Создаем портфолио с помощью WordPress плагина Projects от WooThemes
Плагин Projects от WooThemes разработан специально для создания портфолио на сайтах WordPress.
Вкратце, он позволяет создавать категории, галереи, данные о клиенте, URL-адрес проекта. Но эти возможности можно расширить с помощью различных хуков, фильтров и шаблонов.




Смотрите также:
- Как создать успешный сайт-портфолио на основе WordPress
- CleanPort — новая доступная тема WordPress для бизнеса и портфолио
- FlatPack — новая бизнес-тема для сайта портфолио на WordPress
- 27 профессиональных тем WordPress для сайта портфолио
- 13 лучших бесплатных тем WordPress для портфолио в 2014 году
Сегодня мы поговорим о том, как создавать базовые портфолио онлайн с помощью плагина Projects, и сделаем это для воображаемой дизайнерской компании. Но плагин подойдет и для сайтов различных тематик, как например:
- Для копирайтеров. Для демонстрации собственных работ.
- Для веб-дизайнеров. Для добавления списка клиентов.
- Для репетиторов/тренеров/коучеров. Размещение в портфолио своих учебных кейсов или историй успеха.
- Живописцам. Создание портфолио своих работ.
Установка и настройка плагина Projects


Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Для настройки Projects необходимо использовать несколько простых параметров. После установки вы увидите следующее диалоговое окно:


Нажмите на ссылку для перехода на страницу настройки плагина.
Страница плагина
В выпадающем списке меню будут все станицы вашего сайта на WordPress — основные или же архивные.
Лучше всего создать пустую страницу. Для этого перейдите в раздел «Страницы» и добавьте новую пустую страницу. Ее можно назвать как вам угодно, но в этом руководстве мы дадим ей имя «projects». По желанию можете разместить на этой странице контент.
Изображения
Остальная часть настроек на этой странице касается изображений. Вам доступны:
- Архивные изображения: они отображаются на основной или на архивной странице.
- Одиночные изображения: основное изображение в отдельных записях.
- Миниатюры: если вы будете менять миниатюрные изображения после добавления любого проекта, то вам придется возобновить ваши миниатюры (или их размер может быть изменен). В интерфейсе WordPress не предусмотрено восстановление миниатюрных изображений, но к счастью, для этого существует специальный плагин — Regenerate Thumbnails. После изменения миниатюры зайдите в раздел меню WordPress «Инструменты» и выберите «Regen. Thumbnails». На появившемся экране нажмите на кнопку «Восстановить все миниатюры». Это может занять несколько минут, особенно, если у вас много изображений.
После этого нажмите на кнопку «Сохранить изменения».
Добавление, редактирование, удаление
Если вы уже добавляли ранее записи или страницы на WordPress, то этот процесс будет уже привычным для вас. На этой странице вам нужно внести следующие данные:
- Title: название вашего проекта. Например, «Tutsplus Website».
- Description: WYSIWYG редактор для текста-описания вашего проекта.
- Categories: более подробно категории описаны ниже.
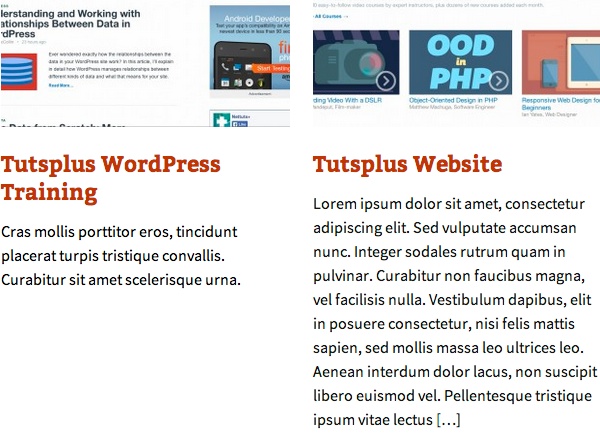
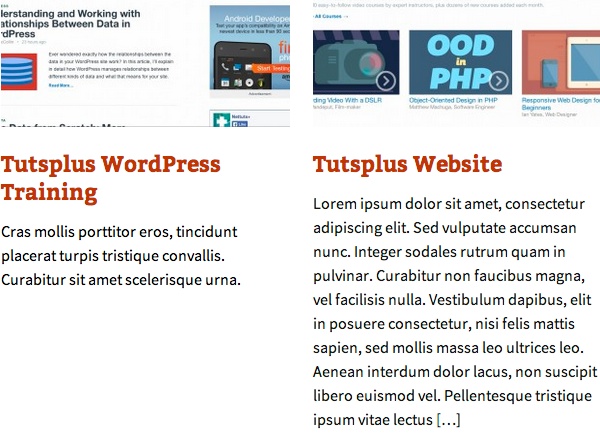
- Project Gallery: галерея позволяет загружать или выбирать изображения с вашей галереи WordPress для использования в проекте. По умолчанию эти изображения размещены слева от текста. Они не являются обязательными, так как могут не подходить ко всем проектам. Например, если вы – копирайтер, то вам не нужно перегружать свое портфолио картинками. Для добавления изображений из галереи нажмите на «Добавить изображение из галереи». Так вы сможете загрузить либо уже имеющиеся в вашей галерее изображения, либо нажать на вкладку «Загрузить» и перетащить новые. За один раз можно выбрать сразу несколько изображений для загрузки.
