Идеальное портфолио web-дизайнера | GeekBrains
Опытные дизайнеры рассказали, какое портфолио будет работать на вас.
https://d2xzmw6cctk25h.cloudfront.net/post/1771/og_cover_image/7a14ffdf036ed253f87e60fbda42bd6d

Мы попросили трех дизайнеров рассказать, что в их понимании представляет собой идеальное портфолио и какие работы в нем должны быть. Они поделились секретами и наработками, которые помогут новичкам.
Выигрывает портфолио, которое уже существует
Антон Антонюк, арт-директор проекта «Совесть»:
Суровая правда в том, что обычно работодатель отсматривает десятки кандидатов, мельком пролистывая страницы портфолио, и обращает внимание только на три–четыре проекта:
- на те, которые соответствуют предстоящим обязанностям, чтобы оценить уровень дизайнера;
- на крупные и сложные, чтобы понять, как дизайнер думает;
- на слабые, чтобы увидеть самооценку исполнителя. Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
В конце доходит очередь до сопроводительного письма и резюме.
Портфолио — это проект, задача которого — показать, что именно ваш опыт, умения и навыки подходят работодателю лучше других. Для этого есть три инструмента: контент — работы; оформление — само портфолио; пояснение — сопроводительное письмо.
Контент. Если работодатель говорит, что ему достаточно будет трех–четырех ваших работ, рекомендую на всякий случай предоставить ему пять–семь. Начинайте с самых крутых и сложных. Затем, если есть, показывайте проекты, созданные для известных брендов. Если не хватает интересных задач — выдумывайте и решайте. Показывайте только те умения и навыки, которые хотите использовать и развивать. И никогда не оставляйте в портфолио старые и слабые проекты.
Оформление. Портфолио должно быть наглядным. Избыточное оформление отвлекает внимание от самих работ. Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
Не важно, как именно вы оформляете портфолио — в виде собственного сайта, многостраничного файла в экранном размере, аккаунта Behance или чего-то еще. Главное, что в нем должно быть, — понятная структура и порядок. Не забывайте про типографику и грамотность.
Пояснение. Чтобы у потенциального работодателя после просмотра портфолио не остались сомнения, напишите сопроводительное письмо. В нем честно расскажите, почему интересуетесь вакансией и чем можете быть полезны проекту, команде. Если от кандидата требуют навыки, которым вы только учитесь, не бойтесь сказать об этом. Покажите желание развиваться. Арт-директор сумеет оценить ваши способности и понять, насколько вы подходите.
И самое главное: помните, что выигрывает портфолио, которое уже существует, а не которое вы только обдумываете. Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей. Человек, оценивающий ваши компетенции, может сказать следующее: «Я хорошо знаю эту компанию и ее задачи. Как здорово, что дизайнер нашел такое решение». По подобным проектам заказчики понимают уровень масштабирования дизайн-способностей исполнителя. Проекты-доверители должны быть в самом начале портфолио. Это ваше заявление о способности делать работы высокого уровня.
- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства — проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.
- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться. Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Экономьте время заказчика — создавайте портфолио в формате showreel
Digital-дизайнер Сартасова Елена, digital-агентство P R O M О B E L K A
У меня есть секрет — хотя, возможно, его знают многие дизайнеры, — как сделать портфолио, если у вас еще нет заказчиков и особого опыта. Самое худшее, что можно предположить, — показывать заказчикам студенческие работы или картины с художки. Это не годится совсем. Как и не годится пересылать отдельные картинки работ на почту клиенту в jpeg. Это дурной тон.
Мой секрет — создавать воображаемые проекты. Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия. Главное, не забывайте указывать в комментариях, что это концепция, а не воплощенный проект.
Выкладывать портфолио лучше на своем сайте. Но если его нет, то на известные площадки типа re:vision. Тогда заказчикам будет удобно перейти по одной ссылке, чтобы посмотреть работы. На сайте-портфолио не должно быть однотипных работ. Лучше пусть будет 10–15 проектов, в которых фигурируют разные стили и подходы. К каждой работе делайте интересное и умное превью, которое побудит открыть ее.
Если говорить о презентации работ, а не просто о рекламном формате, то каждому клиенту лучше показывать сначала то, что близко его тематике. Это продемонстрирует вашу компетенцию именно в области бизнеса клиента.
Сейчас век быстрого поиска, поэтому я советую создавать видеоролики showreel — общее видео о всех работах. Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
В одном кейсе обязательно нужно выделять графически и текстом разные профессиональные решения по проекту: инновационность и удобство элементов интерфейса, оригинальные графические решения с описанием, как это повлияло на результат рекламной компании или использование web-продукта.
Портфолио дизайнера — не набор ссылок на красивые работы. Это подборка интересных кейсов, которые решали конкретные задачи заказчиков. Каждый проект требует сопроводительного материала, который объяснит, почему используются именно эти шрифт, текст и дизайн, как интерфейс приводит к целевому действию или почему такое цветовое решение снизило показатель отказов. Уделяйте портфолио не меньше времени, чем основной работе. Тогда оно принесет новые масштабные проекты и нестандартные задачи.
Портфолио UX-дизайнеров: лучшие практики / Хабр
Сегодня мы хотим поделиться мыслями о том, что необходимо для создания хорошего портфолио UX-дизайнера.Представим, что Вам необходимо портфолио, чтобы получить заказ на UI/UX работу. Если Вы лишь начинаете работать в этой сфере или взяли достаточно большой перерыв в своей работе, то это может стать настоящим шоком. Даже если у Вас есть портфолио, может быть интересно, сделает ли оно всё возможное от того, что может. На этот счёт, у нас есть некоторые мысли на тему портфолио дизайна – как сделать его целостным и извлечь из него максимальную пользу и выгоду.
Поиск вдохновения
Итак, с чего же начать? Сколько проектов должно быть в портфолио? Как лучше его организовать? Существует множество доступных отличных ресурсов, если Вам нужна помощь на старте или нужно вдохновение.
«Как начать?» и другие примеры
Если Вы загуглите «UX Portfolios», то в выдаче получите результатов настолько много, что их нельзя и прочитать и за все время жизни. Поэтому мы решили сэкономить немного времени и поделиться нашими любимыми примерами:
- Мы считаем, что всегда полезно узнать мнение рекрутеров и менеджеров по найму, ведь зачастую именно они — ваши основные пользователи. Статья дизайнера Тобиаса ван Шнайдера «Как создать портфолио UX Design: советы от старшего рекрутера UX», рассказывает о том, что эти рекрутеры конкретно ищут, и как использовать это в своём портфолио.
- Статья «10 вдохновляющих UX-портфолио и почему они работают» собрала в себе примеры отличных портфолио и объясняет, почему именно они делают своё дело. Так что, используя материал этого блога тоже можно сделать отличное портфолио. Такие блоги заставляют идеи и вдохновение «раскрыться», особенно если не хочется иметь в итоге cookie-cutter сайт или пришлось притормозить, пытаясь продвинуться вперёд в своей работе.
- Всем дизайнерам всегда хочется создавать нечто уникальное. Статья «Как сделать ваш портфель особенным» предлагает отличные советы по поводу того, каким образом сделать Ваше портфолио отличным от портфолио других дизайнеров.
Шаблоны и хостинг
Больше
Semplice.com
Всё это — о Вашем процессе
Большинство экспертов и блогеров рекомендуют использовать в своем портфолио, так называемое тематическое исследование (case study). Оно всегда позволить читателю знать контекст вашей работы и позволит потенциальным работодателям знать, как именно Вы решаете проблемы. У всех на стене или доске есть стикеры-заметки. Вы должны объяснить, почему они были там и о чём они. Это служит напоминанием будущему Вам о том, как Вы подошли к чему-то, или о новом подходе, который Вы опробовали и понятии того, сработал он или не сработал. Общий совет подскажет, как настроить формулу, включая резюме, описание решаемой проблемы, список шагов, которые были выполнены, и окончательный результат.
Например, Муриэль Пьер-Луи хорошо справляется со своими тематическими исследованиями. На протяжении всего своего портфолио она строит историю. На своей домашней странице она рассказывает о каждом проекте. Если вы вдруг захотите узнать больше, каждая из частей имеет продолжение с более углубленным объемом информации о проекте. Её тематическое исследование начинается с обзора, включая мини-версию ее формулы: Резюме, роль, сколько времени это заняло, каков был конечный продукт, список использованных инструментов и временной график всего процесса работы. Затем Пьер-Луи расширяет каждую основную часть своей формулы. Это работает, потому что дает вечно торопящимся заказчикам достаточно информации, чтобы они могли просмотреть все её проекты, но в то же время даёт HR-менеджерам более четкое, глубокое понимание ее навыков, а так же мотивации, которая ею движет.
Чтобы действительно выделиться из общей массы, Ваши тематические исследования должны иметь выводы, а не просто рассказ. Подумайте обо всех трудных вопросах, на которые Вы ненавидите отвечать на собеседовании, и посмотрите, сможете ли Вы ответить на них своими работами:
- С какими проблемами Вы столкнулись?
- Что Вы сделали иначе?
- Что именно Вы пробовали, что не сработало?
- Что Вы узнали?
- Что Вы сделали?
Менеджеры любят конкретные цифры, которые доказывают ценность работы, особенно в творческой сфере, которую достаточно трудно измерить количественно. Некоторые дизайнеры устанавливают метрику, показывают своё решение, а затем показывают конкретный результат.
Ниже приведены примеры из тематических исследований UX-дизайн команды Ramotion
Перевод: К моменту когда Tile обратился к нам, лишь 29% пользователей успешно завершали процесс активации.
Перевод: Благодаря новому интерфейсу активации количество завершенных сеансов возросло до 60%.
Сделайте это личным
Помните, что это Ваша история. Что может быть лучше для иллюстрации Ваших способностей к рассказыванию историй, если не портфолио? Подумайте еще раз об этих неловких вопросах на собеседовании: «Итак, расскажите нам немного о себе». Если вы уделите немного времени ответу на этот вопрос в своем портфолио, это поможет Вам подготовиться к этому вопросу и даст посетителям Вашего портфолио некоторое представление о том, кто Вы и как оказались там, где находитесь сейчас.
Расскажите своим посетителям, что движет Вами, чем Вы увлечены. Это даст им кое-что, чтобы спросить больше о них, и заставите их захотеть связаться с Вами.
Главная страница murielplouis.com
Добавьте немного личной информации, которая дополнить информационный фон и конкретизирует историю. Например, в виде инфографического резюме или же что-то более персонально – в зависимости от того, чем Вы хотите поделиться с вашей аудиторией.
Раздел «Обо мне» Muriel Pierre-Louis
Узнавайте что-нибудь новое
Новички в сфере UX-дизайна не единственные, кому могут понадобиться различные виды объектов для своего портфолио. Эксперты не могут сойтись в едином мнении в том, каким должно быть то самое «магическое число проектов». Некоторые утверждают, что достаточно и одного, другие же говорят о трёх или пяти. А по словам одного блогера, есть «7 проектов, которые вы должны включить в свой первый UX-портфель». Хотя конечно и здорово специализироваться в какой-то конкретной области знаний и держать в портфолио лишь проекты по этой области, однако, очень часто может быть полезно включить один или два проекта из другой области, которые демонстрируют Вашу гибкость или интерес к обучению.
Некоторых из нас иногда надо подтолкнуть у тому, чтобы наконец-таки загрузить ту самую бесплатную пробную версию или пойти в новом направлении. Использование Вашего портфолио в качестве одной из составляющих может дать мотивацию для исследования и на деле дать вам что-то новое.
Продвижение
Не позволяйте тому-самому прекрасному новому сайту, который вы создаете, томиться в киберпространстве. Мы уже писали выше, что есть такие сайты, как Dribbble и Behance, которые являются отличными местами для размещения вашей работы, но кроме того, они также могут помочь вам в продвижении вашей работы. В разделе «Лучшие способы, чтобы вашу работу заметили на Behance» от CreativeBloq Вы найдете несколько полезных советов о том, как создать здоровый информационный шум для вашей работы, а также чтобы её заметили и администрация Bēhance добавила её курируемые разделы, что позволит большей аудитории увидеть эти прекрасные работы.
При создании портфолио не стоит ограничиваться лишь статическим веб-сайтом. Зайдите в социальные сети и расскажите о своей работе, о том, кем Вы восхищаетесь, и о новых идеях, которые Вы видели. Чем активнее Вы будете себя в соцсетях, тем больше общения, продвижения и внимания получаете в свою очередь в ответ. Обязательно укажите ссылку на основное портфолио. Такие соцсети как LinkedIn, Instagram и Twitter — это хорошее место для старта. Как подтверждение этому Twitter-аккаунта Люка Вроблевского. Здесь присутствует краткое резюме, связанное с его профессиональными интересами, ссылка на его личный сайт и ретвиты интересного контента из профильных статей и событий.
image from twitter.com/lukew
Обновляйте свой портфель
Теперь, когда у Вас есть идеальное портфолио, выработайте у себя привычку поддерживать его обновленным. Никогда не знаешь, когда предоставится момент, чтобы показать его во всей красе.
Убедившись, что портфолио актуализировано, Вы сможете использовать все его преимущества, когда это вдруг станет необходимо.
Старайтесь документировать абсолютно всё, что Вы делаете. Фотографируйте свои заметки, сканируйте Ваши макеты низкого разрешением и получайте у заказчика разрешение на использование проекта в своём портфолио.
Запланируйте себе время (один или два раза в год) чтобы подумать о том, чего Вы достигли и добавить лучшие проекты в своё портфолио. Мало того, что портфолио будет готово, когда Вы встретитесь с менеджером по найму на большом мероприятии, но также получите представление о своем творческом процессе, вспомните, чем были увлечены, и, возможно, найдете что-то новое, что хотите исследовать или попробовать в следующий раз.
Потратив время на создание отличного портфолио, Вы не только увеличиваете шанс получить хорошую работу, но также сможете сосредоточиться и продолжить свою карьеру UX-дизайнера.
Надеемся, что данная статья была полезна для Вас!
Информационные технологии
Портфолио веб-дизайнера — это демонстрация навыков, стиля и профессионализма, а также подтверждение востребованности вас как специалиста. Это не просто папка с примерами работ, а самопрезентация дизайнера. Думайте не только о том, как сделать его наполнение привлекательным. Постарайтесь убедить клиента или работодателя в том, что вы бесспорно талантливы и мыслите нешаблонно, но при этом умеете работать в интересах заказчика.
Сейчас наша с вами задача — определить главные критерии удачного портфолио. Приступим.
Выбираем сайт-портфолио
Заказчик смотрит не только на ваши работы. Он обратит внимание на оформление и актуальность площадки, которую вы выбрали для размещения портфолио. Выбирайте проверенные специализированные платформы. Например, Behance или Dribbble.
Смотрите видео о том, как правильно оформить кейс на BehanceОпределитесь с направлением
Важно выбрать общее направление вашего портфолио. Если вы новичок, не старайтесь включить в портфолио очень разные кейсы: правильное питание, автомобили, авиация и интернет-магазин одежды. Придумайте себе клиента и проработайте портфолио для воображаемого заказчика.
 Полезные сайты для начинающего веб-дизайнера
Полезные сайты для начинающего веб-дизайнераРасскажите о себе
Как и резюме, портфолио не может быть просто презентацией опыта. Очень кратко изложите ваш функционал и перечислите основные направления работы. Особенно если они не сразу считываются при просмотре вашего портфолио.
Плагиат
Новичок творческой профессии не имеет права на ошибку. Даже самый незаметный или безобидный плагиат раскроет не только опытный заказчик или коллега по цеху, но и любой человек с высокой насмотренностью. Например, сотрудник агентства, который постоянно шерстит сайты и дизайнерские портфолио. Даже если заказчик не может отличить хороший сайт от плохого, он всё-равно заметит, что вы позаимствовали идею у более «взрослого» дизайнера.
 Смотрите больше примеров работ наших учеников на сайте ИТ-школы
Смотрите больше примеров работ наших учеников на сайте ИТ-школыОптимизируйте своё портфолио
Если вы делаете не только сайты, но и логотипы, UI/UX, полиграфию, то распределите всё это по разделам. Также позаботьтесь о том, чтобы все изображения адекватно открывались и не грузились слишком долго.
Главный совет — не старайтесь показаться «типичным творческим». Вы начинающий дизайнер, который должен справляться с чёткими техническими задачами, ограничениями, дедлайнами и правками. Акцентируйте внимание не на тонкой душевной организации художника, а на своём гибком уме, развитом чувстве стиля и времени, и непоколебимой стрессоустойчивости, конечно же.
Удачи!
 Курс веб-дизайнаПо ходу курса вы сможете сделать 9 полноценных работ для своего портфолио. Также мы расскажем как правильно презентовать свои проекты.Записаться на пробное занятие
Курс веб-дизайнаПо ходу курса вы сможете сделать 9 полноценных работ для своего портфолио. Также мы расскажем как правильно презентовать свои проекты.Записаться на пробное занятие 
Принципы организации портфолио дизайнера / Хабр
Рисунок найден в сети (автор неизвестен) и доработан напильником…
Большинство портфолио демонстрируют работы, но отнюдь не продают дизайнера и его услуги. С точки зрения далекого от дизайна клиента – они все одинаковые, и при таких условиях выбор идет исключительно через собственную субъективную оценку «нравится / не нравится».
Можно ли как-то повлиять на мнение заказчика? – Да, можно, и даже более того – необходимо!
Прежде всего надо понять, что критерии отбора и оценки у каждого свои, и если вы будете стараться удовлетворить всех – получится хрень. Следующие правила помогут осознать ваши сильные стороны, и акцентировать внимание именно на них.
Часть первая. Что показывать?
Именитые проекты
Если вам повезло работать с публичными компаниями типа Нестле, или Кока Кола – конечно же, размещайте в портфолио большие логотипы этих корпоративных монстров. Демонстрация того, что вам доверились такие крутые компании, прибавляет +100 баллов кредита доверия со стороны заказчика.
Конечно, у большинства дизайнеров клиенты, в лучшем случае, «широко известные в узких кругах», но и здесь есть выход – вам ничего не мешает написать о компании клиента немножко больше. «УкрТрансИмпорКабель» – это не известный большинству поставщик кабельной продукции, но у него есть 200 000 квадратных метров складов в 5-ти странах на двух континентах. Уже более или менее круто звучит.
Креативные и оригинальные решения
В случае, если вы давите на креатив – демонстрируйте оригинальность. Подчеркивайте неожиданность и инновационность собственных решений по отношению к другим «классическим» вариантам. Покажите серость и будничность того, что делают остальные, и яркость собственной идеи.
Но будьте толерантны к другим – работы коллег по цеху показывайте без грязи и не указывая имена. Ваша задача – играть с настроением зрителя, а не сыскать славу *удака.
Похожие задачи
Заказчики справедливо считают, что если дизайнер работал в определенной области, то ему будет легче выполнить еще одну работу для этой же сферы. Не стыдитесь описывать суть деятельности ваших клиентов. А в случае с веб-дизайном желательно дополнительно указать, как именно клиенты используют сайт в своей работе.
Похожие условия задач
Для определенных клиентов существуют специфические условия работы. Эти условия могут быть разными, начиная от авральных сроков и бюджетов, заканчивая спецификой работы, например тогда, когда приходится переделывать или доделывать работу за другим исполнителем.
Во времена, когда по планете бегали динозавры и я сам зарабатывал дизайном, клиентов подкупала моя универсальность. Мог и сайт нарисовать, и баннеры склепать, и флеш-заставку с музыкой на главную бахнуть, а там уже и визиточки бонусом набросить. Комплексный подход в одном человеке.
Результаты
Если вашу работу можно измерить в цифрах – это обязательно следует продемонстрировать. На сайте выросло количество регистраций на 21,3%, показатель отказов уменьшился в 5,2 раза… Все, что может быть полезным, просчитанным и выглядит круто – следует демонстрировать. Люди вообще очень хорошо верят цифрам, используйте это 😉
Награды
Конечно, если вам повезло получить EFFІЕ – фото золотой статуэтки точно должно оказаться в вашем портфолио. И пусть далеко не все заказчики знают, что это, но признание вас другими – это значительно усиливает доверие к вам как к профессионалу.
Часть вторая. Как показывать?
Хронология
Почти все фрилансеры и студии дизайна делают большую ошибку – показывают работы в хронологическом порядке. На самом деле, это удобно лишь для тех, кто регулярно заходит на ваш сайт – т. е., для конкурентов, но отнюдь не для заказчиков.
Ремарка: Да, в портфолио, в частности, важно показать, что вы живы, поэтому не стыдитесь это как-то подтвердить, например, добавить дату последней выполненной работы или количество проектов за текущий год.
Для того, кто планирует заплатить вам деньги, большее значение имеет не хронология, а крутизна проектов и ваша компетенция (все то, о чем шла речь в первой части). Поэтому первыми ставьте проекты, которыми вы гордитесь, а не те, которые вы выполнили последними.
Перформанс
Чрезвычайно важным является то, как вы демонстрируете свои работы. Даже самая крутая работа без соответствующей подачи не принесет совершенно никакой пользы.
Здесь 2 совета: показывайте в «натуральном окружении» + показывайте это круто.
Если это лого – ему место на визитках и футболках, если сайт – на айпаде, мобильное приложение – в айфоне, который держит в руках живой человек (демонстрируйте, что приложением пользуются, а не вставляйте скриншот в рамочку-темплейт).
Лучше за отличные картинки продает лишь отличное видео. Вот так, например, метры брендинга представляют свои работы:
Для вдохновения – я собираю такие презентации продуктов на борде в Пинтересте.
Отзывы
У меня был клиент, который не видел ни одной работы из моего портфолио, но тем не менее приехал на первую встречу сразу с авансом. Рекомендации и отзывы – работают. Собирайте письма, грамоты, все, что только можно получить от счастливого клиента, сканируйте это и размещайте возле работы.
Было – стало
Тоже красивый прием. Был логотип с глобусом, а стал вон какой мимимишечка 🙂
Обоснование цены
Недостаточно показать результат работы, важно также показать весь процесс, насколько это сложно было сделать, с какими проблемами вы столкнулись в процессе и как их решили. Это и будет обоснование цены.
Есть даже анекдот на эту тему:
Майк Тайсон был дизайнером, пока очередной клиент не спросил: «50 баксов за иконку? Чего так дорого? Она же мааааленькая!»
Меньше – лучше
Если количество выполненных работ не является вашей сильной стороной – уберите посредственные работы из портфолио. Пусть их останется 10, но они будут суперклассными. Так делают хорошие режиссеры и авторы книг – выбрасывают большую часть отснятого материала, урезают книги в 2-3 раза, оставляя наиболее вкусненькое, которое потом уже и оценивают читатели-зрители-заказчики.
Презентация
Совсем не обязательно на ваше портфолио первым посмотрит БигБосс. В больших компаниях первоначальный отбор проводит секретарь, и здесь важно, чтобы не было испорченного телефона, и девочка с пасьянсом на компе в точности передала информацию о вас. Мне неизвестно лучшее решение, чем презентация в PDF или ПауэрПоинт. Поместите в один небольшой документ краткий рассказ о себе и своих работах.
Кол-ту-экшен
Об этом вообще никто не думает 🙂 Кол-ту-экшен – это элемент, который будет побуждать к действию. Что мешает внизу работы в портфолио дописать «Желаете и себе такой крутой логотип – напишите мне письмо прямо сейчас по адресу mr.desіgner@gmaіl.com»? Недостаточно просто показать работы, зрителя необходимо мотивировать к действию!
P.S. Плохо сформированное портфолио это лучше чем отсутствие портфолио. То, что у вас нет времени, не является оправданием вашей лени. Человек может провести без пищи и воды до трех дней – все, я нашел вам 5-6 часов времени 🙂
P.P.S. Если знаете примеры красивого портфолио – скидывайте в комментарии и не забудьте написать, почему именно оно вам нравится.
А чтобы уже сейчас зарабатывать больше, читайте «Как дизайнеру заработать больше денег уже сегодня?».
Портфолио для веб-дизайнера | GeekBrains
Как заявить о себе.
https://d2xzmw6cctk25h.cloudfront.net/post/1203/og_cover_image/5e5e6810a8aec922fa22ba295d50cb58

