Практические задания для работы в графическом редакторе Adobe Photoshop
Редактор растровой графики Adobe Photoshop:
инструменты выделения и рисования, фильтры, трюки и спецэффекты
Практическая работа № 1 – «Базовые операции при редактировании изображений»:
- Задание № 1.1 – Инструменты выделения и рисования. Магнитное лассо
- Задание № 1.2 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.3 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.4 – Инструменты выделения и рисования. Волшебная палочка
- Задание № 1.5 – Инструменты выделения и рисования. Магнитное и многоугольное лассо
- Задание № 1.6 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.7 – Инструменты выделения и рисования. «Пересадка» голов
- Задание № 1.8 – Инструменты выделения и рисования. Замена фона
- Задание № 1.9 – Инструменты выделения и рисования. Градиентная заливка
- Задание № 1.10 – Инструменты выделения и рисования. «Переодевание очков»
- Задание № 1.11 – Инструменты выделения и рисования. Раскрашивание изображения
- Задание № 1.12 – Инструменты выделения и рисования. Раскрашивание фотографии
- Задание № 1.13 – Инструменты выделения и рисования. Перевод цветного изображения в чёрно-белое
- Задание № 1.14 – Инструменты выделения и рисования. Ретуширование старой фотографии
- Задание № 1.15 – Инструменты выделения и рисования. Дополнительное задание
- Задание № 1.16 – Инструменты выделения и рисования. S-образный изгиб
- Задание № 1.17 – Инструменты выделения и рисования. Слияние двух картинок. Способ I
- Задание № 1.18 – Инструменты выделения и рисования. Слияние двух картинок. Способ II
Практическая работа № 2 – «Текстовые эффекты»
- Задание № 2.1 – Текстовые эффекты. Надпись огнём. Способ I
- Задание № 2.2 – Текстовые эффекты. Надпись огнём. Способ II
- Задание № 2.3 – Текстовые эффекты. Надпись льдом
- Задание № 2.4 – Текстовые эффекты. Надпись кровью
- Задание № 2.5 – Текстовые эффекты. Болотная надпись
- Задание № 2.6 – Текстовые эффекты. Лазерная надпись (имитация неонового света)
- Задание № 2.7 – Текстовые эффекты. Буквы под снегом
- Задание № 2.8 – Текстовые эффекты. Надпись металлом
- Задание № 2.9 – Текстовые эффекты. Хромированный текст. Способ I
- Задание № 2.10 – Текстовые эффекты. Золотой текст
- Задание № 2.11 – Текстовые эффекты. Надпись из ртути
- Задание № 2.12 – Текстовые эффекты. X-files надпись
- Задание № 2.13 – Текстовые эффекты. Буквы под водой
- Задание № 2.14 – Текстовые эффекты. Хромированный текст. Способ II
- Задание № 2.15 – Текстовые эффекты. Ржавый текст
Практическая работа № 3 – «Создание текстур»
- Задание № 3.1 – Текстуры. «Дерево»
- Задание № 3.2 – Текстуры. «Камень»
- Задание № 3.3 – Текстуры. «Камуфляж»
- Задание № 3.4 – Текстуры. «Песчаник»
- Задание № 3.5 – Текстуры. «Вода». Вариант I
- Задание № 3.6 – Текстуры. «Вода». Вариант II
- Задание № 3.7 – Текстуры. «Металл»
- Задание № 3.8 – Текстуры. «Puzzle» (мозаичная поверхность)
- Задание № 3.9 – Текстуры. «Кирпичи»
- Задание № 3.10 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 1
- Задание № 3.11 – Текстуры. «Multicolor» (многоцветная текстура). Изображение 2
- Задание № 3.12 – Текстуры. «Гранит»
- Задание № 3.13 – Текстуры. «Мрамор»
Практическая работа № 4 – «Эффекты имитации»
- Задание № 4.1 – «Имитация штампа»
- Задание № 4.2 – «Имитация дождя»
- Задание № 4.3 – «Рисуем космос»
- Задание № 4.4 – «Имитация отражения в воде»
- Задание № 4.5 – «Имитация изображения, погружённого в воду»
- Задание № 4.6 – «Эффектный взрыв»
Практическая работа № 5 – «Создание рамок»
- Задание № 5.1 – «Градиентная рамка»
- Задание № 5.2 – «Художественная рамка». Вариант I
- Задание № 5.3 – «Художественная рамка». Вариант II
- Задание № 5.4 – «Художественная рамка». Вариант III
- Задание № 5.5 – «Фигурная рельефная рамка»
Практическая работа № 6 – «Имитация объёма»
- Задание № 6.1 – «Трехмерное преобразование»
- Задание № 6.2 – «Металлические трубы»
- Задание № 6.3 – «Металлический болт»
- Задание № 6.4 – «Пуговица»
- Задание № 6.5 – «Завернутый уголок»
- Задание № 6.6 – «Стеклянная кнопка»
- Задание № 6.7 – «Шестеренка»
- Задание № 6.8 – «Объемный шар»
Контрольная работа № 1
Практическая работа № 7 – «Школа высшего мастерства»
- Задание № 7.1 – «И снова – ОГОНЬ»
- Задание № 7.2 – «Рисуем облака или дым»
- Задание № 7.3 – «Туманный пейзаж»
- Задание № 7.4 – «Рисуем птичье перо»
- Задание № 7.5 – «Техника рисования»
Контрольная работа № 2
Сборник практических работ Photoshop
Севастопольская станция юных техников
Отдел информационных технологий

Сборник
практических работ
по графическому редактору Photoshop
г. Севастополь
2015
Цель – обеспечить учащихся сборником практических работ, позволяющих эффективно закрепить на практике теоретические знания.
Сборник практических работ рекомендуется в качестве учебного пособия для проведения практических занятий в группах УПК, кружков профиля «Оператор компьютерного набора с основами дизайна» и курсовой подготовки слушателей в фотокружках.
Пособие содержит работы по графическому редактору Photoshop.
Все работы в сборнике предлагаются в порядке увеличения их сложности. Сборник имеет модульную структуру.
Сборник практических работ составил методист СЮТ: Шатров А. А.
Практическая работа № 1
Скопируйте в текстовый редактор, приведенный инструменты и рядом с каждым из них подпишите его назначение, способ применения.







































Практическая работа № 2
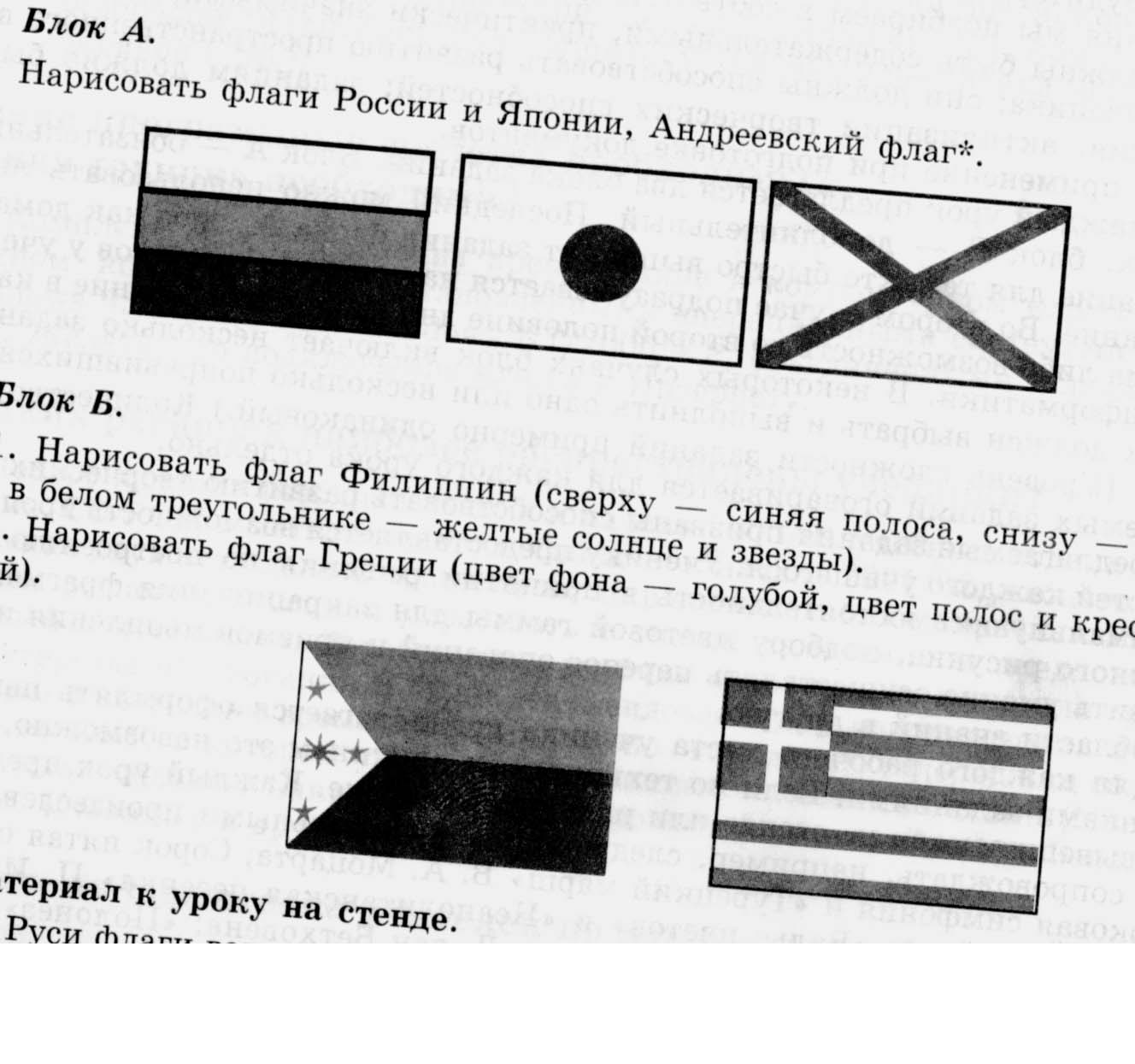
В графическом редакторе Photoshop создать 5-ть файлов (1.8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.

Практическая работа № 3
В графическом редакторе Photoshop создать 5-ть файлов (1.8 на 3). В каждый из них нарисовать следующие флаги, используя инструменты выделения и рисования.

Практическая работа № 4
В графическом редакторе Photoshop отсканировать следующую фотографию. Используя инструменты удаления, рамки выделения, кисти и палитры отредактируйте изображение так, чтобы остались видны только флаги. Фон должен быть белого цвета.

Необходимо выровнять флаги по горизонтали и флаги во втором ряду расположить симметрично по центру относительно 1-го ряда.
Практическая работа № 5
Отсканировать изображение. Отредактировать с помощью инструментов графического редактора и раскрасить, используя палитру.

