Как подключить любые шрифты для сайта
Как подключить любые шрифты для сайта, чтобы они одинаково отображались у всех посетителей Вашего ресурса в сети? Существует множество нестандартных шрифтов, которые способны сделать дизайн сайта ярче и интереснее и в этой статье я расскажу Вам как можно подключить абсолютно любые шрифты для Вашего сайта.
На самом деле, очень часто заголовок, написанный нестандартным шрифтом, способен внести некую неповторимую изюминку в дизайн. Проблемой остается лишь то, что многие нестандартные шрифты скорее всего не отобразятся в браузерах наших посетителей так как это было задумано нами, и они так и не оценят наш неповторимый дизайн, как нам бы этого хотелось. Как решить проблему с такими шрифтами? Вставлять их в виде картинок, предварительно обработав в графическом редакторе далеко не самый лучший выход. Ведь поисковый робот никогда не прочитает текст с такого заголовка, да и дело это достаточно хлопотное. А возможно Вы захотите написать целый кусок статьи каким-то нестандартным шрифтом…
Что же делать? Отказаться от использования нестандартных шрифтов и пользоваться только стандартными шрифтами?
На самом деле есть способ подключить любые шрифты для веб сайта и при этом они отобразятся корректно у всех пользователей, которые его посетят, абсолютно точно и без каких-либо проблем. Об данном способе подключения шрифтов для сайта я и расскажу Вам в этой небольшой статье.
Об данном способе подключения шрифтов для сайта я и расскажу Вам в этой небольшой статье.
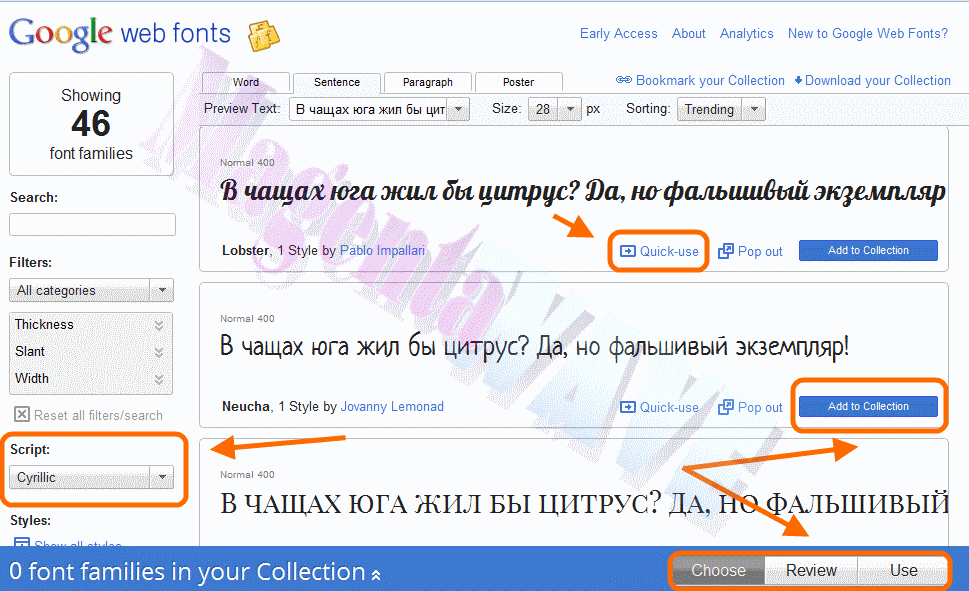
А начнем мы с того, что посетим веб сайт www.google.com/fonts/. Это ресурс различных шрифтов от Google, который поможет нам в нашей задаче подключения шрифтов для веб сайта.
В выпадающем списке Script выберете Cyrillic (это для русских букв, а если будете писать на английском языке, то соответственно оставляйте Latin). А теперь выбирайте любой шрифт для Вашего сайта, который придётся Вам по вкусу.
После того, как шрифт будет выбран, нажмите на кнопку «Add to collection», после чего шрифт будет добавлен в коллекцию.
После добавления в коллекцию нажимаете на кнопку «Review». В открывшейся странице Вы можете посмотреть как выбранный для Вашего сайта шрифт будет выглядеть, попробовать уменьшить или увеличить размер шрифта, а также поэкспериментировать с некоторыми другими параметрами.