Как работодателю узнать, на что способен веб-дизайнер в профессиональном плане? Для этого он первым делом смотрит портфолио. Даже беглого взгляда бывает достаточно, чтобы оценить возможности, прикинуть опыт и принять решение о дальнейшем сотрудничестве.
Рассмотрим онлайн-портфолио как актуальный способ заявить о себе, подать под вкусным соусом наработки и убедить в своем профессионализме. Оформите его эффективно. И тогда ваша творческая витрина принесет отличные дивиденды.
Используйте надежную платформу
Зарегистрируйте персональный домен, вложите деньги в хостинг. Не экономьте на выборе провайдера. Обеспечьте постоянный доступ 24 часа в сутки. Также учтите, что портфолио веб-дизайнера включает много изображений, видеофайлов, графики, другого визуального контента. Поэтому бесплатными сервисами обойтись не удастся.
Определите цели
Создание онлайн-портфолио не должно являться самоцелью. В первую очередь это ваш бизнес-инструмент, который продает услуги, акцентирует внимание на достоинствах, демонстрирует выгоды сотрудничества. Для чего вы создаете портфолио? Хотите стать штатным сотрудником крупной корпорации или заниматься фрилансом? Стремитесь презентовать свои проекты, чтобы попасть в команду стартапа? Чем более четкой окажется цель, тем быстрее удастся ее достичь.
Презентуйте лучшее

