Навигационное меню: 15 нестандартных дизайнерских решений
Первичная навигация обеспечивает веб-сайтам эффективную подачу информации. Конечно, существует стандартные варианты оформления главного навигационного меню для сайта. Но кому не хочется индивидуальности? В эпоху заимствования, копирования и одинаковости дизайнов – индивидуальные решения выглядят поинтересней шаблонных подходов. Идеального меню сайта не бывает, но есть составляющие эффективного функционирования.
Разрабатывая инновационные способы навигации, помимо интерфейсных и функциональных аспектов нужно не забывать о лаконичности и эргономичности меню, логичности & понятности для пользователя. Так, экономящее пространство раскрывающееся (Drop-Down) меню позволит сделать сайт компактней, меню «гамбургер» популярностью обязано минимализму и мобильному юзабилити, нижнее расположение панели удобно для пользователей планшетов и т.д. Ищите вдохновения? Посмотрите примеры реализации навигационных идей, которые впечатляют интерфейсом и дизайном. Эти меню помогают лучше ориентироваться на сайте, удобны с точки зрения эргономики / UX.
Навигация за иконкой меню-гамбургера упрощает дизайн сайта и применяется в целях экономии пространства. Например, можно создать более стильный / эффектный продающий дизайн или акцентировать внимание на призывах к действию и важных моментах. Для примера, можно бесплатно скачать и попробовать Hamburger Menu темы Storefront:
Креативные идеи и нестандартные варианты навигационных меню
Подобраны лучшие современные сайты с нестандартным расположением навигационных меню и элементов управления, удивляющие индивидуальным стилем и оригинальностью дизайна.
Ptchr
Впечатляющее вертикальное меню навигации. Примечательно, что сайт WEB & E-commerce агентства функционирует на бесплатном блоговом движке WordPress.
Agente
Дизайн навигации на сайте agente.ru (английская версия agentestudio.com) является примером лучших практик UX/UI. При переходе к страницам кейсов/услуг меню выводит ссылки тегов, поддиректорий и возврата.
Bulldog Studio
Интересное решение: гамбургер-меню выводит четыре раздела анимированной прорисовкой с затемнением. Контурные элементы внутренних страниц, также помогают управлять сайтом.
Jinny Beach
Красивый итальянский одностраничный лендинг, привлекая контрастностью и анимационными эффектами не оставит посетителя равнодушным. Акцентный желтый цвет делает заметней лого, навигацию и элементы CTA. Раскрывающаяся полупрозрачным веером иконка навигации внизу экрана, помогая сориентироваться и поясняя контент, становится преобладающим вариантом его изучения. Так, нестандартное меню улучшает юзабилити и UX (опыт взаимодействия).
Кekselias
Очень эргономичный корпоративный сайт успешно совмещает анимационные эффекты и современные тренды с оригинальным оформлением вертикальной панели навигации.
NKI Studio
Нетипичное нижнее расположение ссылок меню, расширенный поиск по сайту с выдвигающимися панелями, оригинальные навигационные решения (см. раздел ABOUT US).
Twin Dolphin
Еще один современный чистый дизайн на вордпрессе с CSS3 & HTML5. Супер-компактное меню на фоне креатиного видеобэкграунда делает этот уникальный сайт особенно эффектным.
D.FY
Минималистичный сайт агентства с чистым и плоским дизайном на HTML5/CSS3/SVG оставляет приятное впечатление добротного веб-ресурса. Эффектная бесшовность навигационного меню смотрится круто, повышает UX и глубину просмотра сайта.
duotix.be
Бельгийское дизайн-маркетинговое агентство представлено «не совсем выровненным» сайтом с пересекающимся контентом и уникальным дизайном меню навигации. Направление популярно среди агентских сайтов, стартапов, малого бизнеса и eCommerce. В тренде стиль, который кажется более естественным. Добавьте сюда соответствующий визуал – непринужденные лица людей увлеченных беседой / занятых работой и т.д.
IC Creative
Корпоративный сайт британского дизайн-агентства использует WordPress/CSS3/HTML5 и отмечен в галерее Awwwards. Вертикальная панель для комбинированного меню во весь экран и пара кликабельных блоков с красивым эффектом на главной странице – неплохая идея для FLAT-дизайна, применяющего полноэкранные фоны и крупную жирную типографику.
Fabienne Delvigne
Красивый минималистичный eCommerce сайт с утонченным дизайном навигационного меню и стильными эффектами.
Big Spaceship
Сайт Нью-Йоркского веб-дизайн агентства необычен центральным нижним расположением анимированной бургерной иконки с эффектно открываемым/закрываемым меню во весь экран. Дополнительно, ссылки и значки соцсетей привлекают внимание к навигационному меню.
Build in Amsterdam
Брендингвое агентство «зачётно» оформило навигацию по своему сайту на WordPress, дополнив полноэкранное меню элементами управления.
Nooflow
Уникальный фарма-сайт с геометричным плоским дизайном и необычной навигацией справа. Открывающееся за гамбургер-иконкой полупрозрачное меню дополнительно позволяет прокрутить страницу или залогиниться.
Заключительная мысль
Считайте креативную & нестандартную навигацию удобной, если главное меню и другие навигационные элементы сайта избавляют Вас от случайных блужданий и удачно вписываются в пользовательский интерфейс.
Дизайн меню для сайта ресторана: 14 лучших примеров
Мы все видели ужасные сайты кафе и ресторанов. Они тянут бизнес вниз, заставляя фешенебельное заведение казаться заурядной дешевой закусочной.
Но разработать сайт ресторана не так уж сложно. В прошлом мы освещали отличные сайты электронной коммерции, и в этих статьях найдется масса полезных идей.
Но есть одна конкретная страница на веб-сайте ресторана, которая имеет решающее значение: меню. Именно сюда большинство потенциальных клиентов приходит, чтобы проверить ассортимент, узнать цены и условия заказа.
Эта страница особенно полезна, если ресторан предлагает еду на вынос, потому что пользователь может подтвердить заказ или закрыть ваш сайт, основываясь только на удобстве использования меню.
Ниже мы приведем несколько практических советов, которые вы можете применить к любому дизайну меню ресторана на своем сайте. Мы покажем замечательные примеры, которые вдохновят вас на разработку понятного удобного шаблона меню.
Организация веб-страницы меню по типам блюд
Это может показаться очевидным, но мы видели слишком много смешанных одностраничных меню, которые прямо просят разделить их на категории.
Всегда постарайтесь организовывать шаблоны меню на основе блюда. Для этого продумайте разделы для закусок, стейков, салатов, чего угодно. В каждом кафе и ресторане собственное меню, но всегда есть место для категорий.
Если меню очень маленькое, разделение излишне. Если оно действительно большое, имеет смысл разработать отдельные веб-страницы для каждой категории.
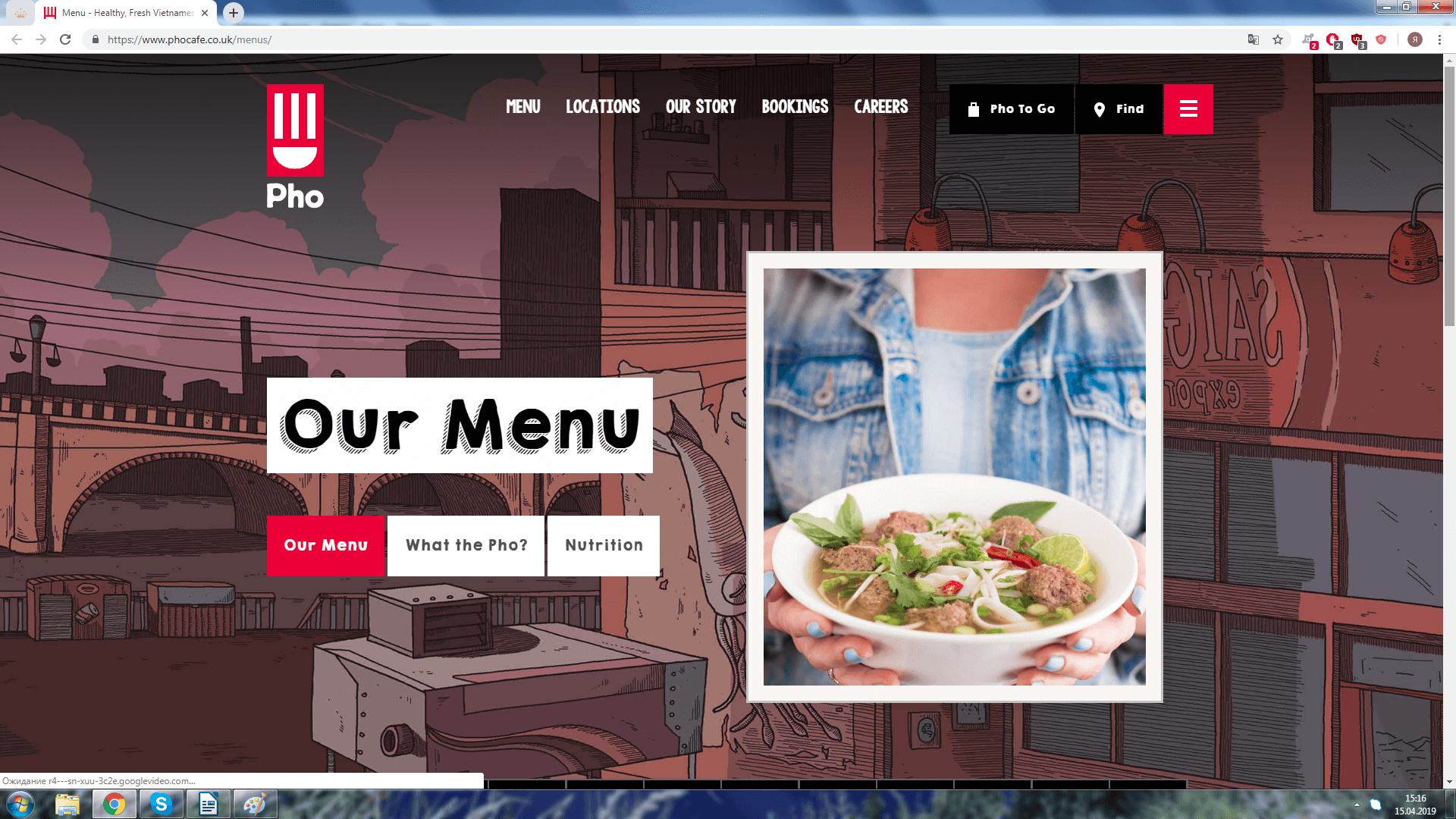
Пример — страница меню ресторана Pho Cafe.

