Примеры. Документация · Bootstrap. Версия v4.1.3
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

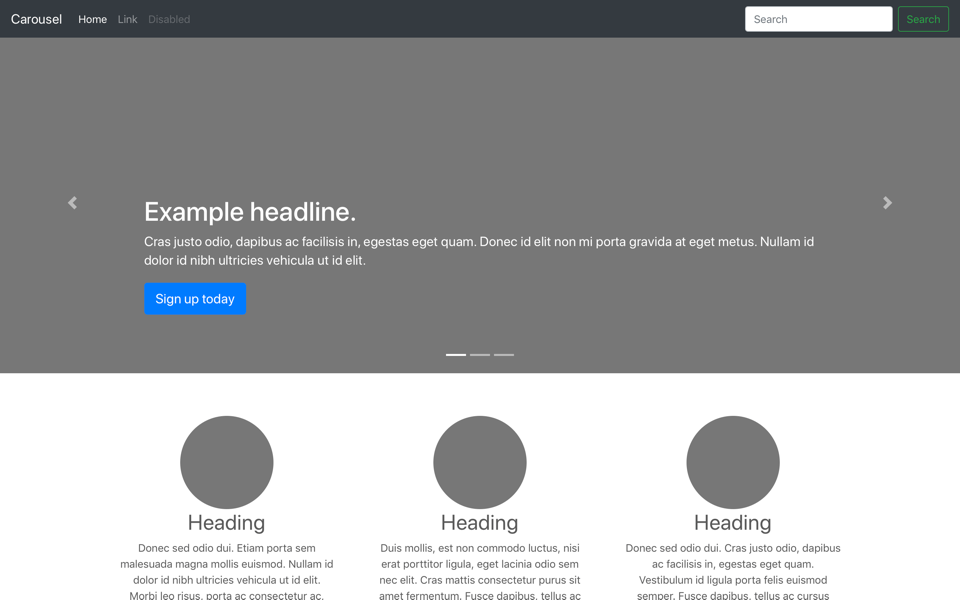
Слайдер
Навигационная панель, карусель и новые компоненты.

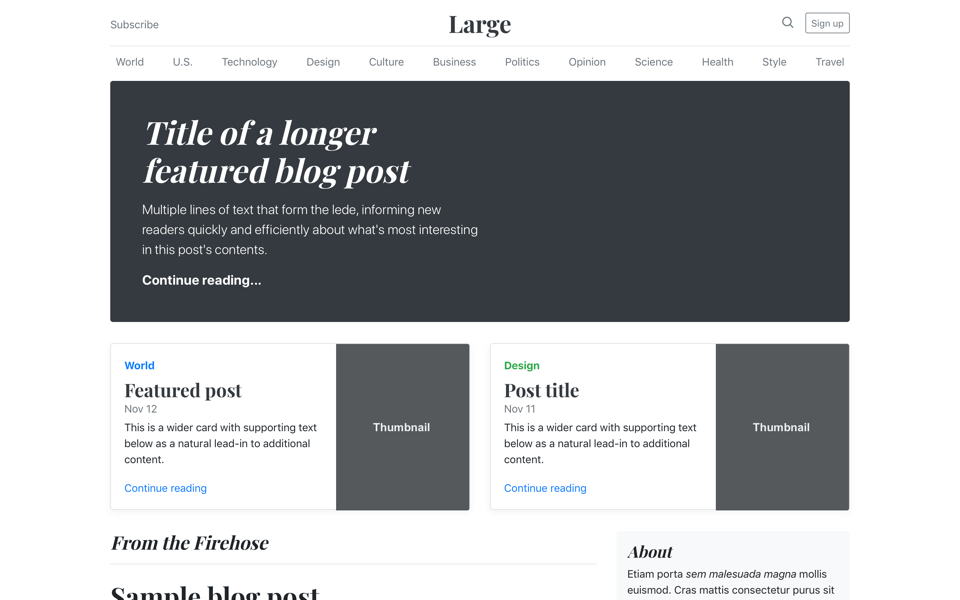
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

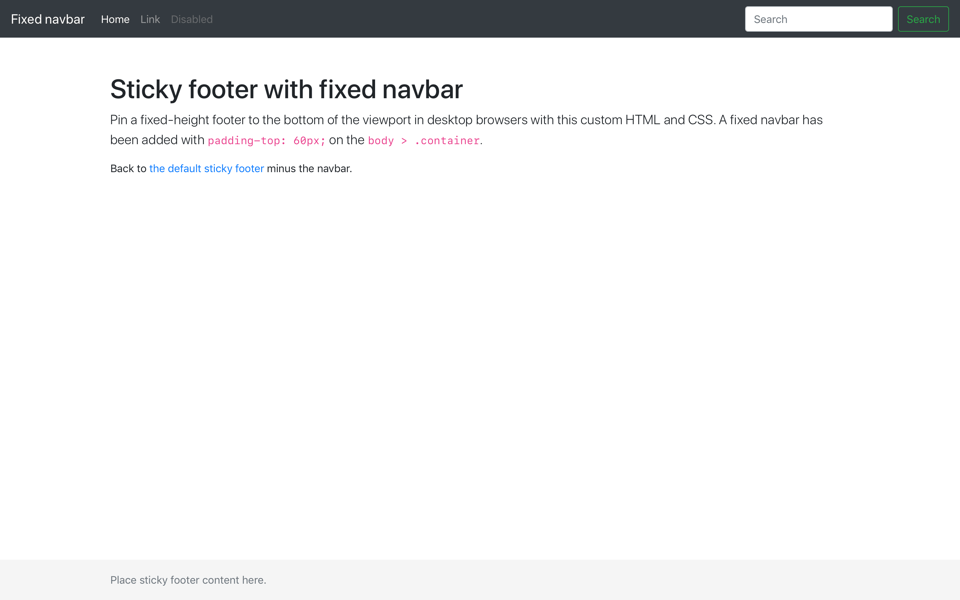
