Мега-меню: зло или благо
Статьи
31.03.2017
Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Что такое мега-меню, зачем они нужны сайту. Рассматриваем, как должно работать мега-меню, как должно быть оптимизировано, а чего в мега-меню быть не должно.»
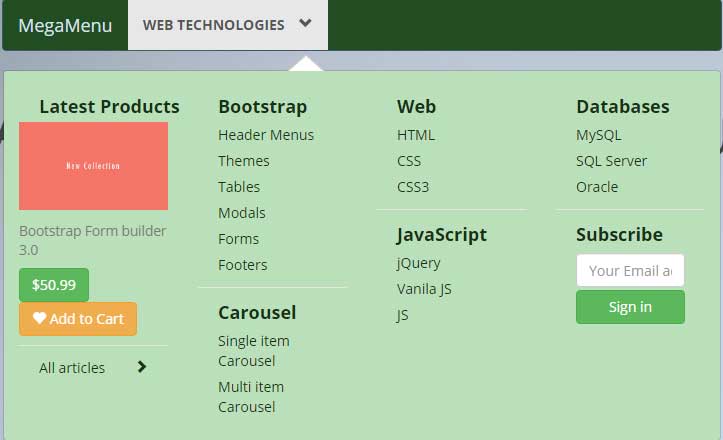
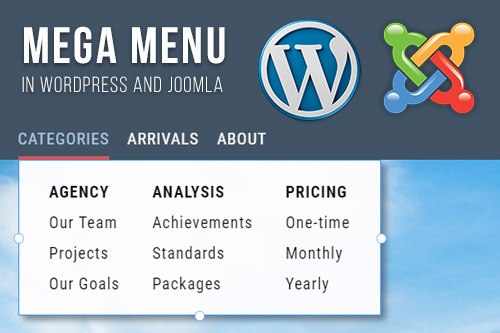
Мега меню — тип меню на сайте или в приложение, открывающее по действию список доступных тематических категорий или подкатегорий сайта. Это отличное решение, позволяющее сэкономить полезную площадь на сайте и показать пользователю больше полезного контента, чем навигационных элементов.
Мега-меню имеют следующие характерные черты:
- двухмерные панели, разделенные на тематические группы доступных опций
- доступные опции структурированы при помощи графических элементов (типографика, иконки) и разметки
- мега-меню не требует прокрутки и четко соответствует размерам экрана, на котором оно открыто
- меню открывается по определенному действию пользователя: клику, наведению, тапу
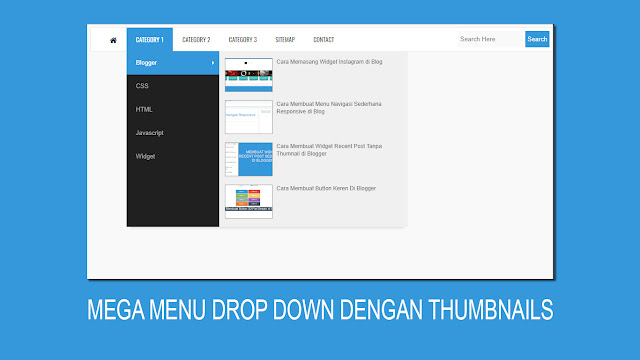
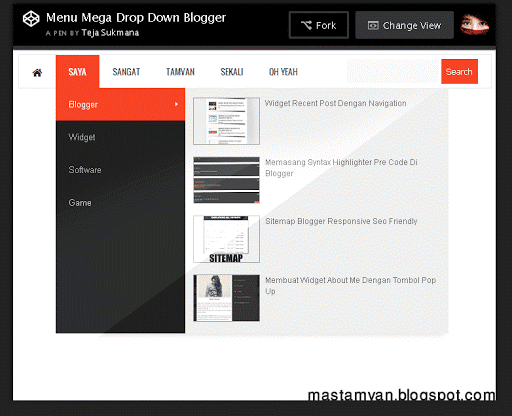
Пример мега-меню на сайте DaveRamsey открывает пользователю пять тематических подкатегорий, разделы которых видны сразу. Пользователь сразу понимает, что найдет в каждой из категорий.
Пользователь сразу понимает, что найдет в каждой из категорий.
Пример мега-меню на сайте Nova Scotia показывает категории, каждая из которых имеет свой графический элемент в заглавии. Это не самое удачное решение, в данном случае измененные шрифты, а также разные цветовые решения для категорий воспринимались бы лучше. Альтернативным решением для картинок каждой из категорий в данном меню становятся тематические схематические иконки, четко отражающие тему каждой из категорий. Они легче считываются при беглом просмотре.
Пример сайта Moleskine показывает, как графическая визуализация категорий упрощает восприятие тематических категорий.
Мега-меню существенно экономят пространство и качественно структурируют информацию на сайте. Более того такой тип меню упрощает доступ к нужной категории, улучшает пользовательский опыт. Так как категории и подкатегории видны в развернутом виде сразу, то от пользователя не требуется дополнительных действий.
