LG презентовала QSlide SDK, которая приносит настраиваемые функции трехмерных оконных приложений
Home » Новости » LG презентовала QSlide SDK, которая приносит настраиваемые функции трехмерных оконных приложенийЕще начиная с LG Optimus G, самые современные устройства LG используют QSlide приложения, представляющие собой небольшие оконные программы, которые работают на переднем плане, в то время как другие приложения продолжают работать в фоновом режиме
Теперь, похоже, компания хочет расширить свои функции QSlide оконных программ для приложений сторонних разработчиков, так как LG, в настоящее время, официально объявила о QSlide SDK.
Для владельцев гаджетов компании LG, обновления нового QSlide SDK, возможно, будет не доступным пока, но он откроет двери для оконных приложений и сделает их более плавными, а разработчики теперь могут подхватить SDK и делать поддержку в существующие приложения Android. SDK позволяет разработчикам не только добавить плавающие окна, они также имеют возможность установить прозрачность окна и размеры окон.

Если вы разработчик приложений, вы можете узнать больше о QSlide SDK, посетив их портал для разработчиков.
Для тех, кто приобретёт новый смартфон LG с поддержкой QSlide, в ближайшее время будет иметь еще доступ к большому контенту QSlide приложений.
Слайдер (корпус телефона) — Википедия
Материал из Википедии — свободной энциклопедии
У этого термина существуют и другие значения, см. Слайдер. Принцип действия слайдера, вид сбоку
Классический слайдер
Принцип действия слайдера, вид сбоку
Классический слайдерСлайдер (от англ. to slide — скользить) — тип корпуса мобильного телефона, а также название самого телефона в таком корпусе.
Как и корпус типа раскладушка, слайдер имеет две части, но они при этом не закреплены на одной оси, а расположены в параллельных плоскостях и соединены с помощью специального механизма, позволяющего им сдвигаться («скользить») друг относительно друга в этих плоскостях (обычно только в одном направлении).
Чаще всего на верхней («лицевой») части телефона располагаются дисплей, динамик и небольшое количество кнопок управления, с помощью которых можно быстро ответить на звонок, а также получить быстрый доступ к необходимым функциям телефона. На нижней части обычно расположены аккумулятор, основные электронные элементы, а также цифровая клавиатура, используемая в тех случаях, когда кнопок управления на лицевой панели недостаточно (набор номера или коротких сообщений).
К достоинствам форм-факторa «слайдер» можно отнести несколько меньшие габариты, чем у моноблока, простоту использования по сравнению с раскладушкой (легко открывается одной рукой, есть доступ ко многим функциям в закрытом состоянии).
Боковой слайдерНедостатками являются меньшая надёжность по сравнению с моноблоком (из-за наличия движущихся частей), незащищённость дисплея от внешних воздействий (по сравнению с раскладушкой). У многих слайдеров цифровая клавиатура меньше по размерам и менее удобна в использовании по сравнению с телефонами в других корпусах.
Наряду с традиционными слайдерами, в которых движение частей производится вдоль длинной стороны телефона, существуют также так называемые «боковые» слайдеры, у которых сдвиг производится вдоль короткой стороны телефона.
Slides — программа для презентаций. Обзор на Slides, отзывы, цены
Обзор Slides
Slides – это онлайн-сервис для создания и демонстрации презентаций. Созданные файлы можно экспортировать в HTML-разметку и встраивать на любой сайт. Также проектами можно делиться в социальных сетях, и отправлять их в полноэкранном режиме на электронную почту. Разрешается совместное использование слайдов и проведение трансляций презентации в реальном времени. В бесплатную версию не входит использование редактора CSS и шрифтов.Площадка оптимизирована для специалистов любых сфер деятельности: преподавателей, менеджеров, консультантов, маркетологов для презентации продукции или создания отчетов. А ученики и студенты могут воспользоваться программой для добавления ярких слайдов в рефераты, курсовые и дипломные работы.