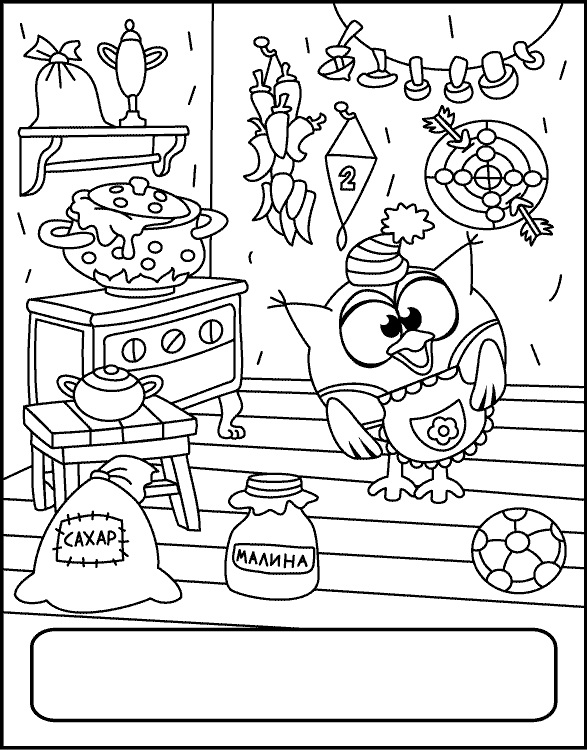
Практическая работа № 6
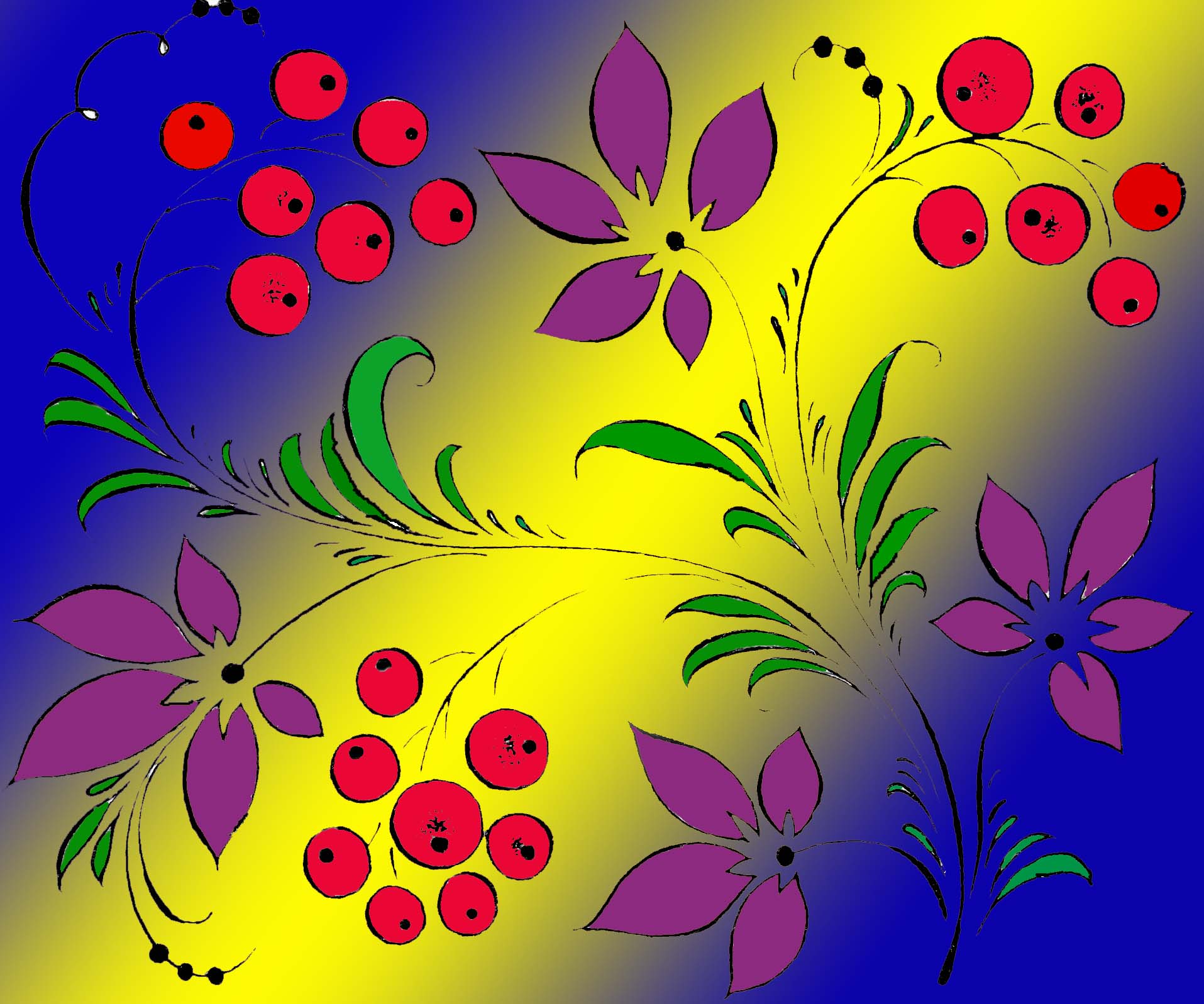
В графическом редакторе Photoshop необходимо отредактировать изображение.

Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.

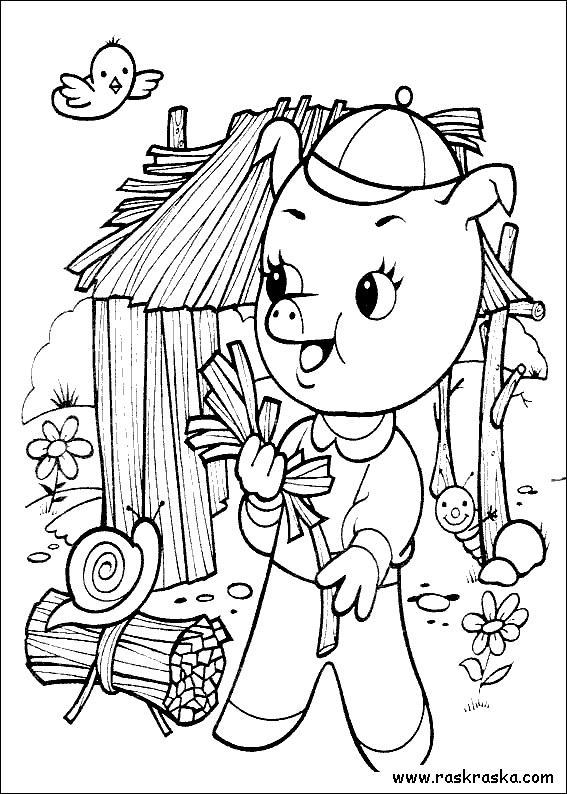
Практическая работа № 7
В графическом редакторе Photoshop необходимо отредактировать изображение.

Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 8
В графическом редакторе Photoshop необходимо отредактировать изображение.

Создайте новый слой. Назовите его «Фон». Залейте его градиентом. Подложите слой «Фон» под основной слой с изображением. Перейдите в слой с контуром, выделите и удалите все лишнее. Подправьте контурные линии там, где это потребуется (если это не сделать, то заливка и градиент нельзя будет применить к элементу изображения).
Используя инструменты: заливка и градиент раскрасьте изображение. При раскрашивании заготовки используйте не более трех цветов. Цвета необходимо выбирать так, чтоб они гармонично смотрелись на созданном фоне.
Практическая работа № 9

Практическая работа № 10

Практическая работа № 11
Используя одну из предложенных заготовок, создайте рамку для листа форматом А-4. При выполнении работы используйте метод копирования или штамп (можно комбинировать оба метода).

У Вас должна получиться рамка следующего вида:

Практическая работа № 12
В графическом редакторе необходимо раскрасить черно-белую фотографию.


При редактировании фотографии пользуйтесь фильтрами и регулировками баланса цветов или кривыми, в зависимости от того, чем лучше владеете.
Практическая работа № 13
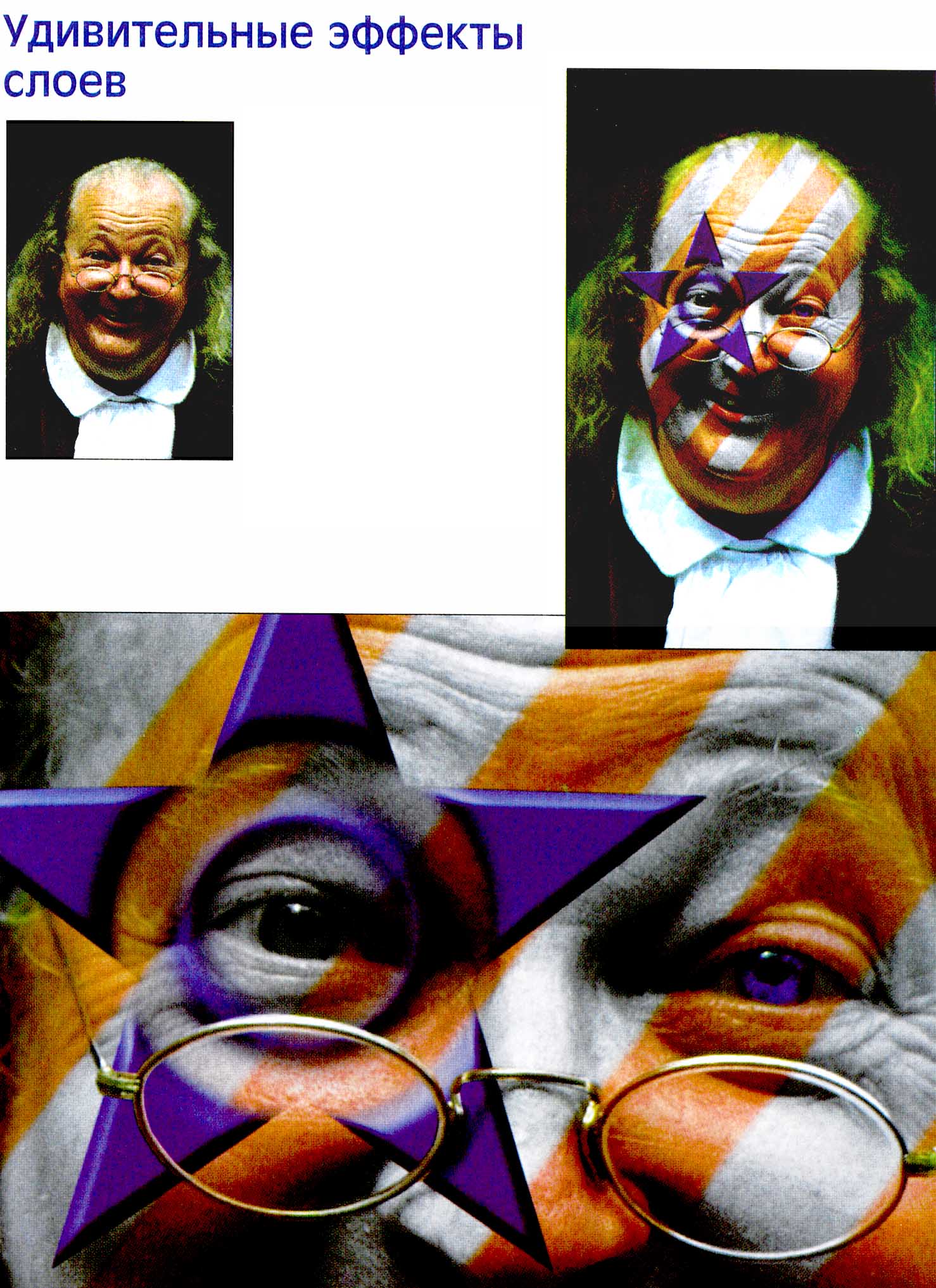
Отсканируйте свою (сфотографируйте) фотографию, используя слои, преобразуйте ее в соответствии с приведенным рисунком.

Практическая работа № 14
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:






Создайте фон и разместите на нем основные фигуры, подпишите работу.
Пример готовой композиции:

Практическая работа № 15
В графическом редакторе Photoshop выполнить монтаж изображения.
Исходный материал:

Возможный вариант работы:

Практическая работа № 16
Изменяя цветовые каналы проверить цветопередачу. В текстовом редакторе составить таблицу соответствия.

Практическая работа № 17
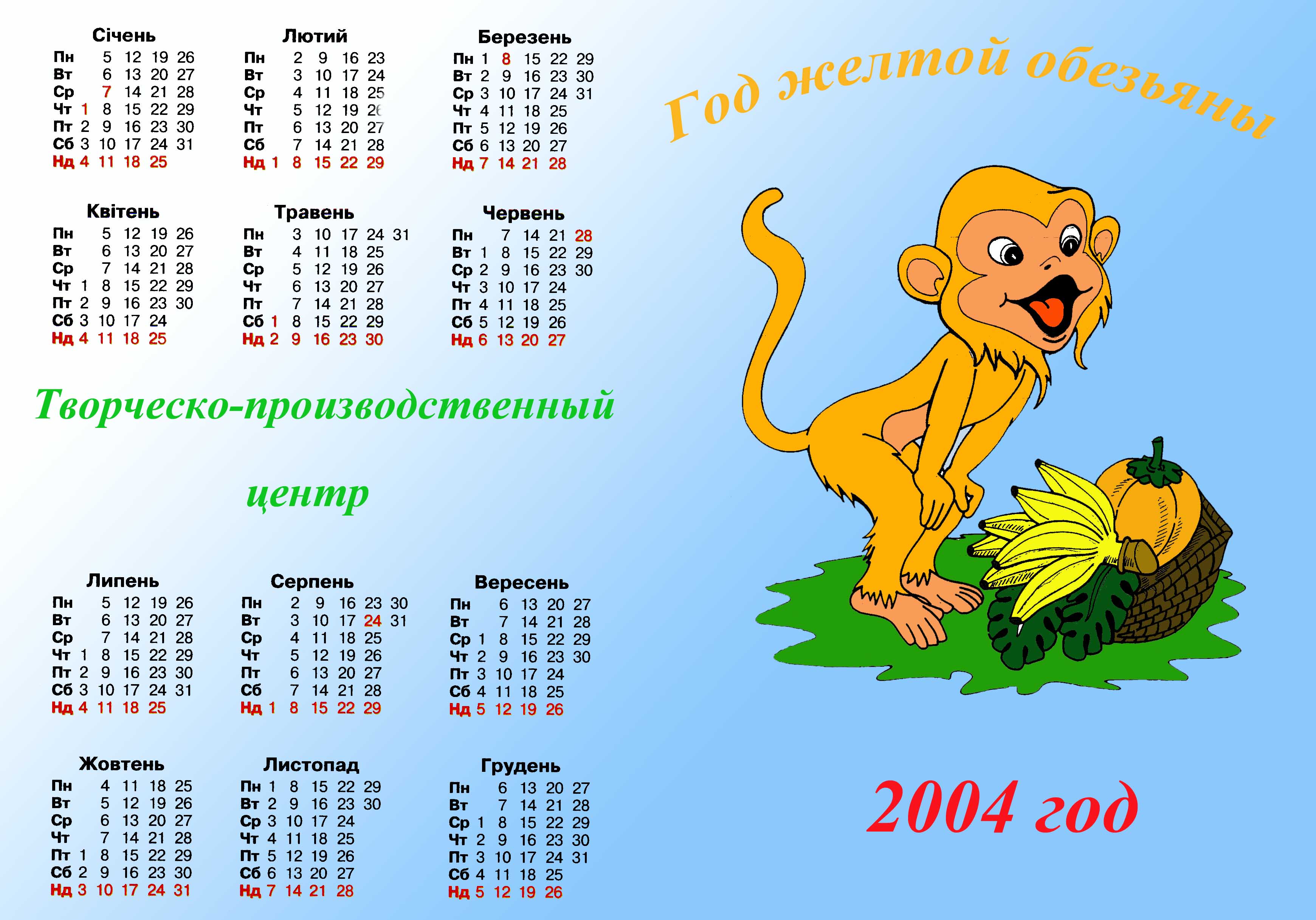
Используя заготовки, создайте календарь в графическом редакторе Photoshop.

