jQuery Примеры
Вы хотите, чтобы развивать свои навыки селектор JQuery?
Пожалуйста , попробуйте наш JQuery селектор Tester
JQuery селекторы
$(«p»).hide()
Демонстрирует JQuery hide() метод, скрывая все <p> элементы.
$(«#test»).hide()
Демонстрирует JQuery hide() метод, скрывающую элемент с .
$(«.test»).hide()
Демонстрирует JQuery hide() метод, скрывая все элементы с .
$(this).hide()
Демонстрирует JQuery hide() метод, прячась текущий HTML элемент.
Примеры объяснил
Jquery события
Jquery click()
Демонстрирует Jquery click() событие.
JQuery dblclick()
Демонстрирует JQuery dblclick() событие.
JQuery mouseenter()
Демонстрирует JQuery mouseenter() событие.
JQuery mouseleave()
Демонстрирует JQuery mouseleave() событие.
JQuery mousedown()
Демонстрирует JQuery mousedown() событие.
JQuery mouseup()
Демонстрирует JQuery mouseup() событие.
JQuery hover()
Демонстрирует JQuery hover() событие.
JQuery focus() и blur()
Демонстрирует JQuery focus() и blur() события.
Примеры объяснил
Jquery Скрыть /
JQuery hide()
Демонстрирует JQuery hide() метод.
JQuery hide() и show()
Демонстрирует JQuery hide() и show() методы.
JQuery toggle()
JQuery toggle() переключает между hide() и show() .
JQuery hide()
Еще одна шкура демонстрация. Как скрыть часть текста.
Примеры объяснил
Jquery Fade
JQuery fadeIn()
Демонстрирует JQuery fadeIn() метод.
JQuery fadeOut()
Демонстрирует JQuery fadeOut() метод.
JQuery fadeToggle()
Демонстрирует JQuery fadeToggle() метод.
JQuery fadeTo()
Демонстрирует JQuery fadeTo() метод.
Примеры объяснил
JQuery Slide
JQuery slideDown()
Демонстрирует JQuery slideDown() метод.
JQuery slideUp()
Демонстрирует JQuery slideUp() метод.
JQuery slideToggle()
Демонстрирует JQuery slideToggle() метод.
Примеры объяснил
Jquery Одушевленное
JQuery animate()
Демонстрирует простое использование JQuery animate() метод.
JQuery animate() — манипулировать несколькими свойствами CSS
Демонстрирует , что вы можете манипулировать несколько свойств CSS с JQuery animate() метод.
JQuery animate() — с использованием относительных значений
Демонстрирует , что вы можете использовать относительные значения в Jquery animate() метод.
JQuery animate() — с использованием предварительно определенных значений
Демонстрирует , что вы можете использовать предварительно заданные значения «hide», «show», «toggle» в JQuery animate() метод.
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
Примеры объяснил
Jquery Stop Анимации
Jquery stop() скольжения
Демонстрирует JQuery stop() метод.
Jquery stop() анимация (с параметрами)
Демонстрирует JQuery stop() метод.
Примеры объяснил
JQuery HTML Получить и атрибутов
JQuery text() и html() — Получить содержание
Получить содержание с JQuery text() и html() методы.
JQuery val() — Получить содержание
Получить значение поля формы с JQuery val() метод.
JQuery attr() — Получить значение атрибута
Получить значение атрибута с JQuery attr() метод.
Примеры объяснил
JQuery HTML Набор и атрибутов
JQuery text() , html() и val() — Установить содержание
Установить содержание с JQuery text() , html() и val() методы.
JQuery text() и html() — Установить содержание с функцией обратного вызова
Установить содержание + , используя функцию обратного вызова внутри text() и html() .
JQuery attr() — Установить значение атрибута
Установите значение атрибута с JQuery attr() метод.
JQuery attr() — Установить несколько значений атрибутов
Установить несколько значений атрибутов с JQuery attr() метод.
JQuery attr() — Установить значение атрибута с функцией обратного вызова
Установите значение атрибута + , используя функцию обратного вызова внутри attr() .
Примеры объяснил
JQuery HTML Добавление элементов / Содержимое
JQuery append()
Вставить содержимое в конце выбранных HTML-элементов.
JQuery prepend()
Вставить содержимое в начале выбранных HTML-элементов.
JQuery append() — вставить несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем добавить новые элементы к тексту.
