Как добавить кнопку действия Вконтакте
Думаю, многие сталкивались с кнопками действия, но далеко не все знают, как их установить. В этой статье я расскажу, как добавить кнопку действия в свое сообщество Вконтакте. Если вы еще не знаете, как это сделать тогда смело читайте статью до конца.
Что такое кнопка действия?
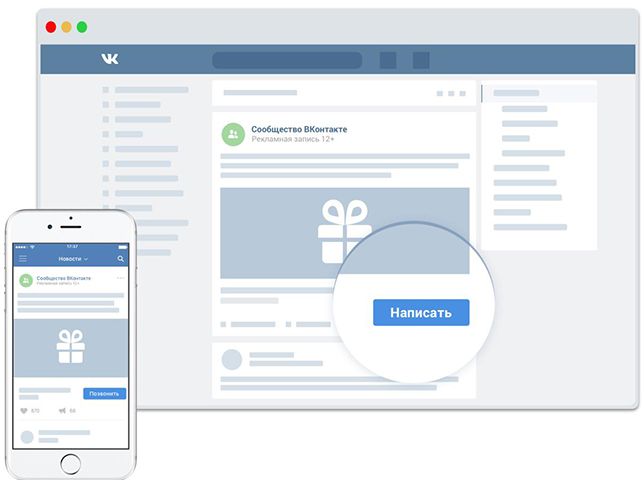
Кнопка действия – это дополнительная кнопка которая побуждает пользователя к какому то определенному действию (звонок, письмо на почту, переход на сайт или что то другое). Для социальной сети Вконтакте кнопка действия выглядит примерно вот так (см пример ниже).

Как добавить кнопку действия Вконтакте?
Для того чтобы установить кнопку действия Вконтакте вы должны быть администратором сообщества в которое хотите добавить кнопку.

Далее на главной странице группы, под аватаркой в меню сообщества нажмите на кнопку «Управление».

В главном меню настроек сообщества перейдите в «Настройки», там вы увидите название, описание и url вашей группы, чуть ниже будет находиться подраздел «Кнопка действия», переходите на него. По умолчанию кнопка действия будет выключена, для её включения просто нажмите на «Выключено» и выберите «Включено».

После этих действий у вас появится дополнительные поля. В первом из которых вам нужно выбрать тип действия, которое в хотите совершить (звонок, письмо, переход на сайт или что-то другое). Во втором поле указываете необходимые данные (телефонный номер, адрес сайта или что-то другое). В третьем поле указываете текст, который будет выводиться пользователям (Купить, Перейти или что-то другое). Далее просто нажимаете на кнопку «Сохранить».

Все теперь после возвращение на основную страницу, вашего сообщества чуть ниже шапки будет отображаться ваша кнопка действия.

Итог:
Использование кнопки действия способно кратно увеличить ваши результаты и доходность с группы, особенно если вы продаете какие-то товары. Если вы до сих пор еще не используете её, тогда самое время начать. Да прибудет с вами профит 
Если вам была полезной и понравилась статья про то, как установить кнопку действия Вконтакте, пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Как поставить кнопку Вконтакте
 Сегодня мы с вами рассмотрим вопрос — как добавить кнопку Вконтакте на свой сайт. Чтобы сделать это, не нужны сверхъестественные знания javascript и PHP. Достаточно сделать заранее понятные действия шаг за шагом. Зачем нужно добавлять кнопку на сайт — задумаетесь вы. Мы вам ответим — дело в том, что социальная сеть VK.com располагает многомиллионной аудиторией посетителей, которые также могут оказаться и на Вашем сайте. Если вы заранее задумаетесь о том, чтобы сайт был хоть немного известен посетителям VK. Все мы слышали про сарафанное радио, так вот попав на ваш сайт, посетитель жмет кнопку «мне нравится» для контакта и тем самым запускает тот самый эффект сарафанного радио.
Сегодня мы с вами рассмотрим вопрос — как добавить кнопку Вконтакте на свой сайт. Чтобы сделать это, не нужны сверхъестественные знания javascript и PHP. Достаточно сделать заранее понятные действия шаг за шагом. Зачем нужно добавлять кнопку на сайт — задумаетесь вы. Мы вам ответим — дело в том, что социальная сеть VK.com располагает многомиллионной аудиторией посетителей, которые также могут оказаться и на Вашем сайте. Если вы заранее задумаетесь о том, чтобы сайт был хоть немного известен посетителям VK. Все мы слышали про сарафанное радио, так вот попав на ваш сайт, посетитель жмет кнопку «мне нравится» для контакта и тем самым запускает тот самый эффект сарафанного радио.
Теперь когда мы разобрались с тем, зачем нужна кнопка «like» на сайте, давайте приступим к ее установке.
Шаг первый. Переходим на сайт vk.com по следующей ссылке https://vk.com/dev/Like. Вы увидите там окно подключения нужного нам виджета «мне нравится». В этом появившемся окошке требуется заполнить все поля.

Шаг второй. В поле с названием «сайт/приложение» требуется выбрать сайт, тот который будет добавлен. В случае если нужного вам сайта в списке не оказалось — нужно сайт добавить в этот список (см. ниже рисунок). Внимательно заполните поля при добавлении сайта, его название, основной домен, адрес.

Шаг третий. Выберите вариант кнопки который вы хотите видеть на вашем сайте, выбирают обычно тот, что более схож с дизайном того сайта на котором будет виджет. Вы можете сменить кнопку в любое время. После того, как вы определились с выбором дизайна, укажите нужную вам высоту кнопки. Можно увидеть внизу экрана как будет выглядеть виджет — под полем с названием «код для вставки» (ниже показано на рисунке).

