Красивые HTML кнопки для сайта
Ранее я писал пост о том, как можно самому сделать красивую кнопку для сайта. Сегодня же я хотел бы предложить несколько готовых вариантов кнопок.
Напомню, что кнопка представляет собой «красиво оформленную ссылку», для которой вам необходимо прописать url-адрес, куда эта ссылка должна вести.
Макеты готовых кнопок
Устанавливаем кнопки на сайт
Для того чтобы установить кнопки на сайт, вам необходимо скачать архив с подготовленным файлом стилей, затем файл из архива «vermutoff-buttons.css» закачать к себе на сайт, в папку вашей темы. Закачать файл вы можете с помощью FTP клиента «FileZilla».
Далее вам нужно добавить одну строку кода в файл вашей темы header.php между тегами <head></head>. Этот код подключит только что закаченный вами файл стилей vermutoff-buttons.css:
<link rel="stylesheet" type="text/css" media="all" href="/здесь укажите адрес до папки с вашей темой/vermutoff-buttons.css" />
Со стилями кнопок разобрались. Теперь, для того чтобы
HTML коды кнопок
Кнопка 1а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3в
<a href="/">ЗАКАЗАТЬ</a>
Для того, чтобы кнопка вела на какую либо страницу вашего или чужого сайта, необходимо заменить href=»/» например на href=»http://onwordpress.ru».
Как создать кнопку: 7 советов, чтобы на нее кликнули
Успешный или неудачный результат сводятся к одному щелчку. И на то, будет ли клик (или нажатие на сенсор), влияет множество небольших факторов. Один маленький фактор, который играет большую роль – это дизайн самих кнопок.
Они повсюду: на электронной почте, домашних страницах, различных сайтах, контактных формах и корзинах интернет-магазинов. Большинство из 4 000 000 000 страниц в сети имеют навигационные кнопки.
Дизайнеры не всегда соглашаются с замыслом кнопки на стадии разработки веб-сайта, но по этой теме есть много исследований. Перечислим семь видов дизайна кнопки для сайта.

1. Использование слов-побудителей
Прежде всего, каждый щелчок каждой кнопки – это метафора к действию. Поэтому на кнопке должны быть фразы, побуждающие к действиям. Начинаться они должны, желательно, с глаголов. Такое слово ясно будет объяснять посетителю, какие действия будут происходить, если кликнуть по кнопке.
Получается, что, кнопки без глаголов, типа:
• Подписка на рассылку;
• Загрузка описания;
• Дополнительная информация.
… Станут более действенными, когда будет добавлен глагол…
• Подписаться на рассылку;
• Скачать описание;
• Узнать больше.
2. Ваша кнопка соответствует тесту «WYLTIWLT» (Would You Like То? I Would Like То)
Теперь, когда подходящий текст для кнопки найден, убедитесь, пройдет ли эта кнопка такой тест. Нужно добавить две фразы перед текстом на кнопке и посмотреть, будет ли логичным получившееся предложение.
• Хотели бы вы [текст на кнопке]? (Would You Like То?)
• Я хотел бы [текст кнопки] (I Would Like То).
Иными словами, проверьте, может ли текст в кнопке быть прочитан как бы «от лица сайта», а также от лица посетителя. Если текст в кнопке «Перейти к разделу…», это будет читаться как «Вы хотели бы перейти к разделу…?» и «Я хотел бы перейти к разделу…?». Поскольку в обоих случаях эта фраза логична, то текст в кнопке проходит тест.
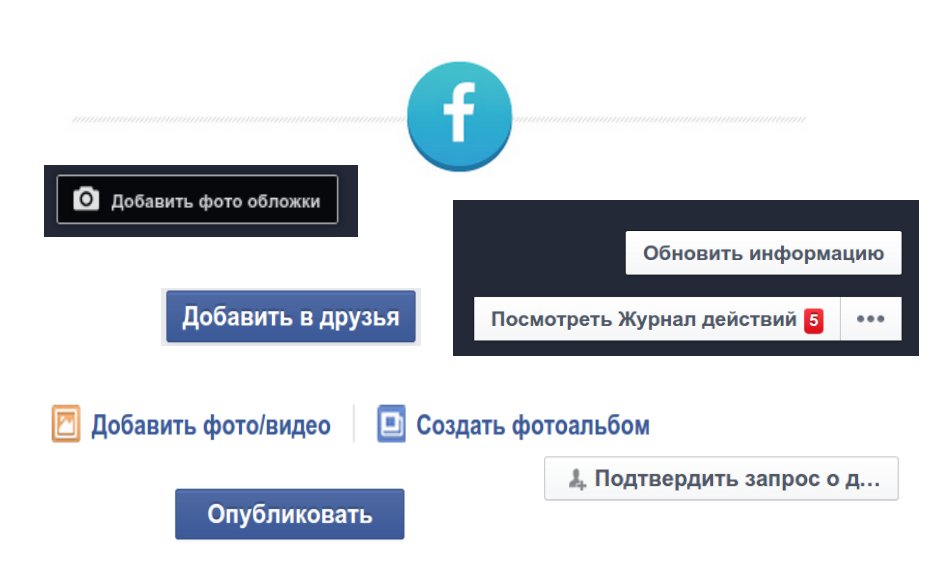
Если текст в кнопке « Посмотреть ваши результаты», то, если задать вопрос, получается «Вы хотели бы посмотреть ваши результаты?» и «Я хотел бы посмотреть ваши результаты». Второй вариант здесь не очень подходит, поэтому данный текст не пройдет тест. Этот быстрый способ убедиться в том, что текс на каждой кнопке, начинающийся с глагола, работает от лица маркетолога, a также от лица посетителя сайта. Кстати, каждая кнопка на Фейсбук со словом-действием проходит данный тест!
Такой метод был предложен Джонатаном Ричардсом, который создал эту аббревиатуру: WYLTIWLT.

