеживать. Есть два способа:- с помощью атрибута ID;
- с помощью указания селектора CSS.

- Один раз на страницу.
- Один раз на элемент.
 Если обновить страницу, триггер сработает повторно, если выбранный элемент снова станет видимым.
Если обновить страницу, триггер сработает повторно, если выбранный элемент снова станет видимым.- При каждом появлении элемента на экране.
- Минимальный процент видимости.
- Минимальное время видимости.
- Регистрация изменений DOM.
 При включении чекбокса “Минимальное время видимости” или “Регистрация изменений DOM” нужно иметь ввиду следующее предупреждение. Примеры использования триггера доступности элемента Рассмотрим примеры. Например, для сайта odesseo.com.ua мне нужно настроить тег, который будет отправлять событие в Google Analytics, в случае, когда контактные данные (номер телефона, адрес, email) появятся в видимой части экрана. Создаем триггер типа “Доступность элемента”. Для того, чтобы идентифицировать блок контактных данных, я воспользуюсь селектором CSS. В данном случае мне удобно это сделать по классу. Таким образом с помощью селектора .contacts я однозначно идентифицирую нужный блок. В качестве правила активации я выбираю “один раз на страницу”. Минимальный процент видимости — 80%. Минимальное время — 5 секунд (5000 миллисекунд). Эти параметры вы выбираете самостоятельно, в зависимости от ваших задач. Далее нам нужно создать тег, который будет отправлять данные в Google Analytics в момент, когда блок контактов будет видимым на экране не менее 5 секунд.
При включении чекбокса “Минимальное время видимости” или “Регистрация изменений DOM” нужно иметь ввиду следующее предупреждение. Примеры использования триггера доступности элемента Рассмотрим примеры. Например, для сайта odesseo.com.ua мне нужно настроить тег, который будет отправлять событие в Google Analytics, в случае, когда контактные данные (номер телефона, адрес, email) появятся в видимой части экрана. Создаем триггер типа “Доступность элемента”. Для того, чтобы идентифицировать блок контактных данных, я воспользуюсь селектором CSS. В данном случае мне удобно это сделать по классу. Таким образом с помощью селектора .contacts я однозначно идентифицирую нужный блок. В качестве правила активации я выбираю “один раз на страницу”. Минимальный процент видимости — 80%. Минимальное время — 5 секунд (5000 миллисекунд). Эти параметры вы выбираете самостоятельно, в зависимости от ваших задач. Далее нам нужно создать тег, который будет отправлять данные в Google Analytics в момент, когда блок контактов будет видимым на экране не менее 5 секунд. Добавляем новый тег типа “Universal Analytics” и в меню выбора типа отслеживания указываем “Событие”. Процесс создания этого тега аналогичен созданию обычного тега отправки событий, условием активации этого тега будет созданный выше триггер. Если ранее вы не сталкивались с отслеживанием событий в Google Tag Manager, вам будет полезна эта статья. Тут подробно рассмотрено, как создавать различные типы тегов, в том числе для событий. При активации триггера видимости в встроенных переменных “Процент видимости” и “Время видимости” сохраняются фактические значения. Для переменной “Процент видимости” — число от 0 до 100, которое показывает, какой процент нужного элемента был в видимой области. Для переменной “Время видимости” — число, которое показывает, сколько времени выбранный элемент был в видимой области (указывается в миллисекундах). Чтобы воспользоваться этими переменными, нужно их предварительно активировать — перейти на вкладку “Переменные” в интерфейсе GTM и в конфигурации встроенных переменных установить нужные чекбоксы.
