Как сделать меню ВКонтакте. Полное руководство

Дата последней проверки актуальности статьи: 16 февраля 2019 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.

Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» ( ). Нажмите на нее, чтобы перейти к редактированию страницы.
). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора ( ). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке ( ). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
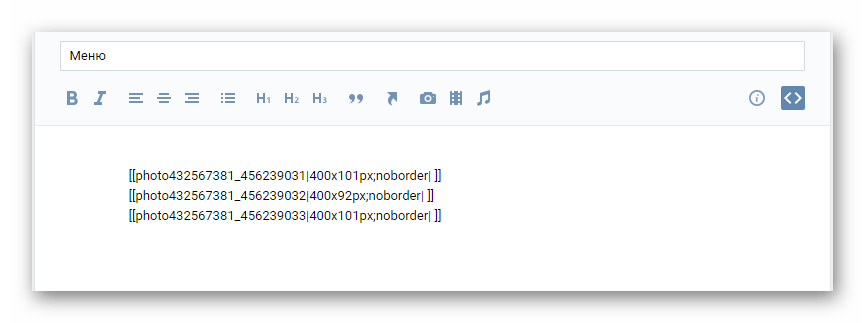
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.

Как сделать меню для ресторана
Открытие своего ресторанного бизнеса может быть очень трудоемким процессом на его начальной стадии. Оформить дизайн интерьера, продумать меню, привлечь первых посетителей — всё это требует немалых материальных ресурсов. Однако в настоящее время есть сервисы, которые могут помочь сократить расходы на продвижение или, например, создание дизайна меню, исключая обязательное обращение к услугам профессионалов. Один из них — это графический редактор Canva, и в этой статье мы рассмотрим одну из предлагаемых функций — конструктор меню ресторана.
Чтобы начать пользоваться сервисом, нужно создать учетную запись с одним из доступных планов — Canva предлагает бесплатный базовый план “для себя”, а также платные планы с более широким списком возможностей для компаний. Выбрав наиболее подходящий, на главной странице в поиске необходимо набрать название дизайна, который вы хотите создать, в нашем случае “меню”. Помимо карты меню, с Canva можно создавать материалы для продвижения бизнеса (флаеры, буклеты), резюме, открытки, постеры, обложки для книги и многое другое.
На рабочей странице на панели слева вы увидите большую коллекцию готовых шаблонов меню, разбитых на разные категории: элегантное меню, свадебное меню, детское меню и так далее. Перейдя в нужный раздел, выберите макет, который больше всего вам нравится и подходит по стилю и формату, после чего можно приступать к редактированию. В зависимости от выбранного при регистрации плана, больше или меньше макетов будут бесплатными (включенными в стоимость), а некоторые можно приобрести за отдельную плату от 1 доллара.
С помощью инструментов редактирования Canva вы можете изменять цвета, шрифты, добавлять различные узоры и элементы дизайна, менять расположение деталей. Интерьер ресторана или кафе может принести вдохновение для разработки дизайна меню. А, может быть, наоборот, создав идеальное меню, вы захотите внести изменения в оформление помещения.
Еще одна полезная деталь — это возможность загружать собственные фотографии в дизайн в разделе “загрузки”, что может очень пригодиться при составлении меню. Блюда, приготовленные в ресторане, можно сфотографировать и сразу же отредактировать с помощью инструментов Canva, наложив фильтры и меняя настройки. А после добавить их в дизайн меню, чтобы клиенты сразу могли видеть, что их ждет при заказе того или иного блюда.
Когда меню готово, остается только распечатать его в хорошем качестве. Расходы на создание такой карты меню с Canva будут намного ниже расходов, потраченных на профессионального дизайнера, а результаты будут такими же качественными.
Как составить меню на неделю
Как мы знаем, без труда не выловишь и рыбку из пруда. Это же правило действует и при составлении меню. Придётся покорпеть часок над этим нехитрым, в общем-то, заданием.
Есть и хорошие новости:
- Затраченное на составление меню время вернётся к вам с лихвой в течение недели.
- Это сбережёт вам кучу нервов. Ведь не нужно будет впопыхах забегать в магазин по дороге домой, не придётся натужно мучить и без того уставший мозг вопросом «Что бы сегодня приготовить?».
- В конце месяца вы наверняка с удивлением обнаружите, что стали тратить меньше денег на еду.
- Ваша домашняя пища станет разнообразнее и, скорее всего, вкуснее.
- Будет проще питаться действительно сбалансированно, а не мучить организм бесконечной едой из консервных банок или всю неделю есть сваренный в понедельник борщ.
Допускаю, что плюсов наберётся ещё больше. Всё зависит от нынешнего положения вещей.
