Кнопка Мне нравится Вконтакте и Facebook на сайт


Всем привет, друзья! Несколько недель назад я писал, как установить кнопку google + 1 на сайт и виджет от вконтакте. Сегодня ми продолжим использовать социальные сети для продвижения сайта. В этом посте я напишу, как устанавливается на сайт кнопка мне нравится вконтакте и кнопка мне нравится facebook.
На каждом блоге или сайте просто обязаны быть основные кнопки социальных сетей. Это нужно для того, чтобы посетитель всегда мог поделиться информацией с друзьями. Такие действия способны увеличить посещаемость ресурса, а также количество ссылок с соц. сетей. На моем блоге сейчас установлены 4 кнопочки: google +, твитнуть, кнопка мне нравится Вконтакте и кнопка мне нравится Facebook. Можно было бы еще установить и другие кнопки, но этих 4 на мой взгляд вполне хватит. Главное, чтобы посетители на них нажимали ;-). Кстати, если вы хотите привлечь трафик с соц. сетей, то советую также прочитать вот эти статьи: «Как создать группу в контакте?», «Как создать группу в одноклассниках?» и «Как создать группу в facebook»? Ну а теперь вернемся к нашему главному вопросу:
Как установить кнопку «Мне нравится» от Вконтакте
Для того, чтобы вы на своем сайте увидели красивую кнопочку от вконтакте нужно сделать всего три шага:
- Добавить сайт в соц. сеть вконтакте;
- Настроить внешний вид кнопки;
- Скопировать код и вставить на свой сайт.
Как видите, устанавливается кнопка мне нравится на сайт очень быстро. А теперь обо всем по порядку.
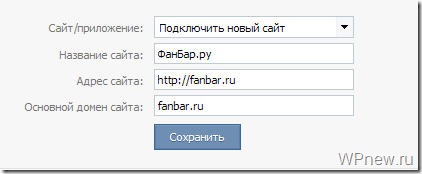
1. Перейдите сначала вот сюда и подключите свой сайт, если его там нет. Для этого заполните несколько полей. Вот, как это сделано у меня:


После заполнения нажмите на кнопку «Сохранить».
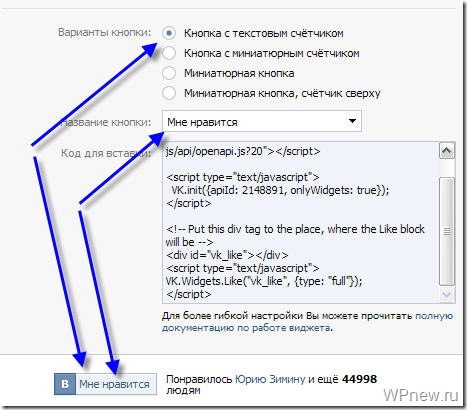
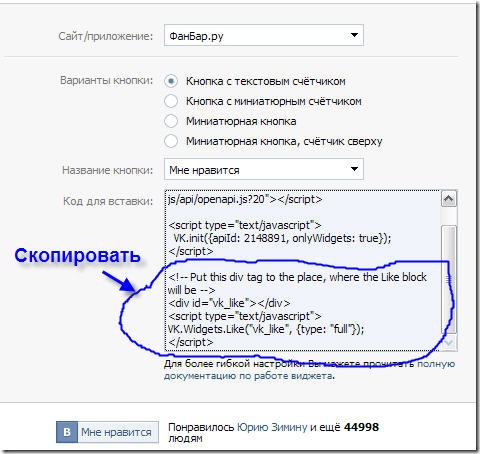
2. Теперь вам нужно настроить внешний вид кнопки. Внизу вы всегда можете посмотреть, что у вас получилось. Я, например, выбрал кнопку с миниатюрным счетчиком. Названия кнопки «мне нравится». А высоту так и оставил 22 px.


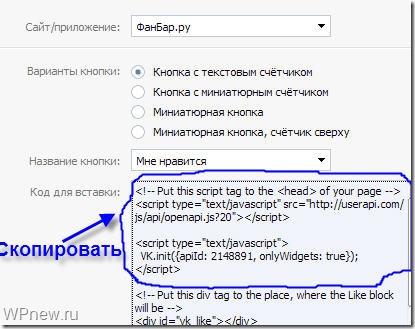
3. После того, как вы настроили внешний вид кнопки нужно скопировать код и вставить на свой сайт. Для начала скопируйте первую часть кода


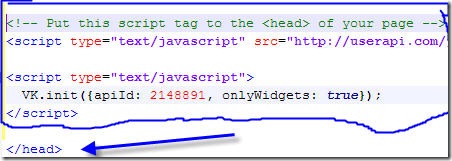
и вставьте его в header.php перед тегом /head (если сайт на движке wordpress). После этого скопируйте вторую часть кода


