Как сделать картинку для сайта ⋆ Coolinet
Автор Coolinet На чтение 5 мин.
Как сделать картинку для сайта?
Картинки для сайта
Как быстро сделать красивую и уникальную картинку для сайта или блога. Приветствую вас дорогие читатели сайта Крутой Интернет, предлагаю сегодня поговорить, как быстро и главное просто сделать красивую и конечно уникальную картинку для вашего блога, сайта или группы в социальной сети.
Причем от вас не потребуется, каких-то специальных навыков, а также не придется долго и нудно изучать специализированную программу для обработки изображений типа Photoshop, Coral и тому подобные фото редакторы. Вернее, фотошопа мы как раз коснемся только не всем привычного Photoshop, а его скажем так урезанной и как нельзя более всего нам подходящей версии Photoshop Online.
Почему делать картинку удобнее и проще в Photoshop Online
Согласитесь, для того, кто ведет свой блог, занимается сайтом или развитием группы в социальной сети. Самое главное дать своим читателям интересный материал, а интересный материал должен быть оформлен соответствующим образом, то есть иметь красивую и запоминающуюся картинку. Тут возникает вопрос как ее сделать? Конечно, можно освоить, например, тот же Photoshop или другой графический редактор, однако на это требуется время, да и собственно приобрести саму программу, ну если вы конечно законопослушный гражданин уважаете, авторские права и не пользуетесь пиратским программным обеспечением.
Но по большому счету дело тут даже не в самих программах их покупки и потраченном времени на их освоение. Нам нужно, что? Просто красивую картинку для поста и в ряде случаев нет никакого смысла вникать в тонкости и премудрости работы стандартного Фотошопа если конечно у вас нет в планах разобраться в нем на полупрофессиональном или профессиональном уровне. Photoshop Online обладает хоть и урезанным, но вполне достаточным функционалом для наших задач. Просто и быстро сделать картинку для сайта или блога сделать в нем можно без всяких проблем.
Как сделать картинку в Photoshop Online
И так переходим к созданию самой картинки. Находим Photoshop Onliane в поисковике браузера или переходим по ссылке в Photoshop Online. Открываем вкладку файл и нажимаем создать новый рисунок. Появится окошко, в котором нужно задать размеры нашего изображения. Я буду делать картинку для своего сайта, на страницах которого вы сейчас находитесь. И самое первое изображение сделаем миниатюру к записи, которую вы видели в самом начале статьи. Что бы картинка нормально смотрелась мне нужно задать его размер ширина 1000 на 250 высота. Ваши размеры вы, конечно, задаете которые нужны вам, смотря, куда вы потом вставите готовую картинку.



Откроется рабочее окно для создания картинки. Что бы картинка к посту получилась более интересной нужно какое-нибудь изображение, подходящее к теме вашей статьи. Я в качестве примера возьму, например, изображение художника. Изображение можно скачать из Интернета, например, из Яндекс картинки.

Некоторые могут сказать, что тогда изображение получится не уникальным. Нет, это не так в результате наших действий получится, уникальная картинка немного позже мы еще вернемся к этому вопросу.

Итак, сохраняем, например, на рабочем столе понравившееся изображение. Теперь переходим в вкладку слой и находим подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.
Теперь в нашем рабочем поле появилось изображение. Тут есть, один момент смотрите, чтобы размеры добавляемого изображения соответствовали размеру вашей будущей картинки. Например, у меня размеры 1000 на 250 значит и изображение, которое я вставляю должно быть примерно 200 на 200 что бы оно ни выходило за рамки или не было слишком мелким.
С левой стороны на панели инструменты находим стрелочку перемещение (верхняя строчка, самая правая кнопка со стрелочкой). С ее помощью можно перетащить изображение в нужное место нашей будущей картинки. По тому же принципу добавим, еще одно изображение я возьму, например, палитру с кистями. Подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.



Теперь нужно добавить какую-нибудь надпись. Я добавлю «как сделать картинку для сайта». Ну, а вы что-нибудь, соответствующее теме вашего поста. Находим на панели инструментов кнопку с буквой «А». Выбираем понравившийся шрифт и его размер и пишем надпись.

Вот и все наша картинка готова, осталось нажать сохранить файл и указать место хранения.

Согласитесь, проще просто некуда за несколько секунд мы очень просто сделали красивую и главное уникальную картинку, которую теперь можем разместить на блоге или в группе.
Теперь давайте немного об уникальности картинок. Поисковые системы прекрасно понимают, когда вы использовали картинку уже кем-то размещенную в Интернете, те кто занимается продвижением сайтов знают, что это не хорошо и может повлиять не позиции статьи, в которых размещены такие не оригинальные изображения. У нас же получается именно уникальная картинка в виду того, что мы работали в редакторе и претензий со стороны поисковиков не будет, хоть мы частично и брали фрагменты уже имеющиеся в Интернете. Существуют различные сервисы для проверки уникальности картинок и фото, но это уже тема другой статьи.
Спасибо за внимание! Если вам понравилась статья поделитесь ей с вашими друзьями в социальных сетях. Ваши вопросы пишите в комментариях я с радостью на них отвечу. Всего доброго, Удачи.
Как сделать уникальную картинку для сайта или где их брать…
В этой статье мы рассмотрим ситуацию, позволяющую добиться оригинальности картинки или снимка, зачем это требуется делать и какие типичные ошибки допускают начинающие веб-мастера. Разберем, какие сервисы предлагают бесплатные и платные фотосниснимки.
С какой целью уникализируется изображение
Уникальные тексты попадают на первые страницы, что не скажешь о копиях. Также обстоит дело с фотографиями. Исключения составляет зарекомендовавшее себя доверие поисковиков к ресурсу и поведенческий фактор. Это единичные случаи попадания в топ, на первую страницу. Уникальный материал ценится выше, как людьми, так и роботами.
На всех страницах сайта обязательным условием является наличие изображений. Без картинок статья – пресная, сухая и неинтересная, посетители игнорируют или не до конца дочитывают. Изображения «цепляют» посетителя сайта, заставляя почитать представленный материал. Однако на страницах должны быть только качественная графика.
Блогеры пользуются следующим приемом. Заходят в поисковик, вводят требующийся по теме запрос и нажимают «найти». Далее переходят в картинки, скачивают понравившееся изображение и вставляют на страницы собственного сайта. Что получается в итоге? Снимок низкого качества и повторяющийся на нескольких ресурсах. Это снижает доверие поисковиков и посетителей. Далее в тексте я буду упоминать слово «графика», так как на нашей стетье может быть размещена картинка, фото, скриншот и т.п.
Такие системы как Гугл и Яндекс обращают внимание на графику, представленную в статье. Если они уникальны, это будет, хоть и маленькой, но возможностью продвижения среди конкурентов. Сайт можно продвигать большим количеством способов, но оригинал помогает в этой ситуации. Будьте готовы к тому, что как в случае с текстом, фотографии требуют тщательного подбора и иногда вложения денежных средств.
В продвижении сайта изображения проходят по двум значениям:
- В тексте вставляется картинка или несколько картинок в зависимости от количества текста. Тем самым текст не «сухой» и статья читается легче. Уникальное изображение желательно, но не оказывает большого влияния на ранжирование. В этом случае на первое место выходит умение правильно писать статьи на рассматриваемую тему. Однако если мы добьемся равных условий с конкурентами, такой прием даст поисковиками маленький плюсик в копилку общих достижений. Для дополнительного привлечения трафика прописывают теги «title» и «alt». Это гарантированно приведёт Вам дополнительный трафик. Пример: Статья про Остеопатию, а точнее «сколько нужно провести сеансов остеопатии». Используем Title сатьи: Сколько минимум нужно провети сеансов остеопатии для выздоравления». В этой статье мы размещаем ассоцинируемую картинку, на которой к примеру изображение лечещего врача, который делает массаж шеи. Прописывает alt: Остеопатия при Остеохондрозе. Запрос: Остеопатия при Остеохондрозе — низкочастотный (к примеру, я не проверял, низкочастотный он или нет). Вот Вы уже в поиске по дополнительному запросу.
- Привлечь новых посетителей себе на сайт при помощи Google Images и Яндекс Картинки. Здесь требуется только оригинал. Копии с других сайтов не будут ранжироваться. При просмотре пользователем Google Images и Яндекс Картинки будут только с ссылками только на оригинальный ресурс.
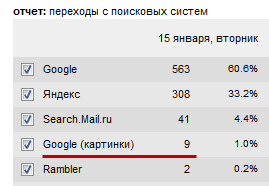
Только через Яндекс Картинки ежедневно я получаю 20 новых пользователей. Чуть меньше, а именно около 18 человек переходит через Google Images. Однако если учесть, что половина изображений на сайте неуникальные, продемонстрированный пример – неплохой показатель. Я постоянно работаю над получением оригинала, поэтому через некоторое время надеюсь на привлечение большего числа пользователей.
Таким образом, вы можете изначально закидывать в сеть только уникальные изображения, сделанные при помощи фотоаппарата или графических редакторов, или воспользоваться моим методом – скриншоты, не большими редактированиями фотографий с буржуйских сайтов. Каждый способ имеет нюансы, но ради привлечения людей и доверия систем постараться стоит.
Как проверить картинку на уникальность
Сервисы проверки на уникальность онлайн.
Существует несколько сервисов, позволяющих проверить уникальность онлайн. Большинство из них бесплатные. В некоторых ограничен дневной лимит проверок.
Проверка Антиплагиат Etxt.
Система проверяет не только тексты, но и снимки. Для начала скачиваем программу. Далее в открывшемся окне выбираем «Операции» и далее «Проверка снимка». Осуществляем доступ с компьютера к изображению или вводим адрес сайта и жмем Enter. Смотрим итог проверки.
 Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
Система оповещает, что уникальность 100%, имеются похожие снимки. Это нам и требуется. Скачать программу можно на этом сайте.
Онлайн сервис TinEye
Cервис TinEye функционирует аналогичным образом – скачиваем фото на сам сервис или вводим URL картинки, смотрим итог.
Результат тот же 100%, несмотря на то, что изображение существует в сети. Связано это с тем, что снимок подвергался мной некоторым изменениям.
Некоторые говорят о сервисе tineye.com. В сети встречается много обзоров на него. На мой взгляд, практическая значимость от него равна нулю, поскольку алгоритм знает о поисковых алгоритмах только общую информацию. Это никак не поможет вебмастерам уникализировать полностью снимок. Забегая вперед, скажу, что на последнем представлен также фотобанк, в котором можно приобрести изделие за приемлемую стоимость. За что себя зарекомендовал tineye.
Для ранжирования в системах Яндекс Картинки и Google Images требуется знать, как точно сканируется каждый пиксель, а не только общие данные.
Использование Google Images
Заходим по адресу https://images.google.ru/. В поисковой строке имеется фотоаппарат, при помощи которого можно запустить поиск по графике. Пользователи применяют сервис для нахождения информации, но мы используем для других целей.

Можно проверить снимок с сайта, сфотографировать в режиме реального времени или закачать с компьютера. Для переключения режимов имеются вкладки.

Поисковик выдаст результат с аналогичными изображениями и с теми, которые Гугл посчитал за похожие на загруженное. Стоит помнить, что похожие – это не копии, смело отправляйте на страницы сайта. Ранжирование будет происходить.
Использование Яндекс Картинки
Переходим по адресу https://yandex.ru/images/
В правом верхнем углу имеется фотоаппарат – это поиск по картинке.
Также как и в Google Images выбор – выгрузка с носителя или с сайта. В версии для смартфона в нижнем левом углу есть плитка, нажав на которую, попадете в галерею.