Здесь вы найдете отдельные ссылки на десерты, салаты, веганские блюда. Все это загружается на одной странице, поэтому вы получаете точно такой же интерфейс.
Это лучший способ просмотра без прокрутки вручную. Посетители ценят их подход за структурированные меню, где люди могут искать только определенные блюда.
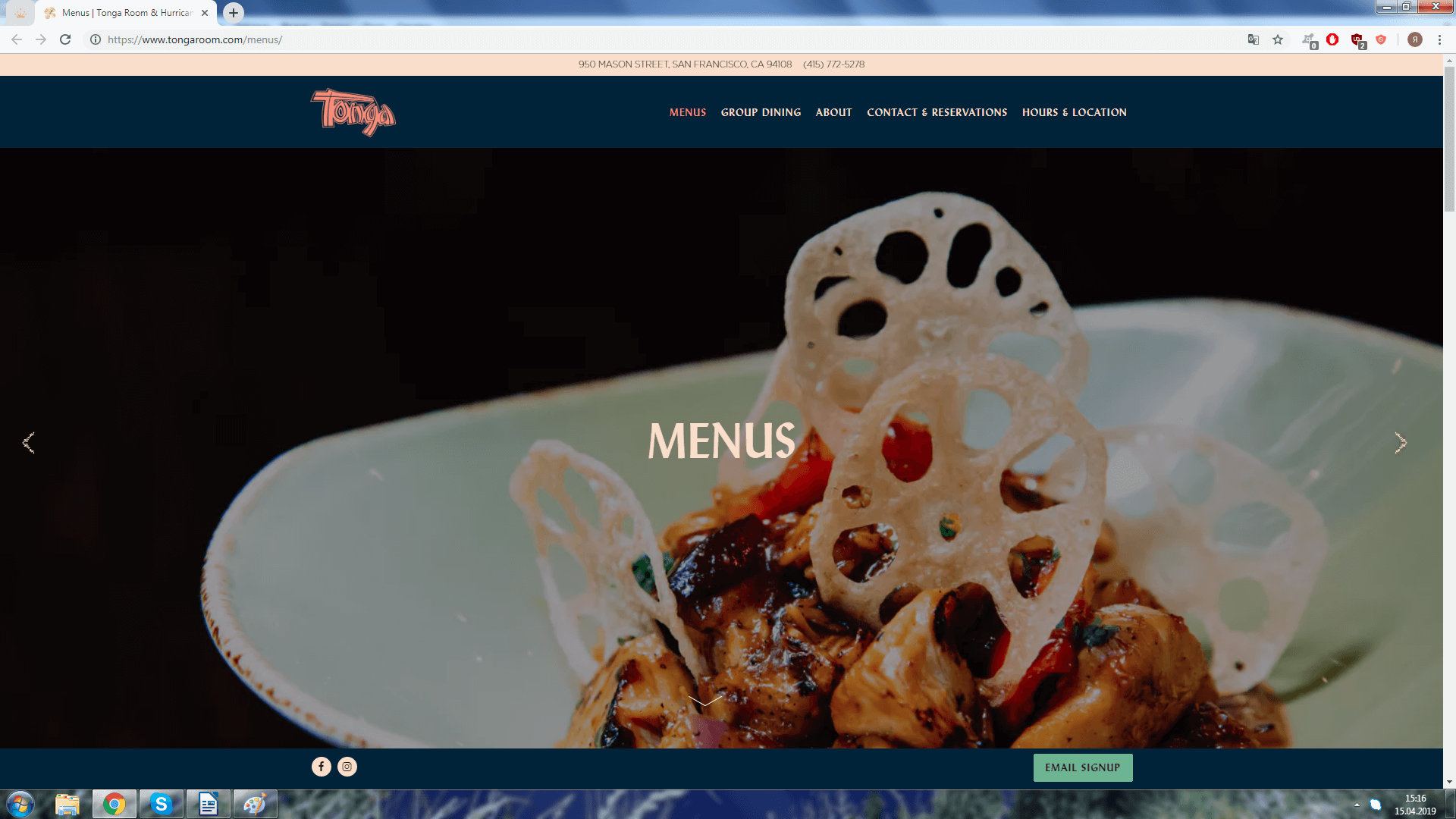
Еще один замечательный пример — меню сайта ресторана Tonga.

Все ссылки на категории динамически загружают контент через Ajax. Это дает странице меню более «гладкое» ощущение, и люди могут быстро и комфортно листать блюда.
Также обратите внимание: кнопки и ссылки хорошо видны на странице. Пользователь боковым зрением может определить, что нажать. Это способствует совершению заказа.
Чтобы заставить людей кликать на категории меню, выбирайте соответствующие цвета, которые гармонируют с дизайном веб-страницы меню и вместе с тем выделяются.
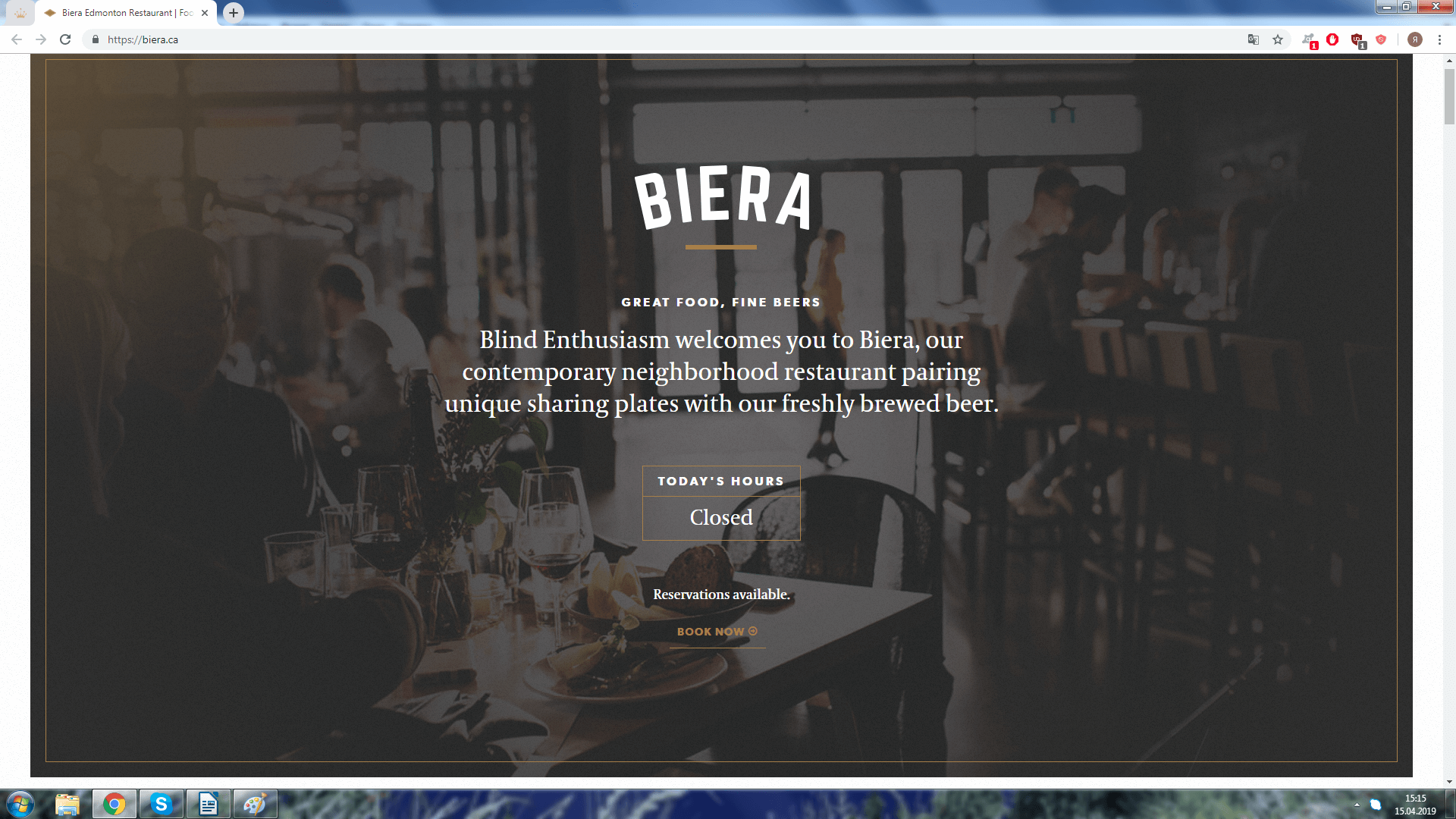
Еще один пример, которым мы хотим поделиться — сайт Biera.

