Будет ли {position: absolute;} всегда позиционировать мой элемент относительно его первого родителя?
На моей странице есть много элементов div
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
Я хочу расположить «.important_div» относительно .first, и для этого я использую свойство position: absolute; :
.important_div {
position: absolute;
bottom: 0px;
}
Теперь вот мои вопросы:
1)Когда я использую абсолютное позиционирование, он позиционирует мой .important_div по отношению к .third (отец .important_div ). я хочу позиционировать его по отношению к .first div (прадед .important_div ). что мне делать?
2) Всегда ли {position: absolute} позиционирует мой элемент относительно его родителя?
3) Есть ли другой способ расположить . в нижней части 
.first div, возможно, используя Абсолют или что-то подобное?
Поделиться Источник user3301042 24 февраля 2014 в 17:53
2 ответа
7
Это относительно первого ближайшего расположенного предка. Таким образом, если .third имеет позиционирование, то он позиционируется относительно этого элемента. Аналогично, если .second имеет позиционирование (но не .third ), то он позиционируется относительно этого. Если ни один элемент не имеет позиционирования, то он находится относительно контейнера документа.
Вот fiddle с примером: http://jsfiddle.net/mnKpu/1/
Поделиться Jack 24 февраля 2014 в 17:56
1
Применять:
position: relative;
к вашему . div. И не применяйте  first
firstposition: relative; к вашему .third div, если вы хотите расположить свой .important div относительно вашего .first div.
Смотрите демо -версию здесь:
Поделиться Dhiraj 24 февраля 2014 в 17:55
Похожие вопросы:
JQuery — .position не возвращает смещение относительно родителя
Я использую .position , чтобы найти смещение того места, где элемент находится относительно родителя, однако он, похоже, возвращает значение, которое является смещением от какого-то родителя вверх…
Каковы свойства позиционирования CSS относительно with position: absolute?
Я знаю, что bottom , top , left и right с position: absolute устанавливают этот край элемента на некотором расстоянии от этого края родительского элемента. Но как определяется край родителя? Где она. ..
..
Можно ли расположить элемент относительно пограничного поля его родителя?
Рассмотрим следующий jsfiddle для справки: http://jsfiddle.net/apmmw2ma / <div> <div> Inner. </div> Outer. </div> div.outer { position: absolute;…
Почему элемент ‘position: absolute’ не может быть расположен по отношению к родительскому элементу, который является ‘position: static’?
Может ли кто — нибудь объяснить причину, по которой a position: absolute; может быть расположен только по отношению к своему ближайшему родителю, не являющемуся position: static; ? В чем причина…
Какова логика { height: 100%; position: absolute;} получения высоты браузера?
Итак, есть три способа получить высоту окна браузера (NOT полная высота веб-страницы, вот в чем разница). Вертикальная единица высоты, чудесно объясненная здесь. jQuery Использование { height: 100%;…
Делает ли добавление position: absolute к блочному элементу его поведение похожим на встроенное?
Пожалуйста, обратитесь к — https://jsfiddle. net/6nyh5p40 / position: absolute; На div это заставляет его вести себя как встроенный элемент. Удалите свойство, и мы увидим, что div ведет себя так, как…
net/6nyh5p40 / position: absolute; На div это заставляет его вести себя как встроенный элемент. Удалите свойство, и мы увидим, что div ведет себя так, как…
Почему «position: absolute; left: 0; right: 0; width: XYpx; margin: 0 auto» на самом деле центрируется?
Я довольно опытен, когда дело доходит до CSS, но сегодня я наткнулся на фрагмент, который заставил меня почесать голову ( здесь и здесь ). Я никогда не думал , что можно центрировать абсолютно…
Положение элемента относительно другого элемента, а не его родителя
Можно ли сделать позиционированный элемент относительно другого элемента, который в данный момент не является его родителем? Пример: <div class=want-to-be-parent> <div…
Поместите абсолютный позиционированный элемент относительно его прямого родительского элемента
Обычно абсолютно позиционированный элемент ( position:absolute ) помещается относительно своего ближайшего позиционированного предка. Теперь я хочу поместить этот элемент относительно его прямого…
Теперь я хочу поместить этот элемент относительно его прямого…
Приложение реагирует, абсолютно позиционированных ребенок не расположен относительно его относительное позиционирование родителя (в Хроме) У меня есть странная проблема в моем приложении React. Если я установлю положение ребенка абсолютным, а его родителя-относительным.(Не имеет значения, если используется встроенный стиль или…
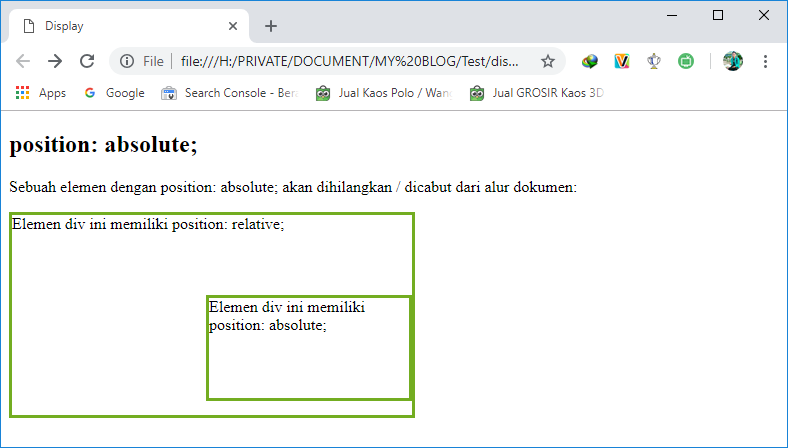
Абсолютное позиционирование относительно каких-либо элементов на веб-странице.
В предыдущих уроках мы с вами убедились, что при абсолютном позиционировании, по умолчанию, элементы на веб-странице располагаются относительна окна просмотра браузера.
Но, такое положение дел можно изменить.
Предположим, что мы имеем следующий код:
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
При попытке позиционировать блок для абсолютного позиционирования, как и ожидалось, этот блок помещается в левый верхний угол окна просмотра браузера.
А что делать, если мы хотим абсолютно позиционировать элемент относительно элемента div с содержимым «Блок 2»?
Решение здесь довольно простое. Для блока, относительно которого нужно спозиционировать элемент с абсолютным позиционированием, нужно добавить свойство position:relative.
Мы уже знаем, что добавление position:relative, без добавления к нему свойств left, right, top или bottom не изменяет первоначального положения блока.
Давайте это сейчас и сделаем.
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Все. Проблема решена. Теперь элемент с position:absolte располагается не относительно окна браузера, а относительно элемента div с содержимым «Блок 2».
Какие выводы можно сделать?
Абсолютное позиционирование элемента будет происходить либо относительно окна браузера, либо относительно первого попавшегося родительского элемента со свойством position:relative;
Таким образом можно решать множество проблем верстки и позиционировать элементы в нужном месте без проблем.
И еще один момент. При попытке задать ширину абсолютно позиционируемого блока в %, проценты будут браться от ширины первого блока, который имеет свойство position:relative;
<div>Блок 1 <div>Блок 2 <div>Блок для абсолютного позиционирования</div> </div> </div>
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
top — CSS | MDN
CSS свойство top частично определяет вертикальную позицию позиционируемого элемента. Оно не влияет на непозиционируемые элементы (т.е. top не применится, если задано position: static).
Исходный код этого интерактивного примера хранится в GitHub репозитории. Если вы хотите внести свой вклад в проект интерактивных примеров, скопируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Эффект свойства top зависит от того, как позиционируется элемент (то есть от значения свойства position):
- Когда задано
position: absoluteилиfixed— значение свойстваtopустанавливается как расстояние между верхней гранью элемента и верхней гранью родительского контейнера.
- Когда задано
position: relative— значение свойствоtopустанавливается как расстояние, на которое смещается верхний край элемента от нормальной позиции. - Когда задано
position: sticky— свойствоtopработает так, как приposition: relativeво время нахождения элемента внутри области просмотра, и какposition: fixedвне области просмотра. - Когда задано
position: static— свойствоtopне имеет никакого эффекта.
