Установить кнопки социальных сетей на сайт
Добавить кнопки социальных сетей на сайт – быстро и легко!
В последнее время оптимизация веб-сайтов под поисковики становиться все более сложным процессом, сочетающим в себе множество нюансов. Вот, например, продвижение сайта в социальных сетях (SMM и SMO) хоть и выделено в отдельный вид раскрутки, но все же эффективнее работает в комплексе с SEO, ответвлением которого оно по факту и является. Работа с соц. сетями очень важна, поскольку поисковики все охотнее учитывают при ранжировании полученные из них одноименные сигналы.
Для того чтобы сформировать и усилить социальные сигналы, первым делом Вам потребуется добавить кнопки социальных сетей на страницы своего веб-сайта.
Если при этом Вы начали нервничать, спешим Вас успокоить – для этого не обязательно обращаться за помощью к программистам или самому быть знатоком HTML-кодирования. В этой статье мы рассмотрим, как базовые способы добавить кнопки социальных сетей на сайт, так и несколько упрощенных вариантов.
Устанавливаем кнопки «Нравится» от социальных сетей
Самые ненавязчивые и главное, привычные, для посетителей любого веб-сайта элементы, взаимодействие с которыми порождает те самые соц. сигналы – кнопки «Нравится» социальных сетей. Их наличие под статьями на информационных веб-ресурсах является практически обязательным.
Все уже давно привыкли «лайкать» в соц. сетях, поэтому и после ознакомления с интересным контентом на веб-сайте посетители часто будут на автомате нажимать привычное «Мне нравиться». Результатом станет попадание ссылки на «пролайканную» страничку в новостные ленты друзей посетителей, совершивших это действие.
Чтобы получить ссылки кнопок социальных сетей для последующей установки на сайте, можно воспользоваться предоставленными ими инструментами. Все они содержат необходимые элементы детальной настройки функционирования и отображения кнопок. Сгенерированные в результате коды нужно будет вставить в соответствующее место в HTML-коде веб-страницы или шаблона, чтобы обеспечить присутствие кнопок сразу на всех страничках.
