Landing Page — 165 премиум шаблонов Landing Page | Страница 2
Привет, народ.Пересмотрел эти шаблоны
Таким большим архивом пользоваться неудобно, да и не всё нужно.
Решил разбить его на части и выложить сюда.
По пути выкинул видео (1,5 Гб) как редактировать шаблоны — кому надо качайте полную версию.
Итак, выкладываю что было внутри, со ссылками на архивы.
1. 73 лендинга в формате web builder + сама прога.
Этим я всё равно пользоваться не буду — не устанавливал и не проверял.
Есть ли там 73? — вроде намного меньше, но может имелись в виду разные цвета.
Для проверки что это нужно ставить web builder, но я этого делать не планирую.
Ссылка, 765 Мб:
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Не структурирован, папки названы 1, 2, 3 и т.д.
2. 92 html шаблона лендинга (написано что 92, по факту 69, возможно 92 это с разными цветами в некоторых шаблонах) — самая полезная для меня часть.
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Все лендинги рассованы каждый в свою папку, названную по теме.
3. Большой набор графики на сайт.
Картинки, psd — кнопки, галочки, менюшки и т.д.
Ссылка, 224 Мб:
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
5336 файлов в 22 папках.
Остальное — бонусные материалы
4. Воронка продаж. Сама воронка продаж в Экселе + видео к ней.
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
5. Работа с Яндекс.Директом. Видео.
Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Шаблоны лендинг торрент. Шаблоны Landing page
Приветствую, мои уважаемые читатели. Сегодня поговорим о технических моментах, с помощью которых мы сможем увеличить конверсию продаж своих товаров или услуг. Одним из важных моментов является качественно продуманная посадочная страница с товарами. Так называемая landing page о создании которой мы поговорим далее и получим готовые коды страниц.
Что такое Лендинг пейдж (landing page)? Это страница, на которую люди попадают, как правило, после клика по объявлению. Создается под одно предложение: товар, услугу или подписку. Эффективная посадочная страница — краеугольный камень успешного интернет-маркетинга. Товар может быть лучшим на рынке, объявления доведены до совершенства, но без хорошей landing page усилия не дают 100% результата. Она рассказывает посетителям, что предлагается, и почему они должны хотеть это получить. Ощущение срочности способствует быстрому принятию решений и переходу юзера в разряд клиента.
Как создать Лендинг? Неверно полагать, что ответ кроется в умении верстать. Хорошая посадочная страница — результат слаженной работы над целями, текстом, дизайном и кодом. Лендинг пейдж, примеры которых будут ниже, помогут освоить новичкам азы работы с версткой, но не заменят собой конверсионные тексты и понимание ЦА. Также вы можете создавать их с помощью различных конструкторов Лендинг пейдж .
Поэтому перед тем, как создать целевую страницу, спросите себя:
- Что сделает человек после попадания на landing page? Будет ли он что-то покупать? Заполнит форму? Подпишется на рассылку? Прежде, чем отслеживать коэффициент конверсии, определите четкие цели.
- Кто мои конкуренты? На самом деле, это три вопроса: кто, насколько они успешны и как можно применить их достижения? Имитация — самая искренняя форма лести. Если конкуренты делают то, что работает, повторите подобное на своем сайте.
- Кто моя аудитория? Чем лучше вы понимаете свою нишу и ЦА, тем больше шансов, что старания окупятся.
Нужно предложить всю необходимую информацию, но не настолько, чтобы подавить и отогнать потенциального клиента.
Примеры создания лендинг пейдж + кодинг для чайников
Перед тем, как приступить к делу, кратко рассмотрим HTML и CSS. Понимание, как они работают, поможет создать landing.
HTML — язык браузерной разметки для визуализации сайтов. Записывается с помощью тегов, заключенных в угловые скобки, которые определяют содержание.
Тег открывается () и закрывается () вокруг начинки:
содержимоетег>
Для точечной настройки после имени добавляются атрибуты:
содержимоетег>
CSS — определяет, как расположить HTML элементы. Состоит из селекторов, свойств и значений:
#селектор {свойство: значение;}
Селектор соответствует названию конкретного тега в html. Изменением значений и добавлением свойств регулируется его внешний вид. Можно создавать непохожие друг на друга страницы, применяя различные CSS-стили к одному и тому же HTML.
5 начальных шагов
Для быстрой верстки будем использовать шаблон с минимальным оформлением на основе bootstrap. Это система с собственными селекторами, которая применяется во всем мире для ускорения верстки.
Выглядит скромно.