Результаты тестирования мега-меню показали, что пользователи положительно воспринимают такой тип навигации:
- На многостраничных сайтах, в каталогах и интернет-магазинах с большим ассортиментом товаров, выпадающие списки не вписываются в пределы экрана и требуют прокрутки. Выпадающие списки традиционно показывают опции первого уровня. Для того, чтобы открыть доступные подкатегории, пользователю необходимо кликнуть или навести курсор мышки на желаемый пункт выпадающего списка. Прокрутка выпадающего списка до конца скрывает верхнюю часть меню. Если это первое взаимодействие с сайтом, то пользователю приходится полагаться на собственную память, чтобы запомнить, какие опции доступны в начале списка. Пользователи предпочитают видеть сразу все доступные опции, чем тратить время на изучение.
- Мега-меню отлично структурируют информацию, при правильной визуальной подаче пользователь сразу поймет, к какой категории относится каждый пункт.

- Мега-меню позволяет использовать графические элементы для простоты восприятия.
Если мега-меню открывается по наведению курсора мышки, то важно понимать намерение пользователя в данный момент времени, чтобы избежать ошибочных действий. Важно понимать, что пользователь делает в данный момент на сайте:
- он просто передвигает курсор и траектория движения мышки пересекается с кнопкой, за которой скрывается мега-меню
- пользователь действительно хочет открыть мега-меню
В первом случае срабатывание и раскрытие мега-меню ухудшит пользовательский опыт, тогда как во втором случае важно своевременно открыть меню. Как понять, что хочет пользователь? Решение простое:
- для срабатывания мега-меню должно быть выполнено условие — курсор мышки должен задержаться на навигационном элементе более 0,5 секунды.
- если условие выполнено, то мега-меню должно открыться за 0,1 секунды
- меню должно быть открыто, пока курсор мышки находится в поле меню
- после того, как пользователь вывел курсор за пределы меню, оно должно исчезнуть в течение 0,1 секунды
Если эти условия не выполняются, пользовательский опыт станет просто невозможным, так как постоянно появляющиеся списки вызовут раздражение.
- Правильная группировка элементов — следует избегать чрезмерной детализации, чем больше элементов будет доступно к просмотру, тем сложнее пользователю будет ориентироваться в предложенном наборе опций. Рекомендуем вспомнить о проблеме выбора в теории Барри Шварца.
- Название каждой группы элементов должно четко называть тематику или описывать группу элементов в данной группе
- Соблюдайте простоту — в одно мега-меню можно поместить всю структуру сайта, но надо ли?
- Помните о доступности для скринридеров — динамические элементы всегда сложны для интерпретации и взаимодействия для пользователей с проблемами зрения, двигательной активности.
- Задача мега-меню — упрощение навигации, мега-меню должно четко структурировать тематическую информацию, помещаться в пределах одного экрана, по наведению на пункт или подпункт меню не должно появляться дополнительных выпадающих списков.

Любое нововведение на сайте требует тщательного А/В тестирования.
Мега-меню будут работать только в том случае, если они действительно правильно группируют элементы и упрощают доступ пользователя к категориям, находящимся в глубине сайта.
Помогая пользователям обнаружить больше элементов на сайте, вы способствуете повышению продаж.
Источник
Статьи по теме
Статьи
Как предотвратить отток клиентов: ранние симптомы
Когда отток клиентов становится заметным, исправлять ситуацию уже сложно, а искать прич…
27.03.2017
Статьи
Юзабилити меню: 15 рекомендаций
Меню помогает пользователю найти необходимый контент на сайте или в приложении или полу…
06.04.2017
новые
статьи
Что такое цифровая зрелость бренда, зачем это нужно и как «созреть» компании
Современные технологии повышают требования пользователей к брендам. Клиенты хотят получать ответ …
Клиенты хотят получать ответ …
Проделки сознания, снижающие эффективность работы
Почему перспективные идеи на практике не дают результатов? Почему сотрудники не выполняют поставл…
7 рекомендаций для оптимизации бизнеса
Не каждый бизнес успешен, не каждая услуга или товар востребованы на рынке. Ежегодно мы видим гро…
Подписка на рассылку
Практические рекомендации по оптимизации сайта, конверсии и продаж:
Leave Blank:Do Not Change:Ваш email:
популярные
статьи
11 принципов, эффективно повышающих уровень конверсии
Пип Ладжа, мастер оптимизации конверсии, предлагает чек-лист 11 принципов, которые гарантированно…
Как повысить узнаваемость бренда
Зачем заботиться о узнаваемости бренда? И что это вообще такое?
Узнаваемость бренда — это уровен.
Продвижение сайта в нескольких регионах: вариант №1
В некоторых видах деятельности достаточно типичной является ситуация, при которой компания ведет …
Имя пользователя
Комментарий
Имя пользователя
Ваш вопрос
МЕГА меню
МЕГА менюПартнерский сайт для держаталей иностранных карт
0
Эффективная программа для максимально быстрого похудения или преодоления «плато». Не содержит молочные продукты.
1 690 ₽
Эффективная программа для максимально быстрого похудения или преодоления «плато». Не содержит молочные продукты.