- Project Cover Image: они похожи на миниатюрные изображения на стандартных страницах или в записях WordPress, а отображаются на архивной странице Projects и вверху страниц Projects. Используются так же, как и галерея со стандартным медиа-загрузчиком WordPress.
- Project Details: этот раздел имеет два поля ввода — клиент и URL. Оба являются необязательными, но достаточно удобными для многих портфолио, особенно если вы показываете работы для клиентов. Он отображается на страницах Projects под текстом-описанием.
- Project Short Description: краткое описание служит в качестве сниппета, который отображается на архивной странице (и очень напоминает отрывок из записи). Не является обязательным, и если вы не внесете здесь никакой информации, то в качестве сниппета отобразится кусочек текста из детального описания. Ниже приведен пример такого текста.


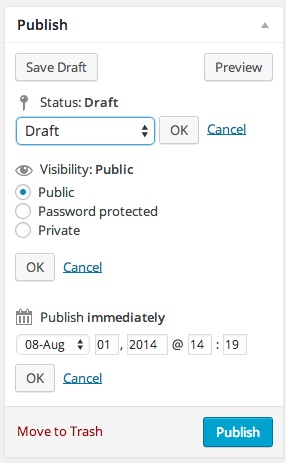
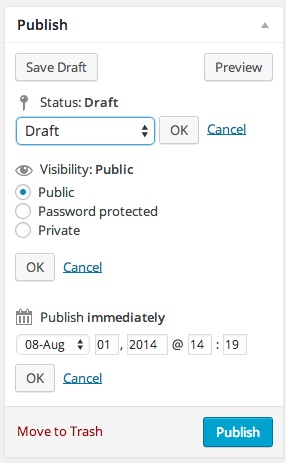
Все страницы плагина Projects ничем не отличаются от стандартных страниц WordPress. Можно выставить статус — черновик, на утверждении или опубликовано; видимость — открыто, защищено паролем, личное; и параметры публикации — опубликовать сейчас или запланировать. Эти параметры доступны в админке записи справа в окне «Опубликовать» при добавлении Проекта и при нажатии на «Редактировать запись» рядом с соответствующим заголовком.


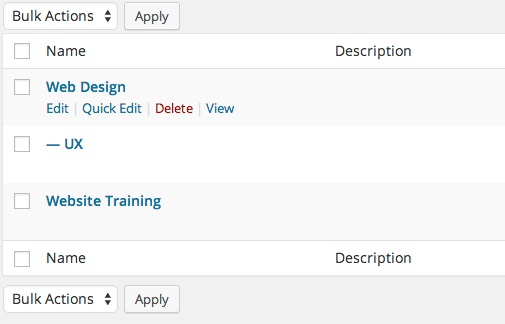
Чтобы удалить или отредактировать Projects зайдите в раздел «Все проекты» в меню «Проекты». Кликните на название проекта и отредактируйте его. После этого появиться такой же скрин, как и при добавлении проекта. Внесите всю необходимую информацию и нажмите на кнопку «Обновить» для сохранения всех изменений.
При нажатии на «Отправить в корзину», вы удалите записи. Есть еще и другой способ. Со скрина «Все проекты» наведите курсором на нужную ссылку — «Редактировать» или «Удалить».


Но после отправки записей в корзину они еще не удалены полностью. Вверху возле страницы «Все проекты» в меню «Проекты» есть несколько ссылок:
- Все: показываются все записи (опубликованные, черновики), за исключением удаленных.
- Опубликованные: показывает только опубликованные записи.
- Черновики: показывает только черновики.
- Удаленные: показывает все удаленные записи.
Обратите внимание, что ссылки «Черновики» и «Удаленные» не будут показываться, если их не существует.
При нажатии на ссылку «удаленные», вы увидите все записи, которые вы отметили для удаления. Если навести курсором на имя записи, то сможете полностью удалить или восстановить запись.