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

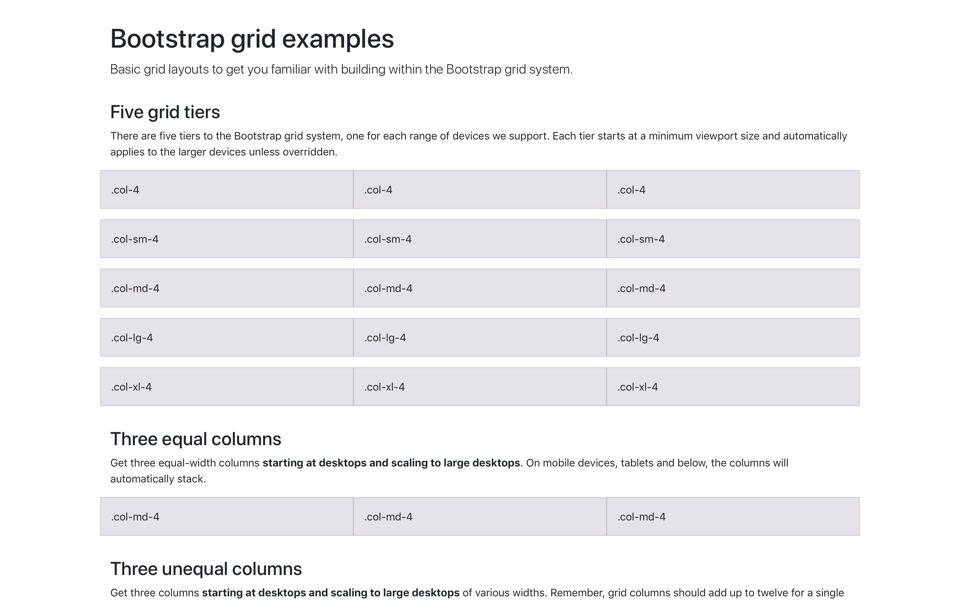
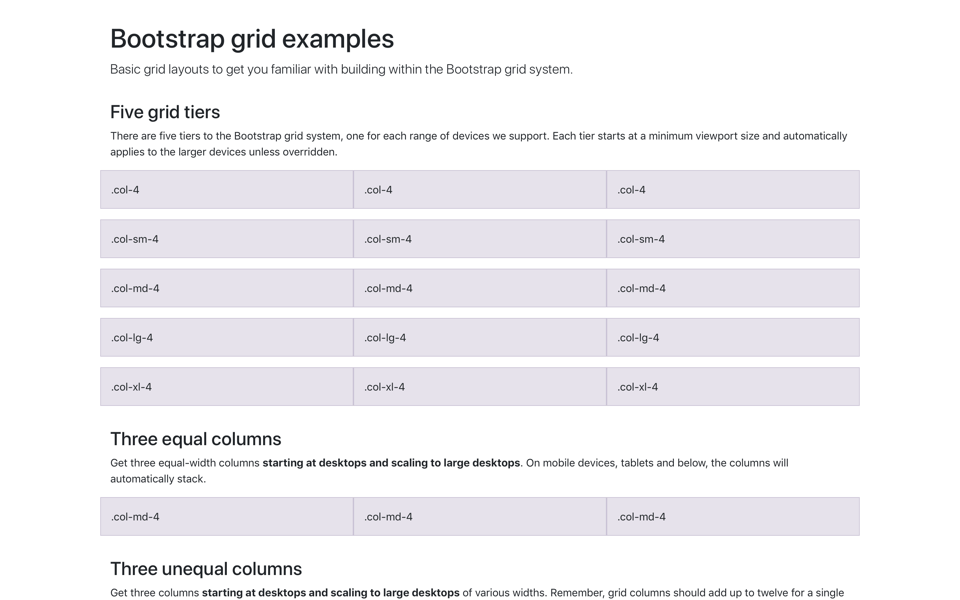
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

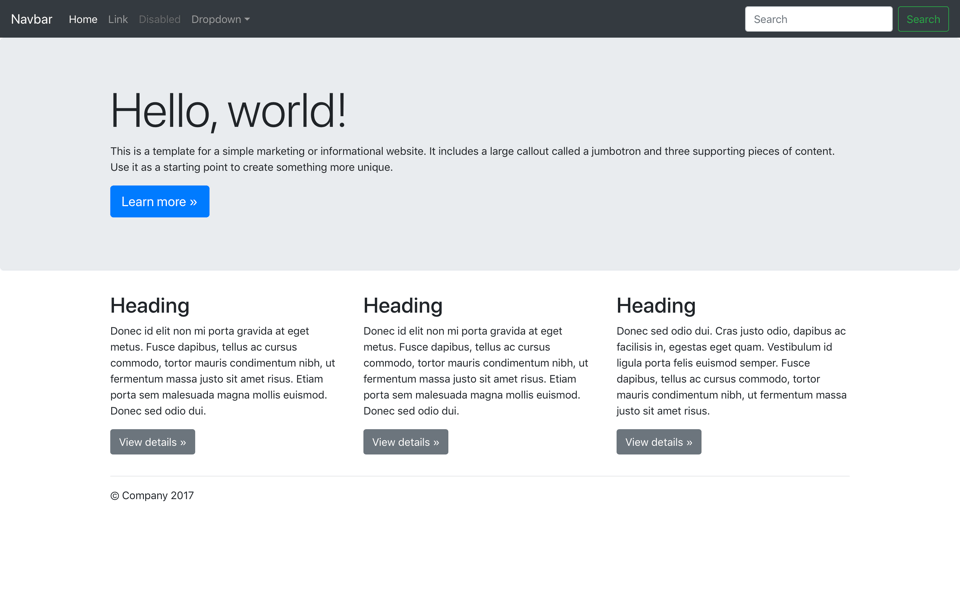
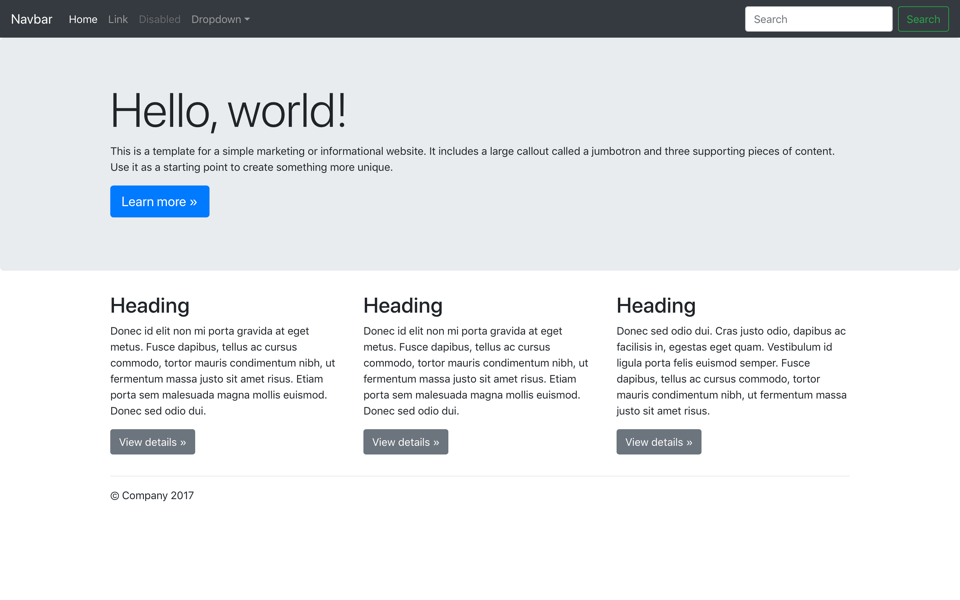
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

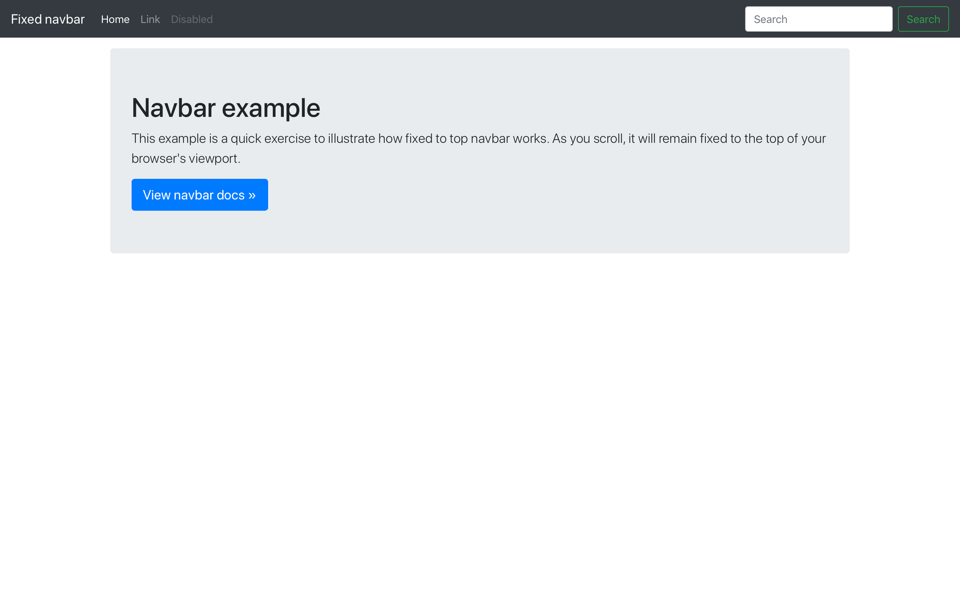
