Как выбрать шрифт для сайта?
- Комменты
7 комментариев
5206
14 августа 2018
КириллКстати хотел спросить хранишь ли ты базу шрифтов (описания, превьюшки, просто которые приглянулись, но пока не пригодились)? Или просто в фш установлены?
Количество
Когда-то давно во времена Корела я работал в полиграфии: открытки, календари, майки и вот это вот все:
Шрифтов было много. Очень. Несколько тысяч. Еще распечатки делали с примерами фраз, чтобы клиенты могли заранее выбрать понравившийся, а не оплачивать поминутную работу с тобой над его макетом.
Помню, у меня папка Fonts хранилась, в которую с удовольствием лазил 1 января после переустановки системы. Больше ее нет. И судя по всему, вместе с системными сейчас аж 106 штук:
А пользуюсь из них я, наверное, десятком-другим. При этом, если слышу слова «буклет», «открытка», «календарь» или (!) «баннер», выключаю комп и убегаю на другую сторону улицы.
Менеджер шрифтов
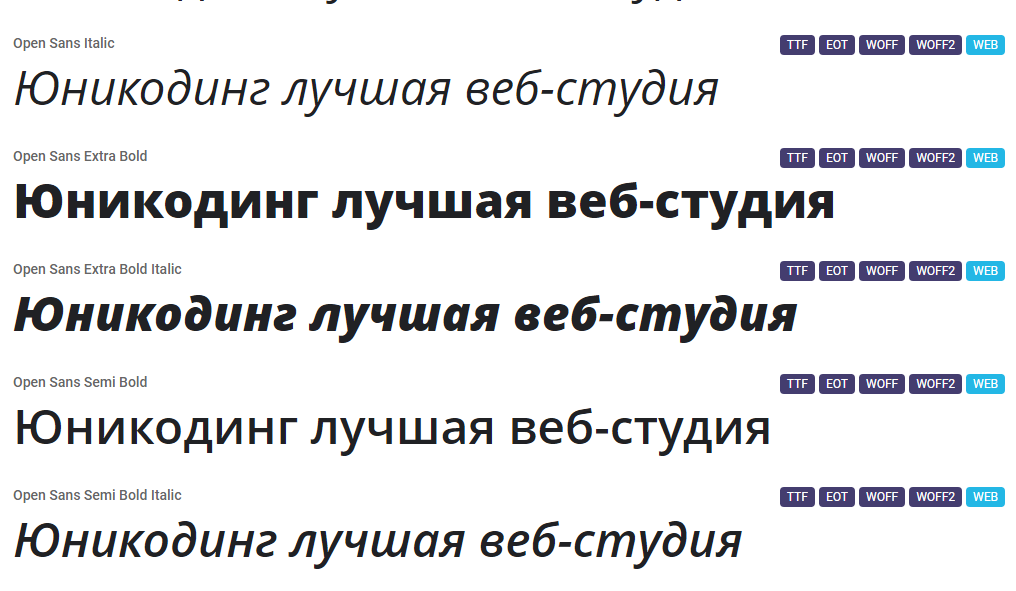
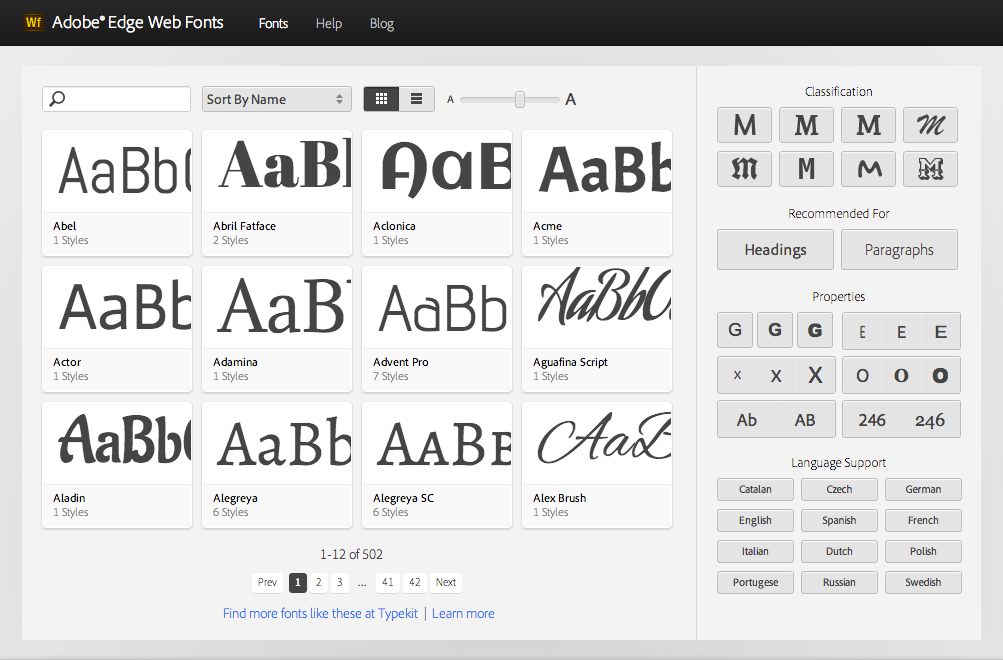
Собственно, так как я спокойно отношусь к этой теме, мне не нужны никакие менеджеры вроде NexusFont. Ведь в работе использую только шрифты от Гугла. А у него плюс-минус такой же принцип фильтрации и поиска:
Если не брать во внимание историю с кривой кавычкой у Робото, то все они хорошо рендерятся во всех браузерах и достойно выглядят в Фотошопе. При этом и подключаются довольно просто.
Крайне редко просят использовать шрифт из брендбука, который к тому же не нашелся в коллекции у Гугла.
В соотношении, наверное, 1% к 99%. Вообще в памяти только один проект с такой историей:
Включайте звук — с ним веселее =)
В общем, если мне нужен шрифт — я открываю Fonts Google.
Подбор шрифта
За последние несколько лет не было случая, когда заказчик негодовал, что ему не нравится шрифт и он хочет его поменять. Сделать больше какой-то заголовок или жирнее некую фразу — не без этого. Но чтобы полностью не зашла гарнитура — ни разу. Поэтому я практически не заморачиваюсь. Веб изменился настолько, что сейчас хорошо читабельный контент ценится больше, чем какой-нибудь нестандартный шрифт.
Сделать больше какой-то заголовок или жирнее некую фразу — не без этого. Но чтобы полностью не зашла гарнитура — ни разу. Поэтому я практически не заморачиваюсь. Веб изменился настолько, что сейчас хорошо читабельный контент ценится больше, чем какой-нибудь нестандартный шрифт.
