«Как сделать хлебные крошки на сайте?» – Яндекс.Кью
1- Важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы)
2- Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
Рекомендации
- Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.
Скажем: SEO > Тарифы > Трафик > Онлайн-заказ. - Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров. 1–2 вхождений для слова будет достаточно.
- Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
Оформление меню хлебные крошки (красивые примеры)
Хлебные крошки — навигационная цепочка, которая, как правило, показывает путь от главной страницы к текущей. Ее можно встретить на очень многих веб-проектах, хотя визуально она обычно не особо выделяется. Данный скромный элемент сайта выполняет важные функции:
- Помогает посетителю точно понять, в какой части сайта он находится;
- Упрощает переход к более высокому уровню структуры, выполняя роль меню;
- Может стимулировать просмотр других интересных для посетителя страниц;
- Создает внутреннюю перелинковку, которая помогает в индексировании.
Предлагаем вам рассмотреть несколько вариантов оформления хлебных крошек (breadcrumbs на английском). Возможно данная статья пригодится в разработке ваших будущих проектов.
Иногда в макете выделяют специальное место для навигационной строки.
Вместо ссылки «Главная» можно использовать иконку домика или лого.
Часто этому навигационному элементу не уделяют должного внимания, и дальше простой горизонтальной записи слов через знак «>» дело не идет. Но зря! Красивые хлебные крошки дополняют дизайн веб-проекта, привносят определенную уникальность и демонстрируют заботу о пользователе. Вот дюжина примеров хлебных крошек на сайтах, оформленных более необычно.
Список меток — одна из разновидностей реализации Breadcrumbs меню.
В элемент пути по сайту иногда добавляется выпадающее меню.
Вставлять иконки можно в любые элементы хлебных крошек.
Вторая часть подборки смотрится чуть поярче. Она показывает, что здесь практически нет ограничений для фантазии: интересное оформление традиционных разделителей; шрифты похожие на используемые в меню или, напротив, отличные; добавление градиента для передачи пути; создание дорожки из ряда кнопок, а также построение из них выпадающего минименю с подпунктами.
В сети можно найти дизайны хлебных крошек которые реализованы лишь графически, то есть на реальных сайтах их посмотреть нельзя. Однако данные картинки могут стать отличным вдохновением для своего варианта.
Часто данный элемент встречается в наборах UI/UX дизайна. Если вас интересует вопрос внедрения навигационного блока, загляните в Bootsnipp где собрана парочка сниппетов с примерами хлебных крошек на сайтах в HTML/CSS. Также можно почитать о том как сделать хлебные крошки для WordPress сайта.
В принципе, как видите, все дизайны плюс-минус похожи. Простые реализации вообще не содержат ничего выдающегося, элемент является больше функциональным. Хотя при его создании нужно учесть некоторые нюансы.
Советы по хлебным крошкам на сайте:
- Внешний вид блока должен сочетаться с сайтом, не перетягивать на себя внимание и ясно свидетельствовать о том, что это элемент навигации. Однако при этом меню и хлебные крошки не должны сливаться дабы не запутать пользователя.
- Разделители унифицируют: используйте только один знак;
- Текущая страница выделяется цветом, ссылка делается некликабельной;
- Размещать данную цепочку лучше вверху, так как это привычно и ожидаемо;
- Дополнительная навигация должна быть на всех страницах и оформляется в одном стиле.
- Кстати, выделяют всего 3 типа меню хлебных крошек: указывающее путь по сайту к текущей странице, ее вложенность (иерархию/положение) либо атрибуты (метки).
Чтобы найти лучший вариант, скорее всего, понадобиться протестировать несколько. Выбирая дизайн, помните: главное — функциональность. Посетители должны интуитивно понимать, что это за список ссылок и для чего нужен.
