Модальное всплывающее окно WordPress темы
- Главная
- WordPress темы
- Модальное всплывающее окно
Создайте веб-сайт WordPress с помощью лучших бесплатных тем WordPress. 10,000+ веб-дизайнов. Премиальный, отзывчивый, полностью настраиваемый с помощью простого редактора Drag-n-Drop. Темы блога и портфолио.
-
Всплывающее Окно Продажи
-
Приветственная Модальная Форма
-
Черная Пятница Всплывающее Окно С Фоном Изображения
-
Подробнее ↓
Всплывающее Окно Подписки
-
Подпишитесь Сейчас С Изображением
-
Подписка На Модальное Всплывающее Окно
-
Подпишитесь Сейчас Всплывающее Окно
-
Всплывающее Окно С Изображением И Формой
-
Всплывающая Форма Подписки
-
Креативная Подписка Всплывающее Окно WordPress Тема
-
Легкий конструктор шаблонов
Скачать
-
Всплывающее Окно Черной Пятницы
-
Подробнее ↓
Всплывающее Окно Первой Покупки
-
Черная Пятница, Желтое Всплывающее Окно
-
Форма Подписки Во Всплывающем Окне
Категории тем WordPress
Шаблоны WordPress Блочные конструкции
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
Модальное окно на WordPress с опцией подтверждения возраста
Плагины для WordPress WordSmall
В некоторых случаях, точнее сказать, на определенных сайтах где содержание контента может носить характер возрастного ограничения, используется предупреждающее сообщение в виде сплывающего модельного окна. Оно полностью блокирует контент до тех пор, пока пользователь не подтвердит свое совершеннолетие. Такое правило установлено законом и распространяется на все ресурсы с требованием минимального возраста: алкоголь, сигареты и т.д.
Сегодня рассмотрим плагин модального окна, который в отличие от других похожих модулей для всплывающих окон, имеет особенную опцию – проверка возраста. В остальном он также полностью функционален и может применяться в других целях.
Плагин ITRO Popup Plugin
Легкий плагин модального окна с отличным набором функций и настроек в едином понятном интерфейсе. Имеет ряд своих преимуществ, включая полно оформление внешнего вида без знания языков программирования. Адаптивный, но предусматривается возможность отключения окна на мобильных устройствах.
Имеет ряд своих преимуществ, включая полно оформление внешнего вида без знания языков программирования. Адаптивный, но предусматривается возможность отключения окна на мобильных устройствах.
Некоторые особенности:
- Выбор определенных страниц, на которых будет всплывать окно
- Установка обратного отсчета для автоматического закрытия
- Автоматическое центрирование окна в браузере
- Установка времени до появления окна
- Опция подтверждения возраста
- Устанавливаем время для следующего всплытия окна по coockie
ITRO Popup Plugin
Настройка ITRO Popup Plugin
После установки плагина и его активации нужно перейти во вкладку «Настройки — ITRO Popup
Базовые настройки
Настройки опции возраста
HTML редактор
GENERAL SETTINGS
Disable easy closing – Отключить легкое закрытие. Окно невозможно будет закрыть клавишей Esc или кликом за пределом окна.
Окно невозможно будет закрыть клавишей Esc или кликом за пределом окна.
Popup seconds – Установить секунды для таймера обратного отсчета до автозакрытия
Popup delay – Установить время в секундах до появления всплывающего окна
Next visualization – Установить время в часах для повторного появления окна (вычисляется по coockie)
Show countdown – Показать обратный отсчет. Ниже меняем текст «This popup will close in» на «Окно закроется через:». Еще ниже выбираем цвет текста отсчета.
В самом низу параметров есть пункт « Enable age validation – Включить проверку возраста». На втором скриншоте увидите пример оформления. Там идет две кнопки: одна оставляет на сайте, если пользователь подтверждает возраст, другая перенаправляет на поисковик с запросом «Мультики».
Последняя часть параметров (Your text or HTML code) идет содержание модального окна. Редактор поддерживает все теги и можно свободно добавлять в него любую информацию.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
Создавайте модальные окна, всплывающие панели и вставляйте любой контент
Предназначен для облегчения процесса создания и настройки модальных окон на сайте WordPress
Добавлено в корзину
Единоразовый платеж
Пожизненная лицензия
Пожизненная поддержка
Пожизненные обновления
- Описание
- Отзывы 17
Функциональный плагин Wow Modal Window Pro для CMS WordPress предназначен для облегчения процесса создания и настройки модальных окон на сайте. С помощью этого плагина можно гибко отслеживать всплывающие информационные блоки. Позволяет удобно менять содержимое и параметры его отображения. Характерными особенностями этого решения являются простота и эффективность использования.
С помощью этого плагина можно гибко отслеживать всплывающие информационные блоки. Позволяет удобно менять содержимое и параметры его отображения. Характерными особенностями этого решения являются простота и эффективность использования.
