Как добавить картинку на сайт
Как добавить картинку на сайт
Здравствуйте! В этом уроке я расскажу о том как добавить картинку на сайт. Сам процесс добавления изображений на сайт как бы происходит в 2 этапа. Сначала в любом редакторе для работы с изображениями (кстати вот вам уроки по Фотошопу) подготавливается изображение, а затем оно размещается на веб-странице с помощью тега <img>.
При подготовке и размещении изображений вам следует учитывать такие моменты:
- Поскольку изображения являются замещаемыми элементами и загружаются по сети, то размер изображения влияет на скорость загрузки сайта. Для этого все изображения, которые вы планируете размещать на сайте, следует подвергнуть процедуре сжатия.
- Качество изображений. Следует учитывать, что при сжатии изображений вы можете потерять в качестве, поэтому здесь следует придерживаться золотой середины.
Форматы файлов.
Широкое распространение для веб-графики получили два формата — GIF и JPEG. Их многофункциональность, универсальность, небольшой объем исходных файлов при достаточном для сайта качестве, сослужили им положительную службу, фактически определив их как стандарт веб-изображений. Есть еще формат PNG, который также поддерживается браузерами при добавлении изображений и существует в двух ипостасях — PNG-8 и PNG-24. Однако популярность PNG сильно уступает признанию форматов GIF и JPEG. Подробнее о типах компьютерной графики тут.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Поддерживает покадровую смену изображений, что делает формат популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат JPEG
JPEG (Joint Photographic Experts Group) — популярный формат графических файлов, широко применяемый при создании сайтов и для хранения изображений. JPEG поддерживает 24-битовый цвет и сохраняет яркость и оттенки цветов в фотографиях неизменными. Данный формат называют сжатием с потерями, поскольку алгоритм JPEG выборочно отвергает данные. Метод сжатия может внести искажения в рисунок, особенно содержащий текст, мелкие детали или четкие края. Формат JPEG не поддерживает прозрачность. Когда вы сохраняете фотографию в этом формате, прозрачные пиксели заполняются определенным цветом.
Особенности
- Количество цветов в изображении — около 16 миллионов, что вполне достаточно для сохранения фотографического качества изображения.
- Основная характеристика формата — качество, позволяющее управлять конечным размером файла.
- Поддерживает технологию, так называемый прогрессивный JPEG, в котором версия рисунка с низким разрешением появляется в окне просмотра до полной загрузки самого изображения.
Область применения
Используется преимущественно для фотографий. Не очень подходит для рисунков содержащих прозрачные участки, мелкие детали или текст.
Формат PNG-8
PNG-8 (Portable Network Graphics) — формат по своему действию аналогичен GIF. По заверению разработчиков использует улучшенный формат сжатия данных, но как показывает практика, это не всегда так.
Особенности
- Использует 8-битную палитру (256 цветов) в изображении, за что и получил в своем названии цифру восемь. При этом можно выбирать, сколько цветов будет сохраняться в файле — от 2 до 256.
- В отличие от GIF, не отображает анимацию ни в каком виде.
Область применения
Текст, логотипы, иллюстрации с четкими краями.
Формат PNG-24
PNG-24 — формат, аналогичный PNG-8, но использующий 24-битную палитру цвета Подобно формату JPEG, сохраняет яркость и оттенки цветов в фотографиях. Подобно GIF и формату PNG-8, сохраняет детали изображения, как, например, в линейных рисунках, логотипах, или иллюстрациях
Особенности
- Использует примерно 16,7 млн. цветов в файле, из-за чего этот формат применяется для полноцветных изображений.
- Поддерживает многоуровневую прозрачность, это позволяет создавать плавный переход от прозрачной области изображения к цветной, так называемый градиент.
- Из-за того, что используемый алгоритм сжатия сохраняет все цвета и пикселы в изображении неизменными, если сравнивать с другими форматами, то у PNG-24 конечный объем графического файла получается наибольшим.
Область применения
Фотографии, рисунки, содержащие прозрачные и полупрозрачные участки, рисунки с большим количеством цветов и четкими краями изображений.
Добавление картинки на веб-страницу
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий.