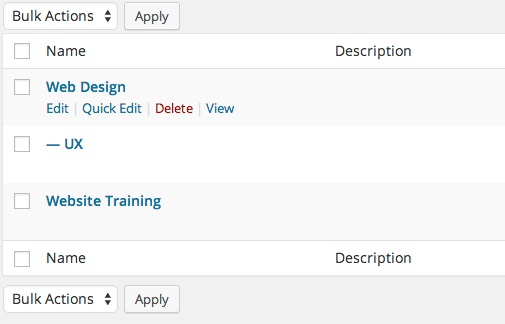
Категории
Раздел «Категории» не является обязательным, и они могут не понадобиться, если у вас есть только пару проектов. Они подходят для более объемных портфолио, чтобы пользователи смогли создать фильтр записей для просмотра.
Категории можно добавить двумя способами.
Способ первый. Категории добавляются на странице Projects, где вы увидите «Категории проекта» с перечнем категорий (если таковые есть) и ссылкой «+Добавить новую категорию». При нажатии на ссылку можно ввести имя новой категории и добавить родительскую категорию, если нужно.
Способ второй. Категории можно добавить при нажатии на ссылку «Категории» под меню «Проекты». Здесь также можно внести название категории, выбрать родительскую категорию и настроить кастомную приставку в URL-е (Slug), если необходимо.
Slug является URL-версией названия категории и заполняется автоматически (он должен находиться в нижнем регистре и состоять из букв и цифр, а также допускается наличие дефиса). Его можно изменить, если хотите, чтоб URL отличалось от названия категории.
Здесь же можно редактировать или удалять категории. Для этого наведите курсор на название категории и нажмите на «редактировать», либо «удалить». При необходимости можно также удалить несколько категорий одновременно. Для этого отметьте галочками нужные категории слева от названий самих категорий и нажмите «принять».


Виджет
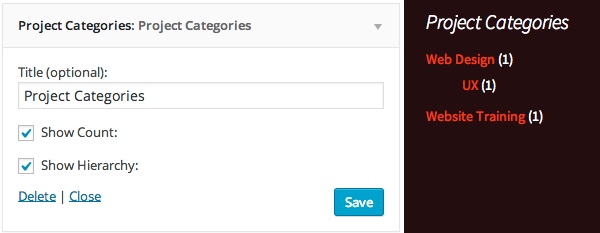
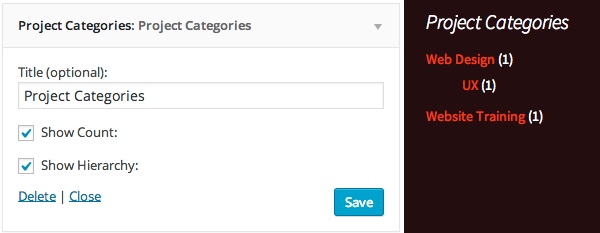
Для Projects доступен только один виджет, а именно — список категорий. Для добавления виджета зайдите в раздел «Внешний вид» → «Виджеты» в консоли сайта. Виджет называется «Project Categories» и его нужно перетащить в область виджетов, в которой вы хотите его видеть. Этот виджет имеет несколько параметров:
- Title: необязательное поле, в котором есть стандартный текст. Этот тайтл появится над списком категорий, которые отображает виджет.
- Show Count: показывает количество проектов в категории рядом со ссылкой на категорию. Если вы не хотите, чтоб они отобрались, уберите флажок.
- Show Hierarchy: это чек бокс, отмеченный галочкой по умолчанию. Так он показывает подкатегории под родительской категорией. Если же он не отмечен, то категории показываются в том же списке.
Не забудьте нажать «Сохранить» после внесения изменений.


Шорткоды
Плагин имеет основные шорткоды для отображения ваших проектов в любом месте на вашем сайте на WordPress.
Вот несколько их примеров:
[projects limit=»6″ columns=»3″ orderby=»date» order=»asc» exclude_categories=»4,6,8″]
А теперь давайте его немного разберем:
- limit: определяет, сколько проектов отобразить.
- columns: количество колонок, которые вы хотите использовать для отображения ваших проектов.
- orderby: определяет порядок проектов. В нем используются стандартные параметры порядка на WordPress. Самые главные это — дата, ID, тайтл, порядок или случайный порядок.
- exclude_categories: включает список категорий для удаления из списка. Все категории в списке должны отображаться с помощью разделенных точками ID. Чтобы быстро найти ID категории необходимо зайти в раздел «Категории» в меню «Проекты» и нажать на ссылку конкретной категории, ID которой вы ищите. В URL строке браузера вы увидите следующее:
edit-tags.php?action=edit&taxonomy=project-category&tag_ID=2&post_type=project
В этой ссылке ищем tag_ID=2. Его номер – 2.