Во время создания слайдов можно выбрать 12 разнообразных шрифтов и воспользоваться медиатекой изображений, где находятся все загруженные картинки. Их можно сортировать по тегам. Для загрузки дополнительных медиа-файлов допускается использовать альбомы в Facebook, Instagram, Picasa, Flickr, результаты поиска в Google или загружать их с собственного ПК. Разработчики предусмотрели вариант быстрой загрузки клипов: YouTube и SoundCloud и выбор аудио-файлов по тематическим категориям. Кроме того, в сервисе есть функция создания заметок для докладчика. После оформления платной подписки готовая презентация может быть экспортирована в формат PDF, ZIP или синхронизирована с Dropbox или Sync. Портал Slides работает с Google Analytics.
Ключевые особенности
- Экспорт презентации в PDF и ZIP
- Адаптивность под мобильные устройства
- Библиотека шаблонов
- Экспорт в HTML
Почему слайдер — самый ненужный элемент дизайна?
Один из наиболее распространенных недостатков в дизайне B2B-сайтов и интернет-магазинов — использование слайдеров в верхней части главной страницы. Слайдеры — недостаточно эффективный способ конвертации целевой аудитории. Более того, их использование серьезно вредит SEO-продвижению и юзабилити вашего ресурса.
На недавней конференции на тему конверсии в Чикаго около 25% маркетологов осудили использование слайдеров как модного элемента веб-дизайна. За последние три месяца было проведено масштабное исследование, доказавшее, что слайдеры в хедере страницы — плохой выбор. А теперь внимательно посмотрим, почему это так.
Маркетолог Харрисон Джонс (Harrison Jones) оценил случайную выборку из 30 сайтов в сфере B2B, 18 из которых содержали слайдеры того или иного формата. Тщательно оценив эти 18 ресурсов, Джонс выявил их основные проблемы в SEO и юзабилити.
Проблемы с SEO
В ходе исследований были обнаружены следующие SEO-проблемы: несколько заголовков h2, использование Flash, низкая скорость загрузки и «пустой» контент на странице.
Меняющийся заголовок
Большинство слайдеров создаются через JQuery, AJAX или HTML5. Как правило, заголовки выделяются тегом h2 и, исходя из базовой практики поисковой оптимизации, можно утверждать, что на странице должен быть только один тег h2, и он должен находится выше любого другого тега.
Основная проблема использования в слайдере этого тега в том, что при смене слайдера меняется содержание тега. Слайдер с пятью разными офферами будет иметь пять тегов h2, а это значительно уменьшает релевантность страницы для адекватного ранжирования в поисковике.
Использование Flash
О том, как обойти Flash при создании элементов дизайна, и о том, почему Flash вреден для сайта, говорилось тысячу раз на всех возможных ресурсах. Но судя по всему, некоторые дизайнеры и маркетологи до сих пор считают, что это круто.
Flash-обьекты должны быть однозначно уничтожены вместе со всяческими тегами <marquee> и прочим мельтешением контента. Почему? OK, в последний раз: Flash-обьекты недоступны для поисковых систем. Поэтому, Бога ради, не используйте их.
Низкая производительность
Очевидно, чем больше элементов на странице, тем дольше она загружается. Иногда это просто катастрофа. О скорости загрузки этих страниц даже говорить не хочется. Каждая секунда влияет как на конвертацию пользователя, так и на поисковую выдачу. Серьезно, не так давно Мэт Каттс (CEO Google) объявил, что за низкую скорость загрузки сайта компании расплатятся позициями в поиске.
Проблемы с контентом
Как отмечалось выше, слайдеры — неэффективный метод таргетинга целевой аудитории. Более того, размещение слайдера на странице подразумевает, что там нет или почти нет обычного текстового контента, на который и ориентируются поисковые системы.
Мы не являемся специалистами в поисковом продвижении, поэтому давайте вернемся к материи, которая нам хорошо известна.
Проблемы с юзабилити
Конечно, не только B2B-ресурсы используют карусель картинок, но также и интернет-магазины и, конечно, лендинги (landing page). Любое дизайнерское решение, располагающее слайдер наверху страницы — это ошибка.
Никто не кликает по слайдерам
График выше — выборка трех сайтов различных сегментов бизнеса, на слайдерах которых отслеживалась активность пользователей. Первый сайт использует слайдер только для брендинга. Второй — продвигает вебинары и деловые документы. Третий с помощью слайдера продвигает товары/офферы.
А теперь — внимание: в таблице показано, как велик процент пользователей, совершивших клик, CTR, одним словом. Ничего не скажешь, внушительная цифра.