Когда заданы оба свойства top и bottom, а свойство position установлено как absolute или fixed, то оба свойства top и bottom учитываются. Во всех остальных ситуациях, если height как-либо ограничена или position установлено как relative, то свойство top будет учтено, а bottom — проигнорировано.
top: 3px;
top: 2.4em;
top: 10%;
top: auto;
top: inherit;
top: initial;
top: unset;
Значения
<length>- Отрицательная, нулевая или положительная величина, которая представляет:
- для абсолютно позиционируемых элементов
- для относительно позиционируемых элементов &mdash расстояние, на которое элемент смещается вниз, относительно своего положения в нормальном потоке.
- для абсолютно позиционируемых элементов
<percentage>- Процент от высоты родительского блока.
auto- Это ключевое слово, которое означает:
- для абсолютно спозиционированных элементов — позиция элемента опирается на свойство
bottom, покаheight: autoобрабатывается как высота в зависимости от содержимого; если так же иbottom: auto, то элемент располагается так же, как при статическом позиционировании.
- для относительно спозиционированных элементов — расстояние элемента от его обычной позиции основано на свойстве
bottom; если значениеbottomтакжеauto, элемент вообще не перемещается по вертикали.
- для абсолютно спозиционированных элементов — позиция элемента опирается на свойство
inherit- Это ключевое слово указывает, что значение будет соответствовать вычисленному значению родительского блока (необязательно непосредственного родителя). Вычисляемое значение обрабатывается так же, как
<length>,<percentage>или ключевое словоauto.
Формальный синтаксис
body{
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
} <?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www. w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
...Some content...
</div>
</center>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
...Some content...
</div>
</center>
</body>
</html>BCD tables only load in the browser
HTML и CSS с примерами кода
Свойство left для позиционированного элемента определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента.
Отсчёт координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края (рис. 1).
В случае значения relative, left отсчитывается от левого края исходного положения элемента (рис. 2).
Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от левого края родителя.
Синтаксис
/* <length> values */
left: 3px;
left: 2.4em;
/* <percentage>s of the width of the containing block */
left: 10%;
/* Keyword value */
left: auto;
/* Global values */
left: inherit;
left: initial;
left: unset;
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Значение свойства left может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
При задании значения в процентах, положение элемента вычисляется в зависимости от ширины родительского элемента.
auto- Не изменяет положение элемента.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>left</title>
<style>
.layer1 {
position: absolute; /* Абсолютное позиционирование */
left: 20px; /* Положение от левого края */
background: #fc3; /* Цвет фона */
margin: 7px; /* Отступы вокруг элемента */
}
.layer2 {
position: relative; /* Относительное позиционирование */
left: -12px; /* Положение от левого края */
top: 13px; /* Положение от верхнего края */
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin: 7px; /* Отступы вокруг элемента */
}
</style>
</head>
<body>
<div>
<div>
Бином Ньютона традиционно упорядочивает абсолютно
сходящийся ряд, в итоге приходим к логическому
противоречию. </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html>
Позиционирование элементов на странице | up2top.ru
Размещение элементов на странице определяется с помощью CSS-свойства position в сочетании со свойствами top, right, bottom и left. Свойство position определяет способ позиционирования, а свойства top, right, bottom и left задают отступы в различных направлениях.
Свойство position
Данное свойство определяет способ позиционирования элемента на странице. Возможны следующие значения свойства position:
- static (значение по-умолчанию)
- relative
- fixed
- absolute
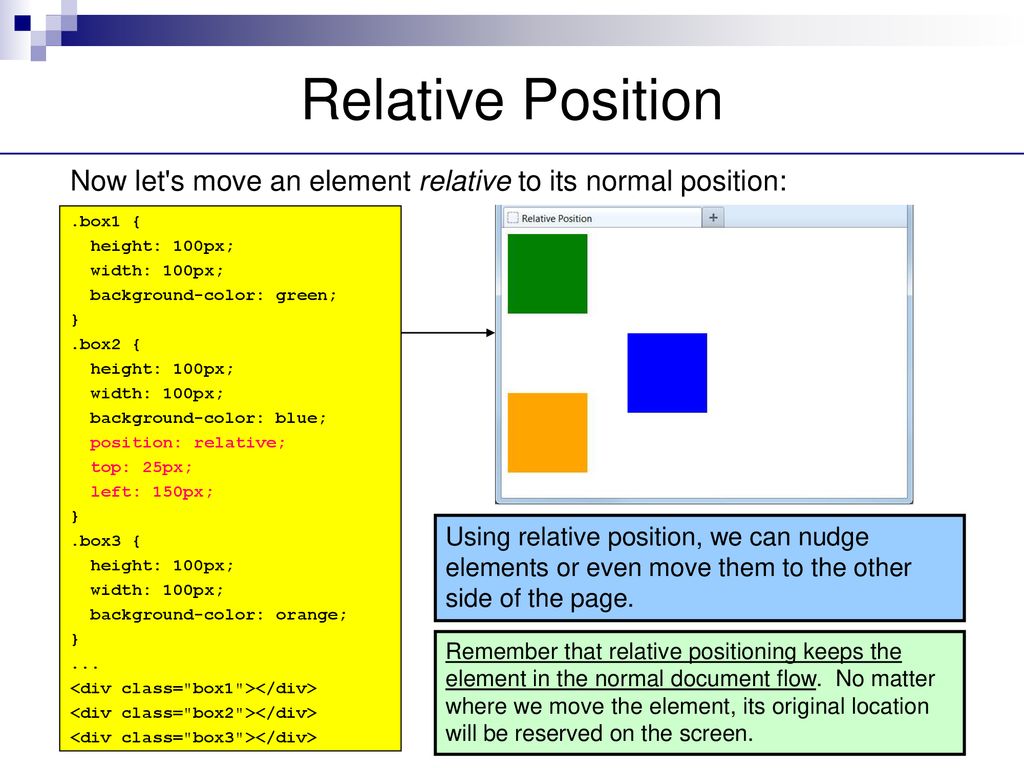
Относительное (relative) позиционирование
Значение relative свойства position позволяет задать положение элемента относительно его нормального положения, т.е. статичного размещения.
div {
position: relative;
top: 20px;
right: 100px;
}Фиксированное (fixed) позиционирование
Значение fixed свойства position позволяет зафиксировать элемент на экране, сохраняя его позицию даже при прокрутке страницы. При этом сам элемент вынимается из нормального потока элементов на странице.
При этом сам элемент вынимается из нормального потока элементов на странице.
div {
position: fixed;
right: 0;
bottom: 0;
}Абсолютное (absolute) позиционирование
Значение absolute свойства position позволяет указать координаты элемента на экране относительно ближайшего родительского тега, для которого значение свойства position отличается от static. В случае отсутствия данного родительского тега размещение элемента осуществляется относительно тела страницы, т.е. тега body.
<div class=«ancestor»>
Родительский элемент
<div class=«main»>Позиционируемый элемент</div>
</div>
div.ancestor {
position: relative;
}
div.main {
position: absolute;
top: 10px;
right: 10px;
width: 100px;
}Перекрывание элементов
Позиционирование элементов на экране может приводить к их перекрыванию, т.е. наезжанию одного блока на другой. В этом случае с помощью CSS-свойства z-index можно задавать порядок наложения элементов. В качестве значений данного свойства указываются целые числа, в т.ч. и отрицательные. Элементы с большим значением z-index отображаются на экране поверх элементов с меньшим значением. При перекрывании элементов без указания свойства z-index вверху будет тот элемент, который появляется в HTML-верстке позже.
В качестве значений данного свойства указываются целые числа, в т.ч. и отрицательные. Элементы с большим значением z-index отображаются на экране поверх элементов с меньшим значением. При перекрывании элементов без указания свойства z-index вверху будет тот элемент, который появляется в HTML-верстке позже.
div.first {
z-index: 10000;
}
div.last {
z-index: -1;
}Плавающие элементы
С помощью CSS-свойства float можно задавать на странице так называемые «плавающие» элементы, которые вынимаются из основного потока и смещаются вправо или влево насколько позволяет верстка страницы. Направление смещения задается значениями right и left свойства float. Самый простой пример «плавающего» элемента — это картинка, которую обтекает текст.
img {
float: left;
margin: 0 10px 10px 0;
}Отмена обтекания
«Плавающие» элементы влияют на поведение на экране следующих за ним блоков. Такие блоки могут смещаться, обтекая «плавающий» элемент, что не всегда приемлемо. Для отмены обтекания можно использовать CSS-свойство clear и указать в нем направление, где обтекание запрещено. Возможны следующие значения данного свойства: left, right и both.