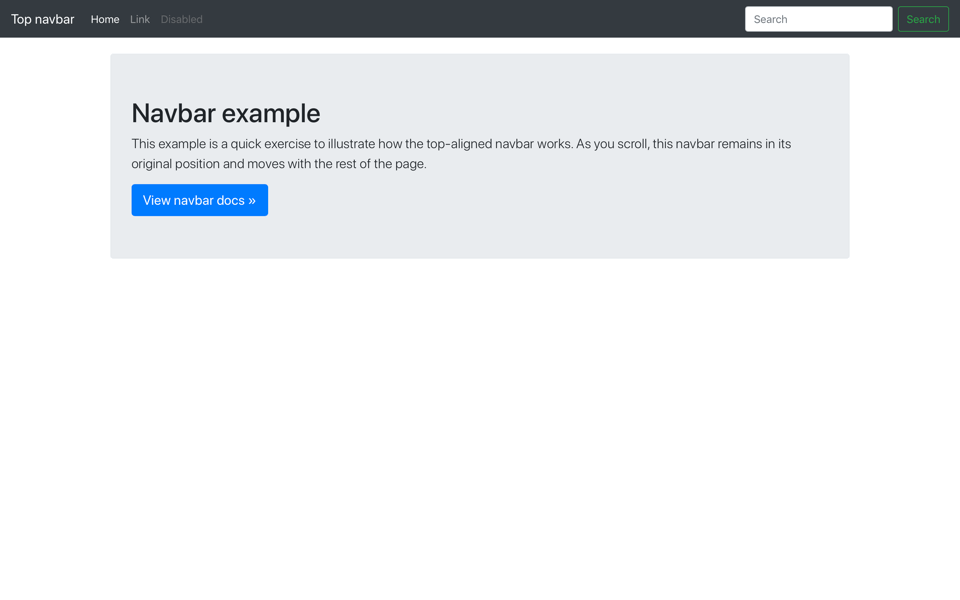
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

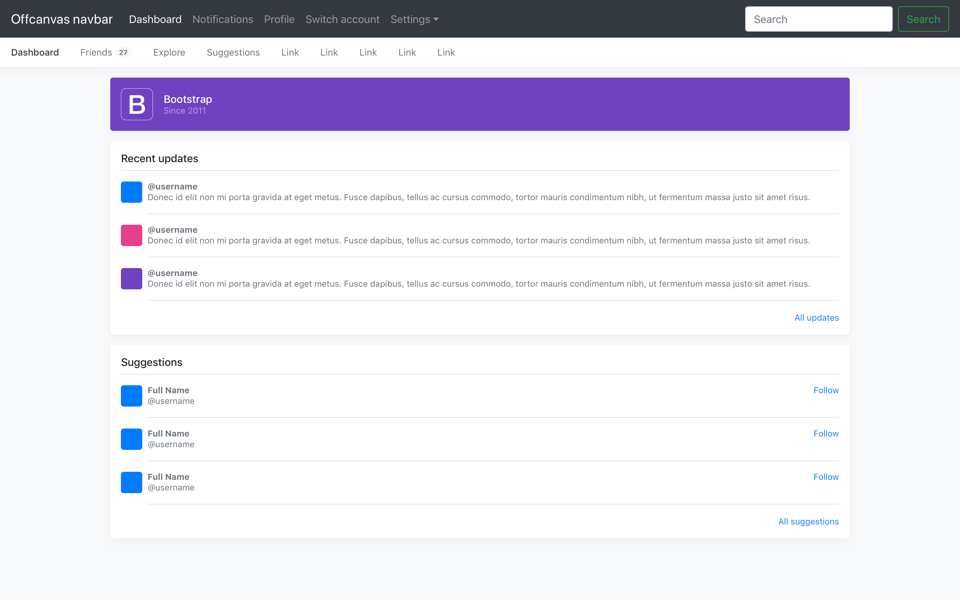
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры. Документация · Bootstrap. Версия v4.2.1
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом

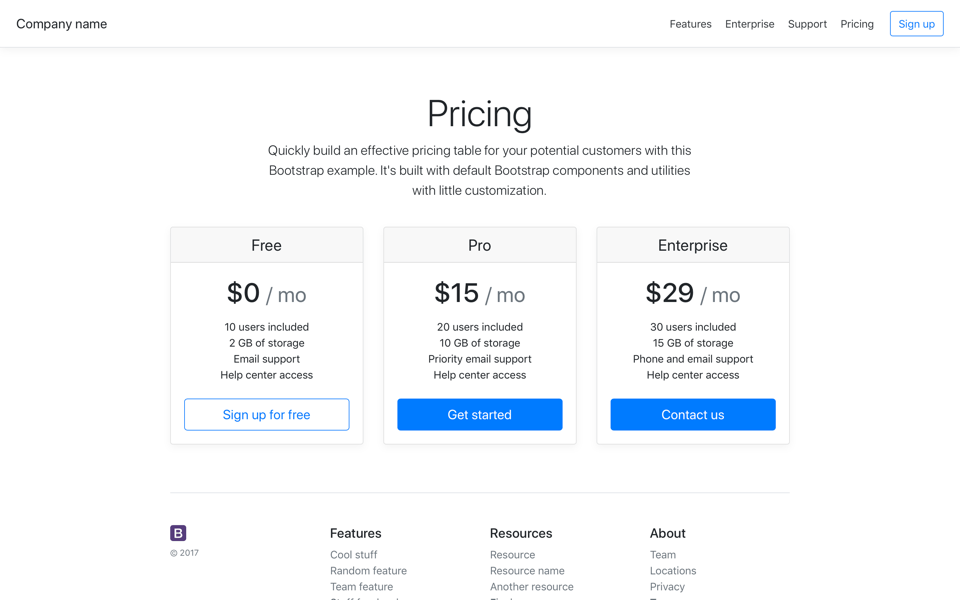
