Что такое маркированные и многоуровневые списки
Вы можете настроить внешний вид списка, определив собственный нумерованный, маркированный или многоуровневый список. После этого можно сохранить его параметры в качестве стиля и использовать их повторно.
Задачи
-
Определение нового формата маркера
-
Определение нового формата номера
-
Определение нового многоуровневого списка
-
Определение нового стиля списка
-
Отключение автоматической нумерации списков
-
Определение нового формата маркера
Выполните одно из указанных ниже действий.
Изменение маркера на символ
-
Выделите текст или маркированный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
-
Нажмите кнопку Символ и щелкните нужный символ.
-
Нажмите кнопку ОК.

Изменение маркера на рисунок
-
Выделите текст или маркированный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список
-
Щелкните Рисунок и выберите изображение из файла или с помощью поиска изображений Bing.
org/ListItem»>
-
Просмотрите, как будет выглядеть рисунок в качестве маркера, и нажмите кнопку ОК, чтобы добавить его, либо замените рисунок, повторив шаги 3–5.
Нажмите кнопку Вставить.
Изменение шрифта маркера
-
Выделите текст или маркированный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.

-
Нажмите кнопку Шрифт и измените свойства шрифта, который будет использоваться для маркера. Вы можете выбрать параметры на вкладках Шрифт и Дополнительно:
|
|
Описание |
|---|---|
|
Вкладка Шрифт |
Изменение шрифта, начертания, размера, цвета, стиля и цвета подчеркивания, а также эффектов для маркера. |
|
Вкладка Дополнительно |
Настройка межзнаковых интервалов и возможностей OpenType для шрифта маркера. |
Изменение выравнивания маркера
-
Выделите текст или маркированный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
-
В группе «Выравнивание» выберите Слева, По центру или Справа.
Нажмите кнопку ОК.
Определение нового формата номера
-
Выделите текст или нумерованный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Определить новый формат номера.
-
Чтобы изменить стиль, щелкните стрелку вниз рядом с полем Нумерация
и выберите числа, буквы или другой формат последовательности.
org/ListItem»>
-
Чтобы добавить к номеру дефис, круглую скобку или другой символ, введите его в поле Формат номера.
-
Чтобы настроить выравнивание номеров, выберите Слева, По центру или Справа в разделе «Выравнивание».
-
Нажмите кнопку ОК.
Чтобы изменить размер, начертание и цвет шрифта, щелкните Шрифт и задайте параметры на вкладках Шрифт и Дополнительно:
|
Вкладка |
Описание |
|---|---|
|
Вкладка Шрифт |
|
|
Вкладка Дополнительно |
Настройка межзнаковых интервалов и возможностей OpenType для шрифта маркера. |
Определение нового многоуровневого списка
-
Выделите текст или нумерованный список, который вы хотите изменить.

-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Многоуровневый список
-
Разверните диалоговое окно «Многоуровневый список», щелкнув Дополнительно в левом нижнем углу.
-
Выберите уровень списка, который нужно изменить, щелкнув его в списке. По умолчанию выбрано значение 1.
-
Укажите, к чему вы хотите применить изменения, щелкнув ко всему списку, до конца документа или к текущему абзацу.

-
Чтобы использовать существующий стиль в Word для каждого уровня в списке, выберите стиль в разделе «Связать уровень со стилем».
-
Выберите номер для отображения в коллекции. По умолчанию отображается Уровень 1.
-
Присвойте многоуровневому списку имя в разделе «Имя списка поля ListNum». Оно будет отображаться для всех полей ListNum.
-
Чтобы добавить к нумерованному списку дефис, круглую скобку или другой символ, введите его в поле Формат номера.

-
Чтобы изменить размер, начертание и цвет шрифта, щелкните Шрифт и задайте параметры на вкладках Шрифт и Дополнительно:
Вкладка
Описание
Вкладка Шрифт
Изменение шрифта, начертания, размера, цвета, стиля и цвета подчеркивания, а также эффектов для маркера.
Вкладка Дополнительно
Настройка межзнаковых интервалов и возможностей OpenType для шрифта маркера.