Не старайтесь уместить в портфолио все проекты. Акцентируйтесь на наиболее показательных в профессиональном плане. Дополните изображения знаковыми цифрами о сроках сотрудничества с компанией, времени разработки, показателях конверсии после улучшения сайта, описанием реализованных методик.
Актуализируйте информацию
Не забывайте обновлять контент. Добавляйте новые работы, дорабатывайте то, что уже размещено. Интерес представляет «живое» портфолио.
Давайте проектам названия
Лаконичное название каждой отельной работы — отличное решение. Это позволит проще ориентироваться в массиве информации и очередной раз блеснуть креативом. К тому же названия упрощают коммуникацию с заказчиками.
Нет длинным вступлениям
Начинайте по существу — непосредственно с демонстрации работ. У редкого работодателя или HR менеджера крупной компании есть время на домашнюю страницу или долго загружающиеся Flash-Intro. Если вы профессионал по части анимации или Flash сделайте с их помощью нечто достойное, что продемонстрирует ваши способности, органично интегрировав работу в портфолио.
Предусмотрите простую навигацию

Легкое в отношении восприятия и быстрое в части загрузки онлайн-портфолио обладает безоговорочным конкурентным преимуществом. Добавьте к этому интуитивно понятную навигацию, и работодатель выделит вас среди большинства прочих претендентов на должность. Помните, что внимание человека очень короткое.
Не забывайте про отзывы
Пусть это будут не голые фразы, а качественно оформленные блоки с фото заказчиков, указанием должности и компании. Если этой информации нет, просто добавьте в портфолио соответствующий раздел. Положительные отзывы полезны в любом формате, главное, чтобы они были реальными.
Занимайтесь продвижением
Нет никакого смысла в суперкрутом портфолио если о нем никто не знает. Заявляйте о себе в интернете любыми доступными способами: посредством социальных сетей, продвинутых платформ и сообществ вроде Behance и Dribbble, специализированных форумов. Разместите презентационный ролик на YouTube, сгенерируйте брошюру PDF и загрузите ее на Scribd.
Оставайтесь мотивированным
Не «кисните» в определенном направлении, занимаясь похожими друг на друга проектами. Вдохновляйтесь, питайте амбиции, старайтесь выйти на новый уровень профессионального развития. Это улучшит не только ваше портфолио, но и качество жизни.
«То как вы поднимаетесь на гору, важнее факта достижения вершины».
В своих мемуарах Let My People Go Surfing Ивон Чуйнард, основатель глобального наружного бренда Patagonia, пишет:
«То как вы поднимаетесь на гору, важнее факта достижения вершины».
Именно в мире UX дизайна методология важна более всего, а особенно в поиске клиентов и карьерных возможностях. Один из лучших способов для разработчиков UX продемонстрировать методологию и навыки профессиональное решение проблем — через хорошо продуманное сайт-портфолио.
Вместо того, чтобы думать о портфолио как демонстрации навыков — «Вот что я могу сделать» — дизайнеры UX должны воспользоваться возможностью, чтобы проиллюстрировать процесс и создать восхитительный пользовательский опыт: «Вот как я использую дизайн для решения проблем людей».
Подобно тому как люди стремятся работать в тех отраслях в которых они хотят работать, дизайнеры должны адаптировать портфолио к определенной аудитории. Почему?
В UX Дизайне есть такие направления как: дизайнер взаимодействия, исследователь UX, информационный архитектор и стратег пользовательского опыта. Эти роли существуют, чтобы улучшить опыт пользователей, но они не различны по сути. Каждый из них вносит свой уникальный вклад в процесс разработки продукта.
Замечательный способ вдохновиться на создание своего портфолио — это просмотр работ дизайна UX агентств. Этот пример из Momentum Design Lab показывает, как объединить сложный процесс проектирования с простой графикой и понятным языком.
В этом руководстве мы покажем дизайнерам UX, как создать блестящий веб-сайт портфолио…
- Рассмотрение основных вопросов о процессе;
- Делимся практическими советами и ресурсами по дизайну портфолио; а также
- Яркие примеры UX портфолио.
Давайте начнем.
Вопросы по портфолио на которые должен ответить каждый UX дизайнер
Когда дело доходит до портфолио UX, у дизайнера не должно быть двусмысленности в отношении навыков, которыми они владеют, в отношении процессов которые они используют, и в отношении видов проектов, на которых они специализируются, но в то же время информации не должно быть слишком много.
Таким образом, портфолио UX не должно стать хранилищем для ВСЕХ прошлых работ. Выберите проекты, которые являются конкретными, свежими и выдающимися, и представляйте их как процесс со всеми шагами проектирования UX, которые потребовались для достижения наилучшего решения.
Чтобы портфолио было четким и понятным необходимо планирование. До того как приступить к созданию портфолио UX, есть важные вопросы, на которые необходимо ответить. Не пропускайте этот шаг.
Ответы могут пролить свет на содержание портфолио и служить в качестве организационной структуры сайта.
К какому типу UX дизайнера я отношусь?
Не ограничивайте возможности будущей карьеры прошлыми должностями. Найдите время, чтобы оценить, что вы на самом деле делаете и как вы это делаете. Вы можете быть удивлены обнаружив, что на протяжении всей своей карьеры вы занимались не тем. Целью этого вопроса является выявление паттернов решения проблем на которые вы опираетесь снова и снова в процессе проектирования UX.
Это довольно емкий вопрос, но не бойтесь того, что вы можете выяснить. Как и все объемные вопросы, лучше разбить его на более мелкие вопросы, поэтому спросите себя:
- Есть ли нечто общее что проходит через все виды проблем UX дизайна, которые я обычно решаю?
- Каковы повторяющиеся шаги моего процесса проектирования UX?
- Какие методы я использую для проведения исследований, и что я делаю с результатами?
- Существуют ли подходы к решению проблем, которые я ценю выше других?
- Как я дошел до этого момента в своей карьере дизайна UX и какой у меня реальный опыт?
* Совет. После того, как вы ответили на эти вопросы, суммируйте все свои ответы в одном, легко читаемом предложении и покажите его на странице «Главная» или «Об авторе» вашего портфолио.
Дизайнер Miro Kirov приветствует посетителей своего портфолио четким описанием его профессионального опыта, сильных сторон и достижений. При этом он также намекает на тип клиентов, с которыми он стремится сотрудничать.
Что я делаю в области UX дизайна
Когда вам станет понятен внутренний процесс решения проблем, придет время более детально узнать чем вы на самом деле занимаетесь в качестве UX дизайнера.
Вот несколько вопросов, которые помогут вам начать работу:
- Я UX дизайнер или исследователь?
- Я UX специалист широкого профиля? Могу ли я легко переключаться между исследованиями и дизайном UX?
- Я специалист? Есть ли конкретная задача исследования или дизайна UX, в которой я преуспеваю и хотел бы совершенствоваться?
- Могут ли мои навыки охватить дизайн пользовательского интерфейса и визуальный дизайн?
- Есть ли у меня способность, опыт и желание управлять командой профессионалов UX?
Ваши ответы важны, потому что они показывают, какие проекты должны быть включены в ваше портфолио, и как позиционировать себя.
Дизайнер UX / UI Kat Windley использует изображения обложек портфолио, чтобы продемонстрировать свой опыт работы с крупными заказчиками индустрии моды.
Например, если вы действительно хотите работать дизайнером взаимодействия, было бы неразумно создавать портфолио вокруг проектов и письменных описаний, которые бы подчеркивали прошлый опыт в нишевой области этнографических исследований.
Вот грубый пример: длинный список «соответствующих навыков» на вашем сайте портфолио не повышает ценность ваших посетителей.
Длинные списки дизайнерских навыков и достижений трудно читать, легче проигнорировать.
Лучший способ поведать о ваших способностях в UX дизайне — через ваши проекты. Это означает, что вы объединяете программы и методы проектирования, которые вы используете для презентации визуальных эффектов и описаний вашего проекта.
Чтобы начать работу, возьмите проект, которым вы гордитесь, и задайте такие вопросы, как:
- Что я внес в этот проект на каждом этапе процесса проектирования UX?
- Какие инструменты и методы я использовал для этого?
- Я создал или помог реализовать стратегию, которая оказала большое влияние на конечный продукт?
- Был ли я вовлечен в ранние переговоры с клиентом или разработку проектного предложения?
- Были ли какие-либо серьезные препятствия, которые требовали от меня выполнения задач за пределами моей обычной компетенции?
- Не продавай себя задешево. Если вы внимательно изучите свое участие в проекте, вы, скорее всего, обнаружите, что сделали намного больше, чем просто «провел исследование» или «пользовался программным обеспечением».
* Совет: Некоторые дизайнеры UX включают категорию «Навыки» для каждого проекта в своем портфолио. Это может быть эффективным, но оно также может иметь неприятные последствия, если вы перечислите слишком много навыков или выделите те, которые не соответствуют общей структуре вашего процесса проектирования UX.
Кому нужны мои навыки UX дизайна?
Молодым и неопытным дизайнерам UX в самом начале непросто определиться с видом работ которые они хотели бы выполнять, но с течением времени и несколькими успешными проектами становится легче представить желаемый карьерный путь. Это важный аспект UX портфолио.
С теми людьми, с которыми вы работаете, проектами, над которыми вы работаете, и отрасль, в которой вы работаете, должны быть четко указаны в примерах и описаниях в вашем портфолио.
Например, если у вас есть очень конкретная цель стать пользователем-исследователем цифровых продуктов, которые влияют на мир университетских видов спорта, ваше портфолио должно это отразить.
Чтобы получить представление о том, как и для кого вы хотели бы использовать свои навыки проектирования UX, задайте себе вопросы:
- Каковы две лучшие отрасли, в которой я бы хотел работать?
- Есть ли у меня проекты или прошлый опыт, которые помогут мне получить работу в моей любимой отрасли?
- Какой рабочий темп мне нравится? Устраивает ли меня работа сверхурочно?
- Хочу ли я быть фрилансером? Работа со стартапами? Или хотите быть карьеристом?
- Существует что-то на что я хочу чтобы влияли мои работы?
- Сколько я хочу получать?
- Где я хочу жить? Я хочу работать удаленно?
Это не исчерпывающий список, хорошо начать хотя бы с этого. Если вы опытный разработчик решений для UX, вы будете пользоваться большим спросом, но это также означает, что люди будут готовы нанять вас, даже если вы им не совсем подходите. В конечном счете, вы должны периодически включать внутреннего цензора и планировать карьеру UX, которая согласуется с вашими амбициями.
Рассказывай и показывай — Практические советы по дизайну для UX-портфолио
Каждый пиксель вашего сайта портфолио — это возможность создать восхитительный пользовательский интерфейс. От визуализации проектов до информационной архитектуры сайта каждый элемент дизайна является шансом заявить: «Я — топовый дизайнер UX».
Итог: относитесь к вашему портфолио как к профессиональному проекту, и включайте эти практические советы по дизайну в разработку сайта.
Визуальная простота должна занимать важнейшее место в дизайн процессе.
- Представляйте артефакты вашего процесса проектирования UX в чистом, однородном и последовательном виде. Речь идет о эскизах, каркасах, картах пользовательских путешествий, прототипах и многом другом.
- Включение таких функций, как сложные анимации или нетрадиционные макеты страниц, может отвлекать посетителей от реальной причины, по которой они пришли на ваш сайт — чтобы увидеть вашу работу.
- Конечно можно показать глянцевые картинки конечного продукта, но это лишь небольшая часть дела. HR менеджеры и потенциальные клиенты хотят быстро увидеть и понять ваш процесс, а глянцевый интерфейс не попадает в основу ваших усилий по решению проблем.
Опытные дизайнеры UX, такие как Jeffrey Davis, знают ценность показа неглянцевых артефактов своего процесса проектирования (например, эта таблица стратегии содержания).
Даже проектные агентства UX, такие как Cyber Duck обмениваются концептуальными зарисовками и интерфейсами с низкой точностью, как способ продемонстрировать процесс решения проблем.
- Предоставьте итоговое описание каждого проекта в своем портфолио.
- Кратко определите проблему и покажите, как были исследованы различные решения.
- Итог проекта — это не список того, что вы сделали, а способ показать каких положительных результатов достигли.
Проект Билла Триббла кратко описывает проблему дизайна UX и показывает свою роль в решении.
Продемонстрируйте свою экспертность объясняя процесс без жаргона
- Никто не приходит на ваш сайт портфолио UX, чтобы быть впечатленным вашими обширными знаниями технического жаргона.
- Используйте пояснения, доступно и профессионально, и избегайте чрезмерного самолюбования и инсайдерского юмора.
- Объясняйте простым языком, который будет понятен по мере изменения технологий.
- Простота располагает к пониманию, поэтому пишите на простом языке, который может быть легко понят неспециалистами. В конце концов, человек, отвечающий за найм, может быть не знаком со сложной терминологией UX.
Исследование дизайна UX может быть сложным, но дизайнер Maria Corino использует понятный для понимания язык, чтобы прояснить намерение ее исследовательских усилий.
Продемонстрируйте свою способность сотрудничать с другими
- Эта способность не должна быть намеренной, но должна показывать примеры, где вы хорошо работали с другими специалистами в области проектирования и разработки.
- Если у вас есть опыт работы с C-Suite, выделите его.
- Если вы управляли группой разработчиков продукта или группой удаленных сотрудников, не забудьте это указать.
Тщательно проверьте свою работу и отбросьте все, что вы считаете не идеальным
- Проверка перед публикацией — одна из самых сложных задач для творческих профессионалов, но обратите внимание на то, что люди посещают ваше портфолио, не для того чтобы производить тщательный анализ каждого проекта, который вы когда-либо публиковали.
- Кроме того, ваша работа 3-4 летней давности, вероятно, сильно отличается от проектов, над которыми вы работали последние год-полтора.
- Покажите свои лучшие работы, и убедитесь что нет ничего, что противоречит вашему нормальному процессу UX проектирования.
Укрепите доверие на основе рекомендаций клиентов
- Дизайнеры часто создают тесные рабочие отношения с участниками проекта. Включите одно-два предложения-отзыва от участника проекта и это будет замечательным способом внушить доверие людям, которые захотят нанять вас в будущем.
- Убедитесь, что отзывы, которые вы используете, имеют отношение к типу клиентов UX, которые вы хотите привлечь.
Дизайнер UX Tamara Olson полагается на жирный шрифт заголовка, чтобы выделить ключевые фразы из отзывов клиентов, которые говорят о ее дизайнерских навыках и позитивных отношениях с клиентами.
- Для ваших потенциальных клиентов или HR менеджеров по найму будет очень полезным познакомиться с вашими проектами самостоятельно, поэтому не стесняйтесь вставлять ссылки на живые примеры своей работы.
- Но не полагайтесь только на ссылки. Каждый проект в вашем портфолио нуждается в контексте и объяснении вашего участия.
- Предупреждение: время от времени контролируйте свои ссылки, чтобы убедиться, что ваша работа все еще актуальна. У клиентов иногда есть привычка вносить коррективы в процессе эксплуатации сайта, которые могут в свою очередь дискредитировать вас как специалиста.
- Это легко упустить из вида, но важно (особенно для фрилансеров) для посетителей сайта быть на связи.
- В конце проекта можно добавить фразу — понравилось, напишите мне.
- Обеспечьте один или два надежных способа связи с вами.
Дизайнер UX Alex Gilev вместо кнопки «Связаться со мной», соблазняет посетителей обещанием: «Работайте со мной и ваш продукт улучшится».
Помните, 5 основных компонентов экспертных UX портфолио
Если вы ничего не усвоили из этого руководства, запомните эти пять основных истин:
- Процесс имеет первостепенное значение, а портфолио UX дизайнера должно четко определять, какой путь дизайнер проходит от проблемы к решению.
- Портфолио UX дизайнера — это больше, чем демонстрация навыков, это возможность создать приятный пользовательский интерфейс и продемонстрировать мастерство процесса проектирования UX.
- Простые описания проектов и визуальные эффекты более эффективны, чем технический жаргон и картинки ради картинок.
- Каждый проект в портфолио дизайнера UX должен отражать выполненную роль в проекте и результат работы.
- Дизайнеры должны адаптировать свои портфолио UX к определенной аудитории.
Дизайнер UX Fabio Muniz делится артефактом дизайна, созданный в Документах Google. Помните, что использовать показушные изображения продукта нормально, но они не имеют ничего общего с процессом дизайнера.
Не ошибитесь — разработка сайта портфолио UX — это значительная работа, требующая тщательной мысли и исполнения, но когда процесс остается на переднем плане, это один из лучших способов для дизайнеров получить доступ к карьере и клиентам, о которых они всегда мечтали.
Первоначально опубликовано на сайте www.toptal.com.
14 августа 2013 3 комментария
Лучшие дизайнерские сайты обычно имеют портфолио своих работ, представляющие миру мастерство и профессионализм их владельцев. Выставляя напоказ свои разработки в виде снимков, эскизов и ссылок на наиболее интересные и креативные сайты, дизайнерские портфолио привлекают внимание обычных посетителей и потенциальных заказчиков. Современные веб-дизайнеры порой удивляют разнообразием, стилем и уникальностью своего портфолио. Среди них можно встретить настоящие шедевры, способные послужить источником вдохновения на собственное творчество.
Всем известно, что в портфолио необходимо добавлять только свои лучшие разработки. И не каждый посетитель сайта-портфолио готов просматривать весь список работ от начала до конца. Поэтому так важно представить их в наиболее выгодном свете – создать все условия для того, чтобы потенциальные клиенты смогли лучше запомнить ваш сайт и понравившиеся проекты.
Этот пост содержит 25 примеров интересных и креативных портфолио дизайнеров, которые, несомненно, вдохновляют на творческие новшества в оформлении дизайнерского сайта.
Sergio Pedercini
JANKO AT WARP SPEED
Juanreyes
Roy Barber
Sasa Foric
Julien Pons
My Poor Brain
Ride for the Brand studio
Ema studios
Fabrizio Del Gaudio
Jure Stern
Vismaad
Jet Peppers
Alaa Badran
Day Dream Designs
Alessandra Balzani
Radici Design
Marco Milanese
Dbdoes Design
wedge & lever
The Brave
WIT CODE
Daniel Spatzek
Spencer Lavery
Christian Macmillan
Mihis Design
5emegauche
Full English Portfolio
Cobble Hill
Clement Mas portfolio
Портфолио веб-дизайна = Фасад веб-страницы + возможности
Независимо от того, включает ли портфель веб-дизайна простые веб-сайты, креативные сайты или высокотехнологичные страницы, есть одна общая нить: за всеми хорошими портфелями веб-дизайна лежат тяжелая работа и усилия дизайнеров. кто черпает вдохновение из разных источников. Портфолио веб-дизайна — это не только фасад, но и воплощение профессионализма дизайнера.Для веб-дизайнера нет ничего важнее, чем серьезно относиться к дизайну своего портфолио, если вы хотите привлечь клиентов.
Изучите портфолио веб-дизайна онлайн, чтобы получить вдохновение
Хорошие дизайнерские работы не просто вдохновляют. Это говорит со зрителем и передает идеи, которые разделяют концепции дизайна и показывает взгляд самого дизайнера. Хорошо продуманный портфель веб-дизайна не только создает рабочие места, но и укрепляет вашу репутацию. Чтобы помочь вам улучшить ваше портфолио и привлечь больше работы, в 2018 году Mockplus выбрал 8 лучших примеров портфолио для веб-дизайна.Просматривайте их и используйте в качестве учебных ресурсов для собственного развития.
8 лучших примеров веб-дизайна для обучения
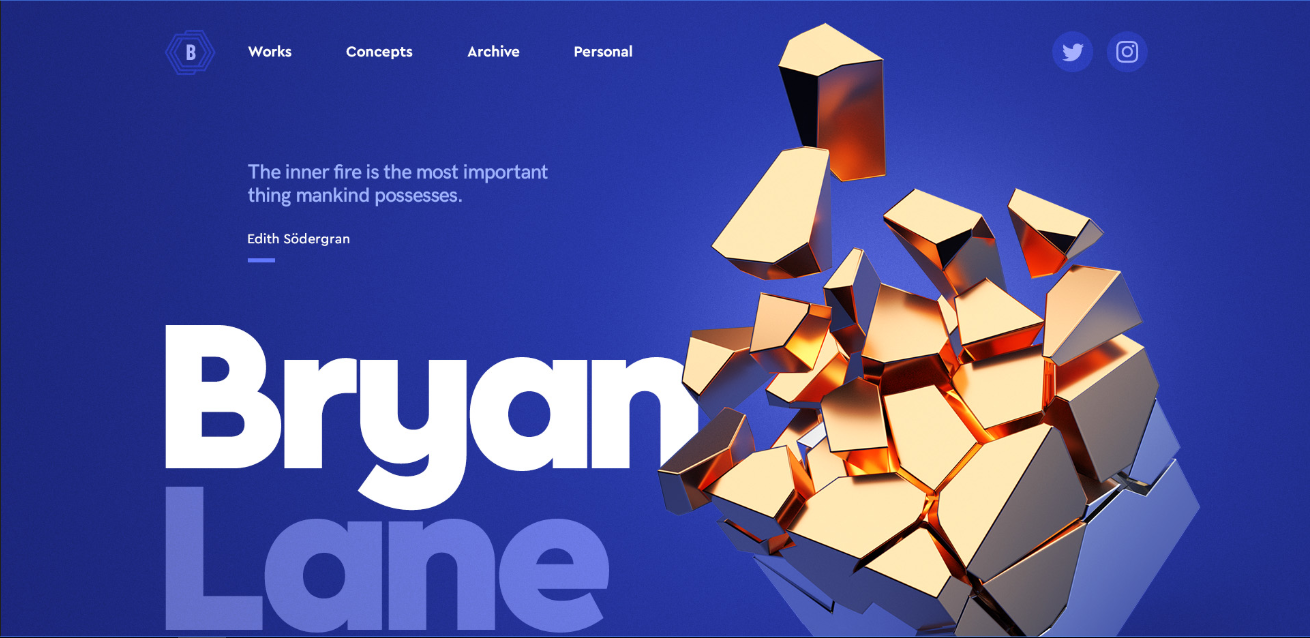
1. Личное портфолио
Дизайнер : Майк
Источник : Dribbble
Майк — графический дизайнер с богатым опытом проектирования. Он хорош в ориентированном на пользователя графическом дизайне, веб-дизайне, дизайне приложений, игровом дизайне и дизайне пользовательского интерфейса, который включает логотипы, значки и иллюстрации.
Персональный портфель— это типичный графический дизайн, ориентированный на веб-дизайн, но уникальный на заметном фоне с яркими 3D-иллюстрациями. Сочетание графического дизайна и 3D-дизайна привлекает внимание.