Первые 4 недели меню – вкусные, простые и достаточно бюджетные рецепты.
Бонус – 5я неделя VIP – оригинальные рецепты с дорогими продуктами и суперфудами для гурманов.
Программа приводится под Ваши параметры, цели и образ жизни. Подходит для быстрого похудения либо для плавного похудения – в зависимости от того, какую цель Вы определите в данных для расчета. Подходит для кормящих.
Время на приготовление: 1 час в день
Стоимость продуктовой корзины: Средняя ценовая категория
Наличие продуктов в меню:
| Молочные продукты: | |
| Мясо и птица: | |
| Рыба и морепродукты: | |
| Супы: | |
| Выпечка и десерты: | |
| Фрукты: | |
| Суперфуды, Деликатесы, экзотические продукты: |
Программа питания включает в себя 35 дней. Дни меню не повторяются.
Дни меню не повторяются.
КБЖУ определяется индивидуально, в зависимости от данных, которые Вы внесете в анкету для расчета.
Рецепты подробно, пошагово расписаны. Продукты в рецептах запланированы точно на Вашу порцию. Вам нужно просто приготовить и съесть все, что указано в меню на день, и Вы автоматически попадаете в свой КБЖУ.
В программу входит инструкция по использованию, рекомендации по приемам пищи и питьевому режиму, список замен продуктов.
Продуктовая корзина расписана по неделям, прилагается к меню.
Примеры меню
Отзывы
Также заказывают
Торопыжка стандарт
1 690 ₽
МЕГА меню
1 390 ₽
Зимняя классика
1 590 ₽
Торопыжка с десертами
1 390 ₽
Вкусный бюджет
1 390 ₽
Торопыжка Бюджет
1 990 ₽
Шеф меню
1 990 ₽
Голливудский детокс
1 690 ₽
Народный гурман
1 990 ₽
Торопыжка Делюкс
Как получить программу питания
1
Выберите подходящее вам меню и добавьте его в корзину
2
Укажите ваши параметры для оформления заказа
3
Скачайте PDF файл с программой, или просто проверьте почту
Часто задаваемые вопросы
Как пользоваться программой питания? x
Программа питания состоит из 28ми не повторяющихся дней.
Программа считает Ваш КБЖУ по заданным Вами параметрам и приводит каждый из дней программы к нему. Ко всем программам прилагается продуктовая корзина по неделям.
Вы просто покупаете продукты по списку и начинаете готовить по подробно расписанным в программе рецептам. Вам необходимо съесть все, что заложено в меню на день, и Вы автоматически попадаете в свой КБЖУ.
Дни программы можно дублировать, увеличивая все продукты пропорционально. Также Вы можете менять дни местами.
Как долго можно пользоваться программой питания? x
Пока Вы не достигните желаемого результата. Все программы питания безопасны и сбалансированы, они не нанесут вреда Вашему организму.
Единственное следует помнить, что калорийность Вашего рациона напрямую зависит от Вашего веса. Поэтому, в процессе похудения, следует периодически пересчитывать и понижать калорийность (примерно каждые 7-10 кг).
Могу ли я использовать сразу несколько программ питания или необходимо выбрать одну? x
Вы можете заказать сразу несколько программ питания. Обратите внимание на систему скидок: При заказе 2х программ одновременно -10% от суммы заказа, при заказе 3х и более программ – 20%.
Обратите внимание на систему скидок: При заказе 2х программ одновременно -10% от суммы заказа, при заказе 3х и более программ – 20%.
Все дни всех программ приводятся к Вашему КБЖУ. Вы можете комбинировать их так, как удобно Вам. Например, в будни дни питаться по торопыжке, а в выходные – по зимней классике.
Я захожу на страницу оплаты, а там банк Тинькофф, что мне делать, если у меня другой банк, или я плачу из другой страны? Я заплачу с комиссией? x
Нет. Тинькофф — это банк, в котором находится расчётный счёт. Вы можете платить из любой страны, с любой карты любого банка. Никакой комиссии не будет, только та сумма, которую вы видите перед оплатой.
Я живу в другой стране, подойдет ли мне Ваша программа питания? Найду ли я необходимые продукты? x
Во всех программах питания используются только самые универсальные и доступные продукты, их можно найти в любой точке мира. Мои клиенты живут в России, Украине, Беларуси, Европе, США, Вьетнаме, Израиле, Мексике, Канаде, и многих других странах, и спокойно готовят по рационам. В любом случае, ко всем программам прилагаются рекомендации по замене продуктов.
В любом случае, ко всем программам прилагаются рекомендации по замене продуктов.
У меня инсулинорезистентность, подойдет ли мне Ваша программа? x
Да, Вам подойдет любая из программ питания. Единственное что Вам необходимо будет переформатировать пятиразовое питание в трёхразовое. Для этого объединяйте в один прием пищи завтрак и второй завтрак, обед и полдник.