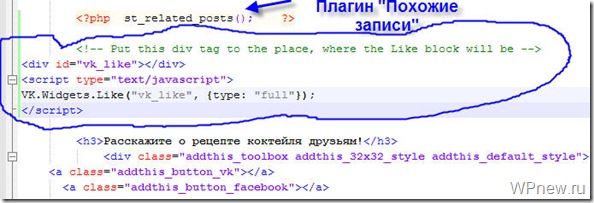
и вставьте в то место, где вы хотите видеть кнопку “Мне нравится” от вконтакте на своем сайте. У меня, например, она стоит после каждой статьи, чтобы посетитель, после прочтения, всегда мог поделиться информацией с друзьями :smile:. Откройте файл single.php и вставьте код туда. Шаблоны у всех разные, но у меня она стоит перед формой комментариев, то есть перед этой строчкой:
После вставки второй части кода, вы должны увидеть на своем сайте кнопку от вконтакте «мне нравится». Если возникли какие-то проблемы, то пишите в комментариях, постараюсь помочь :smile:.
Как установить кнопку «Мне нравится» от Facebook
Для начала перейдите вод сюда. Если вы не авторизованы, то сделайте это. Теперь на этой страницы нам нужно сначала заполнить некоторые поля. Хотя они на английском языке, но ничего страшного, разберемся :smile:.
- URL to Like – ссылка на страницу. Оставляем это поле пустим, поскольку ми хотим установить кнопку на все страницы;
- Height – высота. Можно ничего не ставить, по умолчанию высота кнопки нормальная;
- Layout – здесь нам нужно указать внешний вид кнопки. Я выбрал последний вариант button_count, на мой взгляд, он самый лучший. Можете попробовать выбрать другой вариант и посмотреть, как он выглядит. Если box_count или standard вам нравится больше, то, пожалуйста, ставьте тот, который нравится.
- Show Friends’ Faces – показывать аватари. Я убрал галочку, поскольку не хочу показывать аватари.
- Width – ширина. Я ничего не ставил, если ширина кнопки вас не устраивает, то можете ее указать.
- Color Scheme – цветовая схема. Оставил по умолчанию light (светлый).
- Action Type. Если выбрать like, то надпись на кнопке будет «нравится». А если recommend, то «я рекомендую». Я выбрал первый вариант like (нравится).
- Include Send Button — Включить кнопку «Отправить». Мне она не нужна, поэтому я галочку убрал.
После заполнения всех полей у меня получилось вод так:


Теперь нажмите на кнопку «Get code» для того, чтобы получить код.


Первою часть кода вам нужно разместить в файл footer.php перед тегом /body. А вторую часть в то место, где вы хотите видеть кнопку «Мне нравится» от Facebook на своем сайте. Можете разместить после кода кнопки «Мне нравится» от Вконтакте в файл single.php.
На этом у меня все. Как вам статья? 😉
Плагин кнопка мне нравиться на сайт wordpress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Здравствуйте !
Как обычно с вами на связи Илья Журавлёв, с очередной порцией полезной информации для вашего сайта ! Сегодня я расскажу вам и покажу как с помощью плагина установить на сайт wordpress кнопку мне нравиться. Посетители вашего сайта смогут оценить ваш труд, нажав на кнопку мне нравиться или не нравиться, палец вверх или палец вниз. Лайк кнопки можно будет установить в любое место на вашем сайте, запись, страница, комментарии.

