Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
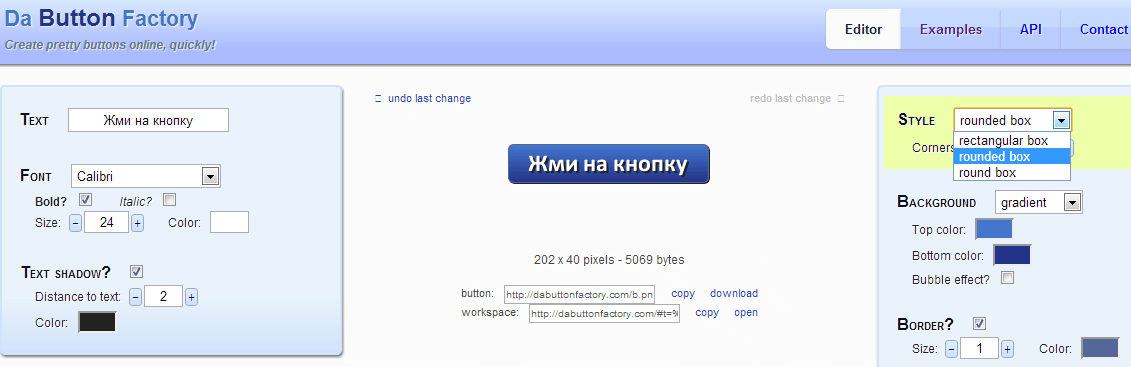
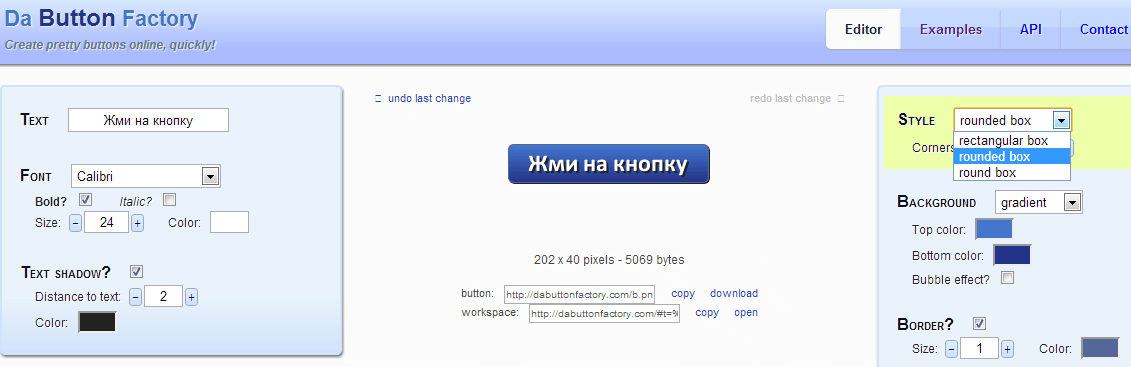
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:


Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:


Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
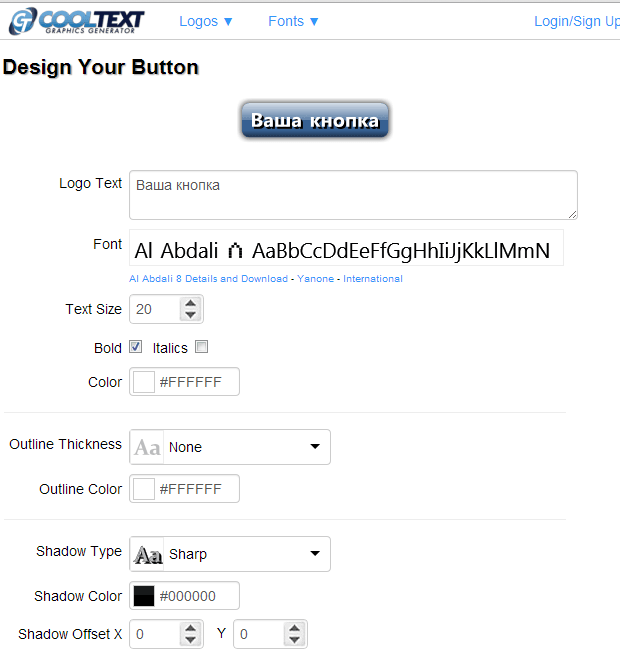
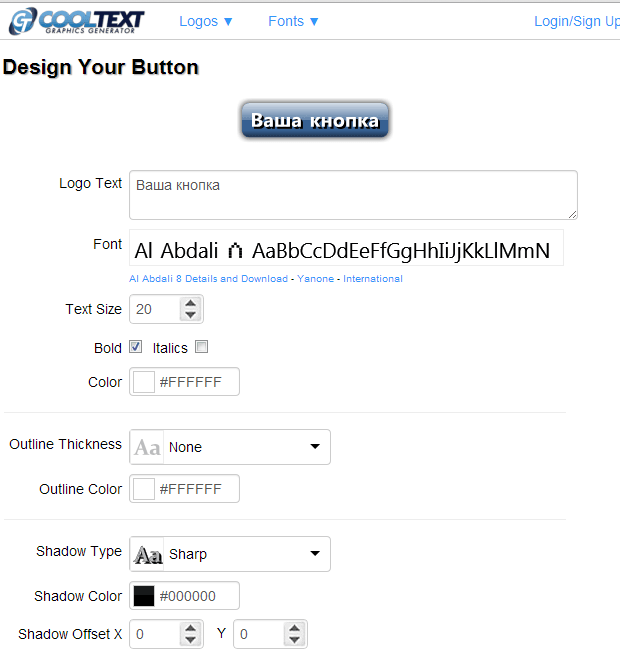
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.


Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
Поделиться в социальных сетях
Как создать кнопку: 7 советов, чтобы на нее кликнули
Успешный или неудачный результат сводятся к одному щелчку. И на то, будет ли клик (или нажатие на сенсор), влияет множество небольших факторов. Один маленький фактор, который играет большую роль – это дизайн самих кнопок.
Они повсюду: на электронной почте, домашних страницах, различных сайтах, контактных формах и корзинах интернет-магазинов. Большинство из 4 000 000 000 страниц в сети имеют навигационные кнопки.
Дизайнеры не всегда соглашаются с замыслом кнопки на стадии разработки веб-сайта, но по этой теме есть много исследований. Перечислим семь видов дизайна кнопки для сайта.