Если встречали еще какие-то интересные и красивые примеры хлебных крошек — присылайте ссылки в комментариях.
Микроразметка хлебных крошек, schema org, breadcrumbs
В этой статье расскажем о навигации на сайте в виде хлебных крошек, и как внедрить в этот элемент микроразметку.
Что такое хлебные крошки?
 Хлебные крошки – это последовательность ссылок, отражающая иерархию сайта и указывающая пользователю положение текущей страницы в структуре сайта. Как правило, этот блок располагается вверху страницы, но может быть и внизу.
Хлебные крошки – это последовательность ссылок, отражающая иерархию сайта и указывающая пользователю положение текущей страницы в структуре сайта. Как правило, этот блок располагается вверху страницы, но может быть и внизу.
Например, их часто используют в интернет-магазинах в виде:
Главная – Каталог – Смартфоны – Смартфоны Samsung – Смартфон Samsung Galaxy M20
В этом примере пользователь находится на странице конкретного товара, но всегда может перейти по активным ссылкам на один или несколько уровней иерархии вверх. Название взято из сказки братьев Гримм, где дети заблудились, поскольку птицы склевали хлебные крошки, которыми они размечали свой путь. Чтобы пользователи не заблудились на вашем сайте, и следует применять эту технологию.
Хлебные крошки не только удобны, но и помогают поисковой оптимизации сайта:
- позволяют улучшить поведенческие факторы, когда пользователь делает больше переходов внутри ресурса;
- способствуют правильной внутренней перелинковке сайта;
- улучшает представление сайта в поисковой выдаче.
Вот на последний пункт мы и обратим особое внимание в статье.
Зачем нужна разметка ХБ?
Чтобы помочь поисковым системам улучшить вид сайта в выдаче, а также понять структуру сайты и нужна разметка хлебных крошек. Она решает следующие задачи:
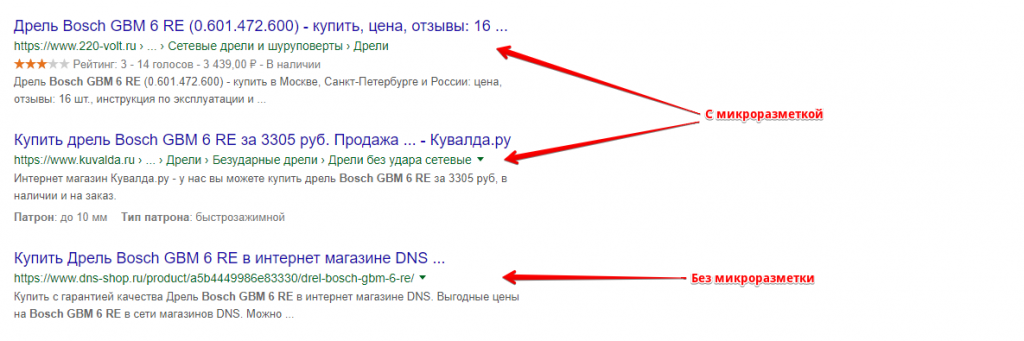
- в поисковой выдаче улучшается сниппет сайта, показывается не просто адрес страницы, а цепочка иерархических ссылок, что улучшает кликабельность;
- поисковая система правильно определяет иерархию ресурса и лучше понимает его структуру;
- ускоряется индексация сайта;
- предотвращается определение поисковиком страницы как спамной, так как часто слова в хлебных крошках совпадают с ключами, и робот может решить, что это просто перечисление ключей.
Google понимает несколько форматов микроразметки. Яндекс напрямую пока не поддерживает разметку хлебных крошек, но ее наличие все равно благотворно сказывается на ранжировании.
Как сделать микроразметку ХБ?
Существует три основных формата разметки:
- микроданные;
- RDFA;
- JSON-LD.
Широкое распространение получили первые два типа микроразметки. Рассмотрим, как их применить на практике.
Разметка с микроданными
При разметке с микроданными можно использовать словарь schema.org или Data Vocabulary. Рассмотрим пример с использованием более современного schema.org.
Возьмем такую «хлебную» цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Вот как выглядит код хлебных крошек (breadcrumbs) на сайте examplеcrosh.com
<ol> <li> <a href=»https://examplеcrosh.com/»>Главная</a> </li> <li> <a href=»https://examplеcrosh.com/samsung»> Смартфоны Samsung</a> </li> <li> <a href=»https://examplеcrosh.com/samsung/m20″> Samsung Galaxy M20</a> </li> </ol>
<ol> <li> <a href=»https://examplеcrosh.com/»>Главная</a> </li> <li> <a href=»https://examplеcrosh.com/samsung»> Смартфоны Samsung</a> </li> <li> <a href=»https://examplеcrosh.com/samsung/m20″> Samsung Galaxy M20</a> </li> </ol> |
А дальше уже хлебные крошки с микроразметкой.
