Преобразование px в em онлайн
БлогЧто такое Em?
В Википедии хорошо сказано: «Em — это единица измерения в области типографии, равная размеру текущего шрифта». Если ваш размер шрифта составляет 16 пикселей, то 1em = 16px
-
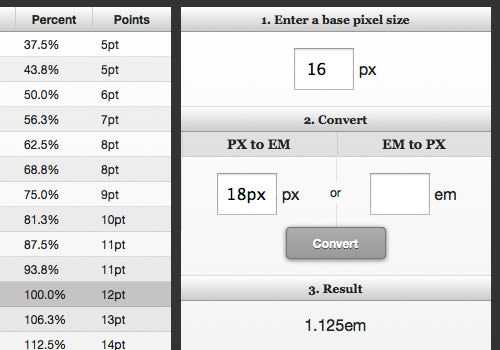
Базовый размер
Введите базовый размер шрифта в px
px
-
Конвертировать
PX в EM
px
или EM в PX
em
-
Преобразовать
-
Результат
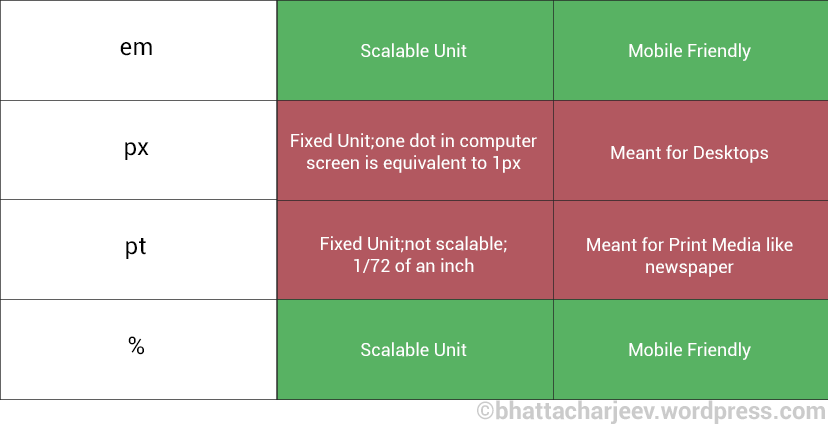
Какая разница в размерах текста между PX, EM,%, PT?
Пиксели и точки являются статическими измерениями, но обычно используются в различных средах. Пиксели используются на экранах, потому что экраны измеряются в пикселях. Хотя точки можно использовать на экране, они являются стандартом печати, поскольку они являются фактором DPI .
Хотя точки можно использовать на экране, они являются стандартом печати, поскольку они являются фактором DPI .
Процент и EM с другой стороны являются относительными измерениями. Размер EM или процентной единицы зависит от его родителя. Если размер основного текста составляет 12 пикселей, то для текста, установленного на 120% или 1,2 EM внутри тела, будет 1,2 * 12 или 14,4 пикселей.
Как я могу конвертировать между PX, EM,% и PT?
Вот формулы, которые используются в конвертере.
Примечание: 16px используется как размер основного текста во всех конверсиях, потому что это браузер по умолчанию. Вы измените 16px на ваш основной размер текста.
PX to EM
Пример: 12px / 16px = .75em
PX to %
Формула: size in pixels / parent size in pixels * 100
Пример: 12px / 16px * 100 = 75%
PX to PT
Формула: size in pixels * (points per inch / pixels per inch)
Пример: 16px * (72pt / 96px) = 12pt
EM to PX
Формула: size in EMs * parent size in pixels
Пример: . 75em * 16px = 12px
75em * 16px = 12px
EM to %
Формула: size in EMs * 100
Пример: .75em * 100 = 75%
Зачем размер текста с помощью EM в CSS?
Таблицы стилей, использующие EM, легче поддерживать для дизайнера и более доступны для конечных пользователей.
Таблицы стилей легче поддерживать, потому что весь текст, установленный в EM, масштабируется до размера основного шрифта. Размер шрифта только одного элемента должен быть изменен вместо индивидуального изменения размера шрифта каждого элемента.
Доступность увеличивается для конечных пользователей, потому что текст масштабируется на основе их предпочтений, а не статически устанавливается в пикселях. Кроме того, конечные пользователи могут использовать горячие клавиши для масштабирования текста во всех браузерах. Многие люди испытывают затруднения при чтении мелкого текста на экране компьютера.
