Термины и базовые понятия в CMS/CMF MODX Revolution MODX
Ресурс
Базовые типы ресурсов в Revolution: документ, статический ресурс, символическая ссылка, ссылка.Также в Revolution можно создавать свои собственные типы ресурсов. Каждый ресурс в MODX имеет свой уникальный id.
Шаблон
Понятие шаблона в MODX ничем не отличается от других CMS. Шаблон — это HTML код страницы, в котором некоторые блоки текста или участки кода заменяются с помощью специального синтаксиса на сущности, описанные ниже. Такими сущностями могут быть чанки, TV, плейсхолдеры, вызовы сниппетов или системные переменные.
Ресурсы, которые имеют тип документ всегда привязаны к одному из существующих шаблонов.
MODX не требует каких-либо специально сформированных наборов файлов для создания шаблонов. Шаблоном может являться любой HTML, XML, javascript код, текст или даже пустая строка.
Чанк
Чанк — простейшая MODX сущность. Это просто часть шаблона (или весь шаблон), которая для удобства работы или еще по каким-либо соображениям, «вырезана» и сохранена с собственным именем.
Чанки не обязательно используются как части шаблона; их используют также для того, чтобы задать вывод определенного php кода (см. сниппет) на странице.
В шаблоне веб-документа подставить содержимое чанка можно, указав специальную конструкцию:
[[$название_чанка]]
TV
TV (template variable), ТВ или дополнительное поле обозначается значком телевизора в админ-панели Revolution.
Суть TV заключается в следующем. Код в шаблоне вывода не меняется, он всегда одинаковый для любого документа (ресурса), которому присвоен данный шаблон. Для тех блоков на странице, которые создаются «на лету» применяются либо сниппеты, либо TV. Т.е. TV — это небольшой элемент страницы, который не является постоянным для разных документов, имеющих один шаблон.
Простейший пример использования TV — дата создания записи в блоге. Каждая запись в блоге выводится по одному и тому же шаблону, но строка с датой у каждой записи будет своя.
Важно понимать, что у каждого ресурса в MODX есть набор стандартных полей, которые хранятся в базе данных. Любое из этих полей может быть незаполненным, но при этом оно существует. Механизм TV позволяет создавать для документа (ресурса) неограниченное количество дополнительных полей, при этом не внося изменения в структуру базы данных.
Привязка TV при их создании осуществляется не к документу, а к шаблону (поэтому они и называются переменными шаблона). Благодаря этому, можно создать TV один раз и пользоваться этой переменной для любого документа.
Чтобы вывести значения TV в шаблоне используются следующие конструкции:
[[*название TV]]
Сниппет
Самая мощная сущность в MODX. Именно наличие сниппетов позволяет создавать очень сложные сайты, вообще не зная PHP.
По сути сниппет — это некоторая функция, написанная на php. Внутри эта функция может быть устроена как угодно сложно, главное, что от нее требуется — либо сформировать определенный вывод на странице сайта, либо проделать какие-то действия по обработке, сохранению или удалению каких-либо данных.
Чтобы можно было управлять действиями сниппета, не внося изменения в код (!), каждый сниппет вызывается в MODX с набором параметров. В зависимости от значений этих параметров сниппет может менять свое поведение в широких пределах.
Некоторые сниппеты являются практически незаменимыми в MODX и считаются стандартными. Тем не менее, если вам не требуется вся мощь стандартных сниппетов, вы можете решить те же задачи написанием собственного php кода.
Конструкции для вызова сниппета на странице выглядят одинаково в обоих ветках:
[[название_сниппета]] - вызов без параметров
[[название_сниппета? ¶m1=`знач1` ¶mN=`значN`]] - вызов с параметрами
Однако, конструкции выше предназначены для т.н. кешированного вызова сниппетов. В этом варианте после выполнения сниппета результат его работы (код или текст, который вернет php функция) будет сохранен в кеше MODX. Такое поведение не всегда желательно. Поэтому вызов сниппета может быть некешированным. Такой вызов ничем не отличается от обычного, но php код сниппета будет выполняться всегда, даже если остальной код на странице уже сформирован и закеширован в MODX.