Как только был выбран снимок, система самостоятельно начнет процесс проверки. Если использовалась ссылка на картинку, далее нажимается кнопка «найти».
Если результат поиска показывает эти данные, значит, плагиат на 100%. Недопустимо использование фотографии в статье. Применять можно, но пользы или вреда это не несет. Бесполезное затрачивание времени и сил на поиск.

Если это копия, в результатах отобразится адрес, на котором находится оригинал, а также доступные для скачивания размеры картинки.
Если это копия, но на сервисе, имеющем доверие поисковика и большой трафик, отобразится именно его адрес.

Это неуникальное изображение, о чем поисковик сообщил. Более того, оно встречается не только в системе Яндекс. Ключевой особенностью является то, что сканируются и статьи, написанные на иностранном языке.
Эту фотографию я взял с немецкого поисковика, стер название и написал на русском языке. Однако это не полностью плагиат изображение. Для продвижения это будет учитываться, так как картинка более чем на 50 % уникальная.
Если в Google Images и Яндекс Картинки точных изображений нет, уникально и не будет восприниматься роботами в качестве плагиата.
Если вы оптимизируете под конкретный поисковик, нет необходимости проверять в обеих системах, достаточно основного Yandex.
Пора перейти к методам создания оригинального изображения, которые предлагают блогеры и которыми пользуюсь я.
Способы, которые никак не помогут сделать уникальность
Некоторые способы никак не увеличивают уникальность картинки, однако, блогеры раскручивают эти методы. Связано это с тем, что, не разбираясь в теме, стараются вывести в ТОП ресурс с тематикой продвижения. В результате, распространяется ошибочное мнение, которое передается от одного к другому. Пользы, как и вреда, от таких приемов не будет.
Эти действия не повысят степень оригинальности:
- Изменение названия. Робот анализирует содержимое и не обращает внимания на название. Не поможет и прописывание тегов.
- Изменение расширения. По аналогии с предыдущим способом. Расширение предназначено для пользователей, но не для роботов.
- Добавление водяных знаков. Если не изменена общая структура, робот примет как копию, даже если имеется несколько знаков.
- Наложение рамок. Робот не воспринимает рамки, он видит только содержимое самой картинки.
- На одном листе две картинки. Этот файл будет признан неуникальным вдвойне, так как в результате проверки выдается отчет по каждой копии.
- Вырезание фрагмента из общего рисунка. Робот сканирует пиксели и распознает подделку.
- Изменение типоразмера. В результатах проверки показываются сайты, на которых находятся оригинальный и другие размеры.
- Изменение цвета. С черно-белого на цветной и наоборот.
Это приемы, которые не помогут добиться желаемого результата. Я думаю, со временем этот список будет пополняться – по мере усовершенствования алгоритмов.
как сделать картинку уникальной для поисковиков
Существует несколько приемов, доказывающих эффективность на практике. Я применяю такие методы и привлекаю дополнительный трафик :
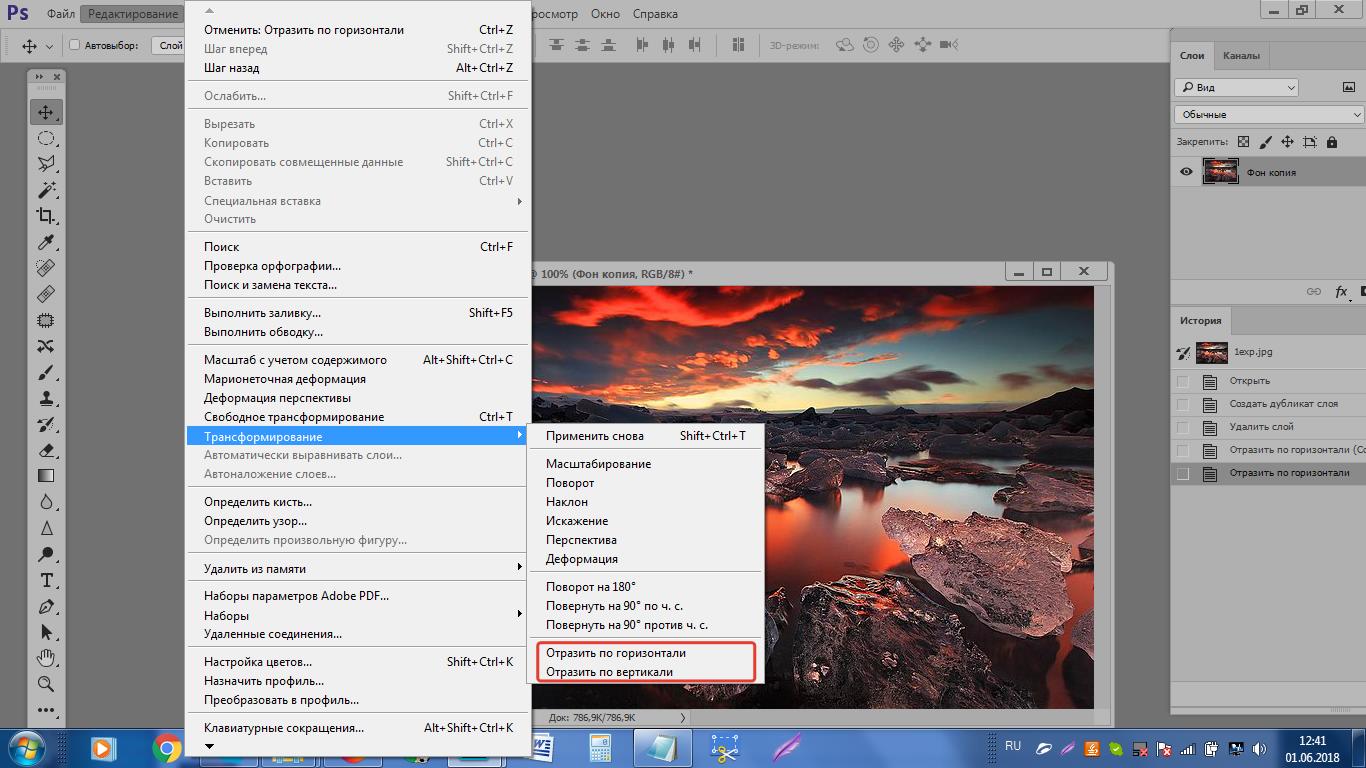
- Отражение по вертикали или горизонтали
Реальный способ, помогающий добиться результата. Обычный, без сложностей и широко применяемый блогерами, но малоэффективный. Каждый в интернете уже отразил, и мы повторяем. Нет такого снимка, который не подвергался этой процедуре. Для действенного использования я совмещаю отражение с иными методами, о которых речь идет ниже.

А теперь.

Если посмотреть на пример, видим, что отражение по горизонтали позволило добиться уникальности исходного снимка. Иногда это не срабатывает, а вот изменение по вертикали практически всегда уникализирует. Логичнее на сайте использовать этот рисунок. Но он нам не нравится тем, что не понятны слова, что сложно для восприятия и не смотрится на страницах. А если взять картинку с поиска, развернуть по вертикали и добавить надписи — это будет самый оптимальный вариант.
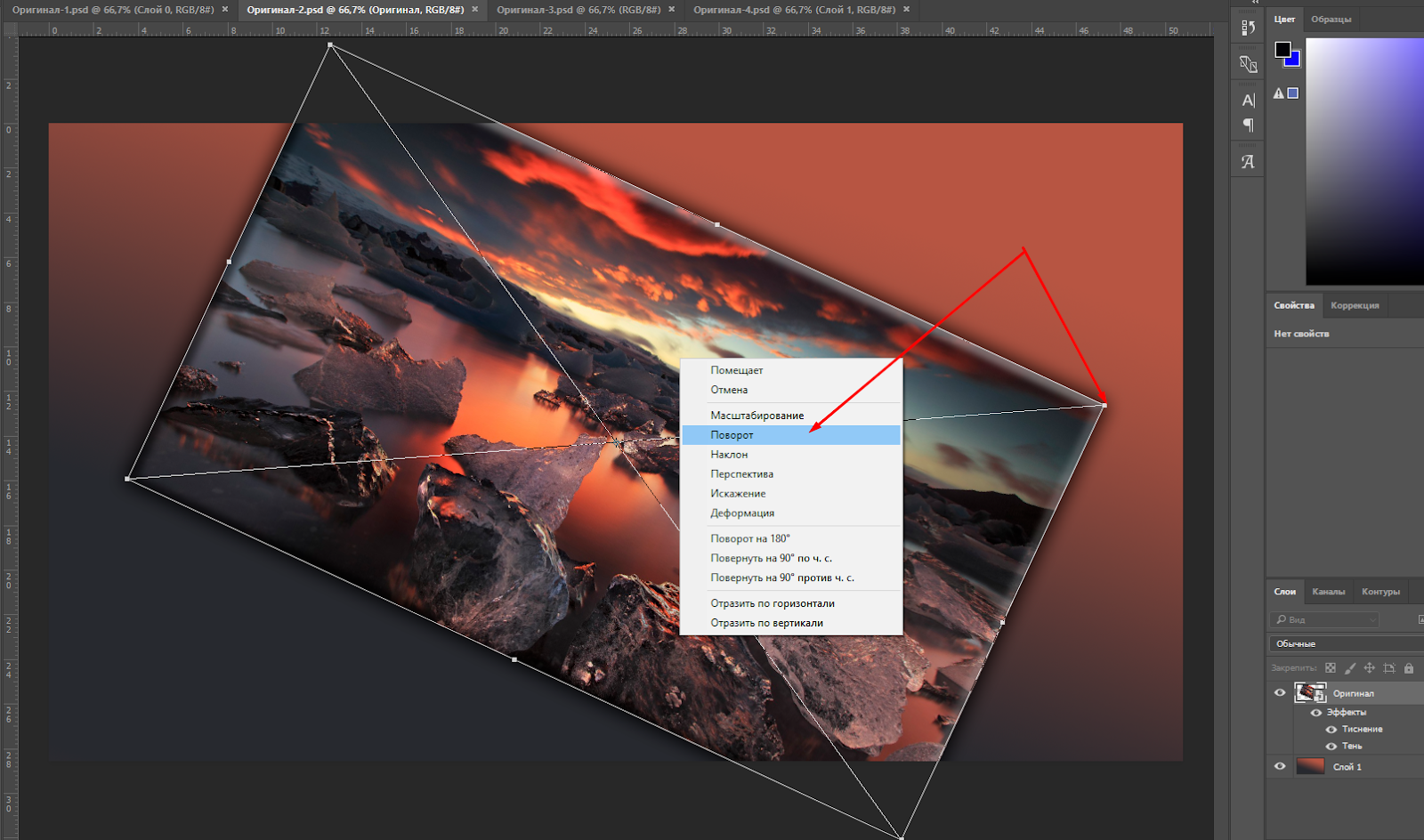
- Поворот на несколько градусов.
Вебмастера не находят единого мнения, на сколько поворачивать. Я считаю, оптимальным будет поворот от 6 до 84 градусов. Если поворот меньше нижнего значения, робот сочтет за подделку. Большой угол заметен для пользователей. Поворот на 8 градусов пройдет незамеченным для посетителей, но повысит оригинальность. Не рекомендовано использовать круглые значения поворота, так как появляется риск попасть на такого же оптимизатора, как вы.

В фотошопе операция носит название поворот (редактирование — трансформирование — поворот). Вид после переработки:

- Вытяжка и скручивание
Прием поможет плавно изменить форму без потери качества. Рекомендую применять графические редакторы, имеющие расширенные функции. В фотошопе операция носит название деформация. Вид после переработки:

Результат не отличный, но применить удается иногда.

