Post Carousel — Post Grid, Filter & Masonry for WordPress — Плагин для WordPress
Live Demo | Upgrade to PRO! | Support
Post Carousel is an amazing carousel plugin for WordPress that allows you to showcase your posts in a nice sliding manner. It has plenty of extremely user-friendly options to configure the carousel easily.
Features
- 100% Responsive & columns structure.
- Lightweight, fast & powerful.
- Shortcode Generator.
- AutoPlay on/off.
- Control AutoPlay speed.
- Stop on hover carousel.
- Show/hide Carousel title.
- Show/hide post title, content and post meta.
- Show/hide navigation arrow in the carousel.
- Navigation, pagination dots color & active color.
- Control carousel pagination speed.
- Multiple slideshows (supports more than one carousel per page).
- Control number of post columns in different devices.
- Post order and order by.
- Insert the generated shortcode with TinyMCE button.
- Touch-Swipe on/off.
- Mouse Draggable on/off.
- Easy to customize and stylize.
- Unlimited color and styling options.
- Extremely user-friendly settings panel for coders and non-coders alike.
- Unique settings for every carousel.
- RTL & Translation Ready.
- Compatible with any theme.
- SEO friendly & optimized for speed.
- Support all modern browsers: Firefox, Chrome, IE, Safari etc.
- Free basic support.
- And much more.
POST CAROUSEL PRO
Post Carousel Pro is a multi-purpose responsive Post Showcase plugin for WordPress that allows you to show more Posts (any post type) in a beautiful Carousel Slider, Grid, Filter, and Masonry layout. It has plenty of extremely user-friendly options through an intuitive Advanced Shortcode Generator and supports Post, Custom Post, Taxonomy, Custom Taxonomy, Most viewed, Most liked, Specific Posts, different Post Formats and more.
Upgrade to Post Carousel PRO to get access to following tons of useful and amazing features. Check it out now!
PRO Version Features
- Advanced Shortcode Generator.
- 10+ Amazing Theme Styles.
- 4+ Post Layouts. (e.g. Carousel, Grid, Masonry, Filter etc.)
- 840+ Google Fonts (Advanced Typography)
- Slide any post type. (e.g. posts, pages, products, portfolio etc.)
- Unlimited posts showcase. (Multiple sliders can be added to pages or anywhere you like.)
- Display posts from multiple categories or types. (e.g. latest, taxonomy, most viewed, most liked, Specific Posts etc.)
- Show the standard post contents or select which content you want to display. (title, image, excerpt, text from post area, read more button, category name etc.)
- Isotope post filtering for any taxonomy (e.g. categories, tags…)
- Show/Hide post image.
- Show/hide post image border.
- Set post image border size, color and hover color.
- The Grayscale effect for post image.
- Post image zoom in and out.
- Custom post image re-sizing.
- Lightbox functionality for post images.
- Lightbox icon color, hover color and image overlay color.
- Show/hide post title.
- Change post title font size, color, hover color, alignment, text-transform etc.
- Show posts as Sticky.
- Show/hide sticky post ribbon.
- Change sticky post ribbon text, color, background.
- Show/hide post content.
- Change post content font size, color etc.
- Set post content words or excerpt limit.
- Show/hide post read more button.
- 6(six) Read more button styles.
- Read more Style Preview from the back-end.
- Change Read more button text, color, background, hover background, alignment etc.
- Post Meta Color, hover color, alignment, and font size change option.
- Show/hide post author name, date, category, tags, comment, post views, like etc.
- Unlimited Icon Picker in post meta area.
- Display custom meta with meta key.
- Post Detail Link Type (Single Page, PopUp).
- Social share button for posts.
- Control number of post columns in different devices.
- Ticker mode carousel.
- 8+ different navigation arrow positions.
- 6 Modern arrow styles.
- Easing and transformation effects. (Mouse overlay etc.)
- Unique settings for each carousel.
- Simple embedding using shortcode, PHP function, shortcode generator on post editor or via the widget.
- Set a margin between the posts.
- AutoPlay on/off.
- Set AutoPlay speed.
- Set carousel scroll speed.
- Post infinite Looping.
- Order by (date, menu order, rand, title).
- Order (Ascending, Descending).
- Stop on hover option.
- Unlimited color & styling options.
- Post image hovers to zoom in or out effect.
- Touch, swipe or tap on different mobile devices.
- Desktop mouse dragging.
- Visual Composer & Widget Ready.
- Translation Ready.
- RTL Supported.
- Fast & friendly support.
- Extensive online docs & tutorials.
- 100% money back guarantee.
- And much more options
Admin Panel Overview
MINIMUM REQUIREMENTS
- PHP 5.6 or later
- MySQL 5.6 or later
- WordPress 4.0 or later
This section describes how to install the plugin and get it working
AUTOMATIC INSTALLATION (EASIEST WAY)
To do an automatic install of Post Carousel, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type «Post Carousel». Once you have found it you can install it by simply clicking «Install Now» and then «Activate».
MANUAL INSTALLATION
Uploading in WordPress Dashboard
- Download post-carousel.zip
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select post-carousel.zip from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download post-carousel.zip
- Extract the post-carousel directory to your computer
- Upload the post-carousel directory to the /wp-content/plugins/ directory
- Activate the plugin in the Plugin dashboard
You will now see the Post Carousel menu in your WordPress admin panel.
The WordPress codex contains instructions on how to install a WordPress plugin.
- When can I use this plugin?
You can use this plugin only when you have posts on your WordPress website.
- How can I create Post Carousel?
After activating the plugin, you will see the “Post Carousel” menu on your WordPress admin panel.
Go to Post Carousel > and click “Add New” menu and you will find a Shortcode Generator Settings panel.
The generator fields are highly customizable. Customize the carousel and publish. And then will see a generated Shortcode in the top section. You need to insert it into any page or post editor via TinyMCE button.
For including on the template, copy and paste the PHP code into your template file.
- Is Post Carousel responsive?
