Лицемерие google. PageSpeed Insights / Хабр
Google Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.Есть такая рекомендация:
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика
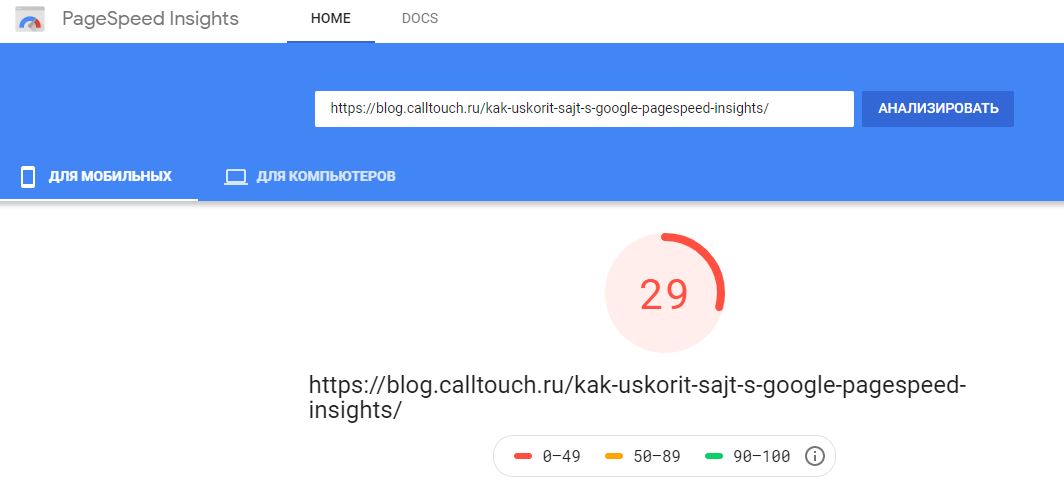
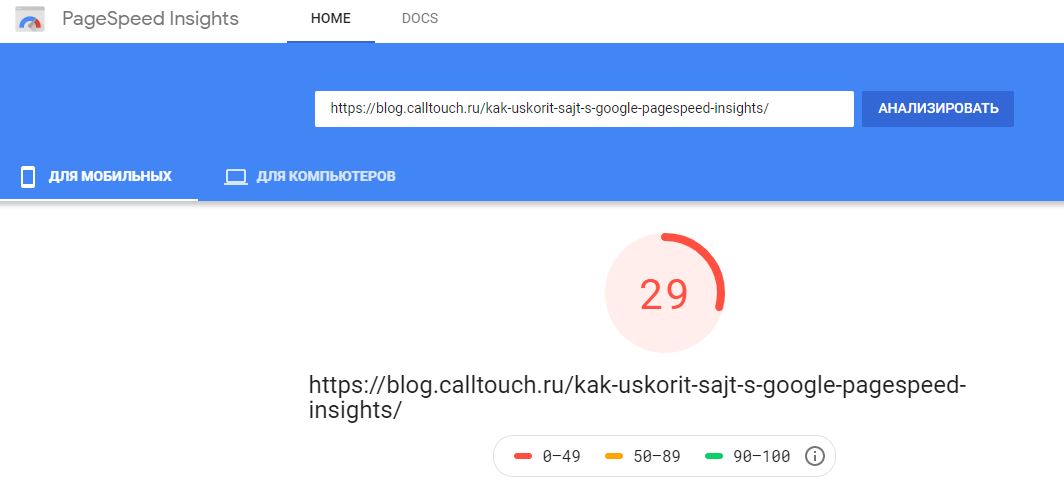
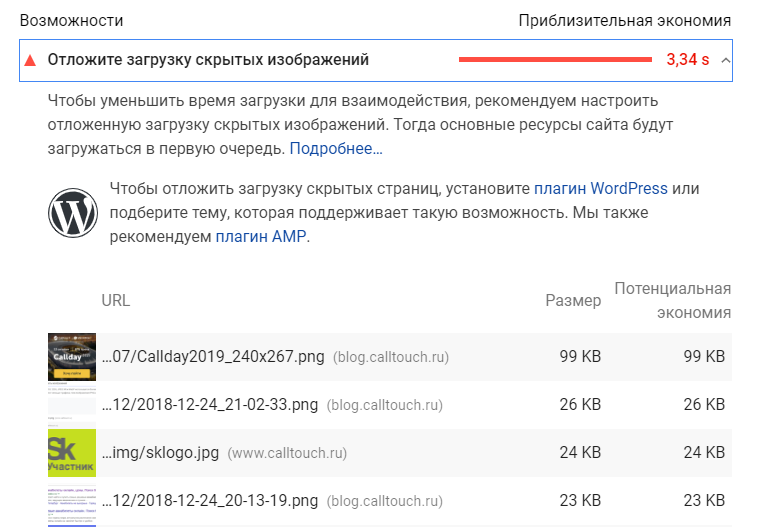
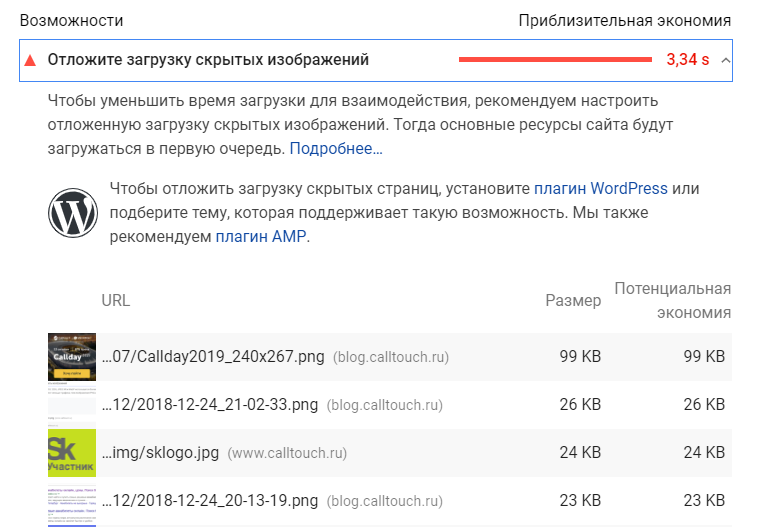
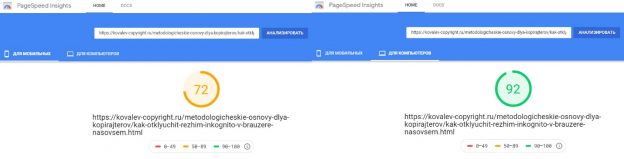
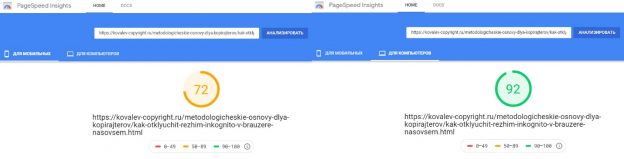
На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:
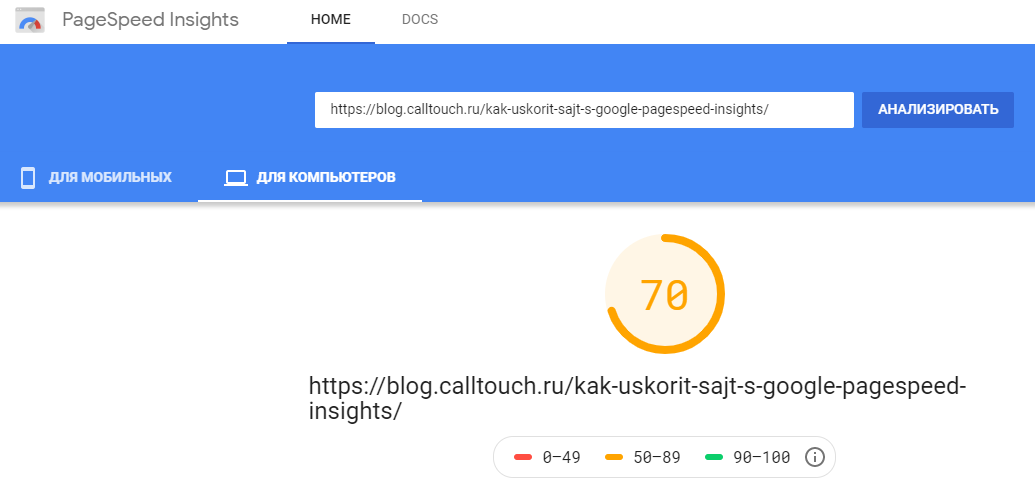
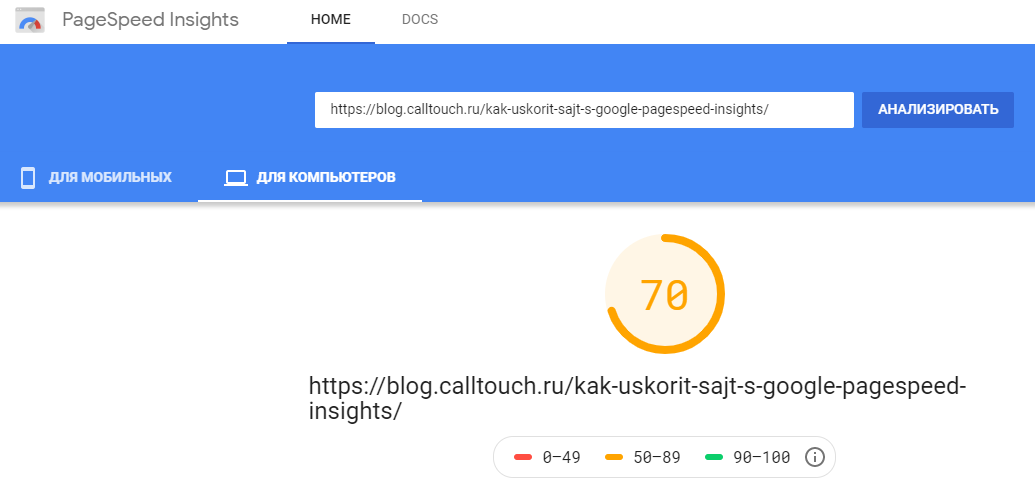
Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:
Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:
Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя может это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
Google Page Speed Insights и скорость загрузки сайта в 2020
Есть один древнегреческий миф – про Дедала и его сына Икара. Наверняка большинство из вас с ним знакомо, но для тех, кто в мифологии греков – полный профан, вкратце его перескажу. Дедал смастерил для Икара крылья из воска, чтобы тот мог летать, но строго-настрого запретил ему подниматься на высоту – ведь тогда солнце просто растопит крылья. Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Этот миф – замечательная иллюстрация того, что стремление к совершенству может быть самоубийственным. Увы, многие SEO-оптимизаторы страдают «синдромом Икара» – 4-5 строчки их не устраивают, ТОП-3 подавай. А если по Google Page Speed красная зона – то это вообще позор на несколько поколений вперед. Нужно выбраться по крайней мере в жёлтую – и плевать, сколько это будет стоить и какие позиции по запросам сейчас. Однако PageSpeed Insights (его еще называют Page Speed Inside – неоднозначный инструмент, и заказчики порой оказываются недовольны, когда видят, сколь малый прирост в трафике дала оптимизация страниц по рекомендациям Google. В этой статье я расскажу об эксперименте, который сам провел с целью выявить полезность «одиозного» Page Speed.
Что за PageSpeed такой?
Один мой знакомый SEO-шник настолько верил в «силу» аналитических способностей PageSpeed, что отказывался вести работу над сайтом дальше, пока программисты не довели бы его до желтой зоны. Настолько его впечатлил анонс нового фактора ранжирования Google под названием «Speed Update» – скорости загрузки сайта на мобильных устройствах. Он считал, что с плохим баллом по PageSpeed чуда однозначно не случится, и доводил программистов до исступления изнуряющими ТЗ. Те же доводили владельца бизнеса до обморока кошмарными счетами за работы. В итоге этого парня уволили. Это к слову об Икаре и совершенстве.
Но что же за капризный инструмент, которому никак не угодишь? На самом деле крайне примитивный сервис, который доступен по ссылке https://developers.google.com/speed/pagespeed/insights/. Пользоваться им просто – вставляешь URL страницы в поле и нажимаешь «Анализировать».
Ждешь 2-3 минуты – и готово! Speed Test завершен, ты убеждаешься, что твой сайт, по мнению Google – «улитка».