- Изменение пропорций
Самостоятельно не приведет к оригинальности. Но если применить совместно с вытяжением и скручиванием, результат впечатляет.
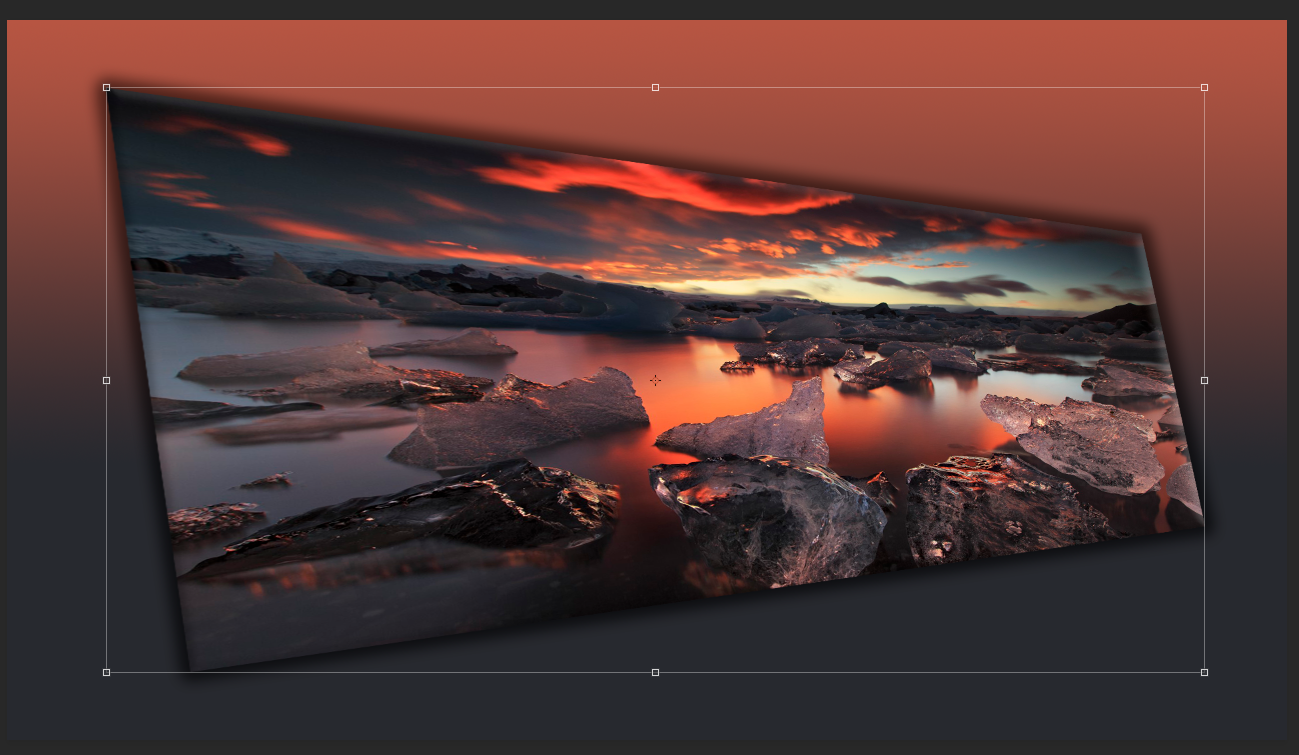
В фотошопе изменение сторон носит название «перспектива» — из прямоугольника делается трапеция и графика уходит вдаль. Оригинальный и запоминающийся подход.

Желательно делать малую корректировку, чтобы пользователь и поисковый робот ничего не заметил. Пример сочетания двух приемов:

Если бы мы применили способы по отдельности, алгоритм бы счел неуникальными оба изображения. А комбинированием приемов мы добились результат.
Рекомендую научиться работать в фотошопе, так как позволяет качественно изменить. В сети много онлайн графический редакторов, но возможность редактирования ограничена.
Используя фотография, можно вот таким образом (мне он проще):
- Сделать Скриншот. Можно найти красивый кадр в видеоролике, нажать на паузу и сделать скриншот. Видеороликов можно полно найти на таких сервисах как: YouTube,В Контакте, Vimeo.com, RuTube ,IVI.RU, Video.mail.ru ,Flickr – англоязычный сервис, Ustream , Photobucket, Smotri.com. Напишите в поиске ключевое слово, найдите похожее видео и пролистайте в быстрой прокрутке. Я так часто ищу фото по медицинской тематике, строительной.
- Найти картинку на зарубежных, буржуйских сайта. Переводим через Google переводчик с русского на чешский язык, к примеру: «Боли в спине». Набираем в Google картинка по чешские «Bolesti zad» и ищем картинку, которую было бы попроще подредактировать.
Где взять уникальные снимки
Удобным способом, который не раз доказывал эффективность, является собственная фотография. Много смартфонов с хорошей камерой. Нет необходимости покупать дорогостоящую аппаратуру. Дополнительно настройте синхронизацию с облаком. Нас окружает много вещей, которые можно запечатлеть и выложить на сайт. Божью коровку можно сфотографировать в парке, лесу, на даче. Если тематика сайта строительство, заходите в магазин и делаете несколько фотографий. Можно сфотографировать витрину и представить как коллаж, а можно отдельные объекты. Когда я делал сайт по мотоблокам. Я пришёл в магазин Ленту и сфотографировал 8 мотоблоков. А также отдельные от них элементы. К примеру, на статью «не заводится мотоблок» можно разместить фото своей руки на ручке мотоблока и свечи зажигания. Понятно, что данный вариант не всегда получится использовать, так как некоторые темы низкопрофильные или совсем мы с данной темой не сталкиваемся.
Второй способ – взять снимок из Инстаграма или другой социальной сети и сделать скриншот.
Загружаем полученный скриншот в Яндекс и видим:
К недостаткам второго метода относится, что не для узкоспециализированных тематик этот метод работает. Но запомнить стоит.
В этой статья я не рассматриваю покупку фотографий с правом на использование. Такой способ дает много возможностей для привлечения дополнительного трафика.
Легально получить снимки
К легальным способам относятся фотобиржи. Они представлены в большом выборе, как платных, так и бесплатных. Не стоит бояться, что фотография платная. Цена невелика и не соответствует стоимости у профессиональных фотографов.
Бесплатные сервисы:
- Flikr;
- Mayang;
- Kavewall ;
- Bigfoto;
- Stockvault.
Платные сервисы:
- Lori;
- Dreamstime:
- 123RoyaltyFree;
- BigStockPhoto.
Если вы хотите получить персональный товар, придется вооружиться денежными средствами. Месячный абонемент для скачивания в день до 25 фотографий на shutterstock обойдется в 200 евро. Если требуется больше, соответственно цена абонемента возрастает. Это крупная денежная сумма для получения 750 фотографий. И дело здесь даже не в стоимости, а в том, что начинающий блогер не реализует за месяц такой объем. Но за эту стоимость получаете качественные изделия, сделанные фотографом на профессиональную аппаратуру. В рунете представлены дешевле сервисы, но никто не несет ответственности, что снимки будут уникальными. Вы заплатите деньги и опять придется уникализировать.
А какие Вы используете методы, чтоб у Вас на сайте был униклаьный графический контент? Напишите в комментариях. Критикуйте мою статью, я начинающий копирайт.
Как сделать любую картинку уникальной для поисковиков
Сегодня, уважаемые читатели BiznesSystem.ru, мы снова вернемся к теме уникальности контента, которую недавно я освещал в статье про онлайн проверку уникальности текста. Только, сейчас речь пойдет не о текстовых материалах, а о картинках (изображениях, используемых нами при оформлении статей).
Тема эта многими вебмастерами не замечается, между тем, для повышения популярности веб ресурса она имеет важное значение.
Содержание:
Я постараюсь дать информацию о картинках максимально полно, чтобы ваши знания не ограничивались умением делать уникальные изображения из общедоступных. Разберем зачем уникализировать медиаматериалы, как правильно проверять картинки на уникальность и ошибки, совершаемые многими авторами при выборе методики.
В целом, уникализация изображений стоит в одном ряду с текстами – оригинал имеет больше шансов на попадание в ТОП, чем копия. Бывают исключения связанные с трастом сайта и поведенческими факторами, но в целом, сайты с уникальными материалами ранжируются выше.
Для того, чтобы алгоритмы Яндекса и Google проявили максимум благосклонности, необходимо создавать что-то новое.
В отношении продвижения картинки имеют два направления:
- Вставка изображений внутри текстового содержания – здесь наличие уникальных картинок желательно, но не является главным фактором ранжирования (главное правильно писать статьи), но при прочих равных условиях даст вашей странице маленький плюсик в глазах поисковых систем.
- Привлечение трафика через сервисы Яндекс Картинки и Google Images – здесь рулит только оригинал, все найденные в Интернете копии не будут давать их владельцам абсолютно ничего полезного.
Таким образом, остается либо создавать изначально оригинальные изображения с помощью рисования, фотографирования или, как это делаю я, с помощью скриншотов (как сделать скриншот на компьютере я писал тут)
Как проверить картинку на уникальность
Существует несколько способов выявления копий изображений. Каждый из них основан на онлайн методе – это логично, ведь мы ищем совпадения по интернету.
Нередко встречается упоминание сервиса tineye.com. Лично я видел не один десяток блогов, где вебмастера рассказывают о нем. Если хотите, то можете им воспользоваться, но особого практического смысла в этом нет, сейчас расскажу почему.
Мы с вами хотим, чтобы изображение было уникальным с точки зрения поисковиков. Так вот, сервис tineye знает о поисковых алгоритмах не больше чем любой опытный вебмастер, т.е. только в общих чертах.
Для того, чтобы точно знать, будет ли считаться изображение уникальным с точки зрения Яндекс или Гугл, необходимо ТОЧНО знать, как именно распознаются картинки, как сканируется каждый пиксель. Сделать это могут только сами поисковые системы и такие инструменты в них есть. Спрашивается, для чего искать какие-то другие способы – используем Яндекс Картинки и Google Images.
Проверка картинки на уникальность в Яндекс
Открываем https://yandex.ru/images/
Справа вверху, находим значок, изображающий фотоаппарат. При наведении на него всплывет подсказка «Поиск по картинке».
Далее у вас будет выбор между загрузкой проверяемого изображения с компьютера (можно перетащить его в соответствующее поле или выбрать в папке проводником) и указанием URL адреса картинки, если она находится в интернете.
Выбор изображения автоматически запустит ее поиск по базе Яндекса, при вставке ссылки надо будет нажать на “Найти”. Если изображение где-то встречается, то рядом с ним будут показаны все возможные его размеры в виде ссылок, ведущих на сайты. Вот пример изображения с моего блога, о котором Яндекс уже знает.
В противном случае отразится надпись, что «таких же картинок не найдено». Вот, если не найдено, то изображение считается уникальным с точки зрения поисковой системы Яндекс. Например, иллюстрация к мой последней статье еще не попала в индекс Яндекса:
Под основной информацией приводятся варианты изображений, оцениваемых как похожие. Похожесть здесь понимается в очень широком смысле. В реальности там могут быть совершенно непохожие варианты, имеющие с оригиналом лишь пару сходных цветов или линий.
Проверка картинки на уникальность в Google
Открываем https://images.google.ru/
По аналогии ищем значок фотоаппарата с подсказкой «поиск по картинке», здесь он стоит в поле строки поиска.
Как и в Яндексе есть возможность закачать проверяемое изображение с компьютера или взять с сайта (переключение вкладок выбирает режим).
Результат поиска будет разделен на копии изображения, найденные в сети и варианты картинок, которые алгоритмы Гугл посчитали отдаленно напоминающими исходную. Степень похожести здесь, также, понятие очень широкое, поэтому, похожие не считаются копиями.
Итак, если при проверке в обеих поисковых системах вам не показали точных совпадений, можете считать свою картинку уникальной и не переживать, что она будет восприниматься как плагиат.
Анализировать в каждом из сервисов обязательно не всегда, например, я оптимизирую свои сайты только под Яндекс, поэтому, проверяю только в нем.
Теперь перейдем непосредственно к созданию оригинальных изображений из не оригинальных, начнем с мифов.
Способы, не увеличивающие уникальность
Существует ряд приемов, которые владельцы сайтов применяют, для того, чтобы как-то повлиять на степень оригинальности своих изображений. Часть из этих приемов работает, но существенная доля абсолютно бесполезна. Все бы ничего, но нерабочие методы широко распространены и транслируются от одних вебмастеров к другим.
Вреда от этого никакого, но и пользы нет, так зачем зря тратить время.
Итак, действия, не приводящие к повышению уникальности:
- Смена названия файла картинки – при поиске копий анализируется внутреннее содержимое файлов (отображаемая часть картинки), название никак не связано с внутренностями, поэтому, оно игнорируется.
- Смена расширения (типа файла) – по аналогии с предыдущим пунктом, оценивается лишь то, что видят пользователи в окнах своих браузеров, а будет это jpg, png или gif совершенно неважно, 3 файла разных расширений, но с одинаковой картинкой, будут признаны копиями.
- Добавление водяных знаков или других малых элементов – такие манипуляции не меняют общую структуру изображения, и алгоритмы воспринимают их должным образом – как копии.
- Наложение рамок (простых, сложных, с надписями) – это то же самое, что и предыдущий вариант. Поисковик будет воспринимать только основную часть картинки, рамки в зачет не пойдут.
- Несколько изображений на одном листе – такой файл будет признан копией каждого из исходных рисунков.
- Вырезание части изображения также не сработает.
- Сжатие/растягивание по горизонтали и вертикали – структура рисунка в этом случае не меняется, меняются лишь пропорции, что за уникальность не воспринимается.
- Смена цвета или перевод в черно-белый вариант – абсолютно бесполезный для повышения уникальности прием.
Думаю, со временем, число неработающих приемов будет пополняться вследствие роста «ума» у поисковых систем.
Как сделать уникальную картинку для сайта
Что не работает, обсудили, переходим к самому интересному – что же работает?
Скажу сразу – каждый конкретный прием не гарантирует, что вы получите уникальное изображение, так как на этот фактор оказывает влияние не только исходное изображение и поисковые алгоритмы, но и человеческий фактор вебмастера. Вполне вероятно, что вашим приемом кто-то воспользовался ранее и картинка станет копией уже не базового варианта, а этой, созданной кем-то уникальной копии – получится копия копии.
Поэтому, иной раз, приходится накладывать на иллюстрацию целый комплекс мер с разными параметрами, прежде чем Яндекс Картинки вынесет вердикт, что «таких же картинок не найдено» – это, кстати, лучший вариант – применять одновременно много фильтров.
Широко распространенные в сети изображения, чаще всего, можно сделать уникальными только комбинацией нескольких методов.
Общее правило всех эффективных приемов уникализации – это существенное изменение структуры (решетки) изображения, приводящее к переменам в горизонтальных и вертикальных линиях пикселей.
Сделать уникальными естественные изображения (фотографии) значительно сложнее, чем рисунки. С ними придется попотеть.
Некоторые простые эффекты, рассмотренные ниже, доступны в любом графическом редакторе (даже в стандартном paint) для других я рекомендую пользоваться Фотошопом. Вообще, в Фотошопе есть масса возможностей для преобразований.
1. Отражение по горизонтали или вертикали
Самый простой и распространенный способ, применяемый вебмастерами, он же наименее эффективный. Эффективность низка из-за того, что почти каждая картинка в интернете уже кем-то была отражена и мы просто повторим ту же процедуру. Я рекомендую использовать отражение совместно с другими методами, описанными ниже, тогда это будет более действенно.
Как видно из данного примера, количество копий после отражения по горизонтали сократилось на порядок. Логично, для дальнейшей обработки брать отраженный вариант, а не оригинал.
2. Поворот изображения на определенный градус
Точную цифру оптимального поворота назвать нельзя, но по моему опыту хорошо работают цифры от 6 до 84 градусов. Меньше 6 поисковики сопоставляют с оригиналом.
Большой угол применять получается редко, так как это делает неестественными изображения, а вот 6-9 градусов почти не влияют на человеческое восприятие. Хотя, хороший способ – сделать из нескольких фото что-то типа коллажа, тогда наклонять можно и на большие углы.
Рекомендую избегать круглых значений 5, 10, 15 и т.д., так как с ними выше вероятность попасть на «другого оптимизатора», применившего тот же метод.
3. Скручивание и вытяжка разных точек
Вспомните, как стеклодувы меняют форму изделий, когда они находятся в разогретом виде – берут и вытягивают их в разных точках, скручивают или надувают. Все это приводит к плавным изменениям формы, изначальный облик может существенно меняться. Эффект в Фотошопе называется деформация. Реализуется все, примерно, так:
Результаты такой метод приносит замечательные, только, применить получается не везде и не всегда. Примерчик с рисованной тыковкой как раз тот случай, когда использовать деформацию можно и нужно:
4. Изменение пропорций
Сам по себе он редко приводят к 100% уникальности, но позволяет “добить” до такого результата описанные выше. Рекомендую использовать его в сочетании с другими.
Меняем соотношение сторон, в результате изменяются либо горизонтальные либо вертикальные линии базового варианта. В Фотошопе такая форма трансформирования называется перспектива – одна сторона как бы уходит вдаль. Геометрически вы из прямоугольника, делаете трапецию.
Как и в случае с поворотом можно делать корректировку на небольшую величину, тогда общее восприятие для людей останется неизменным.
Если бы мы применили отдельно перспективу или отдельно поворот на 12 градусов, то Яндекс Картинки нашли бы нам несколько копий, а вместе у нас максимальный результат.
Заключение
Как вы могли заметить, не всегда применение одного метода дает желаемый результат. Я специально взял для примера очень популярную картинку, имеющую в сети десятки тысяч копий, чтобы показать, что любое изображение можно обработать до результата, если задаться целью.
В реальности я рекомендую брать в качестве исходников такие картинки, которые встречаются редко – сэкономите массу своего времени при обработке.
Как подготовить картинки для сайта: подборка простых графических редакторов

Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
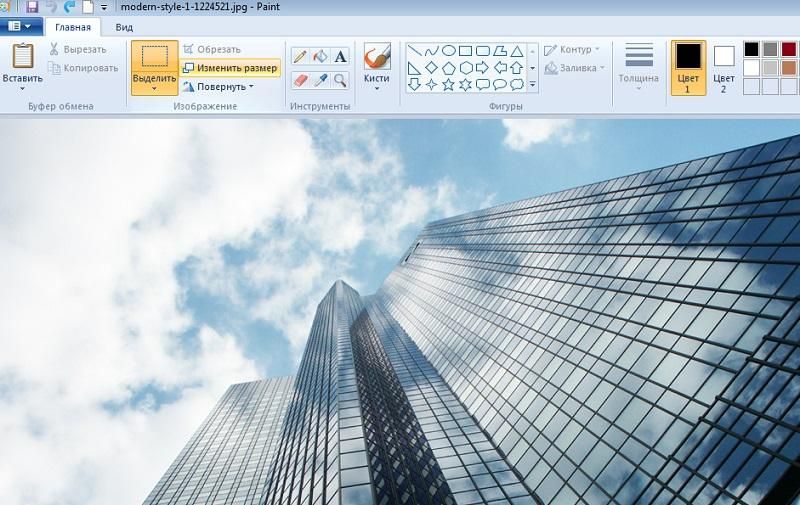
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.

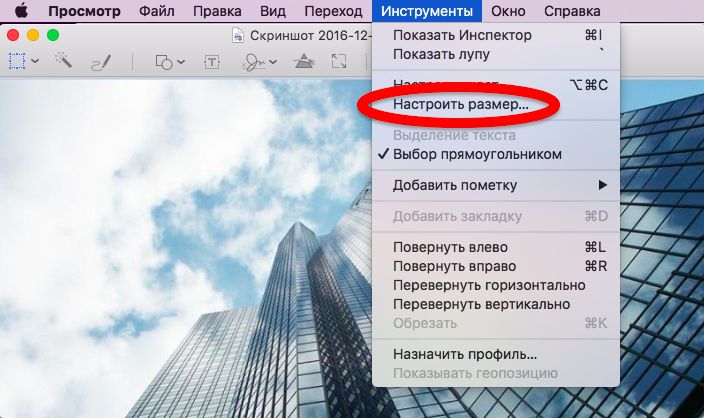
На Mac OS то же самое делается через стандартную программу просмотра изображений:

Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web…».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
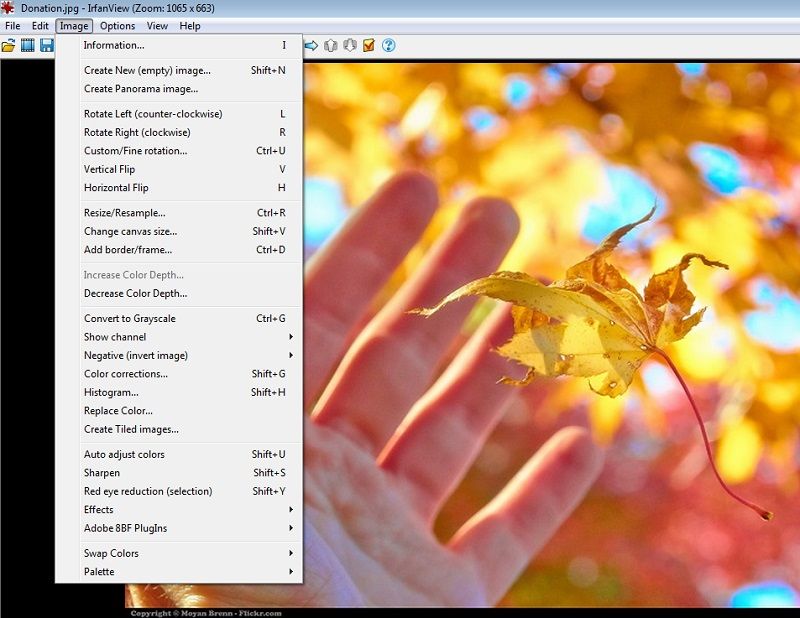
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

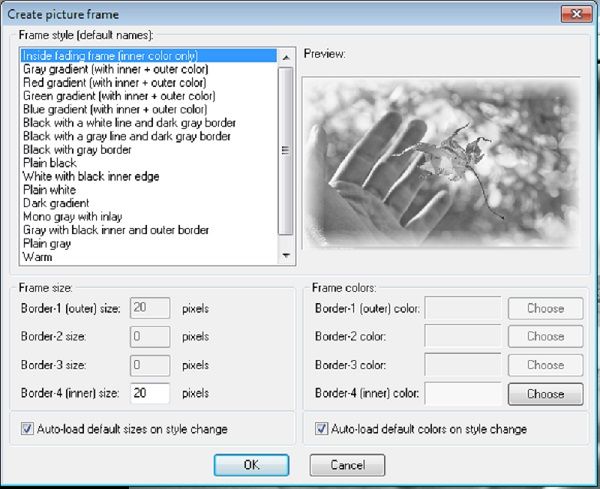
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

