5 Плагинов для создания оглавления статей, страниц WordPress
От автора
В этой статье я собрал 5 плагинов для создания оглавления статей. В среде WordPress плагины данного типа чаще называют TOC плагины, что означает плагины table of contents. Они достаточно удобны, особенно для длинных статей и страниц.
5 плагинов для создания оглавления статей (TOC)
Я выбрал именно 5 плагинов для создания оглавления статей, чтобы показать все возможные варианты исполнения плагинов. Есть отлично настраиваемые плагины, есть плагин без настроек и с очень простыми настройками. Так же есть отличный работающий плагин, который давно не обновлялся автором.
Easy table of contents
Easy Table of Contents
Последнее авторское тестирование на версии: 4.9.7.
Удобный, ориентированный на пользователя плагин, который позволяет вставлять оглавление в ваши сообщения, страницы и настраиваемые типы сообщений. на сегодня, лучший из плагинов для создания оглавления. Рекомендую.
Возможности
После установки плагина он доступен для настройки. В настройках вы можете:
- Автоматическое создание оглавления для ваших сообщений, страниц и пользовательских типов сообщений путем анализа его содержимого для заголовков.
- Возможно включение страниц и/или сообщений. Пользовательские типы сообщений поддерживаются, пока их содержимое выводится с тегом шаблона the_content().
- При соответствующей настройке можно автоматически добавить оглавление на страницы сайта.
- Предоставляет множество удобных и понятных параметров настройки того, когда и где нужно вставлять оглавление.
- Существует множество опций для настройки отображения вставленной оглавления: разные темы оглавления, меняющиеся размеры шрифтов, расположение формы оглавления. Есть возможность создать свои собственные темы, выбирая собственные цвета для границы, фона и ссылки.
- Множественные форматы маркеров списка: без маркеров, десятичные, римские и другие.
- В настройках можно выбрать, отображение оглавления в древовидной иерархической структуре или без неё.
- Вы можете, отключить оглавление на выбранных рубриках.
- Плагин поддерживает плавную прокрутку, есть чек настроек.
- Выборочно включать или отключать оглавление в сообщении по почте.
- Можно отфильтровать типы заголовков (h2-h6) которые будут показаны в оглавлении.
Вывод: Плагин по настройкам очень похож, на заброшенный плагин «Table of contents plus», о котором ниже. Только настроек несколько больше и внешний вид самого оглавления более современен.
Cm table of content
CM Table Of Contents – WordPress TOC Plugin
Русского языка нет. Последнее авторское тестирование на версии 4.9.8
Этот плагин оглавления WordPress позволяет пользователям создавать оглавление, которое может быть добавлено на любую страницу или пост вашего сайта WordPress. Плагин позволяет создать многоуровневое настраиваемое оглавление, только в платной версии.
В бесплатной версии настройки крайне ограничены и упрощены до минимума. В настройках вы можете:
- Включить показ оглавления только в статьях и страницах, исключив архивов и главную страницу сайта;
- Изменить заголовок модуля содержания;
- Задать теги, которые будут показаны в оглавлении: h2-h Задать их классы CSSи уникальные ID.
- Указать размеры заголовков в оглавлении.
Вывод: Мне не удалось запустить бесплатную версию этого плагина. Такое ощущение, что бесплатная версия создана не для ознакомления, а для обязательного обновления до платной версии. Плагин настойчиво собирает подписчиков и требует подписки. Не рекомендую.
Extended table of contents with nextpage support
Extended Table of Contents (with nextpage support)
После установки и активации этот плагин появляется отдельным пунктом в меню «Плагины».
Данный плагин автоматически создает и вставляет оглавление (table of contents — TOC) на ваши страницы и сообщения (можно выбрать) на основе тегов h2-h6 (можно выбрать).
Всякий раз, когда плагин обнаруживает более определенного количества заголовков (по умолчанию: 3), он вставляет TOC в верхнюю часть страницы. Плагин также может обрабатывать сообщения, разделенные на страницы тегом nextpage-wordpress.
Вывод: Очень простой, но от этого не плохой плагин для вставки TOC в статьи и посты сайта. Нет специальных настроек внешнего вида, тонкой фильтрации заголовков, фильтров по рубрикам. Но плагин работает, результат выглядит так (заголовок можно поменять).
Shortcode Table of Contents
Shortcode Table of Contents
Протестировано до: 4.9.7
Просто используйте
короткий код для автоматического создания оглавления для любого контейнера HTML.У этого плагина нет настроек. Больше того, очень слабая документация. Однако я опишу, как он работает. После установки и активации плагина вы можете использовать короткие коды плагина для вставки оглавления в статьи или страницы.
Просто используйте toc content=".your-container" короткий код для автоматического создания оглавления для любого контейнера HTML.
Значения your-container вы найдете в описании плагина. Например, чтобы сделать заголовок статьи с тегами h2-h6, вам нужен такой шорт код.
toc content=".entry-content"
Чтобы ограничить вывод тегов, тегами h2-h3 нужно этому коду добавить свойства:
toc content=".entry-content" headers="h3,h4"
Вывод: Мне плагин не понравился, он очень неудобный, скажу прямо, на любителя. Внешний вид оглавления более чем скромный, без рамок и фона, простой древовидный список.
Table of contents plus
Table of Contents Plus
Этот плагин очень давно не тестировался автором. Однако работает на нескольких моих сайтах, обновлённых до последней версии. Последнее авторское тестирование на версии: 4.4.16.
Это на самом деле мощный и очень удобный плагин, который автоматически создает контекстный индекс или оглавление (TOC) для страниц и постов.
После установки и активации плагина, в консоли, появится отдельный пункт в меню «Настройки». Настроек очень много, но они просты и почти понятны. Обращу ваше внимание на несколько нюансов:
- Во-первых, список настроек раскрывается кнопкой «Расширенные — показать»;
- В пункте настроек под названием «Исключить заголовки» вы можете, исключит заголовки не только по тегам h2-h6но по фразам и отдельным словам. Например, я, таким образом, убираю заголовки похожие статьи, еще статьи, подписка и т.п.
- В оформлении 6 тем, есть смена размера шрифта, установка обтекания (слева, справа, нет), ширина блока оглавления (в %).
Вывод: Я бы, безусловно, рекомендовал этот плагин, если бы он обновлялся автором.
Общий вывод
©www.wordpress-abc.ru
Еще плагины
Похожие посты:
Навигация в статье с плагином и без
(Последнее обновление: 29.05.2019)Привет, дамы и господа! Как сделать удобную навигацию по статье? Блок — Содержание. Навигация в статье подойдёт для тех, у кого большие, длинные сообщения и они разбиты на разделы, то есть, на подзаголовки h3 — h6. Если вы не поняли о чём идет речь, посмотрите например: в википедия, да и не только на ней, у многих блогеров присутствует блок содержание статьи с заголовками.