Данный шорткод можно использовать для страниц, записей и виджетов.
Заключение


Мы рассмотрели процесс настройки Projects. А также узнали, как добавить, отредактировать или удалить страницы.


Источник: code.tutsplus.com


Смотрите также:
Portfolio — Плагин для WordPress
Portfolio is a custom post type based Responsive Filterable Portfolio showing plugin. Users can create stunning portfolio WordPress site using Shortcode [tc-portfolio].TC Portfolio is a user-friendly, fully responsive , filterable portfolio showcasing plugin.
TC Portfolio plugin works using shortcodes [tc-portfolio].TC Portfolio plugin ueses isotope Filter and Lightbox pop up.You can use this plugin to build photography portfolio websites, Designers portfolio websites ,Artist portfolio websites
Also can be add in themes PHP template using
Shortcode
[tc-portfolio]
TC Portfolio Plugin Features:
- Users can Easily install TC Portfolio Plugin.
- Responsive Filterable Portfolio Plugin
- Basic Setting panel to manage Portfolio.
- Supported all Modern browsers
- Powered By isotope.
- Custom post type — add portfolio like any post.
- Work with all WordPress theme.
- Developer friendly & easy to customize.
- Basic setting panel.
- Hide/Show filter Menu .
- Filter menu color is changeable.
- Hover overlay color is changeable.
- show or Hide the filter menu
- show / hide the Short description comes up on hover
- Lightbox pop up to enlarge media Image.
Pro Version Features:
- Multiple column 2,3,4,5.
- Short-code Generator.
- Light-box- 2 light box pop up styles.
- Transparent Hover Overly color
- 2 Navigation position
- Single Portfolio Page Template
- Related/same category Portfolio item in single Page Template
- Advanced Setting Panel
- Support within 6 hours.
- And many more
Video Tutorial
Upgrade to PRO »
Version 1.4
a. Navigation on Mobile screen CSS issue fixed
b. Mobile Screen Responsive issue solved
c. Compatible with WordPress 5.0.3
version 1.3
*HTML Div Taq Bug fixed
version 1.2
removed cursor:pointer on image overlay
version 1.1
version 1.0
- Final output after adding shortcode .
- TC Portfolio > Add New Portfolio. Then fill the respective fields.
- Add the [tc-portfolio] shortcode in any page or post. .
Video Tutorial
Use This Shortcode in any Post or Page
[tc-portfolio]
Use This Shortcode in any Page Template php File
Installing TC Portfolio is easy like a regular WordPress plugin. Here goes the step by step Guide to Install TC Portfolio plugin :
Install Plugin using WordPress Admin Panel Search Option
- In your Admin, go to menu Plugins > Add New
- Search TC Portfolio
- Click to install
- Activate the plugin
- TC Portfolio post type will show below POSTS .
Install Plugin using Upload Method in WordPress Admin Panel
- Download the latest version of TC Portfolio (.zip file)
- In your Admin, go to menu Plugins > Add New
- click on the Upload Tab
- Click on “Choose File from your Hard Disk”
- Browse and Select downloaded tc-portfolio.zip & click on ‘Install Now’ button
- Activate the plugin
- TC Portfolio type will show below POSTS
Install Plugin using FTP Manager
- Upload TC Portfolio folder with all files inside the /wp-content/plugins/ directory
- Go to WordPress dashboard > Plugins & Activate the TC Portfolio plugin
- TC Portfolio post type will show below POSTS with its owl icon.
This plugin may have worked a year ago, but it doesn’t work now. None of the recent support issue have been responded to. This should be taken off of the repository!
Looks nice and is fairly easy to work with, but… Plugin is broken and support is non-responsive or really slow. If this is the business card of the professional version, I can imagine no one will buy it.
Easy to build Portfolio using this Plugin.
TC portfolio has a quick response to the inquires on their customer service.
Hello everyone ! If anyone find any bug of any issue , Please let me know through this link before wasting time on putting a negative review . Support Link: https://www.themescode.com/support/ https://www.themescode.com/ask-question/ I will try to response as early possible . Cheers
The dev seemed nice and was initially responsive. However, that’s changed. Just know in advance and before you purchase this plugin does not play nice with a lot of Themes and Page-builders.
Посмотреть все 8 отзывов«Portfolio» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиТип записи для портфолио — Плагин для WordPress
Этот плагин регистрирует пользовательский тип записи для портфолио. Так же он регистрирует отдельную таксономию для меток и категорий портфолио. Если заданы изображения записей, они будут показаны в плиточном виде.
Этот плагин не изменяет вид записей портфолио в вашей теме. Вам нужно будет самостоятельно добавить шаблоны archive-portfolio.php и single-portfolio.php, если вы хотите изменить отображение записей портфолио.