Домашняя страница в основном является страницей меню, так как это один плавный пользовательский интерфейс. Но когда вы прокрутите меню, увидите фиксированный интерфейс категорий блюд вдоль боковой панели.
Таким образом, вы можете быстро перемещаться между разделами, получая доступ к различным блюдам из каждой категории. Довольно современный подход к организации пользовательского интерфейса, и это делает меню более динамичным.
Если вы можете работать с вертикальным меню, это хороший вариант.
Структура печатного меню на сайте ресторана
Когда вы приходите в ресторан, то обычно ожидаете, что меню будет выглядеть определенным образом. Привычным образом.
Каждое заведение отличается, но большинство печатных меню выравниваются по вертикали, а блюда организованы по разделам (первое, второе и др.)
Оказывается, этот шаблон работает в Интернете.
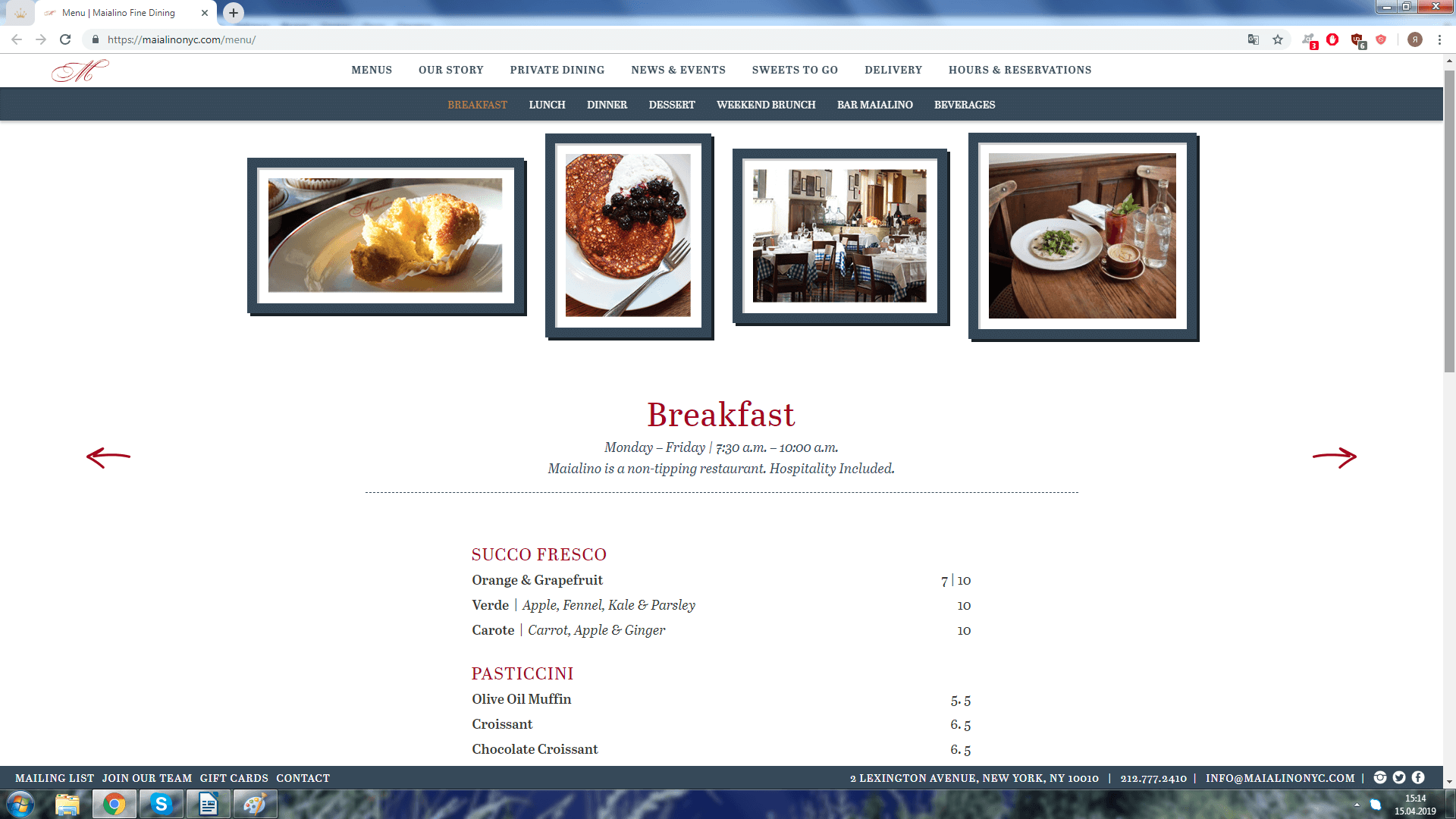
Взгляните на веб-страницу меню ресторана Maialino. Страница предельно чистая и простая, а при прокрутке выглядит как настоящее печатное меню

Каждый элемент организован в категории, расположенные вертикально. Позиции меню сопровождаются ценами, выровненными по правой стороне. Даже шрифт выглядит очень похожи на меню, которое отпечатывают изящными буквами с засечками.
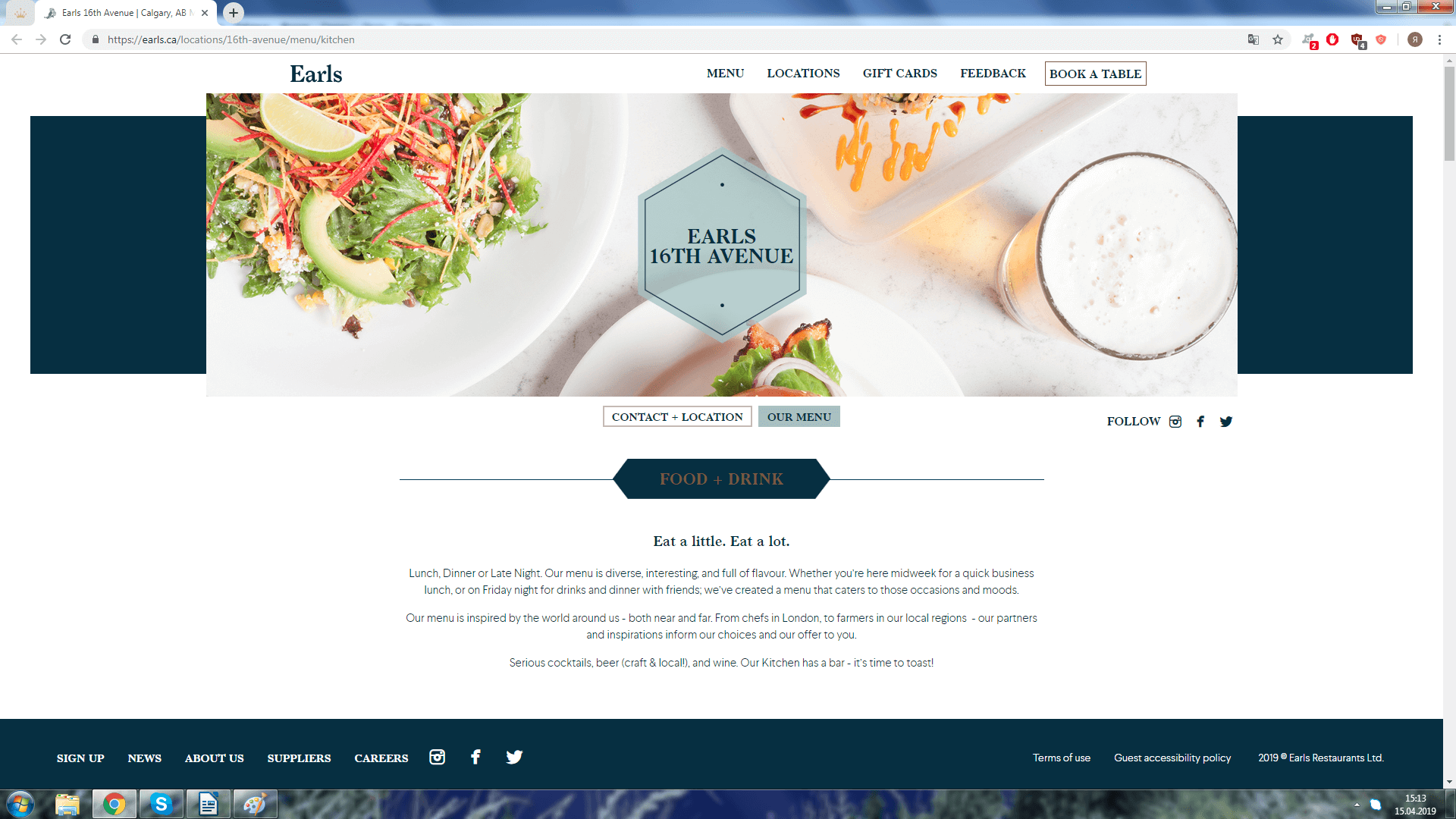
У сайта ресторана Earls похожее меню, но оно выравнивается по горизонтали.