Проверить на Page Speed можно любой сайт – и это бесплатно!
Какие рекомендации дает сервис от Гугл?
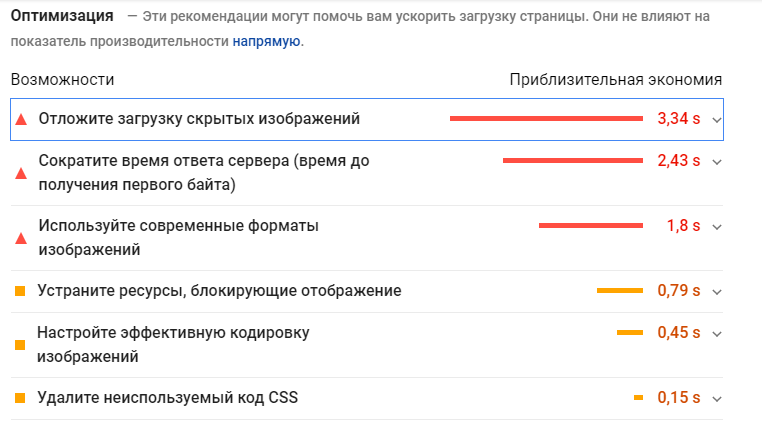
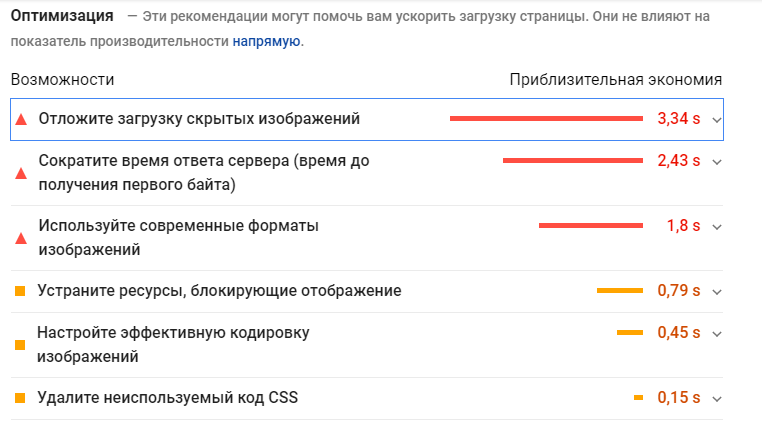
К чести сервиса, он не оставляет тебя удрученного и без поддержки. Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.


