Сервер «КАРУСЕЛЬ | Dust II | Без VIPов | tickrate 100»
Регистрация
В данный момент в мониторинге 884 сервера Counter Strike Source, из которых
366 сервер сейчас онлайн.
Играют 3841 игроков
из 14327 максимально возможных.
Вы вошли как: Выход
Войти
- ID сервера: 2662
- Название сервера: КАРУСЕЛЬ | Dust II | Без VIPов | tickrate 100
- Адрес: serv.karusel-cs.ru:27016
- Игроки: 0 / 60
- Карта: de_dust2
- Рейтинг:
- Статус:
- Сайт:
http://karusel-cs.
 ru/
ru/ - ВКонтакте: https://vk.com/karuselcs
- Тип: NO STEAM
- Загруженность: 0%
- Модификация: Public
«Top место» Купить
«Выделение цветом» Купить
«Boost» Купить
Нажмите на юзербар для получения кода
HTML-код:
<a href=»http://css-vip. ru/games/cs-source/servers/2662″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2662_bar1.png» alt=»» /></a>
BB-код:
[url=http://css-vip.ru/games/cs-source/servers/2662][img]http://css-vip.ru/media/userbars/server2662_bar1.png[/img][/url]
ru/games/cs-source/servers/2662″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2662_bar1.png» alt=»» /></a>
BB-код:
[url=http://css-vip.ru/games/cs-source/servers/2662][img]http://css-vip.ru/media/userbars/server2662_bar1.png[/img][/url]
HTML-код:
<a href=»http://css-vip.ru/games/cs-source/servers/2662″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2662_bar3.png» alt=»» /></a>
BB-код:
[url=http://css-vip. ru/games/cs-source/servers/2662][img]http://css-vip.ru/media/userbars/server2662_bar3.png[/img][/url]
ru/games/cs-source/servers/2662][img]http://css-vip.ru/media/userbars/server2662_bar3.png[/img][/url]
HTML-код: <a href=»http://css-vip.ru/games/cs-source/servers/2662″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2662_bar4.png» alt=»» /></a> BB-код: [url=http://css-vip.ru/games/cs-source/servers/2662][img]http://css-vip.ru/media/userbars/server2662_bar4.png[/img][/url]
Сервер без VIPов и других платных услуг. Все равны.
| № | Игрок | Фраги |
|---|
Гаджет для Windows 7 и Windows Vista
Поможет вам отслеживать
посещаемость вашего игрового сервера
сразу на вашем рабочем столе
Скачать
Сервер «КАРУСЕЛЬ | $2000$ | Без VIPов | STEAM»
Регистрация
В данный момент в мониторинге 884 сервера Counter Strike Source, из которых
366 сервер сейчас онлайн.
Вы вошли как: Выход
Войти
- ID сервера: 2680
- Название сервера: КАРУСЕЛЬ | $2000$ | Без VIPов | STEAM
- Адрес: serv.karusel-cs.ru:27015
- Игроки: 7 / 40
- Карта: $2000$
- Рейтинг:
- Статус: Включён
- Сайт: http://karusel-cs.ru/
- ВКонтакте:
https://vk.
 com/karuselcs
com/karuselcs - Тип: NO STEAM
- Загруженность: 18%
- Модификация: Public
«Top место» Купить
«Выделение цветом» Купить
«Boost» Купить
Нажмите на юзербар для получения кода
HTML-код:
<a href=»http://css-vip. ru/games/cs-source/servers/2680″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2680_bar1.png» alt=»» /></a>
BB-код:
[url=http://css-vip.ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar1.png[/img][/url]
ru/games/cs-source/servers/2680″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2680_bar1.png» alt=»» /></a>
BB-код:
[url=http://css-vip.ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar1.png[/img][/url]
HTML-код: <a href=»http://css-vip.ru/games/cs-source/servers/2680″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2680_bar2.png» alt=»» /></a> BB-код: [url=http://css-vip.ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar2.png[/img][/url]
HTML-код:
<a href=»http://css-vip.ru/games/cs-source/servers/2680″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2680_bar3.png» alt=»» /></a>
BB-код:
[url=http://css-vip. ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar3.png[/img][/url]
ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar3.png[/img][/url]
HTML-код: <a href=»http://css-vip.ru/games/cs-source/servers/2680″ target=»_blank»><img src=»http://css-vip.ru/media/userbars/server2680_bar4.png» alt=»» /></a> BB-код: [url=http://css-vip.ru/games/cs-source/servers/2680][img]http://css-vip.ru/media/userbars/server2680_bar4.png[/img][/url]
На сервере нет ВИПов и других платных услуг. Все равны!
| № | Игрок | Фраги |
|---|---|---|
| 1 | The Slim Dick..)) | 0 |
| 2 | rize. | 138 |
| 3 | Glebus 38rus | 31 |
| 4 | hideadkek | 8 |
| 5 | Daksan | 15 |
| 6 | -La. Flame[†] Flame[†] | 21 |
| 7 | zed99 | 3 |
Гаджет для Windows 7 и Windows Vista
Поможет вам отслеживать
посещаемость вашего игрового сервера
сразу на вашем рабочем столе
Скачать
15 каруселей CSS
Коллекция бесплатных примеров кода карусели HTML и чистого CSS : адаптивных, горизонтальных и вертикальных . Обновление декабрьской коллекции 2019 года. 6 новых предметов.