Каждый элемент располагается внутри сетки, где категории разделяются по вертикали, а пункты меню — горизонтально. Самое замечательное в этом шаблоне, что его комфортно просматривать на любом устройстве, включая смартфоны.
Еще одна причина, по которой стоит перейти на такую страницу меню: очень просто адаптировать ее для настольных и мобильных устройств. Требование времени.
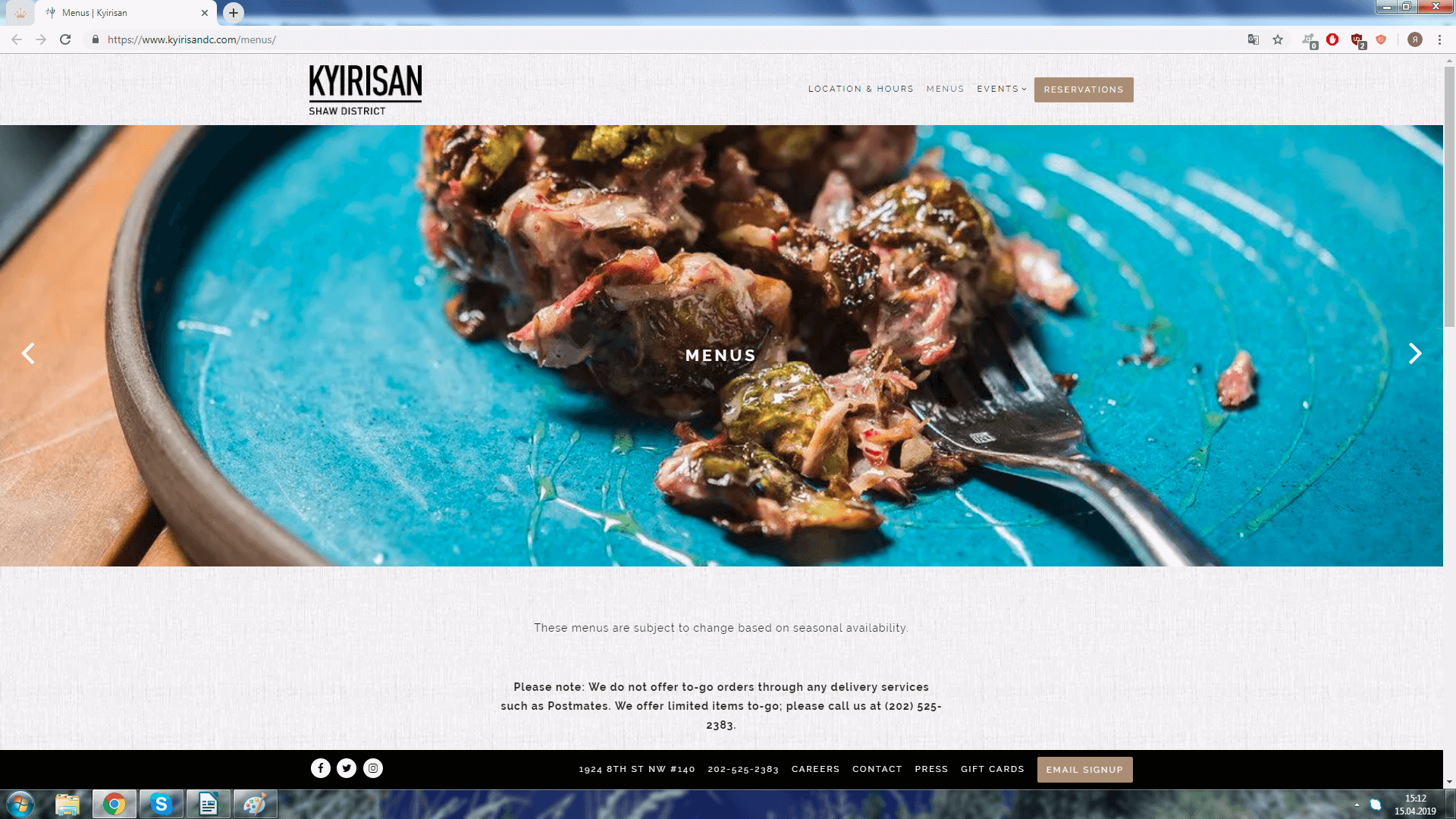
Теперь давайте возьмем организацию блюд по категориям и дизайн печатного меню. Соединив эти два подхода, мы получим нечто вроде сайта Kyirisan.

Каждое блюдо проходит вниз по странице, но одновременно предлагаются разделы с четко обозначенными ссылками на категории.
Все загружается динамически, и у него чистый стиль анимации.
Если вы сомневаетесь в том, как оформить страницу меню, просто взгляните на собственное печатное меню, которое подаете посетителям.
Это будет отличным источником вдохновения.Чистое и минималистическое меню
Допустим, вы не уверены, какие цвета выбрать или какие шаблоны добавить. Возможно, вам нужно добавить графику или множество дополнительных функций. Что предпринять?
Мы предлагаем вернуться к основам: минималистический стиль веб-дизайна.
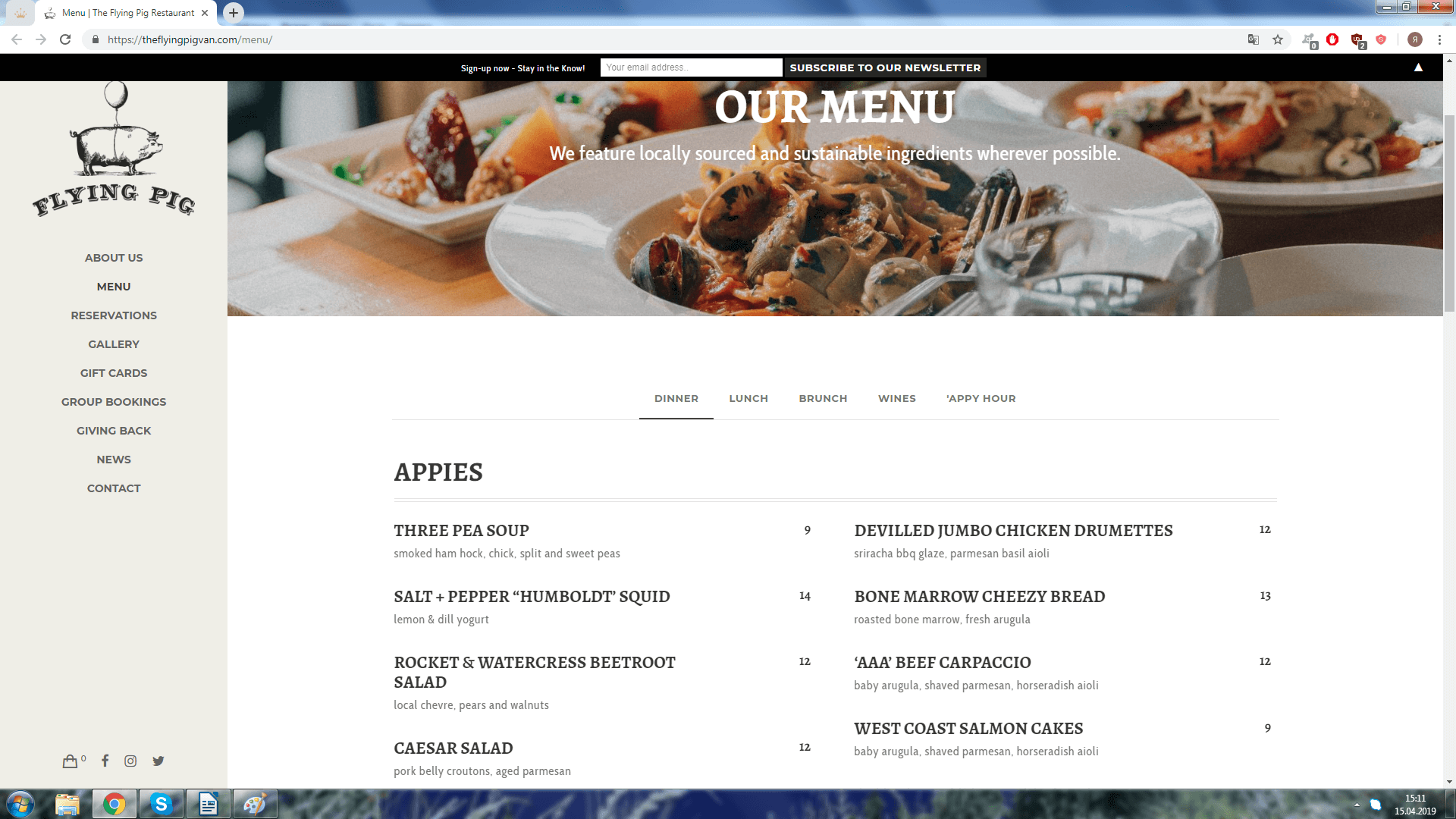
Меню ресторана Flying Pig – отличный пример этой концепции.