Удивительные возможности
Триггеры
Добавьте дополнительные триггеры для открытия всплывающего окна, например: Загрузка страницы , Нажмите на кнопка , Наведите указатель мыши на элемент , Выйти из намерения , Щелкните правой кнопкой мыши , Выбрать Текст , Прокрутка
Принудительное взаимодействие
Отключение кнопки закрытия можно использовать различными способами, от защита контента или области вашего сайта, чтобы заставить пользователей выполнить действие, прежде чем продолжить.
Перенаправить посетителя при закрытии
Определяет, будет ли посетитель перенаправлен на другой URL-адрес после появления всплывающего окна.
Планирование
Добавьте параметры планирования во всплывающие окна. С несколькими типами расписания, ты можешь точное расписание всплывающих окон всего за несколько минут.
Анимация
28 различных анимаций для отображения и скрытия всплывающих окон и наложений. Сделать появление ваше всплывающее окно более привлекательным.
Поддержка видео
Создайте идеальное всплывающее окно видео WordPress для ваших маркетинговых видео в минут — настройте свой плеер, управляйте автозапуском видео и закрывайте.
Автозакрытие
Это поможет вам заблокировать экран на некоторое время, чтобы пользователь мог читать необходимая информация.
Показать после
Показать, если другое всплывающее окно уже преобразовано.
Показать только один раз
Показать модальное окно пользователю только один раз.
Различные плавающие кнопки
Это поможет вам заблокировать экран на некоторое время, чтобы пользователь мог читать необходимая информация.
Форма
Вставьте форму по умолчанию во всплывающее окно и настройте стиль. Интегрировать форму с популярными сервисами электронного маркетинга: MailChimp , AWeber , АктивКампейн , SendinBlue , GetResponse
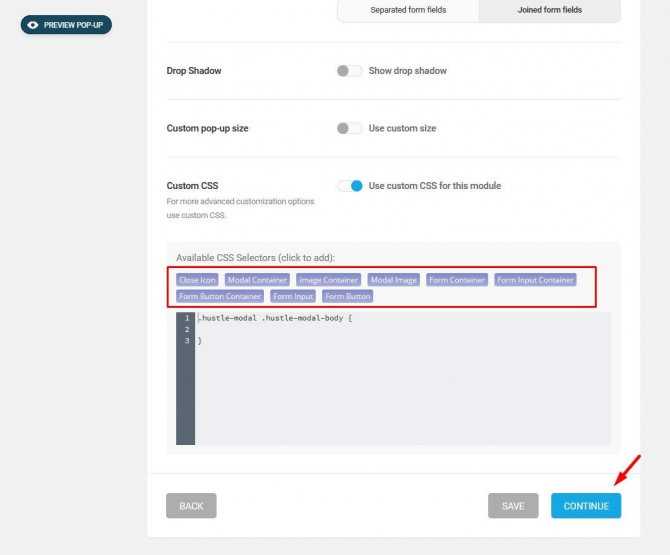
Широкие возможности настройки
Создайте более мощный и влиятельный стиль для ваших модальных окон —
добавить фон
изображения, добавить стиль шрифта для заголовка всплывающего окна, содержимого и кнопки закрытия, установить разные
положение кнопки закрытия.
Отображение по таксономии
Возможность отображать всплывающие окна только в таксономиях. Работает с WooCommerce, EDD и другие плагины с таксономией.
Зависимость от пользователя
Показать всплывающее окно в зависимости от пользователя (для всех пользователей, только для зарегистрированных пользователей, только для не авторизован пользователей).
Live Editor
Создание всплывающего стиля в реальном времени.
Управление устройствами
Вы можете указать, для каких устройств показывать всплывающее окно.
Многоязычный
Условие для отображения всплывающего окна в зависимости от языка
сайт. Это хорошо
использовать, если у вас есть веб-сайт на нескольких языках, и вам нужно показать разные
всплывающие окна для другого языка.
Браузеры
Возможность отключить отображение всплывающих окон в выбранных браузерах.
Определенные страницы
Показать всплывающее окно на определенных страницах.
Отзывы
Вы должны войти в систему и быть покупателем этой загрузки, чтобы оставить отзыв.
модальных окон / всплывающих окон | Обучение и поддержка WordPress
Модальные окна — это всплывающие области, которые можно использовать для добавления дополнительного скрытого контента на вашу страницу без добавления новых страниц. Модальные окна могут быть связаны текстовыми ссылками или кнопками. Нажмите на элементы ниже, чтобы просмотреть пример модального окна.
Разместите здесь содержимое модального окна
Просмотреть пример Модальное окно
Просмотреть модальное окно
Чтобы добавить всплывающую область на страницу, следуйте приведенным ниже инструкциям.
- Переключите свою страницу в режим редактора кода. Вы можете найти эту опцию, перейдя к трем точкам в правом верхнем углу.

- Скопируйте код снизу.
<дел> <дел> <дел><дел>Пример заголовка модального блока
Поместите сюда содержимое модального окна