Описывать все подробности настройки для получения заветного кода в каждой соц. сети мы не будем, так как этот процесс интуитивно понятен каждому. Чтобы Вы в этом убедились, приведем примеры скриншотов (с указанием URL необходимых инструментов) из нескольких популярных соц. сетей:
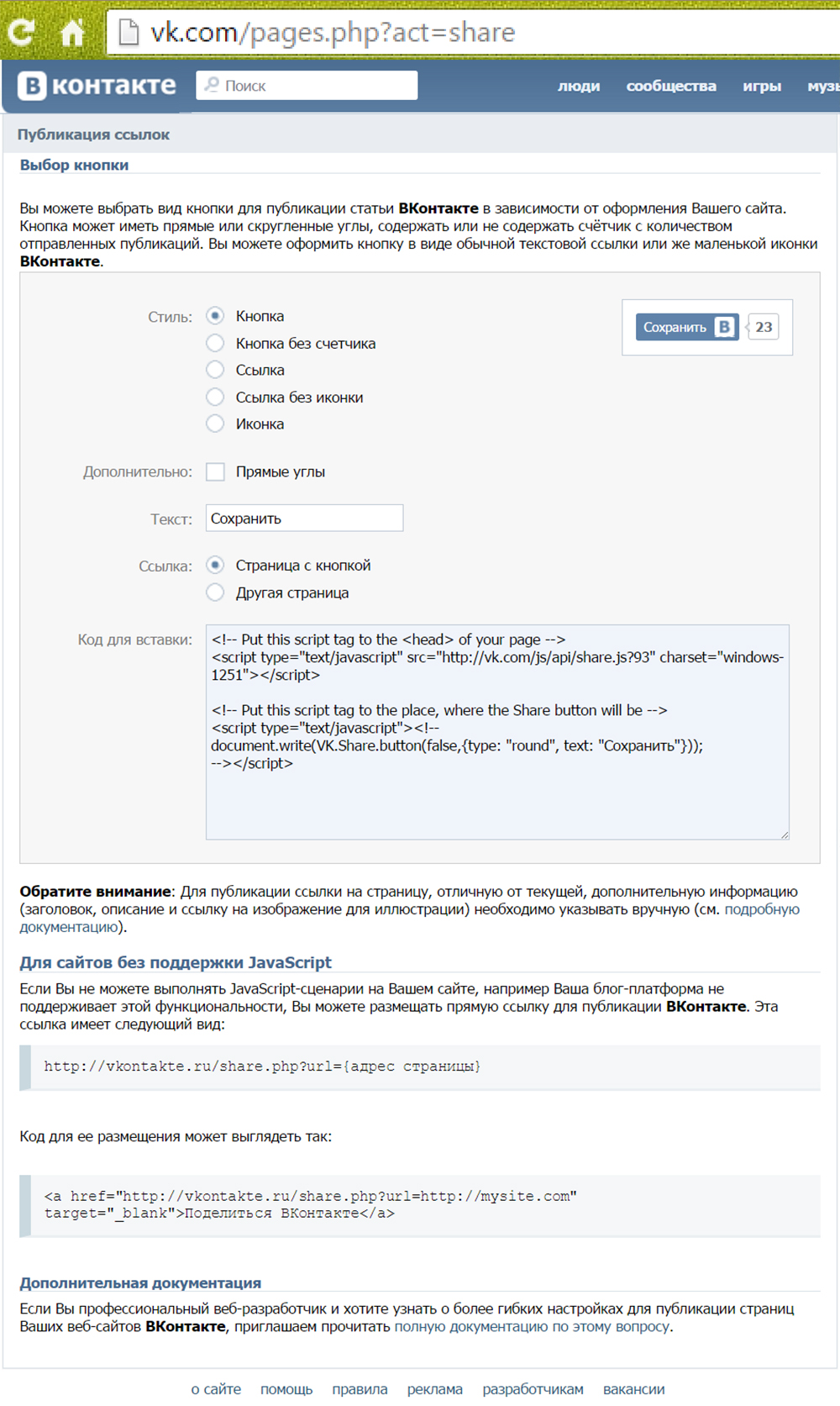
a) Вконтакте предлагает для установки кнопки для «лайков» посетить раздел для разработчиков (developers) и сгенерировать виджет кнопки социальной сети путем указания адреса веб-сайта, выбора ее вида, размера и названия:
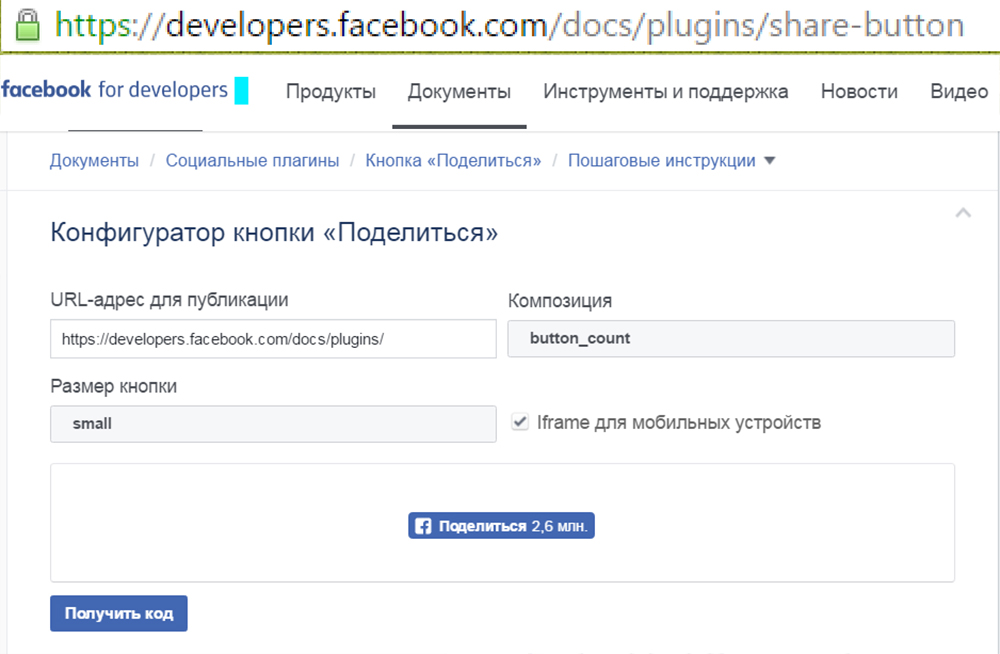
b) У Facebook присутствует аналогичный функционал для разработчиков, в котором указываются все необходимые параметры для картинки кнопки социальной сети и генерируется код для последующей вставки на веб-страницу.
c) «Мой мир» не настолько популярен, как предыдущие, и соц. сигналы из него не так важны, но установить его кнопку все же будет нелишним.
d) Как и во всех предыдущих вариантах кнопка «+1» (аналог «Нравится» в Google+) настраивается буквально в несколько кликов:
Кнопки «Поделиться в социальных сетях» установить тоже несложно
Установка позволяющих делать репосты виджетов кнопок социальных сетей на сайте также является немаловажным моментом в его продвижении. Они дают возможность посетителям не только отправлять понравившуюся им информацию в ленты новостей в соответствующих соц. сетях (как это было с кнопкой «Нравится»), но и публиковать ее на стенах своих аккаунтов, группах, сообществах и т. д., что будет существенно способствовать популяризации сайта.
Учитывая то, что процедура получения ссылок кнопок социальных сетей для репостов довольно схожа с вышеописанными способами установки кнопки «Нравится», мы не будем подробно все расписывать. Поэтому – коротко по каждой соц. сети с иллюстрациями:
a) Во Вконтакте существует возможность получения не только виджета кнопки социальной сети в виде скрипта, но и прямой ссылки для размещения на веб-сайте без поддержки JavaScript. При этом обратите внимание, чтобы эти ссылки открывались не в том же окне, тем самым уводя ценных посетителей с веб-ресурса, а в новом. Для этого в их составе должен быть атрибут: target=»_blank».