3. Я или Вы: от первого или от второго лица?
Использование местоимений – это альтернатива нейтральным фразам. Но местоимения нужно применять c осторожностью. Разработчики протестировали тексты c использованием местоимений от первого и от второго лица, создав две кнопки со словами-действами. И вот что они заметили.
Кнопку c местоимением от 1 лица («Создать мою учетную запись») нажимали на 24% посетителей больше, чем на кнопку c местоимением от 2 лица («Создать вашу учетную запись»). Разработчики говорят o том, что надписи в кнопке c местоимением от 1 лица работают лучше, так как они говорят за посетителя, совершающего действие, то есть, от человека, который держит мышь или нажимает на экран.
Юджин Шварц как-то сказал, что нужно «вставлять беседу, которую посетитель ведет у себя в голове». И поэтому, если посетители видят ваши призывы к действиям, то нужно, чтобы они сами говорили o том, что они хотят делать. («Я хочу…»)

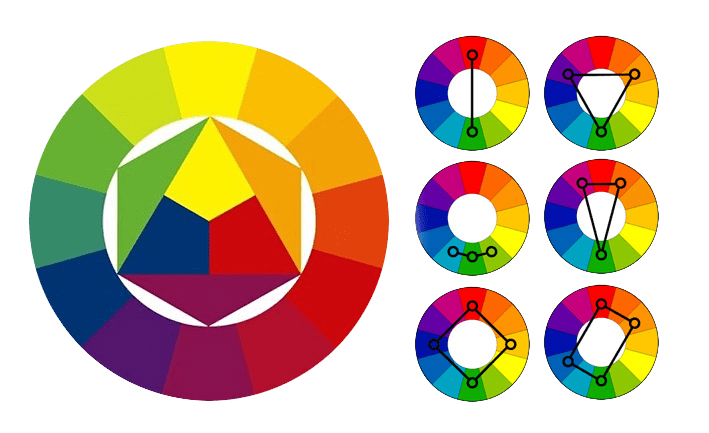
4. Используйте цвета, которые контрастируют c другими элементами
Наши глаза беспрерывно сканируют пространство, ища элементы, на которых взгляд останавливается. Все, что создает контраст c окружением, автоматически привлекает внимание. Такое явление заложено в основе природы нашего зрения и мозга, называется это эффектом Фон Ресторфа.
Это явление можно использовать при разработке дизайна кнопок с помощью применения контрастных цветов, и таким образом удастся привлечь внимание и побудить к нужному действию. Например, на синем фоне c преобладающими холодными цветами, элементы теплой цветовой гаммы, такие как оранжевые кнопки, будут визуально заметными.
Цвет – это эффективный инструмент создания выделяющейся кнопки, однако этот способ не является единственным. Также можно использовать размер, расположение, либо глаза людей на ближайших изображениях. Важно убедиться, что желаемые действия находятся достаточно высоко в визуальной иерархии страницы.