<img src="URL" alt="альтернативный текст">
URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта.
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
- Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif.
Пример размещения файлов
В примере показано несколько способов добавления рисунка на веб-страницу.
Вставка изображения в документ
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление рисунков</title>
</head>
<body>
<p><img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif"
alt="Это абсолютный адрес размещения изображения"></p>
<p><img src="/example/images/home.png"
alt="Адрес размещения изображения относительно корня сайта"></p>
<p><img src="images/home.png"
alt="Адрес размещения изображения относительно текущего HTML-документа"></p>
</body>
</html> Просмотреть пример
Как правило, в качестве формата графического файла выступает GIF и JPEG.
Атрибут ALT.
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании. Затем зарезервированное пустое поле заменяется картинкой.
Альтернативный текст до загрузки изображения
Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере.
Добавление альтернативного текста
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/robot.jpg" alt="Девочка и робот"></p> </body> </html>
Просмотреть пример
Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title.
Всплывающая подсказка
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html> Просмотреть пример
Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить определенный текст для разных случаев. Только учтите, что длинный текст будет «обрезаться» и отображается не весь. Но поисковые системы, для которых иной раз и применяют атрибут title и alt, вполне его читают.
Изменения размеров рисунка.
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере.
Размеры рисунка
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/html/kartinka/fig_1_10_06.jpg" alt="Винни-Пух"></p> </body> </html>
Просмотреть пример
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа. В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки. При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Размеры картинки не указаны и она еще не загрузилась
Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
инструкция по добавлению изображений к тексту страницы
На что первым делом обращает внимание читатель текста? На вставленные в текст картинки! Поэтому на странице обязательно должны быть красивые фотографии и иллюстрации.
Перед тем как вставить на сайт картинку, подготовьте ее к публикации. Слишком большую картинку уменьшите до нужных размеров или обрежьте. При необходимости осветлите или затемните ее, уберите красные глаза или лишние надписи. Все эти изменения делаются в любом графическом редакторе.
Когда картинка готова, добавим ее к тексту. Это делается и при создании новой страницы, и при редактировании уже созданной.
Найдите в тексте место, в которое хотите поместить изображение, и кликните там мышкой.
Затем нажмите иконку «Вставить изображение» (она сделана в виде фотокарточки со знаком плюса).
У вас появится окно, через которое вы будете вставлять картинку. Найдите в нем кнопку «Выбор на сервере» и нажмите на нее.
При клике вы попадете в библиотеку ресурсов — виртуальное хранилище данных. Сначала вам нужно будет добавить изображение в эту библиотеку.
Когда вы добавили картинку в библиотеку ресурсов, найдите ее в списке. Нажмите справа от нее на кнопку «Вставить».
Картинка появится в окне.
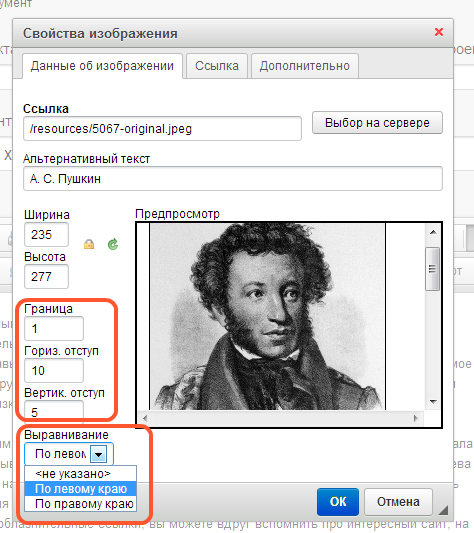
Осталось придумать для нее оформление. Оно указывается в специальных полях.
Граница показывает в пикселях толщину рамки, в которой будет опубликовано ваше изображение. Если в этом поле ничего не писать, то рамка показываться не будет. Если написать 3 — то рамка будет в три пикселя толщиной. Цвет рамки зависит от выбранной вами цветовой темы сайта.
