Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
41 104 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели.
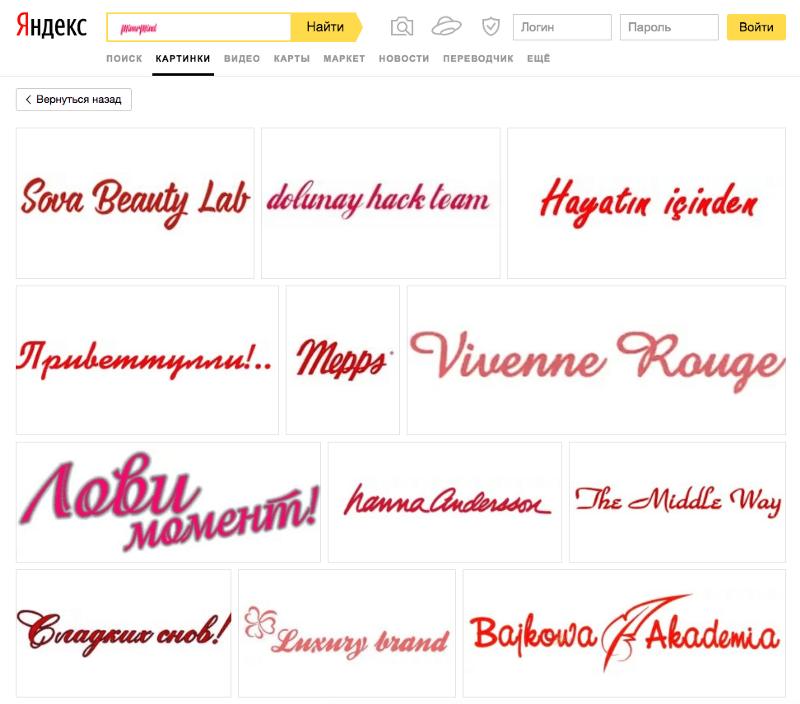
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
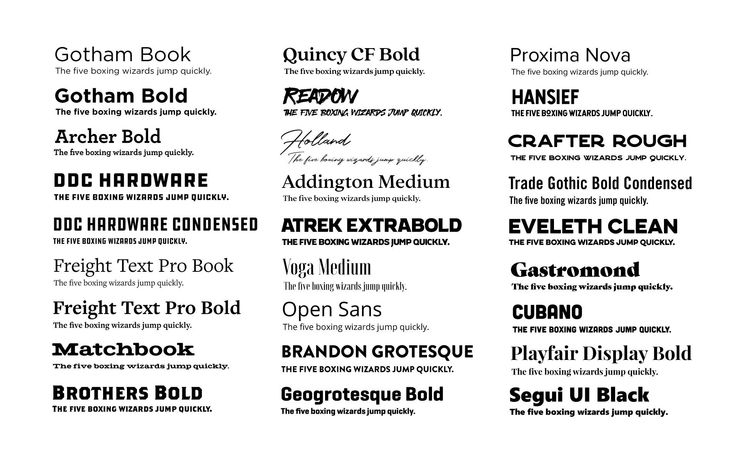
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
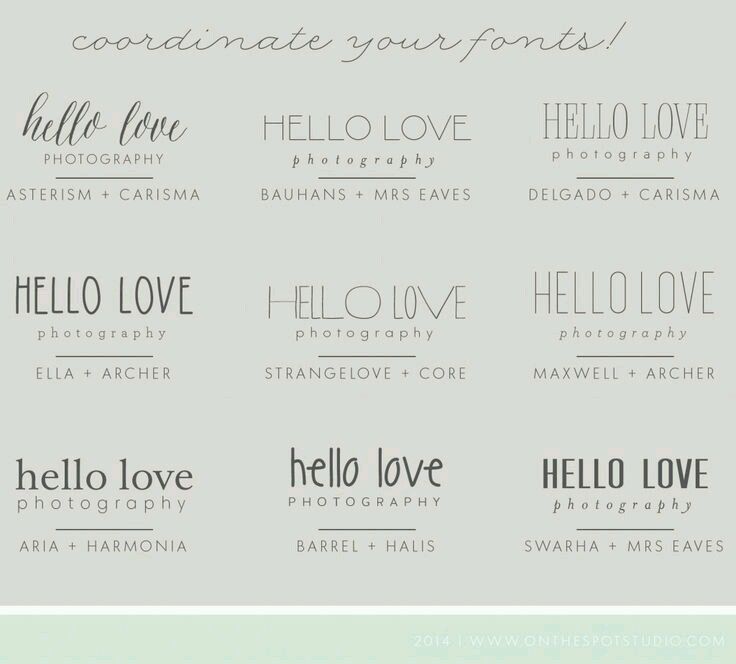
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Как подобрать правильный шрифт для своего дизайна
- Типографика
- 4 мин на чтение
- 5434
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.
Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.
Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
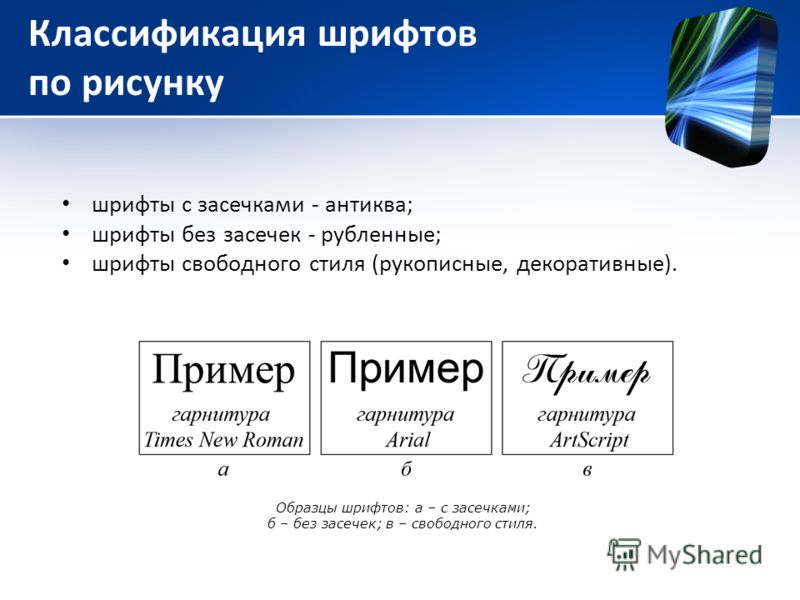
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
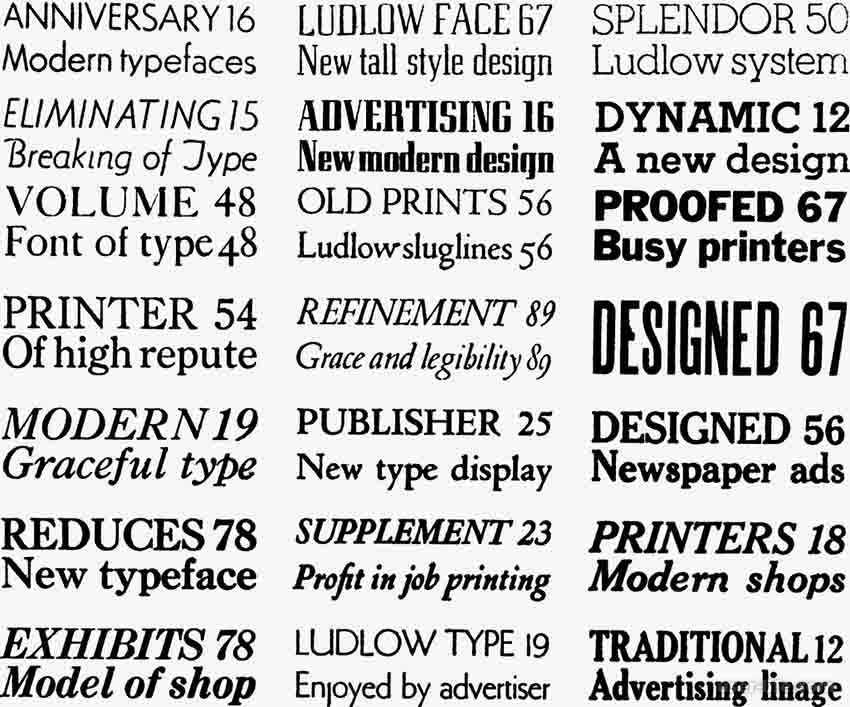
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.
Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.
Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.
Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.
Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.
Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
- #подбор
- #советы
- #статья
- #типографика
- #шрифт
- 0
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
- 18 минут чтения
- Типографика, Шрифты, Дизайн, Путеводители
- Поделиться в Twitter, LinkedIn
Об авторе
Дуглас Бонневиль — дизайнер, художник, писатель и энтузиаст UX из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и…
Больше о
Дуглас ↬
Чрезмерно заинтригован комбинациями шрифтов (и…
Больше о
Дуглас ↬
Выбор шрифта может быть сложным. Красота и сложность шрифта в сочетании с неисчерпаемым запасом вариантов для оценки могут вскружить вам голову. Но не смущайтесь — и не отчаивайтесь. Хотя простых правил о том, как лучший для выбора шрифта, есть много проверенных принципов, которые вы можете быстро изучить и применить, чтобы сделать подходящим выбором шрифта .
Если вы будете систематически работать с приведенными ниже вариантами, у вас будет выигрышный выбор шрифта в кратчайшие сроки. Давайте начнем.
Давайте начнем.
Дополнительная литература на SmashingMag:
- Как выбрать правильное начертание для красивого тела
- Правило @Font-Face и полезные хитрости веб-шрифтов
- Лучшие практики комбинирования шрифтов
- Пять принципов выбора и использования шрифтов
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория реагировала на текст. Это ваша цель, и она будет направлять процесс. Это впечатление может быть создано вами, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен сочетать в себе разборчивость и читабельность, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенной степени независимого рассмотрения. Как вы, возможно, уже знаете из своего опыта, легко пойти неправильным путем и впасть в ступор. Эта проблема может усугубляться по мере развития дизайна.
Эта проблема может усугубляться по мере развития дизайна.
Еще после прыжка! Продолжить чтение ниже ↓
Возможно, самая сложная часть процесса выбора шрифта — это понять, какие части являются более субъективными , а какие более объективными . После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора шрифта, потому что они — по умолчанию — принимают субъективные решения за нас. На спектре от субъективного к объективному нет фиксированных позиций. Однако мы знаем, что разборчивость легче поддается количественной оценке, чем настроение. Начнем с двух самых объективных признаков — 9.0014 удобочитаемость и удобочитаемость .
