Как установить java скрипт?
Включение и отключение JavaScript в браузере доступно через меню настроек. При отключенной опции страницы сайтов могут отображаться некорректно. Разрешение поддержки скриптов не только улучшит внешний вид сайта, но и позволит браузеру корректно представить его содержание.Инструкция
Вам понадобится
- Скрипт PHP, хостинг с поддержкой PHP, локальный сервер, FTP менеджер или онлайн FTP сервис
Инструкция
- Пакет для установки локального сервера Денвер
Установить JavaScript в браузере
Скриншоты как установить JavaScript
В вашем браузере не включен JavaScript? На странице сайта предложение установить JavaScript? Протестируйте браузер на странице: Проверка включения JavaScript в браузере, и если эта функция отключена, то прочтите Как включить JavaScript в веб-браузерах, или посмотрите ниже, скриншоты примеров установки JavaScript в популярных браузерах:
IExplorer 6(a) IExplorer 8 Boat 6.2(a) Opera 11 Opera 15 Firefox 11(a) Firefox 23(a) Safari 5 Mozilla 1.6 Konqueror 4 K-Meleon 1.5 Google Chrome 17(a) Google Chrome 30(a) Android 1(a) Android 4 (a)
Анимированный скриншот примера определения версии браузера Mozilla FireFox 3.6
Что такое JavaScript в браузерах?
Иногда пользователи Интернета сталкиваются с сообщениями на сайтах, о том, что для просмотра страницы необходимо включить поддержку JavaScript, на англоязычных сайтах, это сообщение пишется так: JavaScript may be disabled in your browser settings. Please enable it and reload this page. (англ: Возможно JavaScript в Вашем браузере отключен, пожалуйста, включите и перезагрузите страницу).
JavaScript это язык программирования широко используемый для создания интерактивных действий. Например просмотр почты, просмотр каталогов товаров, оформление и покупка товаров в интернет магазинах, общение в социальных сетях, торги в интернет аукционах, обмен валют и многое другое. В большинстве современных браузеров поддержка JavaScript включена по умолчанию, т.е. при установке в операционную систему, но в некоторых случаях JavaScript отключается например при обновлениях, при работе защитных программ или просто случайно. Надо обратить внимание, что все популярные современные веб браузеры поддерживают технологию Java Script, и эта функция включена по умолчанию при установке браузерах, проблемы с отображением страниц с использованием Ява Скрипт, вызваны работой защитных программ, антивирусов, брандмауэров, антитроянов или использование прокси серверов фильтрующих Java Script скрипты. Следует учесть, что существует язык программирования Java (Ява), приложения на Java широко используются в мобильных устройствах: телефонах, смартфонах, планшетах, iPad, iPhone. Но Java и JavaScript, это разные языки, но в настройках браузеров флажки установки обычно расположены рядом, на скриншотах это хорошо видно.
How do I enable JavaScript in your browser? Check enable JavaScript in your browser ¿Cómo puedo activar JavaScript en su navegador web? Compruebe active JavaScript en su navegador Кнопка А-СТО Дайджест Приветствие Оргтехника Программное обеспечение
Обратная связь ВКонтакте Facebook Twitter Отзыв о сайтеA-CTO Дайджест,
 Карта сайта
Карта сайтаКак включить Java в Яндекс браузере

Современные сайты создаются при помощи различных элементов, делающих их интерактивными, наглядными, удобными и красивыми. Если несколько лет назад веб-страницы по большей части представляли собой текст и изображения, то сейчас почти на любом сайте можно найти разнообразные анимации, кнопки, медиа-проигрыватели и другие элементы. За то, чтобы вы могли это все видеть в своем браузере, отвечают модули — небольшие, но очень важные программки, написанные на языках программирования. В частности, это элементы на языке JavaScript и Java. Несмотря на схожесть названий, это разные языки, и они отвечают за разные детали страницы.