Основной дизайн сайта довольно крутой и имеет вертикальную фиксированную навигацию с левой стороны.
Но просто посмотрите на список блюд и само меню.
Вы заметите, что у него есть несколько отличительных признаков:
-
Один стиль шрифта
-
Белый фон с темным текстом
-
Совсем ничего лишнего
Когда людям просто нужна информация, минималистический дизайн лучший выбор.
В такой веб-странице остается немного места для фотографий и дополнительной графики. Но это даже хорошо, работать с большим пустым пространством и четкой сеткой.
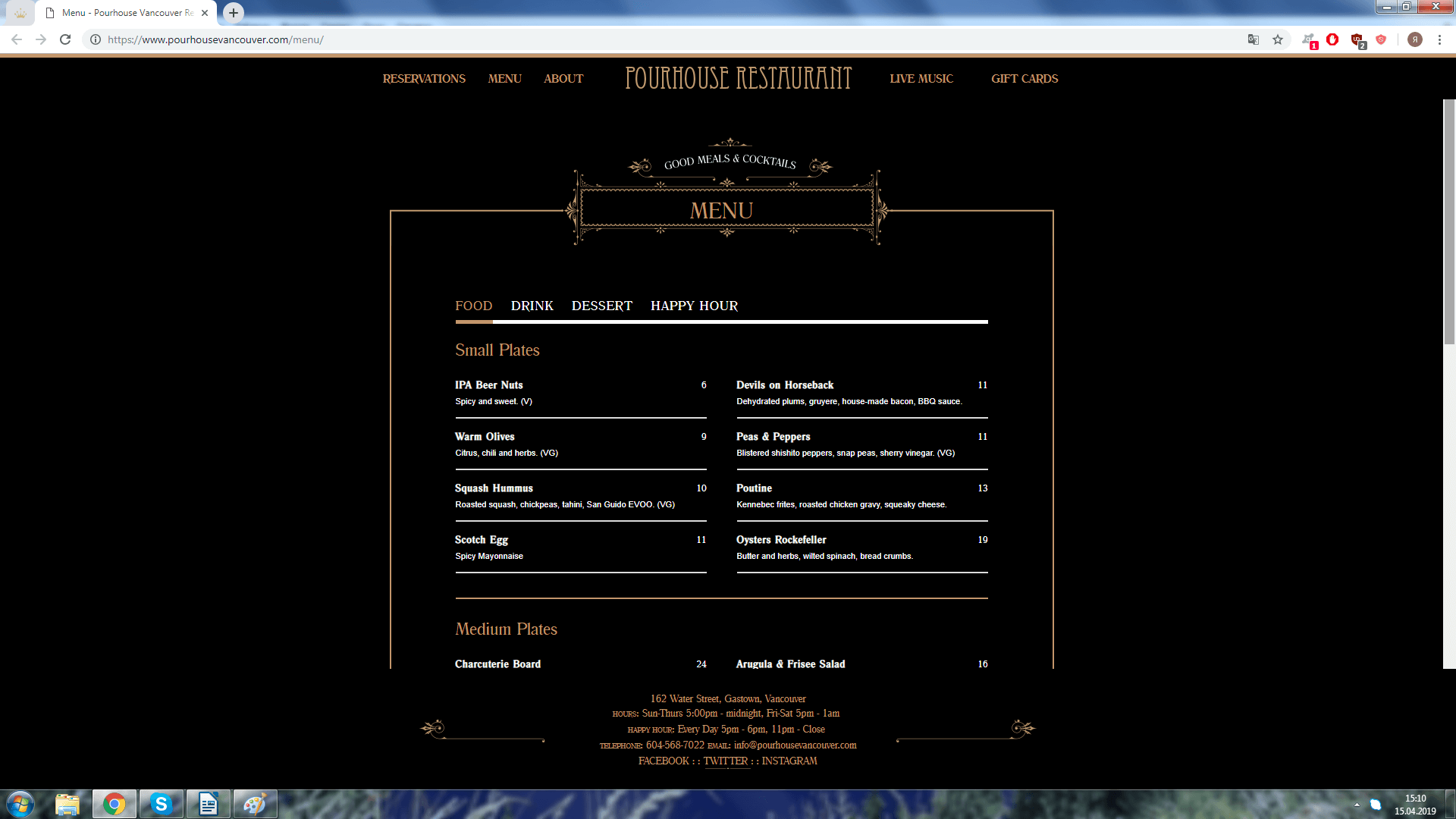
Минимализм отлично выглядит, даже если инвертировать цвета необычным образом и сделать темный фон основным. Например, сайт Pourhouse Vancouver.

Текст все еще легко читается и плавно скользит. Страница выглядит очень минималистично, хотя рядом с заголовком вы найдете графику.
Наконец, нужно заботиться о качественном оформлении блюд — пунктов внутри меню. Это особенно важно, если вы используете минималистический веб-дизайн.
Минимализм не всегда означает простую типографику и ничего больше.
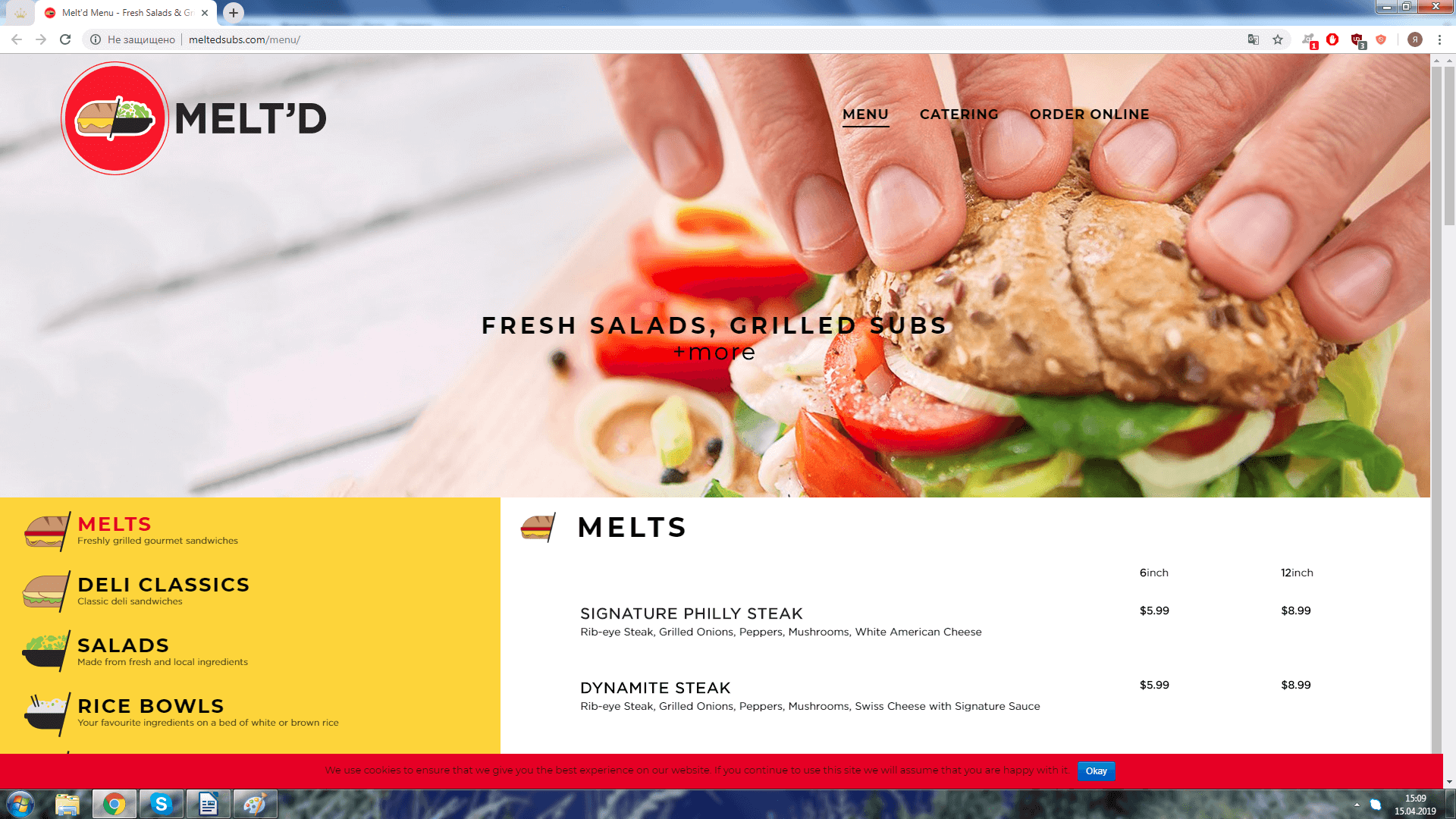
Взгляните на меню ресторана Melted Subs, и пролистайте страницу вниз. Он невероятно минималистичный, но в то же время насыщен цветами и качественной графикой.

Отличная типографика, аккуратный шаблон, и он полностью отзывчивый.
В заголовках используются маленькие значки, чтобы привлечь внимание посетителя при прокрутке. Это то, что можно назвать лучшей страницей меню для сайта ресторана.
Но каждый проект будет отличаться, поэтому постарайтесь найти стиль, который наилучшим сочетается именно с вашим заведением.
Больше качественных фотографий для страницы меню
До сих пор вы видели примеры сайтов кафе и ресторанов без фото.
Это норма для местечковых заведений или небольших сетей, которые не имеют серьезного бюджета, чтобы нанять фотографа-кулинара.
Хотя, если вы сможете выделить деньги на профессионального фотографа, это может иметь огромное значение для успеха веб-сайта.
Фотографии и изображения, как правило, продаются гораздо быстрее, чем слова. Если и есть на сайте кафе или ресторана страница, где нужны фотографии, это страница меню.
Взгляните на меню от Smokey Bones. Каждая категория блюд имеет свои миниатюры, которые помогут посетителю выбрать то, что хочется заказать.

