Media Queries медиа запросы CSS уроки для начинающих академия
CSS2 ввел типы носителей
Правило @media , введенное в CSS2, позволило определить различные правила стилей для различных типов носителей.
Примеры: вы можете иметь один набор правил стиля для экранов компьютера, один для принтеров, один для портативных устройств, один для устройств типа телевидения, и так далее.
К сожалению, эти типы носителей никогда не получали много поддержки со стороны устройств, кроме типа печатных носителей.
CSS3 ввел медиа-запросы
Мультимедийные запросы в CSS3 расширили CSS2 типы носителей идея: вместо того, чтобы искать тип устройства, они смотрят на возможности устройства.
Мультимедийные запросы можно использовать для проверки многих вещей, таких как:
- Ширина и высота видового экрана
- Ширина и высота устройства
- ориентация (планшет/телефон в альбомном или книжном режиме?)
- Разрешение
Использование мультимедийных запросов — популярный способ доставки адаптированной таблицы стилей к настольным компьютерам, ноутбукам, планшетам и мобильным телефонам (например, телефонам iPhone и Android).
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую правило @media.
| Свойство | |||||
|---|---|---|---|---|---|
| @media | 21.0 | 9.0 | 3.5 | 4.0 | 9.0 |
Синтаксис запроса носителя
Запрос мультимедиа состоит из типа носителя и может содержать одно или несколько выражений, которые разрешаются как true или false.
@media not|only mediatype and (expressions) {
CSS-Code;
}
Результат запроса имеет значение true, если указанный тип носителя совпадает с типом устройства, на котором отображается документ, и все выражения в запросе мультимедиа являются истинными.
Если вы не используете операторы Not или only, тип носителя является необязательным и all тип будет подразумеваемым.
Вы также можете иметь различные таблицы стилей для различных носителей:
<link rel=»stylesheet» media=»mediatype and|not|only (expressions)» href=»print.css«>
Типы мультимедиа CSS3
| Значение | Описание |
|---|---|
| all | Используется для всех устройств типа носителя |
| Используется для принтеров | |
| screen | Используется для компьютерных экранов, планшетов, смарт-телефонов и т.д. |
| speech | Используется для скринреадерс, что «читает» страницы вслух |
Мультимедийные запросы простые примеры
Одним из способов использования Media-запросов является использование альтернативного раздела CSS прямо внутри таблицы стилей.
В следующем примере цвет фона изменяется на светлозеленый, если видовой экран 480 пикселей в ширину или шире (если видовой экран меньше 480 пикселей, цвет фона будет розовый):
Пример
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
В следующем примере показано меню, которое будет плавать слева от страницы, если видовой экран 480 пикселей в ширину или шире (если видовой экран меньше 480 пикселей, меню будет поверх содержимого):
Пример
@media screen and (min-width: 480px) {
#leftsidebar
{width: 200px; float: left;}
#main
{margin-left: 216px;}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на @media правило в нашей ссылке CSS.
точки останова, типы устройств, стандартные разрешения и многое другое
В прошлом создание веб-сайта было более простой задачей. На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным устройствам и даже телевизорам.
На сегодняшний день макет веб-сайта должен адаптироваться не только к компьютерам, но и к планшетам, мобильным устройствам и даже телевизорам.
Создание веб-сайта с адаптируемым макетом называется отзывчивым веб-дизайном, а медиа-запросы CSS — одни из важнейших его частей. В этой статье мы подробно рассмотрим медиа-запросы и способы их использования в CSS.
Медиа-запрос — это функция CSS3, которая используется для адаптации макета веб-страницы к различным размерам экрана и типам устройств.
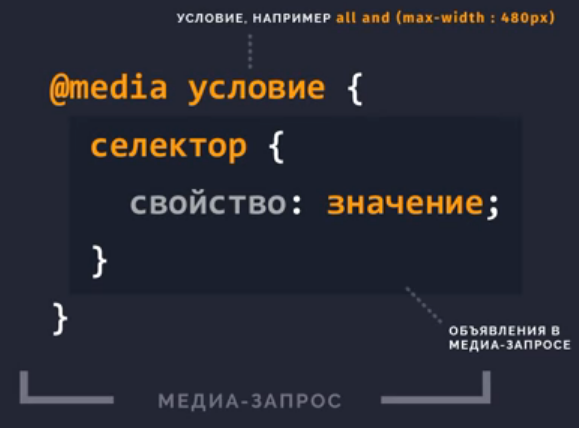
Синтаксис
@media media type and (condition: breakpoint) {
// Правила CSS
}Мы можем ориентироваться на различные типы устройств в зависимости от условий. Правила внутри медиа-запроса применяются только при совпадении условий and/or в типах устройств.
Синтаксис может показаться сложным, поэтому давайте рассмотрим каждую его часть по отдельности.
Правило @Media
Начнем определение медиа-запросов с правила @media, а затем включим правила CSS в круглые скобки. Оно используется для указания типов целевых устройств:
@media () {
// Правила CSS
}Скобка
Внутри скобки мы устанавливаем условие. Например, нам нужно увеличить размер шрифта для мобильных устройств. Для этого устанавливаем максимальную ширину, которая проверяет ширину устройства:
.text {
font-size: 14px;
}
@media (max-width: 480px) {
.text {
font-size: 16px;
}
}Обычно размер текста составляет 14 пикселей. Однако, поскольку мы применили медиа-запрос, он изменится до 16 пикселей при максимальной ширине устройства 480 пикселей и меньше.
Важно: медиа-запросы всегда должны находиться в конце CSS-файла.
Типы устройств
Типы устройств размещаются сразу после правила @media. Если тип не указан, правило @media выбирает все типы по умолчанию. Существует множество видов устройств, однако их можно разделить на 4 категории:
- all — для всех типов устройств;
- print — для принтеров;
- screen — для экранов компьютеров, планшетов и смартфонов;
- speech — для скринридеров, которые «читают» страницу вслух.

Например, чтобы выбрать только экраны, нужно установить ключевое слово screen сразу после правила @media. Правила также необходимо объединить ключевым словом «and»:
@media screen and (max-width: 480px) {
.text {
font-size: 16px;
}
}Точки останова
Точка останова — это ключ, который определяет, когда следует изменить макет и адаптировать новые правила внутри медиа-запросов. Вернемся к нашему примеру:
@media (max-width: 480px) {
.text {
font-size: 16px;
}
}Здесь точка останова составляет 480 пикселей. Теперь медиа-запрос знает, когда устанавливать или перезаписывать новый класс. Если ширина устройства меньше 480 пикселей, то будет применен класс text.
Распространенные точки останова: есть ли стандартное разрешение?
Какую точку останова следует использовать? Поскольку на рынке существует множество устройств, то невозможно определить фиксированные значения для каждого из них.
Следовательно мы не можем сказать, что существует стандартное разрешение для устройств, однако в повседневном программировании есть несколько часто используемых вариантов. Если вы используете фреймворки CSS (например, Bootstrap, Bulma и т. д.), вы также можете применять их точки останова.
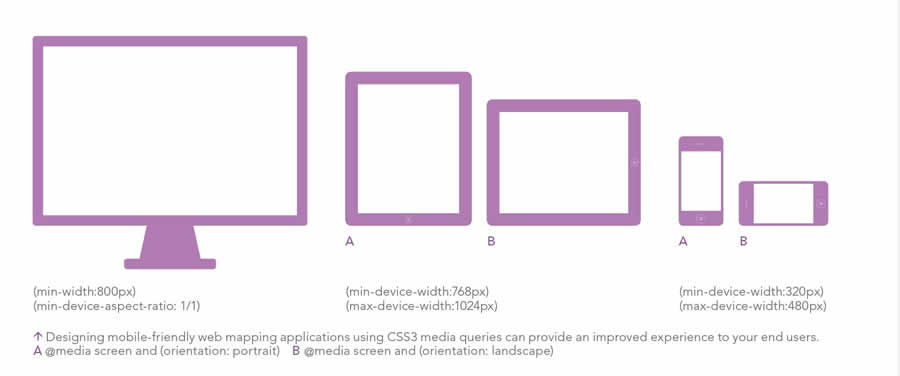
Рассмотрим некоторые распространенные точки останова:
- 320px — 480px: мобильные устройства;
- 481px — 768px: планшеты;
- 769px — 1024px: маленькие экраны, ноутбуки;
- 1025px — 1200px: большие экраны;
- 1201px и больше — очень большие экраны, телевизоры.
Как уже было сказано выше, точки останова могут различаться и точно определенного стандарта нет, однако приведенные выше примеры используются чаще всего.
Заключение
Отзывчивость является обязательным параметром в современной области веб-дизайна и разработки, а медиа-запросы — одни из наиболее важных частей создания отзывчивых макетов. Я надеюсь, что эта статья помогла вам разобраться в том, как они работают.
Читайте также:
Перевод статьи Cem Eygi: CSS Media Queries: Breakpoints, Media Types, Standard Resolutions, and More
Медиа-запросы CSS3 | CSS
Медиа-запросы разделяются в зависимости от пользовательского устройства, и в настоящее время поддерживаются два типа запросов — «screen» и «print«. Медиа-запросы обеспечивают расширяемость функционала сайтов и веб-приложений, позволяя задавать более четкое определение стилей.
Медиа-запрос — это способ контролировать представление контента. Он состоит из типа и минимум одного выражения, которое проверяет выполнение условий для указанных характеристик устройства.
Как уже было сказано, в настоящее время широко реализована поддержка двух типов: «screen» и «print«.