Разборчивость
На первый взгляд может показаться, что разборчивость и читабельность — одно и то же, но это не так. Разборчивость относится к дизайну шрифта, например, к ширине штрихов, наличием засечек, наличием новых элементов дизайна шрифта и т. д. В разборчивом шрифте легко отличить одну буквенную форму от другой. Например, декоративные шрифты имеют низкую разборчивость, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать долго. И наоборот, шрифты, предназначенные для романов или газет, имеют очень высокую читаемость. Вам необходимо разработать конкретную общую разборчивость на основе функции текста.
д. В разборчивом шрифте легко отличить одну буквенную форму от другой. Например, декоративные шрифты имеют низкую разборчивость, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать долго. И наоборот, шрифты, предназначенные для романов или газет, имеют очень высокую читаемость. Вам необходимо разработать конкретную общую разборчивость на основе функции текста.
Рассмотрим этот пример, где левый блок текста набран декоративным шрифтом с засечками Tobin Tax. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками. Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по улучшению разборчивости:
- Выбирайте шрифты с обычными формами букв . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новых элементов дизайна, заставляют читателя сначала обрабатывать то, что он смотрит, вместо того, чтобы просто воспринимать сообщение.
 Новизна всегда достигается за счет немедленного понимания.
Новизна всегда достигается за счет немедленного понимания. - Выбирайте шрифты с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные промежутки между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и для структур слов и предложений. Большой интервал позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные способности читателя.
- Выбирайте шрифты с большой высотой x . «Короткая» высота x снижает читаемость некоторых букв. Отверстия или проемы похожих строчных букв, таких как «с» и «е», различить легче, если x-высота велика. Обратите внимание: : высота x не должна быть «высокой». Размер шрифта, вес и ширина должны быть просто выбраны в соответствии с x-высотой шрифта. Конечно, на первый взгляд один шрифт с большей x-height может выглядеть более разборчивым, чем другой, но последний просто слишком мелкий (или слишком жирный, или слишком сжатый).
 Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!)
Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!)
Читабельность
То, как ваш шрифт установлен, в сочетании с базовой разборчивостью шрифта дает определенный уровень читабельности. Удобочитаемость — это динамическое взаимодействие стиля шрифта, размера, отслеживания, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они составляют определенный типографский стиль, который имеет измеримую степень удобочитаемости. Например, вы можете использовать стиль с намеренно низкой читабельностью, который является частью сообщения. Или вы можете сосредоточиться на разработке высокой читабельности, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев 9Связь 0016 предшествует стилю , поэтому сначала решите читаемость.
Возьмем наш предыдущий пример Sabon и изменим читабельность. Слева мы взяли текст и уменьшили размер шрифта, изменили отслеживание и интерлиньяж, осветлили цвет и установили для блока полное выравнивание. Теперь это беспорядок с непривлекательными текстовыми реками. Справа мы оставили без изменений для наглядности сравнения. Изменение нескольких независимых факторов, как видите, может привести к значительной разнице.
Краткие советы для лучшей читабельности:
- Выбирайте шрифты, которые были разработаны для целей, для которых вы их используете (шрифты для заголовков, шрифты для основного текста и т. д.). Выбор шрифта, предназначенного для целей отображения, таких как заголовки или плакаты, означает, что он не будет очень хорошо работать в качестве шрифта основного текста, где будет прочитано большое количество текста. И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он увеличен.

- Выровняйте текст по правому краю для удобного межсловного интервала в Интернете, чтобы избежать «рек» . «Выровненный по силе» текст, или выравнивание без дефиса, всегда создает уродливые реки и неудобные интервалы, из-за чего читатель теряет естественный поток текста, поскольку глазу приходится делать различные прыжки и прыжки, чтобы закончить слова и предложения. В настоящее время нет надлежащей встроенной поддержки переносов в CSS, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
- Убедитесь, что высота строки больше размера шрифта в пунктах для многострочного текста . Глазу сложно отслеживать строку текста и оставаться «на ходу», если строки над и под ней находятся слишком близко к ней. Наши глаза легко путаются, особенно при переходе от конца одной строки текста к другой. Сколько раз вы читали одну и ту же строку текста дважды в строках с большим интервалом? Вероятно, один раз — конечно, если содержание также легко понять.
 Не заставляйте своих читателей работать больше, чем нужно.
Не заставляйте своих читателей работать больше, чем нужно.
Убрав два наиболее субъективных фактора, давайте перейдем к уместности .
Аспекты соответствия
Некоторые шрифты больше подходят для дизайнерской задачи, чем другие. Соответствие — это то, чему вы можете научиться как по опыту работы со шрифтом, так и по другим атрибутам шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута шрифта, которые вы можете рассмотреть.
Дизайн
Очень полезно учитывать дизайнерский замысел шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому действительно непростительно не знать хотя бы что-то о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основной копии книги. Это может быть очевидным примером, но не упускайте из виду тонкости собственного выбора. Опять же, требуется всего несколько секунд, чтобы найти что-то или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете дизайн для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и свободной духом — это не те качества, которые хотелось бы ассоциировать с людьми, которые управляют вашими деньгами. . Тем не менее, статный и уравновешенный Бембо может быть лучшим выбором для этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче придет успех.
В этом примере мы создали две комбинации шрифтов. Первые, Lithos и Souvenir, создают эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что подходит к теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые этот шрифт «говорит» вам о себе , а затем сравните это с тем, какова ваша цель дизайна шрифта.
