Адаптивный сайт — что это? Как сделать адаптивную верстку для сайта?
Адаптивный сайт – это ресурс, разработанный таким образом, чтоб корректно отображаться на любом устройстве. Достигается такой результат различными путями, в первую очередь, путем написания соответствующего CSS-кода.
По состоянию на 6 ноября 2018 года реальность такова, что каждый сайт, владелец которого ставит перед собой какие-то цели, должен иметь адаптивный дизайн. Такой сайт лучше продвигается в поисковых системах, плюс уже сейчас больше половины трафика поступает с мобильных устройств.
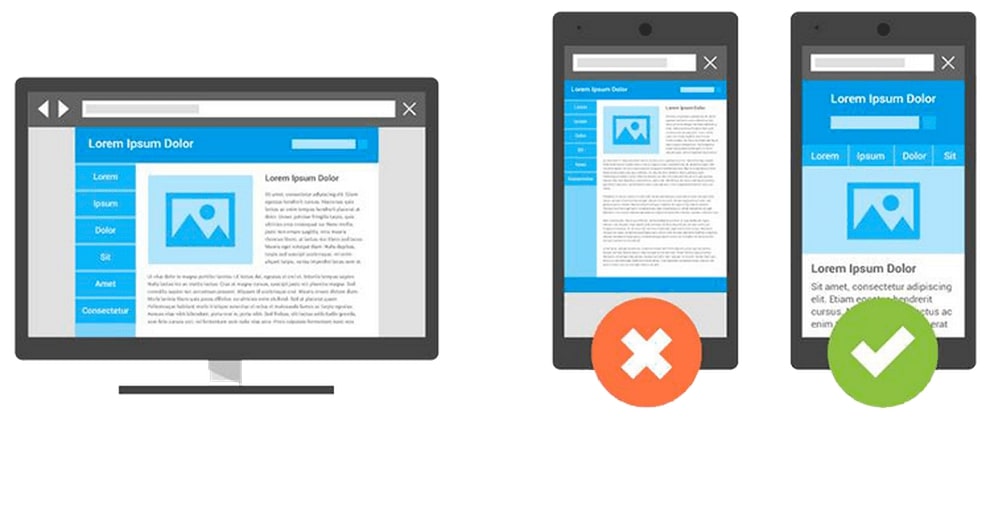
Логично, что отсутствие адаптивной верстки ведет к некорректному отображению целой страницы или отдельных ее разделов, что не может способствовать повышению популярности и увеличению количества посетителей сайта.
В данный момент страницы посещаются с помощью персональных компьютеров, ноутбуков, планшетов, смартфонов. Основной параметр адаптивности — наличие в коде отдельных вариантов загрузки страницы при том или ином разрешении сторон.
В целом, адаптивная верстка не является чем-то сверхсложным, тем не менее, она занимает время и требует внимательного и продуманного отношения.
В условиях стремительного развития электроники, когда практически каждый день появляются новые модели различных устройств, каждое со своей спецификой и возможностями, прежний подход, ориентированный на разработку web-страниц под параметры мониторов ПК и ноутбука, давно устарел.
Разнообразие разрешений экрана — дюймы, пиксели, диагонали — приходится постоянно учитывать всем разработчикам страниц и приложений: программистам, дизайнерам, верстальщикам.
Помимо этого, количество контента в информационную эпоху увеличивается постоянно, владельцам площадок ежедневно приходится искать новые способы привлечения посетителей, и добровольно вычеркивать половину из них нежеланием использовать адаптивный дизайн – недальновидно и недостаточно прагматично.
Применение технологии
Использование современного кода и принципов адаптивного дизайна позволяет оптимизировать макет сразу и полностью, создавать современные сайты максимально продуманными под любое мобильное устройство.
Использование новейших концепций адаптивного дизайна особенно применимо в следующих случаях:
- Старый сайт, который необходимо переделать под новые требования.
- Проведение ребрендинга компании со сменой дизайна страницы и доработкой функционала под актуальные условия.
- Модернизация ресурса с ограниченно-адаптивным дизайном, созданный по устаревшим на текущий момент технологиям.
- Желание использовать новые дизайн-макеты или шаблоны.
Для проверки адаптивности можно воспользоваться специализированными онлайн-сервисами или встроенными инструментами браузеров.
Требования поисковых систем
При ранжировании результатов выдачи актуальность верстки сайта и возможность его полноценного отображения на различных вариантах устройств уже давно и постоянно учитывается поисковыми системами – как Яндекс, так и Google.
Адаптивная верстка влияет на такие параметры оценки ресурса, как:
- Юзабилити и удобство внутренних переходов по странице.

- Скорость загрузки страницы на различных типах устройств.
Помимо этого, поисковиками принимаются в расчет поведенческие факторы: среднее время, проведенное посетителем на странице, процент уходов с сайта в первые 15 секунд, и другие. Естественно, если пользователь загружает в телефон не адаптированную версию сайта, он видит абракадабру и тут же закрывает страницу.
Принципиальные моменты адаптивного дизайна
Как и везде, тут есть свои особенности, свойственные всем без исключения страницам, адаптированным на полноценный просмотр с любого устройства безотносительно к его типу.
Шкала измерения в относительных величинах
Размеры всех элементов задаются в процентных величинах относительно определенного элемента, который присутствует при отображении на любом устройстве. Это может быть линия верхней границы или другая точка отсчета. Таким образом, все автоматически подстраивается под размер отображаемой области.
Принцип поточных блоков
Если на ПК блоки отображаются слева направо – размер экрана позволяет, то на мобильных устройствах – друг под другом. Смещение прописывается в CSS-коде.
Смещение прописывается в CSS-коде.
Использование минимумов и максимумов
Это нужно в первую очередь, чтоб изображения не занимало пространство больше или меньше определенного предела, при котором нарушается их естественное восприятие. Путем точного выставления этих значений можно добиться, что заданная область будет гарантированно отображаться правильно при любых параметрах экрана устройства.
Контрольные точки
Данные анкоры ставятся для фиксации определенных элементов с целью того, чтоб они всегда отображались на странице, в соответствии с логикой и целью.