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a rel=»nofollow» itemprop=»item» title=»Главная» href=»//examplеcrosh.com»> <span itemprop=»name»>Главная</span> <meta itemprop=»position» content=»1″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=» Смартфоны Samsung» href=»//examplеcrosh.com/samsung»> <span itemprop=»name»> Смартфоны Samsung</span> <meta itemprop=»position» content=»2″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=»Samsung Galaxy M20″ href=»//examplеcrosh.com/samsung/m20″> <span itemprop=»name»>Samsung Galaxy M20</span> <meta itemprop=»position» content=»3″> </a> </span> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div itemscope=»» itemtype=»http://schema.org/BreadcrumbList»> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a rel=»nofollow» itemprop=»item» title=»Главная» href=»//examplеcrosh.com»> <span itemprop=»name»>Главная</span> <meta itemprop=»position» content=»1″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=» Смартфоны Samsung» href=»//examplеcrosh.com/samsung»> <span itemprop=»name»> Смартфоны Samsung</span> <meta itemprop=»position» content=»2″> </a> </span> <span itemscope=»» itemprop=»itemListElement» itemtype=»http://schema.org/ListItem»> <a itemprop=»item» title=»Samsung Galaxy M20″ href=»//examplеcrosh.com/samsung/m20″> <span itemprop=»name»>Samsung Galaxy M20</span> <meta itemprop=»position» content=»3″> </a> </span> </div> |
В первой строчке указываем поисковикам, что у нас разметка schema.org. Здесь:
- Itemscope – указывает на то, что блок задает элемент;
- Itemtype – тип элемента, здесь навигационный;
- BreadcrumbList – список пунктов в хлебных крошках.
Параметр itemprop, которому присваивается “itemListElement” означает, что перед нами пункт списка элементов.
Разметка с RDFA
Возьмем цепочку:
Главная – Смартфоны Samsung – Samsung Galaxy M20
Здесь разметка выглядит следующим образом.
<div xmlns:v=»http://rdf.data-vocabulary.org/#»> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com» rel=»v:url» property=»v:title»>Главная </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com/samsung» rel=»v:url» property=»v:title»> Смартфоны Samsung </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com /samsung/m20″ rel=»v:url» property=»v:title»>Samsung Galaxy M20 </a> </span> </div>
<div xmlns:v=»http://rdf.data-vocabulary.org/#»> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com» rel=»v:url» property=»v:title»>Главная </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com/samsung» rel=»v:url» property=»v:title»> Смартфоны Samsung </a> </span> <span typeof=»v:Breadcrumb»> <a href=»http://examplеcrosh.com /samsung/m20″ rel=»v:url» property=»v:title»>Samsung Galaxy M20 </a> </span> </div> |
Здесь оформление еще проще и понятней, чем с микроданными:
- атрибут xmlns:v=”http://rdf.data-vocabulary.org/# дает понять поисковику, что он имеет дело с разметкой RDF;
- все пункты крошек заключены в тег span с атрибутом typeof=”v:Breadcrumb”;
- атрибут rel=”v:url” прописывает ссылку пункта;
- атрибут property=”v:title” прописывает наименование пункта.
Особенности микроразметки
Следует обязательно проверить микроразметку на правильность. Проверка производится на соответствующем сервисе Гугл:
https://search.google.com/structured-data/testing-tool
Здесь нужно вводить адреса всех страниц сайта, где есть хлебные крошки второго и всех последующих уровней иерархии.
Для использования разметки хлебных крошек в CMS можно использовать специальные плагины или написать самостоятельно соответствующую функцию. Например, для WordPress используют популярный плагин Breadcrumb NavXT. Такая функция есть также в пакете WordPress SEO by Yoast.
Микроразметка хлебных крошек – простой и эффективный механизм улучшения сайта. Затратив небольшие усилия можно получить красивый информативный сниппет и признание пользователей и поисковых машин.
что это такое и как они влияют на продвижение сайта
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Это выражение – дословный перевод английского термина Breadcrumbs. Считают, что это отсылка к сказке братьев Гримм «Гензель и Гретель». Когда дети отправились в лес, они оставляли за собой дорожку из хлебных крошек, чтобы не потеряться и найти обратный путь. На сайте пользователь тоже совершает определенный маршрут, и с помощью навигационной цепочки может вернуться обратно на один или несколько шагов.