JQuery after() того, как before() after() и before() тем before()
Вставить содержимое до и после выбранных элементов HTML.
JQuery after() того, как after() — Вставьте несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем вставьте новые элементы после выбранного элемента.
Затем вставьте новые элементы после выбранного элемента.
Примеры объяснил
JQuery HTML удалить элементы / Содержимое
Jquery remove()
Удалить выбранный element(s) .
Jquery empty()
Удалить все дочерние элементы выбранного element(s) .
JQuery remove() — с параметром
Фильтр элементы, которые будут удалены
Примеры объяснил
Jquery Получить и Установить CSS классы
JQuery addClass()
Добавление атрибутов класса к различным элементам.
JQuery addClass() — Несколько классов
Укажите несколько классов в addClass() метод.
JQuery removeClass()
Удалить определенный атрибут класса из различных элементов.
JQuery toggleClass()
Переключение между добавление / удаление классов из выбранных элементов.
Примеры объяснил
JQuery css() Метод
JQuery css() — возврат CSS свойство
Возвращает значение указанного CSS собственности от первого элемента.
JQuery css() — набор CSS свойство
Установить указанный CSS свойство для всех соответствующих элементов.
JQuery css() — набор свойств CSS
Установить несколько свойств CSS для всех соответствующих элементов.
Примеры объяснил
Jquery Размеры
Jquery — возврат width() и height()
Возвращает ширину и высоту заданного элемента.
JQuery — вернуть innerWidth() и innerHeight()
Возвращает внутреннюю ширины / высоты заданного элемента.
JQuery — вернуть outerWidth() и outerHeight()
Возвращение внешней ширины / высоты заданного элемента.
JQuery — вернуть outerWidth (истинный) и outerHeight (истина)
Возвращает внешний ширина / высота (включая поля) от указанного элемента.
Jquery — возврат width() и height() документа и окна
Возвращает ширину и высоту документа (HTML документа) и окна (браузер видового экрана).
JQuery — множество width() и height()
Устанавливает ширину и высоту заданного элемента.
Примеры объяснил
JQuery обходе Предки
JQuery parent()
Демонстрирует Jquery parent() метод.
Jquery parents()
Демонстрирует Jquery parents() метод.
JQuery parentsUntil()
Демонстрирует JQuery parentsUntil() метод.
Примеры объяснил
JQuery обходе Потомки
Jquery children()
Демонстрирует Jquery children() метод.
JQuery find()
Демонстрирует Jquery find() метод.
Примеры объяснил
JQuery Обход Братья, сестры
Jquery siblings() и siblings()
Демонстрирует Jquery siblings() и siblings() метод.
Jquery next()
Демонстрирует JQuery next() метод.
JQuery nextAll()
Демонстрирует JQuery nextAll() метод.
JQuery nextUntil()
Демонстрирует JQuery nextUntil() метод.
Примеры объяснил
JQuery Обход фильтрации
Jquery first()
Демонстрирует Jquery first() метод.
Jquery last()
Демонстрирует JQuery last() метод.
Jquery eq()
Демонстрирует Jquery eq() метод.
Jquery filter()
Демонстрирует Jquery filter() метод.
Jquery not()
Демонстрирует JQuery not() метод.
Примеры объяснил
JQuery AJAX load() Метод
JQuery load()
Загрузите содержимое файла в <div> элемент.
JQuery load()
Загрузите содержимое определенного элемента внутри файла, в <div> элемент.
JQuery load() — с обратным вызовом
Использование в JQuery load() метод с функцией обратного вызова.
Примеры объяснил
JQuery AJAX get() и post() Методы
JQuery get()
Используйте $.get() метод для извлечения данных из файла на сервере.
Jquery post()
Используйте $.post() метод , чтобы отправить некоторые данные вместе с запросом.