-
Чтобы изменить стиль, щелкните стрелку вниз рядом с полем Нумерация и выберите числа, буквы или другой формат последовательности. Укажите номер уровня, начиная с которого нужно это включать.
-
Выберите начальный номер для списка. Значение по умолчанию — 1. Чтобы заново начать нумерацию после определенного уровня, установите флажок Нумеровать заново и выберите уровень в списке.
-
Выберите Заменить римские цифры арабскими для использования этого стиля в многоуровневом списке.
org/ListItem»>
-
Укажите, откуда нужно начать выравнивание, и задайте отступ.
-
Чтобы применить эти значения ко всему списку, выберите Параметры для всех уровней.
-
Укажите, что должно следовать после каждого номера: знак табуляции, пробел или ничего. Установите флажок Добавить позицию табуляции и введите значение.
org/ListItem»>
Чтобы настроить выравнивание номеров, выберите Слева, По центру или Справа в разделе «Выравнивание».
Нажмите кнопку ОК.
Определение нового стиля списка
-
Выделите текст или нумерованный список, который вы хотите изменить.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Многоуровневый список и выберите пункт Определение нового стиля списка.
-
Введите имя для нового стиля списка.
org/ListItem»>
-
Выберите уровень в списке, к которому нужно применить форматирование.
-
Укажите начертание, размер и цвет шрифта для стиля списка.
-
Щелкните стрелку вниз, чтобы изменить стиль нумерованного или маркированного списка.
-
Выберите символ для списка.
org/ListItem»>
-
Сместите отступ влево или вправо.
-
Укажите, нужно ли применить эти изменения Только в этом документе или же В новых документах, использующих этот шаблон.
-
Чтобы настроить дополнительные параметры форматирования, щелкните Формат и выберите Шрифт, Нумерация, Текстовые эффекты или другие настройки.
-
Нажмите кнопку ОК.
Выберите начальный номер для списка. Значение по умолчанию — 1.
Выберите изображение для списка.
Отключение автоматической нумерации списков
Следуйте инструкциям для используемой версии Word
Word 2016, Word 2013 или Word 2010
Word 2007
В диалоговом окне Параметры Word выберите Правописание.
В правой области в разделе Параметры автозамены нажмите кнопку Параметры автозамены.
Откройте вкладку Автоформат при вводе.
В разделе Применять при вводе снимите флажок стили маркированных списков и нажмите кнопку ОК.
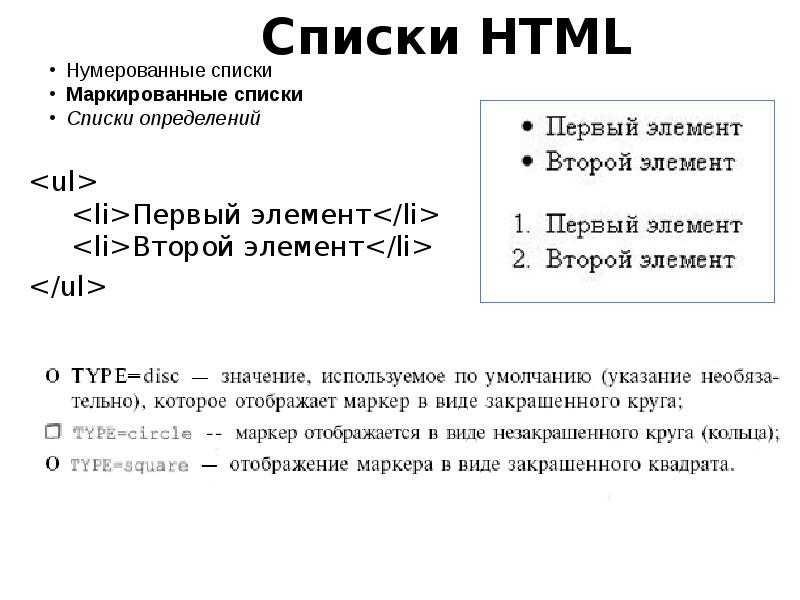
Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
- Нумерованный список
- Маркированный список
- Виды маркеров
- Горизонтальный список
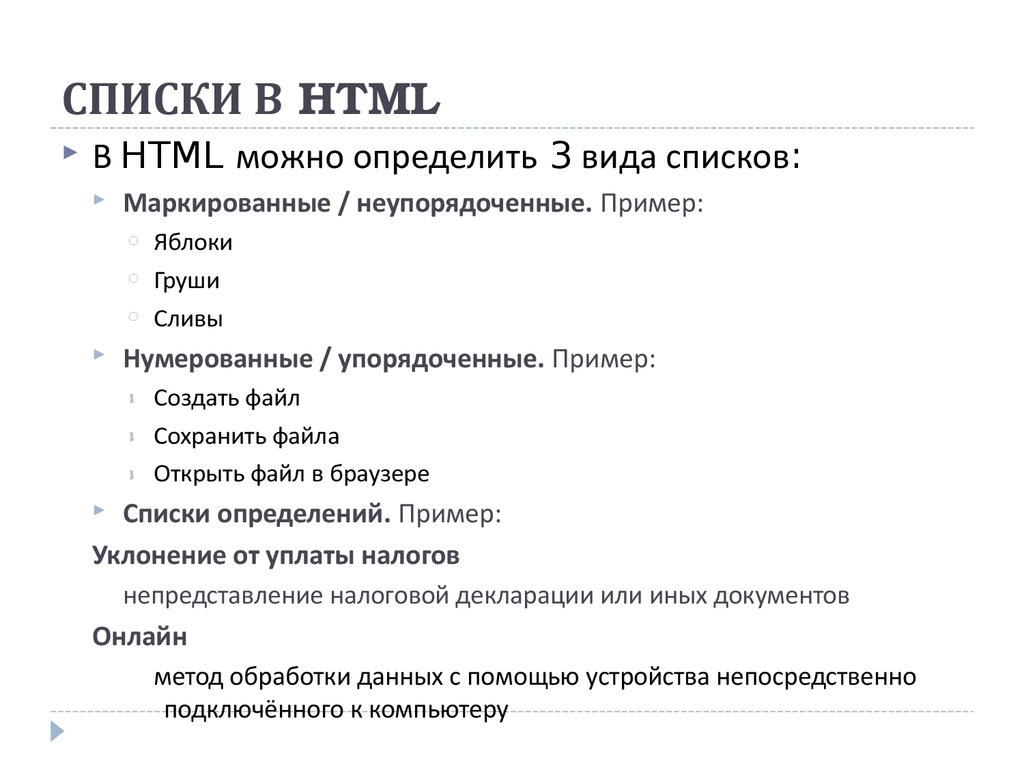
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
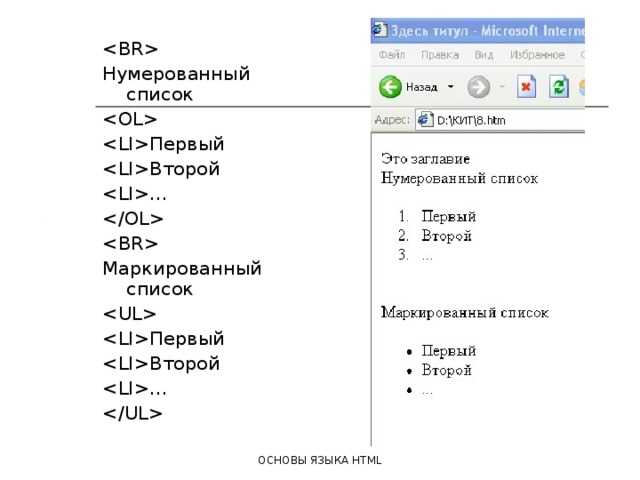
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »
Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li>, то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li>. Тег
Тег <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
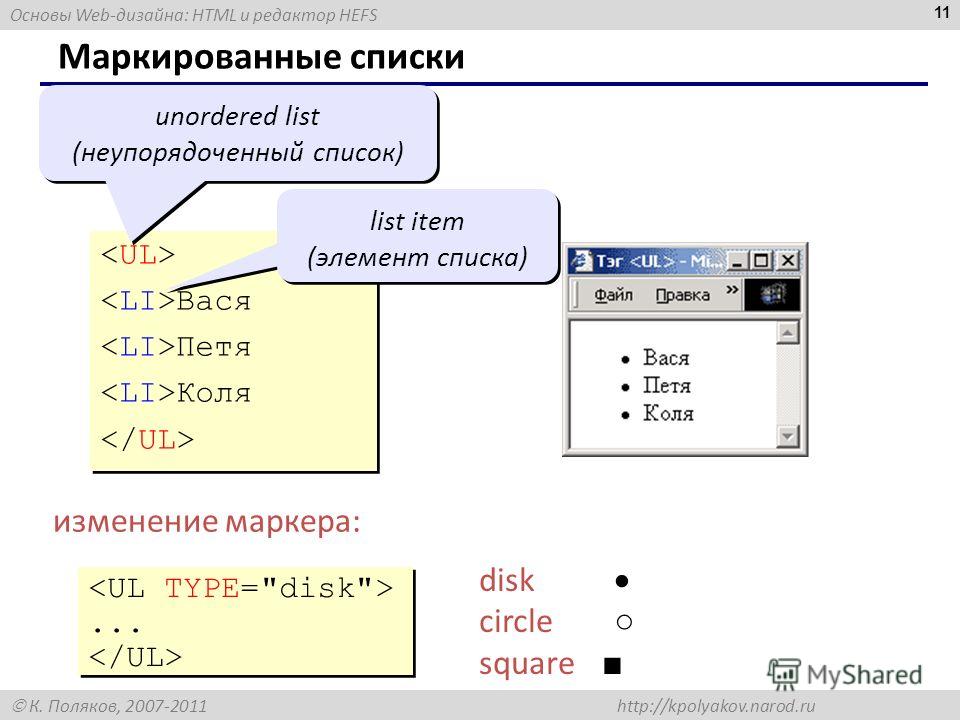
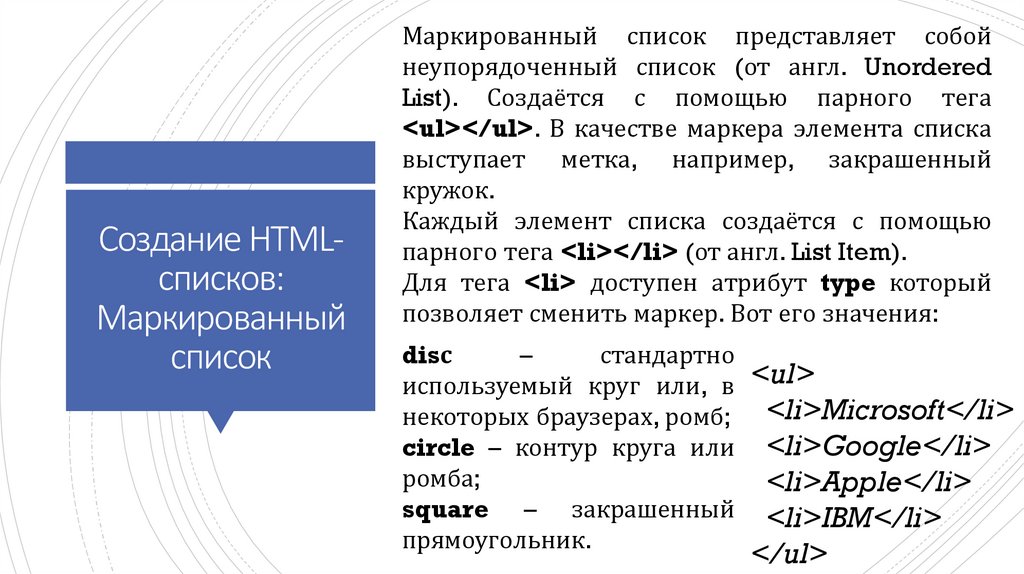
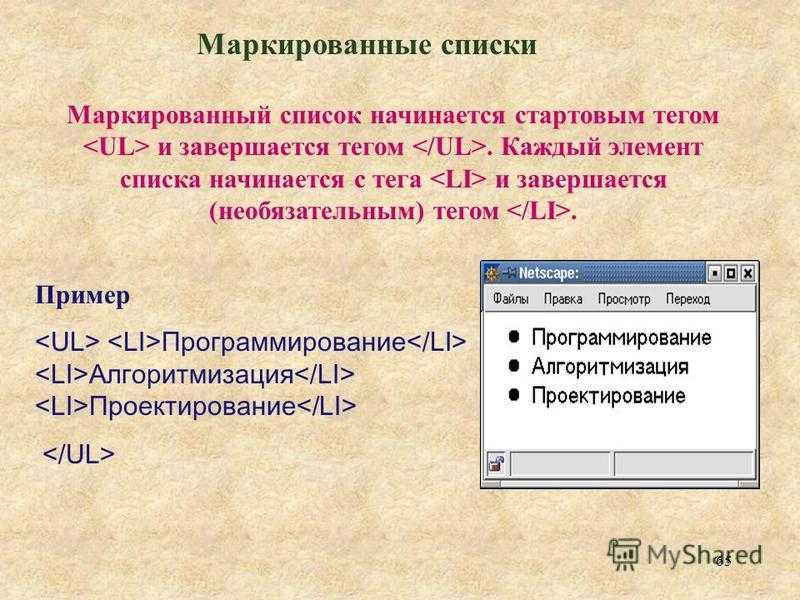
Маркированный список
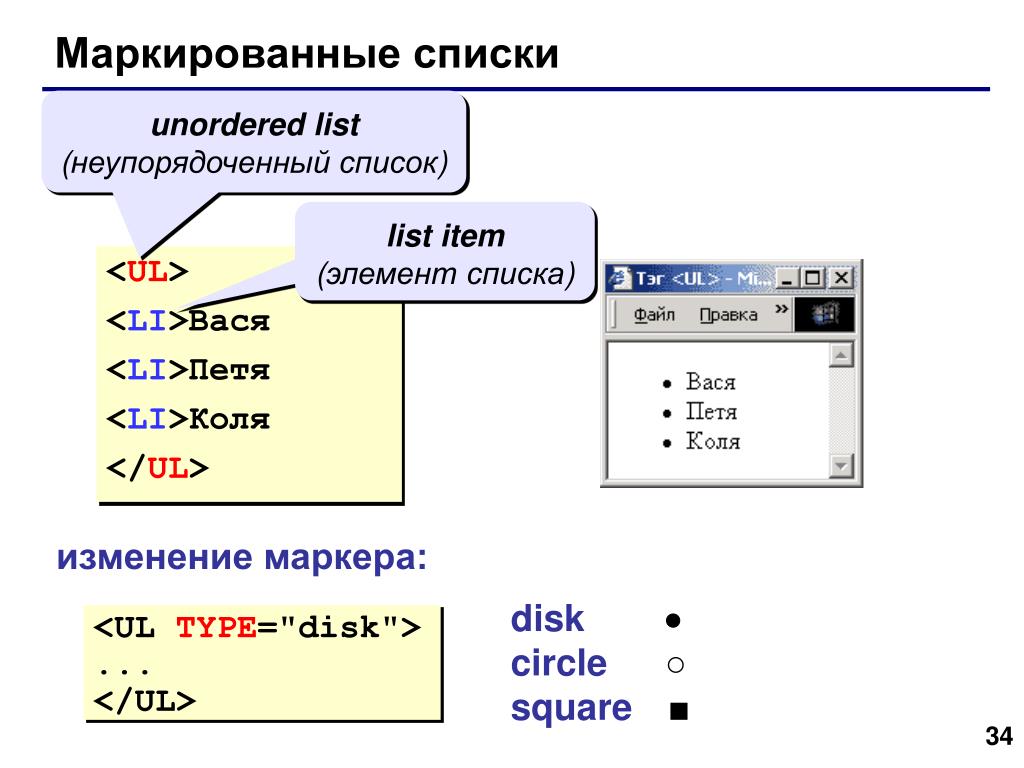
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type. Данный атрибут поддерживает пять видов маркеров:
Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
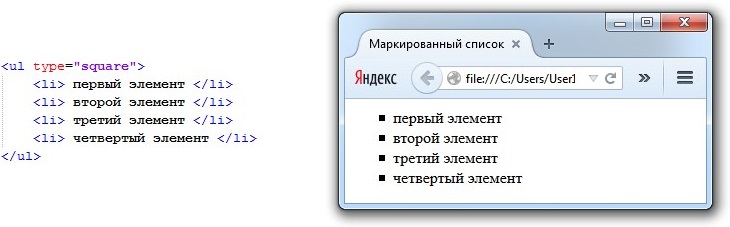
Маркированные списки не имеют атрибута type, поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square.
Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »
CSS свойство list-style-type, помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h5>Нумерованный список</h5>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Маркированный список:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
- Вложенные (многоуровневые) списки в html
- HTML тег <ul>
- HTML тег <ol>
- Оформление списков
Что такое маркированные списки(Unordered Lists) и нумерованные списки (Ordered Lists)
1 year ago | 5.9K
Всем привет, с вами Сергей Никонов и в этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (Ordered Lists). Мы рассмотрим html-списки на примерах и если вы еще не знаете как создавать html-списки, вы очень быстро разберетесь.
О нумерованных и маркированных списках я рассказываю в своем курсе HTML/CSS Advanced и если вы хотите научиться профессионально верстать веб-сайты и освоить HTML и CSS, я рекомендую пройти курс HTML/CSS Advanced выполняя интерактивные упражнения и тесты для закрепления ваших знаний верстки сайтов.
Только на сайте FructCode.com вы можете найти актуальные версии моих курсов и если на каких-то других интернет сайтах вы находите мои курсы, знайте, что на всех этих сайтах устаревшие версии моих курсов и я категорически не рекомендую по ним учиться!
Содержание
- Что такое маркированные списки (Unordered Lists)
- Простой пример маркированного списка
- Пример маркированного списка с вложенностью
- Примеры маркированных списков для горизонтальной и вертикальной навигации сайта(меню)
- Пример использования list-style-type
- Простой пример нумерованного списка
- Пример нумерованного списка с бесконечной вложенностью
- Пример смешанных нумерованных и маркированных списков
- Примеры атрибутов для нумерованных списков: reversed, start и type
- Примеры list-style-type для нумерованных списков
Смотрите видеоурок Что такое маркированные HTML-списки (Unordered List) и нумерованные списки (Ordered Lists)
youtube.com/embed/7cDf-Bihm6M?rel=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Подпишитесь на YouTube канал FructCode, где вы можете найти полезные видео по теме разработки веб-сайтов, программирования и все, что с этим связано.
Что такое маркированные HTML-списки (Unordered List)
Маркированный список или Unordered List — это HTML список пункты которого отмечены каким-либо символом, обычно символом BULLET (пуля).
Самый простой и наглядный пример маркированного списка — это содержание книги или меню сайта с категориями и подкатегориями
В HTML для создания маркированного списка обычно используется специальных тег <ul>.
И давайте сразу рассмотрим простой пример:
В HTML-тег <ul> мы поместили HTML-тег <li>. Каждый новый пункт маркированного списка — это новый тег <li>.
Маркированные списки могут быть многоуровневыми. Посмотрите пример ниже:
Каждый новый уровень маркированного списка находится на уровне тега <li> и вместо тега <li> мы помещаем тег <ul>, тем самым, мы создаем вложенности. Вложенностей маркированного списка <ul> может быть сколько угодно.
Вложенностей маркированного списка <ul> может быть сколько угодно.
Очень часто маркированные списки <ul><li> используются для создании навигации (меню сайта), ведь такие списки выглядят понятно и легко читаются, а также стилизуются с помощью CSS-стилей.
Для стилизации маркированного списка <ul><li> вы можете использовать CSS-селекторы(CSS Selectors), псевдоклассы (Pseudo Classes) и псевдоэлементы(Pseudo Elements).
А стилизовать маркированный список вы можете с помощью CSS-свойства list-style-type, если по каким-то причинам вам не подходит стандартный значок слева bullet (пуля).
Если вы еще не знаете, что такое CSS-селекторы, обязательно прочитайте об этом статью или пройдите этот урок из курса HTML/CSS Advanced, а также интерактивные упражнения для закрепления ваших знаний.
Что такое нумерованные HTML-списки (Ordered List)
Единственное отличие нумерованных списков или Ordered Lists от маркированного списка (Unordered Lists) заключается в том, что каждый пункт имеет номер от 1 до бесконечности.
Для того, чтобы создать нумерованный список, вам необходимо в HTML-тег <ol> поместить HTML-теги <li>. как в примере ниже:
И конечно ваш нумерованный список может иметь бесконечную вложенность. Посмотрите пример нумерованного списка с вложенностью ниже:
И даже мы можем смешивать нумерованные и маркированные списки как в примере ниже:
Для нумерованного списка можно задавать различные атрибуты, такие как reversed, start и type.
Атрибут reversed для нумерованного списка позволяет сортировать цифры в обратном порядке.
Атрибут start для нумерованного списка позволяет начинать список к примеру не с 1, как это задано по умолчанию, а с любой другой цифры.
А с помощью атрибута type вы можете задавать типы, которые будут заданы вместо арабских цифр. Например, вместо арабских цифр вы можете задавать буквы алфавита (a, b, c и т. д.) или римские цифры и буквы в разных регистрах.
д.) или римские цифры и буквы в разных регистрах.
Посмотрите на примеры атрибутов нумерованного HTML-списка ниже:
И вместо атрибутов вы конечно же можете использовать специальные CSS-свойства для стилизации нумерованных списков, такие как list-style-type или короткую запись list-style:
Вывод
Маркированные списки (Unordered Lists) и нумерованные списки (Ordered Lists) могут быть очень полезными при создании верстки веб-сайтов.
В своем курсе верстке сайтов HTML/CSS Advanced я рассматриваю не только теорию и простые примеры использования HTML-тегов. В практической части интерактивного курса HTML/CSS Advanced вы создадите сайт КиноМонстер (KinoMonster), в котором мы будет использовать всевозможные HTML-теги, включая маркированные списки для навигации сайта.
А если вы интересуетесь веб-разработкой, версткой сайтов, frontend’ом и backend’дом, программированием, а также DevOps и все, что то с ним связано, я рекомендую подписаться на мой YouTube канал FructCode, где я переодически выкладываю материалы по этим темам.
С вами был Сергей Никонов
Увидимся в следующем уроке!
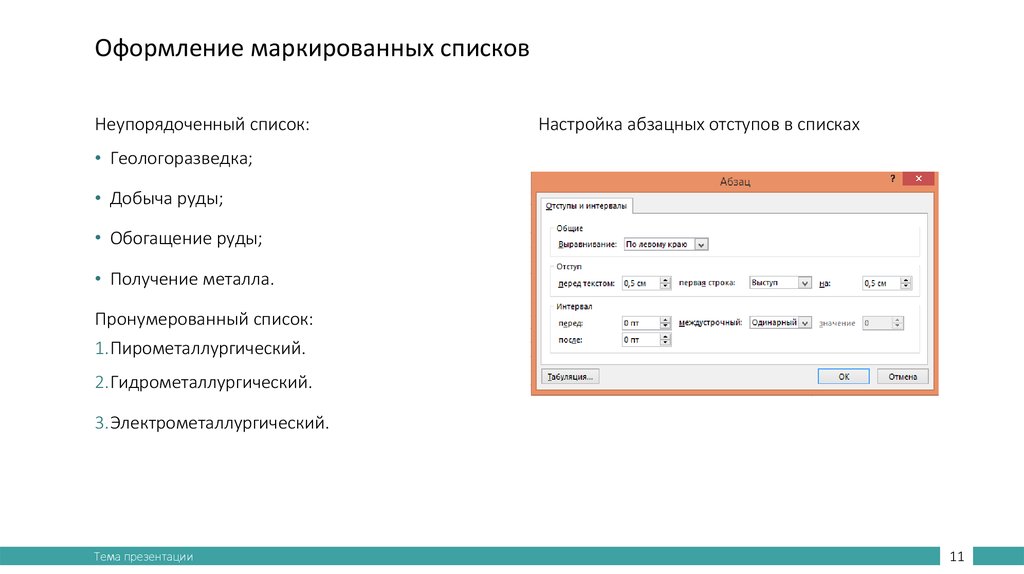
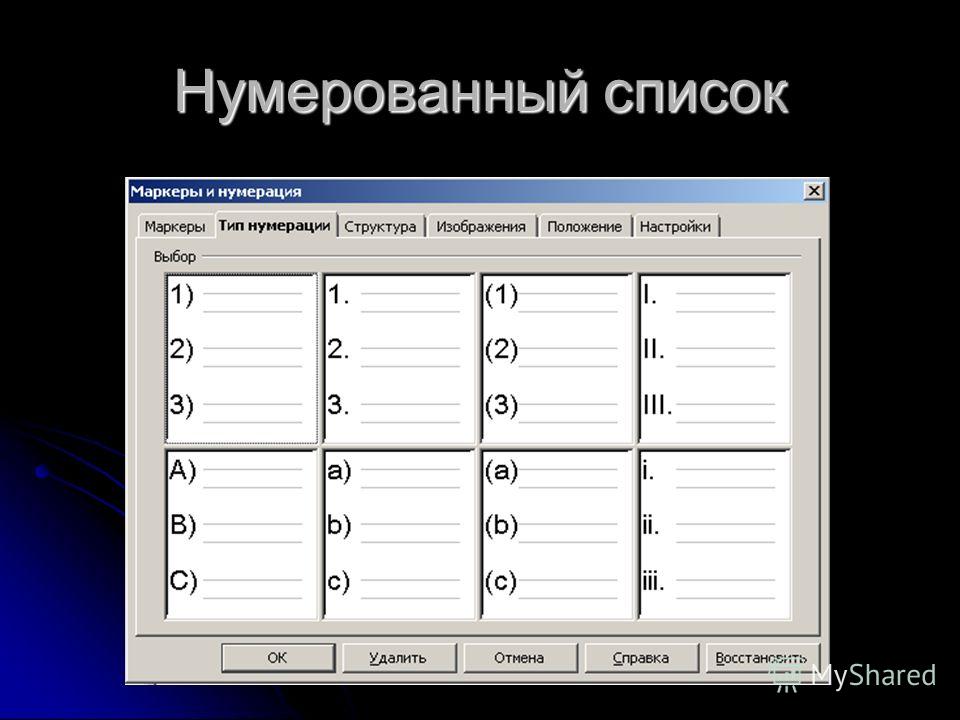
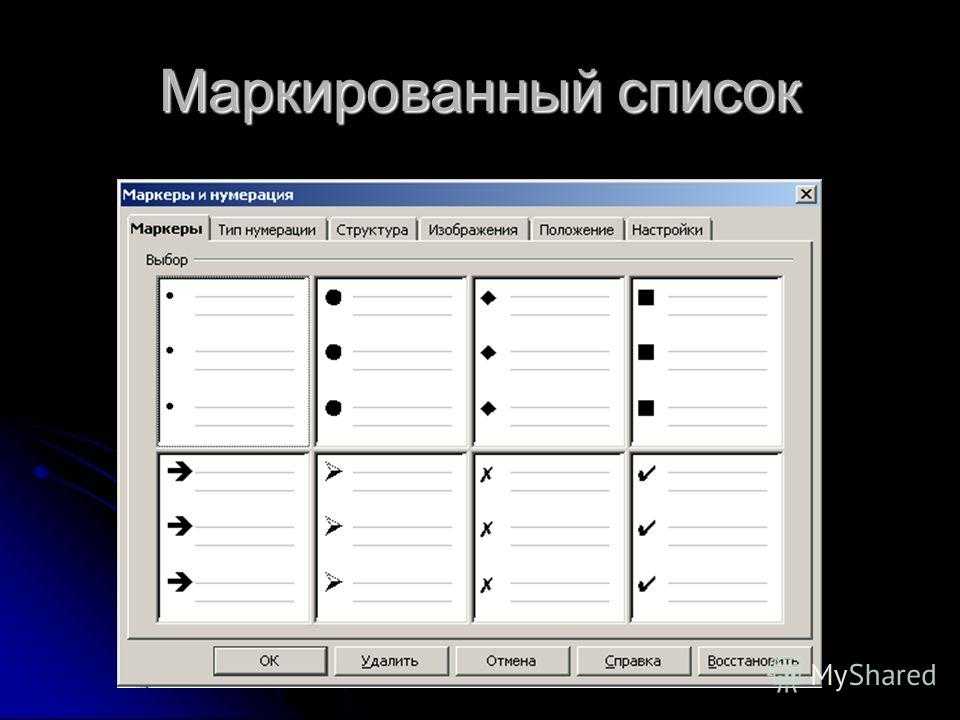
Маркеры и нумерация
В маркированном списке каждый абзац начинается символом маркера. В нумерованных списках абзац начинается с выражения, включающего номер или букву, отделенную от остального текста точкой или скобкой. Номера в списках обновляются автоматически по мере добавления и удаления абзацев. Стиль нумерации и тип маркера, разделитель, атрибуты шрифта и стиль символов, а также тип и размер отступа могут быть изменены.
Инструмент «Текст» не позволяет выделять маркеры и нумерацию в списках. Их форматирование и отступы можно изменить в диалоговом окне «Маркеры и нумерация», на палитре «Абзац» или разделе «Маркеры и нумерация» диалогового окна «Стили абзацев» (если маркеры или нумерация являются частью стиля).
Маркированный список и нумерованный списокЧтобы создать маркированный или нумерованный список, проще всего ввести его, выделить, а затем нажать кнопку «Маркированный список» или «Нумерованный список» на панели «Управление». Эти кнопки позволяют включать и выключать список, а также превращать маркированный список в нумерованный и обратно. Маркеры и нумерацию можно также включить в стиль абзаца и создавать списки, применяя его к тексту.
Эти кнопки позволяют включать и выключать список, а также превращать маркированный список в нумерованный и обратно. Маркеры и нумерацию можно также включить в стиль абзаца и создавать списки, применяя его к тексту.
Автоматически добавляемые маркеры и символы нумерации фактически в тексте не содержатся. Поэтому они не включаются в операции поиска, не выделяются инструментом «Текст», если только явно не преобразовать их в текст. Кроме того, маркеры и нумерация не отображаются в окне редактора материала (кроме колонки стиля абзаца).
Видео с инструкцией по созданию маркированных и нумерованных списков см. по адресу www.adobe.com/go/vid0077_ru.
Выделите группу абзацев, которую необходимо превратить в список, либо установите точку ввода там, где должен начинаться список.
Выполните одно из действий, описанных ниже.
Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» (в режиме «Абзац»). Если при этом удерживать нажатой клавишу Alt (Windows) или Option (Mac OS), то будет отображено диалоговое окно «Маркеры и нумерация».