Некешируемые вызовы сниппетов выглядят так:
[[!название_сниппета]]
Если задача сниппета — вывести какой-то текст или часть HTML страницы, то одним из параметров, как правило, является чанк с шаблоном вывода сниппета. При этом само содержимое чанка в итоге может и не появиться на странице — все зависит от логики выполнения сниппета.
Плагин
Примерами событий могут быть инициализация парсера MODX, сохранение формы редактирования ресурса в админке, событие «страница не найдена».
Для управления работой стандартных плагинов тоже предусмотрен механизм передачи параметров в плагин. Визуально передача параметров в плагин реализована в виде специальной формы в админ-панели MODX. Однако по сути плагин и его параметры ничем не отличаются от сниппета с набором параметров.
Компонент
Представляет собой полностью самостоятельное веб-приложение, которое выполняется в админпанели MODX. Функционал, оформление, название — могут быть любыми. MODX предоставляет лишь место в меню менеджера для компонента, все остальное он делает сам. Устанавливаются компоненты через Управление дополнениями (находится в меню менеджера) скачиваясь из репозитория дополнений.
Плейсхолдеры
Это конструкции, которые должны быть замещены значениями, когда страница будет отправлена в браузер. Плейсхолдеры могут заменяться на необходимые значения самим парсером MODX или же одним из сниппетов. Когда страница будет готова к отправке в браузер, все незамененные плейсхолдеры будут вырезаны парсером MODX.
Синтаксис плейсхолдеров
[[+название]]
Стандартные поля документа
Для стандартных полей документа в шаблоне используется тот же синтаксис, что и для вывода значений TV.
Синтаксис:
[[*название]]
Системные настройки MODX
MODX имеет большое количество настроек, которые определяют поведение ядра и парсера, влияют на отображение URL, дат, языков и пр. Самой часто используемой системной настройкой можно считать название сайта. Для вывода значений из конфигурации предусмотрены следующие конструкции.
[[++system_setting]]
Отладочные теги
Используются для вывода времени выполнения скриптов или количества запросов.
Синтаксис:
[^q^] - кол-во запросов в БД
[^t^] - время генерации страницы
Языковые константы
Существуют только в Revo. Используются при организации многоязычия или для вывода сообщений из сниппета на текущем языке, установленном в MODX.
Синтаксис:
[[%ключ (название) языковой константы]]
Комментарии MODX
Синтаксис :
[[-текст]]
Комментарии появились в Revo и позволяют временно «отключать» сниппеты, чанки или TV, не удаляя их вызов из кода. Парсер MODX пропускает такие конструкции, не обрабаытывая их.
Дополнительно почитать:
Новая версия CMS/CMF MODx Evolution 1.0 / Habr
В то время, когда прекрасные представители человечества дружно
Демонстрационный сайт | Админка MODx
Логин: admin
Пароль: demo
Запасной аэродром: Демонстрационный сайт | Админка MODx
Логин: admin
Пароль: demo
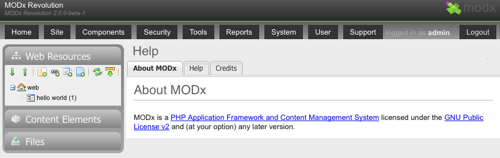
Что такое MODx?
MODx — это свободная система управления сайтом и фреймворк для создания веб приложений c открытым исходным кодом под лицензией GPL. Система невероятно гибкая и легкая в освоении!
От себя могу сказать, что этого релиза ждали давно. Наконец-то исчезли глюки с русским языком. После установки ничего не нужно подправлять напильником для придания работоспособности. Ну а еще новый удобный front end редактор. И много вкусных мелочей.
Версия Evolution это завершение ветки 0.9.6.x, а сейчас полным ходом идет работа над версией MODx 2.0.0 Revolution (вполне можно скачать тоже).
