Слайдер на WordPress плагином Meta Slider
В этой статье я расскажу про слайдер на WordPress, который отличается простой в использовании, однако при этом не обделён функциями и возможностями. Речь пойдёт о дополнении Meta Slider.
Вот какие достоинства в нём следует выделить:
- Плагин прост в настройке.
- Интерфейс на русском языке.
- Есть возможность настроить атрибуты Title и Alt для изображений слайдов.
- Можно назначить ссылки каждому слайду.
- Имеется четыре готовых дизайна.
- Есть несколько эффектов переходов.
- Слайдер получается адаптивным.




Похожие плагины:
Как сделать слайдер на WordPress с помощью Meta Slider
Скачайте Meta Slider по ссылке ниже и установите его на сайт. Активируйте плагин.
После активации плагина в консоли появится новый пункт «Meta Slider». Перейдите в него и нажмите на кнопку с иконкой плюса, чтобы создать новый слайдер.
Наведя мышь на вкладку с названием слайдера, вы можете изменить его наименование. А нажав на кнопку «Добавить слайд», вы можете добавить изображения в слайдер.


Каждый добавленный слайд имеет настройки из трёх вкладок.


- Основное. Здесь задаётся описание для картинки и при необходимости ссылка для неё. Можно сделать, чтобы ссылка открывалась в новой вкладке.
- СЕО. Здесь можно задать Title и Alt для картинки, что положительно скажется на SEO-оптимизации слайдера для WordPress.
- Обрезать. Опции обрезки картинки.
В боковой колонке справа слайдер на WordPress имеет опции для настройки.


- Кнопка «Просмотр» позволяет взглянуть на слайдер до публикации.
- Кнопка «Сохранить» сохраняет внесённые изменения.
- Четыре кнопки ниже позволяют выбрать дизайн для слайдера.
- Ширина. Задаёт ширину слайдера в пикселях.
- Высота. Задаёт высоту слайдера в пикселях.
- Эффект. Можно выбрать эффект перехода. В бесплатной версии список немного ограничен.
- Дизайн. Можно дополнительно выбрать дизайн для слайдера. В бесплатной версии ограниченно.
- Стрелочки. Включает или выключает стрелки для переключения слайдера.
- Навигация. Включает или выключает точки под слайдером.
Немного ниже есть ещё один блок настроек, который можно развернуть – это «Расширенные настройки».


Здесь собраны различные опции, среди которых есть выравнивание, отступы, настройка скорости показа, анимации и многое другое. Не стану подробно останавливаться.
Далее есть блок «Использование». Здесь можно получить код для публикации слайдера на сайте.


Если вы хотите использовать слайдер на WordPress в записи, странице или виджете, то возьмите код из вкладки «Шорткод». Если вы хотите разместить слайдер в файле установленной темы, то используйте PHP код из вкладки «Вставка в шаблон». Опубликовать слайдер в записи или странице можно также используя кнопку, которая появилась в редакторе.
Статьи по теме:
Слайдер для WordPress с показом записей
Слайдеры очень популярны в современном веб-дизайне, и для WordPress придуманы тысячи плагинов, которые могут реализовать этот элемент. Их настолько много, что между ними началась конкуренция. Каждый следующий слайдер для WordPress превосходит предыдущий по красоте исполнения, простоте использования, сниженной нагрузке и прочим показателям.
В этой статье мы расскажем вам про очередной слайдер для WordPress, который показывает себя как выгодный инструмент для украшения дизайна сайта. Отличием в его функциональности является вывод не изображений, которые выберет вебмастер, а записей или страниц.
Рассмотрим подробнее.
Слайдер для WordPress Post Magic Slider
Post Magic Slider – это простой слайдер для WordPress. Вся его магия заключается именно в его простоте, что и является главным достоинством. Не нужно никаких особых навыков, и много времени, чтобы разобраться в том, как работает это дополнение.
Отличием плагина является вывод не кастомных изображений с ссылками, как это бывает в традиционных слайдерах для WordPress, а показ записей или произвольных типов записей.
