Как сделать адаптивное видео на сайте

В этом уроке вы узнаете, как добавить видео на сайт с помощью элементов <iframe> и <video>, а также как сделать контейнер с видео адаптивным.
Тег <iframe> позволяет воспроизводить видео со сторонних ресурсов, таких как YouTube и Vimeo. Элемент создаёт на странице вложенную область, в которую загружается другая html-страница (при наличии атрибута src) или любой другой контент. Элемент <iframe> не должен находиться внутри элемента <a> или <button>. Для элемента доступны глобальные атрибуты, а также собственные:
| Атрибут | Описание, принимаемое значение |
|---|---|
| height | Задаёт высоту фрейма в px. |
| name | Имя встраиваемого контента, не должно начинаться со знака _ и должно содержать больше одного символа. |
| sandbox | Набор ограничений для страницы, загруженной во фрейм. Если значение атрибута не указано, применяются все ограничения одновременно. Возможные значения: allow-forms — разрешает встроенному контенту отправлять формы allow-scripts — позволяет запуск скриптов, принадлежащих фрейму, кроме всплывающих окон allow-top-navigation — позволяет открывать ссылки, находящиеся внутри фрейма, в родительском окне allow-same-origin — позволяет обрабатывать содержимое фрейма как уникальное, отдельно от содержимого родительской страницы. Для атрибута sandbox можно указывать как одно, так и несколько значений, перечислив их через пробел. |
| src | url встраиваемой страницы |
| srcdoc | Текст, описывающий содержимое встраиваемого документа. Может обрамляться тегами <p>, если нужно разделить текст на абзацы. |
| width | Ширина фрейма. |
Как сделать адаптивное видео на сайте
 Рис. 1. Адаптивное видео на сайте
Рис. 1. Адаптивное видео на сайтеПерейти на страницу
1. Адаптивное HTML5 видео
Когда элемент <video> впервые стал появляться на страницах сайтов, для воспроизведения видео-файлов необходимо было добавлять три файла в форматах .mp4 (для Safari, IE9, iPhone, iPad, Android, и Windows Phone 7), .webm (для Firefox4, Opera, и Chrome) и .ogg/ogv (для старых версий браузеров Firefox и Opera). В настоящее время все современные браузеры поддерживают формат .mp4.
<video controls poster="https://html5book.ru/wp-content/themes/papercuts/video/martynko.png" preload="none"> <source src="https://html5book.ru/wp-content/themes/papercuts/video/martynko.mp4" type="video/mp4"> </video>
Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим элементу <video> следующие свойства:
video {
width: 100%;
height: auto;
max-height: 100%;
}2. Адаптивное видео с YouTube или Vimeo
Видео с YouTube или Vimeo добавляется на страницу с помощью элемента <iframe>. Для управления адаптивностью видеоплеера обернём фрейм дополнительным блоком с классом thumb-wrap. Получить код фрейма Vimeo можно по кнопке Share , далее значок тега. На YouTube нужно щёлкнуть правой кнопкой мыши по видео, далее «Копировать HTML-код».
Видео Vimeo
<div>
<iframe src="https://player.vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div> Видео YouTube
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>Чтобы сделать адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах, воспользуемся следующим приёмом:
.thumb-wrap {
position: relative;
padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */
height: 0;
overflow: hidden;
}
.thumb-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-width: 0;
outline-width: 0;
}Заставьте встроенный контент работать в адаптивном дизайне

От автора: Некоторые элементы HTML не очень хорошо сочетаются с адаптивными разметками. Один из них – старый добрый iframe, который может понадобиться при вставке содержимого из внешних источников, таких как YouTube.
В этой статье я покажу вам, как с помощью CSS заставить встроенный контент быть адаптивным настолько, чтобы тот (например, видео или календари) менял размер вместе с окном просмотра браузера. Для тех случаев, когда вставлять видео на ваш веб-сайт будут не программисты, и вам не хотелось бы полагаться на их способности добавлять дополнительную разметку, мы также рассмотрим решение, в котором вместо CSS используется JavaScript.