Вольные выдержки из оффициального заявления разработчиков:
Привели терминологию в соответствие с грядущей версией Revolution
Запаситесь терпением, MODx Revolution появиться уже скоро в этом году. Revolution гораздо больше подходит для сложных проектов и обладает намного более гибким API. Основные изменения в терминологии (как-то не особо выражены эти изменения в локализованной версии, кроме двух первых, прим. пер.):
- ресурсы → Элементы (Сниппеты, Чанки, Шаблоны и пр.)
- документы → Ресурсы (как в аббревиатуре Universal Resource Indicator / URI)
- resource browser → File Browser
- folder (on the MODx Site Tree) → Container
- folder (on the filesystem) → Directory
- tree → Site Tree
Удобство создания локализованных версий и собственных сборок
Оказывается есть люди, которые не владеют английским или владеют им из рук вон плохо (как я, например, прим. пер.).
- возможность задавать формат даты в панели управления
- Возможность использования стандартных тем с языками RTL (cправа налево) без использования отдельных тем оформления.
- Поддержка RTL языков при установке системы
- Новая система транслитерации URLов, поддерживающая разные языки (Для русского отдельное правило встроено! прим. пер.)
- Возможность расширять функциональность главной страницы панели управления собственным функионалом
Выкинули лишнее
Годами у нас по-немногу накапливался лишний код, и вот теперь мы решили от него избавиться!
- Упростили и объединили библиотеки JS, используемые в панели управления
- Новый шаблон панели управления
- Новый датапикер
- Уменьшили количество файлов и размер дистрибутива, не смотря на дополнительные языковые пакеты инсталлятора и панели управления. Было 2382 файла (15,6 Мб) → стало 1804 файла (13.6 Мб)
1.0!? Ха-ха, дети!
Хочу предостеречь Вас от одного заблуждения. Дело, видимо, в том, что разработчиков MODx совершенно не смущала магия цифр и они очень долго спокойно делали стабильные версии с номерами меньше единицы (0.9.6.3, например).
Но в один прекрасный момент они решили сделать версию 0.9.7, переписав исходный код заново. Через пол-года после начала работ они решили, что такой объем работ заслуживает номера версии 2.0 и названия Revolution (абсолютно правы? кстати!).
А в ветке 0.9.6 решили выпустить финальную версию 1.0 Evolution, появление на свет которой и произошло в последний день июля.
Вместо заключения
Зайдите уже на официальный сайт MODx http://modxcms.com/! 😉
Или на неофициальный сайт русского сообщества http://modx-cms.ru/
ППНХ)
MODx CMS (CMF)
 MODx — это профессиональный инструмент разработки сайтов, позволяющий управлять контентом, да и самим сайтом абсолютно на все 100%! Эта система с открытым кодом (open source), а поэтому бесплатна. В отличие от большинства бесплатных CMS (англ. Content Management System — система управления сайтом) — на MODx вы можете построить сайт любой сложности, практически с любым набором функций, при этом система не будет никоим образом влиять на ваш html-код.
MODx — это профессиональный инструмент разработки сайтов, позволяющий управлять контентом, да и самим сайтом абсолютно на все 100%! Эта система с открытым кодом (open source), а поэтому бесплатна. В отличие от большинства бесплатных CMS (англ. Content Management System — система управления сайтом) — на MODx вы можете построить сайт любой сложности, практически с любым набором функций, при этом система не будет никоим образом влиять на ваш html-код.
С MODx вы можете строить сайты, учитывая все современные тенденции: валидные «доступные» шаблоны, возможности Ajax и т. д. Смело выбирайте эту CMS, если вы хотите создавать сайты Web 2.0 уже сегодня, использовать скрипты Scriptaculous или Prototype.
Специалисты называют систему не CMS, а CMF (Content Management Framework)-то есть среда разработки сайта. Мощные API-функции и обработчик событий позволяет четко и гладко создавать практически любые веб-приложения, а также изменять работу ядра MODx не вмешиваясь в исходный код. И еще, обновлять систему с выходом новых версий также легко и просто, даже если вы успели создать массу собственных настроек или изменить код каких-либо модулей.
MODx отлично справляется с обеими своими основными задачами — посетители видят чистые, логичные и очень быстрые сайты, в то время как разработчики имеют в распоряжении множество бесплатных дополнительных модулей и огромное, растущее с каждым днем, сообщество.
