Пошаговые формы
Добрый день.
Сегодня спешим поделиться с вами очередной доработкой, которую мы запустили в нашем конструкторе веб-форм FormDesigner.ru. Речь идет о пошаговых формах.
Я думаю многие из вас знают, что у нас можно было создавать многостраничные формы. Чем же тогда многостраничная форма отличается от пошаговой формы?
Пошаговая форма — это многостраничная форма, результаты заполнения которой сохраняются при каждом переходе на новую страницу.
Что это значит для пользователей, которые заполняют форму?
Для пользователя, пошаговая форма ничем не отличается от многостраничной. Т.е. форма разбивается на несколько страниц. На каждой странице пользователь вводит свои данные. Навигация между страницами осуществляется с помощью кнопок “Дальше/Назад”.
Пошаговая форма для администратора формы
Для администратора веб-формы, пошаговая форма имеет одну очень большую разницу. Если в многостраничной форме вы получали данные только после того, как пользователь заполнит все страницы и нажмет кнопку “Отправить”, то в пошаговой форме данные сохраняются при каждом переходе на новую страницу.
Преимущество пошаговой формы
Активировав пошаговую форму, теперь вы не потеряете ни одного клиента, даже если он не закончит заполнять форму.
Давайте представим, что у вас есть многостраничная форма, где пользователю нужно заполнить множество данных. Если на первой странице предложить пользователю ввести свое имя и телефон/e-mail, то перейдя на следующую страницу эти данные сохранятся у нас в базе данных и будут уже доступны вам в статистике. Кроме этого, будут также срабатывать ваши интеграции и данные будут передаваться туда. Зная имя клиента, вы можете настроить персонализированную форму и на следующих страницах уже обращаться к нему по имени.
Читайте также: Реактивные и персонализированные веб-формы
Таким образом, заполним первую страницу, данные клиента уже попадут в вашу CRM систему и менеджеры смогут связаться с клиентом.
С каждым переходом к новой странице существующие данные будут дополняться новыми данными, введенными в форме.
Активация пошаговой формы
Для того, чтобы была возможность активировать пошаговую форму, в начале нужно добавить в форму несколько страниц. После чего вам станут доступны параметры страниц:
Кликните по ссылке “Параметры страниц”, как показано на изображении выше, после чего вам станут доступны основные параметры страниц:
Здесь вам нужно в разделе “Пошаговая форма”
Вот и все! Пошаговая форма активирована и теперь вы не потеряете ни одного клиента, который решил заполнить форму!
Удачи и высоких вам конверсий!
Пошаговая форма WordPress – 3 плагина
Плагины для WordPress WordSmall
Чаще всего пошаговую форму я встречал на коммерческих сайтах, которые представляли какие-либо услуги. Но это не критерий, и подобный формат может быть полезным во многих случаях и на разных видах ресурсах.
Но это не критерий, и подобный формат может быть полезным во многих случаях и на разных видах ресурсах.
Давайте рассмотрим небольшую подборку плагинов на WordPress для создания пошаговой формы. Два из этих плагинов работают на основе Contact Form 7. Для многих это будет удобно, так как Contact Form 7 очень популярный и установлен почти на каждом 2-м сайте. А последний является полностью самостоятельным плагином, независимый ни от кого.
Multi Step – Addon for Contact form 7
Скачать Демо
Несложное, в плане применение, дополнение к форме, которое поможет реализовать мультиформу. Устанавливается как обычный плагин. После активации, в создании шаблона формы (Contact Form 7 – Добавить новую), у вас появится новый параметр (кнопка) Step.
Она как раз и будет служить разделением полей, создавая пошаговую форму. То есть там, где нужно сделать шаг, вы жмете на кнопку Step и встраиваете тег разделения. У плагина есть настройки: цвет кнопки, текста. Но они доступны только в платной версии, а в остальном всего хватает до полноценного использования.
Contact Form 7 – Conditional Fields
Скачать Демо
У этого плагина пошаговая концепция устроена немного иначе. В ней связываются поля и в зависимости от выбранного пункта появляются новые поля для заполнения. К примеру, у нас есть выпадающий список с выбором доставки товара. В этом списке есть пункт «Другое», и вот когда его выбирают, открывается новое поле, где пользователь сам может написать, как и чем доставить.
Настройка Conditional Fields (кратко)
Настройки плагина могут показаться затруднительными. Было бы неплохо для него написать отдельный обзор, а так в вкратце объясню. Поля формы прячутся в тегах [group group-1][/group] и могут иметь разный уровень вложения. У каждой группы [group group-name][/group] должно быть индивидуальное название, чтобы потом именно ей можно было задавать условие.
Вот пример формирования группы:
<b>Выберите цвет</b>
[select menu-555 "Черный" "Белый" "Жёлтый" "Свой"]
[group group-color]
[text your-subject]
[/group]
Это обычный выпадающий список, пока что без каких-либо условий.
