Семантическая разметка сайта в SEO || Блог Megaindex.com
Весь список задач по поисковой оптимизации сайта состоит из части по внутренней оптимизации и части по внешней оптимизации.В список задач по внутренней оптимизации сайта, среди прочих, входит задача по созданию семантической разметки для контента на страницах сайта.
Как правильно выполнить задачу? Что работает, и что не работает? Рассмотрим как извлечь явную практическую пользу из семантической разметки.
Что такое семантическая разметка
Семантическая разметка является способом дополнительной маркировки данных на странице сайта.
Маркировка данных проводится посредством использования специальных тегов.
Практически весь контент на странице любого сайта может быть размечен.

Понятие семантической разметки связано с HTML и выведено в отдельное направление. Не логотип сержанта. Официальный логотип семантики представлен далее.

Пример семантической разметки
Как выглядит семантическая разметка сайта? К примеру, ранее для обозначения навигационного меню сайта использовалось подобная конструкция:
<div></div>
Сейчас есть специальная семантическая разметка, которая помогает поисковой системе в определении смыслового предназначения элементов сайта.
Сейчас для обозначения навигационного меню сайта следует использовать следующую конструкцию:
<nav></nav>
Пример разметки раскрывающегося меню для сайта indexoid.
<nav>
<button aria-expanded="false">Menu</button>
<ul hidden>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/shop">Shop</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav> Влияние семантической разметки на позиции сайта в поисковой выдаче
Семантическая разметка влияет на результаты в поисковой выдачи по ряду причин, поэтому входит в комплекс мер по внутренней поисковой оптимизации сайта.
Семантическая разметка влияет на:
- Поведенческие факторы;
- Качество продвигаемого сайта.
Появление новых устройств разных форматов и диагоналей с подключением к интернету обуславливает использование сайтов на подобных устройствах. Если сайт будет открываться на всех устройствах и опыт использования подобного сайта будет на высоком уровне, то у сайта будут высокие поведенческие показатели, напрямую влияющие на ранжирование документов в органической выдаче поисковой системы.
Как пример по адаптации сайта по разные типы устройств, можно рассматривать сайт проекта Webkit.
Ссылка на сайт — webkit.org.
Использование подобного сайта является удобным на iPhone и Apple Watch.

Помимо поведенческих факторов, есть гипотеза о том, что сайты с семантической разметкой могут лучше ранжироваться в поисковых системах, поскольку подобная разметка требует затрат и встречается только на хорошо проработанных проектах. Это только гипотеза. Эксперименты по подтверждению или опровержению не проводились. Но логика есть.
Применение семантической разметки на практике
Есть важные и не важные элементы семантической разметки.
Что работает? При анализе сайта поисковой системой происходит оценка пользовательских факторов. Важно то, что влияет на пользовательские факторы.
На пользовательские факторы влияет опыт использования сайта. Опыт использования сайта можно улучшить посредством семантической разметки страниц сайта.
Опыт использования можно оценить по ряду простых показателей:
- Нагрузка на устройство, используемое для открытия сайта;
- Объем используемого трафика при открытии сайта;
- Удобство интерфейса сайта;
- Расход батарейки устройства.
Все то, что в семантической разметке влияет на user experience, то и следует использовать.
Что влияет на опыт использования сайта
Весь комплекс мер по семантической разметки сайта, выполнив который можно улучшить опыт использования сайта, можно разделить на блоки:
- Контент;
- Интерфейс.
Контент или семантическая разметка текста
Все пользователи приходят на целевой документ с целью потребления контента. Если поисковый оптимизатор правильно разметит контент, пользователям будет удобнее пользоваться сайтом.
В семантической разметке есть устоявшиеся практики. К примеру, разметка списков с использованием тегов ul, ol, и li является простым понятным способом по разметке списков в документе.
Есть практики, используемые реже. Рассмотрим примеры.
Главная часть контента должна находится в контейнере article.

Какой тег следует использовать на сайте для прочих блоков: article или section? Для разметки прочих блоков в документе правильно использовать контейнер section.
Цитаты должны быть оформлены в теге blockquote.

Но есть вещи, которые соблюдаются еще реже. К примеру, крайне часто на сайтах не используется правильная разметка изображений. Не используются атрибуты aria-label, figure и figcaption.
Как правильно делать разметку изображений
Проблема с семантикой в контенте заключается в отсутствии информации по контенту. Например, проблема с изображениями в контенте страницы заключается в отсутствии информации в атрибутах alt, aria-label или тегах figure и figcaption.
Далее пример не правильной разметки для изображений.
<img alt>
Почему информация в атрибуте alt важна? Обработчик информации должен понимать назначение изображения. По причине отсутствия информации картинка может быть воспринята как рекламный баннер.
Если изображение называется корректно, то алгоритму поисковой системы все равно сложно по названию с высокой точностью определить смысловое предназначение изображения.
Если для ускорения загрузки сайта используется децентрализованная сеть доставки контента, то корректное название файла обработчиком поисковой системы получено не будет.
Картинки в формате SVG являются векторными и используются при создании адаптивных сайтов. Если на сайте используется формат картинок SVG, требуется указать описание через специальный контейнер.
Пример для сайта wixfy.
<svg role="image" aria-label="wixfy logo">
В качестве alt выступает aria-label.
Подпись к картинке следует заворачивать в теги figure и figcaption. Просто заголовок в теге p после картинки не указывает на описание картинки. Если нужно установить семантическую связь между картинкой и расширенным описанием в виде параграфа, то следует использовать указанные теги figure и figcaption.

Рекомендованный материал в блоге MegaIndex по теме оптимизации и продвижению изображений в поисковых системах по ссылке далее — SEO оптимизация изображений — Как получать трафик за счет SEO оптимизации изображений.
Язык
Алгоритм поисковой системы должен четко определить язык страницы сайта.
Примеры по разметке языка на странице сайта далее.
<html lang="en" />
<html lang="uk" />
Ссылки
По пустым ссылкам передается статический вес, отбирая вес у продвигаемой страницы.
<a href></a>
Подобного кода ссылок требуется избегать и по причине отсутствия описания ссылки. Если подобную ссылку все же надо поставить, то следует использовать описание с использованием aria-label.
Пример пустой ссылки с описанием:
<a href="" aria-label="Twitter"></a>
Заголовки
Заголовки на страницах любого сайта обозначаются тегами h2 — h6. Проблемы с заголовками связаны с отсутствием информации и отсутствием семантической структуры страницы.
На странице сайта есть проблема в случае, если на странице 0 штук
Заголовок должен быть:
- Навигационным, то есть обозначать конкретный блок контента;
- Полезным, то есть обладать смысловой нагрузкой.
На сайте нельзя использовать большое количество заголовков, например 200.
Новые устройства с ридерами, вместо браузеров
Использование адаптивного дизайна позволяет создать один сайт для всех устройств.

Но выход в интернет появляется на устройствах разного назначения и разных параметров. На подобных устройствах нет ни одного из классических браузеров, но на большинстве подобных устройствах с выходом в интернет установлены так называемые ридеры.
Использование семантической разметки позволяет использовать сайт на любых устройствах, что улучшает пользовательские факторы, даже если нет браузера.

Семантическая разметка поддерживается лидерами отрасли производства устройств.
Сейчас сайты можно открывать даже на таких типах устройств как Apple Watch. Для подобных устройств требуется специфическая разметка.
Пример из официального доклада от Apple на Worldwide Developers Conference.
Разметка позволяет пройти авторизацию на сайте.
<input type="email" aria-label="Email Address">

Подобная разметка позволяет устройству определить тип вводимых данных. Как итог, операционная система устройства предлагает на выбор данные из облака iCloud.
Аналогичная разметка требуется для разметки номера мобильного телефона.
<input type="tel">
Аналогичная разметка требуется для разметки поля ввода даты.
<input type="date">
Аналогичная разметка требуется для тега select.
Вся подобная разметка относится к улучшению пользовательского опыта.

Какая семантическая разметка не улучшает сайт
Вопросов по семантике множество. Но что совсем не важно?
Есть множество похожих тегов. Например, есть теги для выделения текста жирным начертанием b и strong. Что использовать: b или strong? На сегодняшний день для скринридеров, поисковых систем и браузеров нет разницы. Не забивайте голову лишним. Выбор среди подобных тегов абсолютно не важен.
На практике для выделения текста на странице сайта жирным начертанием чаще используется тег strong, а em используется для выделения курсивом.