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

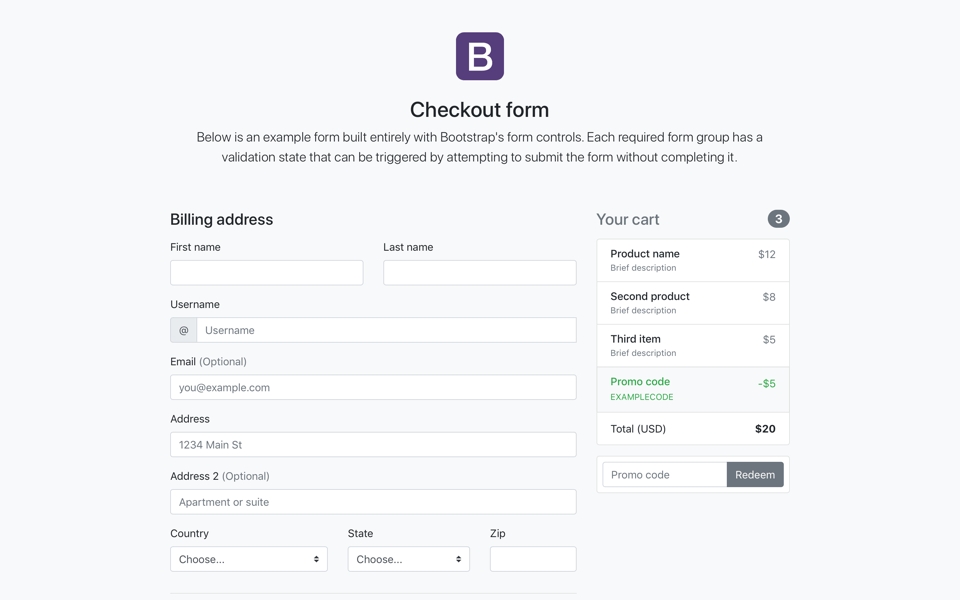
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

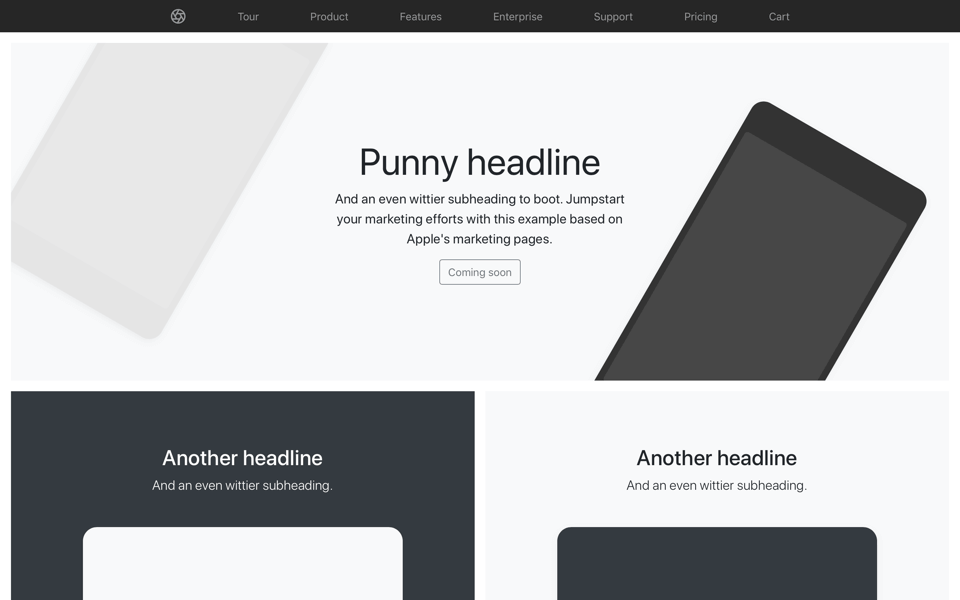
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

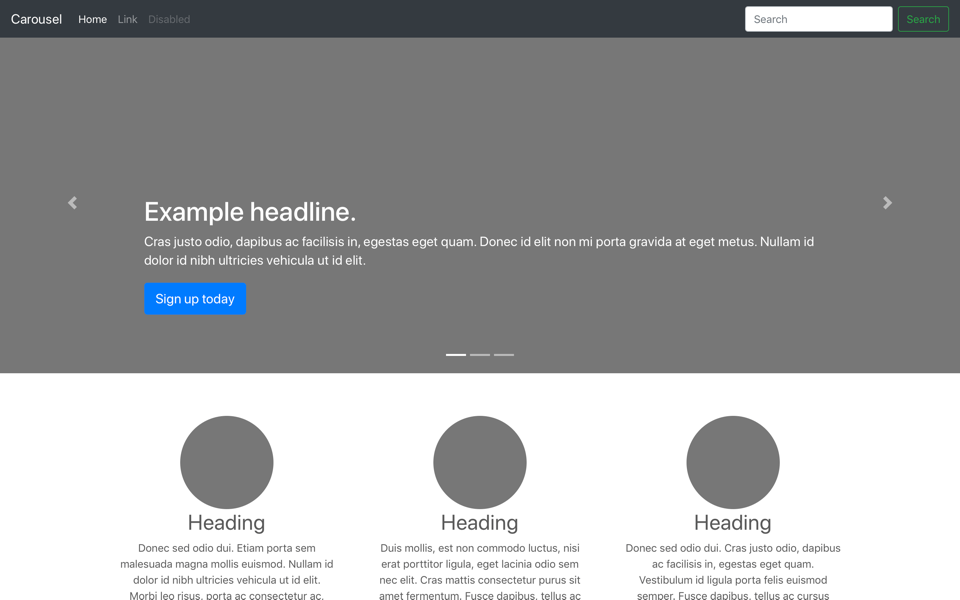
Слайдер
Навигационная панель, карусель и новые компоненты.