b) В соответствующем разделе «facebook for developers» нужно выполнить минимальное количество настроек и нажать «Получить код»:

c) В Google+ кнопка «+1» выполняет двойную функцию «like + repost». Как ее установить смотрите выше (пункт d из предыдущего подраздела).
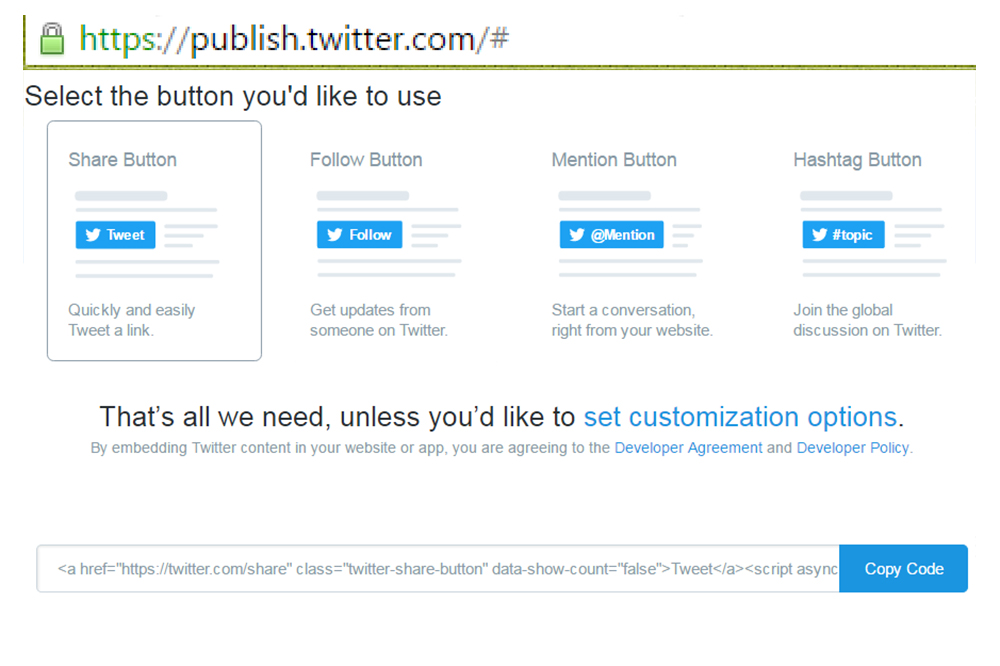
d) Чтобы разместить под статьей кнопку Twitter, нажатие на которую приведет к выкладке с аккаунта посетителя твита со ссылкой на нее, нужно перейти по адресу на скриншоте, выбрать требуемый тип кнопки и скопировать код для вставки на веб-сайт.

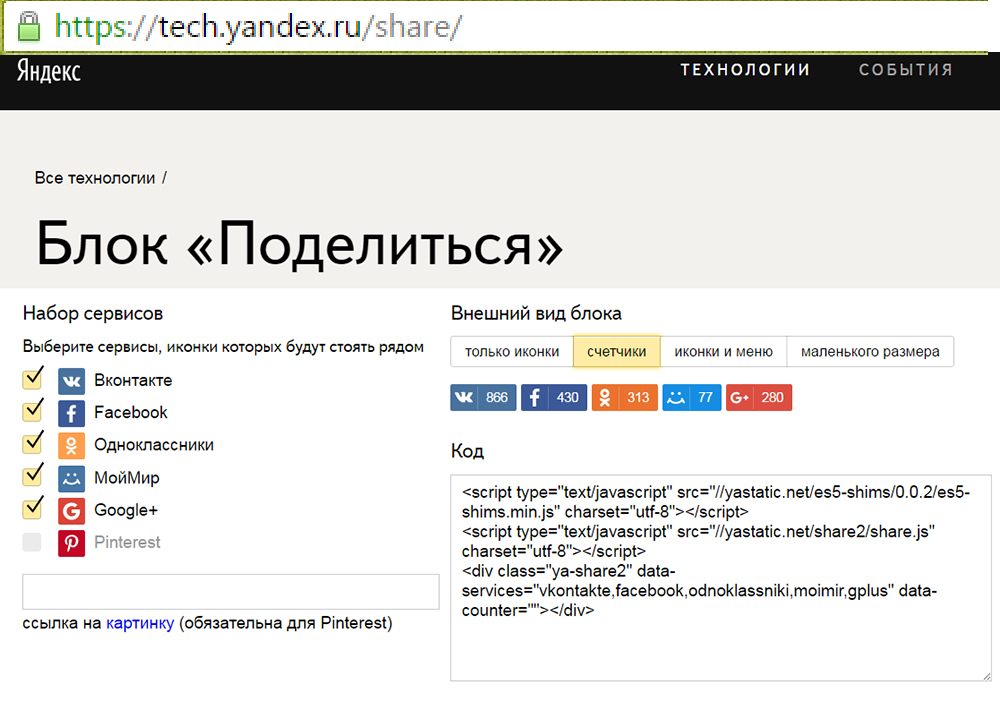
e) В одном из своих сервисов Яндекс предлагает вариант получения кода для кнопок соц. сетей по принципу «одним махом»:

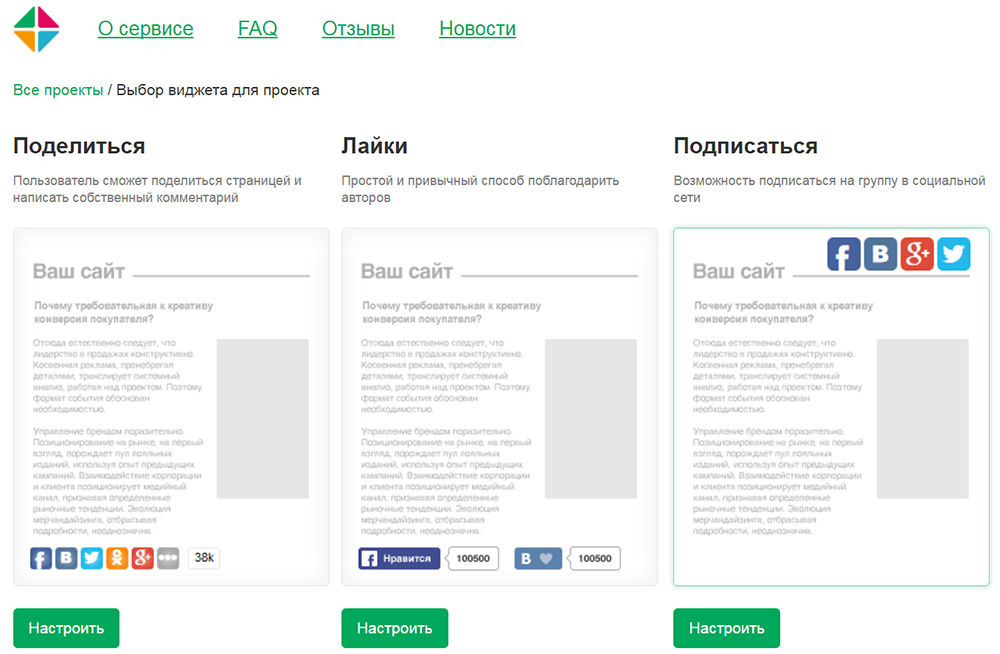
f) Аналогичные возможности предоставляются многими онлайн-сервисами. Например, UpToLike предлагает получать в виде общего кода не только кнопки «Поделиться в социальных сетях», но и «Лайки», а также «Подписаться».