Выберите в меню палитры «Абзац» или панели «Управление» пункт «Маркеры и нумерация». В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный». Выберите нужные параметры и нажмите кнопку «ОК».
Примените стиль абзаца, содержащий маркеры или нумерацию.
Чтобы продолжить список со следующего абзаца, переместите точку ввода в конец списка и нажмите клавишу Enter или Return.
Чтобы завершить список (или сегмент списка, если он далее в этом материале будет продолжен), снова нажмите кнопку «Маркированный список» или «Нумерованный список» на панели «Управление» или выберите пункт «Маркеры и нумерация» в меню палитры «Абзац».
При помощи инструмента «Текст» выделите маркированные или нумерованные абзацы, для которых необходимо изменить форматирование.
Откройте диалоговое окно «Маркеры и нумерация» одним из способов, указанных ниже.

Выберите пункт «Маркеры и нумерация» в меню панели «Управление» (в режиме «Абзац») или палитры «Абзац».
Нажмите кнопку «Маркированный список» или «Нумерованный список» , удерживая клавишу Alt (Windows) или Option (Mac OS).
В диалоговом окне «Маркеры и нумерация» выполните одно из следующих действий:
измените символ маркера;
измените параметры нумерации списка;
выберите стиль для номеров и маркеров в списке «Стиль символов».
Чтобы изменить положение маркера или номера, задайте любой из параметров, представленных ниже.
Выравнивание
Выравнивает маркер или номер влево, вправо или по центру в пределах горизонтального интервала, отведенного для номеров (если он слишком мал, разница между этими тремя режимами выравнивания будет незаметна).
Отступ слева
Задает размер отступа строк, начиная со второй.

Абзацный отступ
Управляет положением маркера или номера.
Увеличьте абзацный отступ, чтобы совместить пунктуацию длинных списков. Например, чтобы совместить цифры «9.» и «10.», выберите выравнивание справа и постепенно увеличьте абзацный отступ, пока номера не будут совмещены (проверьте, что включен режим предварительного просмотра).
Для создания эффекта висячего отступа, укажите положительное число в значении параметра «Отступ слева» (например, 2p0), затем укажите такое же отрицательное число (например, -2p0) в значении параметра «Абзацный отступ».
Параметры позиционированияПараметры «Отступ слева», «Абзацный отступ» и «Позиция табулятора» в диалоговом окне «Маркеры и нумерация» являются атрибутами абзаца. Поэтому их изменение на палитре «Абзац» влияет также и на форматирование маркированных и нумерованных списков
Позиция табулятора
Включает позицию табулятора для создания интервала между маркером или номером и началом элемента списка.

По умолчанию маркеры и номера наследуют некоторые атрибуты форматирования от первого символа абзаца, к которому они прикреплены. Если первый символ первого абзаца отличается от первого символа второго, то нумерация или символы маркеров в различных элементах списка могут утратить единообразие. Чтобы исправить эту ситуацию, создайте стиль символов для номеров или маркеров и примените его через диалоговое окно «Маркеры и нумерация».
Если на шаге 3 первое слово абзаца отформатировано курсивом, то нумерация также будет выведена курсивом, если к списку не применить стиль символов.Если не подходит ни один из существующих символов маркеров, то в сетку «Символ маркера» можно добавить другие символы. Символ маркера, имеющийся в одном шрифте, не обязательно будет доступен в другом. При добавлении символа маркера вместе с ним можно запомнить и его шрифт.
При добавлении символа маркера из определенного шрифта (например, указательный палец из шрифта «Dingbats») название шрифта следует запомнить. Если же используется символ из основного набора, то его лучше не запоминать, поскольку в большинстве из шрифтов имеется собственная версия этого символа. В зависимости от того, выбран ли параметр «Запомнить шрифт маркера», добавляемый маркер будет либо ссылкой на код Unicode с гарнитурой и начертанием, либо простым значением Unicode.
Если же используется символ из основного набора, то его лучше не запоминать, поскольку в большинстве из шрифтов имеется собственная версия этого символа. В зависимости от того, выбран ли параметр «Запомнить шрифт маркера», добавляемый маркер будет либо ссылкой на код Unicode с гарнитурой и начертанием, либо простым значением Unicode.
Маркеры, содержащие только значение Unicode (без запоминания шрифта), обозначаются признаком «u» красного цвета.
Диалоговое окно «Маркеры и нумерация»A. Маркер без запоминания шрифта B. Маркер с запомненным шрифтом
Изменение символа маркера
В меню панели «Управление» или палитры «Абзац» выберите пункт «Маркеры и нумерация».
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
Выберите другой символ маркера и нажмите «ОК».
Добавление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный», а затем нажмите «Добавить».

Выберите глиф, который должен использоваться в качестве символа маркера. (Глифы для разных гарнитур и начертаний различаются).
Если вместе с новым символом маркера должны быть запомнены текущие выбранные гарнитура и начертание, выберите параметр «Запомнить шрифт маркера».
Нажмите кнопку «Добавить».
Список символов маркеров сохраняется в документе вместе со стилями символов и абзацев. При вставке или загрузке стилей абзацев из других документов все символы маркеров, используемые в этих стилях, отражаются в диалоговом окне «Маркеры и нумерация» вместе с маркерами, определенными в текущем документе.
Удаление символа маркера
В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).
Номера в нумерованных списках при добавлении и удалении абзацев обновляются автоматически. #) и выполните одно из действий, описанных ниже:
#) и выполните одно из действий, описанных ниже:
- Введите вместо нее символ (например, закрывающую скобку) или несколько символов.
Вы также можете ввести полноширинный разделитель вместо полуширинного разделителя-точки. Это особенно удобно при работе с вертикальным текстом.
Выберите элемент (например, «Длинное тире» или «Многоточие») в меню «Вставить специальный символ».
Введите слово или символ перед метасимволом номера. Например, чтобы пронумеровать список вопросов, введите слово Вопрос.
Выберите для выражения стиль символов (он применяется ко всему выражению, а не только к номеру элемента).
В качестве параметра «Режим» выберите одно из значений, описанных ниже.
Продолжить с предыдущего номера
Последовательно нумерует список.
Начать с
Начинает нумерацию с номера или другого значения, введенного в этом текстовом поле. Здесь следует вводить число, а не букву, даже если список нумеруется буквами или римскими цифрами.
Здесь следует вводить число, а не букву, даже если список нумеруется буквами или римскими цифрами.
Укажите все прочие параметры, затем нажмите кнопку «ОК».
Список может перемежаться с другими абзацами и списками и располагаться в нескольких различных материалах и документах книги. Например, его можно использовать для создания многоуровневой иерархической структуры или сквозного списка пронумерованных таблиц по всему документу. Также можно определять раздельные списки для нумерованных или маркированных элементов, которые перемешаны друг с другом. Например, в перечне вопросов и ответов можно определить два списка — для раздельной нумерации вопросов и ответов.
Определенные списки часто применяются для маркировки абзацев, предназначенных для разных целей.
При создании стиля абзаца для нумерации можно назначить стиль для определенного списка, после чего соответствующие абзацы будут отформатированы в соответствии с определением списка. Например, первый абзац будет иметь номер 1 («Таблица 1»), а следующий — номер 2 («Таблица 2»), даже если он находится в материале через несколько страниц. Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Поскольку оба абзаца относятся к одному и тому же определенному списку, они нумеруются последовательно, независимо от того, как далеко отстоят друг от друга в документе или книге.
Для каждого типа элементов пошаговых инструкций, таблиц, рисунков и др. следует определить отдельный список. Элементы таких списков могут перемежаться друг с другом, но при этом каждый из списков сохраняет свою нумерацию.
Если элементы списка появляются в несвязанных фреймах на той же странице, они нумеруются в том порядке, в котором текстовые фреймы добавлялись к странице. Для изменения порядка нумерации, используйте вырезание и вставку текстовых фреймов в необходимой очередности вручную.
Определенные списки позволяют смешивать элементы разных списков.Видео с инструкцией по созданию маркированных и нумерованных списков см. по адресу www.adobe.com/go/vid0077_ru.
Определение списка
Выберите меню «Текст > Маркированные и нумерованные списки > Определить списки».

В диалоговом окне «Определить списки» нажмите кнопку «Новый».
Введите название списка и выберите, следует ли продолжать его нумерацию между материалами и из предыдущих документов книги.
Дважды нажмите кнопку «ОК».
После определения списка его можно использовать в стиле абзацев, например, для таблиц, рисунков или перечислений, а также применять через палитру «Абзац» или панель «Управление».
Некоторые списки определяются автоматически. Например, InDesign при импорте нумерованного списка из документа Microsoft Word автоматически определяет для него список в документе.
Редактирование определенного списка
Выберите меню «Текст > Маркированные и нумерованные списки > Определить списки».
Выделите список и нажмите кнопку «Редактировать».
Введите для списка новое название или измените значения параметров «Продолжить нумерацию».
Стили абзацев, назначенные списку, будут переназначены списку с новым названием.
Удаление определенного списка
Выберите меню «Текст > Маркированные и нумерованные списки > Определить списки».
Выделите список.
Нажмите кнопку «Удалить», а затем выберите на замену ему другой список или «[По умолчанию]».
Чтобы создать список со сквозной нумерацией, то есть список, который может перемежаться другими абзацами и располагаться в нескольких материалах или документах, создайте стиль абзаца и примените его к абзацам, которые должны входить в этот список. Например, чтобы создать сквозной список содержащихся в документе таблиц, создайте стиль абзацев под именем «Таблицы», включите в него определенный список, а затем примените этот стиль ко всем абзацам, которые должны быть включены в список таблиц.
InDesign Docs представляет серию статей об использовании маркированных и нумерованных списков для создания подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».

Введите название стиля.
В левой части диалогового окна «Новый стиль абзаца» выберите «Маркеры и нумерация».
В качестве параметра «Тип списка» выберите «Маркированный» или «Нумерованный».
Если создается нумерованный список, выберите определенный список из меню «Список», либо выберите «Новый список» и определите его.
Задайте параметры маркеров или нумерации.
В разделе «Положение маркера или номера» диалогового окна «Новый стиль абзаца» измените значения отступов. Например, чтобы создать висячий отступ, введите в поле «Отступ слева» значение 2p, а в поле «Абзацный отступ» — значение -2p.
Задайте другие атрибуты стиля абзаца и нажмите «ОК».
Многоуровневый список — это список, который отражает иерархические отношения между входящими в него абзацами.
Такой список обычно называют структурой, поскольку он описывает иерархическую структуру. Схема нумерации и отступы такого многоуровневого списка отражают ранги, согласно которым элементы выстраиваются относительно друг друга. Положение абзаца в списке всегда видно относительно предыдущего и следующего. Многоуровневый список может иметь до девяти уровней вложенности.
Положение абзаца в списке всегда видно относительно предыдущего и следующего. Многоуровневый список может иметь до девяти уровней вложенности.
Чтобы создать многоуровневый список, определите список и создайте для каждого из уровней отдельный стиль абзаца. Например, для списка, содержащего четыре уровня вложенности, необходимо четыре стиля абзацев (каждому уровню назначается один определенный список). По мере создания стилей для них описывается форматирование нумерации и абзацев.
Боб Брингхёрст (Bob Bringhurst) представляет серию статей об использовании маркированных и нумерованных списков для создания контуров, многоуровневых списков, подписей рисунков и нумерации шагов.
Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Введите название стиля.
Если стиль для многоуровневого списка уже создан, выберите в меню «Основан на» тот стиль, который необходимо назначить для уровней выше текущего.
 1).
В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго — как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1).
В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго — как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.Для ввода выражения, пунктуации, метасимволов или выбора параметров можно воспользоваться списком «Вставить специальный символ».
Задайте параметр «Начать нумерацию с начала на этом уровне после», чтобы после абзаца более высокого уровня нумерация начиналась с единицы. Если этот параметр не задан, то нумерация абзацев будет производиться последовательно по всему списку, независимо от места появления элемента в иерархической структуре.
Чтобы начать нумерацию после определенного уровня или диапазона уровней, введите в поле «Начать нумерацию с начала на этом уровне после» номер уровня или диапазон (например, 2 – 4).
В области «Положение маркера или номера» задайте для данного уровня параметры отступов и табуляторов, чтобы элементы этого уровня визуально выделялись относительно элементов более высоких уровней.
 Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.Нажмите кнопку «ОК».
Иногда, например, для нумерации шагов, требуется начать нумерацию заново внутри того же материала. Чтобы не начинать нумерацию заново вручную, создайте отдельный стиль, аналогичный Уровню 1, но с одним исключением. В качестве параметра «Режим» выберите «Начать с» и укажите значение 1. Назовите этот стиль «Уровень 1 с начала».
Сквозные подписи служат для нумерации рисунков, таблиц и других элементов в документе. Например, подпись первого рисунка будет выглядеть как «Рис. 1», второго — «Рис. 2» и так далее. Чтобы гарантировать правильную сквозную нумерацию этих элементов, определите для типа элементов список и создайте стиль абзаца, включающий определение списка. В схему нумерации можно также добавить слова «Рис.», «Таблица» и т. п.
Боб Брингхёрст (Bob Bringhurst) представляет статью о создании подписей рисунков: Нумерованные списки, часть III. Подписи рисунков. H в том месте, где он должен быть выведен.
H в том месте, где он должен быть выведен.
Завершите создание стиля и нажмите кнопку «ОК».
После создания стиля примените его к подписям рисунков или заголовкам таблиц.
Функция «Оглавление» позволяет сформировать список таблиц и рисунков.
В InDesign имеются команды для возобновления и продолжения нумерации списка.
Возобновление нумерованного списка
Поместите точку ввода в абзац и выберите в контекстном меню пункт «Начать с начала» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Начать с начала». В обычных списках эта команда присваивает текущему абзацу номер 1 (или букву А) и делает его первым абзацем в списке. В многоуровневых списках она присваивает вложенному абзацу первый номер более низкого уровня.
Продолжение нумерованного списка
Выберите пункт меню в контекстном меню «Продолжить нумерацию» или выберите меню «Текст» > «Маркированные и нумерованные списки» > «Продолжить нумерацию». Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале или книге и продолжаются в следующем.
Эта команда продолжает нумерацию списка, прерванного комментарием, графическими объектами или элементами вложенного списка. В InDesign имеются также команды для нумерации списков, которые начинаются в одном материале или книге и продолжаются в следующем.
Нумерация списка из предыдущего или текущего материала
Продолжается нумерация в списке, начатая в предыдущем материале, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст > Маркированные и нумерованные списки > Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Не следует выбирать список «По умолчанию», поскольку он не может располагаться в нескольких материалах.
Выберите параметр «Продолжить нумерацию между материалами», чтобы продолжить нумерацию списка, начатую в предыдущем материале, либо отмените его выбор, чтобы начать нумерацию с номера 1 (или буквы А).
Дважды нажмите кнопку «ОК».