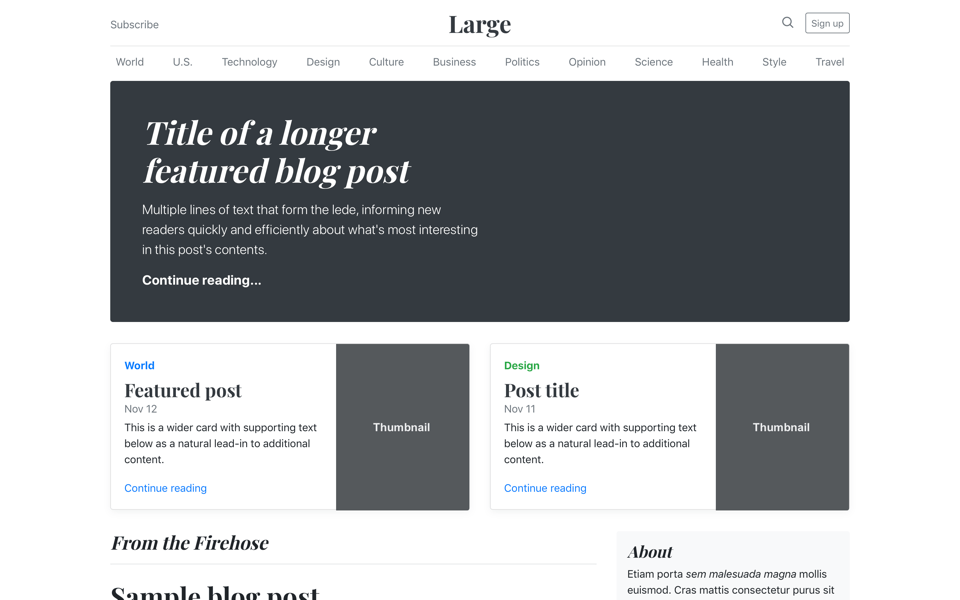
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

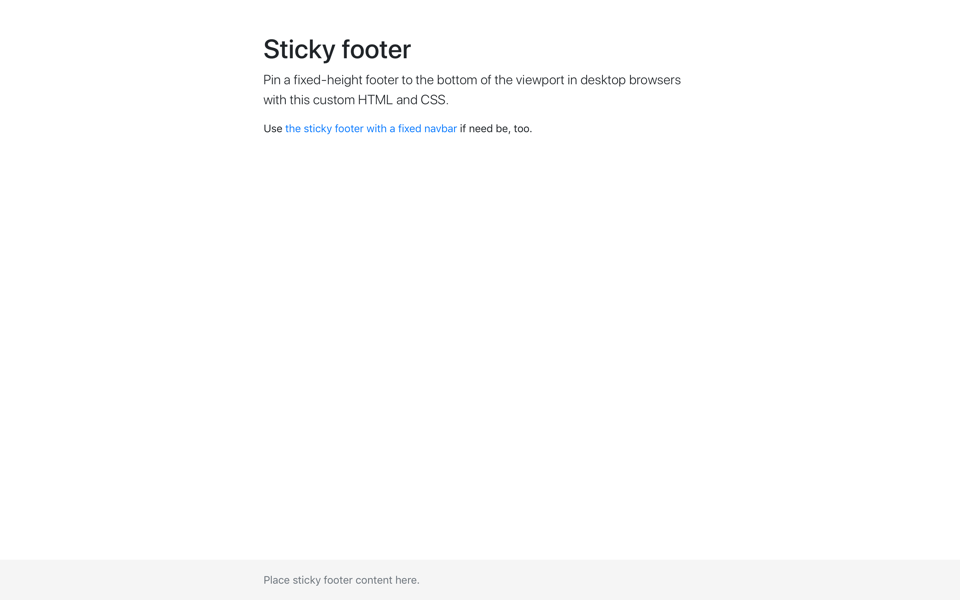
Прижатый футер

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры. Документация · Bootstrap
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Базовый шаблон сайта Bootstrap 4 – CODE BLOG
Bootstrap — интуитивно понятный вместе с этим мощный фрейморк, облегчающий разработку интерфейса сайта и облегчающий работу программисту. Он используется для разработки адаптивных мобильных и веб проектов. Bootstrap использует самые последние технологии HTML5, CSS3, Javascript.
Ниже приведен пустой шаблон типового сайта с использованием последней на текущий момент версии Bootstrap 4. Его можно использовать для быстрого старта разработки типового приложения.
Основные отличия от шаблонов на официальном сайте Bootstrap:
- Оптимизированная разметка структуры сайта в соответствии с HTML5
- Отлично выглядящий футер закрепленный внизу страницы
- Увеличенная ширина для дисплеев с большим разрешением
Скачать шаблон сайта можно по ссылке bootstrap-template или посмотреть на github. Живая демонстрация доступна по ссылке Demo.