(В моем блоге можно посмотреть демопримеры этих техник.)
Разметка встроенного содержимого
Такие сервисы, как YouTube, обеспечивают код, который для вставки содержимого можно скопировать и вставить на свой сайт. Я обычно рекомендую своим клиентам размещать видео на YouTube’е, так как это экономит место на сервере и, вне зависимости от браузера или устройства пользователя, YouTube правильно воспроизведет это видео. Два основных способа размещения видео на веб-сайте – это элемент HTML5 video, который не работает в старых версиях Internet Explorer, и Flash, который не работает в устройствах iOS и несовместим со стандартами.
При вставке содержимого из внешнего источника код будет содержать iframe:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″></iframe>
<iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″></iframe> |
Этот iframe дает внешнему контенту возможность отображаться на вашем веб-сайте, так как включает URL, указывающий на источник контентного потока.
Тем не менее, вы заметите, что iframe включает атрибуты width и height. Удалите их, и iframe исчезнет, потому что у него не будет размеров. И, к сожалению, вы не сможете отладить это в своей таблице стилей.
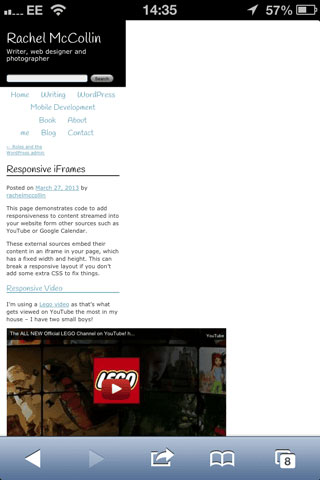
Атрибут width означает, что на экране уже 560 пикселей встроенный контент будет выдаваться за пределы своего содержащего элемента, разрушая разметку. В пример ниже я добавила вышеприведенный код со страницы своего блога.
Скриншот взят из iPhone в книжной ориентации (шириной 320 пикселей), а остальная страница уменьшилась настолько, чтобы встроенное содержимое поместилось в экран. Далеко не идеально!

Скриншот взят из iPhone в книжной ориентации (шириной 320px).
К счастью, есть способ обойти эту проблему с помощью CSS. Для начала я покажу вам, как сделать это с встроенным видео, а затем с календарями.
Адаптивное видео
РАЗМЕТКА
Чтобы сделать встроенный контент адаптивным, вам придется добавить вокруг iframe содержащий упаковщик. У вас получится следующая разметка:
<div> <iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″> </iframe> </div>
<div> <iframe src=»//www.youtube.com/embed/4aQwT3n2c1Q» allowfullscreen=»» frameborder=»0″> </iframe> </div> |
Следующий шаг – добавить стили этому новому упаковщику и iframe внутри него.
CSS
Во-первых, назначаем стили содержащему упаковщику с классом .video-container. Как предлагает Терри Кобленц (Thierry Koblentz) в своей статье на ALA «Создание собственных видео-форматов» (“Creating Intrinsic Ratios For Video”), можно в таблице стилей применить следующий фрагмент кода:
.video-container { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }
.video-container { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } |
Он делает следующее:
Установка position на relative дает возможность применить абсолютное позиционирование к самому iframe, до чего мы вскоре доберемся.
Значение padding-bottom высчитывается из соотношения размеров видео. В данном случае форматное соотношение составляет 16:9, что означает высоту в 56,25% от ширины. Для видео с соотношением 4:3 устанавливаем padding-bottom на 75%.
Значение padding-top установлено на 30 пикселей, чтобы оставалось место под хром — это особенность видеороликов YouTube.
height установлена на 0, так как нужную высоту элементу дает padding-bottom. Мы не устанавливаем ширину, потому что она будет меняться автоматически вместе с адаптивным элементом, содержащим этот div.
Установив overflow на hidden, мы гарантируем, что любой «вылезший» за этот элемент контент будет скрыт из вида.
