Mobile Menu мобильное меню на сайт WordPress – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.

Установить плагин WP Mobile Menu

Далее, после активации плагина, вы попадёте на страницу “Mobile Menu Options”. Вам нужно нажать на кнопку – Allow & Continue.

Далее, у вас откроются основные настройки плагина.

Разберём настройки:
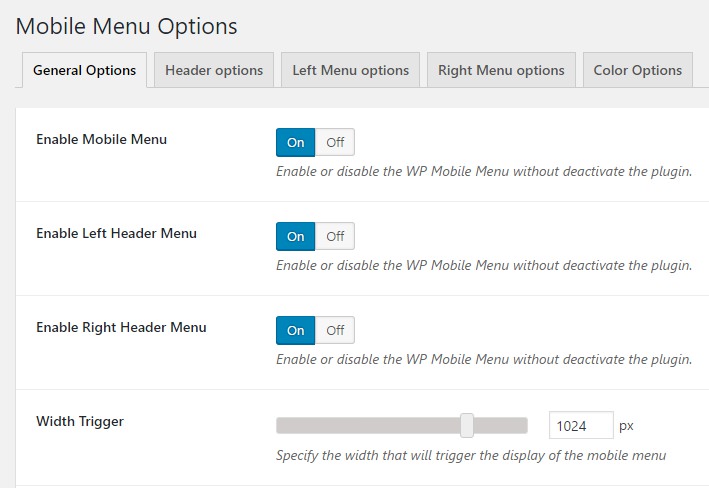
General Options.
– Enable Mobile Menu,
можно включить или отключить мобильное меню.– Enable Left Header Menu, включить или отключить левое меню.
– Enable Right Header Menu, включить или отключить правое меню.
– Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
– Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
– Custom CSS, можно указать свои CSS стили для меню.
– Save Changes, сохраните изменения.
Header Options.
– Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
– Logo, нажмите по полю, чтобы загрузить логотип.
– Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
– Header Height,
– Logo Top Margin, размер отступа, от верха сайта до логотипа.
– Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
– Header Text Font Size, можно выбрать размер текста заголовка.
– Сохраните изменения.
Left Menu Options.
– Left Menu, выберите меню сайта для левого меню.
– Menu Icon, можно выбрать для меню иконку или изображение.
– Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
– Left Menu Panel Width, можете указать размер ширины панели левого меню.
– Icon Top Margin, верхний отступ от иконки.
– Icon Left Margin, отступ с левой стороны до иконки.
– Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
– Header Background Color, можно выбрать цвет для заголовка меню.
– Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
– Left Menu Icon Color, цвет иконки.
– Background Color, цвет фона меню.
– Text Color, цвет текста в меню.
– Background Hover Color, цвет фона при наведении.
– Hover Text Color, цвет текста при наведении.
– Submenu Background Color, цвет фона субменю или подменю (вложения).
– Submenu Text Color, цвет текста в подменю.
– Сохраните изменения, нажав на кнопку – Save Changes.
Всё готово! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.

Меню в развёрнутом виде:

Остались вопросы? Напиши комментарий! Удачи!
Мобильное меню на сайте WordPress
Приветствую вас, дорогой друг!
Сегодня я вам расскажу о том, как можно очень просто, буквально в несколько шагов, сделать красивое мобильное меню для вашего сайта WordPress.
На сегодняшний день многие темы WordPress идут уже с поддержкой адаптивности, но очень часто в этих темах возникает много разных проблем с отображением мобильного меню. Поэтому, возникает необходимость создавать его при помощи каких то сторонних плагинов либо верстать самостоятельно.
Навигация по статье:

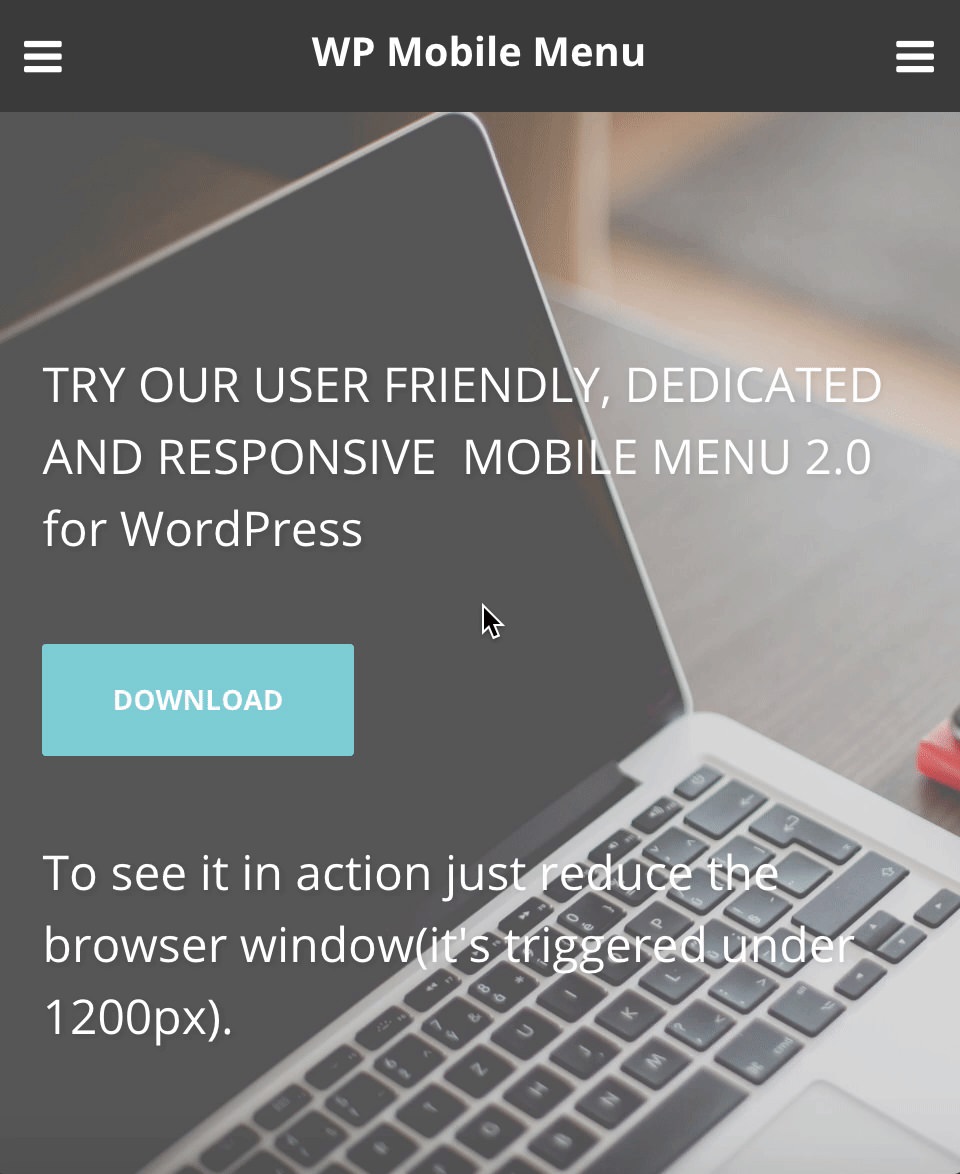
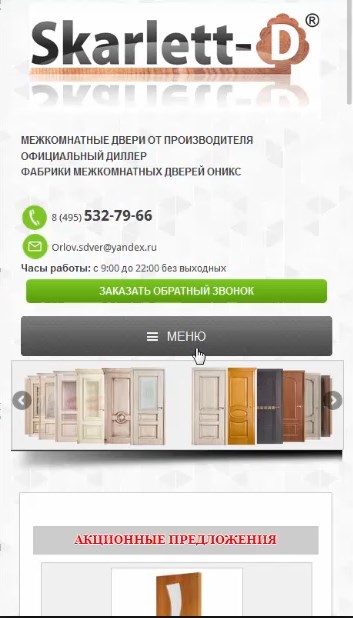
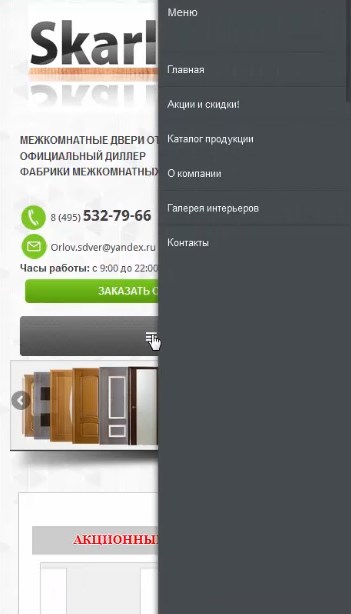
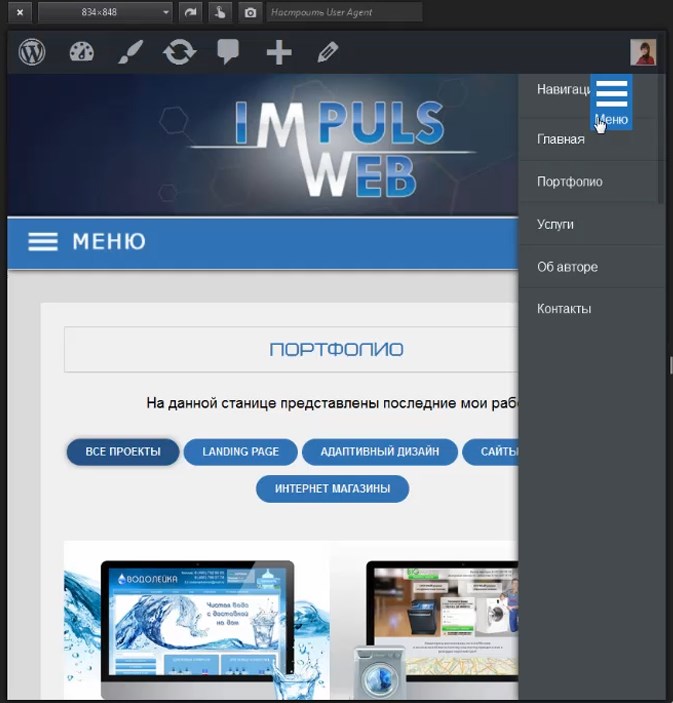
Сразу покажу как будет выглядеть мобильное меню сайта на примере одного интернет-магазина. Когда мы уменьшаем размер экрана, меню превращается в иконку с надписью:

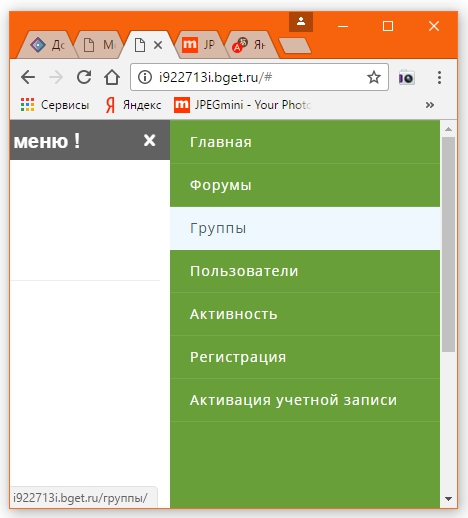
При нажатии на иконку открывается вот такая панелька с пунктами меню:

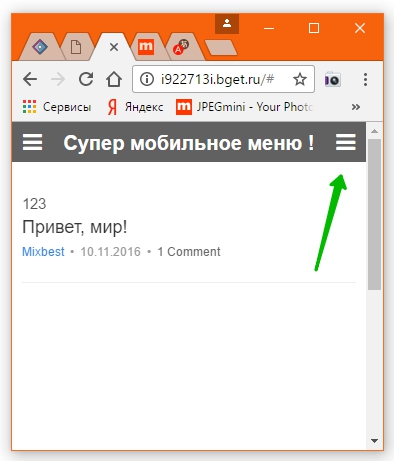
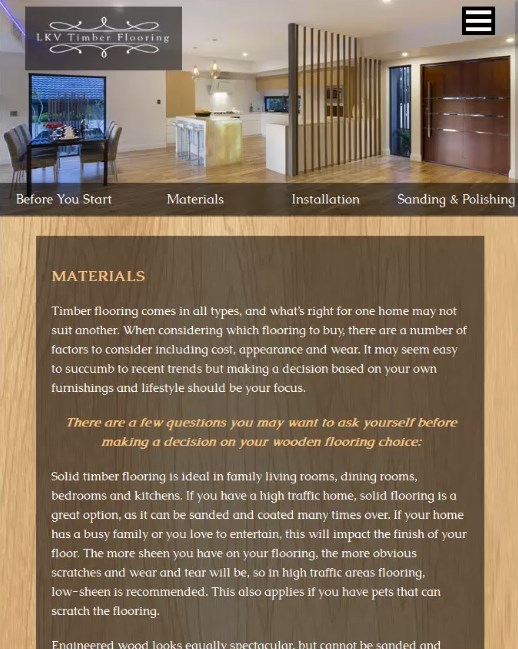
Вот еще один сайт WordPress, на котором реализовано подобное мобильное меню, при помощи данного плагина и здесь оно работает аналогичным образом. Единственное, иконка находится вверху и сделана без надписи «Меню».

Создание адаптивного меню при помощи плагина
Для создания мобильного меню на сайте мы воспользуемся плагином Responsive Menu.

Устанавливаем его как обычно. Переходим в раздел «Плагины» => «Добавить новый», вставляем название плагина, устанавливаем и, после установки активируем.
После активации, у нас в боковом меню административной панели появился пункт «Responsive Menu». Нажав на него попадаем в раздел настроек. Все настройки плагина идут на английском языке и это немного усложняет процесс задания нужных параметров.
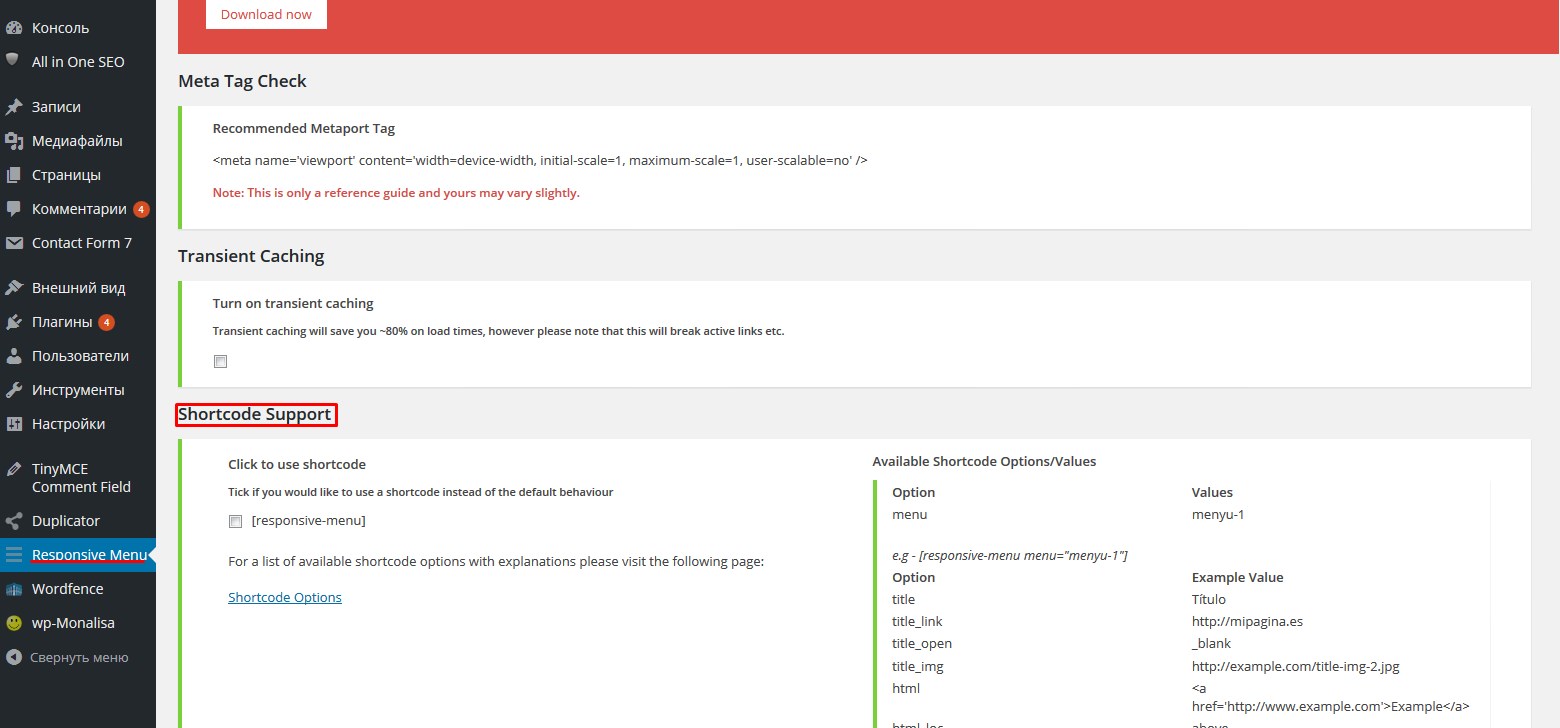
Вкладка «Settings»
Здесь можно при желании включить возможность вывода данного меню при помощи шорткода. Все остальные настройки на этой вкладке оставляем как есть.