 Они коррелируют? Убедитесь, после этого анализа, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Они коррелируют? Убедитесь, после этого анализа, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, — это динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с читабельностью, которую вы разработали в своем произведении, а также, конечно же, воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать волнение или панику. Сам шрифт сначала вызывает сильную реакцию, но читабельность дизайна и самого текста могут вывести коммуникацию на другой уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко меняется при изменении шрифта и удобочитаемости. Настроение очень важно, и было бы неплохо иметь вторую пару глаз, проверяющих вашу работу, чтобы убедиться, что вы не посылаете неверный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его удобочитаемости предполагаемому эмоциональному отклику на сообщение является верным рецептом успеха.
Подсказка для точного определения настроения:
- Подумайте о настроении, прямо противоположном настроению, которое вы хотите создать , и посмотрите на свою работу над данным дизайном. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления о правильном настроении. Помните, что противоположность нейтрального — это нейтральность.
Персональный выбор
Много раз какой-то шрифт по какой-то причине кажется вам подходящим. Ваше правое полушарие знает об этом, но ваше левое полушарие не может понять почему. Если вы можете заставить его работать, основываясь только на этом, действуйте. Конечно, было бы неплохо получить информацию о шрифтах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным назначением, но он все равно может выглядеть великолепно.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения. Так что, если компьютеры должны его читать? Если это соответствует дизайнерскому замыслу вашего проекта, и вы можете это осуществить, сделайте это. Просто сделай хорошо или выбери другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете дать количественную оценку , с типографской точки зрения, аспекты по вашему выбору, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами. Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы обдумали его и у вас есть разумное обоснование.
- Придумайте свою шкалу качества выбора типа . Возможно, вы захотите создать свой личный контрольный список с деталями выбора шрифта, которые вы затем сможете учитывать и применять в своих типографических вариантах.
 Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша работа по дизайну будет включать в себя работу с использованием большого количества чисел, вам нужно убедиться, что вы выбрали шрифт с типами чисел, которые вы хотите использовать. Некоторые шрифты используют Old Style или строчные цифры. В других шрифтах используется Lining или цифры в верхнем регистре.
Вы можете быть убеждены, что большие электронные таблицы с номерами для технической работы легче читать с номерами в стиле подкладки, потому что они не используют строчные выносные элементы и более ровны для глаз при использовании в больших количествах. Но если в вашем дизайне много крупных чисел, цифры в старом стиле могут быть намного приятнее. Опять же, в этом выборе играет роль настроение, которое вы хотите передать: номера в старом стиле выглядят… старый . Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Это может быть хорошо в правильном контексте, но не так хорошо в неправильном.
Чтобы добавить к этому списку, вы можете рассмотреть, имеет ли шрифт полный набор из лигатур и содержит ли он настоящих символов маленькой прописной буквы . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные маленькие заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше всего выбрать как можно более полный шрифт. И если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные шрифты имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы выполняете.
Советы по выбору шрифта
Давайте объединим все это вместе с некоторыми прагматичными способами сделать ваш выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Будьте бенефициаром их мудрости и опыта.
Будьте бенефициаром их мудрости и опыта.
1. Спланируйте свою иерархию
Во-первых, убедитесь, что вы хорошо понимаете содержание и типографскую иерархию, которые диктует ваша работа по дизайну. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и сноски. Может ли ваш шрифт обеспечить достаточную вариацию жирным шрифтом, курсивом и маленькими заглавными буквами? Или вам нужны два шрифта, чтобы создать больше различий в иерархии? Три? Используйте инструмент для составления карт разума или сделайте традиционный набросок, чтобы увидеть как можно больше, прежде чем вы начнете выбирать шрифты. Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль пустого пространства в иерархии. Используйте столько уровней, сколько вам нужно, если в вашем выборе есть различие и четкая цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до вас уже выяснили способы использования рассматриваемых вами шрифтов, поэтому вам не нужно изобретать велосипед. Оглянитесь вокруг и внимательно обдумайте, что уже сделали другие. Например, на сайте Fonts In Use представлены варианты типографики, сделанные профессиональными дизайнерами в различных отраслях. И не сбрасывайте со счетов знакомство, когда сталкиваетесь с ним в работах других дизайнеров. Часто «скучное» и «знакомое» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
Оглянитесь вокруг и внимательно обдумайте, что уже сделали другие. Например, на сайте Fonts In Use представлены варианты типографики, сделанные профессиональными дизайнерами в различных отраслях. И не сбрасывайте со счетов знакомство, когда сталкиваетесь с ним в работах других дизайнеров. Часто «скучное» и «знакомое» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте простым способом
Вот несколько советов, которые помогут вам быстро и обдуманно экспериментировать с выбором шрифта:
- Настройка таблиц стилей независимо от того, разрабатываете ли вы дизайн для Интернета или печати, что ускоряет процесс идей, потому что их легко заменить. Вы также можете использовать образец веб-шрифта для этой цели.
- Играйте с иерархией , изменяя размер различных элементов, чтобы создавать и снимать напряжение.

- Судите о результатах и что-то меняйте, но только меняйте по одному за раз.