Преимущество плагина:
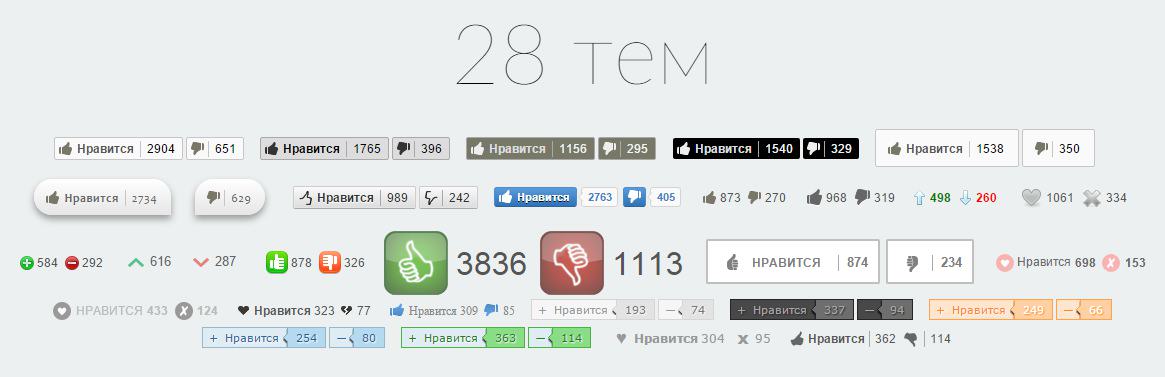
– Большой выбор тем для кнопок.
– 25 Языков, включая Русский.
– Настройки плагина
– Виджет с популярными записями, страницами, комментариями, на основе статистики.
– Выбор расположения кнопок.
– Сортировка контента по лайкам.
– Статистика по лайкам и дислайкам.
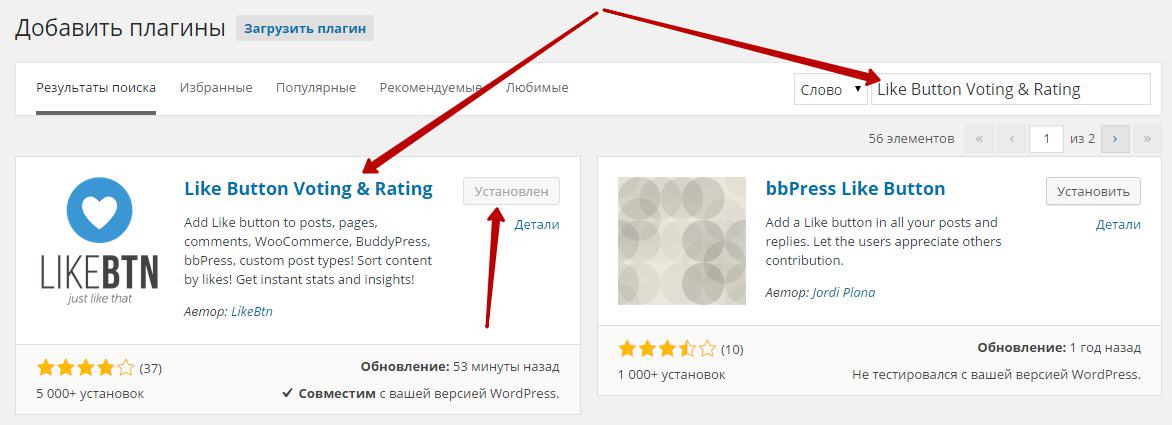
Установить плагин – Like Button Voting & Rating на сайт, вы сможете прямо из админ панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

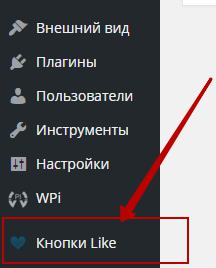
Чтобы настроить плагин, перейдите по вкладке: Кнопки Like.

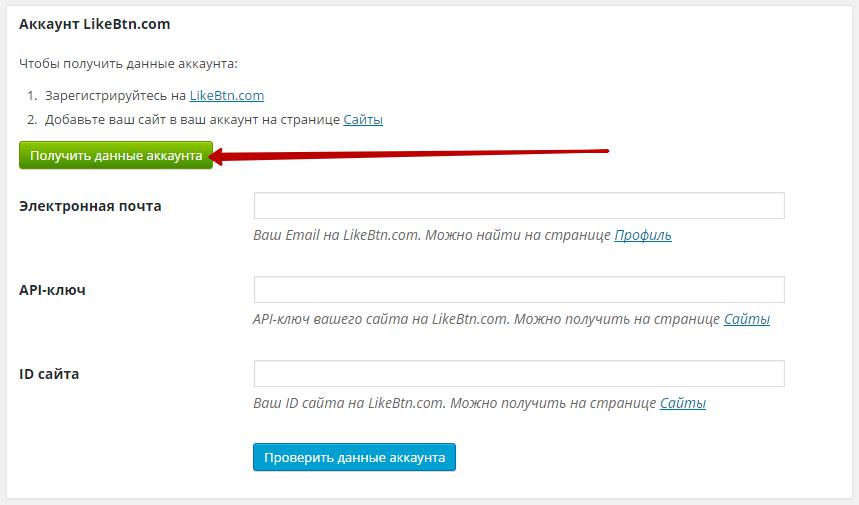
Далее, перейдите на страницу: Настройки, нажмите на кнопку – Получить данные аккаунта.

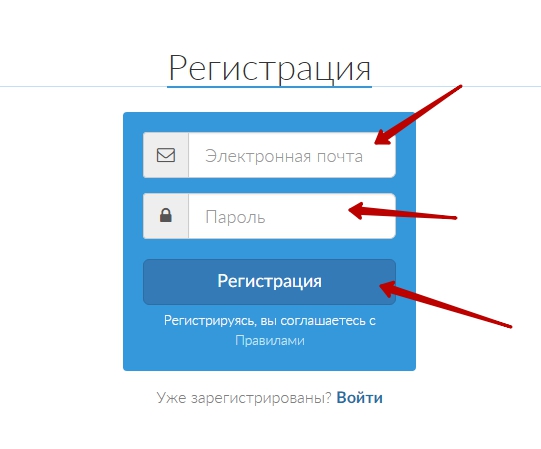
Далее, вам нужно будет зарегистрироваться на сайте LIKEBTN. Укажите свою электронную почту, придумайте пароль и нажмите на кнопку – Регистрация.