Суммарное количество блоков на странице не имеет значения, если объем страницы не превышает отметку в 1000 блоков на документ. Наличие сотни блоков div не оказывает негативного влияния ни на что, если DOM не тормозит.
Schema
Браузеры и поисковые роботы поддерживают стандарт микроформатов Schema.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — schema.org.
Open Graph
Браузеры и поисковые роботы поддерживают протокол разметки Open Graph.
Пример разметки далее.

Список всех поддерживаемых форматов есть на официальном сайте протокола.
Ссылка на сайт — Open Graph.
Интерфейс
Для элементов интерфейса требуется использовать специальную разметку.
Есть специальные так называемые теги ориентиры. Ориентирами называются важные структурные части.
Перечень тегов ориентиров:
- header;
- main;
- aside;
- footer.
Основная задача ориентиров в том, чтобы показать что на сайте есть общие части.
Элементы форм:
Аудит сайта
Разные проблемы на сайте можно обнаружить посредством использования систем аудита.
Задача поискового оптимизатора заключается в анализе полученных данных, формированию списка задач к выполнению и расстановке приоритетов в списке задач по выполнению исправлений по найденным ошибкам.
Для аудита можно использовать разные инструменты, к примеру аудит от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.

Сервис бесплатный.
основные правила — учебник CSS
Создание разметки можно смело относить к искусству: здесь нет точных правил и единого ответа на какой-либо вопрос, зато практически всегда есть несколько вариантов решения определенной проблемы.
Безусловно, существуют общепризнанные методы разметки, а также т. н. best practices — оптимальные способы достижения цели, которые были определены практическим путем. Но в целом, чтобы добиться успехов в изучении этого ремесла, важна практика, практика и еще раз практика.
В этом уроке мы расскажем об основных правилах, которые помогают в построении грамотной разметки. Придерживаться этих правил или нет — ваш выбор, однако рекомендуем помнить о них, когда вы будете работать с реальными проектами. Кроме этого мы дадим несколько рекомендаций по ведению кода и работе с графикой.
Mobile First
В наше время уже сложно представить мобильный девайс, который бы не предоставлял возможности подключиться к Интернету. Многие люди выходят в Сеть со своих смартфонов и планшетов чаще, чем с настольных компьютеров и ноутбуков. Это заставило веб-дизайнеров и разработчиков серьезно задуматься над изменением подхода к созданию веб-продуктов.
К примеру, раньше разработка сайта начиналась с настольной версии, которая затем адаптировалась под мобильные устройства. Стратегия Mobile First призывает поступать наоборот: не масштабировать десктопный вариант сайта, пытаясь уместить его в маленький экран, а проектировать дизайн с учетом ограниченного пространства, постепенно расширяя базовую версию (с набором только самых важных элементов) до полноценной.
Mobile First подразумевает совершенно другое мышление в плане размещения элементов на страницах и создания структуры. Главными пунктами здесь являются компактность и информативность, отсутствие отвлекающих факторов и второстепенных элементов.
Каркас
Прежде чем приступать к верстке страниц сайта, желательно иметь примерные наброски их структуры: количество колонок, расположение основного контента, содержимое хедера и футера и т. д. Это можно сделать как на бумаге, так и в графическом редакторе. Определившись с тем, где и как будут расположены элементы веб-страниц, вы сможете более быстро создать HTML-каркас, который затем будет стилизоваться через CSS.
Структурные схемы страниц на английском называются wireframes. При разработке серьезных сайтов созданию схематических страниц уделяется большое внимание, поскольку они являются отображением результата работ по проектированию. Пример такого каркаса показан на рисунке ниже:

Верстка
На основе макетов можно приступать к написанию HTML и CSS-кода. Имея представление о том, какие элементы будут на веб-странице, можно подобрать для них соответствующие теги.
С помощью CSS добавляется стилевое оформление для элементов. Есть есть необходимость в дополнительных «зацепках» для стилей CSS, к тегам добавляются классы. Давайте описательные и лаконичные имена классам — это хороший тон.
В большинстве случаев, создавая HTML-каркас страницы, необходимо двигаться сверху вниз — от шапки к футеру. Все элементы будут отображаться последовательно друг за другом, если только вы не повлияете на это через CSS.
Позиционирование и слои
С помощью каскадных таблиц стилей можно исключать элементы страницы из общего потока, фиксировать их на экране, перемещать на другой конец страницы, накладывать одни элементы на другие, словно слои и т. д. Для этого используется свойство position, которое мы изучим далее в книге.
Кстати, визуально перемещать элементы можно и с помощью уже хорошо знакомых вам свойств margin и padding. При добавлении к элементу полей и/или отступов с определенной стороны образуется пустое пространство, которое, по сути, смещает элемент. Например, добавив с верхней стороны блочного элемента свойство margin с положительным значением, мы сместим элемент вниз, а отрицательное значение приведет к смещению элемента вверх.
Подходы к созданию макета
Как уже не раз упоминалось, до развития блочной верстки веб-страницы часто создавались таблицами (т. н. табличная верстка). Это позволяло относительно легко построить колоночный макет и расположить элементы в желаемом порядке.
С появлением свойства float стало возможным создавать макеты без таблиц. И хотя этот подход еще популярен, он уже не является самым современным способом создания разметки.
Спецификация CSS Flexible Box Layout Module подняла верстку на новый уровень и очень упрощает разработку макетов. Среди преимуществ Flexbox выделяется возможность сделать любой блок «резиновым», гибкое поведение элементов, инструмент для горизонтального и вертикального выравнивания, автоматическое преобразование элементов в столбцы и строки и многое другое. И если еще в 2014 году Flexbox еще не был столь популярным, то в 2017, учитывая вышедший Bootstrap 4, который основан именно на flex-модели, можно смело считать, что ближайшее будущее будет за Flexbox.
Комментирование кода
Длинное полотно кода весьма сложно воспринимается. Иногда трудно зрительно определить соответствие между открывающими и закрывающими тегами. Поэтому в HTML-коде полезно добавлять комментарии к закрывающим тегам, а также к крупным разделам и элементам, чья роль может быть неясна на первый взгляд.
Что касается CSS, здесь также приветствуются комментарии. В начале крупных таблиц стилей часто размещается содержание, а все стили сгруппированы по блокам и разделены заголовками-комментариями. Подобный подход вы уже встречали, когда проходили практику на прошлых уроках.
Графика
Используя графические материалы, обращайте внимание на их качество, уместность, и, самое главное, на их вес, который особенно важен при разработке с упором на мобильные устройства. Пользуйтесь программами-компрессорами изображений, если вы видите, что размер графического файла слишком большой.
Дисплеи Retina требуют использования подходящей графики, которая будет выглядеть на них качественно и четко. Изображения в векторном формате SVG будут отображаться на ретина-дисплее без проблем, а вот растровые изображения понадобится масштабировать.
Далее в учебнике: разметка с помощью float.
Микроразметка сайта — разбираемся в видах микроразметки на сайте
Время чтения: 6 мин.
За окном 2016 год. Микроразметка сайта это давно уже не ноу-хау и в этом должен разобраться каждый владелец сайта, который хочет свой ресурс продвинуть в ТОП. Кроме этого, разобравшись в микроразметке сайта, Вы сможете управлять сниппетом на поисковой выдаче и тем самым увеличить кликабельность.
Кроме микроразметки, о которой Вы узнаете в данной статье, обязательно прочтите статью о том, как же улучшить поведенческие факторы, а также о том, что же измениться в области SEO в 2016 году:
Если Вы попали на данную статью, то, возможно, пришла пора раз и навсегда разобраться с микроразметкой сайта и понять что и как необходимо сделать. Из данной статьи Вы поймете что в этом нет ничего сложного и каждому по силам сделать это. Я в этом прекрасно убедился, когда наши ученики, зная лишь правильную инструкцию, делают действительно сложные вещи с технической стороны. Поэтому отговорка «Это тяжело сделать технически» здесь не работает 😉 !
Важна ли микроразметка сайта?