1. Использование слов-побудителей
Прежде всего, каждый щелчок каждой кнопки – это метафора к действию. Поэтому на кнопке должны быть фразы, побуждающие к действиям. Начинаться они должны, желательно, с глаголов. Такое слово ясно будет объяснять посетителю, какие действия будут происходить, если кликнуть по кнопке.
Получается, что, кнопки без глаголов, типа:
• Подписка на рассылку;
• Загрузка описания;
• Дополнительная информация.
… Станут более действенными, когда будет добавлен глагол…
• Подписаться на рассылку;
• Скачать описание;
• Узнать больше.
2. Ваша кнопка соответствует тесту «WYLTIWLT» (Would You Like То? I Would Like То)
Теперь, когда подходящий текст для кнопки найден, убедитесь, пройдет ли эта кнопка такой тест. Нужно добавить две фразы перед текстом на кнопке и посмотреть, будет ли логичным получившееся предложение.
• Хотели бы вы [текст на кнопке]? (Would You Like То?)
• Я хотел бы [текст кнопки] (I Would Like То).
Иными словами, проверьте, может ли текст в кнопке быть прочитан как бы «от лица сайта», а также от лица посетителя. Если текст в кнопке «Перейти к разделу…», это будет читаться как «Вы хотели бы перейти к разделу…?» и «Я хотел бы перейти к разделу…?». Поскольку в обоих случаях эта фраза логична, то текст в кнопке проходит тест.
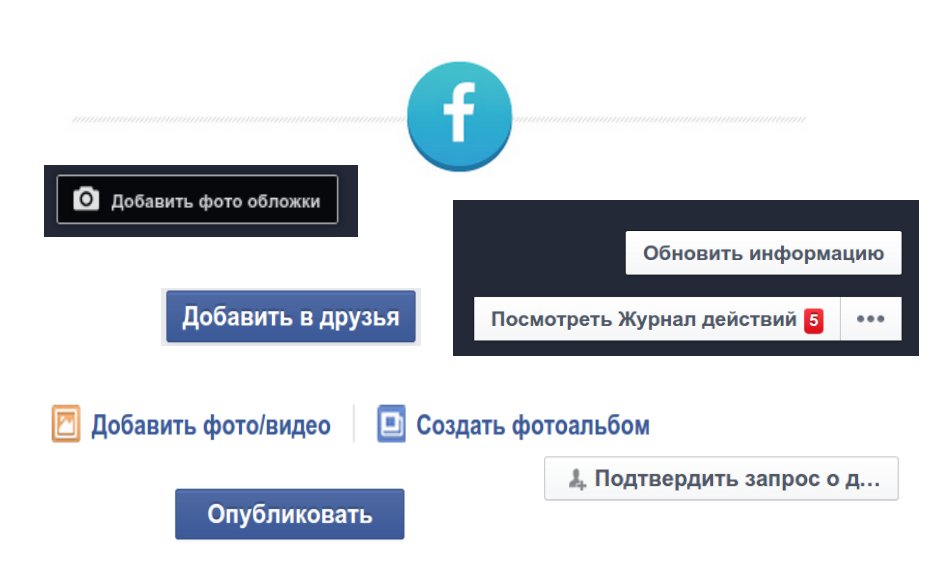
Если текст в кнопке «Посмотреть ваши результаты», то, если задать вопрос, получается «Вы хотели бы посмотреть ваши результаты?» и «Я хотел бы посмотреть ваши результаты». Второй вариант здесь не очень подходит, поэтому данный текст не пройдет тест. Этот быстрый способ убедиться в том, что текс на каждой кнопке, начинающийся с глагола, работает от лица маркетолога, a также от лица посетителя сайта. Кстати, каждая кнопка на Фейсбук со словом-действием проходит данный тест!
Такой метод был предложен Джонатаном Ричардсом, который создал эту аббревиатуру: WYLTIWLT.

3. Я или Вы: от первого или от второго лица?
Использование местоимений – это альтернатива нейтральным фразам. Но местоимения нужно применять c осторожностью. Разработчики протестировали тексты c использованием местоимений от первого и от второго лица, создав две кнопки со словами-действами. И вот что они заметили.
Кнопку c местоимением от 1 лица («Создать мою учетную запись») нажимали на 24% посетителей больше, чем на кнопку c местоимением от 2 лица («Создать вашу учетную запись»). Разработчики говорят o том, что надписи в кнопке c местоимением от 1 лица работают лучше, так как они говорят за посетителя, совершающего действие, то есть, от человека, который держит мышь или нажимает на экран.
Юджин Шварц как-то сказал, что нужно «вставлять беседу, которую посетитель ведет у себя в голове». И поэтому, если посетители видят ваши призывы к действиям, то нужно, чтобы они сами говорили o том, что они хотят делать. («Я хочу…»)