- Yes, the Post Carousel is 100% responsive & columns structured. You can control to show number of post columns on different devices (Desktop, Tablet, Mobile etc.).
- Do I need coding knowledge or hire a developer?
No. You don’t need any coding knowledge or hire a developer. No more pain writing any shortcode attributes to display post carousel on your website. With just a few clicks, you can amazingly showcase your posts using a very intuitive Shortcode Generator settings.
- Should I purchase the Pro version?
Post Carousel Pro includes tons of amazing and useful features that can make your content stand out and keep visitors engaged. If you’re interested to get the Post Carousel Pro, Please go to Upgrade to Pro! Page and browse Live Demo.
- Is the Post Carousel compatible with my theme?
Post Carousel works nicely with any theme if themes are developed according to WordPress standard.
- How can I get support if the plugin is not working?
If you face any problem with our plugin or something is not working as it should, first follow the preliminary steps:
Test the plugin with a WordPress default theme, to be sure that the error is not caused by the theme you are currently using.Deactivate all plugins you are using and check if the problem is still occurring.
Ensure that your plugin version and your theme version are updated and that the problem you are experiencing has not already been solved in a later plugin update.If none of the previously listed actions help you solve the problem, then, submit a ticket in the forum and describe your problem accurately, specify WordPress and Plugin versions you are using and any other information that might help us solve your problem as quickly as possible.
PRO version users Support Forum and Free or Lite Version Support Forum.
- Is Post Carousel translation ready?
Yes, Post Carousel is 100% translation ready.
- Where can I report bugs?
Bugs can be reported in our support forum.
- Do you want to encourage for future improvement?
If you like this plugin, please give us 5 stars to encourage for future improvement
Thanks!
The free version is terrible!
Five stars for the plugin and five stars for the support service. We have had some doubts and they have been resolved all of them at the moment. We are very happy with the service!
I bought this plugin for upgrading my business portfolio. After having some difficulties understanding and fixing my CSS stylesheets. The people of ShapedPlugin where more than helpful by helping me out fixing these issues within 24 hours. A great compliment for Uzzal and Mashud Rana!
Donot install this plugin. It destroyed my home page layout and cant recover it
The free version has no feature for usable
I had an amazing experience with their support. It was fast and my issue was solved. I don’t have any negatives!
Посмотреть все 27 отзывов«Post Carousel — Post Grid, Filter & Masonry for WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- Fix: WordPress 5.3 compatible issue.
2.1.11 — May 22, 2019
- Fix: WordPress 5.2.1 compatible issue.
2.1.10
- Fix: WordPress 5.1 compatible issue.
- Improved: Set post image size «large».
2.1.9 — Nov 01, 2018
- Fix: Pagination dots issue.
- Fix: Post date issue.
2.1.8 — Oct 02, 2018
- Enhanced: Content show/hide option enhanced with Full content and Limited content option.
2.1.7 — Aug 03, 2018
- Fix: Languages path issue.
2.1.6 — May 16, 2018
2.1.5 — March 01, 2018
- New: Shortcode support in content.
2.1.4 — January 01, 2018
- Fix: Shortcode generator error.
2.1.3 — November 25, 2017
2.1.2
- Fix: Post meta date issue.
2.1.1
- Fix: Language changing issue.
2.1
- Improved Admin Setting Panel
- Added Carousel Title Option
2.0
- Shortcode Generator
- Post Title on/off
- Post Title Color
- Post Title Hover Color
- Post Content on/off
- Post Content Color
- Post Author Name on/off
- Post Date on/off
- Post Meta Color
- Post Meta Hover Color
- Two Theme Style
- Navigation on/off
- Navigation Color
- Navigation Background Color
- Pagination Dots on/off
- Pagination Color
- Pagination Active Color
- AutoPlay on/off
- AutoPlay Speed
- Pause on Hover on/off
- Pagination Speed
- Touch Swipe
- Mouse Draggable
- RTL Mode
1.0
Logo Carousel – Best Logo Slider and Clients Logo Gallery Plugin for WordPress — Плагин для WordPress
Live Demo | Documentation | Upgrade to Pro!
Logo Carousel is a beautiful logo showcase and clients logo gallery plugin that allows you to display a group of logo images in a visually appealing carousel through an intuitive Shortcode Generator. It’s very user-friendly and convenient to manage & display the logo images in your any WordPress site.
The plugin is aesthetically designed for everyone including designers & developers and perfect to display your clients, sponsors, partners, affiliates, supporters, brands logos in a simple and unique style. It is highly customizable and flexible logo showcase builder plugin that’s both EASY and POWERFUL and NO CODING knowledge required!
Key features comes with this plugin
- Fully Responsive & Touch friendly.
- Elegant Design, Lightweight, and Powerful.
- Easy Shortcode Generator and insert it via TinyMCE button.
- Unlimited Logo Showcase (Create as many carousels as you like across your site.)
- AutoPlay on/off.
- AutoPlay Speed Control.
- Stop on hover carousel.
- Infinite looping for the carousel.
- Logo border on/off & color.
- Navigation and Pagination dots.
- Show/hide navigation arrow in Carousel.
- Navigation & Pagination dots color.
- Unlimited color and Styling options.
- Control logo columns in different devices.
- Logo order & order by.
- Easy to use admin interface.
- Unique settings for each carousel.
- Touch Swipe enable or disable.
- Mouse Draggable enable or disable.
- Translation Ready.
- Carousel RTL Supported.
- Compatible with any theme.
- Developer friendly.
- SEO friendly & optimized for speed.
- Support all modern browsers: IE, Firefox, Chrome, Safari etc.
- Fast and Active Support Forum.
- And much more options.
Multilingual Ready
Page Builders Ready
- Gutenberg
- WPBakery
- Elementor
- Divi Builders
- BeaverBuilder
- SiteOrgin
- Themify Builder
- Fusion Builder
- Genesis Framework
For fast support, features request, and bug reporting
We are very responsive about support requests – so if you face a problem or find any bugs, post it in the support forum, and we will respond within 15 hours (except holidays).
