Топ-3 онлайн генераторов повторяющихся фонов
Казалось бы, что сложного в фоне для сайта?
Сегодня фоны в виде картинок становяться всё более популярными.
При этом популярными становяться фоны из крупной фотографии, но сегодня не об этом.
Сегодня о повторяющихся фонах.
Сделать их в ручную не то, чтобы сложно, но долго – это точно.
Если дизайнер не выдвигает каких-либо пожеланий к фону (что врядли, конечно) или ты делаешь просто сайт для себя, и понимаешь, какой фон тебе подойдет, или это вообще личный блог, то в деле повторяющихся фонов тебе помогут генераторы шаблонов.
Генератор повторящихся фонов #1
Сайт: www.colourlovers.com/patterns
Сайт давно известен, и начинал как хранилище цветовых палитр, но со временем начал публиковать и текстуры, они же повторяющиеся фоны.
У colourlovers, как по мне, есть небольшой минус, а именно: они предоставляют фоны как есть, то есть не только повторяющуюся текстуру, а готовый фон с цветами. Возможно кого-то это обрадует, но а как быть если цвета не подходят под общую гамму? И тут на помощь приходит генератор повторяющихся фонов #2, который мог бы по-праву разделить первую позицию, если бы не подкачивала скорость его работы. Итааак:
Генератор повторяющихся фонов #2
Сайт: bgpatterns.com
Этот сайт я люблю действительно от чистого сердца. Тут есть огромный выбор шаблоов текстур, и есть возможность выбрать цвет fore- и backgrounda повторяющегося фона, и более того после того, как ты укажешь все данные, сайт покажет, как будет выглядить сгенерированный фон на самом себе, то есть на собственном бэкграунде.
Очень классный сервис, если исключить тот факт, что скорее всего хостинг не выдерживает нагрузок, и порой один шаблон можно ждать достаточно долго.
И на конец наш 3-й участник, который в принципе не совсем генератор повторяющихся фонов, точнее недогенератор, потому, что у него есть всего несколько вариантов фонов и все в полосочку (об этом говорит даже само название Мания полосочек 🙂
Но сервис в целом очень приятный, а 3-тью позицию занимает только потому, что мало вариантов текстур.
Генератор повторяющихся фонов #3
Сайт: www.stripemania.com
Нечего и говорить о том, что все сделано добротно и качественно, но как и говорилось раньше подкачала концепция. Ну вот что они хотят, чтобы я делал, если мне не нужны полосочки, но зато очень пригодяться кружочки в фоне.
Ну и немного кода для тех, кто не в курсе:
Как сделать повторяющийся фон страницы на CSS
Думаю не составит труда сделать повторяющийся фон цветом, приблизительно вот так:
body{
background: #fee9ee;
}
Не на много сложнее сделать повторяющийся фон и из картинки. Вот так вот:
body{
background: url('img_path/img_link.png') repeat;
}
Директива repeat будет повторять картинку по обеим осям (и вправо и вниз), так сказать «замостить» фон картинкой.
Есть и другие варианты, можно замостить картинкой только по-вертикали
body{
background: url('img_path/img_link.png') repeat-y;
}
, или только по-горизонтали
body{
background: url('img_path/img_link.png') repeat-x;
}
ну и совершенно не в теме нашей сегодняшней статьи, можно не замощать страницу, то есть установить неповторяющийся фон:
body{
background: url('img_path/img_link.png') no-repeat;
}
Удачных повторяющихся картинок!
1 235
Также рекомендуем:
повтор фона — учебник CSS
Если элементу задать свойство background-image, то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали (x) и по вертикали (y). Для примера возьмем небольшое изображение с бесшовным фоном:

И установим его в качестве фона для блока div:

Изображение дублируется по вертикали и горизонтали
В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока (отметим, что размеры блока div мы указали заранее).
Свойство background-repeat
Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:
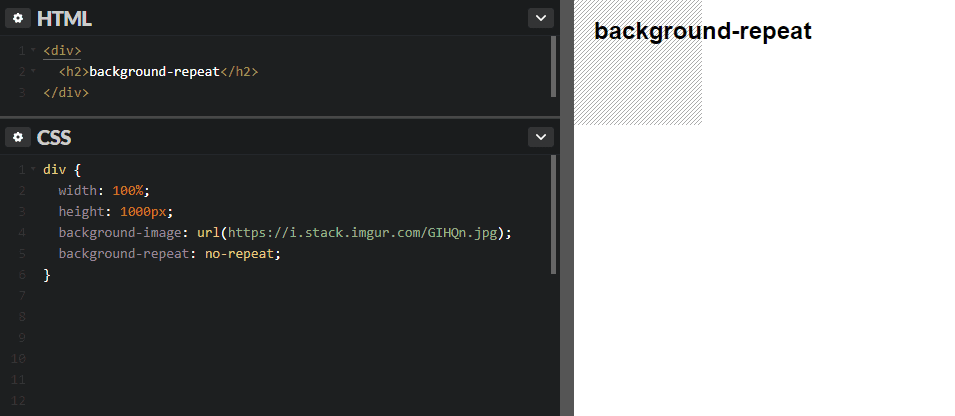
repeat— то же, что и значение по умолчанию — полностью заполняет элемент фоновым рисунком натурального размера, повторяя его сверху вниз и слева направо. Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным.no-repeat— заполняет элемент фоновым рисунком один раз. Размер фона остается натуральным (не сужается и не растягивается). Свойство с данным значением очень часто применяется на практике (мы рассмотрим это далее в книге). background-repeat: no-repeat
background-repeat: no-repeatrepeat-x— фон повторяется только по горизонтали (оси x), до полного заполнения элемента по ширине. Удобно использовать для оформления элементов интерфейса (графическая полоска вдоль шапки сайта и т. п.). background-repeat: repeat-x
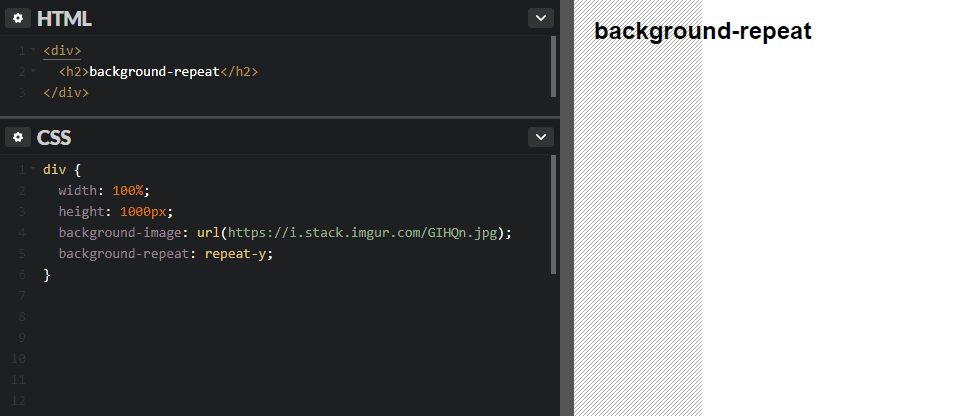
background-repeat: repeat-xrepeat-y— фон повторяется только по вертикали (оси y), до полного заполнения элемента по высоте. Удобно использовать для оформления элементов интерфейса (графическая полоска по высоте сайдбара и т. п.). background-repeat: repeat-y
background-repeat: repeat-y
Эти значения поддерживаются всеми браузерами, включая IE6. Существует еще два значения, которые работают только в современных версиях браузеров (IE10+, Edge 12+, Firefox 49+, Chrome 32+, Safari 7+, Opera 19+):
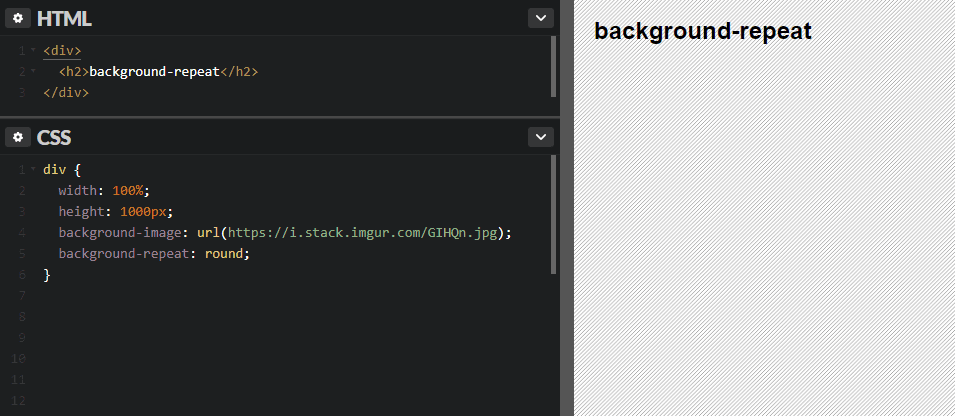