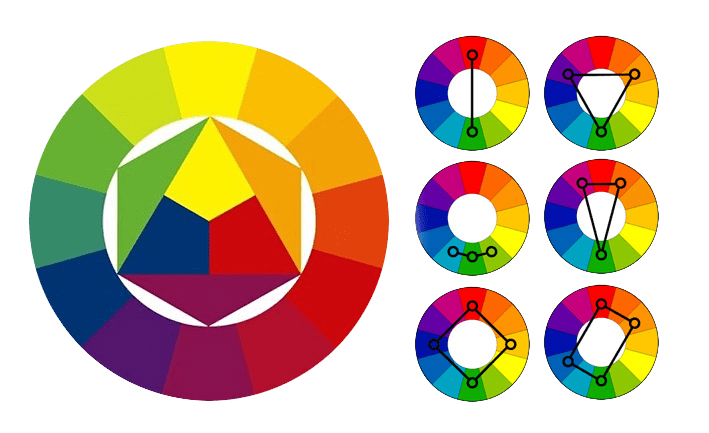
4. Используйте цвета, которые контрастируют c другими элементами
Наши глаза беспрерывно сканируют пространство, ища элементы, на которых взгляд останавливается. Все, что создает контраст c окружением, автоматически привлекает внимание. Такое явление заложено в основе природы нашего зрения и мозга, называется это эффектом Фон Ресторфа.
Это явление можно использовать при разработке дизайна кнопок с помощью применения контрастных цветов, и таким образом удастся привлечь внимание и побудить к нужному действию. Например, на синем фоне c преобладающими холодными цветами, элементы теплой цветовой гаммы, такие как оранжевые кнопки, будут визуально заметными.
Цвет – это эффективный инструмент создания выделяющейся кнопки, однако этот способ не является единственным. Также можно использовать размер, расположение, либо глаза людей на ближайших изображениях. Важно убедиться, что желаемые действия находятся достаточно высоко в визуальной иерархии страницы.

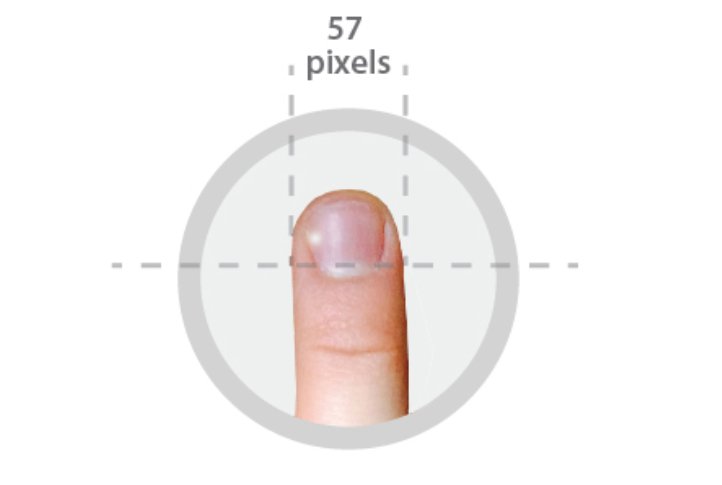
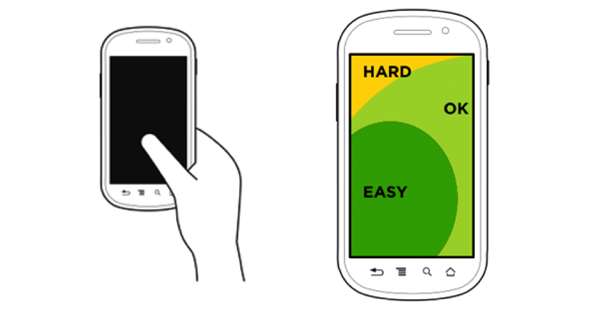
5. Сделайте кнопку большого размера
Актуально для пользователей смартфонов и планшетов. Пользователю должна быть предоставлена возможность комфортно нажимать на кнопку, как co смартфона, так и c планшета. Следовательно, размер конпки должен быть соответствующим человеческому пальцу. Компания Apple рекомендует минимальный размер кнопок 44×44 пикселей, но исследования компании МIT Touch Lab показывают, что в среднем размер указательного пальца составляет (если перевести на пиксели) 45×57.
Это связано c тем, что кончик пальца имеет не округлую, а овальную форму. А большой палец несколько больше. Если предполагается, что кнопку будет нажиматься большим пальцем (если, к примеру, она будет располагаться в нижней части приложения для планшета), ее можно сделать шире: 45×72 пикселей.