Из этой рыбы создается сайт на любой вкус за несколько этапов.
Структура каталогов в папке:
- index.html: Это главный файл, который будем редактировать.
- /assets: здесь лежат вспомогательные файлы:
- /css: каталог содержит стили бутстрап и иконок. Файл, который будем редактировать — main.css.
- /img: папка для картинок сайта.
- /fonts: шрифты иконок.
- /js: яваскрипт-файлы bootstrap.
Шаг 1: Использование заголовка
Заголовок и подзаголовки — ключевые места, помогающие донести в ясной форме ценность предложения.
Изменим заголовок и название сайта. Здесь умение верстать не потребуется — пишется свой текст в местах, выделенных желтым на скрине.

Шаг 2. Краткость — сестра конверсии. Добавление преимуществ и тарифов
Потребуется 4 секции:
- преимущества;
- тарифы;
- отзывы;
- призыв к действию.
Оформим раздел основного контента “main”, в который вставим необходимые секции:
…..
…..
…..
…..
Заполняем начинкой вместо многоточий.
Для секции преимуществ потребуется этот код:
Преимущества
Быстро
Надежно
Sed diam nonummy
Выгодно
Elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Содержимое для наглядности:

Пока смотрится неаккуратно, но поводов для паники нет, продолжаем.
Прописываем расценки. Содержимое меняется по аналогии с первым шагом. Общее описание с классом “tarifs” и три тарифа.
Тарифные планы
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Тариф №1
$10
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №2
$20
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №3
$30
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Выглядит так.

Пока нас не интересует внешний вид будущей лендинг пейдж — примеры изменения стилей рассмотрим ниже.
Шаг 3: Сигналы доверия и призыв к действию
Использование целевых сигналов указывает посетителям, что бренд заслуживает доверия. Сигналы могут принимать различные виды, но классика – это отзывы клиентов.
Отзывы клиентов
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo:
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.»
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.»
Установим «призыв к действию».
Выгода при заказе сегодня
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat:
Заказать сейчас!
Шаблоны landing page торрент. Шаблоны Landing page
Приветствую, мои уважаемые читатели. Сегодня поговорим о технических моментах, с помощью которых мы сможем увеличить конверсию продаж своих товаров или услуг. Одним из важных моментов является качественно продуманная посадочная страница с товарами. Так называемая landing page о создании которой мы поговорим далее и получим готовые коды страниц.
Что такое Лендинг пейдж (landing page)? Это страница, на которую люди попадают, как правило, после клика по объявлению. Создается под одно предложение: товар, услугу или подписку. Эффективная посадочная страница — краеугольный камень успешного интернет-маркетинга. Товар может быть лучшим на рынке, объявления доведены до совершенства, но без хорошей landing page усилия не дают 100% результата. Она рассказывает посетителям, что предлагается, и почему они должны хотеть это получить. Ощущение срочности способствует быстрому принятию решений и переходу юзера в разряд клиента.
Как создать Лендинг? Неверно полагать, что ответ кроется в умении верстать. Хорошая посадочная страница — результат слаженной работы над целями, текстом, дизайном и кодом. Лендинг пейдж, примеры которых будут ниже, помогут освоить новичкам азы работы с версткой, но не заменят собой конверсионные тексты и понимание ЦА. Также вы можете создавать их с помощью различных конструкторов Лендинг пейдж .
Поэтому перед тем, как создать целевую страницу, спросите себя:
- Что сделает человек после попадания на landing page? Будет ли он что-то покупать? Заполнит форму? Подпишется на рассылку? Прежде, чем отслеживать коэффициент конверсии, определите четкие цели.
- Кто мои конкуренты? На самом деле, это три вопроса: кто, насколько они успешны и как можно применить их достижения? Имитация — самая искренняя форма лести. Если конкуренты делают то, что работает, повторите подобное на своем сайте.
- Кто моя аудитория? Чем лучше вы понимаете свою нишу и ЦА, тем больше шансов, что старания окупятся.
Нужно предложить всю необходимую информацию, но не настолько, чтобы подавить и отогнать потенциального клиента.
Примеры создания лендинг пейдж + кодинг для чайников
Перед тем, как приступить к делу, кратко рассмотрим HTML и CSS. Понимание, как они работают, поможет создать landing.
HTML — язык браузерной разметки для визуализации сайтов. Записывается с помощью тегов, заключенных в угловые скобки, которые определяют содержание.
Тег открывается () и закрывается () вокруг начинки:
содержимоетег>
Для точечной настройки после имени добавляются атрибуты:
содержимоетег>
CSS — определяет, как расположить HTML элементы. Состоит из селекторов, свойств и значений:
#селектор {свойство: значение;}
Селектор соответствует названию конкретного тега в html. Изменением значений и добавлением свойств регулируется его внешний вид. Можно создавать непохожие друг на друга страницы, применяя различные CSS-стили к одному и тому же HTML.
5 начальных шагов
Для быстрой верстки будем использовать шаблон с минимальным оформлением на основе bootstrap. Это система с собственными селекторами, которая применяется во всем мире для ускорения верстки.
Выглядит скромно.