Строго заданные размеры макетов
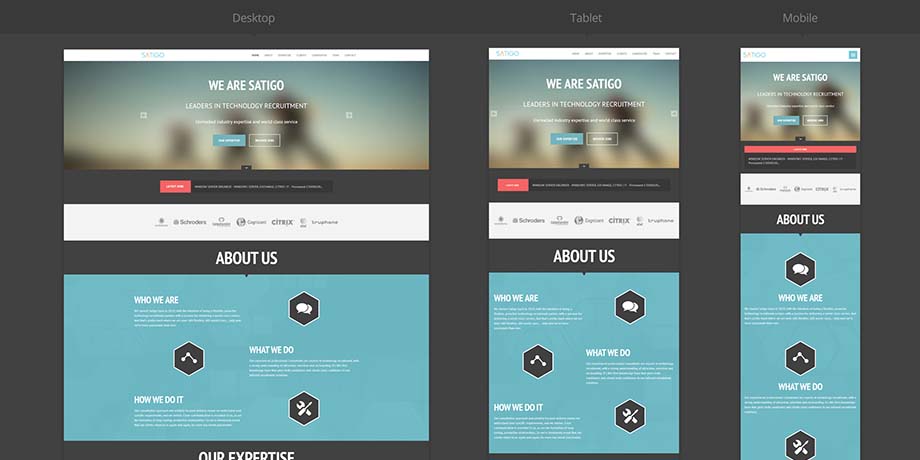
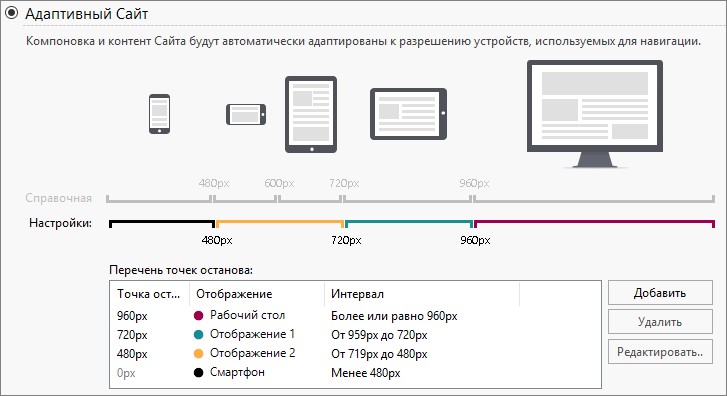
Их использование важно при верстке. Так, стандартными для переключения отображения дизайна считаются следующие разрешения в пикселях:
- Персональные компьютеры – 1280 и выше.
- Ноутбуки и нетбуки — 1024.
- Планшеты – 768.
- Мобильные устройства – 320, 480.
Это самое основное. Помимо, существует масса других обстоятельств, которые стоит учитывать при разработке адаптивного дизайна.
Помимо, существует масса других обстоятельств, которые стоит учитывать при разработке адаптивного дизайна.
что это такое, как сделать верстку. Публикации CASTCOM
Оглавление:
- Что такое адаптивный дизайн?
- Зачем нужна адаптивная версия сайта?
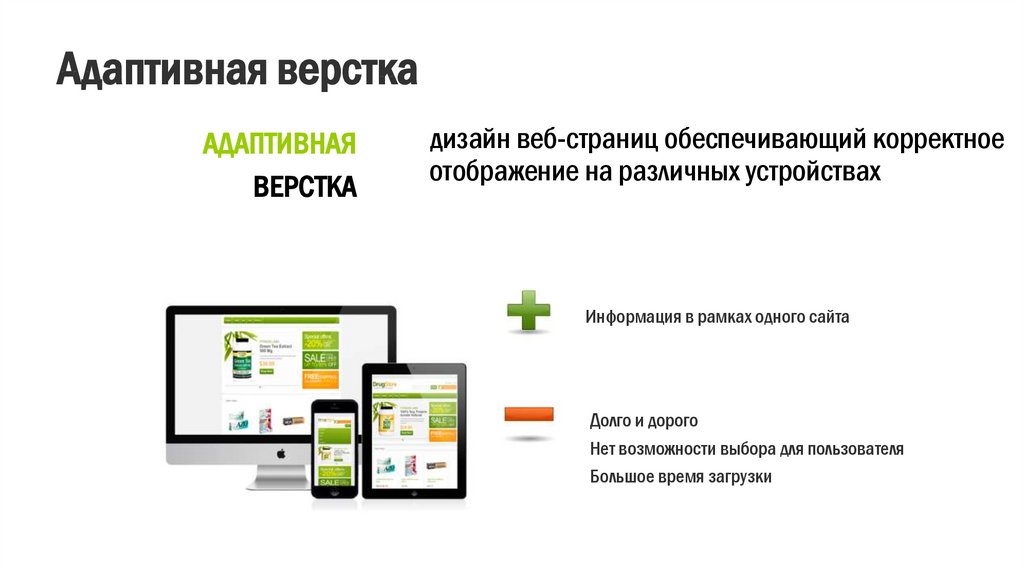
- Преимущества и недостатки адаптивного дизайна
- Принципы адаптивной верстки
- Типы адаптивных макетов
- Отличие адаптивного сайта от мобильной версии
- Примеры адаптивного дизайна
- Варианты разработки и примеры адаптивных версий
- Выводы
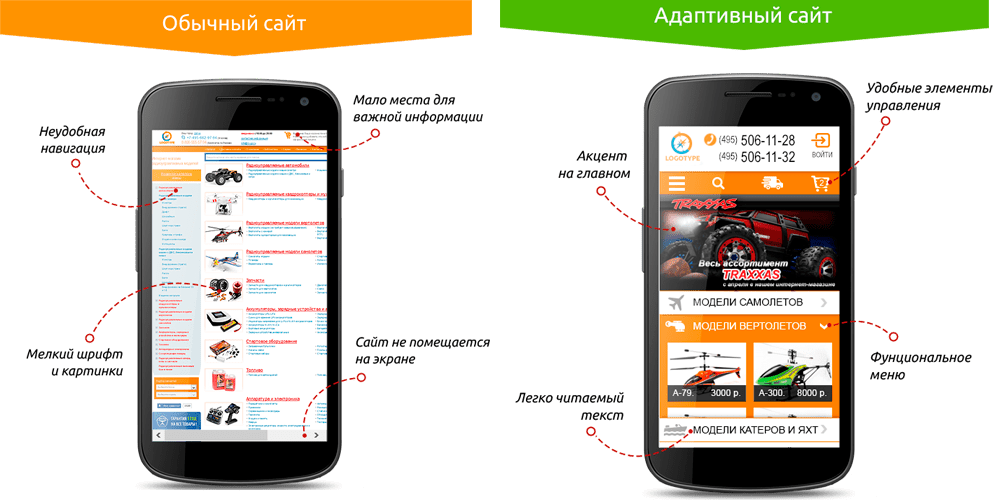
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.
Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
Одна из главных задач разработчиков сайтов – придумать адаптивный дизайн для десятка разрешений. Для этого используются современные веб-технологии, которые позволяют сайту подстраиваться как под просмотр на стационарном компьютере, так и под загрузку на смартфонах.
Что такое адаптивный дизайн?
Понятие адаптивного дизайна предполагает наличие такого оформления веб-сайта, которое позволит ему подстраиваться и одинаково корректно загружать страницы на любых форматах экранов. Пользователь в этом случае сможет работать с ресурсом как со стационарного компьютера, так и с планшета или телефона. При этом ему не придется расширять какую-то область страницы, чтобы лучше видеть информацию, размещенную на ней. Все ссылки будут отображаться корректно и хорошо выделяться для перехода по ним. Все надписи и иконки также будут четко и ярко выделены, чтобы их было отчетливо видно даже на экранах телевизоров с широкой диагональю.
Главные характеристики адаптивного дизайна – это гибкость и функциональность, которые позволяют владельцам различных устройств одинаково эффективно работать с ним. Ведь основная цель такого веб-дизайна – универсальность отображения содержимого на различных устройствах без создания дополнительных версий веб-сайта.
Зачем нужна адаптивная версия сайта?
О целях создания адаптивной версии сайта сегодня знает практически каждый пользователь интернета. Но выделить основные задачи такой адаптации для более четкого представления пользы ее разработки просто необходимо:
- Обеспечение комфортной работы с сайтом посетителям различных устройств. Все гости вашего ресурса должны чувствовать себя одинаково комфортно.
- Увеличение мобильного трафика. Высокий мобильный трафик является хорошим показателем для любого веб-ресурса.
- Оперативное размещение полезной информации. Новости, анонсы и пресс-релизы современные пользователи открывают именно на смартфонах.
 Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей.
Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей. - Увеличение количества продаж. Именно с мобильных устройств сегодня совершается очень большой процент покупок.
- Повышение эффективности продвижения сайта. Ресурсы, не адаптированные под смартфоны, теряют множество посетителей, растет процент отказов. Веб-ресурс начинает терять позиции в ранжировании, так как адаптивность является одним из непосредственных факторов ранжирования.
Преимущества и недостатки адаптивного дизайна
Несмотря на множество преимуществ, у адаптивной версии дизайна может быть и ряд недостатков. Но разработка в профессиональном агентстве избавит сайт от любых возможных ошибок. Специалисты разработают дружелюбное оформление веб-сайта, которым будут довольны все посетители.
Начнем с преимуществ адаптивного дизайна, так как их намного больше. Универсальная версия веб-сайта, подстраивающаяся под различные устройства, имеет следующие достоинства:
- Экономия времени, сил и средств на обслуживание нескольких веб-ресурсов.
 С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства.
С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства. - Повышает количество показов в аналитике поисковых систем. Благодаря синхронизации запросов не только с компьютеров, но и с мобильных устройств существенно растут показатели сайта в аналитических отчетах Яндекса и Google.
- Упрощает SEO-оптимизацию. Для каждой страницы используется всего один URL, что делает в итоге все ссылки удобными для пользователей.
- Простое администрирование. Для изменение стоимости товара достаточно ввести новую цену в одном месте, чтобы она отобразилась везде.
- Способствует продвижению в социальных сетях. Благодаря одинаковым URL страниц можно получать больше репостов и лайков во всех популярных соцсетях.
К недостаткам адаптивного дизайна в первую очередь можно отнести сложность его совмещения с уже функционирующей версией ресурса. Иногда бывает проще и дешевле создать совершенно новый, адаптированный проект.
Другой проблемой адаптивного веб дизайна может стать большая нагрузка на страницы сайта из-за файлов JavaScript и CSS-стилей. В результате страницы такого веб-ресурса весят больше. Но все эти недостатки на практике устраняются благодаря профессиональному подходу к разработке сайта.
Принципы адаптивной верстки
Как и любая другая современная разработка, универсальная верстка имеет ряд уникальных особенностей и характеристик:
Гибкость
Несмотря на схожесть оформления мобильной версии с десктопной, она более компактная и гибкая. Что позволяет информационным блокам при открытии на смартфоне смещаться по вертикали, по порядку одним потоком. Это существенно облегчает просмотр страниц с экранов телефонов.
Разные единицы измерения
Одно и то же расширение на разных устройствах будет выглядеть по-разному. Поэтому устанавливать масштаб стоит для каждого конкретного устройства по-отдельности.
Контрольные точки
Чтобы изображения никуда не сползали, когда они загружаются на различных гаджетах, используются специальные контрольные точки. С их помощью удается зафиксировать картинки, пока сайт не откроют с нового устройства.
С их помощью удается зафиксировать картинки, пока сайт не откроют с нового устройства.
Лимиты размеров
Чтобы тексты и картинки корректно отображались на весь дисплей, задаются максимальные ширина и высота пикселей. Таким образом в мобильной версии они не растягиваются и остаются хорошо читаемыми. Важно, чтобы пользователь видел только качественную информацию, изучение которой существенно увеличит время его нахождения на сайте.
Помимо этих ключевых особенностей у мобильного адаптивного дизайна есть множество других важных характеристик. К ним можно отнести грамотное использование шрифтов и графики, вложенность объектов, правильные медиазапросы и т.д.
Типы адаптивных макетов
Можно выделять 5 основных видов макетов адаптивного дизайна, рассмотрим подробнее каждый из них:
Резиновый
Это наиболее простой для реализации тип, который понятен для большинства пользователей. При его использовании все ключевые элементы сжимаются до оптимальных для экранов мобильных устройств размеров. Вместо сжатия можно расположить блоки в виде ленты, друг за другом.