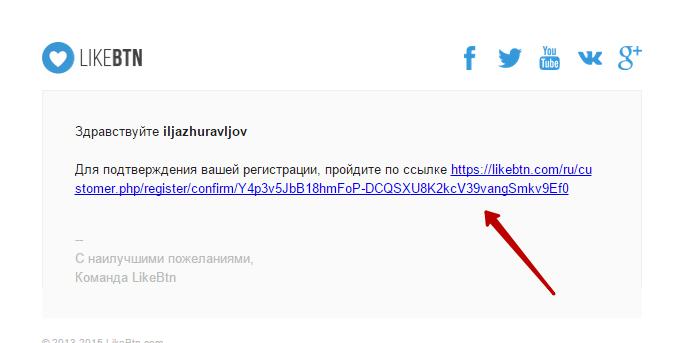
После чего, вам на электронную почту, которую вы указали при регистрации, придёт письмо, где вам нужно нажать на ссылку для подтверждения регистрации.

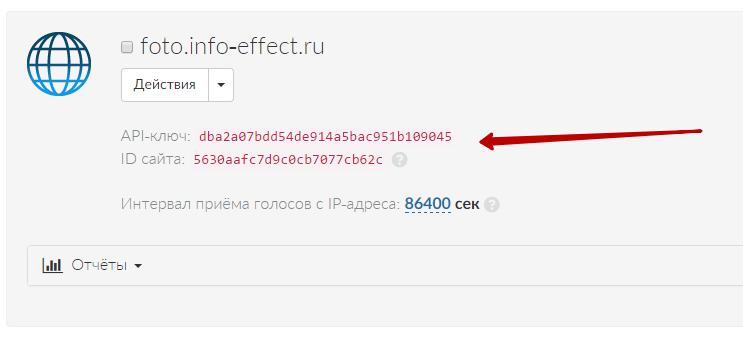
После подтверждения регистрации, вы попадёте в свой кабинет, где вы сможете узнать свой: API-ключ и ID сайта.

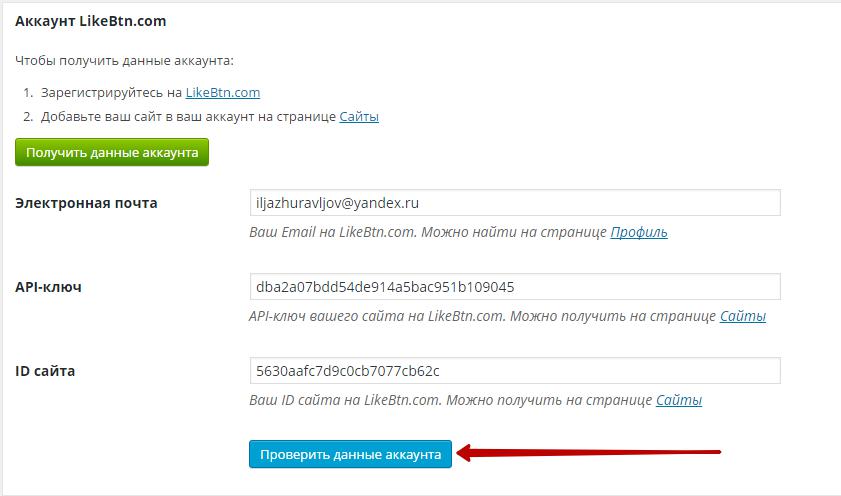
Затем, снова перейдите на страницу – Настройки, укажите здесь свои данные – API ключ, ID сайта, Email, нажмите на кнопку – Проверить данные аккаунта.

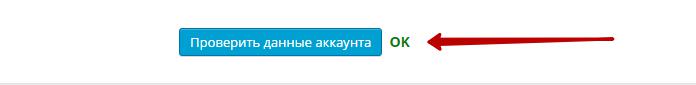
Если вы указали правильные данные, то у вас появится – OK. После чего сразу же Сохраните настройки.


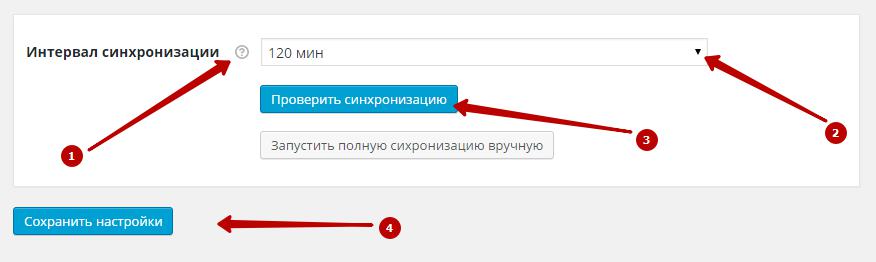
На этой же странице, сразу же настройте – Интервал синхронизации. Сначала нажмите на Вопросительный знак рядом с заголовком, чтобы ознакомиться с информацией. Выберите интервал и нажмите на кнопку – Проверить синхронизацию. Рекомендуется выбирать самый большой интервал времени, чтобы не было большой нагрузки на ваш сайт. В конце Сохраните настройки.