Вкладка «Look & Feel»
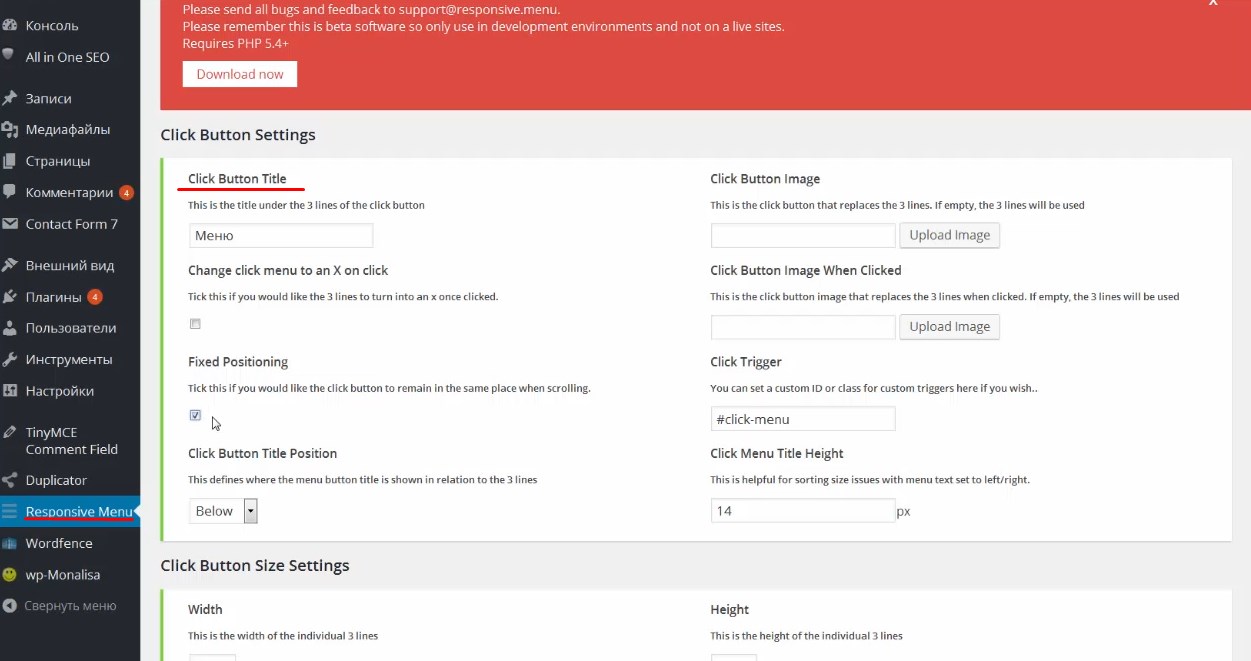
На этой вкладке есть целая куча настроек внешнего вида мобильно меню WordPress. Но совсем не обязательно их все задавать. Достаточно задать только несколько, которые вам понадобятся. Сейчас я коротко расскажу у наиболее полезных из них.
- 1.«Click Button Title» — здесь мы можем задать текст для кнопки, по щелчку на которую будет разворачиваться адаптивное мобильное меню. Вы, так же, можете оставить это поле пустым и, в этом случае, у вас будет высвечиваться только иконка.
- 2.«Click Button Image» — даёт возможность загрузить изображение для иконки меню.
- 3.«Fixed Positioning» — позволяет задать фиксированную позицию мобильного меню и при прокрутке страницы оно будет оставаться в том месте где мы укажем.
- 4.«Click Trigger»
- 5.«Click Menu Title Height» — здесь можно задаем размер шрифта для надписи «Меню»
- 6.«Click Button Title Position» — даёт возможность выбрать положение надписи относительно иконки. Надпись может располагаться под иконкой, над иконкой, слева или справа иконки.
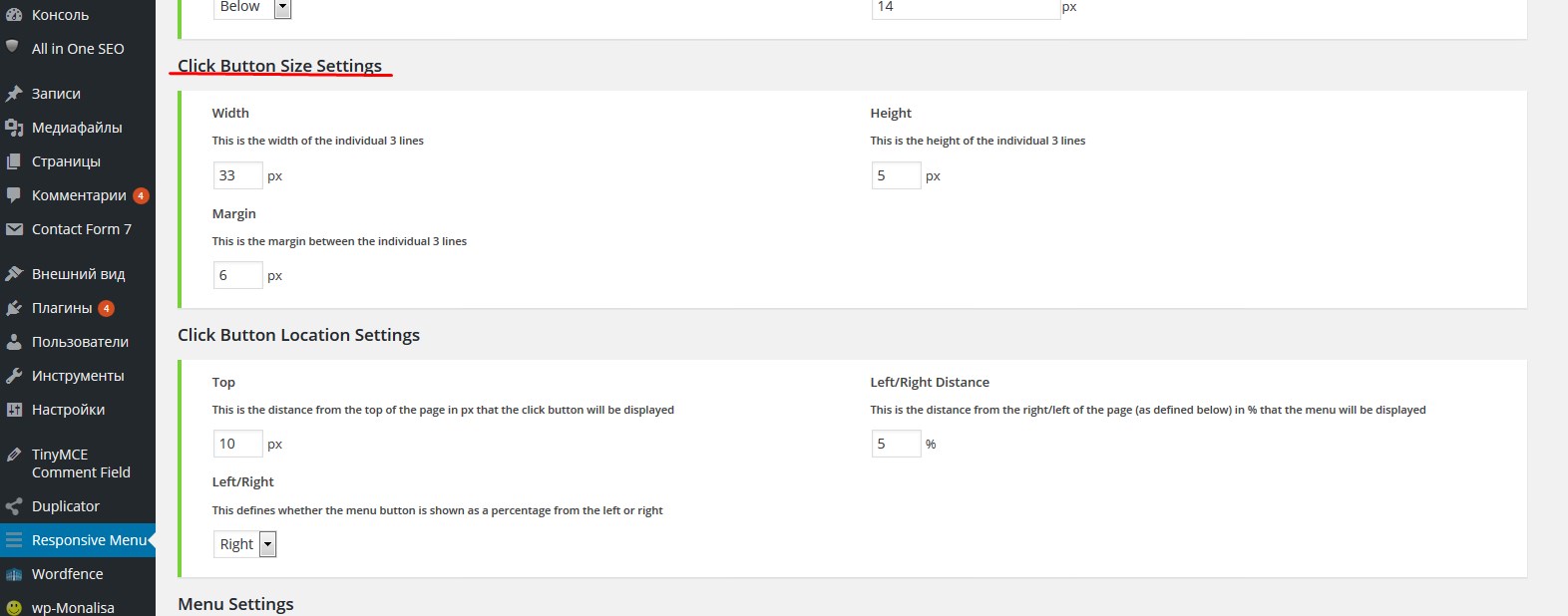
- 7.В раздел «Click Button Size Settings» можно задать ширину и толщину линий и расстояние между тремя линиями, которые располагаются в иконке.
- 8.В разделе «Click Button Location Settings» мы задаем расположение кнопки меню. Можно задать отступ сверху в пикселях (Top) и отступ слева или справа (Left/Right Distance) в процентах. Сначала мы выбираем, откуда мы будем делать отступ (слева или справа), а затем, задаем проценты.
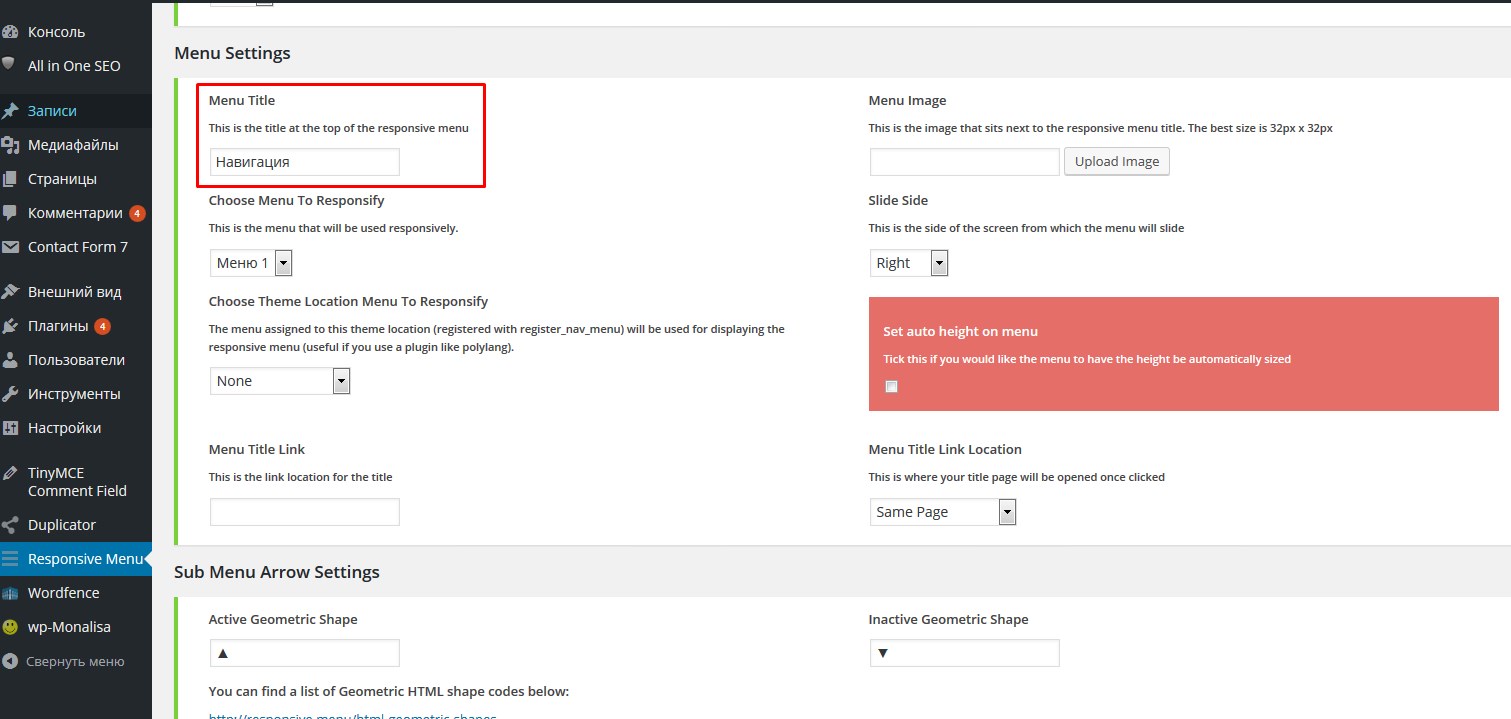
- 9.В разделе «Menu Settings» в поле «Menu Title» мы можем ввести текст, который будет отображаться в самом верху открывшегося меню.
- 10.Далее, если у вас на сайте сделано несколько меню, то, при помощи параметра «Choose Menu To Responsify», вы можете выбрать то меню, которое вы хотите сделать мобильным.
- 11.«Menu Image» даёт возможность задать изображение, которое будет отображаться рядом с текстом в уже открывшемся мобильном меню.
- 12.«Slide Side» — здесь выбираем, с какой стороны будет выезжать наше меню. Оно может выезжать справа, слева, сверху или снизу.
- 13.«Sub Menu Arrow Settings». Если у вас на сайте реализовано многоуровневое меню и у вас будут вложенные пункты, то вы здесь можете задать иконку для сворачивания и разворачивания для вложенных пунктов, либо загрузить для них изображение, для того чтобы их можно было их открывать и зарывать.
- 14.В разделе «Colour Settings» мы можем, прежде всего, задать цвет текста для кнопки меню по нажатии на которую будет открываться наше мобильное меню, а так же цвет фона. Для этого, щелкаем по кнопке «Выбрать цвет», и затем при помощи палитры, выбираем тот оттенок, который вам нужен, и щелкаем на пустом месте.
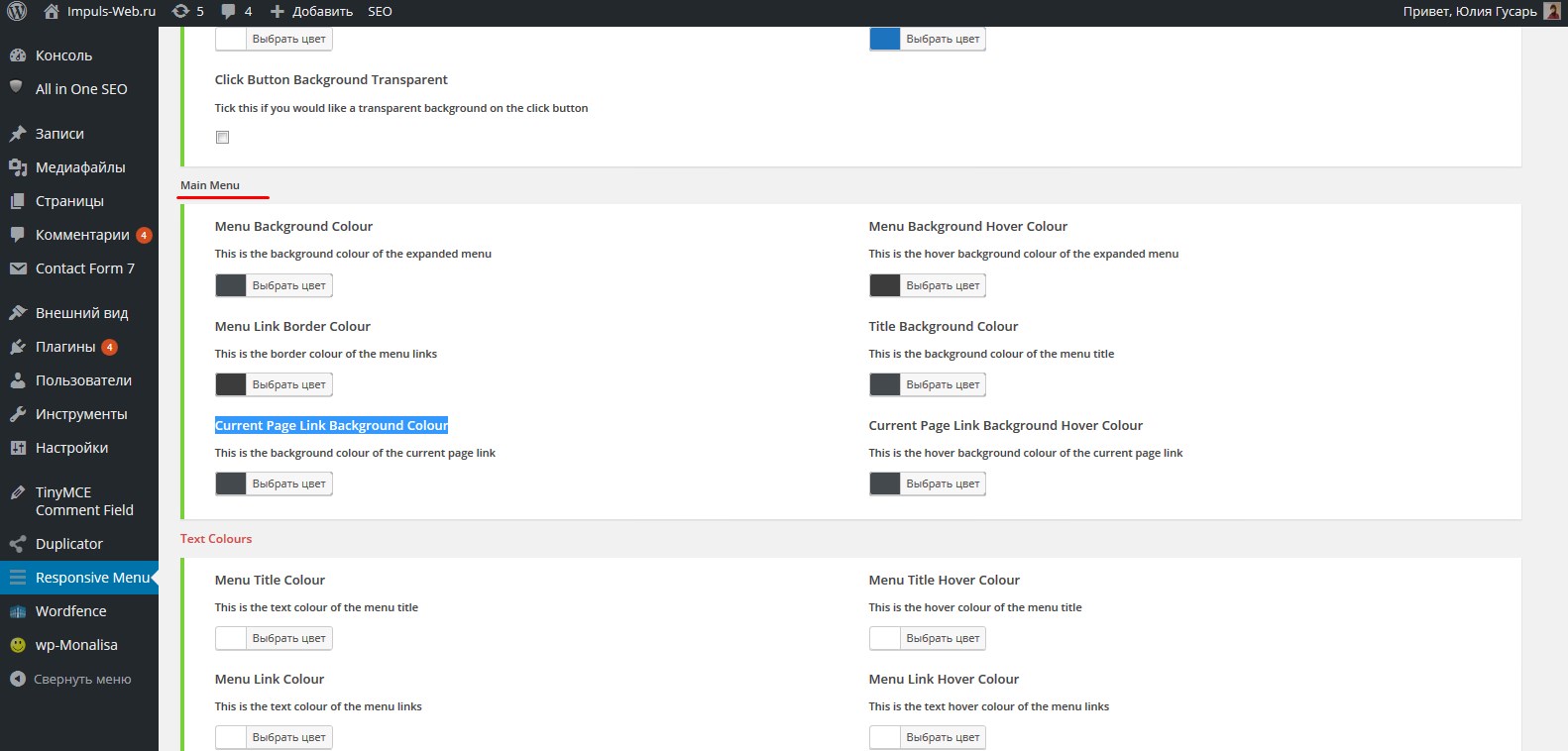
- 15.В разделе «Main Menu» мы можем задать фоновые цвета для выезжающей панели.
«Menu Background Colour» – задает фон основного меню.
«Menu Link Border Colour» – задет цвет границ между ссылками.
«Current Page Link Background Colour» – задает цвет фона для той страницы меню, которая сейчас открыта, т.е. подсвечивает выбранную страницу.
«Menu Background Hover Colour» – позволяет менять цвет пунктов меню при наведении на них курсора.
«Title Background Colour» – позволяет нам задать цвет фона заголовков.
«Current Page Link Background Hover Colour» – позволяет нам изменять цвет при наведении, для выбранных страниц.