Включение JavaScript
JavaScript отвечает за отображение на странице скриптов, которые могут носить как важную, так и второстепенную функцию. По умолчанию поддержка JS включена в любом браузере, но она может быть и выключена по разным причинам: случайно самим пользователем, в результате сбоев или из-за вирусов.
Чтобы включить JavaScript в Яндекс.Браузере, выполните следующее:
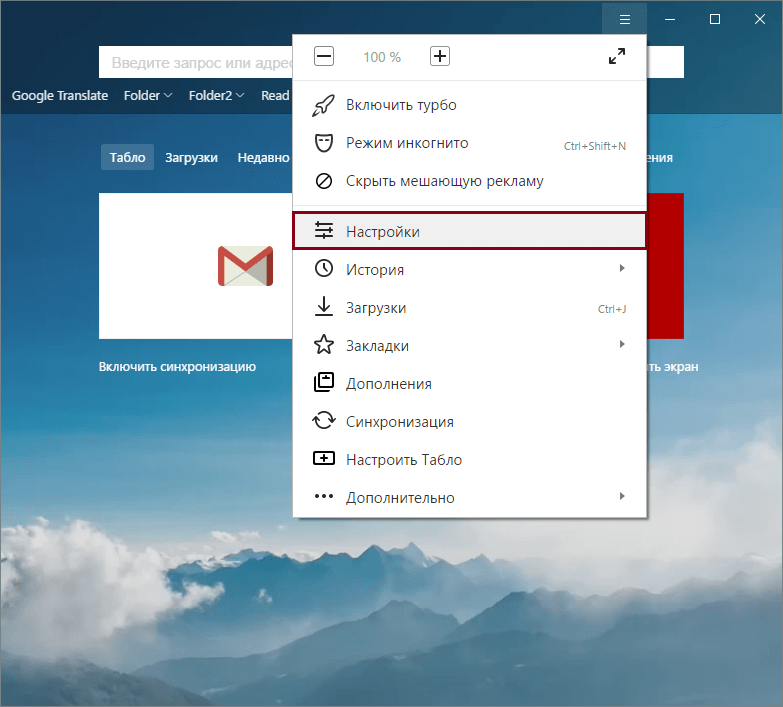
- Откройте «Меню» > «Настройки».
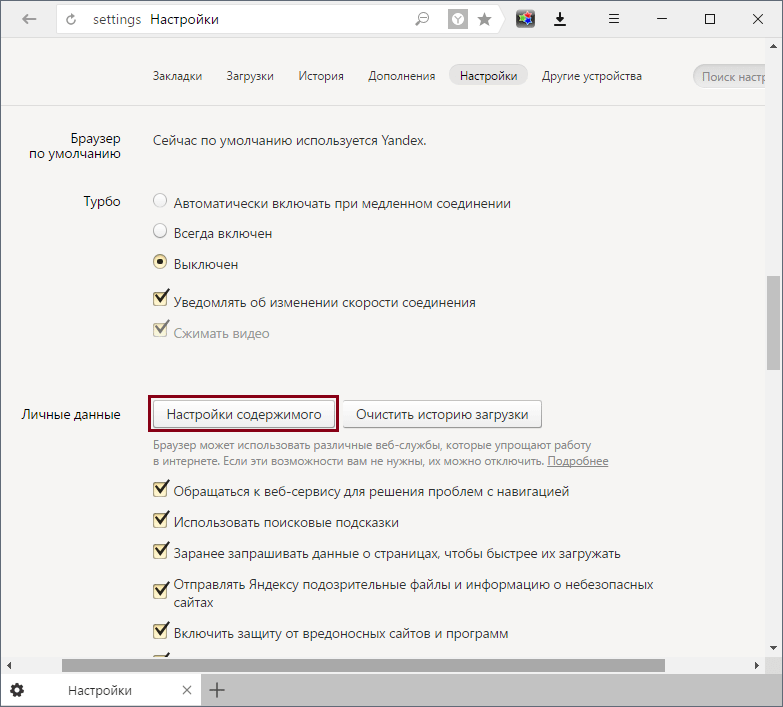
- Внизу страницы выберите «Показать дополнительные настройки».