Виджеты кнопок социальных сетей для подписки
Это еще один популярный инструмент SMM, который дает возможность пополнять посвященные продвигаемому сайту группы и сообщества в соц. сетях его посетителями. Подписка предполагает получение возможности слежения за активностью в таких группах и своевременного уведомления о публикациях новых материалов на веб-сайте.
На скриншотах ниже приведены настройки кнопок для:
- Google+:
- Вконтакте:
- Facebook:
- Twitter («Follow button» на скриншоте из пункта d в предыдущем подразделе).
Установка кнопок социальных сетей на сайт для чайников
Тем, кто не желает вникать в ручную настройку виджетов кнопок социальных сетей и копаться в HTML-коде, подойдут упрощенные варианты – специализированные плагины. Практически для всех популярных CMS найдутся готовые решения, которые устанавливаются в несколько кликов.
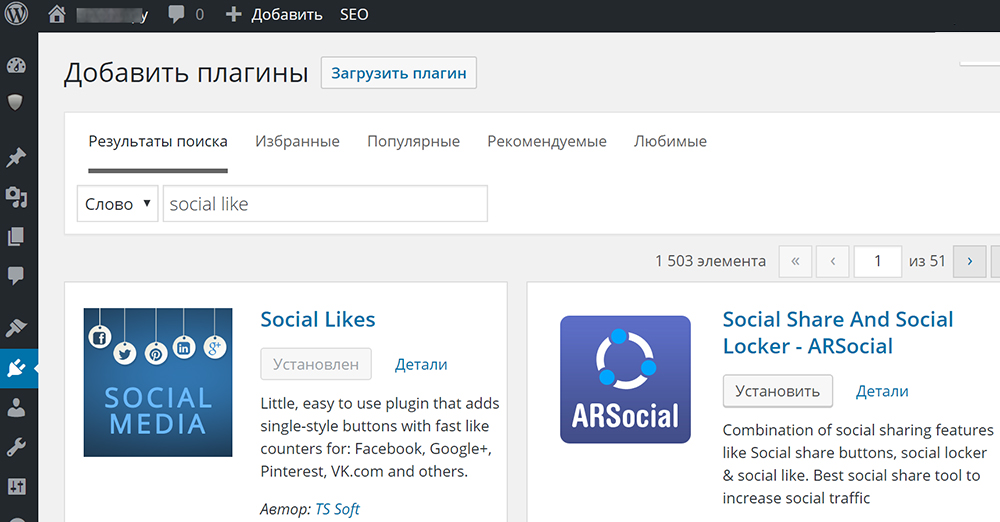
Например, в WordPress стоит лишь ввести в строке поиска на странице добавления плагинов что-то вроде social like и Вашему взору станут доступны десятки вариантов, после установки, настройки и активации которых на всех (или отдельно указанных) страничках появятся интерактивные картинки кнопок социальных сетей.

Теперь у Вас есть кнопки
Как видите добавить кнопки социальных сетей на страницы своего сайта вовсе не сложно, тем более, что варианты есть разные – для тех, кто привык делать все своими руками, для начинающих веб-мастеров, еще не вникнувших в основы работы с HTML-кодов, а также для любителей упрощения выполнения подобных процессов с помощью готовых программных решений.
После этого довольно скоро можно будет наблюдать увеличение количества посетителей веб-сайта и прирост его позиций в поиске за счет улучшения соц. сигналов.
Кнопки социальных сетей «Поделиться» и «Мне нравится»
Важность социальных сетей сейчас сложно переоценить — они повсюду. Каждый пользователь интернета зарегистрирован и регулярно посещает хотя бы одну из них, при этом на «отдельно стоящие» сайты он может не заходить вообще. Иногда новые компании существуют онлайн даже без сайтов — они просто заводят сообщества в социальных сетях — больших временных и финансовых вложений не требуется, но вместе с тем работает модель эффективно.
Владельцам собственных ресурсов приходится подстраиваться под реалии времени и интегрировать свои детища с социальными сетями — устанавливать кнопки, чтобы пользователь мог поделиться записью на своей страничке, устанавливать системы авторизации через соцсети, создавать представительства и добавлять на свой сайт виджеты, с помощью которых посетители смогут узнать о сообществе и в него вступить.
В этой статье я расскажу об инструментах, с помощью которых вы сможете добавить кнопки социальных сетей на свой интернет-ресурс.
Официальные
1.Вы открываете страницу конструктора.

2.Настраиваете внешний вид и функционал кнопки.

3.Копируете предоставленный код и встраиваете его в код своей страницы.