Если мы пройдем дальше, вы заметите, что на самих блюдах нет изображений, но в заголовке есть. Например, страница барбекю просто перечисляет элементы из меню барбекю. Зато заголовок все еще привлекает внимание.
Вот она, настоящая сила качественных фотографий еды!
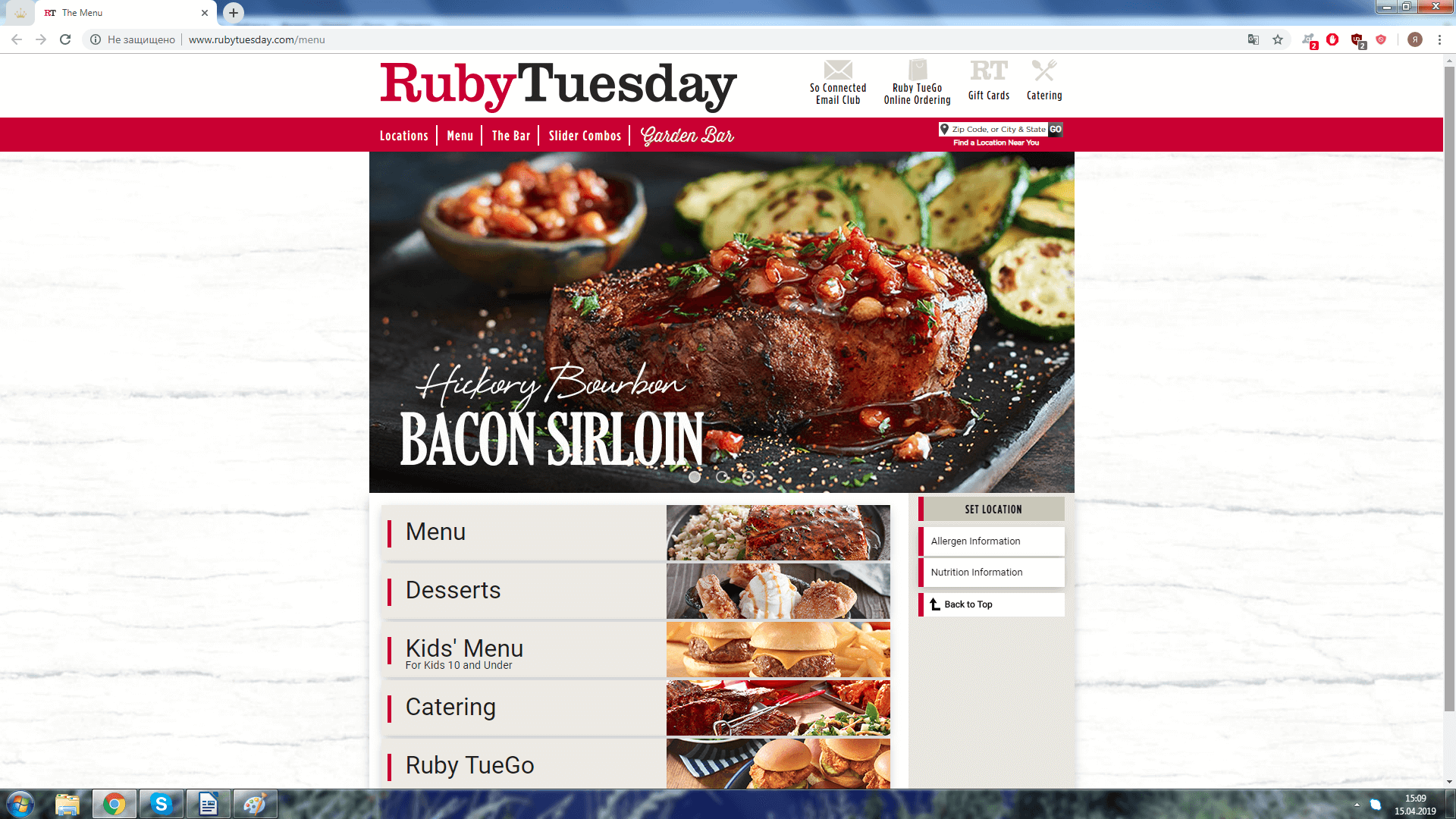
Нечто подобное предлагается в меню ресторана Ruby Tuesday, где дизайнеры не поскупились на множество аппетитных фотографий к каждому блюду.

Просматривая каждое блюдо, вы заметите небольшой эскиз рядом с ним.
Иногда этого достаточно для улучшения юзабилити.
Люди просто хотят видеть, что они заказывают, и это естественное стремление потребителей удваивается при оформлении онлайн-заказов.
Почему бы не включить небольшую картинку рядом с каждым блюдом?
Для оценки фотографий потребуется некоторое время, но конечный результат всегда лучше. Крупные рестораны неспроста уделяют внимание фотографиям еды.
Детальные описания каждого блюда
Если вы разрабатываете дизайн меню для сайта ресторана, приготовьте детальные описания каждого блюда. Даже если есть пара фраз или перечень ингредиентов.
Эти описания помогают продвигать посетителя дальше по странице к совершению заказа и дают гораздо больше информации о еде, которую они заказывают.
Больше информации — выше вероятность, что обед понравится клиенту.
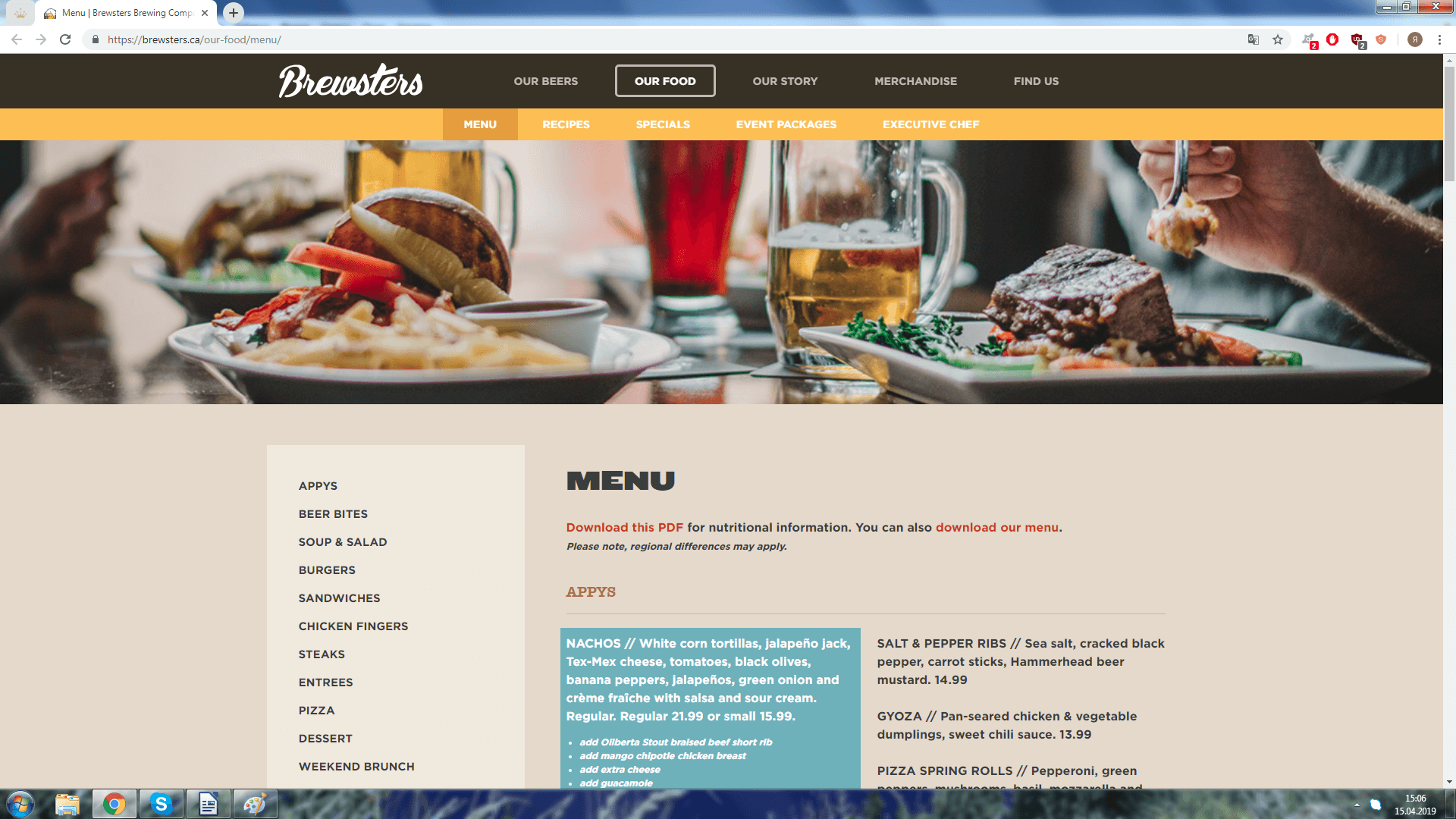
Веб-страница меню ресторана Brewsters содержит длинные описания сразу после наименования блюда.

Выделяется очень жирный текст названий, под которым идет разделитель, а затем грамотно составленное описание.
Этот шаблон легко просматривать, поэтому большинство людей научатся быстро разбираться в меню и принимать решение. Потрясающий дизайн.
И помните, что описания блюд не должны быть слишком длинными. Публикуйте ровно столько информации, чтобы посетитель определил: нравится или не нравится.
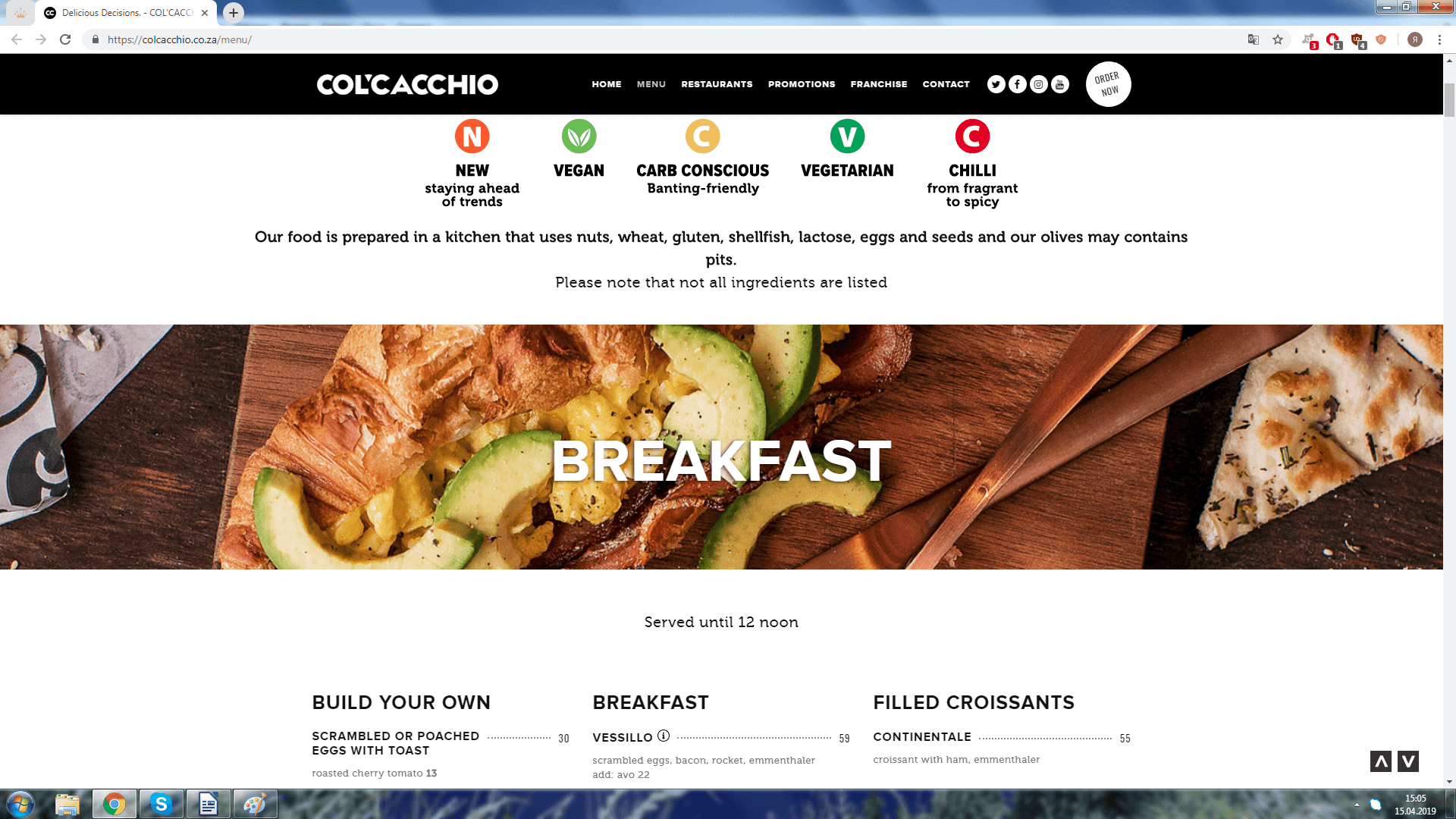
Давайте взглянем на образец веб-дизайна от ресторана Col’cacchio.