Содержание блок для WordPress
Если вам всю статью читать ни к чему, вас интересует только определённый раздел, то нажимаешь на нужный заголовок и переходишь к интересующей части документа. Вот, как то так. И так, читаем — Как сделать содержание в статье? Как создать оглавление в постах и страницах WordPress?
Навигация по статье как в Википедии:


Навигация по статье в Вики
Многие говорят (пишут), что такая навигация в статье оказывает положительный результат на ранжировании сообщения в поисковой выдаче. Верить, не верить, даже не знаю. Хотя всё может быть. И так, создать такую навигацию по статье можно с помощью плагина (легче всего) и без, с применением якоря, то есть, в ручную. Рассмотрим оба варианта, а вы выберите то, что вам удобней.
Навигация в статье с помощью плагинов
Плагин Simple TOC — содержание в сообщениях


Плагин Simple TOC — таблица содержания в сообщениях
Данный простой плагин очень лёгкий в использование. Этот модуль позволяет легко создать автоматически навигацию по статье, с тегами h3 или h4. После установки и активации плагина, в редакторе WordPress появится кнопка Simple TOC:


В редакторе TinyMCE WordPress появится кнопка Simple TOC
Пишите статью с подзаголовками h3 или h4, ставите курсор мышки в том месте где должна появится блок содержание записи, обычно в начале сообщения и нажимаете волшебную кнопку. Указываете нужный тег и выбираете авто заголовок TOC (можно пользоваться и другими методами вставки):


Вставка — содержание статьи
Далее, публикуете запись, плагин автоматически собирает подзаголовки и получаем содержание вашей статьи. Посетитель кликает на нужный заголовок и переходит к нужному месту:

 Можно перед навигацией вставить такой текст — в статье мы рассмотрим следующие вопросы или что подобное. Едем дальше.
Можно перед навигацией вставить такой текст — в статье мы рассмотрим следующие вопросы или что подобное. Едем дальше.
Plagin Table of Contents Generator — содержание статьи


Plagin Table of Contents Generator
Тоже простой плагин в использование. Он автоматически создает упорядоченный список содержания статьи, путем сканирования заголовок контент — страницы, с тегами h2 — H6. После установки и активации модуля, в нужном месте вашей статьи нажимаете кнопку в редакторе сообщений и плагин вставляет шорт-код [TOC]:
![Плагин вставляет шорт-код [TOC] - содержание статьи navigacija-Table-of-Contents-Generator](/800/600/https/wordpressmania.ru/wp-content/uploads/2014/12/navigacija-Table-of-Contents-Generator.jpg)
![Плагин вставляет шорт-код [TOC] - содержание статьи navigacija-Table-of-Contents-Generator](/800/600/https/wordpressmania.ru/wp-content/uploads/2014/12/navigacija-Table-of-Contents-Generator.jpg)
Плагин вставляет шорт-код [TOC]
Публикуете запись и смотрим, что получается:


Содержание статьи
Оформление блока навигации по статье по умолчанию принимает дизайн вашего сайта, но можно в настройках плагина добавить свой стиль CSS:


Table of Contents Generator » Настройки
Идем дальше. Следующий у нас будет просто супер Plugin, до этого были только «цветочки», а теперь пошла «ягода». Встречайте.
Plugin Table of Contents Plus — содержание статьи, навигация в статье как в Википедии


Plugin Table of Contents Plus
Очень мощный и удобный модуль, с помощью которого можно автоматически создавать блок навигации по статье, которая будет похожа на содержание в википедия. С заголовками и подзаголовками, то есть, древовидную навигацию (иерархия). Вот, как у меня получилось:


Блок — Содержание статьи без обтекания текстом
Или так, с обтеканием текстом:


Навигация по статье
После установки и активации Table of Contents Plus в разделе «Настройки» появится вкладка TOC+, нажимаете её и переходите к настройкам плагина. Там их великое множество:


Настройки Table of Contents Plus
В этой части можно указать: позиция блока (перед первым заголовком; после первого заголовка; вверху статьи или после). Вставлять блок с содержанием, когда количество 2 и более заголовков в статье. Естественно, если меньше двух заголовков содержание в записи выводиться не будет. Заголовок блока, показать иерархию списка и их количество, плавный эффект прокрутки страницы, ширина блока, позиция — слева; справа, размер шрифта. Далее:


Table of Contents Plus — настройки
Выберите готовый стиль блока или создайте свой (Custom):