Описание скриншота: в поле Show выбирается группа, которая будет появляться при соблюдении следующего условия. В поле if (условие) выбираем элемент формы, в нашем случае это menu-555, который нужно связать с группой. В поле equals/not equals (равно/не равно) выбираем условие, при котором группа будет появляться, при определенном значении, или наоборот, исчезать. Нам подходит равно. И последнее поле value. В нем указывается тот пункт меня, при выборе которого, появится дополнительное поле (группа). В нашем случае это пункт «Свой».
Multi Step Form
Скачать Демо
Этот плагин представляет из себя конструктор пошаговой формы. В нем есть все необходимые поля: почта, телефон, загрузка файлов и прочее. Каждому шагу можете дать название, добавить описание. Интерфейс плагина интуитивный: все находится под рукой.
Автор, он же Андрей, он же Admin, он же WordSmall
Лентяй-любитель, окончил высшую школу безделья с многочисленными знаками отличия. Создатель этого небольшого «чудо-блога» о еще более «чудном» контенте.
Подписаться на новые статьи
9 лучших примеров многоступенчатых форм для вашего вдохновения [по отраслям]
В этом посте мы собираемся поделиться некоторыми из наших любимых примеров многоступенчатых форм для вашего вдохновения — с разбивкой по отраслям. Да, отрасль… чтобы вы могли увидеть, что лучше всего подходит для каждой отрасли.
Если вы когда-нибудь задумывались о создании многоступенчатой формы и нуждаетесь в вдохновении, то вы обратились по адресу.
Построив тысячи многоступенчатых форм, я могу сказать вам, что это непросто…
От выбора правильных вопросов до разработки формы — есть немало вещей, которые вам нужно сделать правильно.
Вот почему в этом посте я поделюсь девятью моими любимыми многошаговыми формами, которые вы можете смоделировать прямо сейчас.
Если вы хотите приступить к делу, создав собственную многошаговую форму, я настоятельно рекомендую зарегистрировать учетную запись в GetLeadForms. Вы можете начать бесплатно здесь »
В противном случае продолжайте читать:
Состав:
- Не используете многошаговые формы? Пришло время обновить ваши формы.
- Зачем использовать многошаговые формы?
- Пример 1: HomeAdvisor — Сантехнические, HVAC и сервисные предприятия
- Пример 2: Борьба с вредителями Allentown Pa — Компании по борьбе с вредителями
- Пример 3: KlientBoost — Агентства
- Пример 4: Аналитик жилищного кредита — финансовые и ипотечные компании
- Пример 5: Двое мужчин и грузовик — компании по перевозке и хранению
- Пример 6: GEICO — страховые компании
- Пример 7: GetLeadForms — компании B2B SaaS
- Пример 8: Юридическая отрасль
- Пример 9: ADT — Охранные предприятия
- Как создать собственную многоступенчатую форму
Многоступенчатые формы не используются? Пришло время обновить ваши формы.

Для тех из вас, кто все еще использует базовые контактные формы для привлечения потенциальных клиентов, возможно, пришло время подумать об обновлении ваших форм.
На дворе 2022 год, и технологии действительно продвинулись…
Ладно, возможно, технологии недостаточно развиты, чтобы распечатывать пиццу по требованию.
Было бы здорово.
Возможно, принтер для пиццы станет нашим следующим проектом в GetLeadForms.
А пока — по крайней мере, мы можем использовать более умные, интерактивные формы.
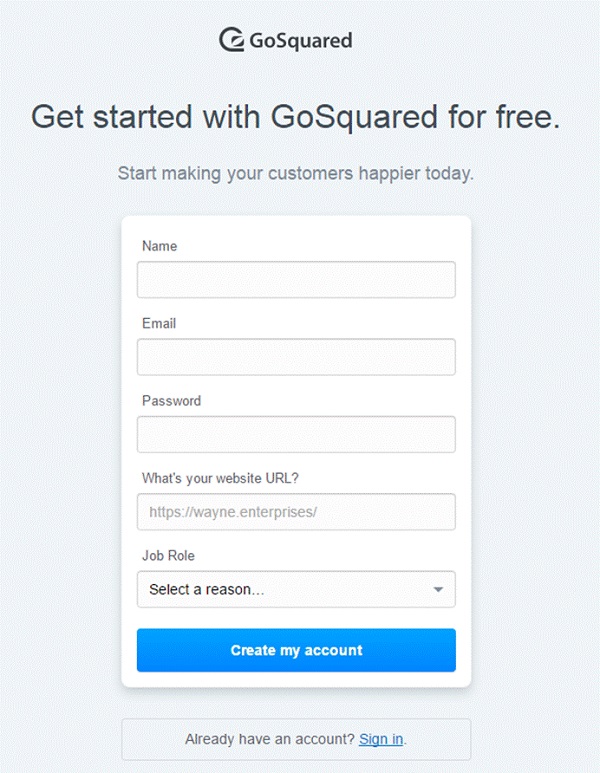
Вот так:
Это многоэтапная форма, которую я создал с помощью GetLeadForms.
У меня ушло 10 минут (хотя я профи).
Это может занять у вас 30 минут.