После того, как Вы установите все нужные параметры для выбранного шрифта нажимайте на кнопку «Use». Именно на этой вкладке все, что нам нужно для того, чтобы подключить выбранный шрифт для своего веб сайта. Здесь в пункте номер 2 отметьте галочкой Cyrillic (если Вы будете использовать выбранный шрифт для русских букв). Из пункта под номером 3 скопируйте сформированный для Вас код для подключения шрифта.
Именно на этой вкладке все, что нам нужно для того, чтобы подключить выбранный шрифт для своего веб сайта. Здесь в пункте номер 2 отметьте галочкой Cyrillic (если Вы будете использовать выбранный шрифт для русских букв). Из пункта под номером 3 скопируйте сформированный для Вас код для подключения шрифта.
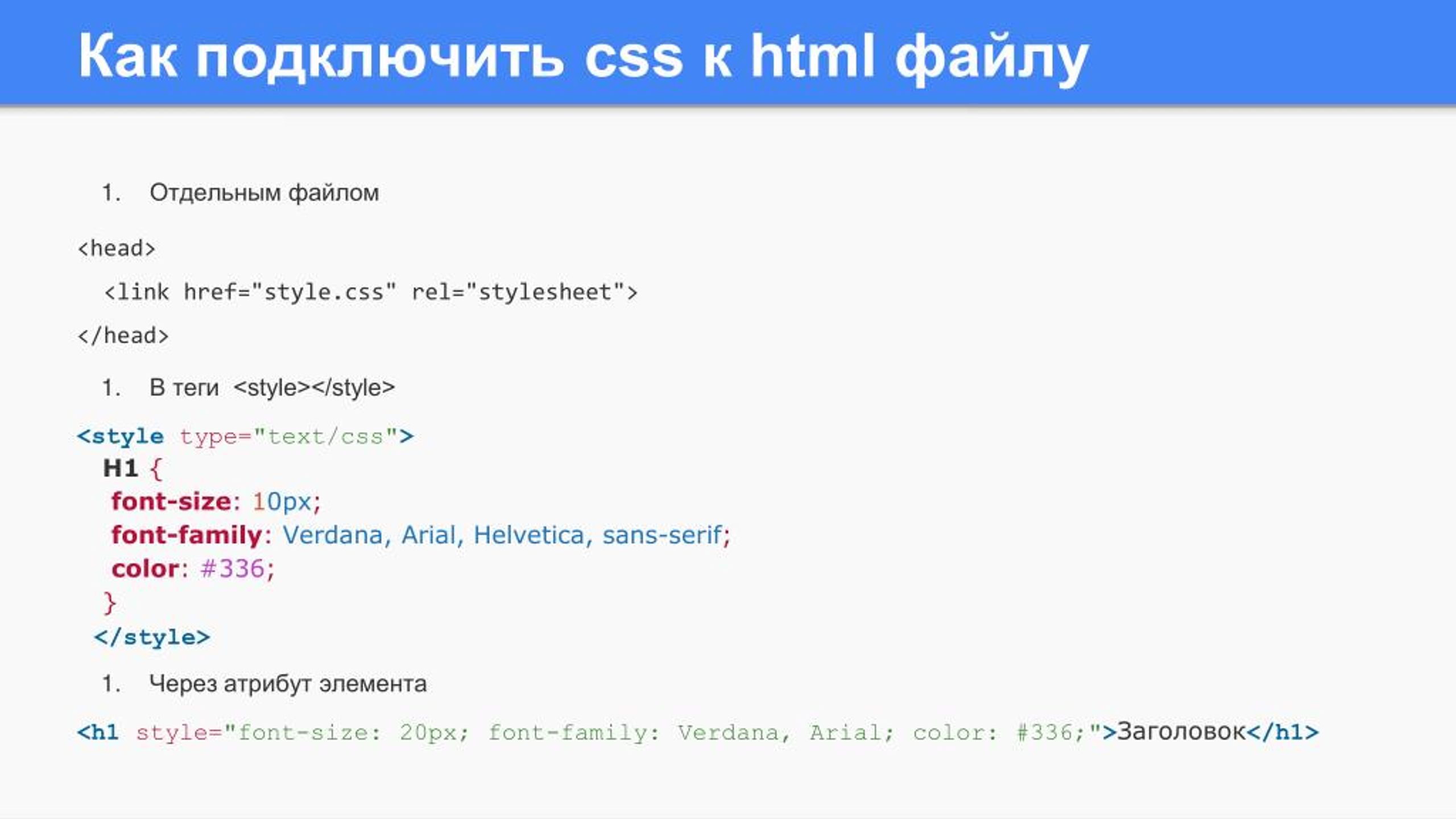
Вставьте скопированный код в код Вашей страницы между тегами head. Теперь вернитесь на сайт и скопируйте содержимое пункта 4 и в стилях вашей веб страницы примените к нужному элементу. В моем примере я применяю этот шрифт к тегу h4.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Seymour+One&subset=cyrillic,latin’ rel=’stylesheet’ type=’text/css’>
<style>
h4{font-family: ‘Seymour One’, sans-serif;}
</style>
<title>Untitled Document</title>
</head>
<body>
<h4>Не ограничивай себя при выборе шрифта!</h4>
</body>
</html>
Вот какой шрифт мы увидим, если запустить этот код в браузере.