Наряду с описаниями мы видим маленькие значки рядом с каждым блюдом. Они обозначают диетические особенности. Например, веганские и безглютеновые блюда.
В самом верху страницы вы найдете расшифровку этих значков.
Посетители на лечебной диете будут благодарны.
Конечная цель дизайна меню ресторана — помочь сделать выбор. На этой странице люди пытаются увидеть, что вы предлагаете и сколько это стоит. Просто помогите им в этом.
Маленькие описания всегда помогают, как и функциональные иконки.
Вы можете сделать следующий шаг, обозначив калорийность и пищевую ценность блюд, но для экономии места лучше сделать это на отдельной странице.
Другой важной частью правильного дизайна является четкое различие между названиями блюд и описаниями. Это сделает просмотр страницы значительно проще.
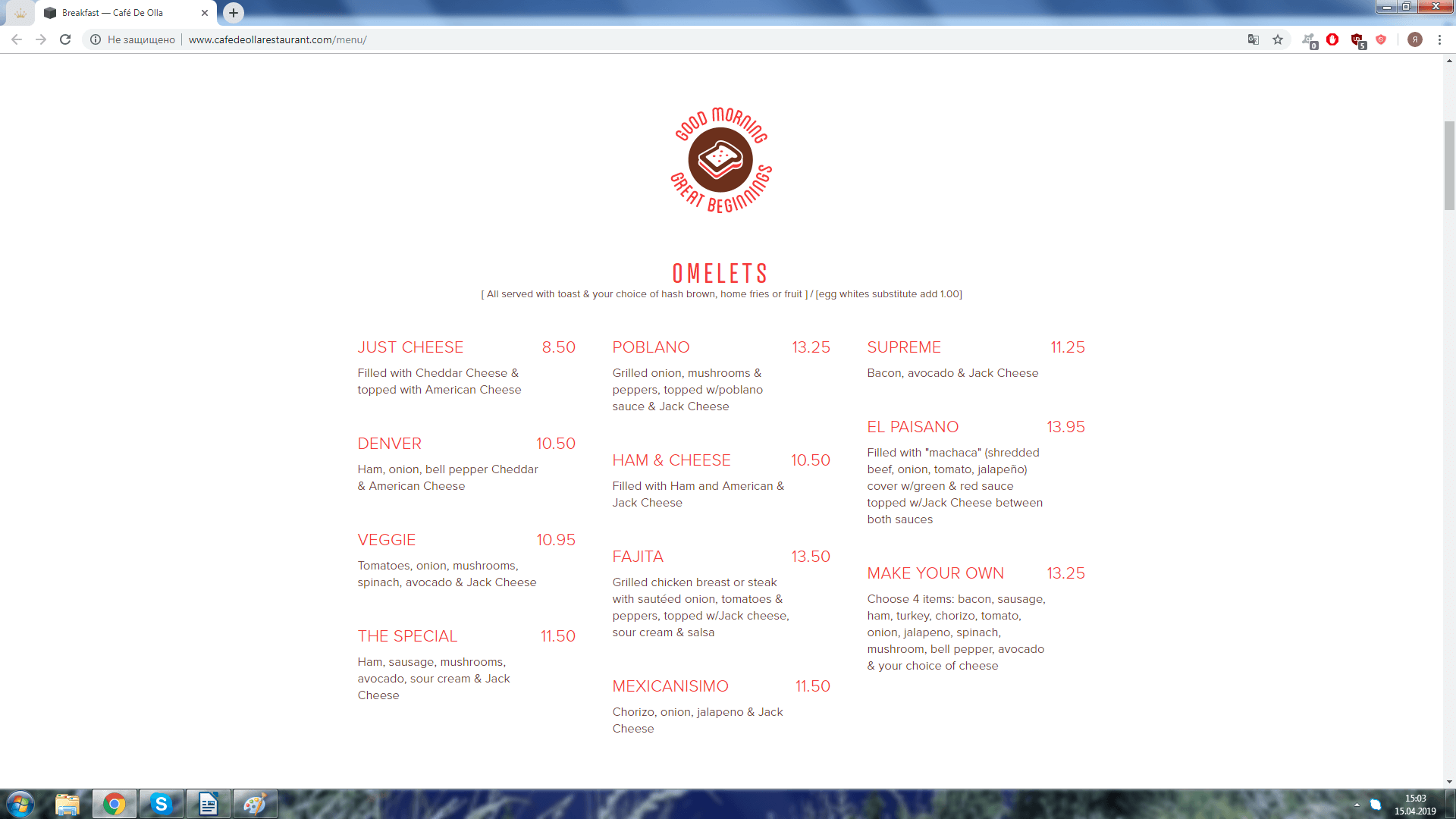
Хорошим примером является веб-страница меню ресторана Café De Olla.