Из этой рыбы создается сайт на любой вкус за несколько этапов.
Структура каталогов в папке:
- index.html: Это главный файл, который будем редактировать.
- /assets: здесь лежат вспомогательные файлы:
- /css: каталог содержит стили бутстрап и иконок. Файл, который будем редактировать — main.css.
- /img: папка для картинок сайта.
- /fonts: шрифты иконок.
- /js: яваскрипт-файлы bootstrap.
Шаг 1: Использование заголовка
Заголовок и подзаголовки — ключевые места, помогающие донести в ясной форме ценность предложения.
Изменим заголовок и название сайта. Здесь умение верстать не потребуется — пишется свой текст в местах, выделенных желтым на скрине.

Шаг 2. Краткость — сестра конверсии. Добавление преимуществ и тарифов
Потребуется 4 секции:
- преимущества;
- тарифы;
- отзывы;
- призыв к действию.
Оформим раздел основного контента “main”, в который вставим необходимые секции:
…..
…..
…..
…..
Заполняем начинкой вместо многоточий.
Для секции преимуществ потребуется этот код:
Преимущества
Быстро
Надежно
Sed diam nonummy
Выгодно
Elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
Технично
Lorem ipsum dolor sit amet, consectetuer adipiscing
Надежно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Выгодно
Lorem ipsum dolor sit amet, consectetuer adipiscing
Содержимое для наглядности:

Пока смотрится неаккуратно, но поводов для паники нет, продолжаем.
Прописываем расценки. Содержимое меняется по аналогии с первым шагом. Общее описание с классом “tarifs” и три тарифа.
Тарифные планы
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Тариф №1
$10
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №2
$20
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Тариф №3
$30
в месяц/с человека
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit
- Lorem ipsum dolor
- 10 Lorem ipsum
Заказать
Выглядит так.

Пока нас не интересует внешний вид будущей лендинг пейдж — примеры изменения стилей рассмотрим ниже.
Шаг 3: Сигналы доверия и призыв к действию
Использование целевых сигналов указывает посетителям, что бренд заслуживает доверия. Сигналы могут принимать различные виды, но классика – это отзывы клиентов.
Отзывы клиентов
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo:
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.»
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo.»
Установим «призыв к действию».
Выгода при заказе сегодня
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat:
Заказать сейчас!

Отзывы помогут потенциальным клиентам принять решение купить продукт. Для наглядности нужны аватарки, поэтому сразу пропишем их на место — под каждой цитатой.
Имя клиента.
Шаг 4: Интеграция с сеткой и Mobile Friendly
Для внедрения сетки нам потребуются контейнеры Bootstrap. Важно запомнить общее количество допустимых сегментов колонок — 12. Класс определяет ширину отображения контента. Плюс этой готовой сетки в том, что контейнеры рассчитаны с учетом адаптивности и сразу применимы для мобильных устройств. Подробное описание на официальном сайте . Сетка выглядит так.

Содержимое “main” обернем в контейнер. Для этого в его верхней части прописывается:
…
.Если нужно, чтобы блок встал на всю ширину экрана, то container вставляется внутрь. Здесь это будет джамботрон и призыв к действию.
Все элементы, требующие расположения друг над другом, обернем разделител
Шаблоны landing page торрент. Шаблоны Landing page
Приветствую, мои уважаемые читатели. Сегодня поговорим о технических моментах, с помощью которых мы сможем увеличить конверсию продаж своих товаров или услуг. Одним из важных моментов является качественно продуманная посадочная страница с товарами. Так называемая landing page о создании которой мы поговорим далее и получим готовые коды страниц.
Что такое Лендинг пейдж (landing page)? Это страница, на которую люди попадают, как правило, после клика по объявлению. Создается под одно предложение: товар, услугу или подписку. Эффективная посадочная страница — краеугольный камень успешного интернет-маркетинга. Товар может быть лучшим на рынке, объявления доведены до совершенства, но без хорошей landing page усилия не дают 100% результата. Она рассказывает посетителям, что предлагается, и почему они должны хотеть это получить. Ощущение срочности способствует быстрому принятию решений и переходу юзера в разряд клиента.
Как создать Лендинг? Неверно полагать, что ответ кроется в умении верстать. Хорошая посадочная страница — результат слаженной работы над целями, текстом, дизайном и кодом. Лендинг пейдж, примеры которых будут ниже, помогут освоить новичкам азы работы с версткой, но не заменят собой конверсионные тексты и понимание ЦА. Также вы можете создавать их с помощью различных конструкторов Лендинг пейдж .
Поэтому перед тем, как создать целевую страницу, спросите себя:
- Что сделает человек после попадания на landing page? Будет ли он что-то покупать? Заполнит форму? Подпишется на рассылку? Прежде, чем отслеживать коэффициент конверсии, определите четкие цели.
- Кто мои конкуренты? На самом деле, это три вопроса: кто, насколько они успешны и как можно применить их достижения? Имитация — самая искренняя форма лести. Если конкуренты делают то, что работает, повторите подобное на своем сайте.
- Кто моя аудитория? Чем лучше вы понимаете свою нишу и ЦА, тем больше шансов, что старания окупятся.
Нужно предложить всю необходимую информацию, но не настолько, чтобы подавить и отогнать потенциального клиента.
Примеры создания лендинг пейдж + кодинг для чайников
Перед тем, как приступить к делу, кратко рассмотрим HTML и CSS. Понимание, как они работают, поможет создать landing.
HTML — язык браузерной разметки для визуализации сайтов. Записывается с помощью тегов, заключенных в угловые скобки, которые определяют содержание.
Тег открывается () и закрывается () вокруг начинки:
содержимоетег>
Для точечной настройки после имени добавляются атрибуты:
содержимоетег>
CSS — определяет, как расположить HTML элементы. Состоит из селекторов, свойств и значений:
#селектор {свойство: значение;}
Селектор соответствует названию конкретного тега в html. Изменением значений и добавлением свойств регулируется его внешний вид. Можно создавать непохожие друг на друга страницы, применяя различные CSS-стили к одному и тому же HTML.
5 начальных шагов
Для быстрой верстки будем использовать шаблон с минимальным оформлением на основе bootstrap. Это система с собственными селекторами, которая применяется во всем мире для ускорения верстки.
Выглядит скромно.