Добавляем новый тег типа “Universal Analytics” и в меню выбора типа отслеживания указываем “Событие”. Процесс создания этого тега аналогичен созданию обычного тега отправки событий, условием активации этого тега будет созданный выше триггер. Если ранее вы не сталкивались с отслеживанием событий в Google Tag Manager, вам будет полезна эта статья. Тут подробно рассмотрено, как создавать различные типы тегов, в том числе для событий. При активации триггера видимости в встроенных переменных “Процент видимости” и “Время видимости” сохраняются фактические значения. Для переменной “Процент видимости” — число от 0 до 100, которое показывает, какой процент нужного элемента был в видимой области. Для переменной “Время видимости” — число, которое показывает, сколько времени выбранный элемент был в видимой области (указывается в миллисекундах). Чтобы воспользоваться этими переменными, нужно их предварительно активировать — перейти на вкладку “Переменные” в интерфейсе GTM и в конфигурации встроенных переменных установить нужные чекбоксы. Рассмотрим еще один пример. Часто на сайтах присутствует элемент “карусель”, благодаря которому пользователю можно поочередно показывать различные баннеры со спец. предложениями, акциями и пр. Рассмотрим задачу отслеживания факта появления одного конкретного баннера (например, пусть это будет баннер, информирующий о новых поступлениях товара) в случае, когда он не загружается первым при загрузке страницы. Аналогично тому, как мы делали это ранее, создаем новый триггер типа “Доступность элемента”. В качестве метода выбора я воспользуюсь селектором CSS. Для определения баннера с новыми поступлениями мне подойдет селектор вида:
Рассмотрим еще один пример. Часто на сайтах присутствует элемент “карусель”, благодаря которому пользователю можно поочередно показывать различные баннеры со спец. предложениями, акциями и пр. Рассмотрим задачу отслеживания факта появления одного конкретного баннера (например, пусть это будет баннер, информирующий о новых поступлениях товара) в случае, когда он не загружается первым при загрузке страницы. Аналогично тому, как мы делали это ранее, создаем новый триггер типа “Доступность элемента”. В качестве метода выбора я воспользуюсь селектором CSS. Для определения баннера с новыми поступлениями мне подойдет селектор вида:.slideshow a[href*=»/novye-postupleniya/»]
.slideshow a[href*=»/novye-postupleniya/»] |
 Как я уже писала выше, для фиксации изменений DOM-структуры нам нужно установить чекбокс “Регистрация изменений DOM” (в блоке дополнительных настроек триггера). Осталось добавить тег отправки данных в аналитику, и настройка закончена. GTM продолжает развиваться и на этот раз порадовал нас замечательной новой функцией, которая открывает ряд интересных возможностей по отслеживанию и позволяет реализовать их без больших усилий. Уверена, подобные нововведения от GTM радуют не только меня, но и других любителей детально анализировать свои проекты. Спасибо за прочтение!
Как я уже писала выше, для фиксации изменений DOM-структуры нам нужно установить чекбокс “Регистрация изменений DOM” (в блоке дополнительных настроек триггера). Осталось добавить тег отправки данных в аналитику, и настройка закончена. GTM продолжает развиваться и на этот раз порадовал нас замечательной новой функцией, которая открывает ряд интересных возможностей по отслеживанию и позволяет реализовать их без больших усилий. Уверена, подобные нововведения от GTM радуют не только меня, но и других любителей детально анализировать свои проекты. Спасибо за прочтение!
Подписывайтесь на наш блог и узнавайте о крутых фишках в сфере интернет-маркетинга первыми.
- Статьи по теме
- Статьи автора
Показать больше
Изменение src у img, используя jQuery
Вопрос: Возможно ли поменять у рисунка src, используя только jQuery?
Ниже представлен HTML код, следующего вида:
<div> <div> <a href=»#»><img src=»img1_on.
<a href=»#»><img src=»img2_on.gif»></a> </div> </div> |
Когда кто-нибудь кликает на изображение, я хочу, чтобы источник изображения менялся, например, с 1 на 2.
Если это возможно, то что нужно прописать в JS и CSS коде?
Ответ: Да. Используя jQuery
Вы можете использовать функцию jQuery attr(). На пример, если тэг img имеет атрибут id равный ‘my_image’:
<img src=»first.jpg»/> |
Далее, вы можете изменить src с помощью jQuery, следующим образом:
$(«#my_image»).attr(«src»,»second.jpg»); |
Чтобы приделать этот код на событие нажатия кнопки мыши, мы должны написать:
$(«#my_image»). $(«#my_image»).attr(«src»,»second.jpg»); }); |
Чтобы менять изображение, вы должны написать следующее:
$(«img»).bind(«click», function() { var src = ($(this).attr(«src») === «img1_on.jpg») ? «img2_on.jpg» : «img1_on.jpg»; $(this).attr(«src», src); }); |
Возможно, Вам будет интересно ↓↓↓
Bootstrap 4 — Управление отображением элементов
В этой статье познакомимся с классами фреймворка Bootstrap 4, которые предназначены для адаптивного управления CSS своим отображать элементов HTML.
Display-классы Bootstrap
В Bootstrap 4 имеется категория классов, с помощью которых можно не только адаптивно скрывать элементы, но и управлять тем, как они должны быть показаны на странице.