Вместо сжатия можно расположить блоки в виде ленты, друг за другом.
Перемещение блоков
Если на сайте много колонок, то их расположение будет меняться в зависимости от ширины экрана. Когда экран уменьшается, сайдбары переходят вниз макета.
Переключение макетов
Наиболее долгий и тяжелый способ, который требует разработки отдельного макета для каждого разрешения адаптивного дизайна на экранах смартфонов. Но для пользователей такой способ обеспечивает максимально простое и легкое изучение сайта.
Простая адаптивная разметка
Владельцы небольших сайтов часто прибегают к использованию таких видов адаптивного дизайна, когда необходимо только масштабировать типографику и изображения. Этот способ сокращает время и затраты, но и лишает ресурс гибкости.
Панели
Не самый популярный способ, который имитирует мобильную навигацию, когда дополнительное меню видно в любом положении экрана. К такой адаптивной верстке дизайна на веб-сайте пользователи не привыкли, так как она им ближе на мобильных устройствах. Поэтому ее используют крайне редко.
Поэтому ее используют крайне редко.
Отличие адаптивного сайта от мобильной версии
Для ответа на вопрос «Чему отдать предпочтение – адаптивному дизайну или мобильной версии?» необходимо сравнить их и выделить ключевые характеристики. У мобильных решений есть ряд недостатков:
- необходимость новых решений для каждой ОС;
- необходимость загружать или покупать программное обеспечение;
- разделение трафика на два потока;
- необходимость интеграции материалов с веб-сайта.
Услуга создания адаптивного дизайна для сайта позволит получить веб-ресурс с одним адресом, единым оформлением, уникальным контентом и одной системой для управления. При этом ресурс будет одинаково корректно загружаться на любых устройствах. Недостаток верстки адаптивной версии сайта только в ее относительной новизне, что не позволяет овладеть ей многим разработчикам. Но благодаря перспективам, которые она предлагает, ее активно осваивают и успешно применяют на практике.
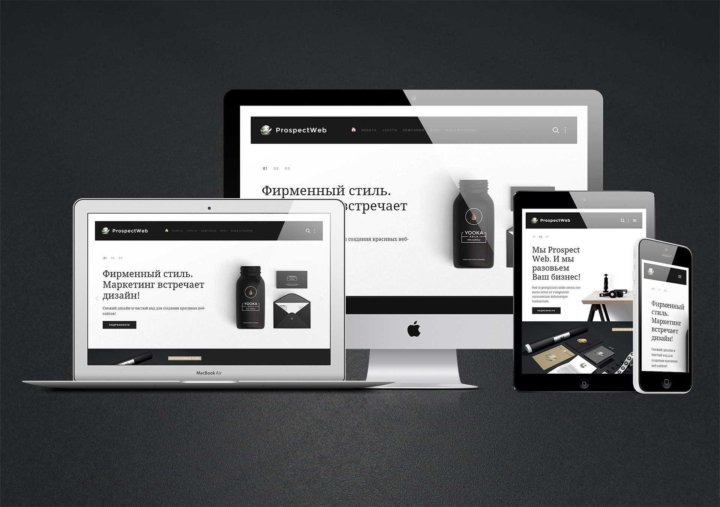
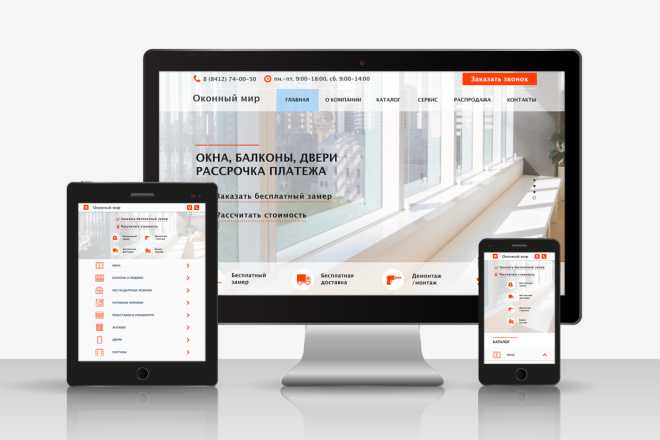
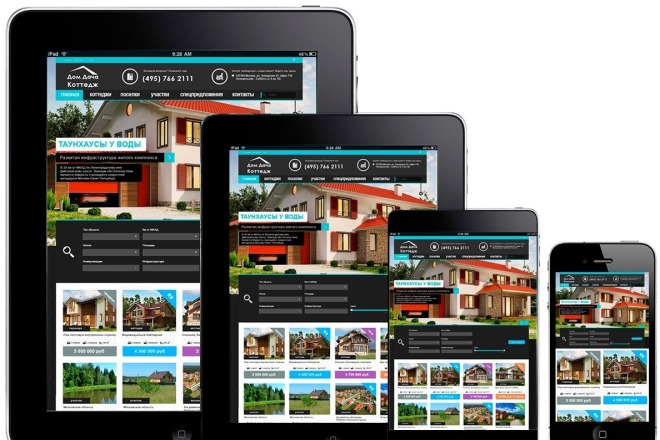
Примеры адаптивного дизайна
Примерами современного адаптивного дизайна могут стать изображения, которые одинаково хорошо масштабируются при различных размерах браузеров. Для этого применяются такие способы, как демонстрация изображений в зависимости от ширины браузера, максимальная и минимальная ширина (max-width, min-width), относительные значения.
Варианты разработки и примеры адаптивных версий
Заказать качественную адаптивную версию сайта можно у профессионалов, которые максимально быстро проведут все необходимые работы с вашим ресурсом, чтобы он одинаково корректно отображался и функционировал на любых устройствах.
Если вам не принципиальна уникальность веб-ресурса и его дизайна, используйте готовое оформление. В этом случае разработку CSS адаптивного дизайна не придется заказывать в профессиональных студиях. Но часть кода нужно будет переписать самостоятельно. Поэтому этот бюджетный вариант разработки подходит далеко не всем.
Сделать самостоятельно адаптивный дизайн можно с помощью фреймворков, которые выступят каркасом с основными блоками. В итоге вы сможете получить не только опыт и навыки в конструировании веб-ресурсов, но и уникальный набор шаблонов.
В итоге вы сможете получить не только опыт и навыки в конструировании веб-ресурсов, но и уникальный набор шаблонов.