Для отмены обтекания можно использовать CSS-свойство clear и указать в нем направление, где обтекание запрещено. Возможны следующие значения данного свойства: left, right и both.
p {
clear: both; // Обтекание полностью запрещено
}Clearfix
Если «плавающий» элемент больше родительского контейнера, то он будет выходить за границы контейнера, что не всегда желательно. Для того, чтобы растянуть родительский контейнер по высоте «плавающего» элемента, можно добавить к «плавающему» элементу следующее CSS-правило:
.clearfix {
overflow: auto;
}Разбор позиционирования в CSS
Понять, как работает свойство position в CSS может оказаться весьма запутанным делом для новичка.
Я помню, как испытывал свою удачу играя в CSS-рулетку, использовал разные комбинации свойств position, пока не получал примерно то, что хотел. Примерно. Также я помню времена, когда мне всё-таки не везло и в результате я создавал полную неразбериху.
Но оказывается, леди фортуна одобряет подготовку, поэтому перед тем, как испытать удачу в следующий раз, эта статья послужит козырем в вашем рукаве.
Далее будет описано упрощённое позиционирование CSS.
Если вам лень читать статью полностью, то просто воспользуйтесь шпаргалкой в конце статьи.
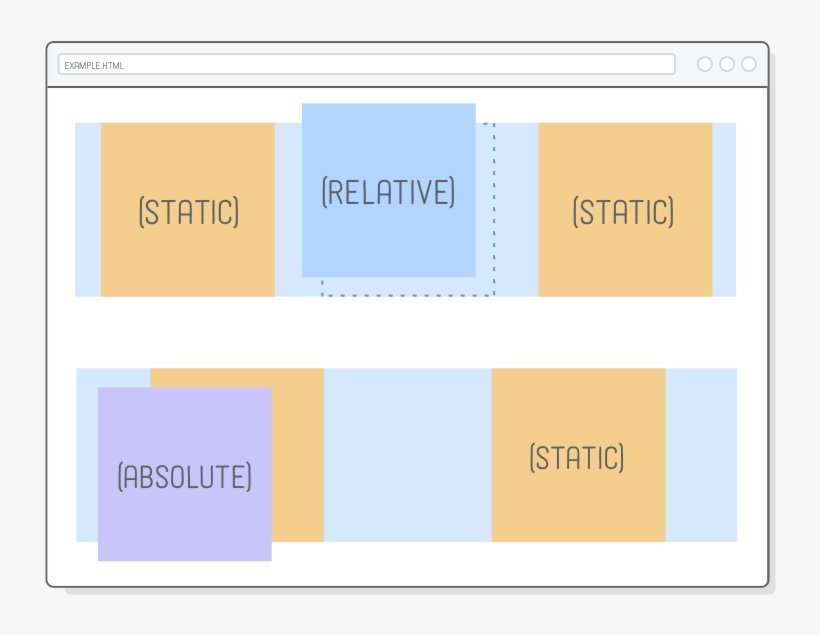
Есть два типа позиционирования
Позиционирование статического (static) типа и относительного (relative).
Статическое позиционирование содержит только одно значение position: static. Оно задано по умолчанию, поэтому вы редко видите его в параметрах.
Относительное позиционирование содержит следующие значения: position: relative, position: absolute и position: fixed. Эти виды позиционирования взаимодействуют друг с другом и позволяют вам двигать элементы интересным образом.
Статическое позиционирование
Давайте избавимся от этой скукоты пораньше. Не смотря на то, что вы редко встретите объявление статической позиции в коде, нам стоит начать изучение позиционирования именно с этого.
Не смотря на то, что вы редко встретите объявление статической позиции в коде, нам стоит начать изучение позиционирования именно с этого.
.ourBox {
position: static;
}Статическое позиционирование установлено по умолчанию для каждого элемента.
Относительное позиционирование
С относительным позиционированием вещи становятся куда интереснее.
Доступные для нас значения: relative , absolute и fixed. Они зовутся относительными, потому что они позволяют элементам смещаться относительно их самих же, их родителей или целого окна просмотра.
Каждое позиционирование относительного типа может:
- Быть сдвинутым из нормального потока позиционирования с помощью свойств смещения (offset properties), таких как top, right, bottom и left.
- Создать условия для относительного позиционирования, которые позволяют размещать дочерние элементы с
position: absoluteотносительно позиции их родителя.
Давайте рассмотрим поближе каждое из трёх относительных позиционирований.
Значение Relative
Возможно вы видели это раньше. Код выглядит следующим образом:
.ourBox {
position: relative;
}
Элементы со свойством position: relative могут быть сдвинуты из своей обычной позиции в потоке, но при этом занимать то же пространство. Это достигается путём использования свойств смещения к этому же элементу, относительно самого себя.
Внесём ясность. Когда вы используете свойства смещения для элемента со свойством position: relative, то место, которое он занимает в документе, не смещается.
Посмотрите на пример ниже.
.ourBox {
position: relative;
top: 20px;
left: 20px;
}Наш элемент сдвинут со своей оригинальной позиции с помощью свойств смещения.Мы видим, что верх нашего элемента был сдвинут на 20 пикселей, относительно того, где он был расположен в нормальном потоке. Тоже самое было сделано для левой стороны.
Тоже самое было сделано для левой стороны.
Обратите внимание, что позиция коробки с обоих сторон не изменилась. Помните, что когда вы смещаете элемент со свойством position: relative, то место, которое он занимает, не смещается, поэтому это не производит никакого эффекта на элементы вокруг.
Представьте, что у нашей коробки есть душа, которая может сдвинуться куда бы то ни было, но всегда относительно того места, где она была изначально.
Важно отметить, что когда вы применяете свойство
position: relativeк элементу, то, скорее всего, вы и не хотите применять к нему свойства смещения. В конце концов некоторые элементы хотят оставаться на своих местах.
Значение Absolute
Закрепление.
Свойство position: absolute в основном делает то же самое, что и свойство position: relative, но с двумя ключевыми отличиями:
- Элемент забирается из нормального потока и не занимает места.

- Элемент позиционируется относительного ближайшего родительского элемента со свойством relative.
Давайте посмотрим:
.ourBoxesParent {
position: relative;
}
.ourBox {
position: absolute;
top: 0;
left: 0;
}Мы забираем нашу коробку из нормального потока и сдвигаем её относительно ближайшего родительского элемента со свойством relative.Мы создали оболочку со свойством position: relative для трёх наших коробок. Также мы изменили свойство нашей коробки на position: absolute. Обратите внимание на то, что место, которое мы занимали до этого, теперь сжалось, а две серые коробки теперь отображаются рядом.
position: absoluteуказывает на то, что вы хотите достать свой элемент из нормального потока, убрать занимаемое им место и сдвинуть его относительно ближайшего родительского элемента со свойством relative.
Значение Fixed
Теперь, когда мы знаем о свойстве position: absolute, то нам будем проще разобраться с fixed.
fixed представляет из себя то же самое, что и absolute, но с одной ключевой разницей:
- Элемент позиционируется относительно окна просмотра.
.ourBox {
position: fixed;
top: 0;
left: 0;
}
Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.Это значит, что даже если страница будет прокручиваться, то наша маленькая коробочка останется на своём месте. Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.
Шпаргалка
Для быстрой справки подытожим всё, что мы узнали.
position: static
- Свойство по умолчанию для всех элементов.
- Размещает элементы в обычном потоке.
position: relative
- Может быть смещено с помощью свойств: top, right, bottom и left.

- Смещается относительно самого себя.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: absolute
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно ближайшего родительского relative-элемента.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: fixed
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно окна просмотра.
- Создаёт условия относительного позиционирования для дочерних элементов.
Перевод статьи Jacob Greenaway: Understanding Position in CSS
Css позиционирование относительно соседнего элемента.
 Позиционирование элементов
Позиционирование элементовтакже называют послойным, а сами блоки слоями. Это связано с тем, что при использовании определенных значений свойств их можно размещать один поверх другого подобно слоям в Photoshop.