При наличии условных выражений контент может выводиться по-разному для различных типов устройств, без ущерба для содержимого.
Простой медиа-запрос может быть определен в HTML следующим образом:
<link rel="stylesheet" media="print" href="myexample.css" />
В приведенном выше примере, мы указали, что для типа медиа «print» браузер пользователя должен использовать таблицу стилей myexample.css.
То же самое может быть объявлено как @import-правило в CSS:
@import url(myexample.css) print;
Когда браузер пользователя обрабатывает приведенный выше медиа-запрос, он определяет, текущий тип медиа — print или нет. Если да, то будет применяться таблица стилей «myexample.css«. Следовательно, вывод медиа-запросов можно организовать в зависимости от выполняемых условий.
Если тип устройств не задан или задано значение ‘all‘, то стили будут применяться для всех типов медиа.
Например:
<link rel="stylesheet" href="myexample.css" /> <link rel="stylesheet" media="all" href="myexample.css" />
В приведенном выше примере, стили будет применяться как для типа ‘print‘, так и для типа ‘screen‘. Это эквивалентные объявления. Как и следующий CSS-код:
@media all { … }
@media { … }Медиа-запросы могут быть объединены в сложные медиа-запросы:
<link rel="stylesheet" media="print, projection" href="myexample.css" />
Этот запрос также может быть объявлен следующим образом:
@media print, projection { … }Медиа-запросы также поддерживают логическое выражение NOT, используя ключевое слово «NOT«:
<link rel="stylesheet" media="not print, screen" href="myexample.css" />
В приведенном выше примере мы указали, что стили не будут применяться к типу ‘print‘, а только к типу ‘screen‘.
- color;
- color-index;
- device-aspect-ratio;
- device-height;
- device-width;
- grid;
- height;
- monochrome;
- resolution;
- scan;
- width.
Из этой статьи вы узнали о медиа-запросах CSS3. Я надеюсь, что вы нашли эту информацию полезной для себя.
Данная публикация является переводом статьи «Understanding CSS3 Media Queries» , подготовленная редакцией проекта.
Как вы пишете CSS медиа-запрос?
Автор Глеб Захаров На чтение 4 мин. Просмотров 43 Опубликовано
Адаптивный веб-дизайн – это подход к созданию веб-страниц, при котором эти страницы могут динамически изменять свой макет и внешний вид в зависимости от размера экрана посетителя. Большие экраны могут принимать макет, подходящий для этих больших дисплеев, в то время как меньшие устройства, такие как мобильные телефоны, могут получать тот же веб-сайт, отформатированный таким образом, который подходит для этого меньшего экрана. Этот подход обеспечивает лучший пользовательский опыт для всех пользователей и может даже помочь улучшить рейтинг в поисковых системах. Важной частью адаптивного веб-дизайна являются CSS Media Queries.
Медиа-запросы похожи на небольшие условные операторы внутри файла CSS вашего веб-сайта, позволяя вам устанавливать определенные правила CSS, которые вступят в силу только после того, как будет выполнено определенное условие – например, когда размер экрана выше или ниже определенных порогов.
Медиа-запросы в действии
Итак, как вы используете медиа-запросы на веб-сайте? Вот очень простой пример:
- Вы бы начали с хорошо структурированного HTML-документа без каких-либо визуальных стилей (для этого и нужен CSS)
- В своем CSS-файле вы начнете, как обычно, со стилизации страницы и установки базовой линии того, как будет выглядеть веб-сайт. Скажем, вы хотели, чтобы размер шрифта страницы составлял 16 пикселей, вы можете написать этот CSS:
body {font-size: 16px; } - Теперь вы можете увеличить размер шрифта для больших экранов, на которых достаточно ресурсов. Вот тут-то и начинаются медиазапросы. Вы начинаете медиазапрос следующим образом:
@media screen и (min-width: 1000px) {} - Это синтаксис медиазапроса. Он начинается с @media, чтобы установить сам медиазапрос. Затем вы устанавливаете «тип носителя», который в данном случае является «экраном». Это относится к экранам настольных компьютеров, планшетам, телефонам и т. Д. Наконец, вы завершаете медиазапрос с помощью «функции мультимедиа». В нашем примере выше это «средняя ширина: 1000 пикселей». Это означает, что Media Query включится для дисплеев с шириной не менее 1000 пикселей.
- После этих элементов Media Query вы добавляете открывающую и закрывающую фигурные скобки, аналогичные тем, которые вы делаете в любом обычном правиле CSS.
- Последний шаг к медиазапросу – добавить правила CSS, которые вы хотите применить, как только это условие будет выполнено. Вы добавляете эти правила CSS между фигурными скобками, которые составляют медиазапрос, например:
@media screen и (min-width: 1000px) {body {font-size: 20px; } - Когда выполняются условия медиазапроса (ширина окна браузера не менее 1000 пикселей), этот стиль CSS вступает в силу, изменяя размер шрифта нашего сайта с 16 пикселей, которые мы изначально установили, до нашего нового значения 20 пикселей.
Добавление большего количества стилей
Вы можете разместить столько CSS-правил в этом медиа-запросе, сколько необходимо для настройки внешнего вида вашего сайта. Например, если вы хотите не только увеличить размер шрифта до 20 пикселей, но и изменить цвет всех абзацев на черный (# 000000), вы можете добавить это:
Например, если вы хотите не только увеличить размер шрифта до 20 пикселей, но и изменить цвет всех абзацев на черный (# 000000), вы можете добавить это:
@media screen и (min-width: 1000px) {
тело {
размер шрифта: 20px;
} p {
цвет: # 000000;
}
}
Добавление большего количества медиазапросов
Кроме того, вы можете добавить больше медиазапросов для каждого большего размера, добавив их в таблицу стилей следующим образом:
@media screen и (min-width: 1000px) {
тело {
размер шрифта: 20px;
} p {
цвет: # 000000;
{
}
@media screen и (min-width: 1400px) {
размер тела {
font size: 24px ;
}
}
Первые медиазапросы будут иметь ширину 1000 пикселей, изменяя размер шрифта до 20 пикселей. Затем, когда размер браузера превысил 1400 пикселей, размер шрифта снова изменится до 24 пикселей. Вы можете добавить столько медиазапросов, сколько необходимо для вашего конкретного сайта.
Минимальная ширина и максимальная ширина
Как правило, есть два способа написания медиазапросов – с помощью «min-width» или «max-width». До сих пор мы видели «минимальную ширину» в действии. Это заставляет медиазапросы вступать в силу, когда браузер достигнет хотя бы этой минимальной ширины. Таким образом, запрос, использующий «min-width: 1000px», будет применяться, когда ширина браузера не менее 1000 пикселей. Этот стиль Media Query используется, когда вы создаете сайт “мобильным” способом.
Если вы используете «max-width», это работает противоположным образом. Медиа-запрос “max-width: 1000px” будет применяться, когда браузер упадет ниже этого размера.
Относительно старых браузеров
Одной из проблем с Media Queries является отсутствие поддержки в более старых версиях Internet Explorer.К счастью, есть доступные полифиллы, которые могут исправлять поддержку медиазапросов в этих старых браузерах, что позволяет вам использовать их на веб-сайтах сегодня, при этом гарантируя, что отображение этого сайта не выглядит испорченным в старых браузерных программах.
Под редакцией Джереми Джирарда 24.01.17
@media запрос не изменяет размер
Я хочу сделать одну часть страницы отзывчивой. Но я не могу заставить его работать.
Работает только запрос media с 1920px .
это мой код:
@media screen and (max-width: 1440px) and (min-width: 1350px) {
#designer-info {
margin-right: -129px;
}
}
@media screen and (max-width: 1920px) and (min-width: 1700px) {
#designer-info{
margin-right:-8%;
}
}
@media screen and (max-width: 2880px) and (min-width: 1920px) {
#designer-info {
margin-right: -430px;
}
}
Кто-нибудь может мне помочь. я не могу найти решение.
css responsive-design media-queriesПоделиться Источник keescavia 04 июля 2016 в 02:57
3 ответа
- Если один запрос media не имеет форматирования CSS, то содержимое html ловит другой запрос media?
Я пытаюсь сделать свой первый проект с media запросами, и я столкнулся со странной проблемой. Я начал разрабатывать для мобильных устройств, используя этот запрос media: @media screen and (max-width:479px) {} Затем я разрабатываю для больших мобильных устройств с: @media screen and…
- Мой запрос media не будет работать
Я работаю над проектом, и мой первый запрос media не будет работать, он установлен для экрана media 768 пикселей, и он ничего не делает, но когда я изменяю размер экрана до 360px, запрос media действительно работает Вот мой код @media screen and (max-width: 768px){ .grid figcaption p { padding:…
1
Не работает, потому что у вас есть в одном запросе min-width:1920px и в другом запросе max-width:1920px , поэтому он будет переопределен.
не нужно использовать как max-width , так и min-width
либо используйте мобильный первый подход с использованием min-width
@media (min-width: 1350px) {
#designer-info {
margin-right: -129px;
}
}
@media (min-width: 1700px) {
#designer-info {
margin-right: -8%;
}
}
@media (min-width: 1920px) {
#designer-info {
margin-right: -430px;
}
}
или немобильный подход с использованием max-width
@media (max-width: 2880px) {
#designer-info {
margin-right: -430px;
}
@media (max-width: 1920px) {
#designer-info {
margin-right: -8%;
}
}
@media (max-width: 1440px) {
#designer-info {
margin-right: -129px;
}
}
}
Поделиться dippas 04 июля 2016 в 03:05
0
Нужно добавить <meta name="viewport" content="width=device-width, initial-scale=1"> в HTML головной раздел.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
...