Примеры объяснил
Vue и jquery в примерах
Простые примеры реализации различных «фич» на jquery и vue.js
Ниже собрана часть по наиболее популярным и “избитым приемам”, благодаря которым можно в значительной степени понять работу vue. js. Первым — идет пример на jquery, вторым — на vue
js. Первым — идет пример на jquery, вторым — на vue
Забираем значения из инпута
Реализация на jQuery
<div> <iframe scrolling=»no» title=»jQuery capture information from a form input- on enter » src=»//codepen.io/vedees/embed/preview/BbLOYg/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/BbLOYg/’>jQuery capture information from a form input- on enter </a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Реализация на Vue.js
<div>
<iframe scrolling=»no» title=»Vue capture information from a form input — on enter» src=»//codepen.io/vedees/embed/preview/qvaMox/?height=265&theme-id=light&default-tab=html,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen. io/vedees/pen/qvaMox/’>Vue capture information from a form input — on enter</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
io/vedees/pen/qvaMox/’>Vue capture information from a form input — on enter</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
Динамичная обработка input
Реализация на jQuery
<div> <iframe scrolling=»no» title=»jQuery Capture Information From a Form Input» src=»//codepen.io/vedees/embed/preview/qvqGJg/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/qvqGJg/’>jQuery Capture Information From a Form Input</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Реализация на Vue.js
<div>
<iframe scrolling=»no» title=»Vue capture information from a form input» src=»//codepen. io/vedees/embed/preview/drOEQE/?height=265&theme-id=light&default-tab=html,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen.io/vedees/pen/drOEQE/’>Vue capture information from a form input</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
io/vedees/embed/preview/drOEQE/?height=265&theme-id=light&default-tab=html,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen.io/vedees/pen/drOEQE/’>Vue capture information from a form input</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
Toggle — переключение css классов
Реализация на jQuery
<div> <iframe scrolling=»no» title=»Toggle Class jQuery» src=»//codepen.io/vedees/embed/preview/drOEdr/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/drOEdr/’>Toggle Class jQuery</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Реализация на Vue. js
js
<div> <iframe scrolling=»no» title=»Toggle Class Vue» src=»//codepen.io/vedees/embed/preview/LaboQM/?height=265&theme-id=light&default-tab=html,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/LaboQM/’>Toggle Class Vue</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Показать или скрыть элемент по клику (Show — Hide)
Реализация на jQuery
<div>
<iframe scrolling=»no» title=»jQuery show hide» src=»//codepen.io/vedees/embed/preview/oVYROR/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen.io/vedees/pen/oVYROR/’>jQuery show hide</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen. io’>CodePen</a>.
</iframe>
</div>
io’>CodePen</a>.
</iframe>
</div>
Реализация на
<div> <iframe scrolling=»no» title=»Vue show hide» src=»//codepen.io/vedees/embed/preview/zboQQm/?height=265&theme-id=light&default-tab=html,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/zboQQm/’>Vue show hide</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Показать или скрыть кнопку (if-else)
Реализация на jQuery
<div>
<iframe scrolling=»no» title=»Show button based on content jQuery » src=»//codepen.io/vedees/embed/preview/QoGXbq/?height=265&theme-id=light&default-tab=css,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen.io/vedees/pen/QoGXbq/’>Show button based on content jQuery </a> by vedees
(<a href=’https://codepen.
Реализация на Vue.js <div> <iframe scrolling=»no» title=»Show button based on content Vue » src=»//codepen.io/vedees/embed/preview/pYNXjL/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/pYNXjL/’>Show button based on content Vue </a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Списки (Comparision)
Реализация на jQuery
<div>
<iframe scrolling=»no» title=»Comparision — jquery» src=»//codepen.io/vedees/embed/preview/GerZzg/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen.
Реализация на Vue.js <div> <iframe scrolling=»no» title=»Comparision — Vue» src=»//codepen.io/vedees/embed/BbpKvK/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/BbpKvK/’>Comparision — Vue</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Отправка данных с форм
Реализация на jQuery и AJAX
<div>
<iframe scrolling=»no» title=»jQuery Form Submission AJAX» src=»//codepen.io/vedees/embed/preview/bZBPER/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»>
See the Pen <a href=’https://codepen. io/vedees/pen/bZBPER/’>jQuery Form Submission AJAX</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
io/vedees/pen/bZBPER/’>jQuery Form Submission AJAX</a> by vedees
(<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>.