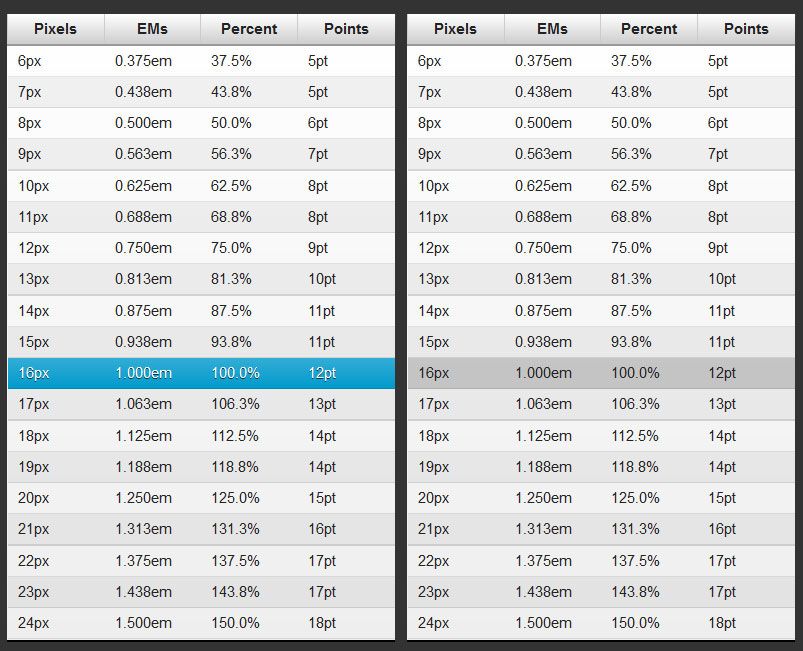
Преобразование px в em
Выберите размер шрифта вашего body в пикселях (px)и получите полную таблицу преобразования пикселей (px) в em, что сделает эластичный веб-дизайн с помощью CSS очень простым.
Иван
28 августа 2020
Предыдущая Переход с Яндекс.Касса на ЮKassaСледующая Телефонные номера на сайте
Просмотры: 7239
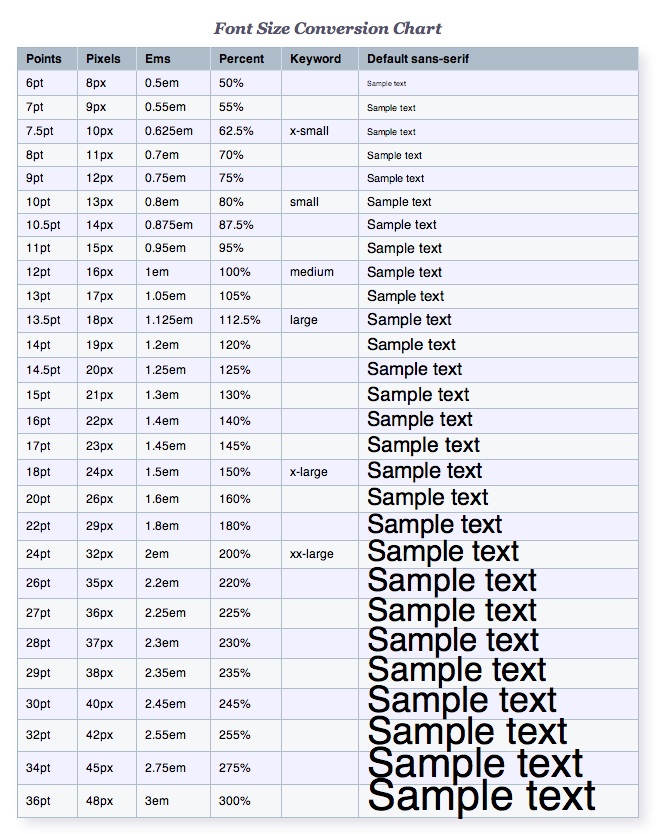
Таблица соотношений px, pt, em %
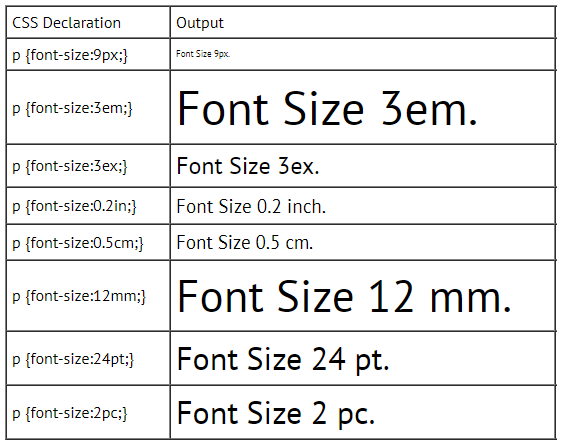
Pixels (px): «px» имеют фиксированный размер единиц, которые используются на экранах (например, для чтения на экране компьютера). Один пиксель равен одной точки на экране компьютера (самый малый элемент разрешения вашего экрана). Многие веб-дизайнеры используют px в веб-документах в целях получения пиксель-идеального(pixel-perfect) представления своего сайта, отображаемого в браузере. Одна из проблем, с использованием px заключается в том, что эти единицы не позволяют изменять масштаб для слабовидящих читателей или мобильных устройств.