Создание собственного стиля блока
Еще можно произвести дополнительные настройки (скриншот вверху), нажав вкладку Advanced (show), откроется продолжение настроек, где можно отметить с какими тегами формировать содержание статьи, от h3 по h6. Здесь, также укажите нужное расстояние от верха страницы, где останавливать заголовок. После всех настроек навигации в статье, не забудьте нажать кнопку Сохранить настройки. Вот вроде и всё, ах да, если вдруг вы не захотите отображать содержание в определённой статье, перед публикацией её вставьте такой код [no_toc]. И последнее, с помощью данного плагина можно создать карту сайта, но, это уже другая история и другой пост.
Как сделать якорь ссылку. Навигация в статье без плагина
Как создать якорные ссылки в WordPress? Очень просто. Принцип действия якорей: в нужном месте вашей статьи ставите определенную метку и потом делаете ссылку на нее (наше содержание). Кликнув по ссылке, читатель сразу попадает в нужное место раздела статьи. И так, приступим.
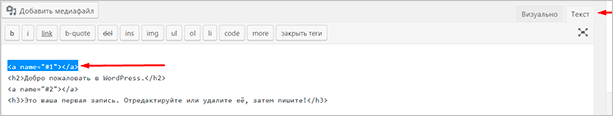
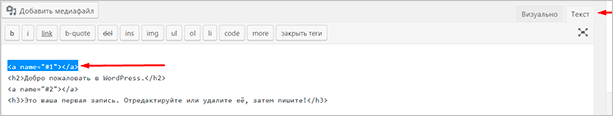
Допустим, у вас есть в статье пять заголовков с тегами h3, нам нужно создать в начале статьи или в любом месте записи меню, только в переключив вкладку в редакторе сообщений на «Текст»:
<a href=»#1″> Ваш заголовок №1 </a>
<a href=»#2″> Ваш заголовок №2 </a>
<a href=»#3″> Ваш заголовок №3 </a>
<a href=»#4″> Ваш заголовок №4 </a>
<a href=»#5″> Ваш заголовок №5 </a>
Теперь, добавляем к каждому заголовку статьи якорь, соответственно нашему созданному содержанию, в нашем случае это цифры из меню 1, 2, 3, 4, 5 без решётки. Выделено красным цветом:
<h3> Заголовок h3 номер 1 </h3>
<h3> Заголовок h3 номер 2 </h3>
<h3> Заголовок h3 номер 3 </h3>
<h3> Заголовок h3 номер 4 </h3>
<h3> Заголовок h3 номер 5 </h3>
Объясню немного, то есть, начинаете писать статью,например: вступительную часть, затем меню с содержанием статьи с нужными заголовками. Далее, по ходу написания сообщения создаёте или вставляете заголовки с нашими якорями. Работать наша навигация будет после публикации вашего шедевра. После клика по ссылке в содержании, вас отправят на ту часть документа, на которую вы закинули якорь. Вот, как то так. Есть ещё один способ создания навигации по статье с использованием визуального редактора — Вставить/изменить ссылку.
Лучше использовать этот метод когда ваша статья уже написана, так будет легче всего. В нужных местах записи расставьте метки (якоря), куда будут переходить ваши читатели. Только в режиме «Текст»:
<a name=”Якорь метка”></a> или <a name=”Якорь метка”>Ваш текст</a>
В первом случае, якорь не будет виден посетителям, а во втором будет. Вместо «Якорь метка» вы указываете любое имя. Оно может быть произвольным, например, bomba1 или просто букву c цифрой — s1. Вместо слова Ваш текст» можете, что — то написать. Следующий шаг, это нам надо указать ссылки на расставленные анкоры. Как сделать ссылку на якорь? В любом месте статьи, всё таки лучше, как всегда в начале, пишем названия нашего содержания и каждый заголовок по очереди выделяем мышкой, нажимаем в визуальном редакторе кнопку Вставить/изменить ссылку:


Вставить/изменить ссылку
В поле URL обязательно вставляете знак решётка — # и метку якорь, по желанию пишем заголовок который при наведению на ссылку в содержание будет появляться. Нажимаем «Добавить ссылку». Такую же операцию проделываем с каждым пунктом меню (содержание), то есть, делаете ссылку на каждую расставленную метку в статье. На этом у меня всё. Вроде понятно объяснил вам эту не сложную процедуру.
Позвольте друзья откланяться, совсем не надолго. Пока и до новых встреч. Всем удачи.
PS.Читайте продолжение. Ещё один легкий способ.
Меню содержания статьи WordPress
В статьях большого объёма часто делают меню с предварительным содержанием материала, которое включает в себя заголовки основных разделов. По сути, это обычные якорь ссылки. Когда по ним совершается клик, то веб-страница с плавной прокруткой или резкой, в зависимости от реализации, прокручивается до назначенного стоп якоря.
Давайте рассмотрим, как на WordPress’e сделать меню статьи. Для ясности, чтобы было понятно о каком меню идет речь, приведу пример: сайт «Википедия». Думаю, многие его посещают, и стало быть, замечали с левой стороны находится блок с названием «Содержание». Так вот, нам предстоит создать подобную навигацию статьи WordPress с автоматическим ее выводом.
Плагин Easy Table of Contents и его настройка
После установки и активации модуля переходим во вкладку «Настройки-Table of Contents». Здесь находится одна страница со всеми параметрами. Вывести блок «Содержание» можно двумя способами: первый – это внутри статьи, второй – это виджет. Давайте пойдем по порядку. С настройками плагина можно поэкспериментировать и подобрать нужные варианты. Вот пример.
Обратите внимание на раздел «Headings». Он отвечает за то, какие теги статьи (подзаголовки, обернутые тегами h2, h3, h4 и т.д.) учитывать, как раздел и добавлять их к списку «Содержание».
Результат.
Давайте теперь выведем навигацию статьи в сайдбаре сайта. Но для начала подправим один параметр в основных настройках плагина, а именно «Auto Insert». Просто уберите там все галочки, чтобы блок не выводился в статье, он у нас будет в боковой панели сайта. Переходим во вкладку «Внешний вид-Виджеты», перетаскиваем виджет «Table of Contents» на самое первое место, даем ему название и сохраняем.
Результат.
Easy Table of Contents
Плагин содержание статьи в WordPress
В объемном материале, оглавление к статье превращает посетителя в читателя. Пользователь попадает на страницу и уже читает заголовки разделов, понимает структуру публикации. Видит: есть ли тут то, что он ищет. Давайте разберем варианты создания содержания к тексту, подобно как на Википедии.

Оглавление статьи в ВордПресс без плагина — как сделать содержание на странице вручную
Используем для этого html-тег: <a>, который нужен, чтобы поставить ссылку или якорь в документе. Чтобы сделать навигацию, переходим в редактор кода страницы, вставляем текст и разбиваем его подзаголовками.

Добавляем перед каждым подзаголовком строчку кода: <a name=”имя_якоря”></a>. Этим тегом отмечаем точку, на которую попадет читатель, когда кликнет по ссылке в содержании. Имена якорей должны отличатся друг от друга. Чтобы не перепутать места, используем цифры.
Виртуальный хостинг сайтов для популярных CMS:
После этого, поднимаемся в начало текста и создаем ссылки тегом: <a href=”#Имя_Якоря”>Пункт содержания</a>. Шарп, или знак решетки по-простому, говорит о том, что пользователя отправляют на определенное место этого документа, а не на другую страницу. Между открывающим и закрывающим тегом вписываем подзаголовок, к которому ведет ссылка. Сохраняем документ и проверяем, все ли корректно отображается.