Выводы
Понятие дизайна адаптивной версии сайта прочно вошло в современную разработку. Специалисты разрабатывают такой дизайн, чтобы подогнать интерфейс под разные экраны. Это наиболее эффективный способ настроить веб-сайт для одинаково эффективной работы и на обычных компьютерах, и на современных смартфонах.
В Digital Agency CASTCOM мы делаем адаптивный дизайн для разных типов сайтов заказчиков. Благодаря нашему дизайну ваш сайт найдет новую аудиторию, станет популярным, увеличит продажи и вашу прибыль.
Итоговая стоимость адаптивной версии сайта в нашем агентстве будет отличаться от неадаптивной. Она будет рассчитываться в зависимости от типа вашего ресурса и выбранных технических решений. Требования заказчика к размерам адаптивного дизайна и типам его элементов также учитываются и вносятся в ТЗ. После его утверждения мы переходим к работе.
Заказать адаптивный дизайн в CASTCOM вы можете уже сейчас! Для этого достаточно просто позвонить нам по указанным на сайте телефонам или оставить онлайн заявку. Наши менеджеры обязательно свяжутся с вами, расскажут об условиях работы и учтут все ваши пожелания.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2022-03-05
Вот как вы можете создать свой собственный веб-сайт
Как минимум, создание собственного веб-сайта займет не менее 14 недель, вот 3 наиболее важных фактора
От Арджун Раджкумар
Мнения, выраженные участниками Entrepreneur , являются их собственными.
Вы читаете Entrepreneur India, международную франшизу Entrepreneur Media.
Этот вопрос постоянно задают основатели, которые хотят создать собственный веб-сайт. Существует много путаницы и разных ответов по этой теме, главным образом потому, что трудно стандартизировать веб-сайт в одном простом определении. Когда вы говорите «веб-сайт», вы имеете в виду онлайн-журнал, такой как Entrepreneur.com, или веб-сайт электронной коммерции, такой как Amazon, который помогает людям покупать товары в Интернете, или веб-сайты социальных сетей, таких как Twitter или Facebook, или многие другие доступные варианты?
Существует много путаницы и разных ответов по этой теме, главным образом потому, что трудно стандартизировать веб-сайт в одном простом определении. Когда вы говорите «веб-сайт», вы имеете в виду онлайн-журнал, такой как Entrepreneur.com, или веб-сайт электронной коммерции, такой как Amazon, который помогает людям покупать товары в Интернете, или веб-сайты социальных сетей, таких как Twitter или Facebook, или многие другие доступные варианты?
Как минимум, создание пользовательского веб-сайта займет не менее 14 недель. Вот 3 наиболее важных фактора, которые следует учитывать при ответе на этот вопрос:
1. Каков процесс создания веб-сайта разработчиками?
2. Как быстро вы сможете оставить отзыв разработчику после того, как он/она отправит вам что-то для проверки?
3. Как быстро вы сможете создать весь контент, необходимый для веб-сайта?
Что такое процесс разработки веб-сайта?
У каждого разработчика свой процесс перехода от стадии идеи к готовому продукту, но обычно он похож по структуре на других разработчиков. Например, ниже приведен процесс, которому необходимо следовать при создании веб-сайтов.
Например, ниже приведен процесс, которому необходимо следовать при создании веб-сайтов.
1. Стадия идеи (1 неделя): Все проекты начинаются с идеи, но в самом начале проекта вы еще не продумали все детали своей идеи. Поэтому хорошо провести неделю, изучая отрасль и действительно понимая проблему, которую вы пытаетесь решить.
2. Каркасы (2 недели): Затем идея преобразуется в простые каркасы с помощью онлайн-инструментов, например. Бальзамик. Разработчик в основном пытается спроектировать, как каждая страница должна выглядеть с точки зрения макросов. Вы сосредотачиваетесь только на более широкой картине: какие страницы являются важными, какой тип контента находится на этих страницах, каков поток между каждой страницей.
3. Обратная связь и изменения (1 неделя): на этом этапе вы сообщаете разработчику о том, что вы хотели бы изменить в каркасе. Поскольку вайрфрейм делается на Balsamiq, правки можно вносить быстро.
4. Дизайн (3 недели): После того, как каркасы будут готовы, на этом этапе вы переходите к созданию живых макетов с использованием HTML, CSS и JS. Важно отметить, что на данном этапе не нужно подключать ни одну из этих активных страниц.
Важно отметить, что на данном этапе не нужно подключать ни одну из этих активных страниц.
5. Отзывы и изменения (1 неделя): В ходе этого обзора вы можете предложить изменения на этапе проектирования. Макеты будут меняться до тех пор, пока вы не будете довольны внешним видом всех страниц.
6. Разработка (4 недели): Только после того, как разработчик завершит стадию проектирования и всех его изменений, он/она приступает к разработке бэкенда. Это не может быть сделано одновременно, так как бэкэнд-работа зависит от того, что нужно во фронтенде. Обычно это самый длинный этап в проекте, и на его выполнение уходит больше всего времени.
7. Обратная связь и изменения (2 недели): Этот заключительный этап проверки предназначен для тестирования веб-сайта в режиме реального времени и внесения необходимых изменений до тех пор, пока вы не будете довольны окончательной версией веб-сайта.
5. Запуск: в день запуска разработчик добавляет аналитику для отслеживания, карты сайта и запускает ваш проект.
Как быстро вы можете отправить отзыв разработчику после того, как он/она отправит вам что-то на проверку?
Большинство проектов задерживается из-за того, что на быструю обратную связь уходит много времени. Вы можете видеть в описанном процессе, что есть три разных этапа «Обратной связи и изменений». Вы должны убедиться, что даете эффективную обратную связь своему разработчику, чтобы проект мог быть завершен в соответствии с графиком. Важно обобщить все свои мысли и быстро вернуться к разработчику. Обычно большинство разработчиков дают вам от 24 до 48 часов, чтобы вы ознакомились с их работой, рассмотрели ее и дали отзыв.
Как быстро вы сможете создать весь контент, необходимый для веб-сайта?