Чтобы начать работать с плагином, скачайте, установите и активируйте плагин. После этого вы можете перейти в пункт «Настройки», в новый подпункт «Post Magic Slider». Здесь ряд настроек на английском языке:
- Post types. Отмечаем галочками те типы контента, которые должны отображаться в слайдере для WordPress. Обычно это «Записи» и «Страницы». Если установленным шаблоном предусмотрены другие произвольные типы контента, то они тоже будут в этом списке и их можно будет отметить.
- Slider appear on. В этом пункте настроек слайдера выбираем, в каком месте сайта будет он находиться: «Top content» – сверху или «Bottom contenet» – снизу. Также есть возможность использовать шорткод [MagicSlider], который позволяет разместить слайдер в любом месте сайта.
- Slider animation. Имеет только два вида анимации, которые можно применить к этому слайдеру – «Fade» и «Slade».
- Slider speed. Скорость переключения слайдера для WordPress. Указывается интервал времени в миллисекундах.
- Slider Direction. Опция, которая определяет направление слайдера – вертикальное или горизонтальное.
- Slider pause on hover. Если активировать эту функцию, то слайдер будет останавливаться в тот момент, когда над ним находится курсор мышки.
Итак, когда слайдер для WordPress настроен, можно сохранить настройки и посмотреть, как он выглядит. Следует заметить только один недостаток слайдера – нет возможности выбрать, сколько записей будут в нём отображаться.
Также, если вы задумались о слайдере, то вам будет интересна эта статья.
Слайдер на главной странице | WordPress.org Русский
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
где он может прятаться?
Это не родной шорткод ВП.
Шорткод может быть прописан в какой-то странице, которая либо назначена главной, либо внедряется в неё (напр виджетом или плагином)
ЗЫ. Ваш сайт подвешивает браузер.
Да действительно это шорткод Huge IT Responsive Slider, в настройках плагина данный код не нейден. на страницах тем более.
Модератор SeVladwp.me/3YHjQ
в настройках плагина
? какого плагина?
на страницах тем более.
Если Вы не правили тему, то ищите В контенте страниц.
Все страницы перерыли, у футер и хедер и сингл и где только не искали, даже в базе пхпадмин. Ни где нет
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
даже в базе пхпадмин. Ни где нет
Не может такого быть. Если только не искали не там (так бывает).
поиск был произведен данным плагином Better Search Replace
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
поиск был произведен данным плагином Better Search Replace
Значит либо Вы (или кто-то другой) жестко прописал в файлы, либо неправильно искали. Ищите вхождение R-slider.
ЗЫ. Был плагин для поиска всех используемых шорткодов. Забыл название, никак не могу найти.
Найдено 3 совпадения, в xgw_options
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Найдено 3 совпадения, в xgw_options
Этой информации не достаточно.
Можно его конечно скрыть (зарегистрировав) или попробовать поставить плагин Huge IT Responsive Slider и корректно его удалить, но это не отменяет (насколько я понял Вашу проблему) необходимости удаления показа шорткода на фронте. А он там выводиться либо из контента либо из шаблонов темы. Так что ищите тщательнее.
Можете воспользоваться инструкцией по поиску виновного: пп 3-6. Особое внимание про кеш.
total comander пробежался по всему каталогу сайта, нет и близко напоминания по данному шорткоду
Как создать видео слайдер в WordPress
Наверняка вы встречали на популярных сайтах видео, добавленные в слайдер. Хотели бы и вы добавить видео слайдер в WordPress? В сегодняшней статье мы покажем вам как легко создать видеослайдер в WordPress.
![videoslider[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/03/videoslider1.jpg)
Зачем использовать Soliloquy для создания видео слайдов в WordPress?
Soliloquy является лучшим, по нашему мнению, плагином слайдера WordPress. В то время как большинство плагинов этого типа замедляют ваш сайт, Soliloquy очень быстрый и практически не увеличивает скорость загрузки страницы.
Также он является адаптивным для мобильных устройств, поэтому вы сможете создавать слайды, которые будут работать на всех устройствах и размерах экранов.
И, наконец, плагин позволяет создавать различные типы слайдов, и можно добавлять как видео, так и изображения наряду с контентом.
Добавляем видео слайды на свой сайт WordPress
Первым делом вам необходимо установить и активировать плагин Soliloquy. После активации просто переходим в Soliloquy » Add New.
![addnewslider[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/03/addnewslider1.png)
Далее, кликните на кнопку с названием ‘Click Here to Insert Slides from Other Sources’ (Нажмите здесь, чтобы вставить слайды из других источников).