Список display-классов Bootstrap 4:
-
d-нет -
d-рядный -
D-рядный блок -
d-блок -
d-стол -
d-таблица-ячейка -
d-flex -
d-inline-flex
Первый класс ( d-none ) предназначен для скрытия элемента на странице.Осуществляет это посредством установки HTML-элемента Свойства CSS display со значением нет .
Остальные классы управляют тем, как элемент должен быть представлен на странице. Класс d-inline представляет собой элементным строчным ( display: inline ), d-block — блочным ( display: block ), d-inline-block — строчно-блочным ( display: inline-block ), d-table — таблицой ( display: table ), d-table-cell — ячейкой таблицы ( display: table-cell ), d-flex — блочным flex-контейнером ( display: flex ), d-inline-flex — строчным flex-контейнером ( display: inline-flex ).
Кроме этого фреймворк Bootstrap 4 позволяет управлять CSS своим отображать элементов HTML адаптивно. Это означает, что элемент HTML при одной ширине области просмотра может быть одним образом, а при другом — по-другому.
Синтаксис display-класса Bootstrap 4:
d {-breakpoint} -?
В данном классе нужно вместо:
-
контрольная точкауказать название контрольной точки (sm,md,lg,xl), начиная с которой будет указанное свойство CSSdisplayв элемент HTML (без обозначения — начиная с самых крохотных устройств) ). -
?задать одно из значений:none,inline,inline-block,block,table,table-cell,flex,inline-flex.
Список всех отображаемых классов Bootstrap 4:
-
d-нет -
d-рядный -
D-рядный блок -
d-блок -
d-стол -
d-таблица-ячейка -
d-flex -
d-inline-flex -
d-sm-нет -
d-sm, рядный -
d-sm встроенный блок -
д-см блок -
d-sm-стол -
d-sm-table-cell -
d-sm-flex -
d-sm-inline-flex -
d-md-none -
d-md-рядный -
d-md-встроенный блок -
д-мд-блок -
d-md-стол -
d-md-table-cell -
d-md-flex -
d-md-inline-flex -
d-lg-none -
d-lg-рядный -
d-lg-встроенный блок -
d-lg-блок -
d-lg-стол -
d-lg-table-cell -
d-lg-flex -
d-lg-inline-flex -
d-xl-none -
d-xl-рядный -
d-xl-встроенный блок -
блок d-xl -
d-xl-стол -
d-xl-table-cell -
d-xl-flex -
d-xl-inline-flex
Примеры работы с display-классами
1. Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна только на контрольной точке
Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна только на контрольной точке xl , а на остальных — скрыта.
LMR
2. Например, скроем некоторый элемент HTML на xs (крохотных устройств), md и lg .На остальных контрольных точках ( sm и xl ) данный элемент будем отображать как блочный (дисплей : блок ).
...
3. Например, рассмотрим, как можно осуществить скрытия элемента только на устройствах md .
...
Классы, управляющие видимостью элементов при печати
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно управлять видимостью элементов при печати.
Первые три класса из этого набора ( d-print-block , d-print-inline , d-print-inline-block ) предназначены для скрытия элемента в браузере и отображения его только при печати (как block , рядный , рядный блок ).
Четвёртый класс d-print-none производит обратное действие, он оставляет элемент видимым в браузере и скрывает его при печати.
| Класс | в браузере | при печати |
|---|---|---|
| блок d-print | скрыт | виден (как дисплей: блок) |
| d-print-inline | скрыт | виден (как дисплей: встроенный) |
| встроенный блок d-print | скрыт | виден (как display: inline-block) |
| d-print-none | виден | скрыт |
Пример, в котором показано как можно с помощью вышепиведанных классов управлять видимостью элементов при печати:
...
......
Intersection Observer API — Интерфейсы веб API
Intersection Observer API позволяет веб-приложениям асинхронно следить за изменением пересечения элемента с его родителем или областью видимости документа.
Исторически обнаружение видимости отдельного элемента или видимости двух элементов по отношению друг к другу было непростой проверкой. Варианты решения этой задачи были ненадежными и замедлили работу. К несчастью, по мере того как веб «взрослел», потребность в решении проблемы только росла по этой причине, таким как:
- Отложенная загрузка изображений по мере прокрутки страницы.
- Реализация веб-сайтов с «бесконечным скроллом», где контент подгружается по мере того, как страница прокручивается вниз, и пользователю не нужно переключаться между страницами.