</iframe>
</div>
Реализация на Vue.js
<div> <iframe scrolling=»no» title=»Vue Form Submission» src=»//codepen.io/vedees/embed/preview/Rdozar/?height=265&theme-id=light&default-tab=js,result» frameborder=»no» allowtransparency=»true» allowfullscreen=»true»> See the Pen <a href=’https://codepen.io/vedees/pen/Rdozar/’>Vue Form Submission</a> by vedees (<a href=’https://codepen.io/vedees’>@vedees</a>) on <a href=’https://codepen.io’>CodePen</a>. </iframe> </div>
Курс по Vue.js — С НУЛЯ ДО ПРО:
Овладей трендовым фреймворком в курсе vue.js — с нуля до про:
- 6 современных приложений для вашего портфолио и GitHub
- Курс нацелен на успешное прохождение интервью и дальнейшее трудоустройство
- 0% воды и 100% практикеских примеров, которые действительно пригодятся в работе
- Именной сертификат об окончании курса
<a href=»/courses/vuejs-s-nylya-do-pro»>Узнать больше!</a>
Подсказки.
 Компоненты · Bootstrap. Версия v4.4
Компоненты · Bootstrap. Версия v4.4
Документация и примеры добавления настраиваемых всплывающих подсказок Bootstrap с CSS и JavaScript, использует CSS3 для анимации, и атрибуты данных для хранения локальных заголовков.
Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Подсказки зависят от 3-й части библиотеки Popper.js в части позиционирования. Вы должны подключать popper.min.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js, содержащие Popper.js – это нужно для работы подсказок! - Если вы подключаете файлы JavaScript с жесткого диска, вам нужна requires
util.js. - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т. д.).
д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabled - Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-toggle:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})Примеры
Наведите курсор на ссылки – увидите подсказку:
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>И с добавлением обычного HTML:
<button type="button" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Использование
Плагин подсказок создает содержимое и разметку по требованию, и по умолчанию размещает подсказки после их элемента-триггера.
Запустите подсказку через JavaScript:
$('#example').tooltip(options)Переполнение Overflow
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, если у родительского контейнера переполнение overflow: auto или overflow: scroll как наш .table-responsive, но при этом сохранит исходное положение размещения. Для решения проблемы, установите для параметра boundary любое значение, отличное от значения по умолчанию 'scrollParent', например 'window':
$('#example').tooltip({ boundary: 'window' })Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div role="tooltip">
<div></div>
<div>
Some tooltip text!
</div>
</div>Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента
Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-, как в data-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Название | Тип | Умолчание | Описание |
|---|---|---|---|
| animation | boolean | true | Применяет CSS-переход к подсказке |
| container | string | element | false | false |
Добавляет подсказку к выбранному элементу. |
| delay | number | object | 0 |
Откладывает показ и скрытие подсказки (мс) – не применяется к ручному типу триггера Если цифра поддерживается, задержка применяется к обоим hide/show Структура объекта: |
| html | boolean | false |
Позволяет вставлять HTML в подсказку. Если true, тэги HTML в Используйте текст, если вы беспокоитесь о XSS-атаках. |
| placement | string | function | ‘top’ |
Как позиционируется всплывающая подсказка – авто – верх – низ – лево – право. Когда функция используется для определения расположения, она вызывается с узлом всплывающей подсказки DOM как его первый аргумент и триггер-элемент узла DOM – как второй. Контекст |
| selector | string | false | false | Если селектор задан, объекты всплывающих подсказок будут «нацелены» на определенные «цели». На практике это используется для активации динамического содержимого HTML для возможности добавления поповеров. Смотри это и еще. |
| template | string | '<div role="tooltip"><div></div><div></div></div>' |
Обычный HTML для использования при создании всплывающих подсказок.
Элемент класса Самый внешний оборачивающий элемент должен иметь класс |
| title | string | element | function | » |
Название по умолчанию, если атрибут Если функция задана, она будет вызываться с ее набором |
| trigger | string | ‘hover focus’ |
Задает, как вызывается подсказка — click | hover | focus | manual. Вы можете назначить много триггеров, разделите их пробелом.
|
| offset | number | string | 0 | Отступ подсказки относительно ее «цели». Для большей информации иди в документацию отступов Popper.js. |
| fallbackPlacement | string | array | ‘flip’ | Позволяет задать, какую позицию Popper.js будет использовать при «откате». Для информации — сюда. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения overflow подсказки. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или отсылку к элементу HTML (только в JavaScript). Для информации – документация по preventOverflow docs. |
| sanitize | boolean | true | Включить или отключить санацию. Если активированы 'template' и 'title', параметры будут очищены. |
| whiteList | object | Default value | Объект, который содержит допустимые атрибуты и теги |
| sanitizeFn | null | function | null | Здесь вы можете предоставить свою собственную функцию очистки. Это может быть полезно, если вы предпочитаете использовать выделенную библиотеку для выполнения очистки. |
| popperConfig | null | object | null | Чтобы изменить конфигурацию Popper. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. js по умолчанию в Bootstrap, смотрите Конфигурацию Popper.js. |
Атрибуты для отдельных всплывающих подсказок
Параметры для таковых могут быть заданы использованием атрибутов, как показано выше.