Нумерация списка из предыдущего или текущего документа в книге
Продолжается нумерация в списке, начатая в предыдущем документе, либо начинается с начала в зависимости от того, каким образом определен список.
Выберите меню «Текст > Маркированные и нумерованные списки > Определить списки».
Выберите список и нажмите кнопку «Редактировать».
Выберите параметр «Продолжить нумерацию с предыдущего документа в книге», чтобы продолжить нумерацию списка, начатую в предыдущем документе (чтобы активировать его, должен быть выбран параметр «Продолжить нумерацию между материалами»), либо отмените его выбор, чтобы начать нумерацию списка с начала текущего документа с номера 1 (или буквы А).
Дважды нажмите кнопку «ОК».
Чтобы нумерация в книге обновилась должным образом, синхронизируйте документы в книге и выберите «Обновить нумерацию» > «Обновить все номера» на палитре «Книги».
Выделите абзац, содержащий маркированный или нумерованный список.
Выполните одно из действий, описанных ниже.
В меню палитры «Абзац» выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Нажмите выделенную область правой кнопкой мыши (Windows) или удерживайте нажатой клавишу Command (Mac OS), а затем выберите пункт «Преобразовать нумерацию в текст» или «Преобразовать маркеры в текст».
Чтобы удалить номера строк и маркеры, нажмите кнопку «Нумерованный список» или «Маркированный список», отменив форматирование выделенного текста.
Связанные материалы
- Видео о маркированных и нумерованных списках
- Добавление стилей абзацев и символов
- Преобразование стилей маркеров и нумерации в текст
Вход в учетную запись
Войти
Управление учетной записью
Ответы на вопросы.
 Кодирование списков
Кодирование списковОтвет. В математике и информатике под линейным списком понимают конечное упорядоченное множество атомарных (не делимых на более мелкие части) элементов.
То есть линейный список — это множество, которое имеет конечное число простых элементов, следующих в определенном порядке. Например, множество всех натуральных чисел списком не является. А множество цифр является линейным списком, если в нём зафиксирован порядок следования (например, по возрастанию).
В общем случае список (в отличие от линейного списка) может иметь иерархическую структуру: ведь можно рассматривать списки, элементами которых снова являются списки.
В издательском деле под списком понимают письменный перечень,
оформленный с помощью цифровых, буквенных или
графических меток, которыми маркируются элементы списка. В дополнение
к маркерам список записывают с отступами для отражения
иерархической зависимости элементов: братья располагают на одном
уровне, потомки смещают вправо по отношению к родителю.
В дополнение
к маркерам список записывают с отступами для отражения
иерархической зависимости элементов: братья располагают на одном
уровне, потомки смещают вправо по отношению к родителю.
- Первый элемент
- Второй элемент (сам является списком)
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
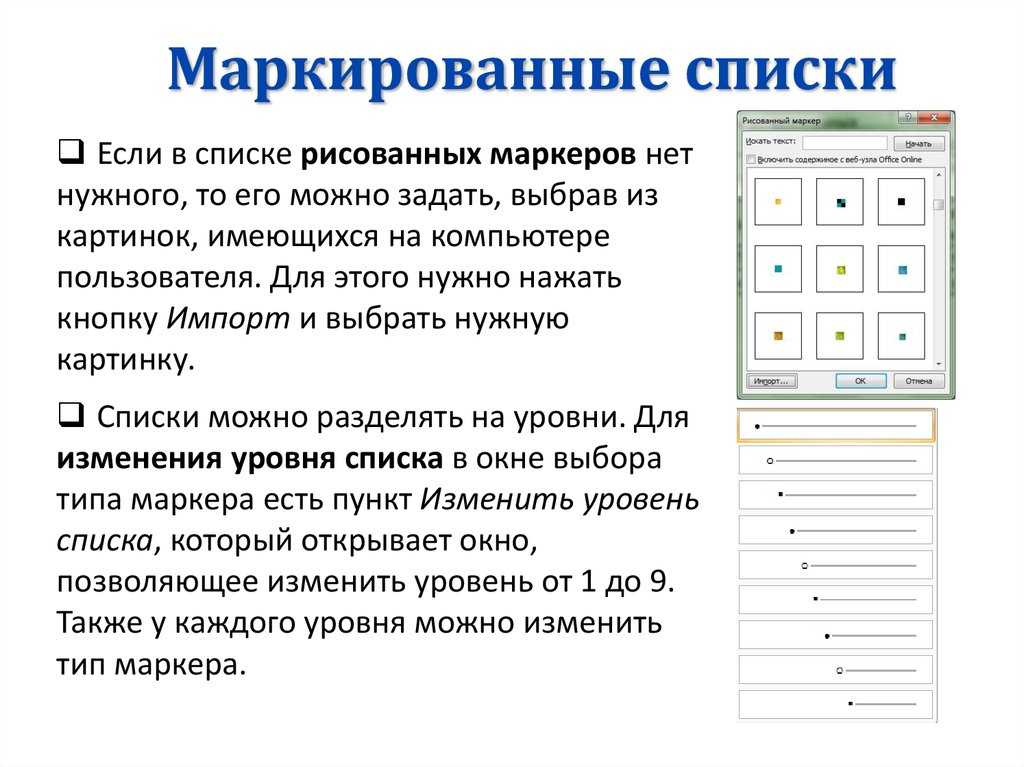
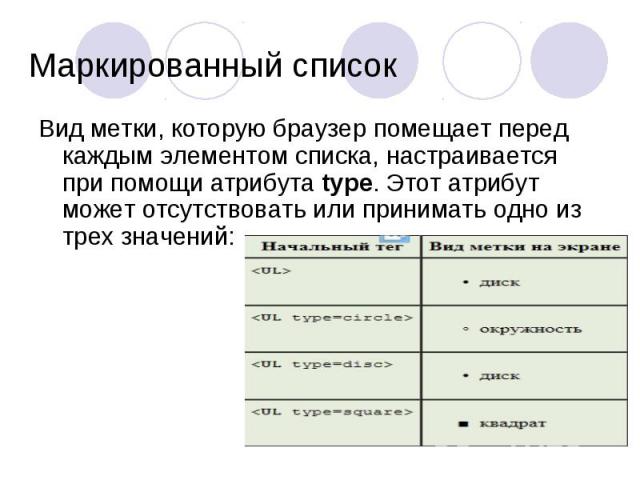
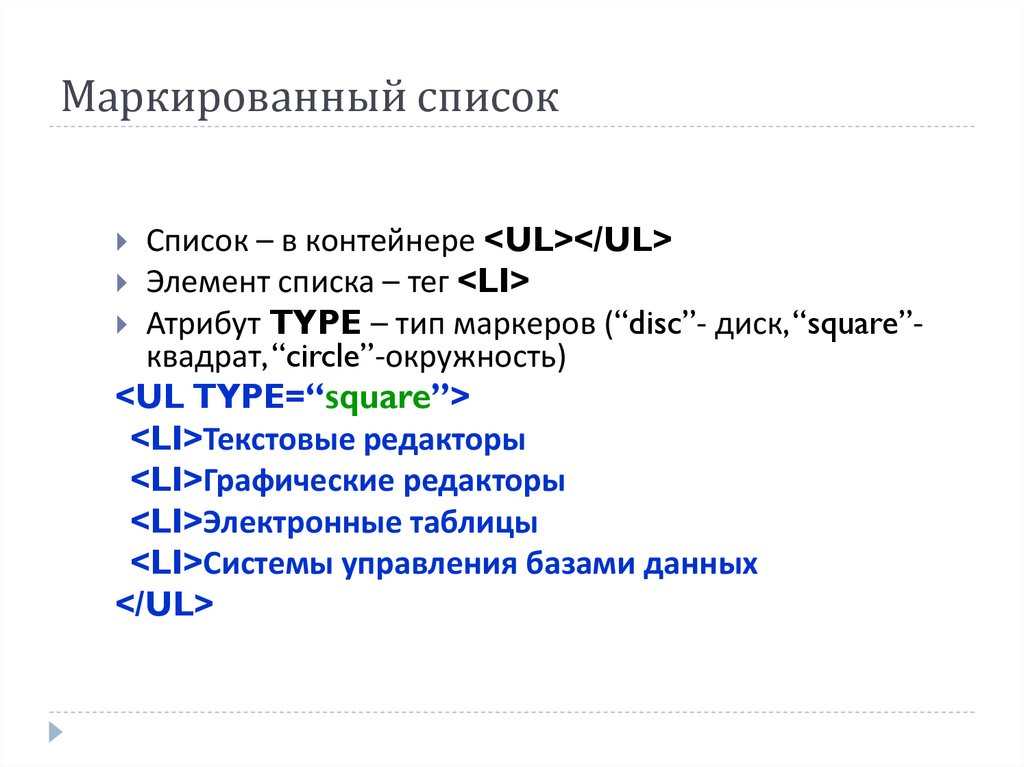
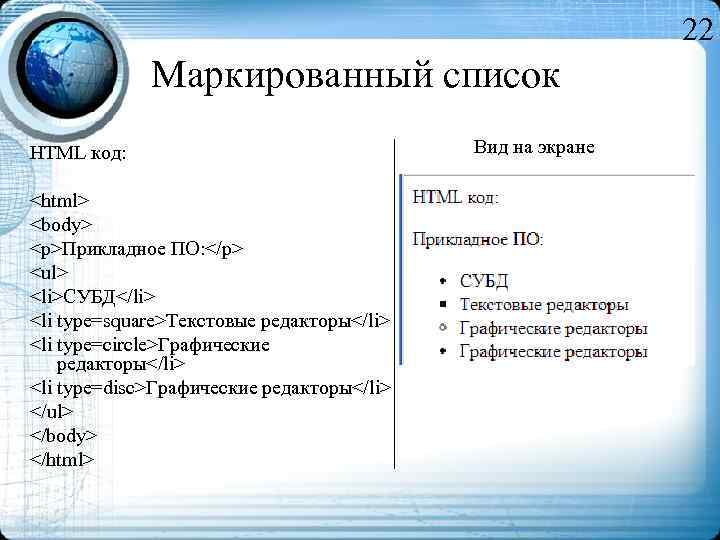
Ответ. Маркированный список — это список, элементы которого сопровождают графические маркеры.
Ответ. На HTML можно кодировать списки с графическими маркерами в виде окружности, круга и квадрата:
| Начальный тег | Вид | Описание |
|---|---|---|
| <UL> | Обычно круг (зависит от браузера) | |
| <UL type=circle> | Окружность | |
| <UL type=disc> | Круг | |
| <UL type=square> | Квадрат |
C помощью CSS для маркера можно выбирать произвольное изображение (картинку из файла):
- первый элемент;
- второй элемент;
- третий элемент.

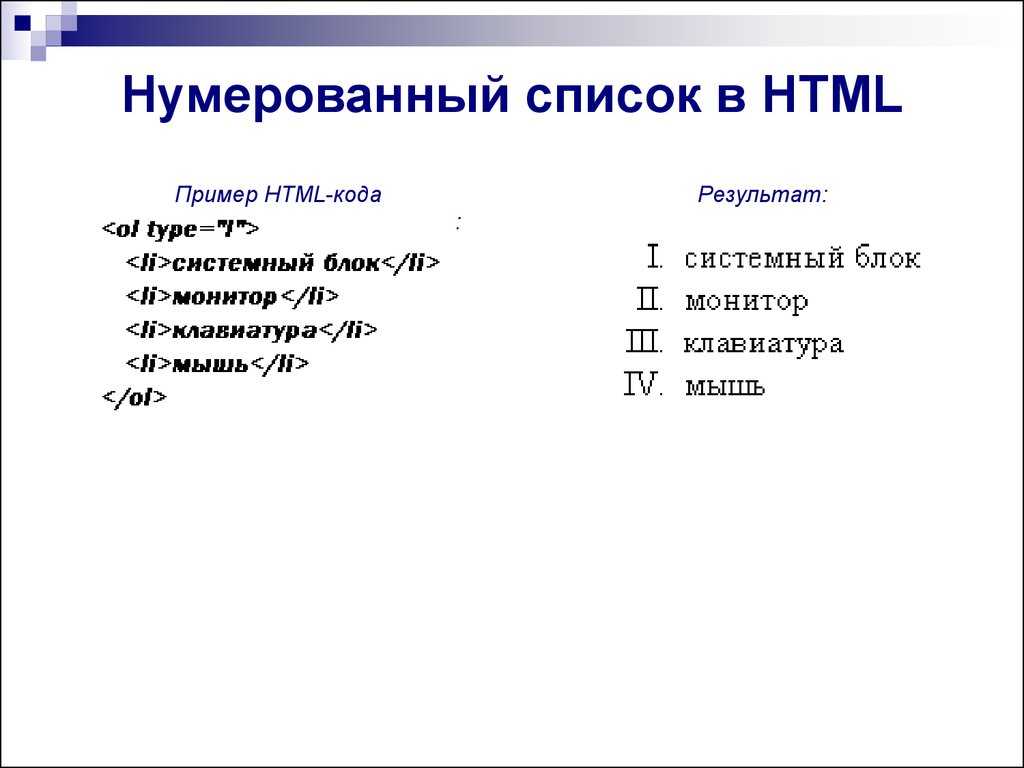
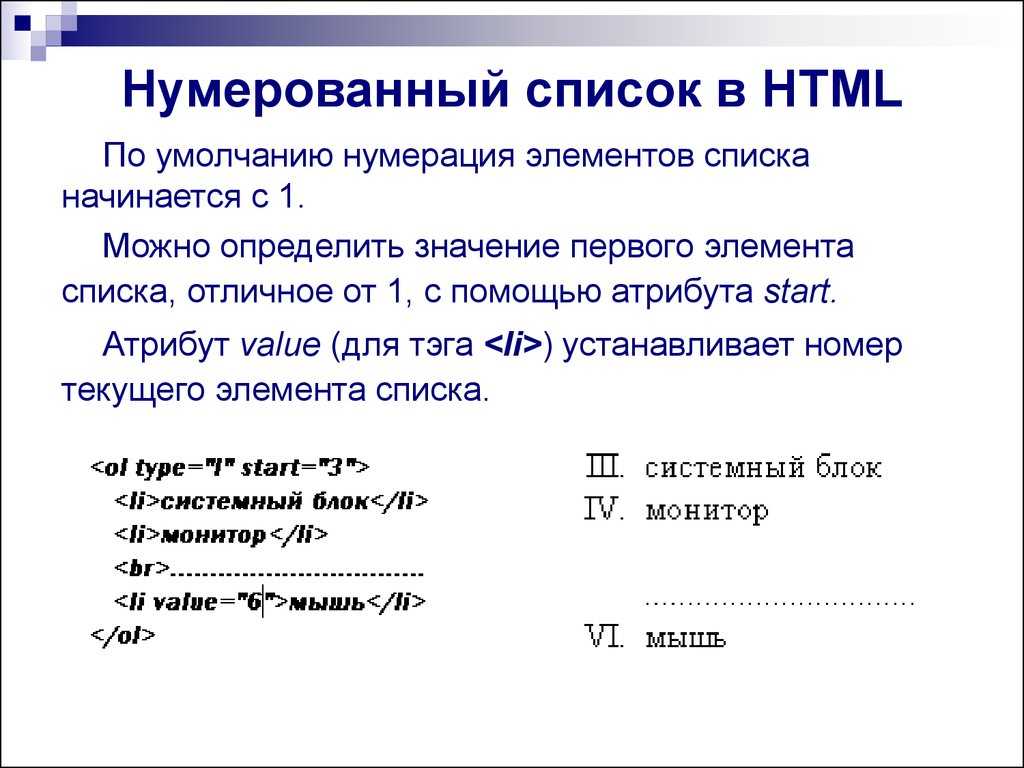
Ответ. Нумерованный список — это список, элементы которого сопровождают числовые или буквенные маркеры, следующие в порядке возрастания числового или алфавитного значения.
Ответ. На HTML можно кодировать списки, элементы которых пронумерованы числами (арабскими или римскими) или латинскими буквами.
| Начальный тег | Вид | Описание |
|---|---|---|
| <OL> | Нумерация арабскими цифрами (1, 2, 3, ) | |
| <OL type=1> | Нумерация арабскими цифрами (1, 2, 3, ) | |
| <OL type=A> | Нумерация прописными буквами (A, B, C, ) | |
| <OL type=a> | Нумерация строчными буквами (a, b, c, ) | |
| <OL type=I> | Нумерация большими римскими цифрами (I, II, III, ) | |
| <OL type=i> | Нумерация малыми римскими цифрами (i, ii, iii, ) |
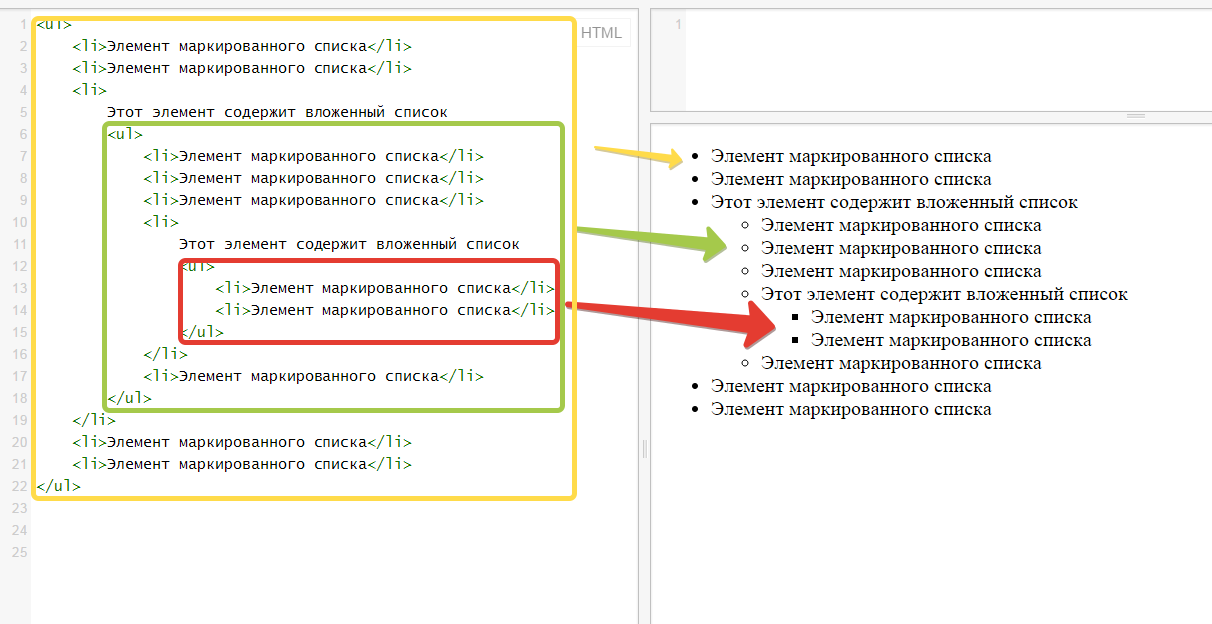
Ответ. Вложенный список — это список, элементы которого (все или
несколько) являются списками. Уровень вложенности, в HTML не
ограничен, и это позволяет с успехом использовать списки для
отображения сложных иерархических структур.
Вложенный список — это список, элементы которого (все или
несколько) являются списками. Уровень вложенности, в HTML не
ограничен, и это позволяет с успехом использовать списки для
отображения сложных иерархических структур.
- Первый элемент
- Второй элемент
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
Ответ. Смешанный список — это вложенный список, в котором используются как маркированные, так и нумерованные списки.
- Первый элемент
- Второй элемент
- Первый потомок второго элемента
- Второй потомок второго элемента
- Третий потомок второго элемента
- Третий элемент
Ответ. Списки следует использовать всякий раз, когда в тексте идёт
перечисление объектов или задаётся инструкция, расписанная по шагам
(пунктам). Визуальное оформление списков на экране существенно
улучшает восприятие структуры излагаемого материала.
Списки следует использовать всякий раз, когда в тексте идёт
перечисление объектов или задаётся инструкция, расписанная по шагам
(пунктам). Визуальное оформление списков на экране существенно
улучшает восприятие структуры излагаемого материала.
Ответ. Маркированный список удобен, когда порядок элементов в нём не важен. Примеры:
- список продуктов для приготовления борща;
- список команд исполнителя;
- список школьных предметов.
Нумерованный список хорош для описания действий, в которых важен порядок следования. Примеры:
- рецепт приготовления борща;
- программа для исполнителя;
- расписание уроков.