</head>
<body>
...
</body>
</html>
Поделиться Lwin Kyaw Myat 04 июля 2016 в 03:15
0
может быть, переопределить там (max-width: 1920px) и (min-width: 1920px)
Вы должны использовать разную ширину в каждом запросе media.
Надеюсь, это поможет Вам , экс.
(max-width: 1920px) and (min-width: 1700px)
и
(max-width: 1921px) and (min-width: 2880px)
Поделиться Chanon Saelee 04 июля 2016 в 04:06
- Почему media query не изменяет размер шрифта в этом примере?
Я прочитал связанные с этим вопросы и до сих пор не нашел ответа.
 Я старался максимально упростить и все равно получал неожиданные результаты. Мой запрос media не изменяет размер шрифта элемента, хотя он без проблем изменит цвет. Может ли кто-нибудь объяснить такое поведение? напр.. <!DOCTYPE…
Я старался максимально упростить и все равно получал неожиданные результаты. Мой запрос media не изменяет размер шрифта элемента, хотя он без проблем изменит цвет. Может ли кто-нибудь объяснить такое поведение? напр.. <!DOCTYPE… - Media запрос не вызывается
Может ли кто-нибудь понять, почему этот запрос media не работает? Первая часть CSS .header-x1 работает нормально. Но я хотел бы изменить размер шрифта, когда максимальная ширина составляет 768 пикселей. Но ничего не происходит, когда я запускаю свой код здесь. Кто-нибудь может понять почему? <p…
Похожие вопросы:
CSS Media запросов при изменении размера браузера?
Я думаю, что CSS media запросов не работает, так как пользователь изменяет размер браузера? Пользователь должен будет обновить страницу, чтобы запрос media вступил в силу? Как я могу обновить запрос…
Целевой размер текста IE с помощью запросов media или js
Есть ли способ нацелить изменения, выбранные пользователем в представлении IE > размер текста, используя запросы media или аналогичные? Так, например, когда пользователь изменяет размер текста на…
CSS media запрос не обнаруживает изменения ориентации
Я использую Cordova для создания гибридного приложения. У меня есть следующие media запросов в моем файле css @media only screen and (min-device-width : 320px) and (orientation: portrait) { /*css…
Если один запрос media не имеет форматирования CSS, то содержимое html ловит другой запрос media?
Я пытаюсь сделать свой первый проект с media запросами, и я столкнулся со странной проблемой. Я начал разрабатывать для мобильных устройств, используя этот запрос media: @media screen and…
Мой запрос media не будет работать
Я работаю над проектом, и мой первый запрос media не будет работать, он установлен для экрана media 768 пикселей, и он ничего не делает, но когда я изменяю размер экрана до 360px, запрос media. ..
..
Почему media query не изменяет размер шрифта в этом примере?
Я прочитал связанные с этим вопросы и до сих пор не нашел ответа. Я старался максимально упростить и все равно получал неожиданные результаты. Мой запрос media не изменяет размер шрифта элемента,…
Media запрос не вызывается
Может ли кто-нибудь понять, почему этот запрос media не работает? Первая часть CSS .header-x1 работает нормально. Но я хотел бы изменить размер шрифта, когда максимальная ширина составляет 768…
Почему запрос @media не изменяет элементы на определенных размерах экрана?
Игра с @media запросами с Bootstrap 3. Следующая структура запроса возникала несколько раз при просмотре учебных пособий. Однако у меня все еще есть проблемы. min-width: 1200px правильно отображает…
Media запросов, не учитывающих размер
Мне было любопытно, что здесь происходит не так с моими запросами media. Мне просто нужен один стиль для разумно маленьких экранов и один стиль для разумно больших экранов. Поэтому я сделал…
Почему мой запрос media не применяется?
Я только что написал запрос media для дисплеев телефонов, и он не применяется. Код, о котором идет речь, приведен ниже. Для лучшего контекста моя страница github находится здесь . Что бы я хотел,…
CSS media screen
Доброго времени суток дорогие друзья. C развитием интернета и появлением различных устройств появилась необходимость в поддержке отображения сайтов на разных разрешениях. И выходом из этой ситуации стал адаптивный дизайн который подразумевает, что исходный макет сайта будет отображаться удобно и читаемо на всех разрешениях экрана. И именно для этого и были разработаны медиа — запросы которые в буквальном смысле слова позволяют перестраивать(адаптировать) сайт под различные разрешения.
Для того чтобы использовать медиа- запросы нужно прописать в теге head следующий мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1">
после этого мы смело можем приступать к написанию нашего первого медиа запроса.
Допустим у нас есть следующий код:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Медиа запросы
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<style>
#text:before {
Content:"Разрешение для экранов больше 1200px(Компьютер, телевизор, ноутбуки)";
}
@media screen and (max-width: 1200px) {
#text:before {
Content:"Разрешение для экранов до 1200px (ноутбуки)";
}
}
@media screen and (max-width: 800px) {
#text:before {
Content:"Разрешение для экранов до 800px(планшеты)";
}
}
@media screen and (max-width: 320px) {
#text:before {
Content:"Разрешение для экранов до 800px(смартфоны)";
}
}
</style>
<span></span>
</body>
</html>здесь мы написали три медиа запроса которые с помощью псевдоселектора before сменяют сообщение при изменении разрешений. Как вы наверное уже догадались первый медиа запрос срабатывает на отметке в 1200px, затем второй на 800px и третий на отметке 320px.
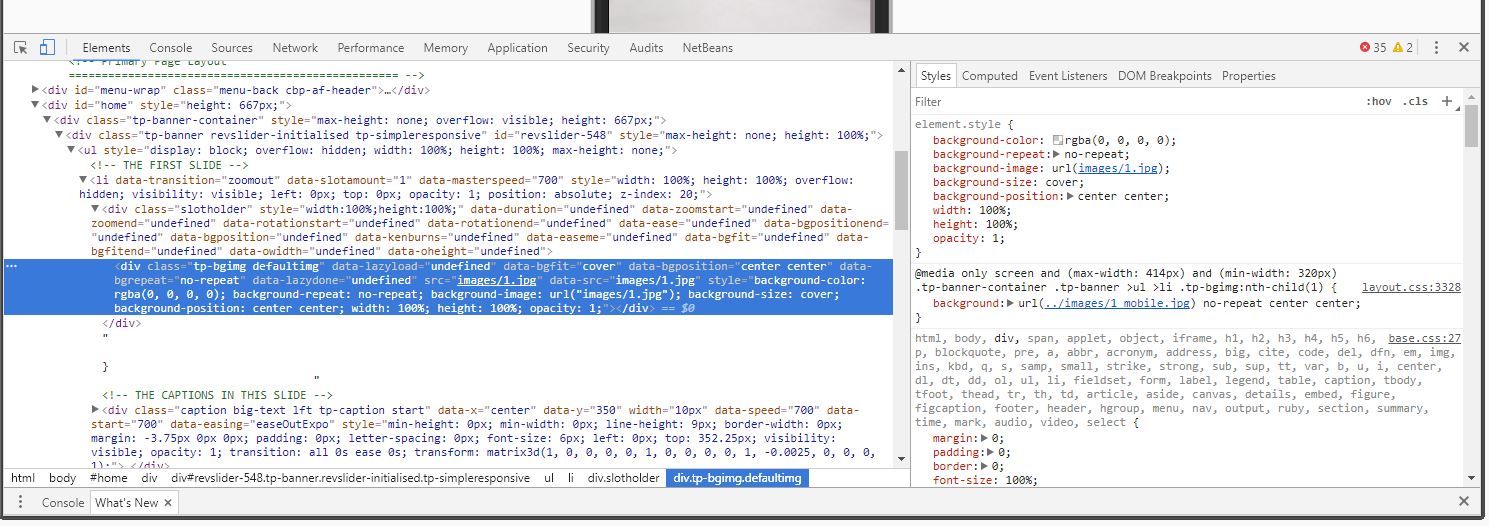
Для того чтобы увидеть эффект изменений при смене разрешения экрана мы можем поступить двумя способами первый, это нажимая горячую клавишу ctrl + + и тем самым постепенно уменьшая разрешение. А второй зайти в инструменты разработчика в браузере и найти опцию при которой мы можем регулировать разрешения экрана в ручную. Я пользуюсь браузером google chroome поэтому нажимаю горячую клавишу ctrl+shift+j переходя в консоль и верхнем меню слева от слова console кликаю на значок в виде экранов. И в результате вверху отображается текущее разрешение экрана и я теперь могу используя мышку менять разрешение экрана, тем самым наблюдая как срабатывают медиа запросы.
И в результате вверху отображается текущее разрешение экрана и я теперь могу используя мышку менять разрешение экрана, тем самым наблюдая как срабатывают медиа запросы.
Давайте теперь поподробнее разберем структуру медиа запроса:
@media screen and (max-width: 1200px) {
/*Стили css */
}все медиа — запросы начинаются с ключевого слова @media screen and затем в скобочках у нас идет максимальная ширина разрешения больше которой медиа запрос не срабатывает.
То есть, если наше разрешение экрана больше 1200px, то данный медиа запрос выполняться не будет. Если мы вместо max-width в медиа запросе напишем min-width:
@media screen and (min-width: 1200px) {
/*Стили css */
}здесь будет обратная ситуация, данный медиа запрос будет выполняться если разрешение экрана не меньше 1200px. Под стилями css в медиа запросах подразумеваются селекторы и их свойства css.