Здесь все четко и ясно: красный текст выделяет название каждого блюда. Посетитель может быстро и легко прокручивать меню в поисках аппетитного названия. Как только найдется подходящее название, можно остановиться и вчитаться. Умно!
Послесловие
Идеальная страница меню для сайта ресторана не требует дорогостоящего видео и сложной графики. Все, что вам действительно нужно — это актуальная информация, упорядоченная в удобной для чтения форме. Плюс пара фотографий.
Но слова не всегда помогают. Иногда нужно увидеть лучшие примеры веб-дизайна и разрабатывать собственные идеи вокруг них. Надеемся, мы помогли вам в этом!
10 примеров меню для web страниц / Habr
Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему.Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
С помощью CSS можно построить вот такие вот симпатичные варианты:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
А с помощью jQuery вот такие:
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
Перейти к Demo
UPD:
Спасибо за участие всем, особенно
ilyafd который любезно поделился ссылками:
Меню, тренды и примеры от smashingmagazine.com
Необычная навигация в дизайне сайта от womtec.ru
35+ примеров навигации от tripwiremagazine.com
идеи, советы, примеры — Seo Design
Навигационное меню сайта подобно дорожным знакам и разметке в реальной жизни или системе нумерации секций и уровней торговых комплексов. Вы не можете легко ориентироваться и двигаться в желаемом направлении, если не понимаете прежде всего – где вы находитесь сейчас. Продуманный дизайн меню сайта существенно упрощает задачу нахождения необходимой информации, нужного товара и т.д. Речь идет о заметности и понятности различных элементов в навигации сайта.
Информационная архитектура
Планирование построения навигации следует начать с информационной архитектуры. Вам необходимо выяснить детали и характерные особенности информации будущего сайта: что наиболее важно и что будет ниже уровнем в информационной иерархии (множество различных деталей, потребности пользователя, sitemap, тестовая и базовая модель)
- Используйте доступные для любого пользователя технологии
- Избегайте использования Flash, JavaScript, jQuery или чего-либо еще что может вызвать проблемы в работе из-за различий браузеров
Простая и дружественная для пользователя терминология
Лучше использовать простую и очевидную терминология (ту которые легко понять посетителю), чем узко специализированные (сугубо индустриальные) термины.
- Любой переход в среднем занимающий у пользователей секунду или две на обдумывание скорее всего следует считать недопустимым
- Если же возникает необходимость в клике и переходе по ссылке только для того чтобы понять куда она ведет, то это будет ухудшать UX и юзабилити
Дизайн меню сайта на примерах
Larissa Ness сделала меню своего сайта легким для понимания, используя достаточно общие названия элементов меню. Пользователям понятен их смысл, потому как они уже имели дело с чем-либо подобным.
Но вот другой пример: креативное агенство Eighty8Four (http://www.eighty8four.com) использует термин «SHOWROOM», что может служить сбивающим с толку фактором. Под этим пунктом может быть портфолио работ, фотоотчет или видео с презентации бренда, но это не очевидно и посетители не имеют другого выбора как проверить свои догадки сделав переход.
Стандартизация дизайна меню сайта
Без единообразных по стилю решений, пользователь при внутреннем перемещении может подумать, что попадает на другой сайт. Единство принципов в дизайне меню навигации (элементы графики, цветовая палитра, расположение информации и т.д.) позволит избежать этого.
Единство стиля в дизайне меню подразумевает узнаваемость, а не скучный шаблонный вид для всех разделов, рубрик, страниц сайта. Узнаваемость выражается в стиле, деталях оформления и необходима для продвижения бренда, а набор отличных по дизайну страниц нельзя назвать стильным дизайном
St Davids Hospice Care имеет простую и понятную навигацию: в каждом разделе все ссылки из выпадающего списка горизонтального меню дублируются на боковой панели слева. В оформлении горизонтального и вертикального меню этого сайта используется индикация цветом для текущего раздела и подразделов.
Индикация цветом текущего раздела меню сайта
Пользователю важно знать свое положение на сайте в любой момент. Предоставьте ему такую возможность: изменением фона пунктов меню, полужирным шрифтом, цветом и т.д.
Austin Eastciders в дизайне меню для текущего раздела использует индикацию цветом и едва заметное изменение фона.
Media Surgery (http://www.mediasurgery.co.uk) использует светлый фон на открытой вкладке меню. Просто и эффективно.
Соглашения и условные обозначения в WEB
Несколько слов о связи интуитивной понятности меню и удобством навигации по сайту.
- Разрабатывая дизайн и структуру навигации веб-сайта лучше придерживаться известного принципа: Не заставляйте меня думать!
- Как минимум, пользователи должны получать то, что они ожидают увидеть. Это то, что на западе понимают под user experience (UX) и призывают тестировать UX-дизайн еще до запуска продукта. Если логотип во многих случаях кликабельный – он должен быть кликабельным и на вашем сайте
Тестирование: привлечение 3-й стороны
Всегда тестируйте дизайн меню навигации с привлечением независимых, т.е. не участвующих в создании и разработке людей.
- Стоит обратить внимание на предпочтения в использовании методов навигации по сайту
- Прежде всего анализировать надо временные затраты на нахождение нужной информации, а для достоверного результата привлекать больше людей
Если есть проблемы, то тщательный послетестовый разбор выявит их и станет источником неожиданных идей.
Контекстное окружение
В соответствии с вашим контентом и навигацией создайте в дополнение к ней некий графический или текстовый контекст. Возможно, это будут небольшие иконки или короткое описание (в виде заголовков под рубрикой) дающие общее представление о странице, при условии тематичности поста из связанной рубрики или раздела сайта.
Что бы дать больше информации о директориях своего сайта My Own Bike использует простые иконки в дизайне меню.
Красивые анимированные иконки привлекают внимание. Сайт высокотехнологичной компании элегантно использует этот эффект в меню навигации.
Мега меню с иконками на сайте канадской компании SNIPCART выглядит привлекательно. Пункты меню заглавными буквами, свободное пространство, понятные названия разделов и крупно обозначенная подсветка при наведении делают большое выпадающее меню дружественней к мобильным пользователям и удобней для сенсорного ввода.
Чистый и современный дизайн
SEO Werkz – это пример дизайна меню современного сайта – чистого и адаптивного, в плоском стиле.
Примеры красивого и креативного оформления меню сайта
Сайты с эффективным и стильным (а также необычным) дизайном навигационного меню для вдохновения и новых идей.
Snailbird
Hydroholistic
Kukral
Golden Isles
4 Pines Beer
Hunters Wines
Monsters
Mecannical
WEB Engineer
Marc Bedikian
Lmnop Studios
Сайты с интересным решением меню
Меню на сайте — вроде ничего сложного с первого взгляда, но как сделать так, чтобы меню отличало сайт, делало его особенным и в тоже время целиком соответствовало стилю всего сайта? Создать меню — несложно, а вот создать оригинальное интересное меню — не так то и просто. Даже небольшие элементы — подсветка, подчеркивание, стрелочки, обводка, меню с небольшими иконками, выпадающие разноцветное меню, меню с эффектом перелистывания, другое, делают сайт более интересным, интерактивным, предоставляют пользователю небольшой элемент игры и просто такое меню — приятно для работы с сайтом. Надеемся, что сайты с подборки подскажут вам новые идеи и решения.
1. Сайт Gnosh сразу же удивляет нас своим меню. Сначало — не знаешь, куда необходимо «нажимать», а потом привыкаешь, что все меню содержится в надписях — при наведении записи меню обводятся. При этом само меню раскидано по странице сайта.
2. Bern. Голубая подсветка при наведении, но главное то, что меню визуально служит как будто продолжением порваной кромки коробки — достаточно ярко и в тоже время абсолютно в стилистике всего сайта.
3. Racket — чрезвычайно креативная и необычная австралийская студия дизайна, специализирующаяся на неординарном визиальном и экологическом дизайне. На этом сайте можно застрять надолго, изучая каждую деталь интерфейса и то, куда та или другая надпись или картинка могут привести пользователя.
4. Яркая и удобная газета Южного Уельса This is South Wales. Сайт создан таким образом, чтобы максимально охватить как можно большую аудиторию с разными интересами. При этом сайт уельской газеты дает ощущение непринужденности, а не официальности серьезной газеты. Обратите внимание на визуализированное меню.
5. Интересное решение-презентация всех работ голландского агентства 75b
6. Cтудия Grafik. Работы представлены как плиточки. При этом при выборе каждой отельной рубрики (фотографии, веб, бренды), все работы «гаснут» и на экране остаются яркими только те, которые относятся к той или другой рубрике. Помимо этого существует еще и выпадающее меню вверху страницы сайта.
7. Оригинальная презентация магазина сумок Noonstyle. Меню чуть заметно в правой части сайта, зато на весь экран выводится фотография, которая как-будто имитирует текстуру изделья.
8. Интересный сайт студии Tisha creative , на котором как бы протекает обычная жизнь Лондона — меняется день и ночь, а меню для удобства пользователей подсвечивается белым.
9. Learnlakenona. Попутешествуйте по озеру, ведь это — настоящая карта со всеми надписями. Никогда не знаешь, что найдешь под очередным объектом на карте.
10. Alexbuga предлагает нам настоящее сложное технически меню. У пользователя создается впечатление, что он зашел не послушать музыку, а заглянул в настоящую аппаратную. Так и чешутся руки поклацать кнопки и потянуть все рычажки. На этом сайте даже можно самому сочинить музыку 😉
11. Campfirenyc. Меню на этом сайте можно рассматривать с разных ракурсов. Интересно, что само меню оформлено в виде характерного прямоугольника, который создает аллюзию с прямой речью, что часто используется в комиксах. Однако, это не главное. Самым интересным элементом сайта является реализация каждой из рубрик меню — рубрика открывается не вниз, и не на ширину всей страницы сайта, как стоило того ожидать, а вправо одновременно в две колонки.
12. Wearefellows — меню как будто выпадающее меню в левом верхнем углу, которое сначала совсем незаметно для пользователя. Этот сайт — подтверждение идеи, что минимализм нынче в моде — только черные и белые оттенки — ничего более. Стильно и эффектно.
13. Usu На сайте видим сразу несколько вариантов реализации меню — это и нетипичный белый шрифт в черных прямоугольниках, которые при наведении подсвечиваются красным, а также меню на сайте реализовано посредством приема доски объявлений — ненавязчиво и по-студентчески.
14. Добро пожаловать в бар Getraenke-kukral! Хотите воды, лимонада, пива или сока? Меню на этом сайте реализовано посредством использования больших иконок, которые олицетворяют тот или другой напиток. При наведении контур меню слегка подсвечивается темным цветом.
15. Typographica Меню этого сайта — типографические работы, но в придачу существует выпадающее меню с детальным описанием содержания всей рубрики. Интересно, что в развернутом виде можно открыть все рубрики одновременно.
16. Workatplay — меню сайта спрятано в верхнем левом угле страницы, но открывается при движении мышки в соответствующем направление. Кроме этого — красивое сочетание цветов — розовый шрифт на черном фоне.
17. Benhulse. Типичное плиточное меню. При этом каждая рубрика слегка подсвечивается при наведении. Просто и понятно.
18. Rednoseday Каждая рубрика при открытии перекрашивается в белый цвет, а по краю образовывается своеобразная строчка от шва — оригинально и стильно.
19. Molanphydesign Оранжевая еле заметная подсветка меню.
20. Синяя подсветка Fullyillustrated реализовуется одновременно в двух ракурсах — сверху страницы и снизу фотографии. Таким образом, обозначено, что каждый пример с галереи задается одновременно двумя рубриками (одной нижней и одной верхней).
21. Builtbybuffalo— Обратите внимания на обозначения активного меню оранжевой каплей.
22. Mariecatribs На активное меню указывают стрелочки.
23. Christophermeeks — меню представлено в виде иконок. Интересный вариант реализации для персонального сайта.
24. Carbonmade . Еще один вариант интеграции меню с иконками — оригинально и забавно.
25. Richbrown Меню служат темные квадраты, которые анонсируют работу, которые будут представлены в следующих светло-серых квадратах.
26. Danwiersema. Меню по правой стороне реализовано не без участия иконок.
27. Creativespark. Черно-желтый сайт, и меню подсвечивается соответственно. Кроме того, не забудьте клацнуть на надписи на рисунках.
28. Jacoblee Активное меню указывается небольшой стрелкой-треугольником. Аллюзия стрелки к типичной клавиши «проигрывать».
29. Hardgraft Меню этого сайта представлено на фоте геометрической фигуры в виде клапана сумки или кошелька.
30. Resoluut. Меню создано с эффектом подкрутки. При этом, название рубрики не меняется.
Автор — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Меню для сайта – что это и его виды.
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.

Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
- Дизайна – с эффектами, картинками, иконками, гармошками и т.д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
- Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