Основная суть микроразметки на сайте: предоставить поисковым системам структурированную информацию, которая находится на странице.
Благодаря микроразметке стало возможным выделить действительно важную информацию и давать более подробную информацию поисковому роботу.
Видов микроразметки на самом деле несколько. Нет одной конкретной. У каждой микроразметки есть свой словарь. Это набор специальных слов, которые прописываются в структуру Вашего документа (в исходном коде страницы) и указывают поисковому работу на важные зоны документа.
В интернете встречается действительно много различных типов контента: книги, статьи, рецензии, рецепты, фильмы, рефераты, отзывы и так далее. И для каждого типа есть своя микроразметка. Благодаря микроразметке сниппет на поисковой выдаче может сильно увеличить кликабельность.
Поэтому, для удобства пользователей, различные типы микроразметки на поиске могут выглядеть совершенно по-разному. Это дает возможность выделить свой сайт и получить больше посетителей соответственно.
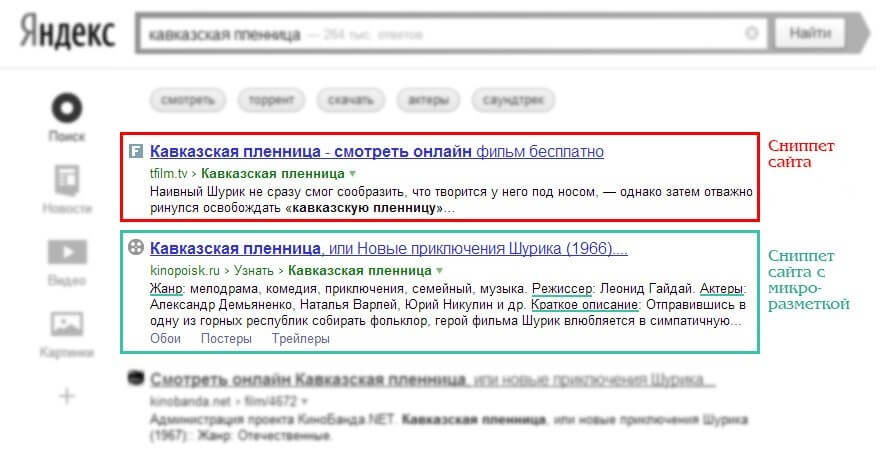
А Вы видели вот такие звездочки на поисковой выдаче, как на изображении ниже?

Так вот делаются они также с помощью микроразметки сайта. Но об этом читайте ниже.
Я думаю сейчас понятно, что микроразметка действительно может увеличить приток новых посетителей с поиска. Сейчас осталось узнать что это за микроразметка и куда все необходимо прописывать.
Поэтому переходим в следующей логической части: виды микроразметки сайта.
Виды микроразметки сайта

Всего видов микроразметки больше, но мы рассмотрим 3 самые распространенные:
- Open Graph — для социальных сетей
- Schema.org — для поисковых систем
- Микроформаты — для поисковых систем (устаревает)
Каждая из видов микроразметки предназначена для предоставления определенных данных. То есть у каждой из них есть свои цели, которые также необходимо знать и понимать.
Сейчас Вам необходимо понять где и что использовать, для того, чтобы правильно представить свой контент в поисковых системах.
Микроразметка сайта — Open Graph

Хочу начать с того, что сказать кто разработал данную микроразметку. А разработал ее Facebook. Сейчас многие, наверное, догадались для чего она предназначена. Догадались?
Правильно, для передачи данных, которые используют социальные сети. Сейчас практически все социальные сети используют этот формат данных для формирования сниппета.
В нынешние дни аккаунты в социальных сетях есть практически у каждого пользователя. Мы постоянно общаемся с друзьями, смотрим видео, обмениваемся информацией внутри социальных сетей: Вконтакте, Facebook, Instagram и т.д. Они очень тесно вошли в нашу жизнь. Но как же это все связано с сайтом и статьями на сайте?
Приведу простой пример: Вы написали статью и хотите разместить ее в социальной сети Вконтакте. Когда Вы вставляете ссылку на статью, там формируется запись автоматически по ссылке. То есть социальная сеть берет информацию из Вашей статьи: главное изображение, анкор и небольшое описание.
Кто раньше пробовал таким образом вставлять ссылки своих статей на стену Вконтакте, к примеру, то понимает, что информация, которая берется автоматически не всегда та, что нужно. Иногда изображение неправильное, иногда текст не тот, который хотелось бы. А ведь это прямо влияет на то, будут ли кликать на Ваш анонс или нет. Эта же история происходит когда Вы кликаете на кнопки социальных сетей в конце каждой статьи.
Так вот с помощью данной микроразметки можно повлиять на сниппет, который формируется автоматически в социальной сети. То есть мы можем указать какое именно изображение необходимо взять, какой текст в описание и какой текст для анкора ссылки вставить.
Но в данной статье я хочу рассказать для чего нужна та или иная микроразметка. Чтобы не было каши в голове. Мы будем рассматривать все постепенно. В следующей статье посвященной семантической микроразметке Вы узнаете как настроить именно данную разметку на своем сайте и сделать привлекательный сниппет в социальной сети.
Микроразметка — Schema.org

Данная семантическая разметка была создана поисковыми системами для поисковых систем. Объявили о ней в 2010 году. Если Вы поняли для чего необходима микроразметка Open Graph, тогда с легкостью поймете для чего же нужно и данная микроразметка.
В социальной сети Вы структурировали сниппет, который там всегда одинаков. Но на поисковой выдаче все более гибко. Здесь можно сниппет фильма и сниппет для книги вывести совершенно по-разному:

То есть благодаря микроразметке можно указать более подробные сведения в сниппете на поисковой выдаче. Тем самым увеличивается вероятность того, что данная информация заинтересует больше целевых посетителей. Это похоже на покупку автомобиля без фото. Вы не знаете в каком состоянии автомобиль (хотя по внешнему виду судить нельзя, но не об этом сейчас). Вы звоните хозяину автомобиля, приходите, за 2 минуты понимаете что это не то и уходите. Также и посетители, которые зашли по сниппету на сайте, увидели не то что искали и быстро ушли с сайта.
Почему это может нанести вред для SEO Вашему сайту? А потому что увеличивается показатель отказов, один из важнейших поведенческих факторов. Поэтому и необходимо сразу показать пользователю что его ждет на сайте.
Вот основной список форматов, который поддерживает данная микроразметка:
- Адреса и организации
- Видео
- Вопросы и ответы
- Другие творческие работы
- Отзывы об автомобилях
- Отзывы об организациях
- Программы
- Рефераты
- Рецепты
- Словарные статьи
- Тест-драйвы
- Товары и цены
- Картинки
- Фильмы
Если Вам мало данных форматов, то вот полный список с официального источника — Полный перечень форматов Schema.org.
Также там есть формат, который можно использовать владельцам сайтов, чтобы разметить статью и сделать сниппет более привлекательным. Сейчас не буду приводить коды и усложнять. Этой статьей хочу лишь донести для чего нужна та или иная микроразметка. А в следующей статье мы рассмотрим на конкретном примере как разметить статью на сайте.
Микроформаты