Ответ. Неприятные ощущения от центрированных элементов списка в несколько раз усиливаются присутствием списочных маркеров:
- волк;
- жираф великолепный;
- тигр учёный;
- лось сохатый.
Эти маркеры словно точки на одной прямой хочется расположить ровным вертикальным столбиком:
- волк;
- жираф великолепный;
- тигр учёный;
- лось сохатый.
Ответ. После предшествующего списку текста ставят следующие знаки препинания:
- двоеточие, если в этом тексте содержится слово или словосочетание, указывающее на то, что дальше последует список;
-
точку, если связь предшествующего списку текста с самим списком
ослаблена.

После точки элементы нумерованных и маркированных списков начинаются с прописной буквы и завершаются точкой (или другим знаком препинания, заканчивающим предложение).
Если элементы списка состоят из коротких фраз или отдельных слов, несущих декларативный по содержанию смысл, то в конце каждого элемента списка точку можно не ставить.
После двоеточия элементы нумерованных списков начинаются с прописной буквы и завершаются точкой, а элементы маркированных списков начинаются со строчной буквы и завершаются точкой с запятой, за исключением последнего элемента, который завершается точкой.
Пример нумерованного списка после двоеточия.
Вася составил план выполнения домашнего задания:
- Решу задачу, которую задали по математике.
- Прочитаю параграф из учебника истории.

- Погуляю часок на улице с ребятами.
- Займусь заданиями по информатике.
Пример нумерованного списка после точки.
Списки улучшают восприятие текста благодаря маркерам и отступам.
- Маркер выделяет начало элемента списка и нумерует элементы.
- Списочные отступы выравнивают элементы по горизонтали и отражают иерархическую зависимость.
Пример маркированного списка после точки.
Стремление выделить весь текст, сделать его броским часто возникает у начинающего разработчика.
-
Это происходит тогда, когда фактура фона, цвета текста и фона таковы,
что нормальный текст читать невозможно. Однако в этом случае жирность
или увеличенный размер не приводят к успеху, чтение по-прежнему
затруднено и быстро утомляет.

- Кроме того, автору хочется подчеркнуть важность текста, заставить пользователя читать. На деле получается наоборот — жирный или курсивный текст быстро утомляет глаза.
Пример маркированного списка с декларативными элементами.
В новой версии программы много новинок.
- Улучшенный интерфейс
- Интерактивные инструменты
- Увеличенная производительность
Пример маркированного списка после двоеточия.
Для выделения используют:
- шрифт;
- размер шрифта;
- цвет;
- курсив;
- жирность.
Более сложный пример маркированного списка после двоеточия.
Для выделения используют:
- шрифт.
 Обычно используют рубленый шрифт для заголовков;
Обычно используют рубленый шрифт для заголовков;
- размер шрифта. Характерно для заголовков;
- цвет. Не рекомендуется — цветом выделяются ссылки;
- курсив. Самое распространённое выделение;
- жирность. Используют в заголовках, реже в обычных текстах.
Нумерованные и маркированные списки — Информатика и компьютерная техника (Информатика и программирование)
ЛЕКЦИЯ 3. НУМЕРОВАННЫЕ И МАРКИРОВАННЫЕ СПИСКИ
При создании нумерованного или маркированного списка каждый абзац считается отдельным элементом списка и ему присваивается его порядковый номер или метка. Нумерованные списки используются для однотипных данных, которые можно упорядочить и пронумеровать. Маркированные списки применяются для связанных между собой, но неупорядоченных данных.
Создание нумерованного или маркированного списка
Чтобы создать список на основе существующего текста:
1. выделите абзацы, которые войдут в список;
выделите абзацы, которые войдут в список;
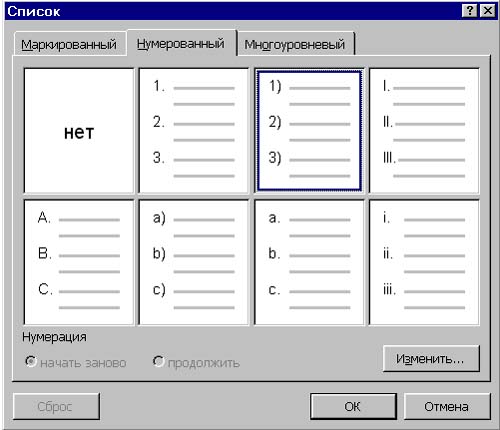
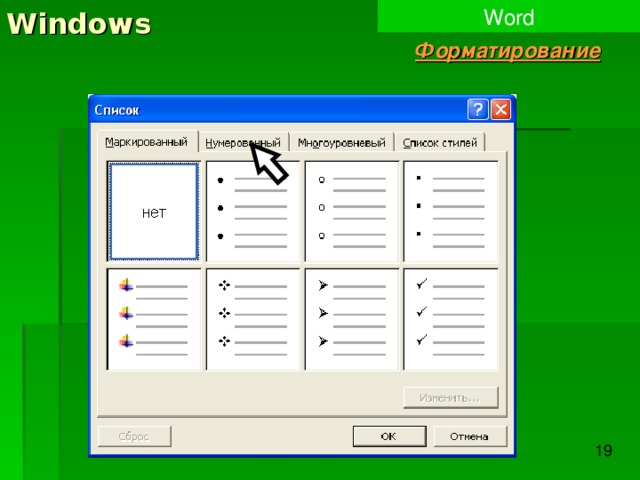
2. в меню Формат выберите команду Список;
3. в открывшемся диалоговом окне Список в зависимости от типа списка, который хотите создать, откройте вкладку Нумерованный или Маркированный.
4. Выберите нужный стиль списка;
5. Щелкните на кнопке ОК.
Чтобы нумерованный или маркированный список создавался по мере набора текста:
1. Установите курсор в начало списка. Если нужно, нажмите клавишу Enter, чтобы начать новый абзац.
2. в меню Формат выберите команду Список для открытия диалогового окна Список;
3. В зависимости от типа списка, который хотим создать, открываем вкладку Нумерованный или Маркированный;
4. Выберите стиль списка, щелкнув на пиктограмме с его изображением;
5. Щелкните на кнопке ОК;
6. Набирайте элементы списка, нажимая клавишу Enter в конце каждого абзаца. Каждый новый абзац автоматически становится элементом нумерованного или маркированного списка;
Набирайте элементы списка, нажимая клавишу Enter в конце каждого абзаца. Каждый новый абзац автоматически становится элементом нумерованного или маркированного списка;
7. В конце последнего абзаца нажмите Enter дважды.
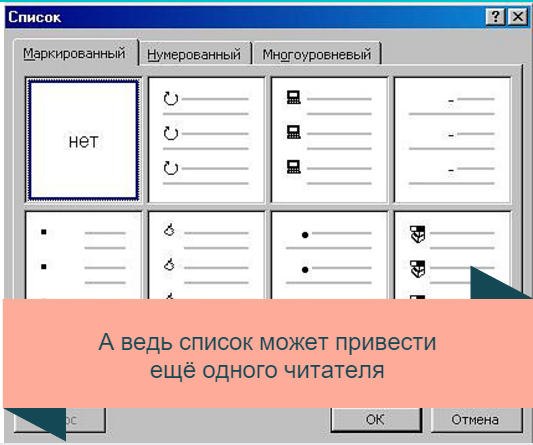
Стили маркированных списков во вкладке Маркированный
Чтобы быстро создать нумерованный или маркированный список в стиле, принятом по умолчанию, щелкните по кнопке Нумерация или Маркеры на панели инструментов Форматирование до ввода текста или после того, как выделен текст для списка.
Использование многоуровневых списков
Многоуровневый список содержит два и более уровней маркированного или нумерованного списка в пределах одного общего списка. Например, нумерованный список может включать в себя части, помеченные буквами под каждым пронумерованным элементом, или же каждый уровень может быть пронумерован отдельно, как в режиме просмотра структуры документа.
Чтобы создать многоуровневый список:
1. В меню Формат выберите команду Список для открытия диалогового окна Список.
2. Щелкните на корешке вкладки Многоуровневый, чтобы просмотреть виды многоуровневых списков;
3. Щелкните на пиктограмме нужного списка, а затем на кнопке ОК;
4. Набирайте список, нажимая Enter после каждого его элемента;
5. После нажатия клавиши Enter нажмите клавишу Таb для перехода на новый вложенный уровень или же комбинацию клавиш Shiit+ Tab для перехода на один уровень вверх.
6. Набрав последний элемент списка, нажмите клавишу Enter, а затем щелкните на кнопке Нумерованный список панели форматирования для завершения списка.
Можно преобразовать обычный текст или одноуровневый нумерованный или маркированный список во многоуровневый список. Также можете поменять стиль уже существующего многоуровневого списка:
1. Выделите все абзацы, которые вы хотите включить в новый список, или изменить их форматирование;
Выделите все абзацы, которые вы хотите включить в новый список, или изменить их форматирование;
2. в меню Формат выберите команду Список, а затем щелкните на корешке вкладки Многоуровневый;
3. Выберите нужный стиль списка, затем щелкните на кнопке ОК;
4. Установите курсор на той позиции списка, уровень которой вы хотите изменить;
5. Щелкните на кнопке Уменьшить отступ или Увеличить отступ на панели инструментов Форматирование для изменения уровня элемента списка;
6. Повторите пп. 4 и 5, если нужно изменить уровни других элементов списка.
Использование вкладки Многоуровневый диалогового окна Список для создания многоуровневого списка
Преобразование нумерованного или маркированного списка в обычный текст
Чтобы удалить номера или метки из списка, преобразовав тем самым текст списка в обычные абзацы:
1. Выделите абзацы, которые хотите преобразовать. Это может быть весь список или же только его часть. Соответствующая кнопка на панели форматирования (Нумерация или Маркеры) будет нажата.
Выделите абзацы, которые хотите преобразовать. Это может быть весь список или же только его часть. Соответствующая кнопка на панели форматирования (Нумерация или Маркеры) будет нажата.
2. Щелкните на нажатой кнопке панели форматирования.
Изменение формата нумерованного или маркированного списка
Можно изменить формат уже существующего нумерованного или маркированного списка, соответственно изменив стиль цифр или меток:
1. Выделите абзацы, в которых вы хотите изменить метки списка. Это может быть как весь список, так и часть его.
2. в меню Формат выберите команду Список, а затем щелкните на корешке вкладки Многоуровневый;
3. Если у вас маркированный список — откройте вкладку Маркированный и выберите нужный стиль. Для того чтобы убрать метки, щелкните в поле Нет.
4. Для нумерованного списка откройте вкладку Нумерованный и выберите стиль для этого списка либо щелкните в поле Нет для удаления нумерации из списка.
5. Щелкните на кнопке ОК.
Добавление позиций в нумерованный или маркированный список
Чтобы добавить новые позиции в нумерованный или маркированный список:
Вместе с этой лекцией читают «Введение».
1. Установите курсор в той позиции списка, куда вы хотите внести новый элемент;
2. Нажмите клавишу Enter для начала нового абзаца. Word автоматически вставит новую метку или номер и перенумерует весь список в случае необходимости.
3. Введите новый текст.
4. Если это многоуровневый список, щелкните на кнопке Уменьшить отступ или Увеличить отступ на панели инструментов Форматирование, если вам нужно изменить уровень введенной позиции.
5. Повторите все предыдущие пункты для каждой новой позиции.
1)
7 советов по представлению маркированных списков в цифровом контенте
Иногда лучший способ представить информацию — это маркированный список. Маркированные списки привлекают внимание, поддерживают сканирование, сокращают текст и раскрывают взаимосвязь элементов.
Маркированные списки привлекают внимание, поддерживают сканирование, сокращают текст и раскрывают взаимосвязь элементов.
Сеть обычно не место для длинных повествовательных текстов. Вместо этого веб-читатели предпочитают текст, отформатированный для удобства просмотра, что позволяет им легко пропускать куски текста, чтобы добраться до интересующей области.
Множество различных методов веб-форматирования помогают разбивать плотные абзацы. Наряду с выделением жирным шрифтом, отступом, межстрочным интервалом и цветовым кодированием маркированные списки являются одним из самых эффективных методов поддержки эффективного чтения в Интернете.
Несколько крошечных точек привлекают внимание и могут сделать сложную концепцию понятной . Читатели воспринимают маркеры как ярлыки для краткого, высокоприоритетного контента. Неудивительно, что в исследованиях юзабилити мы наблюдаем, как читатели с энтузиазмом тяготеют к маркированным спискам. Интернет-читатели хотят быстро переваривать контент.
Сравните две разные версии ниже. Вы, вероятно, заметите, что информация, указанная в версии 2, легче читается. Это потому, что предложения четко перечислены вертикально в отдельных строках. Напротив, в версии 1 читатель должен найти их в менее структурированном текстовом абзаце.
Версия 1
Пакет «Отдых в спа» включает две ночи проживания, две 50-минутные спа-процедуры на выбор, завтрак в номере на двоих и подарочную корзину по прибытии.
Версия 2
Пакет «Отдых в спа» включает:
- Двухдневное размещение
- Две 50-минутные спа-процедуры на выбор
- Завтрак в номер на двоих
- Подарочная корзина по прибытии
Не беспокойтесь, что версия 2 занимает больше места на экране по вертикали. Пользователи не возражают против прокрутки, если (и только если) они чувствуют, что получают интересную информацию, когда их взгляд движется вниз по экрану. На самом деле, веб-сайт, который кажется привлекательным и более понятным из-за правильного использования маркированных списков, с большей вероятностью найдет пользователей прокруткой, чем веб-сайт, который отталкивает пользователей сквозь стены текста.
На самом деле, веб-сайт, который кажется привлекательным и более понятным из-за правильного использования маркированных списков, с большей вероятностью найдет пользователей прокруткой, чем веб-сайт, который отталкивает пользователей сквозь стены текста.
7 советов по представлению маркированных списков
1. Напишите элементы списка, чтобы они имели примерно одинаковую длину строки.
Маркированные списки работают лучше всего, когда они включают связанные элементы. Элементы должны иметь одинаковый уровень важности. Если возможно, пишите элементы маркированного списка примерно одинаковой длины, чтобы один не подавлял другой. Сохранение единообразной формы приятно для глаз и делает список менее загруженным.
Не
Соберите следующие предметы для лагеря:
- Спальный мешок
- Купальник для похода к водопадам
- Солнцезащитный крем
- Водонепроницаемая куртка для дождливых дней.
 Ожидаем сильные грозы.
Ожидаем сильные грозы.
Значительные различия в длине элементов списка делают список загроможденным и неоднородным.
До
Соберите следующие предметы для лагеря:
- Спальный мешок
- Купальный костюм
- Солнцезащитный крем
- Водонепроницаемая куртка
2. Используйте нумерованные списки только тогда, когда важна последовательность или количество элементов.
Нумерованные списки обычно зарезервированы для случаев, когда элементы должны располагаться в определенном порядке, например, для шагов в процедуре, или когда важно вести подсчет, например, для списка первых 10.
Если порядок или итоговое количество элементов списка не имеет значения, не нумеруйте их. Это создает путаницу: в наших исследованиях пользовательского тестирования люди ошибочно думали, что им нужно выполнить все шаги в пронумерованном списке, тогда как им нужно было выбрать только один вариант.
Не
Свяжитесь с нами любым из следующих способов:
- Контактная онлайн-форма
- Чат
- Телефон
- Лично
Из-за номеров элементы списка выглядят как шаги в последовательном процессе, а не как отдельные параметры.
До
Пожалуйста, свяжитесь с нами любым из следующих способов:
- Контактная онлайн-форма
- Чат
- Телефон
- Лично
3. Используйте параллельное построение предложений для элементов списка.
Каждый элемент должен иметь единый стиль формулировки. Разнообразные формулировки могут быть неграмотными и замедлять (или даже сбивать с толку) читателей.
Структурируйте каждый элемент списка одинаково. Убедитесь, что каждый элемент маркированного списка начинается с одной и той же части речи (например, существительного, глагола) и что все они являются либо фрагментами, либо полными предложениями.
Не
Пожалуйста, соблюдайте правила, размещенные по всему парку:
- Выбрасывайте мусор в специальные корзины.
- Громкие звуки могут испугать животных.
- Желтыми линиями отмечены места, где можно стоять.
- Каждый обязан содержать парк в чистоте.
В этом примере четыре фразы начинаются с разных типов слов.
Сделать
Пожалуйста, соблюдайте правила, размещенные по всему парку:
- Выбрасывайте мусор в специальные корзины.
- Не шуметь громко.
- Стойте внутри областей, отмеченных желтыми линиями.
- Поддержите парк в чистоте.
Второй список выглядит лучше, потому что каждая фраза начинается со слова похожего типа — в данном случае с глагола.
4. Избегайте повторения одних и тех же слов в начале каждого элемента списка.
По возможности опускайте такие артикли, как «a», «am» или «the», а также повторяющиеся слова в начале элементов списка. Отличительные ключевые слова в начале каждого элемента списка позволяют легко различать параметры списка.
Не
Как выбрать спелый ананас:
- Дай понюхать. Он должен сладко пахнуть.
- Сожмите его. Он должен быть твердым, но мягким.
- Взгляните. Он должен быть золотисто-желтым.
До
Как выбрать спелый ананас:
- Понюхайте. Он должен сладко пахнуть.
- Сожмите его. Он должен быть твердым, но мягким.
- Посмотри на это. Цвет должен быть золотисто-желтым.
5. Введите список с четким описательным предложением или фразой.
Вступление (т. е. слова, используемые непосредственно перед маркированным списком) важно, потому что оно позволяет читателю понять, о чем этот список и почему он важен. Вступление не обязательно должно быть законченным предложением, если каждый пункт в списке завершает его осмысленным образом.
Не
Отдых в Британской Колумбии:
- В поход
- Художественные музеи
- Катание на каноэ по озеру
Вводная часть ( Отдых в Британской Колумбии ) неадекватно описывает список. Кроме того, в этот список включены дела, сделанные в отпуске, но Art musems не является деятельностью.
До
Наш отпуск в Британской Колумбии:
- Походы в горы
- Посещение художественных музеев
- Катание на каноэ по озеру
6. Соблюдайте форматирование.
Соблюдайте форматирование.
Основные правила использования заглавных букв и пунктуации:
- Если элементы списка представляют собой предложения , то первое слово каждого элемента списка следует писать с заглавной буквы и ставить знаки препинания в конце.
- Если элементы списка являются фрагментами , не используйте пунктуацию в конце. Вы не обязаны писать первое слово каждого списка с большой буквы. Тем не менее, мы рекомендуем использовать заглавные буквы в первом слове для удобства сканирования.
Не
Если вы видите травлю:
- встать на защиту человека, над которым издеваются
- рассказать о ситуации взрослому
- побудить человека, над которым издеваются, поговорить со взрослым
- поддержите, показав, что вам не все равно
Предложения не пишутся с заглавной буквы и не заканчиваются точкой.
До
Если вы видите травлю:
- Встаньте на защиту человека, над которым издеваются.
- Расскажите о ситуации взрослому.
- Поощряйте человека, над которым издеваются, поговорить со взрослым.
- Поддержите, показав свою заботу.
Не
Вы можете помочь защитить окружающую среду по телефону:
- Переработка бумаги и пластиковых изделий.
- Использование меньшего количества одноразовых предметов.
- Пожертвование бывшей в употреблении одежды или вещей, которые вам не нужны.
- Езда на велосипеде или ходьба вместо вождения.
Элементы списка являются фрагментами и поэтому не требуют пунктуации в конце.
До
Вы можете помочь защитить окружающую среду по телефону:
- Переработка бумаги и пластмассовых изделий
- Использование меньшего количества одноразовых предметов
- Пожертвование бывшей в употреблении одежды или вещей, которые вам не нужны
- Езда на велосипеде или пешком вместо вождения
7. Не злоупотребляйте маркированными списками, так как они могут потерять свою эффективность.
Не злоупотребляйте маркированными списками, так как они могут потерять свою эффективность.
Как и в случае с любой техникой визуального дизайна, слишком много хорошего может быть вредным. Встреча со страницей, полной точек и отступов, может быть пугающей. Выбирайте с умом то, что вы хотите подчеркнуть. (В этой статье слишком много таких списков, если вы не понимаете, что это примеры до и после.)
Вертикальные списки лучше всего подходят, когда у вас есть три или более элементов, к которым вы хотите привлечь внимание. Более короткие списки, как правило, излишни и, как правило, лучше работают в предложении.
Избегайте встраивания списков в списки, так как за ними сложно следить. Если вам необходимо представить многоуровневые иерархические списки, стилизуйте маркеры по-разному для каждого уровня.
Примечание
Это хорошие общие рекомендации. Однако каждая компания или организация может по-разному обрабатывать форматирование. Если ваша компания следует руководству по стилю, ознакомьтесь с ним, прежде чем принимать решение о правилах, которым нужно следовать. Важным аспектом хорошего письма является единообразное форматирование контента во всех ваших документах и веб-страницах.
Важным аспектом хорошего письма является единообразное форматирование контента во всех ваших документах и веб-страницах.
Заключение
Вертикальные списки привлекают внимание и выделяют каждый элемент списка. Таким образом, они более эффективны, чем встроенные списки, в плане упрощения просмотра, ссылок и понимания ключевых моментов.
На нашей конференции узнайте, как написать привлекательный цифровой текст.
Рекомендации по написанию и форматированию маркированных списков — Clearly Scientific
Опубликовано 20 января 2021 г.
Маркированные списки отлично подходят для разбиения длинных списков на управляемые фрагменты и для облегчения сканирования вашей копии. Но получаете ли вы максимальную отдачу от этого полезного формата? Следуйте этим 12 советам по написанию и форматированию маркированных списков, и ваши ключевые моменты гарантированно будут более заметными.
Не торопитесь с маркированными списками
При представлении набора связанных идей, категорий, функций или преимуществ маркированный список является победителем на нескольких уровнях. Маркированный список не только визуально привлекательнее, чем сплошная стена текста, но и помогает читателю разбить сложную информацию на более простые элементы.
Маркированный список не только визуально привлекательнее, чем сплошная стена текста, но и помогает читателю разбить сложную информацию на более простые элементы.
Хотя написание маркированного списка может показаться быстрой работой, для ее качественного выполнения требуются серьезные размышления. Чтобы помочь вам убедиться, что ваш следующий список работает хорошо, я хотел бы поделиться этим контрольным списком лучших практик по написанию и форматированию маркированных списков в вашем экземпляре.
Маркированные списки могут показаться простыми, но на самом деле их трудно сделать хорошо. Поэтому стоит потратить время на форматирование и текст вашего списка.№ 1. Избегайте более семи пунктов в маркированном списке
Первый пункт — структурный — не перечисляйте слишком много пунктов сразу. Длинный маркированный список, безусловно, лучше, чем та же самая информация, представленная в виде сплошного абзаца, но чем больше в нем элементов, тем менее интересен список и тем меньше вероятность того, что читатель заметит интересующие его моменты.
Так что старайтесь, чтобы в вашем маркированном списке было максимум семь записей, а если их больше, спросите себя, действительно ли все эти пункты необходимы? И если да, то разделение списка по отдельным заголовкам облегчит поиск отдельных записей?
#2: Используйте маркеры с визуальным эффектом
Круглые сплошные маркеры являются вариантом по умолчанию для многих, но стоит попробовать другие символы, если они доступны ( см. ниже ). Мне очень нравятся заполненный квадрат, правая стрелка и правая французская угловая кавычка, а галочка может пригодиться при форматировании списка преимуществ или включенных функций. Вы даже можете использовать собственные маркеры, которые отражают ваш бренд, если они не слишком сложные.
Хорошие маркированные символы общего назначения.Убедитесь, что размер также подходит: слишком большие символы могут выглядеть неуклюжими и дилетантскими, тогда как слишком маленькие символы не будут иметь эффекта.
#3: Избегайте вложенных маркеров
Пакеты обработки текстов обычно предлагают заманчивые варианты форматирования маркированных списков на нескольких уровнях, но на практике их следует использовать только в случае крайней необходимости. Чем сложнее ваш маркированный список, тем менее понятным он будет на первый взгляд.
Чем сложнее ваш маркированный список, тем менее понятным он будет на первый взгляд.
Однако, если вы решите пойти по этому пути, я рекомендую использовать другой символ с меньшим весом или размером, такой как тире, правая угловая скобка или открытый круг (см. ниже). Это предотвращает отвлечение внимания от записей верхнего уровня.
Хорошие символы для подпунктов (при необходимости)#4: Выберите яркий цвет
Наличие у маркеров того же цвета, что и основной текст, является нормой, но в литературе компании используется цвет бренда для точечные символы придают более профессиональный вид.
Многие бренды имеют дополнительные цвета, и если они достаточно сильны, то это может помочь привлечь внимание к маркированному списку, не вызывая конфликта цветов.
#5: Тщательно настройте отступы и интервалы
Отступы обычно обрабатываются достаточно хорошо при использовании настроек по умолчанию для маркированных списков, поэтому нет оправдания плохому отступу текста или непоследовательному выравниванию. Я предпочитаю делать отступы между маркерами на несколько пунктов по сравнению с основным текстом, так как это визуально более приятно.
Я предпочитаю делать отступы между маркерами на несколько пунктов по сравнению с основным текстом, так как это визуально более приятно.
Подпункты должны иметь больший отступ, и стоит поэкспериментировать с настройками, чтобы добиться удовлетворительного выравнивания, не отвлекающего читателя.
Также убедитесь, что расстояние между абзацами между отдельными маркированными элементами достаточно, чтобы избежать нагромождения текста. Если сами записи короткие, интервал, который немного меньше обычного интервала между абзацами, помогает сохранить связность списка.
Как показано для этого примера текста, потратьте немного времени на корректировку структуры и форматирования маркированного списка, чтобы избежать отвлекающего внешнего вида и сделать его «привлекательным для глаз». Это особенно важно, когда вы вынуждены использовать подпункты.#6: Делайте текст как можно короче
Переходим к самому тексту, и влияние маркированных списков значительно снижается, если каждый маркированный элемент растягивается на несколько строк. Я бы рекомендовал максимум четыре строки текста на элемент, а лучше всего одну или две.
Я бы рекомендовал максимум четыре строки текста на элемент, а лучше всего одну или две.
Кроме того, старайтесь, чтобы все маркированные элементы были примерно одинаковой длины — переключение с короткого текста на длинный текст отвлекает и может создать ложное впечатление о важности записей.
#7: Используйте вводные строки для более длинных записей
Если текст ваших маркированных пунктов относительно сложен, и вы не можете сократить количество слов, хорошей тактикой является введение . Это несколько слов, выделенных жирным шрифтом в начале каждого элемента, за которыми обычно следует двоеточие, точка или тире (прокрутите вниз, чтобы увидеть пример на рисунке ниже). Однако вам нужно будет тщательно сформулировать вступление, чтобы читатель не потерял из виду то, что вы говорите.
#8: Используйте единую структуру текста
Говоря о формулировках, жизненно важным аспектом маркеров (на мой взгляд) является параллелизм . Это написание текста таким образом, чтобы каждый отмеченный пункт начинался с одной и той же части речи (например, глагол, прилагательное, существительное, наречие) и в идеале использовал одинаковую структуру предложения. Следование этому правилу сделает акцент на том, что вы говорите, упростит просмотр и позволит избежать несоответствия формулировок между введением в маркированный список и самим списком.
Следование этому правилу сделает акцент на том, что вы говорите, упростит просмотр и позволит избежать несоответствия формулировок между введением в маркированный список и самим списком.
Начинайте каждый маркированный элемент с одной и той же части речи, чтобы упростить просмотр маркированного списка
#9: Используйте пунктуацию последовательно
Существуют различные стили пунктуации, используемые для маркированных списков, но ясно одно: в бегущем тексте вы всегда должны начинать свой список с двоеточия (:). Точка с запятой (;), хотя и широко используется, неверна.
Что касается знаков препинания, которые следует ставить в конце элементов маркированного списка, последовательность показывает ваше внимание к деталям. Есть три варианта:
- Ничего: рекомендуется для отдельных слов или коротких записей.
- Точка: рекомендуется для более длинных записей или полных предложений и необязательно в конце последнего элемента в любом списке.