Преобразуйте размер холста к формату B-5.
Практическая работа № 18
Отредактируйте в графическом редакторе фотографию.


Практическая работа № 19
Создайте композитное (составное изображение). Примените к нему фильтры. Создайте фон. К полученной композиции добавьте текстовую надпись.

Практическая работа № 20
В графическом редакторе создать изображение.

Практическая работа № 21
В графическом редакторе Photoshop создайте поздравление. При оформлении работы воспользуйтесь рамкой из работы № 9.
Возможный вариант работы.

Уважаемая Зоя Васильевна!
С днем рождения!
Вас с днем рождения поздравляя,
От сердца чистого желаем
Здоровья крепкого на долгие года,
Пусть в жизни вам сопутствует всегда
Любовь и нежность, ласковое слово.
Земное счастье, светлое, большое.
Успех, взаимопониманье,
Среди друзей, коллег – признанье.
Пусть сбудутся надежды и мечты,
А в этот день – для Вас цветы!
Коллектив ООО «Нептун»
Севастополь
2004
Практическая работа № 22
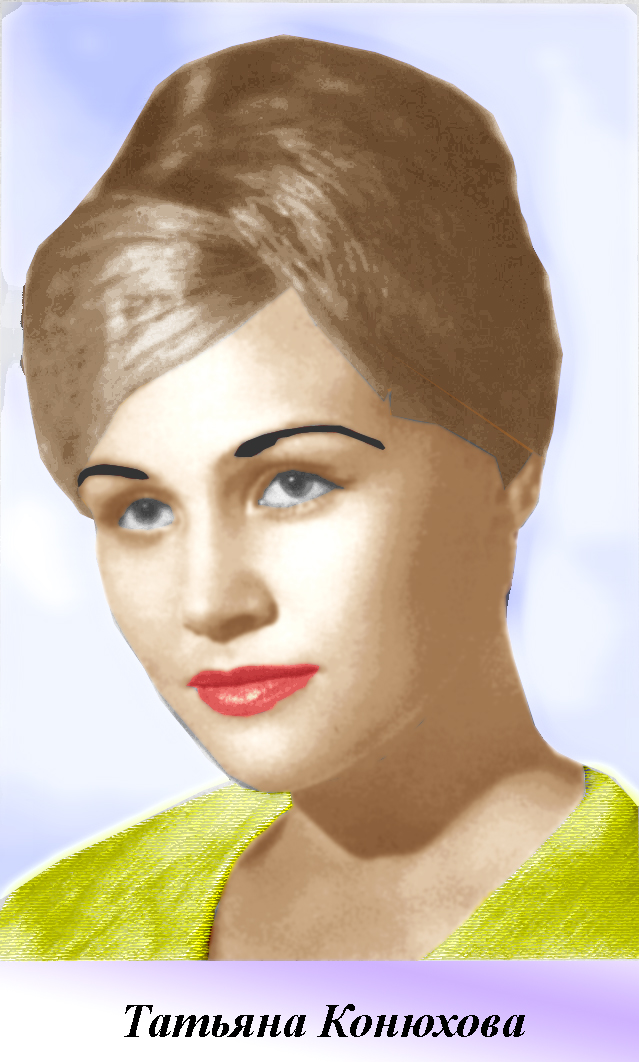
В графическом редакторе Photoshop необходимо создать виньетку. На первой странице должна располагаться крупная фотография, помещенная в овальную рамку. На второй странице располагаются маленькие фотографии группы с надписями. Первый ряд занимают фотографии преподавателей. Разместите обе страницы на формате А-4.
Практическая работа № 23
Проведите цветовую коррекцию фотографии (необходимо осветлить).

Разблокируйте слой с изображением и создайте копию слоя. Нажмите правой клавишей мыши на новом слое и выберете пункт «Параметры наложения». В открывшемся окне необходимо в поле «Режим» установить значение «Осветление». При помощи параметра «Непрозрачность отредактируйте силу применяемого эффекта».
При помощи инструментов выделения выделите небо. При помощи инструмента «Яркость и контраст» добиваемся максимальной четкости.
У Вас должно получиться:

Выполните сведение слоев и сохраните работу.
Практическая работа № 24
Проведите цветовую коррекцию фотографии (необходимо осветлить).

Практическая работа № 25
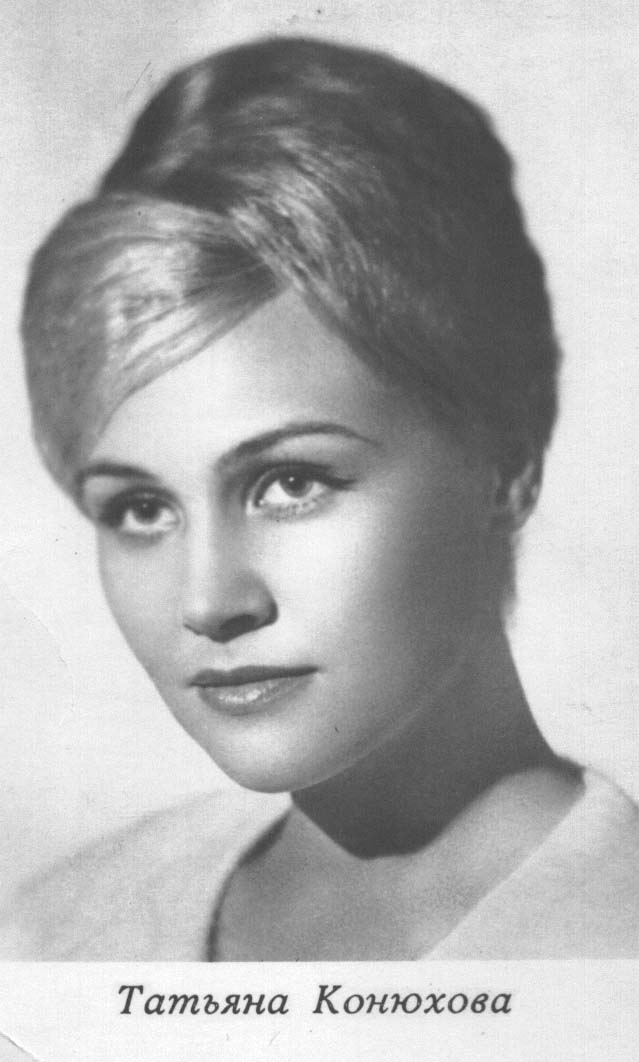
Отредактируйте портрет.
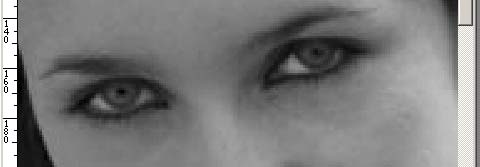
Сначала необходимо скадрировать портрет, чтоб у Вас получилось такое изображение, как на рисунке 2. Рис. 2
Рис. 2
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 30, а в канале «зеленый» — 70. Если Вы устанавливаете другие параметры, то сумма значений во всех каналах должна быть равна 100.
Примените параметры. У Вас должно получиться изображение как на рисунке 3.
 Рис. 3
Рис. 3
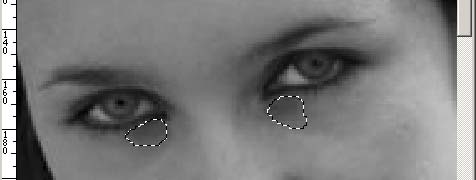
Теперь займемся глазами. Глаза очень темные на фотографии и их необходимо осветлить. Для этого возьмите инструмент «Осветлитель», измените кисть. Вам понадобится кисть с размытием. Установите размер кисти так, чтоб он по своему размеру был, сравним с размером радужки. Дополнительно для кисти установите «Диапазон» — средние тона и «Экспозиция» — 10-12%.
Теперь несколькими кликами по глазам осветляем их. Чтоб не было очень страшно необходимо отредактировать зрачки. Для этого нам при помощи инструмента «Затемнитель» необходимо чуть-чуть затемнить. Настройки инструмента выбираются по аналогии с предыдущим.
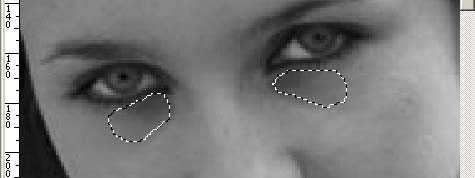
Теперь займемся синяками под глазами. При помощи инструмента «Лассо» примерно выделите синяки. Нажмите CTRL+H, для того чтоб спрятать линию выделения – это упростит дальнейшее редактирование.

Рис. 4
При помощи инструмента «Кривые» или «баланса цветов», отредактируйте оттенок выделенного участка.
После этого выделяем меньший участок и проделываем с ним аналогичные манипуляции.

Рис. 5
В итоге у нас должно получиться изображение, как на рисунке 6.