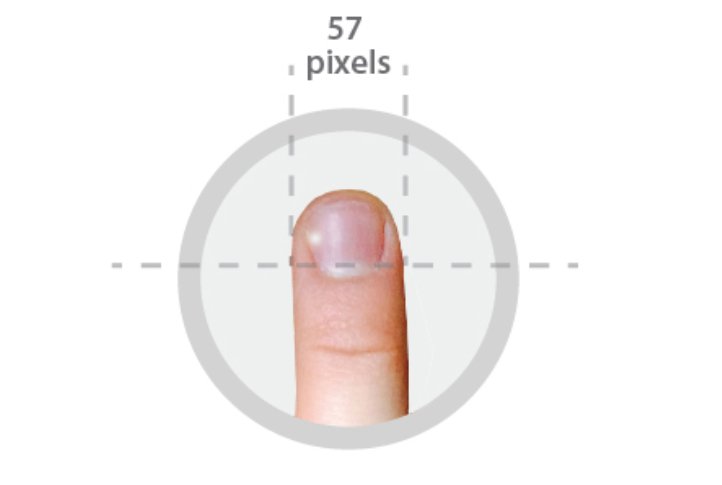
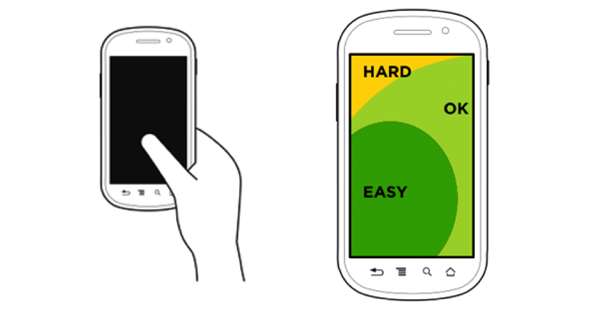
5. Сделайте кнопку большого размера
Актуально для пользователей смартфонов и планшетов. Пользователю должна быть предоставлена возможность комфортно нажимать на кнопку, как co смартфона, так и c планшета. Следовательно, размер конпки должен быть соответствующим человеческому пальцу. Компания Apple рекомендует минимальный размер кнопок 44×44 пикселей, но исследования компании МIT Touch Lab показывают, что в среднем размер указательного пальца составляет (если перевести на пиксели) 45×57.
Это связано c тем, что кончик пальца имеет не округлую, а овальную форму. А большой палец несколько больше. Если предполагается, что кнопку будет нажиматься большим пальцем (если, к примеру, она будет располагаться в нижней части приложения для планшета), ее можно сделать шире: 45×72 пикселей.


