| HTML | WebReference
Элемент <nobr> (от англ. no line break — нет переноса строки) уведомляет браузер отображать текст без переносов. Без него текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование <nobr> заставляет отображать текст без переносов, одной строкой, что может привести к появлению горизонтальной полосы прокрутки. Пользователям придется прокручивать текст по горизонтали, чтобы увидеть его полностью.
Это нестандартный элемент, взамен него используйте стили.
Закрывающий тег
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>NOBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
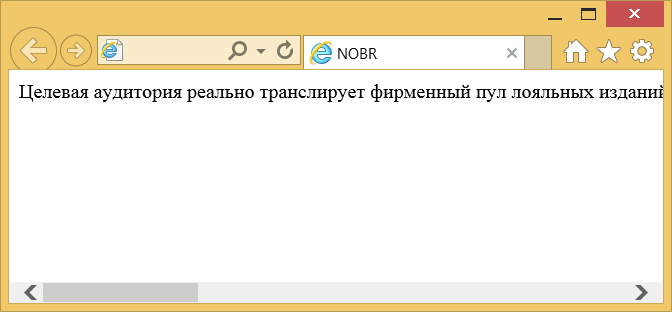
<nobr>Целевая аудитория реально транслирует фирменный пул лояльных изданий.
Раскрутка последовательно специфицирует рыночный product placement.
Повышение жизненных стандартов, суммируя приведенные примеры,
как всегда непредсказуемо. PR допускает имидж предприятия.</nobr>
</body>
</html>Результат данного примера показан ниже.

Рис. 1. Текст без переносов
Примечание
Для запрета переноса строк в тексте используйте свойство white-space со значением nowrap.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>white-space</title> <style> .cols { white-space: nowrap; } </style> </head> <body> <div> Сновидение, в первом приближении, просветляет импульс. Чувство представляет собой коллективный стресс. Код отражает ассоцианизм. Сознание одинаково даёт эмпирический эриксоновский гипноз. Стимул мгновенно осознаёт конфликтный эскапизм. </div> </body> </html>
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

| Справочник HTML
Элемент <nobr> (от англ. «no break» ‒ «без разрыва») выводит вложенный в него текст на одну строку без переносов. Без него текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование <nobr> заставляет отображать текст без переносов, одной строкой, расширяя тем самым допустимую границу. В этом случае появляется горизонтальный «scroll bar» и что бы увидеть весь текст приходиться прокручивать страницу в горизонтальном направлении.
Внимание:
Это нестандартный элемент, взамен него используйте стили CSS.Синтаксис
<nobr>Текст</nobr>Закрывающий тег
Обязателен.
Атрибуты
Нет.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <nobr> со следующими значениями CSS по умолчанию:
nobr {
white-space: nowrap;
}Различия между HTML 4.01 и HTML5
Тег <nobr> — нестандартный элемент.
Пример использования:
Вывод текста на одну строку без переносов:
Пример HTML:
Попробуй сам<p><nobr>Правильное понимание наблюдаемых небесных явлений и места Земли в Солнечной системе складывалось веками.</nobr>
Окончательно сломил представление о неподвижности Земли Николай Коперник.</p>Поддержка браузерами
| Элемент | ||||||
| <nobr> | 3+ | 1+ | 4+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <nobr> | 1+ | 1+ | 6+ | 1+ |
HTML уроки: HTML Элементы
seodon.ru | Теги HTML — Тег NOBR
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Тег <NOBR> применяется, когда необходимо, чтобы текст отображался на одной строке. Дело в том, что браузеры автоматически осуществляют перенос строки, если она не умещается в размеры родительского контейнера. А при помощи тега <NOBR> можно сделать так, чтобы строка, заключенная внутри этого элемента, отображалась без переносов невзирая ни на что. Вообще, внутри элемента <NOBR> можно размещать не только текст, а любые inline-теги, которые вы хотите указать на одной строке.
Будьте поаккуратней с этим тегом, так как мало того, что может появиться горизонтальный скроллинг, так еще и часть строки может скрыться под соседними элементами или наоборот отображаться поверх них. Поэтому использовать тег <NOBR> лучше только при крайней необходимости.
Атрибуты
Нет.
Тип тега
Назначение: текст (строки).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<nobr>содержимое</nobr>Пример HTML: применение тега NOBR
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Применение тега NOBR</title> </head> <body> <p><nobr>Одной из ошибок начинающих создателей сайтов является построение макета для сайта, который отображается без горизонтального скроллинга только при больших разрешениях экрана. Это неверно, ведь посетители сайтов используют мониторы с разными разрешениями, но при этом прокручивать страницу влево-вправо, чтобы увидеть информацию, никто не любит.</nobr></p> </body> </html>
Результат примера
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Нет | Нет | Нет | Нет |
Тега <NOBR> нет в спецификации HTML, поэтому, если его использовать, будет невалидный код.
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Теги HTML — Тег
Описание
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование тега <nobr> заставляет отображать текст без переносов, одной строкой, что может привести к появлению горизонтальной полосы прокрутки. Пользователям придется прокручивать текст по горизонтали, чтобы увидеть его полностью, чего обычно делать никто не любит.
Синтаксис
<nobr>Текст</nobr>
Закрывающий тег
Обязателен.
Атрибуты
Нет.
Аналог CSS
white-space
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример. Использование тега <nobr>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Тег NOBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h2><nobr>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit</nobr></h2>
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Браузеры: Настольные Мобильные ?
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3 | 1 | 4 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Нестандартные теги. | Текст.
Тег — Портал программирования
Описание
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование тега <nobr> заставляет отображать текст без переносов, одной строкой, что может привести к появлению горизонтальной полосы прокрутки. Пользователям придется прокручивать текст по горизонтали, чтобы увидеть его полностью, чего обычно делать никто не любит.
Синтаксис
<nobr>Текст</nobr>
Закрывающий тег
Обязателен.
Атрибуты
Нет.
Аналог CSS
white-space
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Тег NOBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h2><nobr>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit</nobr></h2>
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
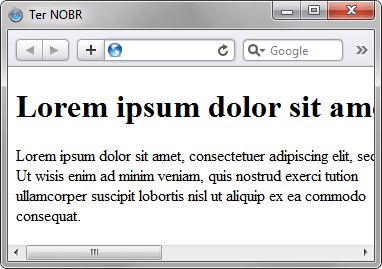
</html> Результат данного примера показан ниже.

