Как изменить цвет выделения текста на сайте только с помощью CSS
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня я хочу рассказать Вам как изменить цвет выделения текста на сайте только с помощью CSS.
Естественно это не очень Важный момент в дизайне Вашего сайта. Но если Вы измените цвет выделения это ещё больше подчеркнёт уникальность Вашего дизайна. Тем более если стандартный синий цвет выделения текста ну никак не хочет сочетаться с другими цветами Вашего шаблона.
За урок огромное спасибо сайту css-tricks.com.
В общем, друзья, давайте начинать.
Друзья, делается это очень просто, нужно только прописать несколько не сложных строк в стилях CSS. Здесь мы рассмотрим как сделать один цвет выделения для всего текста на сайте, а так же сделаем отдельные цвета для того текста который мы захотим, другими словами для каждого текста отдельный цвет.
Цвет выделения для всего текста на сайте
По умолчанию давайте выберем серый цвет #ccc. И для того чтобы цвет выделения изменился, нужно добавить вот эти строки в стили:
::selection {background: #ccc;}
::-moz-selection {background: #ccc;}
::-webkit-selection {background: #ccc; color:#fff;}
Всё. Теперь на нашем сайте цвет выделения стал серым. Но и это ещё не всё.
Цвет текста
Например мне захотелось чтобы именно сами буквы меняли цвет. Для этого просто нужно задать свойство color: с желаемым цветом. Таким образом вот как будет выглядеть код:
::selection {background: #ccc; color:#fff;}
::-moz-selection {background: #ccc; color:#fff;}
::-webkit-selection {background: #ccc; color:#fff;}
Вот теперь при выделении цвет буквы будет белого цвета.
Цвет выделения для отдельного текста на сайте
Например нам хочется, чтобы сверху текст выделялся зелёным, посередине красным, а снизу голубым. Для этого просто нужно к тегу <p> присвоить соответствующий класс, например для красного выделения класс будет red и так далее.
Таким образом вот как будет выглядеть код CSS:
p.red::selection {background: #FFB7B7;}
p.red::-moz-selection {background: #FFB7B7;}
p.red::-webkit-selection {background: #FFB7B7;}
p.blue::selection {background: #67cfff;}
p.blue::-moz-selection {background: #67cfff;}
p.blue::-webkit-selection {background: #67cfff;}
p.green::selection {background: #78e780;}
p.green::-moz-selection {background: #78e780;}
p.green::-webkit-selection {background: #78e780;}
Как видите, что для каждого цвета мы задали свой класс. Теперь давайте посмотрим как это будет выглядеть в HTML:
<p>Пример зелёного цвета при выделении текста</p> <p>Пример красного цвета при выделении текста</p> <p>Пример голубого цвета при выделении текста</p>
Как видите, здесь нет ничего сложного. Просто к каждому тегу <p> мы присвоили класс с соответствующим цветом.
Вот и всё, дорогие друзья. Теперь мы научились изменять цвет при выделении текста. Если у Вас возникнут какие либо вопросы обращайтесь в комментариях. До скорых встреч.
Text Color изменить цвет текста на сайте WordPress – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить цвет текста на сайте WordPress. Вы сможете очень просто изменить цвет текста в любом месте на вашем сайте. Изменить цвет текста на сайте вы сможете с помощью специального визуального редактора. При изменении текста вы сможете сразу же видеть все изменения на сайте. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро изменить цвет текста на сайте WordPress. Вы сможете очень просто изменить цвет текста в любом месте на вашем сайте. Изменить цвет текста на сайте вы сможете с помощью специального визуального редактора. При изменении текста вы сможете сразу же видеть все изменения на сайте. Очень простой и полезный плагин !
Установить плагин SiteOrigin CSS вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Данный плагин я уже разбирал, поэтому все функции плагина мы не будем разбирать. Подробнее о плагине Смотрите Здесь !!! Далее я вам покажу как изменить цвет текста и всё.
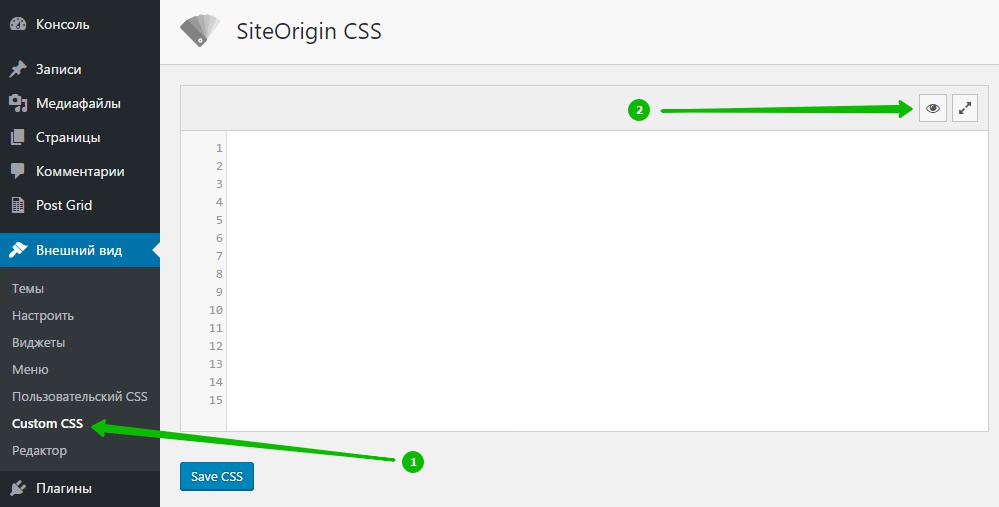
После установки и активации плагина, перейдите на страницу: Внешний вид – Custom CSS. На странице плагина, вверху справа, нажмите на кнопку в виде одного глазика.