Вот так легко и просто мы можем подключать нестандартные шрифты для сайта. Однако не забывайте, что перебарщивать со всем разнообразием шрифтов на одной веб странице тоже не стоит, иначе она станет похожей на «непонятно что» и посетителю Вашего сайта будет не комфортно ее читать. Также не забывайте и о том, что основной контент страницы должен быть написан шрифтом, максимально удобным для чтения, иначе посетители просто не смогут долго читать Ваш контент и будут уходить с веб страницы. А нестандартные шрифты очень даже подойдут для заголовков или для информации, которая должна быть как-то выделена, кроме того, они придадут индивидуальности и неповторимости Вашему веб сайту. Теперь Вы умеете подключать любые нестандартные шрифты для сайта, но помните о том, что во все нужна мера.
Надеюсь статья оказалась полезной для Вас. Если да, то подписывайтесь на обновление блога, потому что в скором времени готовится к выпуску еще множество полезных статей и уроков.
Рекомендуйте статью друзьям с помощью кнопок социальных сетей, а также оставляйте свои комментарии, напишите о том, какую информацию Вы бы хотели видеть на страницах моего блога.
Удачного Вам сайтостроения, использования любых шрифтов для сайта и до встречи в следующих статьях и уроках.
Как подключать шрифты Google Fonts, чтобы они быстро загружались
Рубрики
Live
- Автор записи Автор: Алексей
- Дата записи 26.07.2020
Вы не поверите, но шрифты могут серьезно влиять на производительность, если подключены неправильно.
И да, одной инструкцией или лонгридом не обойтись. Проще послушать и посмотреть, наглядно, как это работает и на что влияет. Ниже видео с разными способами подключения шрифтов и скоростью их загрузки. Мы рассмотрим способы подключения шрифтов Legacy, Swap, Async, Preload, Preconnect.
Расскажем как подключать, какие есть нюансы и детали при реализации. А в эфире номер 100 мы рассказываем про метод серверного пуша шрифтов.
99: Шрифты — как подключать шрифты, чтобы сайт не тормозил: про подключение Google Fonts.
Смотрите это видео на YouTube.
Измеряйте скорость сайта из Москвы:
- 0:00 – Ответим на самые частые вопросы о правильном подключении шрифтов и как ускорить их загрузку. Сравниваем скорости загрузки Google Fonts и шрифтов с локального сервера
- 2:50 – Вопрос из зала о системных шрифтах: «Для скорости загрузки сайта лучше всего использовать System Font Stack? Например, шрифт Arial есть во всех ОС»
- 3:38 – Как вычислить системный ли шрифт или нет
- 6:20 – Вопросы по подключению скриптов из эфира задавайте на почту [email protected]. Скрипты получить можно из предыдущих эфиров по отложенной загрузке https://www.youtube.com/watch?v=9tueOTjl3z8&t=1262s
- 7:37 – Что такое шрифты и как они могут влиять на скорость загрузки сайта
- 8:40 – Как определить вес шрифта
- 9:18 – 2 совета по уменьшению веса и оптимизации скорости подключения шрифтов: избавиться от неиспользуемых языков шрифта и сжимать диапазон используемых символов
- 10:20 – Вопрос из зала: «”localstorage” практикуете для шрифтов или это больше не нужно?»