Нам также нужно назначить стили самому iframe. Добавьте в свою таблицу стилей следующее:
.video-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; }
.video-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
Целью этого кода являются iframe’ы внутри контейнеров с классом .video-container. Давайте разберем его:
Абсолютное позиционирование использовано потому, что у содержащего элемента высота равна 0. Если бы iframe был нормально позиционирован, мы тоже назначили бы ему высоту в 0.
Свойства top и left помещают iframe точно в содержащий элемент.
Свойства width и height гарантируют, что видео займет 100% пространства, используемого содержащим элементом (который на самом деле установлен с отступом).
Если это сделать, видео отныне станет менять размер вместе с шириной экрана. Вот как это будет смотреться на десктопе:

Скриншот с настольного компьютера: видео, меняющее размер ширины экрана.
А вот как это станет смотреться на экране шириной 320 пикселей:

Видео на экране шириной 320 px.
Давайте перейдем к другим источникам встроенного контента — и особенно календарям Google.
Адаптивный календарь
РАЗМЕТКА
CSS для адаптации любого вида встроенного содержимого, по сути, тот же самый, но у разного контента разные соотношения размеров, что означает для вас необходимость установить соответствующее значение padding-bottom.
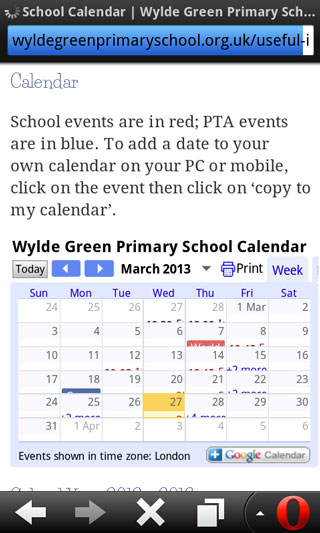
Ниже приведен скриншот веб-сайта, которым я управляю для начальной школы, веб-сайта, в который встроен календарь Google. Как видно, на маленьком экране календарь нарушает разметку. В данном случае, веб-сайт отображается в правильной ширине, но календарь выходит за ширину экрана.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНа маленьком экране календарь нарушает разметку.
Разметка встроенного календаря будет такой:
<iframe src=»https://www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»></iframe>
<iframe src=»https://www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»></iframe> |
Чтобы сделать календарь адаптивным, добавьте div с классом .calendar-container, который будет содержать iframe:
<div> <iframe src=»https://www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»> </iframe> </div>
<div> <iframe src=»https://www.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=60aqhusbghf7v0qvvbfu1ml22k%40group.calendar.google.com&color=%232952A3&ctz=Europe%2FLondon» frameborder=»0″ scrolling=»no»> </iframe> </div> |
Следующий шаг – назначить этому div’у стили.
CSS
CSS календаря почти идентичен CSS видео, с двумя исключениями: соотношение размеров будет другим, и не потребуется padding-top. Добавьте в свою таблицу стилей следующее:
.calendar-container { position: relative; padding-bottom: 75%; height: 0; overflow: hidden; }
.calendar-container { position: relative; padding-bottom: 75%; height: 0; overflow: hidden; } |
В этом случае iframe имеет ширину 800 пикселей и высоту 600 пикселей, что дает нам соотношение сторон 4:3. Поэтому установите padding-bottom на 75%.
Сделав это, нам нужно применить те же стили к элементу iframe в его новом контейнере:
.calendar-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; }
.calendar-container iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
Это в точности те же стили, которые мы применяли к видео. Теперь календарь станет менять размеры вместе с окном браузера, как видно в Opera Mobile на телефоне Android:

Пока вы помните о том, что нужно обернуть встроенные календари и видеоролики в подходящий содержащий элемент, этот CSS будет работать для любых добавленных на ваш веб-сайт новых видео и календарей.
Проблема, однако, состоит в том, что хотя вы можете вместить весь календарь на страницу, он все равно почти неприменим, потому что области касания очень малы и информация не видна. Если вам нужно отображать именно календарь Google Calendar, то ладно, но если можно применить более удобные решения вроде простого CSS (установив к строкам таблицы display: block, например), или w3widgets Responsive calendar или Calendario для собственных календарей, то ваши пользователи это оценят.