Шаг четвертый. Скопируйте код из окошка с надписью «код для вставки» на ваш сайт. Код вставляется на сайт в двух местах. Часть первая кода вставляется в «head». Другая часть кода (вторая) вставляется в то место, где непосредственно должна отображаться кнопка для контакта. Чтобы вставить этот код на ваш вебсайт требуется внести изменения в шаблон. Шаблон будет находиться в совершенно разных директориях, это полностью зависит от того, какую из CMS вы применяете. Для joomla ищите в директории templates, если же у вас wordpress тогда ищите в директории wp-contentthemes, ну а если у вас движок сайта DLE обнаружите в папка templates. Если вдруг вы не можете найти файл, в который необходимо внести изменения. Тогда откройте страницу на сайте, на которую хотите установить кнопку VK, и исследуйте ее исходный код (воспользуйтесь комбинацией клавиш CTRL+U). Часть шаблона выделите (HTML-тэги) и воспользуйтесь контекстным поиском по различным файлам сайта (естественно через FTP). В ином случае, обратитесь к программисту, чтобы он вам помог.

Шаг пятый. Проверьте результат всех вышеупомянутых действий. Как смотрится «мне нравится» у вас на сайте.
Еще, под конец, требуется упомянуть о том, что Вконтакте этот виджет не единственный. Среди самых новых – виджет с названием «подписаться на автора». Этот виджет в каких то моментах, даже более полезен чем кнопка лайк (like).
Гайд по кнопкам с призывами к действию во «ВКонтакте»
Кнопки с призывами к действию в объявлениях «ВКонтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?
В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте». Оно позволяет рекламодателям получать гораздо больше отдачи от размещения платных объявлений в новостной ленте. Этот новый инструмент — активные кнопки в объявлениях или CTA-кнопки (кнопки призыва к действию).
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
Итак, что дают «Кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».

Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик. Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
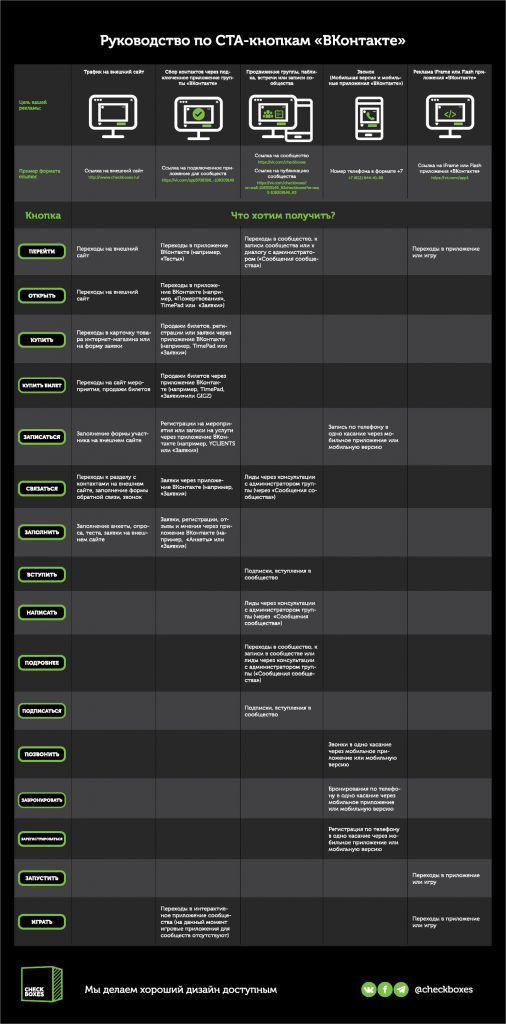
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.

Вы можете скачать это руководство в формате PDF по ссылке: checkboxes_cta_to_vk_pdf
На что обратить внимание при настройке СTA-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
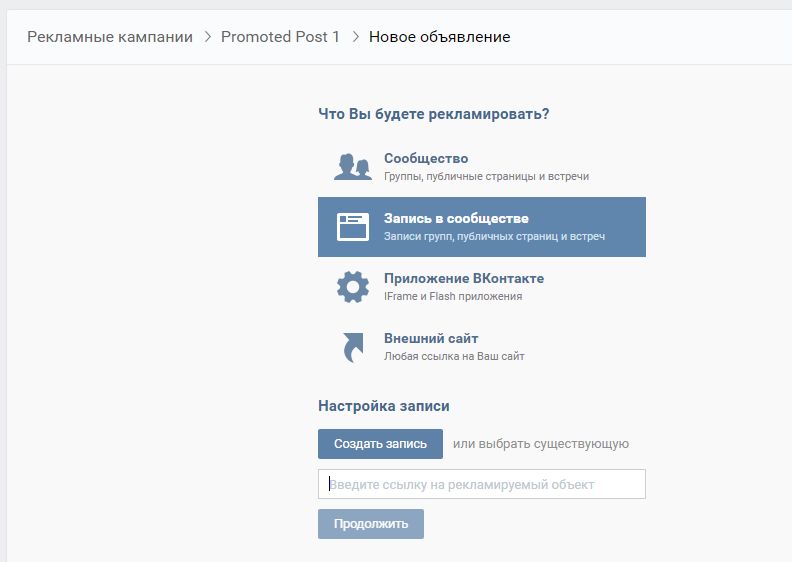
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.

Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
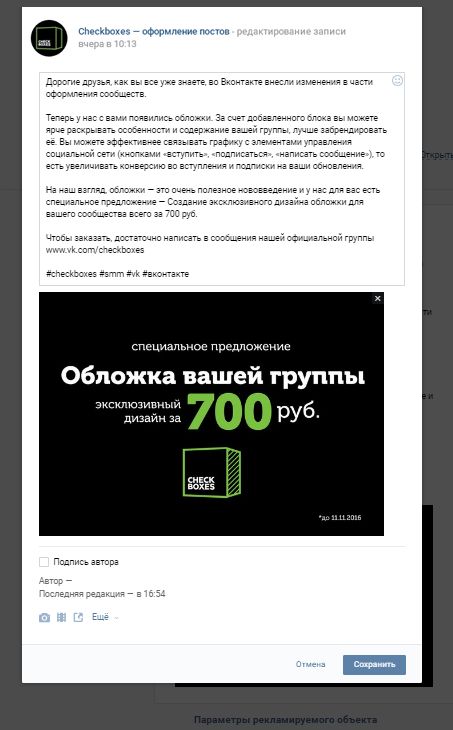
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.

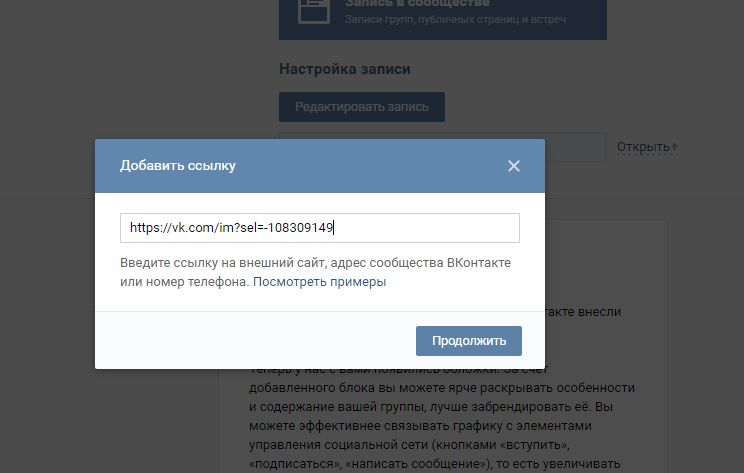
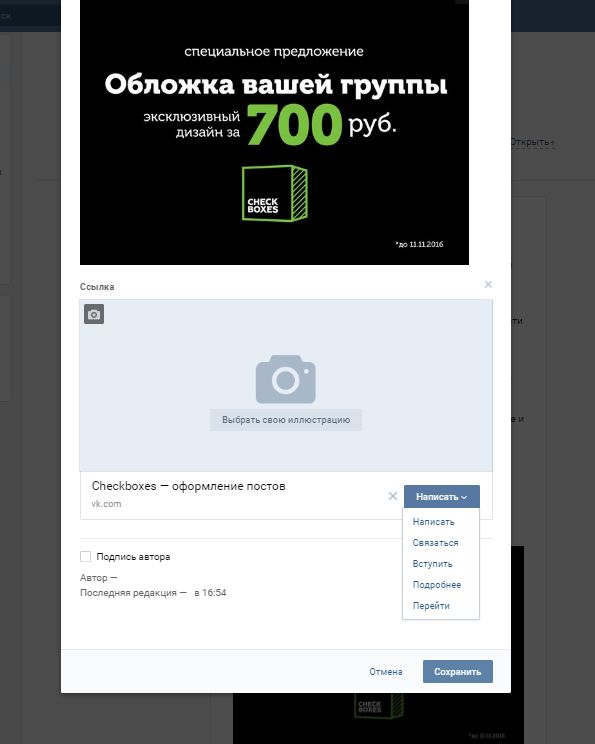
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом. Сохраняем и переходим на следующий этап.