Просто установите и включите.
- Как мне показывать записи из портфолио иначе, чем обычные записи?
Вам нужно будет немного попрограммировать, и сделать шаблоны archive-portfolio.php (для вывода нескольких записей) и single-portfolio.php (для вывода одной записи).
- Зачем ты его сделал?
Что бы пользователи темы Portfolio Press могли легче перейти на неё. И, надеюсь, для сбережения времени другим ребятам, пытающимся создать у себя портфолио.
- Этот код на GitHub?
Конечно: https://github.com/devinsays/portfolio-post-type
This is an ideal simple plugin if you want to display a portfolio. Very useful. Thanks…
Спасибо за отличный и простой плагин. Спасибо за перевод на русский язык
I wanted a portfolio that was sortable into catgories, could display multiple images and was customizable. I tried a bunch of others and most were just awful. This one fits the bill perfectly. I am happy. Thanks!
«Тип записи для портфолио» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0.0
- Update: WordPress 5.0 Editor Support (props @simube)
- Update: Use filter rather than action for dashboard glance (props @chesio)
0.9.3
- Fix notice in dashboard when used with PHP7
- Fix notice on specific screens when $screen variable not available
0.9.2
- Update post type messages for WordPress 4.4
0.9.1
- Updated translation file
- Fixes issue with thumbnail support in some themes
0.9.0
- Remove legacy support for icons
- Gamajo_Registerable interface and classes
0.8.2
- Updated .pot file for translations
- Portuguese translation by Pedro Mendonça
0.8.1
- Fix for developer notices on admin pages
0.8.0
- Fix for taxonomy body classes on portfolio posts
0.7.0
- Code refactor by @garyj
- Update icons for WordPress 3.8
0.6.2
- Fix for portfolio post type search in the dashboard. Props @pdme.
- Minor code improvement for taxonomy body class filter. Props @garyj.
0.6.1
- Taxonomy body classes when is_single(), fixes debug notices
0.6
- Added @garyj as a contributor (Welcome!)
- Updated to proper coding standards
- Updated inline documentation
- New filters for taxonomy arguments
- Added body classes for custom taxonomy terms
- Refactored code to be more DRY
- Added not_found label to portfolio tag taxonomy
- Updated translations.pot
0.5
- Use show_admin_column for taxonomies (https://make.wordpress.org/core/2012/12/11/wordpress-3-5-admin-columns-for-custom-taxonomies/) rather than a custom function
- Add author field custom post type
- Allows $args to be filtered (https://github.com/devinsays/portfolio-post-type/issues/8)
0.4
- Update to use classes
- Update supports to include custom fields and excerpts
0.3
- Added category to column view
- Added portfolio count to «right now» dashboard widget (props @nickhamze)
- Added contextual help on portfolio edit screen (props @nickhamze)
- Now flushes rewrite rules on plugin activation
0.2
- Fixes for portfolio tag label
- Fixes for column display of portfolio items
0.1
- Релиз первой версии плагина.
Portfolio Gallery — Responsive Image Gallery — Плагин для WordPress
Gallery plugin will help you more easily create portfolio gallery, image gallery, photo gallery, portfolio, photo album, gallery lightbox and slider. Gallery plugin created for persons who like to show their photos in high quality with the best gallery design.
Useful Links:
A beautiful responsive portfolios gallery. Plugin supports desktop, tablet and mobile browsers. With this plugin, your visitors can filter items by groups. Great for creating a responsive & Filterable Portfolio website. Gallery can be used to creating portfolio, but not only. You can use it to showcase your latest work and expand it to do much more. Each item of the Portfolio is able to be in multiple categories and we can link to certain filters with a url.
Customizable Overlay: There are many options to configure color and button color of the overlay, show/hide title and category, show/hide Details/Permalink/Gallery buttons on the overlay. Gutter Width option helps you change width of space between columns and opacity of thumbnails is changeable as well. There are 15 Overlay Effects: None (simply cover), Animate (slide from left to right), Hover Direction (create direction-aware move).
General Features.