При желании используем теги <ul> или <ol> чтобы отобразить содержание маркированным или нумерованным списком, как на скриншоте. По сравнению с плагином, такая навигация удобна тем, что экономит ресурсы сервера и не тормозит загрузку страницы.
Но для оформления по вкусу придется писать дополнительный стиль css, потому что без него содержание отображается в стандартном для сайта виде. А если публикаций очень много, то ручная простановка тегов превращается в рутину. Чтобы сэкономить время и нервы, оглавление можно добавить с помощью плагина.
Table of Contents Plus — содержание материала по тегам заголовков статьи
Плагин TOC+ автоматически собирает заголовки и генерирует содержание к тексту. Дизайн похож на оглавление в статьях википедии, можно выбрать из нескольких цветовых тем или сделать свою. Удобный инструмент с гибкими настройками.
Переходим в раздел «Плагины — Добавить новый», в строку поиска вводим название и кликаем установить. Активируем модуль и переходим к настройке TOC.

Блок основных настроек плагина.
- Position — выбираем где разместить блок с оглавлением. На выбор 4 позиции: перед или после заголовка, вверху или внизу страницы.
- Show when — выставляем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- Auto insert … types — выбираем в каких разделах генерировать оглавление: в записях, на страницах и т.д.
- Heading text — вводим заглавие для блока навигации, например: «Содержание». Если убрать галку с «Show title … contents», то оглавление будет генерироваться без названия. Следующий пункт позволяет читателю прятать содержание под спойлер. В поля пишем подсказку, которую увидит пользователь при наведении на кнопки «спрятать/показать».
- Show hierarchy — включаем древовидную структуру оглавления, когда в тексте используются несколько типов подзаголовков:
<h3>,<h4>и т.д. - Number list items — отключаем нумерацию содержания.
- Enable smooth scroll effect — включаем плавную прокрутку.

С помощью блока настроек «Appearance» настраиваем отображение.
- Width — задаем ширину блока.
- Wrapping — выбираем с какой стороны будет отображаться содержание: по умолчанию, слева или справа.
- Font size — задаем размер шрифта.
- Presentation — выбираем дизайн оглавления из доступных или делаем свой.

Advanced — блок настроек для опытных пользователей.
- Lowercase — опция ограничивает название анкоров нижним регистром.
- Hyphenate — заменяет знак подчеркивания на дефис в именах якорей.
- Include homepage — добавляет содержание на главную страницу.
- Exclude CSS file — отключает css плагина, что позволяет использовать свой стиль.
- Preserve theme bullets — позволяет применить собственный стиль отображения маркеров для неупорядоченного списка.
- Heading levels — опция позволяет выбирать заголовки, которые попадут в содержание.
- Exclude headings — позволяет игнорировать заголовки с определенным словом или словосочетанием.
- Restrict path — дает возможность не выводить оглавление на определенной странице. Для этого в строку вводим ее адрес.
- Default anchor prefix — префикс якоря по умолчанию.
Чтобы сохранить изменения, кликаем на «Update option».
TOC Плагин Easy Table of Contents для WordPress сайта
Easy ToC не уступает предыдущему плагину: автоматически генерирует блок навигации в статьях, позволяет настроить внешний вид и др. Находим модуль в поиске через админку WordPress, устанавливаем, активируем и переходим к настройкам.

- Auto Insert — включаем автоматический вывод блока навигации в статью для определенных разделов сайта. Если убрать галочки, содержание отобразится в меню сбоку.
- Position — определяем положение блока на странице.
- Show when — задаем минимальное количество подзаголовков, при которых плагин генерирует содержание.
- С помощью Опций Display Header Label и Header Label — включаем отображение заглавия.
- Toggle View — позволяем читателю прятать содержание.
- Initial View — прячем оглавление под спойлер.
- Show as Hierarchy — включаем древовидную структуру подзаголовков.
- Counter — выбираем вариант нумерации между десятичными, обычными и римскими цифрами. Или убираем числа вообще.
- Smooth Scroll — включаем плавную прокрутку.

- Width и Custom Width — задаем ширину блока.
- Float — включаем обтекание текстом.
- Font Size — выбираем размер шрифта.
- Theme — выбираем тему отображения навигации.
- Custom Theme — настраиваем цветовую схему под себя, по порядку: цвет фона, обводки и заглавия. А также: цвет ссылок в обычном состоянии, при наведении курсора мыши и уже посещенных.

Продвинутые настройки плагина идентичны ToC+. Позволяют настроить анкоры, отключить css, исключить заголовки из навигации и пр. Сохраняем изменения и смотрим результат. Как выглядит содержание, созданное плагином, видно на скриншоте ниже.

Как сделать содержание статьи в WordPress с помощью плагина и вручную?
Добрый день, дамы и господа!
Сегодня я решил рассказать вам о том, как сделать содержание статьи в WordPress. Реализовать это можно двумя разными способами: как вручную, так и с помощью плагина. В этом материале мы рассмотрим оба способа. Итак, начнем.
Зачем нужно содержание?
Обычно оглавление используется для улучшения поведенческих факторов на ресурсе. Иными словами, если пользователь будет видеть, что в содержании есть нужный фрагмент, который и был ему интересен, то он не покинет ваш сайт, а прочтет эту информацию, что, в свою очередь, улучшит показатели поведенческих факторов вашего проекта.
Структура заголовков статьи – очень важный аспект при написании текстов. Если вы просто оставите полотно текста без каких-либо разделений на смысловые части, то вашим пользователям будет крайне неудобно читать такой текст. Они просто не будут понимать что к чему и, скорее всего, просто не станут читать ваше произведение искусства.
Чтобы не допустить этого, вы должны разделять все тексты на смысловые части, а также рекомендуется составлять заголовок к каждой из них. Так читатели будут понимать, о чем пойдет речь в том или ином разделе ваших материалов. Вот наглядный пример оглавления одной из статей на нашем блоге.