round— фон повторяется так, чтобы в область элемента поместилось целое число изображений. Если это не удается сделать, фон автоматически подгоняется (масштабируется), чтобы соответствовать условию. background-repeat: round
background-repeat: roundspace— работает так же, как и предыдущее свойство, но с одним отличием: если целое число изображений не помещается в область, рисунки не масштабируются, а между ними добавляется пространство.
Итак, вы уже знаете, как добавлять фон к элементу, а также как управлять его повторением. В следующем уроке вы познакомитесь с еще одним полезным свойством — background-position.
Повтор фонового изображения
Продолжим тему Фоновые изображения
Повтор фонового изображения интересен тем, что можно в блок поместить очень маленькую картинку, и она размножившись займёт всё отведённое пространство.
Плюсом этого свойства является то, что такая картинка имеет очень маленький вес, и это благоприятно сказывается на скорости загрузки сайта, а также, при помощи его, легко сделать полосатый фон.
Достаточно сделать с края поля одну полоску, и она повторяясь займёт всё отведённое пространство.
Называется это свойство background-repeat, и имеет несколько значений
1. no-repeat — Запрещает повтор изображения, и оно по умолчанию размещается в левом верхнем углу.
3. repeat-x — изображение повторяется только по горизонтали.
4. repeat-y — изображение повторяется только по вертикали.
Давайте возьмём вот такую маленькую картинку, и сделаем из неё фон  для тега body, то есть для поля экрана.
для тега body, то есть для поля экрана.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background-image: url(images/i3.png);
background-repeat: repeat;
}
</style>
</head><body>
</body>
</html>
Посмотрим результат.