- Карусели Bootstrap
- Карусели JavaScript
- Карусели jQuery
- Карусели Vue
- Горизонтальные карусели
- Вертикальные карусели
О коде
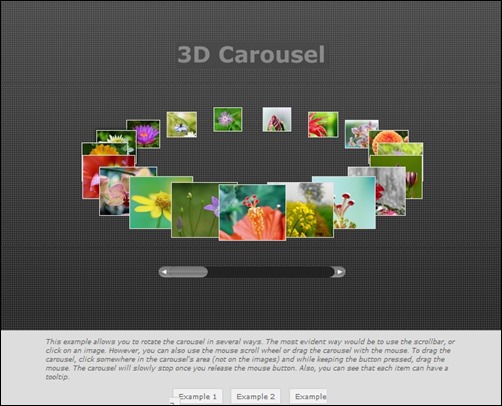
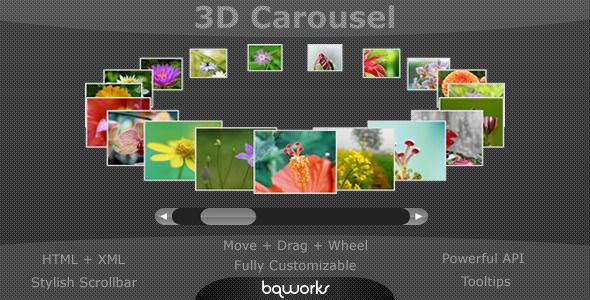
Переменные CSS 3D-карусель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Карусель плейлистов — только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок-карусель только для CSS
Эта карусель создана только с помощью HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистая карусель CSS
Анимированная карусель на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Карусель
Карусель на чистом CSS с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
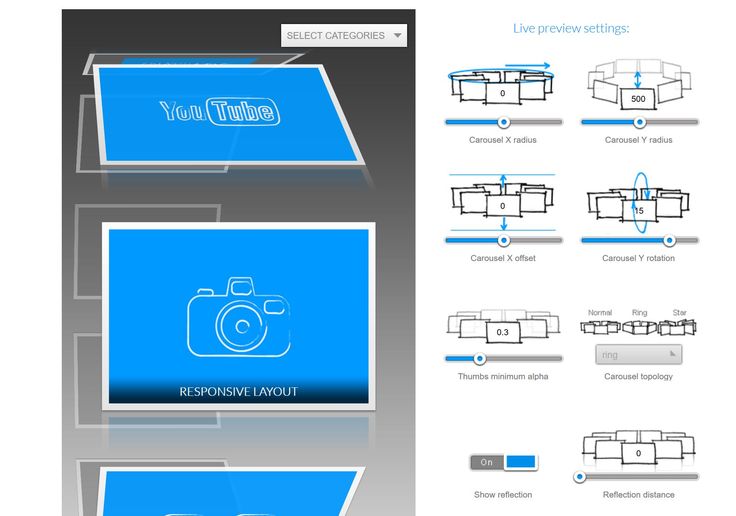
Адаптивная скользящая карусель
Pure CSS, отзывчивая скользящая карусель.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Карусель карт CSS-Tricks
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Многонаправленная карусель электронной почты
Карусель типа , которая прокручивается по большому фоновому изображению с помощью направленных стрелок. В неподдерживаемых средах будет отображаться резервное статическое изображение.
В неподдерживаемых средах будет отображаться резервное статическое изображение.
О коде
Вращающаяся 3D-карусель
Pure CSS 3D-карусель, которая вращается.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Бесконечная карусель автовоспроизведения
Полезно для целевых страниц запуска, где вам нужно отображать партнеров бренда и другие интересные логотипы или что-то еще.
О коде
Чистые карусели CSS
Использование того, как элементы ведут себя в модели DOM, в сочетании с функциями CSS делает реализацию «карусели» на чистом CSS относительно тривиальной.
С код
CSS Carousel с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Очень простая карусель на чистом CSS
Без JavaScript, крошечная разметка, минимум CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вертикальная карусельная анимация CSS
Бесконечно вращающаяся вертикальная карусельная анимация. Только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистая карусель CSS
Базовая карусель с радио.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
10 фрагментов CSS для создания слайдеров-каруселей
В Интернете можно найти множество бесплатных плагинов для слайдеров на основе JavaScript. Все они отлично работают и поддерживают все современные браузеры, но в настоящее время вы можете воспроизвести большую часть функций JavaScript с помощью чистого CSS.
Каждая карусель имеет свой стиль, поэтому единого метода ее создания не существует. Но я собрал десять лучших фрагментов кода с открытым исходным кодом, которые вы можете использовать в качестве шаблонов для создания собственных каруселей. Дизайны различаются по стилю и поведению, но все они работают с использованием только кода CSS.