Но эй, кодирование не нужно.
В любом случае, если вам интересно, почему вы должны использовать многошаговые формы, продолжайте читать, потому что мы собираемся погрузиться в глубокую теорию оптимизации коэффициента конверсии:
Зачем использовать многошаговые формы?
Одной из моих любимых причин использования многошаговой формы является увеличение коэффициента конверсии.
Нам всем, маркетологам, нравится думать, что мы являемся экспертами по коэффициенту конверсии, верно?
Изображение источник
Что ж, мне тоже нравится думать, что я разбираюсь в CRO.
Но когда дело доходит до всего, что связано с CRO, одним из моих основных ресурсов является модель LIFT.
Изображение источник
В 2009 году Крис Говард из компании Wider Funnel представил модель LIFT Model®, CRO-инфраструктуру для анализа работы в Интернете и на мобильных устройствах. Модель LIFT утверждает, что существует шесть факторов, влияющих на коэффициент конверсии на странице.
- Ценностное предложение
- Релевантность (драйвер преобразования)
- Clarity (драйвер преобразования)
- Срочность (драйвер преобразования)
- Тревога (ингибитор конверсии)
- Отвлечение внимания (ингибитор конверсии)
Каждый из этих факторов используется в рамках модели LIFT для выявления проблем и возможностей в вашем онлайн-опыте.
Итак, какое отношение это имеет к формам? (Кстати, одна из самых больших точек конверсии на вашем сайте)
Представьте, что вы используете такую длинную форму:
Не очень привлекательно, верно?
Давайте сравним эту форму с моделью LIFT. Некоторые проблемы включают:
- Повышенный уровень тревоги (ингибитор конверсии)
- Ненужное отвлечение внимания (ингибитор конверсии)
- Недостаточно ясности (обратите внимание на все ошибки проверки)
- И не может четко сформулировать ценностное предложение о том, почему потенциальный клиент вообще предоставляет свои контактные данные.
Давайте представим, что вы берете ту же самую форму и превращаете ее в более удобную, интерактивную форму, подобную этой форме с несколькими шагами :
Мгновенно лучше.
Вы можете просмотреть этот многошаговый шаблон формы здесь.
В отличие от довольно плохой одношаговой формы в нашем примере, эта новая интерактивная форма выровнена с моделью LIFT. Эта форма понятна, менее пугающая и хорошо вписывается в страницу.
По стандартам Widerfunnels многоэтапная форма является явным победителем по сравнению со стандартной одноэтапной формой в приведенном выше примере.
Кроме того, многошаговые формы известны тем, что улучшают общий пользовательский интерфейс сайта, а также обеспечивают компании более квалифицированными лидами.
Если вы заинтересованы в том, чтобы вывести свои контактные формы на новый уровень, ознакомьтесь с нашим последним сообщением о передовых методах работы с контактными формами.
9 Примеры многоэтапных форм по отраслям
Смоделируйте их, чтобы увеличить коэффициент конверсии форм
Теперь давайте углубимся в некоторые мои любимые примеры многоэтапных форм.
Быстрый совет: если вы хотите создать лид-форму, как в любом из приведенных ниже примеров, вот 7 инструментов для создания форм, которые могут вам помочь.
1) Сантехника, ОВКВ и обслуживание дома: HomeAdvisor
HomeAdvisor.com предлагает вам один из моих любимых примеров многошаговых форм.
HomeAdvisor — это то, что в первую очередь вдохновило меня на создание GetLeadForms.
Когда посетитель впервые попадает на HomeAdvisor, появляется поле с почтовым индексом, которое спрашивает: «где находится ваш проект?»
Попросить посетителя указать свой почтовый индекс прямо на входе — это гораздо меньшая просьба, чем запрос личной информации, такой как имя и номер телефона. В результате больше посетителей будут взаимодействовать с этой формой.
После того, как потенциальный клиент вовлечен и втянут в форму, HomeAdvisor начинает запрашивать дополнительную информацию о проекте, давая своей команде возможность получить как можно больше жизненно важной информации.
Как видите, HomeAdvisor еще не запросил адрес электронной почты и имя. Это приходит в конце.
Перед отправкой своей контактной информации потенциальный клиент уже предоставил девять основных сведений о проекте.
Оказывается, создание такой формы, как в примере с HomeAdvisor, довольно сложно, особенно если вам нужно распределить потенциальных клиентов по отделам продаж или ввести информацию в CRM.
Вот почему я создал GetLeadForms. Одна из моих целей — дать маркетологам простой способ создавать многошаговые формы, не полагаясь на техническую команду, выполняющую всю работу. Вы также можете сделать некоторые довольно сложные вещи, такие как интеграция с веб-перехватчиком и даже создание потенциальных клиентов, совместимых с TCPA, с помощью TrustedForm.
Наш LeadForm Builder упрощает создание многошаговых форм, как в этом примере:
Просто выберите шаблон, настройте форму и добавьте ее на свою страницу. Вы можете начать бесплатно здесь.