Откроется всплывающее окно, где нужно будет выбрать вкладку Video Slides, а затем нажать кнопку ‘Add Video Slide’.
![insertingvideoslide[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/03/insertingvideoslide1.png)
Вас попросят указать заголовок для вашего видео и ссылку на него. Soliloquy поддерживает такие видеохостинги, как YouTube, Vimeo, и Wistia.
Также вам понадобится указать изображение, которое будет выводится вместо видео (placeholder). Это изображение будет использоваться тогда, когда видео не проигрывается. Такое поведение поможет ускорить ваш сайта, потому как видео будет загружаться только тогда, когда пользователь кликнет на него.
Далее, у вас также будет опция для указания заголовка для видео.
Если вам нужно добавить другой видео слайд, тогда кликните на кнопку Add video. После того, как вы закончите с добавлением видео, просто кликните на кнопку add slides.
Ваши видео слайды появятся на экране нового слайда, вот так:
![videoslides[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/03/videoslides1.png)
Можно нажать на иконку информации на каждом слайде для того, чтобы изменить настройки слайда, такие как изображение-заглушку, заголовок, описание и т.д.
Как только вы закончите, можете смело нажимать на кнопку Publish, после чего встраивать слайдер на свой сайт.
Для того, чтобы встроить ваш слайдер, просто создайте или отредактируйте страницу/запись там, где вы хотите вывести его. Вы увидите кнопку Soliloquy выше редактора записей.
![add-slider-post[1]](/800/600/https/wpincode.com/wp-content/uploads/2015/03/add-slider-post1.png)
Нажатие на эту кнопку откроет всплывающее окно, где вы сможете выбрать свой слайдер и вставить его в запись.
Вот и все, теперь можно посмотреть на результат на сайте.
Мы надеемся, что эта статья помогла вам добавить видео слайды в WordPress с помощью Soliloquy.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.0/5 (1 vote cast)
Слайдер с текстом для Вордпресс — плагин Master Slider
Слайдер с текстом для Вордпресс — плагин Master Slider
Слайдерами на сайтах уже сегодня никого не удивишь. Это уже, своего рода, неотъемлемый элемент любого, более или менее приличного сайта. Оно и понятно: слайдер на сайте – хороший способ вывести необходимую графическую и текстовую информацию в удобной, понятной, компактной форме.
Это раньше мы воевали за каждый пиксель в размерах изображений. Сегодня ситуация изменилась в лучшую сторону, каналы значительно расширились и большое количество изображений не создаёт неудобства при загрузке страниц. Да, грузится немного медленнее, но, этим можно пожертвовать для повышения удобства и доступности информации.
Для движка Вордпресс плагинов со слайдерами предостаточно. Самый популярный это Meta Slider. Настраивается элементарно, легко разобраться в настройках, внешний вид весьма приличный.
Самый продвинутый и навороченный это Slider Revolution. Там и разнообразные слои, и анимация, и 3D эффекты. Но, за него требуется заплатить. Сумма хоть и небольшая, не больше 20 долларов, но для обычных проектов не совсем подходит. Хотя, в сети легко можно найти расшаренную версию.
А у меня, тут, появилась задача сделать слайдер с блоком текста. Надо сделать так, чтобы при смене изображения появлялся нужный текст, с заголовком и возможностью индексации. Сами знаете, чем больше текста, тем больше вероятность хороших позиций у поисковиков.
Вот такое расположение нужно было получить на слайдере
Meta Slider для этих целей не слишком подходил. Большой блок текста в нём смотрится не слишком удачно. Качать крякнутые версии, что-то душа не лежала, вот и решил поискать из возможных вариантов.
Случайно, на глаза попался плагин Master Slider. Вот в нём эта возможность реализовывалась так как надо. Слева картинка, справа текстовый блок нужного размера. Всё прекрасно индексируется, адаптировано для любых устройств. То, что требовалось. Вот про настройку такого слайдера с текстом я и хочу рассказать в этой статье.
Делаем слайдер с текстом с плагином Master Slider
Плагин Master Slider распространяется свободно. Большинству хватает облегчённого варианта, кому нет – расширяем возможности в платной версии. Просят за неё 19 долларов, и возможности, действительно впечатляют. Кому интересно, может всё увидеть на сайте плагина.