Вообще-то значение repeat выполняется по умолчанию, и применяется только в специальных случаях. В основном применяется запрет повтора — no-repeat.
В следующем уроке мы научимся на фоновые изображения накладывать другие картинки, и размещать их в нужных нам местах, так что прошу на следующую страницу.

Перемена
Учитель физики будит заснувшего ученика:
— И кого ты видел во сне?
— Ломоносова. Он вам, Петр Иванович, привет передавал!
Фоновые изображения в css < < < В раздел > > > Позиционируем фоновое изображение
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Повторяющийся фон для Вашего сайта ::: Блог RS

Давайте начнем.
Предварительные работы над нашем фоном
Для начала нам необходимо просто нарисовать какой либо фон.
- Создаем новый документ 600 на 600 пикселей

- Я выбрал два цвета #F1F1F1 и #E4E4E4

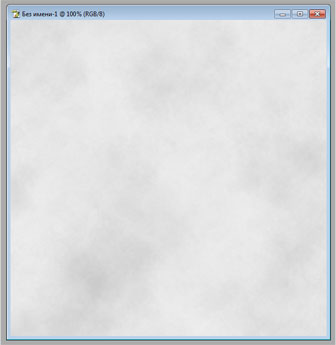
- Теперь применяем к созданному документу фильтр Clouds. (фильтр -> Render -> Clouds)
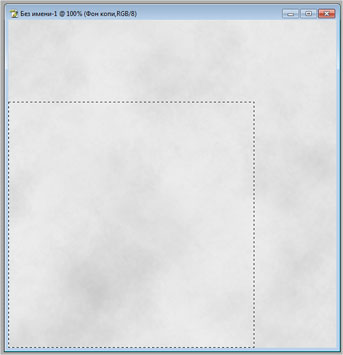
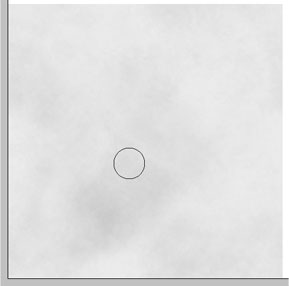
- После чего несколько раз Difference Clouds. (фильтр -> Render -> Difference Clouds) В общем Вы должны получить приблизительно вот такую картинку:

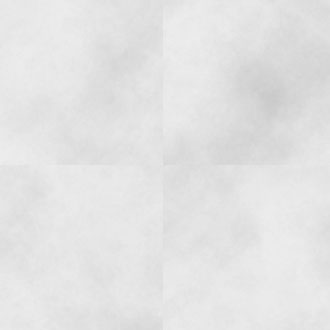
Если сейчас, данный фон попробовать размножить, то мы получим вот такую не красивую картинку:

Как видите границы стыковки изображений очень четко видны, нам необходимо избавится от них!
Нарезаем изображение
- Давайте первым делом создадим копию нашего фона на новом слое, а сам фон зальем белым цветом

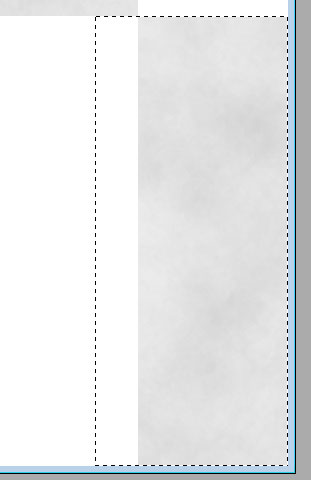
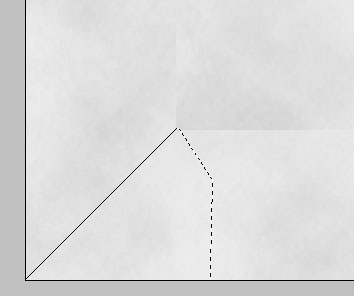
- Теперь создадим, в левом нижнем углу, выделение 450 на 450 пикселей

- Жмем Shift + Ctrl + J, таким образом мы вырежем из слоя с фоном выделенную область

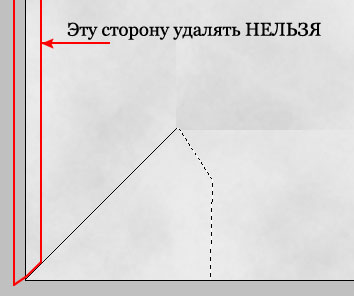
- Теперь у слоя, на котором остались верхняя и правая граница, удаляем правый верхний угол

- Теперь выделяем правую границу и жмем Shift + Ctrl + J, для того чтобы верхняя и правая граница были на отдельных слоях.