Задержка со сбором контента для веб-сайта — основная причина того, что проекты не укладываются в сроки и требуют много времени для завершения. Например, если на веб-сайте есть страница часто задаваемых вопросов, отправка вопросов и ответов для страницы часто задаваемых вопросов является наиболее важным фактором для запуска страницы. Если на веб-сайте есть изображения, убедитесь, что они у вас есть, прежде чем они потребуются разработчику. Наличие готового контента гарантирует, что ваш сайт будет запущен по расписанию.
Если на веб-сайте есть изображения, убедитесь, что они у вас есть, прежде чем они потребуются разработчику. Наличие готового контента гарантирует, что ваш сайт будет запущен по расписанию.
Заключение:
Время, затрачиваемое на создание веб-сайта, во многом зависит от типа веб-сайта, который вы хотите создать, и от типа функций, которые вы хотите иметь на веб-сайте. В среднем на разработку обычно уходит не менее 14 недель: 1 неделя на стадию идеи, 2 недели на вайрфрейм, 3 недели на дизайн, 4 недели на разработку и 4 недели на обратную связь и внесение изменений.
Новости и тенденции
IPV, BITS Партнер Pilani Goa для поддержки стартап-экосистемы Индии
Сумья Дуггал
Новости бизнеса
Женщина отслеживает пропавший багаж во время «отрывочной» поездки в жилой комплекс после рейса United Airlines
Эмили Релла
Новости бизнеса
Студент из Принстона создает приложение для обнаружения ChatGPT для борьбы с плагиатом ИИ
Стив Хафф
Читать больше
Как создать собственный веб-сайт WordPress — Go WordPress
Пользовательский веб-сайт — это тот, который тщательно разработан для удовлетворения конкретных потребностей, которые не могут быть достигнуты с помощью стандартного шаблона. В то время как веб-сайты в стиле брошюры могут эффективно использовать базовые шаблоны, существует множество веб-сайтов, которые требуют специальной работы для включения более сложных или сложных функций.
Например, агентствам, предлагающим профессиональные услуги, такие как веб-дизайн, фотография и консультирование, могут понадобиться интерактивные элементы на их сайтах, а владельцу малого бизнеса может потребоваться создать интернет-магазин. То же самое относится и к образовательным веб-сайтам, поскольку они, как правило, более сложные и, следовательно, нуждаются в более сложных функциях, таких как планирование, системы управления обучением и многое другое.
То же самое относится и к образовательным веб-сайтам, поскольку они, как правило, более сложные и, следовательно, нуждаются в более сложных функциях, таких как планирование, системы управления обучением и многое другое.
Каким бы простым или сложным ни был сайт, если вы не веб-дизайнер или веб-разработчик, вам может быть трудно понять, как именно элементы вашего сайта должны сочетаться друг с другом. Сформулировать свой бренд в Интернете также сложно. Поскольку некоторых людей может пугать создание собственного веб-сайта, многие предпочитают нанимать экспертов, которые сделают это за них.
Короче говоря, наняв эксперта для создания индивидуального веб-сайта, вы сможете легко воплотить свои идеи в жизнь.
Именно поэтому мы создали Built by WordPress.com. Эта услуга дает вам возможность воплотить свои идеи в жизнь. Наши опытные, преданные своему делу разработчики WordPress создадут нужный вам веб-сайт. Нужен ли вам интернет-магазин, образовательный веб-сайт, профессиональный бизнес-сайт или собственный веб-сайт вашей мечты, вы можете заказать его создание на WordPress. com.
com.
Вы любитель приключений? Если вы готовы создать свой собственный веб-сайт, у нас есть вся необходимая для этого информация.
В этом пошаговом руководстве мы рассмотрим различные факторы, влияющие на создание пользовательского веб-сайта WordPress, и то, как вы можете создать его самостоятельно.
Ключевые моменты, которые следует учитывать перед созданием пользовательского веб-сайта WordPress
Прежде чем мы начнем создавать собственный веб-сайт WordPress, давайте рассмотрим ключевые моменты, которые вам необходимо учитывать:
- Внешний вид. Первое впечатление, которое вы производите, может оказаться последним. Решите, какой вид вы хотите, чтобы ваш веб-сайт имел, так как это поможет произвести хорошее первое впечатление на посетителей.
- Функциональность. Подумайте, какие функции нужны вашему веб-сайту. Функционал можно добавить с помощью плагинов и виджетов.
- SEO. Вы хотите занять более высокое место на страницах результатов поисковой системы (SERP), чтобы людям было легче найти ваш сайт.

Далее давайте более подробно рассмотрим каждый из этих факторов.
Внешний вид
Общий внешний вид в первую очередь определяется выбранной вами темой WordPress в сочетании с параметрами встроенного настройщика.
Темы WordPress
Тема WordPress управляет общим внешним видом вашего пользовательского веб-сайта WordPress, определяя, где будут отображаться меню и виджеты, какие цвета и шрифты используются по умолчанию, а также как будет выглядеть общий макет. Выбор правильной темы важен для индивидуальности вашего сайта.
Вы можете просмотреть более 200 доступных тем в магазине тем WordPress, сгруппированных по категориям. Например, вы можете искать тему для ведения блога, корпоративного бизнеса, фотографии, электронной коммерции (или WooCommerce) или портфолио. Пользователи тарифного плана с поддержкой плагинов WordPress.com или выше могут загрузить стороннюю или пользовательскую тему WordPress и использовать ее для отображения различных элементов на своем веб-сайте. Однако ключевым преимуществом использования готовой темы является то, что вам не нужно самостоятельно разрабатывать свой веб-сайт с нуля, используя код PHP, JavaScript, HTML и CSS.
Однако ключевым преимуществом использования готовой темы является то, что вам не нужно самостоятельно разрабатывать свой веб-сайт с нуля, используя код PHP, JavaScript, HTML и CSS.
Настройщик
Настройщик WordPress позволяет настроить внешний вид вашего сайта в среде предварительного просмотра в реальном времени. Вы можете использовать настройщик, чтобы изменить заголовок вашего сайта, добавить виджеты на боковую панель или нижний колонтитул, изменить настройки домашней страницы и многое другое. Доступные вам настройки зависят от используемой вами темы. Некоторые темы предлагают больше возможностей для настройки, чем другие.
Используя пользовательское изображение заголовка, вы можете придать своему веб-сайту WordPress более персонализированный вид, если ваша тема поддерживает это. Некоторые темы поставляются с разными шаблонами страниц, которые позволяют изменять макет конкретной страницы.