Скроллинг и настоящий контент ниже линии сгиба
Когда при переходе на сайт пользователь видит одну графику, и ему приходится проматывать страницу вниз в поисках настоящего контента — это, мягко говоря, невежливо по отношению к нему. И неэффективно. Продажами вашего товара занимаются тексты, не только картинки. К сожалению, на ресурсах, использующих слайдеры, подобное встречается сплошь и рядом. Побуждение пользователя к прокрутке страницы — важный вопрос юзабилити. И это работает, только если страница вызывает интерес и кажется релевантной с первого взгляда.
Эффект мегафона
Возможно, самая большая проблема в юзабилити слайдеров — так называемый «Эффект мегафона». Пользователь попадает на сайт, и его внимание привлекает слайдер, поскольку в нем много ярких, динамичных элементов. Но эффективно ли это? Вы словно схватили мегафон и прокричали в ухо пользователю «Смотри на картинки!», никак не направив его к контенту, находящемуся под слайдером (хотя именно там — то, что он ищет).
Представьте — вы со своей второй половиной выбираете, что посмотреть по ТВ, и расходитесь во мнениях. Ваш спутник (спутница) выхватывает пульт из ваших рук и начинает быстро переключать каналы. Вы пытаетесь вслушаться, всмотреться в картинку с экрана — а она меняется. И опять. И опять.
Раздражает, да?
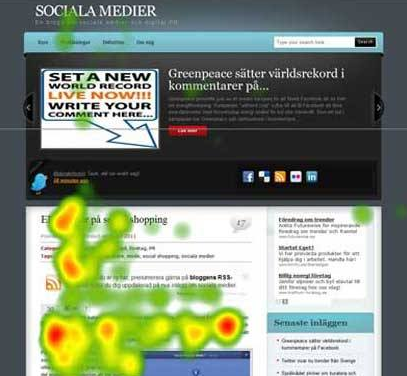
Обратите внимание — основная активность этого ресурса приходится на полосы навигации и меню. Ниже проявляются случайные очаги внимания, но все же на тепловой карте прекрасно видно — большинство пользователей не читают контент ниже слайдера. А ведь именно там находится важная информация о бизнесе и несколько элементов для конверсии.
Слишком много внимания на объект, по которому кликнут 0,22%, не правда ли?
Вместо заключения
Итак, первое, что вам нужно сделать — это немедленно удалить все слайдеры. Нет, постойте — лучше протестировать! Замерьте CTR и узнайте, интересна ли вашим пользователям такая «крутилка».
Но, пожалуйста, не ошибитесь, т. к. материал в этом посте относится ТОЛЬКО к верхней части страницы или хедеру. Есль речь идет о слайдере, например, отзывов ваших клиентов в нижней части целевой страницы, то данные рекомендации неактуальны.
Используйте убедительную графику в союзе с качественным контентом, чтобы донести информацию до целевой аудитории и эффективно ее конвертировать.
Высоких вам конверсий!
По материалам searchengineland.com
02-08-2013
Что такое: слайдер | ИТ Блог. Администрирование серверов на основе Linux (Ubuntu, Debian, CentOS, openSUSE)
В веб-дизайне терминологии, термин слайдер используется для слайд-шоу добавленного в веб-страницу. Есть множество доступных плагинов WordPress для слайдера, которые позволяют вам создавать ваши собственные слайдеры и добавить их к Вашей домашней страницы, целевые страницы, посты, или любой, где вы хотите.

Ползунки могут использоваться на всех типах сайтах, однако чаще всего они применяются для бизнес сайтов или портфолио профессиональных веб-сайтов. Одно явное преимущество использования слайдера заключается в том, что владельцы веб-сайтов могут разместить все свои важные содержания в визуально привлекательном и интерактивном слайд-шоу в верхней части страницы, прежде чем их основное содержание. Это позволяет пользователям быстро увидеть основные моменты и принять меры.
Ползунки можно запустить слайд-шоу автоматически без пользовательского ввода, передвигая слайды на предварительно определенного временного интервала. Ползунки могут также реагировать на действия пользователя (щелчки, чтобы просмотреть следующий или предыдущий слайд. Кроме того, ползунки могут также иметь кнопки или пиктограммы, которые пользователь может щелкнуть для просмотра конкретного слайда в слайдере.