В блочной верстке позиционирование слоев лучше осуществлять с помощью средств каскадных таблиц стилей. Основным свойством CSS, отвечающим за расположение
, является float.Синтаксис свойства:
float: left | right | none | inherit ,
Где:
- left – выравнивание элемента по левому краю экрана. Обтекание остальными элементами происходит справа;
- right – выравнивание справа, обтекание остальными элементами – слева;
- none – обтекание не допускается;
- inherit – наследование значения родительского элемента.
Рассмотрим облегченный пример позиционирования блоков div с помощью этого свойства:
Теперь постараемся с помощью этого же свойства расположить третий div по центру страницы. Но, к сожалению, у float нет значения center . А при задании новому блоку значения выравнивания вправо или влево он сдвигается в указанную сторону. Поэтому остается лишь всем трем блокам задать float: left :
Но и это не является оптимальным вариантом. При уменьшении окна все слои выстраиваются в один ряд по вертикали, а при увеличении размеров – прилипают к левому краю окна. Поэтому нужен более совершенный способ выравнивание div по центру.
Центрирование слоев
В следующем примере мы будем использовать слой-контейнер, в котором разместим остальные элементы. Это решает проблему смещения блоков друг относительно друга при изменении размеров окна. Центрирование контейнера посредине осуществляется с помощью задания свойствам margin нулевого значения отступам от верхнего края и auto по бокам (margin: 0 auto ):
Этот же пример показывает, как можно отцентровать div по горизонтали. А если немного отредактировать приведенный выше код, то можно добиться вертикального выравнивания блоков. Для этого нужно лишь изменить длину слоя-контейнера (уменьшить его ). То есть после редактирования его css класс должен выглядеть вот так:
После изменения все блоки выстроятся строго в ряд посредине. И их положение не изменится при любых размерах окна браузера. Вот как выглядит такое центрирование div по центру по вертикали:
В следующем примере для центрирования слоев внутри контейнера мы использовали ряд новых свойств css :
Краткое описание свойств css и их значений, которые мы использовали в данном примере для центрирования div внутри div :
- display: inline-block – выравнивает блочный элемент в строку и обеспечивает его обтекание другим элементом;
- vertical-align: middle – выравнивает элемент посредине относительно родительского;
- margin-left – устанавливает отступ слева.
Как из слоя сделать ссылку
Как ни странно звучит, но такое возможно. Иногда div блок как ссылка может понадобиться при верстке различных видов меню. Рассмотрим практический пример реализации слоя-ссылки:
Ссылка на наш сайт
В данном примере с помощью строки display: block мы задали ссылке значение блочного элемента. А чтобы вся высота блока div стала ссылкой, установили height : 100%.
Скрытие и отображение блочных элементов
Блочные элементы предоставляют больше возможностей для расширения функционала интерфейса, чем устаревшая табличная верстка. Часто бывает, что дизайн сайта является уникальным и узнаваемым. Но за такой эксклюзив приходиться платить нехваткой свободного места.
Особенно это касается главной страницы, стоимость размещения рекламы на которой является самой высокой. Поэтому и появляется проблема, куда бы «впихнуть » еще один рекламный баннер. И тут уж выравниванием div по центру страницы никак не отделаешься!
Более рациональным решением является сделать какой-нибудь блок скрывающимся. Вот простой пример такой реализации:
Это волшебная кнопка. Нажатие на нее скроет или отобразит скрывающийся блок.
В данном примере расположение div блоков никак не меняется. Здесь используется простейшая функция JavaScript , меняющая значение свойства css display после нажатия на кнопку (событие onclick ).
Синтаксис display
:
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Как видите, данное свойство может принимать множество значений. Поэтому является очень полезным и может использоваться для позиционирования элементов. В одном из предыдущих примеров с помощью одного из его значений (inline-block ) мы реализовали выравнивание div внутри div по центру.
Для скрытия и показа слоя мы использовали два значения свойства display .
Одной из лучших сторон CSS является то, что стили дают нам возможность позиционировать содержимое и элементы на странице практически любым мыслимым образом. Это вносит структурность в наш дизайн и помогает сделать контент более наглядным.
Есть несколько разных типов позиционирования в CSS, каждый из этих типов имеет свою область действия. В этой главе мы собираемся взглянуть на несколько различных случаев применения — создание многократно используемых макетов и уникальное позиционирование одноразовых элементов, а также описание нескольких методов как это сделать.
Позиционирование через float
Один из способов позиционирования элементов на странице — через свойство float . Это свойство довольно универсально и может применяться разными путями.
По существу, свойство float берёт элемент, убирает его из обычного потока страницы и позиционирует слева или справа от родительского элемента. Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента установлено свойство float .
Когда свойство float применяется к нескольким элементам одновременно, это даёт возможность создать макет с обтекаемыми элементами расположенными рядом или напротив друг друга, как показано в многоколоночном макете.
Свойство float принимает несколько значений, два самых популярных — это left и right , они позволяют элементу располагаться слева или справа от своего родителя.
Img { float: left; }
float на практике
Давайте создадим общий макет страницы с шапкой вверху, двумя колонками в центре и подвалом внизу. В идеале эту страницу следует разметить с помощью элементов , , и , как описано в уроке 2 «Знакомство с HTML». Внутри элемента HTML может выглядеть так:
…… ……
Демонстрация макета без float
Здесь элементы и являются блочными, поэтому они укладываются один поверх другого по умолчанию. Однако мы хотим, чтобы эти элементы располагались бок о бок. Установив float для как left , а для как right , мы можем позиционировать их как две колонки, расположенных напротив друг друга. Наш CSS должен выглядеть так:
Section { float: left; } aside { float: right; }
Для справки, обтекаемые элементы располагаются по краю родительского элемента. Если нет родителя, обтекаемый элемент будет располагаться по краю страницы.
Когда мы устанавливаем элемент обтекаемым, то убираем его из обычного потока HTML-документа. Это приводит к тому, что ширина этого элемента по умолчанию становится шириной его содержимого. Иногда, например, когда мы создаём колонки для многократно используемого макета, такое поведение нежелательно. Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin , чтобы установить пространство между элементами.
Ниже мы расширяем предыдущий блок кода, добавив margin и width для каждой колонки, чтобы лучше формировать наш желаемый результат.
Section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; }
Демонстрация макета с float
float могут изменить значение display у элемента
Для обтекаемого элемента также важно понимать, что элемент удаляется из обычного потока страницы и что у элемента может измениться значение display , заданное по умолчанию. Свойство float опирается на то, что у элемента значение display задано как block и может изменить значение display у элемента по умолчанию, если он ещё не отображается как блочный элемент.
Например, элемент, у которого display указан как inline , такой как строчный , игнорирует любые свойства height или width . Однако, если для строчного элемента указать float , значение display изменится на block и тогда элемент уже может принимать свойства height или width .
Когда мы применяем float для элемента, то должны следить за тем, как это влияет на значение свойства display .
Для двух колонок вы можете установить float , для одной колонки как left , а для другой как right , но для нескольких колонок нам придётся изменить наш подход. Скажем, к примеру, мы хотели бы получить ряд из трёх колонок между нашими элементами и . Если мы выбросим наш элемент и воспользуемся тремя элементами , наш HTML может выглядеть следующим образом:
…… … … …
Чтобы расположить эти три элемента в строку из трёх колонок, мы должны задать float для всех элементов как left . Мы также должны настроить ширину с учётом дополнительных колонок и расположить их один рядом с другим.
Section { float: left; margin: 0 1.5%; width: 30%; }
Здесь у нас есть три колонки, все с равной шириной и значением margin , а также с float , заданным как left .
Демонстрация трёхколоночного макета с float
Очистка и содержимое float
Свойство float было первоначально разработано, чтобы позволить содержимому обтекать вокруг изображений. Для изображения может быть задано float и всё содержимое вокруг этого изображения, естественно, обтекает вокруг него. Хотя это прекрасно работает для картинок, свойство float на самом деле не было предназначено для использования в макете и с целью позиционирования и, таким образом, оно идёт с несколькими ловушками.
Одной из этих ловушек является то, что иногда надлежащие стили не отображаются на элементе, который расположен рядом с обтекаемым элементом или является его родителем. Когда элемент установлен обтекаемым, то он убирается из обычного потока страницы и, как результат, стили элементов вокруг этого обтекаемого элемента могут получить негативное влияние.