- Display text overlay on bottom of feature (can be included anywhere on image using CSS, and below image using an option)
- Add an unlimited number of galleries in pages. You can add gallery via the short codes on your page as you need
- Speed, effects, locations, and more are all changeable
- Swipe support that tracks touch movements on supported devices
- Works in Chrome, FireFox, Safari, and IE6+
- Gallery animations that run smoothly on modern devices
- A interval image can be set to slide automatically every given milliseconds
- Images of different sizes are supported
- Images can «fade away» at the edge, or move to a hidden position behind the center item until they are rotated out again for the gallery
- Make your images look even more impressive
- Unlimited zooms on page. No need to alter or compromise your gallery design
- Navigate through images using the keyboard. Available key strokes are specified in the Help panel, inside the viewer
- Plugin plays nice with your existing HTML and CSS, making it a great choice for responsive layouts
- Easy file upload: You are enabled to create unlimited sub-folders for images/files and upload many images/files at one time
- You can add Launch Button to each project. This Launch Button links the project to any url
- Your portfolio gallery now gets more diverse by using Scale, Rotate, Translate and Skew effects for overlay. Plus, hover duration and delay time are configurable
The features of the premium version
- Editable themes
- Unlimited Filter colours
- Customize Border Settings
- 35 Hover Effect
- Font style — This plugin allows to change the color and font family.
- Possibility select the right and the left icons for portfolio which are for change the images by sequence.
- Different portfolio hover styles you can choose to fit them your website.
- Customize colors, animations, styles to make your portfolio gallery grids fit your website.
- Link option with both theme you can also set a read more or view button and give link into it or give the link on image.
- Possibility choose effects for hover, title, link, description and e.t.c.
PORTFOLIO GALLERY DEMO
We will keep improving our portfolio to meet your needs, and we will add more features in the future. We offer you support to help you solve any problem you encounter.
To match your website’s aesthetics, Portfolio Gallery offers you awesome options to embellish the portfolio. You can set border and shadow for the plugin. Besides, in some templates you can even adjust the color and opacity to fit your web page design.
Plugin adapts his layout to the viewing device by using a fluid grid. This way you offer a consistent user experiences across all devices. Also you can set the number of columns based on the browser width.
Beautiful hover styles are availlable for you choose. You can show title, line, link button margin item when you hover on the image. Color picker also provided so that you can freely style for your hover effect.
Effects features
The is the only one plugin in WordPress which has extraordinary features. It has 100+ effects features, which can create an unrepeatable portfolio any WordPress website. Plugin is updated regulary. It is very easy for use, as well as functions makes it ideal in your WordPress website.
Insert plugin to the WordPress page, post, widget
Every gallery could be inserted into a page, post or widget with short code.
Add Pportfolio Gallery item
Portfolio Title — Enter the name for creating a gallery.
Portfolios Option — Select your created effect in Portfolio Option.
- Albums Count — Select the count of albums. There is no limitation for images.
- Image Title — This section is mandatory. Each image must given a name.
- Select album — Select the album in that section in which you want to see your picture with name and description.
- Add image — For add a image please press Add Image button.
- Media Library — Here you will see WordPress’s previously pictures. Which during that time downloaded by you.
- Insert from URL — Also you can add images in gallery through links. You can copy the picture’s link from your Web page than install it URL section
- Image Description — It is preferable to write a description in portfolio. But it is not an essential condition. There are some options whichdo not appear the descriptions.
- Link — You must comlete this window if you want your images has links.
- After finishing click Save Image button, for save it in your gallery.
Usage Instructions
Portfolio Title – Write your Portfolio’s Gallery name. Every time for create new one , must complete this line.
Portfolio Option – Select the option that you previously created in General Option section.
Albums Count – Select for gallery several portfolio options will be.
Image Title – Name your image , which also will be heading.
Album Title – Write a title of the album.It is also designed for Menu.
Select Album – Select that album in which you want to be your entitled own picture and description.
Add Image – Use WordPress Image downloader.Add images through URL , from Media Library section or download from your PC.
Image Description – Write some information about Gallery content.
Link – It is intended for reference. Tick for opening the link in the new page or in the same page.
General Option
In this section you can change your Portfolio Gallery options. Choosing the Portfolio option you can modify colors , sizes, fonts,effects and the other things. Compliance with your site.
Fully responsive
Total Soft Portfolio Gallery is designed to be shown clearly and neatly on any screen size. No matter how small your device screens are, it will automatically adjust to fit on that screens and display perfectly.
Technical Support
- If you notice any errors or have any questions with our gallery, you can notify us. We will investigate and solve the problem. Check out the Portfolio Gallery Support Forum on our website. If you don’t find a solution to your question here, don’t hesitate to click here to contact us.
Portfolio Manager Pro v2.7 — конструктор портфолио для WordPress
Плагин Portfolio Manager Pro для WordPress добавляет множество функций для создания портфолио. Позволяет изменять макет, варианты стиля, реорганизовывать контент и т. д. на вашем веб-сайте на WordPress. Создайте столько списков портфолио, сколько хотите. Этот плагин содержит более 20 шаблонов на выбор. Выберите содержимое списка, измените макет и настройте свой список, чтобы получить нужный вам внешний вид. Используйте короткий код или виджет списка, чтобы размещать портфолио в любом месте вашего сайта.