Рис. 6
Теперь необходимо дважды продублировать наш слой. Это можно сделать в палитре слоев.
Для верхней копии слоя указываем параметры: «Затемнение» и непрозрачность – 35%.
Для нижней копии слоя указываем параметры : «Осветление» и непрозрачность – 55%.
На рисунке 7 и 8 показаны настройки для слоев.
Теперь к верхнему слою необходимо применить фильтр «Размытие по Гауссу». С параметром «Радиус» 15 пикс.
К нижнему слою применяем тот же фильтр. Только с параметром «Радиус» 20 пикс.
Смотрите рисунок 9 и 10 соответственно.
Создадим новый слой.
Отключите видимость исходного слоя, нажмите клавишу «Alt» и одновременно с ней нажмите комбинацию клавиш «shift»+ «Ctrl»+«Е». Включите исходный слой и одновременно отключаем светлую и темную копии слоев. В итоге у нас должна получиться фотография, как на рисунке 11.
 Рис. 11
Рис. 11
Теперь подберем параметр «непрозрачность» верхнего слоя, так чтоб тон кожи разгладится, но при этом, чтобы она не выглядела переглаженной, ненастоящей. Значение параметра примерно 30-40 %.
На рисунке 12 представлено то, что у нас должно в итоге получиться:
 Рис. 12
Рис. 12
Теперь к верхнему слою необходимо добавить маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее белый цвет. Рисуем по изображению кистью в тех местах, где необходимо разгладить кожу (одежда, глаза, губы, брови и т.д. пропускаются).
Результат маски показан на рисунке 13.
 Рис. 13
Рис. 13
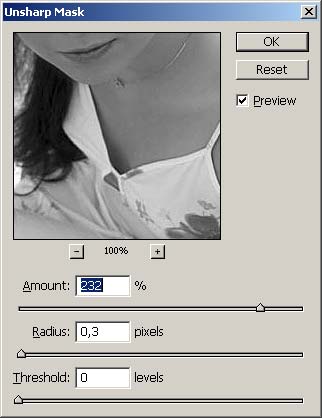
Теперь необходимо убрать лишние слои. Для этого выбираем «Слои» — «Выполнить сведение». Если необходимо, то при помощи инструмента «Кривы », можно чуть-чуть осветлить все изображение. Для повышения резкости изображения необходимо применить фильтр «Контурная резкость» (фильтры – резкость – контурная резкость). Фильтр с параметрами представлен на рисунке 14.
 Рис. 14
Рис. 14
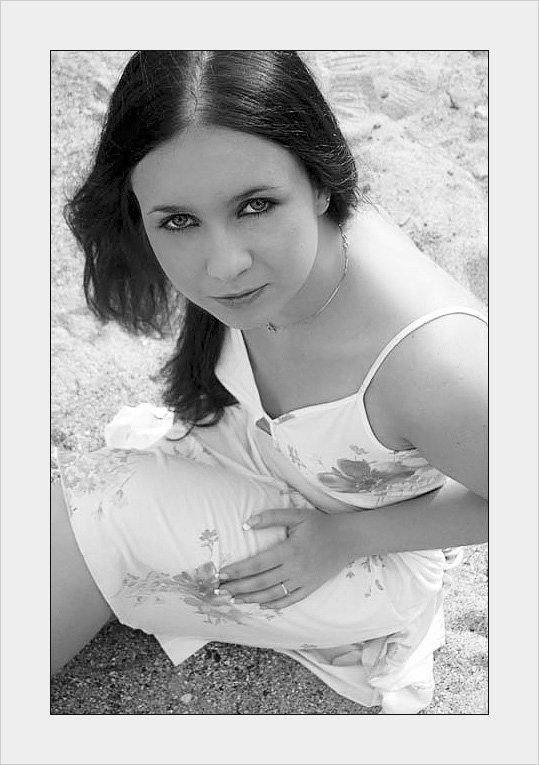
Окончательный результат работы представлен на рисунке 15.
 Рис. 15
Рис. 15
Практическая работа № 26
Отредактируйте фотографию и вставьте ее в рамку.
Исходная фотография (смотри рисунок 1).
При помощи инструмента «Кадрировать» отрежьте лишние элементы на фотографии. Результат кадрирования показан на рисунке 2. Рис. 2
Рис. 2
Добавляем корректирующий слой. Для этого в палитре слоев сначала разблокируйте, а потом скопируйте слой.
Переведите изображение в черно-белый режим. Для этого используем с вами «Изображение» -> «Коррекция» -> «Микширование каналов».
Установите галочку в поле «Монохромный». В канале «Красный» — 100.
Примените параметры. После преобразования у вас должна получиться заготовка как на рисунке 3.
Теперь необходимо добавить новый слой. Для созданного слоя устанавливаем параметры:— смешивание – затемнение;
— непрозрачность – 50%.
Берем кисточку черного цвета большого радиуса, с мягкими краями. Ставим для нее параметр «Непрозрачность» — 10-11%. Закрашиваем все, кроме трубы и поваленной березы на переднем плане.
У Вас на новом слое должно получиться размытие, как на рисунке 4.
 Рис. 4
Рис. 4
Добавим еще один корректирующий слой. Порядок добавления корректирующего слоя смотри выше. Копировать следует начальный слой.
Для этого слоя устанавливаем параметры: — смешивания – осветление;
— непрозрачность – 25-45%.
Создаем слой-маску.
Для этого слоя создаем маску. Для этого выбираем «Слой» — «Слой-маска» — «Скрыть все». Выбираем среднего размера кисть с мягкими краями и устанавливаем для нее параметры:
— белый цвет;
— непрозрачность – 10%.
Рисуем по изображению кистью в тех местах, где лежит береза.
Создаем еще один слой с такими же параметрами. Создаем слой-маску.
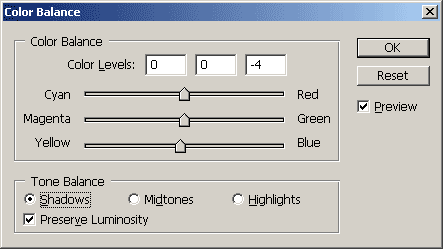
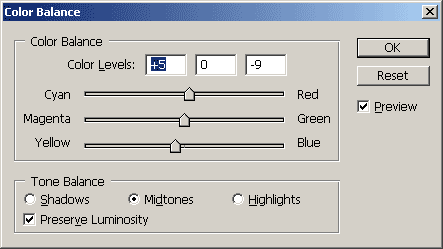
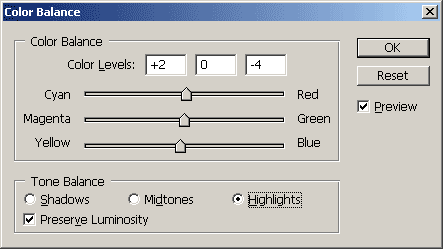
Добавляем корректирующий слой и применяем к нему «баланс цветов». Настройки показаны на рисунке 5, 6 , 7.
 Рис. 5
Рис. 5
 Рис. 6
Рис. 6
 Рис. 7
Рис. 7
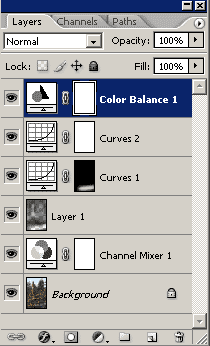
В конечном итоге у Вас должен в палитре слоев получиться вот такой порядок, как на рисунке 8.
 Рис. 8
Рис. 8
После всех манипуляций наша заготовка должна выглядеть как представлено на рисунке 9.
 Рис. 9
Рис. 9
Теперь можно объединить слои.
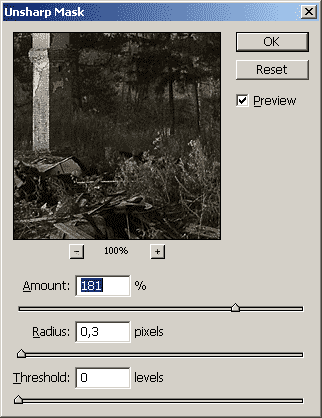
Применим фильтр «Контурная резкость» (Фильтр — резкость — контурная резкость). В фильтре выставляем параметры, как на рисунке 10.
 Рис. 10
Рис. 10
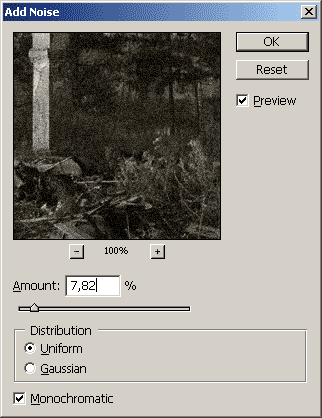
Применяем фильтр «Добавить шум» (Фильтр – шум – добавить шум). В фильтре выставляем параметры, как на рисунке 11.
 Рис. 11
Рис. 11
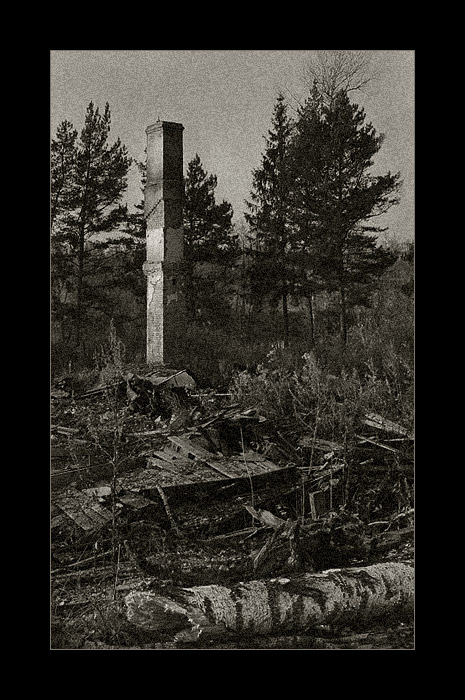
Теперь создаем файл с большими размерами, чем полученная заготовка. Заливаем ее черным цветом. Копируем на этот черный лист нашу заготовку и выравниваем ее.
Готовая работа должна выглядеть как на рисунке 12.

Рис. 12.
Подборка интересных уроков по Photoshop
Неважно, как долго вы работаете с Фотошопом. Невозможно знать все. Возможности программы безграничны, и пользователи постоянно находят новые способы применения старых инструментов. Например, даже самые удивительные световые эффекты могут быть достигнуты с помощью нескольких основных фильтров без использования каких-либо плагинов. Вашему вниманию представлена подборка различных уроков по Photoshop, в которых вы сможете найти что-то новое и полезное для себя. Все уроки на английском языке, но каждый из них пошагово проиллюстрирован.
Раздень жирафа в Photoshop
Создание танцующих красок
Создаем отрубленную руку в Photoshop
Коллаж: океан в бутылке
Рисуем реалистичную машину с помощью кистей
Добавляем возраст
Цифровая живопись в Photoshop
Типографский портрет в Photoshop
Создание жизни водных глубин
Добавление легких световых эффектов
Простой подводный мир
Делаем занавес из кирпича
Создание сцены погони авто
Создаем сюрреалистический образ черепахи
Создание страшных сцены психической больницы
Фантастический цветной 3D-текст
Создание удивительной сюрреалистической сцены
Создаем пчелу в деталях
Создание лягушки в арктических льдах
Создание иллюстрации в стиле фентези
Мистическая сцена с отцом и сыном в Photoshop
Создание в типографских обоев
Создание танцующей девушки
Текст, падающий в воду
Помещаем слона в бокал
Эффект винтажного фото в Photoshop
Автор — Дежурка
Выполняем секретное задание в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать красивые и динамичные обои! В этом уроке вы узнаете про технику, которую я использовал при создании данной картины. Также, я расскажу вам, как добавить ощущение реализма к картине и создать реалистичные погодные условия. Возьмите мышку, большую чашку кофе, потому что мы собираемся отправиться в секретную миссию. Окунитесь в атмосферу урока, и вы узнаете про интересные трюки!
Этапы урока
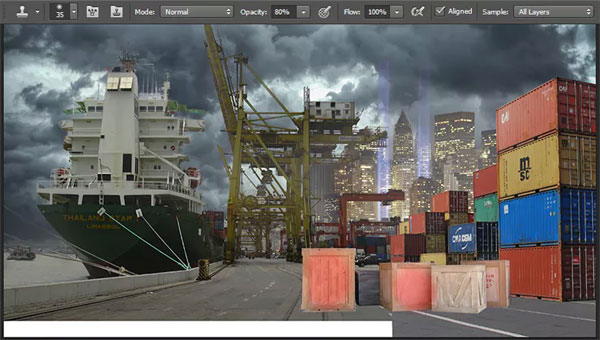
ОК, мы начнём урок с создания нового документа, далее, мы добавим изображение морского порта, контейнеров, города, а также поменяем небо. Всё это совместим вместе, включая ещё несколько основных деталей. Далее, мы перейдём к спецназу и военной технике. На следующем этапе урока, мы поработаем над реалистичным освещением, а также над настроением всей картины. В заключение, мы добавим эффекты и применим фильтр для усиления резкости. Не важно, какую версию программы Photoshop вы используете, вы сможете выполнить данный урок.
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
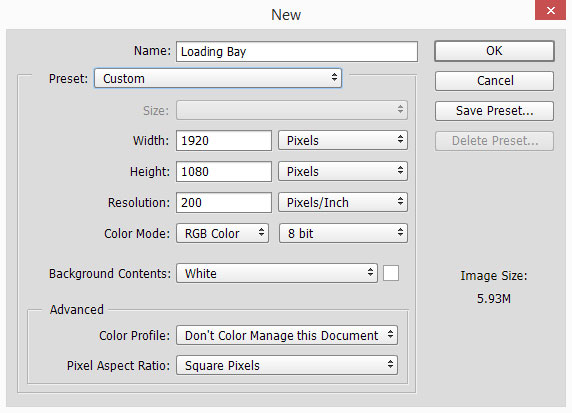
Создайте новый документ (Ctrl + N) или идём Файл- Новый (File > New) со следующими размерами 1920 px по ширине и 1080 px по высоте, установите Разрешение (resolution) 200 пикселей / дюйм (px/inch). Назовите новый документ “Погрузочный порт”. Далее, идём Файл – Поместить встроенные (File > Place Embedded) и в появившемся окне, выберите изображение “Контейнерное Судно”.

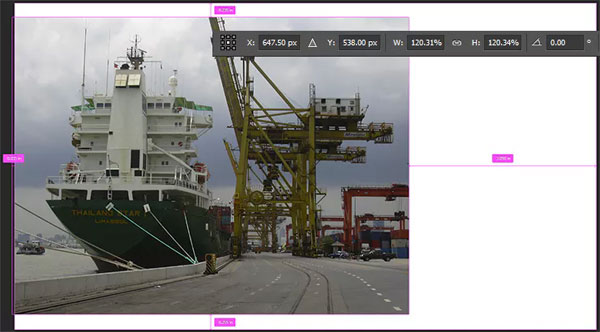
Примените масштабирование к изображению, как показано на скриншоте ниже (Ctrl + T) или идём Редактирование – Свободная трансформация (Edit > Free Transform). Нажмите клавишу ‘Enter’, чтобы применить изменения.

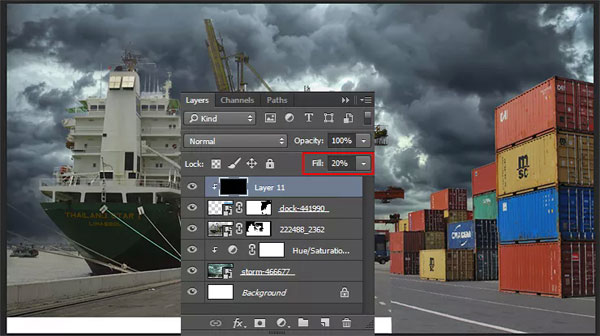
Шаг 2
Поместите изображение с небом ниже слоя с контейнеровозом. Примените масштабирование в соответствии с размерами рабочего документа.

Далее, мы поменяем цвет неба, чтобы небо больше подходило к атмосфере нашей картины. Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с небом. Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) или нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней панели инструментов. Установите значение Цветового тона (Hue): +23, Насыщенности (Saturation) -29, Яркости (Lightness): -3.