@media screen and (max-width: 1200px) {
body{
background:green;
}
}здесь прописано что если разрешение экрана меньше 1200px фон тега body становиться зеленным.
Мы можем также задавать интервал:
@media screen and (min-width: 800px) and (max-width: 1200px) {
body{
background:green;
}
}тут зеленый фон к тегу body применяется в интервале разрешения ширины от 800px до 1200px.
И напоследок давайте с вами рассмотрим еще одну из возможностей которую предоставляют нам медиа запросы, а именно подключение файлов css при изменении разрешений:
<link rel="stylesheet" media="screen and (max-width: 1200px)" href="media.css">
эта строчка прописывается в теге head, в атрибуте media указывается условие медиа запроса, а href путь к css файлу который будет подключен при выполнении условия медиа запроса.
В нашем случае при разрешении экрана меньше 1200px на нашу страницу будут подключаться стили расположенные в файле media.css
На этом дорогие друзья я с вами прощаюсь, надеюсь данная статья была для вас полезна.
Желаю удачи и успехов, как в жизни так и в программировании. Пока!
CSS Медиа-запросы для различных пользовательских устройств – Dobrovoimaster
В качестве шпаргалки, собрав информацию из разных источников, составил вот такой, небольшой набор стандартных правил css медиа-запросов, для различных типов пользовательских устройств и режимов их ориентации, в зависимости от положения телефона или планшета в руках пользователя.
Так в портретном режиме portrait, когда высота превышает длину, и в альбомном режиме landscape, когда ширина больше высоты, ну и конечно же, комбинированные варианты использования этих режимов.
Вот несколько распространенных медиа-запросов, которые могут оказаться полезными при проектировании динамичного сайта с адаптивным дизайном:
/* Смартфоны (портретный и альбомный режимы) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Сюда добавляем стили*/
}
/* Смартфоны (альбомный режим) ----------- */
@media only screen
and (min-width : 321px) {
/* Сюда добавляем стили*/
}
/* Смартфоны (портретный режим) ----------- */
@media only screen
and (max-width : 320px) {
/* Сюда добавляем стили*/
}
/* iPad (портретный и альбомный режимы) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* Сюда добавляем стили*/
}
/* iPad (альбомный режим) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* Сюда добавляем стили*/
}
/* iPad (портретный режим) ----------- */
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait) {
/* Сюда добавляем стили*/
}
/* Настольные компьютеры и ноутбуки ----------- */
@media only screen
and (min-width : 1224px) {
/* Сюда добавляем стили*/
}
/* Большие экраны ----------- */
@media only screen
and (min-width : 1824px) {
/* Сюда добавляем стили*/
}
/* iPhone 5 (портретный и альбомный режимы)----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 568px) {
/* Сюда добавляем стили*/
}
/* iPhone 5 (альбомный режим)----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 568px)
and (orientation : landscape) {
/* Сюда добавляем стили*/
}
/* iPhone 5 (портретный режим)----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 568px)
and (orientation : portrait) {
/* Сюда добавляем стили*/
} |
/* Смартфоны (портретный и альбомный режимы) ———– */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* Сюда добавляем стили*/ } /* Смартфоны (альбомный режим) ———– */ @media only screen and (min-width : 321px) { /* Сюда добавляем стили*/ } /* Смартфоны (портретный режим) ———– */ @media only screen and (max-width : 320px) { /* Сюда добавляем стили*/ } /* iPad (портретный и альбомный режимы) ———– */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* Сюда добавляем стили*/ } /* iPad (альбомный режим) ———– */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* Сюда добавляем стили*/ } /* iPad (портретный режим) ———– */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* Сюда добавляем стили*/ } /* Настольные компьютеры и ноутбуки ———– */ @media only screen and (min-width : 1224px) { /* Сюда добавляем стили*/ } /* Большие экраны ———– */ @media only screen and (min-width : 1824px) { /* Сюда добавляем стили*/ } /* iPhone 5 (портретный и альбомный режимы)———– */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) { /* Сюда добавляем стили*/ } /* iPhone 5 (альбомный режим)———– */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) { /* Сюда добавляем стили*/ } /* iPhone 5 (портретный режим)———– */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) { /* Сюда добавляем стили*/ }
Как мы знаем, Apple является пионером в области разработки и выпуска на мировой рынок смартфонов, и планшетных продуктов потребительского класса, так что большинство медиа-запросов ориентированы именно на размеры экранов этих устройств. Так же добавил медиа-запрос для больших экранов мониторов персональных компьютеров.
Так же добавил медиа-запрос для больших экранов мониторов персональных компьютеров.
Большинство современных браузеров (включая браузеры для смартфонов) поддерживает CSS-медиазапросы, а вот в Internet Explorer 8 поддержка медиа-запросов по-прежнему отсутствует, для этого тормоза прогресса применяют всевозможные костыли и примочки вроде Respond.js, но это уже совсем другая история.
С уважением, Андрей
Буду признателен, если поделитесь ссылкой на запись с друзьями в своих соц. сетях
Адаптивных медиа-запросов о веб-дизайне
Что такое медиа-запрос?
Медиа-запрос — это метод CSS, представленный в CSS3.
Он использует правило @media для включения блока свойств CSS, только если
определенное условие верно.
Пример
Если размер окна браузера 600 пикселей или меньше, цвет фона будет светло-голубым:
Только экран @media и (max-width: 600 пикселей) {
body {
цвет фона: светло-голубой;
}
}
Добавить точку останова
Ранее в этом руководстве мы создали веб-страницу со строками и столбцами, и она был отзывчивым, но не выглядел хорошо на маленьком экране.
Медиа-запросы могут помочь в этом. Мы можем добавить точку останова, где определенные части дизайна будут вести себя по-разному с каждой стороны точка останова.
Рабочий стол
Телефон
Используйте медиа-запрос, чтобы добавить точку останова на 768px:
Пример
Когда экран (окно браузера) становится меньше 768 пикселей, ширина каждого столбца должна составлять 100%:
/ * Для ПК: * /.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.
 col-11 {ширина: 91,66%;}
col-11 {ширина: 91,66%;} .col-12 {ширина: 100%;}
@media only screen and (max-width: 768px) {
/ * Для мобильных телефонов: * /
[class * = «col-«] {
ширина: 100%;
}
}
Всегда разрабатывайте для мобильных устройств прежде всего
Mobile First означает разработку для мобильных устройств, а затем разработку для настольных компьютеров или других устройств. другое устройство (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в наш CSS.
Вместо изменения стилей, когда ширина становится на меньше , чем 768px, мы должны изменить дизайн, когда ширина станет на больше , чем 768 пикселей. Это сделает наш дизайн Mobile First:
Пример
/ * Для мобильных телефонов: * /[class * = «col-«] {
width: 100%;
}
@media only screen и (min-width:
768px) {
/ * Для ПК: * /
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {width: 100%;}
}
Другая точка останова
Вы можете добавить сколько угодно точек останова.
Мы также добавим точку останова между планшетами и мобильными телефонами.
Мы делаем это, добавляя еще один медиа-запрос (на 600 пикселей) и набор новых классов для устройств размером более 600 пикселей. (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, единственное
разница в названии ( col- и col-s- ):
[class * = «col-«] {
width: 100%;
}
@media only screen и (min-width: 600px) {
/ * Для планшетов: * /
. col-s-1 {ширина: 8.33%;}
col-s-1 {ширина: 8.33%;}
.col-s-2 {ширина: 16.66%;}
.col-s-3 {ширина: 25%;}
.col-s-4 {ширина: 33,33%;}
.col-s-5 {ширина: 41,66%;}
.col-s-6 {ширина: 50%;}
.col-s-7 {ширина: 58,33%;}
.col-s-8 {ширина: 66,66%;}
.col-s-9 {ширина: 75%;}
.col-s-10 {ширина: 83,33%;}
.col-s-11 {ширина: 91,66%;}
.col-s-12 {width: 100%;}
}
@media only screen и (min-width:
768px) {
/ * Для ПК: * /
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора идентичных классов, но это дает нам возможность в HTML , чтобы решить, что будет происходить со столбцами в каждом точка останова:
HTML, пример
Для настольных ПК:
И первая, и третья секции будут охватывать по 3 колонки каждая.Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет охватывать 3 столбца, второй — 9, а третий раздел будет отображаться под первыми двумя разделами и будет охватывать 12 столбцов:
Типичные точки останова устройства
Существует множество экранов и устройств разной высоты и ширины, поэтому сложно создать точную точку останова для каждого устройства.Чтобы не усложнять задачу, вы можете нацелить пять групп:
Пример
/ * Очень маленькие устройства (телефоны, 600 пикселей и ниже) * /@ только экран @media и (max-width: 600 пикселей) {.
 ..}
..} / * Маленькие устройства (планшеты с портретной ориентацией и большие телефоны, 600 пикселей и выше)
* /
@media only screen и (min-width: 600px) {…}
/ * Средние устройства (альбомные планшеты, 768px и выше) * /
@media only screen и (min-width: 768px) {…}
/ * Большие устройства (ноутбуки / настольные компьютеры, 992px и выше)
* /
@media только экран и (min-width: 992px) {…}
/ * Очень большие устройства (большие
ноутбуки и настольные компьютеры,
1200px и выше) * /
@media only screen и (min-width: 1200px) {…}
Ориентация: книжная / альбомная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентация браузера.