6. Уменьшите уровень вовлечения («Начать шоппинг» вместо «Купить сейчас»)
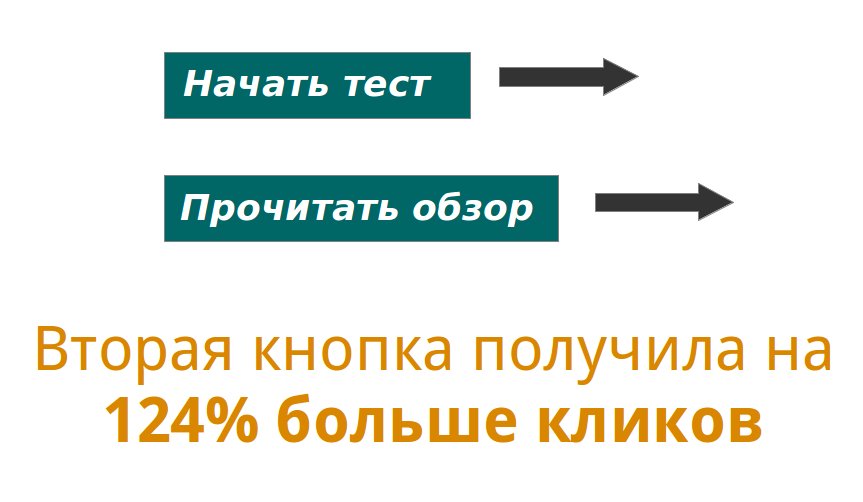
Ряд действий ведет к взятию на себя бо́льших обязательств, чем другие. Так же и с кнопками – некоторые из них означают больше обязательств. Они могут вызывать разные психологические реакции и доставлять больше беспокойства. Если кнопка-действие побуждает посетителя потерять время или деньги, то он c меньшей вероятностью кликнет по ней. Протестированы языки кнопок для двух «Начать тест» и «Прочитать обзор». Вторая кнопка получила на 124% больше кликов.
Вся разница заключена в размере обязательств. Кнопка «Начать тест» наводит посетителя на мысль o том, что, щелчок по этой кнопке вовлечет его в потенциально длительный процесс. А «Прочитать обзор» подразумевает меньшие временные затраты. Аналогично, кнопка «Начать шоппинг» звучит как изучение каталога продукции. А кнопка «Купить сейчас» – это словно стремление сайта залезть в ваш бумажник.

7. Создавайте кнопки на основе кода, а не графики
Слово «кнопка означает графическое изображение, «ссылка» – значит текст. Но находчивые дизайнеры создают кнопки, которые являются картинками, но сделаны как ссылки.
У графических кнопок есть ряд проблем.
• Они медленнее грузятся;
• Они недоступны для посетителей с ограниченными возможностями;
• Графические изображения могут не отображаются в email сообщениях, пока не будет нажата кнопка «Показывать изображения».
Кнопки на основе кода подобных проблем не создают. Можно создавать отличные кнопки с помощью НTML и СSS, и поэтому нет ни одного весомого довода, почему лучше делать графические кнопки. Кнопки, созданные на основе НTML или СSS, иногда называют «пуленепробиваемые», потому что они отображаются везде, в том числе и в email.
Если у вас на сайте (в приложении) есть графические кнопки, и возникли проблемы c их редактированием, хотя бы убедитесь, что «Alt» включает надпись на кнопке. Таким образом, она будет видна в email сообщениях, даже если абонент не включил загрузку изображений.

Нажатие кнопки
Посещаемость – это только полдела; побуждение посетителя к действию – это вторая половина дела. Клик – это момент истины, и сама по себе кнопка играет огромную роль. Маленькие вещи могут иметь большое значение.
Какие бывают кнопки Ютуба и как их получить

Привет уважаемые читатели seoslim.ru! Это обновленная статья про видео-хостинг Ютуб, где я расскажу о существующих наградах, в виде кнопок, которыми награждаются владельцы популярных каналов.
Тот, кто создает и раскручивает каналы понимает, что набрать даже 10 000 живых подписчиков не такая уж и простая задача, не говоря о 100 000 или 1 миллионе.
В каждой нише есть свои лидеры, которых обойти уже нереально.
Главная задача — любой ценой заставить зрителя смотреть ваши ролики, которые должны быть:
- качественные
- новые
- интересные и необычные
Только тогда можно рассчитывать на успех, за счет попадания в рекомендованные и похожие видео, а когда подписчиков станет много каждый ролик будет набирать сотни тысяч просмотров в первые дни после его выхода за счет собственной аудитории.