- В блоке «Защита личных данных» нажмите на кнопку «Настройка содержимого».
- Пролистайте список параметров и найдите блок «JavaScript», где нужно сделать активным параметр «Разрешить JavaScript на всех сайтах (рекомендуется)».
- Нажмите «Готово» и перезапустите браузер.




Вы также можете вместо «Разрешить JavaScript на всех сайтах» выбрать «Управление исключениями» и назначить свой черный или белый список, где JavaScript не будет или будет запускаться.
Установка Java
Чтобы браузер поддерживал работу Java, его сперва нужно установить на свой компьютер. Для этого переходим по ссылке ниже и скачиваем Java-установщик с официального сайта разработчиков.
Скачать Java с официального сайта.
В открывшейся ссылке нажимаем на красную кнопку «Загрузить Java бесплатно».

Установка программы максимальна проста и сводится к тому, что вам нужно выбрать место установки и подождать чуть-чуть, пока ПО будет инсталлировано.
Если вы уже устанавливали Java, проверьте, включен ли соответствующий плагин в браузере. Для этого в адресную строку браузера введите browser://plugins/ и нажмите Enter. В списке плагинов поищите Java(TM) и нажмите на кнопку «Включить». Обратите внимание, что такого пункта в браузере может и не быть.
После того, как вы включили Java или JavaScript, перезапустите браузер и проверьте, как работает нужная страница с включенными модулями. Мы не рекомендуем их отключать вручную, так как множество сайтов будет отображаться некорректно.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак включить Java в популярных браузерах
Начинающие пользователи нередко путают или неверно сопоставляют такие языки программирования, как Java и JavaScript. Всему виной их похожее название, которое вызывает соответствующие аналогии. Единственное, в чём они схожи, — в цели сделать знакомые нам веб-ресурсы более удобными в использовании.
В этой статье мы рассмотрим различия этих языков программирования и разберемся, как активировать Джава в обозревателях, если плагин или скрипт были случайно отключены.
В чём разница
Начнём с простого разъяснения, чем в чём разница между двумя технологиями, приведённые выше. Java — это технология, созданная для разработки приложений, способных работать автономно или через браузеры.
Относительно JavaScript всё обстоит похожим образом, за исключением автономной работы. Эта технология направлена на работу только с браузерами. Скрипт изначально помещают в файлы HTML, где он обеспечивает стабильную работу и обмен данными между веб-страницами и браузером.
Чтобы дополнить полученные сведения, приведем пример главных отличий этих языков.
- В отличие от Java, JavaScript поставляется в текстовом формате, что куда проще, чем проводить дополнительную компиляцию.
- Уверенная работа каждой технологии заключается в подключении разных модулей.
- Алгоритмы работы языков полностью отличаются и не содержат практически ничего общего.
Работа с плагином Java
Прежде чем приступить к работе с плагином, его понадобиться скачать с официального источника расположенного по адресу https://java.com/ru/download/. В качестве меры предосторожности отключите брандмауэр вашего антивируса, иначе есть шанс блокировки загрузки.
- Как только вы проследуете по предоставленной ссылке откроется окно, где будет находиться красная кнопка с надписью «Загрузить Java бесплатно».
- Нажмите на неё и дождитесь окончания скачивания.
- Запустите исходный файл.
- Появится небольшое окно лаунчера, где необходимо нажать «Install».
После непродолжительной установки плагин будет доступен для использования на вашем компьютере.
Как включить Java в браузере
Установка Java решает лишь основную проблему в получении доступа к плагину. Теперь необходимо проверить его работоспособность через браузер.
Internet Explorer
- В правом верхнем углу находится шестерёнка, на которую необходимо нажать.