- Получить второе или третье мнение . Возможно, вы упустили очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, что будете выглядеть немного глупо. Что, если бы вы выбрали Траяна для иллюстрации заглавной графики статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», которая является памятником военной победы около 100 года н.э. Стоит только ответить «Траяну» на вопрос «Каким шрифтом вы набрали обложку этой книги о Древней Греции? ” заставит вас немного поморщиться. Стоит перепроверить. А иногда стоит быть нейтральным, выбрав что-то безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы неукоснительно применяете это правило, вам недвусмысленно гарантировано уход из карьеры дизайнера в качестве почетного типографа. Давайте просто рассмотрим этот принцип на примере и пусть уроки научатся сами собой:
Давайте просто рассмотрим этот принцип на примере и пусть уроки научатся сами собой:
- Не используйте Papyrus только потому, что ваша тема в каком-то смысле «древняя», особенно если речь идет о Древнем Египте. (а еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая. (А еще лучше вообще не используйте Comic Sans)
- Не используйте Lithos только потому, что ваша тема о греческих ресторанах.
- Не используйте Futura только потому, что ваша тема касается «будущего».
Оставляет ли это место для шрифтов со встроенными «эффектами»? Да, в самом деле. Просто не надо делать что-то настолько очевидное вам понадобилось меньше секунды, чтобы подумать об этом. Верным признаком того, что вы проводите банальную корреляцию, является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, пока тоскуете по теме, в которую их можно было бы впихнуть. Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
Если вы не избегали таких банальных корреляций в прошлом, все в порядке. Не живи прошлым, но и не делай этого снова.
6. Рассмотрите вариант расширенного семейства шрифтов
Если ваш проект является постоянным и разнообразным, было бы разумно заранее рассмотреть возможность инвестирования в качественное расширенное семейство шрифтов. Почему бы не убить всех зайцев одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете преимущества, заключающиеся в том, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь. Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов и лигатур и т. д., что гарантирует, что вы сможете найти правильное решение практически для любой типографской задачи, которую только можете себе представить. Семейство расширенного типа также даст вам очень однородное, упорядоченное настроение и эстетичное, что может быть, а может и не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Если вы застряли, используйте проверенные и верные решения, особенно если сроки сжаты. Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «крайность», но, по крайней мере, целостность вашего дизайна и сообщения не пострадает . Когда вы в последний раз обращались в Caslon или Univers и сожалели об этом? Смиритесь с этим: вы никогда не заставите ITC Avant Garde Gothic и Trebuchet MS сотрудничать. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Скорее всего, у вас уже есть некоторые классические произведения, на которые вы найдете ссылки. Возможно, те же самые шрифты являются полными и имеют высокое качество, что делает их выбор в крайнем случае намного проще. Вы подведете их раньше, чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они являются самыми популярными по причине. Некоторые дизайнеры за всю карьеру использовали меньше двадцати шрифтов. Например, вы можете использовать 100 лучших шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справки. К этому списку стоит попробовать добавить несколько новых, а не только классических шрифтов. Пока вы это делаете, рассмотрите возможность добавления одного или двух уникальных, но очень универсальных современных шрифтов от независимых литейных мастерских , а не только более известных, которые могут быть более знакомыми.
Они являются самыми популярными по причине. Некоторые дизайнеры за всю карьеру использовали меньше двадцати шрифтов. Например, вы можете использовать 100 лучших шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справки. К этому списку стоит попробовать добавить несколько новых, а не только классических шрифтов. Пока вы это делаете, рассмотрите возможность добавления одного или двух уникальных, но очень универсальных современных шрифтов от независимых литейных мастерских , а не только более известных, которые могут быть более знакомыми.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства шрифтов, первоначально разработанного в 2008 году Хеннингом Хартмутом Скиббе. Что-то старое и что-то новое, и вы можете пройти долгий путь со своим собственным стилем:
Последний совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать разумный выбор в отношении того, какие правила нарушать и как их нарушать. Возможно, вам придется перебрать девяносто девять плохих идей, чтобы прийти к одной отличной, но процесс доставляет удовольствие. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью. Чтобы «развернуть конверт», как гласит клише, вам сначала нужно знать, что и где находятся края.
Возможно, вам придется перебрать девяносто девять плохих идей, чтобы прийти к одной отличной, но процесс доставляет удовольствие. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью. Чтобы «развернуть конверт», как гласит клише, вам сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие связанные статьи и ресурсы:
- Руководство для нетипографов по практическому выбору шрифта Кэмерон Молл
- О выборе шрифта: Первые принципы Джона Бордли / I Love Typography
- Выбор и использование шрифта Дэниела Уилла-Харриса (старая, но отличная статья).
- Техническая веб-типографика: рекомендации и методы Гарри Робертса
- Лучшие практики комбинирования шрифтов Дугласа Бонневиля
Какой шрифт использовать? 5 принципов выбора и использования шрифтов — Smashing Magazine
- 14 минут чтения
- Типографика, Шрифты, Дизайн
- Поделиться в Твиттере, LinkedIn
Об авторе
Дэн Майер заинтересовался графическим дизайном, когда ему было пять лет, когда он посетил типографию в эпизоде «Улицы Сезам» 1979 года. Родом из США,…
Больше о
Dan ↬
Родом из США,…
Больше о
Dan ↬
Для многих новичков задача выбора шрифтов представляет собой загадочный процесс. Кажется, что существует бесконечный выбор — от обычных, обычно выглядящих шрифтов до новых шрифтов леденца и шрифтов кролика — без возможности понять варианты, только бесконечные списки категорий и рекомендаций.
Выбор правильного шрифта — это смесь жестких правил и слабой интуиции, и для того, чтобы развить чувство, требуются годы опыта. Вот пять рекомендаций по выбору и использованию шрифтов , который я разработал в ходе использования и обучения типографике.