Бывает по пять проектов делаю с одним шрифтом. А когда меняю — зависаю на новом снова на несколько сайтов.
В целом, все просто:
- Юридическая или банковская тематика: тонкий Roboto или Montserrat — беспроигрышный вариант.
- Доставка грузов или любая другая мужская брутальная работа (ремонт авто, например) — жирные заголовки из любого рубленого шрифта и профит!
- Молодежная тематика? Pt Sans или Ubuntu!
- Нужна строчка написанная рукой? У гугла есть Pacifico.
И так далее. Вообще с нынешним вебом сложно подобрать сильно неподходящий шрифт.
Это вам не логотипы разрабатывать:
Где для цветочной базы запросто можно создать слабенький лого, попросту выбрав максимально нецветочный шрифт. При этом еще и из знака сделать свадебный салон.
При этом еще и из знака сделать свадебный салон.
Но конечно же, бывает исключение из правил хорошее настроение. Вот нужен был дизайн цветочного интернет-магазина. И в ТЗ был пример сайта аналога с Робото, а так же фраза:
самый лучший — в восхищении. Очень нравится и структура и оформление и тона и стилистика одним словом восхищён, хотелось бы что-нибудь очень похожее
Но я на свой страх и риск предложил заказчику совсем другой шрифт, который, кмк, отлично подходит и напоминает собой стебли цветов. И нашел я его, конечно же, сами знаете где:
Все понравилось и на Робото не меняли. Тем более от конкурента отличаться будем еще и шрифтом.
А вот подобрал для дизайна карточной игры на космическую тему и сайта для скачивания билда с ней. Естественно, там же:
Favorites
Внимание, бородатая строка: в фотошопе есть сортировка по любимым шрифтам.
Ну мало ли… Так вот у меня таких около десятка. Плюс сюда на время текущего проекта может попасть какой-нибудь «залетный», которым я пользуюсь крайне редко. Вот, кстати, и Орбитрон:
Вот, кстати, и Орбитрон:
У него нет кириллицы, а значит, он уже не пройдет фейсконтроль для постоянного размещения в этом списке.
Платные шрифты
И я никогда не предлагаю заказчикам купить какой-нибудь платный шрифт. Двух десятков мне хватает, чтобы закрыть все проекты.
Список вопросов, на которые я ответил
Еще по теме «Вопрос-ответ»
Кстати, подписывайтесь на ютубчик 🙂Поговорим о дизайне на фрилансе в видео-формате
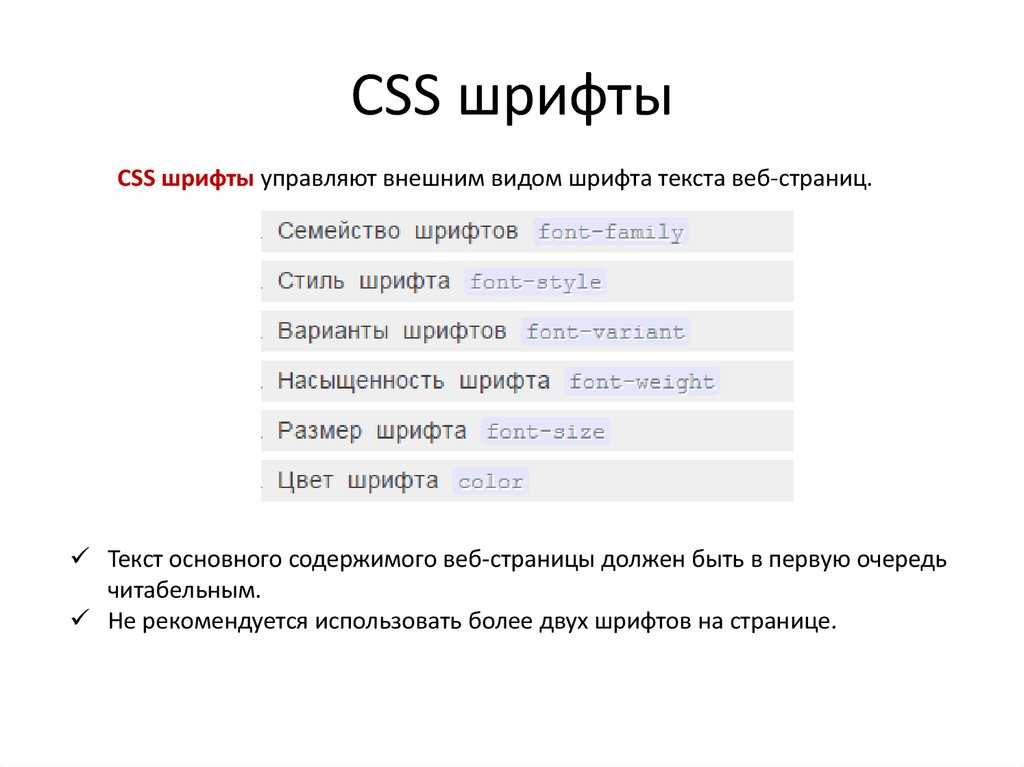
Выбор оптимального шрифта для сайта — это не только вопрос привлекательности дизайна сайта, но также и вопрос обеспечения необходимого уровня юзабилити. Ведь зачастую именно неверно подобранный шрифт на сайте приводит к нежеланию посетителей вчитываться в текстовый контент страниц и провоцирует их покидать сайт практически сразу после открывания. Как же В последние годы в веб-дизайне шрифтовому оформлению сайтов уделяется большое внимание. Нечитабельный шрифт на сайте создает немалые затруднения для посетителей, которые в первую очередь зашли на ту или иную страницу именно за информацией. Способствуют снижению читаемости шрифта на сайте его неправильно подобранные размеры, гарнитура, цвет, яркость и контрастность. Существует целый ряд правил, которые имеют важное значение при определении подходящих шрифтов для страниц сайта. Например, чтобы выбрать основной шрифт для сайта (шрифт контента), важно помнить, что:
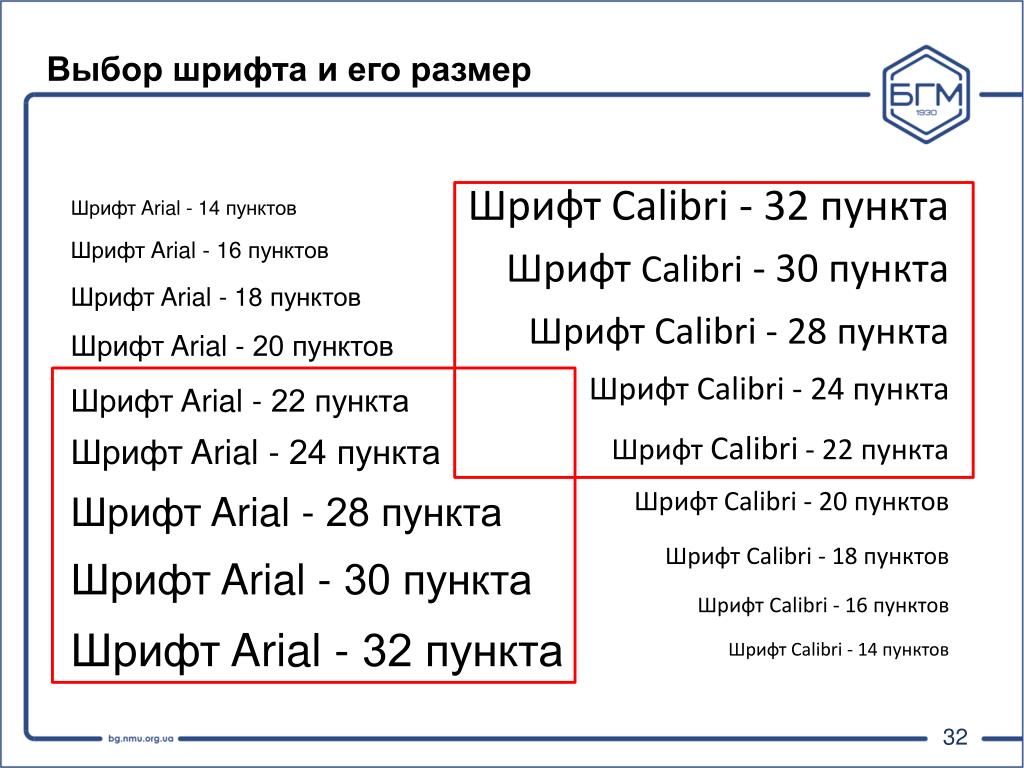