Мы же будет реализовывать свои задачи на варианте Free.
В админке, в окошко Поиск плагинов вводим Master Slider, выбираем, устанавливаем, активируем.
Слева на панели появляется панелька с надписью Master Slider. Там два пункта:
- Settings – где вы можете изменить настройки кеширования и переключиться на подключение Ajax версии.
- Master Slider вот тут и происходит создание и редактирование наших будущих слайдеров.
Для создания нового слайдера выбираем пункт Create New Slider. Тут вы можете начать создавать слайдер самостоятельно Custom Slider, или выбрать из существующих готовых вариантов.
Я не стал заморачиваться, и выбрал уже готовый вариант слайдера с текстом.
Вариант Slider with Slide info – текст располагается внизу, Slider with Slide info V2 – блок с текстом располагается справа.
В принципе, этот выбор не принципиален. В настройках вы всегда сможете расположить блок с текстом там, где вам необходимо.
Нажимаем кнопку Create, на ваш сайт загружаются необходимые изображения и появляется панель управления слайдером.
Панель управление плагином Master Slide
Slider Settings
General Settings
Тут настраивается название нашего слайдера, высота, ширина, можно включить автоматическую обрезку изображений под нужный размер.
Тут же можно выбрать вариант Boxed layout – встраивание слайдера в поле для статьи, или Full-width – слайдер будет на всю ширину странице. Этот вариант не подойдёт для страниц с сайдбарами.
Дальше выбираем возможность настройки высоты и нужную ширину встраиваемой области для слайдера.
Slider Transition
Здесь мы можем настроить эффекты для переходов.
- Transition – Normal – смена слайдов без эффектов, Fade – будет применяться эффект затухания.
- Transition speed – скорость смены слайдов.
- Direction – Horizontal – горизонтальная смена слайдов, Vertical – вертикальная смена слайдов.
- Slide space – расстояние между слайдами в px.
Здесь настраивается поведение и сортировка слайдов.
- Autoplay – включение автоматической смены слайдов.
- Loop navigation – зацикливание смены слайдов
- Pause at end slide – остановка после последнего слайда.
- Pause on hover – остановка смены слайдов при наведении мыши.
- Random order – смена слайдов в случайном порядке.
- Start with slide – с какого слайда запускать слайдер.
Дальше есть возможность включить дополнительные возможности смены слайдов.
- Touch swipe navigation – включение возможности смены слайдов касанием пальцев (для мобильных устройств).
- Mouse swipe navigation – можно перетаскивать слайды мышью с зажатой левой клавишей.
- Use grab mouse cursor – использовать специальный курсор при перетаскивании мышкой.
- Mouse wheel navigation – возможность колесом мыши менять слайды.
- Start slider when appears in browser window – старт слайдера сразу после загрузки страницы сайта.
- Slide preloading – внешний вид заставки, пока слайдер будет загружаться.
Appearance
В этом месте можно настроить внешний вид нашего слайдера.
- Skin – выбираем встроенные варианты для стрелочек, кнопок, индикаторов.
- Align center slider controls – можно выровнять по центру все элементы управления.
- Slider background settings – здесь можно выбрать цвет и изображение для фона нашего слайдера.
- Slider custom class name and style – можно добавить свой класс и свои стили для внешнего вида слайдера.
Затем идет короткий код (shortcode) для вставки нашего слайдера в любое место в записях и страницы. Он, в принципе, не нужен, так как, при редактировании страницы в визуальном редакторе у нас появляется специальная кнопочка для вставки нужного слайдера.
Вкладка Slides
Тут возможно управлять всеми слайдами. Очень удобно мышкой перетаскивать изображения для выстраивания изображений в нужном порядке.
Background – можно увидеть изображение, загруженное для данного слайда. Указать необходимое выравнивание, и миниатюру. Slide duration – настраивает время показа слайда.
Video and Link – тут можно указать необходимую ссылку для слайда и то, как эту ссылку открывать. Можно присвоить свой ID, class, link rel, title. Здесь можно загрузить нужный ролик с Youtube или Vimeo.
Slide Info – вот тут то и можно загружать необходимый блок текста к каждому слайду. Ради чего всё это мной и затевалось. Текст можно вставлять в удобном, привычном редакторе от WordPress.