- Появится небольшое меню, выберите «Свойства обозревателя».
- Здесь необходимо отыскать раздел «Безопасность» и щёлкнуть по пункту «Другой».
- Вращайте появившееся окошко до того момента, пока перед вами не появится говорящий блок «Выполнять сценарии приложений Java».
- Включить её можно при помощи отметки слева.
- Сохранить новое настройки и выйти, позволит клавиша «ОК».
Google Chrome
Разработчики проекта ограничили доступ к работе с плагинами после выхода 42 версии браузера в 2015 году. Простыми словами, запустить Ява при помощи подручных средств не удастся.
Firefox
Этот веб-обозреватель оставил пользователям возможность самостоятельно корректировать многие аспекты работы программы.
- Первым делом перейдите в настройки браузера.
- Выберите «Сервис», а затем обратитесь к блоку «Плагины».
- Здесь находится говорящее название «Java». По нему необходимо кликнуть.
- Обратите внимания на установленное значение. Чтобы расширение могло работать, должен быть выставлен параметр «Активировать всегда» или «Запрашивать активацию». Он изменяется в зависимости от пожеланий пользователя.
Как активировать JavaScript
Многие сайты прибегают к использованию ДжаваСкрипт с целью обеспечить больше возможностей для своих пользователей. Давайте узнаем, как включить эту функцию в популярных браузерах.
Google Chrome
- Перейдите в «Настройки» воспользовавшись контекстным меню в виде трёх точек, расположенных в правом верхнем углу.
- Пролистайте окно вниз и откройте «Дополнительные настройки».
- В появившемся блоке «Конфиденциальность и безопасность» выберите пункт «Настройка контента».
- Обратите внимание на пункт «JavaScript» и откройте его.
- Здесь должен стоять активный тумблер напротив надписи «Разрешено».
При внесении изменений, обязательно перезагрузите браузер.
Internet Explorer
- Зайдите в настройки системы при помощи изображения шестерёнки.
- Перейдите в раздел «Настройки интернета».
- Отсюда направляйте к блоку «Безопасность», нажав здесь «Продвинутый уровень».
- Здесь нам важен блок с говорящим названием «Скрипты». В нём находится раздел «Активировать скрипты», который должен находится в состоянии «Включено».
- Последует окно активации, где остаётся щёлкнуть по «Да».
Как и в предыдущем случае, необходимо перезагрузить обозреватель, чтобы изменения вступили в силу.
Mozilla Firefox
В этом случае всё намного проще по сравнению с вариантами, приведенными выше.
- Откройте меню инструмент и выберите «Настройки».
- Нам нужен блок «Содержимое», он третий по списку.
- Посетите его, поставьте галку возле пункта «Использовать JavaScript».
- Подтвердите действие при помощи кнопки «ОК».
Яндекс.Браузер
Отечественный проект требует уделить чуть больше времени перемещению в меню управления.
- Посетите подменю «Ещё», изображенное в виде трёх линий.
- Вращайте открывавшееся окно в самый низ, пока не наткнётесь на «Показать дополнительные настройки».
- Доберитесь «Личные данные». Выберите «Настройка содержимого».
- Здесь есть раздел посвященный ДжаваСкрипту, в нём необходимо поставить отметку около пункта «Разрешить JavaScript на всех сайтах».
- Остаётся нажать «Готово».
При необходимости работу скрипта можно настроить для отдельных интернет-ресурсов, достаточно посвятить немного времени настройкам «Управления исключениями».
Opera
Здесь всё максимально просто:
- Посетите раздел «Настройки».
- Сразу направляйтесь во вкладку «Расширенные» и переключитесь на пункт «Содержание». Рядом с «Включить JavaScript» поставьте галочку.
Заключение
Включить любой из языков Джава достаточно просто, важно лишь разбираться в настройках веб-обозревателей.
