Material Theme для Sublime Text 3
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
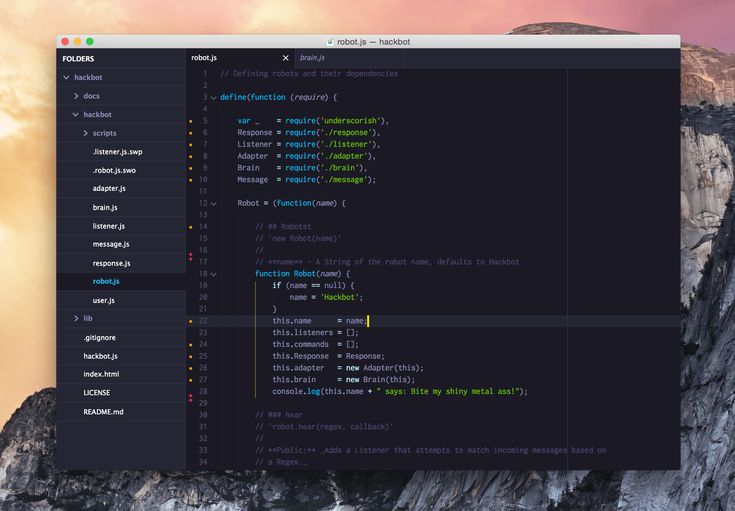
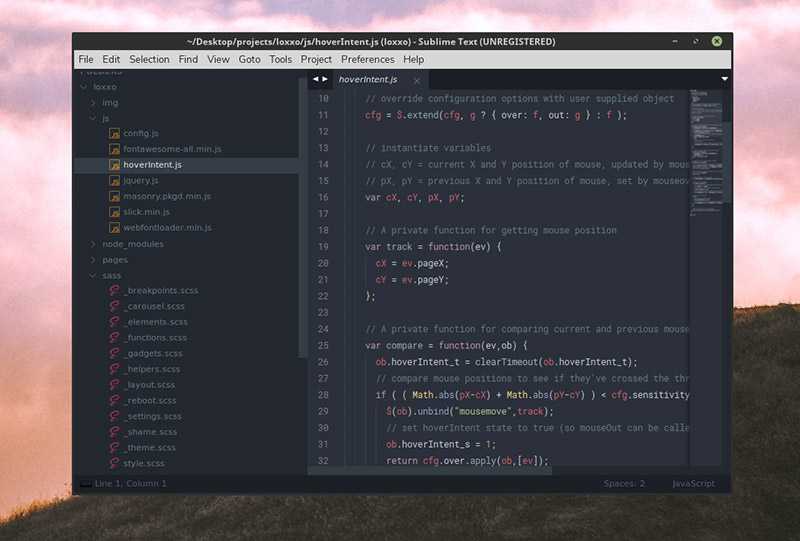
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на
официальной странице
проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя
Package Control
. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».

- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет
#67
), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Не забудьте отключить аддон при активировании светлой темы.Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «
Fira Code
» с лигатурами (не поддерживаются в Sublime Text). Вы также можете использовать официальный моноширный шрифт от Material Design «
Вы также можете использовать официальный моноширный шрифт от Material Design «
Roboto Mono
«.Цветовая палитра
ВКонтакте
Одноклассники
Telegram
Dark Mode Material Design Sublime Text Theme
Material Theme для Sublime Text 3 — WordPressify
от Михаил Кобзарёв
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на официальной странице проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя Package Control. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в
- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет #67), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «Fira Code» с лигатурами (не поддерживаются в Sublime Text).
Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.
Цветовая палитра
Источник: https://www.kobzarev.com/soft/material-theme-dlya-sublime-text-3/
Понравилось это:
Нравится Загрузка…
Михаил Кобзарёв
Суровый русский тимлид. Жил в Магадане, в офисе московских веб студий и в Тульской деревне. Виртуозно знает WordPress, PHP, ООП, Vue.js и вот это вот все. Делает крутые высоконагруженные сайты, поэтому уже почти захватил весь рынок WordPress разработки в России. Не дает никому делать сайты без спроса. Ведет блог о разработке, дайджест в телеграмме и в ВК. Любит сиськи, баню и радиоэлектронику. 100% патриот (но это не точно). Тролль 542 уровня. Ездит в отпуск раз в 5 лет.
Новый красивый Sublime Text 3 с использованием Material Theme и ColorSublime на Mac OS Linux Windows | by Panjeh
Сделайте Sublime Text 3 красивым на Mac Linux Windows
Контроллер LaravelПрежде всего, проверьте эту статью, если у вас уже установлен Sublime Text, затем выполните следующие действия:
Полностью удалите Sublime Text 3 в mac OS Linux Windows
Вернуть Sublime Text 3 в новое установленное состояние
medium. com
com
Также недавно я нашел Rainglow : https://rainglow.io/. Рекомендую и вам проверить. Проверьте все темы здесь.
Шаг 1:
Установите контроллер пакетов.
Установка — Управление пакетами
Если по какой-либо причине инструкции по установке консоли не работают для вас (например, наличие прокси в вашей сети)…
packagecontrol.io
Шаг 2:
Установите плагин Material Theme для возвышенного текста
equinusocio/material-theme
Material Theme, самая эпическая тема для Sublime Text 3 от Mattia Astorino — equinusocio/material-theme
github.com
Вам может потребоваться установить ее вручную Скачать:
- последней версии, извлеките и переименуйте каталог в «Material Theme».
- Переместите каталог в ваш возвышенный каталог
Packages. (Настройки > Обзор пакетов…)
Шаг 3:
нажмите Тема
Шаг 4:
Затем выберите то, что вы хотите. Я выбрал элемент Material-Theme.sublime-theme.