Адаптивное видео с помощью CSS или JavaScript
Если вы разрабатываете адаптивный веб-сайт с помощью системы управления контентом, то в какой-то момент одному или более редакторов веб-сайта придется, возможно, вставлять видео. Можно отправить редакторов на EmbedResponsively.com, где генерируются адаптивные коды embed для вставки сторонних медиапродуктов одним щелчком и при помощи лишь CSS. В качестве альтернативы можно применить решение JavaScript, и освободить нервных редакторов от необходимости добавлять дополнительные CSS и разметку. Однако как можно дольше избегайте этого.
До последнего времени большинство решений были плагинами, которые хороши до некоторой степени, но могут вызвать проблемы с производительностью. Популярный плагин – это FitVids.js, разработанный Крисом Койером (Chris Coyier) и Paravel.
Более современное решение – просто применить скрипт — такой, как FluidVids.js, разработанный Тоддом Мотто (Todd Motto). FluidVids.js легко использовать:
1. Скачайте скрипт (ZIP) с GitHub и выгрузите на свой сервер с той же структурой папок, в которой идут скачанные файлы. Так, сам скрипт разместится в папке с названием dist.
2. Вызовите скрипт к секции
каждой страницы со следующим кодом:<script src=»dist/fluidvids.js></script>
<script src=»dist/fluidvids.js></script> |
Вот и все, что нужно сделать для того, чтобы видео меняло размер во всех устройствах, поддерживающих JavaScript. Он работает не только для YouTube, но и для Vimeo. Проблема, однако, в том, что если у ваших пользователей отсутствует поддержка JavaScript’а, или он еще не загружен, или неправильно загрузился, то единственный альтернативный вариант, который можно применить – это добавить в таблицу стилей следующее:
iframe { max-width: 100%; }
iframe { max-width: 100%; } |
Так вы гарантируете, что видео изменит размер до ширины окна браузера. Но не изменит высоты; к сожалению, iframe просто таким образом не работает. Так что видео не нарушит вашей разметки, но и не станет отлично смотреться. На самом деле, это не очень хорошая опция, поэтому если можно избежать применения JavaScript для видеороликов, то лучше так и сделать.
Адаптивные карты Google Maps
Не считая видео и календарей, еще одна обычная проблема – это вставка карт Google. В основном мы опять пользуемся той же собственной техникой формата, а при установке padding-bottom j,обертки просто делим высоту на ширину и добавляем соотношение размеров в CSS.
Обычно код, генерируемый Google Maps, выглядит так:
<iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3022.260812859955!2d-73.990184!3d40.756288!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A 0xb134c693ac14a04c!2sThe+TimesCenter!5e0!3m2!1sen!2suk!4v1393485725496″ frameborder=»0″></iframe>
<iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d3022.260812859955!2d-73.990184!3d40.756288!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A 0xb134c693ac14a04c!2sThe+TimesCenter!5e0!3m2!1sen!2suk!4v1393485725496″ frameborder=»0″></iframe> |
Мы просто оборачиваем div вокруг iframe и применяем к нему знакомые стили CSS:
.google-maps { position: relative; padding-bottom: 90%; // (450 ÷ 500 = 0.9 = 90%) height: 0; overflow: hidden; } .google-maps iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
.google-maps { position: relative; padding-bottom: 90%; // (450 ÷ 500 = 0.9 = 90%) height: 0; overflow: hidden; } .google-maps iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Вот как будет выглядеть разметка:
<div> <iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247 !3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s !4v1385710909804″ frameborder=»0″></iframe> </div>
<div> <iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d7098.94326104394!2d78.0430654485247 !3d27.172909818538997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s !4v1385710909804″ frameborder=»0″></iframe> </div> |
Вуаля! И снова можно просто применить EmbedResponsively для генерирования copy-paste-кода одним щелчком.