Чем MODx лучше других?
MODx может похвастаться многим. И, если собрать со всего этого сливки, получится примерно следующее:
- MODx — мечта для любителей CSS-шаблонов.
- Мощная поддержка стандартов — MODx не заставляет вас создавать неказистые блочные или знаменитые трехколоночные «портальные» шаблоны. Вы можете верстать strict xhtml или, любимые многими ретроградами, табличные шаблоны, при этом насвистывая какую-нибудь веселую мелодию.
- Технологии Web 2,0 / Ajax — MODx — первая бесплатная CMS с набором API-функций, полностью соответствующих тенденциям Web 2,0 Ajax (благодаря script.aculo.us). В ближайшем будущем все это будет внедрено в саму панель управления сайтом (админ-зону), а пока вы можете использовать эти вкусности в своих веб-приложениях (live search, всевозможные веб-эффекты, Ajax-коммуникации и т. д.)
- PHP-среда разработки — гибкий API и модель обработки событий позволяют эффективно управлять работой ядра системы. Это говорит о том, что вы сможете построить сайт, максимально соответствующий вашим требованиям. Сайт также будет очень легко поставить на более новое ядро.
- Работает во всех основных браузерах — да! Это значит и Safari 1,3+, и IE 5,5+, и, конечно же, Firefox 1,0+.
- Удобный установщик — менее опытным пользователям будет проще установить и запустить систему.
- html-редакторы — все html (или RichText) редакторы в MODx устанавливаются как плагины, на ваше усмотрение. FCKeditor идет в установочном пакете как редактор по умолчанию. Вы можете также установить Textile, Markdown, TinyMCE и другие.
- Мощная система управления псевдонимами — псевдонимы автоматически добавляются в URL страниц, делая URL дружественным для поисковой системы и для человека, причем введенное значение псевдонима проверяется на ошибки.
- CSS-генератор меню — позволяет создавать меню-списки с помощью тегов
- и затем придать им внешний вид с помощью CSS.
- Уровни вложенности документов — их количество просто неограничено!
- Дополнительные параметры (TVs) — любой документ может иметь неограниченное количество дополнительных параметров, помимо текстового содержимого, заголовка и т. д. Например, если вы создаете каталог продукции, вы можете добавить парметры «цена» или «производитель» и в дальнейшем сортировать документы по этим параметрам.
- Управление мета-тегами и ключевыми словами — MODx можно смело считать бесплатной SEO-системой. Вы можете настраивать набор мета-тегов и ключевых слов для каждой страницы легко и непринужденно.
- Раздельные сессии для Администраторов и простых посетителей сайта — это позволяет Администраторам тестировать, достраивать сайт во время его нормальной работы (то есть не отключая его).
- Обработка ошибок парсера — разработка сценариев в MODx — весьма приятное занятие благодаря обработке ошибок и отчетов парсера системы.
- Пользовательские типы содержимого — используйте документы MODx для управления CSS-файлами, изображениями и java-скриптами. Превращайте их из HTML в. XML, PDF, Excel или Word-документы с помощью сниппетов и этой новой возможности.
Идеальная система для SEO
MODx делает процесс создания сайтов, симпатичных поисковым системам, практически автоматическим. Как вы пожелаете, так все и будет выведено на странице — без компромиссов.
Вам не нужно будет выкручиваться, располагая контент в «трех колонках» или в «блоках». Процесс превращения сверстанной страницы в шаблон MODx элементарен и интуитивен. В места где вы хотите выводить элементы страницы вам всего лишь нужно вставить соответствующее служебное слово. Например, в место заголовка страницы просто вставьте: [*pagetitle*], там где должно выводиться содержимое страницы — напишите: [*content*] и так далее. Как видите, таким образом можно верстать страницы с абсолютно чистым кодом, что весьма «одобряют» поисковые системы.
Сайт скрипта: www.modxcms.com.
Русскоязычный сайт: www.modx.ru.