Я выбрал элемент Material-Theme.sublime-theme.
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 5:
Установить плагин ColorsUplime в подвышенном тексте 3.
Colorsublime — Пакеты — Управление пакетами
РЕДАКТИРОВАТЬ ОПИСАНИЕ
PackageControl.io
Colorsublime
Color Your Sublime Text editor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textor Textitor Textitor Textitor Textitor. перед загрузкой бесплатно
colorsublime.github.io
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 6:
в превосходном тексте 3 Do Do:
Команда+Shift+P
, затем поиск Colorsublime и выберите Colorsublim список, какой цвет вы хотите:
Затем перезапустите возвышенный текст, закрыв и открыв его.
Шаг 7:
В Sublime Text 3 нажмите:
command+,
Вы увидите файл по умолчанию, а также файл пользователя Preferences. sublime-settings . Или вы можете найти этот файл в папке «Пользователь» внутри папки «Пакеты», например:
sublime-settings . Или вы можете найти этот файл в папке «Пользователь» внутри папки «Пакеты», например:
. Затем отредактируйте свои настройки так, как вы хотите.
Мой выглядит так:
{
"bold_folder_labels": true,
"color_scheme": "Пакеты/Colorsublime - Themes/1337.tmTheme",
"font_face": "Код Fira",
"font_options":
[
"gray_antialias"
],
"font_size": 22,
"ignored_packages":
[
"Винтаж"
],
"indent_guide_options":
[
"7 active",
29 0127 «line_padding_bottom»: 10,
«line_padding_top»: 10,
«margin»: 0,
«material_theme_accent_lime»: правда,
«material_theme_accent_scrollbars»: правда,
«material_theme_accent_sky»: правда,
«material_theme_bright_17»,
«material_theme_bright_0»: 0 material_theme_bullet_tree_indicator": правда,
"material_theme_compact_panel": true,
"material_theme_contrast_mode": true,
"material_theme_panel_separator": true,
"material_theme_small_tab": true,
"material_theme_tabs_autowidth": true,
"material_theme_tabs_separator": true,
"material_theme_tree_headings": true,
«open_files_in_new_window»: ложь,
«overlay_scroll_bars»: «включено»,
«show_encoding»: правда,
«spell_check»: правда,
«тема»: «Material-Theme. sublime-theme»,
sublime-theme»,
«use_simple_full_screen»: правда ,
"preview_on_click": false} Как видите, я вызываю шрифт Fira Code в «font_face»: «Fira Code». Это здесь. Просто возьмите и установите этот шрифт в своей системе, если хотите.
Бонус:
AdvancedNewFile — еще один очень полезный и рекомендуемый к использованию плагин.
Подробнее:
Sublime Text (3) для PHP-разработчиков
В последнее время многие участники PHP-сообщества проверяют PHPStorm, включая меня и большинство разработчиков…
mattstauffer.com
My Sublime Text Setup для PHP
Я использую Sublime Text для кодирования на PHP уже несколько месяцев и за это время накопил несколько…
dev.to
90 Text000 Sublime Basics — Установка темыВоспроизведение видео
Прежде чем мы начнем, вам нужно взять копию последней версии Sublime и установить ее. Вы можете скачать его на сайте Sublime здесь.
Вы можете скачать его на сайте Sublime здесь.
Сразу же, как только вы откроете редактор, вас встретит довольно простой и скучный интерфейс. Особенно, если вы будете смотреть на этот редактор по много часов в день, как я, вам захочется чего-то более приятного, так что давайте немного украсим
Как установить новую тему
Sublime имеет собственный встроенный менеджер пакетов, поэтому установку пользовательских тем можно выполнять непосредственно из самого Sublime.
- Введите CMD + Shift + P для вызова панели управления
- Введите Package Control: установите пакет в поле поиска и нажмите Enter .
- Найдите свою тему и снова нажмите Enter
- Наконец, скажите Sublime использовать вашу новую тему, перейдя в «Настройки»> «Настройки» и отредактировав свойства темы и color_scheme , чтобы они соответствовали свойствам вашей загруженной темы:
{
"theme": "Материал-Тема-Palenight. sublime-theme",
"color_scheme": "Пакеты/Тема материала/схемы/Тема материала-Palenight.tmTheme"
}
sublime-theme",
"color_scheme": "Пакеты/Тема материала/схемы/Тема материала-Palenight.tmTheme"
} Примечание: приведенный выше фрагмент будет отличаться в зависимости от темы, которую вы устанавливаете. Большинство тем указывают в своей документации, как будет выглядеть приведенный выше фрагмент, в то время как другие темы имеют возможность установить эти параметры для вас через панель команд, поэтому обязательно обратитесь к документации вашей темы для конкретных инструкций по установке
Теперь просто сохраните файл настроек и *bam* Sublime будут применять и использовать эту тему с этого момента.
Мои лучшие 3 темы
Я являюсь пользователем Sublime Text уже много лет, и мои предпочтения в отношении определенных тем, безусловно, не остаются неизменными, но ниже приведены некоторые из моих любимых:
Тема материала — ссылка
На данный момент моя любимая тема, вдохновленная дизайном материалов Google. Это, безусловно, одна из самых совершенных и настраиваемых тем, которые я когда-либо использовал, и у нее есть довольно много различных вариантов на выбор, а также множество цветовых схем.


 tmTheme",
tmTheme", sublime-theme»,
sublime-theme»,  sublime-theme",
"color_scheme": "Пакеты/Тема материала/схемы/Тема материала-Palenight.tmTheme"
}
sublime-theme",
"color_scheme": "Пакеты/Тема материала/схемы/Тема материала-Palenight.tmTheme"
}