- Отчет о видимости рекламы с целью посчитать доходы от нее.
- Принятие решения, запускать какой-то процесс или анимацию в зависимости от того, увидит результат или нет.
В прошлом вызове обнаружения пересечения элементов подразумевающего использования обработчиков событий и циклов, методы типа Element.getBoundingClientRect () , чтобы собрать информацию о каждом включутом элементе. Интернет-телефония.
Рассмотрим веб-страницу с бесконечным скроллом. На ней используется библиотека для периодически размещаемой по всей странице рекламной, повсюду анимированной графики, а также библиотека для отображения всплывающих окон. И все эти вещи используют свои собственные правила обнаружения для обнаружения, и все они запущены в основном потоке. Автор сайта может даже не подозревать об этой проблеме, а также может не знать, как работают сторонние библиотеки изнутри. В то же время пользователь по ходу прокрутки страницы сталкивается с тем, что работа сайта замедляется постоянным срабатыванием обнаружения пересечения, что в итоге приводит к тому, что пользователь недоволен браузером, сайтом и компьютером.
Intersection Observer API дает возможность зарегистрировать функцию обратного вызова, которая выполнится при пересечении границы другого элемента (или области видимости документа), либо при изменении величины пересечения на опредённое. Таким образом, больше нет возможности вычислять пересечение элементов в основном потоке, браузер может оптимизировать эти процессы на усмотрение.
Observer API не позволяет узнать точное число пикселей или определить пиксели в пересечении; однако его использование покрывает наиболее частые сценарии вроде «Если элементы пересекаются на N%, сделай то-то».
Intersection Observer API позволяет подключить функцию, которая вызвана всякий раз для элемента ( target ) при пересечении его с областью видимости документа (по-умолчанию) или заданным элементом ( root ).
В основном, используется отслеживание пересечения элемента с областью видимости (необходимо указать null в качестве корневого элемента).
Используете ли вы область видимости или другой элемент в качестве функции корневого, API работает одинаково, вызывая заданную функцию обратного вызова, всякий раз, когда видимость целевого элемента выполняет так, что она пересекает в нужной области основного элемента.
Степень пересечения целевого элемента корневого элемента задается в диапазоне от 0,0 до 1,0, где 1.0 это полное пересечение целевого элемента границ корневого.
Пример использования
Для функции начала создания объекта-наблюдатель, указать для него функцию для вызова и настройки:
var options = {
корень: document.querySelector ('# scrollArea'),
rootMargin: '0px',
порог: 1.0
}
var callback = function (записи, наблюдатель) {
};
var наблюдатель = новый IntersectionObserver (обратный вызов, параметры); Параметр порог со значением 1.0 означает, что функция будет вызвана при 100% пересечении объекта (за которым следим) с объектом root
Настройки
- root
- Элемент который используется в качестве просмотра для проверки видимости целевого элемента.
 Должен быть предком целевого элемента. По умолчанию используется область видимости если не установлена или значение имеет значение null.
Должен быть предком целевого элемента. По умолчанию используется область видимости если не установлена или значение имеет значение null. - rootMargin
- Отступы вокруг root. Могут иметь значения как свойство css margin: «
10px 20px 30px 40px" (вверху, справа, внизу, слева).Значения можно задавать в процентах. По умолчанию все параметры установлены в нули. - порог
- Число или массив чисел, указывающий, при каком проценте видимости целевого элемента должен сработать обратный вызов. Например, в этом случае функция обратного вызова будет вызываться при появлении в зоне видимости каждого 25% целевого элемента: [0, 0,25, 0,5, 0,75, 1]
Целевой элемент, который будет наблюдаться
После того, как вы создали наблюдателя, вам нужно дать ему задачу элемент для просмотра:
var target = document.querySelector ('# listItem');
Observer.observe (цель);
Всякий раз, когда цель достигает порогового значения, для IntersectionObserver , вызывается функция обратного вызова callback . Где
Где callback получает список объектов IntersectionObserverEntry и наблюдателя:
var callback = функция (записи, наблюдатель) {
entry.forEach (entry => {
entry.time;
entry.rootBounds;
вход.boundingClientRect;
entry.intersectionRect;
entry.intersectionRatio;
entry.target;
entry.isIntersecting;
});
};
Обратите внимание, что функция обратного вызова запускается в главном потоке и должна быть как можно быстрее, поэтому если что-то отнимает много времени, викорируйте Window.requestIdleCallback () .