Я на грудном вскармливании \ беременна, подойдет ли мне Ваша программа? x
Да, подойдет. Но перед заказом необходимо написать мне WhatsApp на номер +7(916)788-77-50 и я проконсультирую Вас, каким образом внести свои параметры для корректного расчёта Вашего КБЖУ.
x
Промо-код
x
ok
Ваш заказ успешно оформлен и оплачен!
Мы выслали ваши программы на указанный e-mail. Также вы можете скачать их по ссылкам ниже.
Торопыжка старндартЗимняя сказка
Удачи в достижении ваших целей!
Мегаменюхорошо подходят для навигации по сайту
Резюме: Большие прямоугольные меню группируют параметры навигации, чтобы исключить прокрутку и использовать типографику, значки и всплывающие подсказки для объяснения выбора пользователей.
Автор: Джейкоб Нильсен, Энджи Ли
- Якоб Нильсен и
- Энджи Ли
на 2017-03-26 26 марта 2017 г.
Темы:
меню, навигация, веб-тренды
- Навигация Навигация
Поделиться этой статьей:
Мегаменю (иногда пишется как «мегаменю») — это тип расширяемого меню, в котором многие варианты отображаются в виде двумерного раскрывающегося списка. Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого отображения страниц сайта более низкого уровня.
Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого отображения страниц сайта более низкого уровня.
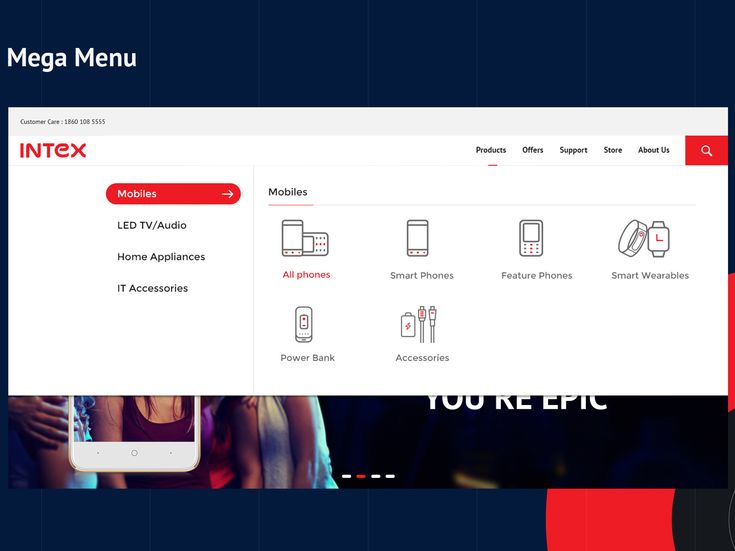
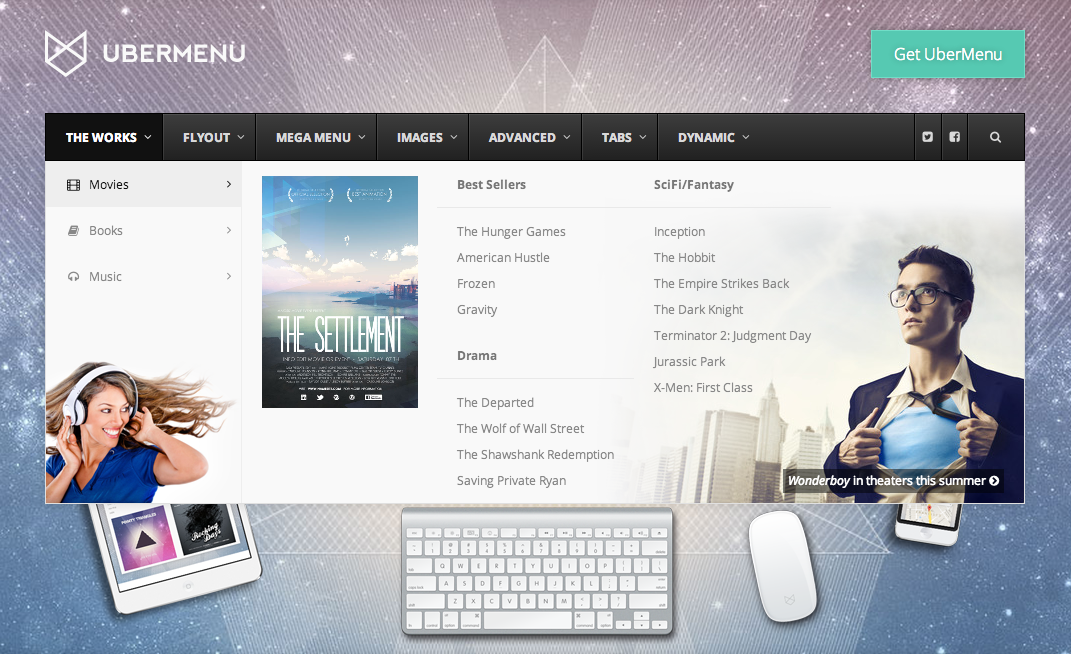
Как показано на следующих снимках экрана, мегаменю имеют следующие характеристики:
- Большие, двухмерные панели разделенные на группы вариантов навигации
- Варианты навигации структурированные с помощью макета, типографики и (иногда) значков
- Все видно сразу — без прокрутки
- Вертикальный или горизонтальный форм-фактор при активации с верхних панелей навигации; при активации из левосторонней навигации они могут отображаться как мегавылетающие элементы (не показаны)
- Параметры меню отображаются при наведении , щелчке или касании
 Мега-меню Новой Шотландии включало изображения, рекламирующие местные достопримечательности и мероприятия. Визуальный стиль не отличался должным образом между двумя отдельными группами категорий, Просмотрите списки и Узнайте больше о . Применение другого шрифта или цвета могло бы выделить эти группы. Мегаменю GameStop.com было трудно сканировать, потому что метки опций не были загружены спереди и были слишком похожи друг на друга (например, метки под XBOX 360 Pre-Owned трудно отличить, потому что все они начинаются со слова Подержанный ). Ритейлер JohnLewis.com использовал мегаменю с этикетками, которые было трудно сканировать и отличить друг от друга. Moleskine.com использовал изображения в мегаменю, чтобы помочь пользователям визуализировать и сравнивать продукты.