У вас может быть набор свойств CSS, который будет только применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный» ориентация:
Пример
Веб-страница будет иметь светло-голубой фон, если ориентация находится в альбомном режиме:
@media только экран и (ориентация:
пейзаж) {
кузов {
цвет фона: светло-голубой;
}
}
Скрыть элементы с помощью медиа-запросов
Еще одно распространенное использование медиа-запросов — скрытие элементов на экранах разных размеров:
Я буду скрываться на маленьких экранах.
Пример
/ * Если размер экрана 600 пикселей или меньше, скрыть элемент * /
@media
только экран и (max-width: 600px) {
div.example {
дисплей: нет;
}
}
Изменение размера шрифта с помощью медиа-запросов
Вы также можете использовать медиа-запросы для изменения размера шрифта элемента на разные размеры экрана:
Пример
/ * Если размер экрана 601px или больше, установите размер шрифта на 80 пикселей * /@media only screen и (min-width: 601px) {
div.
 пример {
пример {размер шрифта: 80 пикселей;
}
}
/ * Если размер экрана 600 пикселей или меньше, установите размер шрифта
@media only screen и (max-width: 600px) {
div.example {
размер шрифта: 30 пикселей;
}
}
Попробуй сам »
CSS @media Ссылка
Для полного обзора всех типов и функций / выражений медиа, пожалуйста, посмотрите Правило @media в нашей справке по CSS.
Использование медиа-запросов — CSS: каскадные таблицы стилей
Медиа-запросы полезны, когда вы хотите изменить свой сайт или приложение в зависимости от общего типа устройства (например, печать илиэкран) или конкретные характеристики и параметры (например, разрешение экрана или ширина области просмотра браузера).
Медиа-запросы используются для следующего:
Примечание: Примеры на этой странице используют CSS @media в иллюстративных целях, но основной синтаксис остается одинаковым для всех типов медиа-запросов.
Медиа-запрос состоит из необязательного типа носителя и любого количества выражений мультимедийных функций . Несколько запросов можно комбинировать различными способами, используя логические операторы .Медиа-запросы нечувствительны к регистру.
Медиа-запрос вычисляется как истина, если тип мультимедиа (если указан) соответствует устройству, на котором отображается документ. и все выражения мультимедийных характеристик вычисляются как истинные. Запросы с неизвестными типами носителей всегда ложны.
Примечание: Таблица стилей с медиа-запросом, прикрепленным к ее тегу , все равно будет загружаться, даже если запрос вернет false. Тем не менее, его содержимое не будет применяться до тех пор, пока результат запроса не изменится на true.
Типы носителей
Типы носителей описывают общую категорию устройства. За исключением случаев, когда используется
За исключением случаев, когда используется , а не или , только логические операторы , тип носителя является необязательным, и подразумевается тип все .
-
все - Подходит для всех устройств.
-
печать - Предназначен для постраничных материалов и документов, просматриваемых на экране в режиме предварительного просмотра. (Информацию о проблемах форматирования, характерных для этих форматов, см. На страничном носителе.)
-
экран - В основном предназначен для экранов.
-
речь - Предназначен для синтезаторов речи.
tty , tv , projection , handheld , braille , с тиснением и aural ), но они устарели в Media Queries 4 и не должны использоваться.Тип слуховой был заменен на речевой , который аналогичен.Функции мультимедиа
Функции мультимедиа описывают конкретные характеристики пользовательского агента, устройства вывода или среды. Выражения медиа-функций проверяют их наличие или ценность и являются совершенно необязательными. Каждое выражение медиа-функции должно быть заключено в круглые скобки.
| Имя | Сводка | Банкноты |
|---|---|---|
любое наведение | Позволяет ли какой-либо доступный механизм ввода наводить курсор на элементы? | Добавлено в Media Queries Level 4. |
любой указатель | Есть ли какой-либо доступный механизм ввода как указывающее устройство, и если да, насколько он точен? | Добавлено в медиа-запросы уровня 4. |
соотношение сторон | Соотношение ширины и высоты области просмотра | |
цвет | Число битов на компонент цвета устройства вывода или ноль, если устройство не цветное | |
цветовая гамма | Приблизительный диапазон цветов, поддерживаемых пользовательским агентом и устройством вывода | Добавлено в Media Queries Level 4. |
индекс цвета | Число записей в поисковой таблице цветов устройства вывода или ноль, если устройство не использует такую таблицу | |
device-aspect-ratio Это устаревший API, работа которого больше не гарантируется. | Соотношение ширины и высоты устройства вывода | Не рекомендуется в медиа-запросах уровня 4. |
device-height Это устаревший API, работа которого больше не гарантируется. | Высота поверхности рендеринга устройства вывода | Не рекомендуется в медиа-запросах уровня 4. |
device-width Это устаревший API, работа которого больше не гарантируется. | Ширина поверхности рендеринга устройства вывода | Не рекомендуется в медиа-запросах уровня 4. |
режим отображения | Режим отображения приложения, как указано в манифесте веб-приложения display member | Определено в спецификации манифеста веб-приложения. |
принудительные цвета | Определить, ограничивает ли пользовательский агент цветовую палитру | Добавлено в Media Queries Level 5. |
сетка | Использует ли устройство сетку или растровый экран? | |
высота | Высота области просмотра | |
наведение | Позволяет ли основной механизм ввода пользователю наводить курсор на элементы? | Добавлено в Media Queries Level 4. |
инвертированные цвета | Инвертирует ли цвета пользовательский агент или базовая ОС? | Добавлено в Media Queries Level 5. |
монохромный | Бит на пиксель в буфере монохромного кадра устройства вывода или ноль, если устройство не монохромное | |
ориентация | Ориентация области просмотра | |
блок переполнения | Как устройство вывода обрабатывает содержимое, которое выходит за пределы области просмотра по оси блока? | Добавлено в Media Queries Level 4. |
встроенный переполнение | Можно ли прокручивать содержимое, которое выходит за пределы области просмотра по встроенной оси? | Добавлено в медиа-запросы уровня 4. |
указатель | Является ли основной механизм ввода указательным устройством, и если да, то насколько он точен? | Добавлено в медиа-запросы уровня 4. |
предпочитает цветовую схему | Определить, предпочитает ли пользователь светлую или темную цветовую схему | Добавлено в Media Queries Level 5. |
предпочитает контраст | Определяет, запросил ли пользователь систему увеличения или уменьшения контрастности между соседними цветами | Добавлено в Media Queries Level 5. |
предпочитает уменьшенное движение | Пользователь предпочитает меньше движения на странице | Добавлено в Media Queries Level 5. |
предпочитает пониженную прозрачность | Пользователь предпочитает пониженную прозрачность | Добавлено в Media Queries Level 5. |
разрешение | Плотность пикселей устройства вывода | |
сканирование | Процесс сканирования устройства вывода | |
скрипты | Определяет, доступен ли скрипт (например, JavaScript) | Добавлено в Media Queries Level 5. |
обновить | Как часто устройство вывода может изменять внешний вид контента | Добавлено в Media Queries Level 4. |
ширина | Ширина области просмотра, включая ширину полосы прокрутки |
Логические операторы
Логические операторы , а не , и , и только могут использоваться для составления сложного медиа-запроса. Вы также можете объединить несколько медиа-запросов в одно правило, разделив их запятыми.
и Операторы и используются для объединения нескольких мультимедийных функций в один мультимедийный запрос, требуя, чтобы каждая связанная функция возвращала истину, чтобы запрос был истинным.Он также используется для объединения медиа-функций с медиа-типами.
не Оператор not используется для отрицания медиа-запроса, возвращая истину, если в противном случае запрос вернул бы ложь. Если он присутствует в списке запросов, разделенных запятыми, он будет отрицать только конкретный запрос, к которому он применяется. Если вы используете оператор , а не , также должен указать тип носителя.
Примечание: На уровне 3 ключевое слово , а не нельзя использовать для отрицания отдельного выражения мультимедийной функции, только для всего мультимедийного запроса.
только
Оператор only используется для применения стиля, только если весь запрос соответствует, и полезен для предотвращения применения выбранных стилей в старых браузерах. Если не использовать только , старые браузеры будут интерпретировать экран запроса и (max-width: 500px) как экран , игнорируя оставшуюся часть запроса и применяя его стили на всех экранах. Если вы используете оператор
Если вы используете оператор only , также должен указывать тип носителя .
, (запятая) Запятые используются для объединения нескольких медиа-запросов в одно правило. Каждый запрос в списке, разделенном запятыми, обрабатывается отдельно от других. Таким образом, если какой-либо из запросов в списке верен, весь оператор мультимедиа возвращает истину. Другими словами, списки ведут себя как логические операторы или .
Типы носителей описывают общую категорию данного устройства. Хотя веб-сайты обычно разрабатываются с учетом экранов, вы можете создать стили, ориентированные на специальные устройства, такие как принтеры или программы чтения с экрана на основе звука.Например, этот CSS нацелен на принтеры:
@media print {...} Вы также можете настроить таргетинг на несколько устройств. Например, это правило @media использует два медиа-запроса для таргетинга как на экран, так и на устройства печати:
@media screen, print {...} Список всех типов носителей см. В разделе «Типы носителей». Поскольку они описывают устройства очень широко, доступны лишь некоторые из них; для нацеливания на более конкретные атрибуты используйте вместо этого медиа-функции .