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
$().tooltip(options)
Прикрепляет обработчик подсказки к коллекции элементов.
.tooltip('show')
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
$('#element').tooltip('show').tooltip('hide')
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
$('#element').tooltip('hide').tooltip('toggle')
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
$('#element').tooltip('toggle').tooltip('dispose')
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
$('#element').tooltip('dispose').tooltip('enable')
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
$('#element').tooltip('enable').tooltip('disable')
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
$('#element').tooltip('disable').tooltip('toggleEnabled')
Переключает возможность подсказки элемента быть показанной или скрытой.
$('#element').tooltip('toggleEnabled').tooltip('update')
Обновляет позицию подсказки элемента.
$('#element').tooltip('update')События
| Тип | Описание |
|---|---|
| show.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода show вызван. |
| shown.bs.tooltip | Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
| hide.bs.tooltip | Это событие наступает немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.tooltip | Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
| inserted.bs.tooltip | Это событие наступает после события show.bs.tooltip, когда шаблон подсказки добавлен в DOM. |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// do something…
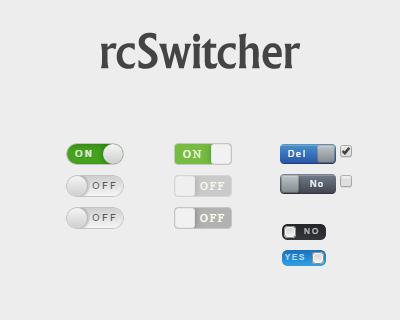
})20 тумблеров jQuery
Коллекция бесплатных тумблеров jQuery примеров кода. Обновление коллекции декабря 2019 года. 9 новинок.
- Тумблеры CSS
- Тумблеры начальной загрузки
Автор
- Акшая Венки
О коде
Кнопка включения / выключения звука
В этом примере содержатся микровзаимодействия для включения / выключения звука, а для анимации используются временная шкала GSAP и плагины drawSVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: gsap.js
Автор
- Акшая Венки
О коде
Gravity UI — кнопка переключения с пульсацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Шунья Койдэ
О коде
GSAP — Переключатель Cat
Днем он любит спать, а ночью играть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: gsap.js
Автор
- Аарон Икер
О коде
Эластичный переключатель объема
Анимированный переключатель включения / выключения звука в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js, timelinemax.js
Автор
- Аарон Икер
О коде
Анимация переключения 3D # 2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, three.js, tweenmax.js
Автор
- Аарон Икер
О коде
Анимация 3D-переключателя
Крутая анимация переключателя 3d.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, three.js, tweenmax.js
Автор
- Валерий Аликин
О коде
Переключить
Перетаскиваемый переключатель скевоморфизма — тумблер.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, anime.js
Автор
- Abhisek Dutta
О коде
Радиокнопка SVG
Анимированная радиокнопка SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js
Автор
- Патент Русь
О коде
Переключение CSS с помощью jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: тахионы.css
Автор
- Диего Кадена
О коде
Кнопка включения / выключения
Кнопка включения / выключения — скользящая кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Гималаи Сингх
О коде
Кнопка переключения Бэтмен / Супермен
Выберите своего любимого супергероя: Бэтмена или Супермена.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Аарон Икер
О коде
Анимация переключателя смайлов
Простые переключатели с анимацией в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
Переключатель анимации загрузки
Switch с очень простой анимацией загрузки для вызова ajax или чего-то подобного.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Рави Диман
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Кнопка переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
Простой переключатель флажков
Флажки и ярлыки с небольшим jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тимоти Гиньяр
О коде
Переключить анимацию SVG
Полная кнопка флажка CSS / SVG и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Джозеф Шентон
О коде
Переключатель яркости и гаммы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Йонас Бадалич
О коде
Анимация флажка SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: tweenmax.js
Автор
- Никхил Кришнан
О коде
Кнопка переключения JQuery
Кнопка переключения в стиле iOS с использованием jQuery и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Тумблер день / ночь
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
10 лучших тумблеров на JavaScript и чистом CSS (обновление 2021)
Вот 10 лучших и самых популярных решений на JavaScript и чистом CSS для создания удобных элементов управления переключателями и кнопок переключения для вашего веб-приложения.Я надеюсь тебе понравится.