Но я собрал десять лучших фрагментов кода с открытым исходным кодом, которые вы можете использовать в качестве шаблонов для создания собственных каруселей. Дизайны различаются по стилю и поведению, но все они работают с использованием только кода CSS.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
Более 240 шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Карусель Netflix Show
от Джоша Ханта Эта карусель Netflix довольно уникальна благодаря анимационному эффекту наведения для масштабирования для каждого видео. Ссылки в карусели никуда не ведут, но вы можете легко встроить их для работы с видео.
Поскольку в этой версии используется только CSS, сложнее включить динамические эффекты, такие как модальные окна видео. Но вы все равно можете использовать это для создания слайдера, который хорошо работает во всех браузерах.
См. карусель Pen Pure-CSS Netflix Show от Джоша Ханта
Линейная карусель с аннотациями
Пола НоублаВ некоторых каруселях для добавления субтитров и дополнительного контекста к каждому слайду используются аннотации. Вы можете воспроизвести этот эффект, клонировав эту ручку.
Навигационные элементы со стрелками или точками отсутствуют, поэтому все управляется щелчком или касанием. Просто нажмите справа или слева от карусели, и вы сразу же перейдете на эту сторону. Это вращается бесконечно, так что вы никогда не дойдете до конца в любом случае. Все это очень впечатляет и отлично работает как простой шаблон пользовательского интерфейса.
См. Pen Pure CSS, аннотированную линейную карусель Пола Ноубла
Fading Carousel
Данга Ван ТханьВот немного более чистый пользовательский интерфейс исчезающей карусели, который включает небольшую точечную навигацию вместе со стрелками с обеих сторон. Это полностью контролируется с помощью CSS, где стрелки работают как переключатели.
Каждый радиовход HTML подключается к другому изображению, поэтому вы можете легко просматривать их щелчком мыши. Эффекты затухания также выполняются через CSS с миксинами из этой библиотеки Sass для каруселей.
См. Pen Simple Carousel Pure CSS от Dang Van Thanh
Адаптивное слайд-шоу
от Vo Tuan Trung Вот еще один слайдер с переключателями, управляемый с помощью CSS, и добавлены некоторые подписи. Но этот пример также полностью адаптивен и будет работать в любом современном браузере.
Но этот пример также полностью адаптивен и будет работать в любом современном браузере.
Весь CSS написан на Sass и использует библиотеку миксинов Bourbon для дополнительных функций. Скользящая анимация перемещается влево или вправо в зависимости от направления движения контента. Этот классный эффект на удивление детализирован для работы только с кодом CSS.
См. адаптивное слайд-шоу / карусель с использованием только HTML5 и CSS3 от Trung Vo. Этот слайдер отзывов прост в реализации и очень легковесен, используя CSS для анимации.
Эти элементы соответствуют современному и упрощенному подходу к дизайну. Не слишком много цвета, текстуры или дополнительного стиля дизайна. Если вы хотите что-то более подробное, ознакомьтесь с соответствующей ручкой от Sara Soueidan. Он немного компактнее, но и имеет больше изящества в дизайне.
См. слайдер Pen Testimonial Pure CSS by MAHESH AMBURE
слайдер Pen Testimonial Pure CSS by MAHESH AMBURE
Picture Frame
by Ruediger StursbergВы можете многое сделать с помощью CSS-переходов и анимации ключевых кадров, и эта анимация рамки изображения показывает, как много вы можете сделать с помощью простого слайдера .
Каждая фотография перемещается в любую сторону с помощью простого скользящего анимационного эффекта. Вы можете добавлять фотографии независимо от размера, потому что даже рамка сделана с использованием чистого CSS. Довольно круто, правда?
См. слайдер Pen Pure CSS Featured Image от Ruediger Stursberg
Dark UI
by Damian Drygiel В качестве более темного примера вам может понравиться этот слайдер CSS, построенный поверх темного фона. Он использует ярко-зеленые блики, чтобы привлечь внимание, и яркую анимацию подписей. Этот слайдер невероятно прост в использовании, плюс первоклассная анимация.
Этот слайдер невероятно прост в использовании, плюс первоклассная анимация.
См. слайдер Pen Pure CSS от Damian Drygiel
CSS-карусель изображений
от James HoldernessС помощью этой карусели изображений можно многое изменить, написав всего несколько строк кода.
Дизайн невероятно прост, и это одна из немногих каруселей, которая не заморачивается анимацией, поэтому переходы грубые и прямые. Но все это работает с менее чем 100 строками CSS, что позволяет легко копировать и вставлять это в любой макет.
См. Карусель изображений Pen Pure CSS от Джеймса Холдернесса
Карусель Pure CSS
от Hélio Marcondes Если вам нужна чистая отправная точка для слайдера изображений фиксированного размера, ознакомьтесь с этим дизайном.

 ru/
ru/ com/karuselcs
com/karuselcs