Горизонтальные и вертикальные отступы — расстояние в пикселях, на которое картинка будет удалена от текста. Если для вертикального отступа указано 5, то по вертикали между картинкой и текстом будет 5 пикселей. Если для горизонтального отступа указано 10, то по горизонтали между картинкой и текстом будет 10 пикселей. Если ничего не указывать, то картинка «прилипнет» к тексту вплотную.
Выравнивание позволяет выбрать, как текст будет обтекать вашу картинку — справа или слева. Если вы хотите, чтобы ваша картинка не обрамлялась текстом, а стояла отдельно от него, то оставьте в этом поле значение «Не указано».
Для любой картинки можно добавить описание — оно подскажет поисковым системам, что именно на ней изображено. Кроме того, это описание помогает индексации сайта в целом. Занести его можно в поле «Альтернативный текст».
Когда оформление завершено, нажмите кнопку «ОК».
Изображение будет добавлено в текст.
Теперь сохраните страницу с картинкой, нажав на кнопку «Сохранить» внизу.
После этого в тексте на сайте появится добавленная картинка или фотография.
Как добавить картинку в статью, Как добавить картинку на сайт
Как добавить картинку в статью, фотографию или любое изображение?
Доброго времени суток!


Как добавить картинку в статью, наполнив ее дополнительным смыслом, придав ей эстетичность и более приятное восприятие? Как было в детстве? Мы с удовольствием читали рассказы или книги с картинками. Если картинок нет, было не так интересно.
Сегодня то же самое, только в нашем случае, изображения или фотографии в тексте сайта имеют еще более существенное значение.
Как добавить картинку в статью без проблем?
Если Вы создали свой сайт и размещаете на нем статьи то, КАК ДОБАВИТЬ КАРТИНКУ В СТАТЬЮ, нужно знать ОБЯЗАТЕЛЬНО! Кроме приятного восприятия (что очень важно), изображение на сайте выполняет еще несколько важных задач.
Прежде всего, Ваши изображения несут дополнительную, уточняющую информацию к тексту. Словами не всегда удается точно донести информацию, а на изображении Вы можете конкретно указать стрелкой, выделением рамкой, обозначить последовательность действий цифрами и т.д., что конкретно нужно делать и в какой последовательности.
Кроме этого, в изображение Вы можете вставить ссылку, и она направит посетителя в нужное Вам место!
В этой статье я покажу, как работают изображения на сайте и как добавить картинку на сайт правильно. Вообще это очень простая операция, нужно пару раз выполнить и все будет потом очень просто.


С начала мы должны подготовить изображения, которые хотим добавить в статью и сохранить их на «рабочем столе», к примеру, или где Вам удобно потом его извлечь.
Для того, чтобы добавить картинку в статью, заходим в панель управления сайтом, выбираем слева вверху «ЗАПИСИ», потом «ВСЕ ЗАПИСИ», находим нашу статью и выбираем «ИЗМЕНИТЬ».
Наша статья откроется, и мы должны курсором выбрать место в статье, куда Вы хотите добавить картинку. Последовательность действий представлена на картинке ниже.


После того, как Вы выполнили все действия, у Вас появится картинка в том месте, где был курсор. Размещать лучше по центру, как я показал. Но у Вас могут быть случаи, когда нужно разместить слева, или справа.
Как это сделать, я покажу на следующем изображении. Прежде чем нажать «ОБНОВИТЬ» (это нужно сделать обязательно в конце, иначе картинка не сохранится), вы должны выбрать размер картинки, пропорционально странице.
Для этого установите курсор на картинку и кликните по ней, после этого по периметру картинки появится рамка, растяните ее вверх, низ и по сторонам как Вам нужно. Чтобы картинку разместить справа, слева или по центру, кликните по ней – появится окно как на картинке ниже. Сделайте все как показано.


После всех операций нажмите «ОБНОВИТЬ», перейдите на сайт, откройте статью и посмотрите, как Ваша картинка смотрится, если нужно редактировать, повторите все операции снова.
Как добавить картинку в статью, мы рассмотрели. Думаю Вам все понятно.