Шаг 3
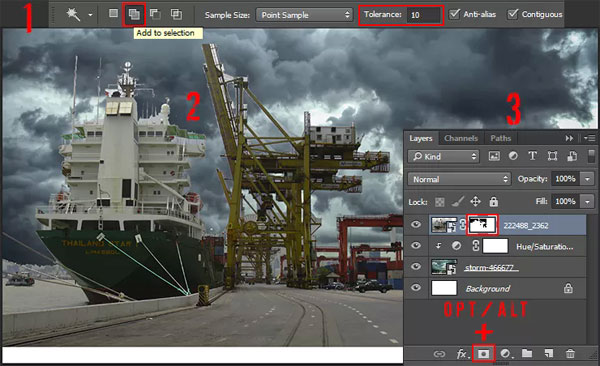
Возвращаемся на слой с контейнеровозом. Выберите инструмент Волшебная палочка  (Magic Wand Tool (W), в настройках данного инструмента, установите Допуск (Tolerance): 10, а также включите опцию Добавить к выделенной области (Add to selection). Начните выделять небо. Постарайтесь захватить любой возможный фрагмент неба, но не обращайте внимание на оставшиеся мелкие участки, т.к. мы скроем их позже. Также, постарайтесь не выделять участки корабля. Удерживая клавишу ‘Alt’ (для инверсии слой-маски) + нажмите кнопку Добавить слой-маску
(Magic Wand Tool (W), в настройках данного инструмента, установите Допуск (Tolerance): 10, а также включите опцию Добавить к выделенной области (Add to selection). Начните выделять небо. Постарайтесь захватить любой возможный фрагмент неба, но не обращайте внимание на оставшиеся мелкие участки, т.к. мы скроем их позже. Также, постарайтесь не выделять участки корабля. Удерживая клавишу ‘Alt’ (для инверсии слой-маски) + нажмите кнопку Добавить слой-маску  (Add Layer Mask), чтобы удалить небо.
(Add Layer Mask), чтобы удалить небо.

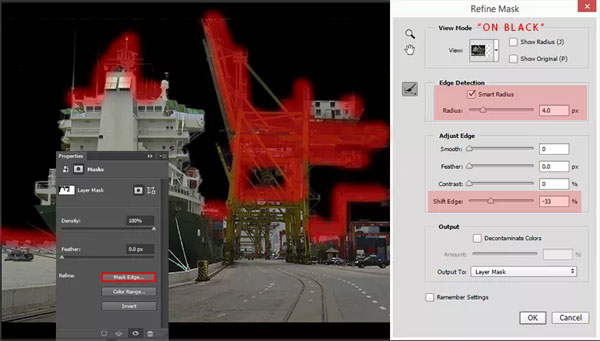
Дважды щёлкните по слой-маске, чтобы переместиться в закладку Маска (Mask). В появившемся окне, нажмите кнопку Край маски (Mask Edge). В окне настроек инструмента Уточнить маску (Refine Mask), установите обзор На чёрном (On Black), а также поставьте галочку в окошке Умный радиус (Smart Radius). Установите Радиус (Radius): 4.0px, Сместить край (Shift Edge): -33. Используйте кисть в окошке, чтобы удалить оставшиеся участки неба по всему изображению. Вуаля, итак, мы скрыли все лишние участки и получили открытый горизонт возможностей.
Примечание переводчика: 1. кнопка Край маски (Mask Edge) ведёт к инструменту Уточнить маску (Refine Mask) 2. если у вас установлена более поздняя версия программы Photoshop, то просто загрузите выделение маски, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре маски слоя, чтобы загрузить активное выделение, а затем выберите опцию Уточнить край (Refine Edge), при этом должен быть активен инструмент выделения.

Шаг 4
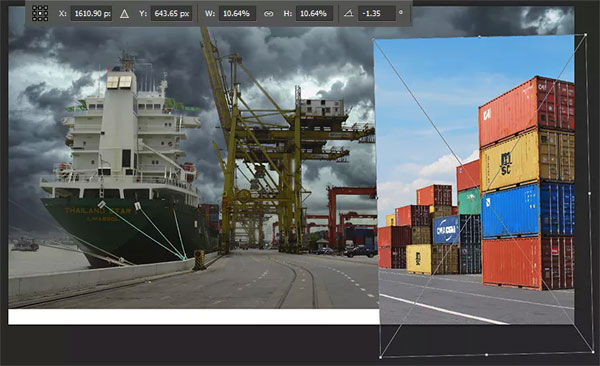
Далее, добавьте изображение “Контейнеры”. Идём Файл – Поместить встроенные (File > Place Embedded). Нет необходимости менять размеры изображения, только поверните изображение на -1.35 градуса, нажмите клавишу ‘Enter’, чтобы применить изменения. Расположите изображение с контейнерами таким образом, чтобы часть изображения контейнеров была скрыта за границами рабочей области, а контейнеры соответствовали в перспективе со всем изображением. Таким же образом, с помощью инструмента Волшебная палочка  (Magic Wand Tool (W), выделите небо на изображении с контейнерами, а затем, удерживая клавишу ‘Alt’, добавьте слой-маску, чтобы удалить небо. Не трогайте асфальт на изображении, он нам ещё пригодится.
(Magic Wand Tool (W), выделите небо на изображении с контейнерами, а затем, удерживая клавишу ‘Alt’, добавьте слой-маску, чтобы удалить небо. Не трогайте асфальт на изображении, он нам ещё пригодится.
Примечание переводчика: расположите изображение так, чтобы полоска контейнеров справа была скрыта за пределами рабочего документа.

Создайте новый слой поверх всех остальных слоёв (Ctrl + Shift + N) или нажмите кнопку Создать новый слой (Create New Layer) через нижнюю панель инструментов. Нажмите клавишу (D), чтобы выставить цвета по умолчанию, а затем нажмите клавишу (X), далее, нажмите клавиши (Ctrl + Del), чтобы залить новый слой чёрным цветом. Уменьшите значение Заливки (Fill) до, примерно 20%, а также преобразуйте данный слой в обтравочную маску к слою с контейнерами. Чтобы преобразовать слой в обтравочную маску, удерживайте клавишу (Alt) + щёлкните мышкой между слоями. Таким образом, мы удалим лишнюю яркость на изображении с контейнерами.

Шаг 5
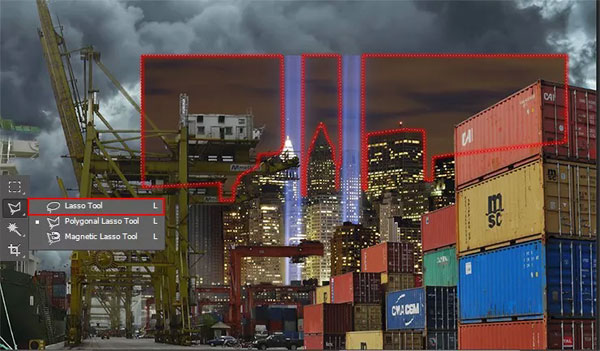
Теперь давайте добавим изображение “Нью-Йорка” на задний фон (расположите слой с Нью-Йорком выше слоя с небом). Слегка уменьшите размер изображения, а затем Отразите по горизонтали (flip it horizontally). Как только вы примените трансформацию, щёлкните правой кнопкой по изображению и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontal).

Далее, с помощью инструмента Прямолинейное Лассо  (Polygonal Lasso Tool (L), выделите небо на изображении с городом. Удерживая клавишу (Alt) +нажмите кнопку Добавить слой-маску (Add Layer Mask), чтобы удалить небо. Чтобы скрыть лучи на заднем фоне, используйте инструмент Уточнить маску (Refine Mask) с настройками, которые указаны на скриншоте ниже.
(Polygonal Lasso Tool (L), выделите небо на изображении с городом. Удерживая клавишу (Alt) +нажмите кнопку Добавить слой-маску (Add Layer Mask), чтобы удалить небо. Чтобы скрыть лучи на заднем фоне, используйте инструмент Уточнить маску (Refine Mask) с настройками, которые указаны на скриншоте ниже.
Примечание переводчика: не забудьте преобразовать рабочий контур в активное выделение, а затем только добавляйте маску.


Продублируйте слой с городом (Ctrl + J) или идём Слой- Создать дубликат слоя (Layer > Duplicate Layer), а затем уменьшите размер дубликата слоя (примерно наполовину). Расположите дубликат слоя в самой дальней части порта, чтобы закрыть отсутствующий задний фон. Итак, мы создали уже достаточно слоёв, чтобы объединить их в одну группу. Выделите все слои, а затем нажмите кнопку Создать новую группу (Create New Group) или нажмите клавиши (Ctrl + G).
Примечание переводчика: новую группу вы можете назвать “Порт”.

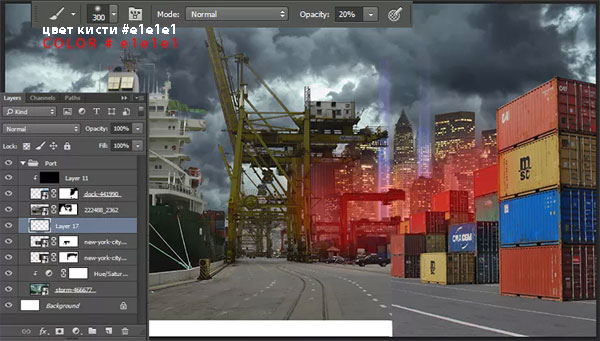
Шаг 6
Основная линия горизонта готова, теперь мы можем добавить немного глубины. Чтобы создать эффект расстояния, я использовал инструмент Кисть  (Brush Tool (B). Выберите мягкую круглую кисть размером 300px и непрозрачностью примерно 20%, цвет кисти #e1e1e1. Примените кисть, чтобы создать ощущение тумана. Создайте новый слой поверх слоёв с городом, далее, прокрасьте нижнюю часть города. Не добавляйте слишком много тумана, в противном случае, вы потеряете реализм. Делаем один проход кистью.
(Brush Tool (B). Выберите мягкую круглую кисть размером 300px и непрозрачностью примерно 20%, цвет кисти #e1e1e1. Примените кисть, чтобы создать ощущение тумана. Создайте новый слой поверх слоёв с городом, далее, прокрасьте нижнюю часть города. Не добавляйте слишком много тумана, в противном случае, вы потеряете реализм. Делаем один проход кистью.

Проделайте то же самое с городом в левой части изображения, а также обработайте центр изображения, где небоскрёб расположен рядом с краном (здесь я уменьшил значение Заливки (Fill) до 71%). Таким образом, мы создали затуманенный город, который хорошо сочетается с морским портом и небом. Согласно концепции моей картины, суровая погода должна передать настроение и опасность ситуации.

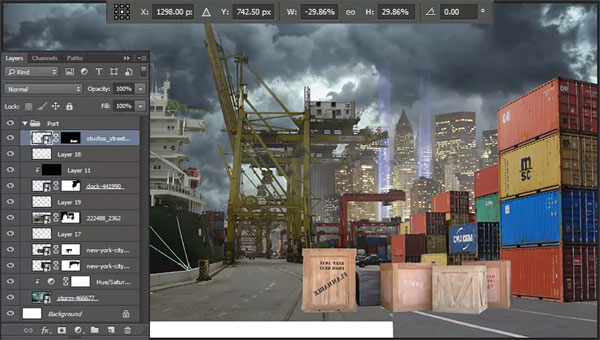
Шаг 7
Для разнообразия сцены, давайте добавим дополнительные элементы, например, ящики. Откройте исходное изображение “Ящики”, примените масштабирование, а также отразите их по горизонтали. С помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool (L), выделите ящики, только не выделите сами ящики, а затем с помощью слой-маски, отделите коробки от заднего фона.
(Polygonal Lasso Tool (L), выделите ящики, только не выделите сами ящики, а затем с помощью слой-маски, отделите коробки от заднего фона.

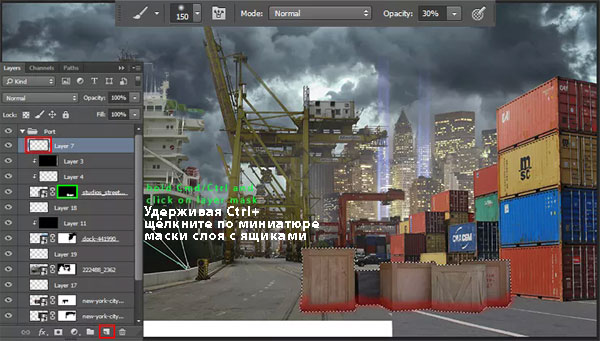
Теперь возникает логически вопрос относительно соответствия надписей на ящиках. Не долго думая, я использовал инструмент Штамп  (Clone Stamp Tool (S), установите следующие настройки для данного инструмента – Размер (Size): 35px, Непрозрачность (Opacity): 100%,, мягкая круглая кисть, поставьте галочку в окошке Выравнивание (Aligned), а также установите Образец (Sample): Все слои (All Layers). На новом слое, прокрасьте поверх всех надписей. Постарайтесь варьировать текстуру на ящиках для создания реализма (используйте другие ящики в качестве источника), а также постарайтесь использовать штамп в соответствии с расположением трещин и краёв ящиков, не удалите их с помощью этого инструмента. Преобразуйте данный слой в обтравочную маску к слою с ящиками (удерживая клавишу ‘Alt’ + щёлкните между слоями).
(Clone Stamp Tool (S), установите следующие настройки для данного инструмента – Размер (Size): 35px, Непрозрачность (Opacity): 100%,, мягкая круглая кисть, поставьте галочку в окошке Выравнивание (Aligned), а также установите Образец (Sample): Все слои (All Layers). На новом слое, прокрасьте поверх всех надписей. Постарайтесь варьировать текстуру на ящиках для создания реализма (используйте другие ящики в качестве источника), а также постарайтесь использовать штамп в соответствии с расположением трещин и краёв ящиков, не удалите их с помощью этого инструмента. Преобразуйте данный слой в обтравочную маску к слою с ящиками (удерживая клавишу ‘Alt’ + щёлкните между слоями).