Расширения для VS Code и программирование на JavaScript / RUVDS.com corporate blog / Habr
Одно из важнейших условий для продуктивной работы веб-программиста — хорошо настроенный редактор кода. Один из них — опенсорсный универсальный редактор Visual Studio Code, который замечателен не только тем, что он бесплатен, но и тем, как много полезного он умеет сразу после установки и минимальной настройки. Если речь идёт о том, чтобы использовать VS Code в какой-то конкретной сфере, вроде разработки на JavaScript, обычно стоит дополнить его несколькими расширениями, которые повышают производительность труда и упрощают жизнь программиста. Вокруг VS Code сложилось активное сообщество разработчиков расширений. Эти расширения легко искать и ещё легче устанавливать.В материале, перевод которого мы сегодня публикуем, речь пойдёт о расширениях для VS Code, которые пригодятся тем, кто пишет на JS. Тут стоит отметить, что в деле выбора расширений для VS Code немалую роль играют личные предпочтения программиста. В результате можно сказать, что расширения, о которых пойдёт здесь речь, не являются абсолютно необходимыми. Не стоит рассматривать их как нечто, что обязательно нужно устанавливать и использовать. Обзавестись тем или иным расширением стоит лишь в том случае, если вам оно понравилось, и вы полагаете, что вам оно точно пригодится.
Расширения, которые обязательно стоит попробовать
В этом разделе мы поговорим о расширениях для VS Code, которые настолько хороши, что разработчикам редактора стоило бы встроить их в него.
▍ESLint — линтер
ESLint — это JavaScript-линтер, который чрезвычайно широко используется и поддаётся тонкой настройке. В частности, его можно сконфигурировать для поддержки большинства широко используемых фреймворков и стилей программирования. Реализация ESLint для VS Code не требует ручного запуска проверок. Вместо этого сообщения об ошибках выводятся прямо в редакторе, там же предлагаются и средства, которые позволяют быстро исправлять ошибки.
Применение ESLint в VS Code
Возможно, сейчас вы подумаете о том, что ESLint в VS Code — это, возможно, излишество, так как там уже имеется встроенная система IntelliSense, которая выдаёт отличные подсказки в ходе работы. IntelliSense, и правда, замечательно делает своё дело, но как быть, если не все в вашем проекте используют VS Code? А что делать, если вам нужны разные настройки, скажем — для JSX, для некоей конкретной версии чистого JS, который планируется выполнять в браузере, для среды Node.js, которая используется на сервере? Во всех этих случаях можно воспользоваться ESLint. Кроме того, ESLint можно встроить в систему проверки кода для запуска его перед отправкой материалов в репозиторий, для того, чтобы лишний раз убедиться в том, что все, кто коммитят в репозиторий, придерживаются единого стиля кодирования.
▍GitLens — работа с Git
VS Code, сразу после установки, содержит средства для работы с Git, поэтому расширение GitLens, о котором мы сейчас поговорим, относится больше к улучшению имеющихся возможностей редактора, чем к добавлению в него чего-то принципиально нового. На самом деле, существует множество подобных расширений, предназначенных для работы с Git.
Однако, GitLens выгодно отличается от других похожих инструментов большим и активным сообществом, а также широчайшими возможностями настройки. Это, в частности, позволяет влиять на объём справочных данных, присутствующих редакторе. Скажем, фрагменты кода можно сравнивать, развернув пару панелей так, что они займут всё пространство окна, а, при необходимости, можно ограничиться небольшой подсказкой, выводимой в строке состояния.
Краткие сведения о коде, выводимые GitLens
Расширение GitLens особенно полезно при работе над большими проектами, когда разработчик не может точно знать о том, кто именно написал тот или иной фрагмент кода. Благодаря GitLens сведения об авторе конкретной строки выводятся в строке состояния VS Code. В результате, если у программиста возникает вопрос о том, почему или как что-то сделано, он может обратиться непосредственно к тому, кто написал интересующий его код, что упрощает общение в команде.