Теперь, в качестве БОНУСА, я Вам покажу, как сделать картинку кликабельной, или правильно сказать – как в картинку вставить ссылку, чтобы при нажатии курсором на изображение, Вас переадресовывала ссылка на нужный Вам сайт, или куда Вам нужно. Это очень важный элемент Инфобизнеса! Что касается Инфобизнеса вообще, рекомендую Вам очень полезную книгу “3 ШАГА К ДЕНЬГАМ В ИНТЕРНЕТЕ“
Поехали!
Точно также загружаем картинку в статью через консоль, как и в первом случае, когда картинка появилась в статье, мы на нее наводим курсор, кликаем по ней – открывается рамка вокруг картинки. После этого все делаем как на картинке ниже и нажимаем «ОБНОВИТЬ».


Потом переходим на сайт, находим картинку, кликаем по ней и проверяем, как работает ссылка. Все должно работать нормально. Если что-то не так, повторите внимательно процедуру. Более подробно можно ознакомиться ЗДЕСЬ.
Рад был Вам помочь. Если какие-то вопросы появятся, пишите в комментарии – отвечу обязательно!
P.S. Предлагаю Вам очень полезный материал по такой тематике “33 ОНЛАЙН СЕРВИСА ДЛЯ ИНФОБИЗНЕСА”. ПОЛУЧИТЬ ЗДЕСЬ
С уважением, Валентин Чепурной!
Лучший способ выразить благодарность автору – поделиться с друзьями!


–
Как вставить картинку, фото или изображение на сайт
Ну а теперь мы научимся работать с картинками и ссылками.
За размещение картинки на нашей странице отвечает тэг:
<img src=»путь/имя.формат»> обратите внимание, что у него нет закрывающего тэга. Ну а теперь разберем по порядку:
Img – говорит о том, что здесь будет размешено изображение.
src=»путь/имя.формат» – указывает браузеру где находиться данное изображение и какой у нее формат (в какой программе было создано данное изображение, в основном вы будете сталкиваться с форматами: jpg; png; bmp. Для того чтобы узнать формат изображения достаточно навести курсор мыши на нее, нажать правую кнопку мыши, в сплывающем окне выбираем «свoйства», нажимаем и в следующем окне всплывает вся информация о данном изображение, обращайте внимание на их регистр).
Что касается пути к картинки то здесь есть нюансы. Если картинка находиться в той папки что и ваша страница, то путь к ней не прописывается: <img src=»имя.формат»>.
Если картинка лежит на уровне выше, а ваша страница находится в поддиректории, то путь до неё будет такой:
<img src=»../имя.формат»> в данном случае две точки обозначают, что папка в которой лежит картинка, находится выше на одну позицию.
Если картинка лежит в поддиректории (в папке, которая лежит в вашей основной папке), то путь до неё будет выглядеть так:
<img src=»имя папки/имя.формат»>
Для того чтобы легче понять как прописывается путь к картинке, давайте представим схему из пяти папок:
- Х1 — здесь находится рисунок с именем «луна» в формате «png»
- в ней:
- Х2
- в ней:
- Х3 – здесь находится наша страничка «index.html» и рисунок с именем «значок» в формате «bmp»
- в ней:
- Х4
- в ней:
- Х5 – здесь находится фото с именем «природа» в формате «jpg»
Выводим рисунок с луной «луна»:
| <img src=»../../луна.png»> |
Выводим рисунок со значком «значок»:
| <img src=»значок.bmp»> |
Выводим рисунок с природой «природа»:
| <img src=»х4/х5/природа.ipg»> |
Если картинка лежит на другом сайте, то путь прописывается полностью:
<img src=»http://www.web-shpargalka.ru/image/coloboc3.png»>
| <html> <head> <title>Моя первая страница</title> </head> <body> <div align=»center»> Получилось!!! <br/> Это моя первая страница.<br/> <font color=»red»> Привет!!! </font><br/> <img src=»image/coloboc3.png»> </div> </body> </html> |
Обратите внимание, где расположено наше изображение (в контейнере <div>). Поместите изображение за пределами этого контейнера и посмотрите что изменяться. А все дело в том, что все, что находиться в нашем контейнере <div> выравнивается по центру: <div align=»center» > </div>. Экспериментируйте, как вы быстрее освоите материал.