Создайте новый слой поверх слоя с ящиками, залейте его чёрным цветом (установите цвет заднего фона на чёрный цвет, а затем нажмите клавиши (Ctrl + Del). Преобразуйте данный слой в обтравочную маску к слою с ящиками. Установите значение Заливки (Fill) для данного слоя примерно 40%. Выделите ящики, удерживая клавишу (Ctrl)+щёлкните по миниатюре маски слоя с ящиками. Создайте новый слой и с помощью мягкой чёрной кисти (размер примерно 100px), прокрасьте нижние края ящиков, чтобы создать тени в нижней части ящиков, уменьшите непрозрачность слоя до, примерно 30%. Старайтесь проводить краем кисти, чтобы затенение не было слишком жёстким.
Примечание переводчика: поверх слоя с ящиками будет три слоя: слой с чёрной заливкой, слой со штампом и слой с тенью.

Шаг 8
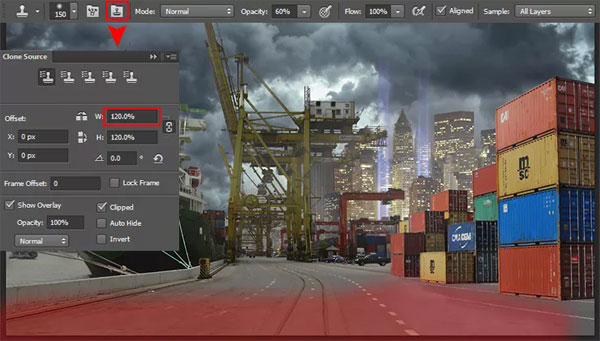
Теперь пришло время для штампа! Теперь, когда все ключевые элементы композиции размещены, мы можем приступить к работе над деталями. Создайте новый слой ниже слоя с ящиками, выберите инструмент Штамп  (Clone Stamp Tool (S), установите Размер (Size): 50 – 100px, Непрозрачность (Opacity): 60 – 100%, поставьте галочку в окошке Выравнивание (Aligned), выберите Образец (Sample): Все слои (All Layers). Рядом с опцией Режим (Mode) в верхней панели настроек, есть значок со штампом, щёлкните по нему, чтобы появилось окно Источник клонирования (Clone Source). Установите Масштаб (Scale) 120%. Заполните пустое пространство на переднем плане у самого начала дороги. Используйте различные участки асфальта для разнообразия текстуры. Чтобы не задеть ящики во время работы, отключите видимость слоя с ящиками, щёлкнув по глазку рядом с миниатюрой слоя, потом, не забудьте включить видимость слоя, когда завершите работу.
(Clone Stamp Tool (S), установите Размер (Size): 50 – 100px, Непрозрачность (Opacity): 60 – 100%, поставьте галочку в окошке Выравнивание (Aligned), выберите Образец (Sample): Все слои (All Layers). Рядом с опцией Режим (Mode) в верхней панели настроек, есть значок со штампом, щёлкните по нему, чтобы появилось окно Источник клонирования (Clone Source). Установите Масштаб (Scale) 120%. Заполните пустое пространство на переднем плане у самого начала дороги. Используйте различные участки асфальта для разнообразия текстуры. Чтобы не задеть ящики во время работы, отключите видимость слоя с ящиками, щёлкнув по глазку рядом с миниатюрой слоя, потом, не забудьте включить видимость слоя, когда завершите работу.

Верните Масштаб (Scale) до 100%, теперь, временно отключите видимость слоя с небом и слоя с задним фоном. С помощью инструмента штамп, удлините часть крана. На этом работа со штампом завершена. Возможно, вы заметили красное сооружение в правой части изображения. Я не стал ничего делать с ним, т.к. это сооружение не особо влияет на всё изображение, но если вы хотите, то вы можете восстановить данное сооружение.

Шаг 9
Далее, мы добавим тени к объектам. Ещё раз создайте активное выделение вокруг ящиков (удерживая клавишу ‘Ctrl’ + щёлкните по миниатюре слоя), создайте новый слой поверх слоя со штампом, залейте выделение чёрным цветом (нажмите клавишу ‘D’, затем ‘X’, далее нажмите клавиши (Ctrl + Del). Чтобы отменить активное выделение, нажмите клавиши (Ctrl + D). Отразите тень по вертикали, идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform > Flip Vertical), а затем примените фильтр Размытие по Гауссу (Gaussian Blur), идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус размытия, примерно 5.0 px, далее, нажмите OK. Уменьшите непрозрачность слоя до 25%.

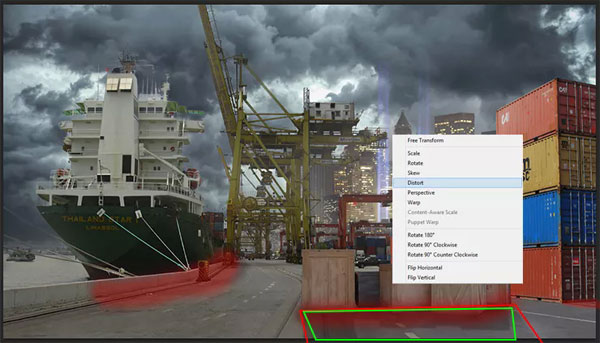
Продублируйте слой с тенью (Ctrl + J). Далее, мы трансформируем оба слоя с помощью инструмента Искажение (Distort Tool), идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort), первая тень должна быть немного ближе к ящикам, а вторую тень расположите так, чтобы она уходила за края рабочей области (не забывайте, что тень должна быть немного наклонена). Теперь объедините оба слоя с тенью (Ctrl + E) и на объединенном слое, прокрасьте кистью между ящиками и асфальтом (размер кисти 150px, непрозрачность кисти: 20%. На этом же слое нарисуйте тень рядом с кораблём и контейнерами.
Примечание переводчика: 1. обе тени выделены красным и зелёным цветом на скриншоте ниже 2. чёрной кистью прокрасьте между ящиками и асфальтом, чтобы сделать тень более насыщенной в этой части изображения.

Шаг 10
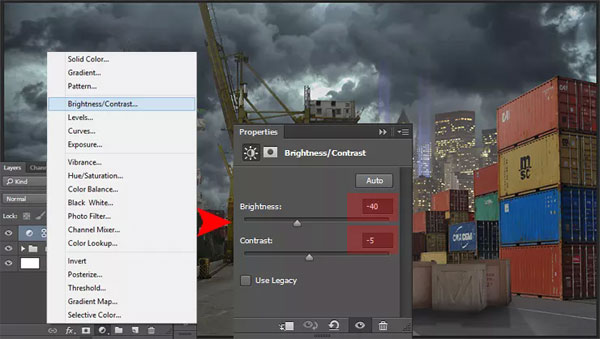
Далее, мы проведём стандартную цветовую коррекцию всего изображения. Создайте новый корректирующий слой Яркость / Контрастность (Brightness/Contrast) поверх слоя с группой “Морской порт” (или нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) и в появившемся меню, выберите опцию Яркость / Контрастность (Brightness/Contrast”). Установите значение Яркости (Brightness) на -40, а значение Контрастности (Contrast) на -5.

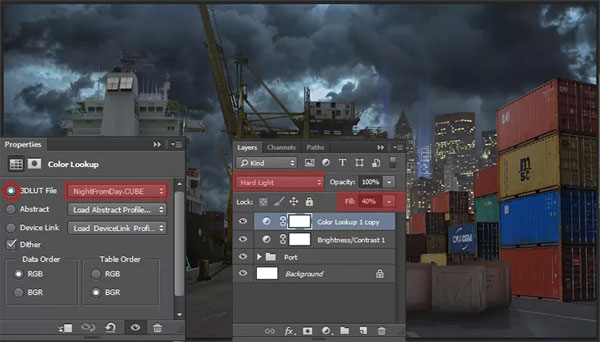
Далее, добавьте ещё один корректирующий слой Поиск цвета (Color Lookup). Выберите опцию “3DLUT file” и в выпадающем списке, выберите параметр “NightFromDay.CUBE”. Поменяйте режим наложения для данного корректирующего слоя на Жёсткий цвет (Hard Light), а также уменьшите значение Заливки (Fill) до 40%. Основа для ночной сцены создана, теперь мы можем продолжить фотомонтаж.

Шаг 11
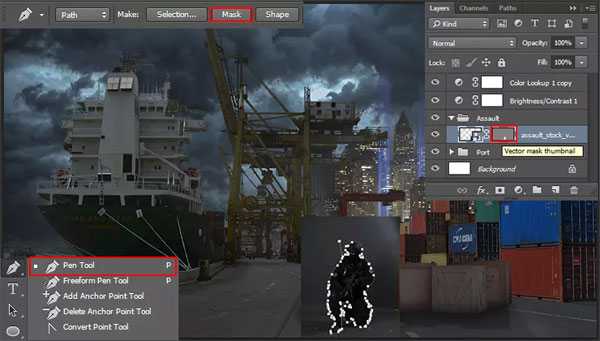
Создайте новую группу (через нижнюю панель инструментов), назовите новую группу “Штурм”. Добавьте изображение “Солдата 1″. Примените масштабирование к солдату, солдат не должен быть больше, чем ящики (шлем солдат должен быть выше, чем ящики). С помощью инструмента Перо (Pen Tool (P), создайте контур вокруг изображения солдата. Как только вы закончите, добавьте векторную маску через верхнюю панель инструментов, нажав кнопку Маска  (Mask). Повторите то же самое для второго солдата и вертолёта.
(Mask). Повторите то же самое для второго солдата и вертолёта.

Второго солдата расположите немного поближе к наблюдателю, сделав его немного больше (чтобы создать динамику движения). Также отразите изображение по вертикали. Теперь вертолёт. Расположите вертолёт, как показано на скриншоте ниже. После удаления заднего фона, преобразуйте слой с вертолётом в смарт-объект (щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Очень важно, чтобы фильтр размытия не испортил маску), далее, примените фильтр Размытие в Движении (Motion Blur), идём Фильтр – Размытие – Размытие в Движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на 40 градусов, а также установите Смещение (Distance) 16 px. Чтобы придать реализма, с помощью чёрной кисти, скройте эффект фильтра на маске фильтра в передней части вертолёта.

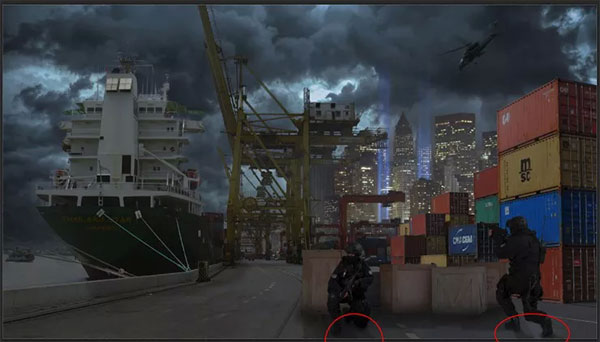
Повторите Шаг 9, чтобы добавить тени к солдатам (принцип остаётся тот же самый). Главное здесь- это не переусердствовать, чтобы затенение не было слишком ярким и жёстким.

Шаг 12
Как только мы создали ночную сцену, далее, было бы отлично создать световые эффекты. Создайте новую группу, и новый слой внутри созданной группы. Каждая лампа будет включать в себя три степени освещения – основной источник света (размер кисти: 20px, непрозрачность кисти: 100%), свечение (размер кисти: 50px, непрозрачность кисти: 30%), и рассеивающий свет (размер кисти: 100px, непрозрачность кисти: 30%, нарисованный краем кисти от центра источника света). С помощью мягкой круглой кисти, цвет кисти #ffffff, нарисуйте эффекты освещения согласно схеме, как показано на скриншоте ниже. Уменьшите размер кисти для удалённых источников света. Вы также можете нарисовать сигнальные огни красного цвета на корабле (#ff0000).