Оптимальный размер основного шрифта на сайте составляет обычно 10-12 пунктов, а оптимальными цветами шрифтов считаются черный, темно-серый или темно-синий на белом фоне. Что же касается оптимальной гарнитуры шрифта, то выбор можно осуществлять среди так называемых безопасных шрифтов — тех, что поддерживаются всеми популярными операционными системами. Примерами безопасных шрифтов могут служить такие как Arial, Verdana, Impact, Georgia, Tahoma и др. Если речь идет не об основном шрифте контента сайта, а, к примеру, о шрифте для заголовков, то выбор его подходящего стиля становится несколько шире. Однако все же забывать об основных правилах употребления шрифтов на сайтах не следует: шрифты заголовков, так же как и шрифты основного текста, должны быть хорошо читабельными. Сегодня о том, насколько влияет на восприятие текста выбранный для его публикации шрифт на сайте, знают, пожалуй, если не все, то уж точно очень многие. В итоге, как показывают многочисленные случаи из практики веб-дизайнеров, ошибки с выбором шрифтов для сайта нередко приводят к тому, что сайт работает недостаточно эффективно. И, оказывается, даже простая замена нестандартных шрифтов на безопасные или же увеличение размера основного шрифта контента уже могут исправить ситуацию в лучшую сторону. Но все же для выяснения точных причин неэффективности сайта лучше провести сначала юзабилити-анализ, чтобы убедиться, что проблема кроется именно в шрифтах. Чтобы избежать проблем с читабельностью текста на сайте, вызванных неверно подобранными шрифтами, можно воспользоваться несколькими рекомендациями. Во-первых, стоит заказывать создание дизайна сайтов у опытных профессионалов, которые знают особенности влияния шрифтов на восприятие текстов и особенности верстки под веб-дизайн, а, во-вторых, не следует применять при наполнении сайта шрифтов, отличных от предустановленных в дизайне сайта. Теги:как выбрать шрифт, шрифт для сайта, как выбрать шрифт для сайта, веб-дизайн, безопасные шрифты, дизайн сайтов, создание дизайна сайта |
Как правильно выбрать шрифт для веб-сайта
Разработка веб-сайта — это напряженный процесс, требующий много тяжелой работы. Есть о чем подумать, от цветовой схемы и логотипа до навигации, макета и дизайна текста. Но, возможно, самая сложная часть разработки веб-сайта — это собрать все эти различные элементы в одно логическое, компактное и хорошо сбалансированное единство.
Шрифты веб-сайтов являются важной частью этого единства. Получив общее впечатление о вашем веб-сайте, посетители неизбежно сосредоточатся на тексте, чтобы узнать больше о вас и вашем бренде. Вот почему, пытаясь склеить эти элементы дизайна вместе, особенно важно обратите внимание на дизайн вашего шрифта . Есть множество мест, где вы можете найти качественные шрифты, но вы должны убедиться, что выбранный вами шрифт читабельный, чистый и находится справа от бросающегося в глаза , не отвлекая слишком много внимания от остального дизайна.
Выбор правильного шрифта является ключом к хорошему дизайну веб-сайта, будь то портфолио, блог, интернет-магазин или веб-сайт огромной корпорации. Чтобы помочь вам определить, какой тип шрифта лучше всего соответствует сути вашего бренда, мы попытались немного упростить для вас этот процесс. Вот некоторые вещи, которые вы должны учитывать при выборе идеального шрифта для вашего сайта.
1. Начните с основ
Когда дело доходит до шрифтов для веб-сайтов, есть так много вещей, на которые нужно обратить внимание, и это может очень быстро стать ошеломляющим. Вот почему лучше начать с самых азов, прежде чем идти дальше.