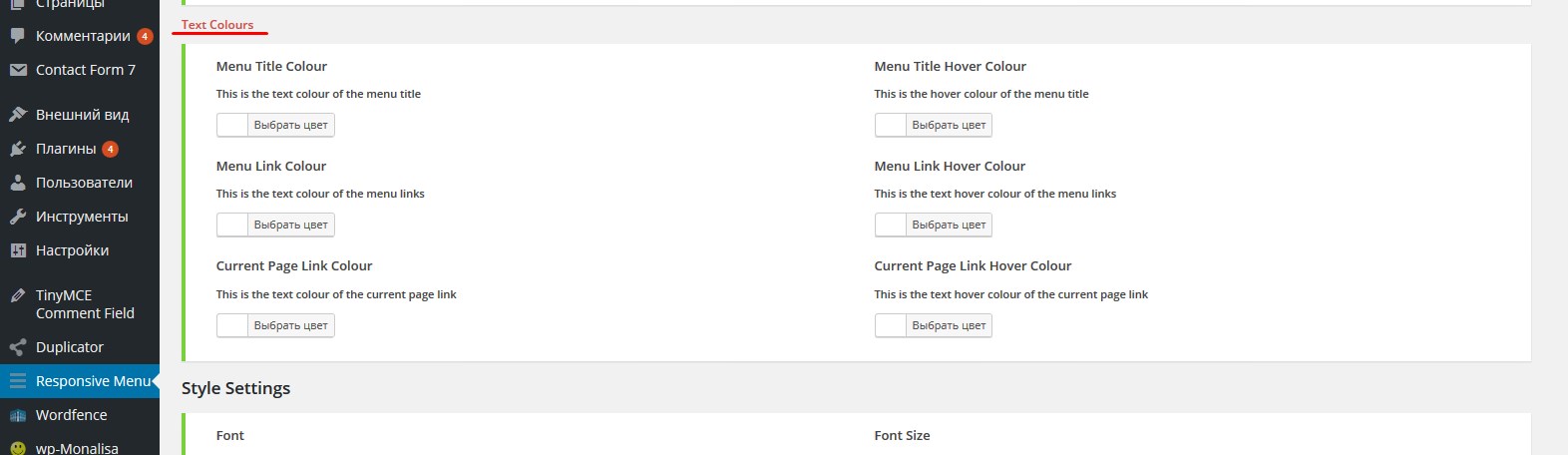
- 16.В разделе «Text Colour» можно задавать цвет шрифта для разных элементов мобильного меню:
«Menu Title Colour» — цвет для заголовка
«Menu Link Colour» – цвет для ссылок меню
«Current Page Link Colour» – цвет для ссылок текущего подсвеченного меню
«Menu Title Hover Colour» – цвет заголовка при наведении
«Menu Link Hover Colour» — цвет ссылки при наведении
«Current Page Link Hover Colour» — цвет подсвечиваемой страницы, при наведении на нее курсором мыши.

