WordPress Slider Plugin — Block Slider — Плагин для WordPress
WordPress Slider Plugin — Block Slider
Existing slider plugins does not allow you to build your sliders within Gutenberg WordPress Editor. They offer mostly custom made slide builder (or no slide builder) which was a great feature earlier. But with the Gutenberg editor, you should be able to build your slides directly in the Gutenberg editor.
That’s why we built Block Slider.This is the next generation WordPress slider plugin. You can easily build your slides by adding any gutenberg WordPress blocks within the Gutenberg Editor. You do not need to leave the editor to build your sliders using some other drag & drop slide builder. Now you can build your slides within Gutenberg editor using Block Slider plugin.
Block Slider adds a Slider Block in Gutenberg and allows makes it possible for you to add any Gutenberg block(s) within the slides, nice and easy. You can add multiple blocks within a slide, and you can customize the slider functionalities and style within the Gutenberg Editor. Block slider.
Your Feedback Matters
Please pass your suggestions and feedback to us via the support forum to improve the plugin.
Этот плагин предоставляет 1 блок.
- cwp/block-block-slider
- WordPress Slider Plugin — Block Slider
- Upload the entire plugin folder to the
/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
Once Activated, you will find ‘Block Slider’ block in the Gutenberg editor.
For basic usage, you can also have a look at the plugin website Block Slider.
A great slider block. I’m curious about the pro version. When can you expect it?
Nice built plugin. 1 star less for some hard coded container properties that i had to remove from js (background-color for slides is set to white and text to grey and i couldn’t set it to «initial» in admin panel). Was very lucky to see it is a plugin with no unneeded PRO stuff that will make it unimpossible to use it in a simple and clean way … but i’m afraid that this will come in an upcoming version … EDIT 2020-02-19 Changed my review to 5 Stars — Versions 1.0.8 solved the problems i was talking about earlier
lightweight yet functional, highly recommended.
This is what a Gutenberg block slider should do. There are some UI quirks at this point, but it’s off to a great start.
Nice Gutenberg Slider! Just found 1 bug with the table of contents + plugin (https://de.wordpress.org/plugins/table-of-contents-plus/). When the slider is directly under the table of contents section, it gets problems with the height of the own container. In this case, the slider is not usable. Would be great to fix this bug. Thank you.
Посмотреть все 5 отзывовFor more information, visit Block Slider.
1.0.8 (17 Feb 2020)
1.0.0 (18 Nov 1.0.68)
- Initial release with the basic functionality.
WordPress Slider Block Gutenslider — Плагин для WordPress
Gutenslider is an image slider and video slider plugin for WordPress that adds a simple to use gutenberg slider block to your WordPress editor. You can add any content on top that you want! Gutenslider is faster and slicker than any other slider around. Go and try it out yourself and make use of a content slider, image slider and video slider that will increase user engagement on your website and allow you to create your sliders in seconds not in minutes, by using the Gutenberg backend editor.
Live Examples
With Gutenslider, enhancing your blog or website is easier than ever:
- Simply add the Gutenslider Block from the Gutenberg backend
- Select images from your Media Library
- Add any Block you like on top
- Customize Gutenslider to your needs in the backend
- Slide! 👩🎤
Gutenslider is easy to use, fast, and very powerful and developed by trusted developers.
Plugin Features
- Add Unlimited Slides
- Change the transition mode: fade/slide
- Add any block on top that you want
- Block Alignment: Wide, Full
- Content Alignment: Top, Center, Bottom
- Arrows on/off
- Arrow size
- Dots on/off
- Dots size
- Spacing: top/bottom and left/right
- Fullscreen slider (slider will be in the background of your content).
- Very easy to use because it is a Gutenberg block — no need to go away from your backend editor
- Hyperlink Slides
Plugin Pro Features 💎
- Video Slider: add videos to your slide backgrounds
- Transition time
- Time of a slide
- Color overlays of slides
- Arrow color
- Arrow style
- Dots color
- Dots style
- Responsive Spacing Controls
- … and of course all free features
Upgrade
So you can easily create a Fullscreen Video Slider for your blog or websitee with Gutenslider Pro. And even go more custom by, creating Full Screen Video Background ! Sliders !. There is no limit to your creativity.
Slider Modes
Changing Content
The slider mode you will most probably know. Each slide has a custom background and custom content.
Fixed Content
In this mode you select fixed content, that will stay on top, while the background changes and loops all slides. Great for headlines, call to actions. You name it!
Gutenslider is built using WordPress, CSS, Javascript, best practices both on the front and the backend. And it’s seo optimized. It makes use of the new Gutenberg powers built in react. As a result, it is robust, easy to use and lightning fast. It works with any theme. Go and check it out.
Help us get better
We know, that Gutenslider is nice, but we also know, that we can constantly improve. Not only code quality and security, but also features and user experience. For the latter, we need your help. If you think that we should change things. Be so kind and leave us a support or feature request in the support forum. Thanks.
Installation 🔧
Minimum Requirements
You’ll need WordPress version 5.0 or higher for this to work. For versions below 5.0, you will need to use the Gutenberg plugin.
Quick and Fast
- Go to the Plugins Menu in WordPress
- Search for «Gutenslider»
- Click «Install»
- Activate the Gutenslider Plugin on your Plugins Menu
Experienced Users (same result)
- Upload the gutenslider folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
Frequently Asked Questions ❓
What blocks are supported
Gutenslider works with any blocks on top. However there might be styling issues or things to improve. Either write your own custom css or submit a support request in the support forum. If it is a commonly used block, we will integrate the needed styles into Gutenslider.
Can I use Gutenslider with any theme?
Yes, you can use Gutenslider with any theme. If you experience difficulties, please contact your theme author first, before submitting a topic in the support forum.
Is Gutenslider free?
Yes! Gutenslider’s core features are absolutely free.
Can you provide support?
Yes, just post a question on the support tab, and we will answer as soon as possible.
Can you add this feature I need?
We are happy to extend Gutenslider to our users’ needs. Just contact us on our website at https://gutenslider.org and we will see what we can do.
What is Gutenberg
To get the full experience of the next-generation WordPress block editor, you’ll need a Gutenberg-ready WordPress theme then install the Gutenberg WordPress plugin or simply update your site to WordPress 5.0. That’s it! 💥Visit us 🔗
Visit us on https://gutenslider.org to see a full overview
of features or follow our blog.
Powered by
Gutenslider is made possible by awesome developers who release their code under reusable licenses. We use the following open source software:
Лучшие слайдер плагины для wordpress
Здравствуйте, представляем вам лучшую подборку из бесплатных и красивых слайдеров на wordpress:
1. Easing Slider
Сайт плагина: “wordpress.org/plugins/easing-slider/”
Количество активных загрузок: 70,000+
Автор плагина:Matthew Ruddy
С помощью плагина Easing Slider – вы сможете с легкостью создать красивый слайдер и без труда настроить его.
Как выглядит слайдер на сайте:

Зайдите в Личный кабинет Теле2 с телефона и вы сможете воспользоваться следующими услугами:
I. Контролировать расходы – запрашивать детализацию звонков и смс.
II. Просматривать тарифные планы и менять их.
III. Управлять основными опциями.
IV. Пополнять баланс и переводить средства на счета других абонентов.
V. Выполнить блокировку SIM-карты при ее утере.
VI. Редактировать и просматривать информацию о владельце номера.
VII. Получать доступ к различным веб-порталам оператора без необходимости в дополнительной идентификации.
VIII. Подключаться к программе лояльности, проверять наличие бонусных средств, использовать их в рамках бонусной программы.
2. WOW Slider
Сайт плагина: “wordpress.org/plugins/wowslider/”
Количество активных загрузок: 20,000+
Автор плагина: WOWSlider
WOW Slider – это слайдер WordPress с потрясающими визуальными эффектами и множеством профессионально сделанных шаблонов.
Страница с демо-примерами (94 демо-слайдера) смотрите здесь:
“wowslider.com/demos.html”


Чтобы создать слайдер понадобится скачать на свой компьютер
программу – WOW Slider – по следующей ссылке:
“wowslider.com/wowslider-free-setup.zip”


Далее откроется страничка, с которой вы сможете скачать программу WOW Slider:


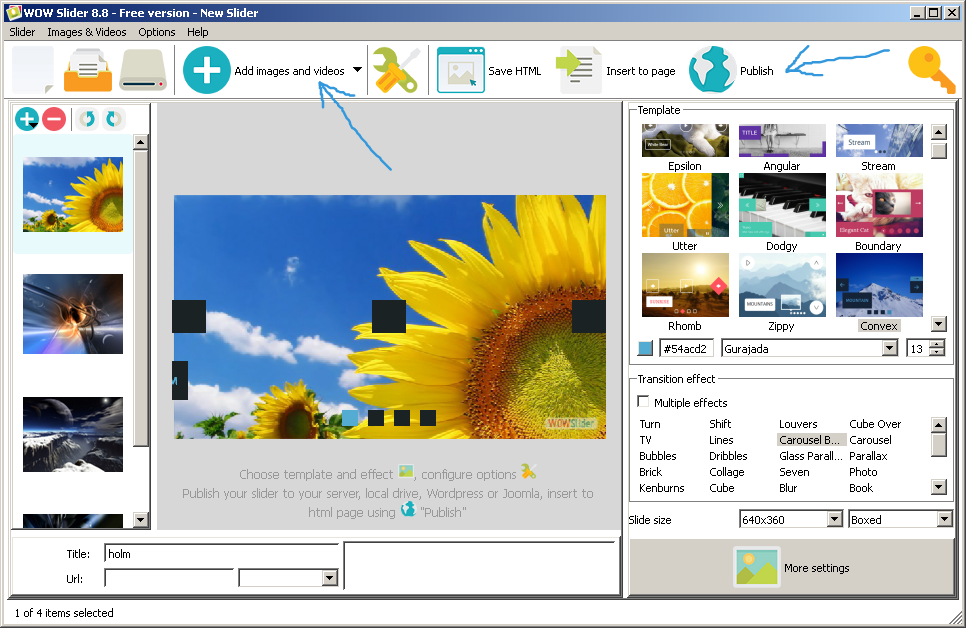
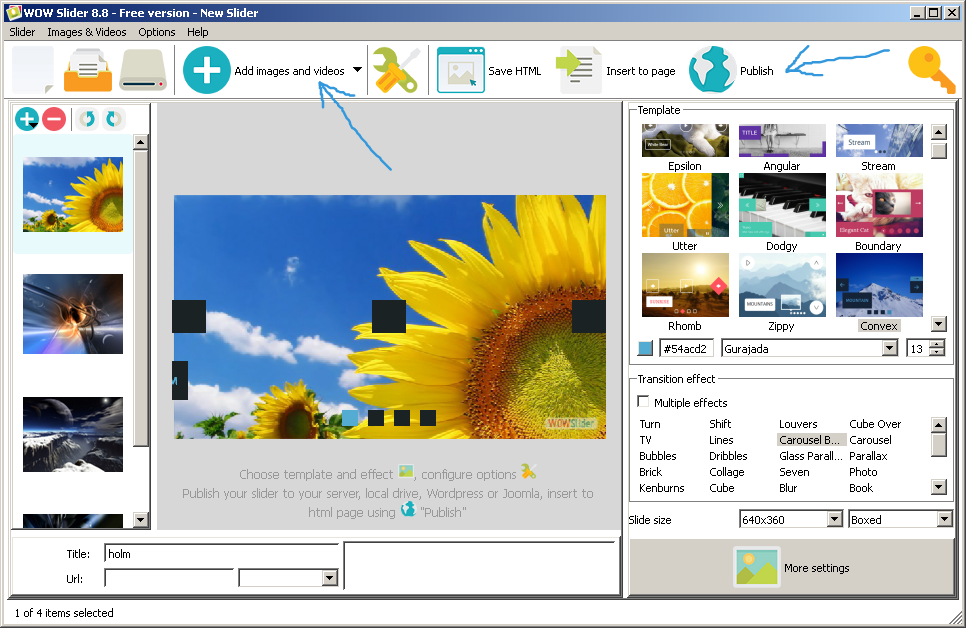
Устанавливаем и открываем программу:


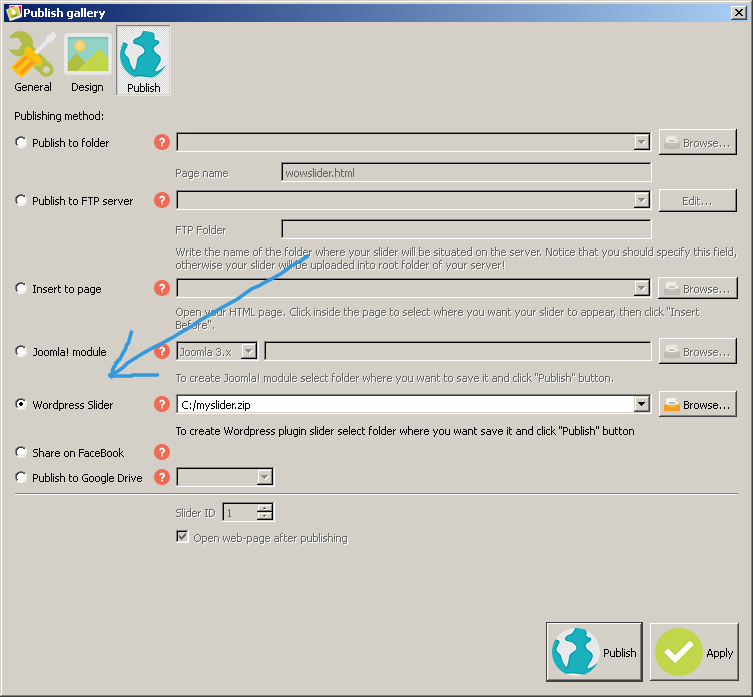
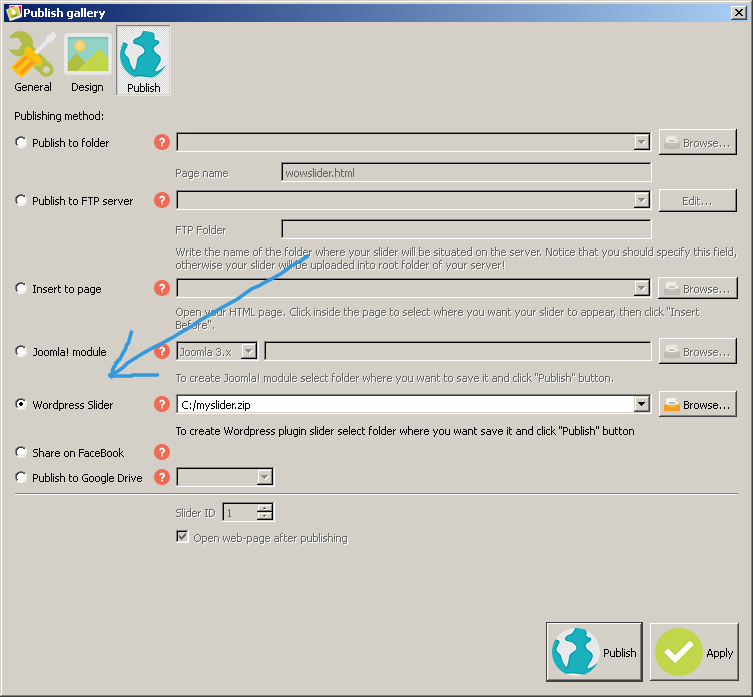
С помощью кнопки “Add images and videos” – добавляем картинки, а с помощью кнопки “Publish” создаем слайдер для загрузки его на сайт, после её нажатия появится новое окошко, в которой выбираем пункт “Wordpress Slider”:


После чего у вас появится папочка, в данном примере, с названием myslider, открываем её и видим в ней zip архив – “wowslider.zip” – его нужно загрузить на сайт.
Заходим в админку сайта, переходим в пункт “WOW Slider”, подпункт “Add New” и загружаем созданный архив – wowslider.zip, после чего вам предоставят шорткод, который вы сможете вставить на страничках вашего сайта:


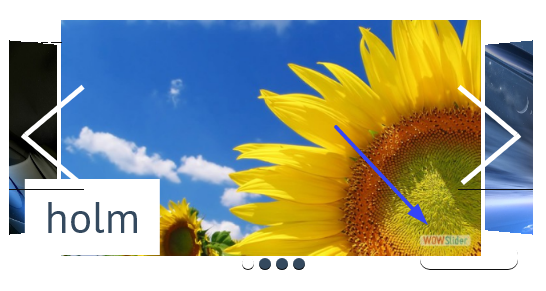
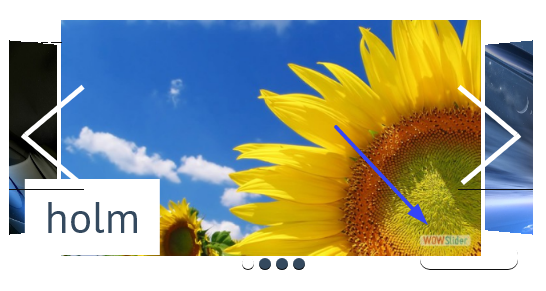
Вот такой слайдер у меня получился:


Правда на каждой картинке слайдера есть водяной знак “WOW Slider”.
3. Responsive Lightbox by dFactory
Сайт плагина: “wordpress.org/plugins/responsive-lightbox/”
Количество активных загрузок: 200,000+
Автор плагина: dFactory
Данный плагин показывает галерею изображений в виде слайдера.
У данного плагина есть несколько скриптов эффектов для отображения слайдера:


Как выглядит слайдер на сайте:






и др.
4. Responsive Photo Gallery
Сайт плагина: “wordpress.org/plugins/responsive-photo-gallery/”
Количество активных загрузок: 10,000+
Автор плагина: Weblizar
Данный плагин показывает галерею изображений в виде слайдера.
Как выглядит слайдер на сайте:


5. Gallery – Responsive Image Gallery Plugin
Сайт плагина: “wordpress.org/plugins/easy-media-gallery/”
Количество активных загрузок: 10,000+
Автор плагина: Gallery Team – GhozyLab
Данный плагин показывает галерею изображений в виде слайдера.
Как выглядит слайдер на сайте:


6. Slider by WD – Responsive Slider for WordPress
Сайт плагина: “wordpress.org/plugins/slider-wd/”
Количество активных загрузок: 70,000+
Автор плагина: WebDorado
Плагин легко настраивается, изначально уже есть готовый слайдер, который можно подредактировать.
Как выглядит слайдер на сайте:


7. Gallery – Flagallery Photo Portfolio
Сайт плагина: “wordpress.org/plugins/flash-album-gallery/”
Количество активных загрузок: 30,000+
Автор плагина: Rattus
С помощью данного плагина можно создать как обычный слайдер изображений, так и слайдер галереи изображений, кроме того можно создать аудио и видео плейлисты.
Как выглядит слайдер на сайте:






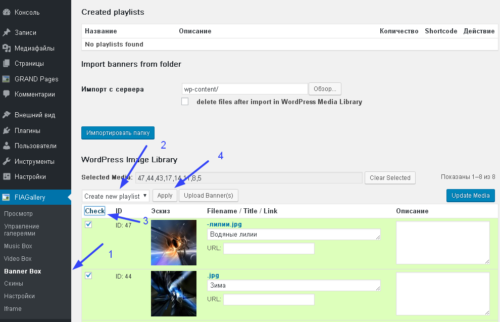
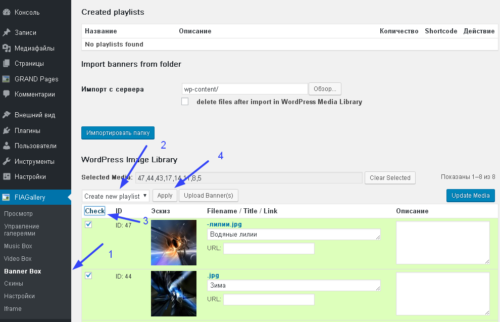
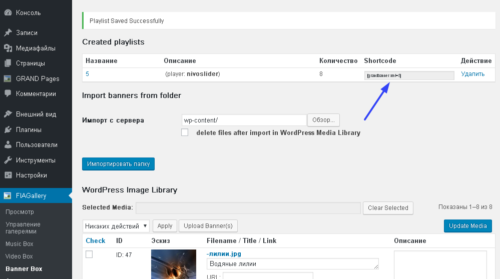
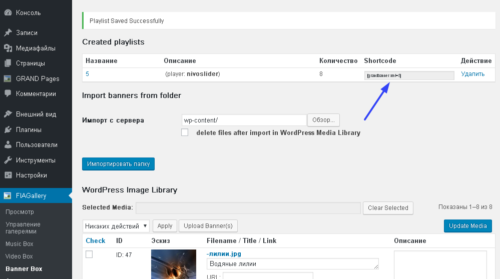
Например, чтобы создать простой слайдер – заходим в пункт “Banner Box”(1), далее в выпадающем списке выбираем “Create new playlist”(2), выбираем изображения или просто жмем “Check”(3) и жмем кнопку “Apply”(4):


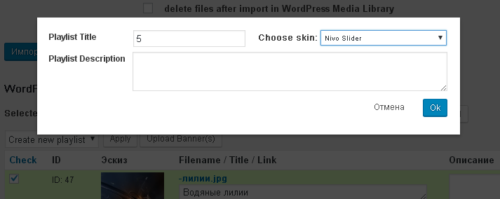
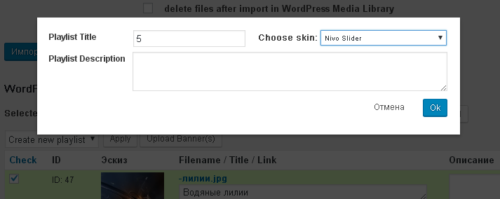
Далее вводим имя плейлиста:


После чего нам предоставляют шорткод для вставки слейдера на сайт:


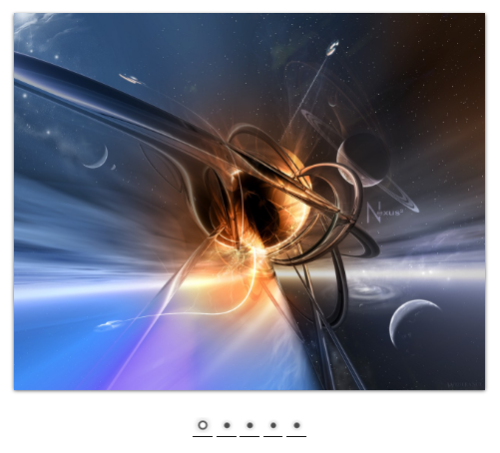
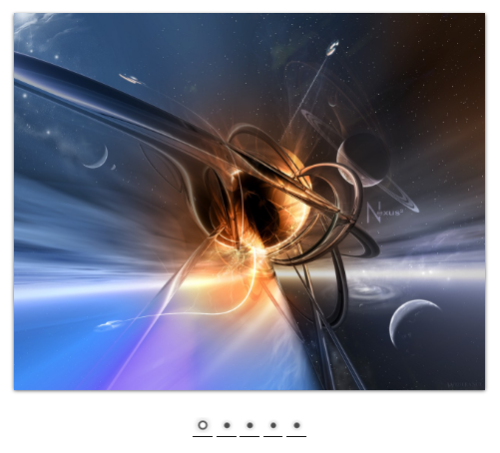
В итоге получаем следующий слайдер:


8. Slideshow Gallery
Сайт плагина: “wordpress.org/plugins/slideshow-gallery/”
Количество активных загрузок: 30,000+
Автор плагина: Tribulant Software
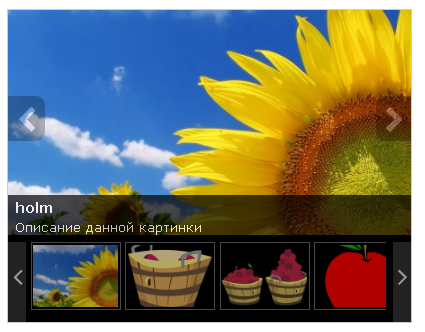
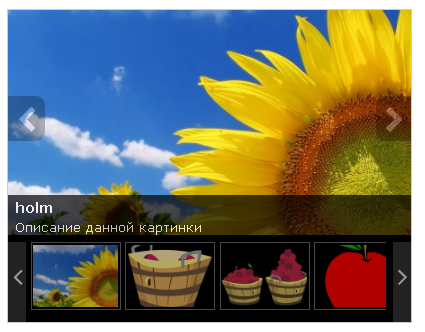
Плагин Slideshow Gallery создает красивый слайдер с множеством настроек: показывать или нет описания изображений, миниатюры и др.
Как выглядит слайдер на сайте:




9. Creative Image Slider – The Best WordPress Image Slider and Portfolio plugin
Сайт плагина: “wordpress.org/plugins/creative-image-slider/”
Количество активных загрузок: 2,000+
Автор плагина: Creative Solutions
Слайдер выглядит красиво, однако, бесплатная версия ограничена 5 изображением и 1 слайдером.
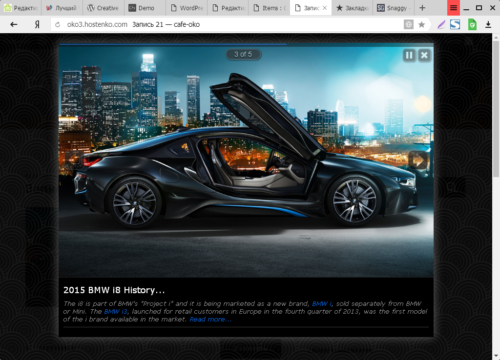
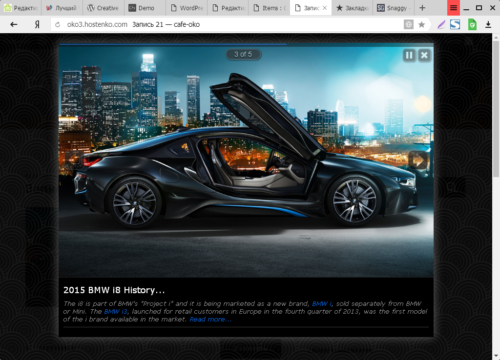
Как выглядит слайдер на сайте:


Можно нажать на лупу и увеличить слайдер:


10. Jellyfish backdrop
Сайт плагина: “wordpress.org/plugins/jellyfish-backdrop/”
Количество активных загрузок: 400+
Автор плагина: Robert Miller
Интересный слайдер плагин! С помощью него можно сделать фон какого-нибудь класса в виде слайдера, например, давайте прикрепим в стандартной wordpress теме – Twenty Seventeen – фон для класса “main” (можно и к другим footer, header и др.).
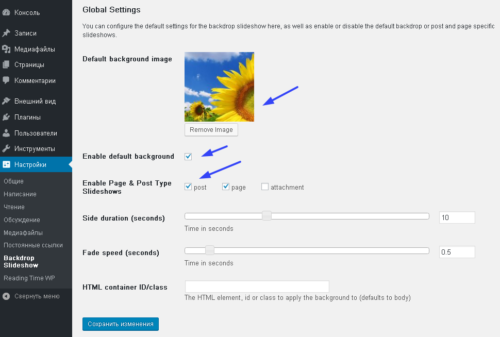
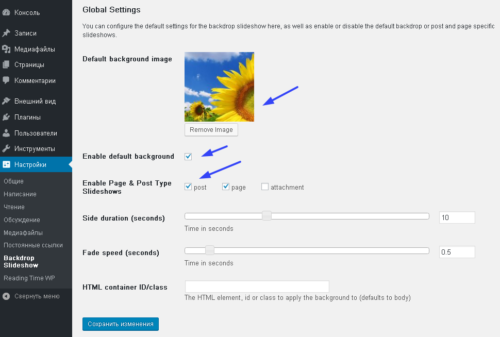
Устанавливаем и активируем плагин, а далее переходим в пункт “Настройки” и подпункт “Backdrop Slideshow”, здесь устанавливаем следующие параметры:


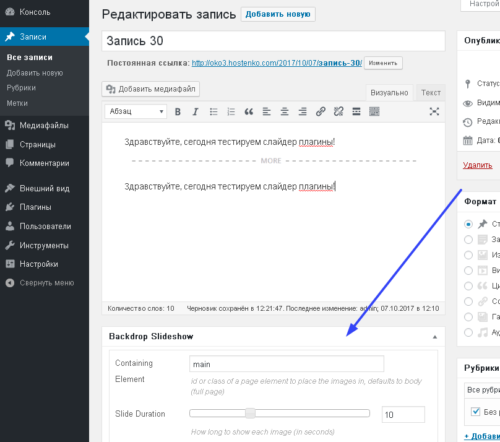
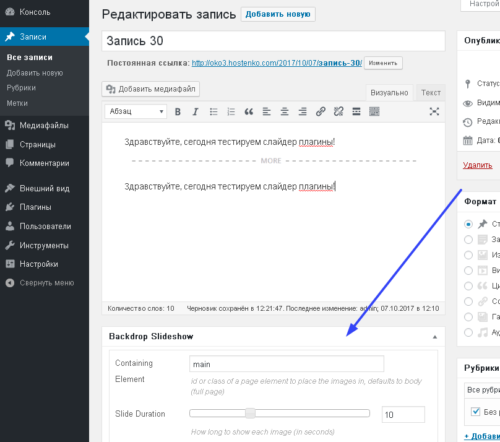
Далее создаем новую Запись или Страничку и в “Редакторе Записи/Странички” видим внизу новое окошко:


Настроил окошко “Backdrop Slideshow” следующим образом:


Здесь главное, то что в пункте “Containing Element” указал “main”.
Теперь переходим на сайт и видим следующее:


Слайдер можно прикрепить к любому классу или элементу!
11. Sponsors Slideshow Widget
Сайт плагина: “wordpress.org/plugins/sponsors-slideshow-widget/”
Количество активных загрузок: 2,000+
Автор плагина: Kolja Schleich
У плагина есть виджет, в котором можно отобразить слайдер миниатюр записей для последних записей!
Также можно разместить слайдер внутри контента записей и страниц.
Как выглядит слайдер на сайте:


12. Gallery – Video Gallery and Youtube Gallery
Сайт плагина: “wordpress.org/plugins/gallery-video/”
Количество активных загрузок: 50,000+
Автор плагина: Huge-IT
Плагин создает из видео файлов слайдер!
У данного плагина уже есть готовый пример видеослайдера, который вы сможете подредактировать: добавить, удалить, изменить и сразу же разместить на своем сайте с помощью шорткода или кнопочки в редакторе записей/страниц.


Как выглядит слайдер на сайте:










13. Soliloquy Lite
Сайт плагина: “wordpress.org/plugins/soliloquy-lite/”
Количество активных загрузок: 80,000+
Автор плагина: Soliloquy Team
Плагин позволяет создавать бесконечное число слайдеров с бесконечным количеством изображений в каждом слайдере, всего в несколько кликов мышки.
Как выглядит слайдер на сайте:




На этом все! Надеюсь вам понравилась наша подборка слайдеров!
Слайдеры для WordPress — самые популярные плагины.
Из статьи ты узнаешь :
Привет! Сегодня на WebMasterMaksim.ru будем выбирать подходящий слайдер для WordPress, я расскажу про самые популярные плагины для слайда картинок и слайда контента.
Лучший брокер
✅✅✅ ▶ Жми и смотри ◀
Я дам описание к каждому плагину, чтобы вы не получали “кота в мешке”, так как никому не нравится лишний раз проверять, на что способен плагин и его работоспособность.
Слайдер Coin Slider

 Слайдер WordPress Coin Slider
Слайдер WordPress Coin SliderКак по мне, один из лучших слайдеров по возможностям настройки и простоте.
Между тем, уступает только лишь Nivo, который разбирается ниже. С помощью Coin Slider можно устанавливать размер картинки из админки, при этом не углубляясь в код.
Добавляется изменением шаблона, хотя превьюшек нет, что очень печально. Качество работы слайдера для WordPress проверено в Chrome 3+, Safari 2+, Opera 9+, Firefox 2+ и IE 6-8.
К достоинствам слайдера можно отнести небольшой вес (всего лишь 8 Килобайт), оригинальность эффектов, возможность абсолютной настройки, валидность и кроссбраузерность. Для работы с плагином потребуется скачать Coin Slider v1.0 (это архив со стилями и плагинами) и jQuery.
Слайдер Nivo Slider

 Слайдер WordPress nivoslider
Слайдер WordPress nivosliderМожно смело утверждать, что Nivo Slider – это король слайдеров. Следует заметить, что не рекомендуется пользоваться данным плагином WordPress, так как он уже давненько не обновлялся.
Кроме того, последняя версия плагина под WordPress так вообще платная, что особенно огорчает.
Nivo Slider характеризуется 16 вариантами смены картинки, поддержкой тем, превью, отличной и валидной вёрсткой, богатыми настройками. На сегодняшний день, по моему мнению, не существует плагина, который мог бы уделать Nivo Slider.
Слайдер Content Slider от SlideDeck

 Слайдер WordPress Content Slider от SlideDeck
Слайдер WordPress Content Slider от SlideDeckТоже весьма навороченный слайдер для WordPress, но в этом случае это слайдер контента.
Content Slider характеризуется очень богатыми настройками, интеграцией в редактор постов, наличием нескольких тем в комплекте.
Кроме того, присутствует возможность добавления различных слайдеров в каждый пост. Дополнительно разработчики выпустили версию Pro, в которой есть парочка интересных и полезных функций. Правда, за неё придётся выложить 99 долларов, заработанных кровью и потом, что придётся по душе далеко не многим.
Слайдер Meteor Slides