Особенности плагина WordPress Portfolio Manager Pro:
- 40+ шаблонов для портфолио
Списки портфолио, отдельные объекты портфолио, конструктор страниц портфолио - Drag & Drop конструктор контента
Переустановка содержимого элементов – Заголовок, Медиа, Детали, Описание, Просмотр проекта - Типы разбиения на страницы
Стандартные страницы, Загрузить больше, Бесконечный список - 5 типов медиа
Изображение, слайдер, Youtube, Vimeo, Soundcloud - Расширенное управление мультимедиа
Возможности обрезки, форматы и параметры изображения - 20 Эффекты наведения
Выберите наведение, которое наилучшим образом соответствует вашей теме - Шорткоды и виджеты
Размещайте списки портфолио в любом месте вашего сайта - Лайтбоксы
Доступно для списков портфолио и отдельных позиций портфолио - Варианты стилизации
Отличный интерфейс настроек и пользовательский css - Отдельные позиции портфолио
Множество параметров контента, готовые шаблоны, настраиваемый конструктор страниц - Включен Drag & Drop конструктор страниц
Создавайте страницы расширенного портфолио, объединяйте шаблоны на одной странице - Перевод / локализация
Соответствует стандартам WordPress I18n. Поставляется с .po и .mo файлами
https://codecanyon.net/item/portfolio-manager-pro-wordpress-responsive-portfolio-gallery/16644715
https://www.upload.ee/files/8445392/portfoliomanagerpro-v27.rar.html
https://www26.zippyshare.com/v/zOssQDmP/file.html
https://userscloud.com/r088y14q71sz
https://www.datafilehost.com/d/7373b1bf
https://dailyuploads.net/hbm5vgkjph46
https://sendit.cloud/8ixlzhm907p8
http://uploaded.net/file/xoocjmtw/portfoliomanagerpro-v27.rar
https://clicknupload.org/yfztoa7yxybk
https://openload.co/f/rI9_yafL5js/portfoliomanagerpro-v27.rar
http://www.solidfiles.com/d/AwZBA6ZeG3GP8
http://uptobox.com/t41robmuc7dq
https://www.oboom.com/KAAM8T2S/portfoliomanagerpro-v27.rar
http://katfile.com/xer1p1kp422w
https://mir.cr/DGSWY77B
Плагины портфолио для wordpress на русском, портфолио фотографа
Что может лучше зарекомендовать профессионала, чем качественное портфолио на сайте? Без него не может существовать ни одна площадка фотографа, копирайтера, вебмастера или крупной строительной компании. Это как доска почестей, которая отображает уже пройденные успехи мастера своего дела.

Сейчас появилась возможность без особых усилий и привлечения сайтостроителей сделать на площадке WordPress качественное портфолио, воспользовавшись плагином. В данном обзоре будут рассмотрены 4 лучших дополнений такого плана.
1. Nimble Portfolio – мощнейший инструмент для демонстрации медиа
Если ваша профессия напрямую связана с созданием медиа – вы освоили дело фотографа, пишите музыку или снимаете клипы, Nimble Portfolio идеально подходит для демонстрации ваших трудов. Важно, что данный плагин работает адаптивно, то есть подстраивается под любое устройство: КПК, планшет, смартфон, нетбук и т. п. К тому же всю загруженную информацию можно удобно фильтровать и раскидывать по категориям.
Приведенный плагин WordPress включает встроенную галерею для просмотра любого типа медиа (даже PDF) прямо через страницу сайта без сервисов-посредников. А если вы раскручиваете собственный канал на Youtube, есть возможность добавления видео с посторонних серверов. А что касается дизайна, у пользователя есть возможность выбрать оформление и менять обложку плагина.
2. OTW Portfolio Light – софт для размещения портфолио на страницах сайта
С помощью данного дополнения WordPress вы сможете как создавать отдельные категории ресурса с вашими работами, так и размещать их прямо в статьях при помощи специального html-кода. Основное преимущество инструмента – легкость в пользовании. Даже людям, далеким от основ сайтостроения и манипуляций движком WordPress, будет несложно добавить несколько файлов медиа, создать категорию, фильтр и разместить на сайте портфолио. Подходит дополнение как для фотографа, так и для других профессий.
3. Awesome Filterable Portfolio – простой портфолио-плагин с возможностью создания анимации
Данный модуль WordPress в большей мере подходит для крупных компаний, чем для одиночного фотографа, так как позволяет не только добавлять медиа, но и описание к выложенным файлам. Он будет полезен для строительных компаний – смогут разместить видео с объекта, информацию об этапах строительства, контактные данные заказчиков и прочую информацию.