Слайдер CSS3 3D Carousel
При использовании слайдера на сайте WordPress, есть ряд вещей, которые пользователь должен учитывать.
В первую очередь, ползунки обычно загружают изображение и контент в слайдах, это может замедлить ваш сайт немного. Также плагины слайдера могут использовать JavaScript, в частности jQuery который загружаются отдельно, как скрипты. Это также оставляет влияние на скорость загрузки страницы.
Еще одной проблемой при использовании слайдера в WordPress является мобильная готовность. Если ваш WordPress сайт с отзывчивый темой, то может не среагировать слайдер и сломает макет сайта на разных устройствах и размеров. Некоторые плагины слайдеров, постараются свести к минимуму эти недостатки за счет оптимизации скорости загрузки слайдера и используя адаптивный дизайн для слайдера.
Отзывчивый слайдер способен регулировать ползунок контейнера и содержимое (например, изображения, видео, текст), чтобы поместиться в любой размер экрана или устройства, оно рассматривается далее.
Дополнительное Чтение
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Слайдер на сайте, почему слайдер убивает конверсию?
Практически каждая вторая компания в России ставит слайдер на сайте. Последние несколько лет карусель из картинок в верхней части страницы стала чуть ли не обязательным элементом. Но чем руководствуются разработчики, угождая сомнительной моде?
Основной аргумент «за» — привлечение внимания. При том, что многие маркетологи приводят несколько сильных аргументов «против». Вплоть до того, что слайдер называют «убийцей конверсии». Почему?
Низкая кликабельность
Сайт парижского университета Notre Dam за последний год посетили 3 755 000 человек. Из них на слайдер кликнули 1,15%. Выходит, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.

Эффект «баннерной слепоты»
Форма слайдера напоминает рекламные баннеры. Пользователи их игнорируют. Об этом свидетельствуют тепловые карты.
На следующем примере верхняя часть экрана не удостоилась внимания:

Отсутствие адаптации к мобильным устройствам
Привлекательность слайдера на сайте заключается в крупном, качественном изображении. На экране айфона эффект пропадает. Почему это так важно? Статистика посещений с мобильных устройств и стационарных компьютеров практически сравнялась.
Кроме того, «карусель» сильно тормозит загрузку. Получается, половина вашей аудитории не оценит красоту меняющихся картинок.
Проблема со скоростью переключения изображений
Подобрать оптимальную частоту смены слайдов невероятно сложно. На многих ресурсах она составляет 1,5-2 секунды. В этом случае невозможно осмысленно воспринять информацию, что раздражает. Если переключение, наоборот, с длительным промежутком, посетители просто не заметят слайдер и прокрутят страницу вниз.
Любая задержка чревата высоким процентом отказов. Помните правило 5 секунд? Пользователи не собираются тратить время на ожидание загрузки динамических изображений. Даже возможность листать слайды самостоятельно не спасает.
В лучшем случае внимание захватывает первый из них. Начиная со второго, внимание катастрофически падает.
Вред для SEO оптимизации
На правильной с точки зрения SEO странице указывается единственный тег h2 (заголовок). А в слайдере каждое изображение прописывается под h2. Дублирование ведет к снижению релевантности. Кроме того, текст на картинках не читается поисковиками. Все это отрицательно сказывается на позициях сайта в Яндекс и Google.
Проблема с юзабилити
Слайдер на сайте, как правило, содержит кликабельные призывы перейти к более подробному изучению предложения. В этом и состоит проблема с юзабилити (удобством восприятия информации).
Допустим, пользователь кликнул на одно изображение. Дальше он должен вернуться обратно, дождаться следующего слайда и проделать ту же операцию.
Несколько офферов (торговых предложений), заключенных в одном блоке, убивает конверсию. Гораздо эффективнее не складывать все в кучу, а разделить их по принципу «1 страница – 1 оффер – 1 целевое действие».
Вместо заключения
Перечисленные факторы относятся к хедеру (верхняя часть страницы). Первый экран слишком важен, и если хоть какую-то часть аудитории вы потеряете из-за проблем со слайдером, вы потеряете прибыль.
Высоких вам продаж!