Функции мультимедиа описывают конкретные характеристики данного пользовательского агента, устройства вывода или среды. Например, вы можете применить определенные стили к широкоэкранным мониторам, компьютерам, использующим мыши, или устройствам, которые используются в условиях низкой освещенности. В этом примере применяются стили, когда основной механизм ввода пользователя (например, мышь) может наводить курсор на элементы:
@media (hover: hover) {...} Многие медиа-функции — это , диапазон , что означает, что они могут иметь префикс «min-» или «max-» для выражения ограничений «минимального условия» или «максимального условия». Например, этот CSS будет применять стили только в том случае, если ширина области просмотра вашего браузера равна или меньше 12450 пикселей:
Например, этот CSS будет применять стили только в том случае, если ширина области просмотра вашего браузера равна или меньше 12450 пикселей:
@media (макс. Ширина: 12450 пикселей) {...} Если вы создаете запрос мультимедийной функции без указания значения, вложенные стили будут использоваться до тех пор, пока значение функции не равно нулю (или нет на уровне 4). Например, этот CSS будет применяться к любому устройству с цветным экраном:
@media (цвет) {...} Если функция не применяется к устройству, на котором запущен браузер, выражения, включающие эту мультимедийную функцию, всегда ложны.Например, стили, вложенные в следующий запрос, никогда не будут использоваться, потому что ни одно устройство только для речи не имеет соотношения сторон экрана:
@media speech and (соотношение сторон: 11/5) {...} Дополнительные примеры мультимедийных функций см. На справочной странице для каждой конкретной функции.
Иногда может потребоваться создать медиа-запрос, который зависит от нескольких условий. Здесь присутствуют логические операторы : , а не , и , а - только .Кроме того, вы можете объединить несколько медиа-запросов в список , разделенный запятыми ; это позволяет применять одни и те же стили в разных ситуациях.
В предыдущем примере мы уже видели операторы и , используемые для группировки носителя типа с функцией носителя . Оператор и также может объединить несколько мультимедийных функций в один мультимедийный запрос. Оператор , а не , тем временем, отрицает медиа-запрос, в основном меняя его обычное значение.Оператор only не позволяет более старым браузерам применять стили.
Примечание: В большинстве случаев тип носителя все используется по умолчанию, если другой тип не указан. Однако если вы используете операторы
Однако если вы используете операторы , а не или , только операторы , вы должны явно указать тип носителя.
Объединение нескольких типов или функций
Ключевое слово и объединяет функцию мультимедиа с типом носителя или другими функциями мультимедиа.В этом примере объединены две мультимедийные функции, чтобы ограничить стили для устройств с альбомной ориентацией и шириной не менее 30 ems:
@media (min-width: 30em) и (ориентация: альбомная) {...} Чтобы ограничить стили устройствами с экраном, вы можете связать функции мультимедиа с экраном Тип носителя:
@media screen и (min-width: 30em) и (Ориентация: альбомная) {...} Тестирование нескольких запросов
Вы можете использовать список, разделенный запятыми, для применения стилей, когда устройство пользователя соответствует любому один из различных типов мультимедиа, функций или состояний.Например, следующее правило будет применять свои стили, если устройство пользователя имеет минимальную высоту 680 пикселей или является экранным устройством в портретном режиме:
@media (min-height: 680px), экран и (ориентация: книжная) {...} В приведенном выше примере, если у пользователя есть принтер с высотой страницы 800 пикселей, оператор мультимедиа вернет истину, потому что будет применяться первый запрос. Точно так же, если бы пользователь находился на смартфоне в портретном режиме с высотой области просмотра 480 пикселей, будет применяться второй запрос, и оператор мультимедиа все равно вернет истину.
Инвертирование значения запроса
Ключевое слово , а не инвертирует значение всего медиа-запроса. Он только аннулирует конкретный медиа-запрос, к которому он применяется. (Таким образом, это не будет применяться к каждому медиа-запросу в списке медиа-запросов, разделенных запятыми. ) Ключевое слово
) Ключевое слово , а не не может использоваться для отрицания отдельного запроса функции, только всего медиа-запроса. , а не , оценивается последним в следующем запросе:
@media not all and (монохромный) {...}
… так что вышеупомянутый запрос оценивается так:
@media not (all and (монохромный)) {...}
… а не так:
@media (не все) и (монохромный) {...} В качестве другого примера, следующий медиа-запрос:
@media not screen and (color), print and (color) {...}
… оценивается так:
@media (не (экран и (цвет))), печать и (цвет) {...} Улучшение совместимости со старыми браузерами
Ключевое слово only запрещает старым браузерам, которые не поддерживают медиа-запросы с медиа-функциями, применять заданные стили. Не влияет на современные браузеры.
@media only screen and (color) {...}
Спецификация Media Queries Level 4 включает некоторые улучшения синтаксиса, чтобы сделать медиа-запросы с использованием функций, которые имеют тип «диапазон», например ширину или высоту, менее подробными.Уровень 4 добавляет контекст диапазона для написания таких запросов. Например, используя функциональность max- для ширины, мы можем написать следующее:
Примечание: Спецификация Media Queries Level 4 имеет разумную поддержку в современных браузерах, но некоторые мультимедийные функции не поддерживаются должным образом. Дополнительные сведения см. В таблице совместимости браузеров @media .
@media (макс. Ширина: 30 мкм) {...} В Media Queries Level 4 это можно записать как:
@media (ширина <= 30em) {...} Используя min- и max- , мы можем проверить ширину между двумя значениями, например:
@media (min-width: 30em) и (max-width: 50em) {. ..}
..} Это преобразовало бы в синтаксис уровня 4 как:
@media (30em <= width <= 50em) {...}
Media Queries Level 4 также добавляет способы объединения медиа-запросов с использованием полной логической алгебры с и , не и или .
Отрицание признака с
not Использование not () вокруг мультимедийного объекта отменяет этот признак в запросе. Например, not (hover) будет соответствовать, если устройство не имеет возможности зависания:
@media (not (hover)) {...} Тестирование нескольких функций с помощью
или Вы можете использовать или для проверки совпадения более чем одной функции, разрешая до true если какая-либо из характеристик верна.Например, следующие тесты запросов для устройств с монохромным дисплеем или возможностью наведения:
@media (not (color)) или (hover) {...}
Программное тестирование медиа-запросов - CSS: каскадные таблицы стилей
Модель DOM предоставляет функции, которые могут тестировать результаты медиа-запроса программно через интерфейс MediaQueryList и его методы и свойства. Создав объект MediaQueryList , вы можете проверить результат запроса или получать уведомления при изменении результата.
Прежде чем вы сможете оценить результаты медиа-запроса, вам необходимо создать объект MediaQueryList , представляющий запрос. Для этого используйте метод window.matchMedia .
Например, чтобы настроить список запросов, который определяет, находится ли устройство в альбомной или книжной ориентации:
const mediaQueryList = window.matchMedia ("(ориентация: портрет)");
Создав список медиа-запросов, вы можете проверить результат запроса, посмотрев значение его свойства соответствует :
если (mediaQueryList. Спички) {
} еще {
}
Спички) {
} еще {
}
Если вам нужно постоянно быть в курсе изменений оцениваемого результата запроса, более эффективно зарегистрировать слушателя, чем опрашивать результат запроса. Для этого вызовите метод addListener () для объекта MediaQueryList с функцией обратного вызова, вызываемой при изменении статуса медиа-запроса (например, тест медиа-запроса изменяется с true на false ):
const mediaQueryList = окно.matchMedia ("(ориентация: портрет)");
function handleOrientationChange (mql) {
}
handleOrientationChange (mediaQueryList);
mediaQueryList.addListener (handleOrientationChange);
Этот код создает список медиа-запросов для тестирования ориентации, а затем добавляет к нему прослушиватель событий. После добавления слушателя мы также вызываем слушателя напрямую. Это заставляет нашего слушателя выполнять настройки в зависимости от текущей ориентации устройства; в противном случае наш код может предположить, что устройство находится в портретном режиме при запуске, даже если оно на самом деле находится в альбомном режиме.
Функция handleOrientationChange () будет смотреть на результат запроса и обрабатывать все, что нам нужно сделать при изменении ориентации:
function handleOrientationChange (evt) {
if (evt.matches) {
} еще {
}
}
Выше мы определяем параметр как evt - объект события. Это имеет смысл, потому что более новые реализации MediaQueryList обрабатывают прослушиватели событий стандартным образом. Они больше не используют необычный механизм MediaQueryListListener , а стандартную настройку прослушивателя событий, передавая объект события типа MediaQueryListEvent в качестве аргумента функции обратного вызова.
Этот объект события также включает в себя media и соответствует свойствам , поэтому вы можете запросить эти функции MediaQueryList , напрямую обращаясь к нему или обращаясь к объекту события.
Чтобы перестать получать уведомления об изменениях значения вашего медиа-запроса, вызовите removeListener () в MediaQueryList , передав ему имя ранее определенной функции обратного вызова:
mediaQueryList.removeListener (handleOrientationChange);
Интерфейс MediaQueryList
Таблицы BCD загружаются только в браузере
Медиа-запросы CSS и использование доступного пространства
Мы рассмотрели использование медиа-запросов CSS для назначения различных таблиц стилей в зависимости от размера окна браузера. В этом примере мы изменили макет всей страницы в зависимости от доступного места. Тем не менее, не требуется, чтобы мы вносили такие радикальные изменения в эту технику, поэтому в этом руководстве мы рассмотрим настройку дизайна с меньшим объемом.Мы также рассмотрим синтаксис использования медиа-запросов в одной таблице стилей и другие примеры этого.