Привлекательная особенность данного плагина WordPress – это возможность создавать анимацию из ряда изображений в категориях. Обычно для этого нужно устанавливать отдельный плагин, а у этого дополнения данная функция встроена. Количество категорий в Awesome Filterable Portfolio не ограничено. Работает на четырех языках.
4. Aelos – современный плагин WordPress для быстрого создания портфолио фотографа
Для не разбирающегося в движке фотографа этот инструмент будет ключом к спасению. Он очень прост в пользовании – даже файлы можно загружать перетаскиванием.
Это один из немногих плагинов, который позволяет работать с огромными изображениями больше 1980х1080. Это будет полезно для фотографа, который не хочет жертвовать качеством снимка в портфолио ради прихотливости модуля.
А для тех, кто умеет настраивать CSS Aelos предлагает неограниченную возможность создания индивидуального дизайна: любой цвет, шрифт, рамки и т. д. Цветовую гамму можно настраивать и без CSS – прямо в панели администрирования. Там же есть настройка количества элементов на станице, и типов ярлыков.
Любой из приведенных решений станет вашим помощником! При помощи портфолио вы повысите доверие клиента, свою репутацию и даже сможете набить цену. Успехов!
Portfolio Manager Lite — Плагин для WordPress
Portfolio plugin for any theme. Show your work in beautiful portfolio lists. Easily, No coding. Well organized. 5 media types. Variety of templates and options.
The Portfolio Manager can also be used to create beautiful image galleries. Every template can display just the images.
Check on the Portfolio Manager Lite: Demo site | Documentation page
Upgrade to the Pro version of this plugin including tons of more features, regular updates and premium support:
Portfolio Manager Pro |
Demo site
How Portfolio Manager works — The workflow
It is pretty easy to create a beautiful portfolio list or a gallery. It is all done in the plugin interface with zero coding requirement.
The short version is:
- Upload portfolio items
- Create lists
- Display the lists wherever you need them
Bellow we go in a little more details.
First you need to upload your portfolio/gallery items. Each item is a separate post similar to the default WordPress posts. You can fill in variety of options for each portfolio posts: title, description, short description, details, upload media, and choose categories and tags.
Once you have uploaded your portfolio items you can create lists with them:
- Choose a template
- Select the portfolio items to display
- Modify the layout by using the settings for your list
- Add some custom styling via the custom css field, if needed.
Once you have a list created you can display it wherever you need: your pages, your template files, your sidebars as a widget.
There is no limit for the number of portfolio items or lists you can create. Have as many as you need.
Templates
This plugin comes with 8 templates to choose from. Once you select a template then you can customize it however you want.
- Grid — Portfolio 1 col
- Grid — Portfolio 4 col
- Image Left — Portfolio 1 column
- Newspaper — Portfolio 3 columns
- Widget Style — Image Left
- Timeline
- Слайдер
- Carousel 3 columns
Select and re-arrange list item’s content
For each portfolio list you can choose to show or hide the following content. You can also re-arrange it. It is all drag and drop, easy!
- Имя
- Изображения
- Portfolio item details
- Excerpt text
- Читать далее
Single portfolio items
Portfolio items are well organized in a portfolio custom post type, categories, tags and item details. Use the Media Left template or the default theme’s post template to present your portfolio post items.
Media Types
Select media types for your portfolio items / posts:
- Изображение
- Слайдер
- YouTube
- Vimeo
- SoundCloud
Images are optimized to save your hosting storage. Do not worry, quality stays as the original image you have uploaded.
Add a list in your site
Once you have created a portfolio list you can add it everywhere in your site:
- In page/post content area (WYSIWYG editor)
- In template files
- In a sidebar
Every list has a shortcode you can use to add the list in a page/post content area. Or add it in a template file by using the do_shortcode WordPress function. The plugin comes with a widget that can be used to add portfolio posts list in a sidebar.
Styling
Style your list using the Custom CSS class name.
Translation/Localization
This plugin comes Localization/Internationalization ready. It is following WordPress I18n standards.
This plugin is 100% WPML compatible too.
Pro version of the plugin
Pro version coming soon!
Some of the features of the Pro version:
- 40+ ready to use templates
- Page builder
- Tabs for single portfolio items
- Create unlimited portfolio item details
- Single post template builder
- More single portfolio options – show title, previous/next navigation, related posts, edit option titles, media cropping, lightbox
- More add list options – exclude categories, tags, authors, delimiter, Load more pagination, Infinite scroll, border and background, social icons, list title and link, click on image and title link to lightbox, 20 hover effects, strip html tags and shortcodes, edit continue reading, portfolio item details elements and order, styling interface
- Translation/Localization .po/.mo files ready to use
- Support and free updates.
Follow on Twitter |
Facebook |
YouTube |
Google +