Здесь вам нужно будет поэкспериментировать и подобрать те цвета, которые будут лучше всего подходить для вашего сайта.
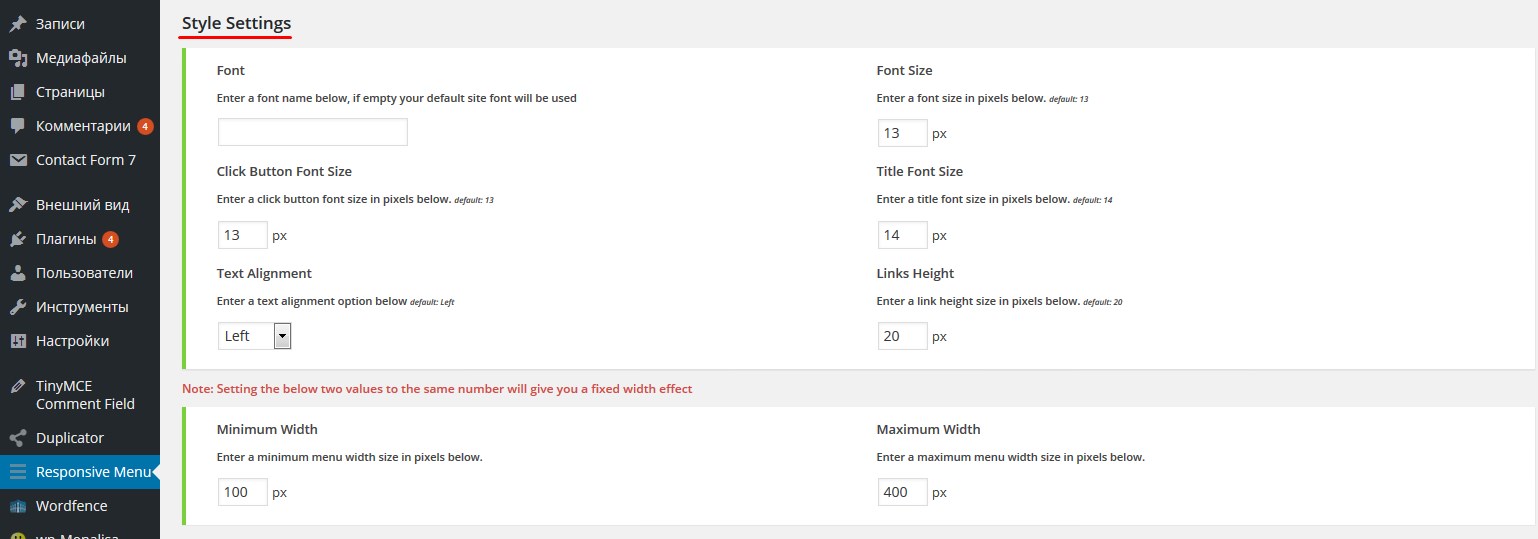
- 17.В разделе «Style Settings» вы можете выбрать:
«Font» – тип шрифта«Font Size» — размер шрифта
«Title Font Size» — размер шифта для заголовка
«Click Button Font Size» — размер шрифта для кнопки открытия мобильного меню.
«Text Alignment» – выравнивание текста
«Links Height» – высота строки (позволяет регулировать межстрочный интервал)
- 18.Дальше в пунктах «Minimum Width» и «Maximum Width» мы можем задать минимальную и максимальную ширину.
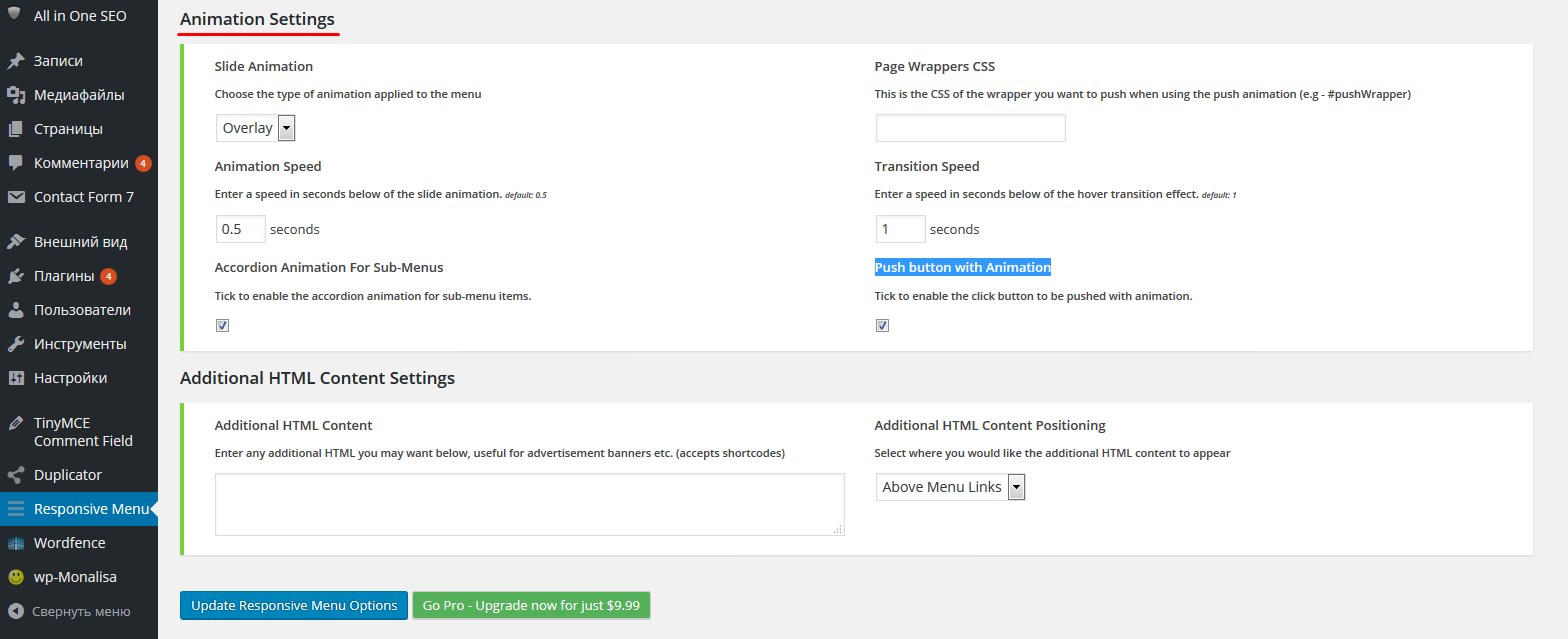
- 19.В разделе «Animation Settings» задаются следующие параметры:
«Slide Animation» — стиль анимации
«Animation Speed» — скорость анимации
«Transition Speed» — скорость, с которой будет выезжать панелька мобильного меню
«Accordion Animation For Sub-Menus» даёт возможность задать анимацию акардион для разделов подменю, т.е. если у вас на сайте реализовано многоуровневое меню, то поставив здесь галочку, у вас пункты дополнительного меню будут выезжать из под основного пункта.
«Push button with Animation» — добавляет анимацию нажатия кнопки.
- 20.В разделе «Additional HTML Content Settings», при помощи HTML-кода, вы можете добавить в меню какую-то надпись, текст, либо другой контент. Здесь же, вы можете выбрать расположение этого контента: перед ссылками меню (Above Menu Links), либо после (Below Menu Links).




Все остальные пункты в этом разделе я обычно оставлю по умолчанию.


После того как мы задали все настройки, нажимаем на кнопку «Update Responsive Menu Options».