2) Компания по борьбе с вредителями: Pest Control Allentown PA
Для тех из вас, кто привлекает потенциальных клиентов для местных сервисных предприятий, Pest Control Allentown PA – еще один пример умной многоэтапной формы.
Первое, что вы заметите на главной странице, — это крошечное приветственное сообщение в правом нижнем углу, которое позволяет открыть форму. Просто нажав на «Получить быстрое бесплатное предложение по номеру », откроется форма.
В GetLeadForms мы называем это «сообщением на месте», и его можно использовать, чтобы сделать ваши формы более доступными на любой странице вашего сайта, открыв многоэтапную форму прямо на экране потенциального клиента.
После того, как на экране откроется форма, посетителю будет задан очень простой вопрос: «Какую услугу вы хотите рассчитать?»
Ознакомьтесь с примером многоэтапной формы для борьбы с вредителями здесь:
Ключевым моментом здесь является то, чтобы задать простой вопрос и направить потенциального клиента на путь достижения желаемого результата — получить расценки на средства для борьбы с вредителями.
Еще одна вещь, на которую следует обратить внимание, это то, что копия на шаге благодарности СУПЕР персонализирована.
PestControlAllentownPa настроил кнопку CTA, указав именно ту услугу, которую ищет потенциальный клиент, в данном случае это говорит: «Получить мою цитату по борьбе с грызунами».
Если потенциальный клиент выбрал другой вариант, например Termite Inspection (на шаге 1), то CTA сказал бы что-то вроде: «Получите мое предложение по инспекции термитов».
Персонализация кнопок призыва к действию — отличный способ повысить конверсию.
Вот как персонализировать формы для потенциальных клиентов.
3) Агентство: KlientBoost
Если вы управляете маркетинговым агентством, то вот пример многоступенчатой формы для вас, предоставленный одним из ведущих агентств PPC и CRO — KlientBoost
Во-первых, KlientBoost изо всех сил старались разработать многоэтапную форму, которая соответствует брендингу их веб-сайта.
Сосредоточив внимание на каждом пикселе, становится ясно, что KlientBoost заботится о деталях, которые так важно выделить агентству контекстной рекламы.
Во-вторых… обратите внимание на нижнюю часть формы:
Помните модель LIFT, которую мы обсуждали в первом разделе этого поста?
Что ж, KlientBoost в значительной степени реализовал первую часть модели LIFT — ценностное предложение.
Совершенно очевидно, что, заполнив форму, вы получите индивидуальное предложение.
В дополнение к тому, что брендинг формы соответствует их веб-сайту, KlientBoost разбивает каждый вопрос на несколько шагов, разбивая информацию на части, чтобы она не утомляла потенциального клиента.
Хорошая работа Klientboost!
4) Финансы и ипотека: аналитик жилищного кредита
Если вы работаете в финансовой сфере, ипотеке или кредитовании, то этот пример многошаговой формы для вас, представленный аналитиком жилищного кредита.
Что мне действительно нравится в этой форме, так это использование значков.
Значки действительно привлекают внимание к кнопкам.
Когда мы начинаем просматривать форму, мы видим, что их команда действительно оптимизировала UX своего многошагового дизайна формы.
Мне также нравится ползунок на скриншоте выше.
С точки зрения взаимодействия с пользователем использование ползунков диапазона имеет смысл при запросе информации, связанной с валютой и числами.
Вы можете создать аналогичную многошаговую форму, как и выше, используя LeadForms. Вот шаблон, который поможет вам начать.
Если вы работаете в сфере ипотеки, вот несколько отличных примеров целевых страниц для ипотечных кредитов.
5) Перевозка и хранение: двое мужчин и грузовик
Если вы работаете в транспортной отрасли, обратите внимание на этот многоэтапный пример формы, представленный двумя мужчинами и грузовиком.
С ежемесячным бюджетом Google Ads в размере 174 000 долл. США (вероятно, намного больше)0020, они действительно знают, что делают, чтобы привлечь потенциальных клиентов.
С таким большим трафиком, поступающим на их сайт, форма может увеличить или уменьшить рентабельность инвестиций в их PPC-кампании.
Вот их многоступенчатая форма:
Одна вещь, которая сразу бросается в глаза, это то, что они попросили мой любимый цвет.
Почему они задали этот вопрос?
Понятия не имею, но мое любопытство достигло предела.
Сначала я подумал, что дизайн формы изменится, чтобы использовать любой цвет, который я ввел в «цветовое поле», но после тестирования «фиолетового» все акцентные цвета остались синими. Я не уверен, помогает ли это конверсиям или вредит им, но это определенно действовало как прерывание шаблона.
Еще одна вещь, которая мне нравится в этой форме, это то, что они дают потенциальным клиентам возможность выбрать то, что их беспокоит.
Приведенные здесь данные могут быть использованы в дальнейшем в процессе продаж, чтобы облегчить любые опасения, которые возникают у потенциального клиента.
Еще одна вещь, на которую следует обратить внимание, это то, что Two Men and a Truck не стесняется использовать длинную многоступенчатую форму.