Ask us at either via our Support Forum or WordPress.org
Author
Designed and Developed by ShapedPlugin
MINIMUM REQUIREMENTS
- PHP 5.6 or later
- MySQL 5.6 or later
- WordPress 4.3 or later
This section describes how to install the plugin and get it working
AUTOMATIC INSTALLATION (EASIEST WAY)
To do an automatic install of Logo Carousel, log in to your WordPress dashboard, navigate to the Plugins menu and click
Add New.
In the search field type «Logo Carousel» by ShapedPlugin. Once you have found it you can install it by simply clicking
«Install Now» and then «Activate».
MANUAL INSTALLATION
Uploading in WordPress Dashboard
- Download logo-carousel-free.zip
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select logo-carousel-free.zip from your computer
- Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download logo-carousel-free.zip
- Extract the logo-carousel-free directory to your computer
- Upload the logo-carousel-free directory to the /wp-content/plugins/ directory
- Activate the plugin in the Plugin dashboard
The WordPress codex contains instructions on how to install a WordPress plugin.
- How can I create Logo Carousel?
After activating the plugin, you will see “Logo Carousel” in WordPress Admin Dashboard.
Firstly, Go to “Add New Logo” and upload your logos as many as you want.
Secondly, Go to Shortcode Generator > Add New Shortcode and you will find 3 Tabs “General Settings”, “Carousel Settings” and “Stylization”
You can customize the setting fields how you want & publish and you will see a generated shortcode in the top area.
Finally, You need insert it any page or post through tinyMCE button easily.
- Do I need to have coding skills to use Logo Carousel?
No. You don’t need any coding skill. No more pain writing any shortcode attributes to display logo carousel in your website. With just few clicks, you can amazingly showcase your logos using Shortcode Generator.
- Is Logo Carousel responsive?
Yes, Logo Carousel is fully responsive, mobile and touch friendly.
- Can I add Logo Carousel anywhere on my website?
Yes, you can add Logo Carousel inside your blog posts, pages, widgets, and anywhere else on your WordPress website with a shortcode or PHP function.
- Can I have multiple logo carousel with separate setting?
Yes. You can have unlimited logo carousel or showcase with each separate setting in page, post or template.
- Will Logo Carousel work with my theme?
Logo Carousel works with any WordPress theme if themes are developed according to WordPress standard.
- Is Logo Carousel supported with WordPress multisite?
Yes, Logo Carousel works perfectly with WordPress multi network site.
- How can I get support if the plugin is not working?
If you face any problem with our plugin or something is not working as it should, first follow the preliminary steps:
Test the plugin with a WordPress default theme, to be sure that the error is not caused by the theme you are currently using.Deactivate all plugins you are using and check if the problem is still occurring.
If none of the previous listed actions helps you solve the problem, then, submit a ticket in the forum and describe your problem accurately, specify WordPress and plugin versions you are using and any other information that might help us solve your problem as quickly as possible.
Pro version users Support Forum and Free or Free Version Support Forum.
- Where can I report bugs?
Bugs can be reported in our Support Forum.
- I’d like access to more features. How can I get them?
You can get access to more features when you purchase a license of the plugin. Purchasing a license of Logo Carousel Pro gets you access to the full version of Logo Carousel, automatic lifetime updates and support.
- Is Logo Carousel Translation Ready?
Yes, Logo Carousel is 100% translation ready and tested with WPML, Polylang, qTranslate-x, GTranslate, Google Language Translator, WPGlobus
- Do you Like this Plugin and want to encourage us for improvement?
Please give the plugin 5 Star rating and your precious appreciation will help us to make it much great in future.
Thank you!
«Logo Carousel – Best Logo Slider and Clients Logo Gallery Plugin for WordPress» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники3.2.8 Dec 06, 2019
- Fix: Backend logo column image sizing issue.
- Improved: Load minified CSS & JS.
3.2.7 Nov 25, 2019
- Fix: WordPress 5.3 compatibility issue.
3.2.6 Aug 08, 2019
- Improved: Style and Script enqueue system.
- Improved: Admin dashboard UI.
3.2.5 May 22, 2019
- Fix: WordPress 5.2.1 compatible issue.
3.2.4 Mar 04, 2019
- Fix: WordPress 5.1 compatible issue.
3.2.3 Dec 27, 2018
- Improved: Carousel script improved.
3.2.2 Dec 03, 2018
- Fix: Images are visible before carousel is initialized.
3.2.1 Nov 05, 2018
- Fix: «Pause on Hover» issue for carousel.
3.2 Oct 23, 2018
- Admin Dashboard UI improvement.
- CSS tweaks and whole codes optimized.
3.1.2 Aug 25, 2018
- Post conversion SQL query improved.
3.1.1 December 18, 2017
- JavaScript Codes Improved to make more SEO friendly.
3.1, November 08, 2017
- Admin dashboard improved
- Some issues fixed
3.0.2
3.0.1
- Custom column added in logo post
3.0
- Shortcode Generator Added
- Tiny MCE button to insert shortcode
- Total Logo
- Tailor based responsive option
- Order and OrderBy Option
- AutoPlay
- AutoPlay speed
- Pause on hover
- Touch Swipe
- Mouse Drag
- RTL mode
2.0
1.3
1.2
1.1
1.0
Niso Carousel Slider — Плагин для WordPress
Niso Carousel is one of the most user friendly wordpress plugin.You can create unlimited post, image and video carousel or slider with lots of options by Niso Carousel.You can set new options for every carousel.Niso Carousel also support image lightbox .Niso Carousel has lots of icons for arrow button.Niso Carousel supports arrow button, dots, variable width, center mode, Animation, Caption, hover caption, Lazy load, Mousewheel, RTL and much more.
Most powerful features:
- Multiple post and post category carousel.
- Multiple image and video carousel.
- Single image and video carousel.
- Lots of icon for arrow button.
- Image caption support.
- Lazy load support.
- Border support.
- Four different image size supports.
- User-friendly Editor.