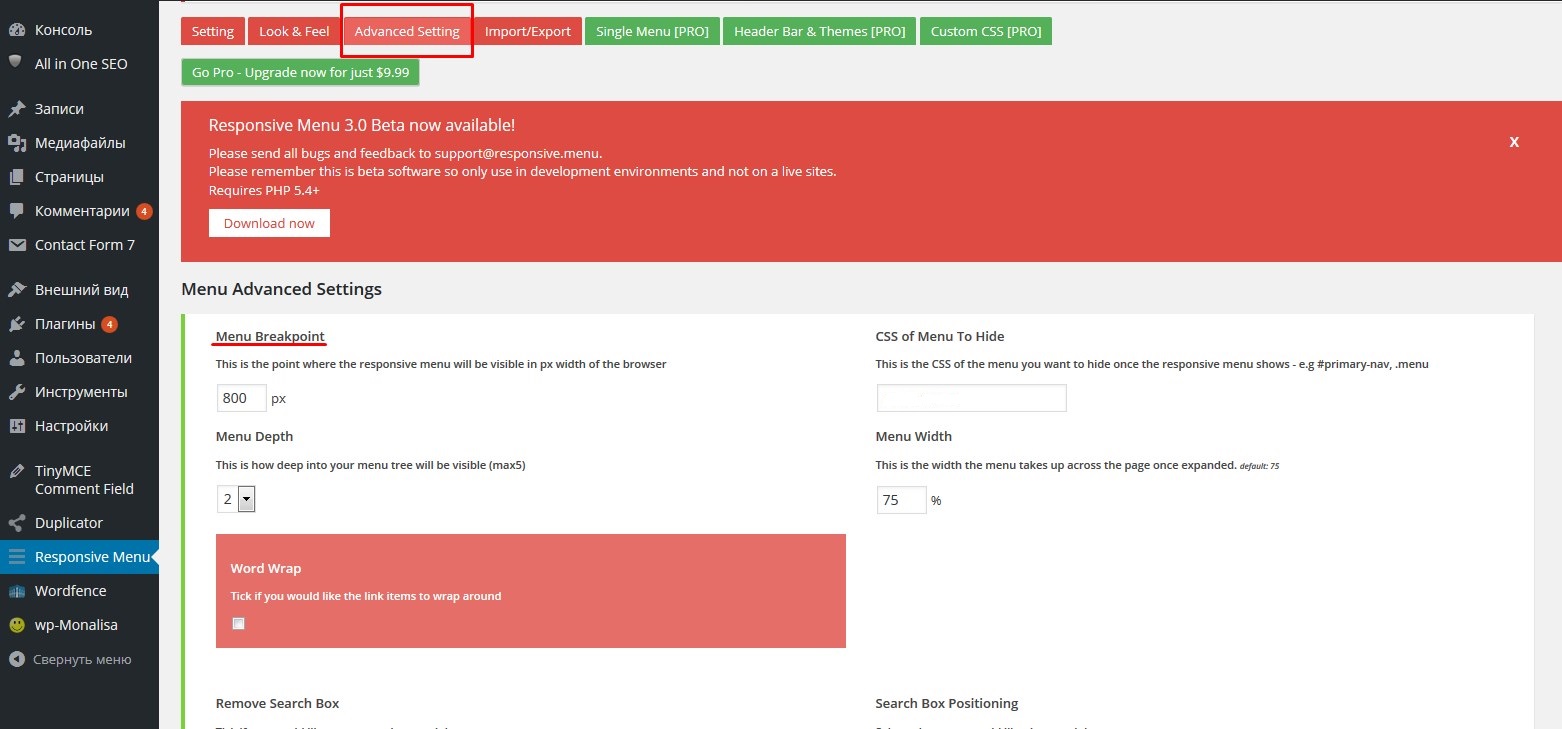
Настройки вкладки «Advanced Setting»
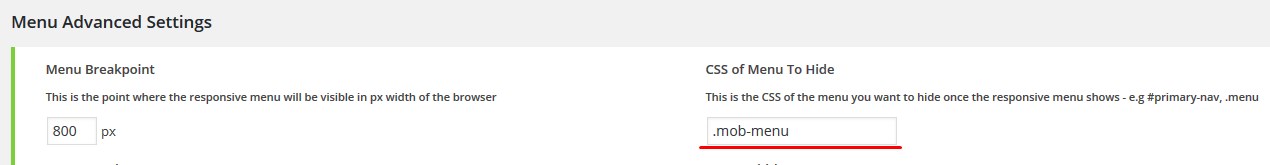
- 1.На этой вкладке, прежде всего, нужно будет задать параметр «Menu Breakpoint». Он отвечает за то разрешение экрана, начиная с которого, будет показываться мобильное меню на вашем сайте WordPress. Сейчас оно задано 800px, но вы можете задать сове значение.
- 2.Так же, можно сделать, что бы при показе кнопки адаптивного меню у вас происходило скрытие основного меню сайта. Для этого нужно узнать класс или идентификатор основного меню и вставить в поле «CSS of Menu To Hide».
- 3.«Menu Depth» позволяет задать уровень вложенности меню, то есть, к примеру, если у вас основное меню на сайте содержит пять уровней вложенности, а вы хотите чтобы в мобильном меню отображалось только два или один, то в раскрывающемся списке, вам нужно выбрать нужное значение.
- 4.«Menu Width» — позволяет задать ширину вашего раскрывающегося мобильного меню в процентах.
- 5.По умолчанию в это меню добавляется строка поиска. Для того, что бы его убрать нужно поставить галочку возле параметра «Remove Search Box». Так же, можно изменить позицию поиска: над ссылками меню, либо под ссылками.
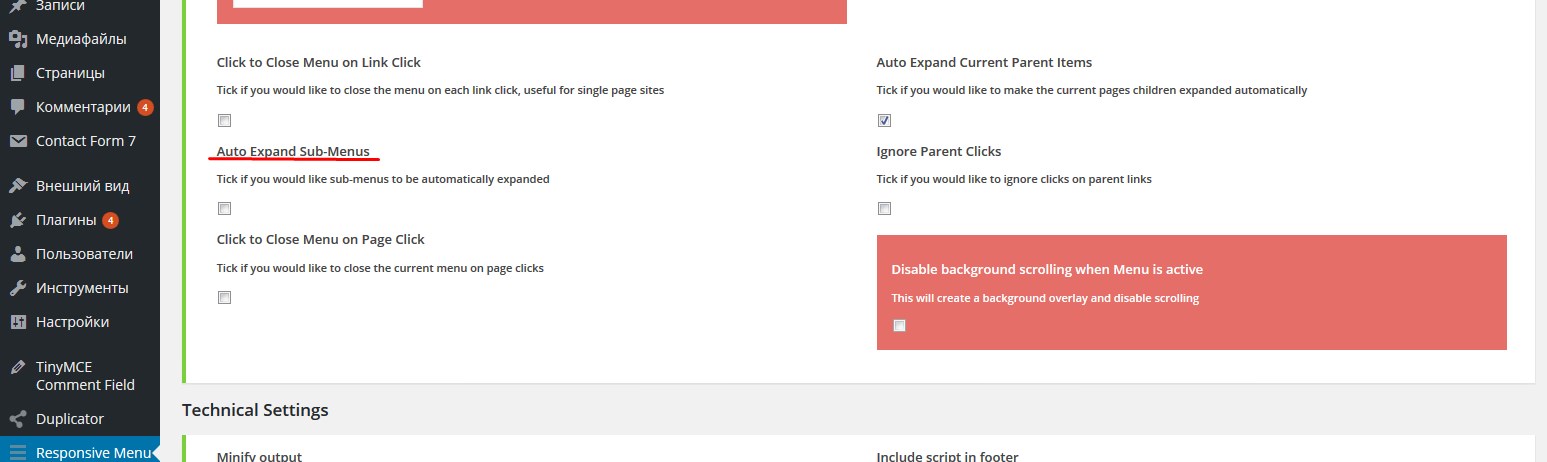
- 6.При помощи параметра «Auto Expand Sub-Menus» можно расширять вложенные подпункты до размеров основного меню.
- 7.«Click to Close Menu on Page Click» позволит меню автоматически сворачиваться при щелчке на пустом месте на странице.
- 8.«Ignore Parent Clicks» — позволяет игнорировать щелчки по родительским элементам многоуровневого меню. То есть при щелчке по ним будет раскрываться подменю, а переход на родительскую страницу осуществляться не будет.
- 9.«Technical Settings» — здесь задается различная техническая информация по подключению скриптов, добавлению СSS-правил, и так далее. Если в этом всём не особо разбираетесь, то оставляйте всё по умолчанию.
- 10.«Custom Walker» тоже оставляем по умолчанию пустым.



Нажимаем на кнопку «Update Responsive Menu Options» и переходим на сайт, что бы посмотреть, что у нас получилось.
Тестирование и дополнительная настройка мобильно меню WordPress
Обновляем страницу и уменьшаем размер экрана. На ширине 800 px у меня на сайте появляется мобильное меню.

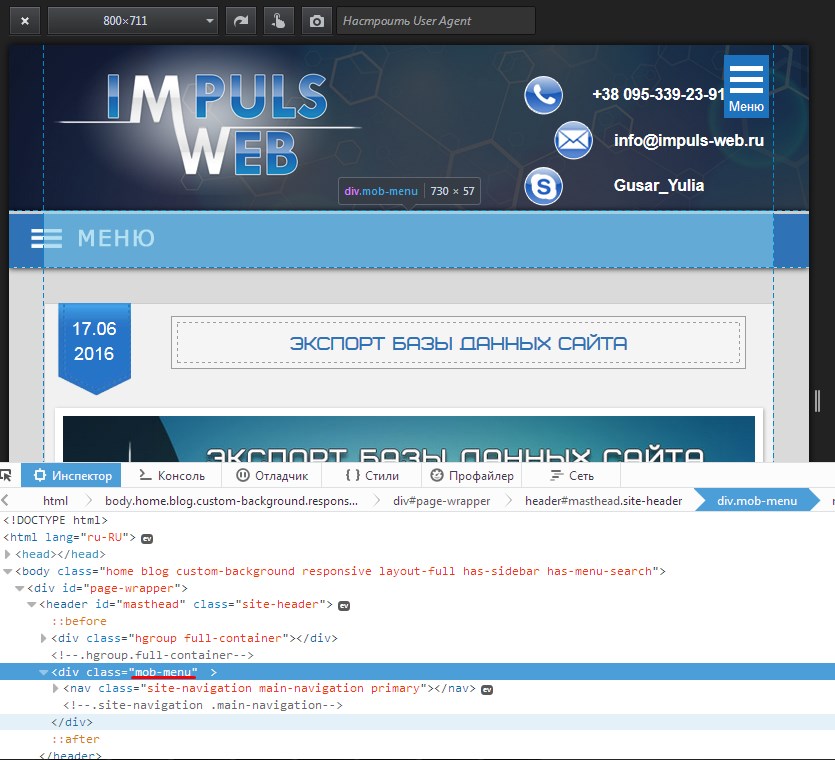
Теперь, когда на вашем сайте WprdPress есть настроенное адаптивное мобильное меню, можно убрать то, которое встроено в тему. Для этого нужно вычислить и скопировать класс или идентификатор этого меню, это делается легко, при помощи инспектирования кода.

Затем возвращаюсь в настройки плагина и на вкладке «Advanced Setting» в поле «CSS of Menu To Hide» вписываем название класса.

Если вы вставляете CSS класс, то перед названием нужно поставить точку, а если идентификатор, то перед названием ставим решетку. После этого нажимаем на кнопку «Update Responsive Menu Options».
Видео инструкция по созданию адаптивного меню
Для большей наглядности я подготовила для вас видео инструкцию в которой показан весь процесс настройки плагина Responsive Menu
Как видите, при помощи плагина Responsive Menu можно достаточно быстро создать удобное и красивое адаптивное мобильное меню для сайта WordPress, а так же настроить его дизайн.
В нем можно редактировать практически все, начиная от цветов и заканчивая шириной, и местоположением элементов. Для этого вам не нужно лезть в код и задавать какие то CSS-свойства вручную.
Лично мне данный плагин очень понравился. Он достаточно легкий и не перегружает сайт и его, вполне, можно использовать для создания мобильных адаптивных меню на сайтах WordPress.