Небольшой обзор CMS/CMF MODx Revolution 2.0 beta — ЗНАМЯ ЗАНАМИ
Мы давно и с удовольствием используем MODx CMS для создания сайтов разного размера и назначения. Чаще это небольшие сайты, в пределах пары сотен страниц. MODx привлекает своей гибкостью и неплохим набором модулей расширения для решения стандартных задач.
Года полтора назад была анонсирована новая версия системы под названием MODx Revolution. Броское название вполне имеет право на жизнь — CMS полностью переписана с использованием «новых прогрессивных технологий».
На днях вышла первая публичная бета-версия MODx Revolution 2.0.0 beta. Пакет серьезно «потолстел», архив занимает больше 8 мегабайт (старый MODX 0.9.6 весил 3.6 Мб), при том, что в нем нет ничего — ни шаблонов, ни расширений, ни демонстрационного контента, никаких удобст для быстрого старта и знакомства с системой.
Что изменилось в системе на первый взгляд:
Интерфейс построен с использованием библиотеки ExtJS, что добавляет ему «десктопности», но не добавляет производительности. Я пробовал CMS на локальной машине и не был поражен скоростью работы, на удаленных установках будет еще хуже, очевидно.

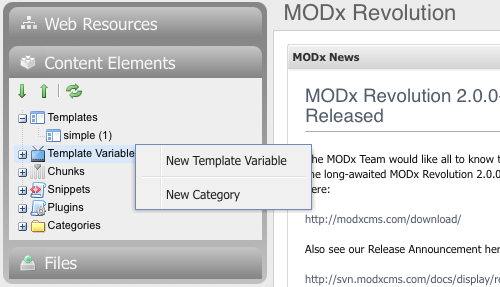
Большинство важных функций вызывается из контекстного меню, которое появляется при нажатии на правую кнопку мыши на каком-либо элементе. Весьма спорное решение.

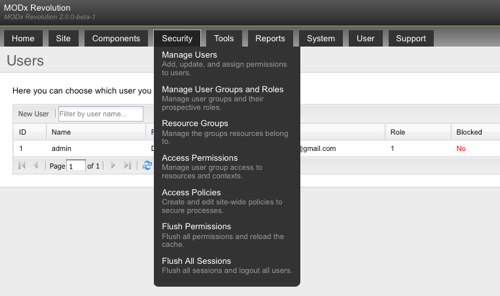
Новая система управления пользователями и правами. Больше нет деления на администраторов и веб-пользователей. Это плюс.

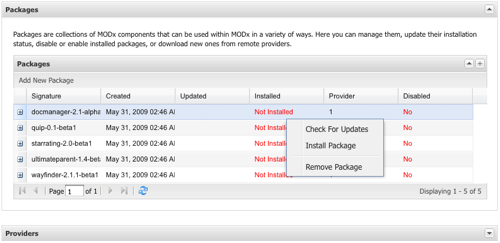
Новая система управления пакетами дополнений, расширений и т.п. (Package Manager). Пакеты можно загружать и автоматически устанавливать с удаленного хранилища (Provider). Все здорово, только каталоги создаются с реквизитами пользователя, от имени которого выполняется PHP. Впрочем, можно и по-старинке, скачивать и распаковывать куда нужно.

Остальные новшества либо не видны поверхностному взгляду (новое ядро с фреймворком XPDo; новая система кеширования; новый парсер без использования eval()), либо познается только в реальной работе (новая терминология; новые теги для вызова переменных, сниппетов и чанков; контексты; сквозные категории для всех элементов; свойства и наборы свойств для элементов и т.п.)
Одно «родимое пятно», которое не позволяет быстро вникнуть в суть MODx, осталось — жесткая связка шаблона (template) и переменных TV (template variables). Шаблон документа задает набор доступных для этого документа TV и он же занимается их выводом конечному пользователю.
Релиз MODx Revolution, очевидно, случится когда-нибудь в этом году. Новое направление понятно — более сложные, масштабные и серьезные сайты. Но тут системе будут противостоять тяжеловесы в виде Drupal, который имеет куда большую аудиторию, SilverStripe, который во многом похож на MODx, и еще десятки вполне зрелых систем, не говоря уже о платных коробочных CMS.