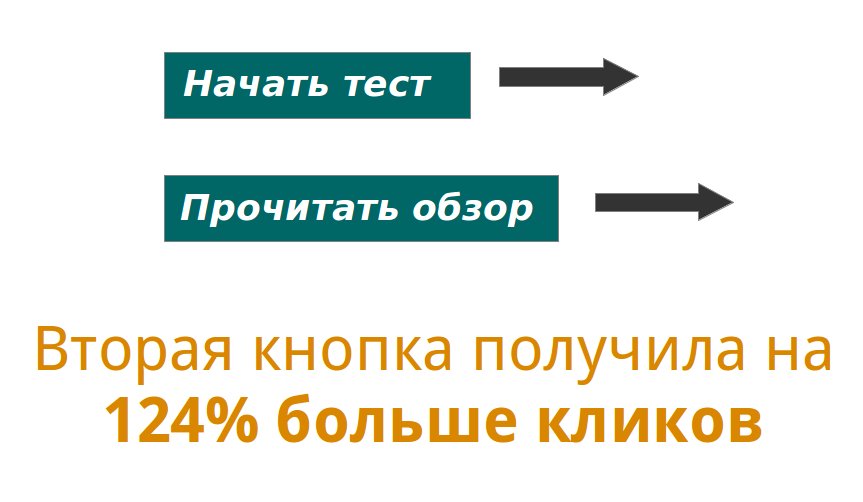
6. Уменьшите уровень вовлечения («Начать шоппинг» вместо «Купить сейчас»)
Ряд действий ведет к взятию на себя бо́льших обязательств, чем другие. Так же и с кнопками – некоторые из них означают больше обязательств. Они могут вызывать разные психологические реакции и доставлять больше беспокойства. Если кнопка-действие побуждает посетителя потерять время или деньги, то он c меньшей вероятностью кликнет по ней. Протестированы языки кнопок для двух «Начать тест» и «Прочитать обзор». Вторая кнопка получила на 124% больше кликов.
Вся разница заключена в размере обязательств. Кнопка «Начать тест» наводит посетителя на мысль o том, что, щелчок по этой кнопке вовлечет его в потенциально длительный процесс. А «Прочитать обзор» подразумевает меньшие временные затраты. Аналогично, кнопка «Начать шоппинг» звучит как изучение каталога продукции. А кнопка «Купить сейчас» – это словно стремление сайта залезть в ваш бумажник.

7. Создавайте кнопки на основе кода, а не графики
Слово «кнопка означает графическое изображение, «ссылка» – значит текст. Но находчивые дизайнеры создают кнопки, которые являются картинками, но сделаны как ссылки.
У графических кнопок есть ряд проблем.
• Они медленнее грузятся;
• Они недоступны для посетителей с ограниченными возможностями;
• Графические изображения могут не отображаются в email сообщениях, пока не будет нажата кнопка «Показывать изображения».
Кнопки на основе кода подобных проблем не создают. Можно создавать отличные кнопки с помощью НTML и СSS, и поэтому нет ни одного весомого довода, почему лучше делать графические кнопки. Кнопки, созданные на основе НTML или СSS, иногда называют «пуленепробиваемые», потому что они отображаются везде, в том числе и в email.
Если у вас на сайте (в приложении) есть графические кнопки, и возникли проблемы c их редактированием, хотя бы убедитесь, что «Alt» включает надпись на кнопке. Таким образом, она будет видна в email сообщениях, даже если абонент не включил загрузку изображений.