Из этой рыбы создается сайт на любой вкус за несколько этапов.
Структура каталогов в папке:
- index.html: Это главный фай
Шаблоны лендинг пейдж торрент. Шаблоны Landing page
50 свежих шаблонов сайтов одностраничников за 2017 год . Landing page или одностраничные сайты представлены по обычной схеме: шаблон – пример – ссылка. Все шаблоны одностраничников можно скачать абсолютно бесплатно . Вэлкам!
Все эти одностраничные сайты используют современные инструменты веб-разработки: HTML5 и CSS3, адаптивную верстку, анимацию и пр. Красивые и стильные шаблоны лендинг пейдж подойдут для создания коммерческих сайтов по любой тематике. Если вы ищете, на чем сделать лендинг пейдж в 2017 году, выбирайте, что вам больше нравится из представленных ниже шаблонов и больше подходит для ваших целей. Скачать одностраничники шаблоны можно бесплатно.
UPD от 13.07.2018: Напоминаю, что эта подборка шаблонов собрана из различных источников. Поэтому актуальность отслеживайте по предоставленным ссылкам. Блог Вебсовет не несет никакой ответственности за изменения, удаление или изменение ценовой политики авторов шаблонов.

Backyard — это бесплатный и красивый шаблон одностраничного сайта с высокой степенью конверсии, созданный на Bootstrap 3. Шаблон одностраничника имеет 5 различных стилей заголовков и 6 цветовых вариаций. Этот шаблон лендинг пейдж хорошо организован и снабжен подробными комментариями в коде, поэтому его очень легко настроить и использовать в ваших проектах.
Backyard — это многоцелевой шаблон одностраничного сайта, который может быть адаптирован для всех ваших потребностей. Вы можете использовать его для таких тем, как: обучение, здоровье, стартап, веб-приложение, мобильное приложение, недвижимость, туристический сервис и т. д.

Weather Apps — это современный бесплатный шаблон типа «landing page» или «одностраничный сайт», разработанный с использованием HTML5, CSS3 и Bootstrap 3x, и предназначенный для прогноза погоды, специально для приложений, работающих с платформами Android, iOS и / или Windows мобильных устройств.
Этот шаблон одностраничного сайта был вдохновлен малым бизнесом на основе одного стартапа, основным продуктом которого является специально разработанный прогноз погоды для мобильного приложения.
Особенности шаблона:

GRAPE — это замечательный адаптивный шаблон одностраничника, созданным с помощью Bootstrap v3.2.0, HTML5 и CSS3. Хорошо организованный и валидный код. Это шаблон лендинг пейдж премиум класса.
Особенности шаблона сайта одностраничника GRAPE:
- Полностью адаптивный дизайн;
- Современный и элегантный дизайн;
- HTML5 & CSS3;
- Bootstrap v3.2.0;
- Используемые шрифты Google;
- Интегрированная карта Google;
- Фон с эффектом параллакса;
- Контактная форма на Ajax;
- Интегрированный сервис почтовых рассылок Mailchimp;
- Шрифт Awesome для иконок;
- Используется гладкий скролл;
- 4 варианта — сплошной, изображение, слайдер изображения, прозрачный;
- Хорошо документирован;
- Легкая настройка и пр.