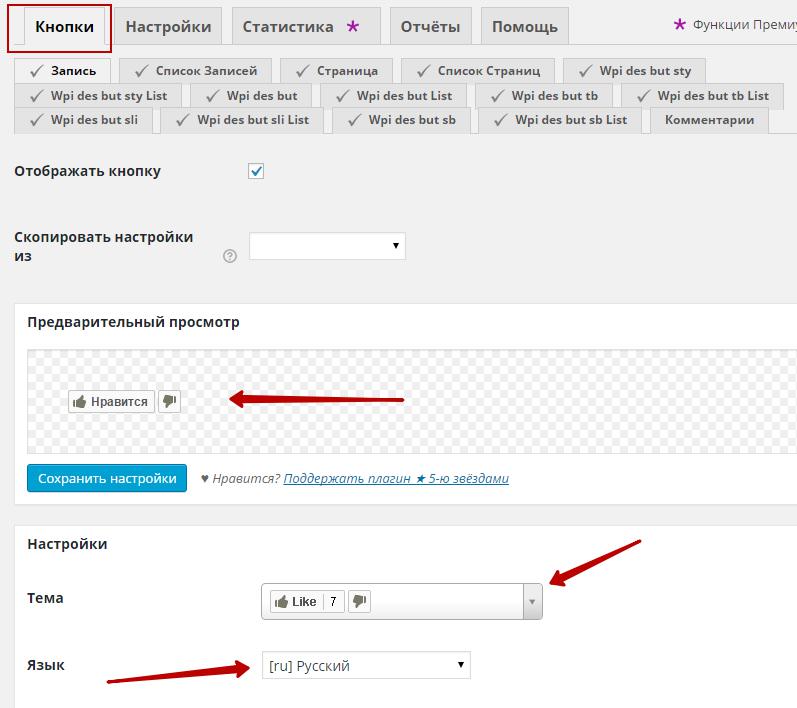
Далее, переходим на страницу – Кнопки. Здесь вы сможете настроить кнопки для записей, страниц и комментариев. Так же можно будет добавить кнопки на страницу со списком анонсов записей или страниц. Настройки на Русском языке, поэтому я не стал их расписывать, здесь всё просто, вы разберётесь сами, а если что-то не понятно, то обязательно пишите мне в Обратную связь или оставляйте комментарии, я всем отвечу.

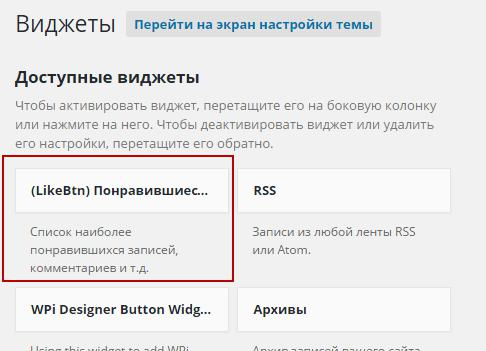
Перейдите на страницу Виджетов, там у вас появится новый виджет – (LikeBtn) Понравившиеся материалы. В виджете вы сможете отображать список записей, страниц или комментариев, имеющих больше всего голосов. Виджет имеет понятные настройки на Русском языке и легко настраивается.

На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. Удачи вам и до новых встреч ! Интересно – Звёздный рейтинг wordpress плагин !
Кнопка от В Контакте «Мне нравится»


Кнопка от В Контакте “Мне нравится” появилась уже на многих сайтах, блогах. Читатели блога WPnew.ru также спрашивали у меня, как поставить ту самую заветную кнопку. Сегодня я решил Вам показать, как это делается.
Чтобы поставить “Мне нравится” от В Контакте, нужно конечно зарегистрироваться в данной социальной сети (хотя, наверное, тех, кого нет Вконтакте, осталось единицы). Из-за того, что в данной социальной сети очень много людей, кнопка от В Контакте может принести огромную пользу – привлечь дополнительных посетителей.
Как установить кнопку от В Контакте “Мне нравится”
- Первым делом заходите по адресу http://vk.com/dev/Like (если Вы не авторизованы, то сделайте это).
- Дальше заполняете следующее:
Сайт/приложение: Подключить новый сайт.
Название сайта: Вводите название своего сайта/блога.
Адрес сайта: Введите адрес своего сайта/блога.
Основной домен сайта: Введется автоматически на основе адреса сайта.
Нажимаете “Сохранить”.