Часто значения свойств margin и padding интерпретируются некорректно, заставляя их сливаться с обтекаемым элементом. Другие свойства также могут быть затронуты.
Другая ошибка состоит в том, что иногда нежелательный контент начинает обтекать элемент с float . Удаление элемента из потока документа позволяет всем элементам вокруг обтекаемого элемента обходить его и задействовать любое доступное пространство вокруг обтекаемого элемента, что часто бывает нежелательно.
В нашем предыдущем примере с двумя колонками, после того как мы добавили float к элементам и , но до того как установили свойство width к любому из них, содержимое внутри элемента располагалось между двумя обтекаемыми элементами выше него, заполняя всё доступное пространство. Следовательно, элемент находился бы в промежутке между элементами и , занимая свободное место.
Демонстрация макета без очистки float
Чтобы предотвратить содержимое от обматывания вокруг обтекаемых элементов, нам нужно сделать очистку float и вернуть страницу в её обычный поток. Мы рассмотрим как очистить float , а затем взглянем на их содержимое.
Очистка float
Очистка float происходит с помощью свойства clear , которое принимает несколько различных значений: наиболее часто используемые значения — left , right и both .
Div { clear: left; }
Значение left очищает левые float , в то время как значение right очищает правые float . Значение both , однако, очистит левые и правые float и часто является наиболее идеальным вариантом.
Возвращаясь к нашему предыдущему примеру, если мы используем свойство clear со значением both для элемента , то можем очистить float . Важно, что clear применяется к элементу, указанному после обтекаемых элементов, а не раньше, чтобы вернуть страницу в её обычный поток.
Footer { clear: both; }
Демонстрация макета с очисткой float
Содержимое float
Вместо очистки float , ещё одним вариантом является установка содержимого float . Результат получится почти такой же, однако содержимое float действительно гарантирует, что все наши стили будут отображаться надлежащим образом.
Чтобы установить содержимое float , обтекаемые элементы должны находиться внутри родительского элемента, он будет выступать в качестве контейнера, оставляя поток документа полностью обычным за его пределами. В стилях для этого родительского элемента представлен класс group , как показано здесь:
Group::before, .group::after { content: «»; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; }
Здесь немного что происходит, но, по сути, всё что CSS делает — очищает все обтекаемые элементы внутри элемента с классом group и возвращает документ в обычный поток.
Более конкретно, псевдоэлементы ::before и ::after , как указано в уроке 4, динамически генерируют элементы выше и ниже элемента с классом group . Эти элементы не включают в себя какой-либо контент и отображаются как табличные элементы, подобно элементам блочным. Динамически генерируемый элемент после элемента с классом group очищает float внутри элемента с классом group , так же, как и clear ранее. И, наконец, элемент с классом group также очищает все float , которые могут появиться до него на случай, если существует float со значением left или right . Также сюда включена небольшая хитрость, которая заставляет старые браузеры играть красиво.
Здесь больше кода, чем единственная команда clear: both , но он может оказаться весьма полезным.
Рассматривая наш макет страницы с двумя колонками мы могли бы обернуть и родительским элементом. Этот родительский элемент будет содержать в себе обтекаемые элементы. Код будет выглядеть следующим образом:
…
…Group::before, .group::after { content: «»; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; }
Демонстрация макета с содержимым float
Показанная здесь техника известна как «clearfix» и часто встречается на других сайтах с именем класса clearfix или cf. Мы решили использовать имя класса group , потому что он представляет группу элементов и лучше выражает содержимое.
Когда для элементов задано float важно следить за тем, как они влияют на поток страницы и убедитесь, что поток страницы сбрасывается путём очистки или через содержимое float, как надо. В противном случае, отслеживание float может вызвать немало головной боли, особенно на страницах, содержащих несколько строк, в каждой из которых несколько колонок.
На практике
Вернёмся к сайту Styles Conference и опробуем на нём добавление float к некоторому содержимому.
- Перво-наперво, перед применением float к любому элементу, давайте обеспечим содержимым эти обтекаемые элементы, добавив clearfix в наш CSS. В файле main.css, чуть ниже наших стилей сетки, добавим clearfix под именем класса group , как и раньше. /* ======================================== Clearfix ======================================== */ .group::before, .group::after { content: «»; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; }
Теперь, когда мы можем использовать float , давайте зададим его для основного
С учётом всех этих изменений в элементах и , мы должны быть уверены, что внесли их на каждой странице, а не только на странице index.html.
Рис. 5.01. С помощью нескольких float, элементы и на главной странице Styles Conference работают совместно
Позиционирование через inline-block
В дополнение к использованию float , ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block . Метод с inline-block , как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height , width , padding , border и margin . Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float .
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
…… … … …
Теперь вместо float для наших трёх элементов мы изменим у них значение display на inline-block , оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
Section { display: inline-block; margin: 0 1.5%; width: 30%; }
К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент на новую строку. Чтобы отобразить все элементы на одной строке, следует удалить пустое пространство между каждым .
Демонстрация элементов inline-block с пробелом
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента в той же строке, что и закрывающий тег предыдущего элемента . Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
… … … … …
Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
… … … … …
Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float , когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
На практике
С твёрдым пониманием многократно используемых макетов, пришло время внедрить один на наш сайт Styles Conference.
Для сайта Styles Conference мы создадим трёхколоночный макет используя строчно-блочные элементы. Мы сделаем это так, чтобы получить три колонки одинаковой ширины или две колонки с общей шириной, разделённой между ними как 2/3 для одной и 1/3 для другой.
Для начала мы создадим классы, определяющие ширину этих колонок. Эти два класса мы назовём col-1-3 для одной трети и col-2-3 для двух третей. В разделе «Сетка» нашего файла main.css перейдём вперед и определим эти классы и соответствующую им ширину.
Col-1-3 { width: 33.33%; } .col-2-3 { width: 66.66%; }
Мы хотим чтобы обе колонки отображались как строчно-блочные элементы. Нам также надо убедиться, что вертикальное выравнивание у них задано по верхней части каждой колонки.
Давайте создадим два новых селектора, которые совместно будут использовать display и vertical-align .
Col-1-3, .col-2-3 { display: inline-block; vertical-align: top; }
Взгляните на CSS снова. Мы создали два селектора класса col-1-3 и col-2-3 разделённых запятой. Запятая в конце первого селектора означает, что за ней следует другой селектор. После второго селектора идёт открывающая фигурная скобка, которая сообщает что начинается описание стиля. С помощью запятой разделяющей селекторы мы можем привязать один стиль к нескольким селекторам одновременно.
Мы хотим поместить некоторое пространство между колонок, которое поможет разбить содержимое. Это можно сделать, добавив горизонтальный padding к каждой колонке.
Это хорошо работает, однако, когда две колонки располагаются рядом друг с другом, ширина пространства между ними будет вдвое больше, чем пространство от внешнего края. Чтобы уравновесить это, мы поместим все наши колонки в сетку и добавим к ней тот же padding .
Давайте воспользуемся классом grid , чтобы определить нашу сетку, а затем зададим одинаковый горизонтальный padding для классов grid , col-1-3 и col-2-3 . С запятыми, снова разделяющих наши селекторы, наш CSS выглядит следующим образом:
Grid, .col-1-3, .col-2-3 { padding-left: 15px; padding-right: 15px; }
Когда мы устанавливаем горизонтальный padding , нам нужно быть осторожными. Помните, в прошлом уроке мы создали контейнер с классом container по центру всего нашего контента на странице с шириной 960 пикселей. В данный момент, если бы мы поставили элемент с классом grid внутрь элемента с классом container , то их горизонтальные padding сложились бы вместе и наши колонки не будут отображаться пропорционально ширине остальной части страницы.
Мы осуществим это, разбивая набор старых правил container на следующее:
Container, .grid { margin: 0 auto; width: 960px; } .container { padding-left: 30px; padding-right: 30px; }
Теперь любой элемент с классом container или grid будет 960 пикселей в ширину и располагаться по центру страницы. Кроме того, мы сохранили существующий горизонтальный padding для любого элемента с классом container путём перемещения его в новый, отдельный набор правил.
Хорошо, всю тяжёлую необходимую часть по настройке сетки завершили. Теперь пришло время для работы с нашим HTML и просмотра, как эти классы действуют.