- CSS3 Animation support.
- Images lightbox support.
- Mousewheel support
- Carousel center mode.
- Carousel variable height.
- RTL support.
- Different dots position.
- Different arrow position.
- Full Responsive.
See online Niso Carousel slider live preview
Niso carousel live preview
Images carousel live preview
Video carousel live preview
Post carousel live preview
product carousel live preview
Services carousel live preview
Portfolio carousel live preview
Testimonial carousel live preview
Team carousel live preview
How to use Niso Carousel Slider
See short video tutorial for better use
See online Niso Carousel slider documentation
Niso carousel slider online documentation
Add post carousel or slider
- Click post carousel button in tab and then select your post category for carousel or slider.
- First create one category like slider and then add your selected post in the category.
- Select Multiple image carousel for post carousel and select Single image slider for post slider under setting tab.
- You will get carousel shortcode
Add image carousel or slider
- Click image carousel button in tab and then click add or upload files for add carousel images.
- After upload image.Now click publish button
- Select Multiple image carousel for carousel and select Single image slider for slider under setting tab.
- You will get carousel shortcode
Add caption carousel slider
- Click caption carousel button in tab and then click add or upload file for add image.Write caption in caption box.Now click add new item button for add more image and caption.Minimum 5 items for carousel.
Add Video carousel slider
- Click Video carousel button in tab and then set video height and width .Now add video links in video link box.Click add more video link button for more video link add.add 4 or more video link for carousel.
- Copy and past video link.
Carousel settings
- Click carousel settings button in tab and then you will see two setting buttons 1. Multiple image carousel 2. Single image carousel.
Multiple image carousel settings.
Single image slider settings
Translations
- Niso carousel backend editor
- Video carousel .
- Niso carousel awesome settings
This section describes how to install the plugin and get it working.
e.g.
First things first, thank you for choosing our Niso Carousel Slider plugin!
You can install the plugin one of two ways:
Install using FTP
- Unzip the Niso-carousel-slider.zip file locally to your machine
- Connect to your FTP area using your preferred FTP package
- Upload the Niso-carousel.zip folder that you extracted from the zip file to the plugin folder of your WordPress installation (wp-content -> plugin)
- Go to plugin and activate Niso carousel.
Install by WordPress (recommended)
- Login to your WordPress admin area.
- Navigate to plugin and click the Add New button at the top.
- Click the Upload plugin button at the top.
- Click the Choose File button and locate the Niso-carousel-slider.zip.zip file on your machine and click the Install Now button.
- On the basis the plugin installs correctly, click the Activate link.
- Can I crate image carousel by niso carousel Slider?
yes, you can create image carousel With unlimited options.
- Can I crate video carousel by niso carousel?
yes, you can create video carousel.
- How many carousel can I create?
You can create unlimited carousel by this plugin with lots of options.
- How many options can I create?
You can create unlimited options by this plugin.
- What can I do when need more carousel style?
You have to buy premium version from codecanyon.
- How to include a carousel in a post or a page?
[ncarousel id=»838″]`
«Niso Carousel Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.3.6
- Update cmb2
- Add some style
- Fix some php error
1.3.4
1.3.0
- Add — update doc
- Add slider options
- WordPress 5+ compatible
1.3.0
- Add — Post carousel
- Add — Post slider
- Add- some css
1.2.0
- Now compatible WordPress 4.7.3
- Add some css
- jQuery error fix
1.1.0
- Now compatible WordPress 4.7
- Some css fix
- php error fix
1.0.0
Released version
compatible with wordpress 4.7.3
WooCommerce Product Carousel Slider — Плагин для WordPress
Live demo: https://aazztech.com/demos/plugins/woocommerce-product-carousel-slider
We released a new WooCommerce product carousel/slider with grid plugin Woocommerce Product Carousel, Slider & Grid Ultimate recently with a lot more features than WooCommerce Product Carousel Slider. We do recommend Woocommerce Product Carousel, Slider & Grid Ultimate over WooCommerce Product Carousel Slider.
WooCommerce Product Carousel Slider displays products of your shop anywhere you like easily in an elegant and professional way using carousel slider that would make customers interested and increase sales. It comes with lots of features including advanced Shortcode Generator. Its a must have plugin for WooCommerce shop!
All of your products with this plugin will display perfectly fine on any devices. It is also touch devices friendly. So, your customers from any devices can view your products nicely. Thus, more chances for more sale.
Features of this plugin
- 100% Responsive and mobile friendly.
- Latest/recent, older and featured products carousel/slider.
- Unlimited products display.
- Unlimited carousel/slider.
- Unique settings for each carousel/slider.
- Advanced shortcode generator.
- Advanced settings panel.
- Control number of products to display on desktop, tablet and mobile devices.
- Auto images resize and crop option.
- Image upscaling enable/disable.
- Autoplay control.
- Slide speed control.
- Mouse over stop option.
- Navigation arrows.
- Pagination.
- Display/hide Product Title, Price, Star Ratings and Cart button.
- Navigational arrow color and background color change options.
- Product title font size, color, hover color change options.
- Price font size and color change options.
- Product Star Ratings size and color change options.
- Cart button background color, font size, font color change options.
- Touch and Swipe enabled.
- Support all modern browsers.
- Very lightweight.
- Translation ready.
- Many more…
More amazing features available in Pro version.
Features of the Pro version
- On sale, best selling, top rated and featured products display.
- Display by ID, sku, tags, category, month and year.
- Display products randomly
- Product excerpt and option to limit excerpt words
- Display/hide excerpt with font size and color change options
- Enable/disable hover effect on product image
- Ribbon/badge for on sale, featured and out of stock products.
- Customize ribbon/badge
- Edit «read more» and ribbon/badge text
- Display/hide out of stock products
- 5 different themes
- 4 different header styles
- 2 different styles for navigation
- Scroll by per item or page
- Specify the scrolling direction
- And many more…
Live demo: https://aazztech.com/demos/plugins/woocommerce-product-carousel-slider/#proversion
- Общие Настройки
- Настройки слайдера
- Style Settings
- frontend
- Unzip the downloaded zip file and upload the plugin folder into the
wp-content/plugins/directory. Alternatively, upload from Plugins >> Add New >> Upload Plugin. - Activate the plugin from Plugins page.