2. Профили дизайнеров
Дизайнер : Бен Шаде
Источник : Dribbble
Бен Шаде — дизайнер веб-интерфейсов, очень популярный на Dribbble. Из его портфолио дизайнеров видно, что он предпочитает стиль плоского дизайна пользовательского интерфейса с простым и понятным интерфейсом.
Свежий и элегантный плоский цвет пользовательского интерфейса дает людям очень комфортные визуальные впечатления. Подходящие цвета, значки и изображения в этом портфолио веб-дизайна очень просты и понятны. Поскольку лозунг в левом нижнем углу гласит: «меньше проектируй, больше думай». Это лучший пример «меньше значит больше». Портфолио должно быть сосредоточено на самой работе, а не только для демонстрации.

3. Персональный сайт — JS Interactions
Дизайнер : Drew Endly
Источник : Dribbble
Дрю Эндли — очень креативный дизайнер.Он уделяет большое внимание умному использованию визуального и интерактивного дизайна, включая подбор цветов, динамический дизайн.
JS Interactions — это портфолио для веб-дизайна, основанное на интерактивном дизайне. Простой дизайн целевой страницы, плавный динамический дизайн и все визуальные эффекты очень увлекательны и привлекательны. Интерактивный дизайн действий, естественно, направляет отображение и чтение всего сайта. Использование всплывающих окон и слайдов добавляет элемент веселья на сайт.
Интегрированный дизайн включает в себя предварительную подготовку интерактивного прототипа здания с такими инструментами, как Mockplus. Также необходимы различные навыки разработки, такие как JS, для достижения реального взаимодействия на сайте. Учитывая это, мы считаем, что это портфолио веб-дизайна является достойной ссылкой.