Мы начнём с тизеров на главной странице, в файле index.html, выровняв их по трём колонкам. В настоящее время тизеры обёрнуты элементом с классом container . Мы хотим изменить класс container на grid так, чтобы внутри мы могли начать размещение колонок.
…
… … …
И, наконец, поскольку каждая наша колонка является строчно-блочным элементом, нам следует убедиться что мы удалили пустое пространство между ними. Чтобы сделать это мы воспользуемся комментариями и добавим немного документации к каждому разделу, чтобы лучше организовать свой код.
… … …
Для проверки — в строке 3 мы оставили комментарий, идентифицирующий раздел «Спикеры», который за ним следует. В конце строки 7 мы открываем комментарий сразу после закрывающего тега . Внутри этого комментария, в строке 9 мы определяем следующий раздел «Расписание». Затем закрываем комментарий в начале строки 11, сразу перед открывающим тегом . Аналогичная структура комментариев появляется в строках с 13 до 17 между двумя элементами , прямо перед разделом «Место проведения». В целом, мы закомментировали любое потенциальное пустое пространство между колонок, одновременно используя те же комментарии для идентификации наших разделов.
Теперь у нас есть повторно используемая трёхколоночная сетка, которая поддерживает разные расстановки, с использованием ширины колонок как 1/3 и 2/3. Наша главная страница теперь содержит три колонки, разделяя все тизеры.
Рис. 5.02. Главная страница Styles Conference теперь включает трёхколоночный макет
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float . Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top , right , bottom и left , которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static , это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute , которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
…
…
…
Div { height: 100px; width: 100px; } .offset { left: 20px; position: relative; top: 20px; }
Демонстрация относительного позиционирования
Здесь для второго элемента
с классом offset задано значение position как relative , а также два свойства смещения — left и top . Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей. Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding .
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента
. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:…
Section { position: relative; } div { position: absolute; right: 20px; top: 20px; }
Демонстрация абсолютного позиционирования
В этом примере элемент позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент с классом offset включает значение position как absolute . Поскольку элемент является ближайшим относительно позиционированным родительским элементом для , то элемент будет позиционироваться относительно элемента .
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top , элемент
появится в 20 пикселях справа и 20 пикселях сверху внутри .Поскольку элемент
позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.Резюме
Изучение позиционирования содержимого в HTML и CSS является огромным шагом в сторону освоения этих языков. Добавьте к этому блочную модель и вот мы уверенно движемся по пути превращения во фронтенд-разработчиков.
Пожалуйста, поделитесь этим материалом в социальных сетях, если он оказался полезен!
html — позиционирует элемент относительно его контейнера
Я знаю, что опаздываю, но надеюсь, что это поможет.
Ниже приведены значения свойства position.
- статический
- фиксированная
- родственник
- абсолютное
положение: статическое
Это значение по умолчанию. Это означает, что элемент будет располагаться в обычном месте.
#myelem {
положение: статическое;
}
позиция: фиксированная
Устанавливает позицию элемента относительно окна браузера (области просмотра).Элемент с фиксированным позиционированием останется на своем месте даже при прокрутке страницы.
(идеально, если вам нужна кнопка прокрутки вверх в правом нижнем углу страницы).
#myelem {
положение: фиксированное;
внизу: 30 пикселей;
вправо: 30 пикселей;
}
позиция: относительная
Для размещения элемента в новом месте относительно его исходного положения.
#myelem {
положение: относительное;
слева: 30 пикселей;
верх: 30 пикселей;
}
Приведенный выше CSS переместит элемент #myelem на 30 пикселей влево и на 30 пикселей от верха его фактического местоположения.
позиция: абсолютная
Если мы хотим, чтобы элемент располагался в точном положении на странице.
#myelem {
позиция: абсолютная;
верх: 30 пикселей;
слева: 300 пикселей;
}
Приведенный выше CSS разместит элемент #myelem в позиции 30 пикселей сверху и 300 пикселей слева на странице, и он будет прокручиваться вместе со страницей.
И наконец …
положение относительное + абсолютное
Мы можем установить свойство position родительского элемента на относительно , а затем установить свойство position дочернего элемента на absolute .Таким образом, мы можем позиционировать дочерний элемент относительно родителя в абсолютной позиции.
#container {
положение: относительное;
}
# div-2 {
позиция: абсолютная;
верх: 0;
справа: 0;
}
Мы можем видеть на изображении выше, что элемент # div-2 расположен в верхнем правом углу внутри элемента #container .
GitHub: здесь вы можете найти HTML-код изображения выше, а здесь — CSS.
Надеюсь, это руководство поможет.
Расположите дочерний div относительно родительского контейнера в CSS
10 июля 2013 г., Том Эллиотт,
Один из распространенных методов CSS, который поначалу может быть немного сложным, — это возможность абсолютно позиционировать дочерний элемент div в родительском контейнере div относительно родителя.
Существует множество сценариев, в которых вам может потребоваться такое позиционирование для div и других элементов HTML.Например, размещение элемента div в правом нижнем углу нижнего колонтитула, смещение изображения относительно его содержащей панели или размещение дочернего ul внутри родительского li для системы меню.
Единственное, что следует помнить при попытке позиционировать дочерний div относительно его родителя, это то, что дочернему элементу должно быть присвоено свойство CSS position: absolute; и родительский установлены в положение : абсолютное; или позиция: относительная; .Остальные стили позиционирования для позиции : исправлены; Позиция и : наследование; также может работать в некоторых случаях, но редко требуется.
Если родительский элемент имеет опущенное свойство position, то дочерний div будет позиционироваться относительно следующего содержащего div с относительной или абсолютной позицией. Если никакие содержащие элементы не имеют этих свойств положения, установленных на странице, то дочерний элемент будет расположен относительно тела страницы.
Рассмотрим следующие примеры позиционирования CSS:
1.Дочерний div расположен в правом нижнем углу родительского элемента
HTML и CSS для этого довольно просты. Родительский контейнер устанавливается в относительное положение, а дочерний — в абсолютное. Чтобы выровнять дочерний элемент по нижнему правому краю, мы используем bottom: 0px; и справа: 0px;
HTML
CSS
.parent {
ширина: 250 пикселей;
высота: 250 пикселей;
цвет фона: #CCCCCC;
положение: относительное;
}
.ребенок {
ширина: 100 пикселей;
высота: 100 пикселей;
цвет фона: # 999999;
позиция: абсолютная;
внизу: 0px;
вправо: 0 пикселей;
}
Если в родительском div не было задано свойство position CSS, то он будет выровнен по нижнему краю страницы.
2. Дочерний div расположен вверху справа от родительского, а родительский внизу слева.
Давайте добавим в этот пример еще один дочерний блок. Мы будем называть эти элементы дедушкой и дедушкой (большой прямоугольник), родительским и дочерним (маленький прямоугольник).
Поскольку родитель расположен относительно дедушки и бабушки с bottom: 0px; , тогда ему дается позиция : абсолютная . Дочерний элемент, расположенный вверху справа от своего родителя, также имеет позицию : absolute; с вершиной : 0 пикселей; и справа: 0px; , а у дедушки и бабушки есть свойство CSS position: relative; .
HTML
CSS
.grandparent {
ширина: 250 пикселей;
высота: 250 пикселей;
цвет фона: #CCCCCC;
положение: относительное;
}
.parent {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: # 999999;
позиция: абсолютная;
внизу: 0px;
}
.ребенок {
ширина: 70 пикселей;
высота: 70 пикселей;
цвет фона: # 666666;
позиция: абсолютная;
вправо: 0 пикселей;
верх: 0px;
}
3. Дочерний div расположен вверху справа, когда родительский элемент не имеет позиции.
В третьем и последнем примере мы видим, что происходит с точно такой же настройкой, как в примере 2, но с положением : absolute; Стиль CSS удален из среднего «родительского» контейнера div.
Поскольку родительский элемент не позиционирован абсолютно, он будет отображаться в верхнем левом положении по умолчанию. Однако для дочернего элемента абсолютное позиционирование по-прежнему установлено в верхнем правом углу, поэтому он позиционируется относительно следующего родительского div, имеющего значение position: absolute; Положение или : относительное .В этом случае следующий родительский контейнер div является прародителем.