- Далее выбираете тип кнопки, как будет выглядеть кнопка Вы сразу же увидите на той же странице, только чуть ниже:

 Лично я предпочел выбрать пункт “Кнопка с текстовым счётчиком”. А название кнопки оставил “Мне нравится”, можно также поставить “Это интересно”.
Лично я предпочел выбрать пункт “Кнопка с текстовым счётчиком”. А название кнопки оставил “Мне нравится”, можно также поставить “Это интересно”. - Дальше нам нужно вставить код в блог. Как я считаю, кнопка “Мне нравится” от Вконтакте должна стоять в конце статьи, чтобы читатель прочитал статью и, если ему понравилось, нажал на кнопку.
Чтобы кнопка была в конце статьи нам для начала нужно:
1) Скопировать часть кода, который дает нам Вконтакте от начала до<!-- Put this div tag to the place, where the Like block will be –>
:

 2) Открыть файл header.php и перед закрывающимся тегом </head> вставить код этот код:
2) Открыть файл header.php и перед закрывающимся тегом </head> вставить код этот код:
 3) Потом, копируем весь код, который остался:
3) Потом, копируем весь код, который остался:
 4) Открываем файл single.php и после окончания статьи вставляем скопированный код. Если Вы вставляли социальные кнопки, то перед кодом этих кнопок:
4) Открываем файл single.php и после окончания статьи вставляем скопированный код. Если Вы вставляли социальные кнопки, то перед кодом этих кнопок:

Вот и все. Все работает. Если Вам понравился урок, нажмите на кнопку “Мне нравится” от В Контакте в конце этого урока :).
До встречи на следующих уроках!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Устанавливаем кнопку «Мне нравится» на сайт или блог!
Здравствуйте, дорогие читатели блога!

Сегодняшний пост будет посвящен добавлению кнопки «Мне нравится» от facebook и Вконтакте на сайт или блог.
Некоторым может показаться, что толку от таких кнопок нет. Согласен, но смотря в каком месте эта кнопка стоит и смотря на сколько интересный контент.
Например, вы написали интересный пост. Тут заходит посетитель и читает его. После прочтения он захочет оставить какой-нибудь комментарий.
Но вот беда, ленивый попался посетитель ) не хочет писать комментарий.
В этом случае поможет кнопка «Мне нравится» от facebook и Вконтакте. Раз, два и готово!
Кстати я сам часто пользуюсь этими кнопками на других блогах.
Перед тем, как читать эту статью, советую почитать следующие статьи блога:
Для начала забиваем в Google запрос «Мне нравится от фейсбук» ипереходим на страницу настройки и получения кода кнопки. Прежде чем что-то делать, нужно авторизоваться в facebook. Если вы еще не зарегистрированы, то сделайте это. Регистрация отнимает не более 10 минут.
Далее приступаем к настройке внешнего вида кнопки.

После того, как все параметры настроены, нажимаем на Get code (получение кода)
Появляется всплывающее окно, где предлагается несколько вариантов вставки кода кнопки. Рекомендую использовать HTML5.

Код под №1 нужно вставить между тегами <body> </body> на сайте. Если у вас WordPress, то вставьте код в файл index.php.
Код под №2 вставьте в то место, где нужно вывести кнопку.
Установка кнопки «Мне нравится» от Вконтакте
Переходим на страницу виджета «Мне нравится» вконтакте (Можно забить в яндекс)и сразу приступаем к настройке кнопки, предварительно авторизовавшись.
Заполняем поля название и url сайта. После чего жмем на «Сохранить» и вводим капчу.

Теперь переходим непосредственно к настройке вида кнопки.

Заключительным этапом будет вставка кода на сайт или блог.

1 часть кода нужно вставить между тегами <head> </head>.
2 часть кода нужно вставить в то место, где хотите, чтобы кнопка отображалась.
Надеюсь все понятно. Но на всякий случай рекомендую посмотреть следующий видео урок, где поэтапно рассматривается весь процесс добавления кнопки «Мне нравится» от ВК на сайт или блог.
В каком месте выгоднее всего размещать кнопку «Мне нравится»?
1. В сайдбаре справа. По-моему мнению самое лучшее место.
2. В начале или конце статьи.
Ну вот и все! Теперь и вы знаете, как установить кнопку «Мне нравится» на сайт или блог. Советую почитать следующую статью: «Как добавить смайлики в блог?»
Кнопка Мне нравится от Вконтакте
 Все больше и больше набирают популярности кнопки соц сетей такие как В контакте, Facebook, google +1. Благодаря людям которые жмут на эти кнопки. Блог получает трафик и новых посетителей.
Все больше и больше набирают популярности кнопки соц сетей такие как В контакте, Facebook, google +1. Благодаря людям которые жмут на эти кнопки. Блог получает трафик и новых посетителей.
Чтобы добавить кнопку «Мне нравится», Вы должны зарегистрироваться Вконтакте или использовать свой постоянный аккаунт.
Установка кнопки «Мне нравится»
Переходим на эту страницу заполняем все поля и нажимаем “Сохранить”

Далее нам предлагают выбрать дизайна кнопки, мы можем сразу увидеть как будет выглядеть кнопка на блоге, пример находится под формою.