Также обратите внимание, что если вы указали опцию , корневой элемент , целевой элемент должен быть потомком корневого элемента.
-
IntersectionObserver - Основной интерфейс для API Intersection Observer. Предоставляет методы для создания и управления наблюдателем, который может наблюдать любое количество целевых элементов для одной и той же конфигурации пересечения.
 Каждый наблюдатель может асинхронно наблюдать за происходящим через одним из основных элементов системы
Каждый наблюдатель может асинхронно наблюдать за происходящим через одним из основных элементов системы Окно просмотра документа. Предок или область просматривается как root . -
IntersectionObserverEntry - Описывает пересечение между целевым и его корневым контейнером в определенный момент перехода. Объекты этого типа могут быть получены только двумя способами: в качестве входных данных для вашего обратного вызова IntersectionObserver или путем вызова
IntersectionObserver.takeRecords ().
| Спецификация | Статус | Комментарий |
|---|---|---|
| Наблюдатель перекрестков | Рабочий черновик |
Таблицы BCD загружаются только в браузере
Таблица совместимости на этой странице создается из структурированных данных.Если вы хотите внести свой вклад в эти данные, просмотрите https://github. com/mdn/browser-compat-data и отправьте нам запрос на извлечение.
com/mdn/browser-compat-data и отправьте нам запрос на извлечение.
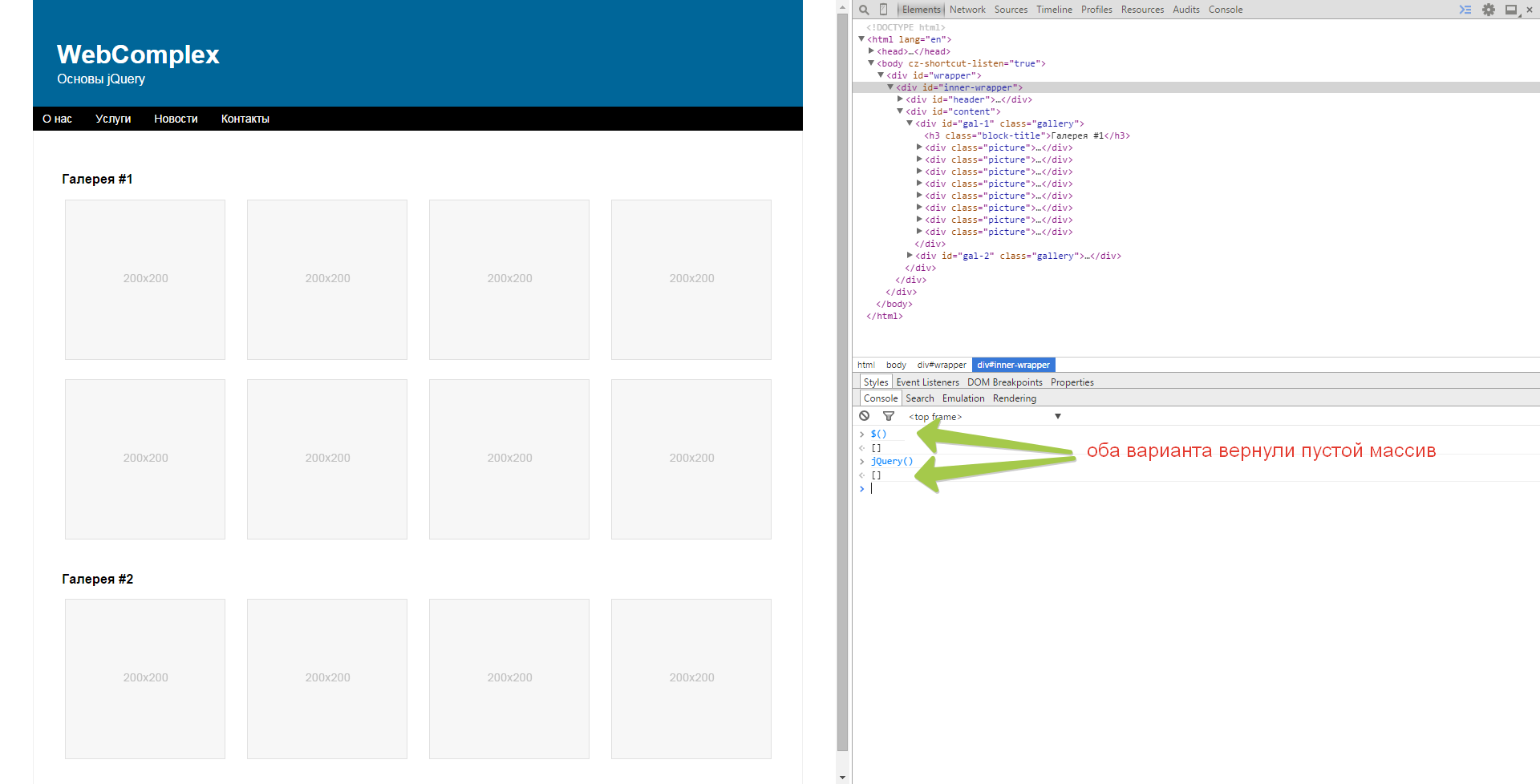
Как определить, скрыта ли ссылка в свернутой навигационной панели загрузки в Twitter с помощью jQuery или vanilla JS
У меня возникла проблема с обнаружением видимости навигационной ссылки в отзывчивой навигационной панели при начальной загрузке Twitter, когда она находится в свернутом состоянии.Корень проблемы заключается в том, что для.collapsed div установлено переполнение: скрытое правило. Это означает, что хотя навигация ul имеет ненулевые размеры, она все еще скрыта, поскольку контейнер .collapse имеет нулевую высоту (устанавливается в атрибуте стиль в закрытом состоянии). nav-link является одним из элементов li в .nav ul, ему будет соответствовать $ (‘# some-nav-link: visible’), потому что он не знает, что элементскрыт переполнением.Есть ли надежный способ проверить видимость элемента, может Я попытался положиться на elementFromPoint, используя метод li $.fn.offset (), но он недостаточно хорош в тех случаях, когда li будет иметь некоторые отступы, например, в этом случае elementFromPoint возвращает одного из родителей li. ПРИМЕЧАНИЕ. — Мой код является сторонним кодом на соответствующем веб-сайте, поэтому я не могу ничего изменить в том, как работает панель навигации.