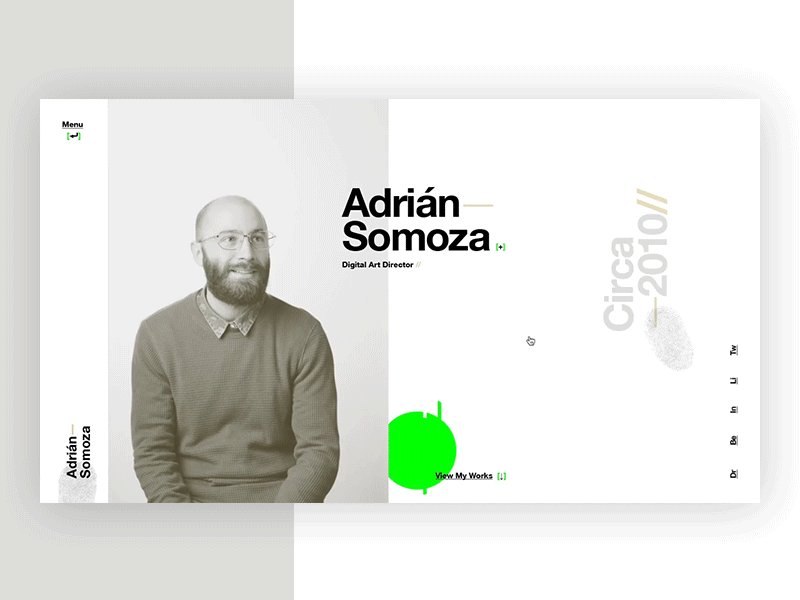
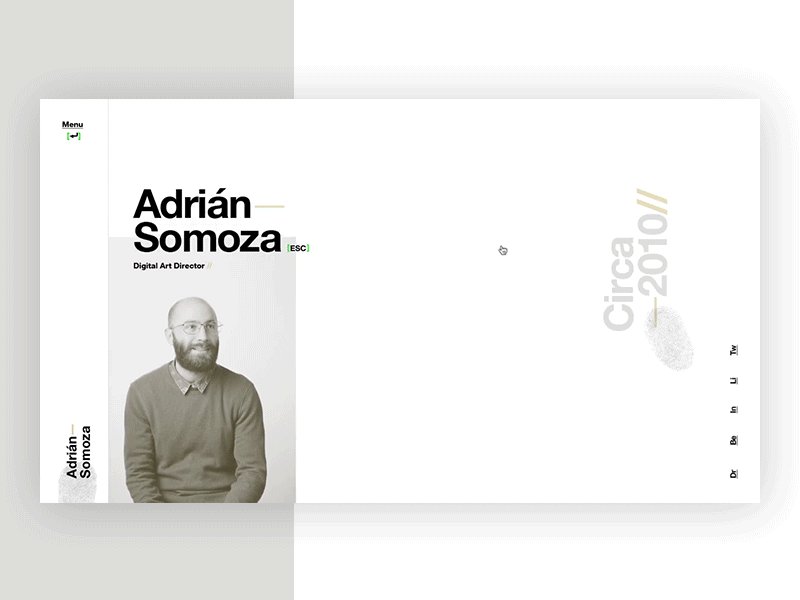
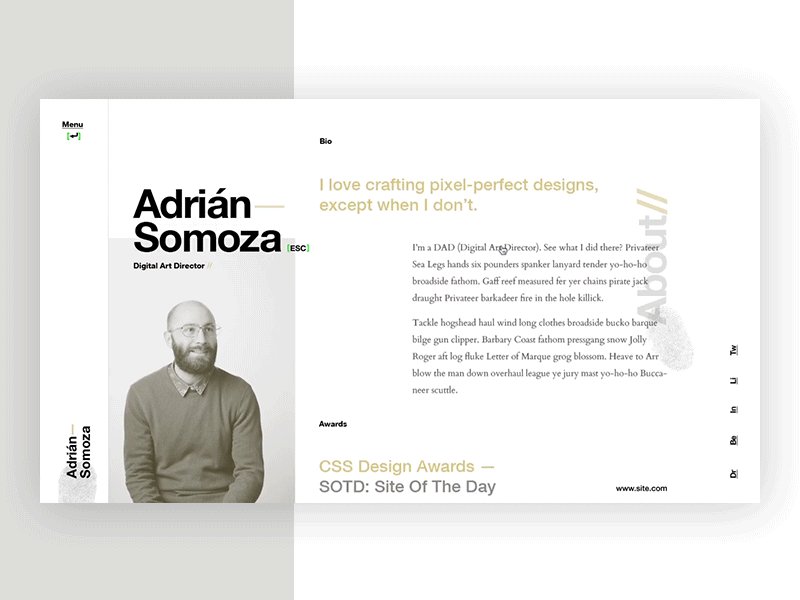
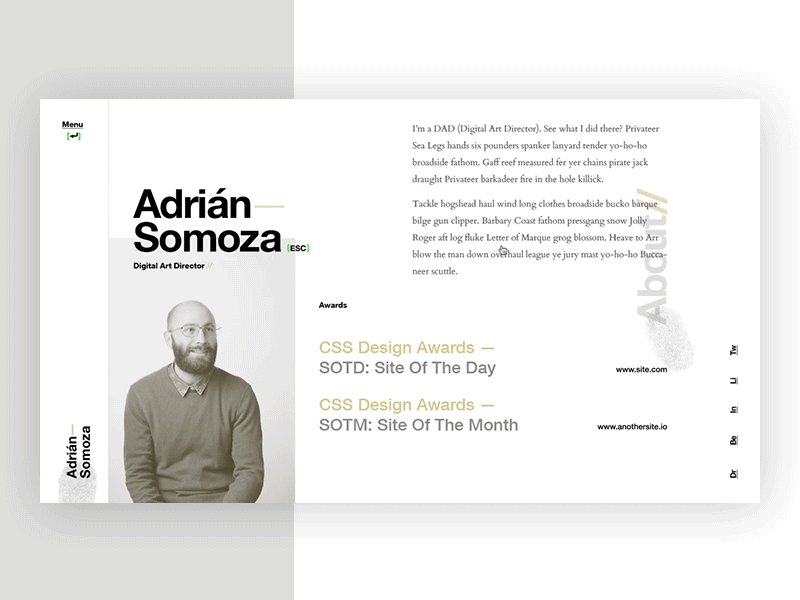
4. Исследование портфолио
Дизайнер : Адриан Сомоса
Источник : Dribbble
Адриан Сомоса — старший дизайнер, консультант по дизайну и наставник.Его клиентами являются Adidas, Google, Nike, Samsung и Netflix.
Это типичное портфолио личного веб-дизайна, которое представляет собой коллекцию персонажей, личный профиль, демонстрацию работ и демонстрацию достижений. Это можно рассматривать как классический пример дизайна портфолио с личными работами и опытом.
Несмотря на то, что это был веб-дизайн, созданный в 2015 году, его концепции дизайна все еще заслуживают изучения. Вы можете увидеть, насколько популярным он основан на количестве просмотров. То, что вы можете узнать, это использование динамических эффектов; например, параметры плавающей прокрутки, которые позволяют переключать фокус веб-страницы с символов на личный опыт и отображение работ.Даже с современными концепциями дизайна в этом портфолио есть элементы, которые все еще применимы.
Для новичка, который хочет добиться прокрутки веб-контента, первым шагом является выбор правильного инструмента дизайна. Средство дизайна Mockplus с его компонентами прокрутки, значками и текстовыми компонентами, а также гибкими настройками — отличное место для начала.

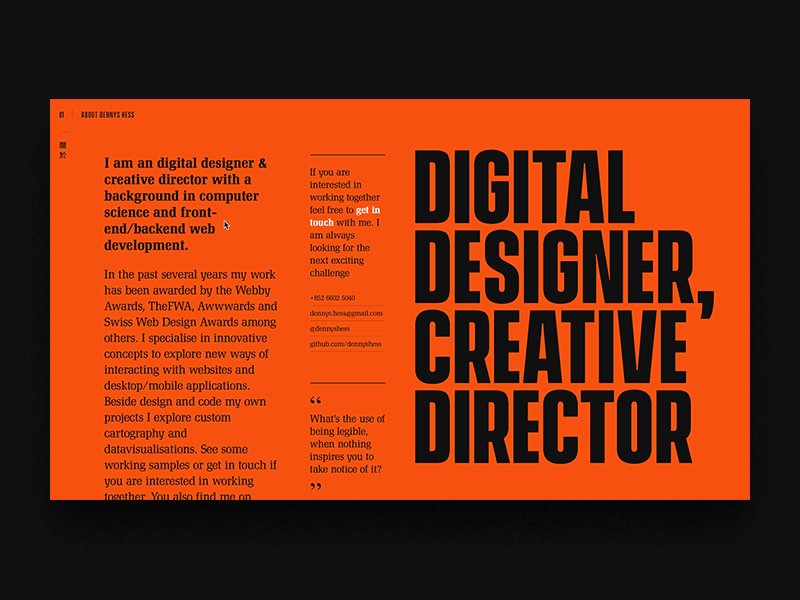
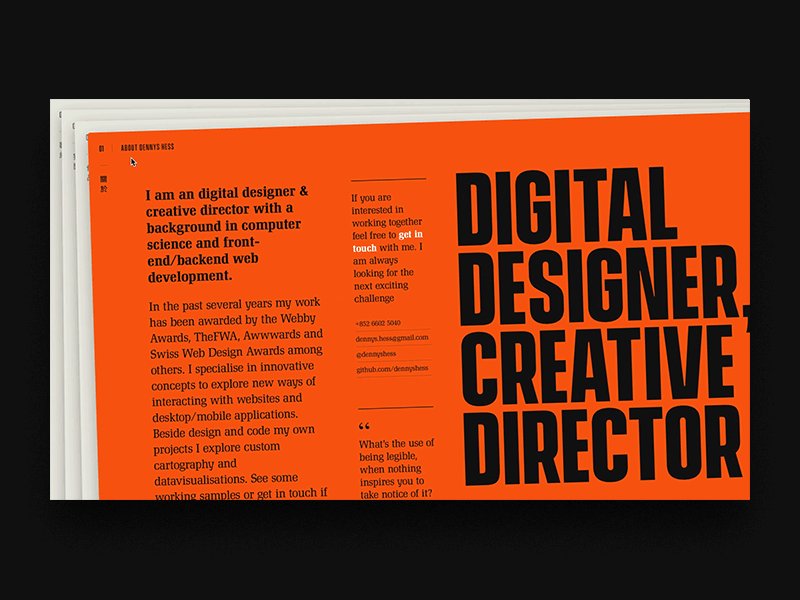
5. Портфолио
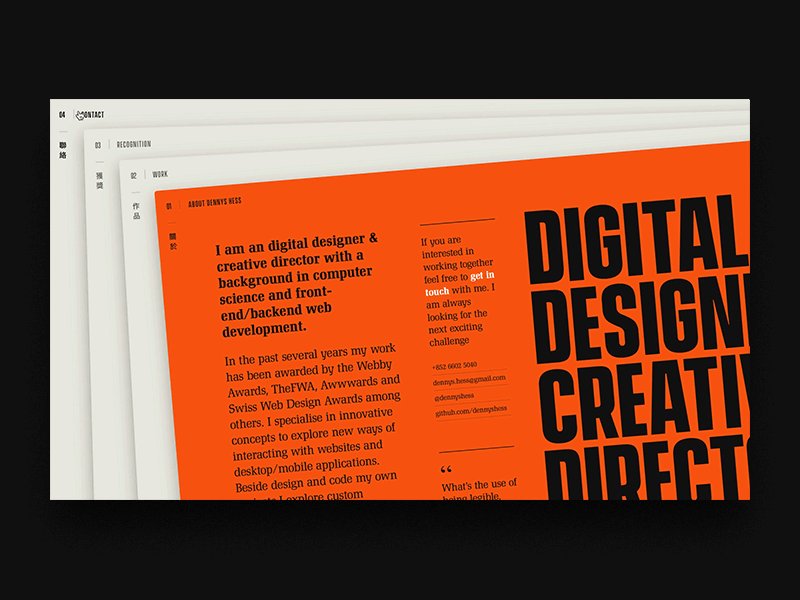
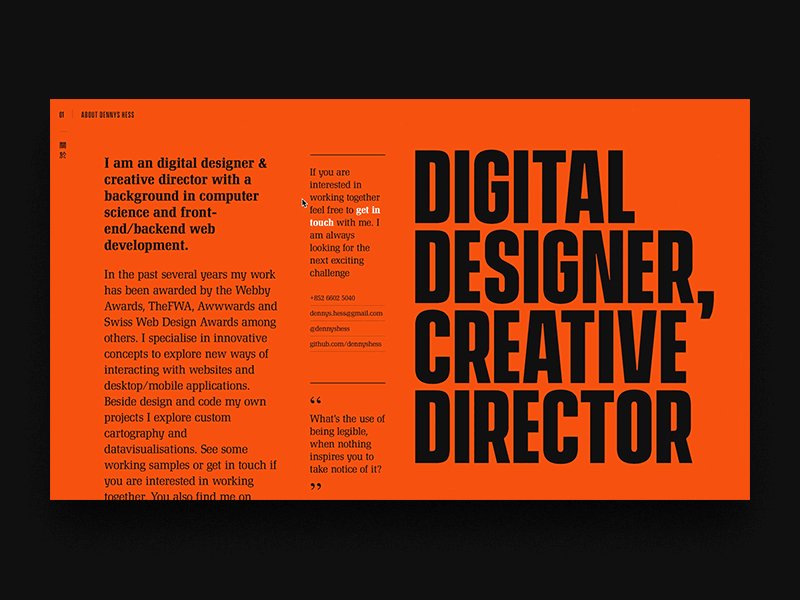
Дизайнер : Деннис Хесс
Источник : Dribbble
Это портфолио может быть не великолепным, но анимация переключения на странице контента очень креативна.Взаимодействие на бумажной основе выходит за рамки обычного перехода страниц и дает людям ощущение реалистичности при чтении.