Misc – тут можно прикрепить свои классы и идентификаторы для данного слайда. Выбрать цвет фона, заливки, и способ расположения текстуры.
Slider Controls
Тут настраиваются все элементы управления нашим слайдером. Плюсиком добавляем нужные элементы, с помощью корзины – убираем.
Настройка кнопок управления в плагине Master Slider
Arrows – стрелки вперёд, назад. Можно включить сворачивание стрелок, если на слайд не наведена мышь. Можно настроить вариант показа стрелок при проигрывании видеоролика. Также можно указать при какой ширине слайдера стрелки не надо показывать.
Slide Info Control Options – вот тут и настраивается блок с текстом.
- Можно включить вариант сворачивания блока если мышь не наведена.
- Можно включить показ блока при проигрывании видеороликов.
- Можно включить блок с тектом внутри изображения.
Дальше настраивается расположение блока с текстом – вверху, внизу, слева, справа. Настраиваются отступы, ширина и высота.
Можно запретить показывать блок с текстом если ширина окна меньше необходимого размера.
Дальше настраиваются кнопки, временная линия, индикатор загрузки, показ миниатюр. Сложного ничего нет, нет смысла всё это расписывать.
Slider callbacks
Эта вкладка для тех, кто знаком с языком PHP, простым смертным тут делать нечего.
Кнопка Preview – даёт возможность быстро просмотреть все сделанные изменения для слайдера.
Кнопка Save Changes – сохраняет все изменения для слайдера.
Вставить свой слайдер в нужное место в статье или на странице можно двумя способами – либо shortcode, либо с помощью кнопки в визуальном редакторе.
Вот такой плагин для WordPress под названием Master Slider. Удобный, простой, понятный, никаких лишних затрат, ни финансовых, ни умственных делать не придётся. Рекомендую.
Для тех, кто лучше воспринимает визуальную информацию, рекомендую ролик по созданию слайдера с плагином Master Slider:
Делаем слайдер плагином Master Slider (free version)
Всем Удачи и нестандартных творческих решений.
✔ Этот сайт работает на быстром, надёжном, не дорогом хостинге GIGAHOST
Как создать в вордпрессе слайдер с отзывами?
Хотите создать в WordPress слайдер с отзывами?
Наличие отзывов на сайте – сразу же внушает доверие к услугам/товарам и является показателем активности пользователей. Именно поэтому почти все владельцы интернет-бизнеса с гордостью демонстрируют отзывы клиентов на своих сайтах.
В этой статье я расскажу, как создавать слайдеры с отзывами в вордпрессе.

Как добавить в вордпрессе слайдер с отзывами
Первое, что вам нужно сделать, это установить и активировать плагин Testimonial Rotator. Если у вас возникнут с этим трудности, то ознакомьтесь с пошаговой инструкцией как устанавливать плагины в вордпрессе.
После этого в панели администрирования зайдите в Комментарии » Добавить ротатор (Add Rotator). Здесь вы сможете настроить слайдер, т.е. как именно будут отображаться комментарии пользователей на сайте.

Можно настроить анимацию, продолжительность показа каждого отзыва, отображать/скрывать отдельные элементы и многое другое.
После настройки отображения, обязательно заполните мета описание – т.е. напишите продукт или компанию, которые связаны с этим отзывом. Эта информация не будет отображаться, но будет использована при создании содержательных сниппетов, что так необходимо для поисковых ботов.
И, наконец, вы можете даже выбрать тему для слайдера. По умолчанию плагин идет с двумя встроенными вариантами. Однако в интернете у создателей плагина можно купить и другие темы.
Читайте также — 15 важных вещей, которые нужно сделать перед сменой темы на сайте
После того, как вы все настроите, просто щелкните по кнопке Опубликовать и все изменения сохранятся.
Итак, слайдер настроен – пришло время перейти к добавлению самих отзывов.
Для этого в панели администрирования пройдите по Отзывы » Добавить новый.