Например, если вы хотите изменить только внешний вид своей домашней страницы, вы можете выбрать готовый макет, который изменит дизайн и расположение элементов на вашей домашней странице, сохраняя при этом все остальное на своем веб-сайте. Сайты WordPress, использующие план с поддержкой плагинов WordPress.com или выше, также могут использовать CSS (каскадные таблицы стилей) для настройки своей темы.
Сайты WordPress, использующие план с поддержкой плагинов WordPress.com или выше, также могут использовать CSS (каскадные таблицы стилей) для настройки своей темы.
CSS — это язык разметки, который управляет внешним видом HTML-элементов на веб-странице, поэтому с помощью CSS вы можете настроить свою тему и создать идеальный внешний вид для своего пользовательского веб-сайта WordPress.
Функциональность
Функциональность на вашем веб-сайте WordPress в первую очередь может быть добавлена с помощью плагинов и виджетов WordPress.
Плагины
Плагины — это необязательные надстройки, которые вы можете использовать на своем веб-сайте WordPress для расширения его функциональности. Если бы вы использовали собственный веб-сайт WordPress.org, вам пришлось бы самостоятельно устанавливать множество этих надстроек и обновлять их. В дополнение к этому вам также придется принимать обоснованные решения о том, какие из них безопасны и совместимы с другими плагинами, которые вы используете. Но с WordPress.com на вашем веб-сайте будет предустановлено большинство этих функций или плагинов, и вам не нужно будет добавлять дополнительные плагины.
Но с WordPress.com на вашем веб-сайте будет предустановлено большинство этих функций или плагинов, и вам не нужно будет добавлять дополнительные плагины.
Веб-сайты WordPress.com изначально поставляются с ключевыми функциями. Это означает, что вам не нужно устанавливать плагины, такие как защита от спама, резервное копирование, интеграция с социальными сетями, события Eventbrite, расширенная электронная коммерция с комментариями и многое другое. Пользователи нашего плана «Бизнес» или «Электронная коммерция» могут установить дополнительные бесплатные плагины и плагины премиум-класса из тысяч, разработанных сообществом WordPress, если им нужны более специализированные функции.
Виджеты
Виджеты — это инструменты или контент, которые можно добавлять, упорядочивать и удалять с боковой панели и нижнего колонтитула вашего веб-сайта. Они предоставляют отличный способ настроить боковую панель вашего веб-сайта WordPress для достижения индивидуального дизайна. Вы можете использовать виджет для отображения таких вещей, как список авторов блога с их последними сообщениями, список категорий, календарь и многое другое.
Поисковая оптимизация
SEO или поисковая оптимизация играет решающую роль в успехе любого веб-сайта. На самом деле, многие аспекты хорошего SEO помогут вам создать лучший собственный веб-сайт WordPress.
Например, поисковые системы учитывают скорость отклика при ранжировании вашего веб-сайта. Адаптивный веб-сайт также помогает повысить удобство работы посетителей. Точно так же более быстрое время загрузки улучшит ваш рейтинг, поскольку большинству людей не нравятся сайты, которые медленно загружаются.
К счастью, с WordPress.com это не проблема благодаря его интеграции с молниеносной сетью доставки контента (CDN) Jetpack и мощному хостингу. Веб-сайты WordPress.com изначально оптимизированы для поиска. Все, что вам нужно сделать, это написать качественный контент и предоставить описательные заголовки изображений для дальнейшего улучшения SEO на вашем веб-сайте WordPress. Кроме того, пользователи планов «Бизнес» и «Плагины» также будут иметь доступ к сторонним инструментам SEO, которые могут улучшить внешний вид и видимость в поисковых системах.
Как создать собственный веб-сайт WordPress: учебник
Лучше поняв различные факторы, влияющие на создание отличного пользовательского веб-сайта WordPress, давайте перейдем к фактическому процессу создания пользовательского веб-сайта WordPress.
Шаг №1: Зарегистрируйтесь на WordPress.com
Первое, что вам нужно сделать, это подписаться на тарифный план WordPress.com и получить доменное имя для своего веб-сайта. Выбор уникального имени для вашего веб-сайта важен для создания хорошего первого впечатления. Если вы зарегистрируетесь с любым тарифным планом на WordPress.com, ваш домен будет бесплатным в течение первого года.
Вы можете установить название сайта , выбрав Мой сайт → Управление → Настройки . Кроме того, вы также можете добавить слоган , который будет отображаться рядом с названием сайта .
Шаг № 2: Дизайн вашей домашней страницы
Дизайн вашей домашней страницы играет важную роль в создании уникальной эстетики для вашего пользовательского веб-сайта WordPress.
Вы можете использовать и настроить одну из 200 бесплатных тем, доступных в магазине тем WordPress, чтобы полностью изменить внешний вид и структуру вашего веб-сайта. Введя ключевое слово в поле поиска, вы увидите темы, соответствующие вашему ключевому слову. Это полезно для поиска именно того, что вам нужно. Наряду с использованием All , Free и Premium , вы также можете сузить поиск результатов поиска по функциям, столбцам, теме, макету и стилю.
Вы также можете просмотреть живую демонстрацию любой темы в витрине тем WordPress.com, чтобы получить представление о ней, прежде чем нажать на курок. Когда вы будете готовы, вы можете просто нажать кнопку Activate , чтобы применить ее к вашему действующему веб-сайту.
Вы также можете использовать Customizer для дальнейшего улучшения внешнего вида вашей темы, настраивая различные другие элементы вашего пользовательского веб-сайта WordPress. Как мы упоминали ранее, доступные параметры настройки будут зависеть от используемой вами темы.
Начните с пустой страницы или используйте один из готовых макетов страниц, чтобы создать домашнюю страницу всего за несколько кликов. Пользователи могут загрузить любой из доступных дизайнов веб-сайта, а затем изменить, добавить или удалить любые элементы по желанию, чтобы придать ему уникальный вид.
Шаг № 3: Создание страниц и сообщений
После того, как вы закончите настройку дизайна своего пользовательского веб-сайта WordPress, вы можете начать добавлять на него страницы и контент. Вы можете создать больше страниц, используя конструктор перетаскивания, который использует блоки в качестве строительных блоков вашего веб-сайта. Например, вы можете создать страницу контактов и добавить к ней блок контактной формы.