Каждый из пунктов можно еще развернуть, чтобы получить точные данные – например, о том, какие картинки замедляют загрузку.


Залипнуть можно не на один час! Я же вкратце перечислю типичные рекомендации:
- Отложить загрузку скрытых изображений. Здесь речь о технологии Lazy Loading.
- Использовать современные форматы изображений. Сервис советует отказаться от PNG и JPG в пользу экзотических форматов – вроде WebP.
- Устранить ресурсы, блокирующие отображение страницы. Речь об излишних JS и CSS.
- Настроить эффективную кодировку изображений. Если перевести на русский – сжать картинки.
- Сократить время хранения кэша. Если кэш хранится долго, то при повторном посещении страница будет загружаться медленно.
- Уменьшить влияние стороннего кода. То есть по максимуму выбросить различные счетчики, оставить только Analytics, который (опять же по данным PageSpeed, который в некоторых вопросам может быть – хм, хм – необъективен) почти не замедляет сайт, в отличие от «Метрики».
PageSpeed Insights измеряет отдельно версии сайтов для мобильных и для компьютеров. И если десктопные довести хотя бы до жёлтой зоны реально, то с мобильными версиями у большинства – катастрофа.


Оптимизация сайта по PageSpeed: что нужно делать?
Согласитесь, задача по оптимизации кода JavaScript способна поставить в тупик как простого сайтовладельца, так и SEO-шника. Везунчиками можно считать тех, чьи сайты собраны на CMS WordPress – для этой платформы есть плагины на все случаи жизни.
Я как раз из числа таких везунчиков, поэтому знаю плагины, с помощью которых можно массово пожать картинки и настроить Lazy-Loading. Однако их я не использую, поскольку нашёл более красивое решение – плагин Autoptimize.


Autoptimize – настоящий бальзам на раны тех, кто устал видеть сайт в красной зоне PageSpeed. Один-единственный плагин позволяет настроить Lazy-Loading, оптимизировать JS, CSS и код HTML, конвертировать картинки в WebP и включает в себя еще много полезных «плюшек» – например, Try-Catch обертывание для исправления ошибок JS. Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
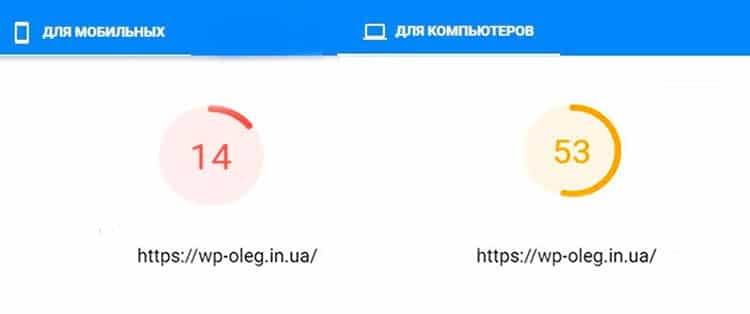
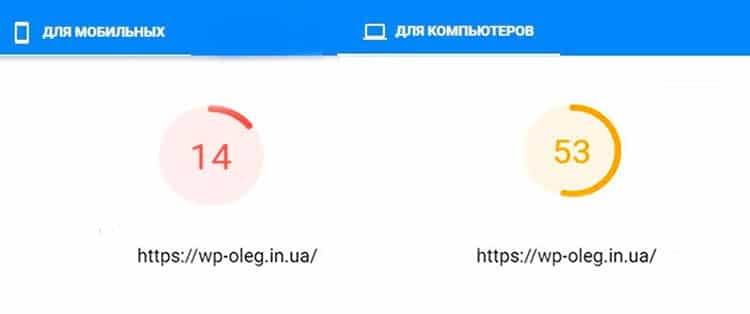
Autoptimize эффективен. Я могу это подтвердить результатами замеров до и после активации плагина.
ДО