Резюме
Встроенное содержимое имеет дурную привычку нарушать адаптивные разметки, так как содержится в iframe с фиксированной шириной. В этой статье видно, как добавить один содержащий упаковщик и немного CSS, чтобы гарантировать изменение размеров встроенного контента в iframe вместе с окном браузера.
Иногда этого достаточно, но временами могут понадобиться более современные решения, так как изменение размера не всегда является выходом. Мы также рассмотрели генераторы кода embed и альтернативные решения, пользующиеся JavaScript’ом, которые иногда могут оказаться необходимыми, особенно если редакторам приходится иметь дело со множеством видео, и у них недостаточно нужных технических навыков, или если CMS не допускает встроенные стили.
А как вы вставляете сторонний контент в свои адаптивные веб-сайты? Вы обнаружили какие-либо особенные приемы или методики? Как выглядит ваш рабочий процесс вставки подобного содержимого?
Автор: Rachel McCollin
Источник: http://www.smashingmagazine.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьпримеры применения, различии с frame
Элемент
Frames
Что же делает <iframe>?
Как вставить страницу в страницу HTML? Для этого нужно использовать <iframe>, который создает в текущем документе встроенный фрейм, в котором отображается другой HTML-документ.
Отображение
Display block.
Пример кода
<iframe src="https://www.youtube.com/embed/owsfdh5gxyc" frameborder="0" allowfullscreen></iframe>
Еще в старые недобрые времена веб-дизайна было много <frame> элементов, портящих жизнь каждого разработчика. Они почти всегда были плохим подходом к дизайну. К счастью, элемент <frame> был объявлен устаревшим в HTML5. Но <iframe> или «встроенный фрейм» по-прежнему доступен. Будет ли он устаревшим в следующей версии? Может, стоит его избегать? Есть несколько допустимых вариантов использования этого элемента при создании HTML страницы. Но нужно понять, что это такое и как оно работает, чтобы избежать ошибок.
Оба этих элемента позволяют создать отдельный HTML-документ. Ссылка на содержимое документа, на который ссылается текущая веб-страница, указывается в атрибуте src.
<!—Вы можете сделать так --> <iframe src="http://example.com"></iframe> <!—Но вы не можете сделать так --> <iframe> <!DOCTYPE html> <html> <head> . . . </head> <body> . . . </body> </html> </iframe>
Основное различие между <iframe> и <frame> заключается в том, что <iframe> обеспечивает соблюдение правила, о том, что HTML документ в приоритете. Содержимое <iframe> отображается внутри элемента, который является частью текущего документа. В качестве примера рассмотрим это встроенное видео, взятое из YouTube:
<iframe src="https://www.youtube.com/embed/M2kSJbLbIgQ" frameborder="0" allowfullscreen></iframe>
Видео явно на HTML странице, а не на какой-то отдельной панели. элемент сломал эту парадигму и позволил документу осуществлять контроль над окном браузера, разбив его на несколько мелких панелей (фреймов), каждая из которых отображает отдельный документ. Все другие различия между и вытекают из этого основного различия.
Когда-нибудь вам может попасться задача по обновлению старого сайта, который был построен с использованием фреймов. Возможно, вы захотите использовать <iframe> и фиксированную ширину макета, чтобы воссоздать тот же кошмар из независимых панелей и подокон. Но вы не сможете использовать атрибут target, чтобы открыть ссылку в отдельном фрейме. Вы можете начать искать решения на JavaScript. Пожалуйста, не делайте этого.
Существует несколько допустимых вариантов использования <iframe> для создания HTML страницы:
- встраивание стороннего медиа контента;
- встраивание собственного медиа контента через кроссплатформенный документ;
- встраивание примеров кода;
- встраивание сторонних «апплетов» в качестве форм оплаты.
А вот некоторые ужасные варианты использования <iframe>:
- Фотогалерея;
- форум или чат.