Сразу оговорюсь: в статье речь пойдёт о составлении меню ужинов, когда (я надеюсь) вся ваша семья собирается за столом. Завтраки, как правило, у всех разные. Кто-то и вовсе не успевает позавтракать дома, и подавляющее большинство обедает за его пределами.
Чтобы составить полноценное меню на неделю, выберите 1 час свободного времени. Например, в воскресенье, а ещё лучше в субботу (чтобы успеть в воскресенье купить все продукты). В дальнейшем у вас будет уходить гораздо меньше времени на это занятие.
Не выбрасывайте составленные меню, а заботливо складывайте их в какую-нибудь папку. Потом их можно будет опять чередовать.
По прошествии пары месяцев можно смело возвращаться к предыдущим вариантам меню.
Для составления меню вам понадобится:
- Лист бумаги А4.
- Ручка или, ещё лучше, карандаш.
- Ваши любимые кулинарные книги (я, например, люблю книги Джейми Оливера) или кулинарные журналы, подборка вырезок с рецептами и тому подобное.
- План вашей семьи на предстоящую неделю (если вы его не помните).
Чего делать категорически не рекомендуется
Пользоваться планшетом или компьютером для поиска рецептов. Только время потеряете.
Во-первых, даже очень интересные статьи сложно читать онлайн, не отвлекаясь на напоминания, всплывающие окна и прочее. А уж про поиск рецептов я вообще молчу…
Во-вторых, рецепты из интернета сложно потом найти в вашем и без того внушительном списке закладок.
В-третьих, от разнообразия рецептов вы растеряетесь и в итоге, как мы часто это делаем, когда выбор слишком большой, ничего не выберете вообще.
Если же у вас есть любимый блогер, рецепты которого вам нравятся, и вы давно хотели их опробовать, то советую сохранить их дедовским способом — распечатать на бумаге. Вы не будете лишний раз отвлекаться на интернет, а также, если рецепты оказались удачными, сможете поместить их в папку любимых блюд. У меня, например, тоже такая есть. Там я собираю копии рецептов, которые я опробовала в гостях, и там же, на месте, получила ксерокопию.
Если вам понравился какой-то рецепт из кулинарного журнала, то аккуратно вырежьте его и подшейте в папку, а журнал выбросьте или отдайте. Так вы избежите кипы ненужной бумаги в доме и сможете легко найти рецепт, когда он вам понадобится.
Как учесть обстоятельства вашей жизни в своём меню
Я рекомендую делать минимум один вегетарианский день в неделю, два куриных, два рыбных, один мясной и один день оставить свободным (почему свободным — об этом ниже). Ещё лучше увеличить количество вегетарианских и рыбных дней за счёт уменьшения куриных и мясных.
Если вы заранее знаете, что у вас по пятницам ресторан, то помните это и составьте меню только на шесть дней.
Если ваши дети ходят в кружки по вторникам и четвергам, то я рекомендую учесть и это. В такие дни лучше оставить время на детей, сэкономив его на готовке. Поэтому смело планируйте блюда понедельника и среды в больших порциях, которых вам хватит на два дня.
В те дни, когда вы приходите поздно (например, у вас курсы или тренировка), планируйте самые лёгкие блюда: салаты, вегетарианские горячие блюда, рыбу.
Одно из важных условий успеха: не выбирайте для будней и для воскресенья сложносочинённые блюда, которые отнимают много времени и сил. Если есть желание, включите что-то более сложное в меню на пятницу или субботу (или когда у вас свободные дни по графику).
Даже если вы очень любите готовить, как и я, то вам всё равно надоест бесконечно торчать на кухне, особенно после длинного рабочего дня. Да и зачем? В мире огромное количество очень вкусных и полезных рецептов, которые просты в исполнении.
Лично у меня есть правило: максимум 30–45 минут на приготовление полноценного ужина. Исключения — блюда, которые готовятся в духовке. Там вы всё почистили, нарезали, поставили в духовку и пошли по своим делам. Рецепты я подбираю (если они не моего изобретения) именно по этим критериям — вкусно, просто и быстро. Именно поэтому отдавайте предпочтение блюдам, которые готовятся в духовке.