ПОСЛЕ


Однако плагин я ставил не только ради самоуспокоения и красивой картинки. Я также хотел докопаться до истины, стоит ли обращать внимание на PageSpeed или это пузомерка-«пустышка». Поэтому я поставил простой эксперимент.
Влияет ли скорость по PageSpeed на позиции?
Суть эксперимента заключалась в том, чтобы замерить позиции по группе ключевых слов и трафик сайта до и после оптимизации по рекомендациям Google PageSpeed. Конечно, я понимаю, что такая проверка не является идеальной, поскольку рост позиций (и, как следствие, трафика) может быть вызван апдейтом поисковой системы либо, скажем, обновлением информации о поведенческих факторах. Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Эксперимент
Активировал плагин Autoptimize 04.10.2019 года. Снял позиции спустя неделю – 11.10.2019 года. Посчитал, что недели достаточно, чтобы ПС заметили «ускорение» моего сайта. Позиции снимал бесплатным инструментом BE1, трафик смотрел в «Метрике».
Ниже полный список запросов с динамикой их позиций (в раскрывающемся списке), а также статистическая сводка.
Аналитика позиций запросов до и после повышения скорости по PageSpeed
| Страница 1 | 11.окт | 04.окт | Динамика |
| оценка сайта | 16 | 17 | 1 |
| оценить сайт | 14 | 14 | 0 |
| оценка сайта онлайн | 15 | 19 | 4 |
| оценить стоимость сайта | 13 | 13 | 0 |
| оценить сайт онлайн | 18 | 17 | -1 |
| узнать стоимость сайта онлайн | 13 | 14 | 1 |
| узнать стоимость сайта | 11 | 12 | 1 |
| стоимость сайта оценить онлайн | 13 | 12 | -1 |
| Страница 2 | |||
| сеоспринт отзывы | 22 | 25 | 3 |
| seosprint отзывы развод или нет | 12 | 15 | 3 |
| сеоспринт отзывы о заработке | 20 | 20 | 0 |
| seo sprint ru заработок отзывы | 20 | 23 | 3 |
| seosprint net отзывы развод или нет | 14 | 15 | 1 |
| seosprint net отзывы | 20 | 19 | -1 |
| seosprint отзывы развод или нет 2019 | 15 | 10 | -5 |
| seo sprint ru заработок отзывы 2019 | 14 | 10 | -4 |
| сеоспринт отзывы о заработке 2019 | 15 | 14 | -1 |
| Страница 3 | |||
| режим инкогнито в хроме | 6 | 10 | 4 |
| режим инкогнито в гугл хром | 7 | 10 | 3 |
| режим инкогнито chrome | 5 | 10 | 5 |
| google chrome режим инкогнито | 9 | 18 | 9 |
| режим инкогнито в хроме горячие клавиши | 2 | 4 | 2 |
| как в хроме включить режим инкогнито | 4 | 7 | 3 |
| режим инкогнито в гугл хром как включить | 5 | 8 | 3 |
| режим инкогнито гугл | 12 | 16 | 4 |
| Страница 4 | |||
| режим инкогнито в яндекс браузере | 23 | 22 | -1 |
| как отключить режим инкогнито в яндексе | 20 | 20 | 0 |
| режим инкогнито в яндекс на телефоне | 28 | 48 | 20 |
| режим инкогнито в яндекс на телефоне андроид | 36 | 32 | -4 |
| режим инкогнито в яндекс браузере на мобильном | 44 | 25 | -19 |
| режим инкогнито в яндекс | 19 | 20 | 1 |
| как включить режим инкогнито в яндекс | 20 | 20 | 0 |
| как сделать режим инкогнито в яндекс | 16 | 23 | 7 |
| как открыть режим инкогнито в яндекс браузере | 19 | 16 | -3 |
| как перейти в режим инкогнито в яндексе | 17 | 19 | 2 |
| режим инкогнито в яндекс браузере клавиши | 9 | 16 | 7 |
| Всего запросов | 36 |
| Общий рост позиций | 47 |
| Сколько запросов выросло | 21 |
| Сколько запросов упало | 10 |
| Запросов вошло в Топ-10 | 2 |
| Запросов выпало из Топ-10 | 0 |
| Запросов вошло в Топ-5 | 3 |
| Запросов выпало из Топ-5 | 0 |
Если коротко – чуда не произошло. Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Здесь бы и возликовать, но есть два «но»: во-первых, рост позиций неоправданно мал, во-вторых, если посмотреть на детализированный отчет, то можно увидеть – позиции выросли, по сути, только у одного из 4-х кластеров, а у остальных +/-1. Если бы рост позиций был обусловлен увеличением скорости работы сайта по PageSpeed, он был бы общим для всех запросов, а не избирательным.
Давайте посмотрим, как изменился органический трафик в разрезе двух поисковых систем. В «Яндексе» резко полетел наверх. До оптимизации трафик по будням был в районе 160-180 посетителей. После оптимизации держался строго выше 200, а в среду и четверг превзошел отметку 250.


А вот с Google все куда хуже. Можно даже говорить, что трафик по Гуглу немного просел:


Мне показалось по меньшей мере странным, что после оптимизации по рекомендациям инструмента Google у меня вырос трафик из «Яндекс», а сам Google на все мои потуги смотрел, равнодушно лузгая семечки.
Так для чего действительно нужен PageSpeed?
Результаты – а точнее, отсутствие их – оказались для меня большим разочарованием. Рассчитывал, что после оптимизации все запросы мигом залетят в Топ-5, но подобным и не пахнет. Хорошо еще, что обошелся бесплатным плагином – представляю досаду тех, кто за «зеленую зону» PageSpeed платит «зеленые» программистам.
Но что тогда толку от этого Пэйдж Спид?
Кокшаров (aka Девака), Трудов и другие известные SEO-шники сходятся во мнении:
Гнаться за «соткой» по PageSpeed – бессмысленная затея!
Дело в специфике работы сервиса, которую, как считают перечисленные специалисты, большинство оптимизаторов неправильно понимает. PageSpeed не годится для сравнительного анализа страниц разных сайтов. Страница с оценкой 3 по «Пейдж Спид» может фактически загружаться быстрее, чем страница с оценкой 80. И ПС будет смотреть именно на фактическое время, а не на оценку сервиса.
PageSpeed сравнивает страницу с её идеальной версией. И выявляет резервы.
Страница с оценками по PageSpeed 3 (мобильная) / 30 (десктопная) совершенно спокойно может находиться в Топ-3 по высокочастотным запросам – я убедился в этом на личном опыте. Вы тоже можете поэкспериментировать и проверить страницы сайтов в Топе – наверняка увидите, что у лидеров с PageSpeed все отнюдь не гладко.
Подводим итоги
Вместо криков ликования – сплошное разочарование! Оптимизация по PageSpeed не дала существенных результатов для моего сайта. Как я эти результаты замерил:
- Снял изначальные позиции по запросам из небольшого семантического ядра.
- Установил и активировал бесплатный плагин Autoptimize, который значительно повысил показатели сайта по Page Speed.
- Снял позиции спустя 7 дней после оптимизации скорости и сравнил с изначальными.
- Проанализировал динамику трафика через «Яндекс.Метрику» в разрезе 2-х ПС.
Позиции в «Яндекс» и трафик из этой ПС выросли, что, впрочем, можно списать на апдейт. Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
А ты заморачиваешься с Google PageSpeed? Или смотришь на его рекомендации сквозь пальцы? Расскажи, что думаешь об этом инструменте!
Статьи по теме
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.
Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо. Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей. Прямо сейчас видно, что инструмент ведет себя нестабильно — оценки для одной и той же страницы колеблются в пределах 20 пунктов, иногда выходят жалобы о невозможности получить страницу оцениваемого сайта. Некоторые сайты вообще, по его мнению, недоступны — хотя на самом отлично себя чувствуют.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать. Не делайте резких движений
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.
Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал. Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.
1. Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
По сути, страница должна прорисоваться, не тормозить и быть готовой реагировать на действия.
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.
Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:
- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
Русский перевод этой метрики немного теряет суть. В оригинале она звучит First CPU Idle — первый простой процессора. Но и это не совсем правда. Подразумевается момент в загрузке страницы, когда она уже в основном может реагировать на действия, хоть и продолжает прогружаться.
5. Время загрузки достаточной части контента
Этот параметр показывает время, по истечении которого становится виден основной контент страницы. Этот момент наступает, когда:
- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6. Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.