На этом у меня, на сегодня, все. Надеюсь, что данная статья будет для вас полезна! Если у вас возникнут какие-то вопросы – оставляйте их в комментариях.
Пишите комментарии, подписывайтесь на рассылку и мой канал YouTube.
Спасибо что дочитали статью до конца! До скорой встречи!
С уважением Юлия Гусарь
адаптивное меню для мобильных устройств.
Flector 5WP Responsive Menu это довольно простой плагин создания адаптивного меню, которое будет появляться у пользователей, которые зашли на ваш сайт через мобильное устройство. Плагин простой, но именно из-за этого я его и выбрал для обзора из всех подобных плагинов. Кроме пары неприятных мелочей плагин практически идеален – он маленький, он легко настраивается, он не конфликтует с шаблонами. Большинство адаптивных шаблонов страдает тем, что на маленьком экране исчезают все управляющие элементы – от главного меню до сайдбара. Эти шаблоны фокусируются на том, чтобы максимально удобно подать пользователям контент, забывая про управляющие элементы сайта. Адаптивное меню дефолтного шаблона Twenty Fourteen это скорее исключение, чем правило. Да и то, это меню далеко от совершенства.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-responsive-menu в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Настройка плагина находится в «Настройках\WP Responsive Menu«. Там вы увидите две вкладки «General» и «Menu Appearance«. Первое это настройки плагина, а второе это настройка внешнего вида меню (здесь можно задать цвета адаптивного меню). Внешний вид я рассматривать не буду – подобрать подходящие для вашего шаблона цвета вы сможете и сами. А вот главные настройки плагина я рассмотрю подробно. Первое, что вы там увидите это:
Опция «Enable mobile navigation» всего лишь включает и выключает адаптивное меню плагина. Собственно, деактивация и активация плагина делает тоже самое, так что непонятно зачем вообще эта опция нужна.
Опция «Choose the wordpress menu» позволяет вам выбрать то меню, которое будет выводиться на мобильных устройствах. Неважно, поддерживает ли ваша тема произвольные меню или нет – создать и использовать меню в плагине можно и без поддержки данной функции в шаблоне. Но даже если ваша тема поддерживает меню и у вас на сайте уже есть какие-то меню – не стоит их использовать в плагине. Создайте отдельное уникальное меню «Адаптивное меню», которое и будет выводиться плагином. Туда можно добавить рубрики сайта, его страницы, да что угодно в общем-то.
Опция «Menu symbol position» позволяет вам сменить расположение знака меню. Его можно выводить или слева или справа. Я предпочитаю слева, но это по сути не играет никакой роли – клик на любом месте черной полоски выведет адаптивное меню, поэтому где именно расположен знак вызова меню абсолютно не имеет никакого значения.
Следующая часть настроек:
Опция «Text on menu bar» не нуждается в пояснении – это просто текст, выводимый рядом со значком вызова адаптивного меню.
Опция «Logo for menu bar» позволит вам задать логотип, выводимый рядом со значком вызова меню и надписью. К сожалению, этой опцией воспользоваться сложно, так как автор криво настроил css код, в результате чего меню получается примерно таким:
Как вы сами видите – элементы расположены на разной высоте, что никак не может кого-либо устраивать. Странно, что автор плагина сам не заметил такой косяк, когда добавлял эту функцию в свой плагин. Впрочем, если не задавать опцию «Text on menu bar«, то все будет выведено более-менее нормально:
Хотя все равно – только значок меню с текстом «МЕНЮ» выглядит лучше.
Опция «Display menu from width» задает ширину, при которой будет выводиться меню плагина. Причем значение «962» это максимальная ширина, так что про желание выводить адаптивное меню на десктопах можно забыть. К сожалению, не понимаю, зачем автор сделал такое ограничение. Адаптивное меню сегодня используется в дизайне и не для мобильных устройств (к примеру, посмотрите на недавний редизайн сайта habrahabr.ru). Из-за этого ограничения на любом большом планшете вы адаптивное меню не увидите, да и на маленьких 7-дюймовых планшетах в горизонтальном положении меню тоже не будет видно. Так что можно сделать однозначный вывод – плагин нужен для вывода меню на смартфонах. Хотя как именно это работает мне непонятно – проверял работу плагина на смартфоне Samsung Galaxy S4, у которого разрешение экрана 1080×1920 – меню выводится, что при вертикальном просмотре, что при горизонтальном. Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:
Для скриншота я ужал окно браузера до минимума, но значение в 962 пикселя позволяет видеть меню и при более широком окне браузера.
Последняя часть настроек плагина:
Опция «Menu position» определяет, где именно будет выводиться меню. Варианты слева, справа и сверху.
Опция «Hide elements on mobile» позволяет вам скрыть некоторые элементы вашего сайта при просмотре на мобильных устройствах. А точнее – скрыты они будут тогда, когда будет выводиться меню. Если в вашем меню вы дублируете важные управляющие элементы сайта, но в данной опции можно эти самые дублируемые элементы скрыть. Достаточно лишь указать css-селектор скрываемого элемента и он будет полностью скрыт.
Опция «Allow zooming on mobile devices» включает или отключает возможность масштабирования на мобильных устройствах. Включать ее или нет решать вам – все целиком зависит от дизайна вашего сайта. Если он широкий и не адаптивный, то отключение масштабирования будет плохой идеей.
С настройками плагина разобрались. Теперь зайдите во «Внешний вид\Меню» и создайте то меню, которое будет выводиться плагином:
Это меню подходит чуть ли не любому коммерческому сайту. Готовое меню на сайте при этом будет выглядеть так:
Привожу скриншоты с десктопного браузера, но на мобильных устройствах оно будет выглядеть точно также.
Не думайте, что вам это не нужно и что адаптивная верстка, как и подобные меню это всего лишь модная фишка и вам совершенно не нужна. Конечно, обычным сайтам это еще долгое время не понадобится, но вот коммерческие сайты должны подстраиваться под мобильные устройства в обязательном порядке. Терять потенциальных клиентов только потому, что они не смогли кликнуть на своем телефоне на ссылку «Купить» это верх глупости.
Особенно раздражают при мобильном серфинге различные красивости вроде выпадающих меню. Сами понимаете – кликнуть пальцем на выпадающем меню, которое появляется лишь при наведении на него курсора мышки довольно проблематично. При всем этом я лично адаптивные шаблоны не люблю – предпочитаю, чтобы у сайта была своя, отдельная мобильная версия, которая целиком заточена под мобильные устройства. Если желания создавать отдельную мобильную версию сайта нет, то можно воспользоваться плагинами вроде WPtouch iPhone Theme, которые сами создают эту самую мобильную версию сайта. Не идеальный вариант, но хоть что-то.
По статистике li.ru уже около 30% всего трафика в России принадлежит мобильным устройствам. Конечно, большая часть этого трафика приходится на различные социальные сети, но, тем не менее, тенденция на лицо. И игнорировать ее было бы крайне недальновидно для любого вебмастера.
WP Responsive Menu
Автор плагина: MagniGenie
Рассматриваемая версия: 1.0 от 23.04.2014
Текущая версия: 3.1.4 от 30.12.2019
Совместимость с версией WordPress: 3.0 и выше
Активных установок плагина: 70 000+
Скачать плагин версии 3.1.4 (всего скачено 504 669 раз)
Плагин мобильного меню на WordPress
Несмотря на то, что сейчас все новые темы WordPress выходят полностью адаптивные под все виды устройств и со встроенным мобильным меню, остается актуальным вопросом (особенно для старых тем), как сделать мобильное меню. Да и в целом, это будет не лишней информацией исходя из самых различных ситуаций.
Поэтому рассмотрим один очень удобный плагин для установки мобильного меню. Все же мобильный веб-трафик обильно с каждым днем растет и растет. И будет по меньшей мере неудобно, когда пользователь зайдет с телефона на ваш ресурс и увидит некорректное отображение меню сайта.
Несложным, функциональный, с набором самых необходимых параметров плагин мобильного меню. Поддерживает многоуровневые вложения и во всех современных браузерах работает стабильно. Изнутри плагина визуально можно настраивать цвет меню, менять размер шрифта, выбирать место показа иконки (слева, справа, центр).
SlickNav Mobile Menu
Устанавливается размер экрана, при котором основное меню скрывается, а мобильное, наоборот, появляется. И есть параметр фиксации меню, чтобы при прокрутке страницы оно оставалось видимым в области экрана.
Как только установите плагин SlickNav Mobile Menu, в боковой панели во вкладке «Настройки» добавится новый пункт «SlickNav Menu». В настройках разобраться довольно несложно. Главное – это первый параметр.
В нем нужно указать идентификатор или класс основного меню, чтобы плагин понимал какой элемент прятать при определенном размере экрана. Узнать этот класс или ID можно через исходный код, использовав инструмент браузера «Исследовать элемент».
Затем, как узнали класс элемента нужно его добавить в поле ввода в первой пункте «Add Menu to Replace», как это показано на скриншоте выше. А также при необходимости, можно через запятую прописывать несколько меню. И не забываем нажимать кнопку «Сохранить» в самом низу страницы.
Остальные настройки отвечают за оформление мобильного меню, так что можно визуально подстроить под дизайн своего сайта.
Mobile Menu мобильное меню на сайт WordPress
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт мобильное меню. Вы сможете настроить меню, которое будет отображаться только на мобильных устройствах. Вы сможете указать максимальный размер экрана, при котором будет отображаться мобильное меню. Вы сможете сделать два меню, с левой и с правой стороны экрана, сможете указать для каждого меню отдельное меню сайта. Можно настроить внешний вид меню, цвета, размер, отступы и т.д.
Установить плагин WP Mobile Menu вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после активации плагина, вы попадёте на страницу «Mobile Menu Options». Вам нужно нажать на кнопку — Allow & Continue.
Далее, у вас откроются основные настройки плагина.
Разберём настройки:
General Options.
— Enable Mobile Menu, можно включить или отключить мобильное меню.
— Enable Left Header Menu, включить или отключить левое меню.
— Enable Right Header Menu, включить или отключить правое меню.