Оставьте один день в неделе… пустым. Даже если вам не надо идти в ресторан или в гости, и вы точно будете дома. Мой опыт подтверждает: как ни планируй, всегда останутся продукты. Поэтому у меня в семье мы ввели «день остатков», который мы проводим в воскресенье (или в последний день перед очередной закупкой продуктов для нового меню). В такой день я напрягаю фантазию или просматриваю кулинарные книги, заменяя недостающие ингредиенты похожими. Иногда получаются просто шедевры, рецепты которых я выкладываю у себя в блоге вместе с меню на неделю для всей семьи.
Перед тем как сесть за стол и начать составлять список, советую заглянуть в холодильник. Что там у вас завалялось и требует срочного употребления в пищу? Именно эти продукты должны составить основу вашего меню.
Например, если у вас там лежит кочан капусты, то включите в меню салат «Коул Слоу» или щи (или и то и другое, если капусты много). Если же там лежит курица, то придумайте блюда с ней.
Если же в холодильнике мышь повесилась, то поздравляю! Вам будет намного проще составить меню, и вы сможете вписать туда всё, что душе угодно (из еды).
Переходим к самому меню
На листе бумаги напишите план. Например:
- Понедельник: рыба.
- Вторник: вегетарианский (на два дня).
- Среда: остатки.
- Четверг: щи с мясом.
- Пятница: ресторан.
- Суббота: курица.
- Воскресенье: «фантазия из остатков».
Пролистайте свою подборку рецептов. Если вам нужны блюда с курицей, то воспользуйтесь указателем в конце кулинарной книги. Очень часто попадаются отличные варианты, когда вы понимаете, что в 1–2 рецептах сможете использовать все продукты, оставшиеся с этой недели, просто прикупив, например, рис и петрушку с чесноком. Такие рецепты идеальны для экономных хозяек и хозяев.
Сразу начинайте записывать в свой лист понравившиеся блюда напротив дней недели. Указывайте название блюда, название книги и номер страницы с рецептом. Если в процессе на глаза попадётся лучший вариант, то исправьте написанное. Тут советую не увлекаться. Как только у вас на листе бумаги появится план по всем дням, закругляйтесь. Сделайте закладки на понравившихся рецептах и примените их для следующей недели, когда придёт время.
Обычно стоит только начать. Со временем у вас будет всё получаться намного быстрее.
Блюда из меню недели можно варьировать на своё усмотрение и подстраивать под свои поменявшиеся планы. Так, если вам не захотелось рыбу в понедельник, то заморозьте её и приготовьте курицу. А в субботу тогда ешьте рыбу.
Единственное но: я не рекомендую размораживать продукты в микроволновке. Они становятся резиновыми.
Лучше достаньте продукты из морозильника вечером предыдущего дня и положите в холодильник, хорошо упаковав. Так они смогут не растерять своих полезных свойств. При этом учтите, что рыба и морепродукты размораживаются намного быстрее мяса и курицы. Их можно достать и утром перед выходом на работу.
И ещё: вовсе не обязательно составлять список в выходной день и начинать планирование с понедельника.
Я, например, закупаюсь во вторник, когда народа в магазинах не так много. Поэтому моё планирование тоже начинается во вторник — со свежих продуктов.
Как видите, вариантов составления меню на неделю множество. Это занятие даёт вам свободу действий, а меню можно и нужно подстраивать под ваши нужды и нужды вашей семьи.
Доброго вам здоровья!
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
 Картинки для оформления группы вк
Картинки для оформления группы вкИз картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
 Выбор области для миниатюры (аватарки)
Выбор области для миниатюры (аватарки)Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
 Размер шапки в VK для компьютера
Размер шапки в VK для компьютераРазмер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
 Размер шапки в ВК в приложении
Размер шапки в ВК в приложенииНо в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокамКстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
 Готовая шапка для группы вконтакте
Готовая шапка для группы вконтактеТеперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление

Обложка сообщества → Загрузить. И выбираем нашу картинку.

Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
 ID группы ВК
ID группы ВКа МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮНажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметкиЕсли скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
 картинка меню группы вк
картинка меню группы вкТеперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные частиТам же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях. Поэтому всегда режьте меню на равные части или делайте меню в один столбец. Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
 Нажми для редактирования
Нажми для редактированияТеперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
 адрес картинки для меню в vk
адрес картинки для меню в vkИ так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
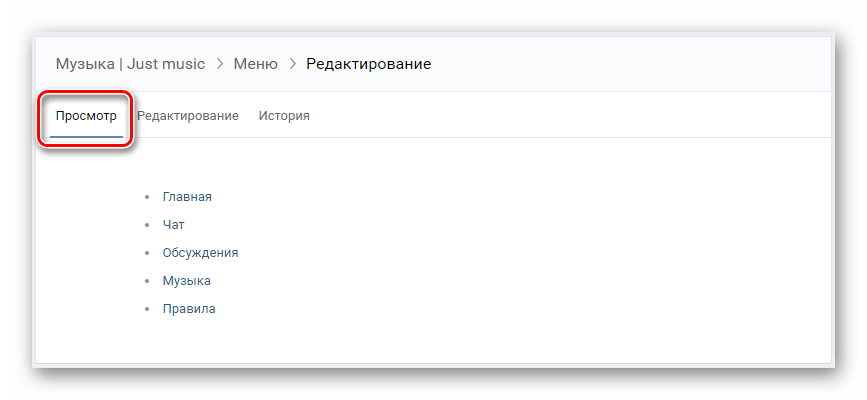
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результатКнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова менюТеперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова менюТеперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Как создать меню в группе ВКонтакте

Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
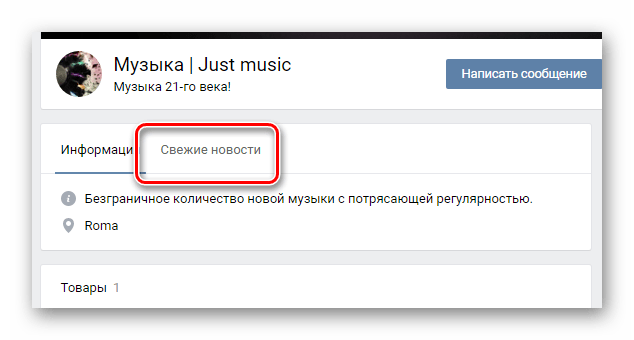
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
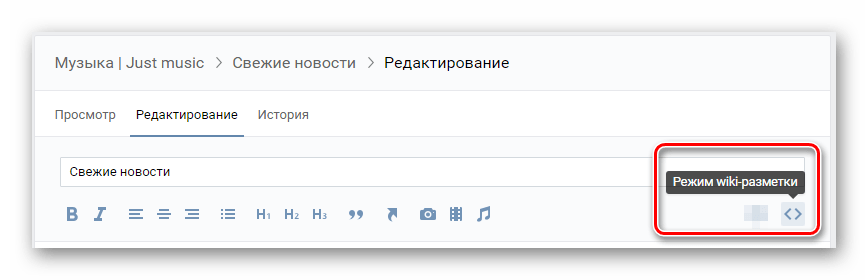
- Нажмите кнопку «Редактировать».
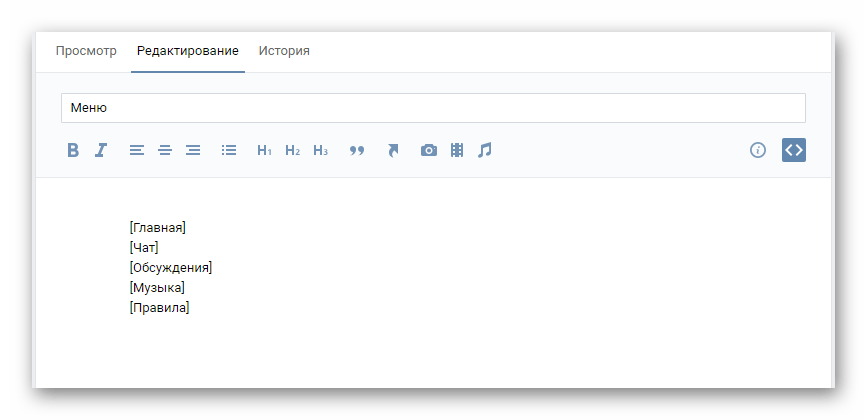
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.





Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.




Переключение в указанный режим позволяет использовать более стабильную версию редактора.

Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
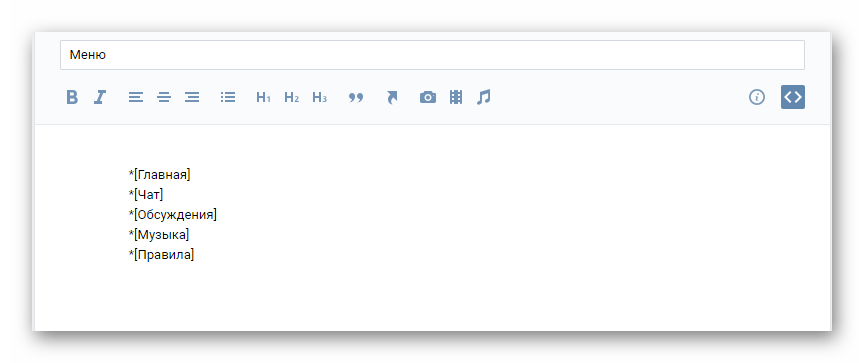
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».





Возможно использовать как внутренние ссылки домена VK.com, так и внешние.


В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
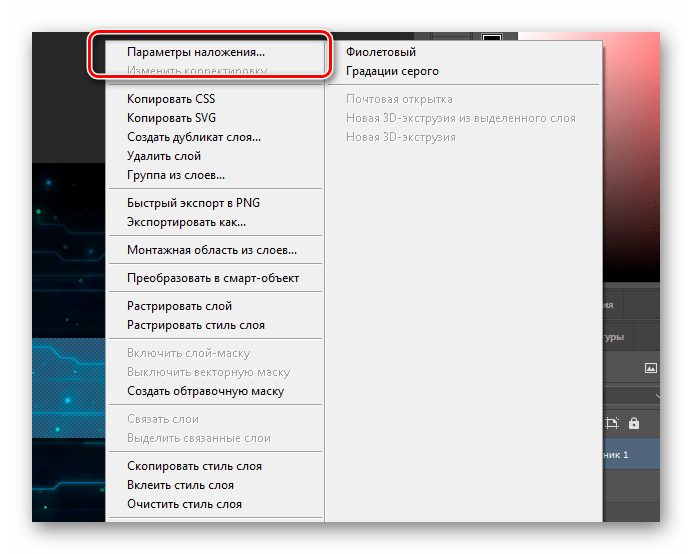
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
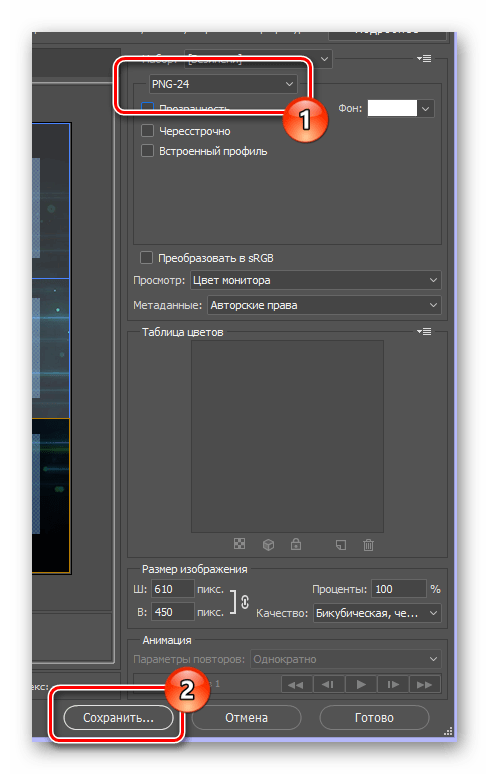
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».

Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм

Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.

Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.


Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».


Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.

Размеры текста можете выставить любые, удовлетворяющие ваши желания.

Не забудьте оформить текст в соответствии с концепцией меню.






На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.





Не забывайте сохранять изменения.


Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».

В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».


Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать меню в Инстаграм: способы и фишки
Один из вопросов который задают пользователи при осваивании соцсети, как сделать меню в Инстаграм. Благодаря техническим возможностям бренды всего мира позволяют покупателям узнать о новом товаре. Весной 2019 года разработчики реализовали идею покупки товара без перехода на сторонние ресурсы.
Чтобы получить необходимую информацию, пользователи просматривают раздел «Актуальное» и «Stories». Поэтому важно правильно настроить профиль для привлечения подписчиков и увеличения продаж.
Кратко об «Актуальном»
Прежде чем изучать вопрос, как сделать меню в Инстаграм, следует подробнее узнать о блоках приложения. Раздел «Stories» («Сторис») – публикации, исчезающие спустя сутки. Для постоянного доступа к важной информации владелец профиля сохраняет «короткометражки» в разделе «Актуальное». Располагается блок ниже основных сведений в профиле. Пользователь вправе создать несколько подборок с уникальными названиями с возможностью редактировать информацию и добавлять обложки.
Сохраненные в «Актуальном» сторис выполняют следующие функции:
- Подписчики и пришлые пользователи изучают сведения о ценах, контактах, способах и нюансах доставки и возврата товара в интернет-магазин и т.д..
- Владелец интернет-магазина публикует отзывы и кейсы.
- Сохраненные сторис структурируются по подборкам. Владелец интернет-магазина публикует и обычные статьи, но они теряются в ленте. Подписчики не всегда могут найти требуемую информацию в ленте, поэтому получают искомое в «Актуальном».
- Экстерьер профиля приобретает законченный и совершенный вид, поскольку разработчики проработали обложки и внутреннее наполнение.
Чтобы сохранить stories (закрепы, хайлайтс) в разделе «Актуальное» требуется:
- Опубликовать информацию в сторис привычным способом (фото- или видеоконтент).
- Перейти в блок под описание профиля.
- Выбрать пункт «Актуальное из историй».
- Кликнуть на пиктограмму «Новое».
- Указать нужные сторис.
- Дать название блоку.
- Выбрать обложку.
Советы по преображению «Актуального»
Как сделать меню в Инстаграм, чтобы увеличить количество подписчиков и покупателей, интересно знать всем. Опытные SMM-менеджеры выделяют 2 типа раздела «Актуальное»:
- «Если есть у всех, я тоже сделаю». В таком профиле блок с сохраненной информацией выглядит не аккуратным и не привлекательным.
- «Дизайнер мне в помощь». Владельцы таких профилей тщательно изучают приложения для работы с информацией и обращаются за помощью к специалистам. Подобный аккаунт привлекает внимание структурированностью и аккуратностью.
SMM
Для увеличения потока подписчиков и продаж SMM-менеджеры указывают, на что нужно обратить внимание при создании меню в Инстаграм.
- Единообразные пиктограммы для обложек. Пиктограммы с картинками разного типа отвлекают от сути.
- Стилистика аккаунта. Аккуратность в профиле прослеживается в единой стилистике обложек «Актуального» и аватара аккаунта.
- Оформление обложек. Дизайнеры предлагают воспользоваться 3-мя способами:
- на каждый блок сохраненных сторис устанавливать в качестве обложек похожие тематические пиктограммы;
- создать пиктограммы для набора сторис из одного фонового изображения;
- приобрести или скачать бесплатно комплекты иконок из приложений.
- Умеренное количество информации в Stories. SMM-менеджеры советуют размещать в одном блоке «Актуального» не более 10 слайдов. Если в разделе будет 30,40,60 или 80 слайдов, редкий пользователь согласится просмотреть их все.
- Умеренное количество наборов. В «Актуальном» должно оптимально размещаться 5-7 разделов. Второстепенной и устаревшей информации не место в сохраненных сторис. В бизнес-аккаунте не должна указываться личная информация. Если в «Актуальном» интернет-магазина помимо разделов о стоимости, доставке и отзывов будут находиться репортажи «О зайке» или «Мое солнышко», подобная информация отпугнет покупателя. Для сохранения личных сторис пользователи создают другой профиль.
- Наличие уникальных блоков. Предпочтительно, если в «закрепе» расположен хотя бы один уникальный блок. Здесь пользователь указывает информацию, уникальную для сферы деятельности: «Вдохновение», «Уход за тату», «Наши партнеры» и т.д.
- Структурированность блоков. Если владельцу бизнес-аккаунта требуется определенный порядок в разделе «хайлайтс», тогда нужно располагать блоки с конца. Например, «Кейсы», «Доставка», «Цены» преобразуется в «Цены», «Доставка», «Кейсы».
- Аккуратность при наполнении разделов. Сторис для «хайлайтс» требуется красивая верстка и анимация. Готовые шаблоны имеются в различных приложениях для работы с меню Инстаграм: Canva, Mixgram, StoryArt, InShot и т.д.
- Наличие вдохновения при работе с аккаунтом. Если у владельца интернет-магазина или SMM-менеджера отсутствует вдохновение для наполнения аккаунта интересующей информацией, то творческий кризис отступит перед Pinterest и подобными ресурсами.
Также читайте: Картинки слаймов из Инстаграма: состав «волшебной» массы и лучшие хештеги для поиска
Уникальный стиль Инстаграм
При развитии бизнес-аккаунта следует придерживаться двух правил одновременно:
- Все, что владелец делает, создает для подписчиков и пришлых пользователей.
- Не стоит учитывать мнение сторонних наблюдателей. Нужно полагаться на собственный опыт и интуицию.
SMM-менеджеры советуют воспользоваться способом для развития аккаунта:
- Создать единое цветовое пространство. Самым легким способом создания цветовой гаммы считается наложения одного фильтра на все фотографии. Единая гамма облегчает восприятие информации и делает бренд узнаваемым.
- «Непотопляемый» способ преображения профиля: воспользоваться «шахматкой» или современным вариантом исполнения. В интернет-магазинах в Инстаграм «шахматка» выглядит привлекательно и необычно.
- Создание коллажей. Тратить время на преобразование всего аккаунта в этом стиле нет смысла (если для души, тогда «пожалуйста»). Отдельная публикация с коллажем освежит профиль и заинтересует подписчиков.
Видеообзор:
Все полезное о Инстаграм — instagramer.info
Официальный сайт — www.instagram.com
Menumake — Сервис для автоматического создания меню в группе Вконтакте