От автора: недавно работал над Google AMP (Accelerated Mobile Pages) проектом, с помощью которого можно спустить раздутые сайты с верхних результатов в google в мобильном индексе. Лично я считаю, что AMP ничего хорошего не несет, но это уже не относится к статье. Суть статьи в том, что вы можете улучшить UX, просто создав быстрый сайт, и вам для этого не нужно прибегать к AMP. Но если вы все же хотите, то методы в этом посте помогут попасть вашим страницам в AMP с минимальными усилиями.
Front end сайта, который вы сейчас читаете, я создал в генераторе статических сайтов Middleman, и сейчас он хранится на Digital Ocean Droplet на сервере Nginx. Я покажу несколько примеров того, как сделать сайт быстрее, и как лично я достиг идеальных показателей в этом блоге и с этим стеком технологий.
Google PageSpeed Insights
Google PageSpeed Insights – инструмент google для оценки скорости сайта по метрическим данным:
Отсутствие редиректов на лендинг пейдж
Отсутствие блокирующего рендер JS и CSS в видимой области контента

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееАктивация сжатия
Использование кэша в браузере
Минификация CSS
Минификация HTML
Минификация JS
Оптимизация изображений
Приоритет видимому контенту
Снижение времени ответа от сервера
Мне нужен быстрый сайт, и я люблю выжимать 100%, поэтому я решил получить 100/100 для сайта elliotec.com. И я получил. Сейчас я расскажу вам, как я это сделал.

Размер страницы
Прежде чем разбирать правила, давайте поговорим о размере страницы в целом. Уменьшите код. Если вам не нужен весь код Bootstrap, загружающийся на всех страницах, используйте что-то полегче. Если вам не нужна куча JS на странице, как в блоге, тогда не вставляйте его. Пара мелких забавных анимаций в ущерб сотням миллисекунд зачастую не стоит того. Если же бренд или требования ставят вас в положение, когда тяжелый JS необходим, существуют стратегии, с помощью которых можно поддерживать маленький вес и скорость.
Контроль клиента и сервера
Чтобы выбить 100/100 вам нужен прямой контроль элементов front end и инструментов, которые собирают их в страницы. Чтобы максимально повысить производительность, этот сайт я создал с помощью генератора статических сайтов Middleman со своими настройками. На этом сайте практически нет JS (кроме плагина Squaresend для email), но если бы мне он был необходим, я бы обработал его, как и другие файлы. По ссылке вы найдете полный конфиг Middleman config.rb.
Помимо этого вам необходим полный контроль над хостингом файлов. Для полного контроля своих серверов я использую Nginx на Digital Ocean. Так как мои файлы статичны, мне не нужно настраивать базу данных или backend, за исключением Nginx, где проходит большая часть работы.
Разбор метрик
Давайте разберем все по полочкам.
Отсутствие редиректов на лендинг пейдж
Первый пункт говорит сам за себя. Вы не хотите попасть на страницу и постоянно редиректиться. Зачастую десктоп сайты перенаправляют пользователей на мобильную версию сайта, и это крайне затратно с точки зрения производительности. Если есть возможность, делайте сайт по подходу mobile-first и адаптивным, дабы предотвратить необходимость редиректов на мобильные версии.
Активация сжатия
Здесь уже нужен контроль сервера. Http поддерживает отправку сжатых файлов по сети для ускорения передачи, поэтому стоит сжимать все, что можно перед отправкой в браузер. С Nginx и Middleman активировать сжатие очень просто. Глобальный файл nginx.conf:
#nginx.conf http { sendfile on; types_hash_max_size 2048; server_names_hash_bucket_size 128; include /etc/nginx/mime.types; default_type application/octet-stream; gzip on; gzip_disable «msie6»; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_min_length 256; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript application/x-font-ttf font/opentype image/svg+xml image/x-icon; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #nginx.conf
http { sendfile on; types_hash_max_size 2048; server_names_hash_bucket_size 128; include /etc/nginx/mime.types; default_type application/octet-stream;
gzip on; gzip_disable «msie6»; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_min_length 256; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript application/x-font-ttf font/opentype image/svg+xml image/x-icon; } |
И конфиг Middleman:
# config.rb configure :build do activate :gzip end
# config.rb configure :build do activate :gzip end |
Использование кэша в браузере
Кэширование позволяет браузерам хранить загруженные файлы некоторое время, чтобы не загружать их снова и снова. В Nginx это сделать также легко. Для этого необходимо установить время устаревания типов файлов, как у меня в локальном файле nginx.conf:
#expiry map map $sent_http_content_type $expires { default off; text/html epoch; text/css max; application/javascript max; application/x-font-ttf max; application/x-font-otf max; application/font-woff max; application/font-woff2 max; ~image/ max; } server { listen 80; listen [::]:80; server_name elliotec.com www.elliotec.com; expires $expires; return 301 https://$server_name$request_uri; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #expiry map map $sent_http_content_type $expires { default off; text/html epoch; text/css max; application/javascript max; application/x-font-ttf max; application/x-font-otf max; application/font-woff max; application/font-woff2 max; ~image/ max; }
server { listen 80; listen [::]:80; server_name elliotec.com www.elliotec.com; expires $expires; return 301 https://$server_name$request_uri; } |