- 11:50 – Рассмотрим 4 варианта оптимизации: Параметр display:swap / Подключение через Preload / Подключать через Google Fonts или с собственного сервиса/Использование CDN.
 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54
- 12:37 – Как выявить проблему со шрифтами и в каких случаях проблемы приоритетны для ускорения
- 16:24 – Показываем визуальную разницу в скорости загрузки шрифтов при разных видах подключения. Как выбрать тип
- 21:25 – Получить исходники готовых решений можно получить бесплатно по ссылке. Вопросы пишите на почту 6:20
- 22:24 – Чтобы скачать шрифты Google Fonts без парсинга формата woff/woff2 и загрузить на сервер, используйте сервис Google Webfont Helper
- 24:00 – Вопрос из предыдущего выпуска: «Из-за пользовательского кэширования выдавались одни и те же файлы, несмотря на отсутствие поддержки webp». Скрипт для отображения изображений webp или jpeg форматов в зависимости от поддержки браузера, получить можно здесь
- 24:57 – Если скрипт подключения, отложенного видео YouTube, не работает в WordPress. Скрипт доступен по ссылке https://pay.
 loading.express/ob/ord/youtube
loading.express/ob/ord/youtube
- 26:20 – Комментарий из зала по примеру подключения шрифтов: «По видео не видно мигания»
- 26:20 – Как получить качественную работу по ускорению загрузки сайта
- 28:48 – Вопрос от зрителя: «local storage мертв в целом или только для шрифтов?»
- 30:55 – Вопрос про LCP (время отрисовки основного контента) из зала: «Зачем придавать шрифту preload, если используется font-display:swap?»
- 32:00 – Рассказываем о предстоящем 100-ом эфире и про статью на VC: «Могильная версия сайта: как угробить конверсию, создав сайт на конструкторе»
- 33:55 — Вопрос из зала: «При swap LCP и CLS как раз вырастет, разве нет?»
- 34:56 – Вопрос из зала о TimThumb: «Есть скрипт timthumb выводящий миниатюры к статьям, ссылка на картинку не прямая, в результате формат картинки webp не подгружается, есть ли решение?»
- 36:17 – О PWA и о следующем эфире про настройку HTTP/2 + Server Push, что значит пушить шрифты/стили https://www.
 youtube.com/watch?v=mXrVhH5jcUs&t=1782s
youtube.com/watch?v=mXrVhH5jcUs&t=1782s
- 37:36 – Годная пятиминутка по ссылке https://www.youtube.com/watch?v=x9Qx9-T3vWk
Автор: Алексей
Маркетолог в loading.express
Добавьте шрифты на свой веб-сайт
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Веб-шрифты от Adobe Fonts можно использовать на ваших веб-сайтах, в кампаниях по электронной почте в формате HTML, в статьях в формате Google AMP и во многих других типах проектов, где поддерживаются веб-шрифты.
Выберите шрифты для использования
Начните с просмотра библиотеки шрифтов. Вы можете выбрать необходимую языковую поддержку из Раскрывающееся меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Вы можете выбрать необходимую языковую поддержку из Раскрывающееся меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Добавьте теги или фильтры, чтобы уточнить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, которые соответствуют настроению вашего проекта, или вы можете фильтровать по классификации (например, с засечками или без засечек), свойствам (высота x, ширина или вес) или языку.
Создать веб-проект
Когда вы найдете понравившийся шрифт, нажмите кнопку , чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть имя шрифта, чтобы открыть страницу семейства и просмотреть все доступные для использования веса и стили шрифта. Затем нажмите Добавить в веб-проект в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» вы назовете свой веб-проект и решите, какие шрифты следует включить.
- Щелкните меню и выберите «Создать новый проект»
- Назовите свой веб-проект
- Используйте флажки, чтобы выбрать насыщенность шрифта и стили, которые вы хотите включить.

- Создать проект.
Позднее вы также сможете вносить изменения в настройки проекта на странице «Мои шрифты Adobe».