Нажатие кнопки
Посещаемость – это только полдела; побуждение посетителя к действию – это вторая половина дела. Клик – это момент истины, и сама по себе кнопка играет огромную роль. Маленькие вещи могут иметь большое значение.
Таким образом, вместо того, чтобы стремиться увеличить посещаемость, взгляните на ваши кнопки.Несколько небольших конструктивных изменений могут принести куда больший эффект.
создать кнопку онлайн | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Сегодня мы научимся как создать кнопку онлайн для своих интернет ресурсов — рассылки, блога, скайпа, подписных страниц.
Делать кнопку, как Вы поняли, мы будем на онлайн сервисе, на сайте cooltext.com.
На этом сервисе можно делать также разные логотипы и баннеры. Недавно мы учились создавать простой баннер, здесь же гораздо больше функций для создания более сложного и более красивого баннера и логотипа.
Но наша задача сегодня — это создать кнопку. Идём по ссылке http://cooltext.com/
Попадаем на страницу с логотипами, опускаемся вниз страницы, последние ряды — это шаблоны кнопок.
При наведении курсора мышки на кнопку, мы видим — весь шаблон. Выбирайте, которая понравится и жмите на неё.
Я для примера выбрала вот такую вот кнопку.
И сейчас мы её будем редактировать. Нажав на понравившуюся кнопку, мы переходим на страницу создания кнопки.
Вначале будем редактировать текст, который будет написан на кнопке. (кликабельно)
В поле вводим этот текст, я написала «Скачать», Вы, конечно же, выберите свой. Любые изменения,которые мы делаем, сохраняются автоматически и Вы сразу же можете видеть, как изменяется кнопка.
Далее из скриншота мы видим, что можно выбрать цвет текста,нажав на квадртик с цветом, размер текста (если Вы будете увеличивать размер текста, сама кнопка тоже будет увеличиваться, если размеры стоят автоматически, об этом чуть позднее).
Если поставим галочки, то можем выделить текст жирным или курсивом.
Далее — обводка букв. Если нажмём на треугольник — в выпавшем меню выбираем тип обводки, а нажав на цветовой квадратик — цвет обводки.
В разделе — тень текста — нажимаем на понравившийся тип тени и её цвет.
Чуть подробнее по смещению. Вы можете сместить текст вправо, влево, вверх, вниз относительно кнопки.
Х: с минусом — смещение влево, с плюсом — смещение вправо
У: с минусом — смещение вверх, с плюсом — смещение вниз.
Отредактировав текст на кнопке, переходим к редактированию самой кнопки (кликабельно)
Выбираем форму кнопки — здесь Вы из первоначальной кнопки можете сделать любую форму.
Далее настраиваем заполнение кнопки. В типе заполнения можно выбрать любой понравившийся тип — первый заполняет всю кнопку полностью, остальные — в разных вариациях.
Потом выбираете цвет самого заполнения и цвет оставшейся вне заполнения области. Попробуйте разные варианты, можно получить удивительное сочетание преходящих друг в друга цветов.
Следующий раздел — обводка кнопки. Также выбираете тип обводки и её цвет.
Далее настраиваем тень кнопки, её цвет и другие эффекты.
Теперь переходим к размерам кнопки. По умолчанию Вы видите те размеры (ширина, высота), котрые присвоены данному шаблону. Рядом с этими размерами стоят галочки в словах «Auto».
Это значит, если Вы будете изменять размер текста кнопки, автоматически будет увеличиваться и сама кнопка (её ширина и высота). Если же Вам надо выставить какой-то свой размер кнопки или сделать текст большим, а кнопку оставить прежней, или какие-то другие варианты, то просто уберите галочки и выставьте нужный Вам размер.
Когда настроили кнопку так, как Вам нравится, нажимаете большую синюю кнопку, которая по-русски называется «Создать кнопку» и переходите на такую вот страницу. (кликабельно)
Здесь Вы можете выбрать один из вариантов (можно и оба) кнопки и скачиваете её себе на компьютер. Можно взять html код данной кнопки.
Если же что-то не понравилось, можно нажать на «Редактировать» и вернуться обратно. Сделать нужные настройки и снова нажать на синюю кнопку «Создать кнопку». И так можно возвращаться сколько угодно раз, пока кнопочка не будет Вам радовать глаз.
Вот и всё, друзья!Теперь Вы знаете как создать кнопку онлайн. Ничего трудного здесь нет, а вот удовольствие от своего творчества Вам гарантирую!
После создания, кнопку можно вставить на любой ресурс, можно сделать её ссылкой.
А мы продолжаем мини-конкурс «Найди смайл»
В прошлый раз первыми были дед Виталя (4 балла) и снова Ирина (2 балла).
Общий счёт: дед Виталя — 23 балла, Ирина — 19 баллов, Лилия — 13 баллов, Евгения -9 баллов, Александра — 6 баллов, Ольга -5 баллов, Лана и Томский школьник -по 2 балла.
Сегодня Вас смайлики ждут в рубриках «Автоматизация» и «Программы»
С уважением, Людмила Винокурова
Сенсорная кнопка своими руками