- Точка с запятой: архаичная и ее лучше избегать вместе с «и» в конце предпоследнего элемента.
В конечном счете, вам следует избегать любого использования, которое отвлекает от текста — если оно выглядит странно, измените его!
#10: Используйте заглавные буквы
Почти во всех случаях рекомендуется начинать каждый элемент с заглавной буквы. Но там, где маркированные элементы «продолжаются» от основного текста выше, строчные буквы могут дать понять, что предложения предназначены для чтения таким образом. Я показал пример этого в совете № 11.
Как показано для этого примера текста, тщательная формулировка текста в вашем маркированном списке может иметь большое значение для передачи ключевых сообщений.#11: Используйте их по правильным причинам
Приведенные выше советы охватывают как использовать маркеры, но когда следует их использовать?
Я думаю, вам следует рассмотреть возможность использования маркированного списка:
- , где вам нужно выделить ряд идей, вариантов, функций или преимуществ
- где весь список достоин внимания
- где предметы могут быть переданы лаконично
- , где элементы логически различны
- , где перечисление точек в основном тексте было бы громоздким.

Если что-то из перечисленного неприменимо, убедитесь, что маркированный список действительно подходит. Если ваше сообщение имеет больше смысла в качестве основного текста, возможно, так оно и лучше.
#12: Не злоупотребляйте ими
И последнее слово: поскольку взгляд естественным образом притягивается к маркированным спискам, слишком широкое их использование снизит их влияние. Так что используйте их только там, где это необходимо и где они не соперничают за внимание с другими элементами вашего текста.
Борьба с пулями? Если вам нужна помощь в структурировании вашего сообщения для облегчения понимания, свяжитесь с нами.
Списки и таблицы | Техническое письмо
Расчетное время: 15 минутХорошие списки могут превратить технический хаос в нечто упорядоченное. Технические читатели обычно любят списки. Поэтому при написании искать возможности превратить прозу в списки.
Выберите правильный тип списка
В техническом письме преобладают следующие типы списков:
- маркированные списки
- нумерованные списки
- встроенные списки
Использовать маркированный список для неупорядоченных элементов; использовать пронумерованный список для заказано позиций. Другими словами:
Другими словами:
- Если вы переставите элементы в маркированном списке , значение списка не меняется.
- Если вы переупорядочиваете элементы в пронумерованном списке , значение списка меняет .
Например, мы сделали следующий список маркированным, потому что переупорядочиваем его элементы не меняют значения списка:
Bash предоставляет следующие механизмы работы со строками:
- удаление подстроки из начала строки
- чтение всего файла в одну строковую переменную
Следующий список, напротив, должен быть нумерованным списком, потому что элементы изменили бы значение списка:
Выполните следующие действия для перенастройки сервера:
- Остановить сервер.
- Отредактируйте файл конфигурации.
- Перезапустите сервер.
Встроенный список (иногда называемый вводным списком ) содержит элементы
вставлено в предложение. Например, следующее предложение содержит
встроенный список из четырех элементов.
Например, следующее предложение содержит
встроенный список из четырех элементов.
API-интерфейс llamacatcher позволяет вызывающим сторонам создавать и запрашивать лам, анализировать альпаки, удалить викуний и отслеживать верблюдов.
Вообще говоря, встроенные списки — плохой способ представления технических Информация. Попробуйте преобразовать встроенные списки либо в маркированные списки, либо в нумерованные списки. Например, вы должны преобразовать предложение, содержащее встроенный список в следующий отрывок:
API-интерфейс llamacatcher позволяет вызывающим сторонам делать следующее:
- Создание и запрос лам.
- Проанализируйте альпак.
- Удалить викуний.
- Трековые верблюды.
Упражнение
Преобразуйте следующий абзац в один или несколько списков:
Сегодня на работе мне нужно написать три модульных теста, написать проектную документацию и просмотрите последний документ Джанет.
После работы я должен помыть машину без используя любую воду, а затем высушите его без использования полотенец.
Не забудьте представить свои списки.
Нажмите на значок, чтобы увидеть ответ.
Вот один из возможных ответов:
Сегодня на работе я должен сделать следующее:
- Код трех модульных тестов.
- Написать проектный документ.
- Просмотрите последний документ Джанет.
После работы я должен сделать следующее:
- Помойте мою машину без использования воды.
- Высушить мою машину без полотенец.
Альтернативный ответ:
Сегодня я должен выполнить следующие задачи:
- На работе:
- Код трех модульных тестов.
- Написать проектный документ.
- Просмотрите последний документ Джанет.
- После работы:
- Помойте мою машину без использования воды.
- Высушить мою машину без полотенец.
Параллельное хранение элементов списка
Что отличает эффективные списки от дефектных списков? Эффективные списки параллельны; дефектные списки имеют тенденцию быть непараллельными. Все предметы в параллельный список выглядят так, как будто они «принадлежат» друг другу. Это все элементы в параллельном списке совпадают по следующим параметрам:
- грамматика
- логическая категория
- заглавная буква
- пунктуация
И наоборот, по крайней мере один элемент в непараллельном списке терпит неудачу по крайней мере одну из предыдущих проверок согласованности.
Например, следующий список является параллельным
потому что все элементы являются существительными во множественном числе (грамматика),
съедобный (логическая категория), нижний регистр (заглавные буквы),
без точек и запятых (пунктуация).
- морковь
- картофель
- капуста
Напротив, следующий список крайне непараллелен вдоль все четыре параметра:
- морковь
- картофель
- Летний свет затмевает все воспоминания о зиме.
Следующий список является параллельным, так как все элементы заполнены предложения с полным предложением с заглавными буквами и пунктуацией:
- Морковь содержит много витамина А.
- Картофель вкусный.
- Капуста богата витамином К.
Первый элемент в списке устанавливает шаблон, который ожидают читатели чтобы увидеть повторение в последующих пунктах.
Упражнение
Является ли следующий список параллельным или непараллельным?
- Брокколи вызывает чувство любви или ненависти.
- Картофель вкусный.
- Капуста.
Нажмите на значок, чтобы увидеть ответ.