Применение
After successfully installing and activating the plugin, you will find «Woo Carousel» menu on left column of WordPress dashboard. Go to Woo Carousel >> Add New and configure any options as desired. Then copy the shortcode which is at the bottom of the Settings panel on the «Shortcode» section and paste it wherever you want to display the carousel slider.
Frustrated with the lack of support. Why would I buy the premium when nobody is home? Tried the other, newer version and ran into the same problem.
no support , please refund i have tried, email , wordpress, form contact
i bought the sliders a week ago i had a few troubles the support did an amazing job i really want to thank them for all the time they took to fix my problem
While my initial experience with the developer came with some frustration, with that sorted, I can now categorically state this is an excellent plugin with extremely good and diligent user support. I have tried and used many carousel plugins and found this to be superior in style and design as well as functionality. I highly recommend.
The pro version of this plugin is worth every penny. So grateful to have this solution to easily display product carousels with custom info, styles, etc. Thanks guys!
Brought the pro version and received it. No problems. I did have some dificulties getting in touch with support through the support forum at first. I needed the plugin to work with another plugin. However after some time I was able to get in touch with Masud and he offered great support and tweaked the plugin for my needs. Very fast! He even followed up on me, as I did not respond for some time and he wanted to make sure that the plugin was working as expecting! Best recommendations!
Посмотреть все 23 отзыва«WooCommerce Product Carousel Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники3.3.2
- Fixed column issue for Desktop, Laptop, Tablet & Mobile
3.3.1
- Fixed product repeating/continuous looping issue
3.3.0
- Added product repeating/continuous looping on/off feature
3.2.0
- Added option to display full title
3.1.0
- Added the feature of controlling number of products to display on desktop, tablet and mobile devices.
3.0.2
3.0.1
3.0.0
- Updated JavaScript code
- Completely rewrote the plugin using Object Oriented PHP
- Added Image Upscaling feature
- Added Custom Columns on the carousel listing page for copying shortcode easily
- Optimized the display of settings
2.1
- Made WooCommerce 3.0.0 compatible
2.0
- Added features of displaying Product Star Ratings and options of changing its color and size.
- Added Product Title, Pirce, Star Ratings and Cart button display/hide options.
1.9
1.8
- Fixed margin and padding related issue of product title
- Reduced opacity of navigation arrows
1.7
- Fixed another cart button related issue
1.6
- Fixed cart button issue with WooCommerce 2.5.0 version
1.5
- Made some changes in navigational arrow. Added feature to change navigational arrow color and its background color.
1.4
1.3
1.2
- Added feature of loading scripts and styles if Shortcode present
1.1
- Added auto images resizing and cropping feature
1.0
Карусель записи товары видео фото плагин WordPress – INFO-EFFECT
На чтение 4 мин. Опубликовано
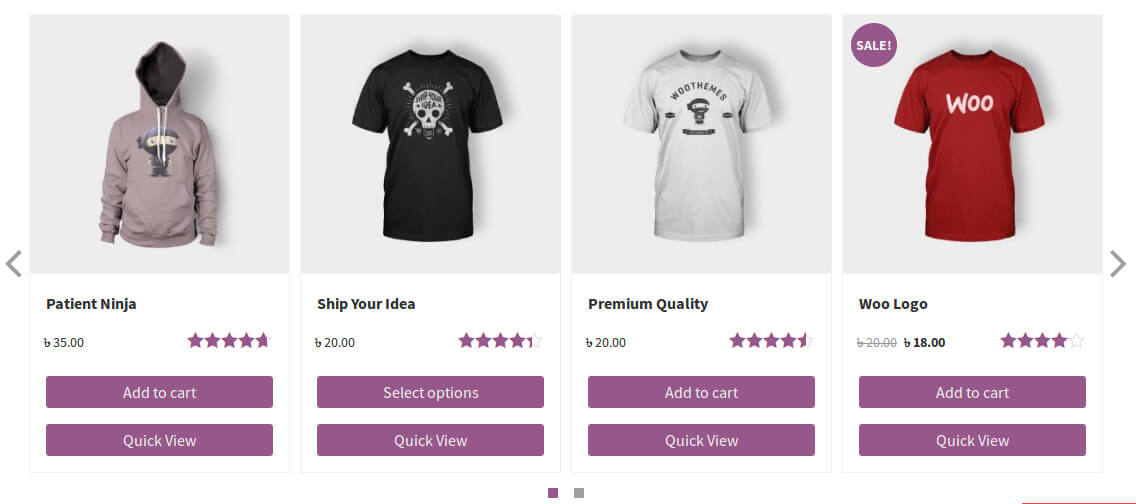
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д. Всё очень просто и быстро! Смотрите далее!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Стильный слайдер-карусель записей, товаров, видео и изображений. Вы сможете настроить внешний вид слайдера. Вы сможете выбрать что должно отображаться в карусели, записи, товары, изображения или видео. Вы сможете настроить отображение карусели для мобильных устройств. Вы сможете включить навигацию, выбрать размер изображений, указать количество колонок в карусели и т.д. Всё очень просто и быстро! Смотрите далее!