Привет всем любителям самоделок. Частенько приходится управлять своими изобретениями, будь то кнопка включения или какой-то тумблер, но хотелось бы чтобы устройство также работало от прикосновения, другими словами имело сенсорную кнопку, отвечающую за пуск устройства. Именно в этой статье я расскажу, как сделать сенсорную кнопку, включающую ваше любое электронное устройство.
А перед началом прочтения пошаговой сборки, предлагаю посмотреть видео с небольшим тестом и наглядным изготовлением самоделки.
Для того, чтобы сделать сенсорную кнопку своими руками, понадобится:
* Два транзистора 2n3055 купить на али
* Транзистор 2n2222a купить на али
* Резистор на 1 кОм купить на али
* Металлическая пластинка
* Провода
* Паяльник, припой, флюс
* Термоклеевой пистолет
* Мотор или лампочка для проверки
* Блок питания 12 вольт
Вот и все, что нужно для сборки самодельной сенсорной кнопки.
Шаг первый.
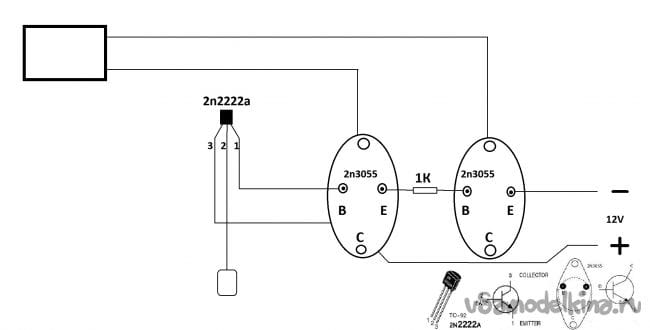
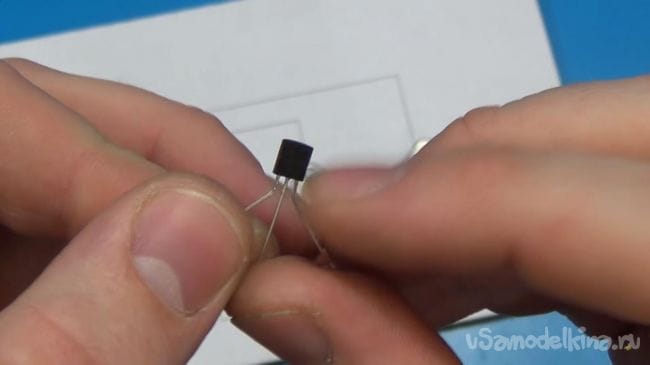
Для того, чтобы вся схемы была понятна и достаточна наглядна было принято решение сделать ее прямо на картонке с распечатанной на ней электрической схемой, куда и будут устанавливаться все компоненты.


Первым делом нужно установить два главных транзистора и приклеить их на термоклей, располагаться они будут ножками вверх для удобства при пайке, текст при этом на самом транзисторе изначально должен быть в правильном положении, а не перевернут.

Также приклеиваем на картонку второй транзистор и уже между эмиттером левого и базой правого транзистора припаиваем резистор на 1 кОм, который перед пайкой можно проверить на номинальное сопротивление при помощи мультиметра (допустимо небольшое отклонение в обе стороны в пределах 5 процентов). При пайке старайтесь не перегревать выводы транзисторов, иначе они могут выйти из строя.
Шаг второй.
Приклеиваем на картонку третий транзистор, что поменьше.

Его клеить удобнее всего плоской стороной, поэтому не забываем, что контакты будут расположены в обратном направлении.

После этого приклеиваем на термоклей кнопку, сделанную из металлической банки при помощи ножниц, учтите, что алюминиевые банки не подойдут, так как плохо лудятся и требуют специального флюса.


Шаг третий.
Теперь берем два провода и припаиваем их к коллекторам двух больших транзисторов, заранее залудив их часть корпуса, так как это и есть коллектор.
Данные провода закрепляем на картонке при помощи термоклея, подключаться они будут к любому устройству, работающему от электричества.
А сейчас самое время припаять провода к транзистору поменьше. Залуживаем выводы транзистора и припаиваем к нему провода.