Тут я хочу дать одну рекомендацию, которая заключается в добавлении следующей строки в настройки VS Code.
"gitlens.currentLine.enabled": falseОна позволяет убрать построчное аннотирование кода, которое может мешать работе, рассеивая внимание на излишние подробности.
▍TODO Highlight — подсветка важных комментариев
Комментарии к коду обычно не особенно бросаются в глаза, поэтому мы нередко не обращаем на них особого внимания. В целом — это хорошо, так как они не отвлекают от работы, однако, иногда комментарии весьма важны, поэтому их хорошо было бы сделать более заметными, чтобы гарантировать их прочтение, и то, что тот, для кого они предназначены, отреагирует на них. Такие комментарии, например, программист может писать сам для себя — чтобы напомнить себе, где он остановился. Пишут их и для других разработчиков.
Расширение TODO Highlight в VS Code
Благодаря расширению TODO Highlight, если в комментарии содержится слово FIXME, оно будет автоматически выделено, что точно не даст такой комментарий пропустить. Это очень удобно.
▍Import Cost — сведения о размере импортируемых модулей
Import Cost — отличный плагин, который подойдёт тем программистам, которые склонны к самоистязанию. Всякий раз, когда вы импортируете в свой проект очередной модуль, Import Cost сообщает вам о его размере.
Использование расширения Import Cost в VS Code
В результате вам постоянно приходится спрашивать себя о том, стоит ли та польза, которую вы собираетесь извлечь из модуля, увеличения размера проекта. В общем-то, такие вопросы, хотя и заставляют иногда помучиться, благотворно сказываются на результатах работы.
Полезные расширения, которые могут пригодиться
В этом разделе мы поговорим о полезных расширениях, без которых вполне можно обойтись. Однако они облегчают жизнь программиста, поэтому, вполне возможно, что вам они пригодятся.
▍Prettier — средство для форматирования кода
Расширение Prettier родственно вышерассмотренному ESLint в том плане, что его целью является обеспечение применения стандартизированного стиля кодирования. Благодаря Prettier код можно форматировать прямо в редакторе. Фундаментальная разница между Prettier и ESLint заключается в том, что вместо того, чтобы выводить сведения об ошибках, как это делает ESLint (хотя в ESLint есть и параметр
--fix), Prettier даёт программисту переформатированный вариант кода, выглядящего так, как он должен выглядеть в соответствии с заданными правилами. Он отлично показывает себя и при подготовке кода к отправке в репозиторий, так как способен автоматически переформатировать код и привести его к требуемому стилю перед каждым выполнением команды git commit.Стоит отметить, что Prettier, в основном, нацелен на форматирование кода, поэтому его использование не делает ненужным применение линтера, ответственного за качество программы. В дополнение к этому, Prettier можно интегрировать в ESLint, что позволяет, например, автоматически запускать Prettier средствами ESLint. Prettier поставляется со встроенным набором правил, однако, если ваше представление о стиле кода отличается от того, которое выражено в правилах Prettier, их вполне можно настроить.
▍Быстрое открытие страниц в браузере — расширение open in browser
Иногда, при работе над неким проектом, для просмотра страниц которого не требуется процесс сборки, может понадобиться открыть в браузере обычный HTML-файл. Раньше так делали постоянно, теперь всё иначе, но порой это может оказаться очень кстати.
Работа с расширением open in browser в VS Code
В подобных редких случаях вам пригодится расширение open in browser, благодаря которому, через контекстное меню, можно открыть страницу в браузере, заданном по умолчанию, или в каком-нибудь другом браузере, установленном в системе. В результате вам больше не придётся возиться с консолью для того, чтобы открыть единственный файл в браузере.
▍Расширение для React-разработчиков vscode-styled-components
Ранее мы рассматривали расширения, которые могут оказаться полезными для всех, кто пишет на JS. Теперь поговорим о vscode-styled-components. Это расширение имеет достаточно узкую область применения, а именно, оно предназначено для тех, кто пользуется библиотекой styled-components в React.