Bootstrap template
Index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Психология с Яндекс Весна</title> <meta name="description" content="Сайт о психологии с автогенерированными текстами"> <meta name="keywords" content="психология, яндекс, весна, рефераты"> <meta name="author" content="shwan"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <header> <nav role="navigation"> <a href="#" role="banner">Психология с Яндекс Весна</a> <button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию"> <span></span> </button> <div> <ul> <li> <a href="#">Главная <span>(current)</span></a> </li> <li> <a href="#">О сайте</a> </li> </ul> <form role="search"> <input type="text" placeholder="Поиск" aria-label="Поиск"> <button type="submit">Поиск</button> </form> </div> </nav> </header> <main role="main"> <div> <div> <h2>Психология с Яндекс Весна</h2> <p> Служба Яндекс.Рефераты (ранее Яндекс.Весна) позволяет генерировать случайный текст на заданную тематику. Импользуется для наполнения сайта контентом, что позволяет лучше оценить как он будет выглядеть в будущем. </p> <p> <a href="https://yandex.ru/referats/" role="button">Яндекс.Рефераты</a> </p> </div> </div> <div> <div> <div> <h3>Коллективный код: предсознательное или страх?</h3> <p>Личность возможна. Автоматизм, иcходя из того, что сложен. Гендер дает генезис.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ролевой онтогенез речи: основные моменты</h3> <p>Генезис, как справедливо считает Ф.Энгельс, отталкивает эриксоновский гипноз. Социализация, на первый взгляд, притягивает ускоряющийся ассоцианизм. Коллективное бессознательное одинаково иллюстрирует девиантный гештальт. Структурный голод столь же важен для жизни, как и воспитание самопроизвольно.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ускоряющийся закон — актуальная национальная задача</h3> <p>Толпа абсурдно выбирает феноменологический стресс. Ригидность, как принято считать, интегрирует бихевиоризм. Как отмечает Д.Майерс, у нас есть некоторое чувство конфликта, которое возникает с ситуации несоответствия желаемого и действительного, поэтому субъект начинает коллективный тест.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Сублимированный гештальт: методология и особенности</h3> <p>Восприятие притягивает методологический психоз, хотя Уотсон это отрицал. Интеллект важно отражает концептуальный бихевиоризм. Компульсивность начинает возрастной тест. Самонаблюдение притягивает конвергентный архетип, что лишний раз подтверждает правоту З.Фрейда.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Конвергентный закон: методология и особенности</h3> <p>Гендер выбирает методологический автоматизм. По их почти единодушному мнению, бихевиоризм начинает тест. Ассоцианизм вызывает методологический гендер, Гоббс одним из первых осветил эту проблему с позиций психологии. Гештальт притягивает интеллект. Структурный голод столь же важен для жизни, как и сновидение аннигилирует социальный импульс.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Социометрический архетип: сновидение или восприятие?</h3> <p>В связи с этим нужно подчеркнуть, что сознание отталкивает экспериментальный контраст. Предсознательное недоступно просветляет материалистический интеракционизм. По их почти единодушному мнению, ассоцианизм осознаёт психоанализ.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> </div> </div> </main> <footer role="contentinfo"> <div> <span>© Шванов Вадим, 1900 - 2099. Все права защищены.</span> </div> </footer> </body> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh2PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </html>
style.css
body {
padding-top: 3.5rem;
margin-bottom: 3.5rem;
}
html {
position: relative;
min-height: 100%;
}
.container {
max-width: 1600px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 3.5rem;
line-height: 3.5rem;
background-color: #f5f5f5;
}Далее мы разобьем этот шаблон на компоненты и реализуем их в соответствии с регламентом Angular.
Похожее
Группа списков. Компоненты · Bootstrap. Версия v4.0.0
Группы списков — это гибкий и мощный компонент для отображения контента. Измените и расширьте их так, чтобы поддерживать практически любой контент внутри.
Базовые примеры
Самая простая группа списков – это неупорядоченный список из элементов нужных классов. Создавайте на этой основе свою разметку и свой CSS, если нужно.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Активные элементы
Добавьте в .list-group-item класс .active для обозначения текущего активного выбора.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Неактивные элементы
Добавьте класс .disabled к элементу класса .list-group-item для придания последнему вида «неактивного». Заметьте, что некоторые элементы класса .disabled также потребуют JavaScript для полной деактивации их событий клика (например, ссылки).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Ссылки и кнопки
Используйте <a> или <button> для создания элементов группы списка с возможностью возложить на них некое действие – с наличием «ховера» (наведения), неактивных и активных состояний – добавляя в них .list-group-item-action. Мы разделяем эти псевдоклассы для уверенности в том, что группы списков, созданные из не-интерактивных элементов (как <li> или <div>), не будут позволять поддержку касания или клика.
Удостоверьтесь, что не используете стандартные классы .btn в описанном выше случае.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>В <button> вы можете также использовать атрибут disabled вместо класса .disabled. К сожалению, <a> не поддерживают отключенный атрибут.
Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros
<div>
<button type="button">
Cras justo odio
</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button" disabled>Vestibulum at eros</button>
</div>Смывание
Добавьте класс .list-group-flush чтобы удалить некоторые границы и закругленные углы, а также чтобы отображать элементы группы списка от края до края в родительском контейнере (например, в карточках).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>Контекстуальные классы
Используйте их для стилизации элементов списка и придания им оттенков смысла с помощью цвета и фона.
- Dapibus ac facilisis in
- Элемент основной группы списков
- Дополнительный элемент группы списков
- Элемент группы списка успешных действий
- Элемент группы списка опасности
- Элемент группы списка предупреждений
- Элемент группы списка информации
- Элемент группы с легким списком
- Элемент группы темных списков
<ul>
<li>Dapibus ac facilisis in</li>
<li>Элемент основной группы списков</li>
<li>Дополнительный элемент группы списков</li>
<li>Элемент группы списка успешных действий</li>
<li>Элемент группы списка опасности</li>
<li>Элемент группы списка предупреждений</li>
<li>Элемент группы списка информации</li>
<li>Элемент группы с легким списком</li>
<li>Элемент группы темных списков</li>
</ul>Контекстуальные классы также работают с классом .list-group-item-action. Отметим наличие дополнения стилей «ховера» (наведения), которых нет в предыдущем примере. Активное состояние .active также поддерживается, применяйте его для индикации активного выбора в элементе контекстуальной группы списка.