Хотя я рекомендую Вам сосредоточиться лишь на первых двух типах микроразметки, все же данный вид микроразметки необходимо хотя бы «знать в лицо». Потому что его Вы могли встретить в шаблонах для CMS (WordPress, Joomla и т.д.), которыми Вы пользуетесь.
Несколько слов о том, где же применяется данная микроразметка. А применяется она все там же где и Schema.org: разметка данных для поисковых систем.
Словарь данной микроразметки хоть и есть, но много незаконченной информации в черновиках.
Но где Вы могли видеть данную микроразметку? А хотя бы в исходном коде комментариев в шаблоне WordPress. Там могло Вам встретиться вот такое слово «hCard». Оно отвечает за формат данных с контактной информацией.
Если говорить о форматах, которые там присутствуют и поддерживаются поисковыми системами, то их довольно немного:
- hCard — контактная информация
- hRecipe — кулинарные рецепты
- hReview — отзывы
- hProduct — товары
Пока что Вам нет необходимости знать что внутри данных форматов до мелочей. Все это Вы узнаете из последующих статей. Но данную микроразметку мы не будем смотреть, так как она устаревает и все внимание сместилось на Schema.org.
Я понял что и где применяется — что дальше делать?
Поняли для чего нужна микроразметка? Замечательно! Но это еще не все, ведь ее необходимо еще внедрить и проверить на валидность («правильность»). Об этом Вы узнаете из следующих статей, потому что данная статья была бы очень длинной и ее чтение с маленьким скроллом стало бы не очень удобным.
Содержание
Вывод
Информации в данной статьей действительно много. Изучив ее, Вы прекрасно поймете для чего предназначена микроразметка, а также какие виды микроразметки бывают и для каких целей предназначены. Если какая-то часть статьи непонятна — напишите комментарий ниже и я поясню этот момент более подробно. С помощью содержания Вы сможете вернуться к определенной части статьи.
Успехов!
С Уважением, Юрий Немец
Практика применения семантической разметки / Habr
В последнее время в мире seo применение микроразметки (семантической разметки) для различных целей становится всё более и более популярным. Хотя микроразметка начала использоваться ещё несколько лет назад, сейчас мы наблюдаем её активное развитие как в Яндексе, так и в Google. Тому подтверждение последние публикации в блоге Яндекс для веб-мастеров: «Микроразметка для крупных сайтов» и «Товарные сниппеты для интернет-магазина».Google также занимается данным направлением, примером чего является доработки сниппетов в основной выдаче, о которой далее и пойдет речь в этой публикации.
Цель семантической разметки
Основная цель микроразметки – предоставить структурированные данные поисковой системе о товаре/услуги или любом другом материале, размещенном на странице. С использованием семантической разметки стало возможно выделять важную информацию на странице, разграничивать и структурировать контент по типу. Это легко понимают поисковые системы, они предоставляют пользователю именно ту информацию о странице, которую вы хотите донести.
Каждая микроразметка имеет свой словарь (некая база различных команд, классов, подклассов), который она понимает и способна правильно обрабатывать. Словари достаточно обширные, но всю библиотеку можно найти на специализированных сайтах (в статье приведены ссылки на библиотеки для наиболее популярных).
(Данные за 2014 год)
Рассмотрим основные виды семантической разметки:
1. Open Graf
2. Data Vocabulary
3. Schema.org
4. UTF символы
1. Open Graf
Open Graf используется для создание информативной ссылки для передачи в социальных сетях. То есть возможно самостоятельно вписать нужный текст и картинку, чтобы пользователи, кликая на лайк, распространяли ваш контент в максимально презентабельном варианте.
Изначально Open Graf создавался именно для Facebook, но сейчас данную микроразметку поддерживают многие социальные сети.
На СMS Word Press существует бесплатный плагин для разметки Open Graf на страницах сайта. Многие ведущие seo-блоггеры пользуются Open Graf. Здесь приведен один из таких примеров. Информативный контент отображается при клике на страницу:
Полное руководство по использованию можно найти на сайте Яндекса.
2. Data Vocabulary
Data Vocabulary, далеко не ведущая разметка, и применяется значительно реже, чем её аналогичные собратья, но, на мой взгляд, это один из лучших словарей в своем классе (особенно для Google), так как позволяет действительно выделить сниппет на фоне конкуретов.
Органическая ссылка в Google выделяется, так как уже в выдаче есть информация о ценах на товар:
По моему мнению, это еще один способ увеличить CTR ссылки на поиске. Серьезный минус, что Яндекс данную разметку не понимает.
Сейчас развитие формата Data Vocabulary приостановлено, так как все усилия направлены на Schema.org , но до сих пор Google понимает эту разметку и прекрасно её обрабатывает.
Полное руководство для Data Vocabulary.
3. Schema org
Самая распространенная микро-разметка, о которой существует множество информации в блоге Яндекса. Хотелось бы особенно выделить её применение для коммерческого seo:
а) Разметка страницы – Контакты для коммерческого сайта (правила для заполнения есть в том же блоге Яндекса):
б) разметка товарных сниппетов для магазина, которая была введена в конце 2014 года.
Пользователю сразу выдается краткая информация о параметрах товара, а так же указывается его цена:
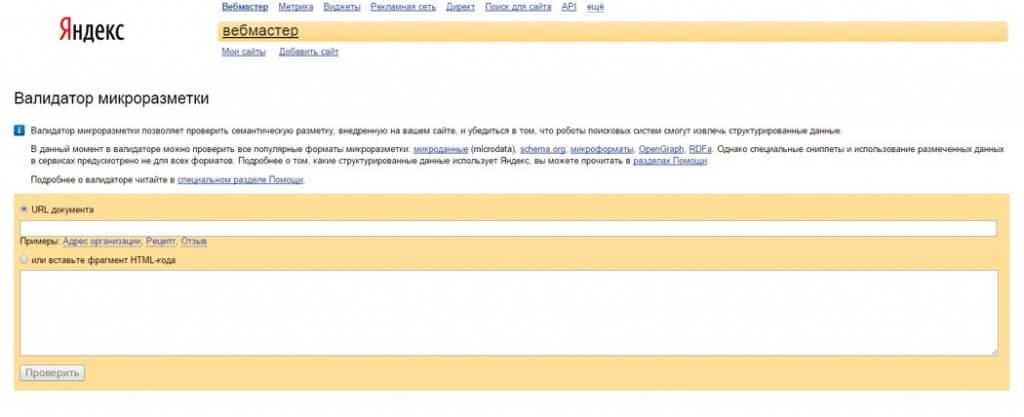
Для того, чтобы просмотреть микроразметку как поисковый робот Яндекса, рекомендую пользоваться валидатором микро-разметки.
Подробное руководство по использованию Schema org.
4. UTF символы
UTF символы (★ ☒ ) не являются микроразметкой как таковыми, но в целом с точки зрения seo имеют одинаковую цель, что и семантическая разметка – повысить CTR ссылки на поиске. Поэтому стоит рассмотреть это в данной пубикации.
Логика простая: используем короткие description (желательно не более 160 символов) и добавляем в них любые UTF символы, которые улучшат привлекательность ссылки. На сегодняшний день существуют более 100 различных символов.
По моим исследованиям, Google в 85% случаев обрабатывает данные символы. Яндекс же делает это очень редко, но если удается получить такой привлекательный сниппет, то CTR начинает сильно расти, особенно для 1 страницы выдачи. Это огромный бонус на фоне конкурентов.
Например, для запроса – “светодиодные люстры” все сайты из ТОП-3 в Google используют UTF символы:
Семантическая разметка – перспективное направление. В этой публикации было рассмотрено её использование для коммерческого seo, а именно — для поднятия CTR ссылки в органическом поиске. Здесь нет углублений в подробности кода, а приведены уже готовые примеры, в том виде, в котором их видит пользователь, и которые действительно работают на практике.
Если тема действительно интересна, то подробное использование того или иного формата легко можно изучить, перейдя по вышеприведенным ссылкам.
Микроразметка сайта – что это такое
Микроразметка – это стандарт, предназначенный для оптимизации семантики. С 2011 года он поддерживается поисковыми системами Google, Yahoo, Bing и «Яндекс». Назначение этого стандарта – помочь роботам точнее идентифицировать и структурировать данные на веб-страницах. Чтобы сделать микроразметку для сайта, нужно добавить в HTML-код специальные теги, внутри которых должны находиться полезные сведения. Семантическая разметка не требует формирования каких-либо отдельных файлов, так как теги размещаются в коде страницы.

Типы микроразметки
Микроданные. Этот метод разметки предназначен для описания специальных данных. С его помощью определяется информация, содержащая отзывы, дату и время события, сведения об отдельном человеке и др. Для такой микроразметки используются теги <div>, <span> и простые атрибуты. Таким способом элементам и свойствам дают описательные наименования.
Микроформаты. Такой тип разметки подразумевает использование атрибута class тегов <div> и <span>. Они представляют собой сущности и служат для описания типа данных, содержащихся на странице. Например, для описания какого-либо мероприятия у сущности будут следующие свойства: дата, время и место проведения.
RDFa. Этот метод разметки имеет расширенные возможности. Он позволяет работать с сущностями, свойствами и элементами.
«Яндекс» и Google рекомендуют применять для семантической разметки метод микроданных Schema.org, сочетающий в себе большие возможности и удобство использования.
Польза микроразметки
Микроразметка предназначена для того, чтобы поисковики легко определяли, какую информацию нужно обрабатывать. Ее применение помогает повышать релевантность веб-страниц для поисковых систем и пользователей. Если на странице есть микроформат или микроданные, то они отображаются в сниппете. Так, сниппет, сопровождающий ссылку на интернет-ресурс, содержит подробное описание веб-страницы, список разделов сайта, цены товаров, адрес, телефон, фотографии и другие сведения. Для сравнения на рисунке представлены сниппеты с микроразметкой и без нее.