Список непараллелен. Первые два пункта представляют собой законченные предложения, но третий пункт не является предложением. (Не обманывайтесь заглавными буквами и пунктуация третьего пункта.)
Упражнение
Является ли следующий список параллельным или непараллельным?
- Красные точки обозначают больные деревья.
- Незрелые деревья обозначены синими точками.
- Зеленые точки обозначают здоровые деревья.
Нажмите на значок, чтобы увидеть ответ.
Это непараллельный список. Первый и третий элементы находятся в активном залоге, но второй элемент находится в пассивном залоге.
Элементы нумерованного списка начинаются с глаголов повелительного наклонения
Попробуйте начинать все элементы нумерованного списка с повелительного глагола. Ан повелительное наклонение — это команда, например open или start . Например,
обратите внимание, как все элементы в следующем параллельно пронумерованном списке начинаются с
повелительное наклонение:
Например,
обратите внимание, как все элементы в следующем параллельно пронумерованном списке начинаются с
повелительное наклонение:
- Загрузите приложение Frambus из Google Play или iTunes.
- Настройте параметры приложения Frambus.
- Запустите приложение Frambus.
Следующий нумерованный список непараллелен, так как два предложения начинаются с повелительным глаголом, а третий пункт нет:
- Создать экземпляр класса Froobus.
- Вызвать метод Froobus.Salmonella().
- Процесс останавливается.
Упражнение
Сделайте следующий список параллельным. Убедитесь, что каждый элемент в списке результатов начинается с повелительного глагола:
- Stop Frambus
- Файл конфигурации ключа —
/etc/frambus. Откройте этот файл с помощью ASCII Текстовый редактор. - В этом файле вы увидите параметр Carambola, который в настоящее время
установить значение по умолчанию (32).
 Измените это значение на 64.
Измените это значение на 64. - Когда вы закончите настройку этого параметра, сохраните и закройте файл конфигурации
- , снова запустите Frambus.
Нажмите на значок, чтобы увидеть ответ.
Возможный ответ:
- Остановить Frambus.
- Откройте файл конфигурации ключа /etc/frambus, текстовым редактором ASCII.
- Измените значение параметра Carambola со значения по умолчанию (32) на 64.
- Сохраните и закройте файл конфигурации.
- Перезапустить Frambus.
Пунктуация пунктов соответствующим образом
Если пункт списка является предложением, используйте заглавные буквы предложения и пунктуацию. В противном случае не используйте заглавные буквы в предложениях и знаки препинания. Например, следующий элемент списка является предложением, поэтому мы написали M с большой буквы в Most и поставьте точку в конце предложения:
- Большинство карамбол имеют пять ребер.

Однако следующий элемент списка не является предложением, поэтому мы оставили т в в нижнем регистре и без точки:
- цвет лимона
Создание полезных таблиц
Аналитические умы любят таблицы. Учитывая страницу, содержащую несколько абзацы и единственная таблица, взгляд инженеров приближается к таблице.
При создании таблиц учитывайте следующие рекомендации:
- Пометьте каждый столбец осмысленным заголовком. Не заставляйте читателей угадывать, что каждый столбец держится.
- Не помещайте слишком много текста в ячейку таблицы. Если ячейка таблицы содержит больше чем два предложения, спросите себя, относится ли эта информация к какому-либо другой формат.
- Хотя разные столбцы могут содержать разные типы данных, стремитесь
параллелизм в пределах отдельных столбцов. Например, клетки внутри
конкретный столбец таблицы не должен быть смесью числовых данных и
известные артисты цирка.

Вводите каждый список и таблицу
Мы рекомендуем вводить каждый список и таблицу предложением, которое сообщает читателям что представляет список или таблица. Другими словами, дайте список или таблицу контекст. Завершайте вводное предложение двоеточием, а не точкой.
Хотя это и не является обязательным, мы рекомендуем поставить слово после в вводное предложение. Например, рассмотрим следующее вводное предложения:
В следующем списке указаны ключевые параметры производительности:
Для установки пакета Frambus выполните следующие действия:
В следующей таблице приведены характеристики нашего продукта по сравнению с ключевыми возможности конкурентов:
Упражнение
Напишите вводное предложение к следующей таблице:
| Языки | Изобретатель | Год выпуска | Основная функция |
|---|---|---|---|
| Лисп | Джон Маккарти | 1958 | рекурсия |
| С++ | Бьерн Страуструп | 1979 | ООП |
| Питон | Гвидо ван Россум | 1994 | простота |
Вот несколько возможных вводных предложений для таблицы:
Следующая таблица содержит несколько ключевых фактов о некоторых популярных программах. языки:
В следующей таблице указаны изобретатель, год изобретения и ключевые особенность трех популярных языков программирования:
Следующий блок: Абзацы
Проверка согласованности нумерованных списков и маркированных списков. | PerfectIt™
Нумерованные списки и маркированные списки: почему и как?
22 декабря 2021 г.
В нумерованных и маркированных списках есть пять важных моментов, на которые следует обратить внимание:
- непоследовательное использование заглавных букв.
- Несовместимая пунктуация;
- Иногда грамматика не параллельна между элементами.
- Используется ли нумерованный список, когда маркированный список был бы более подходящим, или наоборот,
- и есть ли подсписки,
- и должны ли они быть там,
- и если да, то правильно ли они отформатированы
- Элементы в списке должны быть примерно одинакового размера и важности.
 Если один предмет намного длиннее других, он заметно выделяется. Кроме того, если все элементы в списке имеют длину абзаца, возможно, то, что у вас есть, на самом деле не является списком, это просто бегущий текст, который был принудительно переведен в формат списка.
Если один предмет намного длиннее других, он заметно выделяется. Кроме того, если все элементы в списке имеют длину абзаца, возможно, то, что у вас есть, на самом деле не является списком, это просто бегущий текст, который был принудительно переведен в формат списка. - Убедиться, что в списке есть указанное вами количество элементов.
- и должны ли они быть там,
- и есть ли подсписки,
Если вы редактируете в соответствии с руководством по стилю, например, Чикагское руководство по стилю , у вас будет хорошее руководство по многим из этих вещей. Но даже если ваш стиль полностью на ваше усмотрение, вы все равно захотите подумать, прежде чем перечислять.
Используйте цифры только тогда, когда вам нужны цифры
Список должен быть маркированным или нумерованным? Многим нравится использовать нумерованные списки, потому что они кажутся более важными. Но если цифры неактуальны, то… ну, тогда они нерелевантны. И большая проблема заключается в том, что, поскольку они есть, читатели могут предположить, что они релевантны: что они указывают последовательность, или важность, или количество рюмок, которые нужно выпить, прежде чем читать каждую.
Теперь, если вы называете список чем-то вроде «10 основных причин, по которым ваши списки — отстой», то даже если все причины примерно равны, вы все равно должны их пронумеровать, потому что количество пунктов имеет значение, даже если конкретные число не относится к каждому конкретному элементу. Но если это просто «Помните о следующих соображениях при разработке списков», то это так и есть.
Поэтому всегда относитесь к неупорядоченным (маркированным) спискам как к стилю по умолчанию и используйте числа только тогда, когда у вас есть веская причина. Но, с другой стороны, если – это — хорошая причина, например, последовательность шагов, которые необходимо выполнить в процедуре, — тогда не делайте из этого списка маркированный список. Держите читателей в курсе и в порядке!
Да, и, кстати, если вы говорите, сколько элементов в списке, убедитесь, что в списке есть столько же элементов. Это особенно важно проверять с маркированными списками, где это гораздо менее очевидно и их легче пропустить, но это также происходит и с нумерованными списками. Одно из главных правил пересмотра состоит в том, что люди всегда добавляют и удаляют элементы в списках.
Одно из главных правил пересмотра состоит в том, что люди всегда добавляют и удаляют элементы в списках.
Используйте списки только тогда, когда вам нужны списки
Вам не всегда нужен список. Вы можете быть очень структурированным мыслителем и иметь мысленный порядок и приоритет, благодаря которым список кажется логичным для вашего текста, но правда в том, что все тексты должны быть логичными и упорядоченными (ну, за исключением определенных литературных жанров). Если количество и порядок важны, но элементы в вашем списке занимают целый абзац или более, рассмотрите возможность использования обычного стиля абзаца с пронумерованными заголовками или вводными заголовками.
Используйте подсписки только тогда, когда вам
Действительно нужны ПодспискиКроме того, прежде чем составлять подсписок, остановитесь и спросите: он вам действительно нужен? Действительно? И если вы действительно это делаете, вам действительно нужен под-под-список? И если вам действительно действительно нужен подсписок, вам действительно действительно действительно нужен под-подсписок? Вы уверены уверены уверены ?
Списки второго и третьего уровней (и четвертого уровня) представляют собой отступление, их труднее отслеживать и неудобно форматировать, а в некоторых версиях текста (например, в некоторых электронных книгах) они не будут проявить себя должным образом. Если вы можете использовать вводный список — вы знаете, в предложении, например, это, это и это — сделайте это. Храните подсписки и подподсписки в металлическом ящике за стеклом, и разбивайте стекло только в случае крайней необходимости.
Если вы можете использовать вводный список — вы знаете, в предложении, например, это, это и это — сделайте это. Храните подсписки и подподсписки в металлическом ящике за стеклом, и разбивайте стекло только в случае крайней необходимости.
Будьте последовательны
Вам не нужно одинаково форматировать разные списки, хотя вам нужно придерживаться собственного стиля, и если вы используете много разных подходов к спискам, ваши читатели могут запутаться. Но вам нужно быть последовательным в пределах списка. Это означает:
- решить, начинаются ли элементы с заглавной буквы, и сделать то же самое для всех элементов;
- убедитесь, что элементы грамматически параллельны, например, все словосочетания, или все деепричастия, или все высказывания в виде полных предложений, или (как в этом случае) все императивы;
- делайте все возможное, чтобы все элементы были одинаковыми по размеру — существует большая свобода действий, но если пять элементов — это короткие фразы, а шестой — абзац из нескольких предложений, возможно, есть лучший способ справиться с этим;
- решите, заканчиваются ли элементы точкой, запятой, точкой с запятой или без знаков препинания, и сделайте то же самое для всех элементов (но поставьте точку на последнем, если вы использовали запятые или точки с запятой для остальных).

Если вы подписаны на Чикаго ( CMOS 17, 6.130–131), то элементы в нумерованном списке обычно пишутся с заглавной буквы, тогда как элементы в маркированном списке не обязательно — и если они начинаются с неполного предложения, которое они завершают, Чикаго говорит, что их быть не должно. И, цитируя Chicago , «Если элементы в вертикальном списке завершают предложение, начатое во вступительном тексте, между элементами могут использоваться точки с запятой или запятые, а после последнего элемента должна следовать точка».
Получить помощь
Списки могут показаться простыми механическими задачами, но они могут потребовать внимательного редакторского суждения. Вот некоторые примеры:
- Сколько шагов в пошаговом списке «налейте кофе в чашку, добавьте сливки и сахар и перемешайте»?
- Что вы делаете, когда у вас есть элементы, которые сильно различаются по длине или состоят из одного абзаца (или более)?
- Позволяете ли вы оформлять различные списки в соответствии с тем, что кажется наиболее естественным для каждого из них, или вы сохраняете их все одинаковыми для аккуратности?
- Будут ли точки с запятой слишком формальными или запятые слишком случайными?
- Если вы представляете список с первой частью предложения, должны ли вы использовать двоеточие, как ожидают многие читатели, или не использовать пунктуацию, как рекомендует Чикаго ?
- Должны ли вы всегда использовать предметы с большой буквы, чтобы они выглядели важными, или вы должны сопротивляться глобальному распространению капитализма?
Вот почему существуют редакторы! Ничто не заменит хорошего редакторского суждения. Но PerfectIt может помочь вам автоматизировать некоторые задачи, чтобы более последовательно и эффективно применять свои суждения. Он проверит соответствие знаков препинания и заглавных букв в каждом списке, чтобы вы никогда не пропустили случайную запятую или точку, что может быть досадно легко сделать, особенно в длинном тексте. И PerfectIt имеет Chicago Manual of Style Checker, чтобы он мог напомнить вам о том, что CMOS говорит, что вы должны делать в контексте, когда вам больше всего нужен этот совет.
Но PerfectIt может помочь вам автоматизировать некоторые задачи, чтобы более последовательно и эффективно применять свои суждения. Он проверит соответствие знаков препинания и заглавных букв в каждом списке, чтобы вы никогда не пропустили случайную запятую или точку, что может быть досадно легко сделать, особенно в длинном тексте. И PerfectIt имеет Chicago Manual of Style Checker, чтобы он мог напомнить вам о том, что CMOS говорит, что вы должны делать в контексте, когда вам больше всего нужен этот совет.
Если у вас еще нет PerfectIt, попробуйте его бесплатно в течение 14 дней. Нажмите, чтобы начать. Вы будете рады, что зачислили его!
Нумерованные списки и маркированные списки
Маркированные списки и нумерованные списки в деловой переписке помогают читателям легко видеть и понимать элементы списка. Когда списки встроены в абзацы, элементы списка смешиваются в кучу слов.
Тем не менее, текст, который не имеет распознаваемого набора элементов, более четкий, когда текст состоит из абзацев, а не
чем маркированные списки или нумерованные списки. Это объяснение содержит советы, которые помогут вам решить, когда ставить
деловое письмо в маркированные или нумерованные списки, а когда — в абзацы. Следите за этими тремя
шагов:
Это объяснение содержит советы, которые помогут вам решить, когда ставить
деловое письмо в маркированные или нумерованные списки, а когда — в абзацы. Следите за этими тремя
шагов:
- Назовите разделы вашего делового письма ключевым словом или ключевой фразой, описывающей элементы в списке.
- Решите, требуются ли для раздела элементы, относящиеся к ключевому слову или названию ключевой фразы.
- Если ключевое слово или название ключевой фразы раздела не требует элементов, не используйте маркированный список или нумерованный список для раздела. Напишите текст в абзаце.
Эти советы объясняют, как составлять маркированные и нумерованные списки.
Хорошее деловое письмо — это навык, которому вы или ваши сотрудники можете научиться.
Учитесь, создавая настоящие документы.
Получить подробный отзыв инструктора.
Курсы, адаптированные к вашему уровню навыков.
УЗНАТЬ БОЛЬШЕ О КУРСАХ
Передовая практика 1
Назовите разделы вашего делового письма.

Каждый раздел вашего делового письма объясняет тему, которая значительно отличается от тем в другие разделы. Дайте каждому разделу имя. Имя будет ключевым словом или ключевой фразой, которую вы будете использовать постоянно. на протяжении всего остального делового письма ссылаться на тему раздела. Обычно используют ключевое слово или ключевая фраза в заголовке раздела и в начале основной части раздела. Не используйте альтернативный термин или фраза для этих ключевых имен. Все в разделе должно относиться к ключевому слову.
Передовая практика 2
Решите, содержит ли раздел элементы, относящиеся к этому ключевому слову или названию ключевой фразы.
Некоторые ключевые слова или ключевые фразы в деловом письме требуют предметов. Например, «выводы», «рекомендации».
«места», «темы», «предметы» и так далее. Когда вы используете множественное число этих ключевых слов в своем деловом письме,
читатель будет ожидать, что он прочитает список любого имени. Если у вас есть ключевое слово или ключевая фраза для
раздел, требующий списка элементов, напишите маркированный список или нумерованный список. Используйте маркированный список для элементов
которые не обязательно должны быть в определенном порядке. Используйте нумерованный список для элементов, которые должны находиться в определенном
порядок, такой как шаги или временная шкала событий.
Если у вас есть ключевое слово или ключевая фраза для
раздел, требующий списка элементов, напишите маркированный список или нумерованный список. Используйте маркированный список для элементов
которые не обязательно должны быть в определенном порядке. Используйте нумерованный список для элементов, которые должны находиться в определенном
порядок, такой как шаги или временная шкала событий.
Передовая практика 3
Если ключевое слово раздела или название ключевой фразы не требует элементов, не используйте маркированный список или нумерованный список для содержания.
Если ключевое слово раздела или название ключевой фразы не требует элементов, не создавайте маркированный список или нумерованный список
для раздела; оставить текст в виде абзаца. Три пронумерованных раздела в этом объяснении находятся в
нумерованный список, потому что они являются шагами. Однако внутри разделов текст разбит на абзацы. Ключевая фраза
названия разделов не требуют маркированного списка или нумерованного списка элементов.
Ключевая фраза
названия разделов не требуют маркированного списка или нумерованного списка элементов.
При написании делового письма исходите из того, что вы не будете размещать текст в формате маркированного или нумерованного списка. Создать нумерованный список или маркированный список только тогда, когда ключевое слово или название ключевой фразы предполагает, что вам нужен список и текст содержит элементы, соответствующие ключевому слову или названию ключевой фразы.
Подробнее в маркированных и нумерованных списках. . .
Примеры маркированных или нумерованных списков в деловой переписке
Это деловое письмо состоит из двух разделов. Один раздел содержит список, который писатель должен разбить на маркированный список. Другой должен быть абзацем.
Пример
Неверно
Мы наблюдали Саймона в школьной обстановке 13 марта. Мы заметили агрессивное поведение в классе и столовой. Мы считаем, что можем определить причину, по которой он становится агрессивным в своих отношениях, на основе того, что мы видели. Когда мы поймем причину, мы придем к решению, которое устранит проблему, с которой родители столкнулись дома. Есть факторы, которые, по нашему мнению, важно отметить в отношении такого поведения у детей. Отчасти такое поведение является нормальным для 6-летнего ребенка. Приход нового ребенка в дом будет способствовать отыгрышу. Когда ребенок — единственный ребенок и находился дома только с матерью, разлучение может привести к тому, что его отправят домой. Семейные трудности, такие как надвигающийся развод, также могут привести к агрессивному поведению.
Мы считаем, что можем определить причину, по которой он становится агрессивным в своих отношениях, на основе того, что мы видели. Когда мы поймем причину, мы придем к решению, которое устранит проблему, с которой родители столкнулись дома. Есть факторы, которые, по нашему мнению, важно отметить в отношении такого поведения у детей. Отчасти такое поведение является нормальным для 6-летнего ребенка. Приход нового ребенка в дом будет способствовать отыгрышу. Когда ребенок — единственный ребенок и находился дома только с матерью, разлучение может привести к тому, что его отправят домой. Семейные трудности, такие как надвигающийся развод, также могут привести к агрессивному поведению.
Некоторые авторы ошибочно попытаются использовать маркированные или нумерованные списки для всего текста в этом примере делового письма. В результате получится такой бизнес-отчет:
.Пример
Неверно
- Мы видели Саймона в школьной обстановке 13 марта.
- Мы заметили агрессивное поведение в классе и столовой.