Эта форма состоит из нескольких шагов и требует очень подробной информации, такой как мой домашний адрес и адрес, по которому я переезжаю.
Это отличный пример того, как использование многоступенчатой формы не всегда приводит к повышению конверсии. Это также поможет командам по продажам и маркетингу получить больше данных о своих лидах осмысленным способом.
В GetLeadForms у нас есть аналогичная движущаяся форма, готовая к работе. Вы можете взять шаблон здесь и сделать его своим.
6) Страхование: GEICO
GEICO Insurance широко известна своим отличным сервисом…
И GEICO Gecko, который, вероятно, продал больше страховок, чем любой человек.
Изображение источник
Вместо того, чтобы предполагать, что нужно потенциальному покупателю, команда GEICO использует многоступенчатую форму, чтобы потенциальный покупатель мог самостоятельно выбрать, начиная с очень четкого и логичного первого шага: «Что хочешь защитить?»
Затем у потенциального клиента спрашивают дату его рождения. Тем не менее, есть поощрение, которое дает им возможность сэкономить дополнительные 15% на 6-месячном полисе.
Тем не менее, есть поощрение, которое дает им возможность сэкономить дополнительные 15% на 6-месячном полисе.
Какой блестящий способ побудить пользователей выполнить шаг, который, вероятно, встретил массу трений и беспокойства.
Как видите, этот многоэтапный подход совсем не навязчив. Это довольно тонко и очень эффективно.
До этого шага потенциальный клиент не указал свой адрес электронной почты. Но они будут на последнем этапе.
Посмотрите пример шаблона страхования здесь.
7) B2B SaaS: GetLeadForms
Многошаговые формы — очень мощный инструмент для компаний SaaS. Особенно при привлечении потенциальных клиентов для демонстрации продуктов и вопросов ценообразования.
Я мог бы привести ряд действительно хороших примеров, но поскольку мы, так сказать, едим нашу собственную собачью еду на GetLeadForms, я просто должен поделиться примером одной области в нашей воронке, где мы используем многоэтапную форму — нашу страницу с ценами.
GetLeadForms в основном является продуктом самообслуживания. Это означает, что подавляющее большинство наших клиентов заходят на наш сайт, видят наши цены, а затем регистрируются и подключаются сами.
Однако при оценке конверсий на нашем сайте с помощью таких инструментов, как Google Analytics и Hotjar, я заметил, что люди заходят на нашу страницу с ценами и обычно задают вопросы, на которые я никогда не ожидал получить ответы на странице с ценами.
На самом деле, я заметил, что если средний посетитель не может легко получить ответ на свой вопрос, то он, как правило, покидает наш сайт.
Чтобы дать посетителям возможность ответить на вопросы, я поместил одну из наших многошаговых форм в стиле чата на нашу страницу с ценами.
Как видите, он находится в правом нижнем углу экрана. Почти как чат-бот. Для этого используется функция «сообщения на месте» GetLeadForms.
Если у кого-то есть вопрос, то он просто нажимает на маленькое сообщение и на экране открывается форма:
Наш второй открытый вопрос действительно помогает нам понять, что нужно потенциальному клиенту.
Попросив потенциального клиента заполнить форму, мы можем получить дополнительную информацию, которая обычно экономит нам один шаг в последующем процессе.
Итак, как это работает? Проверьте нашу аналитику для этой формы за недавний период времени.
Я вытащил эти данные прямо из платформы GetLeadForms. Мы предоставляем довольно надежную аналитику производительности многошаговых форм наших клиентов, чтобы они знали, что работает, а что нет.
Всего за короткий промежуток времени 61 лид и коэффициент конверсии 6%.
Представьте, если бы у этих людей были вопросы, и они ушли, потому что не смогли связаться с нами.
Во многих случаях это было бы упущенной выгодой.
Кроме того, мы отвечаем на ряд отличных вопросов, которые помогли нам в процессе продаж и использовались в наших материалах по маркетингу и поддержке.
Чтобы лучше собирать ответы, я всегда предпочитаю отправлять лиды прямо в свои учетные записи HubSpot или ActiveCampaign.
Итог: добавьте форму на страницу с ценами на SaaS. Мне даже все равно, будет ли это многошаговая форма или чат-бот. Просто положите туда что-нибудь.
Если вы хотите привлечь больше демонстраций продуктов и потенциальных клиентов, ознакомьтесь с этим шаблоном для B2B SaaS.
8) Юридическая отрасль
Если вы привлекаете потенциальных клиентов для кого-то в юридической отрасли (адвокат по травмам, разводу и т. д.), то многоэтапная форма — отличный способ привлечь квалифицированных потенциальных клиентов .
Да… Квалифицированные лиды это ключевое слово здесь.
Изображение источник
Если вы когда-либо генерировали юридические лиды, то вы точно знаете, о чем я говорю.
Последнее, что нужно любому занятому юристу, это тратить время на неквалифицированных потенциальных клиентов.
И наша работа, как маркетологов, состоит в том, чтобы предоставить нашим клиентам максимально возможное количество потенциальных клиентов.