ВАЖНОЕ ОБНОВЛЕНИЕ Я ищу решение, которое не зависит от механики того, как работает крах начальной загрузки Twitter.Это общее решение проблемы. определения видимости элемента, находится в переполненной части дочернего элемента переполнения: скрытый элемент.Я чувствовал, что было бы лучше связать это с конкретной проблемой, которая вызвала этот вопрос, но если текущий вопрос будет смущен, я готов пересмотреть его соответствующим образом.Я надеюсь, что этого обновления будет достаточно, хотя.Спасибо за чтение, я с нетерпением жду какого-то умного решения! Вот скрипка, показывающая проверка: visible возвращает true, когда свернуто — http://jsfiddle.net/VDR3Y/
ПРИМЕЧАНИЕ. — Мой код является сторонним кодом на соответствующем веб-сайте, поэтому я не могу ничего изменить в том, как работает панель навигации.ВАЖНОЕ ОБНОВЛЕНИЕ Я ищу решение, которое не зависит от механики того, как работает крах начальной загрузки Twitter.Это общее решение проблемы. определения видимости элемента, находится в переполненной части дочернего элемента переполнения: скрытый элемент.Я чувствовал, что было бы лучше связать это с конкретной проблемой, которая вызвала этот вопрос, но если текущий вопрос будет смущен, я готов пересмотреть его соответствующим образом.Я надеюсь, что этого обновления будет достаточно, хотя.Спасибо за чтение, я с нетерпением жду какого-то умного решения! Вот скрипка, показывающая проверка: visible возвращает true, когда свернуто — http://jsfiddle.net/VDR3Y/
3 ответа
0
Реализация селектора в jQuery —- +: = 0 =: + —- требует, чтобы высота и ширина были равными 0 в любых предках для того, чтобы потерпеть неудачу. В противном случае ваш оригинальный код сработал бы.AFAIK нет селектора, который сделает это напрямую, поэтому может потребоваться пользовательская функция: Это будет обрабатывать ваши случаи, когда родители развалились.JSFiddleВозможно, вам придется добавить больше для обработки переполнения, но так как этого не было в OP, я думаю, что это будет работать на данный момент.
В противном случае ваш оригинальный код сработал бы.AFAIK нет селектора, который сделает это напрямую, поэтому может потребоваться пользовательская функция: Это будет обрабатывать ваши случаи, когда родители развалились.JSFiddleВозможно, вам придется добавить больше для обработки переполнения, но так как этого не было в OP, я думаю, что это будет работать на данный момент.