Так можно вставить на сайт кнопку или виджет практически любой известной соцсети. Ниже приведу ссылки на конструкторы некоторых из них.
- «Одноклассники»: кнопка «Класс»
- «Одноклассники»: виджет группы
- Виджеты и кнопки «ВКонтакте»
- Кнопка подписки на канал YouTube
- Кнопки «Нравится» и «Поделиться» от Facebook
- Кнопки Twitter
У такого метода добавления кнопок есть одно существенное преимущество и один существенный недостаток.
Плюс в том, что это — официальный метод, и ваши кнопки будут работать до тех пор, пока работает сама социальная сеть. Вы знаете о правильной реализации, вам нет необходимости проверять полученный код на безопасность и производительность — это в любом случае лучший код, использующий официальный API.
Минус очевиден в том случае, если вам нужна не одна, а несколько социальных сетей. Вам придётся разбираться с каждой из них отдельно, копировать «свой» код и для «ВКонтакте», и для «Одноклассников», и для Twitter, и для Facebook. Это неудобно и долго, в процессе можно допустить ошибку, а также получить некоторые проблемы с отображением и вёрсткой.
Всех этих качеств лишена следующая группа инструментов.
«Всё в одном»
Сторонние сервисы предлагают установку сразу целых наборов кнопок. Вам достаточно добавить на сайт всего один код, чтобы получить целую строку кнопок любимых социальных сетей.
Сервисов таких есть много, я же в качестве примера расскажу о трёх.

Проект, который предлагает довольно интересные кнопки. Например, вы можете настроить и сгенерировать код элемента, при нажатии которого браузер будет возвращаться к началу страницы. Сервис, хоть и имеет русский интерфейс, отечественным не является, а потому вы обнаружите достаточно много незнакомых социальных сетей.
Кнопки от PLUSO

Отличный и простой веб-сервис, содержащий кнопки всех соцсетей, популярных в русскоязычном сегменте. Вы можете выбрать набор кнопок и настроить их внешний вид. Всё удобно, функционально и просто.
Кнопки от Яндекса

Как всегда, простой в использовании, приятный на вид, довольно функциональный и выдающий превосходный лаконичный код инструмент от известной отечественной компании. Кстати, факт того, что сервис реализует «Яндекс», даёт почти такую же уверенность в «вечной», бесперебойной и честной работе кнопок, как и официальные инструменты.
Другие
Если вам не подошёл ни один из вышеперечисленных инструментов, то знайте: клином свет на них не сошёлся, есть ещё десятки подобных конструкторов, а выбор — дело добровольное. Если же вам не подошёл подход в целом, и вы хотите большей функциональности, есть ещё один вариант размещения кнопок соцсетей.
Плагины для популярных CMS
Они подойдут владельцам только тех ресурсов, которые работают на популярных CMS, таких как WordPress, Drupal или Joomla, так как плагины под распространённые «движки» уже есть, а разработка аналогов для самописных систем вряд ли имеет смысл — проще поставить уже готовый набор кнопок, воспользовавшись инструментарием предыдущей категории.
Работа с плагином не так проста, как с конструкторами (его надо найти, скачать, установить, разобраться в интерфейсе), а само использование лишних расширений может создавать нагрузку на сервер, способствовать медленному отображению страниц и появлению новых уязвимостей.
Тем не менее дополнения могут давать расширенную функциональность. Например, с их помощью можно реализовать систему комментариев через социальные сети и регистрацию через них же. Также использование плагинов может быть обусловлено привычкой — части веб-мастеров уже давно проще и удобней поставить очередное дополнение, чем искать сервис.
Принцип работы с плагинами проиллюстрирую на примере написанного под WordPress расширения Easy Social Share Buttons.
1.Дополнение скачивается и устанавливаться.
2.Плагин активируется и настраивается.

3.Чтобы социальные кнопки стали видны пользователю, нужно поместить шорт-код в то место страницы, где они должны располагаться. В частности, код отображения .
Заключение
Как видите, интегрировать свой сайт с социальными сетями, добавив соответствующий функционал, очень и очень просто, причём существует множество удобных способов реализации на любой вкус, так что если ваш веб-ресурс до сих пор находится «в вакууме» и не позволяет посетителю «поделиться», «твитнуть» или «оставить коммент» — задумайтесь, а не теряете ли вы новых пользователей и их активность на сайте? Может, потраченный на установку социальных кнопок час сэкономит вам дни, которые вы потратите на другие методы привлечения трафика и продвижения сайта?
Как добавить кнопки социальных сетей на сайт: плагин GetSocial
Привет! С одной стороны мне повезло, когда при установке шаблона на сайт, я заметила, что он содержит в себе кнопки социальных сетей. С другой стороны, если спуститься вниз статьи, придется достаточно долго вглядываться, где эти самые кнопки находятся. Потому что они мелкие, и, на мой взгляд, совершенно не привлекают читателя статьи поделиться информацией в соцсетях. Поэтому у меня возник вполне логичный вопрос, как добавить кнопки социальных сетей на сайт, чтобы они были более заметны, и каждому пользователю хотелось на них нажать.
Содержание статьи
Как добавить вертикальные кнопки социальных сетей на сайт
Передо мной встала задача не просто добавить кнопки социальных сетей на сайт, а чтобы это были вертикальные кнопки. Все вы, наверное, замечали на некоторых сайтах, когда читаешь статью, слева за тобой «следуют» вертикальные кнопки соцсетей.
Мне кажется это очень удобно, потому что если читателю понравилась ваша информация, ему не нужно спускаться вниз статьи, чтобы поделиться ей в соцсетях (мы часто ленимся это делать). Гораздо удобнее переместить мышь чуть влево, выбрать любимую соцсеть и нажать соответствующую кнопку!
Если вы все-таки предпочитаете «классический» вид социальных кнопок, могу вам порекомендовать мою статью, где я подробно описала, как можно установить социальные кнопки от Яндекса.
Плагин GetSocial кнопки социальных сетей
Я не интересовалась ранее, но, оказывается, существуют плагины, которые позволяют добавить кнопки социальных сетей на сайт буквально за считанные минуты. При этом есть возможность выбрать внешний вид кнопок и их расположение, в том числе выстроить вертикальную линейку.
Я легко «подружилась» с одним из таких плагинов под названием GetSocial. Этот плагин предназначен для движка wordpress, условно бесплатный. Если вы хотите воспользоваться его расширенным функционалом, то вам придется вносить ежемесячную плату.
Тем не менее, бесплатных функций плагина GetSocial лично мне вполне хватило.
Как установить плагин GetSocial
Для того, чтобы установить плагин кнопок социальных сетей, вам нужно в разделе Плагины нажать Добавить новый.
В поиск плагинов вбить GetSocial, выбрать его и нажать Установить, а затем Активировать. Все, плагин моментально устанавливается на ваш сайт.