Вот тут-то и появляются многоступенчатые формы. Они не только стимулируют потенциальных клиентов, но эти интерактивные формы также помогают с квалификацией потенциальных клиентов.
Кроме того, вооружая адвокатов необходимой им информацией, они выглядят очень умными, когда разговаривают по телефону с клиентом.
Один из моих любимых примеров — клиент GetLeadForms и ведущее агентство контекстной рекламы Ignite Visibility.
Чтобы уважать конфиденциальность своих клиентов, я, к сожалению, не могу рассказать слишком много об их точной целевой странице и форме. Но это чем-то похоже на пример ниже.
Главное, на что я могу обратить внимание, это то, что они используют эту дружелюбно выглядящую форму в стиле чата для привлечения потенциальных клиентов для своих клиентов.
Преимущество этой формы в том, что она выглядит очень дружелюбно, почти как живой чат. Тем не менее, это не требует, чтобы их клиент сидел и отвечал каждому клиенту.
Ignite Visibility использует ту же форму, что и в этом примере, и результаты впечатляют. Вы можете прочитать кейс здесь.
Вы можете прочитать кейс здесь.
9) Домашняя охрана (ADT)
В год, когда родился мой сын, я превратился в супер параноидального отца и пошел на охрану дома, несмотря на свирепого шпица…
Знакомьтесь, Моззи, он спит на работе…
Разве он не ужасен?
Шутки в сторону, я знал, что моей собаки будет недостаточно для защиты моей семьи, поэтому я вскочил в Google и начал покупать системы домашней безопасности.
Меня очень впечатлила форма «получить предложение» от ADT Security Alarm Systems.
Будучи 30-летним миллениалом, последнее, что я хотел сделать, это взять телефон и позвонить кому-то.
Итак, я завершил их гладкую многоступенчатую форму.
Через минут мне снова позвонил дружелюбный торговый представитель.
Вскоре после этого я стал новым клиентом ADT.
Что мне больше всего нравится в их форме, так это то, как веб-команда ADT легко интегрировала ее прямо на страницу.
Также обратите внимание, как ADT запрашивает конкретную информацию, например, «Каков приблизительный размер вашего дома?»
Приведенный выше вопрос кажется базовым, но это ключевой вопрос, который помогает команде продаж понять размер возможности. Это связано с тем, что большие дома, как правило, тратят больше денег на ADT.
Как ни странно… из всех проверенных мной сайтов по домашней безопасности, ADT была единственной компанией, которая упростила мне запрос дополнительной информации с помощью многошаговой формы.
И их время отклика было УДИВИТЕЛЬНЫМ.
Теперь, когда вы читали эту статью, вы, возможно, задались вопросом…
«как я могу построить многоступенчатую форму, как в этих примерах?»
Решение…
Используйте многошаговый шаблон формы, чтобы помочь вам начать работу
Вот в чем дело…
Чтобы создать действительно хорошую многошаговую форму с высокой конверсией, как в некоторых из приведенных выше примеров, вам не нужно заново изобретать колесо, нанимая разработчика или кодируя многошаговую форму. самим собой.
самим собой.
На самом деле мы этого не рекомендуем. Создание собственной многоэтапной формы может занять очень много времени и средств. Есть внутреннее кодирование, внешний интерфейс, UX / UI, соображения безопасности, доставка лид-магнитов по электронной почте, а затем с каждым изменением, которое вы хотите сделать, вам нужно больше заниматься разработкой.
По этой причине мы предлагаем начать с многошагового шаблона формы. Вот несколько шаблонов из десятков различных отраслей, которые помогут вам начать работу.
Ознакомьтесь с этими многошаговыми шаблонами форм
Как создать свою собственную многошаговую форму
Как вы понимаете, многошаговая форма — это очень эффективный инструмент привлечения потенциальных клиентов.
Но эти умные интерактивные формы не всегда легко создавать.
От выбора вопроса до дизайна формы может быть довольно сложно сделать все правильно.
Надеюсь, примеры, приведенные в этом посте, вдохновили вас.
Если вам нужна помощь в процессе, воспользуйтесь многоступенчатым конструктором форм GetLeadForms. Я создал GetLeadForms, чтобы упростить создание собственных многошаговых форм без необходимости кодировать или нанимать техническую команду, которая сделает это за вас.
Просто выберите шаблон и сделайте его своим.
Зарегистрируйте учетную запись GetLeadForms. Во время регистрации кредитная карта не требуется.
Вам нужно вдохновение или вы хотите увидеть еще несколько примеров многошаговых форм в действии? Посмотрите наши стартовые шаблоны.
Почему нужно создавать многошаговые формы и как они могут повысить конверсию
Однажды я попытался записаться на кружок в новой студии. Я зашел на веб-сайт студии, чтобы заполнить их многоэтапную регистрационную форму, но к тому времени, когда я добрался до третьей части формы, я получил сообщение об ошибке, которое не позволяло мне завершить регистрацию.