Blue App — прекрасный пример шаблона одностраничного сайта в синих цветах с эффектом параллакса. Это шаблон одностраничника отлично подойдет для любого корпоративного сайта.
Особенности шаблона одностраничного сайта Blue App:
- Адаптивный дизайн;
- HTML5 & CSS3;
- Bootstrap 3;
- Чистый дизайн;
- Гладкая прокрутка;
- Шрифт Awesome для иконок;
- Шрифты Google;
- Слайдер с обзорами;
- Таблица цен.

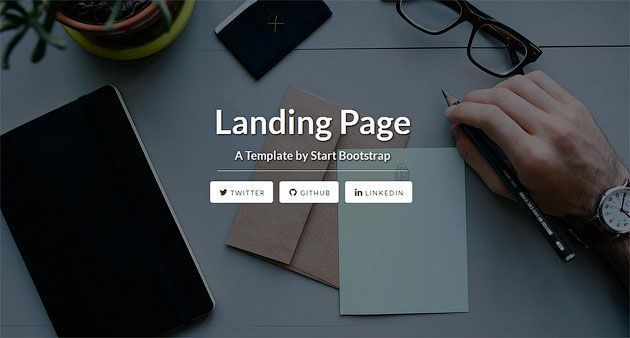
Хотите применить для вашего одностраничника самую свежую версию фреймворка Bootstrap 4? Тогда этот шаблон Landing Page точно для вас! Простой, отзывчивый и элегантный шаблон одностраничного сайта
Особенности шаблона Landing Page:
- Фиксированное меню навигации;
- Пользовательские социальные кнопки из набора Font Awesome;
- Призыв к действию с полным фоновым изображением;
- Стоковые фото с Death to the Stock Photo;
- Макет шаблона в PSD.

Treviso — чистый и современный шаблон одностраничника. Это простой, но очень полезный шаблон лендинг пейдж. Наиболее важные разделы, такие как home, about, portfolio, team, contact us уже здесь. Пользователь может изменить шаблон, чтобы он хорошо вписывался в любую тему без каких-либо проблем.
Особенности шаблона одностраничника Treviso:
- Чистый и современный дизайн;
- Фреймворк Bootstrap;
- 100% адаптивный шаблон;
- Валидная верстка;
- Поддержка кроссбраузерности;
- 100% SEO;
- Анимация CSS3;
- Рабочая контактная форма;
- Полностью настраиваемый;
- Содержит шрифт Awesome Icons.

Чистые и профессиональные шаблоны одностраничников трудно найти. Rage — многоцелевой шаблон одностраничного сайта, созданный в 2017 году. Это один из лучших бесплатных, элегантных и профессиональных шаблонов 2017 года. Гладкий внешний вид придает ему первоклассный стиль. На первый взгляд, вы будете удивлены, узнав, что этот высококачественный шаблон одностраничника на HTML5 можно скачать абсолютно бесплатно.
Rage разработан с использованием Bootstrap 3, HTML5, CSS3 и jQuery. У этого шаблона одностраничного сайта есть все необходимые секции и функции.
Особенности шаблона одностраничника Rage:
- Креативный дизайн;
- Адаптивный дизайн;
- Анимация CSS3;
- Bootstrap 3.3.5;
- Чистый код;
- Солидная типографика;
- Кросс-браузерная поддержка.

Made One — бесплатный шаблон для создания эффективного одностраничника. Made One — это шаблон, который привносит творчество и профессионализм на ваш сайт. Особенно хорошо подойдет для сайта бизнес-услуг. Над шаблоном Made One поработали профессиональные дизайнеры. Он построен с сеткой Bootstrap 1170px. Retina Ready Icons от FontAwesome включены в пакет.

Вторая версия прекрасного шаблона одностраничного сайта из серии Made. Made Two — это стильный и солидный бизнес шаблон для одностраничного сайта в 2017 году. В этот шаблон разработчики включили новейшие технологии:
- Bootstrap
- Modernizr
- Font Awesome
- jQuery
- Owl-carousel
Основные характеристики шаблона одностраничника Made Two:
- Высококачественный, элегантный и яркий дизайн;
- Полностью отзывчивый;
- Работает на Bootstrap;
- Полностью валидная верстка;
- Код с комментариями для веб-разработчика;
- Поддержка кросс-браузерности;
- Ориентация на SEO;
- Качественная типографика;
- Полная документация на шаблон;
- Подписка на новости;
- Поддержка социальных сетей.