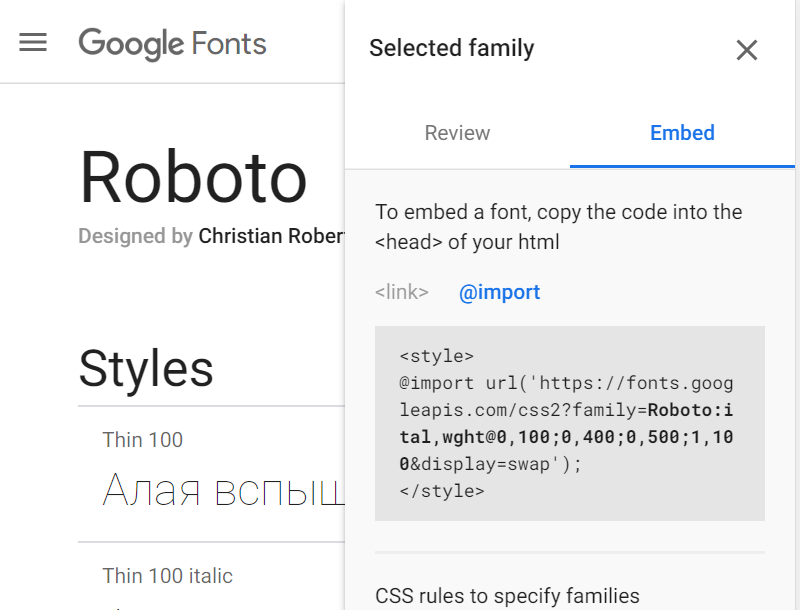
Далее вам будет предоставлен код для встраивания шрифтов на ваш сайт. Различные варианты описаны на странице справки по коду встраивания, а код встраивания по умолчанию подходит для большинства проектов.
Скопируйте код для встраивания и добавьте его в тег
на своем веб-сайте.Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку на другом семействе шрифтов, затем выберите имя своего проекта в меню (вместо «Создать новый проект»).
Настройте свой веб-проект
Ваш веб-проект и все добавленные вами шрифты будут перечислены в разделе «Мои шрифты Adobe».
Нажмите кнопку «Редактировать проект», чтобы изменить включенные веса и стили шрифта, полностью удалить семейство веб-шрифтов из проекта или назначить параметр отображения шрифта. Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Шрифты Восточной Азии должны обслуживаться с динамическим подмножеством, в то время как другие шрифты имеют параметры подмножества на основе языка: по умолчанию, все символы или пользовательское подмножество языка. На странице справки «Языковая поддержка и подмножества» содержится дополнительная информация о различных параметрах.
Вы можете включить в проект любые функции OpenType, установив флажок «Возможности OpenType». При установке этого флажка также отображается список функций, доступных для данного семейства веб-шрифтов, таких как лигатуры, альтернативные символы или прописные буквы.
Отображение шрифтов позволяет указать, как веб-шрифты загружаются в веб-браузер и применяются на вашем веб-сайте. Более подробная информация об этих параметрах доступна на странице справки по настройкам отображения шрифтов.
Когда проект настроен так, как вы хотите, нажмите «Сохранить изменения», чтобы сохранить проект. Обновления будут доступны для использования на вашем веб-сайте в течение нескольких минут.
Обновления будут доступны для использования на вашем веб-сайте в течение нескольких минут.
Примените шрифты в вашем CSS
На странице веб-проекта указано имя семейства шрифтов CSS, числовой вес и стиль шрифта для каждого шрифта в проекте. Используйте эти имена семейств шрифтов в своем CSS, чтобы применить шрифты к тексту.
Больше похоже на это
- Почему мои веб-шрифты взяты с use.typekit.net?
Войдите в свою учетную запись
Войти
Управление учетной записью
Загрузка пользовательских шрифтов | Университет Webflow
Домашний урок
Все уроки
Загружайте пользовательские шрифты в свои проекты Webflow.
настройки сайта
У этого видео старый интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
Вы можете добавить дополнительные шрифты на свой сайт непосредственно из раскрывающегося списка Шрифт на панели «Стиль». Выберите Добавить шрифты , и вы будете перенаправлены на вкладку Настройки сайта > Шрифты . Там вы можете загружать и использовать свои собственные шрифты на своем сайте.