Для чего нужны хлебные крошки на сайте
Чтобы пользователь не заблудился на сайте, ему важно знать, в каком разделе вашего сайта он находится и как вернуться назад. Поэтому навигационная цепочка необходима практически любому информационному или корпоративному сайту, а также интернет магазинам. Мы уже писали о том, как фасетная навигация влияет на ваш ресурс. Теперь поговорим о другом типе навигации – дублирующей, или тех самых Breadcrumbs – хлебных крошках.
У дублирующей навигации есть две основные функции, а именно:
Улучшение юзабилити сайта
- подсказывает пользователю, в какой части ресурса он находится;
- делает понятной структуру и расположение страниц;
- наглядно демонстрируют структуру ресурса;
- помогает перемещаться между более высоким или более низким уровнями вложенности, при этом не нужно нажимать кнопки «Вперед» или «Назад» в браузере;
Положительное влияние на SEO
- позволяет сделать перелинковку с другими страницами сайта;
- облегчает навигацию и за счет этого увеличивает показатели поведенческих метрик: время посещения, глубина просмотра;
- приводит в порядок внешний вид сниппета в выдаче, при условии, что вы выполнили разметку микроданных.
Хлебные крошки: какими они бывают
Навигационная цепочка может быть оформлена по-разному. Вот самые распространенные разновидности:
Линейная
Показывает весь путь посетителя сайта от главной страницы до текущей. Если структура слишком сложная и длинная, навигационная цепочка укорачивается. В некоторых случаях главная страница сайта не является начальным звеном. Пример – хлебные крошки на сайте Amazon:

Навигация здесь начинается с одного из разделов каталога, а не с главной страницы.
Система «Назад»

На сайте устанавливается кнопка «Назад к каталогу», «Назад к главной» и т.п. Практически то же самое, что кнопка «Назад» в браузере. Неудобный тип навигации, если на сайте нет поиска.
Линейная + кнопка «Назад»
Объединяет два варианта. В этом случае доступна и линейная навигационная цепочка, и кнопка «Назад».

Хорошо, если кнопка «Назад» присутствует только на тех страницах, на которые пользователи попадают из внутреннего поиска на сайте. Ставить такую комбинацию на всех страницах не имеет смысла.
Как правильно создать хлебные крошки на сайте
Навигационная цепочка пригодится любому ресурсу. При ее создании учитывайте эти несложные правила:
- Никаких хлебных крошек на главной странице. Получится, что вы ставите на странице ссылку на нее же саму. Это отрицательно скажется на ранжировании. Подробнее о факторах ранжирования можно прочитать здесь.
- Последним кликабельным звеном цепочки должна быть предыдущая страница, иначе вы также продублируете ссылку, как в случае с хлебными крошками на главной.
- Навигационные элементы должны быть хорошо видны пользователям. Текст должен контрастировать с фоном, и располагать элементы желательно вверху страницы.
- В Яндексе и Гугле есть функция, которая позволяет отображать навигационные цепочки вашего сайта в результатах поиска. Для этого нужно сделать разметку микроданных. Это удобно, поскольку пользователь сразу видит структуру вашего сайта:

Над материалом работали:

София Ибрагимова
Контент-маркетолог
Shema.org хлебные крошки
«Хлебные крошки» или «навигационная цепочка» – это список ссылок, которые показывают вложенность страницы на сайте. HTML-разметка обычно следующая:
<div>
<a href="https://example.com/">Главная</a>
<a href="https://example.com/category">Категория</a>
<a href="https://example.com/category/article/">Статья</a>
</div>Для стандартизации и понимании поисковыми системами введена разметка Shema.org «BreadcrumbList» и «ListItem».
Приведенный выше пример в микроразметке выглядит следующим образом:
<div itemscope itemtype="http://schema.org/BreadcrumbList">
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/" itemprop="item">
Главная
<meta itemprop="name" content="Главная">
</a>
<meta itemprop="position" content="1">
</span>
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/category/" itemprop="item">
Категория
<meta itemprop="name" content="Категория">
</a>
<meta itemprop="position" content="2">
</span>
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/category/article/" itemprop="item">
Статья
<meta itemprop="name" content="Статья">
</a>
<meta itemprop="position" content="3">
</span>
</div>Если в последний крошки ссылка не нужна:
<span itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
Статья
<meta itemprop="name" content="Статья">
<link itemprop="item" href="https://example.com/category/article/">
<meta itemprop="position" content="3">
</span>Кстати, семантически правильнее использовать нумерованные списки <ol> <li>.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/" itemprop="item">
<span itemprop="name">Главная</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/category/" itemprop="item">
<span itemprop="name">Категория</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemscope itemprop="itemListElement" itemtype="http://schema.org/ListItem">
<a href="https://example.com/category/article/" itemprop="item">
<span itemprop="name">Статья</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>Для проверки есть валидаторы: Яндекс и Google.
Зачем нужны хлебные крошки на сайте
Содержание:
Хлебные крошки (breadcrumbs) — дополнительный навигационный элемент, который значительно упрощает перемещение пользователей по сайту с большим количеством разделов, подразделов и со значительным уровнем вложенности страниц.
Визуально блок хлебных крошек представляет собой цепочку ссылок, указывающую полный путь к текущей странице, начиная с главной страницы и заканчивая той, на которой в данный момент находится пользователь:
Главная страница – категория – подкатегория – … текущая страница

Как правило, блок хлебных крошек располагается вверху страницы, сразу после шапки сайта и основного навигационного меню.
Какие задачи решают хлебные крошки
Хлебные крошки используются на сайте как для увеличения пользовательской вовлеченности (юзабилити), так и для улучшения ранжирования в поисковых системах и представления сниппетов в результатах поисковой выдачи:
- Отображение уровня вложенности и пути текущей страницы — пользователь видит и понимает, на какой странице и в каком разделе он находится;
- Упрощение навигации по сайту, в случае если необходимо перейти на страницу с уровнем вложенности выше. Например, если пользователю потребуется перейти с карточки товара на страницу категории, вместо поиска нужной ссылки в основном меню сайта (зачастую довольно запутанному), достаточно кликнуть на соответствующую ссылку в блоке хлебных крошек;
- Увеличение пользовательской вовлеченности (увеличивается глубина просмотра сайта, снижается показатель отказов), за счет упрощения навигации по сайту;
- Улучшение поведенческих факторов влечет за собой более качественное ранжирование страниц сайта в поисковых системах;
- Обеспечение корректной перелинковки и распределения ссылочного веса между страницами сайта;
- При использовании микроразметки хлебных крошек по словарю schema.o, отображение в спиппетах Google корректной навигационной цепочки.