Сообщение об ошибке не объясняет, что я делаю неправильно. Так что я пытался заполнить веб-форму еще четыре раза (да, я действительно хотел попробовать эту студию) без успеха. Сказать, что я был раздражен, это ничего не сказать. Наконец, я бросил сайт (вместе с классом спиннинга) и вместо этого отправился на пробежку.
Так что я пытался заполнить веб-форму еще четыре раза (да, я действительно хотел попробовать эту студию) без успеха. Сказать, что я был раздражен, это ничего не сказать. Наконец, я бросил сайт (вместе с классом спиннинга) и вместо этого отправился на пробежку.
Излишне говорить, что многоэтапная форма, требующая ввода десятков полей, может легко стать сложной, разочаровывающей и занимающей много времени для ваших лидов. Но есть способ сделать регистрацию с помощью многоэтапной формы приятной для посетителей вашего сайта.
Хорошо продуманная многоэтапная форма означает, что большее количество посетителей заполнит вашу веб-форму с меньшими трудностями.
Многошаговые формы: что это такое?
Многошаговая форма — это длинная форма, разбитая на несколько частей. Они используются для создания длинных форм, таких как формы доставки или регистрации, менее пугающих и пугающих. Позволяя клиентам и потенциальным клиентам заполнять свою информацию небольшими порциями, вы создаете положительный пользовательский опыт и увеличиваете количество конверсий.
Возможно, вы спрашиваете себя, как создание дополнительной работы для потенциальных клиентов за счет распространения информации в многошаговой форме может быть полезным, когда речь идет о пользовательском опыте — справедливый вопрос.
Ответ заключается в том, что в многошаговой форме большой объем информации, необходимой для заполнения длинной формы, кажется более организованным и менее громоздким. Кроме того, доказано, что многоэтапные формы приводят к большему количеству конверсий, чем одноэтапные. Например, в одном эксперименте одношаговая форма увеличила количество конверсий на 59.0,2% после того, как он был преобразован в многоступенчатую форму.
Многоэтапные формы и одноэтапные формы: что лучше?
Если вы используете многоступенчатую форму при правильных условиях, ваши коэффициенты конверсии могут резко возрасти. Но вам нужно знать, когда на самом деле включить многоэтапную форму, а когда оставить ее как одноэтапную форму.
Итак, как сделать это правильно? К сожалению, нет конкретного ответа или свода правил, которым нужно следовать. Но вот несколько соображений, которые следует учитывать при создании собственных форм.
Многошаговые формы
Разделив длинные формы на несколько шагов, вы облегчите себе жизнь при просмотре записей формы. Вы также упростите работу для людей, заполняющих вашу форму.
Формы, требующие много информации, такие как регистрационные формы или формы заказа, почти всегда выигрывают от разделения на несколько шагов.
Например, ознакомьтесь с регистрационной формой The DryBar. Разделы по своей форме варьируются от вопросов о времени приема до информации для выставления счетов. Форма разделяет каждую категорию вопросов на сегментированные шаги, что упрощает использование формы.
Источник: Drybar
Форма Drybar не позволяет пользователям двигаться вперед в процессе заполнения, если они не заполнили все пустые поля.
Источник: Drybar
Каждый раздел формы также ведет пользователей на новую страницу. Это еще один способ, которым компания разделяет процесс заполнения формы для пользователей.
Источник: Drybar
В конце формы пользователи могут легко заполнить форму, нажав кнопку «Отправить платеж».
Одношаговые формы
Одношаговые формы полезны, когда вам нужен только один тип информации от ваших пользователей. Это означает, что если вам просто нужна основная контактная информация лида или вам просто нужен его адрес электронной почты, нет необходимости создавать несколько шагов.
Форма Lululemon «свяжитесь с нами» — отличный пример успешной одношаговой формы. Существует только одна категория вопросов, и их задается достаточно мало, чтобы посетитель веб-сайта не чувствовал себя перегруженным, просматривая их все сразу. 9 : Lululemon .
Многоэтапная оплата в сравнении с одноэтапной электронной торговлей
Некоторые сайты электронной коммерции проводят для клиентов многоэтапный процесс оформления заказа, в то время как другие используют одноэтапный процесс. Хотя не обязательно есть правильный или неправильный вариант, компании имеют разные предпочтения в отношении того, какой вариант они предпочитают на своем веб-сайте. Вы можете выбрать многоэтапную или одноэтапную оплату в зависимости от того, что вы продаете, что предпочитают ваши клиенты или что, по вашему мнению, лучше всего подходит для вашего бизнеса.
В многоступенчатой форме оформления заказа есть несколько разных страниц, через которые проходят клиенты, которые могут включать поля формы, предлагающие клиенту создать учетную запись и ввести свои данные о доставке и выставлении счетов. В одноэтапной форме оформления заказа обычно есть одни и те же поля формы, но вместо этого все они видны покупателю в одно и то же время. При одноэтапной оплате покупателю сразу отображается значительно больше информации, чем при многоэтапной.