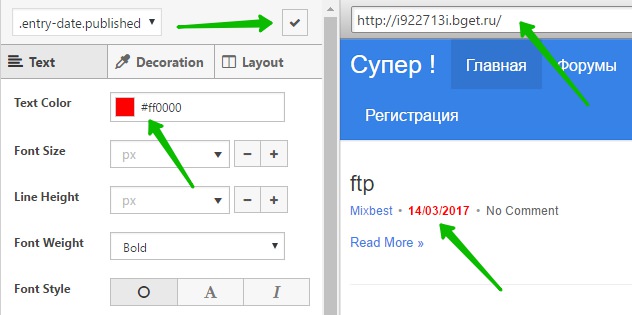
Далее, у вас откроется ваш сайт с CSS редактором. Обратите внимание, вверху страницы вы можете указать URL адрес страницы вашего сайта, на которой вы хотите изменить цвет текста.
Далее, нажмите по тексту, который вы хотите изменить. В CSS редакторе, вверху слева, появится CSS название элемента. Нажмите по полю Text Color, чтобы выбрать цвет текста. После выбора цвета, нажмите вверху на кнопку в виде галочки.

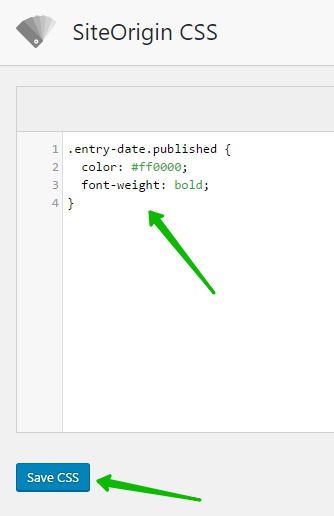
Далее, на странице плагина у вас появятся CSS стили для изменения цвета текста. Чтобы сохранить стили, нажмите на кнопку – Save CSS.

Всё готово ! После сохранения стилей, на вашем сайте изменится цвет текста. Если вы используете кэш плагина, удалите кэш и обновите страницу.
Остались вопросы ? Напиши комментарий ! Удачи !
Как изменить цвет текста в списке?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет фона списка и цвет текста в нём.
Решение
Используйте стилевое свойство color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL, как показано в примере 1.
Пример 1. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Цвет списка</title> <style> ul { color: navy; /* Цвет текста */ background: #fc0; /* Цвет фона */ padding: 5px; /* Поля вокруг текста */ margin-left: 20px; /* Отступ слева */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <div>, внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV (пример 2).
Пример2. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html">
<html>
<head>
<meta charset="utf-8" />
<title>Цвет списка</title>
<style type="text/css">
div {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</div>
</body>
</html> В данном примере к списку добавляется оранжевый цвет фона и устанавливается тёмно-синий цвет текста, как показано на рис. 2.
Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется свойствами margin и padding, добавляемые к селектору UL.
Как изменить цвет выделяемого текста на сайте
 Привет! Вы находитесь на блоге dvpress.ru. В этой короткой статье расскажу, как Вы на своем сайте можете изменить цвет выделяемого текста. Если не понимаете о чем я, тогда попробуйте на моем блоге выделить часть текста. Вы увидите, что текст выделяется не голубым цветом, как на всех сайтах, а коричневым, и цвет текста пр выделении становится желтым.
Привет! Вы находитесь на блоге dvpress.ru. В этой короткой статье расскажу, как Вы на своем сайте можете изменить цвет выделяемого текста. Если не понимаете о чем я, тогда попробуйте на моем блоге выделить часть текста. Вы увидите, что текст выделяется не голубым цветом, как на всех сайтах, а коричневым, и цвет текста пр выделении становится желтым.
Как изменить цвет выделяемого текста на сайте с помощью CSS
Я понимаю, что эта примочка не обязательна на сайте, но если Вы хотите чем-то выделиться от других блоггеров, тогда можно применить и это дополнение к своему дизайну. Цвет текста и цвет фона при выделении, Вы задаете сами.

Как изменить цвет выделяемого текста на сайте с помощью CSS
Найдите в шаблоне Вашего блога файл style.css и в самом конце файла вставьте следующий код.
/* изменяем цвет выделяемого текста */ ::selection { background-color: #AF7061; color: #FFFF00; }
/* изменяем цвет выделяемого текста */ ::selection { background-color: #AF7061; color: #FFFF00; } |
Можете подобрать цвет под дизайн своего сайта. Для подбора HTML цвета, можно воспользоваться этим сайтом или программой HTML Colors2000.
Можно задать разные цвета выделения для отдельных абзацев текста, но я считаю, что не на всех сайтах это можно применить.