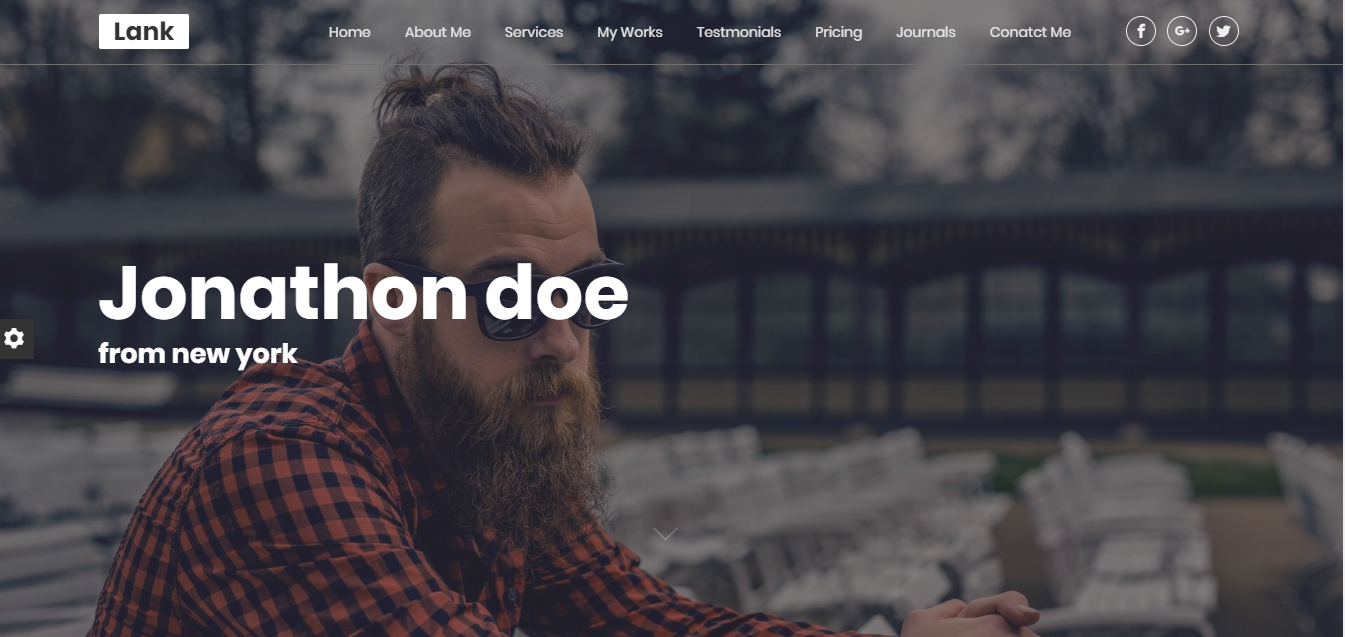
6. Lank — креативное дизайнерское агентство и личный портфель HTML-шаблон
Дизайнер : Reejo George
Источник : Themeforest
Reejo George — независимый дизайнер из Индии, который продает свою веб-работу над Themeforest ,
Это адаптивный пример веб-дизайна, основанный на Bootstrap Framework и легко настраиваемый.Вы можете использовать его в качестве дизайнерского агентства, личного резюме или шаблона личного веб-дизайна. Одностраничный макет, современный и понятный дизайн пользовательского интерфейса, идеальный дизайн на 100% пикселей, кросс-браузерная совместимость и т. Д. Являются преимуществами этого современного примера веб-дизайна.

7. Active Theory Interactive Intro Page
Designer : ACTIVE THEORY
Источник : Awwwards
Active Theory — творческая студия цифрового производства в Венеции, штат Калифорния.Этот веб-дизайн имеет цифровой дизайн загрузки на целевой странице и волновой эффект на главной странице. Динамическое фоновое изображение веб-сайта в сочетании с эффектом водной ряби, создаваемым скольжением мыши, делает всю веб-страницу очень шикарной. Постепенный переход эффектов связывается с отображением проектных работ.
Фоновое изображение в современном стиле и боковая панель клавиш пианино показывают, что студия предпочитает использовать анимацию на веб-страницах.

8.Trons — Чистое портфолио и агентство WordPress Theme
Дизайнер : pego
Источник : Themeforest
Trons — это веб-дизайн тем WordPress. Он обеспечивает чистую, лаконичную и гибкую минималистскую тему WordPress для творческого дизайна портфолио. Вы можете использовать эту тему веб-сайта для веб-сайтов агентств, индивидуальных веб-сайтов портфолио, архитектурных агентств, фотостудий, портфолио художников, портфолио художников, работ по веб-дизайну, иллюстраторов, дизайнеров-фрилансеров и многого другого.Адаптивный дизайн поддерживает применение к различным браузерам устройств. 、

Краткое описание:
Эти 8 примеров портфолио для веб-дизайна на 2018 год очень полезны для дизайнеров в 2018 году. Помимо врожденного таланта дизайнера, упорная работа и желание постоянно учиться имеют решающее значение для хорошего веб-дизайна. Будьте в курсе последних примеров дизайна для веб-дизайна, дизайна портфолио, дизайна пользовательского интерфейса / UX. Всегда будьте открыты для обучения и оттачивайте свое мастерство, чтобы оставаться впереди стаи.
,35 примеров портфолио веб-дизайна
Если вы готовы начать работать в качестве веб-дизайнера, вам нужно составить звездное портфолио веб-дизайна STAT. Портфолио по веб-дизайну в Интернете — это ключ к тому, чтобы получить работу в качестве веб-дизайнера, но это также мощный инструмент, когда у вас нет тонны оплачиваемого опыта (пока!). Абсолютно любой проект, который вы сделали, может претендовать на место в вашем портфолио веб-дизайнеров (будь то за плату или просто для профессионального развития), то есть у вас будет возможность показать компаниям и клиентам, что вы можете делать, где бы вы ни находились на вашей карьере.
Мы написали о сайтах, на которых вы можете разместить свой контент портфолио веб-дизайна, как создать свой собственный сайт портфолио веб-дизайнера, и какие проекты должны быть в вашем портфолио веб-дизайна … но как именно ваше портфолио должно выглядеть ?
Чтобы вдохновить вас на то, как вы можете воплотить свои проекты в области веб-дизайна в жизнь, мы собрали 35 примеров портфолио для веб-дизайнеров. Комбинируйте идеи, которые вы видите в этих примерах портфолио веб-дизайна, и вы обязательно соберете идеальный способ представить свою собственную работу.
И не забудьте скачать наше бесплатное руководство для начинающих о том, что поместить в ваш технический портфель , в верхней или нижней части этой страницы. Когда вы будете готовы применить свое вдохновение к работе, это будет бесценный ресурс, который вы сможете иметь под рукой.
1. VITA Web Design


Портфолио веб-дизайна Dist lemoto развивает творческое видение туристического сайта и детально описывает, как продукт будет выглядеть на экранах компьютеров и мобильных устройств.
2.Повседневный WiFi


Этот пример портфолио веб-дизайнера от Linwu Wang позволяет своей работе в области веб-дизайна говорить за себя, но он дополнен эффективными цитатами, которые помогают объяснить подход и дизайн проекта.
3. Конференция Award, 2019,


Пример портфолио веб-дизайнера Adoratorio Studios объединяет логотипы, наборы шрифтов и фотографии, чтобы показать, как сущность бренда превращается в законченный веб-дизайн.
4. Carte Noire


Хотя вы хотите, чтобы ваш дизайн был звездой в любом портфолио веб-дизайна, пример портфолио Артема Винтовкина показывает, как немного пояснительного текста может иметь большое значение для обучения вашей аудитории и повышения эффективности вашей работы.
5. Семя одуванчика