Мега-меню Новой Шотландии включало изображения, рекламирующие местные достопримечательности и мероприятия. Визуальный стиль не отличался должным образом между двумя отдельными группами категорий, Просмотрите списки и Узнайте больше о . Применение другого шрифта или цвета могло бы выделить эти группы. Мегаменю GameStop.com было трудно сканировать, потому что метки опций не были загружены спереди и были слишком похожи друг на друга (например, метки под XBOX 360 Pre-Owned трудно отличить, потому что все они начинаются со слова Подержанный ). Ритейлер JohnLewis.com использовал мегаменю с этикетками, которые было трудно сканировать и отличить друг от друга. Moleskine.com использовал изображения в мегаменю, чтобы помочь пользователям визуализировать и сравнивать продукты. Как показывают примеры NovaScotia и Moleskine, в мегаменю достаточно места для изображений и другого богатого содержимого. Изображения в мегаменю могут помочь пользователям выбрать правильный вариант.
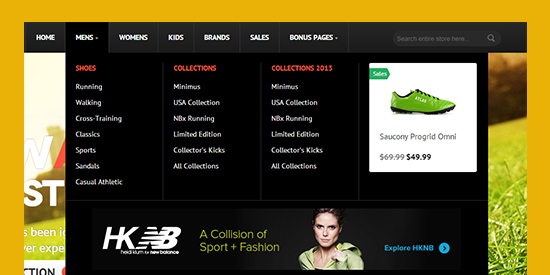
Мегаменю также позволяют дизайнерам отображать несколько уровней информационной архитектуры сайта — в трех из пяти приведенных выше примеров (Дэйв Рэмси, Game Stop, Джон Льюис) мегаменю содержат категории как первого уровня, так и категории второго уровня.
Мегаменю превосходят обычные выпадающие списки
Мы знаем из пользовательского тестирования, что мегаменю работают. Вот несколько аргументов в поддержку этого эмпирического факта:
- Для крупных сайтов с большим количеством функций обычные раскрывающиеся меню обычно скрывают большую часть параметров пользователя . Да, вы можете прокручивать, но (а) это неудобно, и (б) прокрутка скрывает параметры в верхней части меню. В результате вы не можете визуально сравнить все варианты; вы должны полагаться на кратковременную память. У людей достаточно мыслей, и возня с кратковременной памятью снижает их способность выполнять задачи на вашем сайте. Мегаменю показывают все с первого взгляда, поэтому пользователи могут видеть, а не пытаться запомнить .

- Обычные раскрывающиеся списки не поддерживают группировку , если только вы не используете кладжи, такие как второстепенные варианты с префиксом пробела для их отступа. Мегаменю позволяют визуально подчеркнуть отношения между элементами. Это снова помогает пользователям понять свой выбор.
- В то время как простой текст может быть замечательным, иллюстраций действительно могут стоить целого рта слов, как показывает пример Moleskine. Мегаменю упрощают использование изображений и значков, когда это необходимо. И даже если вы придерживаетесь только текста, в вашем распоряжении более богатая типографика (например, вы можете различать размеры ссылок в зависимости от их важности).
Вопросы синхронизации для мегаменю, отображаемого при наведении курсора
Если мегаменю отображаются при наведении, одна из проблем состоит в том, чтобы различать два разных намерения пользователя:
- Пользователь просто перемещает мышь к цели на экране, и траектория мыши пересекает ссылку, соответствующую мегаменю.

- Пользователь на самом деле просматривает категории навигации и нуждается в дополнительной информации о них.
Вторая ситуация должна вызывать мегаменю, а первая нет.
Чтобы учесть эти два намерения пользователя, не делайте время отклика для мегаменю слишком быстрым : мышь должна оставаться неподвижной в течение 0,5 секунды прежде чем отобразить что-либо, зависящее от наведения, например мегаменю или подсказка. Нарушение этого правила приведет к невыносимому мерцанию экрана при перемещении мыши. Только после 0,5 секунды удержания указателя на элементе панели навигации можно предположить, что пользователь действительно хочет увидеть связанный с ним раскрывающийся список.