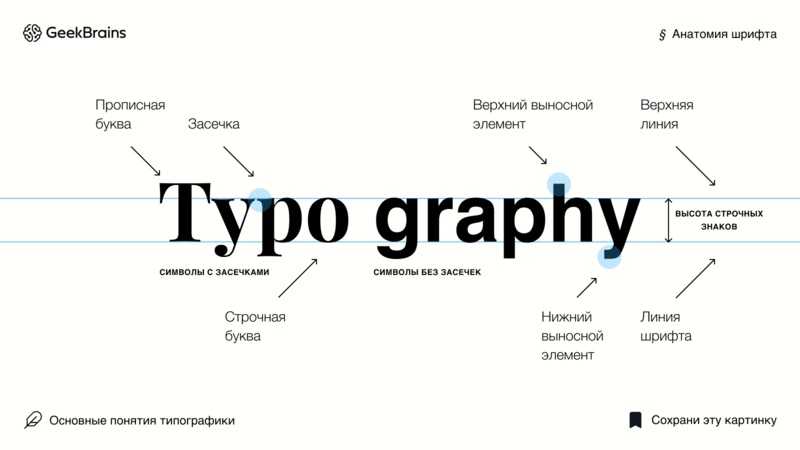
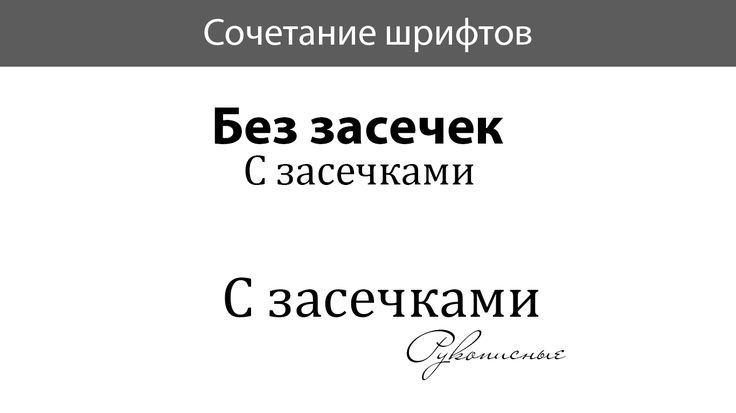
Если вы выберете Serif или Sans: , это одна из классификаций элементарных категорий шрифтов. Основанные на латинском алфавите шрифты Serif характеризуются декоративным штрихом , расположенным в конце вертикального и горизонтального штрихов букв.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia. Шрифт Times New Roman , в частности, подпадает под категорию классических безопасных веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета к ним привыкли. Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или коллекцию Portrait. Конечно, всегда есть шрифты Google с засечками, которые вы можете использовать бесплатно, такие как Playfair Display, Cormorant Garamond или Crimson Text, и это лишь некоторые из них.
Шрифт Times New Roman , в частности, подпадает под категорию классических безопасных веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета к ним привыкли. Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или коллекцию Portrait. Конечно, всегда есть шрифты Google с засечками, которые вы можете использовать бесплатно, такие как Playfair Display, Cormorant Garamond или Crimson Text, и это лишь некоторые из них.
Шрифты без засечек не имеют засечек на буквах (слово «sans» означает «без» на французском языке), и они известны тем, что имеют более современный и чистый дизайн по сравнению с их аналогами с засечками. Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующие из библиотеки бесплатных шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
Что касается бесплатных шрифтов, мы предлагаем попробовать следующие из библиотеки бесплатных шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
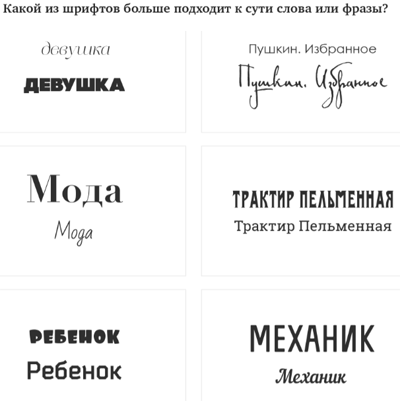
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать своим дизайном шрифта. Как правило, 9Шрифты с засечками 0005 используются для придания более формального и элегантного тона , поэтому их часто можно найти среди многих элегантных шрифтов. Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, и их часто можно найти в журналах и в индустрии моды.
Шрифты Sans , с другой стороны чаще всего символизируют минимализм, простоту и прямолинейность . Однако одной из замечательных характеристик шрифтов без засечек является то, что они очень гибкие . Например, в сочетании со старым шрифтом шрифт без засечек может приобретать его качества, в свою очередь, создавая более традиционную атмосферу.
Кернинг, интерлиньяж и отслеживание: эти три элемента дизайна могут иметь жизненно важное значение при определении внешнего вида вашего шрифта. Эти методы имеют целью изменить расстояние между буквами , чтобы получить визуально приятный и легко читаемый шрифт. Кернинг обозначает расстояние между двумя буквами, интерлиньяж представляет собой расстояние между строками текста, а отслеживание (или интервал между буквами) — это расстояние между группами букв.
Контраст: в типографическом веб-дизайне контраст используется для выделения различных фрагментов текста множеством способов , и все это с целью выделить важные части. Различные типы контраста включают размер, насыщенность (выделение определенных частей текста жирным шрифтом), цвет, форму (например, заглавные или строчные буквы) и структуру (разные формы в сочетании с разными гарнитурами).
Выравнивание: Выяснение того, как текст будет размещен на странице, также является элементом, который может внести большой вклад в ваш дизайн шрифта.
 Вы можете выровнять текст по левому, правому краю или по центру . Кроме того, вы можете выбрать, хотите ли вы, чтобы текст был рваным справа или по ширине.
Вы можете выровнять текст по левому, правому краю или по центру . Кроме того, вы можете выбрать, хотите ли вы, чтобы текст был рваным справа или по ширине.
Вообще говоря, текст, выровненный по левому краю, читается легче всего . Текст, выровненный по ширине, считается более формальным, поскольку он выравнивается равномерно по обеим сторонам поля, в то время как рваный текст имеет репутацию более неформального и дружелюбного. Вы можете настроить свое выравнивание в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. Если вам нужно в полной мере использовать пространство для письма, то, во что бы то ни стало, используйте оправданное выравнивание. И если вы хотите, чтобы ваш идеально выровненный текст казался менее скучным, вы всегда можете разделить разные части текста, вставив между ними какие-либо визуальные элементы или подзаголовок. Если вы сделаете это, не забудьте обернуть текст вокруг изображений, чтобы придать вашей странице более чистый и организованный вид.
При выравнивании текста следует также обратить внимание на Длина строки (расстояние между левой и правой стороной текстового блока). Наиболее эффективным способом измерения длины строки является среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.
Лучшие темы для креативщиков
View Collection
Manon
Портфолио и агентство Theme
Zermatt
Тема Multi-concept Agency
Cinerama
Тема для киностудий и кинематографистов
2. Ваш типографический выбор должен отражать цель вашего дизайна
выбор шрифтов практически безграничен. Хотя это хорошо само по себе, это может легко усложнить ситуацию, если у вас нет хотя бы некоторого представления о том, чего вы хотите (или не хотите). Вот почему важно тщательно продумать цель вашего веб-дизайна, а также тип аудитории, которую вы хотите привлечь . Затем посмотрите, соответствует ли стиль рассматриваемого вами шрифта общему сообщению, которое вы хотите донести до своих посетителей.