Первоначально опубликовано 3 января 2018 г., обновлено 22 января 2021 г.
Содержание:
Плагины тумблера jQuery:
ПлагинjQuery для скользящих тумблеров — LC Switch
Крошечный плагин jQuery, который преобразует стандартные флажки и радиовходы в красивые переключатели или кнопки переключения с плавными эффектами скольжения.
[Демо] [Скачать]
Плагин Custom On / Off Toggle Switch Для jQuery — on-off-switch.js
on-off-switch.js — это простой в использовании плагин jQuery, используемый для создания тумблеров с настраиваемым текстом, цветами и размерами из «скрытых» полей или полей для флажков.
[Демо] [Скачать]
Сенсорные кнопки переключателя для Bootstrap 4 — switchButton
switchButton — это плагин Bootstrap 4, который преобразует обычный элемент флажка в гибкие, удобные для мобильных устройств, настраиваемые переключатели и кнопки переключения.
[Демо] [Скачать]
Тумблер с тремя состояниями с jQuery — jQuery jToggler
Подключаемый модуль jToggler jQuery преобразует обычный флажок в тумблер в стиле iOS, который позволяет пользователю выбирать между тремя вариантами: отмечен, не отмечен и не определен.
[Демо] [Скачать]
Базовые тумблеры ВКЛ / ВЫКЛ в jQuery — Switcher
Switcher — это сверхлегкий плагин jQuery, который преобразует встроенные элементы Checkbox и Radio Button в тумблеры включения / выключения в стиле iOS с помощью JS-вызова.
[Демо] [Скачать]
Плагины тумблера ванильного JavaScript:
Switch.js
Еще один плагин JavaScript, используемый для создания настраиваемых тумблеров включения / выключения в стиле iOS с анимацией CSS3 из обычных полей для флажков.
[Демо] [Скачать]
Тумблеры только для CSS:
Реалистичный переключатель iOS на чистом CSS
Switchery — это простой плагин jQuery Vanilla JavaScript, который преобразует стандартные флажки Html в плоские тумблеры в стиле iOS с красивыми скользящими эффектами.
Demo Скачать
Пользовательский переключатель
Custom Switch — это расширение на чистом CSS для платформы Bootstrap 4, которое преобразует обычные флажки в кнопки переключения (переключатели) в стиле iOS.
Demo Скачать
эл-флажок
Чистая библиотека CSS / CSS3 для создания настраиваемых флажков, переключателей и тумблеров в стиле iOS.
Demo Скачать
Тумблер в стиле материалов и iOS с CSS / SCSS
Настраиваемая, приятная и чистая библиотека тумблеров в стиле iOS и Google Material Design, созданная с использованием чистого CSS / SCSS.
Demo Скачать
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих переключателей и кнопок переключения в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Switch и JavaScript / CSS Switch.
Не пользуетесь jQuery? Ознакомьтесь с нашими 10 лучшими библиотеками JavaScript и CSS с тумблером.
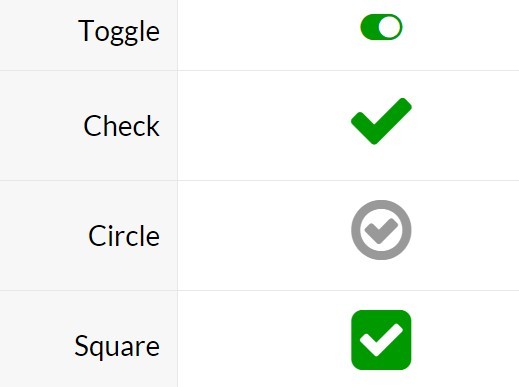
JQuery Toggle & Radio Checkbox Пример
Используйте компоненты переключателя и флажка, чтобы люди могли включать / выключать параметры. Помимо функции переключения, создайте списки переключателей для взаимоисключающего выбора значений.
Наслаждайтесь уникальным внешним видом платформы в Интернете, на компьютере и на мобильных устройствах.