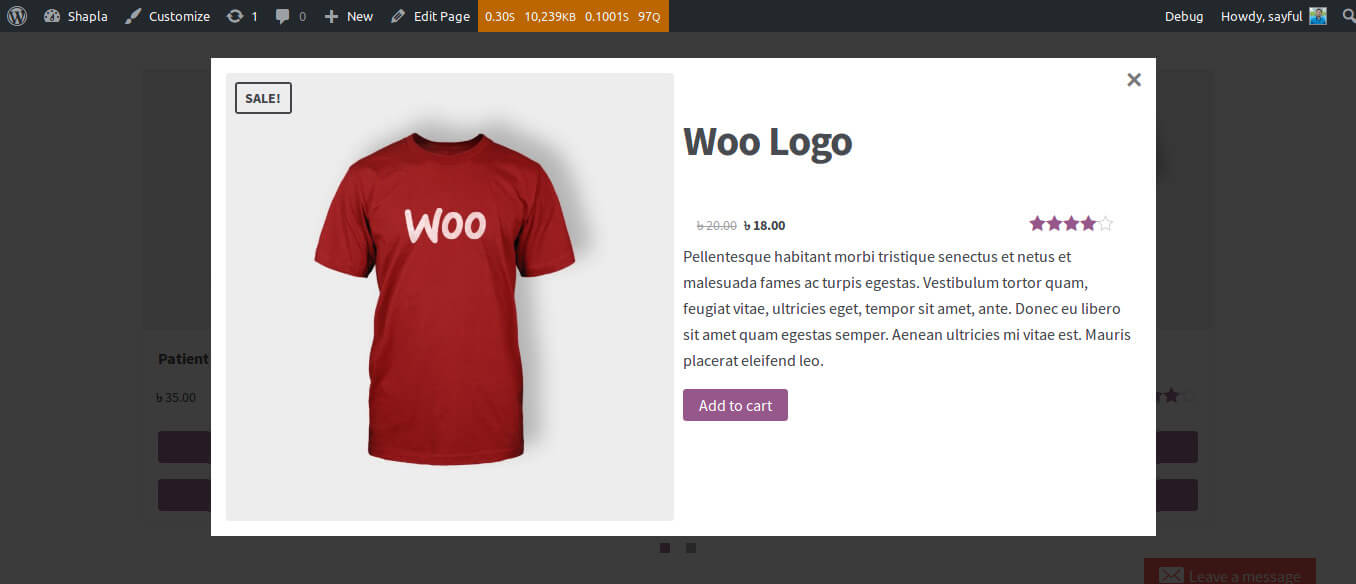
Для товаров Woocommerce вы сможете настроить отображение цены, рейтинга, заголовка, кнопки “Добавить в корзину”, скидки. Можно добавить кнопку для быстрого просмотра товара в лайтбокс окне. Можно добавить товары из категории, метки или выбрать определённые товары.

Плагин карусель слайдер WordPress
Установить плагин Carousel Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

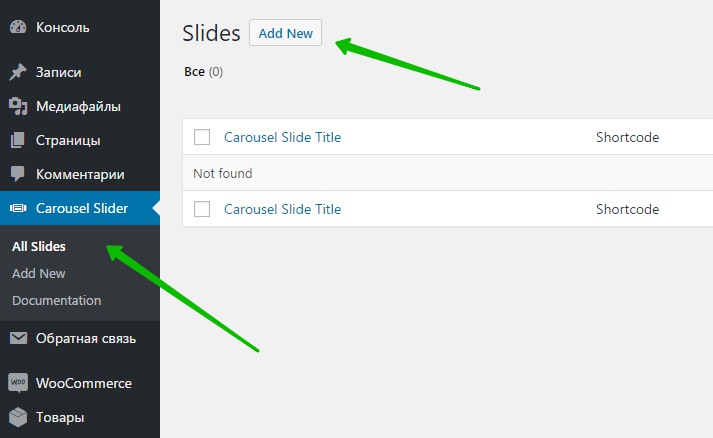
Далее, после установки и активации плагина, перейдите на страницу: Carousel Slider – All Slides. Здесь будут отображаться все созданные карусели. Чтобы создать новую карусель, нажмите вверху на кнопку – Add New.

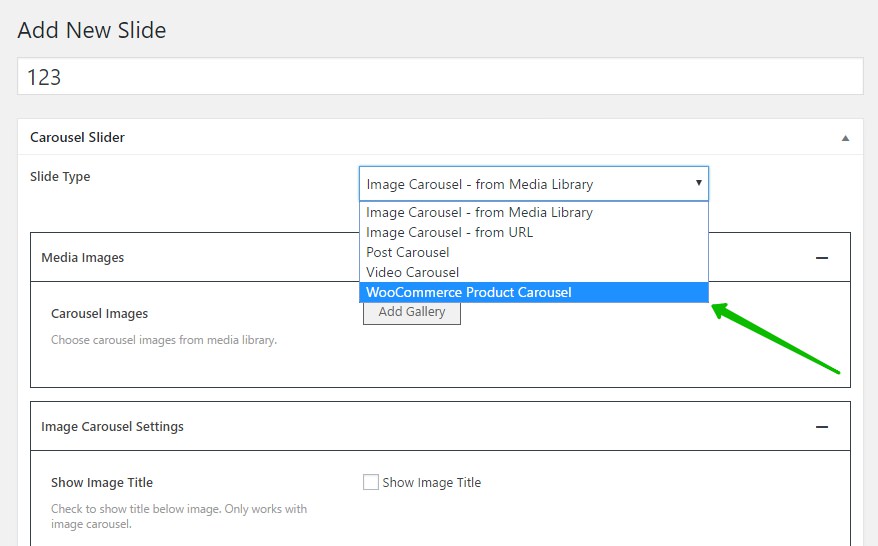
Далее, на странице создания карусели, возле параметра “Slide Type”, вам нужно выбрать, что будет отображаться в карусели, записи, товары, видео или изображения. Я покажу вам как настроить карусель для товаров Woocommerce.
Query Type, здесь вам нужно выбрать откуда будут выводиться товары, из категорий, меток, либо сами выберите определённые товары.
– Product per page, укажите сколько товаров должно отображаться в карусели.
– Show Title, показывать заголовок товара.
– Show Rating, показывать рейтинг товара.
– Show Price, показывать цену товара.
– Show Cart Button, показывать кнопку “Добавить в корзину”.
– Show Sale Tag, показывать скидку товара.
– Show Wishlist Button, показывать кнопку “Добавить в избранное”, если у вас установлен плагин YITH WooCommerce Wishlist.