Стандартные рекомендации для блока хлебных крошек
Функционал хлебных крошек, на первый взгляд, довольно простой, и какие-либо особые настройки не требуются. Однако, для создания удобного блока навигации, мы предлагаем придерживаться следующих рекомендаций:
- Не отображайте блок хлебных крошек на главной странице;
- Хлебные крошки должны быть расположены в одном и том же месте на всех страницах сайта и иметь одинаковый внешний вид;
- Отображайте в последнем шаге хлебных крошек текущую страницу, если при этом блок хлебных крошек не будет занимать много пространства и вынуждать скрывать промежуточные шаги хлебных крошек. В противном случае – скрывайте последний шаг;
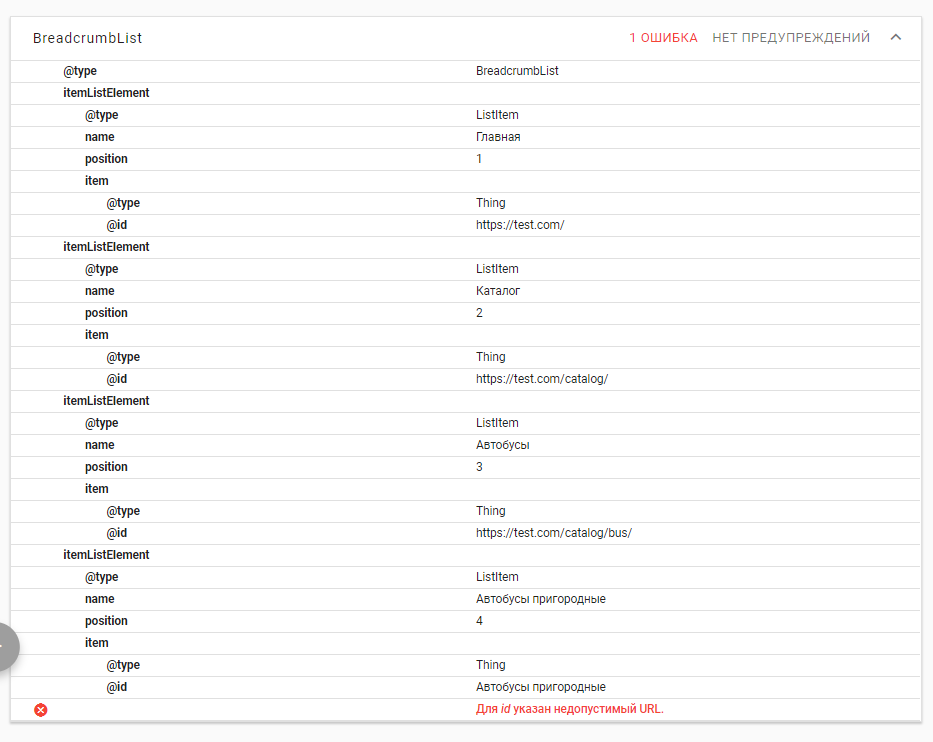
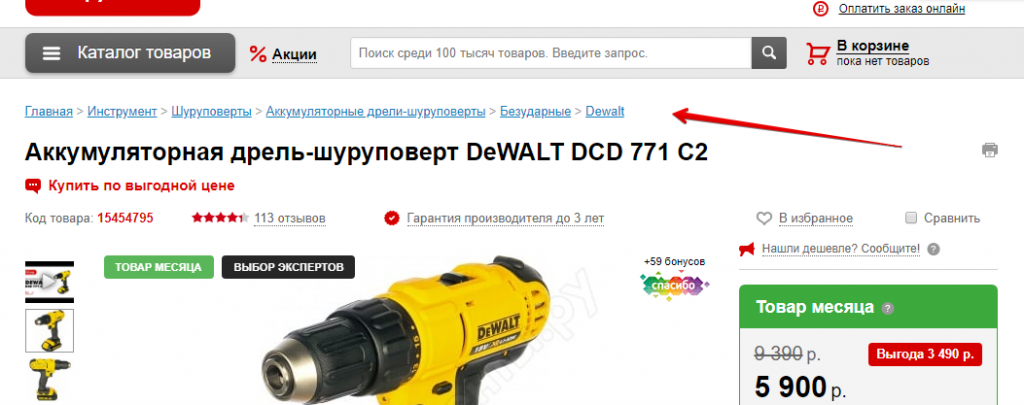
- При указании текущей страницы в качестве последнего шага хлебных крошек, этот элемент должен быть некликабельным. Размещение ссылки со страницы на саму себя не только может запутать пользователей, но и некорректно с точки зрения поисковой оптимизации. В тоже время, отсутствие ссылки в микроразметке хлебных крошек, будет воспринято валидаторами как ошибка, а навигационная цепочка в сниппете Google не будет сформирована:

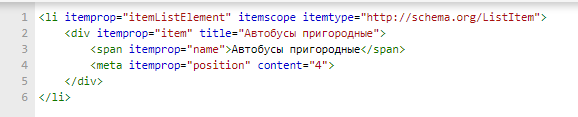
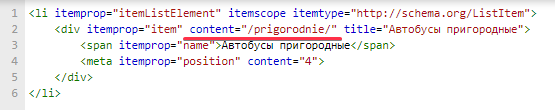
Для устранения ошибки, необходимо в микроразметке последнего шага указать ссылку на соответствующую страницу c помощью атрибута content=”ссылка_на_страницу”, размещенного в теге <div itemprop=»item» title=» «>.

Пример некорректной микроразметки последнего шага хлебных крошек

Пример корректной микроразметки
- Если значительное количество посещаемых страниц имеют большой уровень вложенности, рекомендуем скрывать из блока хлебных крошек ссылки на промежуточные подкатегории, а также скрывать ссылку на главную страницу или заменять ее соответствующей пиктограммой:

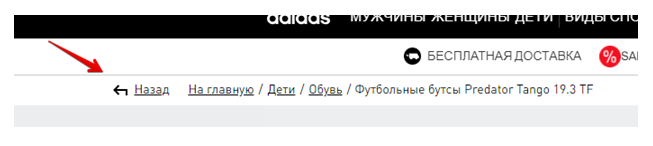
- В случае, если на сайте присутствуют страницы каталога, на которых пользователь может установить параметры фильтрации товаров, рекомендуем расширять функционал хлебных крошек на карточках товаров кнопкой «Назад к результатам».