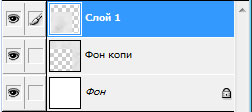
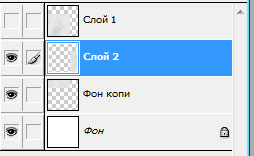
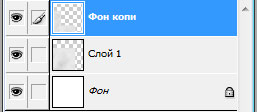
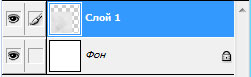
Теперь у нас имеется четыре слоя:
- Белый фон
- Верхняя граница
- Правая граница
- Квадрат размером 450 на 450 пикселей

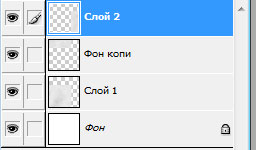
Последнее что нам осталось сделать в данном пункте это поменять слои местами. Необходимо чтобы область размером 450 на 450 пикселей была ниже чем правая и верхняя граница. Слои должны быть вот в таком порядке:

Убираем границы у фона. Создаем повторяющийся фон
Для чего нам необходимо было нарезать фон на три части? Если верхнюю границу сдвинуть в самый низ, а правую влево, и чуть чуть с ними (с границами) по колдовать, то мы получим именно то, что создаем в данном уроке!! =)
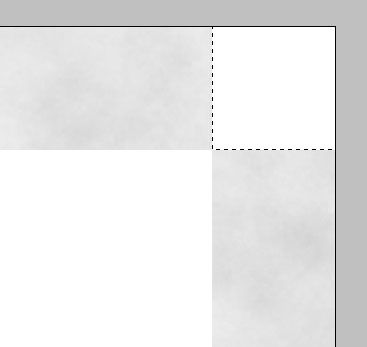
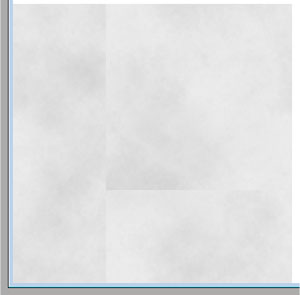
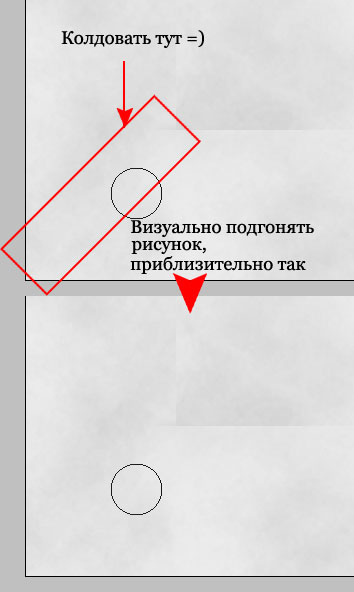
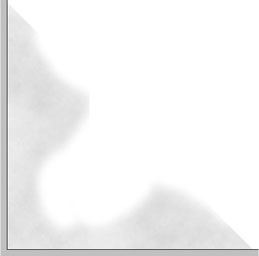
- Давайте сдвинем границы и получим следующий результат:

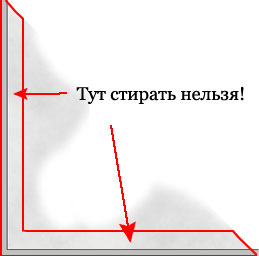
- Теперь нам необходимо у сдвинутой правой границы удалить один из углов. Смотрите скрин ниже

Удалять необходимо именно под таким углом. Нам очень Важно что бы правая часть сдвинутой правой границы была не тронута

- Теперь по колдуем ластиком, для того чтобы подогнать рисунок (при этом правую часть сдвинутой правой границы стирать нельзя)

- Теперь необходимо слить сдвинутую правую границу и сдвинутую верхнюю границу.

- Далее нам необходимо удалить верхний и правый угол у наших, уже слитых, границ. Внимание на скрин

- Теперь нам необходимо (опять) подогнать рисунок с помощью ластика. Вот как выглядит изображение у меня:

Вот вид обработанной границы. Думаю данный вид пригодится Вам для того чтобы понять как именно подтирать ластиком.