Просто
Создание меню занимает не более 5 минут

Под ключ
Создадим, загрузим и установим все сами за секунды

Экономично
В 2.7 раза дешевле и качественнее, чем найм дизайнера

Универсально
Меню корректно работает на всех устройствах

Гибко
Возможность тонкой настройки каждого меню

Безопасно
Работа происходит через официальное приложение VK
ВОЙТИ С ПОМОЩЬЮ ВКОНТАКТЕ И ПОПРОБОВАТЬ
Зачем нужно меню
Есть два пути — либо ваш клиент быстро найдет нужную ему услугу у вас, либо он уйдет, и найдет ее у вашего конкурента. Вконтакте не знает об особенностях вашего бизнеса, поэтому группы устроены неэффективно для вас. Посетителю приходится пробираться сквозь десятки ссылок и картинок, прежде, чем он доберется до нужного вам раздела: каталога товаров, формы заказа или контактов. А у многих клиентов не хватит терпения туда добраться и они просто уйдут. Меню позволяет направить посетителя туда, куда нужно вам. Это инструмент поднятия продаж.
Как сделать меню в группе
Раньше для создания меню в группе нужно были владеть навыками работы с изображениями и вики-кодом Вконтакте. Либо платить неадекватные суммы дизайнерам и доверять им доступ в вашу группу (что очень рискованно). Менюмейк упрощает все эти сложности и сводит всё к простейшим шагам:

1. Подключение
Подключаете группы, в которых хотите создать меню

2. Выбираете дизайн
Вы можете выбрать готовый дизайн или создать свой уникальный

3. Автозагрузка
Полностью автоматическая установка меню в группу Вконтакте
Отзывы из открытых источников
ВОЙТИ С ПОМОЩЬЮ ВКОНТАКТЕ