Синтаксис медиа-запроса CSS для вызова внешней таблицы стилей выглядит следующим образом:
Возможно, вам знаком атрибут мультимедиа, обычно это «экран» или «печать», или даже список, разделенный запятыми, например «экран, проекция».Атрибут media может быть перенесен непосредственно в файл CSS, например:
@media screen {
тело {
ширина: 75%;
}
}
@media print {
тело {
ширина: 100%;
}
} Точно так же вы можете использовать более сложные медиа-запросы CSS, например:
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
тело {
фон: #ccc;
}
} Вы можете использовать столько медиа-запросов, сколько хотите в файле CSS.Обратите внимание, что вы можете использовать операторы и , чтобы требовать, чтобы несколько запросов были истинными, но вы должны использовать запятую (,) в качестве оператора или для разделения групп из нескольких запросов. Ключевое слово , а не также может использоваться для изменения логики.
Ключевое слово , а не также может использоваться для изменения логики.
Пример
Допустим, у нас есть дизайн с плавной шириной, в котором боковая панель составляет 35% ширины страницы. Это означает, что в зависимости от ширины окна браузера эта боковая панель может быть довольно узкой или довольно широкой, что является характером дизайна с изменяемой шириной.С помощью медиа-запросов CSS мы можем сказать: «Если браузер действительно узкий, сделайте это, если он шире, сделайте это, если он действительно широкий, сделайте это». Обратите внимание, что измерение ширины - это не единственное, что могут делать медиа-запросы, это просто практический пример.
На боковой панели нашего примера у нас будет список имен суперкоманды, которые функционируют как ссылки для электронной почты. HTML довольно прост:
Это просто список ссылок.Атрибут href представляет собой ссылку mailto: . Единственное, что может показаться вам необычным, - это атрибут data-email . В HTML5 вы можете использовать атрибуты с префиксом data- для хранения информации, и это совершенно верно. Мы собираемся использовать эти данные позже, но значение href - это не совсем то, что нам нужно, имея ссылку mailto: , следовательно, атрибут данных.
Стиль по умолчанию для списка будет следующим:
#sidebar ul li a {
цвет: # 900;
текстовое оформление: нет;
отступ: 3px 0;
дисплей: блок;
} При небольшой ширине окна браузера применяется стиль по умолчанию. Просто список ссылок.
Просто список ссылок.Когда браузер станет немного шире, в нашем примере от 520 до 699 пикселей, мы собираемся использовать это дополнительное пространство, открывающееся на боковой панели, чтобы применить значок электронной почты к каждому элементу списка.
@media all and (max-width: 699px) and (min-width: 520px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (../ images / email.png) левый центр без повтора;
}
} Иконки применяются к элементам списка, поскольку мы знаем, что теперь у нас есть место для них.По мере того, как мы становимся шире, от 700 до 1000 пикселей, мы снова будем использовать дополнительное пространство, чтобы добавить перед ссылками текст «Электронная почта:» (с использованием содержимого CSS) вместо просто значка.
@media all and (max-width: 1000px) and (min-width: 700px) {
#sidebar ul li a: before {
содержание: «Электронная почта:»;
стиль шрифта: курсив;
цвет: # 666;
}
} Используя элемент CSS content / psuedo, мы можем добавить к ссылке описательный текст без изменения содержимого в HTML. Еще шире, при ширине окна браузера выше 1001 пикселей мы буквально добавляем адрес электронной почты к ссылкам.Вот здесь-то и пригодится атрибут данных HTML5.
@media all and (min-width: 1001px) {
#sidebar ul li a: after {
content: "(" attr (data-email) ")";
размер шрифта: 11 пикселей;
стиль шрифта: курсив;
цвет: # 666;
}
} Опять же, контент корректируется, электронное письмо добавляется как псевдоэлемент исключительно с помощью CSS. При действительно широкой ширине, выше 1151 пикселей, мы снова добавим значок, как мы использовали раньше. Крутая часть здесь в том, что нам не нужно писать дополнительный сегмент медиа-запроса, мы можем просто добавить дополнительный медиа-запрос к уже существующему, используя запятую (ведет себя как оператор ИЛИ) на уже написанном средней ширине. .
.
@media all and (max-width: 699px) and (min-width: 520px), (min-width: 1151px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (../ images / email.png) левый центр без повтора;
}
} В самом широком смысле мы можем использовать все имеющееся чутье.Теперь все вместе
#sidebar ul li a {
цвет: # 900;
текстовое оформление: нет;
отступ: 3px 0;
дисплей: блок;
}
@media all and (min-width: 1001px) {
#sidebar ul li a: after {
content: "(" attr (data-email) ")";
размер шрифта: 11 пикселей;
стиль шрифта: курсив;
цвет: # 666;
}
}
@media all and (max-width: 1000px) и (min-width: 700px) {
#sidebar ul li a: before {
содержание: «Электронная почта:»;
стиль шрифта: курсив;
цвет: # 666;
}
}
@media all and (max-width: 699px) и (min-width: 520px), (min-width: 1151px) {
#sidebar ul li a {
отступ слева: 21px;
фон: url (../images/email.png) левый центр без повтора;
}
} Видео-демонстрация
Live demo / скачать
Посмотреть демоверсию Скачать файлы
Поддержка браузера
Браузер поддерживает медиа-запросы на удивление достойно. Для запросов в этой конкретной демонстрации (с использованием минимальной и максимальной ширины) текущая версия Firefox, Safari (включая Mobile), Chrome и Opera все это поддерживают.Internet Explorer 9 будет поддерживать его, а 8 и ниже - нет. Если бы я хотел обеспечить наилучшие возможности в IE 8 и ниже, я бы либо подделал его с помощью JavaScript, как я сделал в этой статье, либо использовал специальную таблицу стилей IE и стилизовал ее в том же стиле, что и наиболее распространенная ширина браузера в соответствии с в аналитику.
Обратите внимание, что пробег может различаться для отдельных типов запросов. Например, iPhone поддерживает запросы ширины, но не поддерживает запросы ориентации. IPad поддерживает и то, и другое.
Подробнее о медиа-запросах
Измерение ширины - хороший практический пример медиа-запросов, но это не единственное, что доступно. Ниже приведены некоторые из них (не полный список). Спецификация перечисляет намного больше.
Типы
ВHTML4 были эти типы мультимедиа, которые все еще действительны: слуховой, шрифт Брайля, портативный, печать, проекция, экран, tty и tv. HTML5 может включать больше, если они ему нужны. В спецификацию включены «3D-очки», что потрясающе. Ключевое слово all будет нацелено на все типы.
@ экран мультимедиа, проекция {...} Размеры
Вы получаете высоту и ширину, которые запрашивают текущую высоту и ширину окна браузера. Вы можете использовать их как есть, но это, вероятно, будет редкостью. Оба они принимают префиксы min / max, поэтому чаще вы использовали их как min-width, max-width, min-height, max-height.
Также есть ширина устройства и высота устройства, которые также предоставляют минимальную ширину устройства, максимальную ширину устройства, минимальную высоту устройства и максимальную высоту устройства.
@media (min-device-width: 640px) {...} Ориентация / Соотношение сторон
Можно запросить соотношение сторон экрана, а также соотношение сторон устройства.
@media screen и (соотношение сторон устройства: 16/9) {...} Или если экран находится в портретном (высота больше ширины) или альбомном (ширина больше высоты) режиме.
@media (ориентация: книжная) {...} Цвет
Вы можете узнать, цветной экран или нет, и подробности об этом.
@media (color) {/ * Цветной экран * /}
@media (min-color-index: 256) {/ * На экране не менее 256 цветов * /}
@media (монохромный) {/ * Экран монохромный * /} В другом месте
В последнее время это горячая тема. Вы можете услышать, как некоторые умные люди говорят об этом на The Big Web Show. Вот еще несколько интересных применений, которые можно найти в последнее время:
Вы можете услышать, как некоторые умные люди говорят об этом на The Big Web Show. Вот еще несколько интересных применений, которые можно найти в последнее время:
- Энди Кларк показывает, как чем больше длина строки, тем более читабельным может быть текст при более высокой высоте строки. Сайт
- Джона Хика перестраивается, чтобы иметь двойные боковые панели, одинарную боковую панель или отсутствие боковой панели в зависимости от доступного места. Он даже прекрасно масштабируется до мобильных размеров.
- В демонстрации Этана Маркотта для A List Apart не используются медиа-запросы, но показаны другие способы обеспечения гибкости дизайна. На сайте
- Саймона Коллисона сетка изменена для соответствия разным размерам браузера.
- Panic использует @media в своих электронных письмах в формате HTML, чтобы они отлично смотрелись в почтовых клиентах для настольных компьютеров или мобильных устройств.
Обзор · Bootstrap
Компоненты и опции для компоновки вашего проекта Bootstrap, включая упаковку контейнеров, мощную систему сеток, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и требуются при использовании нашей сеточной системы по умолчанию . Выберите из адаптивного контейнера фиксированной ширины (это означает, что его максимальная ширина изменяется в каждой точке останова) или гибкой ширины (это означает, что ширина 100% все время).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
...