Затем посмотрите, соответствует ли стиль рассматриваемого вами шрифта общему сообщению, которое вы хотите донести до своих посетителей.
После выяснения этих основных принципов, вот несколько дополнительных вопросов, которые следует задать себе при выборе дизайна шрифта:
Какова природа вашего бренда? Например, это серьезно или непринужденно?
Если ваш веб-сайт вращается вокруг проекта, какой это тип проекта? Это краткосрочное или долгосрочное? Существует вероятность того, что у долгосрочного проекта (например, журнала или информационного бюллетеня) может быть больше требований, чем у краткосрочного, и может потребоваться смена шрифтов с течением времени. На всякий случай лучше выбрать большое семейство шрифтов с разными вариантами и весом, чтобы в вашем распоряжении были разные варианты. Если вы работаете над краткосрочным проектом (например, над запуском продукта или маркетинговой кампанией), то может быть достаточно придерживаться простых версий шрифта без дополнительного веса.

Вы хотите добиться практичности и функциональности и выбрать один из веб-безопасных шрифтов или хотите выделиться среди остальных и попробовать более уникальный шрифт?
Будет ли ваш веб-сайт более визуально ориентирован (графика, такая как фотографии, анимация и видео) или он будет в основном состоять из больших фрагментов текста, которые предоставляют много информации о вашем бренде или продуктах?
Задавая себе эти вопросы, вы должны, по крайней мере, получить общее представление о том, чего хотите, поэтому, когда вы наткнетесь на шрифт, решить, подходит он вам или нет, будет хотя бы немного проще.
3. Выберите количество шрифтов и ранжируйте их по важности
В типографике слишком много хорошего может легко стать плохим. При выборе количества шрифтов для вашего веб-сайта мы рекомендуем ориентироваться не более чем на три разных шрифта . Позвольте нам остановиться на этом более подробно.
Основной шрифт: , так как это будет наиболее заметный шрифт на вашей странице, ваш основной шрифт должен быть наиболее синонимом вашего фирменного стиля . Основные шрифты в основном используются для более крупного текста, например заголовков.
Если возможно, убедитесь, что логотип вашего бренда также содержит намеки на ваш основной шрифт. Вы можете выбрать более смелые типы шрифтов при выборе основного шрифта, хотя, в конце концов, все зависит от вашего бренда. Мы предлагаем обратить внимание на такие шрифты, как Voga, Ikaros или Qontra.
Дополнительный шрифт: вы должны использовать этот шрифт для основной копии . Это означает, что любая статья или описание на вашей странице будет напечатано вашим дополнительным шрифтом. Прежде всего, ваш вторичный шрифт должен быть чистый и легко читаемый . Типы шрифтов, такие как Futura, Roboto или Verdana, могут быть хорошим выбором для основного текста.

Третичный (акцентный) шрифт: если вы спросите нас, это совершенно необязательно . Акцентные шрифты можно использовать для определенных элементов веб-сайта, таких как призыв к действию или меню навигации. Они должны быть достаточно заметными, чтобы быстро привлекать внимание ваших посетителей. Но имейте в виду, что спарить два шрифта достаточно сложно, не добавляя в смесь третий. Однако, если вы готовы поэкспериментировать и все-таки хотите попробовать использовать третичный шрифт, есть также много экспериментальных шрифтов, которые вы можете проверить для дополнительного вдохновения.
Учитывая все вышесказанное, каждый бренд предъявляет свои требования, так что на самом деле ничего не высечено на камне. Просто помните, что чем больше у вас шрифтов, тем сложнее будет их все вместе согласовать . Поэтому, если возможно, постарайтесь свести номер шрифта к минимуму, если только в этом нет крайней необходимости.
4. Помните о времени загрузки
В наше время ни у кого нет ни времени, ни терпения для медленных сайтов. Вот почему, если шрифт загружается слишком долго, это может быть не лучшим решением для вас. Вот некоторые вещи, которые вы можете сделать, чтобы шрифт не замедлял скорость вашего сайта.
Придерживайтесь ограниченного количества шрифтов . Мы уже упоминали, почему иметь слишком много шрифтов может быть не лучшей идеей. Скорость загрузки — еще одна причина, по которой не стоит перебарщивать с номером шрифта.
Выбирайте только те стили, которые вам нужны. Таким образом, размер ваших шрифтов будет минимальным, а меньший размер означает меньшее время загрузки. Например, при загрузке шрифта выбирайте только обычный и полужирный начертания.
Не загружайте языки, которые вы не будете использовать. Если вам требуется только один или несколько разных языков для определенного шрифта, обязательно отмените выбор тех, которые, как вы уверены, вам не понадобятся при его загрузке.

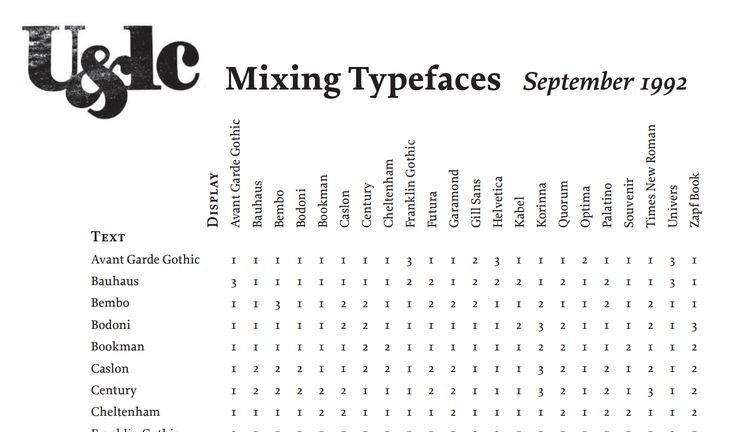
5. Подумайте о комбинациях шрифтов
Существует несколько моментов, которые следует учитывать при сочетании разных шрифтов. В конце концов, у каждого шрифта есть свой особый характер — некоторые шрифты кажутся более серьезными, некоторые — более утонченными, а другие — более причудливыми и спонтанными.
Тема Arrosa со шрифтами Montserrat и Tuesday Night
Смешение двух шрифтов с разным «настроением» может помочь — говорят, что противоположности притягиваются, и это правило применимо и к шрифтам. Попробуйте сочетать грубые типы шрифтов с более нейтральными, приглушенными. Первое следует использовать для заголовков, а второе лучше всего подходит для основного текста.