The Knight — отличный бесплатный шаблон для одностраничного сайта на основе бутстрапа. Шаблон можно использовать для бизнеса, портфолио, локального бизнеса, персональных веб-сайтов и пр. Это мощный и универсальный многоцелевой шаблон одностраничника с идеальным дизайном и превосходной функциональностью.
На сегодняшний день это самый продвинутый шаблон, доступный сегодня с множеством нестандартных параметров настройки. Использование Bootstrap привносит потрясающий и привлекательный стиль, который легко настроить таким образом, который наиболее подходит для вашего предстоящего проекта.
The Knight станет последним бесплатным одностраничным многоцелевым бутстрап-шаблоном, который вы когда-либо захотите использовать, потому что он намного лучше, чем все, что вы видели раньше. Он представит лучшие результаты SEO, так как команда Bootstrapmade оптимально оптимизировала его структуру.

Solid State — это простой и отзывчивый шаблон сайта одностраничника 2017 года на основе HTML5, CSS3, jQuery и Bootstrap 3. Он имеет более 100 заранее разработанных элементов на ваш выбор. Технически вы можете построить практически любой сайт, используя этот отзывчивый шаблон одностраничника.

Notes — это красиво созданный, адаптивный шаблон сайта одностраничника с применением HTML5, CSS3, Bootstrap и jQuery, разработанный Themefisher.
У шаблона одностраничника Notes очень привлекательная цветовая схема. Он имеет чистый и минимальный дизайн. Хорошая типографика и отличная стратегия содержимого.
Основные характеристики шаблона одностраничника Notes:
- Уникальный и элегантный дизайн;
- Оптимизированный код;
- Валидная верстка;
- Сглаженная CSS3 анимация;
- Оптимизированный для SEO;
- Полностью настра
Шаблоны landing page торрент. Шаблоны Landing page
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу. Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
- Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников .
Предлагаем одностраничные шаблоны бесплатно
Если вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно , является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Читать текст далее…Здравствуйте, уважаемые читатели блога сайт! В этой статье я сделал подборку 10 -и HTML шаблонов Landing Page (одностраничник в простонародье), которые, на мой взгляд, более удачные и с высокой конверсией. Когда-то давно, когда я начинал делать лэндинги (4 года назад), художник с меня такой себе и по-этому я искал шаблоны. Естественно вокруг попадались только ширпотреб, конструкторы, платные шаблоны. Сейчас, конечно, с этим делом попроще, много есть толковых шаблонов на различные тематики, но все же, нужно поискать.
Предлагаю Вашему вниманию 10 HTML шаблонов одностраничников. Я не могу сказать по какой причине браузер G Chrome , считает что файлы с вирусами или содержат нежелательное ПО (у меня таких файлов не было и нет), в базе Гугла нет отметки, что сайт по санкциями, файлы проверены надежным и распространенным сервисом virustotal.com/ru/ . С этим мне еще предстоит разобраться. Если я вас не убедил, то проверьте файлы сами. Я приложу скриншот первого файла, остальные проверьте сами.
Редактирую эту статью 29.07.2016 года. Не стал удалять вышесказанное, хотя теперь G Chrome не считает мой сайт и файлы угрозой безопасности. О том как я это сделал и каким сервисом пользовался, я напишу в одной из следующих статей.
2. Еще один лэндинг «Видеонаблюдение». Красивый дизайн, анимация всплывающих форм, отличная галерея со всплывающим описанием, отзывы;
3. Шаблон «Установка дверей». Простой и тематический дизайн, форма обратной связи, отзывы;
4. Шаблон «Международные грузоперевозки». Приятный дизайн, формы обратной связи, обратный отсчет времени со слайдером, описание деятельности во всплывающих окнах;
5. Шаблон «Грузоперевозки». Отличный тематический дизайн, формы обратной связи и заказа, анимации;
6. Шаблон «Кухни на заказ». Тематический дизайн, формы обратной связи, обратный отсчет времени со слайдером, описания во всплывающих окнах;
7. Еще один шаблон «Кухни на заказ». В дизайне минимализм, формы обратной связи, галерея;
8. Шаблон «Ремонт и отделка квартир и офисов». Приятный и легкий дизайн, формы обратной связи, отзывы;
9. Шаблон «Ресницы». Хороший дизайн, формы обратной связи, прайс, галерея;
10. Шаблон «Восстановление автосалона». Приятный дизайн, навигация в виде слайдера, галереи, формы обратной связи;
Надеюсь Вы нашли что-то для себя интересное и воспользовались шаблонами.
Если возникнут вопросы или нужна будет помощь, то напишите в комментариях к статье, всем отвечу, всем помогу.
50 свежих шаблонов сайтов одностраничников за 2017 год . Landing page или одностраничные сайты представлены по обычной схеме: шаблон – пример – ссылка. Все шаблоны одностраничников можно скачать абсолютно бесплатно . Вэлкам!
Все эти одностраничные сайты используют современные инструменты веб-разработки: HTML5 и CSS3, адаптивную верстку, анимацию и пр. Красивые и стильные шаблоны лендинг пейдж подойдут для создания коммерческих сайтов по любой тематике. Если вы ищете, на чем сделать лендинг пейдж в 2017 году, выбирайте, что вам больше нравится из представленных ниже шаблонов и больше подходит для ваших целей. Скачать одностраничники шаблоны можно бесплатно.
UPD от 13.07.2018: Напоминаю, что эта подборка шаблонов собрана из различных источников. Поэтому актуальность отслеживайте по предоставленным ссылкам. Блог Вебсовет не несет никакой ответственности за изменения, удаление или изменение ценовой политики авторов шаблонов.