Заголовки важны и при SEO-продвижении. Так, например, ключ, который содержится в главных заголовках (h2) и подзаголовках (h3), обязательно будет учитываться всеми известными поисковыми системами.
Если вы забудете прописать ключ в таких заголовках, сделаете их неинформативными и пустыми, то вероятнее всего ваш материал будет очень плохо индексироваться. Поэтому заголовки, подзаголовки и все, что образует структуру материала, не просто желательны, а необходимы для корректного продвижения вашего ресурса и его взаимодействия с поисковиками.
Оглавление помогает сразу видеть все эти заголовки, а значит и составные части вашего текста.
По этой причине многие вебмастера сейчас стремятся добавить на свой сайт содержание в силу того, что посетители, особенно переходящие по нецелевым запросам, могут закрыть статью, увидев что она начинается с каких-то отдаленных слов.
Пользователь может подумать, что в этом материале нет полезной информации для него конкретно. Однако содержание решает эту проблему. Оно сразу показывает ему, о чем данный материал.
Также оглавление может решить проблему долгого поиска нужного абзаца и долгой прокрутки. Вам более не придется насиловать колесико мышки, чтобы прокрутить текст на добрую тысячу слов вниз. Можно будет просто кликнуть на нужную ссылку в начале текста – и вы на месте. Достаточно удобно, не правда ли?
Кстати говоря, среди СЕО-специалистов всех видов и мастей бытует мнение, будто содержание статей в ВордПресс помогает поисковикам лучше ранжировать материалы. Это значит, что сайт с оглавлением будет иметь некоторое преимущество перед аналогичным конкурентом. Насколько это правда судите сами, но я склонен верить этому по нескольким причинам. Дополнительные ключи в тексте – одна из них.
Содержание в статьях WP с помощью плагина
Наиболее простым и в то же время популярным способом реализации содержания в статьях WordPress является его создание с помощью плагина Table of Contents Plus. Его очень легко установить прямо из админки ВордПресс, используя каталог плагинов.
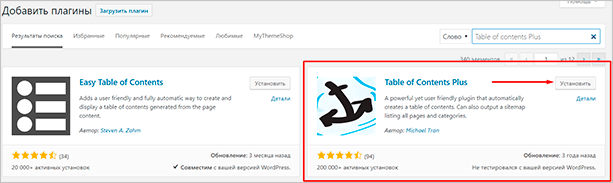
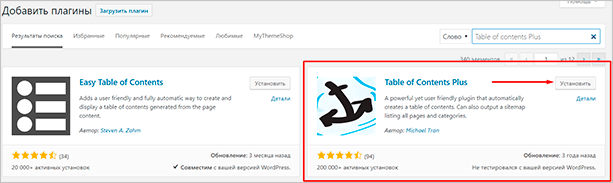
Просто перейдите в Плагины – Добавить новый, после чего введите название искомого плагина в окно поиска. Сразу после этого вы должны кликнуть по кнопке “Установить” и по завершению установки просто активировать TOC Plus. Звучит просто, не правда ли?


Как видите, при таком поисковом запросе внутри каталога на первом месте высвечивается чуть менее популярный плагин – Easy Table of Contents. Он обладает абсолютно такими же функциями, поэтому вы можете попробовать и его, при желании, конечно же.
Теперь, когда TOC Plus установлен и активирован, нам нужно понять, как им пользоваться. Переходим в настройки плагина, где видим примерно такую картину.


Плагин имеет поддержку русского языка и имеет вполне себе дружественный интерфейс. Поэтому его настройка не потребует каких-то специальных знаний. Нужно просто указать на позицию, установить минимальное количество заголовков, при котором оглавление будет показываться и решить, в каких типах содержимого оно будет.
Чуть ниже вы можете установить текст заголовка и кнопок “Скрыть”/”Показать”. Там же доступны настройки внешнего вида, плавной прокрутки и расширенных параметров.
С помощью последних вы легко и непринужденно сможете установить стоп-слова (заголовки с оглавлением этих слов не будут показаны), параметры вложенности (h2 – H6), префиксы для якорей и многое другое.
Среди прочего в расширенных параметрах есть опция, которая отвечает за наличие в оглавлении только строчных букв. Комбинируя эту настройку с определенным шаблоном внешнего вида, вы сможете добиться, чтобы оно выглядело по-настоящему красиво на вашем ресурсе. Я думаю, что нет нужды рассказывать о настройке TOC подробнее. Благодаря русскоязычному интерфейсу вы легко осилите это и сами.
С помощью этого плагина можно легко создать оглавление материалов в автоматическом режиме. Даже подстроить некоторые весьма важные параметры, что позволит сделать его интерактивным и полезным для читателей вашего сайта.
Как я уже говорил, создание содержания возможно не только с помощью TOC Plus. В каталоге представлено большое количество разных вариантов, с помощью которых можно это сделать.
Тот же Easy Table of Contents тоже пользуется популярностью у сообщества вебмастеров. И хоть активных установок там пока не так много, можно с уверенностью сказать, что данный плагин почти ничем не уступает Table of Contents Plus.
Но я бы все равно рекомендовал вам остановиться именно на этом расширении, т. к., кроме поддержки русского языка, оно имеет отличные возможности для тщательной и грамотной настройки оглавления для вашего сайта на ВП.
Установка вручную
Вы также можете сделать содержание вручную, используя для этих целей только HTML. В принципе, это не так уж и сложно, нужно лишь слегка попотеть и вручную добавить якоря к каждому заголовку в вашем тексте. Когда статей не так много, это не страшно, но когда их сотни и тысячи… Тут-то и могут возникнуть проблемы. Решать все равно вам, я же просто расскажу вам об этом способе более подробно.
Перед каждым заголовком в вашей статье, вы должны добавить якорь, который имеет следующий вид.