Далее в меню консоли у вас появляется вкладка GetSocial. Вам сюда! Немного настроек, и все будет готово.
Когда вы нажмете на эту вкладочку, появится окно, где вы должны будете подтвердить адрес электронной почты и ваш домен.
Теперь непосредственно о настройках. На главной странице вы сможете выбрать вид кнопок социальных сетей, расположение кнопок и платную или бесплатную функцию.
Все, что помечено значком Starter, требует дополнительной оплаты. Все остальное – предоставляется бесплатно!
Я не буду останавливаться на всех возможностях, которые предоставляет плагин GetSocial, вы можете сделать это самостоятельно. Интерфейс простой, поэтому разобраться будет легко.
В этой статье я вам покажу, как добавить горизонтальные и вертикальные кнопки социальных сетей на сайт с помощью GetSocial.
Вертикальные кнопки от GetSocial
Для того, чтобы добавить вертикальные кнопки социальных сетей на сайт вам необходимо в настройках плагина выбрать вкладку Floating Sharing Bar и нажать кнопочку Install App.

Следующее окно предлагает выставить нужные вам настройки:
- Выбрать кнопки соцсетей, которые вы хотите видеть у себя на сайте

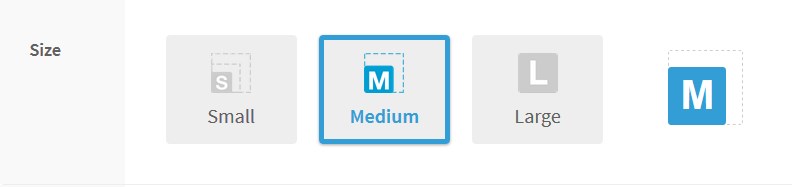
- Размер кнопок

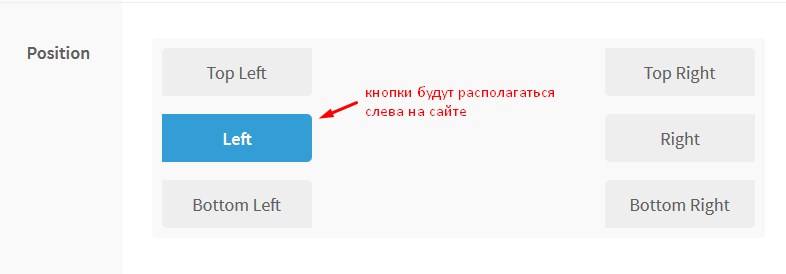
- Справа, слева, в верхнем углу, в нижнем углу сайта

- Со счетчиком или без него.
При добавлении определенной настройки очень удобно наблюдать все изменения во внешнем виде кнопок в реальном времени.
После того, как вас удовлетворил результат, вы можете нажать на кнопочку Save and Activate.

Если вы все сделали правильно, то на вашем сайте должна появиться вертикальная линейка социальных кнопок. Она отображается как на главной странице блога, так и в каждой статье. И очень ненавязчиво следует вниз за читателем сайта.
Горизонтальные кнопки от GetSocial
По аналогии можно добавить горизонтальные кнопки социальных сетей на ваш блог.
Для этого выбираем другую вкладочку под названием Horizontal Share Bar.

В настройках данной вкладки вы так же можете выбрать:
- Кнопки соцсетей
- Их размеры
- Со счетчиком или без счетчика
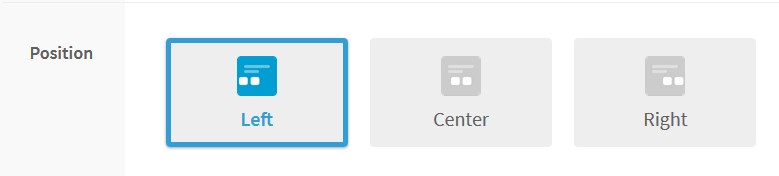
- Позиции размещения: слева, по центру, справа

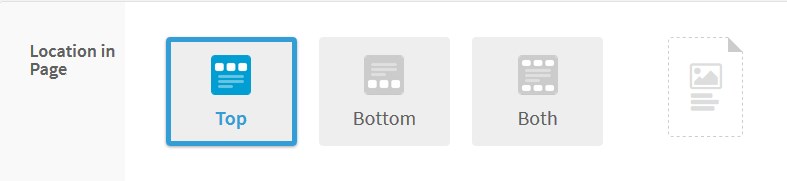
- Над статьей, под статьей, сверху и снизу статьи.

Сохраните изменения.
Если вы все сделали правильно, то кнопки соцсетей отобразятся в вашей статье.
Сегодня мы разобрали тему, как добавить кнопки социальных сетей на сайт, используя плагин GetSocial.
Для лучшего понимания предлагаю вам подробный видеоурок:
Денежные ручейки
Как добавить блок «Поделиться» на свой сайт. Подключение кнопок социальных сетей на сайт


В этой статье мы вам расскажем как добавить блок “Поделиться” на свой сайт. Блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Нажав на одну из иконок пользователь поделится записью, к которой привязан данный блок.
Сегодня мы с вами научимся добавлять на свой сайт блок с иконками социальных сетей. С помощью него ваши пользователи смогут легко поделиться вашими записями со своими друзьями и подписчиками.
Данные иконки будут выглядеть так…


Для того чтобы добавить этот эти иконки к себе на сайт, необходимо перейти на сайт “Яндекс Технологии”. Здесь мы выбираем “Блок Поделиться”.