Таким образом, время должно быть:
- Подождите 0,5 секунды.
- Если указатель все еще находится над элементом панели навигации, отобразите его мегаменю в течение 0,1 секунды.
- Продолжайте показывать его до тех пор, пока указатель не окажется за пределами элемента панели навигации и раскрывающегося списка в течение 0,5 секунды.
 Затем удалите его менее чем за 0,1 секунды.
Затем удалите его менее чем за 0,1 секунды.
Одно исключение из пункта 3: самые лучшие реализации могут определять, когда пользователь перемещает указатель от элемента панели навигации к месту назначения в раскрывающемся списке. Когда указатель находится на таком пути, раскрывающийся список должен оставаться видимым. В этом дополнительном руководстве рассматриваются диагональная проблема , которая возникает, когда путь временно выводит указатель за пределы активной области. Выпадающий список не должен исчезать, когда пользователь пытается указать на что-то внутри него.
Проблема с диагональю: путь указателя выходит за пределы области, в которой раскрывающийся список остается активным. В приведенном выше примере пользователь сначала указал на элемент Спорт и отдых , а теперь хочет выбрать Галантерея . Перемещение указателя между этими двумя точками заставляет его пересечь Baby & Child навигационная панель. Многие пользователи будут двигаться так быстро, что указатель покинет активную область менее чем на 0,5 секунды. Однако пожилые или неторопливые пользователи могут двигать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще нацеливаются на пункт меню. Очень назойливый.
Многие пользователи будут двигаться так быстро, что указатель покинет активную область менее чем на 0,5 секунды. Однако пожилые или неторопливые пользователи могут двигать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще нацеливаются на пункт меню. Очень назойливый.
Группировка параметров в мегаменю
Основные правила группировки:
- Разбейте параметры на связанных набора , таких как те, которые вы обнаружите после проведения исследования сортировки карточек ментальной модели функций пользователей.
- Сохраняйте средний уровень детализации . Не предлагайте огромные группы с многочисленными опциями, которые требуют много времени для сканирования. И наоборот, не делайте отдельные группы настолько маленькими, чтобы в мегаменю было слишком много групп, на понимание которых пользователям приходилось бы тратить время.
- Используйте краткие, но описательных ярлыка для каждой группы.
 Помните стандартные правила написания для Интернета: улучшайте сканируемость, начиная с наиболее информативного слова и избегая выдуманных терминов.
Помните стандартные правила написания для Интернета: улучшайте сканируемость, начиная с наиболее информативного слова и избегая выдуманных терминов.- Говорить коротко и прямо; основная форма глаголов («магазин») обычно лучше, чем герундий («покупки»).
- Отличительные этикетки. Например, JohnLewis.com Подарок по интересам и Подарок по Повод плохо работают вместе.
- Заказать группы. Вы можете сделать это, используя встроенный порядок среди функций (как для рабочего процесса) или в соответствии с важностью, поместив наиболее важную или часто используемую группу в верхний левый угол (при условии, что язык с письмом слева направо, такой как английский).
- Показать каждый вариант только один раз . Дублирование опций заставляет пользователей задуматься, являются ли эти два случая одинаковыми или разными. Кроме того, избыточность делает весь интерфейс больше и громоздче.

Сохраняйте простоту мегаменю
Стандартное руководство по удобству использования «Сохраняйте простоту» также применимо к мегаменю. То, что вы можете положить в них что угодно, не означает, что вы должны это делать. Простота применима к семантике взаимодействия, по крайней мере, в той же степени, что и к уровню представления. Чем меньше вариантов, тем меньше нужно сканировать, меньше понимать и меньше ошибаться.
В частности, избегайте виджетов графического интерфейса и других элементов интерфейса, которые требуют более сложного взаимодействия, чем простой щелчок. Мегаменю — это мимолетное присутствие на экране, и они не должны заменять диалоговые окна, которые являются естественным домом для более сложных взаимодействий и могут лучше их поддерживать. Среди других преимуществ диалоговые окна имеют стандартный метод закрытия (кнопки OK/Отмена ), остаются на экране до тех пор, пока не будут закрыты, и могут перемещаться, если пользователям нужно увидеть что-то, что закрывает окно.
Аналогичным образом — но еще хуже — окно поиска спрятано в мегаменю. Это плохо по двум причинам:
- Окно поиска должно постоянно отображаться на странице, а не отображаться только тогда, когда пользователи активируют мегаменю.
- Наличие виджетов с графическим интерфейсом (текстовое поле и командная кнопка) делает мегаменю тяжелой областью взаимодействия вместо простого меню навигации.
Доступность
Поскольку динамические элементы экрана всегда могут вызвать проблемы с доступностью, важно кодировать их с учетом средств чтения с экрана и других вспомогательных технологий.