 Слайдер WordPress meteor slides
Слайдер WordPress meteor slidesВот смотрите видео как установить и настроить данный плагин:
Для начала следует отметить, что этот слайдер для WordPress весьма простенький, хоть и обладает своей изюминкой. К примеру, он может встраиваться по шорткоду, что, естественно, весьма удобно.
Кроме того, с его помощью можно создать несколько слайдшоу, которые вы сможете использовать в разных местах. И, между прочим, он в состоянии встроиться в сайдбар виджетом, и уже там крутить картинки (или баннеры, читай ротатор баннеров WordPress), что, как по мне, очень даже круто. В качестве дополнительного бонуса поддержка русского языка в комплекте.
Слайдер Slideshow Gallery

 Слайдер WordPress slideshow gallery
Слайдер WordPress slideshow galleryСлайдер для WordPress Slideshow Gallery предназначен для организации слайдшоу, что становится понятно из названия.
Кроме того, он отлично подходит для организации баннеров на страницах собственного блога. Так что, если вы искали слайдер, при помощи которого можно было бы достаточно органично организовать баннеры на странице ресурса, то Slideshow Gallery станет для вас идеальным решением.
Slideshow Gallery, как и другие слайдеры, дружит с визуальным текстовым редактором WordPress, как и другие слайдеры, может встраиваться шорткодом, как и в других слайдерах, в нём есть превью картинок (читай – миниатюры WordPress).
При этом наличествует поддержка локализации при помощи po/mo файлов. В качестве дополнительного бонуса можно упомянуть поддержку лайтбокса при просмотре больших картинок, что подразумевает под собой возможность увеличения картинки по клику.
Слайдер TN3 Gallery

 Слайдер WordPress TN3 Gallery
Слайдер WordPress TN3 GalleryСлайдер для WordPress TN3 Gallery обладает достоинствами других слайдеров, как то превью картинок, хорошая вёрстка и прочие вкусности, упомянутые выше при описании других плагинов.
Правда, в нём есть одна маленькая отличительная черта, которая заключается в поддержке мобильных устройств, что на сегодняшний день весьма редкая штука и что, согласитесь, просто не может не радовать.
Справедливости ради следует заметить, что подобное достоинство компенсируется сразу двумя минусами: для скачивания плагина нужно в обязательном порядке зарегистрироваться и на сегодня не версии, поддерживающей работу с WordPress. В наличии только вариант скрипта, хотя возможности TN3 Gallery стоят того, чтобы немного покопаться в настройках и в методе установки.
Страница плагина
Слайдер WordPress Content Slide

 Слайдер WordPress wp content slide
Слайдер WordPress wp content slideСлайдер для WordPress под названием WordPress Content Slide предназначен для организации слайдеров изображений на собственном ресурсе.
По понятным причинам, такой функционал не для всех сайтов необходим. Хотя если просмотреть поисковые запросы многих пользователей, то можно обнаружить, как раз такой слайдер ищут достаточно большое количество людей, которым нужен слайдер с подобными функциями, при этом отличающийся удобством управления и настройки.
Про плагин WordPress Content Slide можно сказать только то, что он маленький, обладает неплохими настройками из админки, полностью настраивается внешне по желанию пользователя. И то, что действительно работает.
По сути, это довольно мощный слайдер, о чём можно судить по настройкам, с которым при этом сможет разобраться практически каждый желающий.
Слайдер ISlidex

 Слайдер WordPress iSlidex
Слайдер WordPress iSlidexСлайдер ISlidex можно смело назвать довольно неплохим плагином, обладающим поддержкой одновременно нескольких тем.
Как обещают сами разработчики, со временем будет добавлена возможность SEO-вёрстки, автоматической обрезки и кэширования изображений, поддержка WordPress 3.x. и кроссбраузерность вплоть до IE7.
К дополнительным качествам ISlidex следует отнести возможность встраивания в виджет, что существенно повышает ценность данного слайдера.
Слайдер RoyalSlider

 Слайдер WordPress royal
Слайдер WordPress royalХотелось бы ещё упомянуть такой плагин, как RoyalSlider, с которым совсем недавно пришлось столкнуться. После знакомства с ним остались только приятные впечатления и воспоминания, даже невзирая на то, что он платный.
Слайдер для WordPress под названием RoyalSlider может показать пользователю всё, что он только захочет.
В комплекте со плагином идёт больше 10 шаблонов вывода, поддержка мобильных устройств, собственное API и множество других и приятных вкусностей, с которыми каждому следует ознакомиться лично.
По моему скромному мнению, RoyalSlider – это лучший слайдер на сегодняшний день. Стоимость такого удовольствия составляет всего лишь 12 долларов, при этом все последующие версии будут для вас бесплатными.
Кроме того, по заверениям самих разработчиков, RoyalSlider – это единственный плагин на сегодня, который в состоянии поддерживать в полном объёме IE10, установленный в Win8.
ПредыдущаяСоздать блог WordPressWordPress – плагины предназначенные для создания фотогалереи.
СледующаяСоздать блог WordPressWordPress роли пользователей — администратор — автор — участник — подписчик.