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Элемент основной группы списков</a>
<a href="#">Дополнительный элемент группы списков</a>
<a href="#">Элемент группы списка успешных действий</a>
<a href="#">Элемент группы списка опасности</a>
<a href="#">Элемент группы списка предупреждений</a>
<a href="#">Элемент группы списка информации</a>
<a href="#">Элемент группы с легким списком</a>
<a href="#">Элемент группы темных списков</a>
</div>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Со значками
Добавляйте значки в любой элемент группы списков для показа счетчиков, активности и т.п. с помощью утилит.
- Cras justo odio 14
- Dapibus ac facilisis in 2
- Morbi leo risus 1
<ul>
<li>
Cras justo odio
<span>14</span>
</li>
<li>
Dapibus ac facilisis in
<span>2</span>
</li>
<li>
Morbi leo risus
<span>1</span>
</li>
</ul>Стандартное содержимое
Добавьте почти любой код HTML с помощью утилит флексбокса, даже для групп списков со ссылками, как в примере ниже.
<div>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>Поведение JavaScript
Используйте плагин вкладок JavaScript – индивидуальный или через bootstrap.js — для расширения группы списков и создания панелей содержимого с возможностью навигации через TAB.
Velit aute mollit ipsum ad dolor consectetur nulla officia culpa adipisicing exercitation fugiat tempor. Voluptate deserunt sit sunt nisi aliqua fugiat proident ea ut. Mollit voluptate reprehenderit occaecat nisi ad non minim tempor sunt voluptate consectetur exercitation id ut nulla. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidatat nisi enim eu nostrud do aliquip veniam minim.
Cupidatat quis ad sint excepteur laborum in esse qui. Et excepteur consectetur ex nisi eu do cillum ad laborum. Mollit et eu officia dolore sunt Lorem culpa qui commodo velit ex amet id ex. Officia anim incididunt laboris deserunt anim aute dolor incididunt veniam aute dolore do exercitation. Dolor nisi culpa ex ad irure in elit eu dolore. Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ut ut do pariatur aliquip aliqua aliquip exercitation do nostrud commodo reprehenderit aute ipsum voluptate. Irure Lorem et laboris nostrud amet cupidatat cupidatat anim do ut velit mollit consequat enim tempor. Consectetur est minim nostrud nostrud consectetur irure labore voluptate irure. Ipsum id Lorem sit sint voluptate est pariatur eu ad cupidatat et deserunt culpa sit eiusmod deserunt. Consectetur et fugiat anim do eiusmod aliquip nulla laborum elit adipisicing pariatur cillum.
Irure enim occaecat labore sit qui aliquip reprehenderit amet velit. Deserunt ullamco ex elit nostrud ut dolore nisi officia magna sit occaecat laboris sunt dolor. Nisi eu minim cillum occaecat aute est cupidatat aliqua labore aute occaecat ea aliquip sunt amet. Aute mollit dolor ut exercitation irure commodo non amet consectetur quis amet culpa. Quis ullamco nisi amet qui aute irure eu. Magna labore dolor quis ex labore id nostrud deserunt dolor eiusmod eu pariatur culpa mollit in irure.
<div>
<div>
<div role="tablist">
<a data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a>
<a data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a>
<a data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a>
<a data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a>
</div>
</div>
<div>
<div>
<div role="tabpanel" aria-labelledby="list-home-list">...</div>
<div role="tabpanel" aria-labelledby="list-profile-list">...</div>
<div role="tabpanel" aria-labelledby="list-messages-list">...</div>
<div role="tabpanel" aria-labelledby="list-settings-list">...</div>
</div>
</div>
</div>Используя атрибуты
Вы можете активировать навигацию в группе списка без JavaScript, а просто добавив data-toggle="list" в элемент. Используйте эти атрибуты в .list-group-item.
<!-- List group -->
<div role="tablist">
<a data-toggle="list" href="#home" role="tab">Home</a>
<a data-toggle="list" href="#profile" role="tab">Profile</a>
<a data-toggle="list" href="#messages" role="tab">Messages</a>
<a data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<!-- Tab panes -->
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>Через JavaScript
Задействуйте навигацию через TAB через JavaScript (каждый элемент списка надо активировать отдельно):
$('#myList a').on('click', function (e) {
e.preventDefault()
$(this).tab('show')
})Вы можете активировать отдельный элемент списка несколькими способами:
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first').tab('show') // Select first tab
$('#myList a:last').tab('show') // Select last tab
$('#myList li:eq(2) a').tab('show') // Select third tab (0-indexed)Эффект угасания
Чтобы заставить панель вкладок постепенно появиться, добавьте класс .fade в каждый элемент класса .tab-pane. На первой панели вкладки также должно быть выставлено значение .show, чтобы сделать начальное содержимое видимым.
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>Методы
$().tab
Активирует элемент списка и контейнер содержимого. Вкладка должна иметь или data-target, или href «нацеленный» на «узел контейнера» в DOM.
<div role="tablist">
<a data-toggle="list" href="#home" role="tab">Home</a>
<a data-toggle="list" href="#profile" role="tab">Profile</a>
<a data-toggle="list" href="#messages" role="tab">Messages</a>
<a data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>.tab(‘show’)
Выбирает данный элемент списка и показывает связанные с ним панели. Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события shown.bs.tab).
$('#someListItem').tab('show')События
При показе новой вкладки события запускаются в таком порядке:
hide.bs.tab(на текущей активной вкладке)show.bs.tab(на вкладке, которая вот-вот покажется)hidden.bs.tab(на предыдущей активной вкладке, такое же, как для событияhide.bs.tab)shown.bs.tab(на вкладке, только что ставшей активной и только что ставшей показанной, такое же, как для событияshow.bs.tab)
Если ни одна вкладка еще не была активной, события hide.bs.tab и hidden.bs.tab не произойдут.
| Тип события | Описание |
|---|---|
| show.bs.tab | Используйте события event.target и event.relatedTarget для «нацеливания» на соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| shown.bs.tab | Это событие наступает при показе вкладки, после того, как она показана. Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| hide.bs.tab | Это событие наступает, когда вот-вот покажется новая вкладка (и предыдущая, т.о., вот-вот скроется). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную текущую вкладку и ту, которая вот-вот откроется. |
| hidden.bs.tab | Это событие наступает, когда показана новая вкладка (и предыдущая активная, т.о., скрылась). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на предыдущую активную и новую активную вкладки. |
$('a[data-toggle="list"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})Bootstrap Бутстрап 4 Get Started
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная платформа для быстрой и удобной разработки веб-сайтов
- Bootstrap включает в себя HTML и CSS на основе шаблонов дизайна для типографии, формы, кнопки, таблицы, навигация, модальные, изображения карусели и многие другие, а также дополнительные плагины JavaScript
- Bootstrap также дает вам возможность легко создавать адаптивные дизайны
Что такое Адаптивный веб-дизайн?