По моим подсчетам только 5 — 10 % зрителей от общего числа подписчиков будет смотреть ваши видео.
То есть если канал наберет 100 000 подписок, то можно рассчитывать на 5 000 — 10 000 просмотров ежедневно.
Какие бывают официальные награды Ютуб
Раз приходится тратить много усилий на создание аудитории, почему бы видео-хостингу не поощрить за старания всех владельцев успешных каналов.
На сегодня YouTube официально предоставляет пять наград в виде кнопок:
- Красный бриллиант
- Рубин
- Бриллиант
- Золото
- Серебро
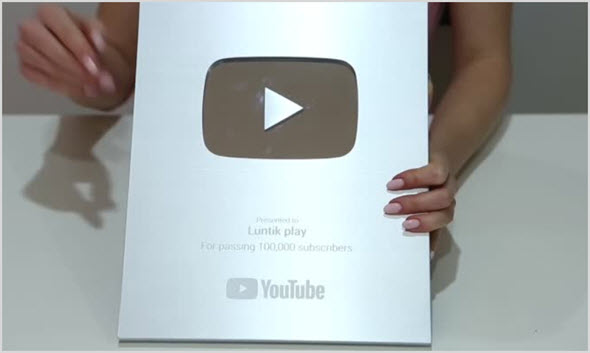
Кнопка собой представляет сувенир, который послужит неплохим украшением рабочего места, тем более в старой версии на стекле было написано имя канала, который был удостоен данной награды.
Некоторое время назад сервис обновил дизайн и теперь вы сами можете выбрать, что будет написано на кнопке и на каком языке.
Старая версия кнопки:

Новая версия серебряной кнопки:

Такую кнопку может получить каждый если канал наберет необходимое количество подписчиков.
Достаточно будет перейти в «Творческую студию» аккаунта, где должно появиться специальное сообщение на получение награды.
После отправки запроса, придет ответное письмо вам на почту, где от вас потребуется заполнить личные данные через анкету и ждать получения приза (времени на обработку и доставку заказа уходит от 4 до 12 недель).
Все подробности на официальном сайте YouTube по ссылке youtube.com/yt/creators/rewards.html
Кнопка красный бриллиант
Эта специальная награда для каналов, которые набрали 100 000 000 подписчиков.
На сегодня таких канала всего 2: индийский музыкальный канал T-Series и шведский геймер PewDiePie

Если и вы хотите знать, как отслеживать количество подписчиков в реальном времени и сравнивать каналы, переходите по приведенной ссылке.
Так вот на официальной странице Ютуб в инстаграме появился пост, где была размещена фотография новой кнопки. В ближайшее время топовые каналы смогу ее получить.

Рубиновая кнопка
Ещё одна редкая награда сделанная специально для тех каналов, которые смогут преодолеть порог в 50 000 000 подписчиков.
На сегодня кнопки удостоились следующие криэйтеры:
- PewDiePie
- T-Series
- 5-Minute Crafts
- Cocomelon — Nursery Rhymes
- SET India
- Canal KondZilla
Это кастомная версия кнопки, которая создается специально под логотип канала автора.
Бриллиантовая кнопка
Чтобы получить бриллиантовую или алмазную кнопку от Ютуб надо, чтобы канал набрал 10 миллионов подписчиков.

Если брать ютуберов, то такой цели достигло уже много десятков человек, даже в Рунете больше десятка таких каналов.
- Get Movies
- Маша и Медведь
- EeOneGuy
- Miss Katy
- SlivkiShow
- Like Nastya
- Mister Max
- AdamThomasMoran
- TheBrianMaps
- Познаватель
- Мастерская Настроения
- Marmok Marmok
Все остальные — это каналы, связанные с музыкальными лейблами, бизнесом и т.д.
Золотая кнопка
Чтобы получить золотую кнопку придется попотеть немного меньше и раскрутить канал в 1 миллион подписчиков.
Новая версия:

Старая версия:

Только не думайте, что данная награда сделана из чистого золота (вес чуть больше 4 кг), как пишут те, кто уже получил заветный приз — это позолота и не более того.
Серебряная кнопка
А вот обзавестись серебряной кнопкой у всех шансов намного больше, так как Ютуб вручает ее всем, у кого на канале 100 000 подписчиков.
Новый дизайн:

Старый дизайн:

Лично я бы не прочь повесить такую рамку над своим столом, а с учетом, что на один из моих каналов в среднем за месяц подписывается 800 человек, думаю через лет 10 я смогу осуществить свою мечту. (((
Не исключено, что в будущем могут измениться условия награждения каналов…
Неофициальные награды YouTube
Выше было рассказано обо всех официальных кнопках (на сегодня их 5), все остальное это дело рук других людей, но никак не видео-хостинга.
Большинство из владельцев каналов не могут достичь заданных лимитов по количеству подписчиков и поэтому придумывают собственные призы в виде кнопок, которые нисколько не хуже настоящих.
Бронзовая и Деревянная кнопки
Один парень делал для друга кнопку в стиле ютубовской, но заказать в мастерской 1 экземпляр не удалось, пришлось сделать несколько.
В итоге родилась идея раздавать такие кнопки бесплатно тем каналам, у кого 10 000 подписчиков. Также некоторые умельцы сделали себе YouTube кнопки из дерева и пытаются на этом хайпе еще больше привлечь аудитории.

На этом у меня все, надеюсь вам было интересно узнать о существующих наградах Ютуб.
Надеюсь каждый сам решит, как развивать канал, чтобы получить желанные кнопки за 100 тыс., 1 млн., 10 млн. и более подписчиков.
Дизайн кнопок для сайта, красивое оформление кнопки заказа на сайте
Вы заходите в магазин и видите спутанные ценники над товаром, это обстоятельство мешает вам понять, сколько стоит бутылка газировки. Прилавок с такими ценниками — хороший пример плохого интерфейса.Другой пример. В гостях вы берете в руки пульт телевизора и вместо того, чтобы убавить звук, переключаете канал, потому что надписи на кнопках неоднозначны и схожи.
И в первом, и во втором случае вас заставляют думать в ситуациях, где мерчендайзер магазина или дизайнер техники должны были подумать за вас.
Если вы владелец сайта, позаботьтесь о том, чтобы посетитель мог стать покупателем, не сталкиваясь с такими неудобствами. Мы с радостью вам поможем.
Делайте интерфейс предсказуемым
Способов объяснить пользователю, что произойдет, если он нажмет ту или иную кнопку, много. Как это лучше сделать в конкретном случае, пусть решает дизайнер, но важно помнить правило: нельзя вызывать у пользователя сомнений в назначении кнопки.
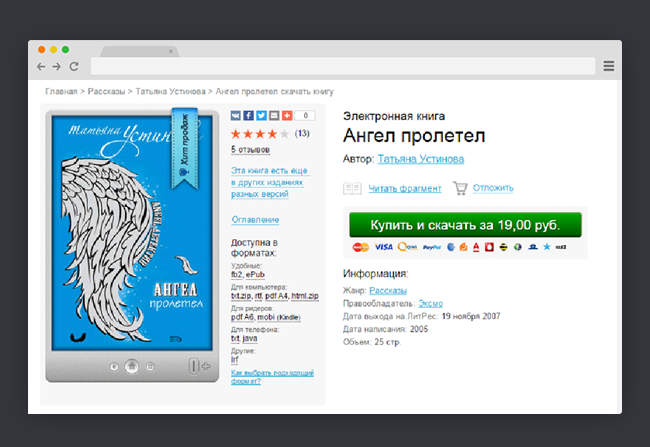
В интернет-магазине ЛитРес ссылка для добавления товара в корзину хоть и обозначена соответствующим значком, носит непривычное название “Отложить”. Мы привыкли видеть кнопку “Добавить в корзину” или просто “В корзину”. В данном случае иконка дает правильную информацию о назначении ссылки, однако надпись специфична. Кнопка получилась недостаточно предсказуемой.
Этот принцип рекомендуется применять ко всем активным элементам интерфейса. Кнопки стоит рисовать и называть так, чтобы у человека, желающего ее нажать, не было никаких сомнений в том, что произойдет после клика мышкой.
На сриншоте эта же кнопка вместе с соседними ссылками хорошо демонстрирует нам другое правило оформления активных элементов: ссылки необходимо подчеркивать.Ссылки, направляющие на другую страницу или сайт, стоит подчеркивать сплошной линией. Ссылки, открывающие всплывающее окно или переносящие нас в другую часть этой же страницы, советуем подчеркивать пунктиром.
Эти правила подчеркивания диктуют нам не учебники, а многолетний опыт взаимодействия пользователей с другими сайтами. Людям так привычно, они понимают различия между такими ссылками.Четыре правила оформления кнопок
Запомните несколько простых правил, которые помогут вам правильно составлять надписи для кнопок на сайте.1. Говорите, что надо сделать
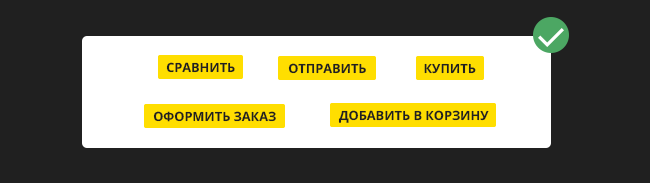
Возьмем как пример кнопку, которая добавляет товар в корзину. Мы уже разобрали пример с надписью, вводящей в заблуждение. Если писать глаголы на кнопках в неопределенной форме, они станут простыми и понятными.Например: “Отправить”, “Добавить в корзину”, “Оформить заказ”, “Купить” или “Сравнить”.