Такой подробный сниппет привлекает из поисковых систем качественный трафик, то есть на сайт заходят пользователи, заинтересованные в контенте, представленном на веб-ресурсе. Подробное описание помогает людям понять, подходит ли данная страница под их запросы. При прочих равных условиях пользователи предпочитают заходить на веб-сайт с более привлекательным сниппетом, что положительно сказывается на поведенческих показателях и, следовательно, на результатах SEO-продвижения.
Schema.org
Schema.org – это стандарт, использующий микроданные. Он представляет собой набор словарей, применяющихся для описания сущностей и объектов. В настоящее время он содержит более 550 классов, но их количество постоянно увеличивается. Доработка стандарта не прекращается, в результате чего появляются новые свойства и уточняются уже имеющиеся.
В процессе создания микроразметки следует придерживаться основных принципов. Описание оборачивается в контейнер, для которого указывается схема семантической разметки. Для отдельных свойств назначают конкретные свойства схемы.

Микроразметка и ранжирование
В «Яндексе». Поисковая система «Яндекс» учитывает наличие микроразметки при ранжировании, так как она упрощает поиск нужной информации. Это повышает метрику «Счастье пользователя», поэтому такой сайт отображается в выдаче выше. Многие сведения из микроразметки «Яндекс» использует для формирования сниппетов. При этом учитываются:
- данные о товарах и их стоимости;
- сведения о программах;
- информация об организациях и отзывы о них;
- описания фильмов;
- рецепты;
- описания творческих работ и рефератов;
- разметка вопросов и ответов;
- информация о графических изображениях и видеороликах.
В Google. При ранжировании веб-ресурсов Google микроразметку не учитывает.
Валидатор
Валидатор микроразметки – это сервис, позволяющий веб-мастерам проверять разметку на своем сайте. Владельцам веб-ресурсов не приходится многократно исправлять семантическую разметку, потому что они могут просто проверить микроразметку и правильность извлечения данных роботом. Валидатор поддерживает все типы разметки. Онлайн-сервис для проверки микроразметки есть у Google и «Яндекса». Благодаря ему можно убедиться в корректности синтаксиса и найти ошибки, если они есть. После добавления или исправления микроразметки требуется подождать, и только через два-три обновления выдачи поисковики начнут выдавать свежий сниппет.