– Show Quick View, показывать кнопку “Быстрый просмотр”.
– Title Color, выберите цвет заголовка товаров.
– Button Background Color, цвет фона кнопок.
– Button Text Color, цвет текста в кнопке.
– Carousel Image size, можно выбрать размер изображений.
– Lazy load image, можно включить функцию постепенной загрузки изображений.
– Slide By, по умолчанию в карусели сдвиг слайдера на один товар.
– Margin Right(px) on item, размер границ карусели в пикселях.
– Inifnity loop, можно продублировать последний и первый элементы, чтобы получить иллюзию петли.
– Navigation, включить навигацию.
– Dots, включить отображение точек в карусели, которые показывают количество товаров.
– Navigation & Dots Color, цвет пуль (точек).
– Navigation & Dots Color: Hover & Active, цвет активных пуль и при наведении.
– Autoplay, включить авто-воспроизведение карусели.
– Autoplay Timeout, задержка перед авто-воспроизведением.
– Autoplay Speed, скорость авто-воспроизведения.
– Autoplay Hover Pause, включить паузу при наведении.
– Colums, количество колонок в карусели.
– Colums : Desktop, количество колонок на компьютере.
– Colums : Small Desktop, количество колонок на маленьком компьютере.
– Colums : Tablet, количество колонок на планшете.
– Colums : Small Tablet, количество колонок на маленьком планшете.
– Colums : Mobile, количество колонок на мобильных устройствах.
– Укажите вверху название карусели и нажмите на кнопку – Опубликовать.

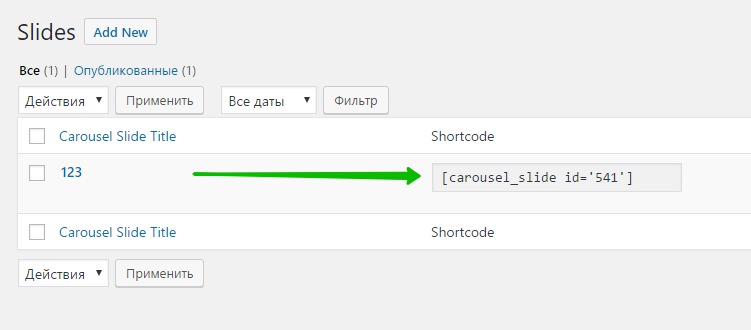
Далее, после создания карусели, на странице “All Slides” вы можете скопировать шорткод карусели. Шорткод вы можете вставить на страницу или в запись, где будет отображаться карусель.

Всё готово! На вашем сайте будет отображаться карусель-слайдер товаров, записей, видео или изображений!
Супер плагины WooCommerce, более 200, с руководством по настройке!
Остались вопросы? Напиши комментарий! Удачи!
Слайдер для WordPress – делаем карусель записей
Слайдеры – это замечательный способ для отображения информации. Кроме того, что он позволяет на небольшой площади показать много всего, благодаря ему сайт становится более современным, привлекательным и запоминающимся. Слайдеров для WordPress создано очень много, все они отличаются своими эффектами, возможностями и внешним видом.
Популярным и эффективным является один вид слайдера – карусель. В этой статье мы расскажем вам, как сделать такую карусель на сайте, которая будет отображать посты той или иной категории.
Слайдер для WordPress VG PostCarousel
VG PostCarousel – это слайдер для WordPress в виде карусели, который выводит посты по определённому признаку. Плагин показал себя как простое в использовании и креативное творение авторов. Для начала работы его необходимо скачать, установить и активировать. После этого у вас в консоли появится новый пункт «VG PostCarousel». Чтобы добавить новую карусель постов, нажмите «VG New Carousel».
В самом начале потребуется ввести название для создаваемого слайдера WordPress. Его не будет видно на сайте, оно необхолимо только для того, чтоб вы могли отличать все карусели друг от друга.
Затем, немного ниже вы увидите коды, которые позволяют воспроизводить создаваемый слайдер. Первый в квадратных скобках, шорткод – его можно использовать в записях и страницах, а второй – в файлах шаблона.
Ниже будет секция настроек с тремя вкладками. Рассмотрим эти опции.
- Global settings. Как понятно по названию, это самые главные общие настройки слайдера WordPress. Можно настроить цветовые параметры, отступы от элементов, размер карусели. Также здесь можно присвоить свой стиль CSS к слайдеру.
- Carousel settings. Здесь настройки самой карусели. Надо заметить особую возможность адаптивности данного слайдера. Так, в данной вкладке настроек можно выбрать самостоятельно, какой размер будет иметь слайдер на разных экранах устройств. О том, насколько важна адаптивность для современного продвижения сайта, вы можете узнать в этой статье. Кроме того в этой вкладке можно настроить скорость слайдера, пагинацию, наличие или отсутствие тех или иных элементов управления и прочее.
- Post settings. Здесь настраиваются посты, которые будут выводиться в карусели. Можно определить, из какой рубрики брать записи, а также выбрать статус поста. Примечательно, что можно демонстрировать запланированные записи, таким образом, интриговать посетителей интересными материалами. Также здесь настраивается количество записей, и наличие или отсутствие разнообразных элементов.
После этого вам следует сохранить все настройки и поместить код карусели в нужное место на сайте или в нужную запись или страницу.
Carousel Upsells and Related Product for Woocommerce — Плагин для WordPress
Плагин заменяет стандартные похожие и рекомендуемые товары (апсейлы) на карусели-слайдеры с помощью скрипта glide.js, который не зависит от jQuery. Данный скрипт работает в разы быстрее чем его аналоги слайдеры или карусели.
Просто активируйте плагин, и карусель похожих товаров уже появится в вашем магазине. Помимо прочего, вы можете отдельно настроить сопутствующие продукты или рекомендуемые (Upsells) продукты.
Дизайн карточек товаров будет соответствовать дизайну вашей темы, но следует отметить, что некоторые шаблоны имеют свои собственные карусели рекомендуемых или похожих товаров.