Даже при правильном кодировании мегаменю могут вызвать проблемы у пользователей с плохим зрением, которые используют экранные лупы для увеличения крошечных частей экрана. (Эта же проблема затрагивает пользователей смартфонов и планшетов.) При использовании небольшого экрана или экранной лупы может быть видна только небольшая часть мегаменю.
Когда сайт Джона Льюиса просматривается с помощью лупы, пользователи могут не заметить, что мегаменю содержит другие параметры, которые не помещаются на экране.
Например, на снимке экрана JohnLewis.com выше экранная лупа покажет первые группы, но не Подарочная еда и алкоголь тема или те права этой группы. Отсутствующая тень, которая появляется на правом краю полного меню, является слишком тонким сигналом, чтобы помочь большинству пользователей, особенно тем, у кого плохое зрение. Пользователи могут предположить, что видимый контент — это весь доступный контент, и, таким образом, сайт может потерять заказы, если у него будет много клиентов с плохим зрением (обычная ситуация для сайтов, ориентированных на пожилых пользователей). Наличие сильного визуального сигнала для границ меню — один из способов решить эту проблему.
Кроме того, крошечные опции внутри мегаменю вызывают ошибки при выборе на сенсорных экранах, а чрезмерно привередливые действия по отображению/скрытию вредят людям с нарушением моторики.
Существует два основных подхода к улучшению доступности мегаменю:
- Простой : Не утруждайте себя доступом к раскрывающемуся списку.
 Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML.
Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML. - Advanced : Редактируйте сайт из бэкэнда, используя подключаемый модуль jQuery, который сделает доступной программу чтения с экрана мегаменю. Это также потребует структурных изменений в HTML и CSS.
Если вы представляете богатую компанию и/или особенно озабочены доступностью, вам следует внедрить как простые, так и расширенные функции. Однако большинству сайтов, вероятно, придется довольствоваться простым подходом.
Заключение
Мегаменю могут улучшить навигацию по вашему сайту. (Конечно, всегда лучше протестировать.) Помогая пользователям найдите еще , они помогут вам продать еще (или достичь других бизнес-целей, таких как привлечение пожертвований или распространение полезной информации для некоммерческих или государственных сайтов).
См. также: статья о недостатках плохо оформленных мегаменю.
(Предыдущая версия этой статьи была первоначально опубликована 22 марта 2009 г. Последнее обновление и исправление статьи состоялось 26 марта 2017 г.)
- Поделиться:
15 лучших примеров мегаменю для справки в 2021 году
Идеи, вдохновение, веб-разработка
Обновленная статья с новыми примерами мегаменю для справки
Мегаменю существуют с начала 2000-х годов и не нуждаются в особом представлении. На самом деле выпадающие меню с многоуровневым раскрытием — это не тренд, а необходимость для сайтов с большим количеством контента. В этой статье мы рассмотрим 10 наших любимых примеров мегаменю для таких сайтов и обсудим преимущества навигации.
Когда использовать мегаменю?
Мегаменю, несомненно, улучшит работу пользователя и сделает навигацию гладкой, хорошо структурированной и интуитивно понятной для определенных типов веб-сайтов. Итак, давайте перечислим его наиболее распространенные применения.
Итак, давайте перечислим его наиболее распространенные применения.
- Интернет-магазины: Интернет-магазины с несколькими категориями товаров
- Блоги / Журналы / Новостные веб-сайты: Медиа-сайты с широким спектром тем
- Веб-сайты отелей: Веб-сайты отелей и курортов с несколькими страницами по категориям, таким как бронирование, специальные предложения, сезонные предложения, бренды и т. д.
- Веб-сайты для услуг/продуктов: Такие веб-сайты реализуют мегаменю для вариантов использования с информацией для каждого.
Мегаменю не рекомендуются для небольших веб-сайтов, похожих на брошюры, с меньшим содержанием, личных веб-сайтов с меньшим количеством страниц или отдельных функций, или веб-сайтов с одной темой. Это довольно ненужно и может запутать пользователей, что является прямо противоположным эффектом того, о чем эта навигация.
10 Примеры хорошо продуманного мегаменю
Мы выбрали 10 примеров эффективных мегаменю, основанных на различной функциональности или дизайне и стоимости заказа. В общем, мегаменю не так уж пестрят разнообразием из-за следования одной базовой функции. Однако это не означает, что нельзя проявить творческий подход и настроить навигацию с помощью анимации, переходов, приятных цветовых схем и других настроек.
В общем, мегаменю не так уж пестрят разнообразием из-за следования одной базовой функции. Однако это не означает, что нельзя проявить творческий подход и настроить навигацию с помощью анимации, переходов, приятных цветовых схем и других настроек.
1. InVision
Очень аккуратное и чистое мегаменю InVision, содержащее сервисы платформы. Сервисы раскрывают меню второго уровня с вариантами использования с ценами и обновлениями продуктов, чтобы отделить его от категорий образования, блога и сообщества.