Теперь начинается самое интересное вставляем кнопку Вконтакте мне нравится.
По частям копируем код кнопки. На картинке я выделил первую часть кода:

Первую часть вставляем в файл header.php перед закрывающимся тегом </head>
Вторую часть тоже копируем она относится к дизайну кнопки (сама кнопка). Вы ее можете вставить в то место где хотите видеть кнопку.

У меня кнопка стоит в конце записей. Чтобы вставить кнопку в конец статьи, Вам нужно вставить скопированный код в файл single.php, перед выводом комментариев они обычно выводятся следующим кодом
1 | <?php comments_template() ?> |
<?php comments_template() ?>
У меня получилось так:

Я вставил кнопку Вконтакте между рейтингом записей и подписью на уроки.Надеюсь, что Вы все поняли и у Вас получилось вставить кнопку!
Зачем нужны лайки В Контакте. Как поставить сердечко. Кнопка «Мне нравится»
Узнаем, как ставить лайки ВКонтакте под записями и под картинками. Смотрим список всех людей, поставивших сердечки под определенной записью. Пользуемся приложением «Лайкомер», позволяющим смотреть, какие посты на стене набирают большее количество сердечек. Узнаем, как получать лайки на свои записи.
«Мне нравится» в ВК – это способ выразить согласие с автором поста, одобрить изложенную в нем информацию. Таким образом, каждый пользователь ВКонтакте может почувствовать себя причастным к тому или иному посту.
Кнопка «Мне нравится» ВКонтакте представлена в виде сердечка. Она имеет весьма эстетичный внешний вид. Виджет «Мне нравится» по достоинству оценили миллионы пользователей. Они регулярно нажимают на эту кнопку. Кнопка «Мне нравится» в VK расположена с правой стороны от поста. Она представляет собой сердечко светло-голубого цвета, а после нажатия на нее сердечко становится синим.
Как поставить лайк под записью
Как поставить сердечко в Контакте? Очень просто.
- Заходим на свою страницу, если хотим узнать, как поставить сердечко в ВК.
- Нажимаем на «Мои Новости».
Заходим в «Мои Новости»
- Открывается страница с новостями. Смотрим первый пост. Люди уже поставили сердечки ВКонтакте – их 131. А поделилось постом 46 человек.
Сердечки (лайки) под записью
- Как написать сердечко? В этом нет ничего сложного. Добавить лайк — значит нажать на сердечко. Нажимаем на него. Добавление прошло успешно. Видим, что сердечко стало синим.
Нажимаем на сердечко
Теперь вы знаете, как делать сердечки. Можете лайкать любой пост, который вам понравится. В пабликах и группах обычно сердечек много, так как делать лайки любят многие пользователи. Посты в популярных пабликах за пару минут набирают сотни лайков. Завораживающее зрелище: вы заходите в «Новости» и видите, как под определенным постом постепенно набирается множество лайков. Пользователи одновременно лайкают свеженький пост, едва завидев его в ленте.
Как поставить лайк под картинкой
Давайте еще рассмотрим, как ставить сердечки напротив картинки. Это тоже легко.
- Если вы интересуетесь, как ставить лайки, нажмите на картинку левой клавишей мышки.
Выбираем картинку, нажав на нее
- Картинка открылась. Как добавить лайки? Просто нажимаем на сердечко, находящееся под картинкой.
Ставим лайк — нажимаем на сердечко
Таким образом, мы дали знать, что картинка нам нравится.
Зачем нужны лайки?
Некоторые люди не понимают, зачем нужны лайки в Контакте. Ответ прост: для того, чтобы человек мог продемонстрировать, что пост ему нравится, а автор поста – увидеть, что запись вызвала у пользователей положительные эмоции. Зачем автору знать, скольким пользователям понравился пост? Для того чтобы быть в курсе пользовательских предпочтений и знать, какого рода информацию стоит размещать в группе или паблике.
Что дают лайки ВКонтакте? Люди видят, что пост собрал много лайков, и понимают, что он заслуживает внимания. Мимо такой записи VK люди уже не пройдут просто так. Они обязательно прочитают ее и задумаются над изложенной в ней информацией.
Когда появились лайки?
Многие интересуются, когда появились лайки в Контакте. Это случилось относительно недавно. Кнопка появилась 12 октября 2010 года. Прошло всего лишь чуть больше трех лет. А тем, кто зарегистрирован давно, кажется, будто эта функция существует уже очень долгое время. И не удивительно, ведь сейчас уже сложно представить свою деятельность в социальной сети без этой кнопочки.
Самое большое количество лайков собрал пост в паблике «Музыка». Их насчитывалось 1500000.