Если вам нужно встроить независимые, уже существующие HTML-документы в текущий, используйте <iframe>. Если же вы строите все с нуля, нет никаких причин разбивать дизайн страницы на несколько самостоятельных документов. Особенно если они на самом деле не являются независимыми частями контента.
| Название атрибута | Значение | Описание |
| sandbox | Allow-same-origin Allow-top-navigation Allow-forms Allow-scripts | Задает ряд ограничений на контент, загружаемый во фрейм. Задается перед тем, как создать HTML страницу. |
| scrolling | yes no auto | Определяет показывать скроллы в фрейме или нет. Является устаревшим в HTML5. Вместо него используйте CSS. |
| Name | название | Задает имя фрейма. |
| Align | left right top middle bottom | Определяет выравнивание фрейма относительно окружающих элементов. Является устаревшим. Вместо него используйте CSS. |
| frameborder | yes (или 1) no | Используется для включения отображения границы вокруг фрейма. Является устаревшим в HTML5. Вместо него используйте CSS. |
| longdesc | URL | Используется, чтобы указать URL-адрес страницы, которая содержит длинное описание содержания фрейма. Является устаревшим. Вместо него используйте CSS. |
| marginwidth | пиксели | Используется для контроля ширины отступа от содержания до границы фрейма. Является устаревшим. Вместо него используйте CSS. |
| src | URL | Определяет URL-адрес документа для отображения в IFRAME. |
| vspace | пиксели | Устанавливает вертикальные отступы от фрейма до окружающего контента. Является устаревшим. Вместо него используйте CSS. |
| width | пиксели % | Определяет ширину фрейма на HTML странице. |
Данная публикация представляет собой перевод статьи «<iframe>» , подготовленной дружной командой проекта Интернет-технологии.ру
Как сделать адаптивное responsive video на сайте
Есть много способов размещения и отображения видео на сайте. Вы можете размещать файлы видео на сервере хостинга и отображать его с помощью тега HTML5 video. Возможно, вы используете для отображения видео YouTube или Vimeo с помощью iframe. Также можно использовать сервисы Viddler или Blip.tv, которые добавляют в код объект для отображения флеш плеера. В каждой случае для отображения видео необходимо добавлять фиксированную высоту и ширину. Например так:
<video></video> <iframe></iframe> <object></object> <embed></embed>
И вот тут начинаются проблемы. Объявление фиксированных размеров для видео является не допустимым, если вы собираетесь использовать его в резиновом или адаптивном контексте. Что делать, если родительский контейнер будет сжиматься менее, чем на 400px? В этом случае контейнер с видео не будет сжиматься и выглядеть это будет ужасно.
Итак, можно ли обойти проблему так?
<!-- устанавливаем ширину 100% --> <video></video>
Да, можно, но только в том случае, если вы используете стандартный тег video в HTML5. Важно удалить фиксированную высоту, чтобы сохранить пропорции в видео. Лучше всего это сделать через CSS, чтобы потом не беспокоиться об HTML:
video {
width: 100% !important;
height: auto !important;
}Резиновое видео для iframe видео (YouTube, Vimeo)
Наш маленький трюк, рассмотренный выше, со 100% шириной не может при размещении видео с помощью iframe. Указывать высоту в этом случае необходимо, так как в противном случае браузеры будут использовать для iframe высоту 150px (видео скорее всего будет выглядеть обрезанным). Буквально все браузеры будут отображать iframe, canvas, embed и object с размерами 300 пикселов по ширине и 150 по высоте, если этим тегам не указать нужные размеры.
К счастью, есть несколько решений для этой ситуации. Одна из техник рассмотрена еще в 2009 году Thierry Koblentz на сайте A List Apart. В этой технике видео заключается в другой элемент, который имеет заданные пропорции, и затем видео позиционируется абсолютно в этом элементе. Этим мы достигнем резиновой ширины и нужной высоты.
<div> <!-- вставляем код youtube --> <iframe src="https://www.youtube.com/embed/c0kT8MwCIa0" frameborder="0" allowfullscreen="allowfullscreen"></iframe> <!-- вставляем код youtube --> </div>
.video {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.entry-content img,
.entry-content iframe,
.entry-content object,
.entry-content embed {
max-width: 100%;
}