Чтобы добавить новую страницу на свой веб-сайт, перейдите на страницу Мои сайты → Сайт → Страница и нажмите кнопку Добавить новую страницу . Выберите шаблон или начните с чистого холста.
Откроется редактор блоков . Вы можете использовать блоки, чтобы добавлять на свою страницу практически все, включая изображения, галереи, столбцы, видео и многое другое. Вы также можете получить доступ к настройкам документа , откуда вы можете увидеть статус страницы, добавить избранное изображение, установить различные атрибуты страницы и многое другое. Как только вы будете удовлетворены тем, как выглядит ваша страница, вы можете опубликовать ее для просмотра вашими зрителями, нажав на значок 9.0011 Кнопка «Опубликовать» в правом верхнем углу.
Вы можете использовать блоки, чтобы добавлять на свою страницу практически все, включая изображения, галереи, столбцы, видео и многое другое. Вы также можете получить доступ к настройкам документа , откуда вы можете увидеть статус страницы, добавить избранное изображение, установить различные атрибуты страницы и многое другое. Как только вы будете удовлетворены тем, как выглядит ваша страница, вы можете опубликовать ее для просмотра вашими зрителями, нажав на значок 9.0011 Кнопка «Опубликовать» в правом верхнем углу.
Не забывайте, что ваш контент должен быть информативным и соответствовать темам, которым посвящен ваш сайт. Это поможет вам улучшить SEO вашего сайта, потому что поисковые системы ищут качественный контент.
Шаг № 4: Настройка меню и виджетов
Вы можете добавить страницы, созданные на предыдущем шаге, в меню вашего сайта, перейдя в Мой сайт → Дизайн → Настройка → Меню из задний конец. Теперь перейдите к Меню → Основное → Добавить элементы . Здесь будет показан список всех ваших опубликованных страниц.
Здесь будет показан список всех ваших опубликованных страниц.
Вы можете изменять порядок меню, перетаскивая их по порядку, и создавать подменю, щелкая и перетаскивая меню друг под другом. Существует также опция Reorder , которая автоматически сделает это за вас. После внесения всех изменений нажмите кнопку Publish , чтобы сохранить изменения и просмотреть их на своем сайте.
Добавление виджетов улучшает внешний вид нижнего колонтитула или боковой панели вашего сайта. Другими словами, вы можете добавить виджеты на свой собственный веб-сайт WordPress, чтобы сделать его более интерактивным. Вы также можете добавлять плагины, если вы используете тарифный план WordPress.com с поддержкой плагинов. Несмотря на то, что WordPress.com поставляется со всем необходимым для запуска веб-сайта, есть некоторые уникальные вещи, которые могут выполнять сторонние плагины (например, кэширование и интеграция с Google Analytics), если вы хотите использовать расширенные функции.
Чтобы добавить виджеты, перейдите на страницу Мои сайты → Дизайн → Настройка → Виджеты . Здесь будут показаны все доступные виджеты, которые вы можете выбрать и использовать. Имейте в виду, что в некоторых темах будет доступно больше виджетов, чем в других, поскольку виджеты зависят от темы.
Вы можете получить доступ к Виджеты , перейдя в раздел Мои сайты → Дизайн → Настройка . Откроется настройщик на вашем экране, откуда вы можете добавлять (или удалять) и настраивать виджеты, которые будут отображаться на вашем веб-сайте.
Перейдите на вкладку Виджеты . Здесь будут показаны все доступные области виджетов в вашей теме. Нажав на область виджета, вы выбираете область на своем сайте, где будет отображаться виджет. Нажмите кнопку Добавить виджет и выберите нужный виджет из всех доступных параметров, отображаемых в Настройщике. Как только вы найдете нужный виджет, нажмите на виджет, чтобы добавить его.
Далее вам будет представлено окно для настройки параметров виджета. После настройки полей нажмите на кнопку Закрыть кнопку в левом нижнем углу окна виджета. Вы можете изменить расположение панелей виджетов, наведя на них курсор и щелкнув, чтобы выбрать виджет. Вы можете перетаскивать его вверх или вниз, что зависит исключительно от того, где вы хотите отобразить его на своем веб-сайте. Вы можете сохранить и опубликовать свой виджет и все изменения, нажав кнопку Сохранить и опубликовать вверху.
Отличный пример комментария, который необходимо пометить как спам При создании пользовательского сайта WordPress вашей мечты вы хотите иметь контроль над тем, какие комментарии будут отображаться в ваших сообщениях и на страницах. С помощью WordPress.com вы можете одобрять, удалять, помечать как спам или редактировать комментарии, присутствующие в любом месте вашего веб-сайта, чтобы иметь полный контроль над тем, что пользователи говорят на ваших страницах и в сообщениях. Чтобы просмотреть комментарии и управлять ими, перейдите на Мой сайт → Сайт → Комментарии и настроить различные параметры.
Чтобы просмотреть комментарии и управлять ими, перейдите на Мой сайт → Сайт → Комментарии и настроить различные параметры.
Заключение
С такой мощной платформой для создания веб-сайтов, как WordPress.com, вы можете создать потрясающий пользовательский сайт WordPress и получить именно тот внешний вид, который вам нужен. Мы описали ключевые моменты, которые следует учитывать, прежде чем начать, а затем провели вас через каждый шаг процесса создания пользовательского сайта.
Однако мы понимаем, что для многих людей все это может быть пугающим! Может быть трудно точно знать, какие элементы вашего сайта должны располагаться и как лучше всего сформулировать свой брендинг в Интернете. Возможно, у вас есть идея, но вы не знаете, как воплотить ее в жизнь? Если это ваш случай, то вам поможет сайт Build by WordPress.com. У нас есть специалисты, которые могут воплотить ваше видение и превратить его в веб-сайт вашей мечты. Чтобы узнать больше, посетите страницу Создано WordPress.


 Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей.
Если хотите, чтобы ваша информация не осталась незамеченной, размещайте ее только на адаптивной версии сайта, которая даст наибольший охват пользователей. С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства.
С одной универсальной версией нет необходимости тратить время и ресурсы на содержание нескольких, подходящих под какие-то определенные устройства.