Таким образом, использование микроразметки на сайте позволяет сделать веб-ресурс структурированным и более привлекательным для пользователей и поисковиков. Семантическая разметка нужна и для коммерческих, и для некоммерческих интернет-ресурсов. Микроразметка Schema.org – это наиболее популярный формат, который рекомендуется «Яндексом». Обязательно нужно размечать контактные данные организаций, описание и цены товаров в интернет-магазинах.
Новые типы микроразметки для расширенных интерактивных сниппетов
Мы перевели обзор трех новых видов микроразметки schema.org, которые позволяют показать в сниппете вопросы и ответы. Это FAQ — набор вопросов, близких по теме (отличается от блока People Also Ask тем, что берется с одного сайта), HowTo — пошаговые инструкции и Q&A — ответы разных людей на вопрос в запросе. У каждого вида есть особенности и огромное преимущество, у всех трех есть один минус (догадайтесь какой).
Семантическая микроразметка — эффективный инструмент структурирования данных для передачи поисковой системе самой важной информации о странице. Правильная микроразметка может улучшить позиции в выдаче, поскольку помогает поисковику лучше понять содержание страницы. Также для страниц с микроразметкой формируются расширенные сниппеты, которые выделяются среди других результатов поиска и дают пользователю больше информации о странице.
Некоторые типы микроразметки, запущенные в этом году, предлагают маркетологам уникальную возможность использовать разметку одной страницы для привлечения трафика сразу на несколько страниц сайта.
Нововведения, на которые стоит обратить внимание — разметки для FAQ, HowTo и Q&A. Каждая из них позволяет выделиться в органической выдаче за счет привлекающего внимания сниппета — особенно на мобильных устройствах.
Рекомендация: когда появляется новый тип микроразметки, используйте инструмент Rich Results Testing Tool (Проверка расширенных результатов), чтобы увидеть, как расширенный результат будет отображаться в выдаче Google. Кроме того, в Google Search Console можно найти информацию по всем типам используемой на сайте микроразметки в отчете Rich Results Status Report (Отчеты о статусе расширенных результатов).
Содержание статьиЧитать о том, как внедрить микроразметку на сайте.
Микроразметка для FAQ
Согласно Google, микроразметка FAQ может использоваться на любой странице, содержащей список вопросов и ответов по определенной теме. Таким образом, эту микроразметку можно внедрить не только на FAQ-страницах сайта, но и на любых страницах с вопросами и ответами.
Новый тип разметки может быть очень полезен для сайта. Микроразметка FAQ позволяет формировать сниппеты, которые будут бросаться в глаза на странице поисковой выдачи, занимая больше вертикального пространства.
Вот пример мобильной выдачи:
А вот десктоп:
Пример FAQ в выдаче
(фрагмент разметки FAQ на сайте)
Как и при использовании любых других типов микроразметки, контент должен полностью совпадать с контентом на странице. Использование разного контента может привести к ручным санкциям со стороны поисковой системы. Также, по правилам Google, страница с микроразметкой FAQ не должна использоваться в рекламных целях.
Влияние микроразметки FAQ на кликабельность
Внедрение микроразметки FAQ связано с определенным риском для трафика.
Если в расширенном описании можно найти исчерпывающий ответ, пользователю не понадобится переходить на сайт, чтобы найти нужную информацию. В результате вы получите рост числа показов страницы, однако количество кликов может не измениться или даже уменьшиться.
Вот пример того, как добавление микроразметки FAQ повлияло на количество показов и кликов сайта в выдаче — показы (голубая линия) выросли, клики (синяя линия на графике) упали:
В расширенных описаниях FAQ Google поддерживает ссылки и другие HTML-элементы. Таким образом, вы можете повысить кликабельность за счет ссылок в тексте ответа. Подберите страницы сайта, на которые можно сослаться в рамках FAQ: так с помощью микроразметки для FAQ вы привлечёте трафик и на другие страницы. Это отличный способ использовать информационный контент для направления пользователей на продающие страницы.
К этому приему нужно подходить с умом. Ссылки на другие страницы должны быть полезны пользователю и обязательно присутствовать на самой странице — помните, что микроразметка должна на 100% совпадать с контентом страницы. Подробнее о том, как обеспечить переходы из сниппета на несколько страниц, можно прочесть здесь (англ.).
Микроразметка HowTo
Микроразметка HowTo — ещё один новый тип микроразметки, который может сделать страницу более заметной в результатах выдачи. Эта разметка используется для структурирования данных о страницах с пошаговыми инструкциями.
Как и для микроразметки FAQ, у Google есть ряд требований к контенту, к которому можно применить этот тип разметки:
- Контент не должен носить оскорбительный характер или призывать к жестокости.
- Инструкция должна быть разбита на явно обозначенные шаги.
- Микроразметка HowTo не может использоваться для рекламы.
- Инструкция должна содержать релевантные изображения, а также материалы и инструменты, необходимые для решения задачи. Они должны быть указаны в разметке.
- Микроразметка HowTo не может использоваться для кулинарных рецептов, для этого типа контента существует отдельная разметка.
К сожалению, в отличие от FAQ, при использовании этой разметки в расширенном описании невозможно разместить ссылку. Однако описание каждого шага может выступать якорной ссылкой на соответствующую часть вашей страницы.
Для микроразметки HowTo есть два формата сниппетов:
В этом варианте пользователь видит карточки с превью изображения и началом описания шага. По клику на карточку пользователь переходит на страницу (ссылка должна содержать якорь #). В Google Search Console данные по каждой якорной ссылке отображаются отдельно, так что вы можете отслеживать показы и клики по каждому шагу в инструкции.
Во втором варианте расширенное описание представлено в виде аккордеона с раскрывающимися описаниями для каждого шага.
Ещё одно преимущество разметки HowTo — оптимизация для голосового поиска и девайсов с Google Assistant. Когда пользователи формулируют устный запрос, на который можно ответить пошаговой инструкцией, контент, отмеченный разметкой HowTo, будет выбран с большей вероятностью.
Как и у микроразметки FAQ, у HowTo есть не только преимущества, но и недостатки. Поскольку такой сниппет занимает много места на странице поисковой выдачи, он выделяется среди конкурентов и привлекает внимание — и это плюс. Но если пользователи смогут получить всю информацию из сниппета, то число переходов на сайт сократится. Именно так растет доля zero-click (или no-click) результатов выдачи, когда пользователь остается на странице поиска, полностью удовлетворив свой запрос.