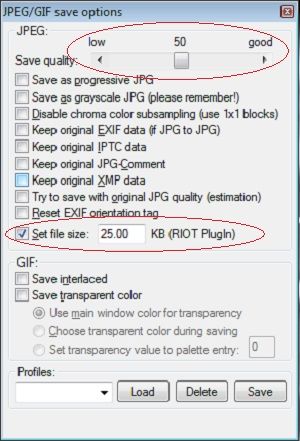
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars

Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
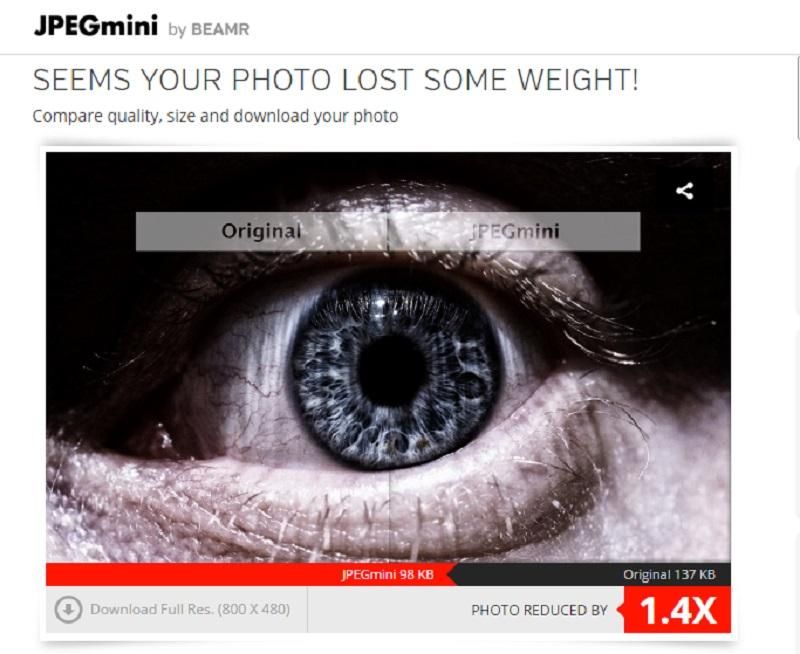
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Как сделать картинку уникальной для поисковиков? Ответ здесь
Уникальность содержимого (текстового и графического) – обязательное условие для нормальной работы сайта и его адекватного ранжирования в поисковых системах. И если о тонкостях работы с текстами на нашем ресурсе написаны уже десятки публикаций, то о том, как правильно работать с графикой, мы еще не рассказывали. Пришло время исправлять этот пробел.
На самом деле ответ на вопрос, как сделать картинку уникальной для поисковиков, значительно проще, чем ответ на аналогичный вопрос о тексте. Во всяком случае, пока это именно так. Уникализация текста – сложный творческий и технических процесс, требующий знаний языка и оттачивающийся годами. А сделать картинку уникальной для поисковиков может даже ученик средних классов школы – без особых проблем. Но мы все равно расскажем об этом – для тех, кто совсем не имеет опыта подобной работы.
Зачем нужны уникальные изображения на сайте?
Как уже говорилось, если вы используете не уникальное содержимое, то ваш сайт будет заблокирован всеми поисковыми системами. Поисковик быстро вычислит, что картинку вы попросту присвоили, и для начала просто поставит вам «минус». Если количество не уникального материала будет повторяться, причем ссылок на первоисточник контента не будет, то вас просто перестанут ранжировать и дадут вам статус сайта, не интересного для пользователей.
Ответ банален, но точен – только уникальный контент работает в XXI веке. Но создавать реально уникальные изображения не всегда посильно. Поэтому будем решать вопрос подручными средствами.
Что влияет и что не влияет на уникальность картинки?
На уникальность картинки сейчас уже никак не влияет обрезка ее как по длине, так и по ширине – если при этом изображение не деформируется. То есть поисковик в состоянии попиксельно, точка за точкой проанализировать изображение и определить, что это – кусок другого, не принадлежащего вам изображения. Также с большой долей вероятности можно утверждать, что поисковик определит как неуникальную картинку, которая является вертикальным или горизонтальным отражением исходника – опять же если не проводились другие манипуляции.
А вот что при уникализации картинки для поисковых систем подходит сейчас и будет подходить в обозримом будущем:
- Изменение яркости, насыщенности и контраста позволят сделать картинку уникальной;
- Корректировка цветового баланса;
- Использование малоразличимых на глаз «водяных знаков» или другого текста поверх картинки;
- Монтаж или коллаж из нескольких изображений;
- И некоторые аналогичные манипуляции.
Все это достаточно просто и быстро позволит вам сделать картинку для сайта уникальной.
Как сделать уникальную картинку: простые шаги
Самым простым способом сделать картинку уникальной для сайта и для поисковых систем – использовать графический редактор. Причем совсем не обязательно профессиональный Photoshop, можно и какие-то значительно более простые инструменты, исключая лишь встроенный в Windows редактор Paint. Сейчас даже можно найти сайты, которые предлагают сделать картинку уникальной онлайн. Но мы остановимся на нормальных редакторах и для примера возьмем именно Фотошоп.
Итак, вам нужна фотография поломанного грозой дерева. Вы идете Яндекс или Гугл, выбираете там «поиск картинок» и вводите «поломанное дерево», «сломанное ветром дерево» или как угодно еще. Вам тут же предложат невероятное количество вариантов покореженных деревьев. Например, вот такое:
Скачиваем изображение на компьютер и открываем его в Фотошопе. Первым делом смотрим на размер картинки и при необходимости делаем его чуть меньше или больше. Для этого в верхнем меню выбираем пункт «Изображение», а в нем — «Размер изображения»:
Обратите внимание: если в этом окне убрать слева внизу галочку «Сохранять пропорции» и изменить ширину и высоту с 800 на 600 пикселей на, например, 808 на 595 пикселей, то картинка уже пройдет первый этап уникализации, так как она деформируется и уже не будет попиксельно совпадать с исходником. Но для пущей верности я рекомендую побаловаться с другими параметрами — например, с цветовым балансом или расположенными ниже в меню яркостью и контрастом:
Также можно зайти в меню «Фильтры» и выбрать там фильтр «Резкость». В целом, для новичка эта игра будет даже забавной, особенно с фильтрами. Кстати, если вы сделаете что-то неправильно, вы всегда сможете отменить последнее действие, нажав одновременно клавиши Ctrl и Z. А, ну и отразить по горизонтали не повредит — для этого заходим опять же в меню «Изображение», а дальше — «Повернуть холст».
В общем, после нескольких таких движений вместо исходной картинки вы сможете получить примерно такую:
Такую картинку уже можно смело вставлять на сайт, она будет распознана как уникальная. Но помните — речь идет только про уникальность для поисковиков. В правовом поле такие манипуляции вряд ли будут считаться правильными.
==Если вам нравятся наши публикации – заходите также и на канал Лаборатории Контента в Яндекс.Дзене и поощряйте тексты лайками и репостами!
Искренне ваш,
Александр Алмис.
Читайте также:
Как сделать картинку уникальной — несколько фишек Фотошопа

Привет. Практически каждый вебмастер для того чтобы его посты выглядели привлекательней и помогали лучше понять суть раскрываемой в нем темы используют различного рода изображения, рисунки или фотографии.
Но речь сегодня пойдет о том, как сделать картинку уникальной, которую все мы привыкли брать из поиска по картинкам от Google и Яндекс.
Не многие задумываются о том, а насколько добытые изображения считаются единственными в своем роде?
Что тут говорить если я сам до недавнего времени считал, если скопировать картинку с какого-либо сайта и поменять ей расширение (формат), плюс изменить название, то поисковики посчитают ее уникальной.
Но не тут- то было, оказывается, алгоритмы поисковиков настолько ушли вперед в плане развития, что они без труда распознают где плагиат, а где оригинал даже если это касается графики.
Будут рассмотрены следующие вопросы:
- Зачем размещать в статьях уникальные изображения;
- Сервис, для проверки графики на уникальность;
- Практические способы по уникализации картинок для поисковика.
Прошу вас отнестись к данной теме серьезно и прочитать ее до конца, ведь если пренебречь казалось бы простыми правилами, то может в скором времени оказаться так, что ваш проект попадет под один из фильтров Яндекса или Google.
Зачем размещать в статьях уникальные изображения
Как я уже и говорил выше, что любой материал, выкладываемый на проекте должен быть уникальным, то есть лично вашим во всех смыслах этого слова.
Если бы я раньше следовал данным правилам, то не загнал бы свой блога под фильтр АГС Яндекса и не тратил 11 месяцев упорного труда на его возвращение в индекс, о чем я рассказывал в этой статье.

Помимо того, что неуникальные картинки негативно могут сказаться на отношении поисковиков к площадке, к вам еще могут предъявить претензии «авторы» графических работ, которые были размещены.
Но это, скорее всего, настанет только после тога, как ваш проект станет очень популярным, и его будут посещать тысячи человек в сутки. Вот тогда придется либо платить за такие изображения, либо их снимать со страниц.
Кокой еще здесь можно выделить плюс? Если к каждому рисунку грамотно прописывать теги «alt» и «title», об этом я рассказывал в статье «Оптимизация изображения», тогда продвижение оных приведет к притоку дополнительного трафика на сайт.
Например, у меня ежедневно только с поиска по картинкам от Google переходит около 10 человек, с Яндекс пока человека 3-4, но если учесть тот факт, что я до этой статьи использовал половину всех изображений позаимствованных на других проектах, то получается неплохой результат.

Посмотрим, какие изменения будут в плане увеличения посещаемости, спустя несколько месяцев. Не пропустите выхода моих новых статей, для этого подписывайтесь на обновление страниц блога и будьте в курсе последних событий.
Как проверить картинку на уникальность онлайн сервисом TinEye
Теперь давайте научимся определять, какие картинки на сайте уникальные, а какие нет. В этом нам поможет самый популярный сервис TinEye.

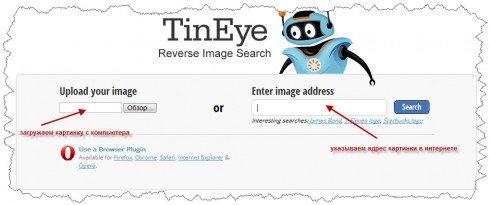
Для того, чтобы проверить любой элемент графики потребуется указать в поле «Enter image address» адрес изображения в интернете. Либо в поле «Upload your image» загрузить рисунок с компьютера.

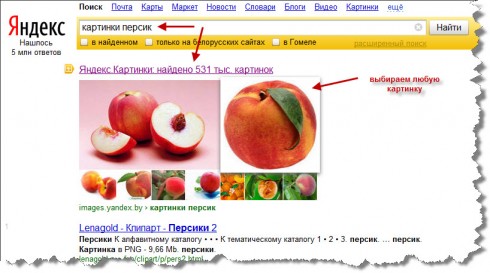
Теперь давайте проделаем подобные действия на одном из примеров. Для этого переходим на сайт Яндекс и в строке поиска, например, пишем «картинки персик».
Первая ссылка в выдаче будет вести на Яндекс Картинки, где вы сможете их и выбрать на любой вкус.