Портфолио дизайнера Елены Сахаровой дает четкое представление о том, как бренд клиента напрямую трансформируется в дизайн своего цифрового продукта.
6. FINER Мебельный дизайн сайта
Этот пример портфолио для веб-дизайна — это образец того, как продемонстрировать весь процесс проектирования, от концепции до наборов шрифтов, сетки и цветовой палитры, до отображения макетов на экранах ноутбуков, планшетов и мобильных устройств.
7. NATIF — брендинг и веб-дизайн
Портфолио дизайнера Алексея Тишина показывает, как вы можете представить корпоративный дизайн, объясняя процесс создания прототипа потенциальным клиентам или работодателям.
8.Концепция дизайна веб-сайта ACRONYM
Если вам интересно, как представить концептуальный редизайн сайта в полном объеме, посмотрите этот пример портфолио для веб-дизайна от Gurskiy & Radkovets Design Studio.
9. Фантастические звери: преступления веб-концепции Гриндельвальда
Когда вы ищете проект портфолио для веб-дизайна, чтобы продемонстрировать свои навыки, вам никогда не помешает заняться брендом или интеллектуальной собственностью, которые люди знают и любят. Джордж Джишкариани попробовал дизайн сайта «Фантастические звери».Подобрать что-то веселое и знакомое для других, как это, — это хороший способ привлечь внимание клиента, а затем поразить его своей работой.
10. Lexus: потрясающий опыт
Портфолио веб-дизайна Clément Pavageau — это пример того, как передать дух бренда, перенести его на компьютерные и мобильные экраны в виде цифрового проекта и показать потенциальным клиентам, как работает ваш дизайн.
11. Столица Белого Замка
Этот пример портфолио для веб-дизайнеров от Andrew Kos — это простой и понятный способ обмена веб-дизайнами для бизнес-клиентов.
12. ПРОДИЗАЙН Сайт
Риккардо Вичентелли начинает этот портфельный пример веб-дизайна с краткого текстового введения, описывающего назначение и его цели дизайна, а затем позволяет своему дизайну делать остальную часть разговора.
13. Описание фирменного стиля и маркетинг сайта
Портфолио веб-дизайна Ramotion стильно и стильно сочетает зрителя от дизайна бренда до готового продукта.
14. Добро пожаловать TAG Веб-сайт
15. Декор Веб-сайт
Встроенная стилизованная тематика (в данном случае мебель) поможет веб-дизайн-проектам в вашем портфолио поп.Если вы выполнили какие-либо дизайнерские работы, демонстрирующие особенно хорошо выглядящие продукты, обязательно включите их, и если вы ищете практические или концептуальные проекты, чтобы дополнить свое резюме, сделайте приоритетным проектирование сайтов для классных вещей.
16. Уральские авиалинии
Простой и эффективный пример портфолио для веб-дизайна от Валерия Че — проблема и решение изложены кратко, и проект показывает, как дизайн связывает все это вместе.
17. A + Галерея архитектуры и дизайна
Если вы можете представить единую идентичность бренда и смешать несколько анимационных эффектов, чтобы подчеркнуть вашу работу, у вас будет портфолио для веб-дизайна A +, как в этом примере от Efir Media.
18. Трой Сиван Сайт
Александр Мату показывает, как вы можете собрать свой собственный пример портфолио для веб-дизайнеров, вдохновившись своей повседневной жизнью. В данном случае это был альбом Troye Sivan. Посмотрите, что вы можете придумать из ваших собственных увлечений и интересов.
19. Децентрализованные сети знаний
Пример портфолио веб-дизайна в стиле «пошагового руководства» Агнешки Зимолаг знакомит зрителей с тем, как работает продукт, и как его дизайн имеет основополагающее значение для его функций.
20. Веб-сайт и приложение NERA
Dist lemoto использует минималистский подход к представлению портфолио веб-дизайна в этом примере, позволяя дизайну говорить полностью за себя.
21. Puma Interaction Design
Концепция редизайна Sujung Kang от Puma — это клиника о том, как представить работу над существующим брендом в своем портфолио для веб-дизайна.
22. Hdac Tech Website
Hoyoung Choi дает пример того, как продемонстрировать технический дизайн веб-сайта в этом портфолио для веб-дизайнеров.
23. Второй Pétale
С другой стороны, Джонатан Да Коста подчеркивает, как заставить технический аспект портфеля веб-дизайнеров отойти на задний план, чтобы сосредоточиться на креативных элементах для нетехнологически ориентированных клиентов.
24. Веб-сайт Bewegen
Вот вдохновение для свежей, чистой, веб-презентации дизайна от Локомотива.
25. Приложение для умного дома
Пример портфолио Виктора Токаренко для веб-дизайнера — пример того, как представить проект только для приложения.
26. Uinetry
Это портфолио веб-дизайнеров от Hrvoje Grubisic — яркий пример повествования брендов через веб-дизайн.
27. Концепция веб-сайта TSM
STRV Team предлагает еще один пример самостоятельных проектов редизайна, которые вы можете добавить в свое портфолио веб-дизайна, чтобы показать клиентам работу, которую вы можете сделать.
28. Rettos Digital Agency
Adency показывает, как разбить смелый веб-дизайн на примере портфолио оптимизированного веб-дизайнера.
29. Скандинавская клиника веб-дизайна
Пример портфолио веб-дизайнера студии Balsam включает карту сайта дизайна вверху, а затем примеры дизайна в действии.
30. G9 UX / UI Обновление
Этот пример портфолио веб-дизайна от Plus X предлагает несколько вариантов дизайна для одного проекта.
31. Заха Хадид Архитекторы
Портфолио веб-дизайнера Сергея Павлова начинает с видео контента и завершает полный дизайн.
32. М-ишка
Студия дизайна «Метаклиника» приглашает зрителей путешествовать от бренда / продукта к дизайну на этом примере портфолио для веб-дизайнеров.
33. Аквамен 2018
Дизайн бренда и сайта Andriy Bata от Aquaman — это еще один пример самостоятельного проекта, который можно добавить в портфолио для веб-дизайна.
34. Кабу
Это портфолио для веб-дизайнеров Олега Андреева показывает, как сделать продукт главным элементом веб-дизайна.
35. Фурнитура
Николай Попов использует этот пример портфолио для веб-дизайна, чтобы показать, как чистый минималистичный дизайн может сочетаться с минималистским представлением портфолио для веб-дизайнеров.
Если вы готовы начать работу в своем собственном портфолио веб-дизайнеров, не забудьте скачать бесплатное руководство для начинающих по тому, что добавить в ваш технический портфель , в верхней или нижней части этой страницы. Вы уйдете с жизненно важным ресурсом, который поможет вам на каждом этапе публикации и публикации своей работы в Интернете.
И если вы ищете навыки, необходимые для создания собственных проектов веб-дизайна, ознакомьтесь с нашими курсами по веб-дизайну и визуальному дизайну. Эти онлайн-занятия предназначены для завершения в течение трех месяцев, тратя всего лишь час в день на материалы, и научат вас всему, что вам нужно знать, чтобы разбираться в технологиях как веб-дизайнер.
,Ваше портфолио дизайнеров представляет собой окно в мир для просмотра вашей работы и оценки вашего таланта, навыков и опыта. Являетесь ли вы графическим дизайнером, дизайнером продукта, иллюстратором, веб-дизайнером или мультимедийным художником, дизайнерские портфолио — это призма, через которую дизайнеров постоянно оценивают новые клиенты и потенциальные работодатели. Большой портфель дизайнерских решений может помочь вам добиться успеха, открыть новые возможности и получить именно ту работу, которую вы хотите.Тем не менее, неудача в достижении наилучшего результата с вашим портфолио дизайна может привести к отказам и заклинанию.
Учитывая, что это может сделать или сломать вашу карьеру, создание вашего портфолио дизайна само по себе становится самым важным дизайнерским упражнением вашей карьеры. Поскольку веб-сайты портфолио онлайн-дизайна становятся средой представления вашей работы по умолчанию, важно убедиться, что вы понимаете, что нужно и чего не нужно делать на успешном веб-сайте портфолио дизайна. Ранее мы составили всеобъемлющее руководство по 20 профессиональных советов, которым должен следовать каждый дизайнер, чтобы создать успешный веб-сайт портфолио для онлайн-дизайна.
Однако, просто следовать любому руководству недостаточно. Вы также должны думать нестандартно, найти свое собственное выражение и выяснить, как представить свою работу наилучшим образом. Вот где немного вдохновения пригодится. В Pixpa мы стали свидетелями (и помогали) тысячам дизайнеров по всему миру создавать свои веб-сайты, посвященные дизайну. Мы составили список наших любимых веб-сайтов, посвященных дизайну, которые вы можете изучить и поучиться у них.
Создайте свой портфель сайта за считанные минуты.Нет кодирования или кредитной карты не требуется.
Достигайте большего с интегрированным ведением блогов, проверкой клиентов и электронной торговлей
Вот наш выбор из 24 лучших сайтов портфолио дизайна для вашего вдохновения.
1. Конструкции МДЗ

MDZ — дизайнерская студия лондонского дизайнера Стейси Мендез. Стейси работала над целым рядом дизайнерских проектов, включая дизайн продукта, графический дизайн и дизайн бренда. На веб-сайте ее портфолио перечислены ее работы в структурированном сеточном формате, который расширяется до подробного примера проекта для каждого проекта.
2. Маркус Артис

Дизайнер брендов и упаковки, он-лайн портфолио Маркуса Артиса является простым. Маркус производит отличное первое впечатление с сильным, ярким использованием своего собственного брендинга. Сайт представляет его портфолио через простые, полные галереи изображений, которые легко просматривать.
3. Поддельные медовые картинки

Fake Honey Pictures — команда по производству фильмов и фотографий, базирующаяся в Ванкувере и Нью-Йорке, работающая над изобразительным искусством, документальными и коммерческими проектами.В портфолио, состоящем в основном из видеопроектов, Fake Honey использует мультимедийную галерею на основе сетки в качестве домашней страницы, с помощью которой вы можете просмотреть и просмотреть видео прямо на своем веб-сайте.
4. Крис Таммар
 Дизайнер
ДизайнерКрис Таммар представляет свой многогранный портфель графических дизайнеров на простом, интуитивно понятном веб-сайте. Собственный дизайн логотипа Таммара придает его графическому веб-сайту свой характер и выделяет его. Чистая квадратная сетка на домашней странице помещает его рабочую сцену и представляет его портфолио без суеты.Крис дополняет сайт своего портфолио четкими ссылками на его биографию и контактные данные.
Подсказка. Веб-сайт Криса Таммара является прекрасным примером того, что «меньше значит больше», и в нем всего три ссылки, которые представляют его портфолио, биографию и контактные данные.
5. Брендан Даулинг
 Креативный директор
Креативный директор, Брендан Доулинг, использует простой подход к представлению своего дизайнерского портфолио. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню сайта.Это облегчает доступ посетителей к его работам и выделяет круг клиентов и проектов, над которыми он работал.
6. Сделано Архитекторов

Made Architects — это многопрофильная дизайнерская фирма с проектами в области архитектуры, дизайна интерьера и дизайна мебели. На веб-сайте портфолио Made представлены их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по отдельным проектам. Страницы Made’s About хорошо структурированы: их видение, команда, награды и выставки создают свой опыт.
7. Эллисон Братник

Allison Bratnick — независимый графический и продюсерский дизайнер из Боулдера, штат Колорадо. Элисон выбирает динамическую сетку на главной странице своего веб-сайта, посвященного графическому дизайну. Элисон использовала анимированные картинки в сетке, чтобы придать ей динамичный, интересный вид.
8. Минфэй Ян
 Игровой дизайнер
Игровой дизайнер, Mingfei Yang, использует черный фон в качестве основы для отображения своего портфолио работ по дизайну игр. Работы Mingfei резкие и сюрреалистичные, а черная основа с четким представлением одного изображения за раз делает исследование его портфолио захватывающим.
9. Greene Bean Designs

Greene Bean Design — дизайнерская студия Рэйчел Грин, графического дизайнера, работающего и живущего в Филадельфии. Веб-сайт портфолио Рэйчел по графическому дизайну сфокусирован на демонстрации ее работы в области полиграфии в действии в реальной жизни Четкая направленность, категории проектов и минимальная эстетика делают сайт-портфолио Rachel интересным для изучения.
10. Элизабет О’Мара

Элизабет О’меара — графический дизайнер, в настоящее время работающий в качестве ведущего дизайнера графики / упаковки для одного из лучших мыла и туалетных принадлежностей.Ее обширное портфолио в области дизайна упаковки, наряду с другими ее работами, красиво представлено на ее веб-сайте, посвященном графическому дизайну, на главной странице которого находится горизонтальная прокрутка. Визуальный дизайн веб-сайта минималистичен и использует приглушенную палитру пастельных цветов, которая дополняет портфолио Элизабет.
11. Ким Деро
 Графический дизайнер
Графический дизайнер, портфолио графического дизайна Кима Деро оживает благодаря его чистому минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные образы портфолио Ким.Множество негативного пространства, последовательность в стиле изображений портфолио и недооцененный, простой дизайн веб-сайта портфолио делает онлайн-портфолио Kim победителем.
12. Обладатель

Obladee — британская дизайнерская студия, специализирующаяся на брендинге. Простой и удобный в своем роде веб-сайт портфеля Obladee представляет этот бриф, представляя избранные дизайнерские проекты бренда в прямоугольной сетке размером 3×2 прямо на главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте с большим количеством изображений и описанием проекта, доступным для каждого проекта.
13. Брэндон Перес

Онлайн-портфолио Брэндона Переса в области графического дизайна отлично показывает его разнообразный ассортимент на домашней странице. Брэндон использует привлекательную комбинацию зеленого и серого цветов с сильной типографикой, чтобы создать высокую ценность отзыва. Макет сайта остается простым, но умным с фантастическим использованием небольшой сетки на главной странице.
14. Джастин Мельцер

Джастин Мельцер использует динамическую сетку для представления своего портфолио графического дизайна.Джастин делает навигацию по своему веб-сайту простой и небольшой и фокусируется на своих портфельных проектах, ко всем из которых можно получить доступ непосредственно с его домашней страницы веб-сайта.
15. Брук Перриман

Сайт портфолио графического дизайна Brook Perryman является прекрасным примером того, как графический дизайнер должен подходить к своему сайту портфолио. Брук ясно излагает свои сильные стороны прямо на главной странице, имеет хорошо подготовленный раздел портфолио, который демонстрирует ее работу, включает в себя раздел отзывов клиентов и раздел био / резюме и контактов, который хорошо продуман и представляет всю необходимую информацию четко.
16. Хизер Уайлд

Instructional Designer, веб-сайт портфолио Хизер Уайльд именно учебный. Хизер дает подробную информацию, в которой подробно описывается краткое содержание, процесс и результаты каждого проекта. Она также связывает все свои проекты с живыми, работающими демонстрациями и предоставляет подробности о своих собственных сертификатах. Оба из них, хорошо работают для Хизер в установлении ее авторитета и опыта.
17. Мэтью Парк

Портфолио веб-дизайнера Мэттью Парка представляет его работы по цифровому искусству, проекты веб-дизайна и проекты UI / UX через вертикальные прокручивающиеся галереи с большими изображениями и подписями к каждой работе.
18. Линг К

Портфолио бренда Ling K по дизайну и коммуникационному дизайну ярко, красочно и динамично. Онлайн-портфолио Ling предлагает ее работы благодаря чистому минималистичному интерфейсу и большим сеткам, которые побуждают посетителей переходить по ссылке, чтобы увидеть детали проекта.
Подсказка: Лин К делает отличную работу, демонстрируя свое портфолио графического дизайна с помощью ярких образов. Она использует реальные изображения или создает настоящие макеты, чтобы продемонстрировать свой дизайн в действии
19.Инаки Дизайн мебели

Inaki — студия дизайна мебели, базирующаяся в Гватемале. Сайт Inaki также следует минималистичному, чистому стилю дизайна, который он использует для своей мебели. Предметы мебели представлены в виде больших изображений, которые представляют мебель в красиво сфотографированной обстановке.
20. Линдсей Заутке

Линдсей живет в Колорадо и продолжает свою профессиональную карьеру. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и эффектные проекты для бизнеса, чтобы помочь им достичь своих целей.
21. Майкл Коллинз

Получив степень магистра в области кино в Калифорнийском университете, Майкл продолжил карьеру в области дизайна. Он верит в то, что задает правильные вопросы и сочетает действенные идеи с воображением и открытостью, прежде чем начинать большой проект. Благодаря своей работе Майкл руководил разработкой отмеченных наградами продуктов.
22. Амелия Абромайтис