1. Платье для случая
Многие из моих начинающих студентов подходят к выбору шрифта так, как если бы искали новую музыку для прослушивания: они оценивают индивидуальность каждого лица и ищут что-то уникальное и отличительное, что выражает их особенности. эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
эстетический вкус, перспектива и личная история. Такой подход проблематичен, поскольку придает слишком большое значение индивидуальности.
Наиболее подходящая аналогия для комплектования. (Фото предоставлено Samuuraijohnny. Используется по лицензии Creative Commons.)
Хорошо это или плохо, но выбор шрифта больше похож на то, как одеваться утром. Как и в случае с одеждой, существует различие между выразительными и стильными шрифтами и теми, которые полезны и подходят для многих ситуаций, и наша задача — попытаться найти правильный баланс для случая. Хотя уместность не является привлекательной концепцией, это лакмусовая бумажка, которой следует руководствоваться при выборе шрифта.
Мой «любимый» предмет одежды — это, вероятно, диковинная пара расклешенных брюк 70-х годов, которые я купила в комиссионном магазине, но реальность такова, что они не часто появляются в моем шкафу, кроме Хэллоуина. У каждого дизайнера есть несколько таких любимых шрифтов — выразительные личные фавориты, которые мы храним и ждем идеального праздничного случая, чтобы использовать. Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
Гораздо чаще я ловлю себя на том, что надеваю одну и ту же старую пару Levis каждое утро. Не то, чтобы эти мне больше нравятся, чем мои заветные клеши, точно… Я просто, кажется, ношу их большую часть времени.
У каждого дизайнера есть несколько шрифтов-рабочих лошадок, похожих на удобные джинсы: они подходят ко всему, кажется, что они адаптируются к своему окружению и становятся более расслабленными или более формальными в зависимости от ситуации, и они, кажется, просто выходят из шкафа. послезавтра. Обычно это начертания с разным начертанием (светлое, обычное, полужирное и т. д.) и/или вырезами (курсивное, сокращенное и т. д.). Мои особые защитные одеяла: Myriad, Gotham, DIN, Akzidenz Grotesk и Interstate среди шрифтов; Меркьюри, Электра и Перпетуя среди шрифтов с засечками.
Большое семейство шрифтов, такое как Helvetica Neue, может использоваться для выражения различных голосов и эмоций. Универсальные и удобные в работе, эти лица похожи на любимую пару джинсов дизайнеров.
Больше после прыжка! Продолжить чтение ниже ↓
2. Знайте свои семьи: группировка шрифтов
Аналогия с одеждой дает нам хорошее представление о том, какой шкаф нам нужно собрать. Следующая задача — разработать какую-то структуру, с помощью которой мы могли бы мысленно классифицировать различные шрифты, с которыми сталкиваемся.
Гарнитуры могут быть разделены и подразделены на десятки категорий (Scotch Modern, кто-нибудь?), но нам действительно нужно отслеживать только пять групп , чтобы установить рабочее понимание большинства шрифтов, используемых в наши дни. пейзаж.
Следующий список предназначен не для всеобъемлющей классификации каждой категории шрифта (в Интернете есть множество отличных сайтов, которые уже занимаются этим, например, классификация шрифтов Typedia), а скорее как управляемый краткий обзор ключевых групп. . Давайте рассмотрим две основные группы без засечек (серифы — это маленькие ножки на концах букв), две с засечками и одну выпадающую (с большими прямоугольными ножками).
1. Геометрический гротеск
На самом деле я объединяю здесь три разные группы (Геометрический, Реалистический и Гротеск), но между этими группами достаточно общего, чтобы мы могли думать о них как об одном объекте на данный момент. Геометрические шрифты без засечек — это те начертания, которые основаны на строгих геометрических формах . Отдельные формы букв геометрического гротеска часто имеют штрихи одинаковой ширины и часто свидетельствуют о своего рода минимализме «меньше значит больше» в их дизайне.
В лучшем случае геометрические гротески ясны, объективны, современны и универсальны; в худшем — холодный, безличный, скучный. Классический Geometric Sans похож на красиво оформленный аэропорт: он впечатляющий, современный и полезный, но нам нужно дважды подумать, хотим ли мы там жить.
Примеры геометрического/реалистического/гротескного гротеска: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham.
2. Гуманистический Санс
Это лица Санса, полученные из почерка — , какими бы чистыми и современными некоторые из них ни выглядели, они все же сохраняют что-то неизбежно человеческое в своей основе. Сравните «t» на изображении выше с «t» в «Geometric» и обратите внимание, насколько больше деталей и идиосинкразии имеет гуманистическая «t».
В этом суть гуманистического гротеска: в то время как геометрический гротеск обычно разрабатывается как можно более простым, формы букв гуманистического шрифта обычно более детализированы, менее последовательны и часто включают более тонкие и толстые штрихи — в конце концов. они происходят от нашего почерка, который представляет собой нечто индивидуальное. В своих лучших проявлениях Гуманист Санс умудряется делать это двумя способами: современным, но человечным, ясным, но чутким. В худшем случае они кажутся слабыми и фальшивыми, ручными слугами корпоративной неискренности.
Примеры Humanist Sans: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Это наши старейших шрифтов , также называемые «венецианскими», результат многовекового постепенного развития наших каллиграфических форм. Начертания в старом стиле отличаются небольшим контрастом между толстым и тонким (поскольку технические ограничения того времени не позволяли этого), а изогнутые формы букв имеют тенденцию к наклону влево (так же, как наклон в каллиграфии). Начертания в старом стиле в лучшем случае классические, традиционные, удобочитаемые, а в худшем —… ну, классический и традиционный.