Если шрифт, который вы хотите использовать, доступен через шрифты Adobe (Typekit) или шрифты Google, вы можете добавить их через интеграцию на вкладке Настройки сайта > Шрифты . Узнайте больше об интеграции шрифтов Adobe.
Полезно знать: Вам не нужен платный сайт или тарифный план Workspace для загрузки пользовательских шрифтов.В этом уроке вы узнаете:
- Как загрузить пользовательские шрифты
- Как выбрать правильный формат шрифта
- Как редактировать установленные шрифты
- Как определить резервные шрифты и настройки отображения
- Как протестировать ваши шрифты в Конструкторе
Как загрузить пользовательские шрифты
Если вы хотите использовать пользовательские шрифты на своем сайте, откройте Настройки сайта > Шрифты , прокрутите вниз до Пользовательские шрифты и загрузите туда файл(ы) шрифта.
Важно: Пожалуйста, прочитайте лицензионное соглашение вашего шрифта и убедитесь, что у вас есть разрешение на использование шрифта на вашем сайте, прежде чем загружать его. Узнайте больше о лицензировании и использовании шрифтов.
Ищете бесплатные шрифты? Проверьте: 9 мест, где можно найти бесплатные (и почти бесплатные) шрифты
Как правильно выбрать формат шрифта
Вы можете загружать различные форматы файлов шрифтов на свой сайт Webflow.
Полезно знать: Максимальный размер файла шрифта составляет 4 МБ.Поддерживается большинством браузеров
- WOFF — Web Open Font Format (проверьте поддерживаемые браузеры)
- TTF/OTF — Шрифт TrueType и OpenType Font (проверьте поддерживаемые браузеры)
9014 Поддерживается несколькими браузерами После загрузки файлов шрифтов вы можете изменить имя семейства шрифтов, толщину шрифта и стиль шрифта. Как только имена семейств шрифтов будут верными и совпадут, вы сможете загрузить каждый файл шрифта на свой сайт. Вы всегда можете изменить свои пользовательские настройки шрифта. Вы также можете удалить загруженные шрифты . Резервные шрифты обеспечивают максимальную совместимость между браузерами и операционными системами. Если браузер посетителя сайта не может загрузить ваш собственный шрифт, он переключается на резервный шрифт. Резервные шрифты автоматически создаются для каждого загружаемого вами семейства шрифтов. Вы можете отредактировать резервный шрифт для каждого семейства шрифтов и выбрать шрифт, к которому он относится, из списка доступных шрифтов. Вы также можете отредактировать параметры отображения шрифта, которые определяют, как загружаются шрифты на основе того, что уже сохранено браузером. Однако вы можете загрузить несколько различных форматов, чтобы обеспечить максимальную поддержку браузера. WOFF — хороший формат с максимальной совместимостью с браузерами и хорошим размером файла. Если у вас нет версии файлов шрифтов WOFF или WOFF2, вы можете использовать конвертеры шрифтов, найденные в Интернете.
Однако вы можете загрузить несколько различных форматов, чтобы обеспечить максимальную поддержку браузера. WOFF — хороший формат с максимальной совместимостью с браузерами и хорошим размером файла. Если у вас нет версии файлов шрифтов WOFF или WOFF2, вы можете использовать конвертеры шрифтов, найденные в Интернете. Важно: Webflow поддерживает переменные шрифты в форматах TTF, OTF, WOFF и WOFF2. Форматы EOT и SVG не поддерживаются для вариативных шрифтов.
Как редактировать установленные шрифты
 Загруженные файлы появятся в Дизайнере, как только вы снова откроете свой сайт в Дизайнере.
Загруженные файлы появятся в Дизайнере, как только вы снова откроете свой сайт в Дизайнере. Как определить резервные шрифты и параметры отображения


 Примеры всех типов подключения просмотреть по ссылке – 15:54
Примеры всех типов подключения просмотреть по ссылке – 15:54 loading.express/ob/ord/youtube
loading.express/ob/ord/youtube youtube.com/watch?v=mXrVhH5jcUs&t=1782s
youtube.com/watch?v=mXrVhH5jcUs&t=1782s
 typekit.net?
typekit.net?