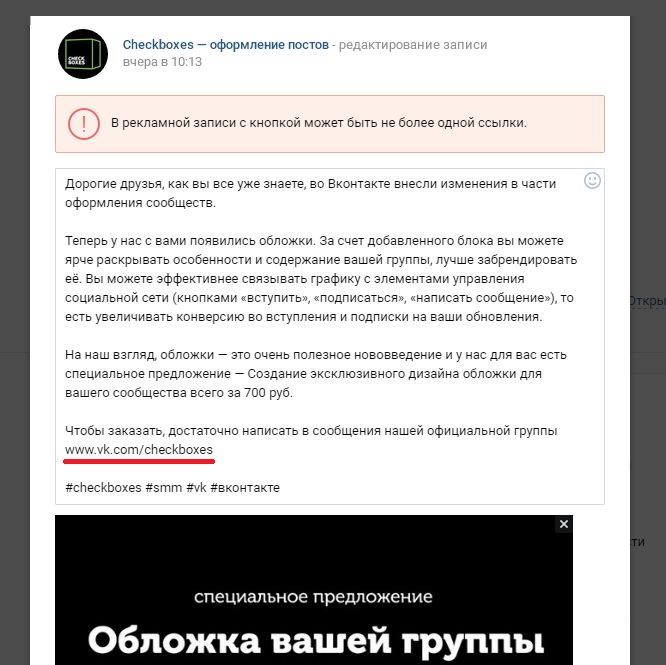
 5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
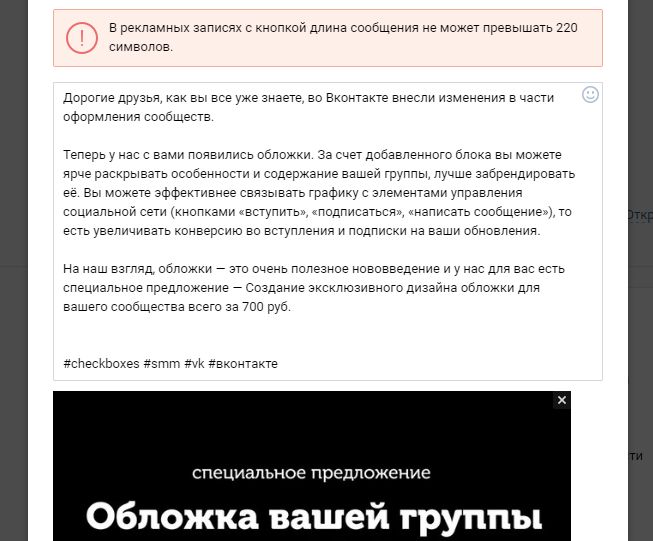
 6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
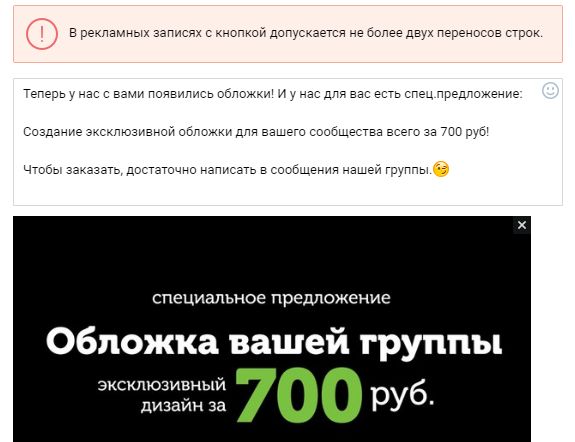
 7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
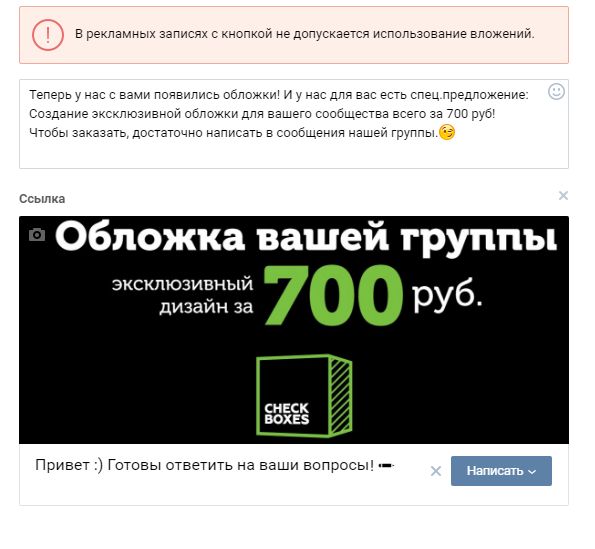
 8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
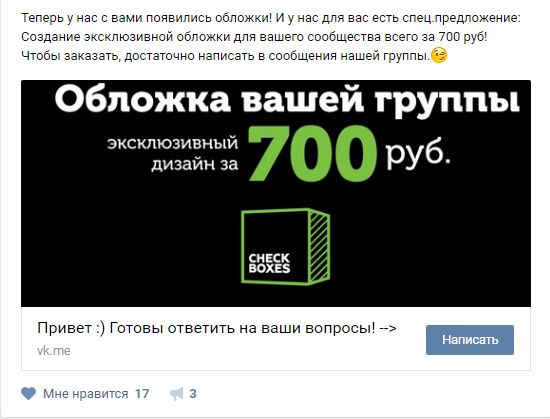
 9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.

Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
А это на наш взгляд существенные техтребования ко всем промотированным постам «ВКонтакте». На заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
Как добавить виджет группы Вконтакте на сайт

Всем доброго дня! Я уже много раз затрагивал тему социальных сетей, где в основном упор делаю на получения социальных сигналов.
Сегодня же я продолжу тему по раскрутке сообщества, но уже одним из бесплатных методов, благодаря виджету группы Вконтакте на сайте.
Какой вебмастер не стремится к увеличения посещаемости своих проектов, ведь это один из значимых факторов успеха его деятельности в сети. Раз надо трафик, так почему бы его добывать не только из поисковиков, но и из социальных сетей, например: Одноклассники, Фейсбук, Вконтакте и другие.
Подробно о продвижении в социлаках я сейчас останавливаться не буду, а затрону лишь отдельную тему касаемую получения переходов из сообществ (групп) от ВК.
В прошлых статьях я подробно рассказал, как создать группу в Вконтакте, кто не читал этот пост, пользуйтесь вышеприведенной ссылкой.
Суть этой методики проста, как мир, вам надо сделать сообщество сходной тематики с вашим сайтов и раскручивать его возможными способами.
Позже была описана моя методика продвижения сообществ Vk.com, с помощью специальных программ (Group Builder, Inviter, Troll, Botovod), но так как они платные не каждый новичок может взять их к себе на вооружение.
Но тем у кого на площадке варится хоть немного трафика, есть превосходная возможность привлечь внимание посетителей к виджету тематической группы Vkontakte, что будет способствовать увеличения числа подписчиков, которых в будущем можно будет конвертировать не только в постоянных посетителей, но и в клиентов.
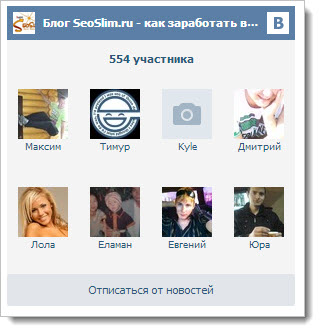
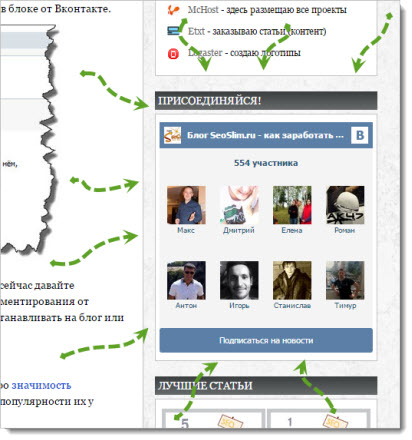
Чтобы сразу стало понятно, что мы сегодня будем делать, прошу вас обратить внимание на сайдбар, правую колонку, блога seoslim.ru.