 д.). Один «pt» равен 1 / 72 дюйма. «pt», так же, как и «px», имеют фиксированный размер единицы и не могут масштабироваться.
д.). Один «pt» равен 1 / 72 дюйма. «pt», так же, как и «px», имеют фиксированный размер единицы и не могут масштабироваться.«Ems» (em): «em» — это масштабируемая единица, которая используется в веб-документах. «em» равна текущему font-size, например, если font-size в документе 12pt, 1em равен 12pt. «em» масштабируема по своей природе, так 2em будет равен 24pt, 0.5em будет равна 6pt и т. д. Использование «em» становятся все более популярным в веб-документах из-за масштабируемости и возможности с пользой применять в мобильных устройствах.
Percents (%): Единицы измерения в % похожи на «em», за исключением нескольких принципиальных различий. Во-первых, текущий font-size равен 100% (т. е. 12pt = 100%). При использовании «%», ваш текст становится полностью масштабируемым для мобильных устройств и удобства пользователя (accessibility).
| Пункт, pt | Пиксель, px | Единица, em | Процент,% |
| 6pt | 8px | 0. 5em 5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 70% | |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1. 05em 05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1. | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
Tags: %, em, pt, px, Единица, Пиксель, Процент, Пункт
Работы
Реклама
Теги
Облако тегов плагина Tagnetic Poetry (русская версия плагина) требует для просмотра Flash Player 9 или выше.
Календарь
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
| « Дек | Май » | |||||
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 | ||||||
PX to EM converter (instantly and bidirectional)
PX ↔︎ EM conversion tables
| Pixels | EM |
|---|---|
| 1 px | 0. 06 em 06 em |
| 2 px | 0.13 em |
| 3 px | 0.19 em |
| 4 px | 0.3 em |
| 5 px | 0.3 em |
| 6 px | 0.4 em |
| 8 px | 0.5 em |
| 10 px | 0.6 em |
| 12 px | 0.8 em |
| 14 px | 0.9 em |
| 15 px | 0.9 em |
| 16 px | 1 em |
| 18 px | 1.1 em |
| 20 px | 1. 3 em 3 em |
| 24 px | 1.5 em |
| 25 px | 1.6 em |
| 28 px | 1.8 em |
| 32 px | 2 em |
| 36 px | 2 em |
| 40 px | 3 em |
| 44 px | 3 em |
| 48 px | 3 em |
| 50 px | 3 em |
| 56 px | 4 em |
| 64 px | 4 em |
| 72 px | 5 em |
| 75 px | 5 em |
| 80 px | 5 em |
| 90 px | 6 em |
| 100 px | 6 em |
| EM | Pixels |
|---|---|
0. 01 em 01 em | 0.16 px |
| 0.03 em | 0.5 px |
| 0.05 em | 0.8 px |
| 0.08 em | 1.3 px |
| 0.1 em | 1.6 px |
| 0.15 em | 2 px |
| 0.2 em | 3 px |
| 0.5 em | 8 px |
| 1 em | 16 px |
| 2 em | 32 px |
| 3 em | 48 px |
| 4 em | 64 px |
| 5 em | 80 px |
| 6 em | 96 px |
| 8 em | 128 px |
| 10 em | 160 px |
| 15 em | 240 px |
| 20 em | 320 px |
| 30 em | 480 px |
| 40 em | 640 px |
| 50 em | 800 px |
| 60 em | 960 px |
| 80 em | 1280 PX |
| 100 EM | 1600 PX |
Конвертировать пиксели в EM
Этот калькулятор преобразует пиксели в единицы CSS EM. Преобразование основано на значении по умолчанию
Преобразование основано на значении по умолчанию размер шрифта 16 пикселей, но может быть изменен.
Преобразование работает, конечно, в обоих направлениях, просто измените противоположное поле ввода.