HTML
CSS
.grandparent {
ширина: 250 пикселей;
высота: 250 пикселей;
цвет фона: #CCCCCC;
положение: относительное;
}
.parent {
ширина: 150 пикселей;
высота: 150 пикселей;
цвет фона: # 999999;
/ * позиция: абсолютная; * /
внизу: 0px;
}
.ребенок {
ширина: 70 пикселей;
высота: 70 пикселей;
цвет фона: # 666666;
позиция: абсолютная;
вправо: 0 пикселей;
верх: 0px;
}
Вы можете увидеть эти 3 примера в демонстрации позиционирования дочернего / родительского элементов CSS
Следующее сообщение:
Включить междоменные и кроссбраузерные вызовы AJAX / JSON с помощью jQuery »
Последнее сообщение:
Сайт WordPress медленный? Пора оптимизировать базу данных »
Расширенные макеты с абсолютным и фиксированным позиционированием · Документы WebPlatform
Сводка
В этой статье рассматривается абсолютное и фиксированное позиционирование.
Введение
Теперь пора обратить ваше внимание на вторую пару значений свойства position — absolute и fixed . Первая пара значений — статический и относительный — тесно связаны, и мы подробно рассмотрели их в предыдущей статье.
Абсолютно позиционированные элементы полностью удаляются из потока документов. Это означает, что они вообще не влияют на их родительский элемент или на элементы, следующие за ними в исходном коде.Таким образом, абсолютно позиционированный элемент будет перекрывать другой контент, если вы не предпримете никаких действий для предотвращения этого. Иногда, конечно, это совпадение — именно то, что вам нужно, но вы должны знать об этом, чтобы убедиться, что вы получаете нужный макет!
Фиксированное позиционирование — это просто специализированная форма абсолютного позиционирования; элементы с фиксированным позиционированием фиксируются относительно окна просмотра / браузера, а не содержащего элемента; даже если страница прокручивается, они остаются в одном и том же положении в окне браузера.
В этой статье мы рассмотрим несколько практических примеров использования как абсолютного , так и фиксированного позиционирования, рассмотрим некоторые особенности поддержки браузеров и исследуем концепцию z-index.
Но прежде чем все это, давайте рассмотрим важную предварительную концепцию — содержание блоков.
Содержащие блоки
Важным понятием, когда дело доходит до абсолютного позиционирования, является содержащий блок: блок блока, относительно которого расположены положение и размеры абсолютно позиционированного блока.Для статических блоков и блоков, расположенных относительно друг друга, содержащий блок является ближайшим предком на уровне блока, другими словами, родительским элементом. Однако для абсолютно позиционированных элементов все немного сложнее. В этом случае содержащий блок является ближайшим позиционированным предком . Под «позиционированным» мы подразумеваем элемент, для которого свойство position установлено на относительное , абсолютное или фиксированное — другими словами, все, кроме обычных статических элементов.
Итак, устанавливая position: relative для элемента, вы делаете его содержащим блоком для любого абсолютно позиционированного потомка (дочерних элементов), независимо от того, появляются ли они сразу под относительно позиционированным элементом в иерархии или ниже по иерархии.
Если абсолютно позиционированный элемент не имеет позиционированного предка, то содержащий блок — это то, что называется «начальным содержащим блоком», что на практике приравнивается к элементу html .Если вы смотрите на веб-страницу на экране, это означает окно браузера; если вы печатаете страницу, это означает границу страницы.
Элементы с фиксированным позиционированием немного отличаются от этого — они всегда имеют начальный содержащий блок в качестве содержащего их блока.
Итак, давайте суммируем это в виде набора простых шагов — чтобы найти содержащий блок для элемента с позицией : абсолютное , это то, что вам нужно сделать:
- Посмотрите на родительский элемент абсолютно позиционированного элемента — имеет ли свойство
positionэтого элемента одно из значенийотносительно,абсолютногоилификсированного? - Если да, то вы нашли содержащий блок.
- Если нет, перейдите к родительскому элементу и повторите, начиная с шага 1, пока не найдете содержащий блок или не исчерпаете предков.
- Если вы достигли элемента
html, не найдя позиционированного предка, то содержащим блоком является элементhtml.
Абсолютное позиционирование
Фиксированное позиционирование — это особая форма абсолютного позиционирования, поэтому мы изучим это позже и сконцентрируемся здесь на более общем случае. Если не указано иное, когда я использую термин «абсолютно позиционированный» с этого момента и до конца статьи, я буду ссылаться на оба элемента с положением : фиксированное и элементы с положением : абсолютное .
Указание позиции
При относительном позиционировании вы узнали, что свойства верхний , правый , нижний и левый могут использоваться для определения положения поля. Вы используете те же свойства, чтобы указать положение абсолютно позиционированного блока, но способ их использования совершенно другой.
Для относительно позиционированного элемента четыре свойства определяют относительное расстояние для смещения созданного блока.Помните, что в случае относительного позиционирования они дополняют друг друга, так что top: 1em и bottom: -1em означают одно и то же, и не имеет смысла указывать одновременно top и bottom (или left и справа ) для одного и того же элемента, потому что одно из значений будет проигнорировано.
Эти точки неверны в случае абсолютного позиционирования. Здесь все четыре свойства могут использоваться одновременно, чтобы указать расстояние от каждого края позиционированного элемента до соответствующего края содержащего блока.Вы также можете указать положение одного из углов абсолютно позиционированного блока — скажем, используя верхний и левый — а затем указать размеры блока, используя ширину и высоту (или просто не используйте ширина и высота , если вы хотите, чтобы он был упакован в термоусадочную пленку, чтобы вместить его содержимое).
Microsoft Internet Explorer версии 6 и старше не поддерживает метод указания всех четырех краев, но они поддерживают метод указания одного угла плюс размеры.
/ * Этот метод работает в IE6 * /
#foo {
позиция: абсолютная;
верх: 3em;
слева: 0;
ширина: 30em;
высота: 20em;
}
/ * Этот метод не работает в IE6 * /
#foo {
позиция: абсолютная;
верх: 3em;
справа: 0;
внизу: 3em;
слева: 0;
}
Здесь следует помнить, что значения, которые вы устанавливаете для свойств top , right , bottom и left , определяют расстояния от краев элемента до соответствующих им , содержащих края блока.Это не похоже на систему координат, где каждое значение относится к одной исходной точке. Например, right: 2em означает, что правый край абсолютно позиционированного блока будет на 2em от правого края содержащего блока.
Когда вы используете абсолютное позиционирование, абсолютно необходимо знать, какой у вас содержащий блок. Вот почему установка position: relative в вашем содержащем блоке так полезна, даже если вы на самом деле не меняете положение поля.Он позволяет вам сделать элемент содержащим блоком для его абсолютно позиционированных потомков — это дает вам контроль.
Давайте попробуем пример, чтобы увидеть, как это работает.
Скопируйте приведенный ниже код в текстовый редактор и сохраните документ как absolute.html.
Абсолютное позиционирование Затем скопируйте следующий код в новый файл и сохраните его как absolute.css.
html, body { маржа: 0; отступ: 0; } #outer { маржа: 5em; граница: 1px solid # f00; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; }Сохраните оба файла и загрузите HTML-документ в браузер.Вы увидите серый прямоугольник, окруженный несколько более широкой красной рамкой.
Элемент
#innerимеет заданную ширину и высоту, а также серый цвет фона. Элемент#outer, который является структурным родительским элементом#inner, имеет красную границу. Он также имеет поле 5em по периметру, чтобы сместить его от краев окна браузера и позволить нам более четко видеть, что происходит. Пока ничего удивительного, правда? Высота элемента#outerзадается его дочерним элементом (#inner), а ширина — горизонтальными полями.А теперь посмотрите, что произойдет, если вы сделаете
#innerабсолютно позиционированным! Добавьте следующее выделенное объявление к правилу#inner:#inner { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; }Сохранить и перезагрузить. Вместо красной границы вокруг серого прямоугольника теперь есть только более толстая верхняя граница. А серая коробка вообще не двигалась! Вы этого ожидали?
Здесь происходят две интересные вещи.