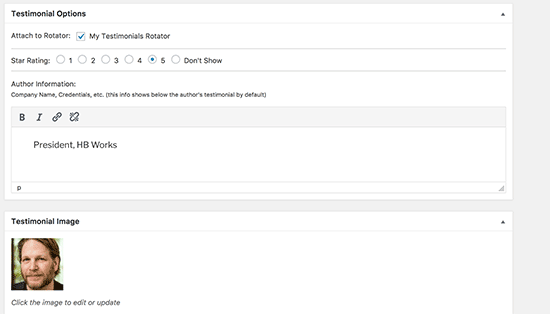
В поле заголовка введите имя клиента, а в редакторе записи – текст отзыва. Затем прокрутите страницу до раздела «Параметры отзывов».

Добавьте отзыв в только что созданный слайдер (просто поставьте галочку напротив «My testimonials rotator»). Также здесь вы можете выставить рейтинг отзыва, прописать название компании/ должность комментатора, а также добавить фото. Когда вы все закончите, не забудьте щелкнуть по кнопке Опубликовать, чтобы сохранить отзыв.
Повторите процедуру для всех комментариев, что вы хотите добавить.
После того как вы подготовите несколько отзывов. Можно переходить к их отображению на сайте в слайдере.
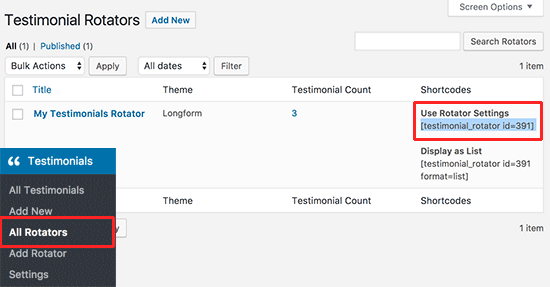
Для этого перейдите по Отзывы » Все ротаторы и скопируйте под ранее созданным слайдером шорткод, находящийся в поле «User rotator settings» (Пользовательский ротатор).

Советую ознакомиться также со статьей — как вставить шорткод в боковые виджеты на сайте
А теперь можете зайти на сайт и проверить, как отображаются комментарии.

Надеюсь, эта статья была вам полезна и вы без труда сможете создавать слайдеры с отзывами. Вам также пригодится пошаговая установка сайта на локальный сервер MAMP для новичков.
Если вам понравилась статья – не забывайте ставить лайки. Подписывайтесь на мой YouTube канал, находите меня в социальных медиа.
Плагин nivo slider for wordpress поможет сделать слайдер для wordpress блога
Если вы желаете установить слайдер для блога WordPress рекомендую использовать плагин Nivo slider for WordPress, так как он самый лучший из тех, что мне довелось видеть, настраивать, пользоваться продолжительное время. Читал так же отзывы о нем других людей, многие отзывы о его работе так же положительные.
Зачем создавать слайдер на блоге? Если доступны десятки тем WordPress, в которых они уже встроены по умолчанию, осталось только загрузить несколько изображений, настроить эффекты.
Но часто случается так, что найденная тема для блога очень понравилась, или понравилась вашему клиенту, но он оплатит заказ только после настройки слайдера на wordppress. Чтобы вам заработать, придется удовлетворить его желания.
Установка плагина Nivo slider for WordPress на блог
Скачайте его здесь http://wordpress.org/extend/plugins/nivo-slider-for-wordpress/. Установка его стандартна, как для всех плагинов. После активации пройдите в панель настройки «Wordpress nivo slider for wordpress», она состоит из 2 разделов:
- Add/Edit image – загрузка и редактирование изображений
- Options – настройка параметров и эффектов слайдера изображений.
Настройка плагина Nivo slider for WordPress
Вы должны выбрать, установить тему на блог WordPress, при необходимости/возможности выполнить ее настройку.
Поймите, где вставить слайдер, тем самым вы определите размеры изображений: длина и ширина.
Найдите в интернете/создайте изображения, подгоните их размеры до нужных.
Выполните первичную настройку плагина:
Выставите значение длины(1) и высоты(2) изображений. Если Вы будете загружать картинки, параметры которых будут отличаться от указанных, плагин будет стараться подогнать к вами указанным. Сохраните настройки.