Если вы внедряете разметку HowTo, внимательно следите за тем, как она влияет на показы, клики и ранжирование страницы. Разметка должна приносить очевидную пользу. Для сайтов, зарабатывающих на рекламе, снижение кликабельности может сказаться на монетизации — привлекательные расширенные сниппеты того не стоят.
Обязательно ли использовать микроразметку HowTo?
Предполагается, что для любой страницы с пошаговой инструкцией автоматически формируется расширенный сниппет.
Влияет ли внедрение специальной микроразметки на качество сниппетов? Было проанализировано 420 страниц с пошаговыми инструкциями, отображающиеся в выдаче с расширенным описанием. Соответствующая микроразметка использовалась лишь на трёх из этих страниц.
Эта разметка появилась относительно недавно, и пока рано делать окончательные выводы, но, похоже, что использование микроразметки HowTo пока что не является обязательным условием для отображения расширенных результатов.
Микроразметка Q&A
Микроразметка Q&A используется для страниц с вопросами, на которые пользователи могут разместить собственные ответы. Эту разметку можно применить только к страницам с одним вопросом, а не серией вопрос-ответ (FAQ).
В документации Google Q&A и FAQ чётко разделены: если у пользователей нет возможности добавить собственный ответ на вопрос, к странице следует применять разметку FAQ.
Микроразметка Q&A полезна для форумов и других платформ, на которых пользователи могут задавать вопросы, а другие — отвечать на них.
Для улучшения UX Google настойчиво рекомендует включать в микроразметку URL, ведущий на конкретный вопрос. Как и в микроразметке HowTo, для этого можно использовать якорные ссылки, переходы по которым отслеживаются потом в Google Search Console.
Прим.ред. Мы обнаружили опытным путем, что микроразметка чаще появляется в мобильной выдаче. Это не правило, но наблюдение. На один и тот же запрос в мобильной выдаче развернутый сниппет был, а на десктопе — нет, хотя был показан тот же сайт.
Несколько типов микроразметки на одной странице
Ещё одно крайне полезное нововведение, связанное с новыми типами микроразметки, — возможность использовать несколько типов разметки на одной странице.
В частности, микроразметка FAQ отлично дополняет другие типы, например, Product или Service, благодаря которым в сниппетах могут отображаться звезды (оценки), отзывы и другие фичи, характерные для этих типов разметки.
Вот пример того, как в мобильной выдаче может выглядеть расширенное описание страницы, где используется несколько типов микроразметки:
Попробуйте добавить микроразметку FAQ или HowTo к страницам с уже имеющейся микроразметкой. Возможно, для некоторых запросов Google будет отображать микс из нескольких расширенных описаний, а для других использовать лишь один из типов разметки. При отображении результатов с несколькими расширенными описаниями страница займет значительную часть SERP.
Нет гарантий, что Google будет всегда и везде отображать смешанные расширенные описания. Система постоянно обновляет внешний вид результатов выдачи, поэтому важно экспериментировать на собственных страницах и отслеживать, какой микроразметке поисковик отдает предпочтение по отдельным запросам.
Риски, связанные с внедрением микроразметки
Использование любого типа микроразметки сопряжено с некоторыми рисками.
Во-первых, Google выдвигает четкие требования к использованию разметки, и нарушение этих правил (намеренное или случайное) может привести к применению ручных санкций. Чаще всего это происходит в случаях, когда код JSON-LD содержит информацию, которую пользователи не могут увидеть на странице.
Во-вторых, несмотря на все плюсы использования микроразметки, стоит внимательно оценить возможные последствия снижения кликабельности страницы в выдаче и сокращения трафика. Возможно, расширенные описания окажутся настолько информативны, что пользователям не понадобится переходить на ваш сайт.
Таким образом, внедряя микроразметку, вы должны убедиться не только в том, что соблюдаете требования поисковой системы, но и действуете на благо бизнеса. Рэнд Фишкин прокомментировал тактику в отношении zero-click так: если для вашей компании узнаваемость и роль хорошего советчика в выдаче выгодны, то можно смириться с некоторым падением трафика.
И в заключении хочется еще раз предостеречь вас от неправомерного использования микроразметки. Если Google обнаружит, что отображение расширенных сниппетов ведет к продвижению спамного и низкокачественного контента, система может прикрыть эту фичу. Так что постарайтесь действовать так, чтобы все мы не лишились такой прекрасной возможности стать заметнее на странице выдачи.
По материалам: https://moz.com/blog/new-schema-types-to-create-interactive-rich-results
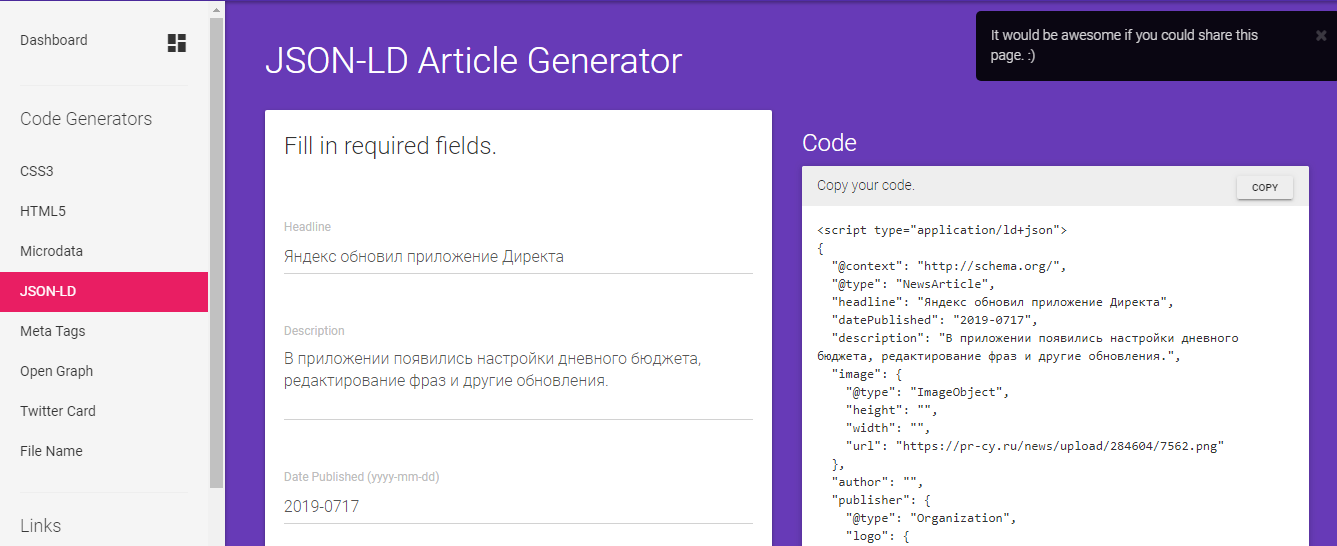
Как настроить разметку Schema.Org для статей и других текстов
Разбираем, зачем сейчас внедрять семантическую разметку Schema.Org для текстового контента, как это сделать и при чем тут Яндекс.
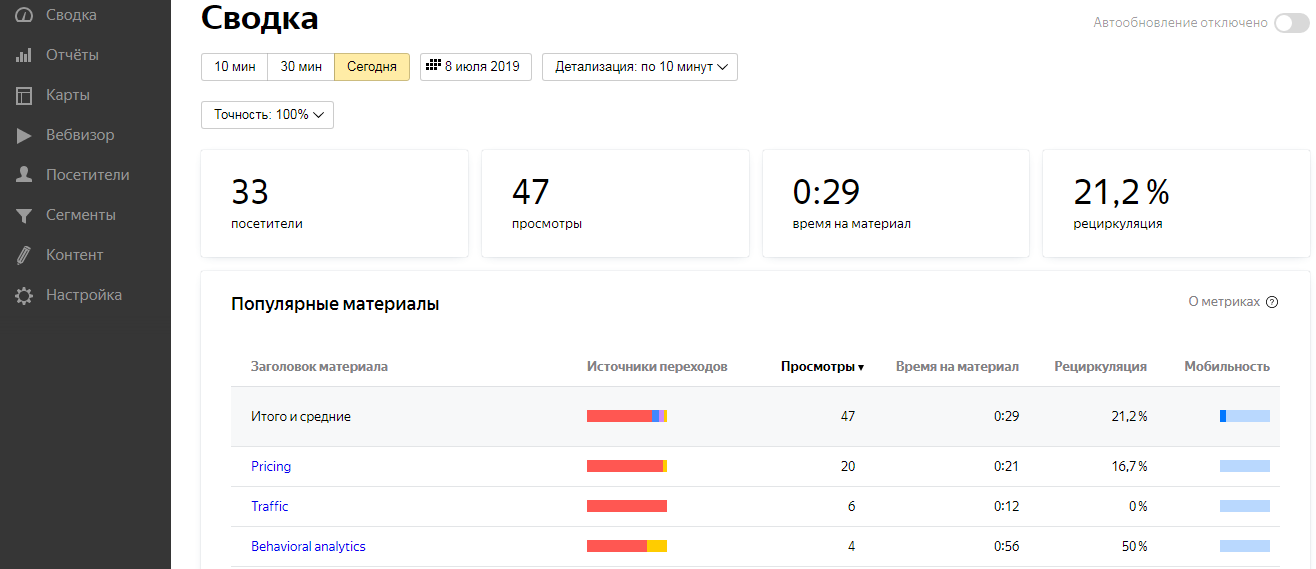
Как настроить новые отчеты по контенту в Метрике
Яндекс добавил расширенные отчеты для контента в Яндекс.Метрику. Они позволяют отслеживать поведение пользователей на страницах статей, оценивать, сколько посетителей дочитали текст, как долго они сидят на странице, какие темы чаще читают.
 Пример отчета по контенту в Яндекс.Метрике
Пример отчета по контенту в Яндекс.МетрикеОтчеты полезны тем, кто занимается текстовым контентом: онлайн-изданиям, блогерам, порталам, корпоративным блогам. Раньше для таких данных приходилось пользоваться сторонними сервисами типа «Медиатора» от Mail.Ru Group или другими, как из нашей подборки. Теперь почти все эти данные есть в Метрике.
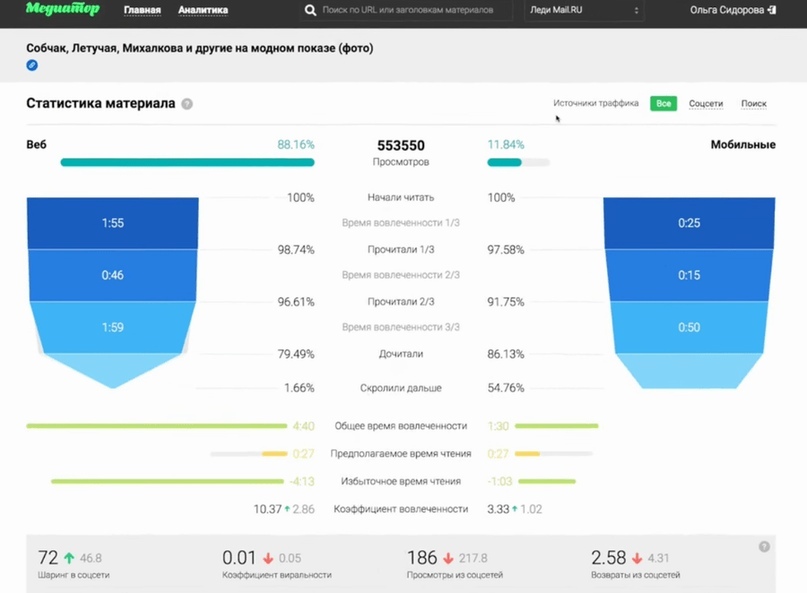
 Статистика из сервиса «Медиатор»
Статистика из сервиса «Медиатор»Новые отчеты появятся в Метрике, когда вы настроите разметку и включите аналитику в настройках
Как включить отчеты по контенту
- Внедрите на страницы разметку Schema.org. На Турбо-страницах она установлена по умолчанию, а на другие нужно поставить разметку самостоятельно.
- Установите счетчик Метрики на страницы. Проверьте, чтобы версия кода Метрики была актуальной.
- Включите опцию «Контентная аналитика» в настройках счетчика.
Как установить счетчик Метрики на Турбо-страницыКак проверить счетчик
Разметка Schema.org обязательна для работы новых отчетов. Если вам нужны расширенные данные по чтению пользователями ваших статей, разметку нужно установить. Разберемся, как настроить ее именно для контентных текстовых страниц.
Почему без Schema.org отчетов не будет
Само по себе наличие разметки на страницах не входит в факторы ранжирования Google или Яндекс, но у нее другое назначение. Набор словарей, которые используют веб-мастеры для разметки страниц. — это и есть Schema.org . Разметка сигнализирует поисковым системам о том, какой контент содержится на странице. Также с ее помощью у сайта может быть красивый структурированный сниппет в выдаче.
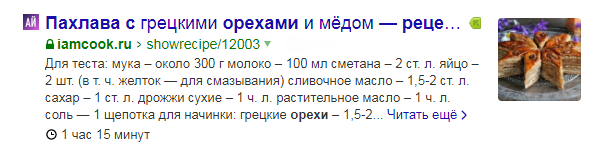
 Сниппет с рецептом