003131 2012, 21:53:31 0
Поставь этот чек
ответил codef0rmer 28 PM00000060000000631 2012, 18:34:06 0
Для всех, кто заинтересовался — я выбрал другое решение, основанное на документе.elementFromPoint.Я обновил jsfiddle, где вы можете увидеть его на работе.
ответил odedbd 25 ВтЕвропа / Москва2012-12-25T02: 40: 53 + 04: 00Европа / Москва12bЕвропа / Москва Вт, 25 дек 2012 02:40:53 +0400 2012, 02:40:53 Похожие вопросы
Scroll плагин появляться.js
Возможно вас это заинтересует
В этой статье рассмотрим замечательный плагин, который позволяет указать любой элемент на странице в зоне видимости экрана, имя ему . js
js
Данный плагин вызывает любое ваше событие или действие когда появляется нужный элемент в области видимости экрана, в основном при скролле страницы.
Рассмотрим парочку примеров:
. 1
2
3
4
5
6
7
8
9
10
// Инициализируем плагин
$ (‘. Class’). Появляться ();
// Когда класс появляется в области видимости экрана срабатывает нужный нам код.
$ (‘. Class’). On (‘появляться’, function (event, $ all_appeared_elements) {
// тут выполнится код когда появится элемент в области видимости
});
// Когда класс class исчезнет из области видимости экрана опять же сработает нужный нам код.
$ (‘. Class’). On (‘исчезнуть’, function (event, $ all_disappeared_elements) {
// тут выполнится код когда элемент исчезнет из области видимости
});
Так же в плагине имеются полезные атрибуты для тега: data-появляться-top-offset и data-появляться-left-offset .
1
2
3
4
5
// Плагин сработает увидит этот элемент за 600 пикселей заранее, чем он находится в действительности, если указать -600 соответственно на 600 пикселей ниже (элемент будет видно , но плагин пока не сработает)
…
// Работает аналогично как и с data-появляться-top-offset
…
Иногда бывает, что нам нужно проверить какой-либо элемент на странице, есть ли он в зоне видимости или нет и к нам на помощь приходит функция force_appear ()
1
2
3
4
$ (‘# somebtn’).on (‘click’, function () {
// функция force_appear () определяет элементы, которые уже находятся в видимой части экрана
$ .
 js
js 1
2
3
4
5
6
7
8
9
10
// Инициализируем плагин
$ (‘. Class’). Появляться ();
// Когда класс появляется в области видимости экрана срабатывает нужный нам код.
$ (‘. Class’). On (‘появляться’, function (event, $ all_appeared_elements) {
// тут выполнится код когда появится элемент в области видимости
});
// Когда класс class исчезнет из области видимости экрана опять же сработает нужный нам код.
$ (‘. Class’). On (‘исчезнуть’, function (event, $ all_disappeared_elements) {
// тут выполнится код когда элемент исчезнет из области видимости
});

1
2
3
4
5
// Плагин сработает увидит этот элемент за 600 пикселей заранее, чем он находится в действительности, если указать -600 соответственно на 600 пикселей ниже (элемент будет видно , но плагин пока не сработает)
// Работает аналогично как и с data-появляться-top-offset
1
2
3
4
$ (‘# somebtn’).on (‘click’, function () {
// функция force_appear () определяет элементы, которые уже находятся в видимой части экрана
$ .




 querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
var callback = function(entries, observer) {
};
var observer = new IntersectionObserver(callback, options);
querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0
}
var callback = function(entries, observer) {
};
var observer = new IntersectionObserver(callback, options); takeRecords()
takeRecords() class’).appear();
class’).appear();

 ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
ОТСЛЕЖИВАНИЕ ФОРМ С ПОМОЩЬЮ СОБЫТИЙ DATALAYER
 gif»></a>
gif»></a> bind(«click», function() {
bind(«click», function() { ..
.. 
 Должен быть предком целевого элемента. По умолчанию используется область видимости если не установлена или значение имеет значение null.
Должен быть предком целевого элемента. По умолчанию используется область видимости если не установлена или значение имеет значение null. Каждый наблюдатель может асинхронно наблюдать за происходящим через одним из основных элементов системы
Каждый наблюдатель может асинхронно наблюдать за происходящим через одним из основных элементов системы