Обратите внимание, что затирать можно лишь внутреннею сторону. Внешнюю трогать нельзя!

- Ну что же, осталось слить изображение

Заключение
Теперь если замостить данным фоновым изображением страницу сайта, то Вы не увидите границ, и очень сложно будет понять где именно изображение начинается, а где заканчивается =)

Надеюсь данный урок Вам покажется полезным =) Если у Вас возникли какие либо вопросы, то пользуйтесь формой ниже =)
Если данный блог Вам показался интересным, то подпишитесь на RSS ленту блога через ридер, или же по почте.
Всего Вам наилучшего! На сегодня у меня все!
__________
P.S.: Я Вам ни раз рассказывал о замечательной РПГ которая изменила всю мою жизнь. Так вот, она вышла в далеком 2002-ом году. За ~9 лет компания Bethesda Softworks успела выпустить еще две части древних свитков. Последняя часть (Скайрим) вышла в ноябре 2011 года. Если Вы еще не играли в нее, и не знаете стоит ли, то могу посоветовать Вам посетить раздел скайрим на сайте arbse.net. Почитайте изложенную на данном ресурсе информацию, она поможет Вам определиться =)
Бесплатные генераторы бесшовных фонов (паттернов) для Ваших сайтов
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
И так, начнем.
Мы будем пользоваться сайтом www.stripegenerator.com.
После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
Вот как выглядит сам генератор:
Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
- stripe orientation — стиль и наклон полоски. Выбор не большой, но этого вполне хватает.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.
Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.
Ещё один отличный генератор полосатых фонов
Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.
Генератор полосатых фонов
Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
Css Повторяющийся Фон — CodeRoad
Поэтому у меня есть фоновое изображение для моего контента на сайте, и мне было интересно, есть ли способ заставить фон повторяться на оси y, когда контент начинает переполняться. Вот как это выглядит: http://ithacawebdesigners.com/temp_data/wildfirewp/
Спасибо!
e. вот div
#content {
float:left;
height:100%;
width:860px;
padding-top:10px;
background:url('http://ithacawebdesigners.com/temp_data/wildfirewp/images/contentbackw.png') repeat-y;
margin:0 0 0 70px;
}
Поделиться Источник Davey 31 декабря 2009 в 16:35
5 Ответов
2
Удалите фиксированный height (500px)из класса .postcontent css. Все остальное, кажется, в порядке.
Поделиться Mike Robinson 31 декабря 2009 в 16:41
2
В вашем файле layout.css у вас есть этот блок вокруг строки 260:
#content .page,#content .attachment,.postcontent {
height:500px;
width:720px;
margin-top:15px;
margin-left:30px;
float:left;
}
Удалите правило height ; оно ограничивает высоту фона. К сожалению, Ваш фон не плитка хорошо, но это поможет вам начать.
Поделиться Doug 31 декабря 2009 в 16:42
0
Попробовать это:
background-repeat: repeat-y;
Поделиться Ray 31 декабря 2009 в 16:39
0
Если вы установите CSS для использования background-repeat:repeat-y;
Это должно сработать
Поделиться Arch 31 декабря 2009 в 16:40
-1
В вашем CSS добавить:
background-repeat : repeat-y;
Поделиться Zaje 31 декабря 2009 в 16:40
CSS повторяющийся фон, фиксированный по отношению к центрированному содержимому html?
Моя веб-страница содержит содержимое, содержащееся в поле фиксированного размера, которое всегда центрировано, и повторяющееся фоновое изображение, заполняющее rest видового экрана. Я хотел бы,…
Повторяющийся фон и диагональная форма
У меня есть дизайн, в котором есть такая полосатая полоса, которая проходит по горизонтали, как разделитель между секциями. Моя проблема заключается в том, что я не знаю, как сделать это таким…
CSS: повторяющийся фон с переполнением сверху, а не снизу
Есть ли способ, чтобы повторяющийся фон ‘start’ фиксировался в нижней части div и переполнялся сверху? (наоборот, чем по умолчанию) Небольшой пример, чтобы показать, что я пытаюсь сделать. Красные…