После этого, в произвольном месте вашего материала вы должны разместить такой код:
<strong>Оглавление:</strong>
<ol>
<li><a href=»#1″>Добро пожаловать в WordPress</a></li>
<li><a href=»#2″>Это ваша первая запись…</a></li>
</ol>
Теперь в нужном месте вашего материала будет выводиться оглавление. С его помощью читатели легко смогут ориентироваться в материалах вашего сайта. При желании вы можете изменить внешний вид созданного содержания, используя для этих целей CSS.
Обратите внимание, что хоть данный способ и лишает вас необходимости устанавливать еще один дополнительный плагин, он все равно остается очень трудозатратным. Даже при наличии 5 заголовков в одной статье вам придется изрядно попотеть, выискивая все заголовки в коде и расставляя там якоря. Далее вам будет необходимо расставить ссылки на все эти якоря и прописать названия всех заголовков.
К большому сожалению, без должных знаний в области html и css вы не сможете хорошо настроить визуальную составляющую вашего оглавления. Вполне возможно, что оно будет выглядеть просто ужасно, просто не вписываясь в общую концепцию оформления статьи и всего ресурса в целом.
Заключение
Надеюсь, теперь вам понятно, что такое содержание статей в WordPress. Настройка и использование плагина не должны вызывать у вас каких-то затруднений. Установил, активировал и уже почти все готово.
С ручным добавлением, конечно, может быть чуть сложнее. Однако это больше трудоемкое и нудное занятие, сложным его не назовешь. Нужно лишь расставить якоря в тексте над заголовками, после чего составить список в начале страницы, сославшись на все эти якоря. По дизайну – будет не очень, если конечно, вы не разбираетесь в стилях CSS. С их помощью можно сделать действительно крутое оглавление для статей ВордПресс, не прибегая к установке сторонних плагинов.
То же возможно и при дополнительных знаниях устройства самого WordPress вместе с PHP. Можно вручную написать скрипт, который будет добавлять оглавление во все статьи лучше любого плагина.Если вы хотите создать информационный сайт и зарабатывать на нем, то я могу посоветовать вам курс Василия Блинова “Как создать блог”. На этом курсе вы рассмотрите большое количество важных и полезных аспектов создания собственного блога для заработка, научитесь оптимизировать свои статьи и выводить их в топ. Не обойдется и без темы о содержании статей. Если вам интересно, действуйте, к тому же доступ к 1-му уровню для всех свободный.
Как создать содержание на WordPress
Для того чтобы наиболее точно ответить на вопрос пользователя, зачастую приходится писать довольно объемные тексты со сложной структурой. Оглавление (содержание) статьи заметно облегчает пользователю задачу по поиску нужной информации. Средствами WordPress кликабельное содержание, которое перенесет читателя в нужный раздел статьи, можно создать как вручную, так и в автоматическом режиме (при помощи плагинов и кодов).
Добавление содержания вручную
Если у вас небольшое количество текстов, для которых требуется содержание, и вы не разбираетесь в технических моментах, то можете остановиться на ручном добавлении оглавления. Это делается довольно просто в режиме редактирования записи.
Сперва необходимо создать оглавление вручную в виде списка в начале статьи.

Теперь зададим ссылку (якорь) для каждого пункта только что созданного оглавления. Для этого выделяем поочередно пункты, нажимаем на кнопку «Вставить/изменить ссылку» в панели редактора и задаем каждому пункту номер в поле “URL”.

Обратите внимание, что номера (ссылки) необходимо проставлять, используя знак решетки (#). Таким образом, каждому пункту присваивается свой номер (#1, #2, #3 и так далее).
Теперь, когда каждый пункт меню (оглавления) представлен в виде кликабельной ссылки, необходимо указать, с каким конкретно местом в тексте он связан. Для этого нужно перейти в режим редактирования html-кода (текст) и проставить следующий код перед каждым заголовком:
<a name="[номер]"></a>
Вместо [номер] необходимо подставить цифру, соответствующую пункту меню, и разместить этот код перед соответствующим ему заголовком в тексте (в данном случае <h3>):

Если перейти снова в визуальный режим редактирования, то можно увидеть маленькие якорьки слева от каждого заголовка.

Это значит, что теперь после публикации статьи на сайте пользователь сможет без проблем перемещаться по ней при помощи только что созданного содержания.
При этом само содержание будет представлено в виде простых ссылок – каким вы его и создали. Если же вы захотите добавить к содержанию оформление, в этом случае необходимо поместить его в контейнер <div> c уникальным идентификатором, которому предварительно задать стиль в файле style.css.
Автоматический вывод содержания при помощи плагинов
Ручное добавление содержаний к каждой статье – утомительное занятие. Автоматизация процесса просто необходима, если оглавление требуется к каждой статье на сайте. Использование плагинов в данном случае заметно облегчит вам жизнь. Особенно, если вы не сильны в программировании.
Плагинов для автоматического создания содержания на WordPress достаточно много. Остановимся самых популярных.
Table of Contents Plus
Table of Content Plus (TOC+) – самый популярный и удобный плагин для вывода содержания статьи. С его помощью оглавление будет выводиться автоматически, вам нужно только установить, при каких условиях это будет происходить. Чтобы определить параметры вывода, нужно перейти в настройки и выбрать пункт меню «TOC+». Здесь вашему вниманию откроется небольшой перечень параметров (на английском языке).

Для настройки содержания вам понадобится только первый раздел – Main Option (основные опции).
Рассмотрим данные опции подробнее.
Position
положение оглавления на странице (before first heading – перед первым заголовком, after first heading – после первого заголовка, top – в начале статьи, bottom – в конце статьи).
Show when [количество] or more headings are present
показывать содержание, когда в тексте присутствует определенное количество заголовков. Т. е. сколько заголовков должно быть в статье, чтобы для навигации по ней выводилось содержание. С помощью этой опции вы сможете «отсеять» мелкие статьи, чтобы оглавление присутствовало только тогда, когда оно действительно необходимо.
Auto insert for the following content types
автоматически выводить (содержание) для следующих типов контента (post – запись, page – страница). В списке возможно наличие других пунктов (например, галереи, контактные формы и пр.) при наличии соответствующих плагинов. Если вы не хотите, чтобы во всех записях или на всех страницах автоматически появлялось содержание (при заданных условиях), то галочки нужно убрать. В таком случае содержание будет выводиться в том месте, где вы разместите шорткод .
Heading text
содержит в себе небольшой перечень опций. Во-первых, название самого оглавление, которое нужно вписать в поле Contents. Show title on top of the table contents – показывать заголовок содержания сверху.
Ставя галочку возле “Allow the user to toggle the visibility of the table of contents”, вы позволяете читателю самому управлять видимостью содержания. Вместо show и hide вы можете указать собственные надписи – например, «показать» и «скрыть», соответственно. В таком случае посетитель на сайте сможет открывать и закрывать оглавление по собственному желанию. Если вы планируете скрыть содержание изначально, то поставьте галочку напротив пункта Hide the table of contents initially.
Show hierarchy
показывать иерархию, т.е. при наличии заголовков разных уровней (h3, h4 и так далее) будет сохранена древовидная структура в содержании. Если опция не активирована, то заголовки будут находиться в оглавлении на одном уровне.
Number list items
нумерация пунктов оглавления. Каждый пункт будет пронумерован по порядку.
Enable smooth scroll effect
активировать эффект плавной прокрутки (до нужного пункта содержания).
Далее мы видим раздел настроек Appearance (внешний вид). Собственно, этот раздел и определяет внешний вид вашего содержания.