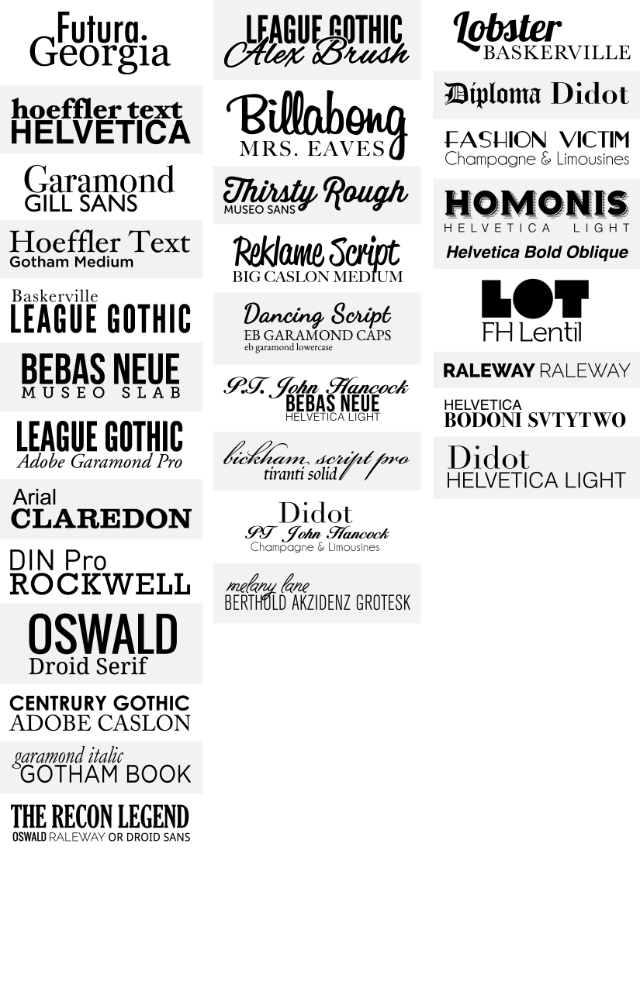
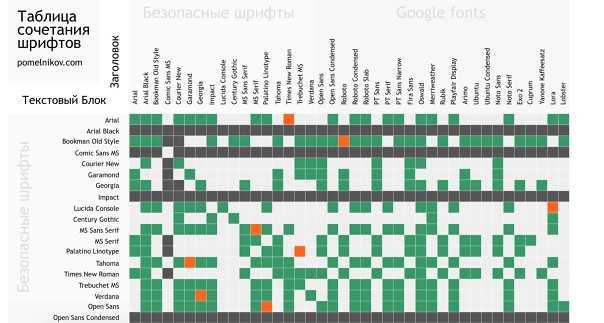
Еще одна хорошая комбинация, с которой вы вряд ли ошибетесь, — это смешать шрифты с засечками и без засечек . Сочетание шрифтов — это создание контраста, а шрифтов с засечками и без засечек более чем достаточно, чтобы создать тонкую, но отчетливую разницу в сочетании.
Если вы все еще не уверены, какие шрифты объединить, вы всегда можете выбрать безопасный путь и использовать два шрифта из одного и того же семейства шрифтов , так как они созданы для совместной работы. Кроме того, сочетание шрифтов из одного семейства шрифтов может помочь вам создать ощущение согласованности, что значительно упростит процесс разработки веб-сайта. Вы можете создать контраст между одними и теми же семействами шрифтов, изменив такие параметры, как размер, регистр или жирность, смешав обычные шрифты с курсивом и т. д.
Если вам нужна помощь в объединении шрифтов, есть несколько отличных онлайн-инструментов, например, fontpair, которые могут вам помочь. Кроме того, вы всегда можете проверить комбинации шрифтов Google, чтобы узнать, какие шрифты из коллекции Google отлично сочетаются друг с другом.
6. Вдохновение шрифтов и другие полезные инструменты
Если вам понадобится дополнительная помощь при поиске шрифтов, в Интернете есть множество мест, где можно найти вдохновение для шрифтов. Например, Typewolf — это сайт, на котором вы можете найти множество рекомендаций и списков шрифтов, которые могут пробудить ваш творческий потенциал или, по крайней мере, показать вам путь, по которому вы можете двигаться в своем дизайне шрифта. Кроме того, вас ждет целая коллекция типографских ресурсов — от книг и инструментов, которые могут помочь вам идентифицировать шрифт, до полезных блогов по типографике.
Например, Typewolf — это сайт, на котором вы можете найти множество рекомендаций и списков шрифтов, которые могут пробудить ваш творческий потенциал или, по крайней мере, показать вам путь, по которому вы можете двигаться в своем дизайне шрифта. Кроме того, вас ждет целая коллекция типографских ресурсов — от книг и инструментов, которые могут помочь вам идентифицировать шрифт, до полезных блогов по типографике.
Еще один отличный сайт для начала — Fonts In Use. Здесь вы можете просмотреть шрифты, которые многие дизайнеры используют в реальном мире, а также в Интернете.
Допустим, вы наткнулись в Интернете на образец дизайна с очень классным шрифтом. Вы можете легко изобразить этот шрифт на своей веб-странице, но не знаете его названия и не знаете, как его найти самостоятельно. К счастью, для таких ситуаций есть полезные онлайн-инструменты, которые могут идентифицировать шрифты для вас. WhatTheFont — это один из таких идентификаторов шрифтов, основанный на одной из крупнейших коллекций шрифтов в Интернете. Все, что вам нужно сделать, это загрузить изображение с желаемым шрифтом и обрезать его, и в результатах вы увидите название рассматриваемого шрифта.
Все, что вам нужно сделать, это загрузить изображение с желаемым шрифтом и обрезать его, и в результатах вы увидите название рассматриваемого шрифта.
Fontface Ninja — это бесплатное расширение для браузера, которое позволяет вам проверять, пробовать и/или покупать любой интересующий вас шрифт. Когда вы наводите курсор на шрифт, вы можете не только узнать его название, но и вы также получите информацию о его размере, кернинге, высоте строки и цвете.
С другой стороны, если вы действительно не хотите искать шрифты веб-сайта самостоятельно и просто хотите как можно скорее увидеть, как определенные шрифты будут выглядеть на вашей веб-странице, вы будете рады услышать, что многие современные темы WordPress поставляются с готовых шрифтов . Эти шрифты были тщательно подобраны и объединены дизайнерами, поэтому обязательно найдутся такие, которые понравятся вам и будут соответствовать вашему представлению о том, как должна выглядеть типографика на вашей веб-странице.