Прежде всего, если сделать #inner абсолютно позиционированным, это полностью удалило его из документооборота. Это означает, что его родительский элемент #outer теперь не имеет дочерних элементов, находящихся в нормальном потоке, поэтому его высота уменьшается до нуля. То, что выглядит как красная линия толщиной 2 пикселя, на самом деле является границей в 1 пиксель вокруг элемента с нулевой высотой — вы видите верхнюю и нижнюю границы, между которыми ничего нет.
Вторая интересная вещь — абсолютно позиционированная коробка не двигалась.Значение по умолчанию для свойств top , right , bottom и left — auto , что означает, что абсолютно позиционированный прямоугольник появится именно там, где он был бы, если бы он не был размещен. Однако, поскольку он удален из потока, он будет перекрывать любые элементы в нормальном потоке, следующие за ним. На самом деле это очень полезно — вы можете положиться на это, если хотите переместить сгенерированный блок только в одном измерении. Например, в раскрывающемся меню, управляемом CSS, «раскрывающиеся» панели могут быть абсолютно позиционированы с указанием только свойства top .Затем они автоматически появятся в ожидаемых координатах по оси X (так же, как их родительские).
Затем давайте установим высоту для элемента
#outer, чтобы он снова выглядел как прямоугольник, и переместим#innerв сторону. Добавьте следующие выделенные строки в свои правила CSS:#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; } #внутренний { ширина: 6em; высота: 4em; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите некоторые изменения.Элемент
#outerтеперь снова является прямоугольником, поскольку вы задали для него высоту. Элемент#innerсместился в сторону, но не туда, где вы могли ожидать. Это не 1em от левого края своего родителя, а 1em от левого края окна! Причина в том, что, как объяснялось выше,#innerне имеет позиционированного предка, поэтому его содержащий блок является начальным содержащим блоком. Если вы укажете позицию, отличную отauto, она будет относиться к соответствующему краю содержащего блока.Когда вы устанавливаетеleft: 1em, левый край#innerзаканчивается на 1em от левого края окна.- Сохраните и перезагрузите — о чудо! Серый прямоугольник теперь находится на расстоянии 1em от левой границы родительского элемента. Установка
position: relativeв правиле#outerсделало его позиционированным и установило его как содержащий блок для любых абсолютно позиционированных потомков, которые он мог иметь. Значениеleft: 1em, которое вы установили для#inner, теперь отсчитывается от левого края#outer, а не от левого края окна браузера.
- Сохраните и перезагрузите — о чудо! Серый прямоугольник теперь находится на расстоянии 1em от левой границы родительского элемента. Установка
Указание размеров
Абсолютно позиционированные элементы будут сжаты, чтобы соответствовать их содержимому, если вы не укажете их размеры. Вы можете указать ширину, задав свойства left и right или задав свойство width . Вы можете указать высоту, задав свойства верхний и нижний или задав свойство высота .
Любое из этих шести свойств может быть указано в процентах.Проценты по самой своей природе относятся к чему-то другому. В этом случае они относятся к размерам содержащего блока.
Для абсолютно позиционированного элемента процентные значения для свойств left , right и width относятся к ширине содержащего блока. Значения в процентах для свойств верхний , нижний и высота относятся к высоте содержащего блока.
Internet Explorer 6 и старше, а также Opera 8 и старше ошибались и использовали вместо этого размеры родительского блока .Давайте поэкспериментируем с другим примером, чтобы увидеть, как это может иметь большое значение.
Начните с указания размеров
#innerс использованием процентных значений — внесите следующие изменения в правило#inner:#inner { ширина: 50%; высота: 50%; цвет фона: # 999; позиция: абсолютная; слева: 1em; }Сохраните и перезагрузите, и вы увидите, что серый прямоугольник становится шире и короче (по крайней мере, если вы используете современный браузер).Содержащий блок по-прежнему имеет номер
#outer, поскольку он имеет позицию: относительно. Ширина элемента#innerтеперь вдвое меньше, чем у элемента#outer, а его высота составляет половину высоты#outer.Давайте снова сделаем область просмотра содержащим блоком, чтобы увидеть разницу! Внесите следующие изменения в
#outer:#outer { маржа: 5em; граница: 1px solid # f00; высота: 4em; положение: статическое; }Сохранить и перезагрузить — большая разница, а? Серое поле теперь вдвое меньше ширины и вдвое меньше окна браузера.Как видите, знание содержащихся блоков абсолютно необходимо!
Третье измерение — z-index
Естественно рассматривать веб-страницу как двумерную. Технологии еще недостаточно развиты, чтобы 3D-дисплеи стали обычным явлением, поэтому нам приходится довольствоваться шириной и высотой и поддельными 3D-эффектами. Но на самом деле рендеринг CSS происходит в трех измерениях! Это не значит, что вы можете заставить элемент зависать перед монитором — но вы можете делать некоторые другие полезные вещи с позиционированными элементами.
Две основные оси на веб-странице — это горизонтальная ось X и вертикальная ось Y. Начало этой системы координат находится в верхнем левом углу области просмотра, то есть там, где значения X и Y равны 0. Но есть также ось Z, которую мы можем представить как идущую перпендикулярно поверхности монитора. (или на бумагу при печати). Более высокие значения Z указывают на положение «перед» более низкими значениями Z. Значения Z также могут быть отрицательными, что указывает на положение «позади» некоторой точки отсчета (я объясню эту точку отсчета через минуту).
Прежде чем мы продолжим, предупреждаем, что это одна из самых сложных тем в CSS, поэтому не расстраивайтесь, если вы не поймете ее при первом чтении.
Позиционированные элементы (включая относительно позиционированные элементы) визуализируются в рамках так называемого контекста наложения. Элементы в контексте наложения имеют одну и ту же точку отсчета по оси Z. Подробнее об этом я расскажу ниже. Вы можете изменить положение Z (также называемое уровнем стека) позиционированного элемента, используя свойство z-index .Значение может быть целым числом (которое может быть отрицательным) или одним из ключевых слов auto или наследует . Значение по умолчанию — auto , что означает, что элемент имеет тот же уровень стека, что и его родительский элемент.
Следует отметить, что вы можете указать только позицию индекса вдоль оси Z. Вы не можете заставить один элемент отображаться на 19 пикселей позади или на 5 сантиметров впереди другого. Думайте об этом как о колоде карт: вы можете складывать карты и решать, что туз пик должен быть поверх трех бубен — каждая карта имеет свой уровень стека или Z-индекс.
Если вы указываете z-index как положительное целое число, вы назначаете ему уровень стека «перед» другими элементами в том же контексте стекирования, которые имеют более низкий уровень стека. Z-index 0 (ноль) означает то же самое, что и auto , но есть разница, к которой я вернусь через минуту. Отрицательное целочисленное значение для z-index назначает уровень стека «позади» родительского уровня стека.
Когда два элемента в одном контексте стекирования имеют одинаковый уровень стека, тот, который появляется позже в исходном коде, будет отображаться поверх его предыдущих братьев и сестер.
Фактически может быть не менее семи слоев в одном контексте наложения и любое количество элементов в этих слоях, но не беспокойтесь — вам вряд ли придется иметь дело с семью слоями в контексте наложения. Порядок, в котором элементы (все элементы, а не только позиционированные) в одном контексте наложения визуализируются, от задней части к передней, выглядит следующим образом:
- Фон и границы элементов, образующих контекст наложения
- Позиционированные потомки с отрицательными уровнями стека
- Потомки уровня блока в нормальном потоке
- Плавучие потомки
- Потомки встроенного уровня в нормальном потоке
- Позиционированные потомки с уровнем стека, установленным как
autoили (ноль) - Позиционированные потомки с положительными уровнями стека
Выделенные записи — это элементы, уровень стека которых мы можем изменить с помощью свойства z-index .
Все это довольно сложно представить, поэтому давайте проведем несколько практических экспериментов, чтобы проиллюстрировать Z-индекс.
Начните с добавления следующей выделенной строки в свой небольшой образец документа:
<тело>



 w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
...Some content...
</div>
</center>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml" />
<title>Mozilla.org height top left width percentage CSS</title>
<style type="text/css">
body {
width: 100%;
height: 100%;
}
div {
position: absolute;
left: 15%;
top: 30%;
bottom: 30%;
width: 70%;
height: 40%;
text-align: left;
border: 3px rgb(0,0,0) solid;
}
</style>
</head>
<body>
<center>
<div>
...Some content...
</div>
</center>
</body>
</html> </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html>