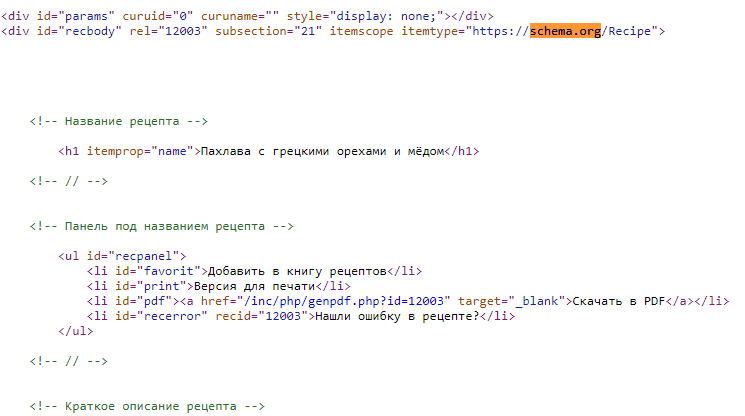
Сниппет с рецептом Фрагмент разметки Schema.org для рецепта
Фрагмент разметки Schema.org для рецептаБлагодаря разметке Метрика понимает, из чего состоит материал. Она использует информацию из разметки для анализа, чтобы графики по доскроллам, рейтинг популярных тем и прочее появились в отчетах.
Как настроить Schema.org для контента
Разметка требует трех шагов — обернуть в контейнер описание, указать схему разметки и разметить свойства. Для статей, новостей, рецептов, обзоров и других текстовых постов используют schema.org/Article или schema.org/NewsArticle.
Article — общая разметка, подходящая всем текстовым материалам, NewsArticle — отдельная разметка для новостей или дополнительных материалов.
Что заполнять в разметке Schema.org для Метрики:
Идентификатор — identifier или mainEntityOfPage.
В отчете Метрики по контенту его не будет, но он нужен, чтобы Метрика могла различать материалы. У каждого материала должен быть свой идентификатор.
<meta itemprop="identifier" content="123">Заголовок — headline и alternativeHeadline.
Можно указать заголовки h2 и h3. Если они указаны оба, то в отчете появятся тоже оба через пробел. Если заголовок вообще не указан, для отчета Метрика возьмет значение из name.
<h2 itemprop="headline">Стиль бохо входит в моду летом 2019</h2>
<h3 itemprop="alternativeHeadline">
Подборка модных нарядов в стиле бохо — лето 2019</h3>Текст — articleBody, description или text.
Метрика считает количество знаков. Она сможет выдать статистику по доскроллам только для материалов длиннее 500 символов, потому что короткие новости скроллить не нужно. Не размечайте как текст другие элементы материала, из-за этого вы можете получить неточную статистику.
<p itemprop="articleBody">
текст текст текст статьи
</p>Тематика — about.
Обозначьте ее ключевыми словами или хэштегами, чтобы Метрика собирала статистику по темам и выявляла самые популярные из них.
<div itemprop="about">Мода</div>
<div itemprop="about" itemscope="" itemtype="https://schema.org/Thing">
<span itemprop="name">Одежда</span>
</div>Дата публикации — datePublished и дата изменения dateModified.
Разметка поддерживает формат ISO 8601.
<time itemprop="datePublished" datetime="2019-07-17T11:45:13+04:00">17.07.2019, 11:45</time>
<meta itemprop="dateModified" content="2019-07-18T08:21:11+04:00">Автор — author или Person.
Если их несколько, укажите каждого в отдельном теге.
<div itemprop="author">Автор статьи</div>или
<div itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</div>Каноническая ссылка — rel=»canonical».
Укажите ее, если страница дублирует другую на этом же сайте.
<link rel="canonical" href="https://site.ru/page">Рубрика — BreadcrumbList, та же, что и для «хлебных крошек».
Рубрика может быть узкой и находиться внутри широкой темы. Определите несколько сущностей типа ListItem внутри класса, задайте им свойства itemListElement, которые описывают текущую и более широкие рубрики. Рубрикой данного материала будет считаться значение сущности с наибольшим position.
<ol itemscope="" itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho">
<span itemprop="name">Стиль бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="//site.ru/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
</ol>В разметке для статей и новостей есть и дополнительные свойства, которые тоже можно заполнить по желанию: ввести аудиторию текста, комментарии пользователей, отметить редактора, привести цитаты и прочее — все свойства указаны на странице. Для Метрики они не пригодятся, но могут попасть в сниппет по желаю поисковика.
Если не хочется заполнять самостоятельно
Используйте сервисы-помощники, чтобы экономить время на разметку. Если вам нужно разметить какую-то конкретную опубликованную статью, попробуйте сервис Web Code Tools. Не нужно заморачиваться с кодом, вставляйте данные в специальные поля, а сервис все сам оформит.
 Работа сервиса Webcode
Работа сервиса WebcodeДополнительные графы, которых нет в сервисе, придется добавить самостоятельно.
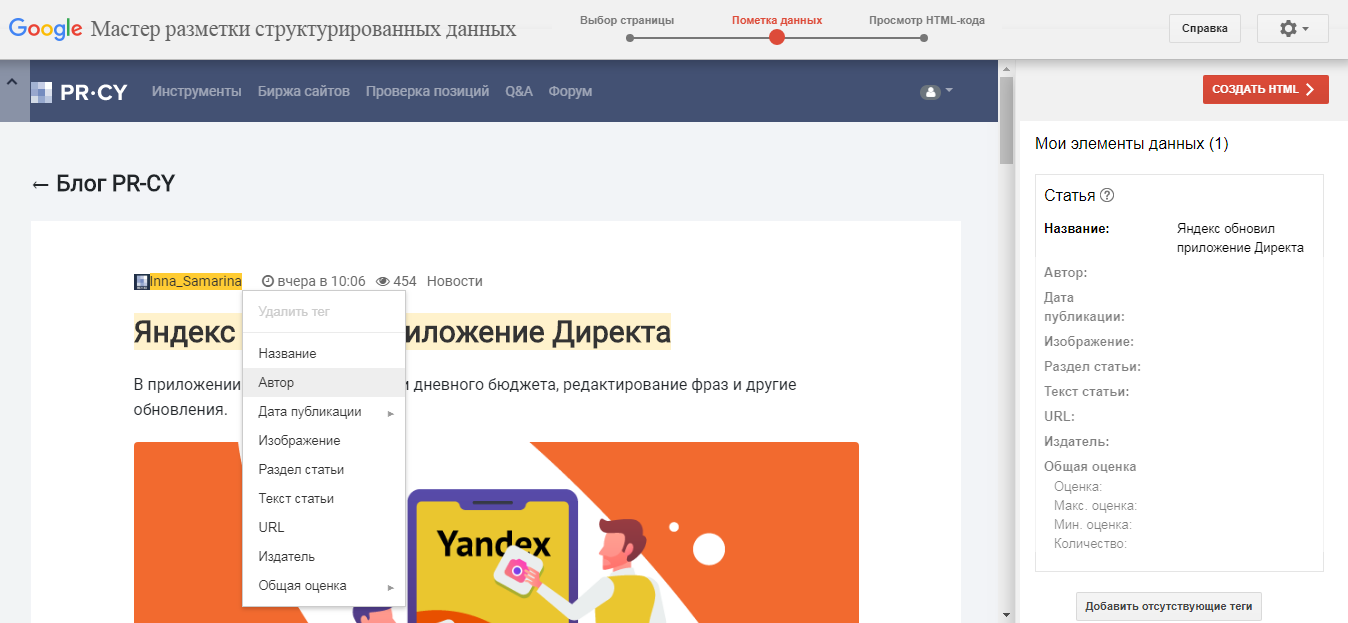
Похожим образом работает Мастер разметки от Google. Он позволяет работать со статьей и отмечать нужные теги прямо на странице:
 Пример работы Мастера
Пример работы МастераПример разметки Schema.org для статьи:
<htmi>
<link rel="canonical" href="https://www.site.ru/12341.html">
<ol itemscope="" "http:="" schema.org="" breadcrumblist"="">
<a href="/"></a>
<li><a href="/politics/">Мода</a></li>
<li><a href="/business/">Одежда</a></li>
<li><a href="/social/">Стиль</a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/">
<span itemprop="name">Мода</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/">
<span itemprop="name">Бохо</span></a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/fashion/boho/woven-bags">
<span itemprop="name">Плетеные сумки</span></a>
<meta itemprop="position" content="3">
</li>
<li><a href="/fashion/bag/">Сумки</a></li>
<li><a href="/fashion/boho/">Бохо</a></li>
</ol>
<article itemscope="" itemtype="http://schema.org/NewsArticle">
<meta itemprop="about" content="Мода">
<meta itemprop="about" content="Стиль">
<meta itemprop="about" content="Бохо">
<h2 itemprop="headline">Бохо снова в моде на лето 2019 года</h2>
<div itemprop="alternativeHeadline">Подборка модных луков в стиле бохо 2019</div>
<span itemprop="author" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Анна Захарова</span>
</span>
<time itemprop="datePublished" datetime="2019-05-11T12:15:10+04:00">11.05.2019, 12:15</time>
<meta itemprop="dateModified" content="2019-07-05T13:20:10+04:00">
<meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema.org/WebPage" itemid="/fashion/bag.html">
<div itemprop="articleBody">
Сумки в стиле бохо снова в моде! Они идеально подходят для летних прогулок по улицам, походам в кафе и на пляж.
</div>
</article>
</htmi>Как показать ботам больше контента
Релевантный текст хорошо бы показывать ботам, особенно если количества символов не хватает, а увидеть статистику хочется. Некоторый важный релевантный текст может быть виден только пользователям, к примеру, если он написан на рисунке. Можно продублировать его для ботов в поле с текстом, но тогда пользователи увидят контент два раза. Выйти из ситуации можно с помощью машиночитаемой информации, которая доступна ботам, но скрыта от читателей. Используйте тег meta с атрибутом content.
К примеру, тема материала для роботов:
<meta itemprop="about" content="Спорт">Не злоупотребляйте разметкой машиночитаемой информации, иначе поисковики могут решить, что у вас для пользователей и роботов разный контент. Используйте тег в том случае, если разметить информацию по-другому нельзя.
После установки разметки, счетчика и настроек система начнет собирать данные, они появятся в Метрике через некоторое время.
Если вы решили установить разметку и для другого контента, вам может быть интересно руководство по микроразметке Schema.Org.