Заключительные мысли
Несмотря на то, что сеть изобилует великолепно выглядящими элементами графического дизайна, такими как анимированная графика, иллюстрации и фотографии, большую часть онлайн-информации все еще можно найти в текстовом виде. Фактически, типографика составляет около 90% контента сайта . Таким образом, нельзя упускать из виду важность дизайна шрифта, поскольку он может иметь прямое влияние на взаимодействие с пользователем и, как таковой, может сделать ваш веб-сайт успешным или разрушить его. Чтобы убедиться, что ваш веб-сайт достаточно удобочитаем для полного удобства чтения вашими пользователями, всегда проверяйте, как ваши шрифты отображаются на разных устройствах и размерах экрана .
При выяснении того, какой дизайн шрифта лучше всего подходит для вас, постарайтесь сначала подумать о цели вашего дизайна. Как только вы определите общее направление, в котором хотите двигаться, выберите количество шрифтов, которые вы хотите иметь, а затем начните просматривать Интернет в поисках возможных комбинаций шрифтов. Вариантов очень много, поэтому вы обязательно найдете что-то, что подойдет именно вам. И как только вы найдете идеальный шрифт, добавление шрифта на ваш веб-сайт WordPress станет легкой задачей.
Вариантов очень много, поэтому вы обязательно найдете что-то, что подойдет именно вам. И как только вы найдете идеальный шрифт, добавление шрифта на ваш веб-сайт WordPress станет легкой задачей.
6 концепций, которые должен знать каждый UX дизайнер Некоторые люди думают, что дизайн — это чисто художественная работа, когда дизайнер создает красивые, элегантные дизайны. Однако возможность разработать эстетически приятный интерфейс не гарантирует его успеха. Что делает или разрушает дизайн, так это
то, как пользователь думает и воспринимает его на каждом этапе опыта. Успешный дизайнер может не только создавать эстетически привлекательный дизайн, но и понимать психологию пользователя, которая создает или разрушает пользовательский опыт. Понимание психологии пользователей позволяет дизайнеру создавать интуитивно понятный и оптимизированный интерфейс, в котором пользователь находит повышенное удобство использования, эффективность и удовольствие от взаимодействия с продуктом. Если дизайнер сосредотачивается исключительно на том, чтобы сделать вещи «красивыми», и пренебрегает частью психологии, более чем вероятно, что их продукт потерпит неудачу. К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
Если дизайнер сосредотачивается исключительно на том, чтобы сделать вещи «красивыми», и пренебрегает частью психологии, более чем вероятно, что их продукт потерпит неудачу. К счастью для дизайнеров, существует множество принципов психологии дизайна, которые помогают нам принимать решения. Как только мы поймем психологию дизайна, мы сможем создавать прекрасные впечатления, которые соответствуют психологии, лежащей в основе пользовательского опыта.
Проектирование взаимодействия человека и компьютера
Первая и наиболее фундаментальная концепция дизайна, которую должен знать каждый дизайнер, — это проектирование взаимодействия человека с компьютером (HCI). HCI объединяет концепции и методологии из трех дисциплин: компьютерных наук, дизайна и психологии. Эти концепции в целом помогают дизайнеру принимать решения по созданию доступных, простых в использовании и эффективных интерфейсов. Цель гиперконвергентной инфраструктуры — сделать компьютерные действия более человечными, тем самым сделав пользовательский опыт естественным.
Появившись в 1980-х годах, специалисты по HCI начали наблюдать за тем, как люди взаимодействуют с компьютерами. HCI стал учитывать психологию и ментальные модели пользователя. По мере развития цифровой эпохи мы начали видеть другие формы компьютеров, такие как планшеты, ноутбуки, сотовые телефоны и носимые устройства. Эта эволюция продукта также привела к эволюции дизайна HCI в UX. Во многих отношениях HCI является предшественником дизайна UX.
Сегодня гиперконвергентная инфраструктура — это широкая область, которая пересекается с такими областями, как дизайн, ориентированный на пользователя, дизайн пользовательского интерфейса и дизайн взаимодействия с пользователем. Практики HCI, как правило, более академически ориентированы, в то время как дизайнеры UX больше ориентированы на отрасль и обычно участвуют в создании продуктов или услуг, таких как мобильные приложения или веб-сайты. Итеративное тестирование — еще один важный принцип UX-дизайна, основанный на HCI. В конце концов, чтобы стать успешным дизайнером, вы должны понимать основы взаимодействия человека с компьютером.
В конце концов, чтобы стать успешным дизайнером, вы должны понимать основы взаимодействия человека с компьютером.
Интерактивный дизайн
Интерактивный дизайн — еще одна психологическая концепция, которую должен знать и понимать каждый успешный дизайнер. Дизайн взаимодействия (IxD) — это дизайн взаимодействия между человеком и продуктами. За тем, как пользователи взаимодействуют с цифровыми продуктами и услугами, стоит психология. Вот пять вещей, которые следует учитывать при понимании психологии дизайна взаимодействия.
- Доступность и означающие — Доступность — это очевидная функция свойства (т. е. дверь говорит нам, что ее можно открыть), где означающие являются визуальными подсказками, указывающими на доступность этой функции (например, дверная ручка). Без означающих пользователи часто не могут воспринимать аффорданс. В пользовательском интерфейсе форма кнопки, на которую можно нажать, является возможностью, а текст «Отправить» — означающим.

- Обучаемость . Количество времени, которое требуется пользователю, чтобы понять, как использовать ваш интерфейс, относится к обучаемости. Если кривая обучения занимает слишком много времени, пользователи с большей вероятностью откажутся от опыта. Последовательность и предсказуемость помогают пользователю быстро научиться использовать продукт, тем самым создавая более приятный пользовательский опыт.
- Удобство использования . Самой основой IxD является удобство использования: интерфейс должен быть удобен для использования пользователем, чтобы добиться успеха. Вы можете добиться этого, удалив ненужные шаги, настроив информационную архитектуру, изменив визуальную иерархию и т. д.
- Обратная связь (и время ответа) — Без обратной связи нет взаимодействия между продуктом и пользователем. От тонких микровзаимодействий до звуковой очереди обратная связь позволяет пользователю понять, как он взаимодействует с продуктом.
 Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки.
Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки. - Целеустремленный дизайн — Успешные продукты позволяют пользователям достигать целей. Понимание того, чего хотят ваши пользователи и их предпочтения для достижения цели, является центром дизайна, ориентированного на достижение цели. Исследование пользователей здесь очень важно, поскольку оно помогает вам определить свои болевые точки и персонажей, для которых вы разрабатываете дизайн. Как только вы поймете своего пользователя, его цели и его разочарования, вы сможете разработать для них решение для достижения своих целей.
 Изображение предоставлено Дэном Саффером.