Примеры старого стиля : Jenson, Bembo, Palatino и — особенно — Garamond, который считался настолько совершенным во время его создания, что никто не пытался его улучшить в течение полутора столетий.
4. Переходный и современный
Результат мышления эпохи Просвещения, переходный (середина 18 века) и современный (конец 18 века, не путать с модернизмом середины 20 века) шрифты появились, когда шрифтовые дизайнеры экспериментировали с созданием их буквы более геометрический, резкий и виртуозный , чем скромные лица периода Старого Стиля. Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
Переходные шрифты ознаменовали скромный прогресс в этом направлении, хотя Баскервиль, типичный переходный шрифт, казался зрителям настолько резким, что люди полагали, что взгляд на него может повредить зрению.
При вырезании модернистских пуансонов дизайнеры шрифтов предавались своего рода виртуозной демонстрации контраста толстых и тонких штрихов — большая часть развития была вызвана конкуренцией между двумя конкурирующими дизайнерами, которые вырезали одинаковые шрифты, Бодони и Дидо. В лучшем случае переходные и современные лица кажутся сильными, стильными, динамичными. В худшем случае они кажутся ни здесь, ни там — слишком заметными и вычурными, чтобы быть классическими, слишком громоздкими, чтобы быть по-настоящему современными.
- Примеры переходных шрифтов: Times New Roman, Baskerville.
- Примеры современных шрифтов с засечками: Bodoni, Didot.
5. Гладкие засечки
Гладкие засечки, также известные как «египетские» (не спрашивайте), — это джокеры, которые в последние годы снова вошли в моду. Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и тем не менее часто весьма противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Плоские засечки обычно имеют штрихи, подобные штрихам без граней (то есть простые формы с относительно небольшим контрастом между толстым и тонким), но с твердыми прямоугольными ботинками на конце. Плоские засечки являются исключением в том смысле, что они передают очень специфические — и тем не менее часто весьма противоречивые — ассоциации : иногда мыслитель, иногда крутой парень; иногда хулиган, иногда ботаник; иногда утонченный городской, иногда ковбойский.
Они могут выражать чувство авторитета, как в случае с тяжелыми версиями, такими как Rockwell, но они также могут быть довольно дружелюбными, как в недавнем фаворите Archer. Многие шрифты с засечками, кажется, выражают городской характер (например, Rockwell, Courier и Lubalin), но при применении в другом контексте (особенно в Clarendon) они сильно напоминают американскую границу и тип сельских, народных вывесок, которые появляются на фотографиях из этой книги. период. Плоские засечки трудно обобщить как группу, но их характерные блочные засечки функционируют примерно так же, как пара очков в роговой оправе: они добавляют характерную морщинку чему угодно, но могут легко стать слишком заметными в неправильном окружении.
Примеры шрифтов с засечками: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будь слабаком: принцип решающего контраста
Итак, теперь, когда мы знаем наши семьи и некоторые классические примеры каждой из них, нам нужно решить, как смешивать и сочетать и — самое главное — смешивать ли и вообще совпадают. В большинстве случаев подойдет один шрифт, особенно если это одна из наших рабочих лошадок с множеством разных начертаний, которые работают вместе. Если мы достигнем точки, когда захотим добавить в микс второе лицо, всегда полезно соблюдать это простое правило: оставьте его точно таким же или сильно измените — избегайте слабых, постепенных вариаций.
Это общий принцип дизайна, и его официальное название соответствие и контраст . Лучший способ увидеть это правило в действии — взять все случайные монеты, которые вы собрали в своем последнем путешествии по Европе, и высыпать их вместе на стол. Если вы положите две одинаковые монеты рядом друг с другом, они хорошо будут смотреться вместе, потому что они совпадают ( соответствие ). С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0014 контрастирует с между ними — они выглядят достаточно по-разному.
С другой стороны, если мы положим десятицентовую монету рядом с одной из тех больших медных монет, которые мы подобрали где-то в Центральной Европе, это тоже выглядит интересно из-за 9 монет.0014 контрастирует с между ними — они выглядят достаточно по-разному.
Что не работает так хорошо, так это когда кладем нашу монету рядом с монетой из другой страны, которая почти такого же размера и цвета, но немного отличается. Это создает непростые визуальные отношения, потому что ставит вопрос, даже если мы едва регистрируем его на сознательном уровне — наш разум задает вопрос о том, одно и то же или нет, и этот процесс задавания вопросов и вопросов отвлекает нас от простого просмотр.
Когда мы комбинируем несколько шрифтов в дизайне, мы хотим, чтобы они комфортно сосуществовали — мы не хотим отвлекать зрителя вопросом, это одно и то же или нет? Мы можем начать с того, что избегаем двух разных начертаний из одной из пяти категорий, которые мы перечислили выше, вместе взятых — двух геометрических гротесков, скажем, Франклина и Гельветики. Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Хотя они и не совсем похожи, эти два элемента также недостаточно отличаются друг от друга, и поэтому наш макет находится в этом ужасном положении «ни здесь, ни там».