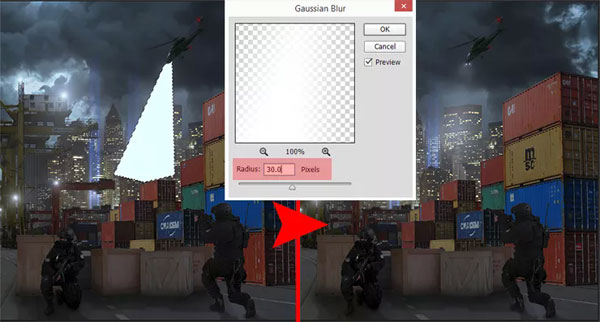
Создайте новый слой, выберите инструмент Прямолинейное лассо  (Polygonal Lasso Tool (L). Создайте выделение, напоминающее фигуру вытянутого треугольника, исходящее от вертолёта. Залейте активное выделение белым цветом (нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем нажмите клавиши (Ctrl + Del), далее, нажмите клавиши (Ctrl + D), чтобы отменить выделение. Размойте слой, чтобы получить мягкий рассеянный свет. Идём фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия 30 px. В результате мы получим хороший поток света. Вы можете усилить источник света с помощью кисти.
(Polygonal Lasso Tool (L). Создайте выделение, напоминающее фигуру вытянутого треугольника, исходящее от вертолёта. Залейте активное выделение белым цветом (нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем нажмите клавиши (Ctrl + Del), далее, нажмите клавиши (Ctrl + D), чтобы отменить выделение. Размойте слой, чтобы получить мягкий рассеянный свет. Идём фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия 30 px. В результате мы получим хороший поток света. Вы можете усилить источник света с помощью кисти.

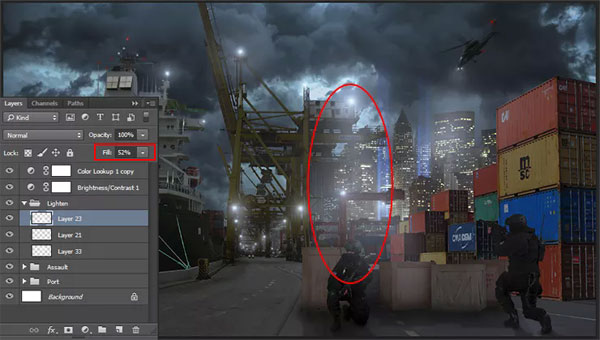
Повторите весь процесс, чтобы создать рассеянный свет от фонарей на башенном кране. Т.к. на данный момент, у нас затуманенный задний фон, то соответственно уменьшите значение Заливки (Fill) до 52% для данного слоя.

Шаг 13
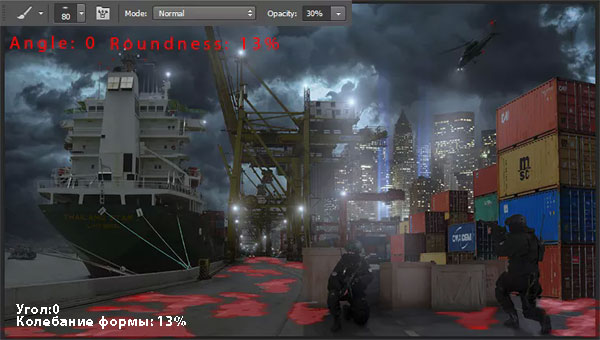
Чтобы картина стала более интересной, давайте добавим эффект дождя и лужи, чтобы усилить атмосферу картины. Давайте начнём с луж. С помощью мягкой кисти (Размер: 35-80px, Непрозрачность: 30%, Колебание формы (Roundness): 13% (нажмите клавишу ‘F5’, чтобы изменить настройки кисти), цвет кисти: #ffffff), нарисуйте лужи на участках на своё усмотрение. Постарайтесь создавать абстрактные формы в различных местах, уменьшите размер кисти, чтобы нарисовать небольшие лужи на отдельных участках. Добавьте цветовые оттенки, чтобы добавить глубины к лужам.
Примечание переводчика: не забудьте создать новый слой.

Далее, мы создадим отражение на лужах. Перейдите в палитру слоёв. Выделите все слои с группами, кроме группы с освещением и корректирующими слоями. Нажмите клавиши (Ctrl+J), а затем (Ctrl+E), чтобы продублировать и объединить всё изображение, отразите объединённое изображение по вертикали, идём Редактирование – Трансформация Отразить по вертикали (Edit > Transform > Flip Vertical), переместите объединённый слой наверх, расположив поверх слоя с лужами, далее, преобразуйте этот слой в обтравочную маску (удерживая клавишу ‘Alt’ + щёлкните между слоями). Далее, с помощью инструмента Перемещение  (Move Tool (V), сместите изображение таким образом, чтобы получить подходящее отражение на лужах. Осталась одна проблема – как создать отражение ящиков на лужах, потому что без разницы как вы будете передвигать изображение, в любой варианте будет не хватать нужных деталей. Поэтому, продублируйте объёдинённый слой (Ctrl + J), а затем преобразуйте дубликат слоя с обтравочную маску. Теперь, сместите изображение дубликата так, чтобы подобрать отражение ящиков, далее, добавьте слой-маску и с помощью мягкой чёрной кисти, удалите все лишние участки отражения.
(Move Tool (V), сместите изображение таким образом, чтобы получить подходящее отражение на лужах. Осталась одна проблема – как создать отражение ящиков на лужах, потому что без разницы как вы будете передвигать изображение, в любой варианте будет не хватать нужных деталей. Поэтому, продублируйте объёдинённый слой (Ctrl + J), а затем преобразуйте дубликат слоя с обтравочную маску. Теперь, сместите изображение дубликата так, чтобы подобрать отражение ящиков, далее, добавьте слой-маску и с помощью мягкой чёрной кисти, удалите все лишние участки отражения.

Шаг 14
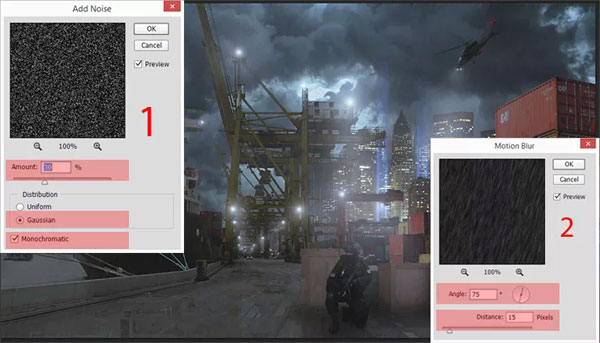
Далее, я добавил сам дождь. Принцип тот же самый, что и при создании снега. Поэтому, нам необходимо создать новую группу “Дождь” поверх слоя с группой с освещением. Залейте новый слой чёрным цветом (установите цвет заднего фона на чёрный цвет, далее, нажмите клавиши (Ctrl + Del). Далее, идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите Количество (Amount) на 30%, далее, примените ещё один фильтр Размытие в движении (Motion Blur), идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на -75 градусов, а также установите значение Смещения (Distance) на 15 px. Поменяйте режим наложения для данного слоя на Осветление (Screen).

Одного слоя будет недостаточно, чтобы создать реалистичный дождь, поэтому, продублируйте этот слой (Ctrl + J), установите значение Заливки (Fill) для дубликата слоя на 50%. Попробуйте мысленно разделить изображение на четыре равные части, далее, с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl + T) +удерживая клавишу ‘Shift’, уменьшите изображение до одной четверти картины. Далее, с помощью инструмента Перемещение  (Move Tool (V)+удерживая клавишу ‘Alt’, переместите четверть изображения, закрыв 1/4 эффекта дождя, далее, повторите действие ещё три раза.
(Move Tool (V)+удерживая клавишу ‘Alt’, переместите четверть изображения, закрыв 1/4 эффекта дождя, далее, повторите действие ещё три раза.
Примечание переводчика: для усиления эффекта дождя, автор создаёт дубликат слоя с эффектом дождя, потом, уменьшает дубликат до 1/4, закрыв дубликатом 1/4 изображения эффекта дождя, таким образом, автор создал всего 5 слоёв с эффектом дождя.

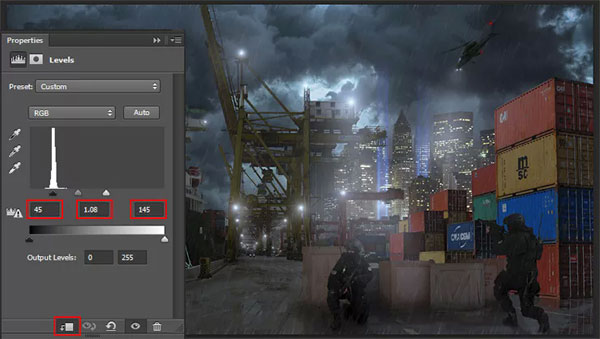
Поменяйте режим наложения для слоя с группой “Дождь” на Осветление (Screen). После создания дополнительных слоёв с эффектом дождя, всё изображение покрылось серой дымкой, чтобы почистить это, добавьте корректирующий слой Уровни (Levels), для этого, нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней панели инструментов и в появившемся меню, выберите опцию Уровни (Levels). Установите значение для чёрного бегунка 45, для серого бегунка 1.08, а для белого бегунка 145. С помощью данного корректирующего слоя мы усилим количество чёрных тонов, что поможет нам удалить дымку и сделать капли дождя более видимыми.

Шаг 15
Далее, мы усилим светотени, чтобы создать более реалистичное освещение для нашей картины. Удерживая клавишу ‘Alt’+щёлкните по кнопке Создать новый слой (create new layer) в нижней панели инструментов. В появившемся окне, установите режим наложения для нового слоя Перекрытие (Overlay), а также поставьте галочку в окошке Выполнить заливку нейтральным цветом режима “Перекрытие” (50% серым) (Fill with Overlay-neutral color (50% gray). Теперь, примените инструмент Осветлитель (Dodge Tool (O), удерживая клавишу ‘Alt’, вы переключитесь на инструмент Затемнитель (Burn Tool (O). Установите следующие настройки для обоих инструментов – Диапазон (Range): Средние тона/ Тени (Midtones/Shadows), Экспозиция (Exposure): 5 – 10%. Выборочно, вы можете использовать кисть чёрного / белого цвета с низкой степенью непрозрачности. Чтобы добавить светотени к определённым элементам сцены, просто выделите их, для этого, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре соответствующего слоя.

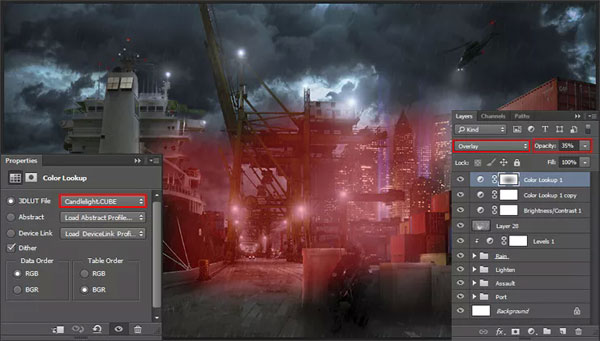
Создайте новый корректирующий слой Поиск цвета (Color Lookup) поверх корректирующих слоёв, которые вы создали в Шаге 10. Выберите опцию “3DLUT file” и в выпадающем списке, выберите параметр ”Candlelight.CUBE”. Поменяйте режим наложения для данного корректирующего слоя на Перекрытие (Overlay), а также уменьшите уровень Непрозрачности (Opacity) до 35%. Данный корректирующий слой усилит цвета, что поможет создать драматический эффект. Чтобы смягчить эффект, перейдите на маску корректирующего слоя Поиск цвета (Color Lookup) и с помощью мягкой чёрной кисти с низкой непрозрачностью, смягчите эффект в центре изображения.

Шаг 16
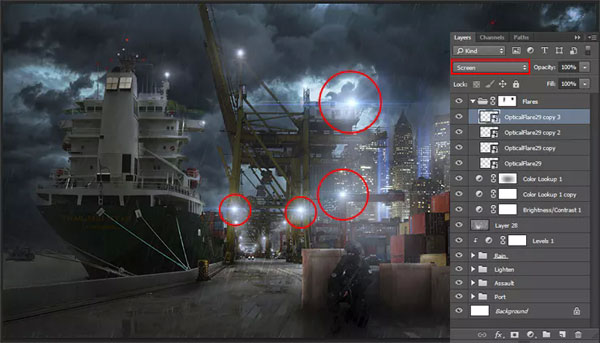
Чтобы сделать освещение фонарей более реалистичными, я добавил несколько бликов. В исходной папке с бликами большое количество бликов, вы можете выбрать любой понравившийся блик на своё усмотрение. Создайте новую группу, назовите эту группу “Блики”. Расположите блики, как показано на скриншоте ниже. Для фонарей я использовал изображение с бликом “OpticalFlare29″, поменяйте режим наложения для данного слоя с бликом на Осветление (Screen), уменьшите размер блика, поместите блики на фонари, расположенные рядом. Чтобы ускорить процесс, используйте инструмент Перемещение  (Move Tool (V) и клавишу ‘Alt’. Чтобы удалить края переэкспонированных бликов, просто добавьте слой-маску к слою с группой, а затем с помощью чёрной кисти, скройте края.
(Move Tool (V) и клавишу ‘Alt’. Чтобы удалить края переэкспонированных бликов, просто добавьте слой-маску к слою с группой, а затем с помощью чёрной кисти, скройте края.