Реклама
2. Figma
Что нам нравится в мегаменю Figma, так это его простота и дизайн, которые соответствуют самой платформе. Несколько категорий и страниц организованы так хорошо, что создается впечатление, что в меню гораздо меньше страниц, чем на самом деле. В меню продуктов показаны различные услуги, а бета-версия FigJam выделена как новейшая.
3. asana
Asana — отличный пример насыщенного контентом веб-сайта, которому удается эффективно организовать все это в мегаменю. При нажатии на любой из пунктов главного меню появляется раскрывающееся меню во всю ширину с многоуровневой навигацией и логической структурой всего. Например, в меню функций показаны ключевые функции с кратким описанием каждой из них слева, а также соответствующее меню со всеми включенными тарифными планами.
При нажатии на любой из пунктов главного меню появляется раскрывающееся меню во всю ширину с многоуровневой навигацией и логической структурой всего. Например, в меню функций показаны ключевые функции с кратким описанием каждой из них слева, а также соответствующее меню со всеми включенными тарифными планами.
4. Adobe
Еще один пример мегаменю показан на веб-сайте Adobe. Немногие из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для творчества и дизайна, маркетинга, бизнес-решений и многого другого. Он идеально систематизирован и прост в навигации.
5. Даниэлла Дрейпер
Даниэлла Дрейпер — прекрасный пример веб-сайта электронной коммерции с огромным количеством товаров по категориям. Мегаменю представляет собой раскрывающееся меню с двухуровневой навигацией, в котором каждая основная категория имеет несколько подкатегорий. Последний выглядит просто, но красиво оформлен с изображениями, облегчающими пользователям просмотр.
6. Atlassian
Atlassian разрабатывает гибкие инструменты, такие как Jira и Trello.Tools для команд, и делится практиками, методами и руководствами для эффективной гибкой командной работы. Веб-сайт умело рассортировал огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю. Предпочитаете ли вы просматривать инструменты для планирования, совместной работы или безопасности, они довольно интуитивно понятны и их легко найти.
7. Oracle
База данных Oracle — это комплексное решение для облачной базы данных для киосков данных, озер данных, оперативной отчетности и пакетной обработки данных. Естественно, это веб-сайт с большим объемом данных, инфраструктурой, приложениями и ресурсами для разработчиков, стартапов и студентов. Вот почему мегаменю занимает целую страницу. Чтобы показать несколько вариантов в одном месте без прокрутки. Очень важно найти более глубокий контент, который иначе было бы трудно найти.
8. Quickbooks
Бухгалтерское программное обеспечение QuickBooks предоставляет инструменты для управления вашими клиентами, поставщиками, клиентами, запасами и финансами. Его многоуровневая навигация довольно богата и интуитивно упорядочивает контент по категориям.
Его многоуровневая навигация довольно богата и интуитивно упорядочивает контент по категориям.
9. H&M
Еще один пример мега-меню показан в интернет-магазине H&Ms. Немногие из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для товаров для женщин, мужчин, детей и т. д. Он идеально систематизирован и прост в навигации.
10. Evernote
Мы специально выбрали этот номер за его красивую цветовую схему и сочетание текста и значков для различных категорий.
11. Riad11
Наш следующий выбор для примера Mega Menu — веб-сайт отеля Riad11 со скрытой навигацией. Когда вы нажимаете на значок меню, оно плавно переходит в полностраничное мегаменю с красиво оформленными стилизованными значками комнат.
В отличие от того, что мы рекомендовали ранее, это пример навигации по мегаменю, который действительно работает для веб-сайтов с меньшим количеством страниц. В меню не так много информации или многоуровневых категорий. Несмотря на это, ему по-прежнему удается правильно использовать эту функцию, не усложняя работу пользователя.
Несмотря на это, ему по-прежнему удается правильно использовать эту функцию, не усложняя работу пользователя.
12.Android Police
Android Police — очень популярный веб-сайт, на котором постоянно публикуются новости и обзоры обо всем, что связано с Android. Веб-сайт умело рассортировал огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю. Предпочитаете ли вы просматривать последние новости об ОС Android, определенных марках устройств Android, приложениях или просто находите обзоры планшетов Android, чтобы принять решение о следующей покупке, навигация ведет вас вручную.
13. Fao Schwarz
Fao Schwarz — популярный магазин игрушек, предметов искусства и ремесел. Он представляет свое содержимое в чистом, хорошо организованном мегаменю с плавным переходом. Мы выбрали его в основном из-за хорошо сделанной анимации подменю. Это доказывает, что вы всегда можете проявить творческий подход при разработке навигации.
14.






 Затем удалите его менее чем за 0,1 секунды.
Затем удалите его менее чем за 0,1 секунды. Помните стандартные правила написания для Интернета: улучшайте сканируемость, начиная с наиболее информативного слова и избегая выдуманных терминов.
Помните стандартные правила написания для Интернета: улучшайте сканируемость, начиная с наиболее информативного слова и избегая выдуманных терминов.
 Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML.
Вместо этого сделайте каждый пункт меню верхнего уровня кликабельным, ведущей на обычную веб-страницу , где вы представляете все параметры раскрывающегося списка в простом, полностью доступном HTML.