Настройки плагина
- Woocommerce → Настройки → Товары → Карусель похожих товаров
- Woocommerce → Настройки → Товары → Карусель рекомендуемых
Возможности:
- Заменяет стандартный вывод похожих и рекомендуемых (апсейлов) товаров на карусель
- Нет зависимости от jquery, загрузка очень быстрая
- Вы можете изменить заголовок стандартной секции
- Вы можете включить или отключить автозапуск карусели
- Вы можете изменить временной интервал автопрокрутки карусели
- Вы можете указать количество продуктов в карусели
- Вы можете указать количество видимых товаров (указать сетку, колонки)
- Вы можете указать количество отображаемых продуктов на мобильных устройствах и планшетах.
- Похожие и рекомендуемые товары не отображаются, если их количество меньше указанного в карусели видимых товаров. То есть карусель не будет создана. Только качественная оптимизация.
- Вы можете отключить карусель и управлять другими функциями — заголовок секции, количество отображаемых продуктов, количество колонок
Новые расширенные настройки
- Подсказка на мобильном устройстве (см. скриншоты)
- Стилизация мобильной подсказки (см. скриншоты)
- Центральный режим с обрезкой (см. скриншоты)
- Центральный режим только на мобильном устройстве
- Выбор анимации перехода карусели
- Настройка длительности анимации перехода
- Установка расстояния между продуктами
- Выбор иконок навигации (см. скриншоты)
- Настройка цвета навигации
У всех новых опций есть подсказки прямо в админ панели. Вы всегда можете более точно настроить карусель.
Преимущества плагина
Самое важное преимущество плагина “Carousel Upsells and Related Product for Woocommerce” заключается в том, что он использует “чистую” javascript библиотеку glide.js и не имеет зависимостей от jQuery. Основной JS файл плагина весит всего ~23kb, а в сжатом виде всего ~7kb. По сравнению с подобными каруселями-слайдерами, такие как Slick Slider(88kb, а в сжатом 44kb), Swiper Slide(более 100kb) или OWL carousel (89kb, а в сжатом 44kb) – это в разы меньше и напомню glide.js без зависимостей jQuery. При всем этом у glide.js присутствует режим Touch Swipe, который позволяет пальцем (касанием по элементу) двигать карусель в нужном направлении на мобильных устройствах.
В итоге данная карусель быстрее работает и моментально загружает ваши товары.
Обязательные плагины
Большое спасибо
Поддержка плагина:
На кофе разработчикам
Переводы
Если вы хотите помочь с переводом этого плагина, добро пожаловать!
Чтобы внести свой вклад, посетите translate.wordpress.org
Статьи о плагине:
Как установить карусель товаров woocommerce для рекомендуемых и похожих товаров?
В этом разделе описывается, как установить плагин и заставить его работать.
Установка из админ панели WordPress:
- Войдите в вашу админ-панель WordPress
- Перейти к плагинам -> Добавить новый
- Введите «Woocommerce Glide.js Carousel Upsells and Related Product» в поле поиска справа и нажмите Enter.
- Найдите этот плагин и Нажмите «Установить сейчас»
- Активируйте плагин
Ручная установка:
- Загрузите плагин из репозитория WordPress.org
- В панели администратора WordPress перейдите в раздел «Плагины -> Добавить новый -> Загрузить плагин».
- Upload the downloaded plugin file (carousel-upsells-and-related-product-for-woocommerce.0.3.7.zip) and click ‘Install Now’
- Активируйте ‘Woocommerce Glide.js Carousel Upsells and Related Product’ со страницы плагинов.
- Карусель работает не правильно, что мне делать?
Пожалуйста, создайте тему на форуме поддержки. Я постараюсь оказать помощь как можно быстрее. Плагин сложный, давайте сделаем его лучше вместе. Жду ваших рекомендаций и предложений
«Carousel Upsells and Related Product for Woocommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.3.7
- Added translation string for mobile tooltip
0.3.6
0.3.5
- Fixed a bug when choosing a navigation arrow in related products
- Added new settings for themes that apply filters and functions
0.3.4
- Исправлены ссылки для установленного WordPress в подпапке
0.3.3
0.3.2
- Обновлены стили настроек
0.3.1
- Исправлен перевод строки
0.3.0
- Последнее тестирование новых хуков и обновление плагинов
- Новая опция — Подсказка на мобильном устройстве
- Новая опция — Стилизация мобильной подсказки
- Новая опция — Центральный режима с обрезкой
- Новая опция — центральный режим только на мобильном устройстве
- Новая опция — Выбор анимации перехода карусели
- Новая опция — Установка продолжительности анимации перехода
- Новая опция — установка расстояния между товарами
- Новая опция — Выбор иконок навигации
- Новая опция — настроить цвет навигации
- Добавлены всплывающие подсказки в в админ панели
- Добавлены демонстрационные окна с каруселями
0.2.9
- Последнее тестирование новых хуков и обновление плагинов
0.2.8
- Ликвидирована ошибка с уведомлением
0.2.7
- Исправлена ошибка хука обновления
0.2.6
- Тестирование хука обновления
0.2.5
- Тестирование плагина на WordPress 5.3
- Добавлены новые уведомления
- Добавлены новые строки локализации
0.2.4
- Тестирование новой версии плагина WooCommerce 3.8
0.2.3
0.2.2
0.2.1
- Инсправлены ошибки
0.2.0
- Инсправлены ошибки
0.1.9
- Исправлена ошибка с текстовым доменом
0.1.8
- Ликвидирована ошибка со всплывающим окном
0.1.7
- Новый интерфейс
- Обновлен POT файл
- Обновлен CSS
- Обновлен JavaScript
- Добавлен новый параметр — отключить карусель
0.1.6
- Обновлен JavaScript
0.1.5
0.1.4
0.1.3
0.1.2
- Исправлена ошибка навигации слайдера
- Добавлен эффект при наведении на карусель в виде выезжающих навигационных стрелок
0.1.1
- Презентация настроек первой версии плагина