Если мы собираемся бросить еще один шрифт в котел вместе с Helvetica, гораздо лучше, если мы будем использовать что-то вроде Bembo, классическое начертание в старом стиле. Столетия друг от друга в возрасте и световые годы друг от друга с точки зрения вдохновения, Helvetica и Bembo имеют достаточно контраста, чтобы удобно разделить страницу:
К сожалению, это не так просто, как просто выбрать шрифты, которые очень-очень разные — разместить нашу леденец шрифт рядом, скажем, с Garamond или Caslon не гарантирует нам типографской гармонии. Часто, как в приведенном выше примере с Helvetica и Bembo, нет реального объяснения тому, почему два начертания дополняют друг друга — они просто дополняют друг друга.
Но если мы хотим руководствоваться каким-то принципом при выборе, то он должен быть таким: часто два шрифта хорошо работают вместе, если у них есть что-то общее, но в остальном они сильно различаются. Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
Этот общий общий аспект может быть визуальным (аналогичная высота x или толщина штриха) или хронологическим. Гарнитуры одного периода времени с большей вероятностью будут хорошо сочетаться друг с другом… и если они от одного и того же дизайнера, тем лучше.
4. Немного может помочь
«Хватит со всеми этими обычными шрифтами и правилами!» — скажете вы. «Мне нужно кое-что для моего рейв-флаера! И меню моего тайского ресторана! И мои рождественские открытки!». Здесь вы указываете на то, что все начертания, о которых я говорил до сих пор, являются «начертаниями основного шрифта», то есть вы могли бы предположительно оформить целое меню или газету любым из них; в аналогии с одеждой, представленной в первой части, это наши повседневные Levis. Что насчет наших хэллоуинских вспышек?
Время от времени возникает потребность в шрифте, который источает индивидуальность, будь то вечеринка на складе, тайский пад или Санта-Клаус. И эта потребность приводит нас в бескрайнюю дикую местность шрифтов Display, которые включают в себя все, от Comic Sans до наших леденцов и кроличьих шрифтов. «Дисплей» — это просто еще один способ сказать «9».0016 не превышайте рекомендуемую дозу ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
«Дисплей» — это просто еще один способ сказать «9».0016 не превышайте рекомендуемую дозу ’: при умеренном применении к заголовкам акцидентный шрифт может добавить дизайну необходимую изюминку, но он может быстро изнашиваться при слишком широком использовании.
Время для другой аналогии с одеждой:
(Фото предоставлено Betsssssy. Используется по лицензии Creative Commons.) синие джинсы. Но если мы увлечемся и полностью обмажем Бетси розовым, она может выглядеть примерно так:
(Фото: Филипп Леройер). Используется по лицензии Creative Commons.)
Давайте назовем это принципом шрифта розового пояса: лицевые панели с яркой индивидуальностью лучше всего использовать в малых дозах. Если мы применим наш классный дисплейный шрифт к каждому фрагменту текста в нашем дизайне, эстетическая привлекательность шрифта быстро истощится, и, что еще хуже, наш дизайн станет очень трудным для чтения. Допустим, мы разрабатываем меню для нашего любимого уголка тайской кухни. Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0013
Наш клиент может захотеть, чтобы мы использовали «типичное» азиатское лицо, например Шо: 9.0013
Пока все хорошо. Но посмотрите, что происходит, когда мы применяем наш любимый шрифт ко всему меню:
Уже достаточно. Попробуем заменить часть рядовой текстовой копии чем-то более нейтральным:
Так лучше. Теперь, когда мы обуздали использование нашего звездообразного шрифта, мы позволили ему снова засиять.
5. Правило номер пять: «Правил нет»
Правда. Посмотрите достаточно внимательно, и вы найдете ослепительно выглядящее меню, полностью набранное трудночитаемым шрифтом. Или два разных шрифта Geometric Sans, которые счастливо живут вместе на странице (на самом деле, только на этой неделе я попробовал это в проекте и был удивлен, обнаружив, что это попало в точку). Есть только условности, нет железных правил о том, как пользоваться шрифтом, так же как нет правил о том, как мы должны одеваться по утрам. Стоит попробовать все, чтобы просто посмотреть, что получится — даже надеть хэллоуинские клеши на свидание в суде.
В заключение
Надеюсь, эти пять принципов дали вам некоторые рекомендации о том, как выбирать, наносить и смешивать шрифты — и, действительно, смешивать ли их вообще. В конце концов, выбор шрифтов требует сочетания понимания и интуиции и, как и любого другого навыка, требует практики. Со всеми различными шрифтами, к которым у нас есть доступ в настоящее время, легко забыть, что нет ничего лучше классического шрифта, которым хорошо пользуется тот, кто знает, как его использовать.
Один из лучших советов по шрифтам, которые я когда-либо получал, дал мне мой первый учитель типографики: выберите один шрифт, который вам нравится и используйте его снова и снова в течение нескольких месяцев, исключая все остальные. Хотя такие упражнения иногда могут показаться сковывающими, они также могут служить полезным напоминанием о том, что количество доступных вариантов в эпоху Интернета не заменяет качество.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные с ними ресурсы:
- Typedia Классификация типов
Более обширный список различных категорий и подкатегорий шрифтов, чем упрощенная версия, представленная в этой статье.


 Новизна всегда достигается за счет немедленного понимания.
Новизна всегда достигается за счет немедленного понимания. Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!)
Кроме того, большая высота x помогает только нескольким буквам, таким как e, s, a (с двухэтажной формой). Другие символы (с выносными элементами, диакритическими знаками) страдают от большей x-высоты. (Спасибо Ральфу Херрманну за разъяснения!) 
 Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