Backyard — это бесплатный и красивый шаблон одностраничного сайта с высокой степенью конверсии, созданный на Bootstrap 3. Шаблон одностраничника имеет 5 различных стилей заголовков и 6 цветовых вариаций. Этот шаблон лендинг пейдж хорошо организован и снабжен подробными комментариями в коде, поэтому его очень легко настроить и использовать в ваших проектах.
Backyard — это многоцелевой шаблон одностраничного сайта, который может быть адаптирован для всех ваших потребностей. Вы можете использовать его для таких тем, как: обучение, здоровье, стартап, веб-приложение, мобильное приложение, недвижимость, туристический сервис и т. д.

Weather Apps — это современный бесплатный шаблон типа «landing page» или «одностраничный сайт», разработанный с использованием HTML5, CSS3 и Bootstrap 3x, и предназначенный для прогноза погоды, специально для приложений, работающих с платформами Android, iOS и / или Windows мобильных устройств.
Этот шаблон одностраничного сайта был вдохновлен малым бизнесом на основе одного стартапа, основным продуктом которого является специально разработанный прогноз погоды для мобильного приложения.
Особенности шаблона:

GRAPE — это замечательный адаптивный шаблон одностраничника, созданным с помощью Bootstrap v3.2.0, HTML5 и CSS3. Хорошо организованный и валидный код. Это шаблон лендинг пейдж премиум класса.
Особенности шаблона сайта одностраничника GRAPE:
- Полностью адаптивный дизайн;
- Современный и элегантный дизайн;
- HTML5 & CSS3;
- Bootstrap v3.2.0;
- Используемые шрифты Google;
- Интегрированная карта Google;
- Фон с эффектом параллакса;
- Контактная форма на Ajax;
- Интегрированный сервис почтовых рассылок Mailchimp;
- Шрифт Awesome для иконок;
- Используется гладкий скролл;
- 4 варианта — сплошной, изображение, слайдер изображения, прозрачный;
- Хорошо документирован;
- Легкая настройка и пр.

Blue App — прекрасный пример шаблона одностраничного сайта в синих цветах с эффектом параллакса. Это шаблон одностраничника отлично подойдет для любого корпоративного сайта.
Особенности шаблона одностраничного сайта Blue App:
- Адаптивный дизайн;
- HTML5 & CSS3;
- Bootstrap 3;
- Чистый дизайн;
- Гладкая прокрутка;
- Шрифт Awesome для иконок;
- Шрифты Google;
- Слайдер с обзорами;
- Таблица цен.

Хотите применить для вашего одностраничника самую свежую версию фреймворка Bootstrap 4? Тогда этот шаблон Landing Page точно для вас! Простой, отзывчивый и элегантный
Шаблоны лендинг торрент. Шаблоны Landing page
» Бесплатные landing page шаблоны WordPress — ТОП 30
Конкретно в этой статье будут рассмотрены лучшие landing WordPress шаблоны, которые могут подойти для вас. Они все будут включать в себя скриншот и демо версию дизайна, чтобы вы могли оценить тему и сразу скачать ее если понравится.
Очень часто лендинг шаблоны для WordPress распространяются платно, но для вас я собрал лучшие и бесплатные в этой статье, чтобы упросить вам поиск.
— это одностраничная тема, которая поможет вам создать сайт без особых усилий. С другой стороны, она имеет профессионально нарисованный дизайн, параллакс скроллинг, что позволяет назвать эту тему «красивой». Данный шаблон подойдет для стартапов и малых бизнесов.
— это многофункциональная вордпресс тема. Она включает в себя яркий интерфейс, классический parallax effect и другие анимации, которые делают просмотр темы еще приятнее. Zerif Lite является кроссбраузерной темой, которая так же качественное написана с точки зрения кода.