Пример
Итак, если мы возьмем размер по умолчанию в качестве примера, то 1px представляет 0.0625em и, в другом направлении, 1em представляет 16px .
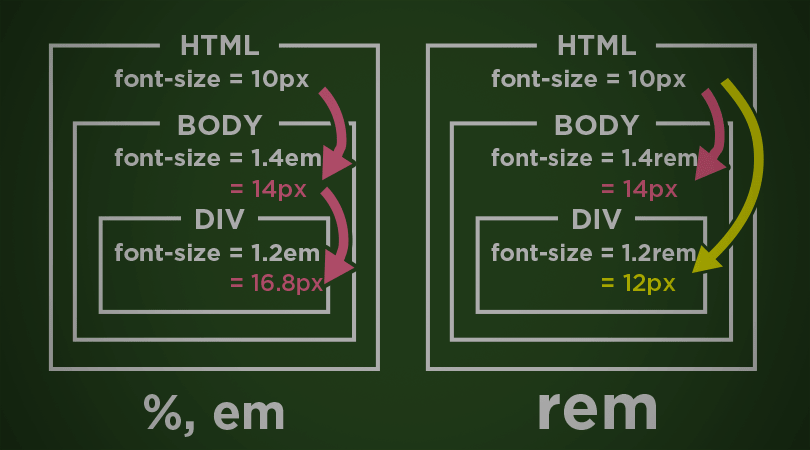
EM против REM: различия
Внутри одного документа длина единицы REM везде одинакова, просто она может различаться между документами.
EM с другой стороны может различаться между каждым элементом, потому что он относится к собственным элементам font-size (за исключением самого font-size , в нем EM относительно родителя).
REM — более новый модуль, старые браузеры его не поддерживают.
ПреобразованиеPX в EM стало проще.

Что такое ЭМ?
В Википедии хорошо сказано: «Эм — это единица измерения в области типографики, равная размеру текущего шрифта».
Если ваш размер шрифта составляет 16 пикселей, то 1em = 16px
Для получения дополнительной информации посетите Википедию и Mozilla MDN.
Какая разница в размере текста между PX, EM, %, PT?
Пиксели и точки являются статическими измерениями, но обычно используются в различных средах. Пиксели используются на экранах, потому что экраны измеряются в пикселях. Хотя точки можно использовать на экране, они являются стандартом для печати, поскольку имеют коэффициент DPI .
С другой стороны, проценты и EM являются относительными величинами. Размер единицы EM или процента зависит от ее родителя. Если основной текст имеет размер 12 пикселей, то текст, установленный на 120% или 1,2 EM внутри основного текста, будет иметь размер 1,2 * 12 или 14,4 пикселя.
Как преобразовать PX, EM, % и PT?
Если вы не используете PXtoEM. com для простоты, вот формулы, которые использует PXtoEM.com.
com для простоты, вот формулы, которые использует PXtoEM.com.
Примечание. 16 пикселей используется в качестве размера основного текста во всех преобразованиях, поскольку это значение браузера по умолчанию. Вы измените 16px на базовый размер текста.
- От PX до EM
- Формула: размер в пикселях / размер родителя в пикселях
- Пример: 12px / 16px = 0,75em
- Формула: размер в пикселях / размер родителя в пикселях * 100
- Пример: 12 пикселей / 16 пикселей * 100 = 75%
- PX до PT
- Формула: размер в пикселях * (количество точек на дюйм / пикселей на дюйм)
- Пример: 16px * (72pt / 96px) = 12pt
- EM — PX
- Формула: размер в EM * размер родителя в пикселях
- Пример: .
 75em * 16px = 12px
75em * 16px = 12px - EM до %
- Формула: размер в EM * 100
- Пример: 0,75em * 100 = 75%
Зачем изменять размер текста с помощью EM в CSS?
Таблицы стилей, использующие EM, проще поддерживать для дизайнера (особенно при наличии PXtoEM.com) и более доступны для конечных пользователей.
Таблицы стилей становятся проще в обслуживании, поскольку весь текст, заданный в EM, масштабируется до размера основного шрифта. Необходимо изменить размер шрифта только одного элемента вместо индивидуального изменения размера шрифта каждого элемента.
Повышена доступность для конечных пользователей, поскольку текст масштабируется в соответствии с их предпочтениями, а не задается статически в пикселях. Кроме того, конечные пользователи могут использовать горячие клавиши для масштабирования текста во всех браузерах. Многие люди испытывают трудности с чтением мелкого текста на экране компьютера.

 75em * 16px = 12px
75em * 16px = 12px