css фон-изображение крест исчезает
Я работаю на сайте, который использует плагин nivo-slider. Изображения в слайдере перекрестно исчезают отлично, но я хочу добавить повторяющийся шаблон фонового изображения, а также иметь этот крест…
Повторяющийся фон в cocos2d имеет черные края!
Я пытаюсь настроить плиточный / повторяющийся фон для моего приложения iPhone. Код works в том, что фон повторяется, как и должно быть, но у меня, кажется, есть черная граница вокруг каждого…
повторяется css фон с верхней прокладкой
Как я могу добавить повторяющийся фон css с заполнением/пробелом сверху. Вот моя структура HTML. <div class=flare> <div class=clouds> <div class=clouds_bottom> <div…
UITableView повторяющийся фон с 2 изображениями
Поэтому я пытаюсь сделать UITableView, который имеет повторяющийся фон. Я хочу, чтобы фон прокручивался с текстом. Загвоздка в том, что фон — это 2 изображения. Существует верхнее изображение,…
iOS9 и initWithPattern с iPad Pro вызывает повторяющийся фон
Теперь я обновился до iPad Pro simulator для iOS9, и теперь я получаю повторяющийся фон. Есть ли что-то новое, что я должен сделать, чтобы правильно развернуть изображение на iPad Pro. Мои размеры…
фон повторяется с html, высота тела до 100% с css липким нижним колонтитулом
Проблема Я использую эту реализацию липкого нижнего колонтитула CSS. Оно делает: html,body{ height:100%; } Я использую (хотел бы) использовать повторяющийся фон, однако height:100% вызывает эту…
100% мин-высота обертки разрывает фон
У меня есть повторяющийся фон на обертке, который обеспечивает фон для навигационной панели. Он должен простираться до конца страницы. Я надеялся выполнить это, просто установив минимальную высоту…
Как сделать, чтобы фон повторялся только по вертикали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить фоновую картинку на веб-страницу, чтобы она повторялась только по вертикали.
Решение
Используйте свойство background со значением repeat-y для селектора body.
Описание
Повторение фона обычно требуется для создания декоративных линий или градиентов, привязанных к высоте элемента или окна веб-страницы. В таких случаях повторение фона по вертикали обеспечивает цельную картинку независимо от размеров элементов. Только вначале следует побеспокоиться о том, чтобы фоновое изображение повторялось без стыков.
Предварительно следует подготовить фоновый рисунок, который должен удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселов;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пиксела), то при отображении фона эффект его появления будет заметен невооруженным глазом. Увеличение высоты позволяет замостить фон элемента быстро и неприметно.
В качестве образца фона возьмем узор, показанный на рис. 1.
Рис. 1. Фоновая картинка
За повторение фона отвечает стилевое свойство background-repeat, его значение repeat-y как раз и обеспечивает нужное нам повторение по вертикали. Аналогично можно воспользоваться универсальным свойством background, которое одновременно задаёт путь к графическому файлу, повторение фона, а также его расположение относительно элемента (пример 1).
Пример 1. Повторение фона
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Повторение фона по вертикали</title>
<style>
body {
padding-left: 100px; /* Поле слева */
background:
url(images/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Вид фона, повторяющегося по вертикали
В данном примере фон задаётся на веб-странице за счёт добавления свойства background к селектору body, при этом повторение фона по вертикали обеспечивается его значением repeat-y. По умолчанию фон всегда начинается с левого верхнего угла, поэтому в нашем случае положение фона явно не указывалось.

 background-repeat: no-repeat
background-repeat: no-repeat background-repeat: repeat-x
background-repeat: repeat-x background-repeat: repeat-y
background-repeat: repeat-y background-repeat: round
background-repeat: round