Кнопки социальных сетей. Как установить кнопки соц сетей на сайт
TweetКак установить кнопки социальных сетей для своего сайта
Размещение кнопок социальных сетей на сайте при помощи официальных виджетов:
Добавление блоков с кнопками социальных сетей при помощи сторонних сервисов:
Как разместить кнопки соц сетей на сайте с помощью плагина для WordPress:
Плагины WordPress
Кнопки социальных сетей для блога (сайта)
Кнопки социальных сетей для сайта завоевывают все большую популярность и уже редкость встретить блог или сайт без них. Сегодня есть возможность размещать кнопки при помощи API от самих социальных сетей, при помощи сторонних сервисов и с помощью плагинов.
Бесспорно, что социальные сети для блога просто необходимы, как инструмент продвижения. Даже если первое время отклика от читателей нет их всегда можно подтолкнуть к активности, как пример в статье эффективное продвижение.
При создании нового сайта постоянно встает вопрос, какой дизайн и какие кнопки социальных сетей для сайта будут актуальны и будут гармонично вписываться в него.
Я вижу несколько вариантов:
- Пользоваться сторонним сервисом
- Прописывать код и стиль кнопок самостоятельно
- Использовать официальные кнопки
- Применять плагины для сайта
Для того что бы не искать каждый раз в поиске подходящие кнопки и способы их размещения, я сделал список самых популярных сервисов и наполнил его скриншотами. Теперь, когда вы захотите поменять на своем сайте кнопки, вы всегда сможете посмотреть какой вариант лучше использовать (для этого сохраните эту статью у себя в закладках).
Кнопка Вконтакте «Мне нравится»
Как установить кнопки соц сетей предоставляемые самими социальными сетями я уже писал на примере кнопки от Вконтакте
Все действия происходят в четыре шага:
- Подключение сайта
- Выбираем как отображается
- Добавляем код в шапку сайта до тега </head>
- Размещаем вторую часть кода в месте, где будет отображаться кнопка
Вариантов отображения кнопки Вконтакте через API самой социальной сети всего четыре, верней их восемь, но здесь можно настроить четыре разных: для «Мне нравится» и для «Это интересно». Вот пример как выглядят кнопки Вконтакте если использовать официальный виджет «Мне нравится».
<<< Виджет «Мне нравится» Вконтакте >>>
Кнопка Facebook «Like»
Хотя кнопка от фейсбук и настраивается через англоязычный виджет, но делается все по аналогии с ВК:
- Подключаем URL-адрес нашего сайта
- Выбираем отображение нашей кнопки, задаем размер в пикселях
- Настраиваем цветовую гамму и шрифт
- Задаем кнопке имя «Like» или «recommend»
- Все жмем «Get code» (получить код) и размещаем на сайте
<<< Кнопка FaceBook — Like >>>
Кнопки аналогичны ВК, так что пример не стану приводить.
Кнопка Twitter «Ретвит»
В 2011 году Твиттер был русифицирован и в ряде изменений конечно затронули кнопку «твитнуть»
Настройки кнопки происходят в три шага:
- Выбор отображения кнопки «Твитнуть»
- Основные настройки относительно текста и рекомендаций в твите
- Размещение кода, в отличие от ВК и Facebook размещение кода происходит только в том месте, где будет кнопка.
<<< Кнопка Twitter «Твитнуть» >>>
Старый вариант отображения кнопки твит:
Если вдруг вам захочется нестандартный вариант кнопки или в стиле, скажем так — ретро, то на странице документации самого твиттера есть примеры кодов для всевозможных кнопок и их свойств.
Кнопка «Класс» и «Нравится»
Две социальные сети Одноклассники и Мой Мир на сегодня объединились, создали совместный проект. Кнопки «класс» и «нравится» можно настроить в одном месте:
<<< Кнопка Класс и Мне нравится >>>
Размещение кнопки на своем сайте от Одноклассников и Моего Мира происходит в три шага:
- Выбор отображение кнопки
- Присваиваем название — Класс, Нравится, рекомендую, Поделиться
- Размещение самого кода
Код размещается в месте, где будут отображаться кнопки.
Кнопка Google +1
Кнопка, которая завоевывает все большую популярность и которая влияет на пользовательский поиск — это кнопка от Google (под простеньким названием плюс один). Здесь все как и везде, выбираем вариант кнопки и размещаем код на сайте.
Важно! Обязательно отметьте язык Русский и код размещайте, как и ВК — первую часть в шапке до тега head, а вторую в месте отображения кнопки.
<<< Кнопка +1 от Гугл >>>
Вот в принципе и все относительно официальных кнопок, которые предоставляют сами сервисы.
Кнопки социальных сетей. Сторонние Сервисы
Вам требуется установить несколько кнопок социальных сетей (блок), по одиночке это конечно не очень удобно. Поэтому на такой случай есть довольно обширный выбор сервисов, предоставляющих уже полностью подготовленные блоки, с набором практически любых социальных сервисов и кнопок кросспостинга в различные закладки и блоги.
Проектов в этом направлении довольно много, но перечислять все не имеет смысла. Поэтому поговорим о самых популярных. Почему о популярных, да все просто, любой сервис становится известным благодаря своей нужности пользователям и своей стабильностью. Вот и рассмотрим лучшие сервисы, предоставляющие возможность размещения блоков социальных сетей на своем сайте.
Блок «Поделиться» от Яндекс
Один из самых простых в установке и работе блок с социальными сетями предоставляет Российский поисковик Яндекс (который кстати имеет помимо поиска огромное количество сторонних проектов).
Кстати, что действительно порадовало — это, что Яндекс добавил в свой набор кнопок такие сервисы, как Pinterest и Surfingbird (о нем здесь).