Width
ширина блока. Можно указать как фиксированную ширину в пикселях, так и относительную в процентах (от общей ширины статьи).
Wrapping
положение (слева или справа) на странице.
Font size
размер шрифта (в процентах, пунктах или дюймах).
Presentation
дизайн/стиль блока. Можно выбрать вариант из имеющихся, а можно создать свой стиль, выбрав пункт Custom – в этом случае перед вами откроется еще одно меню, где можно самостоятельно задать цвет фона, рамки, заголовка, ссылок. Таким образом, плагин дает возможность создать содержание, которое идеально впишется в любой дизайн сайта.
Если перечисленных настроек вам недостаточно, то данный плагин содержит еще один перечень настроек, скрытый в разделе Advanced.

Но вообще ранее описанных настроек на самом деле вполне достаточно, и без особой надобности этот раздел редактировать не стоит.
Для применения настроек не забудьте нажать кнопку Update Options в самом низу страницы.
Другие плагины
У плагина TOC+ существуют также менее популярные аналоги. Например, Easy Table of Contents, второй по популярности плагин для создания содержаний, имеет примерно такой же функционал, даже настройки этих плагинов практически ничем не отличаются.
Менее популярные плагины (Simple Table of Content, CM Table Of Contents и другие), к сожалению, содержат много недоработок и не так просты в использовании, как их ранее упомянутые конкуренты.
Поэтому если вы ищете простое решение в виде плагина, то можно воспользоваться самым распространенным из них, и вы не прогадаете.
Автоматический вывод содержания посредством кода
Тем, кто не хочет перегружать свой сайт дополнительными плагинами, предлагается воспользоваться скриптом, который также позволит выводить содержание к постам блога автоматически.
Код с инструкциями к нему представлен на этом сайте. Простого решения в виде кода для вывода содержания на WordPress на данный момент не существует, поэтому будьте внимательны и осторожны, выполняя описанные в инструкции шаги, чтобы не допустить ошибок.
Если Вам понравилась статья — поделитесь с друзьями
Как сделать содержание (меню) статьи на сайте Блог Игоря Черноморца
Приветствую всех посетителей этого блога!
О том, как можно сделать содержание статьи сайта, я уже писал в этой статье. Но те инструкции, которые я давал там, могут показаться немного запутанными, а для новичков просто непонятными.
Иногда я сам перечитывая ту статью, понимаю, как тяжело будет разобраться в ней молодому блогеру, который впервые слышит такие термины как: якорь, ссылка якорь, теги и т.п. Поэтому я начал искать другие более простые, но одновременно лучшие решения, для реализации содержания (оглавления) к статье в блоге созданном на wordpress.
Хочу вас обрадовать друзья! Такие решения я нашёл и сейчас вам их предоставлю.
Содержание статьи
Как можно вывести краткое содержание статьи с помощью плагинов WordPress
На самом деле, существует множество способов создания меню к статье, как с помощью плагинов, так и с помощью специальных кодов.
Сейчас я вкратце сделаю обзоры некоторых плагинов, но более подробно я расскажу о плагине Table of Contents Plus. На мой взгляд, именно благодаря этому плагину можно сделать самое простое и одновременно лучшее содержание (оглавление, навигацию) в статьях вашего сайта.
Плагин Simple TOC
Данный плагин очень лёгкий и простой в использовании. Мне он не очень понравился только из-за того, что при его использовании, меню выглядит не очень эффектно и просто. Но у каждого свой вкус, так что решайте сами.
И так, скачайте этот плагин здесь, или найдите его через поиск плагинов в админ панели.
Устанавливаем, активируем и переходим на редактирование статьи.
Здесь всё просто. В редакторе появится новая кнопка. Так это выглядит:
Выбираете в статье то место, где желаете видеть блок содержания и жмёте на кнопку как на скриншоте. У вас появится окно с настройками:
What to insert — в выпадающем меню выбираете метод вставки блока содержания. Советую выбрать пункт по умолчанию «auto toc heading»
Auto generate heading by tag — здесь можете прописать те теги, заголовки которых вы хотите, чтобы отображались в блоке оглавления.
То есть, если вы хотите, чтобы в содержании была навигация только на заголовки с тегами h3, то так и пишите — h3. Если желаете видеть навигацию на все заголовки, то так и пишите — h3, h4, h5, h5, h6 и так далее. В принципе, если вы выбрали в первом пункте auto toc heading, то блок меню будет автоматически опознавать теги h3 и h4.
Жмёте на кнопку «insert» и в статье появится такой шорткод:
Публикуем статью и любуемся на наше меню в статье. Так это будет выглядеть:
Лично мне не очень нравится. Слишком простенько!
Плагин — Table of Contents Generator
Этот плагин аналогичный прошлому, только кнопка в редакторе будет выглядеть так:
Скачать этот плагин вы уже не сможете. Его удалили, но если вдруг где нибудь встретите,то знайте…
На мой взгляд серьёзный недостаток этого плагина это то, что у него нет настроек и поэтому, он автоматически создает упорядоченный список содержания статьи, путем сканирования заголовков всех тегов, от h2 до h6. То есть, в отличие от плагина simple toc, вы не сможете выбрать желаемые теги, для оформления меню с определёнными заголовками.
Так что мне этот плагин не подходит.
Плагин Table of Contents Plus — лучший плагин для реализации содержания в статьях
А сейчас, начинается самое интересное.
До сих пор это были детские игрушки, описывая простенькие плагины, а сейчас я расскажу вам о плагине комбайнере, который сделает меню статьи, красивым и профессиональным, а за одно автоматизирует весь процесс и в дальнейшем не потребует от вас дополнительных действий.
Его внешний вид будет очень похож на меню из Википедии. Сейчас на моём блоге как раз реализовано такое меню во всех статьях. Обратите внимание.
Настройки плагина Table of Contents Plus
И так, скачиваем этот плагин здесь, или находим его через поиск плагинов в админке.
После его установки и активации, переходите в «Настройки» и там находите новый раздел «TOC+»
И так, что мы видим:
* Position — В этом выпадающем меню вы должны выбрать функцию, которая определит в каком месте будет выводиться блог содержания. По умолчанию стоит «before first heading (default)», а это значит, что ваш блок будет выводиться сразу же перед первым подзаголовком. Это как раз то, что надо.
* Show when — Здесь вы должны выбрать число, которое определит количество подзаголовков в меню статьи. Лично я советую выбрать цифру 4 или 5, так как маленькое количество подзаголовков говорит о том, что статья не такая уж и длинная. А для коротких статей нет смысла делать содержание.