Адаптивные точки останова
Поскольку Bootstrap разработан в первую очередь для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов - или точки останова - в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (минимальная ширина: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
@include media-breakpoint-up (xs) {...}
@include media-breakpoint-up (sm) {...}
@include media-breakpoint-up (md) {...}
@include media-breakpoint-up (lg) {...}
@include media-breakpoint-up (xl) {...}
// Пример использования:
@include media-breakpoint-up (sm) {
.some-class {
дисплей: блок;
}
} Иногда мы используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше ):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575,98 пикселей) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {. ..}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине
..}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов min - и max - и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down (xs) {...}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...} Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (максимальная ширина: 575.98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) и (max-width: 767,98px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) и (max-width: 991.98px) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) и (max-width: 1199.98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only (xs) {...}
@include media-breakpoint-only (sm) {...}
@include media-breakpoint-only (md) {...}
@include media-breakpoint-only (lg) {...}
@include media-breakpoint-only (xl) {...} Точно так же медиа-запросы могут охватывать несколько значений ширины точки останова:
// Пример
// Применяем стили, начиная со средних и заканчивая очень большими. @media (min-width: 768px) и (max-width: 1199.98px) {...}
@media (min-width: 768px) и (max-width: 1199.98px) {...} Миксин Sass для таргетинга на тот же диапазон размеров экрана будет:
@include media-breakpoint-between (md, xl) {...} Z-индекс
Некоторые компоненты Bootstrap используют z-index , свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного размещения элементов навигации, всплывающих и всплывающих подсказок, модальных окон и т. Д.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов - всплывающих подсказок, всплывающих окон, панелей навигации, раскрывающихся списков, модальных окон - чтобы мы могли быть достаточно последовательными в поведении.Нет причин, по которым мы не могли использовать 100 + или 500 +.
Мы не поощряем настройку этих индивидуальных значений; если вы измените один, вам, вероятно, придется изменить их все.
$ zindex-dropdown: 1000! По умолчанию;
$ zindex-sticky: 1020! по умолчанию;
$ zindex-fixed: 1030! по умолчанию;
$ zindex-modal-backdrop: 1040! по умолчанию;
$ zindex-modal: 1050! по умолчанию;
$ zindex-popover: 1060! по умолчанию;
$ zindex-tooltip: 1070! по умолчанию; Для обработки перекрывающихся границ внутри компонентов (например,g., кнопки и входы в группах ввода), мы используем младшие однозначные значения z-index из 1 , 2 и 3 для состояний по умолчанию, при наведении и активном состоянии. При наведении / фокусе / активном мы выводим конкретный элемент на передний план с более высоким значением z-index , чтобы показать их границу над соседними элементами.
Понимание медиа-запросов CSS3
Медиа-запросыCSS позволяют форматировать документы для правильного отображения на устройствах вывода разного размера.
Медиа-запросы позволяют настраивать представление ваших веб-страниц для определенного диапазона устройств, таких как мобильные телефоны, планшеты, настольные компьютеры и т. Д., Без каких-либо изменений в разметке. Медиа-запрос состоит из типа мультимедиа и нуля или более выражений, которые соответствуют типу и условиям конкретных мультимедийных функций, таких как ширина устройства или разрешение экрана.
Поскольку медиа-запрос является логическим выражением, его можно разрешить как истинное, так и ложное.Результат запроса будет истинным, если тип мультимедиа, указанный в мультимедийном запросе, соответствует типу устройства, на котором отображается документ, а также если все выражения в мультимедийном запросе удовлетворены. Когда медиа-запрос верен, соответствующая таблица стилей или правила стилей применяются к целевому устройству. Вот простой пример медиа-запроса для стандартных устройств.
/ * Смартфоны (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 320px) и (max-width: 480px) {
/ * стили * /
}
/ * Смартфоны (портрет) ---------- * /
@media screen и (max-width: 320px) {
/ * стили * /
}
/ * Смартфоны (альбомная ориентация) ---------- * /
@media screen и (min-width: 321px) {
/ * стили * /
}
/ * Планшеты, iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1024px) {
/ * стили * /
}
/ * Планшеты, iPad (портрет) ---------- * /
@media screen и (min-width: 768px) {
/ * стили * /
}
/ * Планшеты, iPad (альбомная ориентация) ---------- * /
@media screen и (min-width: 1024px) {
/ * стили * /
}
/ * Настольные компьютеры и ноутбуки ---------- * /
@media screen и (min-width: 1224px) {
/ * стили * /
}
/ * Большие экраны ---------- * /
@media screen и (min-width: 1824px) {
/ * стили * /
} Совет: Медиа-запросы - отличный способ создания адаптивных макетов. Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Используя медиа-запросы, вы можете настроить свой веб-сайт по-разному для пользователей, просматривающих на таких устройствах, как смартфоны или планшеты, без изменения фактического содержимого страницы.
Изменение ширины столбца в зависимости от размера экрана
Вы можете использовать медиа-запрос CSS для изменения ширины веб-страницы и связанных элементов, чтобы обеспечить наилучшее качество просмотра для пользователя на разных устройствах.
Следующие ниже правила стиля автоматически изменяют ширину элемента контейнера в зависимости от размера экрана или области просмотра.Например, если ширина области просмотра меньше 768 пикселей, она будет покрывать 100% ширины области просмотра, если она больше 768 пикселей, но меньше 1024 пикселей, она будет шириной 750 пикселей и так далее.
.container {
маржа: 0 авто;
фон: # f2f2f2;
размер коробки: рамка-рамка;
}
/ * Мобильные телефоны (книжная и альбомная ориентация) ---------- * /
@media screen и (max-width: 767px) {
.container {
ширина: 100%;
отступ: 0 10 пикселей;
}
}
/ * Планшеты и iPad (книжная и альбомная ориентация) ---------- * /
@media screen и (min-width: 768px) и (max-width: 1023px) {
.container {
ширина: 750 пикселей;
отступ: 0 10 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с низким разрешением ---------- * /
@media screen и (min-width: 1024px) {
.container {
ширина: 980 пикселей;
отступ: 0 15 пикселей;
}
}
/ * Настольные компьютеры и ноутбуки с высоким разрешением ---------- * /
@media screen и (min-width: 1280 пикселей) {
.container {
ширина: 1200 пикселей;
отступ: 0 20 пикселей;
}
} Примечание: Вы можете использовать свойство CSS3 box-sizing для элементов, чтобы создавать более интуитивно понятные и гибкие макеты с гораздо меньшими усилиями.
Изменение макетов в зависимости от размера экрана
Вы также можете использовать медиа-запрос CSS, чтобы сделать многоколоночный макет веб-сайта более адаптируемым и отзывчивым для устройств за счет небольшой настройки.
Следующее правило стиля создаст макет из двух столбцов, если размер области просмотра больше или равен 768 пикселей, но если меньше, он будет отображаться как макет с одним столбцом.
.column {
ширина: 48%;
отступ: 0 15 пикселей;
размер коробки: рамка-рамка;
фон: # 93dcff;
плыть налево;
}
.container .column: first-child {
маржа-право: 4%;
}
@media screen и (max-width: 767px) {
.столбец {
ширина: 100%;
отступ: 5 пикселей 20 пикселей;
float: нет;
}
.container .column: first-child {
поле справа: 0;
нижнее поле: 20 пикселей;
}
} Media Queries Definition
Медиа-запросы - это функция CSS, которая позволяет адаптировать содержимое веб-страницы к разным размерам и разрешениям экрана. Они являются фундаментальной частью адаптивного веб-дизайна и используются для настройки внешнего вида веб-сайтов для нескольких устройств.
Медиа-запросы могут быть вставлены в HTML-код веб-страницы или включены в отдельный файл .CSS, на который ссылается веб-страница. Ниже приведен пример простого медиа-запроса:
@media screen и (max-width: 768px)
{
header {height: 70px; }
статья {размер шрифта: 14 пикселей; }
img {максимальная ширина: 480 пикселей; }
}
Приведенный выше медиа-запрос активируется, если ширина окна браузера пользователя составляет 768 пикселей или меньше. Это может произойти, если вы уменьшите размер окна на настольном компьютере или используете мобильное устройство, например планшет, для просмотра веб-страницы.
В адаптивном веб-дизайне медиа-запросы действуют как фильтры для экранов разных размеров. Как и все модули в каскадной таблице стилей, те, что расположены ниже по списку, имеют приоритет над модулями над ними. Поэтому стили по умолчанию обычно сначала определяются в документе CSS, а затем следуют медиа-запросы для разных размеров экрана. Например, сначала могут быть определены стили рабочего стола, затем медиа-запрос со стилями для пользователей планшетов, а затем медиа-запрос, разработанный для пользователей смартфонов.Стили также можно определять в обратном порядке, что считается разработкой «сначала мобильные».
Хотя минимальная ширина на сегодняшний день является наиболее распространенной функцией, используемой в медиа-запросах, доступны и многие другие. Примеры включают минимальную ширину устройства, минимальную высоту устройства, соотношение сторон, максимальный индекс цвета, максимальное разрешение, ориентацию и разрешение. Значение разрешения, например, может использоваться для обнаружения дисплеев HiDPI (таких как дисплеи Retina) и загрузки графики с высоким разрешением вместо стандартных изображений.
Обновлено: 15 июня 2015 г.
TechTerms - Компьютерный словарь технических терминов
Эта страница содержит техническое определение медиа-запросов. Он объясняет в компьютерной терминологии, что означают Media Queries, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение Media Queries полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.


 Я старался максимально упростить и все равно получал неожиданные результаты. Мой запрос media не изменяет размер шрифта элемента, хотя он без проблем изменит цвет. Может ли кто-нибудь объяснить такое поведение? напр.. <!DOCTYPE…
Я старался максимально упростить и все равно получал неожиданные результаты. Мой запрос media не изменяет размер шрифта элемента, хотя он без проблем изменит цвет. Может ли кто-нибудь объяснить такое поведение? напр.. <!DOCTYPE… ..}
..}  ..}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине
..}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине  @media (min-width: 768px) и (max-width: 1199.98px) {...}
@media (min-width: 768px) и (max-width: 1199.98px) {...}