Работа с расширением vscode-styled-components в VS Code
Так как при работе с библиотекой styled-components используются тегированные шаблонные строки, многие средства для подсветки синтаксиса будут воспринимать соответствующие блоки кода как единое целое. Благодаря рассматриваемому расширению код будет воспринят правильно, а внутри шаблона можно будет легко различать его составные части.
▍Расширение VSCode Great Icons — иконки для редактора
Пожалуй, говоря о расширении VSCode Great Icons, достаточно сказать, что оно позволяет добавить в редактор более сотни отличных иконок для файлов.
Расширение VSCode Great Icons
▍Расширение Bookmarks — закладки
Код, в идеале, всегда является модульным, хорошо читаемым и достаточно кратким, что ведёт к тому, что проблем с просмотром файлов с текстами программ возникать не должно. Если же случится так, что некий файл окажется настолько большим, что в нём будет трудно ориентироваться, с помощью расширения Bookmarks его можно разбить на логические части, по которым удобно перемещаться.
Работа с расширением Bookmarks
▍Тема One Monokai
У меня есть рабочая теория, которая заключается в том, что непривлекательный внешний вид, скажем, окна редактора кода, ведёт к переутомлению глаз. Я дописываю научную работу, посвящённую этому вопросу.
Тема One Monokai
Стандартная тема оформления VS Code, на самом деле, не так уж и плоха. Однако, если код приложения, на который вы смотрите целый день, без особых трудностей можно сделать хотя бы немного симпатичнее, стоит этой возможностью воспользоваться. Конечно, существует огромное количество дополнительных тем для VS Code, но One Monokai — это как раз та, которая лично мне очень и очень понравилась. Безусловно, подобные вещи очень субъективны, нельзя говорить о том, что она понравится всем или хотя бы очень многим, но вы вполне можете поискать среди тем для VS Code ту, которая подойдёт именно вам.
Итоги
В этом материале мы рассмотрели десять расширений для VS Code. Надеемся, вы найдёте среди них что-нибудь такое, что вам пригодится.
Уважаемые читатели! Пользуетесь ли вы VS Code? Если да — просим вас рассказать о том, какие расширения для этого редактора кажутся вам самыми полезными.
Два способа установки Node.js — Блог Академии — HTML Academy
Устанавливаем программную платформу Node.js, для того чтобы дать JavaScript возможность взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки.
Установка Node.js на OS X
Есть два способа установки Node.js на компьютер с операционной системой OS X.
Первый способ – установка Node.js через консоль.
Для этого, в первую очередь, нужно установить Homebrew. Для этого переходим на официальный сайт и устанавливаем brew с помощью команды, указанной на главной странице.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"После этого достаточно набрать в консоли команду brew install node для установки Node.js.
Убедимся, что всё установилось. Для этого проверим версию Node.js с помощью команды node -v и попробуем установить какой-нибудь пакет, например, npm install grunt-cli.
Второй способ — установить Node.js как обычный пакет.
Для этого заходим на сайт https://nodejs.org и на главной странице скачиваем последнюю стабильную версию, нажав на соответствующую кнопку.
Официальный сайт https://nodejs.org.После скачивания достаточно установить пакет через инсталлятор и можно начинать пользоваться.
Установка Node.js на Windows
Для начала необходимо установить правильную консоль для WIndows.
После этого можно переходить к установке Node.js. Для Windows есть только один способ.
Необходимо перейти на официальный сайт https://nodejs.org и на главной странице скачать последнюю стабильную версию.
Официальный сайт https://nodejs.org.После загрузки инсталлятор следует запустить и установить Node.js, как любую другую программу.
Убедимся, что всё установилось. Для этого в cmder проверим версию Node.js с помощью команды node -v и попробуем установить какой-нибудь пакет, например, npm install grunt-cli.