* Auto insert for the following content types — здесь вы решаете где будет отображаться блог содержания:
post — статья
page — страница
envira — страница с галереей (не обращайте внимание на это! У вас такого нет)
wpcf7_contact_form — страница обратной связи (выведенное с помощью плагина Contact Form 7) у вас может отличаться.
slides — слайды
Лично я выбрал, вариант, при котором содержание будет отображаться только в статьях.
* Heading text — Здесь вы должны решить, будет ли отображаться название меню. То есть, если вы поставите галочку в пункте «Show title on top of the table of contents» то под ним появится поле, в котором нужно прописать название меню. В моём случае я прописал «Содержание статьи», а вы можете его назвать по другому, например: «меню статьи» или «оглавление статьи» или «краткое содержание статьи».
Далее, если вы поставите галочку в пункте «Allow the user to toggle the visibility of the table of contents«, то под ним появятся два поля:
Show text — показать содержание
Hide text — скрыть содержание
Это предназначено для скрытия и показа блока содержания для ваших посетителей. То есть, у них будет возможность скрыть или заново показать меню статьи.
Hide the table of contents initially — Если вы здесь поставите галочку, то ваше меню изначально будет скрыто. Как вы видите, я галочку не поставил, так как хочу, чтобы оно всегда было показано. Кто захочет, тот сам его закроет.
* Show hierarchy — Показывать иерархию в меню (древовидное оглавление)
* Number list items — Количество элементов списка. То есть, перед каждым пунктом в меню будет отображаться его номер. Это значит, что первый заголовок в статье станет номером 1, второй заголовок станет номером 2, а первый подзаголовок второго заголовка станет номером 2.1. Надеюсь, что понятно объяснил.
* Enable smooth scroll effect — Включить плавный эффект прокрутки до желаемого заголовка. На самом деле этот эффект не очень уж и эффективный Но вы можете поиграться с ним и определиться, нужен ли он вам, или нет.
* Appearance — Здесь вы можете определить место положение и размеры блока оглавления.
Width — Ширина блока. Советую вам выбрать как у меня «Auto(default)». В этом случае ваш блог будет оптимизирован под все мобильные устройства.
Wrapping — Здесь вы можете определить, будет ли ваш блок находиться слева или справа на странице. Если выбрать None(default) , то блок будет находиться по умолчанию слева, как у меня сейчас.
Font size — Размер шрифта. Лично я выбрал 95%. Советую вам тоже выбрать от 90% до 100%, так как именно этот процент оптимизирован для мобильных устройств.
* Presentation — Презентация. То есть, какой будет стиль блока содержания. Выберите тот, который больше всего подойдёт вашему дизайну сайта. Также можете создать свой уникальный стиль.
Advanced (show) — Дополнительные настройки. Нажимаем на слово «show» в скобках и видим это:
Лично я посчитал, что в дополнительных настройках ничего менять не буду, так как здесь можно изменять и исключать стили, регистры, анкоры, а также ограничить пути к файлам сайта и указывать нужное расстояние от верха страницы и т.п. В таких штуках я не очень разбираюсь, поэтому решил туда не лесть.
Единственный раздел, на который я хочу обратить ваше внимание, это:
Heading levels — Здесь вы должны поставить галочки в тех уровнях заголовков, которых хотите видеть в содержании вашего меню. Как вы можете видеть у меня обозначены заголовки уровней — h2, h3, h4. Это значит, что если в статье будут заголовки с тегами h5, h5, h6, то в содержание они не попадут.
После всех настроек, не забываем сохранить изменения и нажать на «Update option»
И ещё…
Если обратите внимание, то в самом верху есть возможность настроить карту сайта «Sitemap». Но в ней есть один недостаток! На странице с картой она не выводит все статьи, а только страницы и рубрики. Поэтому я решил довольствоваться картой сайта, ранее сгенерированным плагином Dagon Design Sitemap Generator.
Как не выводить автоматически содержание статей плагином Table of Contents Plus
Как я уже писал, при активировании плагина и сохранении всех настроек, в каждой статье появится блок с меню, в зависимости от ваших настроек.
Если вы не хотите устанавливать блок с оглавлением на определённой статье, то вам обязательно нужно прописать внутри этого поста специальный шорткод, как показано на этом скриншоте:
Вы спросите: «Почему я предоставил вам скриншот с шорткодом, а не написал его просто в статье?» Дело в том, что если бы я написал этот код в статье, то моё меню пропало бы
Некоторые недочёты плагина Table of Contents Plus
Как жаль, что я нашёл некоторые непредвиденные моменты при использовании этого замечательного плагина Table of Contents Plus.
Дело в том, плагин автоматически сканирует все заголовки, в зависимости от наших настроек. То есть, если вы выбрали в дополнительных настройках заголовки h3 и h4, то плагин отобразит в содержании статьи все заголовки, существующие на странице, а не только из статьи. Поэтому, если под статьями блога у вас выведены дополнительные заголовки с тегами h3, h4, то они тоже появятся в содержании. В таком случае, вам нужно будет лесть в код и менять теги.
Обратите внимание на то, что в моём блоке отображается заголовок «Почитать другие похожие статьи». Он выводится из-за плагина WordPress Related Posts. Как раз об этом я и говорю. Но лесть в код плагина я не собираюсь, поэтому пусть будет так, как есть.
Вот и всё!
На мой взгляд, этот плагин заслуживает самых высших похвал и он отлично справился с созданием красивого и качественного содержания (навигации, меню) статей на сайте.
Как сделать меню статьи без плагинов
Этот раздел посвящается противникам плагинов
Я уже предвижу такие комментарии, типа:
1) Плагины грузят сайт
2) Плагины тормозят блог
3) Плагины опасны из-за взломов хакеров
И т.д и т.п.
Так что ребята, это информация именно для вас!
На просторах интернета я нашёл на мой взгляд лучшее решение создания красивого содержания статей без плагина. И это можно сделать благодаря разработанному скрипту гениального веб мастера Тимура, автора замечательного блога wp-kama.ru
Его скриптом уже пользуется такой популярный блогер как Пётр Александров, автор блога wpnew.ru, а это о чём-то говорит.
Так что, добро пожаловать на статью Тимура, в которой он очень подробно объясняет каждое значение кодов в этом скрипте. Любители ковыряться в кодах получать огромное наслаждение от его статьи
Неважно, любители ли вы плагинов или кодов, но я надеюсь, что после прочтения моей статьи вы точно будете знать, как сделать лучшее содержание статей вашего блога.
На этом я с вами прощаюсь и желаю удачи. Пока-пока.
С уважением, Игорь Черноморец
.