Например, NOBULL (бренд одежды и обуви для тренировок) проводит покупателей через три отдельные страницы во время многоэтапного процесса оформления заказа, чтобы разделить содержимое на разделы, которые имеют смысл. В верхней части формы NOBULL выделяет три раздела формы.
Многоэтапная проверка хорошо работает в этом сценарии из-за большого количества информации, которую они запрашивают — разбивая ее, она выглядит простой и управляемой для клиентов. Кроме того, NOBULL может предположить (или узнать на основании собранных ими данных), что их клиенты предпочитают многоэтапный процесс оформления заказа, который выглядит чистым и минималистичным, а не одноэтапный процесс оформления заказа, при котором вся информация видна им одновременно.
Источник : NOBULL
Существует также множество компаний, которые предпочитают хранить весь процесс оформления заказа на одной странице, чтобы все поля были видны сразу, например Sephora. Sephora знает, что их клиентская база предпочитает одношаговую форму оформления заказа. Несмотря на то, что нужно потреблять много информации, для их персоны полезно, чтобы все было аккуратно разложено перед ними, чтобы просмотреть все сразу.
Sephora знает, что их клиентская база предпочитает одношаговую форму оформления заказа. Несмотря на то, что нужно потреблять много информации, для их персоны полезно, чтобы все было аккуратно разложено перед ними, чтобы просмотреть все сразу.
Источник: Sephora
Не существует свода правил, который подскажет, какой вариант лучше всего подходит для вашего бизнеса. Однако вы можете принять взвешенное решение, которое будет хорошо работать как для вашего бренда, так и для клиентской базы. Если вы беспокоитесь о том, чтобы принять правильное решение для своих покупателей, вы всегда можете провести A/B-тестирование или попросить своих клиентов оставить отзыв об их опыте покупки. Вы всегда можете адаптировать свою форму к потребностям ваших клиентов.
Теперь, когда мы рассмотрели причины, по которым вам следует подумать о реализации многоэтапных форм, и случаи, в которых они наиболее полезны, давайте углубимся в то, как на самом деле создать форму.
Как создать многоэтапную форму
Существует множество онлайн-конструкторов форм и инструментов, которые можно использовать для создания многоэтапных форм. В качестве примера мы будем работать с конструктором форм HubSpot. Конструктор форм HubSpot на самом деле предназначен для работы с одношаговыми одностраничными формами, но есть несколько обходных путей, которые вы можете реализовать для создания многоэтапной формы.
Давайте рассмотрим, как создать многоэтапную форму с помощью HubSpot.
Перейдите на панель управления маркетингом в HubSpot. В раскрывающемся меню «Маркетинг» нажмите «Захват потенциальных клиентов», а затем «Формы». Затем выполните следующие шаги:
Создайте несколько страниц, перенаправляющих друг на друга
Теперь давайте пройдемся по этим шагам, чтобы создать многошаговую форму.
- Создайте и опубликуйте две разные целевые страницы.
- Нажмите «Маркетинг», «Привлечение потенциальных клиентов» и «Формы».

- Создайте новую форму с первым набором вопросов, которые вы хотите задать лидам.
- Нажмите «Параметры» в верхней части страницы.
- Нажмите «Перенаправить на другую страницу» под вопросом «Что должно произойти после того, как посетитель отправит эту форму?»
- Теперь пришло время добавить вторую целевую страницу. В зависимости от типа вашей учетной записи определите, каким образом вам нужно это сделать: Учетные записи Marketing Hub Basic, Professional или Enterprise: Нажмите на вторую целевую страницу в раскрывающемся меню или нажмите «Добавить внешнюю ссылку», чтобы вставить вторую URL целевых страниц в поле. Учетные записи HubSpot CRM или Hub Starter: Вставьте URL-адрес второй целевой страницы в поле «Перенаправить на этот URL».
- Добавьте или вставьте форму на первую созданную вами целевую страницу.
- Создайте новую форму со вторым набором вопросов.
- Нажмите «Параметры» в верхней части страницы.

- В разделе «Что должно произойти после того, как посетитель отправит эту форму?» вы можете решить, хотите ли вы «Отобразить сообщение с благодарностью» или «Перенаправить на другую страницу».
- Повторите шаги, описанные выше, если вы решите добавить больше целевых страниц и форм.
- Имейте в виду при создании многоэтапных форм с помощью HubSpot: если вы не добавите поле «Электронная почта» в каждую создаваемую вами форму, новые формы, которые вы добавляете, будут связаны с правильным контактом только в том случае, если у посетителя вашего веб-сайта есть « файлы cookie включены».
Источник : HubSpot
Источник : HubSpot
Существуют и другие способы создания многошаговых форм в HubSpot.
Узнайте, как использовать зависимые поля или прогрессивное профилирование для создания следующей формы.
Поздравляем! Вы только что заполнили многоступенчатую форму с помощью HubSpot!
Заключение
Многошаговые формы могут увеличить количество конверсий, улучшить взаимодействие с посетителями вашего веб-сайта и обеспечить беспрепятственный процесс регистрации или оформления заказа для потенциальных клиентов и клиентов.