Изображение предоставлено Дэном Саффером.Закон Хика
Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с увеличением количества и сложности вариантов выбора, представленных пользователю. Чем больше пользователей стимулируют варианты, тем больше времени им требуется, чтобы принять решение. Например, вы когда-нибудь были в ресторане с длинным и громоздким меню? Вам потребовалась целая вечность, чтобы выбрать из такого количества вариантов? Это закон Хика в полной мере.
В UX-дизайне, если вы хотите, чтобы ваш пользователь без проблем работал с вашим продуктом, постарайтесь уменьшить количество опций, которые вы предлагаете им одновременно. Ограничьте варианты именно тем, что им нужно для достижения своей цели. Ограничение их возможностей именно тем, что нужно пользователю, поможет ему эффективно и упорядоченно перемещаться по вашему приложению. Тщательное исследование пользователей — лучший способ точно определить эти ключевые функции для включения в ваш дизайн.
Один из способов применить закон Хика в вашем дизайне — разбить длинные или сложные процессы на экраны с меньшим количеством опций. Отличным примером этого является разделение процесса оформления заказа на несколько экранов, таких как «корзина > сведения о доставке > информация об оплате > просмотр и отправка». Еще один способ включить закон Хика — выделить рекомендуемые варианты для ваших пользователей, чтобы не перегружать их вариантами. Наконец, прогрессивная адаптация — отличный способ минимизировать когнитивную нагрузку для новых пользователей.
Диаграмма, показывающая соотношение количества вариантов и времени, необходимого для принятия решения. Чем больше вариантов, тем больше времени требуется для принятия решения. Изображение предоставлено TechTarget.Эффект Фон-Ресторфа
Эффект Фон-Ресторфа, также известный как «эффект изоляции», предполагает, что при предъявлении пользователям нескольких однородных стимулов запоминается тот стимул, который отличается от остальных. Другими словами, объект, который отличается от других, будет иметь больше шансов запомниться. Поскольку уникальный объект выделяется на фоне толпы подобных объектов, он запоминается.
Другими словами, объект, который отличается от других, будет иметь больше шансов запомниться. Поскольку уникальный объект выделяется на фоне толпы подобных объектов, он запоминается.
UX-дизайнеры используют эффект фон-Ресторффа в своих интересах. Классический вариант использования этой концепции — создание больших красивых кнопок. Вы хотите, чтобы призыв к действию (CTA) выделялся, поэтому вы должны разработать его таким образом, чтобы он отличался от всего остального. Видимый призыв к действию может привести к конверсиям или сломать их, поэтому вы должны убедиться, что обращаете внимание на его присутствие. Страницы с ценами также являются распространенной областью, где UX-дизайнеры используют эффект Фон-Ресторффа.
Предлагаемый ценовой пакет имеет уникальный синий CTA, в то время как другие белые, что направляет пользователя к этому варианту. Изображение предоставлено Dropbox.
Еще одна распространенная область, в которой UX-дизайнеры используют эту концепцию, — страницы продуктов. Это отличный способ выделить бестселлеры или новинки и учесть закон Хика (ограничение возможностей) и эффект фон-Ресторффа.
Один вариант помечен как «Бестселлер», что изолирует его от остальных и ограничивает выбор для пользователя. Изображение предоставлено Revolve Clothing.Гештальт-принципы визуального восприятия
Одними из моих любимых принципов UX-психологии являются гештальт-принципы визуального восприятия. Принципы гештальт-психологии описывают, как человеческий глаз воспринимает визуальные элементы. Они стремятся объяснить, как глаза воспринимают формы как единую, единую форму, а не как отдельные элементы. Это яркий пример того, как психология и дизайн идут рука об руку. Это определенно то, что должен знать каждый дизайнер при работе с пользовательским интерфейсом.
Основными гештальт-принципами визуального восприятия являются:
- Сходство: Человеческий глаз выстраивает взаимосвязь между сходными элементами дизайна.
 Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
- Продолжение: Человеческий глаз склонен следовать траекториям, линиям и изгибам рисунка. Глаза пользователя предпочитают видеть непрерывный поток визуальных элементов, а не отдельные объекты.
- Закрытие: Человеческий глаз предпочитает видеть законченные формы и заполняет пробелы. Если визуальные элементы не завершены, пользователь может воспринять законченную форму, заполнив недостающую информацию.

- Близость: Простые формы, сложенные вместе, могут создать более сложный образ.
- Фигура/фон: Человеческий глаз изолирует формы от фона.
- Симметрия и порядок: Дизайн должен быть сбалансированным и законченным. Мозг пользователя автоматически потратит время и силы, пытаясь воспринять общую картину.
Понимание психологии UX-дизайна расширяет возможности дизайнеров
Теперь, когда вы понимаете важность психологии в дизайне, у вас есть инструменты, чтобы воплотить это в жизнь.

 Появилась даже модная тенденция создания дизайна сайтов только за счет применения различных оригинальных шрифтовых решений. Однако же в погоне за модными решениями нередко забывается, что шрифт собственно контента сайта по-прежнему имеет значение.
Появилась даже модная тенденция создания дизайна сайтов только за счет применения различных оригинальных шрифтовых решений. Однако же в погоне за модными решениями нередко забывается, что шрифт собственно контента сайта по-прежнему имеет значение.

 Но, к сожалению, в настоящее время все еще можно встретить немалое количество сайтов, владельцы которых столь важным фактором как выбор правильного шрифта пренебрегают, заставляя посетителей до боли напрягать глаза в попытках прочесть написанный «креативным» шрифтом текст.
Но, к сожалению, в настоящее время все еще можно встретить немалое количество сайтов, владельцы которых столь важным фактором как выбор правильного шрифта пренебрегают, заставляя посетителей до боли напрягать глаза в попытках прочесть написанный «креативным» шрифтом текст.

 Вы можете выровнять текст по левому, правому краю или по центру . Кроме того, вы можете выбрать, хотите ли вы, чтобы текст был рваным справа или по ширине.
Вы можете выровнять текст по левому, правому краю или по центру . Кроме того, вы можете выбрать, хотите ли вы, чтобы текст был рваным справа или по ширине.



 Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки.
Имея дело с обратной связью, вы должны учитывать время отклика на эту обратную связь. В идеале, в течение 0,1 секунды пользователь должен получить сигнал, чтобы он почувствовал, что контролирует интерфейс. Примером обратной связи является звуковой сигнал при отправке электронного письма или звуковой сигнал, сообщающий о завершении загрузки. Эффективным способом является использование основных элементов, таких как формы, цвета и размер.
Эффективным способом является использование основных элементов, таких как формы, цвета и размер.