2. Показывайте результат нажатия кнопки
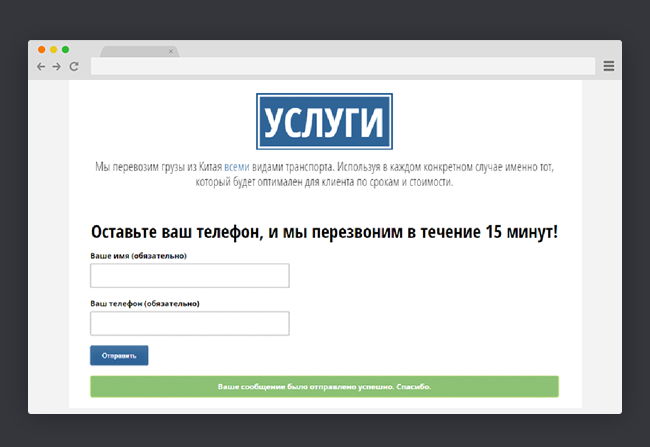
Когда человек нажал на кнопку, следует показать ему, что действие, за которое она отвечает, произошло. Выводите всплывающее окно или менее навязчивое уведомление, когда товар добавляется в корзину или когда отправляются данные заполненной формы.
Это поможет избежать ситуаций, когда человек несколько раз нажимает на кнопку, потому что не смог понять, сработала она или нет. Составляйте текст уведомления кратко и доходчиво. Оно должно вносить ясность, а не нагружать пользователя ненужной информацией, кроме того, оно должно легко закрываться.
3. Группируйте кнопки правильно
Если на странице присутствуют несколько товаров, кнопка, добавляющая товар “А” в корзину, должна располагаться ближе к товару “А”, чем к остальным. Мы уже рассматривали ситуацию с запутанными ценниками, такой неразберихи допускать нельзя.
4. Выделяйте кнопки, ответственные за действие
Кнопка, отправляющая данные, должна быть расположена внутри формы так, чтобы ее назначение было понятно. Соблюдение этого правила легко проверить: уберите с кнопки текст и посмотрите на страницу. Если вам очевидно, что эта кнопка отправляет данные, вы все сделали правильно.Если у вас на сайте несколько форм обратной связи, рекомендуем выполнить их в одном цвете, это позволит пользователям практически мгновенно определять, за какое действие отвечает кнопка. Кроме того, цветовое кодирование, отличающее активные элементы от неактивных, поможет пользователям быстрее понимать, куда можно нажать, а куда нет.
Старайтесь сделать так, чтобы действия на сайте было легко совершать
Проверить правильность оформления кнопок на сайте несложно. Сделайте это прямо сейчас, внести правки также не составит труда, зато вы избавите ваших посетителей от массы неудобств.Это была первая часть из серии статей о том, как облегчить жизнь посетителям вашего сайта.
Думайте за покупателей!