— Width Trigger, укажите при каком максимальном размере будет отображаться мобильное меню.
— Hide Elements, скрыть какой-либо элемент с сайта при отображении мобильного меню. Можно указать CSS класс или ID элемента.
— Custom CSS, можно указать свои CSS стили для меню.
— Save Changes, сохраните изменения.
Header Options.
— Site Logo, можно выбрать что будет отображаться на мобильном сайте. Логотип или Текст.
— Logo, нажмите по полю, чтобы загрузить логотип.
— Alternative Logo URL, можно указать альтернативный URL-адрес логотипа.
— Header Height, можно указать высоту меню.
— Logo Top Margin, размер отступа, от верха сайта до логотипа.
— Header Text, можно указать текст, который будет отображаться в заголовке, если вы в начале выбрали отображение текста.
— Header Text Font Size, можно выбрать размер текста заголовка.
— Сохраните изменения.
Left Menu Options.
— Left Menu, выберите меню сайта для левого меню.
— Menu Icon, можно выбрать для меню иконку или изображение.
— Menu Icon Image, нажмите по полю, чтобы загрузить иконку или изображение.
— Left Menu Panel Width, можете указать размер ширины панели левого меню.
— Icon Top Margin, верхний отступ от иконки.
— Icon Left Margin, отступ с левой стороны до иконки.
— Сохраните изменения.
Right Menu Options. Здесь такие же настройки как и для левого меню. Здесь настройки для правого меню.
Color Options.
— Header Background Color, можно выбрать цвет для заголовка меню.
— Header Text Color, можно выбрать цвет для текста заголовка меню.
Выбор цвета для левого и правого меню (одинаковые настройки).
— Left Menu Icon Color, цвет иконки.
— Background Color, цвет фона меню.
— Text Color, цвет текста в меню.
— Background Hover Color, цвет фона при наведении.
— Hover Text Color, цвет текста при наведении.
— Submenu Background Color, цвет фона субменю или подменю (вложения).
— Submenu Text Color, цвет текста в подменю.
— Сохраните изменения, нажав на кнопку — Save Changes.
Всё готово ! После сохранения настроек у вас на сайте (при определённом размере экрана) будет отображаться мобильное меню.
Меню в развёрнутом виде:
WP Mobile Menu – The Mobile-Friendly Responsive Menu – WordPress плагін
Need some help with the mobile website experience? Need an Mobile Menu plugin that keep your mobile visitors engaged?
WP Mobile Menu is the best WordPress responsive mobile menu. Provide to your mobile visitor an easy access to your site content using any device smartphone/tablet/desktop.
Se below the lisf of features of what our WordPress Responsive Menu can do for you.
No coding knowledge is required. Works with all WordPress responsive themes.
Links
This are the features that will keep your mobile visitors engaged
- 3 Depth Menu Level
- Naked Header
- Overlay Mask when the menu is opened
- Logo/Text Branding
- Background image for the menus
- Naked Header
- Hide specific elements when the Mobile Menu is visible(theme menus, or any html element)
- Google Fonts
- Customise the styling of your mobile menus
- Display Type – Slideout Over Content, Slideout Push Content
- [Premium] Disable Mobile Menus in specific pages
- [Premium] Alternative menus per page
- [Premium] Menus only visible for logged in users
- [Premium] Header Live Search
- [Premium] Header Banner(above and below the header)
- [Premium] Footer menus
- [Premium] Menus Display Type – Overlay Full Width, Slideout From Top
- [Premium] Sliding menus
- [Premium] 2000+ Icons (FontAwesome, Fontelicon, Iconic, Entypo, Typicons)
- [Premium] Animated Icons
- [Premium] 5th Depth Menu Levels
- [Premium] Copyright section
- [Premium] Import/Export options
- and much more…
Increase your Woocommerce shop website sales conversion
- [Premium ECOMMERCE] Menu Cart Icon
- [Premium ECOMMERCE] Sliding Cart
- [Premium ECOMMERCE] Checkout and View Cart buttons in Sliding Cart
- [Premium ECOMMERCE] Account links in Sliding Cart
- [Premium ECOMMERCE] Mobile Product Filter
- [Premium ECOMMERCE] Header Products Live Search
Note: some of the features are Premium. To have access to those features you will need WP Mobile Menu Premium. You can get WP Mobile Menu Premium here!
Related Plugins
- Menu Image: Easily add an image or icon in a menu item. Creating a better website menu.
I need help or I have a doubt, check our Support
Bug reports for WP Mobile Menu are welcomed on GitHub. Please note GitHub is not a support forum, and issues that aren’t properly qualified as bugs will be closed.
- Go to the Plugins Menu in WordPress
- Search for “WP Mobile Menu”
- Click “Install”
-or.
Download and install the .zip file in the WordPress plugin page of your website
-or-
- Unzip and upload the
mob-menudirectory into the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Готово!
- Where can I find WP Mobile Menu documentation?
For help setting up and configuring WP Mobile Menu check our documentation
- Will WP Mobile Menu work with my theme?
Yes! WP Mobile Menu will work with any theme, but may require our help to hide the theme menu. Please see our documentation.
- how to install WP Mobile Menu?
Check this article in the following link
- Problems after updating the plugin. The update messed the site?
Check this article in the following link
- Can’t load WP Mobile Menu using HTTPS
Check this article in the following link
- How to add a Phone Call Button in the header?
Check this article in the following link
- Where can I request new features and add-ons?
You can send us an email using the contact form available on the following link
- Is WP Mobile Menu Free?
There are two versions of WP Mobile Menu. One is free and another is Premium. Only being able to monetize the plugin is possible to provide constant updates and a good support on the Free version.
The Premium versions have some more advanced features in general and for Ecommerce websites that are not available in the free version.
This is one of the standard plugins I use — it’s helpful, easy to use and maintain, customisable, and overcomes the limitations of certain theme menus. Plus, their support is super-fantastic. Great job!
Intuitive interface, lots of options, looks great and fantastic support. I strongly suggest getting the premium version because it will give you more features and because independent developers who create excellent products should be supported.
I am using mobile menu on a couple of sites and I have found it easy to customize and overall intuitive. I would like to add that the support by Rui is superb. thanks for a great plugin!
This is a great mobile menu plugin with lots of available options even for the free version, and support is quick and helpful. Highly recommend.
Works very well and has tons of customization. This is a real deal.
Mobile menu solved the issue very efficiently.
Прочитати всі 172 відгуки“WP Mobile Menu – The Mobile-Friendly Responsive Menu” — проект з відкритим вихідним кодом. В розвиток плагіну внесли свій вклад наступні учасники:
УчасникиResponsive Menu Pro v3.1.18 — плагин адаптивного меню WordPress
Responsive Menu Pro – это простой плагин WordPress, который позволяет вам конвертировать текущее меню темы в адаптивное меню, полностью совместимое с W3C стандартом.
Особенности плагина Responsive Menu Pro:
- Поддержка мега-меню
Вы можете не только контролировать и настраивать свое меню для мобильных и планшетных устройств, вы также можете управлять своим обычным меню. Благодаря полным настройкам, включая функциональность Mega Menu. - Произвольные заголовки в меню
Дайте себе возможность добавить заголовок в меню своего сайта. Объединив его с опциями мега-меню, а также со множеством настроек, вы можете создать красивые меню сайта за считанные минуты. - Свайпы и команды клавиатуры
Вы можете использовать свайпы с ручным или дистанционным управлением, такие как прокрутка или клавиатурные команды, такие как Esc или Space, для открытия и закрытия меню. Как и все в плагине, выбор зависит от вас. - 20+ анимированных кнопок
Разработчики объединили удивительные анимации кнопок, созданные Jon Suh, которые можно найти на его странице jonsuh.com/hamburgers/. Все полностью разблокированы и готовы дать вашему меню кнопку на любой выбор! - Шрифтовые иконки
Разработчики использовали удивительную работу с 600+ шрифтовыми значками, доступными в FontAwesome и наборах GlyphIcon, чтобы вы могли выбрать индивидуальный значок для каждого пункта меню по вашему выбору. У вас даже есть возможность использовать свой собственный HTML-код, если хотите. - Готовый многоязычный сайт
Плагин полностью интегрирован с WPML и Polylang для многоязычных сайтов, что позволяет изменять различные элементы плагина, включая само меню, зависящее от языка сайта, на котором находятся ваши пользователи. - Непрозрачность цвета
Каждый из 30+ вариантов цвета имеет возможность изменять непрозрачность, давая вам еще один уровень настройки. Проверьте верхнюю панель заголовка, чтобы увидеть ее в действии. - Пользовательские CSS
Включена пользовательская опция CSS, которая позволяет вам точно настроить плагин на ваши конкретные потребности без необходимости редактировать файлы тем. Все самодостаточно. - Отключение фоновой прокрутки
Большинство подобных плагинов, у которых есть эта опция, имеют побочные эффекты, такие как, прыгающая вверх страница, когда меню открыто. В этом меню есть специальный метод, который позволяет странице оставаться на месте при открытии и закрытии меню. - Соответствие стандартам W3C
Качество кода является еще одним важным фактором плагина. Каждый выпуск проверяется на любые проблемы с HTML, CSS и JavaScript и постоянно дорабатывается. - Полная документация
У разработчиков есть обширная коллекция документации и раздел часто задаваемых вопросов.
https://responsive.menu
https://www.upload.ee/files/9505131/respmenupro-v3118.rar.html
https://www63.zippyshare.com/v/5hA9Z2kH/file.html
http://www.solidfiles.com/d/ZQRd83e7X5VYr
https://openload.co/f/Zd0R-_ezcc4/respmenupro-v3118.rar
https://uptobox.com/vths02n124tj
https://userscloud.com/wk7jqh6spmgx
https://bayfiles.com/r4j1u3sabb/respmenupro-v3118_rar
https://anonfile.com/oaj3ufs6b5/respmenupro-v3118_rar
https://www.datafilehost.com/d/097b81dc
https://dailyuploads.net/w1yg78dxdbfe
https://sendit.cloud/bovaf49dtbf4
https://my.pcloud.com/publink/show?code=XZdyeK7ZRScEsIBdKULld3wElDTTv828Ws9y
https://mega.nz/#!vmh0BKSZ!uUeIIHqk854-1st9aP8H92tMbiZFtsHW7-dK013PQrk
https://mir.cr/1DABWLNO