Выполните тонкую настройку опций слайдера:
- Transition effect – из выпадающего списка выбрать эффект, который будет использоваться в работе слайдера WordPress. Вы имеете доступ к 16 эффектам(3)
- Slide transition speed – скорость смены изображений в слайдере(4)
- Pause time between the transitions – установите паузу, и она будет выдерживаться между сменой кадров(5)
- Navigation arrows – использование навигационных стрелок(6)
- Show only the navigation arrows when mouse is on the slide – будут ли отображаться навигационные стрелки только при наведении курсора на слайд или они будут отображаться постоянно(7)
- Show the navigation bullets – у левого и правого края слайдера будут отображаться стрелки, позволяющие перемещаться по слайдам, кликая мышью по ним. Работает, если опция Navigation arrows активна(8)
- Use left & right on keyboard – наведите курсор на изображение слайдера и вы получаете возможность перемещаться между ними с помощью кнопок влево и вправо на клавиатуре(9)
- Stop animation while the mouse is on the slide – наведите курсор мыши на слайдер и отключите его анимацию, переместите курсов в другою область блога, анимация возобновится(10)
- Force manual transitions – активируете опцию и перемещаться между слайдами посетитель сможет только используя стрелки навигации. Отключите ее и они будут сменять в друг друга в автоматическом режиме(11)
- Background color caption – в низу выводится некий текст (caption), как настроить его отображение читайте ниже. Так вот вы можете настроить с помощью цветовой палитры цвет фона.
- Text color caption – цвет текста текста заголовка(caption).
- Opacity background color caption – настроить прозрачность фона заголовка. Введите в поле цифру больше 0, меньше 10. По умолчанию стоит 0.8.
- Insert JavaScript – определяете очередность загрузки слайдера во время генерации страниц блога: позиция head – сначала выполняется загрузка слайдера, а затем всего того, что находится ниже, тоесть содержимого боковых панелей и статей; footer – сначала грузится содержимое блога и уже после этого появляется сам слайдер
Как загрузить изображения в слайдер WordPress
Перейдите во вкладку Add/Edit image, запустите процесс загрузки в каталог на сервере(12), выберите сам файл на жестком диске компьютера(13). Перейдите в следующую панель настройки изображения(14). Обращаю ваше внимание, плагин Nivo slider for WordPress требует, чтобы вы загружали картинки с четко определенными параметрами(15). В противном случае перейдите в панель определения настроек для их изменения(1 — 2).
Панель Nivo Slider For WordPress — Add Image (14) – состоит из таких разделов:
- Original image — в этом разделе отображается изображение один к одному, как оно было создано вами и загружено на сервер(16). На нем видите прямоугольник, который можно увеличивать-уменьшать с помощью перетаскивания курсором мыши(17).
- Slide preview – изображение, которое попало в фокус прямоугольника(17). Превью можно увеличивать до размера оригинального изображения(16) или уменьшать по желанию.
- Image caption (optional) – это надпись, она отображается вдоль нижнего края изображения.
- Image link, please use – вставьте в поле интернет-адрес любой страницы сайта, на котором вы установили слайдер Wodpress или другого сайта. Когда посетитель кликнет по картинке, в браузере откроется та страница.
Выполните загрузку подготовленных изображений.
Где сохраняет файлы плагин Nivo slider for wordpress?
Откройте каталог wp-content/uploads/nivoslider4wp_files. В нем вы найдете в 2 раза больше файлов, чем было загружено изображений. Дело в том, что каждая картинка сохраняется в двух версиях:
- порядковое число_o – оригинал, пример 1_o.
- порядковое число_s – превью, пример 1_s
Их отличие было описано выше(16 — 17)
Как вставить слайдер Wordpess на блог?
Чаще всего слайдер вставляют в шапку блога, значит вам необходимо открыть header.php (18), удобнее всего для этого использовать программу NotePad++. В него вставить следующий код:
1 | <?php if (function_exists('nivoslider4wp_show')) { nivoslider4wp_show(); } ?> |
К примеру, редактируя шаблон Twenty Twelve я сделал это таким образом(19). Если у вас на блог стоит другой шаблон, с его кодом необходимо разбираться. Если у вас не получилось установить слайдер, можете обращаться ко мне через контктную форму. Иногда слайдер выходит за пределы шаблона, нарушая дизайн блога. Это происходит из-за неправильных параметров подготовленных изображений.
Надеюсь, статья о создании и настройке слайдера WordPress c помощью самого популярного плагина Nivo slider for WordPress, вам поможет, Seomans.ru