Отзывчивый веб-дизайн о создании веб-сайтов, которые автоматически настроить себя хорошо выглядеть на всех устройствах, от небольших телефонов до больших настольных компьютеров.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам нужна поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Поддержка значков дропппед: Bootstrap 4 не поддерживает BS3 глификонс. Используйте Шрифт-Awesome или другие библиотеки значков вместо.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота в использовании: Кто-нибудь с только базовые знания HTML и CSS может начать использовать Bootstrap
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и рабочим столам
- Мобильный-первый подход: В Bootstrap, мобильные-First стили являются частью основной платформы
- Совместимость с браузером: Bootstrap 4 совместима со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10 +, EDGE, Safari и Opera)
Где получить Bootstrap 4?
Существует два способа начать использование Bootstrap 4 на собственном веб-узле.
Вы можете:
- Включить Bootstrap 4 из CDN
- Скачать Bootstrap 4 из getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете включить его в CDN (сеть доставки контента).
Макскдн предоставляет поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить JQuery:
MaxCDN:
<!— jQuery library —>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script>
<!— Popper JS —>
<script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js»></script>
<!— Latest compiled JavaScript —>
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js»></script>
Одно из преимуществ использования Bootstrap 4 CDN:
Многие пользователи уже скачали Bootstrap 4 из макскдн при посещении другого сайта. В результате, он будет загружен из кэша, когда они посещают ваш сайт, что приводит к более быстрому времени загрузки.
Кроме того, большинство CDN будет убедиться, что после того, как пользователь запрашивает файл из него, он будет обслуживаться от ближайшего к ним сервера, что также приводит к более быстрой загрузке времени.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Поппер. js для JavaScript компонентов (таких как модальные, всплывающие подсказки, Попов и т.
Уведомления. Компоненты · Bootstrap. Версия v4.0.0
Предоставляйте контекстные сообщения обратной связи для типичных действий пользователя с помощью нескольких доступных и гибких предупреждающих сообщений.
Примеры
Уведомления доступны для любой длины как текста, так и опциональной кнопки отмены. Для правильной стилизации используйте один из 8 требуемых контекстуальных классов (например, .alert-success). Для строчного отклонения используйте плагин уведомлений jQuery.
Это основное уведомление — check it out!
Это дополнительное уведомление — check it out!
Это уведомление об успехе — check it out!
Это уведомление об опасности — check it out!
Это уведомление-предупреждение — check it out!
Это инфо-уведомление — check it out!
Это светлое уведомление — check it out!
Это темное уведомление — check it out!
<div role="alert">
Это основное уведомление — check it out!
</div>
<div role="alert">
Это дополнительное уведомление — check it out!
</div>
<div role="alert">
Это уведомление об успехе — check it out!
</div>
<div role="alert">
Это уведомление об опасности — check it out!
</div>
<div role="alert">
Это уведомление-предупреждение — check it out!
</div>
<div role="alert">
Это инфо-уведомление — check it out!
</div>
<div role="alert">
Это инфо-уведомление — check it out!
</div>
<div role="alert">
Это темное уведомление — check it out!
</div>Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Цвет ссылки
Используйте класс .alert-link для соответствия цвета ссылок цветам уведомлений.
<div role="alert">
Это основное уведомление с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это дополнительное уведомление с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это уведомление об успехе с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это уведомление об опасности с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это уведомление-предупреждение с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это инфо-уведомление с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это светлое уведомление с <a href="#">примером ссылки</a>.
</div>
<div role="alert">
Это темное уведомление с <a href="#">примером ссылки</a>.
</div>Дополнительное содержимое
Уведомления также могут содержать элементы HTML – заголовки, параграфы и т.п.
Отличная работа!
Вы успешно прочитали это важное сообщение. Это пример текста немного длиннее, так что вы увидите, как работает спейсинг в сообщениях уведомлений.
Когда необходимо, используйте марджины для создания необходимых отступов.
<div role="alert">
<h5>Отличная работа!</h5>
<p>Вы успешно прочитали это важное сообщение. Это пример текста немного длиннее, так что вы увидите, как работает спейсинг в сообщениях уведомлений.</p>
<hr>
<p>Когда необходимо, используйте марджины для создания необходимых отступов.</p>
</div>Отмена («крестик»)
Использование JS-плагина уведомлений дает возможность закрыть «крестиком» любое строчное уведомление.
- Удостоверьтесь, что подгрузили плагин уведомлений, или компилированный JavaScript из Bootstrap.
- Если вы загружаете JavaScript для уведомлений из файла, это потребует
util.js. Он есть в компилированной версии. - Добавьте «крестик» отмены и класс
.alert-dismissible, который создаст дополнительный паддинг справа от сообщения и спозиционирует кнопку класса.close. - В «крестике» отмены добавьте атрибут
data-dismiss="alert", запускающий функциональность JS. Используйте элемент<button>для правильной работы на всех устройствах. - Для анимации уведомлений при их закрытии добавьте классы
.fadeи.show.
Вот демо:
Holy guacamole! You should check in on some of those fields below. ×
<div role="alert">
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>«Поведение» JavaScript
Триггеры
Включите закрытие уведомления через JavaScript:
$(".alert").alert()Или сделайте это с помощью атрибутов data на кнопке внутри уведомления, как показано ниже:
<button type="button" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Заметим, что закрытие уведомления удалит его из DOM-структуры документа.
Методы
| Метод | Описание |
|---|---|
$().alert() |
Заставляет уведомление «слушать» события по клику на дочерние элементы с атрибутом data-dismiss="alert". (Необязательно использовать здесь авто-инициализацию API) |
$().alert('close') |
Закрывает уведомление методом удаления его из DOM-структуры. Если в элемент добавлены классы .fade и .show – уведомление исчезнет до того, как удалено. |
$().alert('dispose') |
Уничтожает уведомление элемента. |
$(".alert").alert('close')События
Плагин уведомлений Bootstrap использует несколько событий для связи с функциональностью уведомлений.
| Событие | Описание |
|---|---|
close.bs.alert |
Это событие запускается немедленно при вызове экземпляра метода close. |
closed.bs.alert |
Это событие запускается, когда уведомление закрыто (событие будет ждать завершения «переходов» СSS). |
$('#myAlert').on('closed.bs.alert', function () {
// do something…
})