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееТакже можно кэшировать только те файлы, которые не изменились. Для этого необходимо установить уникальные хэши для файлов, что можно сделать в Middleman:
# config.rb configure :build do activate :asset_hash end
# config.rb configure :build do activate :asset_hash end |
Минификация файлов
Минификация файлов – одна из хорошо известных стратегий по простому ускорению страниц. В современной веб-разработке очень важен этап минификации HTML, CSS и JavaScript, но этот шаг часто пропускают. Минификация может значительно снизить размер бандла. В Middleman вам необходимо лишь вставить пару строк в config.rb:
# config.rb configure :build do activate :minify_css activate :minify_javascript activate :minify_html end
# config.rb configure :build do activate :minify_css activate :minify_javascript activate :minify_html end |
CSS и JS минификация в Middleman бесплатна, но для HTML необходимо добавить gem middleman-minify-html, и вы его точно захотите получить, хоть он и не дает такого прироста, как другие файлы.
Оптимизация изображений
Зачастую изображения самые тяжелые файлы для браузера с точки зрения размера и скорости загрузки. В этой области можно получить наибольший прирост производительности. Для начала вам необходимо привести изображения к минимально возможным размерам с хорошим качеством. В инструментах типа Photoshop есть необходимые возможности, но изображения можно еще больше оптимизировать с помощью инструментов типа imageoptim. Конечно, сделать это в Middleman довольно легко. Сперва необходимо добавить ‘middleman-imageoptim’, git: ‘https://github.com/plasticine/middleman-imageoptim’, branch: ‘master’:
# config.rb configure :build do activate :imageoptim end
# config.rb configure :build do activate :imageoptim end |
Отлично, вы только что срезали большую часть веса тех огромных изображений.
Уменьшение времени ответа от сервера
В google довольно строгий порог приемлемого времени ответа от сервера – он должен быть менее 200ms. Для статических сайтов типа этого это вообще не проблема. Если бы я хостил десяток серверных блоков на одном Digital Ocean Droplet, они боролись бы за ресурсы и замедляли общую работу, поэтому не рекомендую так делать. Если на вашем backend стоит база данных, посылаются запросы и т.д., существует масса причин, почему сервер может выходить за пределы 200ms, и вы, конечно же, потратите время, выясняя это.
Приоритет видимому контенту
Приоритет видимому контенту означает, что контент видимой части страницы должен быть достаточно мал по размерам, чтобы не требовать дополнительных запросов на сервер для рендера. Сделать это можно задержкой загрузки сторонних скриптов, а также поддержанием общего маленького веса первой видимой части контента. С этой задачей могут помочь другие пункты, но иногда реально сложно довести это до идеала, особенно если изображения являются первичным видимым контентом.
Отсутствие блокирующего рендер JS и CSS в видимой области контента
Самый сложный пункт списка, и он связан с предыдущим. Этот пункт я реализовывал по нескольким стратегиям. Если вы подключаете сторонний JS или добавляете атрибут async ко всем тегам script, то внешние JS файлы не будут блокировать загрузку и рендер другого контента, они будут загружаться асинхронно.
Перенесите CSS и JS в инлайн, чтобы не делать запрос на внешние ресурсы. Делать это вручную будет неудобно и некрасиво, для этого есть специальные инструменты. Для переноса файлов в инлайн необходимо выполнить пару шагов.
Сперва необходимо добавить звездочки (gem ‘middleman-sprockets’) в приложение, так как мы будем красть пайплайн файлов Middleman
Затем в config.rb добавьте inline: true в каждый шаг минификации:
# config.rb configure :build do activate :minify_css, inline: true activate :minify_javascript, inline: true end
# config.rb configure :build do activate :minify_css, inline: true activate :minify_javascript, inline: true end |
В шаблоне макета, там где вы подключаете CSS (где тег head):
<style><%= sprockets.find_asset(‘site’).to_s %></style>
<style><%= sprockets.find_asset(‘site’).to_s %></style> |
И аналогично для скриптов для тегов script.
Сложности у меня вызвал скрипт Google Analytics, я долго бился с ним, чтобы он не блокировал рендер. Это был последний пункт из списка, который я тогда еще не сделал, и меня раздражало, что у меня не 100/100. Моя цель была именно в цифрах, хотя мой сайт уже был очень быстрым, и я нашел hack online, с помощью которого обманул Page Speed Insights и заставил его игнорировать скрипт Google Analytics. Если они могут противоречить себе, я полагаю, я имею право так поступать, и вы тоже!
if(navigator.userAgent.indexOf(«Speed Insights») == -1) { // Your Google Analytics Code Here }
if(navigator.userAgent.indexOf(«Speed Insights») == -1) { // Your Google Analytics Code Here } |
Готово!
Вот и все. Если вы следовали инструкциям из этого поста для своего статического сайта, то вы получите 100/100 на Google Page Speed. Важна лишь скорость, и это плюс для всех, кто пользуется вашим сайтом. А еще это хорошо для SEO, так ведь?
Источник: https://elliotec.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееКак ускорить WordPress до 100% по Google PageSpeed в 2020г
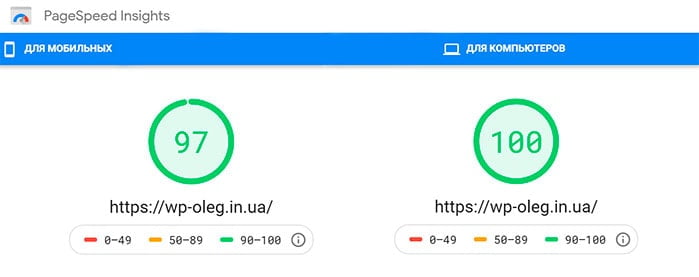
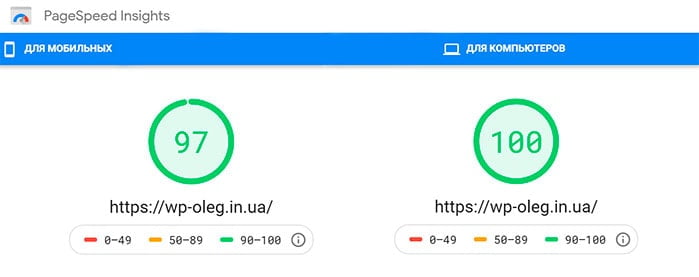
Привет друзья! Скорость загрузки сайта является одним из важных факторов ранжирования сайтов поисковыми системами. Недавно я разогнал свой сайт на wordpress до 100% по google page speed insight для ПК и до 97% (главная страница) для мобильных браузеров. Чтобы достичь такого результата пришлось пойти на радикальные меры и многое изменить на сайте. Если вы хотите ускорить wordpress, то дочитайте эту статью до конца, я расскажу что я сделал.


Почему тормозит wordpress?
Первоначально мой сайт был сделан на теме Sydney. Мне нравилась она поскольку у нее был красивый дизайн со слайдером на главной странице. Работала она в связке с конструктором Page Builder by Site Origin и комплектом виджетов сделанных для него. Новичкам очень удобно, руками перетягиваешь секции вставляешь в них виджеты и строишь сетку любой сложности.
Поскольку эта тема была сделана для бизнеса, то с ней устанавливались кастомные типы записей «Отзывы клиентов», «Наша команда» и прочие корпоративные прелести. Со временем мой сайт оброс всякими «полезными» на первый взгляд плагинами, скриптами и файлами со стилями css и стал работать намного медленней.
Я перепробовал многие плагины кеширования, но моя оптимизация wordpress не давала результатов. Значительного прироста скорости загрузки не было и в зеленую зону я так и не мог прорваться. Я стал все больше спрашивать у Гугла почему тормозит wordpress и как ускорить wordpress. Впоследствии я получил достаточно знаний и морально был готов пойти на радикальные перемены.