Как посмотреть лайки
Если вы хотите узнать, как посмотреть лайки ВК, просто наведите курсор на сердечко. Вы сразу же увидите список людей, которым понравился пост.
Список лайкнувших запись
Можно еще нажать по открывшемуся окну, и тогда перед вами предстанет полный список лайкнувших.
Нажимаем по окну с лайками
Полный список лайкнувших
Теперь вы знаете, как посмотреть чужие лайки. Это очень просто. Возможно, под впечатлением от огромного списка, вы тоже захотите нажать на сердечко. А как поставить лайк ВКонтакте, мы уже говорили.
«Лайкомер»
ВКонтакте есть интересная программа, позволяющая пользователю смотреть, какие записи на его стене получают больше всего лайков и кто наиболее активно лайкает. Называется программа «Лайкомер». Скачать лайкомер ВКонтакте не нужно, достаточно просто запустить приложение по этому адресу: http://vk.com/app2923112. Далее жмем на кнопку «Запустить приложение».
Запускаем приложение
Каждый, кто переходит по адресу http://vk.com/app2923112, понимает, насколько это удобное приложение. Им пользуются уже миллионы пользователей ВКонтакте.
Как получать лайки
А как получить сердечки? Для этого достаточно просто опубликовать какую-то запись или сделать репост на свою страницу. Давайте рассмотрим, как сделать репост.
- Нажимаем на кнопку «Поделиться» под постом.
Нажимаем на кнопку «Поделиться постом»
- В открывшемся окне нажимаем на кнопку «Поделиться записью».
Делимся записью
- Теперь запись появилась на вашей странице. И вот уже под ней стоит первый лайк.
Результат репоста записи
Теперь вы знаете, как получить лайки. Очень приятно видеть, как под записью появляется все больше и больше лайков. А как сделать так, чтобы их было много? Для этого просто нужно постить интересные публикации и иметь много друзей, которые увидят в своих новостях ваш пост и лайкнут его.
Автор: Наталья Воронова
Ставим на блог WordPress кнопку мне нравится от Вконтакте. |
В этой статье я вам покажу, как можно поставить себе кнопку «мне нравится» от всей известной и популярной социальной сети Вконтакте. Многие особо не заморачиваются, как поставить кнопки от таких соц. сетей как: Facebook, Одноклассники, Google+, Twitter а просто ставят себе плагин не особо парясь.
Но если вы не хотите себе ставить очередной плагин который, кстати, довольно, хорошо, может нагружает блог, то можете поставить код кнопки «мне нравится» от Вконтакте, чтобы ваши посетители могли через нее советовать своим друзьям почитать, а также оценить ваши статьи, видео, материал и т.д.
1) Превым делом надо зарегистрироваться или уже быть зарегистрированным Вконтакте. Если вы еще не разу небыли Вконтакте, что по меньшей мере удивительно, то вам, как обычно надо пройти процесс регистраций, там вводите свое имя, почту, пароль, подтверждаете у себе на ящике, что вы согласны на регистрацию.
2) Потом переходим по этой ссылке, во вкладке «Сайт/приложение:» вводим адрес сайта.
3) Теперь выберем вариант кнопки «мне нравится», какая вам больше по вкусу, их нам предлагают всего четыре вида. Тут особо ничего трудного нет, просто выбираем ту кнопку, которая более лучше впишется в дизайн вашего блога. Также тут же можно выбрать ее высоту в пикселях и отображение ее названия на выбор, либо «это интересно», либо «мне нравится».
Установка кнопки «мне нравится».
4) Как мы с вами видим внизу есть код, который нам теперь надо вставить в нужное место на блоге. Чтобы кнопка «мне нравится» появилась надо вставить первую часть кода, как на картинке выше в файл header.php перед закрывающимся тегом </head>.
5) Вторую часть кода надо вставить в файл single.php там, где у вас кончается пост статьи, обычно это практически в самом конце после закрытого тега </div>.
Чтобы лучше найти это место прокрутите код файла до самого конца и попытайтесь найти слова на английском post.
Это строка может выглядеть так <div> или так </div><!—post—>. Оттого открывается тег <div> или закрывается надо перед или после него вставлять наш код. Смотрите вот закрывающейся тег </div>, а этот тег <div>, открывающийся. Разница между ними в одной черточке /.
Итак, если у нас тег закрывающейся, то код надо вставить перед ним, как на картинке ниже.
Если открывающейся, то после него.
Ну, вот и все. Теперь и вы знаете, как поставить кнопку «мне нравится» на свой блог!
Рубрика: Социальные сети Метки: Социальные сети