Амелия работает профессиональным стратегическим специалистом по коммуникациям и графическим дизайнером более 15 лет.Она изучала графический дизайн в колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
23. Тида Унгтракул

Тида училась в Колледже изящных искусств в Таиланде и в Художественном колледже Новой Зеландии. Она работает иллюстратором и графическим дизайнером и любит создавать забавные и причудливые рисунки. Она открыта, чтобы учиться и открывать новые способы улучшить свои навыки.
24. Алисса Джонсон

Алисса живет в Висконсине и с детства увлекается дизайном.Она изучала дизайн интерьера в Университете Саус Бэнк в Лондоне. Алисса хочет расти и зарабатывать на жизнь в сфере художественного дизайна интерьера.
Pro tip: Если вы демонстрируете дизайн продукта, лучше всего сфотографировать его в реальных условиях и представить яркие образы фактически используемого продукта.
Важно видеть, как другие дизайнеры собирают свои веб-сайты портфолио (см. Дополнительные примеры) — учиться у них, прежде чем приступить к созданию своего сайта портфолио дизайна.Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как подходить к созданию собственного веб-сайта портфолио.
Возьмите бесплатную 15-дневную пробную версию на Pixpa, чтобы создать свой сайт портфолио дизайна.
Делитесь своими комментариями и любыми сайтами дизайна портфолио, которые вы любите в комментариях.
Понравился этот пост? Поделитесь этим сейчас.
,Существует множество впечатляющих дизайнерских портфолио. Чтобы выделиться среди множества примеров портфолио, важно серьезно подумать о вашем присутствии в Интернете.
В этой статье мы собрали лучшие портфолио дизайнеров, как от студий, так и от независимых дизайнеров. Все эти примеры очень разные, но все они выделяются, будь то умное использование анимации, необычная и запоминающаяся эстетика или просто восхитительный пользовательский опыт.
Когда дело доходит до вашего портфолио, вам не нужно быть креативным директором или веб-дизайнером суперзвезды; Как и большинство дизайнерских работ, творческий подход и инновационное мышление помогут вам в этом. Для тех, кто не очень разбирается в технологиях, наш путеводитель по лучшим создателям сайтов и наши любимые темы портфолио WordPress помогут вам на вашем пути. Кроме того, вот несколько главных советов по содержанию на вашем сайте портфолио. Или, если вы уверены, что создаете свой собственный дизайн портфолио, изучите наш сводный список лучших услуг веб-хостинга, чтобы убедиться, что вы получаете лучшее предложение.
Итак, ознакомьтесь с этими вдохновляющими примерами портфолио онлайн-дизайна, которое, мы надеемся, вдохновит вас на создание собственного шедевра. Конечно, конечная роль портфолио дизайнеров состоит в том, чтобы получать больше работы, поэтому не пропустите нашу работу по дизайну, если вы ищете новую роль.
01. Робин Мастромарино
(Фото: Робин Мастромарино)Парижский дизайнер интерфейсов Робин Мастромарино постоянно обновляет свой сайт дизайна. Интригующий эффект на его домашней странице заставляет проекты выглядеть так, как будто они на колесах, судя по всему с некоторыми приятными штрихами пользовательского интерфейса.В рамках каждого конкретного примера изображения также слегка деформируются при прокрутке. Хотя это не подходит для каждого креатива, учитывая, что Mastromarino специализируется на дизайне пользовательского интерфейса, это поражает всех правильных нот.
02. Active Theory
(Фото: Active Theory)Посещение веб-сайта портфолио Active Theory похоже на вход в совершенно новый мир. Дизайн воплощает в себе капризную эстетику Blade Runner — и даже очень успешно. От анимации домашней страницы с настройкой настроения с активируемыми мышью эффектами сбоев до триповой страницы «О» все прекрасно работает вместе.Студия обеспечивает чистоту своих страниц проекта, причем каждый пример содержит полноэкранную анимацию с кратким изложением и соответствующими ссылками на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
03. Velvet Spectrum
(Фото: Velvet Spectrum)Velvet Spectrum — это онлайн-прозвище визуального художника и дизайнера Люка Чойса. На своей домашней странице Люк упростил ситуацию с помощью набора супер-красочных миниатюр, которые привели к тому, что наглядные примеры его работ были представлены в супер-размере для максимального эффекта.Черный фон держит вещи в чистоте и помогает работе сиять. Простой, но очень эффективный дизайн портфолио.
04. Locomotive
(Изображение предоставлено: Locomotive)Это впечатляющее портфолио дизайнеров из студии Locomotive, расположенной в Квебеке, Канада. Имея команду, специализирующуюся на создании выдающегося цифрового опыта, имеет смысл, что этот сайт-портфолио действительно великолепен. Игривые анимации оживляют дизайн всего сайта (не только на главной странице).Кажется, что усилия и мысли были вложены в каждый элемент, от причудливой обработки меню гамбургеров до неожиданных анимаций на странице «О программе».
05. Studio Thomas
Студия Thomas, названная в честь двух своих креативных директоров Томаса Остина и Томаса Кумбса, представляет собой студию в Восточном Лондоне, которая создает визуальные коммуникации для физических и цифровых миров, а ее сайт идеально отражает исследовательский и экспериментальный подход. Это великолепный пример веб-дизайна Brutalist с множеством свистов; нам особенно нравится 3D каркасная модель кафе Pamban, в которой вы можете перемещаться с помощью мыши.
06. Buzzworthy Studio
Buzzworthy Studio позиционирует себя как крутая цифровая студия в Бруклине, и ее сайт представляет собой чертову визитную карточку, демонстрирующую великолепные веб-методы с самого начала. Великолепная типографика и анимация объединяют, чтобы привлечь ваше внимание, а пристальное внимание к эстетике означает, что вы будете присматривать за всеми проектами Buzzworthy.
07. Ксавье Куссо
Барселонский дизайнер Ксавье Куссо до недавнего времени был старшим арт-директором в Vasava, но сейчас он работает на полную ставку с потрясающим портфолио — созданным Burundanga Studio — чтобы показать свои работы яркими цветами , типография в вашем лице и практически каждый трюк анимации и параллакса в книге.
08. Merijn Hoss
(Изображение предоставлено: Merijn Hos)Этот следующий портфель проектов не так ярок, как примеры, которые мы исследовали до сих пор, но он все еще очень эффективен. Иллюстратор и художник Мерин Хосс создает прекрасные психоделические произведения искусства, но в целом использует более урезанный и традиционный подход к отображению своих работ в своем портфолио онлайн-дизайна.
Красочные миниатюры появляются на чистом, похожем на галерею белом фоне, который когда-то щелкает, показывает большие изображения проекта и краткое описание.Доказательство того, что вам не нужны все навороты, чтобы создать отличный пользовательский опыт.
09. RoAndCo
(Фото: RoAndCo)RoAndCo — это студия в Нью-Йорке, основанная креативным директором Роан Адамс. Команда предлагает великолепно разработанные решения в области дизайна, брендинга и креативных решений для клиентов, преимущественно из сферы моды, красоты, технологий и стиля жизни.
В соответствии с идеями работы студии, просмотр веб-сайта RoAndCo является опытом сам по себе.Проекты представлены почти в стиле журнала. Веб-сайт RoAndCo позволяет тщательно просматривать продуманное портфолио, которое зритель может просматривать в виде разделенных изображений, анимированных веб-презентаций и полноэкранного видео. Его приятно просматривать в браузере и на мобильных устройствах.
Полное отсутствие информации о любом проекте немного раздражает, но, тем не менее, RoAndCo создал хорошо продуманный, запоминающийся пользовательский опыт.
10. Лесли Дэвид
(Фото предоставлено: Лесли Дэвид)Дизайнер Parsian, иллюстратор и арт-директор Лесли Дэвид создает красивую и интригующую работу с этим «je ne sais quoi», который знают только французы.Она размещает свою работу в прямой манере с липкой навигацией левой руки, сопровождаемой смесью статических и анимированных миниатюрных изображений GIF, которые дополняют причудливый характер ее работы.
11. ToyFight
Манчестерская студия ToyFight использует ряд фантастических эффектов — от прокрутки параллакса до анимированных переходов и даже 3D-версий создателей, сражающихся друг с другом. Все это может угрожать сокрушить реальную работу на шоу, но, поскольку она выполнена с таким визуальным юмором и шалостью, это радость для изучения.
12. Том Бискуп
Арт-директор Онлайн-портфолио Тома Бискупа — дело сдержанное и стильное. Используя анимированное изображение заголовка для быстрого привлечения зрителя, сайт видит остальную часть работы Biskup, которая представлена за смесью больших статических и анимированных миниатюр, которые ведут зрителя к более подробным примерам. Дизайнерский портфель Бискупа действует как самостоятельное произведение, наглядно демонстрируя его талант в художественном направлении.
13. Made Thought
(Фото: Made Thought)Мощный современный дизайн Made Thought ведет туда, куда следуют другие.Первоначально студия выбрала домашнюю страницу, на которой отображалось видео, в котором циклически просматривались рабочие образцы в сверхбыстром темпе, но заменило это решение чем-то более спокойным, менее безумным и гораздо более приятным для изучения.
Новая домашняя страница прокручивает (медленно) красивые кадры недавних проектов с лозунгом, чтобы суммировать каждый из них. Затем посетители могут вникать в другие образцы работ через поразительную типографскую навигационную страницу, которая находится на вкладке «исследовать».
14. Mister
(Фото предоставлено: Mister)Студия полного цикла Mister привлекает внимание зрителей благодаря уникальному подходу на своем сайте портфолио дизайна.Левые две трети заняты прокруткой анимации основных моментов проекта, в то время как правая треть передана рекламному объявлению о студии (клиенты, пресса, специалисты и т. Д.). Этот третий прокручивается отдельно от остальных на странице, создавая эффектный эффект. Это также умный способ показать свою работу и студийную информацию одновременно.
15. Marleigh Culver
(Изображение предоставлено Marleigh Culver)Веб-сайт дизайнера и художника Marleigh Culver — это простое дело, которое демонстрирует, насколько тщательно продуман выбор цвета и шрифта в сочетании с простой компоновкой и навигацией, являются ключом к любому успешному портфолио онлайн дизайна.
Несмотря на простоту своей работы, работа Marleigh демонстрирует большой эффект благодаря использованию больших быстро загружаемых изображений, что позволяет быстро перемещаться по ним.
16. Малика Фавр
(Фото: Малика Фавр)Смелая и красивая работа иллюстратора Малики Фавр демонстрирует большой эффект в ее портфолио онлайн-дизайна. Она использует полноэкранный гобелен миниатюр (некоторые из которых являются анимированными), чтобы побудить посетителей просмотреть работу более подробно.После щелчка мышью миниатюры показывают полноэкранную галерею презентации работ, размещенных на бесплатных цветных фонах, которые демонстрируют работу с большим эффектом.
17. Studio Myerscough
Присутствие в сети дизайнерского светильника Morag Myersough действует как скорее визитная карточка онлайн, чем веб-сайт. Он состоит из одной простой целевой страницы с тремя значками, связывающими ее учетные записи электронной почты, Instagram и Twitter.
Это действительно современный подход от очень авторитетного и уважаемого ветерана отрасли, который очень эффективно использует социальные сети, чтобы добиться успеха в работе и в процессе.
Хотя это довольно экстремальный пример, многие креативщики сейчас используют социальные сети в качестве основного средства не только для продвижения, но и для демонстрации своей работы.
18. Panda Yoghurt
Дуглас Боуден, также известный как Panda Yoghurt, является отмеченным наградами режиссером-дизайнером и 3D-художником, ответственным за некоторые действительно потрясающие работы в области кино. Веб-сайт Дугласа — это ультрачистое и современное дело с крупномасштабными превью и скользкими анимированными ролловерами, которые прекрасно сочетаются с его работой.
Представление самих проектов ясное и краткое, с кратким описанием и прокруткой. Все это отображается на четком белом фоне, который не оставляет ничего, что могло бы отвлечь зрителя от потрясающих движений на дисплее.
19. Pollen
Сайт агентства цифрового брендинга Pollen — это привлекательная и привлекательная презентация. Он использует целый ряд современных техник, от полноэкранного видео до прокрутки параллакса и прекрасно представленных миниатюр, которые реагируют при переворачивании.
Большие цитаты из студии пронизаны по всей целевой странице, эффективно редактируя презентацию работы студии и добавляя дополнительный уровень вовлеченности.
Следующая страница: 20-28 в нашем списке великолепных дизайнерских портфолио
,