Оптимизация WordPress для Google PageSpeed
Итак, чтобы ускорить wordpress я предпринял такие шаги. Первые два шага сделал на стороне сервера:


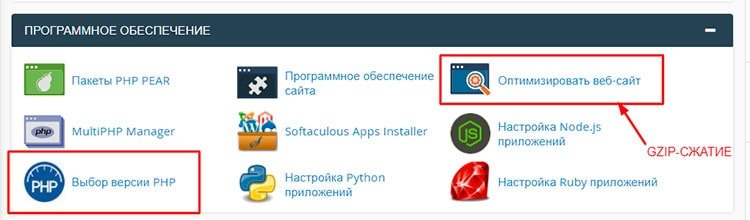
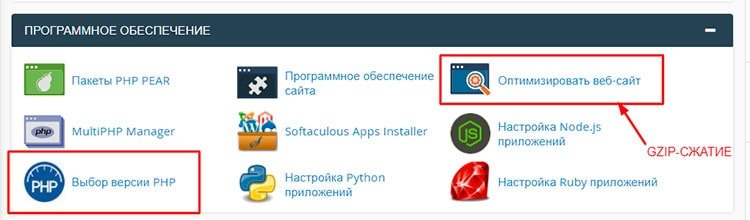
- Включил Gzip-сжатие чтобы сжать html, css, js код и тем самым сократить время его обработки сервером. Если у вас хостинг под управление Cpanel, то найдите вкладку «Оптимизировать сайт» и активируйте кнопку «Сжать все содержимое».
- Изменил версию php с 5.6 на 7.2. В сравнении с версией php 5.6 у семерки повышена производительность и уменьшенная нагрузка на сервер. Изменить версию php также можно в Cpanel на вкладке «Выбор версии php».
- Изменил тему wordpress. Я привык к теме Sydney, но недавно делал интернет-магазин на теме Astra с модулем Astra Pro Addon и ощутил все ее преимущества. Тема Astra позиционируется как самая быстрая wordpress тема во все времена. Astra не использует jquery, для нее требуется менее 50 KB ресурсов и в дефолтном виде она загружается за пол секунды.
- Удалил сайт-билдер. Сегодня многие вордпресс темы делаются с помощью конструкторов страниц. Самым популярным считается Elementor, затем идет Page Builder by Site Origin, Visual Composer и другие. Они работают по принципу «перетащил и вставил» и с ними действительно легко создавать разметку страницы любой сложности. Вместе с ними поставляются целые комплекты виджетов. И хотя это удобно, но пейдж билдеры замедляют загрузку страницы. Я думаю, что после того как появился редактор Gutenberg, то конструкторы страниц уже не нужны. Сегодня разметку страницы можно сделать в дефолтном редакторе wordpress Gutenberg. Отказ от билдеров значительно ускоряет загрузку страниц сайта.
- Удалил плагины, без которых можно обойтись. Например, удалил Popup Maker. Я полагаю, что нужно оставлять только критически важные для работы сайта плагины, например, скрипты для защиты сайта, Yoast Seo, Contact form 7, Cyr to lat.
- Оптимизировал фотографии. Изменил размер и вес фоновых изображений. Перевожу фото в облегченный формат WebP. Некоторые пришлось сделать меньше размером в пикселах и после сжать на сервисе Image Optimize. Оставшиеся картинки продолжаю постепенно оптимизировать с помощью плагина Imagify, поскольку в бесплатной версии дается до 25мб в месяц. Как альтернативу можно использовать бесплатный WP-Smush.
- Удалил подключения некоторых стилей. Например, cdn библиотеки bootstrap и google fonts api. Вместо google шрифтов можно использовать встроенные в тему шрифты или загрузить их в папку fonts и затем подключить в файле functions.php.
- Включил кеширование страниц. Я тестировал разные плагины кеширования на моем сайте. Мне показался самым лучшим из бесплатных плагин Autoptimize. Но он не сравнится с WP Rocket. Плагин WP Rocket вполне оправдывает свое название. Если вы хотите значительно ускорить wordpress, то ставьте его.