Через пару минут похожая картина будет отображаться и на ваших проектах. 
Как сделать виджет группы Вконтакте
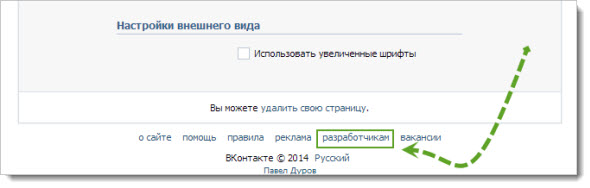
Настало время перейти от теории к практике, для чего переходим на всеми известный сайт vk.com и на любой странице спускаемся в самый низ экрана, где в футере вы должны будите нажать на ссылку «Разработчикам».

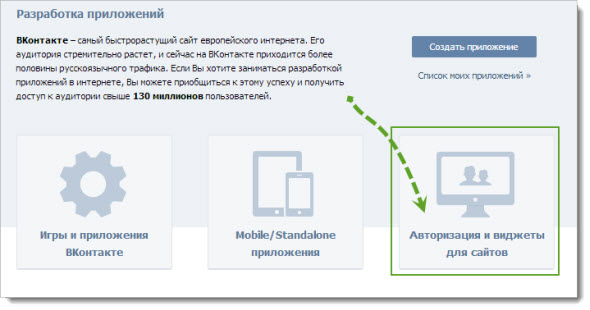
После этого вы должны попасть на специальную страницу, где можно разрабатывать или управлять социальными приложениями. В этом разделе сайта нам понадобится окно «Авторизация и виджеты для сайтов», поэтому по нему и кликаем.

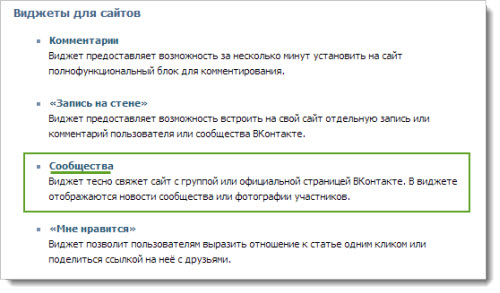
Теперь надо из раздела «Виджеты для сайта» нажать на ссылку «Сообщества», чтобы его подключить к площадке.

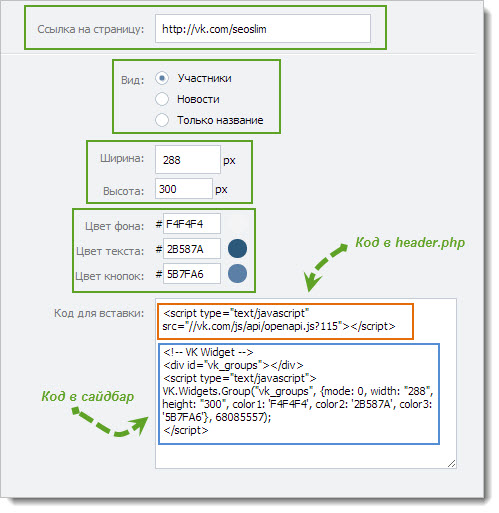
На последней странице можно будет произвести все необходимые настройки отображения группы на сайте.

Ссылка на страницу — здесь указываем адрес группы, которая будет отображаться в блоке;
Вид — отмечаем, что будет отображаться в информационном поле:
— Участники — аватарки подписчиков;
— Новости — последние новости сообщества;
— Только название — думаю объяснять не стоит.
Настройки стилей — здесь задаете ширину и высоту блока в пикселях, а также выбираете какой у него будет цвет: фона, текста и кнопок.
Код для вставки — представлен код, который нужно добавить в файлы сайта, чтобы настраиваемый блок начал отображаться.
Первый кусок кода (красный цвет) придется вставить в любое место файла header.php перед закрывающим тегом </head>. Если вы уже ранее устанавливали подобные приложения, например виджет комментариев, то этот код по идее должен у вас уже быть добавлен.
Второй кусок кода (синий цвет) придется вставить в то место на сайте, где вы планируете вывести виджет группы от Вконтакте и ниже я покажу, как это сделать.
Установка блока сообщества от Vk на блог WordPress
Так как мой блог работает на CMS (движок) вордпресс, то я покажу на собственном примере самый простой способ реализации данного информационного окна группы в сайдбаре моего блога.
Данная технология будет работать на всех вордпрессовских площадках, а сам виджет можно вывести в любом удобном для вас месте: подвале (футере), шапке, статье.
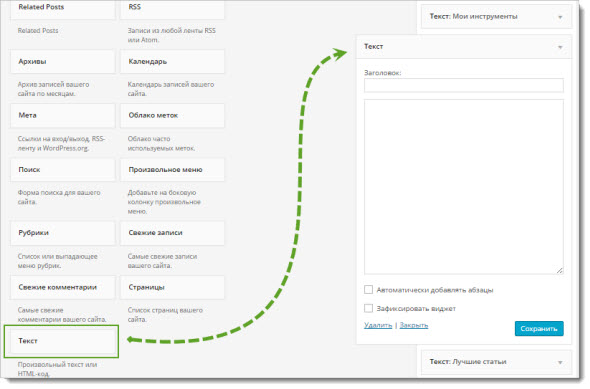
Переходим в административную панель сайта и выбираем вкладку «Виджеты». Из доступных блоков нас интересует тот, который называется «Текст» (произвольный текст или HTML-код.), вот его мы и перетягиваем к себе в сайдбар.
Должно получится похожая картина, как у меня:

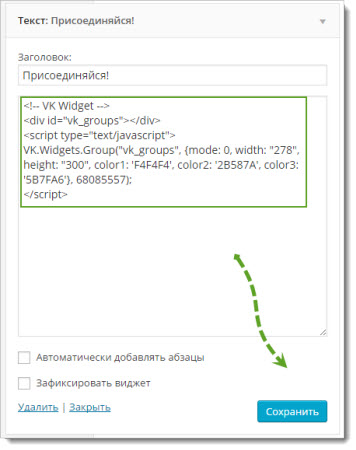
Далее останется написать в заголовке цепляющее название (по желанию) и вставить вторую часть кода, после чего нажимаем «Сохранить».

Теперь если перейти на страницу блога, то в сайдбаре будет отображаться ваша группа из Вконтакте.

Кстати, настройки стилей можете редактировать непосредственно из самого кода, если внимательно присмотреться, то там видны все заданные ранее параметры (ширина, высота, цвет).
Казалось бы, такой до безобразия простой способ, но почему то вызывает у некоторых проблемы.
На этом у меня все, если остались вопросы я всегда рад помочь. Пока!
Как добавить кнопку Вконтакте, Facebook и Twitter на блог wordpress

Всем привет! В этой статье вы узнаете, как добавить на свой сайт кнопки самых популярных социальных сетей — Твиттер, Вконтакте, Фейсбук.
Как добавить кнопку Twitter на блог wordpress?
- Можно установить кнопку Twitter с официального сайта Твиттера. Настройка кнопки очень простая и займет несколько минут. Вам всего лишь нужно выбрать вид кнопки, текст твитта, ссылку страницы и язык. По умолчанию все, что нужно установлено. В поле ниже впишите свой аккаунт в Twitter. Теперь скопируйте и вставьте полученный код в нужное место шаблона сайта.

Как добавить кнопку Like (мне нравится) от Facebook
Для добавления кнопки Facebook необходимо добавить код:
<iframe src="https://www.facebook.com/plugins/like.php?href=<?php the_permalink() ?> &layout=standard&show_faces=false&width=450&action=like&colorscheme=light&height=35" scrolling="no" frameborder="0" allowTransparency="true"></iframe> Можно изменить некоторые настройки. Например, ширину и высоту (width=450 height=35), включить или выключить аватары пользователей (show_faces=false — выключены). На моем блоге установлена высота блока 25.
Также на официальном сайте Facebook есть специальная страница, с помощью которой можно настроить кнопку для своего сайта и скопировать готовый код.
к оглавлению ↑Как поставить кнопку социальной сети Вконтакте
Для добавления кнопки Вконтакте необходимо установить плагин VK Share Button. После установки плагина, Вы легко сможете настроить его на свой вкус.
Еще есть специальный виджет «Мне нравится» с помощью которого можно настроить кнопку Вконтакте.
Также можно, не настраивая плагин, вставить следующий код в шаблон страницы single.php:
<span><?php</span> <span>if</span> <span>(</span><span>class_exists</span><span>(</span><span>'VKShareButton'</span><span>)</span><span>)</span> <span>$VKShareButton</span> <span>=</span> <span>new</span> VKShareButton<span>(</span><span>)</span><span>;</span> <span>echo</span> <span>$VKShareButton</span><span>-></span><span>the_button</span><span>(</span><span>)</span><span>;</span> <span>?> </span>
Второй способ добавления кнопки Вконтакте «Мне нравится»:
Перейдите на сайт Вконтакте, чтобы настроить внешний вид кнопки — ссылка
Подключите новый сайт, заполнив 3 строки своими данными и сохраните изменения. После этого выберите вид кнопки «Мне нравится».

Последний шаг — добавление кода в шаблон. Код состоит из двух частей. Первую часть нужно добавить в файл header.php перед тэгом </head>. А вторую — в файл single.php в то место, где должна отображаться кнопка.

Если же не хотите возиться с установкой каждой кнопки социальной сети, то установите панель с кнопками социальных сетей.
С уважением, Виктория – блог inetsovety.ru
Установка кнопки подписки в виджет приветствия ВК
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК. Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку. Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте.
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Содержание статьи
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, – должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
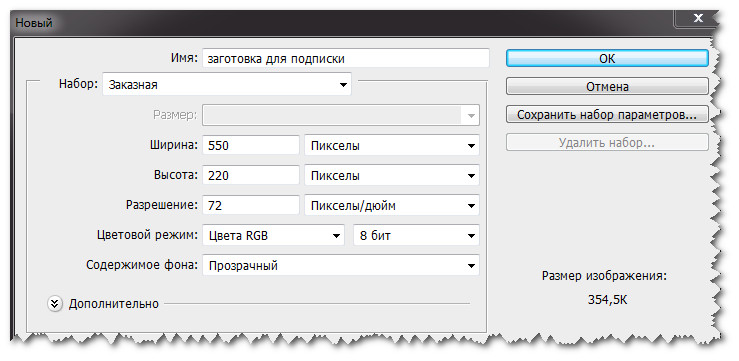
Хотите научиться работать в программе Photoshop профессионально, рекомендую пройти обучение для новичков у Зинаиды Лукьяновой. Подробности по этой ссылке >>>В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:

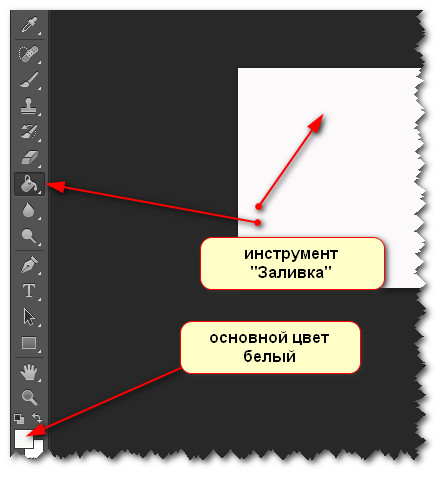
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.

В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
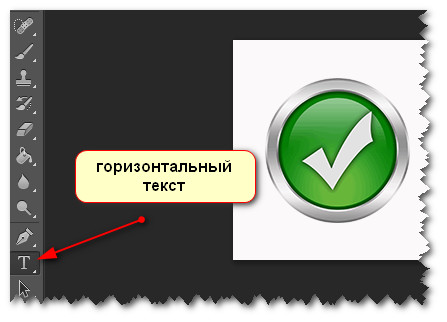
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».

В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.

Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:

Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, – все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
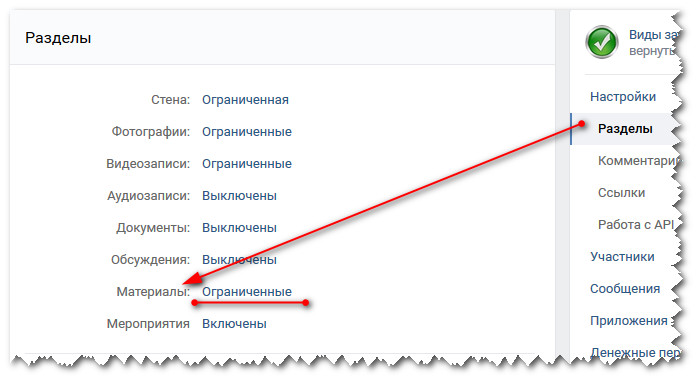
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).

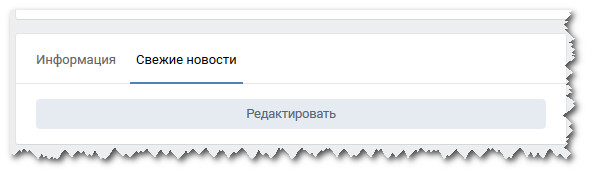
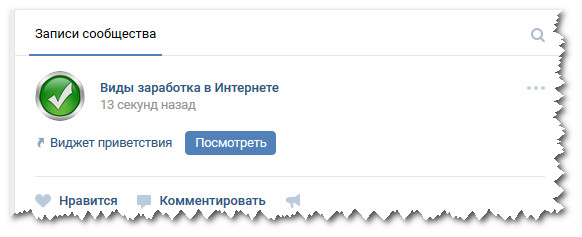
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.

Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
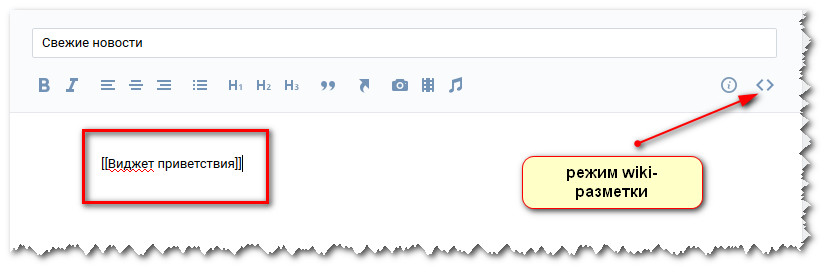
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:

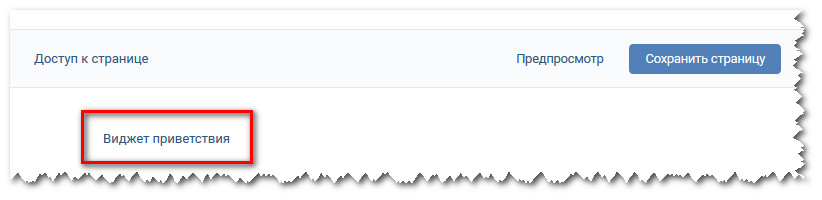
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.

Наполнить содержанием.

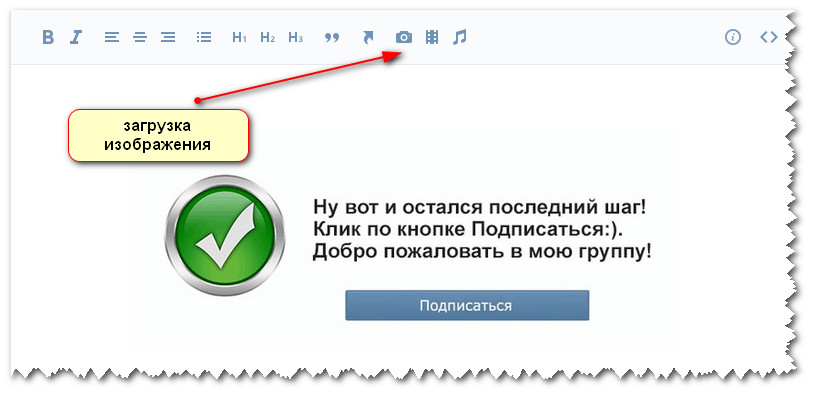
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.

Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
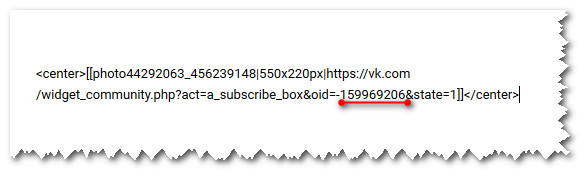
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/widget_community.php?act=a_subscribe_box&oid=-idгруппы&state=1
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
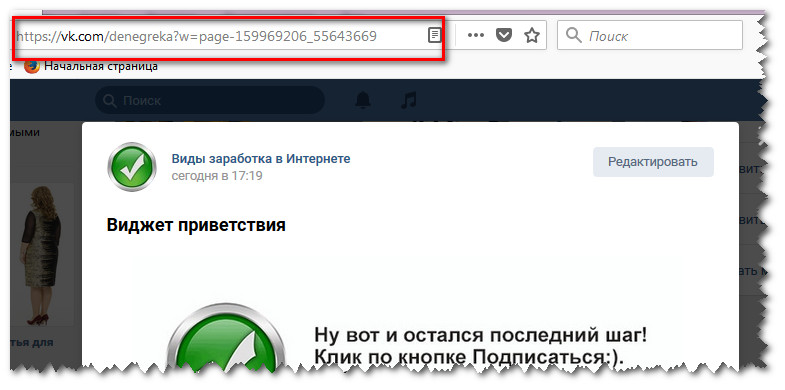
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.

Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:

Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.

Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.

Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.

Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.

Вам осталось добавить кнопку подписки в виджет приветствия.

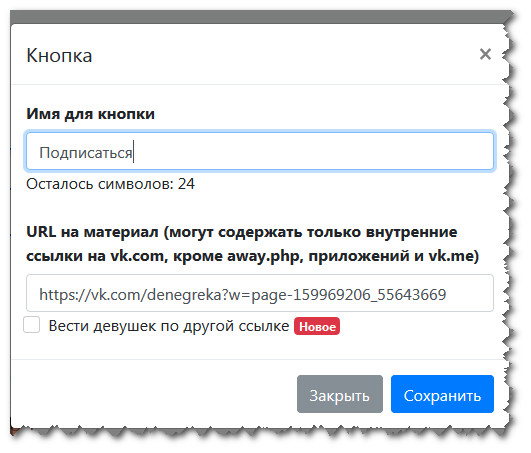
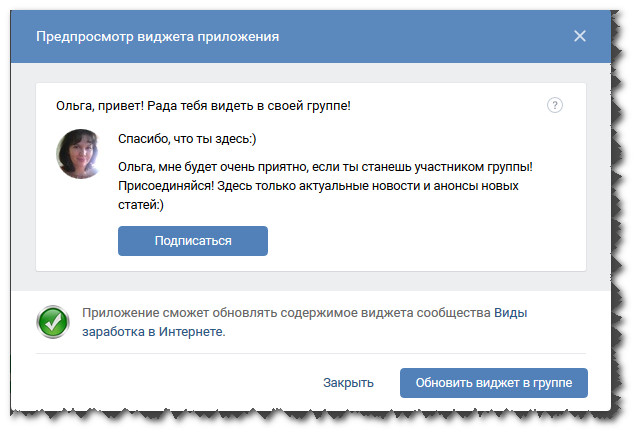
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.

Установите виджет. Если он у вас уже установлен – подтвердите обновление.

Теперь в виджете приветствия отображается кнопка Подписаться.

При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок “расставит все точки над i”.
Денежные ручейки
Как можно добавить кнопку вконтакте на сайт
 Просматривая веб-страницы в интернете, Вы, наверное, не раз замечали кнопку вконтакте , спросите зачем это? Кнопка вконтакте служит для быстрого сохранения интересующей Вас информации на свой странице в известной социальной сети. Это удобно как для пользователей, так и для веб-дизайнеров.
Просматривая веб-страницы в интернете, Вы, наверное, не раз замечали кнопку вконтакте , спросите зачем это? Кнопка вконтакте служит для быстрого сохранения интересующей Вас информации на свой странице в известной социальной сети. Это удобно как для пользователей, так и для веб-дизайнеров.
Если Вы являетесь веб-дизайнером, то эта функция является хорошим способом по продвижению Вашего сайта в социальной сети.
Вставить эту функцию в Ваш сайт можно двумя способами, первый, это перейти на страницу сайта вконтакте, и получить там код этой кнопки, при этом можно настроить вид кнопки и как она будет отображаться, после этого нужно вставить полученный код в интересующую вас новость, или вставить в шаблон в целом.

Второй способ, для людей которые не хотят утруждать себя вставками кода, а просто скачать плагин (если Ваш блог на wordpress) загрузить его на ваш сайт через FTP и активировать в админке, этот плагин можно скачать на официальном сайте разработчика VKontakte Share Button.

Активировав этот плагин, у Вас появиться настройка кнопки, ее позиция на страницах Вашего сайта, дизайн кнопки и в каких статьях она будет отображаться.