- Мы считаем, что можем определить причину, по которой он становится агрессивным в своих отношениях, на основе того, что мы видели.
- Когда мы поймем причину, мы придем к решению, которое устранит проблему, с которой родители столкнулись дома.
- Существуют факторы, которые, по нашему мнению, важно учитывать в отношении такого поведения у детей.
- Отчасти такое поведение является нормальным для 6-летнего ребенка.
- Появление в доме нового ребенка будет способствовать отыгрышу.
- Если ребенок единственный ребенок и находился дома только с матерью, разлучение может привести к тому, что его отправят домой.
- Семейные трудности, такие как надвигающийся развод, также могут привести к агрессивному поведению.
Помещение всех предложений в нумерованный или маркированный список усложняет деловое письмо. читать и понимать. Читатели нуждаются в форматировании, чтобы показать части делового письма.
читать и понимать. Читатели нуждаются в форматировании, чтобы показать части делового письма.
В первом абзаце нет ключевого слова или фразы, описывающей содержание маркированного списка, например «факторы». В результате первый абзац должен остаться абзацем. Он содержит «вещи» или «факты», но те имена слишком общие, чтобы требовать нумерованных списков или маркированных списков. Писатель не должен был заставлять деловая запись в маркированный список.
Второй абзац представляет собой список. Ключевое слово для списка во втором абзаце — «факторы». Целиком
название — «факторы, которые, по нашему мнению, важно учитывать в отношении такого поведения у детей». Писатель осознает текст
содержит четыре элемента, которые являются факторами. В частности, в этом маркированном списке пунктами являются «факторы, которые мы
считаю важным отметить такое поведение у детей». В результате писатель должен написать второй
абзац в маркированном списке.
Ниже приводится один из приемлемых форматов отчета с использованием абзацев и маркированного списка:
Пример
Правильно
Мы наблюдали Саймона в школьной обстановке 13 марта. Мы заметили агрессивного поведение на уроках и в столовой. Мы считаем, что можем определить причину, по которой он становится агрессивным в своем отношения, основанные на том, что мы видели. Когда мы поймем причину, мы придем к решению это устранит проблему, которую родители видели дома.
Мы считаем, что в отношении таких поведение у детей:
- Такое поведение частично является нормальным для 6-летнего ребенка.
- Появление в доме нового ребенка будет способствовать отыгрышу.
- Если ребенок единственный ребенок и находился дома только с матерью, разлучение может привести к тому, что его отправят домой.

- Семейные трудности, такие как надвигающийся развод, также могут привести к агрессивному поведению.
Создавайте маркированные или нумерованные списки в разделах вашего делового письма
Следуйте тем же рекомендациям, чтобы решить, когда создавать маркированные или нумерованные списки для частей вашего бизнеса. написание и когда писать абзацы для других частей. У вас может быть раздел вашего бизнеса, в котором написано, что вы Пишем в форме абзаца для первого черновика. По мере написания абзацев, если вы видите два или более пунктов которые относятся к ключевому слову или ключевой фразе, разделите элементы на маркированный или нумерованный список. Вводить список с использованием имени ключевого слова или ключевой фразы и номера. Затем перечислите предметы.
Это пример делового письма в форме абзаца, в котором есть список:
Пример
Отдел внутренних перевозок ежедневно выполняет важные задачи завода. Отдел перемещает сотрудников в пределах комплекса Rudolph Plant. Фургоны доставляют сотрудников от ворот к их рабочим местам. Еще одна функция фургонов — перевозка сотрудников на склады для получения припасов. Сотрудников также доставляют в такие места, как столовая и учебные классы. Кроме того, отдел внутренних перевозок доставляет внутренние посылки, инструменты и внутреннюю почту. В отделе внутренних перевозок работает семь человек. Фургоны проходят регулярное техническое обслуживание, и компания заменяет их каждые два года. Замененные фургоны доступны для покупки сотрудниками по значительно сниженной цене.
Отдел перемещает сотрудников в пределах комплекса Rudolph Plant. Фургоны доставляют сотрудников от ворот к их рабочим местам. Еще одна функция фургонов — перевозка сотрудников на склады для получения припасов. Сотрудников также доставляют в такие места, как столовая и учебные классы. Кроме того, отдел внутренних перевозок доставляет внутренние посылки, инструменты и внутреннюю почту. В отделе внутренних перевозок работает семь человек. Фургоны проходят регулярное техническое обслуживание, и компания заменяет их каждые два года. Замененные фургоны доступны для покупки сотрудниками по значительно сниженной цене.
Чтобы узнать, должен ли этот раздел делового письма быть в виде маркированного или нумерованного списка, выполните следующую процедуру:
- Определите потенциальное ключевое слово или название ключевой фразы для маркированного или нумерованного списка, которые вы видите в деловом письме. Если вы не видите ключевое слово или фразу, посмотрите, содержит ли абзац элементы.
 В этом случае ключевым термином могут быть «задачи», слово, которое появляется в первой строке.
В этом случае ключевым термином могут быть «задачи», слово, которое появляется в первой строке. - Посмотрите на предложения, все ли они являются задачами. Если это так, измените деловое письмо на маркированный или нумерованный список, чтобы все предложения были элементами списка.
- Если ни одно из предложений не является заданием, рассмотрите другое название ключевого слова или ключевой фразы. Если вы не нашли подходящего ключевого слова или названия ключевой фразы, не создавайте список в деловом письме.
- Если некоторые предложения являются задачами, а некоторые нет, создайте абзац для делового письма, который не является списком; создайте список для текста, который имеет название или фразу ключевого термина и элементы. Все элементы списка будут соответствовать критериям задач.
Подробнее по маркированным и нумерованным спискам. . .
Пример чрезмерного использования нумерованного или маркированного списка для делового письма
Это пример неправильной редакции делового письма. Маркированный список включает элементы
которые не являются задачами:
Маркированный список включает элементы
которые не являются задачами:
Пример
Неправильно
Отдел внутренних перевозок переводит сотрудников в комплекс завода Рудольфа для выполнения следующих задач:
- Фургоны доставляют сотрудников от ворот к их рабочим местам.
- Еще одной функцией фургонов является перевозка сотрудников на склады для получения припасов.
- Сотрудников также доставляют в такие места, как столовая и учебные классы.
- Кроме того, отдел внутренних перевозок доставляет внутренние посылки, инструменты и почту между офисами.
- В отделе внутренних перевозок работает семь человек.
- Фургоны проходят регулярное техническое обслуживание, и компания заменяет их каждые два года.
- Замененные фургоны доступны для покупки сотрудниками по значительно сниженной цене.

Помещение предложений в списки без разбора теряет ценность списков. Читатель не может определить и запомнить элементы в списках, которые принадлежат друг другу.
Пример правильного использования маркированного списка в деловой переписке
В приведенном выше примере писатель может видеть, что последние три не помещаются в списке как задачи, поэтому они должны быть в отдельном абзаце. У каждого абзаца есть ключевое слово или название ключевой фразы, как и у каждого списка. В этом случае последние два предложения имеют название ключевой фразы «другие факты об отделе». Изменение названия требует изменения нового абзаца.
Один из допустимых форматов текста:
Правильно
Отдел внутренних перевозок ежедневно выполняет следующие пять важных задач на предприятии:
- Перемещение сотрудников в пределах комплекса Rudolph Plant
- Проведение сотрудников от ворот до их рабочих мест
- Транспортировка сотрудников на склады для получения припасов
- Доставка сотрудников в такие места, как столовая и учебные классы
- Доставка внутренних пакетов, инструментов и почты между офисами
В отделении работает семь человек. Фургоны получают регулярные
технического обслуживания, и компания заменяет их каждые два года. Замененные фургоны доступны для
сотрудники приобретают товары со значительной скидкой.
Фургоны получают регулярные
технического обслуживания, и компания заменяет их каждые два года. Замененные фургоны доступны для
сотрудники приобретают товары со значительной скидкой.
Подробнее при создании списков из текста. . .
Рекомендации по использованию маркированных и нумерованных списков в деловой переписке
Это полезные рекомендации по написанию маркированных или нумерованных списков в вашем деловом письме:
- Назначьте ключевое слово или название ключевой фразы каждому нумерованному или маркированному списку в вашем деловом письме.
- Если вам нужно использовать общее слово или фразу, например, «факты» или «вещи», и вы не можете легко сосчитать количество элементов, не создавайте список.
- Убедитесь, что каждый элемент вашего делового письма является примером ключевого слова или названия ключевой фразы.
- Начинайте каждый маркированный или нумерованный список предложением, в котором используется ключевое слово или название ключевой фразы для элементов в списке.
 Подробнее о введении списков . . .
Подробнее о введении списков . . . - Обычно во введении пишут количество пунктов, например «три вывода». Подробнее о написании элементов в списках. . .
- Используйте двоеточие в конце текста в деловой переписке, если текст, предшествующий двоеточию, представляет собой законченное предложение. Если текст не является полным предложением, используйте запятую или не используйте знаки препинания. Подробнее об использовании двоеточий. . .
- Если элементы в нумерованном или маркированном списке представляют собой полные предложения, сделайте первую букву каждого элемента заглавной и завершите каждый элемент точкой.
- Если элементы в нумерованном или маркированном списке в вашем деловом письме не являются полными предложениями, как правило, первая буква первого слова пишется с заглавной буквы и не ставится знаки препинания и «и» в конце элементов.
- Если элементы в маркированном или нумерованном списке вытекают из текста, предшествующего списку, как если бы они были продолжением текста, вы можете не использовать заглавные буквы в первых словах нумерованного списка или элементов маркированного списка, но не используйте конечная пунктуация.

- Каждый элемент должен соответствовать тексту, предшествующему списку, если элементы сами по себе не являются полными предложениями.
- Сделать элементы нумерованного или маркированного списка параллельными по конструкции. Подробнее о форматировании списков. . .
- Напишите маркированные списки для элементов, которые не обязательно должны быть в одном порядке, и нумерованные списки для элементов, которые должны быть в порядке.
- Поместите маркер или номер списка в пределах одного или двух пробелов от первой буквы текста.
- Когда элементы в нумерованном или маркированном списке переносятся на две строки, вставьте пробел между элементами с помощью функции Word «Абзац».
Хорошее деловое письмо — это навык, которому вы или ваши сотрудники можете научиться.
Учитесь, создавая настоящие документы.
Получите подробный отзыв инструктора.
Курсы, адаптированные к вашему уровню навыков.
УЗНАТЬ БОЛЬШЕ О КУРСАХ
Маркированные списки — VA.gov Design System
Руководство по стилю контента
Маркированные списки помогают сделать информацию более удобной для сканирования и понимания. Если предложение содержит более трех элементов или идей, мы рекомендуем разбить их на маркированный список.
- Начинайте каждое слово с заглавной буквы.
- Не используйте маркированный список только для одного элемента.
- Делайте каждый элемент кратким для удобства сканирования (например, 1 или 2 предложения каждый).
- При использовании «и» или «или» в конце каждого пункта маркера используйте запятую и выделяйте «и»/»или» жирным шрифтом в конце каждого пункта списка.
- Если в вашем списке более 7 элементов, используйте подзаголовки, чтобы разбить список на более мелкие маркированные списки.
- Использовать параллельное построение в одном списке.
 (Каждый пункт списка должен начинаться с глагола или словосочетания с существительным и т. д.)
(Каждый пункт списка должен начинаться с глагола или словосочетания с существительным и т. д.)
Пунктуация для маркированных списков
- Если список состоит из фрагментов, не используйте конечные точки.
- Если список состоит из полных предложений, используйте точки в конце. (Пример: каждый элемент может быть законченным предложением, если он стоит отдельно, даже без вводного предложения или заголовка.)
- Если список состоит из фрагментов и один маркер содержит дополнительное предложение, используйте конечные точки как для фрагмента, так и для дополнительного предложения. Чтобы быть последовательным, также используйте конечные точки для других элементов в маркированном списке, даже если они являются фрагментами.
- Не используйте точку в конце последнего маркера в серии фрагментов.
Примечание. Пунктуация пунктов определяется списком, а не страницей. Это нормально иметь список маркеров, которые являются фрагментами (без точек) на той же странице, что и список маркеров, которые являются полными предложениями (с точками). Просто используйте правильный стиль пунктуации для каждого типа списка.
Просто используйте правильный стиль пунктуации для каждого типа списка.
Вот так
Используйте параллельное построение и не используйте конечные точки для фрагментов.
Какие документы и информация мне нужны для подачи заявления?
- Номер социального страхования
- Информация о прямом депозите банковского счета
- Образование и военная история
- Основная информация о школе
Не этот
Какие документы и информация мне нужны для подачи заявления?
- Номер социального страхования,
- Информация о прямом депозите банковского счета,
- Образование и военная история,
- И основная информация о школе.
Вот так
При использовании «и» или «или» в конце каждого пункта списка используйте запятую и выделяйте «и»/»или» жирным шрифтом в конце каждого пункта списка.
И то, и другое должно быть правдой. Вы:
- Зарегистрирован в VA Health Care, и
- На учете в качестве пациента в медицинском учреждении VA
И у вас должна быть одна из следующих бесплатных учетных записей:
- Учетная запись Advanced или Premium My HealtheVet, или
- Учетная запись Premium DS Logon (используется для eBenefits и milConnect), или
- Подтвержденная учетная запись ID.me, которую вы можете создать здесь, на VA.gov
Не это
Все это должно быть правдой. Вы:
- Зарегистрирован в программе VA Health Care
- На учете в качестве пациента в медицинском учреждении VA
- И у вас должна быть одна из следующих бесплатных учетных записей: учетная запись Advanced или Premium My HealtheVet, учетная запись Premium DS Logon (используется для eBenefits и milConnect) или проверенная учетная запись ID.
 me, которую вы можете создать здесь, на VA.gov. .
me, которую вы можете создать здесь, на VA.gov. .
Вот так
Используйте конечные точки для каждого маркированного элемента в списке, если какой-либо из элементов содержит фрагмент и дополнительное предложение.
Вот что вам потребуется для подачи заявления:
- Номер социального страхования для вас, вашего супруга и ваших иждивенцев.
- Информация о вашем увольнении из армии. Если вы войдете в систему, чтобы подать заявку, мы сможем заполнить эту информацию для вас. Если вы не войдете в систему, чтобы подать заявку, мы попросим вас загрузить копию вашего DD214 или других документов о разводе.
- Страховые карты для всех компаний медицинского страхования, которые вас покрывают. Это включает в себя любое покрытие, которое вы получаете через супруга или вторую половинку. Это также включает Medicare, частную страховку или страховку от вашего работодателя.

















 1).
В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго — как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д.
1).
В списке, где абзацы первого уровня нумеруются как 1, 2, 3 и т. д., а второго — как a, b, c и т. д., включение префикса первого уровня во второй уровень даст нумерацию в следующем формате: 1a, 1b, 1c; 2a, 2b, 2c; 3a, 3b, 3c и т. д. Отступы позволяют ранжировать элементы в списках.
Отступы позволяют ранжировать элементы в списках.





 Обычно используют рубленый шрифт для заголовков;
Обычно используют рубленый шрифт для заголовков;
 Ожидаем сильные грозы.
Ожидаем сильные грозы. 

 После работы я должен помыть машину без
используя любую воду, а затем высушите его без использования полотенец.
После работы я должен помыть машину без
используя любую воду, а затем высушите его без использования полотенец.
 Измените это значение на 64.
Измените это значение на 64.

 Если один предмет намного длиннее других, он заметно выделяется. Кроме того, если все элементы в списке имеют длину абзаца, возможно, то, что у вас есть, на самом деле не является списком, это просто бегущий текст, который был принудительно переведен в формат списка.
Если один предмет намного длиннее других, он заметно выделяется. Кроме того, если все элементы в списке имеют длину абзаца, возможно, то, что у вас есть, на самом деле не является списком, это просто бегущий текст, который был принудительно переведен в формат списка.


 В этом случае ключевым термином могут быть «задачи», слово, которое появляется в первой строке.
В этом случае ключевым термином могут быть «задачи», слово, которое появляется в первой строке.
 Подробнее о введении списков . . .
Подробнее о введении списков . . .
 (Каждый пункт списка должен начинаться с глагола или словосочетания с существительным и т. д.)
(Каждый пункт списка должен начинаться с глагола или словосочетания с существительным и т. д.) me, которую вы можете создать здесь, на VA.gov. .
me, которую вы можете создать здесь, на VA.gov. .