Для сигнальных огней на вертолёте и на корабле, я использовал исходное изображение “15”, но вначале создайте новую группу внутри группы с бликами, добавьте блики в созданную группу, расположив их в нужных местах. Далее, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Установите значение Цветового тона (Hue) примерно +108 (вы можете установить другое значение, чтобы получить более насыщенные цвета). И не забудьте преобразовать данный корректирующий слой в обтравочную маску через нижнюю панель инструментов.

Шаг 17
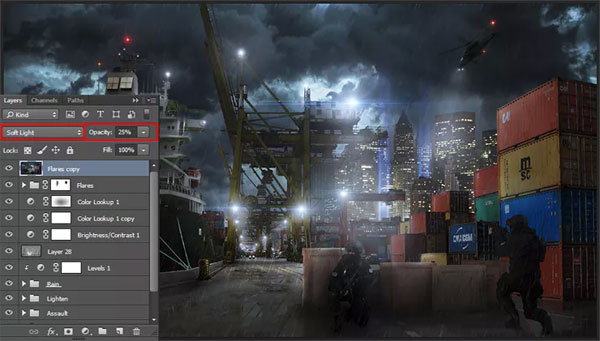
Данный шаг является выборочным. Картина готова, но я решил добавить немного контраста, чтобы сделать ночь более тёмной. Это просто, нажмите клавиши (Ctrl + Alt + Shift + E), чтобы создать дубликат всего изображения, далее, поменяйте режим наложения для объединенного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 25%.

Шаг 18
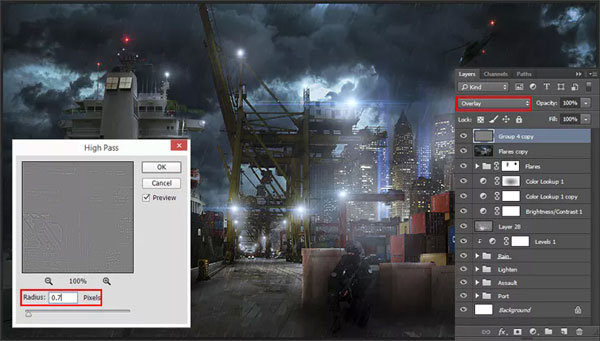
Это заключительный шаг, я рекомендую вам его выполнить. С помощью фильтра Цветовой контраст (High Pass), мы усилим яркость всех деталей. Ещё раз создайте дубликат из всех слоёв (Ctrl + Alt + Shift + E), а затем идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius): 0.7px. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Вы можете использовать радиус побольше, но тогда вам придётся изменить значение Непрозрачности (Opacity) слоя, чтобы эффект выглядел более гармонично.

И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Итоговый результат

Ссылка на PSD файл урока
Автор: Maria Semelevich
Практические задания по PhotoShop
Просмотр содержимого документа
«Практические задания по PhotoShop»
Создание капли воды
Откроем фотографию, на которой будем создавать капли.


Создадим новый слой. Это можно сделать нажатием Ctrl+Shift+N
Выбираем жесткую кисть, ее жесткость должна быть 100%
Рисуем будущие капли на чистом слое.

В Панели Слои выбираем режим наложения слоя Осветление.


Добавляем эффекты наложения к слою с каплями. Нажимаем правой кнопкой мышки на слой с каплями и выбираем в панели Слои Параметры наложения.
Создаем тень от капли.
Т
 ак как капля прозрачная, внутри нее тоже есть тень. Создаем внутреннюю тень.
ак как капля прозрачная, внутри нее тоже есть тень. Создаем внутреннюю тень.
Создаем свечение внутри капли. Внутреннее свечение

Добавляем капле объем. Тиснение

П олучаем:
олучаем:
С оздание пользовательской кисти
оздание пользовательской кисти
Создаем рабочий документ с параметрами 2. Открываем картинку, которая станет кисточкой.

 Например, фото бабочки
Например, фото бабочки
Вырезаем ее из фона с помощью инструмента Волшебная палочка.

С помощью инструмента
 перетаскиваем бабочку в рабочий документ.
перетаскиваем бабочку в рабочий документ.
Переходим в меню Редактирование — Определить кисть, и даем кисти имя «моя бабочка».



Затем выбираем инструмент Кисть и находим свою бабочку:
Рисуем кистью, меняя цвет и размер, и получаем в итоге
С оздание оригинального текста из фотографии
оздание оригинального текста из фотографии
1. Загрузите в программу изображение, которое будет являться исходным для нашей работы. Например: Темза
2. Создайте новый слой с помощью CTRL+SHIFT+N
3 . В панели инструментов выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет максимально закрывать изображение. Шрифт выберите как можно более широкий. Например: Arial Black
. В панели инструментов выберите инструмент «Горизонтальный текст – маска» и в панели параметров выберите такой размер шрифта, при котором текст будет максимально закрывать изображение. Шрифт выберите как можно более широкий. Например: Arial Black
4. На новом слое наберите текст. С помощью инструмента  переместите маску так, чтобы в буквах красиво отображалось фото.
переместите маску так, чтобы в буквах красиво отображалось фото.


5. Делаем активным слой с фоновым изображением.

6. В меню Редактирование выбираем Копировать. Затем — Вставить. Появится новый слой с текстом из фото.

 7. Отключаем слои с маской и фоновым изображением
7. Отключаем слои с маской и фоновым изображением
8. Чтобы красиво оформить текст, применим к нему ряд эффектов. В палитре Слои кликаем правой кнопкой мышки на слой с текстом и выбираем Параметры наложения
9. Выбираем Тиснение. Ставим значения: 10. Выбираем Тень
10. Для того чтобы была возможность вставить созданный текст на любой фон, сохраняем документ следующим образом:
Файл – Сохранить как – в окне введите имя файла и выберите тип файла: PNG
Итог работы:
Компьютерный практикум для учащихся по темам «Основы работы со слоями. Составление композиций методом монтажа»
Комментарий для учителя: Упражнения 1-2 выполняются при изучении темы “Слои”. Упражнение 1 выполняется в пошаговом режиме (каждое действие подробно описано в задании), упражнение 2 выполняется по аналогии с первым. Упражнения 3-5 относятся к теме “Стили слоев”. Также упражнение 3 дано в пошаговом варианте, упражнения 4 и 5 выполняются аналогично третьему. В приложениях даны исходные файлы (jpg) и тексты заданий.
Упражнение 1
(Приложение 1)
Задание 1. Добавить к изображению новые слои из других документов
Открыть файл Chess.jpg.
- Выбрать панель Слои.
- Увеличить размеры холста (чтобы было достаточно места для добавления других фрагментов изображения):
Рисунок – Размер контура;
В диалоговом окне установить ширину – 16 см.
Обратите внимание на то, что панель Слои содержит только один слой заднего плана Фон.
Открыть файл Котенок.jpg.
- Выделить изображение котенка.
1 способ
- Выполнить команду Правка – Копировать.
- Вернуться к документу chess.jpg и выполнить команду Правка – Вставить.
2 способ
- Не отпуская кнопку мыши, переместить выделенный фрагмент в окно документа chess.jpg.
- Отпустить кнопку мыши.
В документе chess.jpg появился новый слой Слой l, на котором изображен котенок.
Открыть файл Мыши.jpg.
- Выделить изображение мыши.
- Скопировать и вставить в файл chess.jpg.
Задание 2. Переименовать слои документа
Задание 3. Переместить и масштабировать изображение в пределах слоя
Замечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей держать нажатой клавишу Shift.
Замечание. При нажатой клавише Ctrl изображение будет искажаться, а не масштабироваться, при этом курсор примет вид серой стрелки.
- Выделить слой Доска.
- Выделить изображение вокруг шахматной доски, используя инструмент Магический жезл.
- Инвертировать выделение.
- Клавишей Delete удалить белый фон вокруг шахматной доски.
- Инвертировать выделение.
- Уменьшить изображение шахматной доски, выполнив команду Правка – Свободное преобразование.
Задание 4. Изменить порядок расположения слоев
Изображение разместится на переднем (заднем) плане.
Задание 5. Сохранение файла
Упражнение 2. Работа со слоями
(Приложение 2)
Создать многослойный документ Тенге.psd, используя файлы: Рамка.jpg, 10000 тенге.jpg, 5000 тенге.jpg, 2000 тенге.jpg, 1000 тенге.jpg и 100 тенге.gif.
Упражнение 3. Работа со слоями
(Приложение 3)
Задание 1. Добавление и настройка фотографий.
Открыть файл baiterek.jpg.
Открыть файл Набережная.jpg.
- Настроить стиль слоя Набережная в диалоговом окне Стиль слоя, выполнив двойной щелчок по слою на панели Слои.
- Аналогичные операции выполнить и с файлами 011.jpg, intercon.jpg.
Задание 2. Создание слоя с узорами.
Открыть файл Узор.jpg.
Упражнение 4. Работа со слоями. Стили слоя
(Приложение 4)
Создать многослойный документ Кочевник.psd, используя файлы: 01.jpg, 02.jpg, 03.jpg, p46a.gif и Камера.jpg. У соответствующих слоев настроить тень.
Упражнение 5. Работа со слоями. Стили слоя
(Приложение 5)
Создать многослойный документ Алдар Косе.psd, используя файлы: 03_01.jpg, CD 1.jpg.. У соответствующих слоев настроить тень.
Список контрольных заданий по обработке фотографий — запись пользователя Галинка (galina11) в сообществе Фотошоп-Фокус
Девочки, подписывайте название контрольных в заголовке поста!!!
Урок № 1. «Панель инструментов»
Урок № 2. «Вырезаем объект»
Урок № 3. «Слои»
Урок № 4. «Текст»
Контрольное задание № 5. «Корректируем тона при помощи уровней»
Контрольное задание № 6. «Три способа цветокоррекций фотографий «
Контрольное задание № 7. «Корректируем фотографию при помощи кривых»
Контрольное задание № 8. «Исправление ошибок экспозиции с помощью корректирующих слоев»
Контрольное задание № 9. «Использование масок слоев»
Контрольное задание № 10. «Использование быстрой и обтравочной масок»
Контрольное задание № 11. «Использование стилей слоя»
Контрольное задание № 12. «Имитируем объём и глубину»
Контрольное задание № 13. «Инструмент Штамп (Clone Stamp)»
Контрольное задание № 14. «Инструмент Лечащая кисть (Healing Brush)»
Контрольное задание № 15. «Территория текст»
Контрольное задание № 16. «Увеличение насыщенности»
Контрольное задание № 17. «Применение инструмента Elliptical Marquee (Овальная область выделения)»
Контрольное задание № 18. «Карта градиента»
Контрольное задание № 19. «Делаем черно-белое фото в Photoshop»
Контрольное задание № 20. «Меняем цвет в Photoshop»
Контрольное задание № 21. «Применение инструмента Света/Тени (Shadow/Highlight)»
Контрольное задание № 22. «Превращаем фотографию в акварельный рисунок»
Контрольное задание № 23. «Делаем схему для вышивки из фотографии»
Контрольное задание № 24. «Черная и белая точки. Нейтральный цвет»
Контрольное задание № 25. «Выравниваем линию горизонта»
Контрольное задание № 26. «Колорируем фотографию»
Контрольное задание № 27. «Эффект полусепии»
Контрольное задание № 28. «Меняем цвет объекта на фотографии с помощью кривых»
Контрольное задание № 29. «Винтажный эффект»
Контрольное задание № 30. «Создаем ЛОМО снимок»
Контрольное задание № 31. «Придание цветности изображению»
Контрольное задание № 32. «Создаем фото с прохладными цветами»
Контрольное задание № 33. «Придаём фотографии ретро цвета»
Контрольное задание № 34. «Светящееся фото»
Контрольное задание № 35. «Наводим мягкий фокус на фото»
Контрольное задание № 36. «Заснеженный текст»
Контрольное задание № 37. «Легкий эффект акварели»
Контрольное задание № 38. «Эффект старого аналогового фото»
Контрольное задание № 39. «Загибаем картинку»
Контрольное задание № 40. «Превращаем новую фотографию в старую»
Контрольное задание № 41. «Цветная сетка на фотографии»
Контрольное задание № 42. «Розовое мерцание на фото»
Контрольное задание №43 «Эффект Капучино»
Контрольное задание №44 «Ванильная обработка»
Контрольное задание №45 «Фиолетово-голубой эффект»
Контрольное задание №46 » Светло-красный эффект»
Контрольное задание № 47 «Жёлто-коричневый эффект»
Контрольное задание №48 «Мягкий контрастный эффект»
Контрольное задание №49 » Создание фотографии из текста»
Контрольное задание №50 «Отражение на воде»
Контрольное задание №51 » Портретная ретушь»
Контрольное задание №52 «Необычный эффект для глаз»
Контрольное задание №53 «Быстрая ретушь и стилизация фотографии»

 ак как капля прозрачная, внутри нее тоже есть тень. Создаем внутреннюю тень.
ак как капля прозрачная, внутри нее тоже есть тень. Создаем внутреннюю тень.