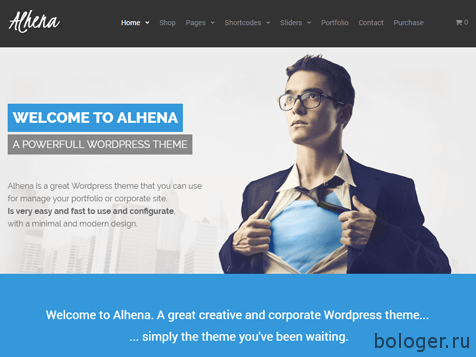
Alhena Lite — это бесплатная корпоративная тема для WordPress, которая полностью интегрирована с WooCommerce плагином , для того, чтобы вы легко могли настроить свой интернет-магазин.

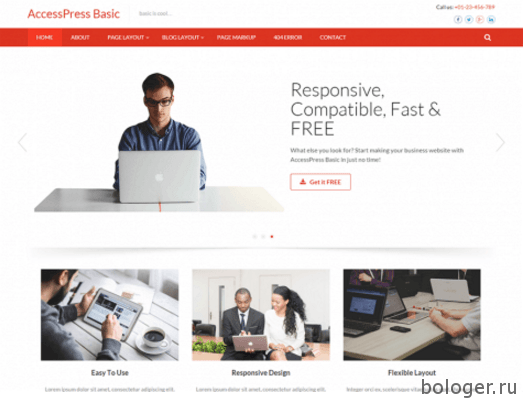
— это чистая, простая бизнес тема, которая полностью адаптивная и включает в себя многие из популярных функций для легкого создания сайта.

Palmas — это современная тема, выполненная в светлых тонах, которая подойдет для ведения личного или фэшн блога. Этот шаблон так же поддерживает такие плагины как Yoast SEO, GravityForms, Pirate Forms, W3 Total Cache и многие другие.

Brasserie — это простой шаблон для WordPress, который замечательно подойдет для ресторана, кафе или кулинарного сайта. Включает в себя анимационные эффекты, а так же большое количество функционала.

XT Corporate lite — это простая и минималистическая тема, которая подойдет для небольшого продукта или сервиса.

— это приятная тема, выполненая в светлых тонах. Включает в себя разные анимации и визуально пирятные переходы и parallax эффект. В дополнении Freesia Empire поддерживает такие плагины как Breadcrumb NavXT, WP-PageNavi, Contact Form 7, Jetpack by WordPress.com, Polylang, Newsletter, bbPress и WooCommerce.

— это тема, которая подойдет для презентации малого или среднего бизнеса. Она включает в себя огромное количество функций и дополнений для полного управления лендинг структурой.

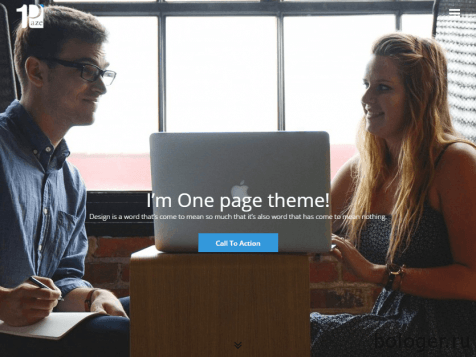
— это разносторонняя тема, с большим количеством функционала. Она адаптивна, все элементы анимированы параллакс эффектом. One page легко настраивается, а так позволяет смотреть измененное в режиме реального времени. Текущая landing тема так же поддерживает большое количество основых вордпресс плагинов.

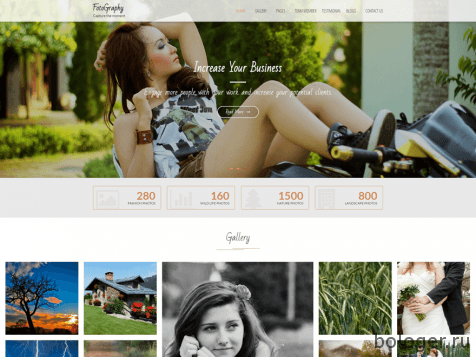
FotoGraphy — это лендинг, который подойдет для фотографов или дизайнеров. Простота и наличие большого количества функцией делают его еще более масштабной и настраиваемой.

Integral Theme — это одностраничная тема с parallax, которая подойдет для креативных личностей, владельцев бизнеса или агентам. У вас займет всего пару минут, чтобы настроить ее.
Square — это минималистическая тема, которая может быть использована для сайта любого типа. Она лучше всего подойдет для малого и среднего бизнеса. Square настроена под многие популярные плагины от WordPress, а так же SEO оптимизирована.
Enliven — это качественное выполнения тема. Я бы ее назвал премиальной, так как она сочетает в себе качество и красоту в одном флаконе. Она так же поддерживает многие популярные плагины и легко настраивается.
Latte — это шаблон для фотографов. В нем есть все, чтобы вы могли достойно показать ваше портфолио, а так же рассказать о себе. Настройка происходит в пару кликов.
The Monday — это элегантная тема которая подойдет для бизнеса или фрилансера. Она имеет при себе большое количество функций и дополнений и дополнений.