Кликнув по ней, пользователь должен попадать на страницу категории с примененными параметрами фильтрации или сортировки товаров, а не на страницу уровнем вложенности выше.
- Не рекомендуется формирование анкоров хлебных крошек с указанием основной ключевой фразы на каждом шаге, так как подобная реализация сделает навигационную цепочку более громоздкой и ухудшит ее восприятие.
Например, вместо навигационной цепочки:
«Главная – каталог – холодильники – холодильники двухкамерные – холодильники Bosch двухкамерные – холодильник Bosch KGN39VL17R»,
рекомендуем использовать вариант:
«Главная – каталог – холодильники – двухкамерные – Bosch – KGN39VL17R».
Нестандартные решения, используемые в блоке хлебных крошек
Как было отмечено ранее, наиболее часто используемая структура хлебных крошек — простая цепочка ссылок от главной страницы до конечной.
Однако функционал и внешний вид блока может быть изменен в зависимости от особенностей сайта. Например:
- Динамические хлебные крошки, которые отображают не путь вложенности страницы, а путь, который проходил конкретный пользователь по страницам сайта. Такая реализация позволяет формировать корректную навигационную цепочку, если ссылка на конечную страницу расположена в нескольких разделах, например, один и тот же товар может располагаться в нескольких категориях.
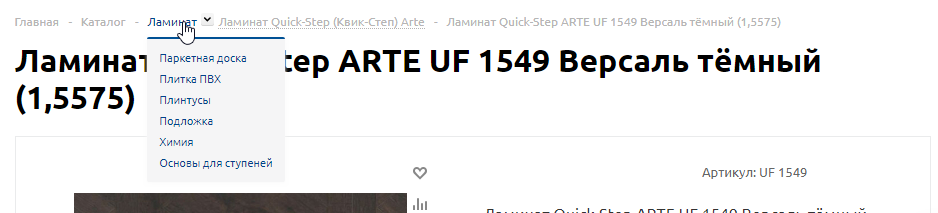
- Хлебные крошки с выпадающим списком. Расширение функционала хлебных крошек с помощью отображения у каждого раздела списка смежных разделов. Такая реализация позволяет быстро перейти не только на страницу уровнем вложенности выше, но и в смежный раздел любой категории.

Частые вопросы
Можно ли размещать хлебные крошки внизу страницы?
С точки зрения поисковой оптимизации местоположение хлебных крошек на странице ни на что не влияет. Однако их расположение внизу страницы может быть значительно менее удобным для пользователей.
Нужно ли размещать блок хлебных крошек, если сайт состоит из небольшого количества страниц?
Необходимость размещения блока хлебных крошек зависит не столько от количества страниц на сайте, сколько от максимального уровня вложенности страниц.
Если страница имеет максимум два уровня вложенности, размещение хлебных крошек не требуется. Если же на сайте присутствуют страницы более чем с двумя уровнями вложенности, рекомендуем внедрять хлебные крошки.
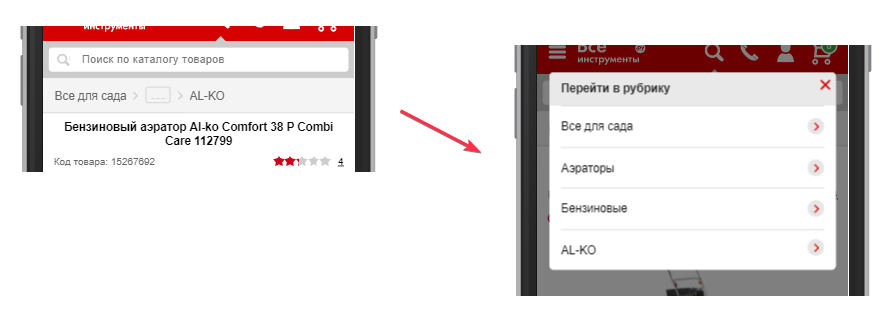
Нужны ли хлебные крошки в мобильной версии сайта?
Так же, как и в версии сайта для персональных компьютеров, хлебные крошки в мобильной версии упрощают навигацию пользователя. Но в связи с тем, что свободного пространства на экранах мобильных устройств значительно меньше, могут потребоваться изменения внешнего вида блока для гаджетов, например, скрытие промежуточных шагов в выпадающий список:

Как выводить хлебные крошки для страницы товара, который размещен в разных разделах?
Если один и тот же товар отображается в нескольких категориях сайта, необходимо использовать либо «динамический» блок хлебных крошек — блок, отображающий не структуру вложенности страницы, а путь, который прошел пользователь — либо дополнить стандартный блок кнопкой «Назад», которая будет возвращать пользователя на предыдущую посещенную страницу.
Заключение
Использование хлебных крошек оправдано для сайтов любой направленности, коммерческих или информационных, так как позволяет решить несколько задач, а внедрение такого функционала не потребует больших затрат.