Возможности плагина WP Rocket
Этот плагин кеширования делает:
- Gzip-компрессию;
- Кеш на стороне браузера;
- Оптимизацию базы данных;
- LazyLoad – отложенную загрузку картинок и отключает Emodji;
- Объединяет google fonts;
- Сжимает и объединяет css и java script файлы;
- Работает с CDN;
- Кеширование мобильных устройств;
- Отключает или уменьшает Heartbeat Api;
- Кеширует код Google Analytics и Facebook Pixel;
- Работает в связке с плагином Imagify и показывает фото в формате WebP браузерам, поддерживающим его.
Стоит WP Rocket 49$ для одного сайта, но в Сети можно найти где купить или скачать его намного дешевле.
Заключение
Хотя скорость загрузки сайта – это не самый главный фактор ранжирования, тем не менее быстрая скорость важна, особенно для мобильных браузеров с низкой скоростью интернета. Чтобы разогнать wordpress сделайте восемь вышеупомянутых пунктов, и вы увидите прирост скорости и производительности своего сайта. Если вам помогла статья, то оставьте свой отзыв в комментариях и поделитесь ей в социальных сетях. Удачи всем.
Пейдж спид тест – ВИЧ и СПИД
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Содержание статьи:
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других – достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:
Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
А для сайтов на WordPress рекомендуется установить плагин Autoptimize.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера – настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN – это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.
Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы – один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на WordPress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
Source: spark.ru
Мы в соц.сетях:
Почитайте еще:
Пейдж спид тулс — Лечение ВИЧ и СПИД
Содержание статьи:
Статьи в этой же категории
Здравствуйте коллеги!
Рассмотрим важный инструмент блогера. Инструмент замера скорости загрузки сайта Pingdom Website Speed Test, к которому можно пройти по ссылке http://tools.pingdom.com/fpt/, просто выделив её здесь и вставив в новую строку браузера.
Этот инструмент должен стать в вашей мастерской постоянно исползуемым. Не реди любопытства, а вполне серьезно использоваться для регулярного тестирования вышего блога на скорость загрузки.
А все потому что в настоящее время поисковики на ряду с другими факторами ранжирования сайтов стали учитывать и скорость загрузки страниц, относящуюся к поведенческим факторам вашего майта.
Поэтому это существенно влияет на продвижения ваших страниц и постов в поисковой выдаче и соответственно благосклонное отношение поисковых роботов к вашему праведному труду.
Да в общем-то и на посещаемости это тоже сильно отразится. Посетители не долго будут задерживаться на вашем сайте если он будет тормозить.
Повышенная скорость уменьшает нагрузку на сервер, что очень полезно для сайтов больших размеров и большой посещаемостью.
Pangdom Tools
Точнее, сервис «Pingdom Website Speed Test». Это бесплатный и надежный онлайн сервис для измерения скорости загрузки сайта.
Работать очень просто, вносите URL своего сайта и жмете на кнопку.
Через насколько секунд вашему вниманию будет представлена такая картина характеристик
Слева направо:
- Производительность в процентах от максимума (текущий рейтинг/максимальный рейтинг)
- Количество запросов к серверу
- Время загрузки страниц (в миллисекундах)
- Размер загружаемой страницы
Да, еще сверху адрес сервера покажет.
И ниже представит более подробную информация о загрузке, по которой вы можете сделать выводы что дальше делать.
Здесь вы найдете URLы загрузок каждого элемента сайта и его характеристики по весу и времен загрузок на каждом этапе.
Наведя на графики показателей высвечивается временнЫе позиции загрузок
Рейтинг показателей загрузки
Чтобы определить рейтинг показателей вашего сайта нужно сравнить с нормативами:
- Рейтинг производительности не должен быть ниже 70
- Количество запросов не должно превышать 50-70
- Время загрузки страницы не более 4 секунд
- А размер страницы не должен быть более 1 Мб.
Лог загрузки сайта
После тестирования смотрим отчет загрузки сайта
В этом логе загрузки страницы мы видим порядок файлов, по которым сервер выдает их клиенту.
Каждый файл загружается с сервера проходя несколько стадий
- DNS — подключается к серверу доменных имен
- Connect — к хостинговому севреру и установливает соединение для передачи данных файлов.
- Send — потом идет передача информации от клиента на сервер (загрузка с сервера не идет).
- Wait — ожидание ответа от сервера и начало выдачи данных.
- Reseive — процесс передачи, а именно получение файла клиентом.
- Total — общее время загрузки файла
Это время, которое проходит каждый загрузочный файл с момента начала загрузки страницы и до её окончательного завершения
Сразу скажу, показатели эти приблизительно условны, и подход к скорости загрузки должен быть индивидуальным. Кроме этого желательно провести тест несколько раз и вывести среднюю величину
Performance Grade (Представленная оценка)
В меню сервиса можно увидеть все влияющие факторы на скорость загрузки с предложениями по оптимизации
Page Analysis (Анализ страниц).
Здесь показаны размеры и время по каждому типу контента (HTML, CSS, скриптов и изображений)
History (История).
История показателей с момента обращения этим сервисом.
Проверка сайта на его быстродействие, при помощи этого сервиса не требует регистрации. Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
Source: rwix.ru
Читайте также
Массовая скорость тестирования нескольких URL-адресов с помощью Google Page Speed Checker
Легко идентифицируйте медленные страницы и просматривайте приоритетную скорость и улучшения SEO для сотен URL. Введите список URL-адресов, просмотрите карту сайта или просмотрите всю веб-страницу, чтобы проверить производительность.
Введите каждый URL для проверки скорости в новой строке… Например:sitename1.com
sitename2.com Выполнить тесты
Полное тестирование скорости сайта и оптимизация производительности
Batch Speed - это тест скорости страницы, который использует Google Page Checker (Lighthouse).
Инструмент SEO сканирует веб-сайты, карты сайтов или списки URL-адресов, а затем ускоряет тестирование получаемых страниц.
Просматривайте и экспортируйте оценки скорости работы с настольными или мобильными страницами и отслеживайте улучшения производительности своего веб-сайта или конкурентов.
Batch Speed поможет вам повысить скорость вашего SEO сайта и оптимизировать производительность вашего сайта.
- Показать результаты теста скорости в виде таблицы или таблицы
- Посмотреть приоритетный список SEO и улучшения скорости
- Экспорт тестов в формат CSV
- Фильтр результатов для настольных ПК и мобильных устройств
- Сортировать результаты по скорости, размеру или рекомендациям
- Бесплатно до 500 URL
Ускорение загрузки страницы улучшает пользовательский опыт и рейтинг SEO сайта.
Batch Speed позволяет легко идентифицировать медленные веб-страницы и определять приоритеты вашей скорости и улучшения SEO.
История версий
- 1.7:
- Исправлена ошибка для URL без протокола
- 1.6:
- Добавлен SSL, исправлен экспорт CSV, улучшена надежность
- 1,5:
- Теперь использует Google Page Speed v5 (Маяк)
- 1.4:
- Исправлен сканер карты сайта.
- 1.3:
- Отфильтруйте внешние и недействительные ссылки. Ссылки на таблицы открываются в новом окне.
- 1.2:
- Исправлена некорректная проблема с показателями скорости мобильного телефона.
- 1.1:
- Обновления стилей и исправлена загрузка шрифтов.
- 1,0:
- Первоначальный запуск.
Большое спасибо всем, кто прислал мне комментарии, ошибки и предложения!
Любые отзывы действительно полезны для дальнейшего развития этого инструмента.
Не стесняйтесь связаться с нами через твиттер @dudeyjon или напишите мне письмо, и я перезвоню вам.
Спасибо за любые пожертвования!
Стань Меценатом!
,Paige H Speed возраст: ~ 39
106 Wildwood, Хаттисберг, MS 39402 (601) 261-0527 (601) 261-3211
6 Grand Bayou, Hattiesburg, MS 39402 (601) 264-4643
Известен как: Пейдж Х. Арнольд
Связанный с: B Ричмонд Шварц, 73Джон Спид, 71Джон Спид, 38 …
Проживает в: Хаттисберг, MS Гренада, MS
Пейдж M Скорость возраст: ~ 24
Связанный с: Шайна Салазар, 31Kevin Speed, 28Lonnie Speed, 50…
Проживает в: Одесса, Техас
Пейдж Steedage: ~ 44
Известен как: Пейдж Скорость , Пейдж Конь, Пейдж Таннер
Связанный с: J SteedJames Steed, 79Билли Стид, 76Charles Steed, 47 …
живет в: Childress, TXMenard, TXLewisville, TX
Пейдж Годфрейдж: ~ 35
Известен как: Пейдж G Скорость , Пейдж Л Годфри
Связанный с: Кэти Прескотт, 39 Адам Спид, 37 Люк Спид, 34 Паула Спид, 64…
Проживает в: Этельсвилль, ALMillport, AL