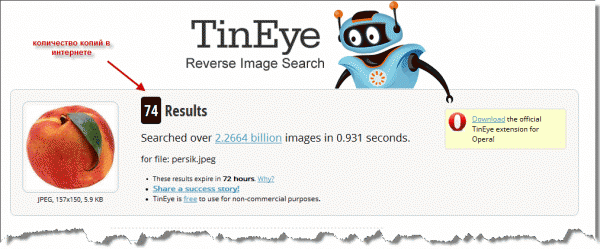
Сделав свой выбор, сохраняем его на компьютере (я в качестве примера взял фотку с изображением персика), а затем открываем ее в сервисе tineye.com для проверки.
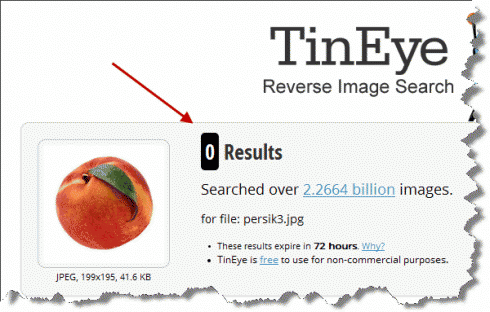
Как видно из скриншота, в сети находится уже 74 аналогичных копии, естественно таким неуникальным изображением не стоит украшать статьи проекта.

Далее я покажу комплекс мероприятий, которые позволят добиться того, что сайт TinEye покажет Results равным ноль.
Несколько приемов работы в Фотошопе
Для того чтобы добиться поставленной цели нам потребуется программа для редактирования растровой графики Adobe Photoshop. Можно использовать любую версию, лично мне нравится русский вариант.
Теперь открываем редактируемую картинку в фотошопе и проделаем с ней несколько изменений, в результате которых она превратится из копированной в уникальную.
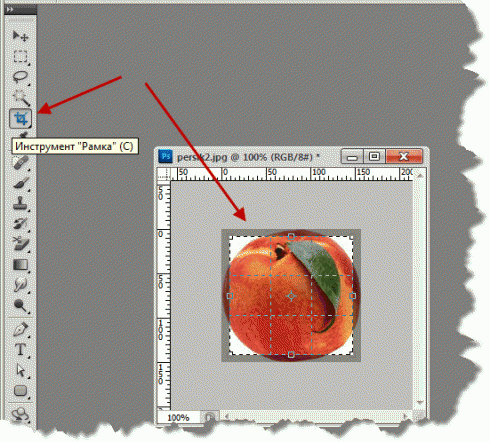
Первое. Обрезать края. Для этого выбираем инструмент «Рамка» и выделяем ту область картинки, которая останется, а все остальное будет удалено, затем нажимаем «Ввод».

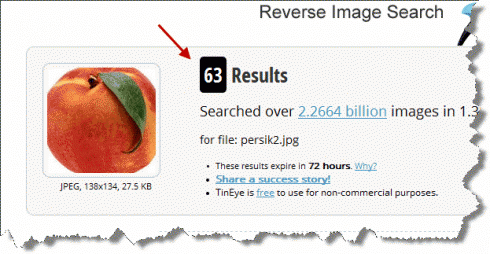
Проверяем результат полученной работы.

Как видите данное редактирование не особо уникализировало изображение, но в сочетании с другими способами результат будет намного лучше.
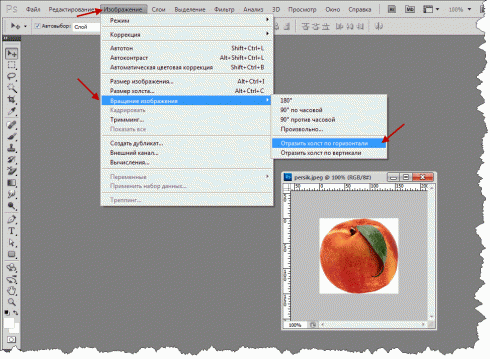
Второе. Зеркальное отображение. Для этого переходим во вкладку «Изображение» далее «Вращение изображения» далее «Отразить холст по горизонтали».

Как вы могли заметить, наш персик стал зеркальным. Теперь сохраняем картинку и смотрим результат в TinEye.

Как видите, получилась практически уникальная картинка, всего 1 похожее на нее изображение в сети.
Недостатки данного метода:
— Если на рисунке будут присутствовать буквы, при зеркальном его отображении пропадет читаемость.
— Не получится отредактировать картинки в виде круга или шара.
— Очень большое количество вебмастеров занимаются уникализацией подобным способом.
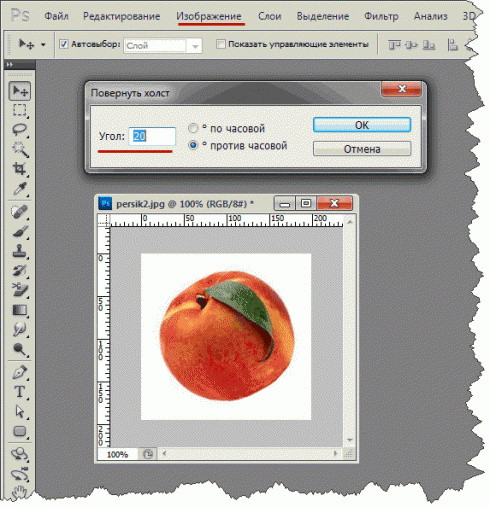
Третье. Поворот. Опять переходим во вкладку «Изображение» далее «Вращение» далее «Произвольно» и выбираем угол поворота.

Полученный результат проверяем на уникальность в онлайн сервисе TinEye.

Как видите, наша картинка стала абсолютно уникальной. Теперь вы ее можете смело вставлять в статьи и получать трафик на свой проект после индексации ее поисковиками.
Заключение
Хочу подвести итог всему выше сказанному. Перед тем, как решите добавить очередную картинку на свой блог, обязательно проверьте ее на уникальность.
Для того чтобы добиться положительного результата достаточно выполнить всего 3 простых шага в любом редакторе графике, например Фотошоп.
— Обрежьте края.
— Сделайте его зеркальным.
— Поверните на угол более 20 градусов.
Использование всех способов одновременно поможет добиться 100% уникальности большинства картинок.
На этом у меня на сегодня все!
Если вы еще знаете несколько способов, о которых я не рассказал, пожалуйста, сообщите о них всем читателям данной статьи в комментариях. Пока!
Как сделать картинку на свой сайт уникальной для поисковых систем!
Известно, что размещать на своём сайте нужно только уникальный контент, для того чтобы блог имел шансы на нормальное продвижение в поисковиках. И это касается не только текста, но также и изображений. Если с текстом всё предельно ясно, т.е. берём и пишем свои статьи и материалы, из своей головы, не копируя информацию из интернета. Ну либо делаем рерайт чужих статей, т.е. переписывая их своими словами, добавляя свои мысли.
То вот с картинками всё гораздо сложнее. Если просто взять картинку из интернета и вставить на свой сайт, то она будет неуникальной и это увидит любая поисковая система. В каких-то случаях можно самому сделать нужные фотографии, если это возможно и подходит по формату статьи. Тогда, конечно, ваши картинки в виде фоток в статье будут уникальными. Но очень часто в статье нужны такие картинки, что нельзя взять и сфотографировать. Ну, к примеру, обложку игры или программы какой-то нужно разместить… А у вас просто нет этого под рукой, не идти же игру покупать или фоткать в магазине ? 🙂 Самому с нуля отрисовать в фотошопе?? Это, я считаю, неразумная потеря времени 🙂
В таких случаях самый простой вариант — взять подходящую для нашей задачи картинку из интернета и привести её к уникальному виду в графическом редакторе, например, в Фотошопе.
О том как искать нужные изображения в интернете с разными парамерами, рассказано в отдельной статье, здесь »
В этой статье я подробно расскажу о том, как можно сделать любое изображение уникальным для поисковиков и как проверять картинки на уникальность…
Как проверить картинку на уникальность
Проверить уникальность изображение можно прямо через самые популярные поисковые системы: Google и Яндекс.
Ниже буду рассматривать проверку уникальности на примере Google, поскольку этого вполне достаточно. Яндекс по своему принципу в этом аналогичен.
Открываем страницу Google и там выбираем раздел «Картинки»:

Нажимаем на кнопку с изображением фотоаппарата в поисковой строке.

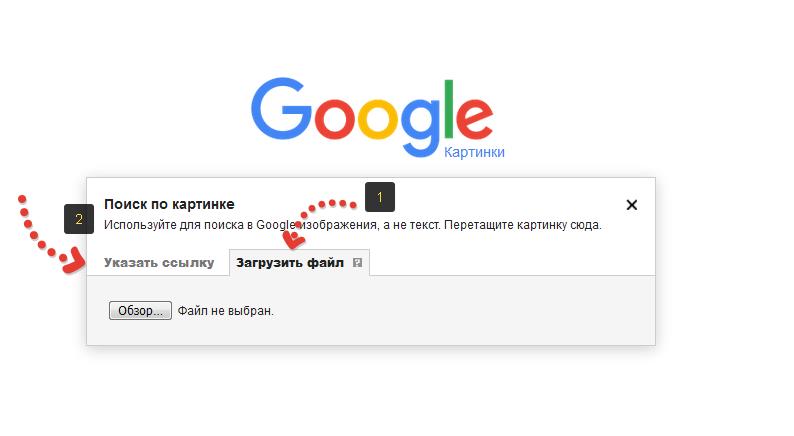
Теперь мы можем для проверки загрузить изображение с компьютера [1] или указать ссылку [2], если это изображение находится на любом сайте в интернете.

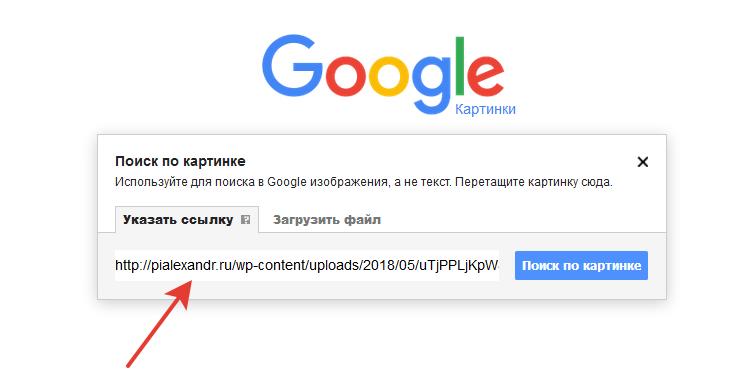
В случае если хотите проверить файл изображения с компьютера, перейдите на вкладку «Загрузить файл» и перетащите в окно изображение с компьютера (или выберите его через проводник, нажав «Обзор»).
Если изображение, например, уже на вашем сайте (или на каком-то другом), то можете в гугле проверить его по ссылке. Для этого перейдите на вкладку “Указать ссылку”:

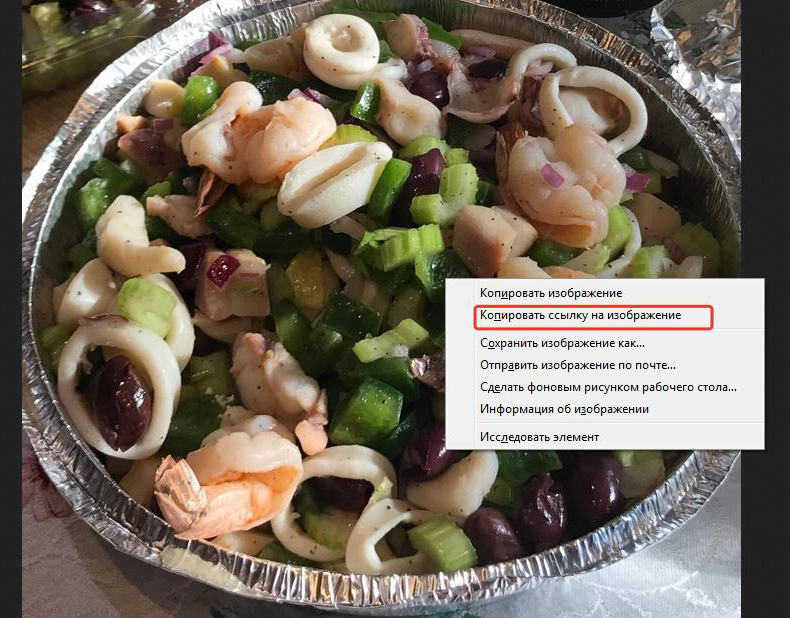
Правой кнопкой мыши нажмите на изображение, которое хотите проверить и выберите из выпадающего списка пункт “Копировать ссылку на изображение”:

Вставьте ссылку в ранее открытую строку гугл и нажмите “Поиск по картинке”.
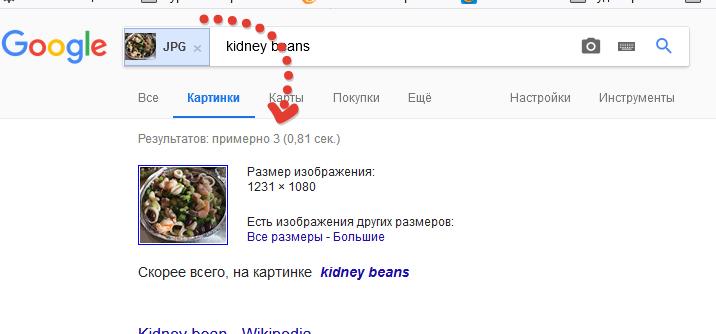
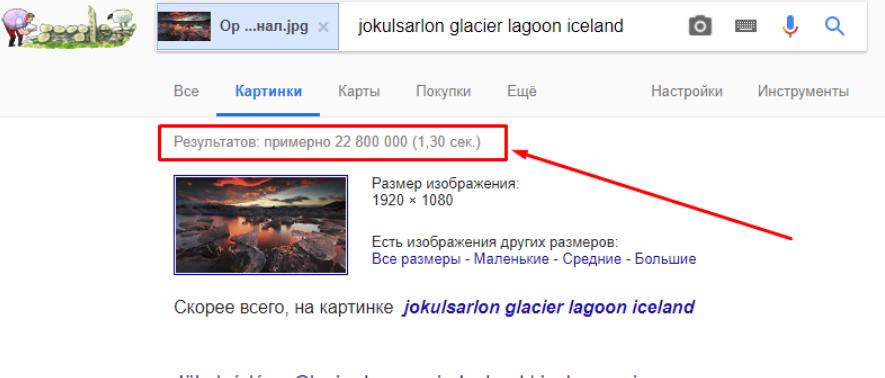
В результате Google отобразит количество найденных копий в интернете. Если копий около 10 — это уже неплохо, можно сказать, изображение практически уникально. Нужно чуть подкорректировать изображение и оно будет уникальным. В идеале должен быть результат 1-3 копии и это будет значить, что изображение точно уникально. Если же результат выдал тысячи, миллионы, миллиарды совпадений, значит, картинка точно не уникальная и повторяется везде, где ни попади 🙂
Пример уникального изображения. Всего примерно 3 совпадения найдено:

А вот пример неуникального изображения, по которому найдены миллиарды совпадений:

Делаем картинку уникальной
По этому пункту нельзя дать чётких на 100% инструкций, чтобы оставалось только лишь брать и повторять действия. Потому для каждого найденного изображения могут быть применены разные способы придания ему уникальности из представленных ниже либо какой-то один из них. Для каких-то изображений работает и будет предпочтительнее в плане качества картинки использовать один из способов, для другой картинки какой-то другой способ, а для некоторых сразу несколько приёмов нужно применять.
Все манипулиции с изображениями можно легко сделать в программе Adobe Photoshop. И даже нужно! 🙂 Потому что, как правило, там это делается проще чем в любых аналогах.
Все примеры обработки изображений для придания им уникальности, показанные ниже, будут производиться именно в Adobe Photoshop.
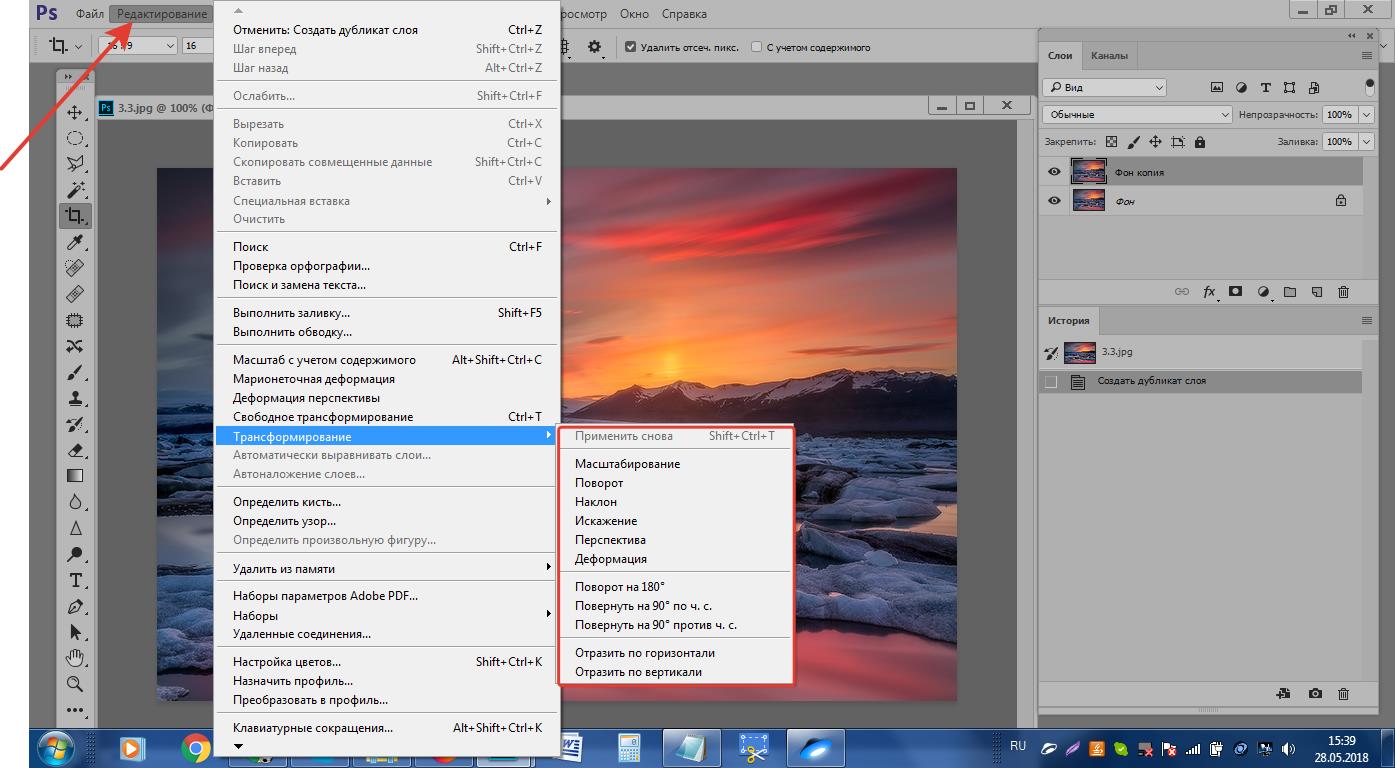
Как открыть нужные варианты редактирования изображения
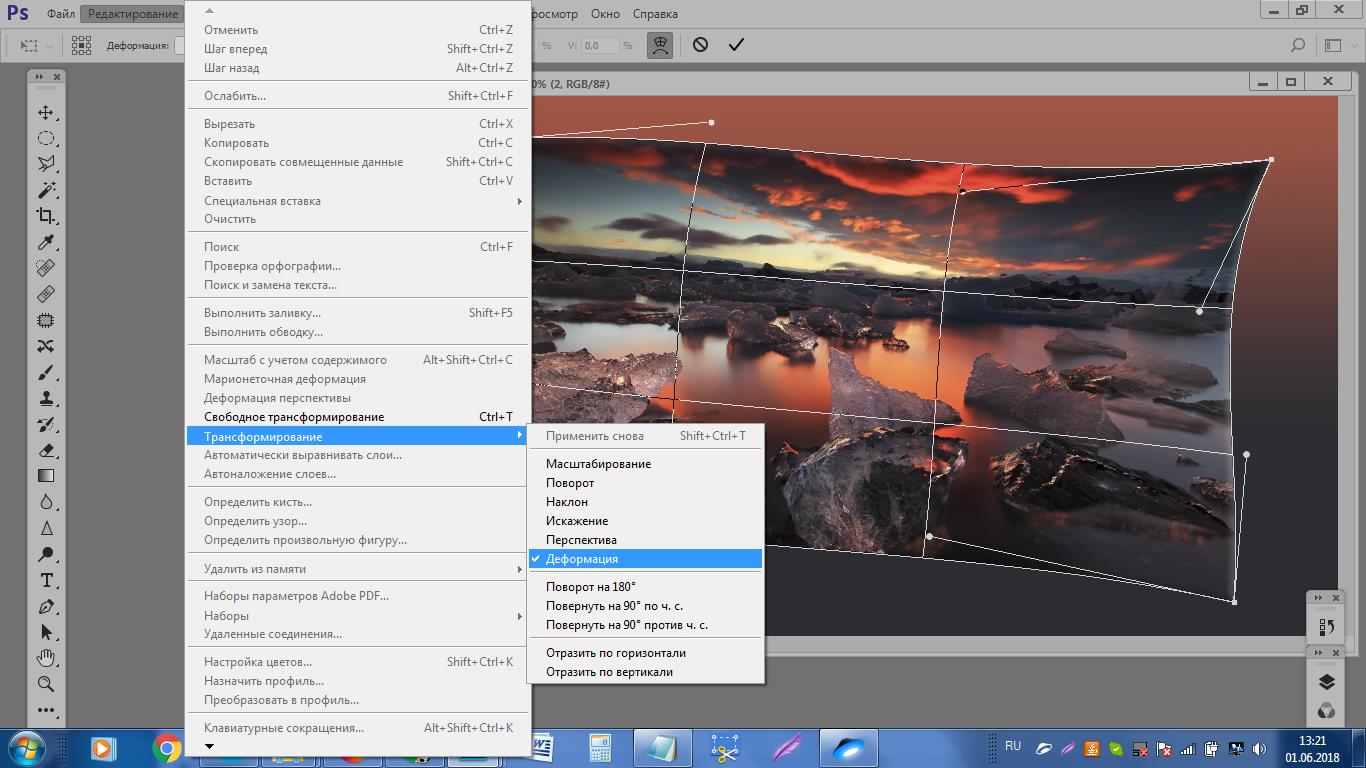
Все способы редактирования, показанные в примерах ниже выполняются через меню «Редактирование» — «Трансформация»:

Либо вам нужно кликнуть по изображению левой кнопкой мыши, чтобы появились «углы» для его редактирования. После чего нужно кликнуть левой кнопкой мыши по одному из углов и ещё раз там же правой кнопкой мыши. В результате появится список действий над изображением, некоторые из которых будем использовать для придания уникальности (см. ниже).
Способы придания уникальности изображению с примерами
Основные работающие способы сделать изображение уникальным для поисковых систем:
-
Отражение по горизонтали и вертикали.
Здесь всё просто. Исходная картинка зеркально отражается либо по горизонтали, либо по вертикали.
Пример отражения по горизонтали:

Если к этому изображению применить “Отражение по вертикали”, небо получится внизу.
Чтобы выполнить такое действие над изображением, в меню редактирования (см. выше ») выберите нужное вам действие: «отразить по горизонтали» или «Отразить по вертикали». В результате изображение перевернётся.
-
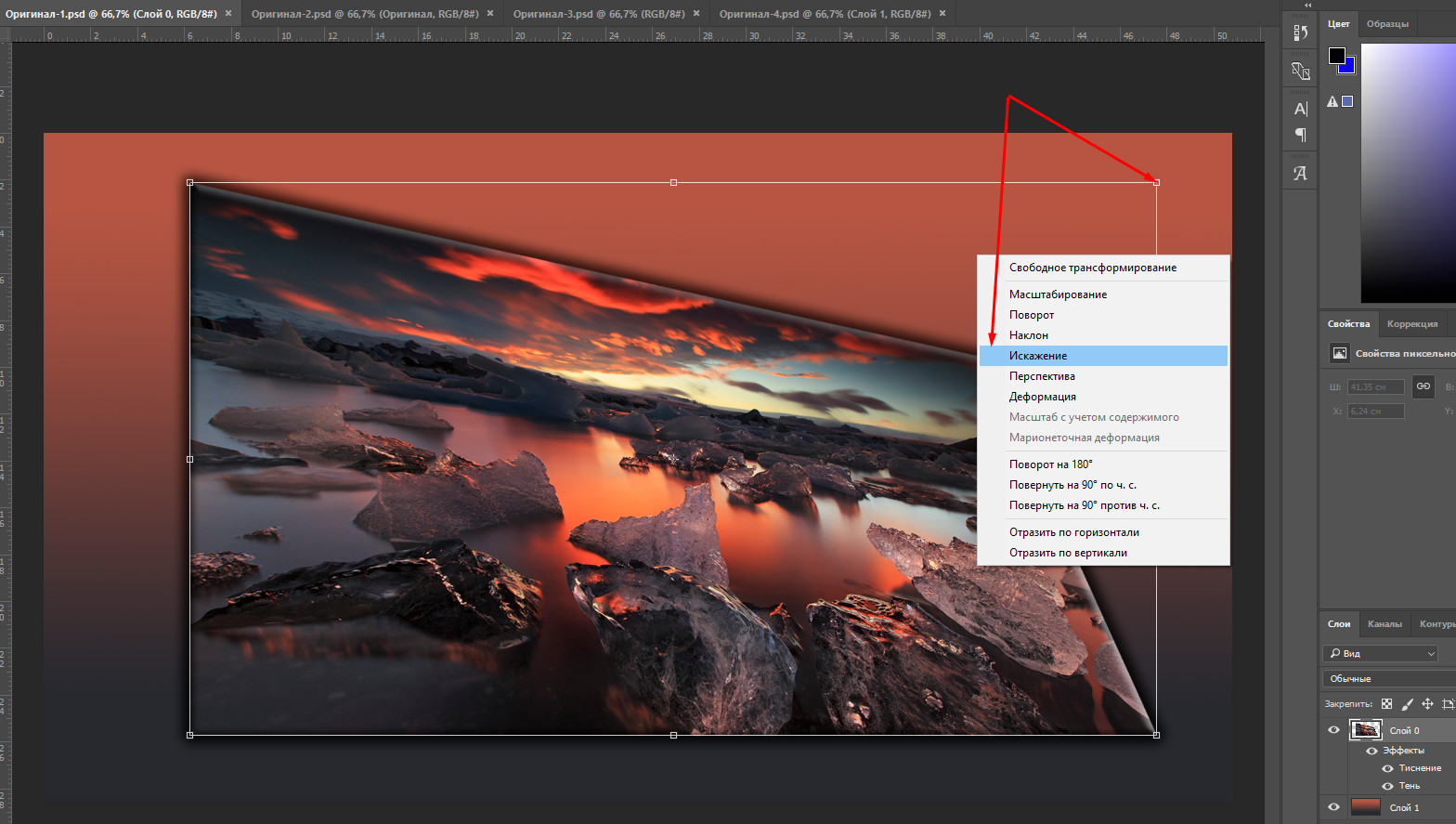
Искажение изображения.
Это различные способы растягивания и вытягивания изображения, повороты в 3D плоскости и подобные операции.
В примере ниже выполнено искажение изображения. Угол как бы развёрнут на определённый градус. И вот такой результат показал Google:

Как видим, картинка уникальна.
Чтобы выполнить искажение, откройте список действий над изображением (показано выше »), выберите «Искажение» и, потянув за один из углов, выполните выбранное действие.

Угол наклона зависит опять же от изображения. Где-то достаточно и пару градусов, а где-то десяток.
Затем дополнительно в данном примере ещё была наложена тень и эффект тиснения (выпуклость). Но это уже никак не влияет на уникальность, а сделано для более, скажем, симпатичного вида. А также наложен фон под изображение в виде градиента, примерно повторяющего цветовую гамму.
-
Поворот на определённый градус.
Представляет собой обычный поворот изображения по часовой стрелке или наоборот на определённый градус.
Пример:

Чтобы активировать поворот изображения, откройте меню редактирования изображения (см. выше ») и выберите «Поворот», после чего разверните изображение на определённый градус, например, 20.
-
Искажение перспективы.
Это изменение положения изображения так, будто оно находится на какой-то плоскости в 3D, например, на экране монитора, который на фото изображен частично сбоку.
Пример:

Для выполнения этого действия, открываем редактирование изображения (см. выше »), затем выбрав «Перспектива», тянем за углы и меняем её.
-
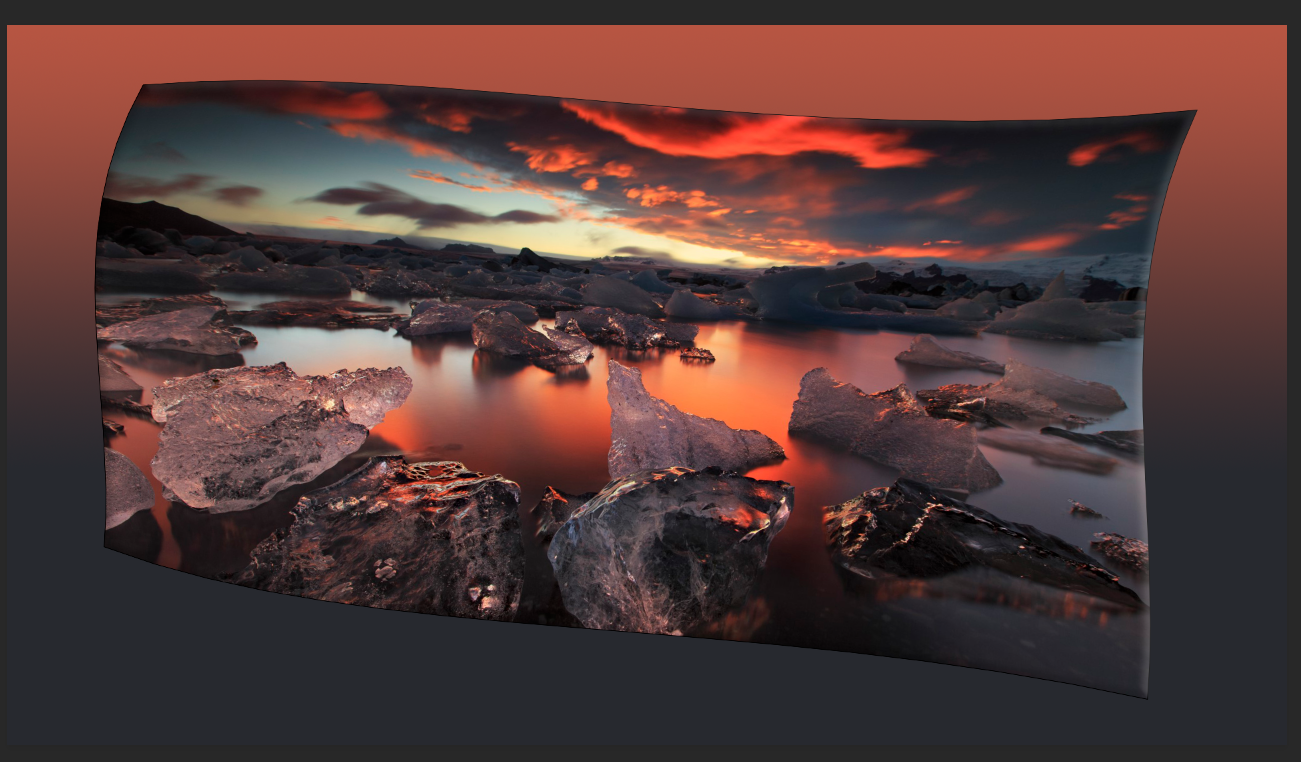
Деформация.
Представляет собой растягивание, вытягивание различных точек изображения.
Пример:

Для выполнения деформации, перейдите к меню редактирования изображения (см. выше ») и выберите «Деформация». В этом режиме изображение можно деформировать как угодно, потянув за опорные точки и линии сетки в любом направлении.
К каждому изображению нужен свой подход, чтобы оно смотрелось хорошо и было, так сказать, в тему.
Если взять пример с искажением, что был рассмотрен выше, то изображение ещё можно так и оставить, но если взять примеры выше с поворотом изображения и изменением перспективы, то изображение в итоге выглядит как-то совсем некрасиво… В таких случаях лучше применять несколько способов уникализации сразу, чем, например, только лишь поворачивать на очень большой градус, что совсем портит вид изображения. Либо придумать что-то ещё…
Если брать пример с поворотом изображения, то можно сделать что-то вроде коллажа из нескольких аналогичных по теме изображений, если такое вообще возможно по вашей задумке для темы подготавливаемого изображения. Пример:

Так было бы лучше.
Или возьмём рассмотренный пример с изменением перспективы, которая выполнена очень сильно для придания изображению уникальности, что также заметно портит вид изображения. Здесь можно было бы, как вариант, сделать перспективу поменьше и применить ещё деформацию (растяжение, сужение, скручивание разных точек картинки). Пример:

Для некоторых изображений будет достаточно чуть их повернуть и, например, чуть деформировать. Для других, чуть повернуть и чуть изменить перспективу. Повторюсь, всё зависит от изображения и от того, насколько оно популярно в интернете (чем популярнее, тем сложнее сделать его уникальнее). Ну и также от того, какой вообще из способов имеет смысл применять к изображению, а какой лишь сильно ухудшит его вид.
И ещё следует знать, что иногда, наложение дополнительных эффектов, например, тени, сделает изображение вновь неуникальным, если оно без тени было уникальным. Не забывайте проверять постоянно изображение через Google или Яндекс!
Заключение
Как вы уже поняли, есть всего несколько основных способов быстренько отредактировать изображение, чтобы оно стало уникальным для поисковых систем. Сам процесс редактирования несложен, но вот сделать так, чтобы итоговое изображение ещё и смотрелось хорошо, порой непростая задача. Здесь уже нужен опыт работы с разными типами изображений на разную тему, потому что с опытом будет получаться всё лучше и лучше!