Отмечаем галочками сервисы, в которых будет осуществляться кросспостинг, выбираем вид отображения блока и размещаем в нужном месте код.
<<< Блок «Поделиться» от Яндекс >>>
Инструкцию по размещению блоков с кнопками для сервисов приводить не буду, так как статья для обзора, а не по настройке. В случае чего, на самих проектах, все описано довольно подробно (не обязательно искать «как настроить»).
Блок «Одна кнопка» для всех сервисов закладок
Сервис «Одна кнопка» практически идентичен предыдущему «блок социальных сетей от Яндекса«. Правда громкое заявление о всех сервисах немного преувеличено, но все же 12 социальных сетей и закладок он в себя включает:
<<< Блок «Одна кнопка» для всех сервисов >>>
Есть так же у этой системы и свое преимущество перед остальными подобными ей. При выборе параметра «виджет» появится окно, в котором вы сможете выбрать расположение блока у себя на сайте. Имеется в виду не стандартно после статьи или в сайдбаре, а непосредственно поверх шаблона.
Хоть и немного такой блок мешает навигации и читабельности на сайте, но смотрится оригинально.
Share42.com позволяет размещать у себя на сайте скрипт социальных закладок и сетей — всего их на сегодняшний день 46.
Сервис после предварительных настроек выдает для сайта готовый скрипт с набором иконок, которые нужно разместить у себя на сайте. Преимущества такого размещения еще и в том, что можно заменить иконки социальных сетей на свои, изменить параметры CSS-стилей для кнопок. Плюс есть возможность разместить блок кнопок сбоку сайта:
<<< Скрипт кнопок социальных сетей >>>
Преимущества этой системы описанны на самом сайте, но все же повторюсь:
- Возможность добавления красивых иконок
- Нет лишних ссылок (скрипт не создает новых ссылок)
- Нет лишней нагрузки от HTML-кода, на сайт добавляется всего две строчки.
- Нет обращений к сторонним сайтам — при размещении официальных кнопок, официальный скрипт загружает данные (изображение, количество лайков и т.д.) с соц сети, здесь таких запросов нет.
PLUSO — один счетчик на все кнопки
Довольно симпатичные кнопки и удобная настройка, сейчас он набирает обороты и на многих сайтах можно встретить кнопки социальных сетей от PLUSO.
Большой набор кнопок, возможность изменения цветовой гаммы и множество дополнительных сервисов (кнопок) несомненно дают этому проекту хороший плюс в сравнении с другими.
Один счетчик для всех социальных кнопок довольно интересное решение (хотя и не ново, об этом ниже), большое количество рекомендаций с одной соц сети может подтолкнуть пользователей поделиться вашей новостью и в других.
<<< Красивые кнопки социальных сетей от PLUSO >>>
Темная гамма смотрится особенно эффектно:
SocialTop — сделай свой сайт социальным
Последний о котором хотелось бы написать — это SocialTop. Настройка и подключение сайта происходит из личного кабинета. Не совсем удобно, что нужно авторизоваться для пользования сервисом, но с другой стороны можно зайти в систему при помощи любой учетной записи (любой социальной сети), а это уже проще.
Сервис SocialTop в действительности призван не только добавить кнопки соц сетей на ваш сайт (именно поэтому я его добавил в список), но и полностью сделать его социальным:
- Авторизация через социальные сети.
- Взаимодействие — добавление кнопок.
- Комментарии — тут все ясно, добавление комментариев через любую социалку.
- Рекомендации и люди на сайте — виджеты ленты новостей из вашего профиля.
- Голосование и опрос.
Если возникнет желание посмотрите сами, а вот и сами кнопки социальных сетей:
Как и говорил, один счетчик на все кнопки не новое веяние, но у SocialTop при наведении показаны профили и в какой сети был опубликован анонс. Вообще такой блок лично мне понравился большего всего.
<<< Кнопки социальных сетей от SocialTop >>>
Важно! В работе SocialTop есть некоторые ограничения — внимательно читайте правила (кнопок это не касается).
Плагины социальных сетей для WordPress
О плагинах WordPress напишу коротко, так как обзор некоторых на моем блоге уже был, а другие настолько просты в установке, что заострять внимание на них имеет смысл только в виде ссылки где скачать.
AddThis – плагин социальных кнопок. На сегодня он по популярности самый первый.
<<< Скачать плагин >>>
После установки плагина мы получим возможность установить любой из этих блоков с кнопками социальных сетей:
Настройки элементарные — заходим в новый пункт «addthis» в консоли сайта, выбираем вид кнопок и жмем «Сохранить», все кнопки будут добавлены в конце каждой статьи.
Плагин для вывода кнопок социальных сетей — Social Share Buttons for WordPress. О данном плагине я писал в этой статье и там все подробно описано, сами кнопки будут выглядеть следующим образом:
TweetMeme Retweet Button — плагин ретвита. Обзор этого плагина здесь, это один из первостепенных плагинов, который я рекомендую установить на свой сайт. По сложившейся традиции блок с кнопками социальных сетей располагается в конце записи, а плагин ретвита у многих сайтов перед началом и он довольно эффективен. Вообще установка такого плагина себя оправдывает!
Вот такая небольшая статья «Как установить кнопки социальных сетей «специально для ваших закладок была подготовлена. Теперь при установке новых кнопок на свой сайт вы точно будете знать каким сервисом воспользоваться и не будете бегать по поисковой выдачи в поисках описания каждого сервиса в отдельности.
С уважением, Иванов Сергей
Так же читайте:
Также вы можете просмотреть Все записи блога