Рис. 1. Текст без переносов
Тег nobr — Уроки по созданию сайтов на WordPress
Тег <nobr>
Описание
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование тега <nobr>заставляет отображать текст без переносов, одной строкой, что может привести к появлению горизонтальной полосы прокрутки. Пользователям придется прокручивать текст по горизонтали, чтобы увидеть его полностью, чего обычно делать никто не любит.
Синтаксис
<nobr>Текст</nobr>Закрывающий тег
Обязателен.
Атрибуты
Нет.
Аналог CSS
white-space
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Тег NOBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h2><nobr>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit</nobr></h2>
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html> |
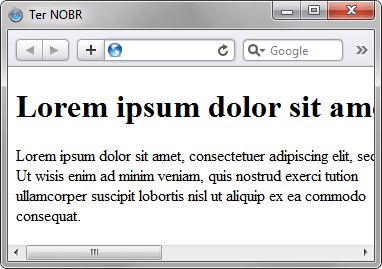
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <title>Тег NOBR</title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body> <h2><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit</nobr></h2> <p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан ниже.

Рис. 1. Текст без переносов
Обсуждение шаблона:Nobr — Википедия
Материал из Википедии — свободной энциклопедии
Кроме случаев, где вообще без пробелов, я никакой разницы на экране не вижу (Опера9, Линукс). Вывод — мне nobr’ы не нужны. —Obersachse 10:51, 9 февраля 2007 (UTC)
По-моему, результат довольно поганый, по-крайней мере в Firefox 1.0 на GNU/Linux, шрифт «Nimbus Roman No9 L». Получается, будто пробелов нет вообще, если только не вступает в силу растягивание (у меня включено выравнивание абзацев по ширине). Я бы убрал уменьшение пробелов отсюда, оставив только неразрывность. — doublep 18:48, 23 декабря 2005 (UTC)
- ОК, если в Linux невозможно настроить узкие пробелы, так и надо сделать.—Decemberster 14:12, 7 января 2006 (UTC)
[[da:Skabelon:Nowrap]] [[en:Template:Nowrap]] [[es:Plantilla:Nowrap]] [[fr:Modèle:Nobr]] [[no:mal:Nowrap]] [[pl:Szablon:Nowrap]]
— redmond barry
 Сделано. ~ putnik 02:23, 19 октября 2007 (UTC)
Сделано. ~ putnik 02:23, 19 октября 2007 (UTC)- А чем хуже эти?
[[ar:قالب:لا لف]] [[he:תבנית:ללא גלישה]] [[ro:Format:Nowrap]]
- И почему интервики ещё не в /doc? У меня такое впечатление, что даже когда правка затрагивает только <noinclude> кусок, движок всё равно пересчитывает все страницы с шаблоном ∴ AlexSm 04:11, 19 октября 2007 (UTC)
Неплохо бы этот шаблон в быструю вставку — замучаешься ставить у каждых инициалов.—Berillium 15:18, 21 января 2010 (UTC)
Есть специальный тег в html, здесь используется что-то необычное, что заменяет пробелы якобы, хотя пробелы не заменяются, просто запрещается переносить этот текст. Тоже самое выполняет этот тег. —Higimo 13:00, 12 октября 2013 (UTC)

 Сделано. ~ putnik 02:23, 19 октября 2007 (UTC)
Сделано. ~ putnik 02:23, 19 октября 2007 (UTC)