Эмиттер или же вывод под цифрой 1 на картонке припаиваем через провод к базе большого транзистора, что слева.
Второй вывод транзистора или же базу припаиваем к металлической кнопке, он же сенсор.
И последний провод припаиваем к оставшемуся выводу транзистора, а точнее коллектору , который спаиваем проводом с коллектором большого левого транзистора.
Шаг четвертый.
К коллектору левого большого транзистора припаиваем еще один провод, он будет плюсовым для подачи питания, а минус питания припаиваем к эмиттеру правого транзистора. На картонке полюса случайно перепутал, поэтому собирайте по схеме, приведенной на картинке, там плюсовой контакт находится в нижнем правом углу.
Шаг пятый.
Теперь пришло время протестировать самоделку.

Подключаем блок питания к проводам, соблюдая полярность, выставляем напряжение 12 вольт и на выходе подсоединяем выводы к моторчику, также можно подключить лампочку или же реле, которое будет управлять уже напряжением сети.
Прикасаясь к металлической пластине, она же сенсорная кнопка, устройство, подключенное к выводам с транзисторов запускается, а значит самоделку можно считать завершенной и применять в дальнейших идеях.
На этом у меня все, всем спасибо за внимание и творческих всем успехов.
 Доставка новых самоделок на почту
Доставка новых самоделок на почтуПолучайте на почту подборку новых самоделок. Никакого спама, только полезные идеи!
*Заполняя форму вы соглашаетесь на обработку персональных данных
Становитесь автором сайта, публикуйте собственные статьи, описания самоделок с оплатой за текст. Подробнее здесь.Как создать плавающую кнопку на сайте html + css
Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, заказ звонка или стрелка, позволяющая прокрутить страницу наверх.
Принцип действия всех таких кнопочек основывается на свойстве position: fixed; Рассмотрим html структуру ниже:
<div>Бонус!</div>
<style>
.fixedbut { position: fixed; bottom: 20px; right: 20px; display: block; background: #2db700; color: #fff; text-decoration: none; padding: 6px 23px; font-size: 17px;}
.fixedbut:hover { background: #222; }
</style>
Мы создали простую кнопку с классом fixedbut, на которую назначили стиль. В стиле самое главное обратите на свойство position: fixed; — оно и позволяет кнопке всегда «плавать» на экране сайта, а bottom: 20px; right: 20px; устанавливают ее снизу, справа. Чтобы кнопка была по левому краю измените right на left. Остальные стили для красоты.
Но наша кнопка не активна на клик. Давайте добавим переход на любую страницу, по ее клику. Это можно сделать так:
<div>Бонус!</div>
или с помощью обычной ссылки:
<a href=»/o-nas/»>Бонус!</a>
В первом случае мы использовали JavaScript, а во втором html разметку.
Если вам требуется кнопка наверх, то можете в обоих случаях значение ссылки заменить на #. Страница перематывается наверх при клике на кнопку.
Рассмотрим еще пару плюшек, которые вам могут пригодиться не только в этом проекте.
1. Чтобы кнопка (да и любой элемент, на который может назначаться псевдокласс :hover) плавно меняла цвет, добавьте в класс fixedbut свойство: -webkit-transition: 0.33s all ease-out; -o-transition: 0.33s all ease-out; transition: 0.33s all ease-out;
2. Если вам нужно запретить срабатывание клика по ссылке или выполнение скрипта, добавьте свойство: pointer-events: none; Например, при клике на ссылку: <a href=»/o-nas/»>Бонус!</a> перехода по ссылке не произойдет.
3. Чтобы при клике на ссылку, страница открылась в новой вкладке, добавьте атрибут target=»_blank».
Читайте также
blogprogram.ru | 2017-03-30 | Как создать плавающую кнопку на сайте html + css | Наверняка вы видели на многих сайтах кнопки, которые двигаются одновременно с прокруткой страницы. Частым примером таких кнопок может быть акция, зака | http://blogprogram.ru/wp-content/uploads/2017/01/547-131×131.jpg