Усовершенствованный UX для тумблеров и радиоэлементов со следующими функциями:
- Флажок и оформление контрольного списка
- Стиль переключателя и тумблера
- Стиль радиокнопки
- Цветовые пресеты со стилем diabled
- Поддержка иконок
- Поддержка значений и описаний
Демоверсии форм доступны для других фреймворков.
Просмотр демонстраций и кода для
Просмотрите различные компоненты и демонстрации ЗакрыватьJQuery Checkbox и контрольный список, демонстрация и стили с текстом описания или без него. Поддерживает отключенный стиль. Для jQuery или jQuery Mobile.
Демонстрация и стиль JQuery Switch с нашим без описания. Используйте его вместо флажка. Поддержка отключенного стиля. Для jQuery или jQuery Mobile.
Демонстрация радиокнопки JQuery для списков опций с одним выбором.Используйте его с описанием или без него, поддерживая отключенный стиль. Для jQuery или jQuery Mobile.
Демонстрация контрольного списка JQuery со значком и описанием. Поддерживаются группировка и несколько цветовых предустановок. Для jQuery или jQuery Mobile.
Ищете что-то, чего не видели, или у вас есть вопрос о продаже?
Спросите нас об этом, мы здесь, чтобы помочь.
Настройте и попробуйте демонстрации локально
Войдите или начните пользоваться бесплатной пробной версией
Какой фреймворк вы используете?
Javascript
jQuery
AngularJS
Угловой
Реагировать
Другое
Установите демо в свое приложение
Следуйте этому быстрому двухминутному руководству по установке
Закрыть окно
Установите демо в свое приложение
Следуйте этому быстрому двухминутному руководству по установке
Закрыть окно
Настройте и попробуйте демонстрации локально
Как бы вы хотели это сделать?
Установите демо в свое приложение
Следуйте этому быстрому двухминутному руководству по установке
Закрыть окно
Спасибо за скачивание
Попробуйте и настройте приложение локально
Распакуйте zip-файл и запустите проект, как любое приложение Ionic.Убедитесь, что у вас установлен Ionic CLI, и откройте терминал в корневой папке приложения.
Шаг 1. Запуск в корневой папке $ npm установить Шаг 2. Запустите приложение. $ ионная подача Сообщите нам, если мы сможем помочь и получить удовольствие!
Спасибо за скачивание
Настроить демонстрации локально
Все настроено так, что вы можете сразу окунуться и приступить к исследованию.
Извлеките zip-файл и просто откройте демонстрационные версии в своем любимом браузере. Инструкции по установке Mobiscroll в свой проект следуйте этому руководству.
Сообщите нам, если мы сможем помочь и получить удовольствие! 👍
Спасибо за скачивание
Настроить демонстрации локально
Извлеките zip-файл и запустите проект, как любое приложение Angular CLI.Убедитесь, что у вас установлен Angular CLI.
Для установки и использования распакуйте zip-файл, откройте окно терминала и выполните следующие действия.
Шаг 1. Запуск в корневой папке $ npm установить Шаг 2. Запустите приложение. $ нг порция - открыть Сообщите нам, если мы сможем помочь и получить удовольствие! 👍
Спасибо за скачивание
Настроить демонстрации локально
Все настроено так, что вы можете сразу окунуться и приступить к исследованию.
Мы установили пробную версию, чтобы вы могли опробовать демонстрационные версии локально.
Самый простой способ начать — следовать инструкциям по установке и получение кода прямо с демонстрационной страницы. Сообщите нам, если мы сможем помочь и получить удовольствие! 👍
В zip-файле вы найдете полнофункциональное приложение Kitchen-Wink Ionic.
Спасибо за скачивание
Настроить демонстрации локально
В демонстрациях используется встроенный в браузер Babel преобразователь ES6 и JSX.
Извлеките zip-файл и откройте демонстрационные версии в своем браузере.
Инструкции по установке Mobiscroll в вашем проекте.
следуйте этому руководству.
Сообщите нам, если мы можем помочь и получить удовольствие!
Настройте и попробуйте эту демонстрацию локально
Войдите или начните пользоваться бесплатной пробной версией
Измените пароль
Необходимо обновить пароль? Войдите и нажмите кнопку под
Измените пароль
Необходимо обновить пароль? Войдите и нажмите кнопку под
Ваш пароль изменен!
.
 д.).
д.). Пример:
Пример: 

 tooltip('show')
tooltip('show')